Как узнать типографику веб-страницы | Интернет-креативы
Как дизайнеры, мы любим мир типографики, и именно поэтому многие из наших публикаций говорят о ней. Мы поговорили от истории создания шрифта до выигрышных комбинаций. Сегодня мы поговорим о том, как узнать, какой шрифт у веб-страницы., потому что нет лучшего способа вдохновиться, чем искать референсы в работах других креативщиков.
Конечно, вы несколько раз заходили на разные веб-порталы, и эстетика и выбор типографики привлекали ваше внимание.. Как мы уже указывали во многих публикациях, типографика — очень мощный элемент, который помогает нам как дизайнерам выразить себя. Существует бесконечное множество шрифтов, которые мы можем найти на разных веб-сайтах, в зависимости от их назначения они выбирают тот или иной типографский стиль.
Это будет не первый и не последний раз, когда вы заходите на веб-страницу, и вас привлекает шрифт, и вы чувствуете необходимость узнать, к какому семейству он относится, чтобы добавить его в свой личный типографский каталог.
Индекс
- 1 Вариант поиска 1: использование изображений
- 2 Вариант поиска 2: Инспектор браузера
- 3 Вариант поиска 3: с помощью плагинов
Вариант поиска 1: использование изображений
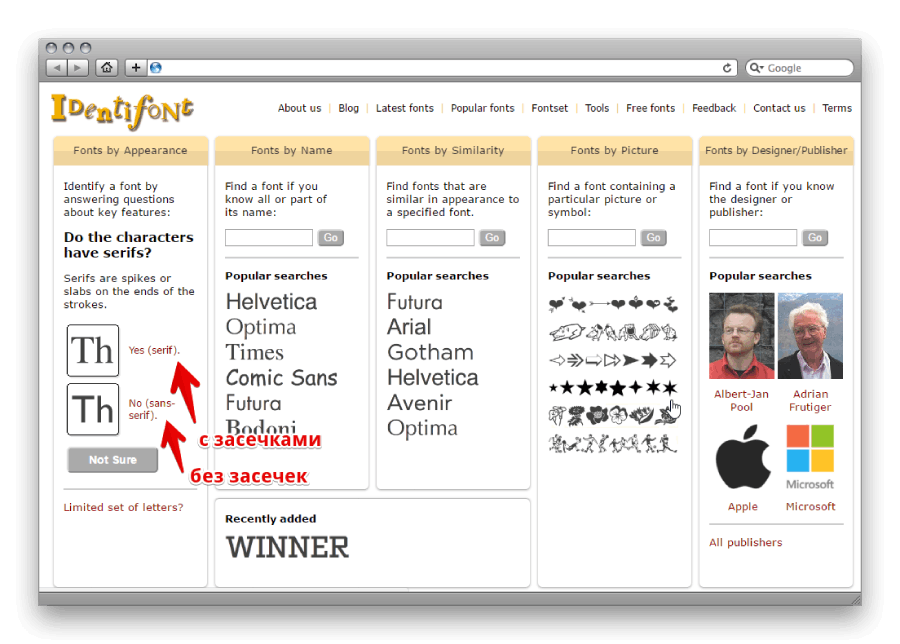
Первый способ, который мы вам указываем, Мы рекомендуем вам использовать его только в том случае, если у вас нет доступа к веб-сайту. Если у вас есть скриншот шрифта что привлекло ваше внимание, скорее всего, это произойдет не с точным шрифтом, а с похожим. Если вы хотите узнать, какой шрифт использует определенный бренд, лучше всего, если он будет в графическом или векторном формате.
