Как создать сайт на офлайн конструкторе WebSite X5 Evolution
0 ∞ 2Если вас интересует вопрос, как создать сайт самостоятельно, обратите внимание на конструктор WebSite X5 Evolution. Его главная особенность – независимость от подключения к интернету. То есть это инструмент, обеспечивающий хранение файлов вашего веб-ресурса на локальном компьютере, что дает возможность работать над сайтом в любое удобное время, не «привязываясь» к интернету. Также возможно и редактирование сайта при подключении к интернету: в этом случае вы сможете вносить все необходимые изменения в свой веб-ресурс прямо в браузере.
В этой статье мы рассмотрим, как создать сайт на WebSite X5. В качестве примера создадим веб-ресурс, рекламирующий услуги автосервиса. Для работы будем использовать платную версию WebSite X5 Evolution. При желании создать бесплатно свой сайт, можно для начала воспользоваться бесплатной версией программы, после оценки возможностей которой, вы выберете себе подходящий платный пакет (но об этом позже).
При желании создать бесплатно свой сайт, можно для начала воспользоваться бесплатной версией программы, после оценки возможностей которой, вы выберете себе подходящий платный пакет (но об этом позже).
- Начало работы по созданию сайта в офлайн конструкторе
- Выбор шаблона и его редактирование
- Создание сайта на websitex5: работа с разделами, контентом, мультимедиа
- О платных версиях WebSite X5 Evolution
- Вывод
После установки конструктора WebSite X5 Evolution на компьютер перед вами появится окно, где можно ознакомиться с продуктами компании-разработчика, а также посмотреть обучающее видео на английском языке, но с русскими субтитрами. Изучив представленную информацию, перейдем к созданию сайта. Для этого следует нажать кнопку «Пуск» в правом верхнем углу рабочей области.
В ходе изучения порядка работы с конструктором вы увидите, что процесс создания сайта здесь разделен на 5 логических шагов. Работать по такой схеме очень удобно, так как все осуществляется последовательно, и запутаться просто нереально.
После этого мы попадем в раздел управления проектами, где можно создать новый, или же редактировать уже имеющийся. Так как своих проектов в системе у нас нет, выбираем первый пункт, вводим название для нашего проекта и жмем кнопку «Далее» в правом верхнем углу рабочего окна:
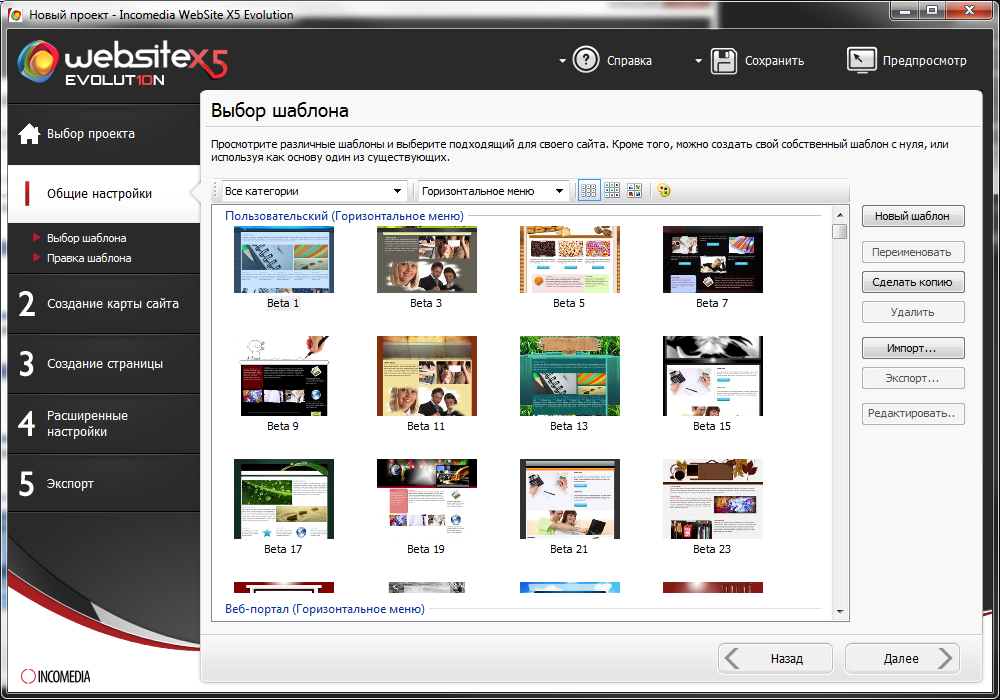
Далее нужно будет ввести данные об авторе сайта, его описание, выбрать язык веб-ресурса, и заранее подготовленный значок для него (он же favicon). После этого опять жмем «Далее» и попадаем в раздел выбора шаблонов:
Здесь решившему создать сайт в конструкторе предлагается выбрать подходящий шаблон из множества встроенных вариантов, из собственной библиотеки, или же создать свой. Кстати, все шаблоны: представленные в библиотеке конструктора, или созданные вами с его помощью будут корректно отображаться не только на компьютерах, но и на мобильных устройствах.
Чтобы лучше разобраться с конструктором, выбираем третий вариант, и будем работать «с нуля», создав свой собственный шаблон.
Возможности конструктора WebSite X5 позволяют создать сайт и на основе одного из имеющихся в его библиотеке шаблонов, максимально изменив его структуру и оформление, добавив свои мультимедийные и иные элементы.![]()
После выбора пункта «Новый шаблон» система применит его к нашему проекту. Для продолжения работы следует нажать кнопку «Далее», что приведет нас в раздел «Стиль шаблона», где будет вестись работа со стилем выбранного шаблона и его элементами.
Этот раздел редактора можно назвать одним из ключевых. В ходе работы вы не раз будете возвращаться в него при необходимости «отрегулировать» оформление различных элементов на страницах вашего сайта (пункты меню, формы обратной связи и т.д.):
В ходе работы с сайтом не забывайте периодически сохранять все вносимые в него изменения при помощи кнопки «Сохранить», находящейся в правом верхнем углу. Также можно настроить опции автоматического сохранения, выбрав нужные пункты из выпадающего меню этой кнопки.
В окне «Стиль шаблона» выберите пункт «Структура шаблона» и конструктор откроет редактор, в котором можно настроить положение и внешний вид основных элементов (полей) сайта (шапки, меню, области контента, подвала и т.д.), именующихся в редакторе «Разделами страницы». Для изменения нужного поля, выберите его в выпадающем меню «Раздел страницы» и произведите необходимые настройки:
Для изменения нужного поля, выберите его в выпадающем меню «Раздел страницы» и произведите необходимые настройки:
Для настройки расположения меню здесь используется отдельный выпадающий список «Тип меню», позволяющий выбрать место отображения этого раздела на создаваемой странице.
Изменим шапку сайта, заменив ее на подготовленное заранее изображение. Для этого в выпадающем меню выберите пункт «Шапка (хедер) страницы», и, нажав на соответствующий значок, укажите путь к изображению:
После этого в шапке появится нужная нам картинка. Если она не будет соответствовать по размерам футеру шаблона, воспользуйтесь полями:
подогнав изображение под требуемые размеры. В итоге получаем:
Если у вас нет подготовленного заранее изображения, можно подобрать подходящее из онлайн библиотеки. Здесь разработчики конструктора разместили более 200 000 картинок на любой вкус.
Нажимаем кнопку «ОК» в правом верхнем углу, внесенные изменения сохраняются, и конструктор перенаправляет нас в предыдущий раздел «Стиль шаблона». Для продолжения редактирования шапки сайта (нам же еще нужно добавить в нее название компании, контактные данные и т.д.) нажимаем кнопку «Далее», которая откроет простой графический редактор для изменения шапки и подвала сайта (для выбора нужного элемента используйте соответствующие вкладки):
Для продолжения редактирования шапки сайта (нам же еще нужно добавить в нее название компании, контактные данные и т.д.) нажимаем кнопку «Далее», которая откроет простой графический редактор для изменения шапки и подвала сайта (для выбора нужного элемента используйте соответствующие вкладки):
Выбрав значок
, вставим в шапку сайта название нашего автосервиса и контакты, переместив текстовое поле в нужное место. Кстати, редактор предлагает неплохой набор инструментов для работы с текстом, позволяющий использовать множество различных шрифтов, в том числе и шрифты Google:
Но вот только далеко не все шрифты здесь отображаются корректно (может быть, просто не дружат с кириллицей):
Добавив нужную информацию, нажимаем кнопку «Предпросмотр», и видим, как будет выглядеть наш сайт с новой шапкой:
Теперь поработаем над подвалом. Для этого перейдем во вкладку «Подвал (футер) страницы», и попадем в точно такой же редактор. Здесь можно добавить изображение для данной области, текст и прочие элементы (даже заранее подготовленную анимацию).
