190 Текст и кнопка Конструктор сайтов
- Главная
- Конструктор сайтов
- Текст и кнопка
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. 10,000+ бесплатных шаблонов сайтов. WYSIWYG, легко и быстро — без программирования!
Начать
От себя
свободный
болтать
кнопка
преступление
не замужем
флажок
угловой
факт
речь
Добавить
Прямо
удивительный
фон
щелкнуть
удовлетворение
специальный
окончательный
говорящий
большой
беспрецедентный
скромный
кричать
кричать
участвует
заворачивать
-
Круговое Изображение, Тексты И Кнопка
-
Ваша Визуальная Идентичность
-
Объединение Команд
-
О Школе Дизайна
-
Как Работает Коучинг
-
Лучшие Места Для Пеших Походов
-
Мы Креативные Мыслители
-
Давайте Оставаться На Связи
-
Элегантный И Качественный Интерьер
-
Мощный Способ Шаблоны Конструктора Веб-Сайтов
-
Настроить любой шаблон
Скачать -
Лучшая Архитектурная Фирма
-
-
Добро Пожаловать В Группу
-
Скоро В Продаже Блок С Логотипом
-
Если URL Неизвестен
-
Текст, Изображение И Форма
-
Текст О Фестивале
- Узнайте, Как Начать Свой Бизнес
-
Архитектурно-Проектная И Инжиниринговая Компания
-
Текст В Три Столбца Шаблоны Конструктора Веб-Сайтов
-
Создание веб-сайта без программирования
Скачать -
Скачать Сейчас
-
Кнопка Узнай Сегодня
-
Цифровые Инструменты
-
Текст Консультации По Криптовалюте
-
Обновите Свой Бизнес
-
Вехи Компании
-
Текстовый Блок С Большой Кнопкой
-
Текст С Заголовком И Кнопкой
-
Цены Для Всех
-
Строительная Фирма Шаблоны Конструктора Веб-Сайтов
-
Экспорт в HTML и WordPress
Скачать -
Большой Заголовок И Текст
-
Заголовок, Текст И Кнопка
-
Забронировать Тур
-
Текст И Форма
Проверьте Значки И Тексты
-
Поддержка Ведущих Брендов
-
Три Текста И Кнопка
-
Текст С Заголовком
-
Революционный Уход За Кожей
-
Наш Кемпинг Шаблоны Конструктора Веб-Сайтов
- Простой редактор перетаскиванияСкачать
-
Заголовок И Кнопка
-
Найдите То, Что Вам Подходит
-
Текст С Прямоугольником
-
404 Сообщение Не Найдено
-
Курсы Для Студентов По Обмену
-
3 Изображения И Текст
-
Лидерство В Новой Реальности
-
Секреты Счастья
-
Общественные Центры
-
Текст С Формой На Фоне Шаблоны Конструктора Веб-Сайтов
Следующий >>
Лучшие бесплатные шаблоны для создания сайтов
Дизайны Блоков
Начните создавать свой сайт бесплатно
Спроектируйте и создайте свой собственный высококачественный веб-сайт или выберите один из более чем 10,000 настраиваемых шаблонов веб-сайтов, которые созданы для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны веб-сайтов для текста и кнопок
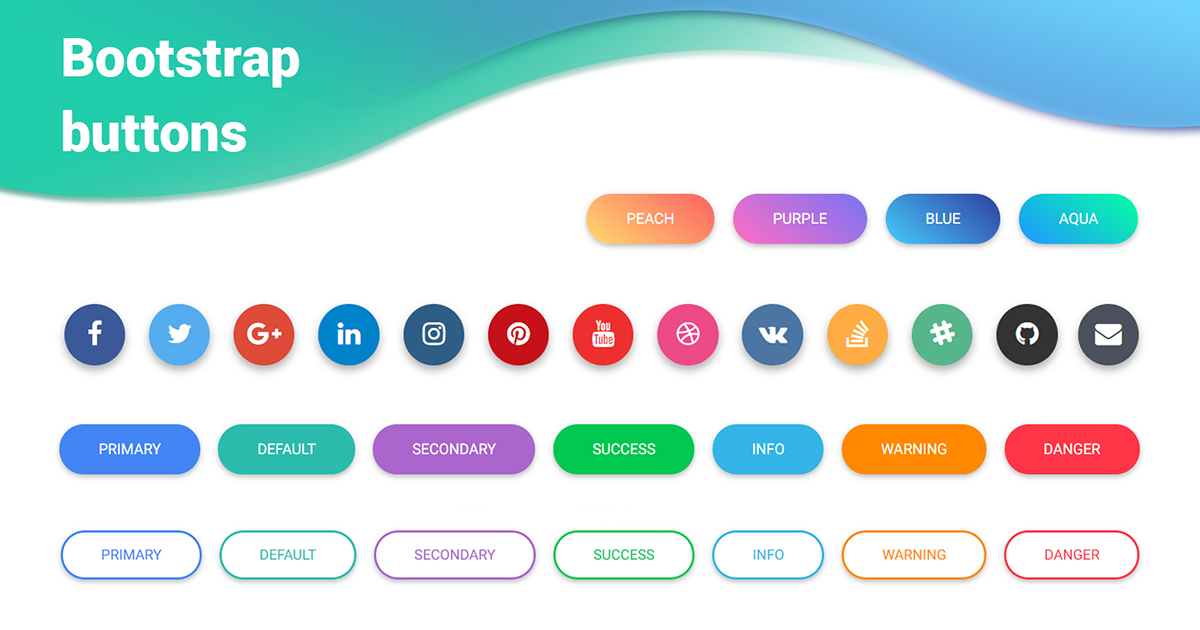
