Как создать контактную форму
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать контактную форму с помощью CSS.
Контактная форма
ИмяФамилияСтранаАвстралияКанадаСШАСообщениеОтправить
Редактор кода »
Создать контактную форму
Шаг 1) Добавить HTML
Используйте элемент <form>, для обработки входных данных. Вы можете узнать больше об этом в нашем учебник PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<div><form action=»action_page.php»>
<label for=»fname»>Имя</label>
<input type=»text» name=»firstname» placeholder=»Ваше имя..»>
<label for=»lname»>Фамилия</label>
<input type=»text» name=»lastname» placeholder=»Ваша фамилия..»>
<label for=»country»>Страна</label>
<select name=»country»>
<option value=»australia»>Австралия</option>
<option value=»canada»>Канада</option>
<option value=»usa»>США</option>
</select>
<label for=»subject»>Сообщение</label>
<textarea name=»subject» placeholder=»Написать нечто. .»></textarea>
.»></textarea>
<input type=»submit» value=»Отправить»>
</form>
</div>
Шаг 2) Добавить CSS:
Пример
/* Входные данные стиля с type=»text», выберите элементы и области текста */input[type=text], select, textarea {
width: 100%; /* Полная ширина */
padding: 12px; /* Немного отступов */
border: 1px solid #ccc; /* Серая граница */
border-radius: 4px; /* Округленные границы */
box-sizing: border-box; /* Убедитесь, что прокладка и ширина остаются на месте */
margin-top: 6px; /* Добавить верхнее поле */
margin-bottom: 16px; /* Нижнее поле */
resize: vertical /* Разрешить пользователю изменять размер текстовой области по вертикали (не по горизонтали) */
}
/* Стиль кнопки Отправить с определенным цветом фона и т. д */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* При наведении курсора мыши на кнопку Отправить добавьте более темный зеленый цвет */
input[type=submit]:hover {
background-color: #45a049;
}
/* Добавить цвет фона и некоторые отступы вокруг формы */
. container {
container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
Совет: Зайдите на наш учебник HTML Форма, чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форма, чтобы узнать больше о том, как стилизовать элементы формы.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как добавить контактную форму на статический сайт
Блог / Новости / Как добавить контактную форму на статический сайт
Этот пост был первоначально опубликован на Codementor. С появлением статических сайтов разработчикам нужен сервис, который мог бы обрабатывать формы. Статическая форма контакта с веб-сайтом является наиболее распространенным случаем, и в этой статье вы узнаете, как добавить ее с помощью конструктора форм Kwes. Добавление формы контакта на статический сайт может быть сложной задачей, поскольку на статическом сайте обычно нет &# x27; бэкэнд, который может обрабатывать отправку формы. В этом случае мы могли бы использовать сервис, который сделает это за нас. Существует множество сервисов, таких как формы Netlify или Typeform, но в этом случае мы собираемся использовать сервис Kwes. Мы собираемся создать контактную форму со следующими полями:| Form element | Form field | | ————— | —————- | | Name | Text input | | Email | Email input | | Message | Textarea input | | Button | Submit button |Все поля ввода должны быть обязательными, а поле формы электронной почты должно быть проверено.
С появлением статических сайтов разработчикам нужен сервис, который мог бы обрабатывать формы. Статическая форма контакта с веб-сайтом является наиболее распространенным случаем, и в этой статье вы узнаете, как добавить ее с помощью конструктора форм Kwes. Добавление формы контакта на статический сайт может быть сложной задачей, поскольку на статическом сайте обычно нет &# x27; бэкэнд, который может обрабатывать отправку формы. В этом случае мы могли бы использовать сервис, который сделает это за нас. Существует множество сервисов, таких как формы Netlify или Typeform, но в этом случае мы собираемся использовать сервис Kwes. Мы собираемся создать контактную форму со следующими полями:| Form element | Form field | | ————— | —————- | | Name | Text input | | Email | Email input | | Message | Textarea input | | Button | Submit button |Все поля ввода должны быть обязательными, а поле формы электронной почты должно быть проверено.
Интеграция
Поскольку мы собираемся добавить форму Kwes на наш сайт, мы должны сначала бесплатно зарегистрироваться. После регистрации добавьте новый веб-сайт и новая форма с панели управления Kwes.