Если вы не будете добавлять сюда изображение, а просто захотите изменить цвет подвала, нажмите кнопу «Назад» в правом верхнем углу, выберите иконку «Структура шаблона» и в появившемся окне выберите из выпадающего списка «Подвал (футер) страницы», и настройте для него подходящий цвет. Такой же цвет или иной можно выбрать и для области меню, фона страницы и прочих элементов:
Затем нажмите «ОК», «Далее» и добавьте нужный текст в подвал. После этого в режиме предварительного просмотра можно увидеть следующую картину:
Идем дальше.
Нажав, находясь в редакторе, кнопку «Далее», попадаем в раздел для работы со страницами сайта, который носит название «Создание карты сайта»:
Здесь можно изменять названия уже имеющихся страниц (для этого просто кликните по нужной левой кнопкой мыши и нажмите кнопку «Переименовать»), добавлять новые страницы, а также управлять степенью их вложенности. Пусть на нашем сайте, поимо главной страницы, будут разделы:
- Двигатели;
- Подвеска и ходовая;
- Кузовные работы;
- Электрика;
- Выхлопная система;
- Салон;
- Другие услуги;
- Контакты.

Для их создания переименуем уже имеющиеся и добавим недостающие при помощи кнопки «Новая страница». И в качестве примера в разделе «Двигатели» сделаем два подраздела «Дизельные» и «Бензиновые», воспользовавшись кнопкой «Новый уровень». В итоге при наведении курсора на пункт «Двигатель» будет появляться выпадающий список с подразделами:
Видно, что оформление главного меню неплохо было бы поменять (выбрать другой шрифт, сделать выравнивание по левому краю). Для этого возвращаемся в раздел «Стиль шаблона» и выбираем иконку «Главное меню» (для возврата в этот раздел используйте кнопку «Назад» в правом верхнем углу рабочей области) и попадаем в редактор, где будет вестись работа с меню:
Обратите внимание на вкладки справа. С их помощью можно настроить множество параметров главного меню, вплоть до реакции на наведение курсора.
Если после манипуляций с текстом меню он перестал помещаться в поле, можно увеличить размер данной области. Для этого вернитесь в раздел «Структура шаблона» и, выбрав в выпадающем списке пункт «Меню», установите для него нужную ширину.
Проделав необходимые манипуляции с главным меню, получаем:
Теперь дело за малым – осталось наполнить страницы нашего сайта, созданного в WebSite X5 Evolution контентом. Для этого нажимаем кнопку «Далее», пока не попадем в окно «Создание карты сайта», где мы работали со страницами нашего веб-ресурса (а для более быстрого перехода в этот раздел просто нажмите на цифру «2» в левой части рабочей области редактора сайтов):
Для редактирования нужной страницы просто дважды кликните по ней левой кнопкой мыши, и конструктор откроет визуальный редактор:
Слева здесь представлена область контента, отображаемая на конкретной странице, справа – элементы, которые можно добавить. Область контента в конструкторе сайтов WebSite X5 Evolution представляется в виде таблицы. Вы можете объединить все ее ячейки в одну, или же разбить на более мелкие части, куда будут добавляться нужные элементы при помощи иконок, размещенных в правой части редактора.
Пусть на главной странице будет изображение и текст про автосервис. Для этого выберите соответствующие значки и перетащите их в нужное место. В итоге получим следующую картину:
Для этого выберите соответствующие значки и перетащите их в нужное место. В итоге получим следующую картину:
Для редактирования нужного поля кликните по нему дважды, что откроет соответствующий редактор. Причем при работе с текстом вы можете вставлять в него дополнительные изображения и прочие элементы, проставлять ссылки.
Также текстовый редактор WebSite X5 Evolution «понимает» и HTML-теги, так что, если у вас уже есть готовые тексты, можете их добавлять сюда, предварительно активировав в редакторе соответствующую функцию «Включить HTML-код»:
Добавим контент на нашу главную страницу, и получим:
Различные элементы, добавляемые на страницы, имеют свои настройки. Попробуйте их в действии, добавляя формы, социальные кнопки и другие объекты.
Главная страница сайта готова. Работа с другими разделами производится аналогичным образом: возвращаетесь в раздел «Создание карты сайта», выбираете нужную страницу, и редактируете ее. Проделаем подобную работу со всеми разделами сайта. При этом в раздел «Контакты» добавим форму обратной связи (при помощи значка «Почтовая программа»).
При этом в раздел «Контакты» добавим форму обратной связи (при помощи значка «Почтовая программа»).
Теперь сайт готов к публикации. Но прежде вам придется поработать в разделе «Расширенные настройки». Здесь собраны функции, касающиеся некоторых SEO-настроек сайта, формирования блога, настройки ленты RSS и т.д.
При необходимости, используя представленные здесь возможности, вы можете добавить на создающийся сайт следующие элементы:
- онлайн переводчик Google;
- форма онлайн бронирования;
- привлекательную галерею и множество других элементов, которые могут понадобиться на сайте, и быть полезными для пользователей:
После установки нужных вам функций можно переходить к следующему шагу – публикации сайта, созданного при помощи конструктора WebSite X5 Evolution:
При помощи этого раздела можно разместить сайт в интернете, сохранить проект на CD-диске или подготовить его к переносу на другой компьютер. Публикация сайта осуществляется при помощи разных протоколов. Для этого вам нужны данные доступа, поученные от хостинг-провайдера: вводите их, и конструктор все размещает сам:
Для этого вам нужны данные доступа, поученные от хостинг-провайдера: вводите их, и конструктор все размещает сам:
Пример созданного нами сайта можно посмотреть здесь.
Покупая одну из платных версий, вы платите всего лишь один раз. При этом получаете возможность создавать сколько угодно сайтов, и отсутствие необходимости продлевать лицензию, как это часто бывает при использовании подобных продуктов.
Если вы решите бесплатно создать сайт на websitex5, можно воспользоваться бесплатной версией программы WebSite X5 Free. Как и у любой тестовой версии ее возможности будут существенно ограничены (вы не сможете полностью отредактировать шаблон и не получите доступ ко многим другим функциям).
Поэтому лучше выбрать один из платных вариантов:
Выбрав, например, версию WebSite X5 Evolution, вы получаете бесплатные услуги хостинга для своего сайта и регистрацию домена второго уровня сроком на один год. Версия Professional ориентирована на экспертов в области создания сайтов.
Она имеет более широкий функционал по сравнению с Evolution, в который, помимо года бесплатного хостинга с удобной панелью управления и использования домена входит масса полезных функций. Например, вам будет доступно приложение Feed Ready (есть в AppStore и Google Play), благодаря которому все ваши пользователи (клиенты) смогут получать важную информацию (об акциях, распродажах и т.д.).
Подробную информацию о платных пакетах WebSite X5 вы найдете в меню: Товары – Сравните версии.
Создать сайт на websitex5 довольно просто, даже если вы ранее не имели такого опыта. Среди преимуществ конструктора можно выделить большой набор инструментов и шаблонов, а также предоставляемые пользователю широкие возможности для редактирования сайтов.
Также стоит отметить, что этот конструктор отлично подходит для создания любых типов веб-ресурсов: сайтов, блогов, интернет-магазинов и т.д. (или «все в одном»). Неплохие возможности он предлагает и для SEO-оптимизации. Этому способствует автоматическая генерация кода сайта в HTML5 и CSS 2. 1/3, автоматическое создание карты сайта, возможность редактировать мета-теги и т.д. Кроме этого в редактор встроена функция анализа вашего сайта, позволяющая выявить степень качества с точки зрения SEO.