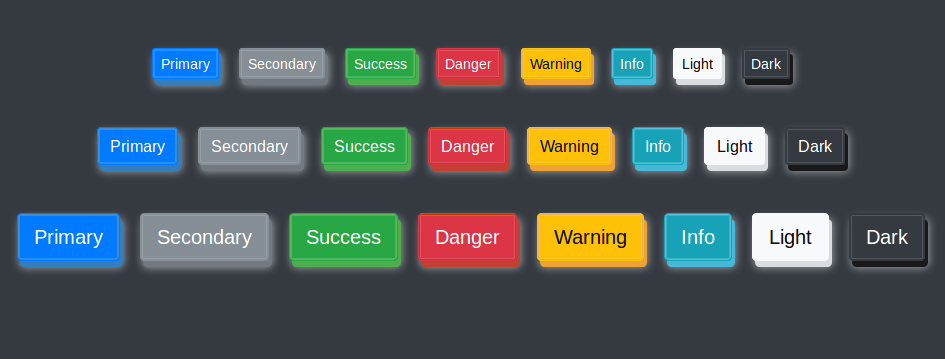
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие. 30 простых, но красивых шаблонов навигации с боковой панелью 2022 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Онлайн сервис для создания кнопок
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта и позволяет на выходе скопировать css код для вставки в вашу таблицу стилей.
(В Конце статьи важная поправка)
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.
Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат.![]() А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory.com, в котором можно быстро получить css оформление подобной кнопки.
А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory.com, в котором можно быстро получить css оформление подобной кнопки.
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
Онлайн сервис для создания кнопок– стили для текста
Левое меню, с выбором параметров, предназначено для придания стилей тексту:
В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
Онлайн сервис для создания кнопок– стили кнопки
Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления. В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:
Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
10 онлайн-генераторов кнопок для веб-сайтов — SitePoint
JavaScript
- jQuery
Похожие сообщения:
- 5 Онлайн-загрузка AJAX Spinner Generator Tools
- 10 расширенных кнопок CSS jQuery
1.
 Button Maker
Button MakerЭто замечательный бесплатный инструмент для создания CSS-кодов для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки в верхней части выбора цвета позволяют изменять размер и форму кнопки, которую вы видите слева.
Источник
Демо
2. Da Button Factory
Это предлагает вам отличные инструменты для создания кнопок. Вы можете изменить размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы.
Исходный код + демонстрация
3. Генератор бесплатных флеш-кнопок
Если вы ищете источник для создания флеш-кнопок, то бесплатный генератор флеш-кнопок прекрасно справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью шестнадцатеричных значений. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Щелчок по последней кнопке генерирует вашу кнопку и соответствующий HTML-код.
Исходный код + демонстрация
4. Как генератор кнопок
Вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Варианты настройки охватывают много возможностей и удовлетворят все ваши требования к созданию кнопок. Результат можно скачать в виде файла изображения PNG.