Чтобы завершить интеграцию, необходимо добавить файл JavaScript в нижней части вашbodyтег вашей страницы контактов.Я использую генератор статических страниц Hexo для своего сайта, но он работает с другими генераторами статических сайтов, такими как Hugo или Jekyll. Поскольку большинство статических генераторов сайтов поддерживают Markdown, вы можете вставить код контакта непосредственно в Markdown, и он тоже будет работать. В противном случае вы можете создать отдельную страницу или макет и вставить туда код. Совет: нет необходимости добавлять файл JavaScript на страницы, на которых нет контактной формы. Далее, мы добавим HTML-форму к нашему страница контактов. Чтобы сделать это, добавьте обычные теги и атрибуты формы. Совет. Не забывайте добавлять метки для атрибутов с соответствующими идентификаторами ввода, чтобы сделать вашу форму более доступной. Теперь мы должны добавить атрибуты Kwes. Важно обернуть вашу форму вdivсkwes-fromучебный класс. После этого добавьтеactionприписатьformэлемент, а затем добавитьrulesприписать ваши поля ввода. Код должен выглядеть примерно так:
Теперь мы должны добавить атрибуты Kwes. Важно обернуть вашу форму вdivсkwes-fromучебный класс. После этого добавьтеactionприписатьformэлемент, а затем добавитьrulesприписать ваши поля ввода. Код должен выглядеть примерно так:
Name E-mail Message Submit Вы можете увидеть все варианты правил в официальной документации Kwes. Перед тем, как опубликовать форму, вы должны сначала проверить ее. С Kwes вы можете сделать это двумя различными способами:
- , указав тестовый домен в настройках сайта, или
- , добавив атрибут HTML.mode=»test»на ваш элемент формы.
В режиме тестирования вся ваша отправка не повлияет на данные в вашем плане. Вы можете просмотреть тестовые данные на приборной панели, переключив переключатель. Это так просто. Последний шаг — установка кода в рабочий режим. Теперь мы должны сидеть сложа руки и ждать представления, зная, что Kwes будет обрабатывать все для нас — от проверки формы, фильтрации спама до отправки подтверждающих писем. Вы можете настроить стиль уведомлений в соответствии с вашим брендом. См. Пример настраиваемой контактной формы на моем сайте.
Вы можете настроить стиль уведомлений в соответствии с вашим брендом. См. Пример настраиваемой контактной формы на моем сайте.
Kwes features
Kwes имеет встроенную логику для отображения или скрытия любого содержимого в условии. Например, вы можете показать различные детали плана в зависимости от выбранного плана. Для меня наиболее значительным преимуществом является проверка формы. Проверка выполняется как на веб-сайте, так и на веб-сайте. Отсутствие необходимости заново изобретать колесо и писать правила проверки снова и снова — это экономия времени, но это также задача, которую я бы очень хотел избежать в каждом проекте. Имея более 50 правил проверки, Kwes должен охватывать большинство сценариев, даже самых сложных, таких как обработка дат, времени, паролей и загрузок файлов. Когда ваша форма общедоступна, высока вероятность того, что вы получите рассылку спама , С Kwes вы можете получить защиту от спама и даже помочь Kwes узнать, какие сообщения отфильтровывать. Если вам нужен больший контроль над формой и интеграция ее с другими службами, такими как Zapier, вы можете это сделать. Вы даже можете воспользоваться API-интерфейсом Kwes и самостоятельно управлять отправками.
Вы даже можете воспользоваться API-интерфейсом Kwes и самостоятельно управлять отправками.
Заключение
Kwes обходится дорого, но вам следует подумать о том, чтобы сэкономить себе и своей команде время на разработку. Я думаю, что стоит оставить валидацию разработчикам, которые специализируются в этой области и сосредоточены на других частях вашего проекта или бизнеса.