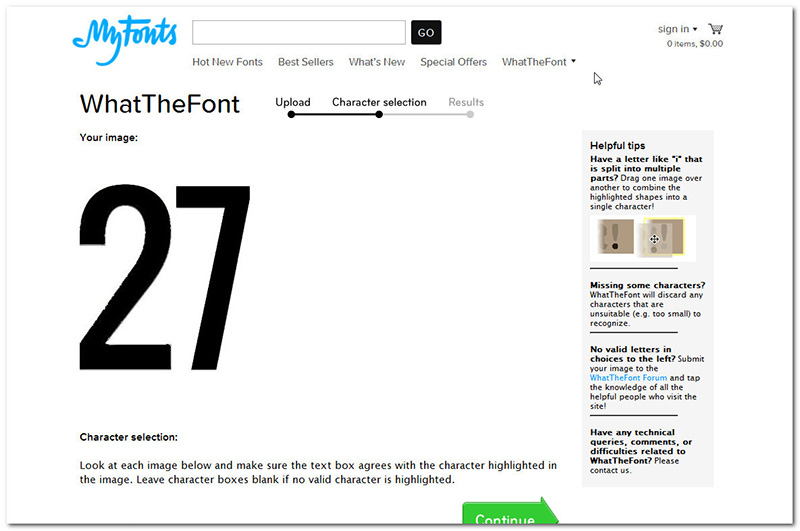
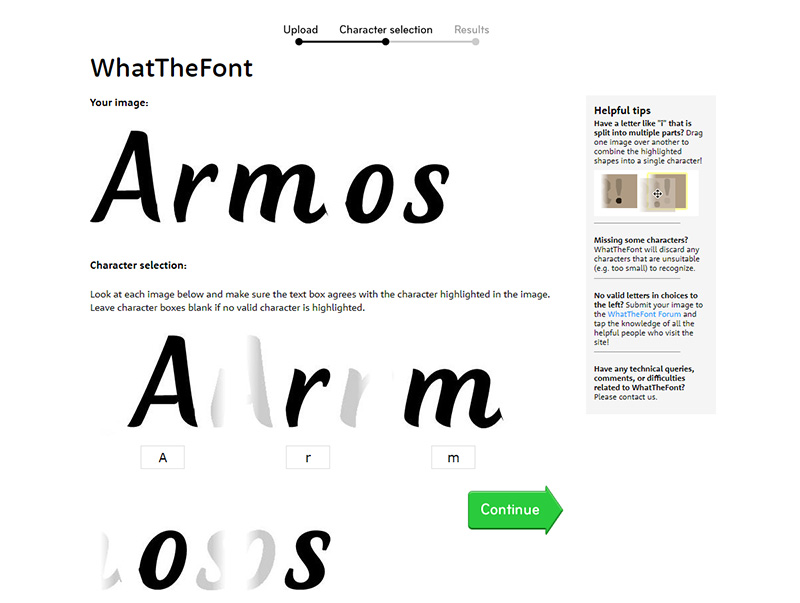
Онлайн-платформа, к которой у вас есть доступ, называется MyFonts, а инструмент с названием WhatTheFonts. Этот инструмент представляет собой расширение, которое даст вам возможность узнать шрифт, который вы ищете. . Все, что вам нужно сделать, это загрузить захваченное изображение на свой веб-сайт, после чего программа спросит вас, какой текст вы хотите проанализировать. После выбора он покажет вам разные шрифты, похожие на те, что на скриншоте.
. Все, что вам нужно сделать, это загрузить захваченное изображение на свой веб-сайт, после чего программа спросит вас, какой текст вы хотите проанализировать. После выбора он покажет вам разные шрифты, похожие на те, что на скриншоте.
Подпишитесь на наш Youtube-канал
Мы оставляем вам пример с логотипом Facebook. Мы принимаем во внимание, что этот процесс может быть немного утомительным и в результате он не дает вам точной типографики. поскольку этот инструмент ограничен своей внутренней библиотекой шрифтов.
Вариант поиска 2: Инспектор браузера
В этом втором варианте поиска типографики веб-страницы мы решили использовать инспектор из веб-браузера. Этот вариант является одним из наиболее часто используемых дизайнерами. графические и веб-дизайнеры. В этом случае мы собираемся извлечь из этого инструмента многое, о чем, возможно, некоторые из вас не знали.
Прежде всего, мы собираемся провести различие между разными браузерами, особенно между двумя. С одной стороны мы находим Chrome и другие браузеры на базе Chromium, а с другой стороны размещаем Firefox. указать, что Какой бы браузер вы ни использовали, вы всегда будете использовать одну и ту же комбинацию клавиш для доступа к инспектору — Ctrl+Shift+I.
С одной стороны мы находим Chrome и другие браузеры на базе Chromium, а с другой стороны размещаем Firefox. указать, что Какой бы браузер вы ни использовали, вы всегда будете использовать одну и ту же комбинацию клавиш для доступа к инспектору — Ctrl+Shift+I.