Исходный код + демонстрация
5. Создатель кнопок Адама Калси
Этот инструмент для создания кнопок Адама Калси имеет простой интерфейс. Вы можете разделить значок полосой и выбрать расстояние в пикселях между полосой и краем кнопки.
Исходный код + демонстрация
6. Стеклянные кнопки
Создайте несколько блестящих стеклянных кнопок для системы меню вашего веб-сайта.
Исходный код + демонстрация
7. Онлайн-конструктор кнопок
Этот бесплатный онлайн-конструктор кнопок можно использовать для создания кнопок размером 88 x 31 пикселей для использования на ваших веб-сайтах. Если вам нравится Создатель пуговиц, пожалуйста, дайте ссылку на эту страницу.
Если вам нравится Создатель пуговиц, пожалуйста, дайте ссылку на эту страницу.
Исходный код + демонстрация
8. Flash Vortex
Бесплатный онлайн-инструмент для создания Flash-баннеров, меню, кнопок и многого другого.
Исходный код + демонстрация
9. Web 2.0 Button Maker
Веб-генератор кнопок онлайн – На этой странице вы можете создать сотни стилей для кнопок, чтобы украсить любую веб-страницу.
Исходный код + демонстрация
10. Flash DB Генератор кода кнопок JavaScript
Это инструмент-генератор кода кнопок JavaScript, который создает код JavaScript, который затем можно использовать на своем веб-сайте.
Исходный код + демонстрация
Поделиться этой статьей
Сэм Диринг Сэм Диринг имеет более чем 15-летний опыт программирования и разработки веб-сайтов. Он был консультантом по веб-сайтам в Console, ABC News, Flight Centre, Sapient Nitro и QLD Government, а также ведет технический блог с более чем 1 миллионом просмотров в месяц. В настоящее время Сэм является основателем Crypto News, Австралия.
В настоящее время Сэм является основателем Crypto News, Австралия.
jQuery
Как создать дизайн кнопки веб-сайта, который преобразует
Кнопки выходят за рамки своей первоначальной цели, позволяя пользователям щелкать. Наоборот, они имеют более широкий спектр применения. Кнопки теперь могут быть на панелях инструментов и в диалоговых окнах, что позволяет им управлять внешним видом приложения и изменять его. Они также используются для выбора в формах, будь то форма или веб-страница. Повышение интерактивности кнопок делает их более динамичными и, в свою очередь, улучшает взаимодействие с пользователем. Дизайн кнопок находится в центре внимания многих экспертов по дизайну.
Кнопки страницы веб-сайта можно использовать для многих целей — они могут отправить форму, купить товар или перенаправить на другие страницы. Они имеют множество функций, в зависимости от целей, которые ставит перед собой человек, который их использует.
Но как создать кнопку, которая привлечет внимание и проверит все требования? В этой статье мы покажем вам, что делать (и что нельзя).
Обзор статьи:
1. Почему важен дизайн кнопок на сайте?
2. Чего следует избегать при разработке кнопок
3. Как создать успешный дизайн кнопки?
4. Типы кнопок
Пример Аарона Икера
Элементы интерфейса должны быть очевидны для пользователей. Как утверждает эксперт по юзабилити Якоб Нильсен, для пользовательских интерфейсов существует «правило 10 секунд». Взаимодействия в интерфейсе должны занимать менее десяти секунд, так как все, что дольше, может отвлечь пользователей и заставить их потерять фокус.
Каждый компонент веб-сайта должен быть легко доступен и понятен посетителям веб-сайта — от пользовательских кнопок до панели навигации, верхнего и нижнего колонтитула и т. д.
Вместо того, чтобы пытаться создать кнопку, которая выглядит эффектно и выделяется, дизайнеры должны ставить на первое место пользовательский опыт и только потом думать об эстетике.
Что включает в себя типичная кнопка?
Обычный дизайн кнопки включает текстовое поле, текстовую метку, рамку и фон.
Пример Дэвида для UBANI
Есть много хороших практик, и мы также упомянем их в статье. Однако начнем мы с ошибок, которые будут стоить вам посетителей и продаж соответственно.