Теги
Разработчики веб-разработок Программирование, программирование Html Css Javascript Serverless
Источник: https://hackernoon.com/how-to-add-a-contact-form-to-a-static-website-0e3dy3jq6
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Photoshop — можно ли его не устанавливать Как эффективно решать задачи с webyk ? Дорогие друзья, спасибо за активное участие в оформлении наших Полустационаров КАК СОЗДАТЬ МАКЕТ С FLEXBOX Акция получи front-end бесплатно Давайте выучим Git за полчаса Git за полчаса часть 2 (продолжение) Выбираем лучший редактор кода для веб-разработчика в 2019 году Ура! Результаты конкурса HTML + Javascript Турнир — 2 часть успешно завершен!!!! Для удаленной работы или не для удаленной работы? Это вопрос ???? 5 шагов в программировании, чтобы вы не застряли 5 плохих привычек разработчиков программного обеспечения Логин распознавания лиц: это новый стандарт безопасности? Вкратце: чего ожидать от разработчика с полным стеком Топ 10 фреймворков обучения Познакомьтесь со Святой Троицей Функционального Программирования: Карта, Фильтр и Сокращение Как быть замеченным в мире Javascript? js предоставил, что Rails не сделал? Что не так с Promise.allSettled () и Promise.any () ❓ Программирование с оболочкой для автоматизации Что делает тебя отличным программистом в команде? Как добавить