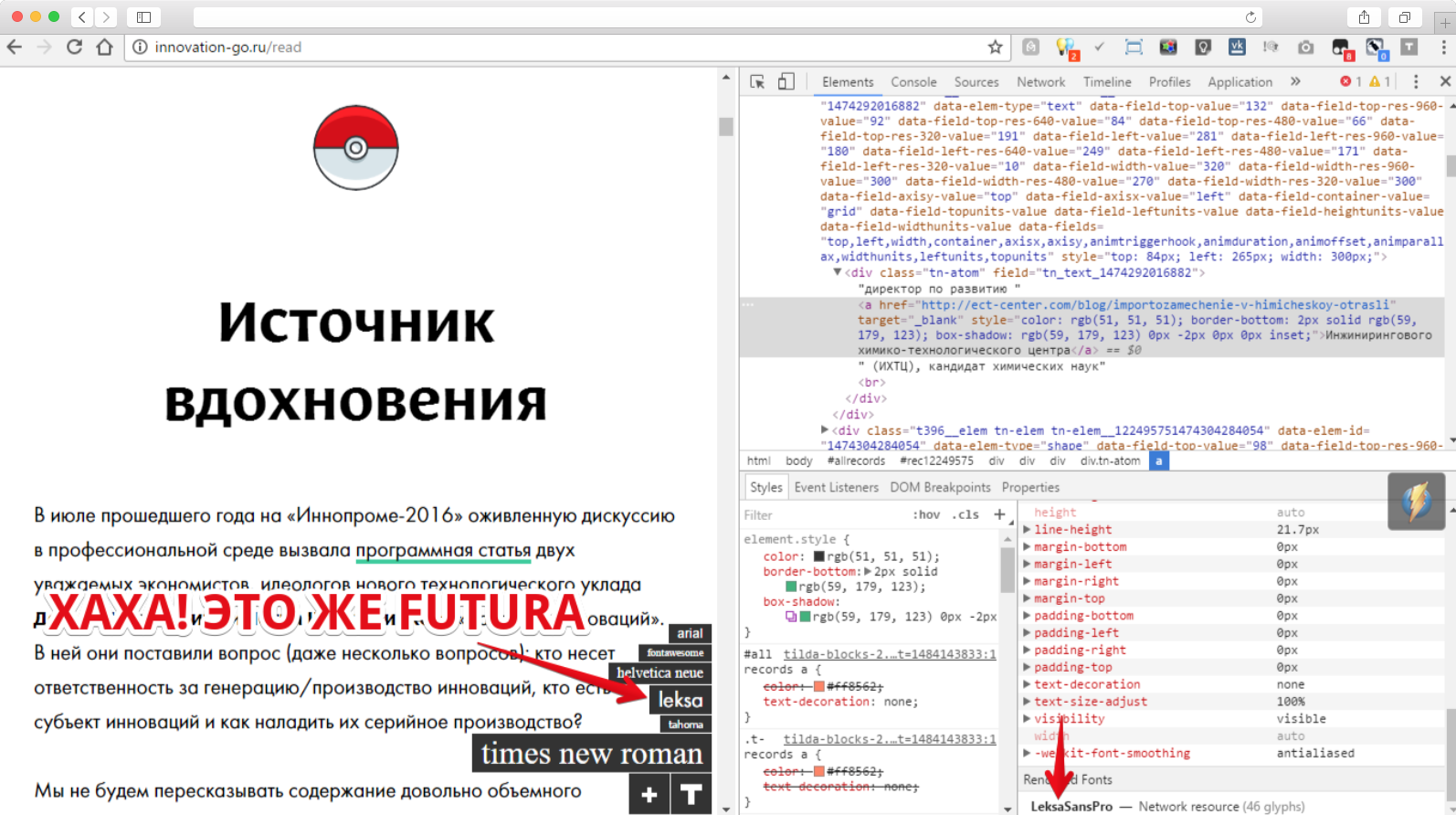
Если вы используете ХромКогда вы открываете опцию инспектора, появляются три разные панели. Вам придется искать текст, который используется в Интернете, чтобы узнать, какой шрифт используется. Во второй представленной вам панели найдите и Выберите вариант «Рассчитано». Затем вы будете искать «Шрифт — семейство». и, как вы можете видеть, рядом с ним появляется название семейства шрифтов.
На следующем изображении мы оставляем вам, как будет выглядеть эта информация, которую мы только что рассказали вам. В дополнение к данным об используемом шрифте появляются другие важные данные, такие как размер, цвет, вес и т. д.
Кроме того, Если вы используете браузер Mozilla Firefox, процесс аналогичен тому, который мы только что видели в Chrome. , единственное, что меняется, это то, что искомая информация появляется в другой области. В этом браузере есть специальная вкладка для стилей шрифтов, которые отображаются на веб-сайте.
, единственное, что меняется, это то, что искомая информация появляется в другой области. В этом браузере есть специальная вкладка для стилей шрифтов, которые отображаются на веб-сайте.