2.1 Неактивные кнопки
Представьте, что вы пользователь. Вы нажимаете кнопку и… ничего не происходит. Очень неприятно иметь отключенные кнопки на своих веб-сайтах, и вам следует избегать их любой ценой. Обычно есть две причины неработающих кнопок:
- Проблема с кодом — иногда небольшая ошибка в коде, связывающая кнопку с нужным местом, может сделать ее «мертвой».
- Ссылки на несуществующие страницы – сайты часто меняют свое видение. Они обновляют свои предложения, добавляют и удаляют страницы. Иногда они могли удалить страницу, на которую вела кнопка.
Обе проблемы легко решаются. В первой ситуации всегда полезно проверять каждую новую деталь, которую вы добавляете на свой веб-сайт, — как она работает? Загружается нормально, есть проблемы? Вы должны решить проблему до того, как пользователи достигнут вашей платформы.
В случае, если вам необходимо обновиться, вы должны сделать резервную копию своей старой версии сайта и внимательно следить за всеми ссылками и кнопками. После миграции убедитесь, что все работает правильно.
2.2 Создание кнопок ради этого
Новые дизайнеры могут многому научиться у опытных профессионалов и у компаний, которые уже побывали там и сделали это. Большинство дизайнеров способны распознать хороший дизайн и великолепный дизайн, когда видят его.
Потребители имеют те же возможности. Они могут быстро выбрать проекты, которые работают хорошо, и те, которые не работают. Разница между успешным дизайном и неудачным огромна, и часто она отделяет успешный бизнес от объявления о банкротстве.
2.3 Слишком много кнопок
Самое важное действие — это то, которое вы хотите, чтобы пользователи вашего веб-сайта предприняли. Нет правила, утверждающего, что несколько кнопок лучше, так как это еще больше сбивает пользователей с толку. Если на вашем сайте много опций, попробуйте сгруппировать похожие функции в отдельные раскрывающиеся меню.
2.4 Вводящие в заблуждение текстовые метки
Если вы собираетесь использовать кнопку действия, убедитесь, что она ясна и лаконична. Непонятная или сбивающая с толку метка может помешать пользователям предпринять какие-либо действия или привести к неправильным действиям. Вместо «Да» или «Нет» попробуйте описательные ярлыки, такие как «Купить сейчас» или «Подписаться». Будьте конкретны и избегайте двусмысленности.
Пример Аарона Икера
Удачный дизайн кнопки может принести много преимуществ, включая более высокий рейтинг кликов и коэффициент конверсии. Вот лучшие практики для создания великолепных пуговиц.
3.1 Сосредоточьтесь на единообразии
Согласованные кнопки на веб-сайте улучшают внешний вид, ощущения и структуру сайта. Они также приводят к лучшему пользовательскому опыту. Чем проще вашим пользователям перемещаться и взаимодействовать с вашим сайтом, тем меньше вероятность того, что они откажутся и закроют свой браузер.![]()
3.2 Создание иерархии кнопок
Иерархия важна во всех аспектах дизайна. Кнопки не исключение.
CTA должны быть шедевром
Кнопки «нажми и действуй» должны быть четкими, видимыми и прямыми. Их также следует размещать рядом с основными элементами действия на вашей странице, чтобы, когда пользователь сделает первый шаг к конверсии или будет готов к действию, он точно знал, на что нажимать.
Основные действия
Основные действия побуждают пользователей к следующему лучшему действию. Это кнопки, которые переводят пользователя с одного этапа на другой в потоке. Они должны быть более заметными, чтобы клиенты не пропустили их, выполняя задачу или путешествие.
Второстепенные действия
Второстепенные действия — это ярлыки, позволяющие пользователям перемещаться назад на страницу вверх или возвращаться на предыдущую страницу. Они должны отличаться по цвету от основных кнопок и располагаться внизу страницы или сбоку, чтобы пользователи случайно не нажимали на них.![]()
3.3 Увеличьте кнопки
Больше не всегда лучше. Однако, когда дело доходит до создания потрясающего UX-дизайна и отличных кнопок, необходимо сделать кнопки больше.
Одна из самых важных вещей — выяснить, какой процент ваших пользователей приходит с мобильного трафика. Мобильные устройства меньше, чем настольные компьютеры, и маленькие кнопки могут сильно затруднить нажатие кнопок посетителями. Чтобы у вас не было таких проблем, просто сделайте кнопки лучше.
3.4 Обеспечение визуальной обратной связи
Пользовательские интерфейсы должны предоставлять соответствующую обратную связь в ответ на действия пользователя. Например, простое нажатие кнопки должно сопровождаться визуальным или звуковым подтверждением того, что команда принята и обработана. Когда эта обратная связь не предоставляется, пользователи могут чувствовать себя неуверенными в том, был ли принят их ввод, и повторять свой запрос.
3.5 Избегайте чрезмерного использования кнопок
Одна из самых неприятных ситуаций для пользователя — замешательство. Вы должны разработать кнопки, которые конвертируются. Однако создание слишком большого количества из них даст пользователям множество возможностей. Согласно Business Insider, слишком много вариантов — это плохо. Конечно, это не означает, что вы должны стремиться к одной кнопке. Нисколько. Просто будьте внимательны при создании кнопок. Они бесполезны? Не запутают ли они пользователей? Если хотя бы на один из вопросов можно ответить «да», то можно обойтись без дизайна кнопки.
Вы должны разработать кнопки, которые конвертируются. Однако создание слишком большого количества из них даст пользователям множество возможностей. Согласно Business Insider, слишком много вариантов — это плохо. Конечно, это не означает, что вы должны стремиться к одной кнопке. Нисколько. Просто будьте внимательны при создании кнопок. Они бесполезны? Не запутают ли они пользователей? Если хотя бы на один из вопросов можно ответить «да», то можно обойтись без дизайна кнопки.
https://htmlburger.com/blog/wp-content/uploads/2022/01/Avoid-excessive-use-of-buttons.mp4?_=1
Пример Md Shamsuddin
4. Кнопка типы
Обычно дизайнеры используют четыре основных типа кнопок. Конечно, есть и другие, но они менее востребованы.
4.1. Стандартная кнопка
Стандартные кнопки — это текстовые метки, выходящие за пределы блока текста. Текст, который вы используете для кнопки, должен описывать действия, которые пользователи выполняют, когда нажимают или касаются кнопки. Текстовые кнопки не выделяются, и их не следует использовать для важных действий, поскольку у них нет значка, помогающего понять, что происходит при нажатии на них.
Текстовые кнопки не выделяются, и их не следует использовать для важных действий, поскольку у них нет значка, помогающего понять, что происходит при нажатии на них.
Источник: AgileCRM
4.2 Кнопка-призрак
Кнопки-призраки не имеют сплошной заливки, что делает их идеальными для второстепенных действий. Они отлично подходят для обозначения действия, которое важно, но может не занимать центральное место в дизайне страницы. Кнопки-призраки должны быть обведены ровно настолько, чтобы их было видно, но не настолько, чтобы отвлекать или быть властным.
Источник: Bank Of America
4.3 Плавающие кнопки действий
При разработке плавающих кнопок действий бренды должны убедиться, что кнопка повышает ценность экрана и выполняет конструктивные действия, такие как создание нового элемента или публикация элемента на экран.
Источник: GSMArena
4.4 Кнопки-переключатели
Кнопки-переключатели имеют уникальный интерфейс, поскольку они предлагают два разных варианта. Хотя обычно это дилемма «Да/Нет» для опции, они также могут представлять режим «День/Ночь».
Хотя обычно это дилемма «Да/Нет» для опции, они также могут представлять режим «День/Ночь».
Источник: Mint от Intuit. Большинство из нас видели это при подписании Положений и условий или при принятии того, какие типы электронных писем нам могут отправлять предприятия.
Пример Abel Hancock
4.6 Кнопки меню
Кнопки меню отлично подходят для мобильных приложений, где пространство ограничено. Они могут появляться и исчезать в зависимости от того, где находится пользователь.
https://htmlburger.com/blog/wp-content/uploads/2022/01/Menu-buttons.mp4?_=2Пример nasserui_
5. Заключение
Дизайн кнопок важен для всего Пользовательский опыт. То, как вы делаете свои кнопки, может быть существенной частью конверсий, то есть кликов, которые приводят к действию на вашем веб-сайте или в приложении. Кнопки должны быть четкими и лаконичными. Они должны исключать отвлекающие цвета или изображения, потому что они имеют ограниченное пространство, чтобы быстро привлечь внимание людей.