аутентификацию для ваших приложений и приложений Значение 10x не все исходит от инженера, хотя Как я начал взламывать Как добавить контактную форму на статический сайт Растущие боли становления Промежуточным разработчиком Я создал Postwoman ???? — онлайн, конструктор запросов API с открытым исходным кодом Что действительно делает Node.js отличным Варианты использования скребков в сети для технических маркетологов Для удаленной работы или не для удаленной работы? Это вопрос ???? Остановите бесконечную прокрутку на своем сайте — сейчас! Скрытие членов через явную реализацию интерфейса в C # «Балерина» может стать языком программирования интеграции 3 вещи, которые нужно знать, прежде чем начать HTML-кодирование с нуля Урра, хакатон удался 4 наиболее часто задаваемых алгоритма в интервью кодирования Зацепил шаблон разрушения массива React webyk — запущен обновленный интерактивный курс «WordPress — это просто Это было круто! Хакатон получился очень крутым!!!! Хакатон — 27/10 — поехали смотреть итоги.
js предоставил, что Rails не сделал? Что не так с Promise.allSettled () и Promise.any () ❓ Программирование с оболочкой для автоматизации Что делает тебя отличным программистом в команде? Как добавить аутентификацию для ваших приложений и приложений Значение 10x не все исходит от инженера, хотя Как