Как и в предыдущем случае, вы откроете инспектор тем же ярлыком, о котором мы упоминали, и снова появятся три разные панели, вам следует перейти на вкладку с названием «Шрифты»., как следует из названия, там вы найдете все необходимые данные. Существует раздел «Все шрифты на странице», где отображается список со всеми шрифтами.
В этом случае, также можно изменять различные параметры типографики с помощью счетчиков.. Это дает вам возможность испытать, как выглядела бы типографика, если бы она претерпела некоторые изменения, как бы она выглядела по-другому.
Вариант поиска 3: с помощью плагинов
Последний вариант, который мы предлагаем вам, — это метод, который был известен в течение короткого времени и, вероятно, реже всего используется, поскольку он появился совсем недавно. Это вариант поиска веб-шрифтов с помощью плагинов для браузера.
Это вариант поиска веб-шрифтов с помощью плагинов для браузера.
Существуют тысячи плагинов, которые можно добавить к нашим устройствам и выполнить определенную задачу, чтобы удовлетворить потребность. Этот вариант обязательно станет одним из ваших любимых благодаря своей простоте. Мы рекомендуем Fontface Ninja, WhatTheFonts или Visbug.
Когда в вашем браузере установлен выбранный плагин, вам просто нужно нажать на его значок, и сразу же появится меню опций в левой части экрана. Если вы нажмете на второй значок в этом меню, вам нужно будет только навести курсор мыши на область текста, которую вы хотите проанализировать, и автоматически появится информационное окно об этом шрифте.
В этом варианте, как и в предыдущих двух, также отображаются данные о цвете шрифта, толщине, размере строки и т. д. Это очень полезный инструмент для тех, кто любит мир типографики и хочет за считанные секунды узнать, какой шрифт привлек их внимание.
Вы могли заметить в этой публикации, что есть три очень простых варианта поиска, чтобы узнать, какой шрифт используется на веб-странице. Вам остается только выбрать тот вариант, который вам больше всего подходит и с которым удобно работать. Во многих случаях эти инструменты поиска облегчат вашу работу и помогут создать привлекательный дизайн.
🥇 ▷ Топ 5 расширений Chrome для определения шрифтов » ✅
Из-за поразительно схожих характеристик множества шрифтов, часто невозможно различить гарнитуры, И именно поэтому расширение Chrome, которое помогает вам определять шрифты, так важно. Расширение, идентифицирующее шрифт, может быть полезным в нескольких ситуациях.
Это очень полезно, когда вы пишете письмо, пишете в блоге или разрабатываете сайт. Особенно, когда вы можете встретить необычный шрифт в Интернете, который вы можете использовать в своей работе. Это делает установку на Chrome еще более полезной.
В этом посте вы найдете пять замечательных расширений Chrome, которые вы можете легко использовать для идентификации шрифтов, в каждом из которых есть что-то особенное для каждого.
1.
WhatFont
Если в Chrome Web Store загружено более миллиона загрузок, вы не ошибетесь с WhatFont.
Расширение делает то, что делает лучше всего – быстро и эффективно идентифицировать шрифты.
Просто нажмите на значок расширения WhatFont и наведите курсор на слово. Вы сразу увидите название шрифта, появившегося внизу. Это супер-быстро в этом. Просто перетащите курсор вокруг веб-страницы, чтобы быстро определить, сколько шрифтов вы хотите.
Вы должны нажать на букву, чтобы получить более подробную информацию о шрифте. Это выведет на экран изящное информационное окно, заполненное такими деталями, как семейство шрифтов, размер, вес и т. Д. Оно расскажет вам больше о цвете шрифта. Кроме того, он генерирует предварительный просмотр шрифта алфавита, используя как прописные, так и строчные буквы.
И чтобы закончить, он выбросит ссылку на скачивание шрифта (если он есть в свободном доступе) для хорошей меры.
Superb.
Но что делает WhatFont таким особенным, так это то, что вы можете открывать столько информационных блоков, сколько захотите, подобно заметкам. Это творит чудеса, когда дело доходит до сравнения нескольких типов шрифтов одновременно.
Это творит чудеса, когда дело доходит до сравнения нескольких типов шрифтов одновременно.
Если вы еще не являетесь поклонником WhatFont, то ниже приведены более интересные расширения шрифтов, так что читайте дальше.
Скачать WhatFont
2. Шрифт ниндзя
Fontface Ninja – это еще одно расширение, которое вы можете использовать для простой идентификации шрифтов, и оно предлагает гораздо большую ценность по сравнению с WhatFont. Нажмите на значок расширения Fontface Ninja, и он сгенерирует список всех шрифтов на странице. Очень полезно, когда дело доходит до знания всех деталей с первого взгляда.