1/3, автоматическое создание карты сайта, возможность редактировать мета-теги и т.д. Кроме этого в редактор встроена функция анализа вашего сайта, позволяющая выявить степень качества с точки зрения SEO.
Что касается недостатков, то, пожалуй, следует отметить немного своеобразный интерфейс, из-за чего на начальном этапе работы с конструктором можно запутаться. Особенно это заметно когда приступаешь к редактированию уже существующего проекта, и система выбрасывает тебя в раздел с выбором шаблона, где можно ненароком и «развалить» уже созданный сайт, нечаянно выбрав другой шаблон. Также к недостаткам можно отнести и «заковыристую» схему работы с блогом.
Алексей Дружаевэксперт-основатель
Офлайн-программа или онлайн-конструктор: разбираем плюсы и минусы
Содержание
- 1 Офлайн-программа для создания сайтов – что это и для кого?
- 2 Конструктор сайтов – что это, какие возможности даёт?
- 3 Сравнение конструкторов и офлайн-программ – нюансы в работе
- 4 Выводы
Инструменты, которые помогают новичкам создавать сайты, пользуются стабильным спросом. Одними из них являются офлайн-системы для работы в средах Windows/MacOS и облачные конструкторы сайтов. Это схожие по возможностям классы сайтбилдеров. Тем не менее между ними существуют принципиальные различия. Давайте подробнее разберём, в чём они заключаются, и сделаем выводы.
Одними из них являются офлайн-системы для работы в средах Windows/MacOS и облачные конструкторы сайтов. Это схожие по возможностям классы сайтбилдеров. Тем не менее между ними существуют принципиальные различия. Давайте подробнее разберём, в чём они заключаются, и сделаем выводы.
Офлайн-программа для создания сайтов – что это и для кого?
Программы для создания сайтов появились в конце 90-х годов. Их цель – облегчить подход к разработке сайтов, позволив писать код веб-страниц не с нуля, а пользуясь шаблонами, готовыми элементами, систематизировать сборку сайтов. Далеко не каждый второй пользователь ПК является программистом, поэтому ПО этого класса довольно быстро набрало популярность. Упрощение и ускорение запуска сайтов оценили миллионы людей. Создание сайтов ушло в массы относительно грамотных юзеров ПК, которые до этого не являлись профессиональными разработчиками.
Такие программы устанавливаются обычным способом на Windows или MacOS. Назначение – сборка макетов веб-страниц, причём редакторы могут быть разными. Как правило, речь идёт о WYSIWYG-редакторах, но они тоже отличаются по гибкости настройки оформления сайта и простоте освоения. Есть два подхода. Вы пишете код с нуля или собираете его из шаблонов, а редактор показывает результат в визуальном представлении – секции, элементы, цвета, шрифты и всё такое. Второй – вы из готовых элементов собираете на глаз страницы, а система всё это интерпретирует в код. Этот вариант удобен для новичков, знания программирования ни к чему.
Как правило, речь идёт о WYSIWYG-редакторах, но они тоже отличаются по гибкости настройки оформления сайта и простоте освоения. Есть два подхода. Вы пишете код с нуля или собираете его из шаблонов, а редактор показывает результат в визуальном представлении – секции, элементы, цвета, шрифты и всё такое. Второй – вы из готовых элементов собираете на глаз страницы, а система всё это интерпретирует в код. Этот вариант удобен для новичков, знания программирования ни к чему.
С помощью офлайн-программ можно создавать большинство типов сайтов, исключая разве что форумы. Лучше всего они подходят для запуска небольших проектов с авторским дизайном – лендингов, бизнес-визиток и промо-страниц. Также подходят для работы с интернет-магазинами и блогами, но далеко не все, а только те, что поддерживают динамическое обновление контента.
Такие сайты не имеют базы данных на SQL и облачной панели управления, поэтому работа с ними ограничена в масштабах. Да, бывают плагины для некоторых приложений, которые добавляют облачную админку в виде надстройки, но всё это – костыли, пусть и рабочие.
Суть в том, что для обновления сайтов, созданных в большинстве офлайн-систем, нужно вносить изменения в проект на ПК, а потом загружать их на хостинг. Поэтому лучше всего работается с сайтами, базирующихся не на динамически меняющемся контенте (записи блога, комментирование, форум и т. д.), а на статическом – к примеру, вы собрали лендинг и всё. Он такой, каким его загрузили на хостинг, а посетители не могут вносить никаких изменений своими действиями на страницы.
Есть простые и сложные для понимания программы. В некоторых полно шаблонов, которые легко редактируются в визуальном редакторе путём добавления/изменения оформления секций и контента, а есть такие, где без знаний кодинга не обойтись, или визуальный редактор по сложности сравним с изучением Photoshop с нуля.
Будет полезно для вебмастера: программы для создания сайтов – рейтинг лучших офлайн-сервисов по версии superbwebsitebuilders.com.
У программ могут быть расширения для синхронизации с другими веб-сервисами и наращивания локальной функциональности, плагины и прочее. Это делает их более гибкими, адаптирует для решения задач, на которые они изначально не рассчитаны, но всё это не очень влияет на общий посыл – сайтбилдеры, которые работают офлайн, подходят далеко не для всего и не для всех. Пусть мощные, пусть понятные или удобные, но всё же специфические решения, далеко не универсальные в силу своего формата и связанных с ним нюансов, которые мы описали выше.
Это делает их более гибкими, адаптирует для решения задач, на которые они изначально не рассчитаны, но всё это не очень влияет на общий посыл – сайтбилдеры, которые работают офлайн, подходят далеко не для всего и не для всех. Пусть мощные, пусть понятные или удобные, но всё же специфические решения, далеко не универсальные в силу своего формата и связанных с ним нюансов, которые мы описали выше.
Конструктор сайтов – что это, какие возможности даёт?
Конструктор – программа для создания сайтов, размещённая в облаке, то есть на хостинге. У неё есть панель управления, в которую можно войти через любой браузер. Логин, пароль – и вы получаете доступ к своему ресурсу с любого ПК, планшета или телефона. Гибкость и мобильность. Это удобно.
С помощью конструкторов можно создавать сайты любых типов. В целом, не в каждом отдельно взятом. Обычно в рамках одного сервиса можно запустить 2-4 типа сайтов. Например, магазин, лендинг, визитку и блог – распространённая компоновка. Есть профильные системы для создания только магазинов или посадочных страниц. Изредка встречается возможность работы с форумами. В целом, вы найдёте конструктор для создания любого типа сайта.
Изредка встречается возможность работы с форумами. В целом, вы найдёте конструктор для создания любого типа сайта.
А вот качество платформ может заметно отличаться. В чем оно выражается? В количестве и качестве оформления готовых шаблонов, возможностях редактора страниц, мощности отдельных модулей (например, магазинного и блогового), поддержке интеграций внешних сервисов, удобстве панели управления, скорости и надёжности работы готовых сайтов, разнообразных фирменных примочках конкретной системы, качестве техподдержки и справочных материалов, а также в куче разных мелочей, которые можно прочувствовать, лишь начав плотно работать с платформой.
Для начала работы с любым конструктором достаточно привычной регистрации. Далее нужно выбрать тип сайта и шаблон для него, готовый или чистый макет для оформления сайта с нуля. Панели управления у конструкторов, как правило, хорошо структурированы по разделам функций, они понятные. Также, ввиду высокой конкуренции между системами, их разработчики стараются предоставить своим подписчикам лучший опыт использования.
У конструкторов нельзя настраивать параметры хостинга, модернизировать панель управления, изменять встроенные функции и т. д. Всё уже настроено и оптимизировано разработчиками. Вы будете регулярно получать обновления функциональности, ассортимента шаблонов и прочего. По крайней мере, так дела обстоят у приличных платформ.
Общий профит от использования конструкторов в том, что новичок может с нуля создать сайт, который будет хорошо выглядеть на всех типах устройств (адаптивный дизайн), иметь достойный уровень функциональности и легко управляться в процессе. Всё это недорого и быстро. Из всех типов сайтбилдеров этот класс наиболее удобен для начинающих. Да и не только – существуют продвинутые конструкторы, которые подходят под запросы профессионалов, и довольно сложны для начинающих.
Сравнение конструкторов и офлайн-программ – нюансы в работе
Основное отличие конструкторов от программ, которые работают офлайн, заключается в формате: первые уже работают на хостинге, вторые – в локальном режиме, а сайты, созданные в них, предстоит загружать на хостинг. Наличие онлайновой панели управления сайтов, поддержка работы с динамическим контентом, простота обновления содержимого сайта и его расширения, автоматические обновления – вот что на практике эта разница в форматах означает.
Наличие онлайновой панели управления сайтов, поддержка работы с динамическим контентом, простота обновления содержимого сайта и его расширения, автоматические обновления – вот что на практике эта разница в форматах означает.
Плюсы конструкторов
- Лёгкий старт для новичка
- Комфорт: все инструменты включены в комплект поставки
- Огромный выбор сервисов на любой вкус и уровень навыка
- Легко обойтись без кодинга
- Высокая скорость запуска сайтов
- Можно выбрать тариф с нужными функциями, не переплачивая за лишние
- Регулярность обновлений
- Небольшая себестоимость сайтов
- Наличие техподдержки и справочного раздела
Минусы конструкторов
- Похожесть сайтов, создаваемых в рамках отдельных систем
- Сайт трудно перенести на другой хостинг
- Бесплатные тарифы годятся только для пробы конструктора
Облачных конструкторов намного больше, чем офлайн-платформ. Ввиду удобства формата и его востребованности у конечных пользователей. Помимо нюансов, описанных выше, конструктор и программа для ПК могут давать примерно одинаковый набор возможностей, быть удобными и выглядеть похожим образом. А могут заметно отличаться. Среди программ много таких, которые нацелены на продвинутых дизайнеров. У них сложные, интересные редакторы с кучей возможностей по оформлению дизайна страниц. У конструкторов тоже встречаются подобные, но реже – здесь идёт упор на универсальность, востребованность у широкой аудитории. Баланс сложности освоения и потенциала возможностей.
Помимо нюансов, описанных выше, конструктор и программа для ПК могут давать примерно одинаковый набор возможностей, быть удобными и выглядеть похожим образом. А могут заметно отличаться. Среди программ много таких, которые нацелены на продвинутых дизайнеров. У них сложные, интересные редакторы с кучей возможностей по оформлению дизайна страниц. У конструкторов тоже встречаются подобные, но реже – здесь идёт упор на универсальность, востребованность у широкой аудитории. Баланс сложности освоения и потенциала возможностей.
Плюсы офлайн-программ
- Нет ограничений на количество создаваемых сайтов
- В арсенале семейства несколько именитых программ для профессиональных дизайнеров
- Поддержка расширений различного рода
- Можно обойтись без кодинга, но не везде
- Низкая себестоимость создаваемых сайтов
- Сайты хранятся на вашем хостинге, вы имеете право распоряжаться его содержимым
- Сайт можно загрузить или перенести на любой хостинг
Минусы офлайн-программ
- Профессиональные программы сложны
- Неудобно обновлять уже работающие сайты
- Хорошее ПО довольно дорого стоит
Себестоимость сайта на конструкторе включает цену выбранного тарифа (обычно 500-1000/мес) и домена, если он не входит в стоимость тарифа. Как правило, у любого сервиса есть пробный период со всеми функциями или ограниченная по возможностям бесплатная версия. Тарифы платных пакетов содержат разный набор возможностей – вы можете выбрать, за что платить. В стоимость входит хостинг, иногда подарочный домен 2 уровня на выбор, сама программа для разработки сайтов, набор шаблонов под разные темы и типы сайтов, а также техническая поддержка и справочная документация. Иногда встречаются бонусы вроде скидок на рекламу в Яндекс.Директ, ну и просто скидки. Обычно подписка на месяц обходится дороже, чем такая же на год, но в пересчёте за 1 месяц. Разница обычно находится в пределах 20-30% цены. То есть выгодно платить сразу за год, если движок вас устраивает.
Как правило, у любого сервиса есть пробный период со всеми функциями или ограниченная по возможностям бесплатная версия. Тарифы платных пакетов содержат разный набор возможностей – вы можете выбрать, за что платить. В стоимость входит хостинг, иногда подарочный домен 2 уровня на выбор, сама программа для разработки сайтов, набор шаблонов под разные темы и типы сайтов, а также техническая поддержка и справочная документация. Иногда встречаются бонусы вроде скидок на рекламу в Яндекс.Директ, ну и просто скидки. Обычно подписка на месяц обходится дороже, чем такая же на год, но в пересчёте за 1 месяц. Разница обычно находится в пределах 20-30% цены. То есть выгодно платить сразу за год, если движок вас устраивает.
Для размещения сайтов, созданных с помощью офлайн-программы, нужно арендовать хостинг (примерно 800 руб/мес), а также купить домен для каждого загруженного сайта (от 150 руб/мес примерно). Программы обычно имеют платную и бесплатную версию. Цены очень разные. Однажды купив лицензию, вы можете создавать неограниченное количество сайтов, но при желании обновления возможностей придётся покупать новую версию. Все созданные сайты можно хранить локально на компьютере, но для запуска их нужно загружать на хостинг. Как правило, все современные программы умеют устанавливать FTP-соединение с выбранным сервером, то есть вы настраиваете параметры, а потом выгружаете туда сайт, предварительно купив для него доменное имя.
Все созданные сайты можно хранить локально на компьютере, но для запуска их нужно загружать на хостинг. Как правило, все современные программы умеют устанавливать FTP-соединение с выбранным сервером, то есть вы настраиваете параметры, а потом выгружаете туда сайт, предварительно купив для него доменное имя.
Многие программы распространяются на основе платной ежемесячной подписки, являясь отнюдь недешёвыми. Как правило, речь идёт о профессиональных решениях, которые интересуют, прежде всего, дизайнеров, а также устоявшихся разработчиков сайтов и веб-приложений. Такое ПО даёт много возможностей и сложно воспринимается новичками: много настроек, функций, плагинов, тонкостей, в которых есть смысл разбираться только при уверенности, что эти навыки не один десяток раз окажутся полезны в будущем.
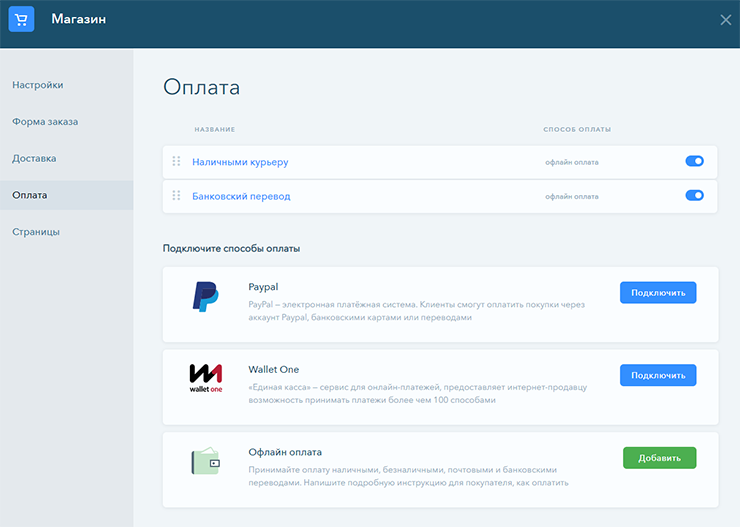
Оплата за подписку на конструктор, программу, покупку лицензии производится в онлайн-режиме, а вот набор платёжных средств может отличаться в зависимости от выбранной системы. Где-то только доллары, где-то – рубли и доллары. Вообще, удобнее всего оплачивать российские сервисы, потому что они поддерживают наши способы оплаты, как правило, в полном актуальном объёме.
Вообще, удобнее всего оплачивать российские сервисы, потому что они поддерживают наши способы оплаты, как правило, в полном актуальном объёме.
В целом, при конвейерном создании сайтов их себестоимость окажется ниже при использовании офлайн-программ ввиду возможности размещения множества сайтов в рамках стоимости аренды хостинга для 1 аккаунта. Конструкторы, как правило, позволяют запускать по 1 сайту на тариф, хотя встречаются и пакетные решения – 5, 10 и более сайтов в одну подписку. Условия зависят от выбранной системы.
Выводы
Офлайн-платформы интересно использовать дизайнерам, которые хотят получить мощный холст для создания уникального дизайна за приличные деньги. Удобные, простые для понимания программы существуют, они хороши в своём роде, но всё же требуют больше навыков для использования, чем конструкторы того же уровня возможностей. Новичкам для создания первого несложного сайта лучше подходит конструктор: не нужно морочиться с хостингом, есть удобная панель управления, все данные хранятся в облаке, а все функции для создания профильных сайтов имеются из коробки. Формат конструктора удобнее и перспективнее, в целом, но не для всех.
Формат конструктора удобнее и перспективнее, в целом, но не для всех.
Offline Website Builder Software
Создавайте сайты за считанные минуты с помощью нашего автономного программного обеспечения для создания веб-сайтов. Это автономное программное обеспечение позволяет вам разрабатывать веб-сайт в автономном режиме без какого-либо кодирования
Загрузить сейчас
Как работает это лучшее программное обеспечение для создания веб-сайтов в автономном режиме?
Загрузить программное обеспечение для создания веб-сайтов в автономном режиме
Загрузите это программное обеспечение и установите его на свой компьютер. Получите доступ ко всем функциям! Вы вошли в мир, где вы обладаете силой дизайна.
Дизайн и настройка
Создавайте сайты и темы за считанные минуты с помощью удобного пользовательского интерфейса этой лучшей программы для создания сайтов в автономном режиме. Настройте и спроектируйте сайт до каждой детали, такой как цвет, шрифт, стиль и т. Д., С помощью сочетания CMS в кратчайшие сроки с помощью автономной программы веб-конструктора.
Д., С помощью сочетания CMS в кратчайшие сроки с помощью автономной программы веб-конструктора.
Запустите свой сайт!
Все украшено вашим блогом или интернет-магазином? Экспортируйте его и теперь готовы нажать кнопку публикации. Ваш красивый веб-дизайн готов и работает с этим программным обеспечением для дизайна веб-сайтов.
Зачем использовать TemplateToaster для создания офлайн-сайта?
Этот автономный веб-конструктор специально разработан для работы на вашем компьютере. Больше не нужно работать за панелями мониторинга в браузерах. Разрабатывайте сайты, темы и шаблоны локально с помощью нашего веб-инструмента прямо с рабочего стола.
Программное обеспечение для автономного создания веб-сайтов — демоверсия
Возможности
Инструмент, загруженный набором заманчивых готовых шаблонов и способный создавать впечатляющие новые.
Поддержка всех платформ
Это один из лучших конструкторов веб-сайтов электронной коммерции, который обеспечивает огромную поддержку для всех основных платформ электронной коммерции, таких как WooCommerce, Magento 1. 9.x и 2.x, PrestaShop 1.6 и 1.7, электронная коммерция 2.1, 2.2 и 2.3, Virtuemart.
9.x и 2.x, PrestaShop 1.6 и 1.7, электронная коммерция 2.1, 2.2 и 2.3, Virtuemart.
Надежный и простой
Этот автономный конструктор веб-сайтов, разработанный разработчиками для создания сайтов без кода, предназначен для профессионального использования. Это программное обеспечение для создания веб-страниц может легко справляться с тяжелыми задачами и выполнять их быстро.
Стабильная архитектура
Он построен на прочной архитектуре, не имеет лагов и сбоев, в отличие от фреймворков онлайн-тем, которые работают внутри браузера. Следовательно, эта автономная программа для создания веб-сайтов достаточно стабильна, когда вы создаете сайт или веб-страницу.
Везде и везде Автономный веб-конструктор
Самое интересное, что он работает полностью в автономном режиме. Вы можете работать без подключения к Интернету или автономной веб-разработки, и это тоже в течение нескольких часов без какой-либо загрузки и установки во время создания веб-сайта.
Как создать веб-сайт в автономном режиме
Сделайте веб-сайт в автономном режиме с помощью нашего программного обеспечения для создания веб-сайтов. Вот шаги
Вот шаги
- Купите домен и зарегистрируйтесь на хостинге.
- Используйте наши предварительно разработанные потрясающие макеты и шаблоны.
- Создайте и опубликуйте свой сайт.
- Подготовьте свою маркетинговую стратегию для развития своего бизнеса.
Наши стандарты
Проверка W3C
Сайты и шаблоны, созданные с его помощью, соответствуют международным стандартам и действительны W3C. Следовательно, TemplateToaster имеет оптимальный дизайн веб-страницы, отображение и преимущества поисковой системы.
Стандарты CSS3
Этот автономный веб-конструктор соответствует стандартам HTML5 и CSS3. Наш он поддерживает более мультимедийные веб-страницы и расширенные возможности стиля и дизайна.
Высокоскоростные веб-страницы
Оптимальная загрузка веб-страниц обеспечивает превосходный пользовательский интерфейс.
Отзывы
Я никогда не найду нужных слов, чтобы описать, как это лучшее программное обеспечение для создания веб-сайтов в автономном режиме изменило мой онлайн-бизнес и за короткое время увеличило число моих подписчиков. Они устранили часть кодирования и предоставили более простой способ создания собственного веб-сайта. В этом автономном программном обеспечении для создания веб-сайтов есть все, что требуется для создания полнофункционального веб-сайта.
Они устранили часть кодирования и предоставили более простой способ создания собственного веб-сайта. В этом автономном программном обеспечении для создания веб-сайтов есть все, что требуется для создания полнофункционального веб-сайта.
TemplateToaster — это универсальное решение для создания адаптивных веб-сайтов. Большое спасибо команде.
Эдвард СмитTemplateToaster входит в число лучших разработчиков веб-сайтов в автономном режиме. Я использую его для своих клиентских сайтов с 2009 года.
Саймон УильямсПознакомьтесь с некоторыми из наших клиентов
Более 1 миллиона успешных историй
Начните работу с нашими потрясающими бесплатными шаблонами
Создайте собственный сайт с нуля или измените один из предварительно разработанных шаблонов с помощью нашего автономного программного обеспечения для веб-разработки.
Создавайте свои веб-сайты полностью в автономном режиме прямо сейчас
Создайте и спроектируйте потрясающий сайт с помощью этой автономной программы для создания веб-сайтов
Загрузить сейчас
8 лучших конструкторов веб-сайтов в автономном режиме 2023 года, которые вы должны попробовать!
Если вы ищете конструктор веб-сайтов в автономном режиме, ваш выбор очень ограничен. Большинство предприятий сосредоточены на разработке вспомогательных инструментов, позволяющих создавать интернет-сайты.
Большинство предприятий сосредоточены на разработке вспомогательных инструментов, позволяющих создавать интернет-сайты.
Однако некоторые решения позволяют разрабатывать и создавать веб-сайты в автономном режиме. Я буду обсуждать такие конструкторы в этой части.
На этом сайте в основном представлены инструменты и приложения, подходящие для новичков. Однако офлайн-конструкторы веб-сайтов, обсуждаемые в этой статье, НЕ предназначены для новичков.
Они предназначены для начинающих программистов, которые только начинают изучать HTML/CSS, а также для опытных программистов, которые ищут более эффективный подход к созданию веб-сайтов HTML/WordPress для себя или своих клиентов.
- На сайте MegaBlogging есть все подробности, которые вам нужны прямо сейчас, чтобы узнать о лучших конструкторах веб-сайтов, таких как Elementor, Duda, Generatepress и других популярных платформах для ведения блогов, включая информацию о цене и других условиях.
Содержание
- 8 лучших офлайн-конструкторов сайтов 2023
- 1.