я начал взламывать Как добавить контактную форму на статический сайт Растущие боли становления Промежуточным разработчиком Я создал Postwoman ???? — онлайн, конструктор запросов API с открытым исходным кодом Что действительно делает Node.js отличным Варианты использования скребков в сети для технических маркетологов Для удаленной работы или не для удаленной работы? Это вопрос ???? Остановите бесконечную прокрутку на своем сайте — сейчас! Скрытие членов через явную реализацию интерфейса в C # «Балерина» может стать языком программирования интеграции 3 вещи, которые нужно знать, прежде чем начать HTML-кодирование с нуля Урра, хакатон удался 4 наиболее часто задаваемых алгоритма в интервью кодирования Зацепил шаблон разрушения массива React webyk — запущен обновленный интерактивный курс «WordPress — это просто Это было круто! Хакатон получился очень крутым!!!! Хакатон — 27/10 — поехали смотреть итоги. … Поздравляем вас — хакатон 10/11 готов
… Поздравляем вас — хакатон 10/11 готов450 Примеры HTML-кода контактной формы
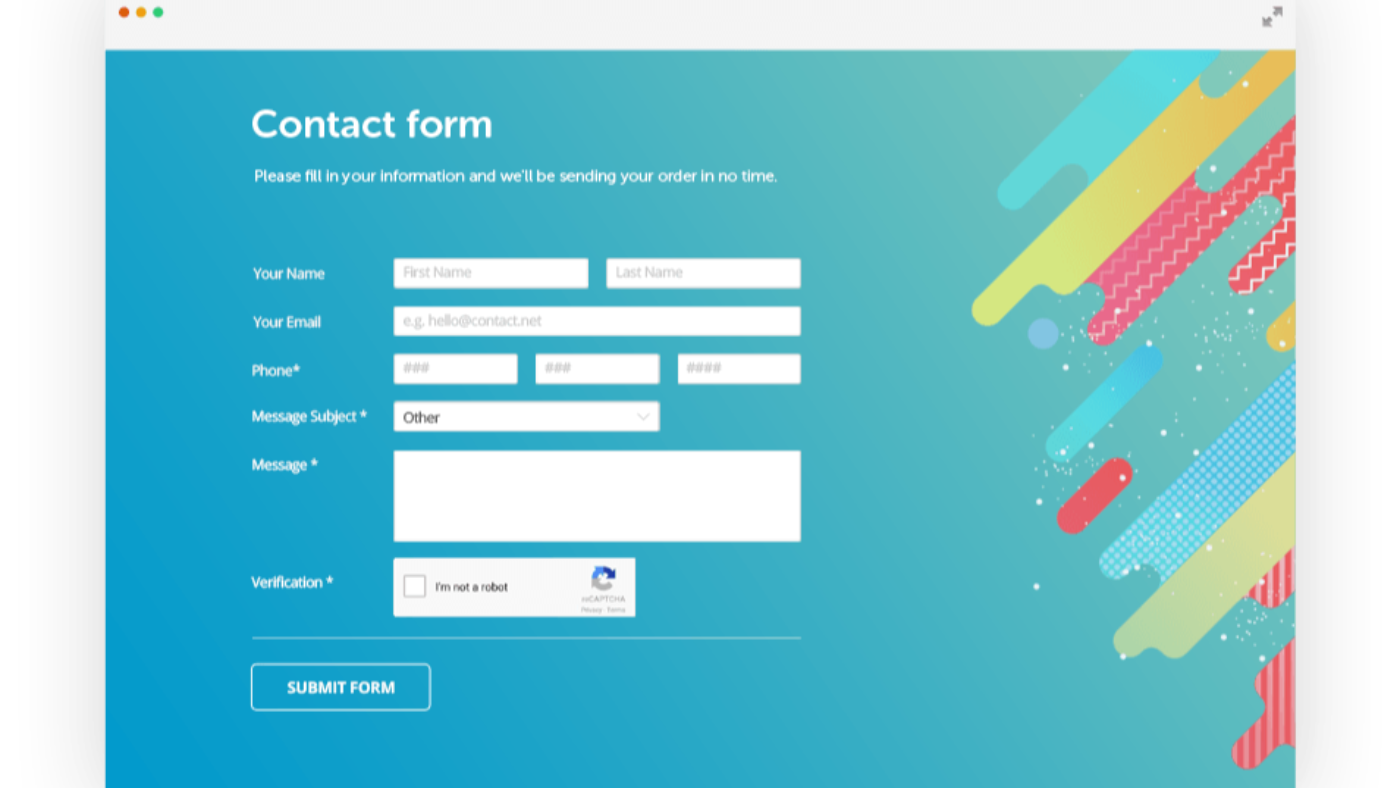
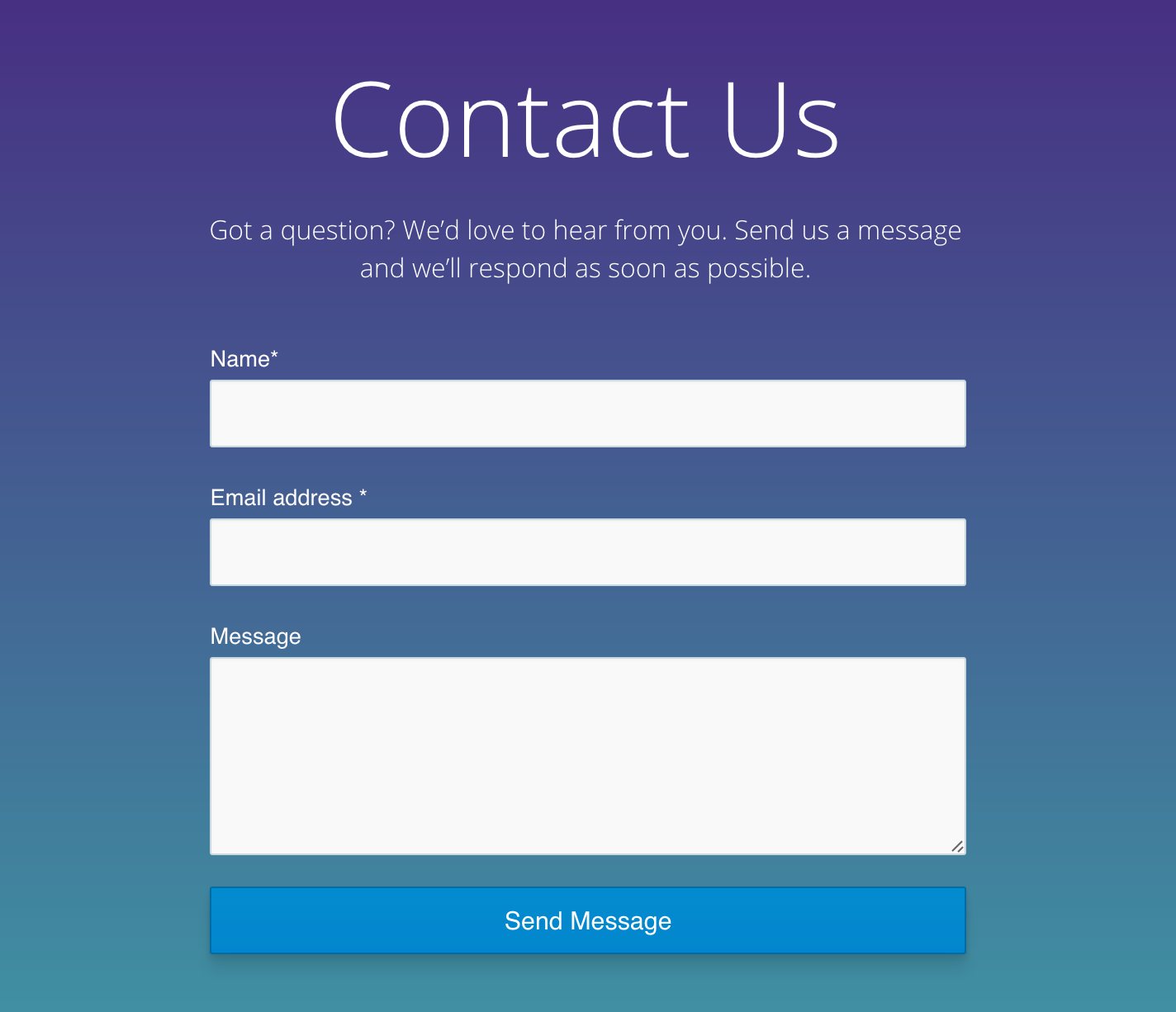
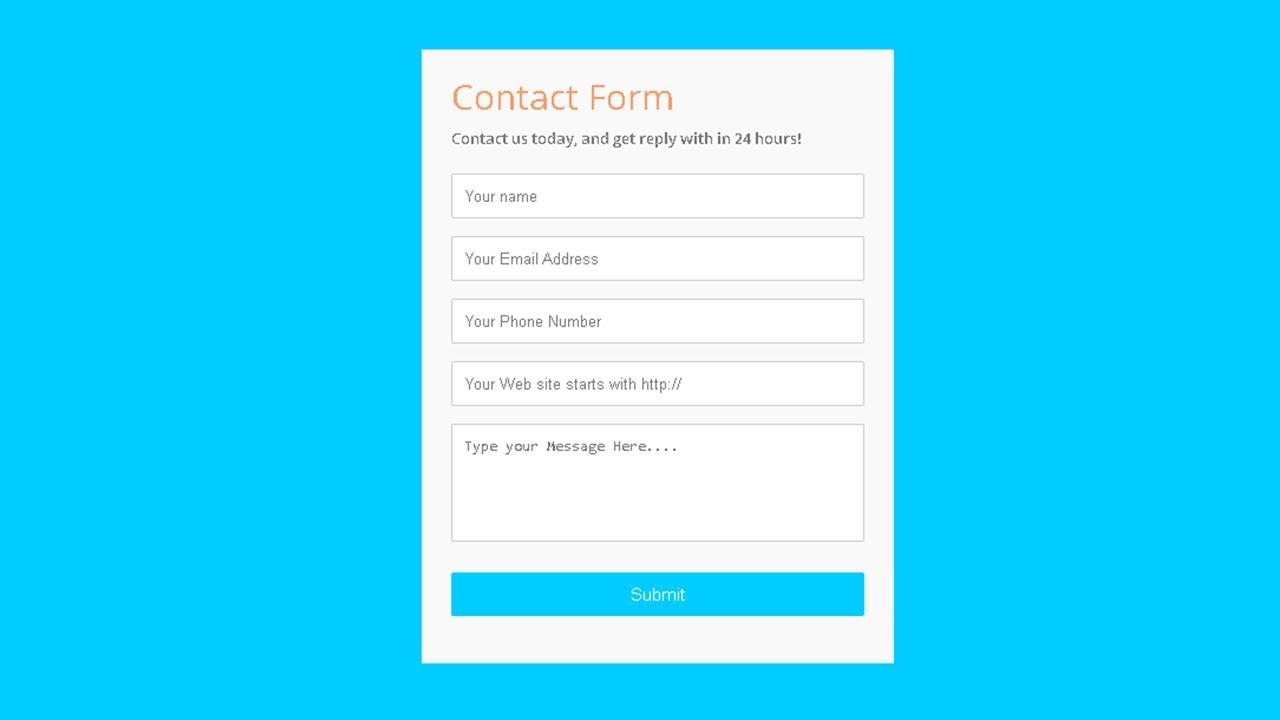
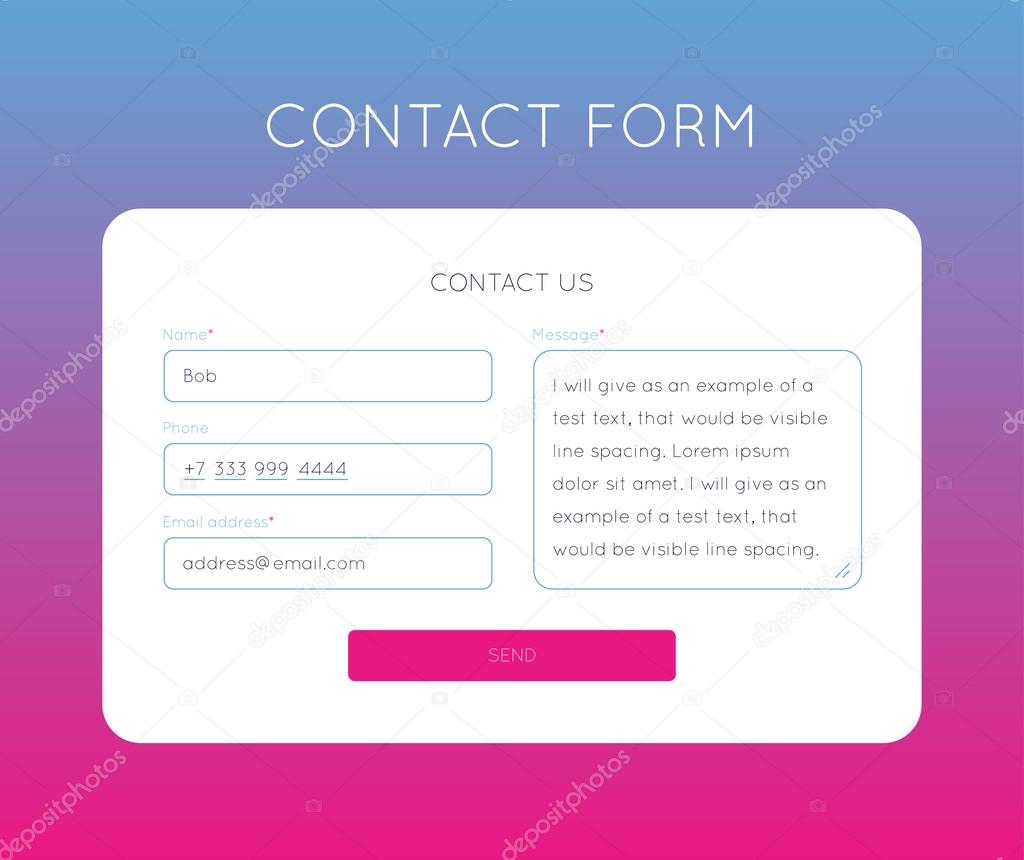
Вы можете использовать Шаблоны веб-сайтов контактной формы для различных целей. Например, вы можете установить его вместо сайта, пока он не будет готов. На адаптивном веб-сайте форму для деловых контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь такой в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные целевые страницы контактных форм фона Google Maps адаптируются к мобильным устройствам и дают отличную основу стиля. Бесплатные темы WordPress для контактов с недвижимостью гарантируют, что результатом будет потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т. д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т. д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
HTML-шаблоны бесплатных контактов имеют оригинальный дизайн, который впишется в тематику оформления сайта. На странице контактов мы находим много других контактных данных запроса, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший отзывчивый шаблон контактной формы с фоном карты Google и элегантной контактной формой веб-сайта позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для экстренной связи сотрудников. Бесплатная контактная форма в формате HTML оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Форма «Добавить электронную почту в контакт» в темах WordPress и шаблонах начальной загрузки обеспечивает очень красивое анимированное представление контактов. Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее.