Нажмите на шрифт в списке, и вы можете просмотреть его, введя ваши собственные слова, что просто здорово. Затем вы можете загрузить шрифт – и бесплатные, и платные ссылки легко отображаются. Вы также можете «добавить в закладки» любые шрифты для дальнейшего использования.
Не забывайте, что вы можете наводить курсор на буквы, чтобы идентифицировать шрифты, похожие на WhatFont, но с более подробными фрагментами. Тем не менее, это немного медленнее, поэтому не ожидайте скорость и эффективность в стиле WhatFont.
Тем не менее, это немного медленнее, поэтому не ожидайте скорость и эффективность в стиле WhatFont.
Fontface Ninja выделяется своей способностью идентифицировать шрифты в изображениях, которые он выполняет потрясающую работу в большинстве случаев. После нажатия на значок расширения Fontface Ninja, нажмите на изображение, и оно выдаст результаты через несколько секунд.
Даже эстетически, Fontface Ninja очень приятен на вид, с четким и понятным пользовательским интерфейсом, вдохновленным Концепция Google Material Design, У него даже есть темная тема для загрузки, которая прекрасно сочетается с темным режимом Chrome!
Скачать шрифт Ninja
3.
Font Finder
Font Finder позволяет легко определить любой шрифт, с которым вы столкнулись.
Нажмите на любую букву или слово после активации расширения, и вы увидите подробное всплывающее окно со всем, что вы хотели бы знать.
Но это больше подходит для опытных пользователей и веб-разработчиков.
Для обычного пользователя Chrome объем информации, которую он выбрасывает, может быть чрезмерным.
Font Finder также обладает сверхъестественной способностью заменять тип шрифта на активной веб-странице другим. Это идеально подходит для случаев, когда вы хотите проверить, как определенный шрифт будет сочетаться с остальной частью страницы, но без внесения каких-либо изменений в бэкэнд.
Чтобы заменить шрифт, все, что вам нужно сделать, это выбрать абзац, щелкнуть по нему правой кнопкой мыши, указать Font Finder, а затем нажать «Заменить шрифт». Просто введите имя шрифта, и он мгновенно отобразит изменение!
Вы можете попробовать это на любой веб-странице, с которой вы столкнулись в Chrome. Но опять же, Font Finder может быть слишком техническим – WhatFont или Fontface Ninja могут подойти вам лучше.
Скачать Font Finder
4.
FontScanner
FontScanner – это расширение, которое легко идентифицирует шрифты в Chrome, но не так, как вы думаете.
Выполните сканирование, и он сгенерирует список семейств шрифтов, которые он может обнаружить на странице.
Затем просто нажмите на результат, и он выделит все экземпляры шрифта по всей странице. Очень полезно, когда дело доходит до быстрой идентификации и поиска похожих типов шрифтов.
FontScanner лучше всего работает как комбо с другим расширением, идентифицирующим шрифт. Используйте его для подробного изложения любой веб-страницы, а затем используйте WhatFont, Fontface Ninja или Font Finder, чтобы углубиться в детали.
Скачать FontScanner
5.
WhatFontIs
Если вы ищете расширение для идентификации шрифтов в изображениях во время серфинга в Chrome, то WhatFontIs идеально подходит для этого.
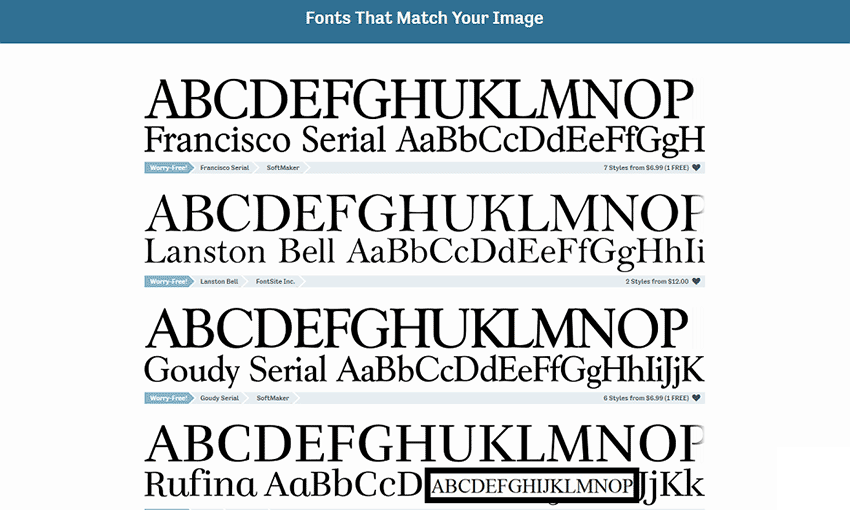
Просто щелкните правой кнопкой мыши изображение, загрузите его на серверы WhatFontIs, и после нескольких шагов, которые включают в себя «помощь» расширению в определении букв на изображении, вы получите несколько предложений. Он не всегда точен, но отбрасывает множество связанных шрифтов, и вы, скорее всего, получите идеальное совпадение.
Конечно, ссылки на скачивание бесплатных и платных шрифтов легко доступны после того, как расширение завершит свою работу. Однако не забывайте, что Fontface Ninja также имеет аналогичные функции с более удобной процедурой сканирования. Но WhatFontIs обеспечивает немного лучшие результаты из-за его преданного характера.
Скачать WhatFontIs
Пойми это легким путем
Ну, вот и все.
Надеемся, что любое из этих расширений Chrome должно хорошо служить вам, когда вы столкнетесь с неясные шрифты, которые вы не будете иметь ни малейшего понятия около.
Итак, какой твой любимый выбор? WhatFont обеспечивает супер-удобный подход к идентификации шрифтов.
Fontface Ninja может идентифицировать шрифты как в тексте, так и в изображениях.
Между тем, Font Finder может заменить шрифты на лету.
Сообщите нам о своем выборе и причинах в разделе комментариев ниже.
Следующий: Знаете ли вы, что вы также можете установить эти шрифты на Microsoft Edge Chromium? Выясни как.
Как определить шрифты с веб-сайтов: руководство и инструменты
Вы когда-нибудь видели на веб-сайте шрифт, который хотели бы использовать в своем собственном дизайне? Как определить шрифт в Интернете и получить версию для себя?
Идентификация шрифта на веб-сайте не должна быть утомительной работой. Существует множество бесплатных инструментов, чтобы найти название загадочного шрифта и где его скачать.
Вот список моих лучших советов и ресурсов для идентификации шрифтов с веб-сайтов с использованием 3 методов:
- проверка исходного кода
- с помощью расширения браузера
- с помощью мобильного приложения
Как идентифицировать веб-шрифты
9 0002 Статьи об идентификации шрифтов с веб-сайтов обычно ориентированы на веб-дизайн, но есть много веб-шрифтов, которые также отлично смотрятся в ремесленных проектах. Существуют расширения и приложения для браузера, которые могут вам помочь, но информация, которую вы ищете, обычно находится на расстоянии одного щелчка мыши.
Используйте функцию проверки вашего браузера для идентификации шрифтов с веб-сайтов
Если вы видите шрифт, который вам нравится, на веб-сайте, вы можете использовать функцию проверки, встроенную в ваш браузер, для ее идентификации. Все, что вам нужно сделать, это выделить текст, на который вы нацелены, щелкнуть правой кнопкой мыши и выбрать ПРОВЕРИТЬ в раскрывающемся меню.
Откроется новая панель в нижней части окна браузера. Обещаю, это не страшно и не сложно, это окно представляет собой разделенный экран исходного кода страницы. Информация на левой панели — это исходный код, а на правой панели отображаются элементы стиля, включая информацию о шрифте.
На правой панели вверху есть несколько вкладок. По умолчанию используется « Styles », но щелкните следующую вкладку (« Computed ») и прокручивайте, пока не увидите информацию о семействе шрифтов.
Наконец, я получаю название выделенного шрифта, в данном случае NYT-Magslab. Неудивительно, что этот шрифт недоступен для лицензирования, но я могу найти сайтов с популярными шрифтами , таких как 1001freefonts или DaFont , а также поискать другие похожие плиточные шрифты.
Неудивительно, что этот шрифт недоступен для лицензирования, но я могу найти сайтов с популярными шрифтами , таких как 1001freefonts или DaFont , а также поискать другие похожие плиточные шрифты.
Как использовать функцию проверки в Chrome, Firefox, Safari и Edge
Предыдущие инструкции предназначены для Chrome на Mac, но шаги аналогичны в других браузерах.
Вы можете щелкнуть правой кнопкой мыши и выбрать функцию «Проверить» (или «Проверить элемент») в любом браузере. Или вы можете открыть инструменты разработчика из заголовка «Вид» в верхнем меню. Вы также можете использовать сочетания клавиш, чтобы открыть окно Инспектора, хотя они различаются от браузера к браузеру.
Как открыть функцию ПРОВЕРКА Firefox | Safari | Microsoft Edge | ||
9001 0 Комбинация клавиш (Windows 10) | shift+CTRL+I | shift+CTRL+C или F12 | shift+CTRL+C | |
Сочетание клавиш (Mac) | shift+CMD+C 90 003 | shift+CMD+C | опция+CMD+I | опция+CMD+C |
Меню браузера (Windows 10) | Настройки > Дополнительные инструменты > Инструменты разработчика | Инструменты > Веб-разработчик > Инструменты переключения | Настройки > Дополнительные инструменты > Инструменты разработчика | |
Меню браузера (Mac) | ПРОСМОТР > Разработчик > В spect Elements | ИНСТРУМЕНТЫ > Веб-разработчик > Инспектор | РАЗРАБОТКА > Показать веб-инспектор | Настройки > Дополнительные инструменты > Инструменты разработчика |
Расширения браузера и инструменты для идентификации веб-шрифтов
Если шаги, описанные выше, кажутся вам непосильными, не бойтесь! Существуют расширения браузера для Chrome и Firefox, которые вам пригодятся.
1. Fount
Fount — это букмарклет, а не расширение для браузера технически, но работает аналогично. Просто зайдите на fount.artequalswork.com и перетащите кнопку Fount на панель закладок в верхней части страницы. Если вы хотите идентифицировать шрифт на веб-странице, нажмите кнопку, а затем выберите целевой шрифт.
Появится небольшое окно с названием шрифта, размером, весом и стилем. Он также содержит ссылку на ряд коммерческих сайтов со шрифтами, где вы можете просмотреть или купить шрифт.
Fount работает нормально, но я обнаружил, что если на сайте есть фиксированная строка меню в верхней части экрана, всплывающее окно будет закрыто.
Также проблемой является то, что когда вы нажимаете на реферальную ссылку на сайт коммерческого шрифта, он просто использует имя шрифта в качестве условия поиска. Вы можете найти не тот шрифт, который ищете, а другой шрифт, в названии которого есть общее ключевое слово.
2.
 WhatFont — мой любимый инструмент для определения шрифтов с веб-сайтов
WhatFont — мой любимый инструмент для определения шрифтов с веб-сайтовWhatFont — чрезвычайно универсальный инструмент, доступный в виде расширения для Chrome, расширения для Safari и букмарклета, который работает с Firefox, Chrome, Safari и Internet Explorer.
Инструмент WhatFont дает вам имя семейства шрифтов, а также толщину, размер и цвет для любого веб-текста. Информация появляется во всплывающем окне, которое наводится на целевой текст (в отличие от Fount).
Более 1 миллиона человек используют только расширение Chrome, и автор сделал мобильная версия этого расширения для iphone и ipad. Приложение также предоставляет техническую информацию о шрифтах из исходного кода сайта, в отличие от других мобильных приложений, которые используют фотографии и скриншоты для идентификации шрифта.
3. Средство поиска шрифтов
Средство поиска шрифтов позволяет выделить целевой текст, затем щелкнуть правой кнопкой мыши и выбрать один из трех вариантов: проанализировать сведения о шрифте, скопировать информацию о шрифте или заменить шрифт предпочитаемым шрифтом. Это очень популярное приложение (более 118 000 пользователей в Chrome и Firefox), оно также доступно для Opera и Microsoft Edge.
Это очень популярное приложение (более 118 000 пользователей в Chrome и Firefox), оно также доступно для Opera и Microsoft Edge.
4. WhatFontIs
Популярный сайт идентификаторов шрифтов whatfontis.com также имеет расширение для браузера Chrome (более 70 000 пользователей). Когда расширение активировано, вы можете либо навести указатель мыши на целевой текст и получить название семейства шрифтов, либо щелкнуть шрифт и получить список ссылок на аналогичные бесплатные и платные шрифты.
Этот инструмент удобен, но, к сожалению, только для пользователей браузера Chrome. Если вы используете другой браузер и используете идентификатор шрифта на веб-сайте, вам будет предложено использовать поиск изображений, который может быть точным, а может и нет, и не будет сообщать вам дополнительную информацию, такую как вес или стиль шрифта.
Как определить шрифт на веб-сайте с помощью iPhone или iPad
Все эти шаги хорошо работают, если вы работаете на настольном компьютере или ноутбуке, но что, если вы используете телефон или планшет? Вы можете открыть инструменты разработчика на мобильных устройствах и посмотреть исходный код, но если вы сможете в этом разобраться, вам, вероятно, не понадобится это руководство.
К счастью, существуют приложения и расширения для браузера, которые могут помочь вам определить веб-шрифты на мобильных устройствах. У WhatFont есть приложение iOS , которое извлекает информацию о шрифтах из исходного кода веб-сайта, но большинство других приложений для идентификации шрифтов полагаются на анализ фотографии образца шрифта, а не на чтение исходного кода.
Существует достаточно веб-сайтов и приложений, которые идентифицируют шрифты по фотографии или снимку экрана, и мы подумали, что было бы разумно создать отдельную статью на эту тему, чтобы мы могли оценить лучшие сайты и дать лучшие рекомендации вместо того, чтобы делать эту статью слишком длинной.
Нажмите здесь, чтобы прочитать нашу статью: Как определить шрифт по изображению или картинке.
Где найти шрифт для загрузки после того, как вы идентифицировали его на веб-сайте
Хитрость в поиске понравившегося шрифта в Интернете заключается в том, чтобы найти его версию, которая также доступна. Пример, который я продолжаю использовать (в основном потому, что мне нравится заголовок « I Recommend Eat Chips ») — это NYT Mag Slab , который является шрифтом, принадлежащим исключительно New York Times и недоступным для таких пользователей, как вы и я.
Пример, который я продолжаю использовать (в основном потому, что мне нравится заголовок « I Recommend Eat Chips ») — это NYT Mag Slab , который является шрифтом, принадлежащим исключительно New York Times и недоступным для таких пользователей, как вы и я.
Я могу поискать этот шрифт в Google, но я сэкономлю время, выполнив поиск жирных шрифтов в стиле Slab в репозиториях больших шрифтов, таких как DaFont . Наверняка найдутся похожие шрифты, которые будут бесплатными или дешевыми для коммерческих проектов.
У нас есть список сайтов, которые мы считаем лучшими для поиска бесплатных шрифтов для проектов Cricut и Silhouette здесь вместе с инструкциями по загрузке и установке шрифтов.
Подробнее:
- Как преобразовать фотографию в файл вырезки SVG
- Где найти бесплатные изображения для Cricut и Silhouette
- Где найти бесплатные шрифты для Cricut и Silhouette
- Руководство по покупке термопресса
- Лучшая машина для резки винила для футболок
- [ВИДЕО] Как заполнить шрифты с помощью инструмента Cricut Design Space Offset
Как определить шрифт, используемый на веб-сайте 900 01 ДИЗАЙН WordPress Digital Team
Шрифты играют неотъемлемую часть общего дизайна веб-сайта. Поэтому выбор правильных шрифтов и цветов очень важен для эффективной передачи вашего сообщения посетителям.
На заре Интернета веб-разработчики могли использовать только те шрифты, которые уже были установлены на компьютере. Теперь дизайнеры могут выбирать из тысяч профессиональных шрифтов. Вы также можете найти бесплатные профессиональные шрифты в онлайн-библиотеках шрифтов, таких как Google Fonts.
Это затрудняет определение пользовательского шрифта, используемого на веб-сайте, поскольку браузеры автоматически загружают файлы шрифтов в фоновом режиме или выбирают системный шрифт, если файл шрифта не указан. Если вам интересно узнать, какой шрифт используется на веб-сайте, вы можете воспользоваться одним из способов, описанных ниже.
Поиск шрифта с помощью Инструмента проверки в Chrome и Edge
Инструменты проверки, также известные как инструменты разработчика, помогают отлаживать веб-сайт и просматривать его исходный код, CSS и элементы стиля, javascript и другие ресурсы, такие как загружаемые файлы мультимедиа и шрифтов.
В большинстве случаев вы можете узнать шрифт, просто используя инструмент проверки элемента в Chrome или Edge.
Откройте инструменты разработчика, нажав Ctrl + Shift + C в Chrome или Edge, а затем наведите указатель мыши на текст, шрифт которого вы хотите определить.
Если вам нужен список всех шрифтов, используемых на веб-странице, выполните шаги, описанные ниже.
В Google Chrome Откройте инструменты разработчика, нажав Ctrl + Shift + I . Когда он откроется, перейдите на вкладку Network , а затем выберите вкладку Font .
Перезагрузите страницу, нажав кнопку перезагрузки или нажав Ctrl + Ф5 . Файлы шрифтов будут перечислены после полной загрузки страницы.
Инструмент разработчика Microsoft Edge точно такой же, как в Google Chrome. Вы можете выполнить те же шаги, что и выше, чтобы узнать, какие файлы шрифтов используются на странице.