 Figma — инструмент веб-разработки для профессионалов:
Figma — инструмент веб-разработки для профессионалов:- Уникальная функциональность для совместной работы:
- Инструменты графического дизайна:
- Характеристики прототипа:
- 2. WYSIWYG Web Builder — автономная программа для Windows 10:
- Медиафайлы:
- Выбор расширений:
- Готовые модули:
- Мощные возможности настройки дизайна: 900 56
- 3. Pinegrow — загружаемое программное обеспечение для проектирования методом перетаскивания:
- Пользовательская CMS:
- Расширенные инструменты визуального редактирования:
- Режим редактирования и множественного просмотра:
- 4. Dreamweaver — Автономный инструмент веб-дизайна и разработки:
- Бесплатные шаблоны:
- Услуги Adobe Stock Marketplace:
- Редактор кода:
- 55 Простая функция перетаскивания:
- Красиво выглядящие шаблоны:
- Более 800 блоков контента:
- Простая установка:
 WordPress — бесплатная загружаемая CMS для любого веб-сайта:
WordPress — бесплатная загружаемая CMS для любого веб-сайта:- Профессиональная платформа для ведения блога:
- 100% настройка дизайна:
- Создание веб-сайта в автономном режиме:
- Бесплатно Выбор хостинга:
- WordPress — бесплатная CMS:
- Wix Mobile Editor:
- ADI Tool:
- Wix App Market:
- Большая коллекция шаблонов:
- Простота использования:
Некоторые из лучших конструкторов веб-сайтов в автономном режиме:
1. Figma — Веб-разработка Инструмент для профессионалов: Figma — это инновационный облачный инструмент веб-разработки для профессионалов, который обеспечивает совместную работу над дизайном интерфейса в режиме реального времени.
Это гарантирует, что все, кто участвует в разработке проекта, находятся на одной странице и могут одновременно вносить коррективы.
Это повышает ценность самой работы, что приводит к высококачественному результату. Предприятия могут использовать систему для инициирования проектов веб-дизайна и обмена прототипами с членами команды, имеющими доступ к веб-сайту. Ниже приведены основные особенности Figma:
Особая функциональность для совместной работы:Figma отличается от конкурентов широкими возможностями совместной работы, которые позволяют дизайнерам, менеджерам по продуктам/проектам, инженерам и другим специалистам совместно работать над одним проектом.
Инструменты графического дизайна:Программа включает в себя различные инструменты графического дизайна, например, для эффективной визуализации данных, совместной работы и фильтрации, а также редактор изображений и компиляцию базы данных изображений.
Возможности прототипирования: Платформа имеет полный набор инструментов прототипирования, включая настраиваемые шаблоны, анимацию, инструменты для совместной работы, прототипирование пользовательского интерфейса и пользовательского интерфейса, контроль версий и тестирование удобства использования.
Figma предлагает полностью бесплатный начальный пакет. Он поддерживает два редактора и позволяет одновременно запускать до трех проектов.
Если вы хотите использовать систему в долгосрочной перспективе, имеет смысл перейти на один из премиальных планов системы — Профессиональный или Организационный. Их цены варьируются от 12 до 45 долларов за каждого редактора или месяц.
🔥Начните работу с Figma сейчас
2. WYSIWYG Web Builder — автономная программа для Windows 10:WYSIWYG Web Builder — это автономное приложение для Windows 10, позволяющее создавать сложные веб-приложения на основе jQuery и HTML.
В качестве настольного приложения его необходимо загрузить и установить, прежде чем использовать для создания веб-сайта. Система идеально подходит для веб-сайтов небольших компаний, портфолио, новостных порталов, блогов, а также других приложений, ориентированных на контент. Ниже приведен список преимуществ конструктора сайтов:
Медиа-файлы: Платформа интегрирует медиа-файлы, позволяя вам создавать карусели изображений, галереи и анимацию/визуальные эффекты, среди прочего.
Система предлагает пользователям премиум-плана уникальное предложение, которое включает более 200 расширений, включая слайд-шоу, возможности и инструменты электронной коммерции, а также онлайн-меню.
Предварительно разработанные модули:Конструктор веб-сайтов включает в себя надежную библиотеку бесплатных, настраиваемых, предварительно разработанных модулей и блоков контента, в общей сложности более 150 адаптируемых разделов, которые позволяют вам продемонстрировать конкретную специализацию вашей компании, ценовую политику, услуги и контакты, среди прочего.
Широкие возможности настройки дизайна:Пользователи имеют доступ к более чем 200 инструментам проектирования, упрощающим создание и изменение проектов. Хотя для работы с системой не требуются продвинутые навыки программирования, все же требуется некоторое время, чтобы изучить ее и ознакомиться с ней.
🔥Начните работу с WYSIWYG сейчас
3. Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания:
Pinegrow — загружаемое программное обеспечение для проектирования с помощью перетаскивания: Pinegrow: — это загружаемое приложение для проектирования с поддержкой перетаскивания, созданное с учетом требований профессионалов веб-дизайна. и таланты в виду.
Прежде чем использовать платформу для веб-разработки, ее необходимо загрузить и установить. Он имеет надежный набор функций и инструментов, которые помогут вам начать работу даже с самыми многофункциональными и сложными адаптивными проектами.
Pinegrow — это кроссплатформенное приложение, работающее в Windows, Mac OS X и Linux. Рассмотрим основные преимущества системы на данный момент –
Пользовательская CMS:Платформа может использоваться в качестве заказной системы управления контентом (CMS) для создания/редактирования статических HTML-страниц. Это, наконец, приводит к более интуитивной и понятной системе управления веб-сайтом / контентом для всех.
Расширенные средства визуального редактирования: Система предоставляет доступ к надежному набору инструментов для перестановки, модификации, редактирования и добавления компонентов CSS и HTML. Здесь есть возможность создать повторитель, который будет внедрять указанные компоненты кода в макет вашего проекта.
Здесь есть возможность создать повторитель, который будет внедрять указанные компоненты кода в макет вашего проекта.
Приложение позволяет вам увидеть, как ваш проект работает на различных настольных и мобильных устройствах. Он автоматически проверяет таблицы стилей, чтобы выявить вероятные ошибки и дефекты и позволяет вовремя их исправить.
Pinegrow предлагает различные варианты цен. Таким образом, вы можете выбирать между месячной/годовой лицензией Palm и пожизненной лицензией с одноразовой оплатой.
Если вы хотите работать с программой, разумно приобрести лицензию Pro, стоимость которой начинается с 99 долларов. Система регулярно вводит скидки, что позволяет существенно сэкономить при покупке подписки/лицензии.
🔥Начните работу с Pinegrow прямо сейчас
4. Dreamweaver — автономный инструмент для веб-дизайна и разработки: Adobe Dreamweaver — это мощное автономное приложение для веб-дизайна, которое позволяет создавать, публиковать и обновлять профессионально выглядящие веб-сайты с обширными функциями и красивым дизайном.
Программа входит в состав службы подписки Adobe Creative Cloud. Это позволяет вам легко создавать и поддерживать множество видов веб-сайтов и автономных приложений. Однако для работы с системой желательно иметь некоторые навыки кодирования и опыт работы в веб-дизайне.
Как опытные веб-дизайнеры, так и новички могут использовать программу для создания высококачественных веб-сайтов. Однако новичкам этот метод покажется сложным, так как овладение им с пользой требует времени и усилий.
Ознакомьтесь с основными моментами Dreamweaver сразу –
Бесплатные шаблоны:Dreamweaver предоставляет доступ к большому количеству сторонних шаблонов, которые вы можете загрузить и установить. Эти дизайны доступны бесплатно и за плату, поэтому вы можете выбрать тот, который вас интересует.
Программа позволяет объединять шаблоны из Joomla, WordPress и Drupal.
Имейте в виду, однако, что присвоение тем из других источников не является полностью безопасным. Поэтому имейте это в виду и заранее проверяйте безопасность каждой конструкции.
Поэтому имейте это в виду и заранее проверяйте безопасность каждой конструкции.
Как пользователь Dreamweaver у вас есть доступ к обширному Adobe Stock Marketplace, который предлагает множество услуг, подходящих для вашего проекта.
Здесь вы можете изучить широкий ассортимент графики и фотографий для дальнейшей загрузки и использования на своем веб-сайте или в приложении. Кроме того, вы можете экспортировать различные PSD-файлы для использования в своем проекте.
Редактор кода:Программа обеспечивает доступ к мощному редактору кода платформы. Здесь вы можете поэкспериментировать с несколькими языками веб-сайтов, включая HTML, PHP, CSS, JSP, XML и JavaScript.
Эта функция позволяет разработать уникальное профессиональное приложение и дизайн веб-сайта. Все этапы и корректировки легко видны в режиме визуального предварительного просмотра, что позволяет исправить любые проблемы перед публикацией проекта.
🔥Начало работы с Dreamweaver
5. Mobirise — программа для создания веб-сайтов в автономном режиме (Windows и Mac):Выпуск Mobirise выглядел революционным шагом, поскольку он имеет много ключевых отличий от своих конкурентов. Начнем с того, что это адаптивное бесплатное автономное приложение.
То есть надо скачать и установить. В противном случае процесс создания веб-сайта не сможет начаться. Его очень легко использовать.
Этот аспект делает Mobirise отличным выбором для начинающих. Кроме того, программа предлагает простую среду редактирования, а также множество других важных конкурентных преимуществ.
Среди нескольких преимуществ Mobirise можно выделить следующие: –
AMP Website Builder:
Создайте онлайн-визитку, портфолио или блог, выбрав из множества макетов AMP. На мобильных устройствах шаблоны AMP — лучший вариант для представления и продвижения вашего бизнеса/услуг.
Функция простого перетаскивания: Mobirise имеет интуитивно понятный и простой в использовании редактор WYSIWYG. Это означает, что никаких предварительных знаний о кодировании не требуется.
Это означает, что никаких предварительных знаний о кодировании не требуется.
В программу предварительно загружено множество визуально привлекательных и адаптивных макетов. Все веб-сайты Mobirise адаптивны.
800+ блоков контента:Создайте индивидуальную структуру страницы, выбрав из большого массива компонентов контента.
Простая установка:Процедура довольно проста и быстра. Убедитесь, что ваше оборудование удовлетворяет всем системным требованиям.
Пользователи могут выбрать место для размещения своих веб-сайтов Mobirise. Это может быть учетная запись хранилища Google Cloud, локальный диск или даже Github.
Возможности, несомненно, обеспечивают гибкость. Еще одним преимуществом программы является то, что ее можно использовать совершенно бесплатно, независимо от того, предназначен ли ваш сайт для коммерческих или некоммерческих целей.
Mobirise, с другой стороны, не предоставляет хостинг, а это означает, что вам придется платить за него и поддерживать его отдельно.
Кроме того, вы должны быть готовы платить за любые дополнительные усовершенствования или расширения вашего веб-сайта. С другой стороны, пользователи могут использовать Github Pages в качестве бесплатной альтернативы веб-хостингу.
Чтобы получить доступ к премиальным темам и расширениям Mobirise, вы можете подписаться на пакет Premium Pack. На данный момент его цена составляет 129 долларов.
🔥Начните работу с Mobirise прямо сейчас
6. Webflow — профессиональный инструмент для веб-дизайна:Webflow — это облачный конструктор веб-сайтов, который используется для создания профессионально выглядящих веб-сайтов с исключительной производительностью и дизайном.
Первичная системная специализация происходит на уровне разработки продвинутых проектов, которые различаются по тематическим нишам, сложности, размеру и другим критическим критериям.
Из-за сложности системы и профессионального подхода к веб-дизайну пользователи должны с самого начала иметь базовые навыки кодирования.
В противном случае им будет сложно привыкнуть к панели управления и освоить весь набор функций сервиса. Webflow может изменить внешний вид и полезность вашего проекта.
Ниже перечислены основные преимущества Webflow –
After Effects и интеграция Lottie. Еще одной особенностью конструктора сайтов является его интеграция с After Effects и Lottie.
Эта технология позволяет пользователям управлять векторной анимацией и отображать выбор через различные системные интерфейсы.
Галерея лайтбоксов:Конструктор веб-сайтов теперь включает возможность создавать профессиональные галереи лайтбоксов.
Это можно сделать, используя фильмы и фотографии, уже сохраненные в библиотеке системы, или загрузив и сохранив свои собственные.
Инструмент доступен бесплатно для всех пользователей Webflow, что позволяет им создавать захватывающий опыт онлайн-серфинга.
Адаптивные шаблоны: Webflow предлагает библиотеку полностью настраиваемых, современных и адаптируемых шаблонов. На данный момент в библиотеке шаблонов платформы более 200 готовых дизайнов, как бесплатных, так и премиальных.
На данный момент в библиотеке шаблонов платформы более 200 готовых дизайнов, как бесплатных, так и премиальных.
Шаблоны разделены по отраслям для обеспечения быстрого и простого доступа.
Механизм электронной коммерции:Конструктор веб-сайтов включает надежный механизм электронной коммерции, который позволяет создавать и настраивать различные виды онлайн-бизнеса.
Эти проекты отличаются своими передовыми возможностями, хотя для их поддержки не требуются дополнительные знания в области кодирования.
Для улучшения внешнего вида вашего проекта электронной коммерции вы можете интегрировать и настраивать корзину покупок, создавать и обновлять списки продуктов, загружать товары и предоставлять описания, добавлять цены, вводить скидки, отслеживать статистику интернет-магазина, инструменты инвентаризации и отчеты о продажах, среди прочего.
Webflow — это профессиональный конструктор веб-сайтов, основной задачей которого является создание сложных многофункциональных веб-сайтов. Помимо бесплатного плана, система поддерживает множество других способов оплаты.
Помимо бесплатного плана, система поддерживает множество других способов оплаты.
Подписки доступны в двух вариантах: Site и Account . Каждый из них далее подразделяется на подкатегории: планы для веб-сайтов и электронной коммерции, а также индивидуальные и групповые планы.
Эти подписки, в свою очередь, включают различные другие варианты, которые потребители могут выбирать в зависимости от своих требований к дизайну сайта. Вся ценовая структура Webflow начинается с 12 долларов в месяц.
🔥Начните работу с Webflow сейчас
7. WordPress — бесплатная загружаемая CMS для любого веб-сайта:WordPress — это известная система управления контентом (CMS), которую можно бесплатно загрузить и установить. Платформа, изначально предназначенная для создания блогов, сегодня используется для создания и управления различными личными и корпоративными инициативами.
CMS сложно назвать простой в использовании, поскольку для создания высококлассных проектов требуются определенные знания в области кодирования и веб-дизайна.
Система хорошо известна своими обширными возможностями интеграции, готовыми и сторонними библиотеками шаблонов, а также мощными инструментами модификации дизайна.
Среди нескольких преимуществ WordPress можно выделить следующие: –
Профессиональная платформа для ведения блогов:В качестве системы ведения блогов WordPress обладает чрезвычайно надежным механизмом ведения блогов, который включает в себя множество функций, инструментов и настроек.
Услуга позволяет создавать и управлять полнофункциональными блогами, которые можно обновлять в любое время дня и ночи и даже в дороге.
100% настройка дизайна:Какой бы шаблон вы ни выбрали, он будет высококачественным, отзывчивым и полностью настраиваемым. Вы можете выбрать и изменить основные параметры, чтобы получить лучший долгосрочный эффект.
Вы можете поиграть с системными настройками веб-дизайна по умолчанию, цветами, фоном, стилями, шрифтами и изображениями, которые либо предварительно установлены, либо могут быть добавлены через системную галерею.
Кроме того, среди прочего, вы можете загружать и интегрировать файлы социальных сетей, документы и новые элементы галереи.
Создание автономного веб-сайта:При использовании WordPress пользователь может выбрать один из множества специализированных инструментов для установки виртуального сервера на свой компьютер.
Это позволяет создавать веб-сайты без подключения к Интернету, а также размещать готовые проекты на одном из специализированных хостингов.
Бесплатный выбор хостинга:WordPress позволяет вам выбрать любого хостинг-провайдера, который соответствует спецификациям и критериям вашего проекта. Кроме того, многие современные хосты имеют предварительно настроенную CMS, которую можно развернуть за считанные секунды.
Например, Bluehost — уважаемая хостинговая компания, официально рекомендованная WordPress как одна из лучших доступных услуг. Bluehost предоставляет бесплатное доменное имя на первый год обслуживания и скидку 60% на установку WordPress.
Ее можно загрузить и установить совершенно бесплатно. Однако имейте в виду, что вам нужно будет потратить больше средств, чтобы получить дополнительные функции, плагины, сторонние шаблоны, хостинг и доменное имя.
Когда дело доходит до хостинга, Bluehost постоянно превосходит конкурентов. Это самый рекомендуемый хостинг-провайдер CMS. Его планы начинаются всего с 2,95 долларов в месяц, что делает их более чем доступными для всех.
🔥Начните работу с WordPress прямо сейчас
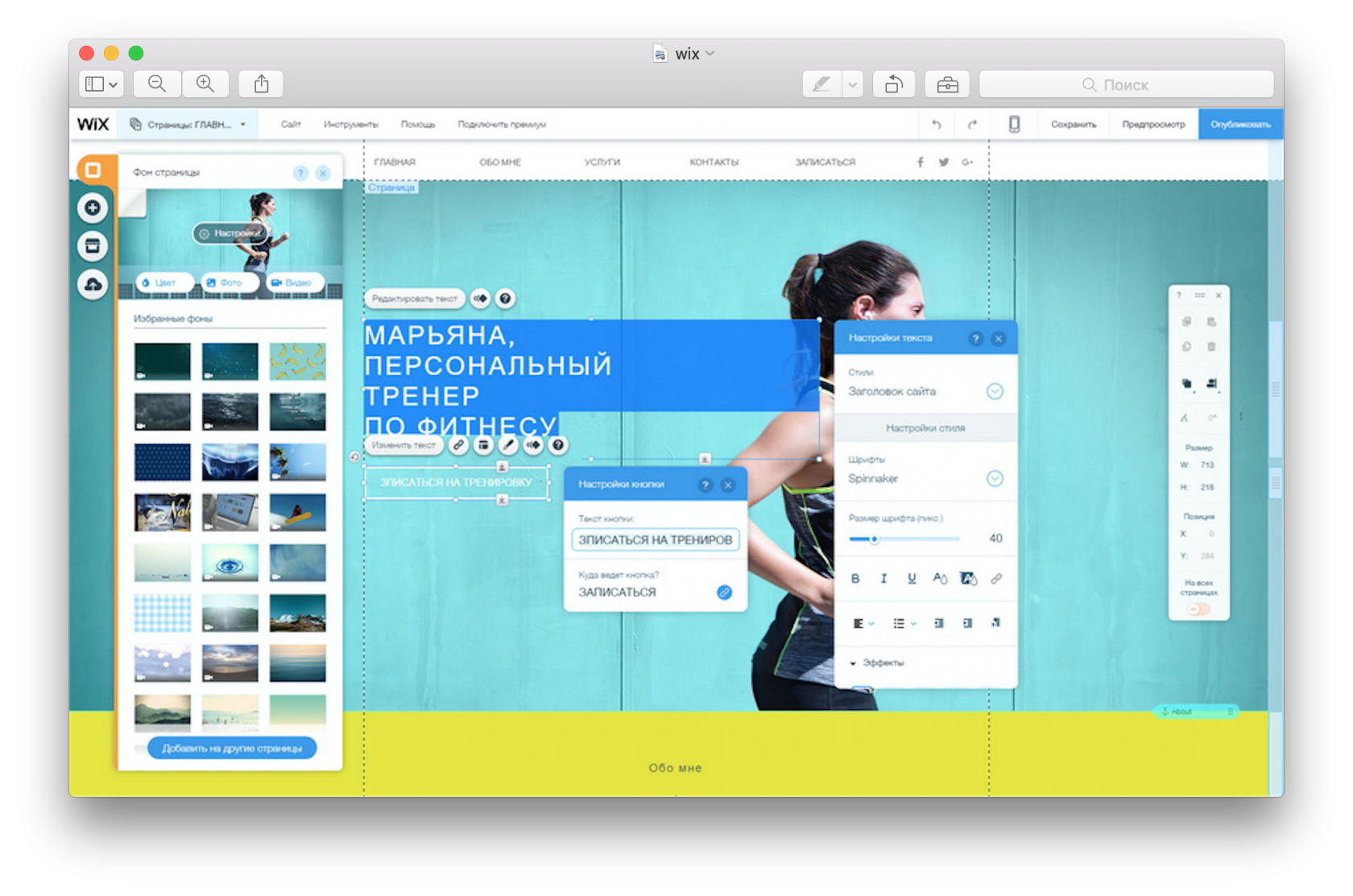
8. Wix — лучшее программное обеспечение для создания веб-сайтов (SaaS):Хотя Wix позиционируется как онлайн-конструктор, по сути это хостинговое приложение. Основное различие между программным обеспечением в автономном и онлайн-режиме заключается в том, что вам не требуется загружать программные файлы и находить для них хост.
Вы получаете комплексное решение с предварительно размещенными файлами и модификациями в реальном времени.
Платформа доказала свою пригодность для различных целей. Это позволяет новичкам создать надежный интернет-магазин, профессионально выглядящее портфолио или привлекательный веб-сайт компании за считанные часы.
В программе есть мощный онлайн-редактор, позволяющий в один клик настраивать страницы сайта.
Основные преимущества Wix:
Wix Mobile Editor:Теперь вы можете просмотреть свой веб-сайт на мобильном устройстве, прежде чем публиковать его. Приложение позволяет изменять различные блоки и части исходного веб-сайта, не затрагивая онлайн-версию.
Инструмент ADI:Wix идет в ногу с текущими тенденциями создания веб-сайтов и предоставляет собственный инструмент ADI, который позволяет вам создать веб-сайт в кратчайшие сроки. Ваши вкусы и предпочтения будут учтены системой на базе искусственного интеллекта.
Тогда без вашего вмешательства он автоматически создаст нужный вам сайт.
Wix App Market: Вы ищете виджет или приложение для повышения удобства использования вашего сайта? У Wix есть собственный App Market, в котором есть огромный выбор БЕСПЛАТНЫХ приложений и виджетов. Создайте привлекательный блог, включите статистику в свой онлайн-бизнес и так далее.
Создайте привлекательный блог, включите статистику в свой онлайн-бизнес и так далее.
Программа имеет невероятную библиотеку мобильных дизайнов, подходящих для любого стиля веб-сайта. Инженеры Wix регулярно создают новые темы, чтобы удовлетворить ожидания потребителей. Каждый шаблон был профессионально разработан и оптимизирован для использования в Интернете.
Простота использования:У Wix самый интуитивно понятный редактор WYSIWYG. После авторизации можно приступать к разработке сайта. Разобраться, как здесь все работает, несложно благодаря понятному интерфейсу.
Кроме того, Wix — это универсальная платформа. Это избавляет вас от необходимости выбирать, где разместить свой веб-сайт или как получить доменное имя.
Система достаточно сложна, чтобы вы могли управлять различными проектами независимо от их сложности. Вам редко понадобятся сторонние разработчики или поддержка программистов.
Конструктор веб-сайтов имеет экономичную ценовую структуру — доступно бесплатное членство, а также две премиальные подписки — обычная и бизнес/электронная коммерция. Каждый вид далее подразделяется на более конкретные подписки. Их ежемесячная плата начинается с 13 долларов.
Каждый вид далее подразделяется на более конкретные подписки. Их ежемесячная плата начинается с 13 долларов.
🔥Начните работу с Wix сейчас
Часто задаваемые вопросы | Лучшие конструкторы офлайн-сайтов🙌 Есть ли офлайн-сайт?
Автономные веб-страницы — это те, которые можно просматривать без подключения к Интернету. Кроме того, в кэш-памяти вашего веб-браузера могут храниться копии веб-страниц или их части. Возможности управления автономным доступом к веб-материалам расширяются по мере появления новых инструментов веб-разработки.
👉 Как работают офлайн-сайты?
Если пользователь не подключен, устаревшие данные могут отображаться до тех пор, пока пользователь не подключится повторно. Если вы убедились, что ресурсы вашего сайта (CSS, изображения и JavaScript) можно обслуживать из локального кеша, они будут доступны мгновенно, и их не нужно будет извлекать по сети.
🙆♂️ Что такое данные офлайн-сайта?
Данные веб-сайта в автономном режиме — это файлы, которые веб-сайт сохраняет на вашем компьютере, чтобы вы могли получить к нему доступ, даже если вы не подключены к Интернету.