С плагинами WordPress вы получаете высококачественный шаблон формы для экстренной связи сотрудников. Бесплатная контактная форма в формате HTML оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Форма «Добавить электронную почту в контакт» в темах WordPress и шаблонах начальной загрузки обеспечивает очень красивое анимированное представление контактов. Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее. Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный шаблон PHP контактной формы html5 и т. д.
Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный шаблон PHP контактной формы html5 и т. д.
Шаблоны начальной загрузки премиум-класса с контактными формами в современном стиле упрощают вашу работу. Мобильные адаптивные шаблоны начальной загрузки веб-сайта позволяют привлечь всеобщее внимание одним движением пальца. Благодаря лучшему веб-сайту с бесплатной контактной формой шаблоны доставят удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь в свой бизнес больше потенциальных клиентов. Добавьте свой адрес на страницу контактов, чтобы пользователи могли легко найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по привлечению потенциальных клиентов обеспечивает первоклассную производительность в любое время. Шаблоны HTML с более быстрым веб-дизайном и создателем логотипа недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по привлечению потенциальных клиентов обеспечивает первоклассную производительность в любое время. Шаблоны HTML с более быстрым веб-дизайном и создателем логотипа недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
Создайте простую контактную форму HTML с помощью Google Sheets + Formspree
HTML отлично подходит для того, чтобы ваш веб-сайт выглядел и работал именно так, как вы хотите, но работать с ним может быть непросто. Мы здесь, чтобы упростить и упростить процесс добавления контактной формы HTML на ваш веб-сайт. Также может быть сложно сделать данные формы доступными для всех в вашей команде, поэтому мы также покажем вам, как интегрировать их с Google Таблицами, которые, скорее всего, вы уже используете.
Мы здесь, чтобы упростить и упростить процесс добавления контактной формы HTML на ваш веб-сайт. Также может быть сложно сделать данные формы доступными для всех в вашей команде, поэтому мы также покажем вам, как интегрировать их с Google Таблицами, которые, скорее всего, вы уже используете.
Если у вас есть веб-сайт HTML, мы предполагаем, что вы хотя бы немного разбираетесь в программировании с помощью HTML. Хорошо, что вам не нужно быть экспертом, чтобы ваша контактная форма HTML работала. Мы проиллюстрировали это руководство созданным нами бизнес-сайтом под названием Seltz, специализированным розничным продавцом сельтерской воды, который позволяет вам выбрать предпочтительный уровень карбонизации. Когда мы закончим, вы узнаете, как разместить контактную форму HTML на своем веб-сайте, которая отслеживает все ваши материалы в Google Таблицах.
Возьмите готовый код для контактной формы из нашей библиотеки форм. Вы можете добавлять или настраивать поля в поле редактирования, если хотите, но в большинстве контактных форм это просто с именем, адресом электронной почты и сообщением. Если вы используете HTML-шаблон для своего веб-сайта, он уже должен включать весь код стиля. Если в ваш шаблон уже включена форма, и вы довольны ее макетом и полями, вы можете пропустить этот шаг.
Если вы используете HTML-шаблон для своего веб-сайта, он уже должен включать весь код стиля. Если в ваш шаблон уже включена форма, и вы довольны ее макетом и полями, вы можете пропустить этот шаг.
Для веб-сайта Seltz мы изменили заполнитель текст, соответствующий их деловой индивидуальности. Эти изменения показаны здесь в красных полях:
Затем нажмите «копировать код формы», чтобы добавить его в буфер обмена, или «загрузить HTML» для файла. Хотя вы можете скопировать код прямо из редактора, использование этих кнопок автоматически включает код формы и код стиля, благодаря которым форма будет хорошо выглядеть на вашем сайте.
Вот как выглядит наш окончательный код формы:
