Как сделать комикс в Фотошопе
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
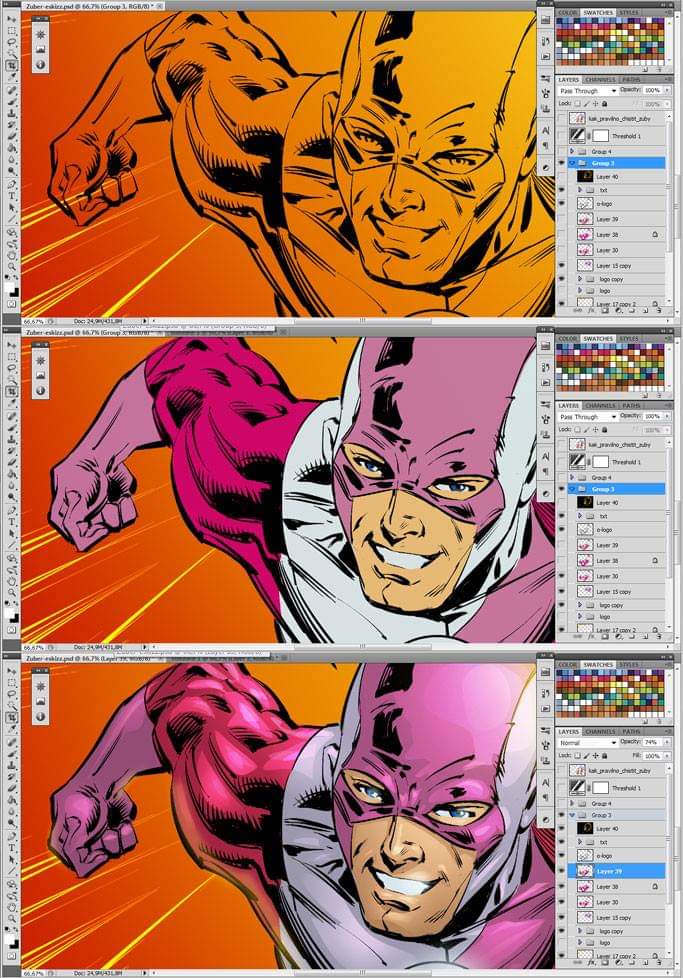
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.
- Меняем режим наложения для копии на «Осветление основы».
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
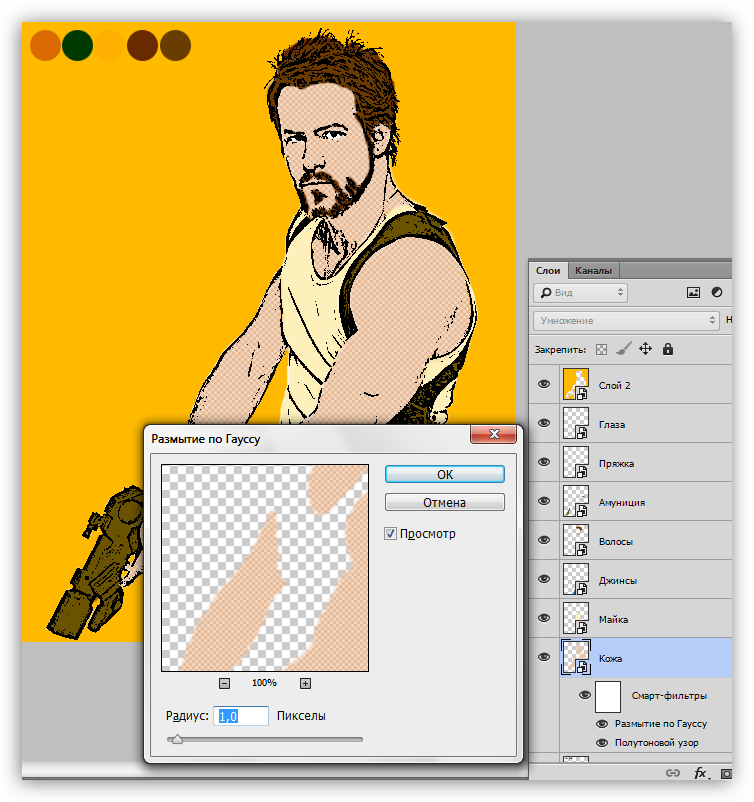
- Полученный инвертированный слой необходимо размыть по Гауссу.
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
- Применяем корректирующий слой под названием «Изогелия».

В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
- Создаем новый слой.
- Берем инструмент «Овальная область».
- С зажатой клавишей SHIFT создаем вот такое круглое выделение:
- Берем инструмент «Заливка».
- Выбираем первый цвет (d99056).
- Кликаем внутри выделения, заливая его выбранным цветом.

- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.
- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
- Кисть.
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

- Ластик.
Форма ластика – круглый, жесткий (100%).
- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.
- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.
Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.

- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.
Лишние шумы стираем ластиком на исходном, самом нижнем слое.
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.
- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:
Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
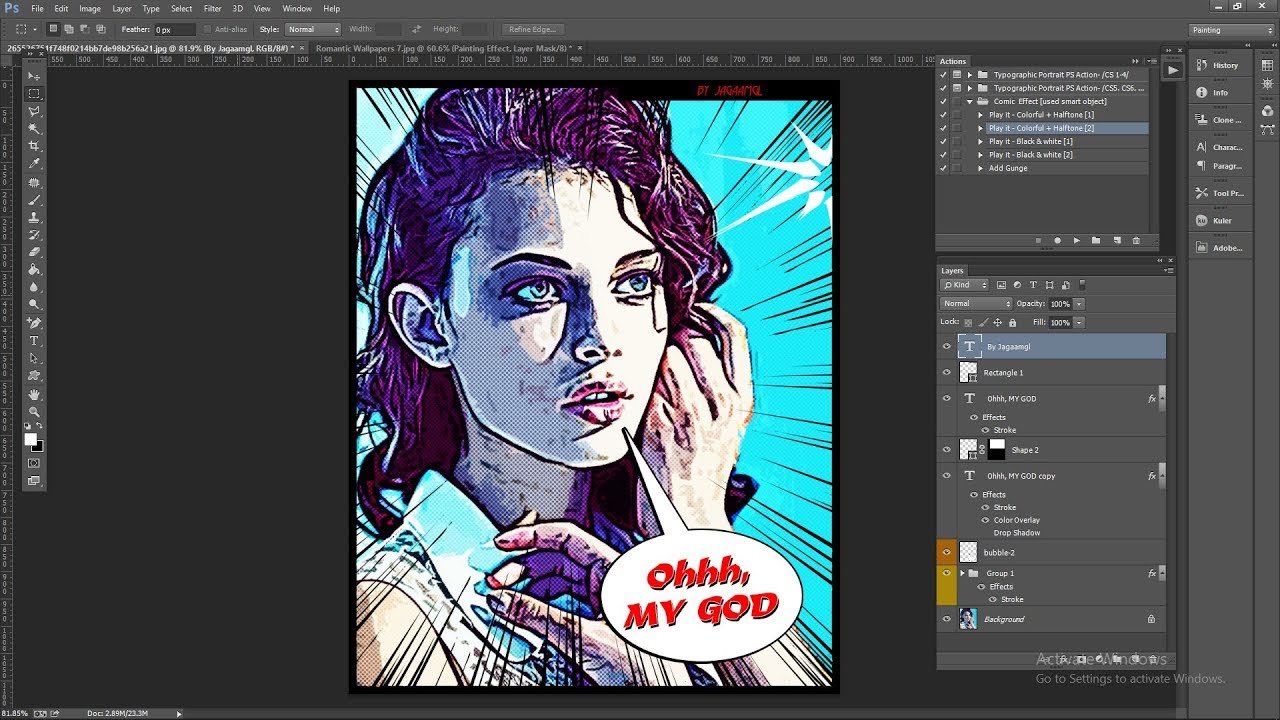
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия».
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКомикс в фотошопе | Уроки Фотошопа (Photoshop)
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
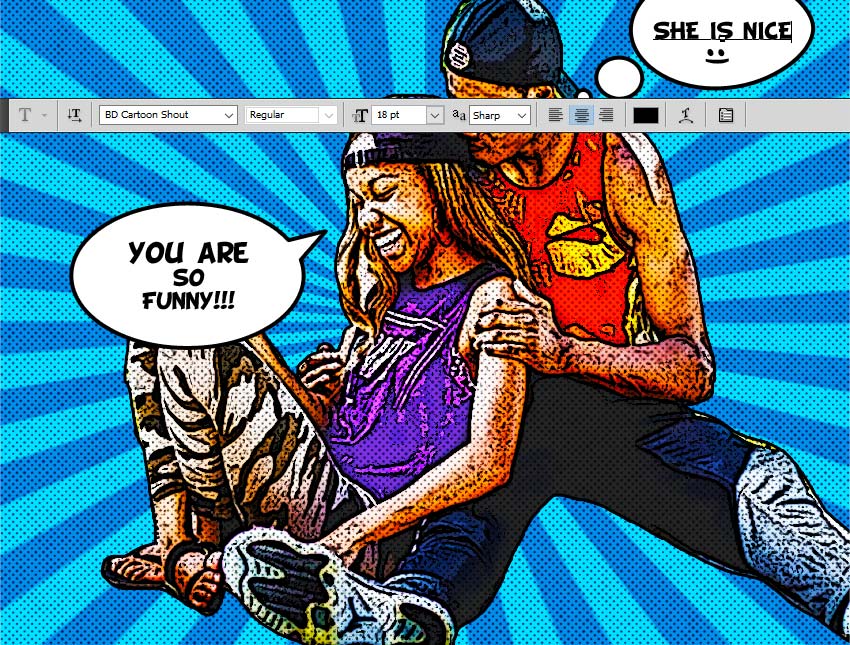
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Учебники по комиксам по 9
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете получить забавные эффекты комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих уроках Photoshop по комиксам 10. Pow!
1. Учебник по эффектам комиксов
Превратите любую сцену в высоко стилизованную панель комиксов, используя фильтры и другие методы Photoshop, описанные в этом руководстве.
2. Photoshop Учебник по эффектам комиксов
Многие комиксы показывают, как использовать только один фильтр. Из этого туториала Вы узнаете, как использовать в качестве серии фильтров для повышения качества графики комиксов в Photoshop.
Из этого туториала Вы узнаете, как использовать в качестве серии фильтров для повышения качества графики комиксов в Photoshop.
3. Стилизованный эффект комиксов
Превратите портреты в пиксельные иллюстрации с советами, которые вы узнаете в этом уроке по Photoshop.
4. Включите фотографии людей в Line Art
Это идеальный учебник, если вы хотите разделить фотографию до основного контура объекта, а затем раскрасьте ее сами.
5. Fun Comic Book Effect
Сделайте любую фотографию, веб-сайт или альбом мгновенно более увлекательными с помощью советов и приемов, описанных в этом руководстве.
6. Преврати фотографию в мультипликационную иллюстрацию
Придайте вашему портрету мультяшный вид, нарисованный вручную, с помощью нескольких простых щелчков, просто включив методы, которые вы изучите в этом учебнике по Photoshop.
7. Тим Брэдстрит Эффект
Подражайте стилю Тима Брэдстрита с советами и рекомендациями, изложенными в этом уроке для Photoshop.
8. Вдохновленный Лихтенштейном поп-арт
Рой Лихтенштейн был мастером комиксов в 60, популяризировал точки Бендай и включал красочную звукоподражание в свои решения. Вот как вы можете скопировать его поп-арт для ваших собственных проектов.
9. Как сделать фотошоп мультфильмы за одну минуту
Надоело время, но все еще хотите простой мультипликационный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите качественные дизайны комиксов, готовые к печати в кратчайшие сроки.
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
Создаем эффект ретро-комикса в Фотошоп / Creativo.one
В этом уроке за несколько простых шагов мы создадим эффект ретро-комикса в Photoshop. Для работы будем использовать специальный шаблон, текстуры и фильтры. Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Скачать архив с материалами к уроку
Шаг 1
Открываем шаблон для комикса в Photoshop. Он уже с прозрачным фоном, так что нам не придется дополнительно что-то вырезать.
Далее переходим Image – Canvas Size (Изображение – Размер полотна). Ставим галочку напротив Relative (Относительный) и увеличиваем ширину и высоту на одинаковое значение.
Ниже слоя с шаблоном добавляем новый слой (Ctrl+Shift+N) и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом.
С помощью Rectangle Tool (U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.
Цвет можете выбрать любой.
Шаг 2
Над первым прямоугольником добавляем фото 1. Затем кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Применяем к фото фильтр Filter – Artistic – Poster Edges (Фильтр – Имитация – Очерченные края) и настраиваем его на свое усмотрение, чтобы получить желаемый результат. Вы можете отрегулировать толщину и интенсивность черного контура. Также можно установить уровень постеризации.
Чтобы настроить яркость и контрастность, выше добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 3
Используя приведенную выше технику, добавляем фото на остальных прямоугольниках: фото 2 и фото 3.
В шаблоне комикса также есть диалоговые облачка, куда можно добавить любой текст. Для этого можем использовать шрифт Arial черного цвета.
Шаг 4
Чтобы создать эффект потертости, добавляем на новом слое поверх шаблона и всех его элементов гранж-текстуру. Переключаем ее режим наложения на Pin Light (Точечный свет).
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). После этого в нижней части настраиваем черный ползунок This Layer (Этот слой), чтобы скрыть черные тона.
Выше добавляем корректирующий слой Levels (Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 5
Чтобы создать эффект старой бумаги, на новом слое добавляем еще одну текстуру. Переключаем ее режим наложения на Multiply (Умножение).
Создаем корректирующий слой Levels (Уровни) и добавляем контрастности текстуре. Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 6
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Levels (Уровни) и увеличиваем яркость картинки. Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Вот так выглядит готовый эффект ретро-комикса.
Автор: PSD-Dude
Источник: www.psd-dude.com
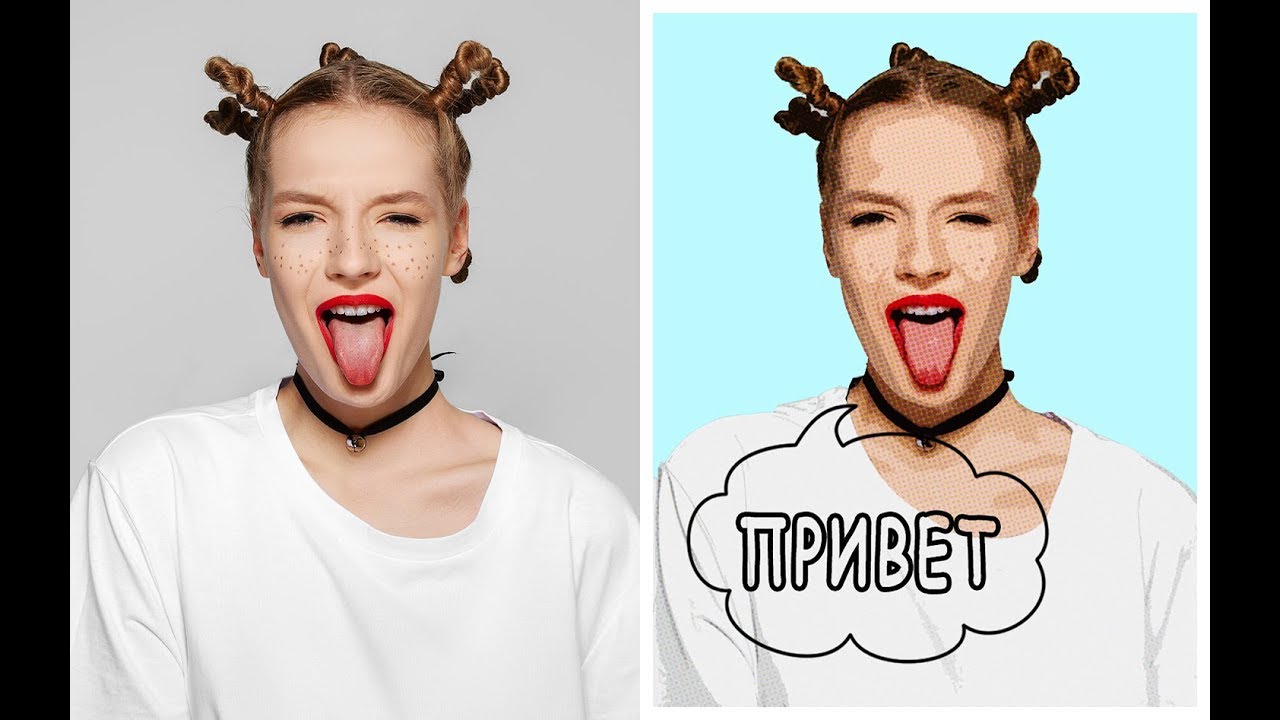
Комикс в стиле Pop-art / Creativo.one
В этом уроке мы научимся создавать обои в стиле поп-арт. Вот, что должно получиться в конце.
Откройте изображение, которое вы хотите сделать в стиле поп-арт, автор выбрал Анжелину Джоли.
Затем дублируем слой (нажмите CTRL+ J). В этом новом слое изменим режим наложения на Осветление основы(Color Dodge).
Нажмите CTRL+I, чтобы инвертировать изображение. И примените Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).
И примените Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Вот что должно получиться.
Создадим новый корректирующий слой – изогелия.
С такими настройками.
Вот так:
Создадим новый слой, режим наложения установим на Умножение (Multiply).
Возьмите кисть и начните закрашивать кожу, убедитесь, что вы находитесь на новом слое.
Теперь установите цвета, как у автора.
Теперь используем Фильтр – Набросок (Эскиз) — Полутоновый набор (Filter > Sketch > Halftone).
Результат:
А вот второй метод создания этого же эффекта.
Теперь мы будем создавать узор. Откройте новый документ с прозрачным фоном, размеры должны составлять 40 х 40 пикселей.
Создайте новый слой. Заполните его с черным цветом, теперь создайте другой слой. И белым цветом, инструментом Карандаш (pencil) нарисуйте следующий узор.
Удалите чёрный слой.
Теперь идём Редактирование – Определить узор (Edit > Define pattern). Вернёмся к документу с Анжелиной. Создадим новый слой и установим режим смешивания на Перекрытие (Overlay). Закрасим одежду.
Применим стиль слоя (layer style) Перекрытие узором (Pattern overlay)и выберем там наш узор.
Вот так.
Применим эти эффекты и к другим частям – волосам, глазам, фону.
Фильтр как комикс в фотошопе. Всё для фотошопа
При желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Всем привет, сегодня мы будем создавать комикс в фотошоп е. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
Подробнее о режимах смешивания читайте в уроке « «
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите , и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Подробнее про Pen Tool читайте в уроке фотошопа « «
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт BD Cartoon Shout
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px . Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Sunburst Background . Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5 .
Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.
Шаг 3
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.
Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.
Шаг 5
Теперь в меню выберите Image > Trim/Изображение>Тримминг . Этот шаг важен, без него не будет работать следующий этап.
Этот шаг важен, без него не будет работать следующий этап.
Шаг 6
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты .
Шаг 7
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента . Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9 .
2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.
Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.
3. Добавляем контраста фотографии
Шаг 1
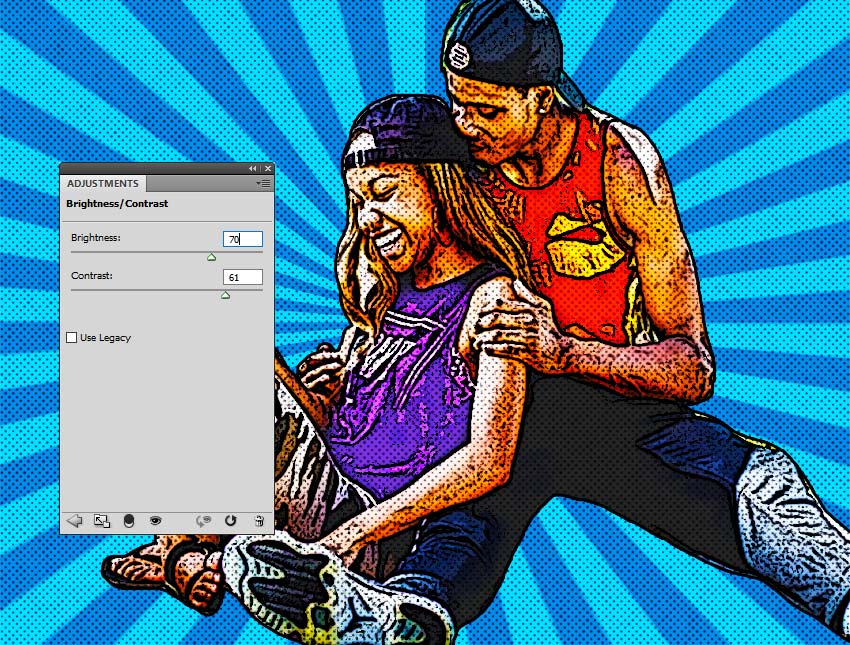
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски .
Шаг 2
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.
Шаг 3
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.
Вот как примерно должна выглядеть маска.
4. Добавляем сочности цветам
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.
5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect .
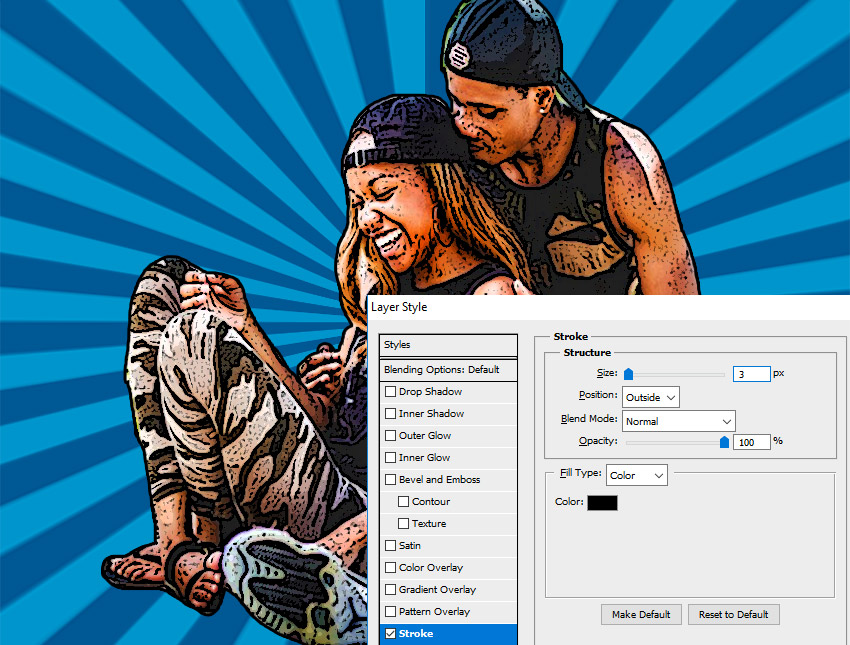
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края . Укажите следующие параметры.
Шаг 2
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка .
Шаг 3
Создайте новый слой и назовите его Color . Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску . Укажите слою режим наложения Color Dodge/Осветление основы .
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3 . Сделайте то же поверх майки парня при помощи цвета #e06f00 .
6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect . Назовите слой Outline Effect . Укажите ему режим наложения Multiply/Умножение .
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff .
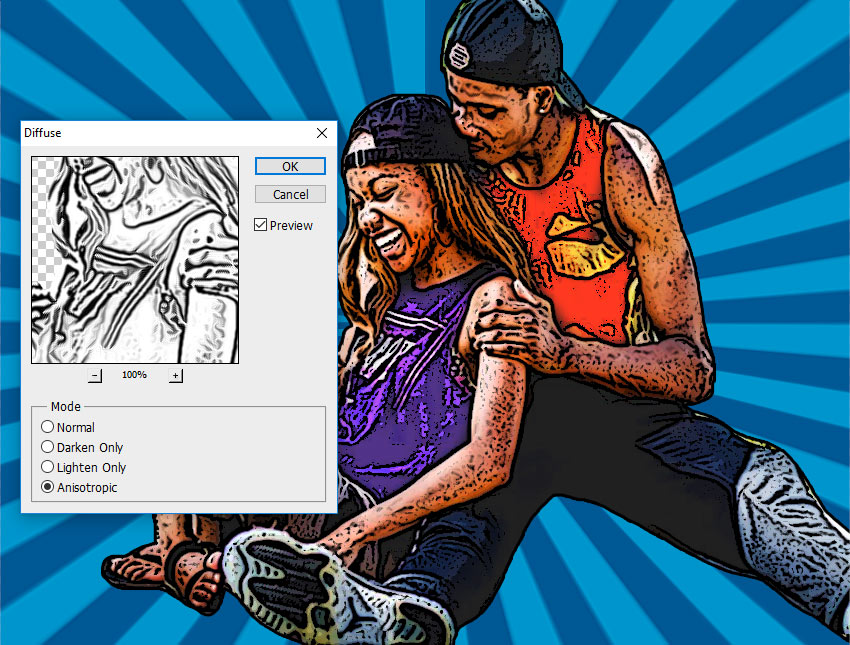
В меню выберите Filters > Sketch > Photocopy/Фильтр >Эскиз>Ксерокопия и укажите следующие параметры:
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация > Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик , чтобы стереть часть.
Если получится слишком много линий, используйте инструмент Eraser/Ластик , чтобы стереть часть.
7. Создаем зернистую текстуру
Шаг 1
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff . В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум .
Шаг 2
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление > Цветные полутона и укажите параметры как показано ниже.
Шаг 3
Укажите слою Halftone Texture режим наложения Multiply/Умножение , на opacity/непрозрачности в 66% .
Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность .
8. Рисуем диалоговые облака
Шаг 1
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.
Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.
Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка .
Шаг 4
Добавляем текст, используя шрифт BD Cartoon Shout .
Шаг 5
Добавляем дополнительные объекты при желании.
9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие .
Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.
10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка .
Результат
Перевод — Дежурка
В котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.
Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.
Шаг 2.
Делаем дубликат слоя. Назовем его Soften.
Шаг 3.
Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.
Шаг 4.
Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.
Шаг 5.
Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.
Шаг 6.
Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.
Шаг 7.
Пока отключим слои Soften и Desaturate.
Шаг 8.
Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.
Шаг 9.
Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).
Шаг 10.
Включаем слой Desaturate и переходим на него.
Шаг 11.
Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.
Шаг 12.
Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).
Шаг 13.
Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Шаг 14.
Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.
Шаг 15.
Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.
Шаг 16.
Меняем режим наложения слоя на «Мягкий свет» (Soften light).
Шаг 17.
Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.
Шаг 18.
Шаг 19.
Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.
Шаг 20.
Так выглядит результат и палитра слоев.
Финал
Теперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.
Классическая школа компьютерной графики предлагает массу вариантов по обработке изображений и превращению их в различные жанры. Одним из таких вариантов является стиль комиксов. Обычную фотографию можно претворить в картинку в стиле комиксы в два этапа, но данный пример будет немного сложнее.
Итак, открываем исходное изображение (пример). Необходимо увеличить разрешение изображения и для этого заходим во вкладку «Изображение» — «Размер изображения». В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.
Делаем две копии слоя. Для этого во вкладке «Слои» выбираем «Создать дубликат слоя». С верхнего слоя снимаем видимость (глазик возле миниатюры слоя) и заходим во вкладку «Фильтр» — «Имитация» — «Очерченные края». Настраиваем значения, как показано на рисунке.
Настраиваем значения, как показано на рисунке.
Для устранения с кожи девушки эффект грязных разводов создаем новый слой, нажав на иконку в окне слоев, как показано на рисунке и инструментом «Кисть» мягкого типа с непрозрачностью от 25-50 % под цвет редактируемого участка изображения закрашиваем грязные места.
Становимся на верхний слой и инструментом «Прямоугольная область» обводим изображение. Заходим во вкладку «Редактирование» — «Скопировать совмещенные данные» — «Вставить».
У нас появится новый слой, совмещающий все ниже находящиеся слои. Заходим во вкладку «Фильтр» — «Эскиз» — «Полутоновый узор». Значения варьируем от желаемого результата.
Изменяем режим наложения слоев на «Осветление основы».
Возвращаем видимость верхнему слою и заходим во вкладку «Фильтр» — «Оформление» — «Цветные полутона». В открывшемся окошке задаем радиус в пределах 4-6.
Создаем корректирующий слой «Вибрация» и увеличиваем значение вибрации.
Снова копируем совмещенные данные. Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем значение «Обводка» белого цвета, размер 25 пикселей.
Устанавливаем значение «Внутреннее свечение» и чтобы создать четкую рамку черного цвета, выставляем значения, как показано на рисунке.
Создаем новый слой. Выбираем инструмент «Фигура» и раскрываем выбор фигур. Находим ту, что похожа на обозначение диалога и мышкой рисуем фигуру.
Если необходимо повернуть фигуру, то используем меню «Трансформирование».
Добавляем надпись и изображение в стиле комиксы готово.
Стилизация фотографии под комикс в Фотошопе
Комиксы всегда были модной темой.Раньше их просто рисовали,теперь сплошь и рядом экранизируют,причём весьма успешно.Я их лично не смотрю и тем более не читаю,не интересно как-то. Но небольшую инструкцию по стилизации фотки в комикс-эффект всё-таки написал.Тривиально,но пусть будет. Если импровизировать с техникой,то можно придумать много чего.
Если импровизировать с техникой,то можно придумать много чего.
Ищем подходящую фотографию.Оптимально,если на фото присутствуют более-менее крупные объекты. Я выбрал кадр из одного моего любимого фильма “Леон”.Кино хорошее!
Открываем фото.
Применяем Фильтр-Имитация-Очерченные края. Настраиваем исходя от качества,разрешения фотки и от того,что на ней.Визуально смотрим,чтобы детали более-менее сохранились,примерно так:
Вообще,экспериментируем с настройками.
Если что-то потерялось,то можно добавить контраста,например через меню Изображение-Коррекция-Яркость/Контраст ,или как я,через меню Уровни,Ctrl+L.
Теперь применим Фильтр-Имитация-Аппликация,тут тоже смотрим превью и настраиваем исходя из результата.Примерно так:
Вот в принципе и всё.
Хотя я бы добавил ещё сюда текстуру мятой бумаги. Переносим текстуру и меняем режим наложения (Умножение,Перекрытие и т.п),ну и непрозрачность снизить если что.
Вот так:
Ещё мне захотелось добавить паттерн.
Сделать его просто,создаём новый прозрачный документ,берём инструмент Карандаш,чёрного цвета,1 пиксель,максимально увеличиваем документ и рисуем такое:
Далее меню Редактирование-Определить узор.
Потом,переходим на вкладку с нашей фоткой,выше всех слоёв создаём новый пустой слой Ctrl+Shift+N,жмём Shift+F5,и выбираем созданный узор(паттерн).Снижаем непрозрачность этого слоя.
А если уж и совсем подумать,то можно ещё более стилизовать под комикс,добавляем матерные слова или что-то ещё,например так:
Вот как-бы и всё.The Конец.
Все мы любим получать подарки.Но и дарить тоже приятно.Оригинальные звуковые поздравления с днем рождения будут оптимальным вариантом.Вот тут:http://mymobcards.org.ua/zvukovye-pozdravleniya.php много “поздравлялок” разных.
уроков по эффектам комиксов в Photoshop | PSD чувак
Эффект комиксов в Photoshop можно получить очень легко, если вы знаете правильные шаги, которым нужно следовать. Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции. Я действительно надеюсь, что вам понравятся эти комиксов Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции. Я действительно надеюсь, что вам понравятся эти комиксов Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Комикс Photoshop Эффект создается путем смешивания различных фильтров Photoshop, а также регулировки уровней и / или яркости / контрастности фотографий. Вы можете поэкспериментировать и поиграть с различными техниками, изученными в следующих уроках, для получения действительно крутых и, прежде всего, реалистичных эффектов комиксов.
Твитнуть Вы увидите, что методы почти такие же, но применяются в разном порядке,
с разными настройками, комбинациями и т. д.Не забудьте добавить кисти для комиксов
например, речевые пузыри , например, чтобы он больше походил на мультфильм .
д.Не забудьте добавить кисти для комиксов
например, речевые пузыри , например, чтобы он больше походил на мультфильм .
Скачайте бесплатно эти классные кисти для звуковых эффектов из комиксов для Photoshop и используйте их, чтобы превратить свои изображения в реалистичные комиксы.
Если вы хотите добавить некоторые комические элементы, такие как речевые пузыри или комические звуковые эффекты, вы можете скачать эти бесплатные комические PNG-изображения.
Как сделать черно-белый комикс в Photoshop
Как сделать иллюстрацию автомобиля в Photoshop
Как векторизовать изображение в фотошопе
Поп-арт комиксы Photoshop Учебник
Еще один интересный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
Эффект комиксов в Photoshop
Комиксы Photoshop Effect
Эффект ретро комиксов
Эффект книги комиксов в Photoshop
Урок полутонового Photoshop
Как превратить фотографию в искусство комиксов в Adobe Photoshop
Стиль комиксов
Создание эффекта комиксов в Photoshop
Эффект комиксов в Photoshop (больше не доступен)
Добавление границы полутонов к комиксам в Photoshop
Эффект графической новеллы
Комиксы в Photoshop
Придайте своим фотографиям эффект ретро-комиксов
Простое руководство по созданию эффекта комиксов
Эффект эскиза в Photoshop
Учебник по Photoshop Эффект комиксов (больше не доступен)
Превратите мою фотографию в мультфильм за секунды!
Если вы хотите более легко создавать эффекты комиксов, попробуйте эти экшены Photoshop в один клик. Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Cartoonizer — Экшен Photoshop от фото к мультфильму
Генератор Photoshop комиксов позволяет создавать комиксы всего за несколько простых шагов. Всего за 7 $ вы получаете экшен Photoshop, который превращает фотографию в комикс, плюс 20 векторных речевых пузырей и 7 векторных звуковых эффектов комиксов.
Книга комиксов — Photoshop Generator
Преобразование изображения в векторный Экшен Photoshop , который можно использовать для создания векторных изображений из ваших изображений.Затем вы можете распечатать результат с разрешением 300 dpi.
Преобразование изображения в векторный экшен Photoshop
Загрузите этот бесплатный пакет полутоновых текстур
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply.
Бесплатный пакет полутоновых текстур
Вы также можете воспользоваться этим экшеном Line Art Photoshop , если вы хотите превратить свои фотографии в линейный рисунок, набросок тушью, черно-белую иллюстрацию и т. Д.
Мне действительно любопытно, какой эффект комиксов Photoshop вам нравится больше всего! Если вы найдете еще один крутой мультяшный эффект, поделитесь им с нами.
Предыдущий пост20 ужасающих уроков по Photoshop по текстовым эффектам на Хэллоуин
Следующее сообщениеРождественские узоры для бесплатных и премиальных файлов Photoshop PAT
Один трюк, о котором я хотел бы знать с самого начала
Чтобы создать комикс в Photoshop, я сначала рисую вручную, рисую линии, фотографирую рисунки на смартфон, а затем загружаю их в Photoshop. Отсюда я удаляю цвета с фотографий и увеличиваю экспозицию до тех пор, пока не останутся только линии и не исчезнут все шумы. Затем я открываю окно «Уровни», беру средний ползунок и перетаскиваю его вправо. Это делает мои линии темными. Я не затягиваю слишком далеко, потому что тогда края линий станут слишком резкими. Затем я подкрашиваю линии с помощью инструмента «Кисть», и у меня остается базовый черно-белый рисунок линий, из которого получается комикс. Я написал еще один пост о том, как ошибся вкладкой уровней.Что ж, я обнаружил еще кое-что, что я делал неправильно, — именно этот процесс, который я описал выше.
Отсюда я удаляю цвета с фотографий и увеличиваю экспозицию до тех пор, пока не останутся только линии и не исчезнут все шумы. Затем я открываю окно «Уровни», беру средний ползунок и перетаскиваю его вправо. Это делает мои линии темными. Я не затягиваю слишком далеко, потому что тогда края линий станут слишком резкими. Затем я подкрашиваю линии с помощью инструмента «Кисть», и у меня остается базовый черно-белый рисунок линий, из которого получается комикс. Я написал еще один пост о том, как ошибся вкладкой уровней.Что ж, я обнаружил еще кое-что, что я делал неправильно, — именно этот процесс, который я описал выше.
Отредактируйте большой файл фотографии в Photoshop перед вставкой в шаблон
Я еще не написал в этом блоге о моем полном процессе и, надеюсь, в ближайшее время напишу. Но пока достаточно сказать, что я копирую каждую отредактированную фотографию линейного рисунка в свой файл шаблона:
Вот шаблон, который я использую. Я ошибся на этом этапе. Я бы избавил фотоизображение от цвета и отрегулировал бы экспозицию. Затем я скопировал изображение в соответствующий квадрат в файле шаблона выше. Файл изображения обычно имеет ширину около 4-5000 пикселей, а файл шаблона имеет ширину 1340 пикселей. Поэтому мне пришлось уменьшать масштаб каждой фотографии, чтобы она соответствовала ее квадрату. Только после этого я открывал окно «Уровни», чтобы настроить черноту линий. Это было ошибкой. Причина, по которой это ошибка, заключается в том, что когда я настраивал уровни на уменьшенном изображении, вид был более грубым.Чтобы этого избежать, теперь я изменяю уровни на большом изображении , прежде чем скопирую его в свой шаблон комикса и уменьшу его. Это дает мне более плавные линии.
Я бы избавил фотоизображение от цвета и отрегулировал бы экспозицию. Затем я скопировал изображение в соответствующий квадрат в файле шаблона выше. Файл изображения обычно имеет ширину около 4-5000 пикселей, а файл шаблона имеет ширину 1340 пикселей. Поэтому мне пришлось уменьшать масштаб каждой фотографии, чтобы она соответствовала ее квадрату. Только после этого я открывал окно «Уровни», чтобы настроить черноту линий. Это было ошибкой. Причина, по которой это ошибка, заключается в том, что когда я настраивал уровни на уменьшенном изображении, вид был более грубым.Чтобы этого избежать, теперь я изменяю уровни на большом изображении , прежде чем скопирую его в свой шаблон комикса и уменьшу его. Это дает мне более плавные линии.
Итак, если вы думаете о создании комикса в Photoshop, просто помните, что эти крошечные детали имеют значение. Мое самое большое сожаление заключается в том, что я не знал этого с самого начала, но тогда как я мог? Это комическое приключение также является для меня процессом обучения, и я надеюсь, что эти сообщения в блоге помогут другим в будущем.
Нажмите здесь, чтобы подписаться на Photoshop CC
* На этой странице могут появляться партнерские ссылки
9 уроков по Photoshop из комиксов
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете добиться забавных эффектов комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих 10 уроках по Photoshop из комиксов. Пау!
1. Учебное пособие по эффектам комиксов
Превратите любую сцену в стилизованную панель комиксов, используя фильтры и другие методы Photoshop, подробно описанные в этом руководстве.
2. Учебное пособие по созданию эффектов из комиксов в Photoshop
Многие руководства по комиксам показывают вам, как использовать только один фильтр. В этом руководстве показано, как использовать серию фильтров для повышения качества графики из комиксов Photoshop.
3. Эффект стилизованной книги комиксов
Превратите портреты в пиксельные иллюстрации с помощью советов, которые вы узнаете в этом уроке Photoshop.
4. Превратите фотографии людей в линию Art
Это идеальный урок, если вы хотите разделить фотографию до основных контуров объекта, а затем раскрасить ее самостоятельно.
5. Эффект забавного комикса
Сделайте любую фотографию, веб-сайт или альбом еще интереснее с помощью советов и приемов, описанных в этом руководстве.
6. Превратите фотографию в карикатуру
Придайте своему портрету иллюстрированный вручную мультяшный вид с помощью нескольких простых щелчков мышью, просто используя методы, которые вы узнаете в этом уроке Photoshop.
7. Эффект Тима Брэдстрита
Подражайте стилю Тима Брэдстрита с помощью советов и приемов, описанных в этом руководстве для Photoshop.
8. Поп-арт в духе Лихтенштейна
Рой Лихтенштейн был мастером комиксов в 60-х годах, популяризировал точки Бендея и включал красочные звукоподражания в свои решения. Вот как вы можете воспроизвести его поп-арт в своих проектах.
9. Как сделать мультфильмы в Photoshop примерно за одну минуту
Вы спешите, но все же хотите простой мультяшный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите дизайн высокого качества из комиксов, готовый к печати в кратчайшие сроки.
Богдан — один из основателей Inspired Mag, накопивший за это время почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже очень одержим фиксами. У него уже есть 5.
18 эффектов комического текста в Photoshop
Когда вы росли, скорее всего, вы встречали пару комиксов. Золотой век комиксов начался в 1930-х годах. Вы можете убедиться в их долговременном эффекте по популярности основных комедийных фильмов за последние несколько десятилетий.Одна из самых знаковых и узнаваемых черт комиксов — это типографика.
youtube.com/embed/e31fNccOQSE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Есть много забавных изображений, которые можно создать с текстовыми эффектами, похожими на комиксы. В этом посте мы рассмотрим 18 эффектов комического текста в Photoshop.
Этот эффект трехмерного мультяшного текста можно бесплатно загрузить с сайта PsdDude. Его легко настроить, изменив слои в соответствии с вашим проектом. Этот шаблон подходит для личного и коммерческого использования.
Вот еще один бесплатный шаблон для создания действительно крутого комического эффекта в стиле ретро.Вы можете скачать файл фотошопа с сайта creativetacos.com. После загрузки вы можете открыть шаблон, изменить смарт-объект и сохранить.
Добавьте этот бесплатный текстовый эффект фильма ужасов от Hyperpix в свою коллекцию для создания красивого готического и кинематографического стиля. Просто вставьте свой дизайн после открытия смарт-объекта и сохраните!
Эти винтажные стили комиксов для Photoshop стоят всего около 9 долларов, и вы можете получить их в Pixelbuddha! Включает 10 невероятных и уникальных текстовых эффектов для дизайн-проектов.
Дизайн фона и жирный шрифт букв делают его похожим на классический комикс. Из этого туториала Вы узнаете, как создать эффектный трехмерный текст из комиксов! Ознакомьтесь с руководством здесь!
Вы хотите добавить в свой проект один приятный комический текстовый эффект? Вы можете скачать этот бесплатный шаблон с сайта pixden.com. Этот стиль подходит для фигур и текста.
УСупермен такой культовый вид. Даже его текст выделяется среди комического.В этом руководстве из блога spoongraphics показано, как создать этот классический блочный 3D-текст супергероя. Ознакомьтесь с руководством здесь!
В этом руководстве по созданию текстовых эффектов для комиксов вы узнаете, как создать всплывающий текстовый эффект с точечным рисунком фона, который вы видите в классических комиксах.
Вы можете загрузить этот файл фотошопа с комическим эффектом с сайта graphicsfuel. com. Просто скачайте и измените текстовый слой. Легко использовать. Ознакомьтесь с руководством здесь!
com. Просто скачайте и измените текстовый слой. Легко использовать. Ознакомьтесь с руководством здесь!
Наряду с классическим стилем комиксов, чувак PSD покажет вам, как создать векторный фон с солнечными лучами.
В этом простом видеоруководстве Гаррет Мэлоун покажет вам, как создать очень простой и чистый эффект комического текста.
Этот эффект объемного текста можно отрегулировать для загрузки. Лучше всего он работает со шрифтами с закругленными краями.
Частью привлекательности текста комиксов является его рукописный характер. Этот загружаемый текстовый эффект создает рукописный вид.
От сотрудников Pixeden, которые создают бесплатные графические и веб-ресурсы, появилась векторная коллекция мультяшных трехмерных букв.
Иногда для создания идеального внешнего вида комического текста нужно найти правильный шрифт. Вот парочка сборников комических шрифтов.
1001 Fonts — еще один сайт для поиска шрифтов для комиксов и мультфильмов.
В этом уроке мультипликационного текста от yestutorials.com вы шаг за шагом создадите этот забавный эффект.
В этом очень подробном руководстве они покажут вам, как создать эффект комиксов, который можно применить к различным ситуациям.
Этот ретро-эффект от Graphicburger, навеянный старинными вывесками мотелей, можно загрузить, чтобы вы могли адаптировать его для своих собственных проектов.
Как видите, существует множество вариантов создания сногсшибательных, динамичных, насыщенных действиями текста комиксов для вашего следующего проекта. И если ваш следующий проект основан на видео, обязательно ознакомьтесь с этим шаблоном комического трейлера от filtergrade.
Читать далее:
6 шагов для создания стиля комиксов — Pictureline
Мстители. Люди Икс. Невероятный Халк. Удивительный человек паук. Сорвиголова. Супермен.
Люди Икс. Невероятный Халк. Удивительный человек паук. Сорвиголова. Супермен.
У всех нас есть любимые комиксы и персонажи комиксов, поэтому, когда мы услышали, что Comic Con возвращается в Солт-Лейк-Сити, мы знали, что должны быть его частью. Съемочная группа будет на фестивале Kid Con в Salt Lake Comic Con, чтобы сфотографировать вас и всех ваших любимых персонажей. Смотрите больше на нашей странице событий, а пока попробуйте использовать Photoshop, чтобы добавить к своим любимым фотографиям комиксы. Следуйте этим инструкциям, и до встречи на Kid Con!
Вот изображение, с которого мы начинаем:
Исходное изображениеПомните: Не забывайте добавлять новый слой после завершения каждого шага!
1. Увеличить контраст Увеличивает общую контрастность фотографии, немного выжигая ее. Перейдите в Image> Adjustments> Levels , а затем поиграйте с лучшими настройками для вашей фотографии. Это поможет, когда мы добавим эффект полутоновой печати на шаге 3.
Если вы используете Lightroom, вы также можете попробовать эти советы и использовать ползунки тона для добавления контраста и дальнейшей настройки изображения.
2. Добавить зерно пленкиЧтобы добиться эффекта зернистости в стиле комиксов, вам нужно добавить зернистость пленки к вашему изображению.Добавьте новый слой к вашему изображению, а затем залейте этот слой 50% серым. Используйте режим наложения, добавьте шум, выберите монохроматический и поэкспериментируйте с настройками. Посмотрите это пошаговое руководство от одного из наших блоггеров, Николь С. Янг, для получения более подробной инструкции о том, как добавить зернистость пленки.
Вы также можете добавить предустановленный фильтр зерна в Photoshop. Следуйте по этому пути: Filters> Artistic> Film> Grain . Опять же, попробуйте другие настройки, подходящие для вашей фотографии.
Дублируйте слой и переименуйте новый. Добавление полутонового узора действительно поможет добиться эффекта печати старых комиксов. Чтобы применить полутоновый узор, выберите Filter> Pixelate> Color Halftone . Установите максимальный радиус равным 4, а для остальных оставьте значения по умолчанию. После того, как вы нажмете ОК, используйте палитру слоев и режим наложения , чтобы затемнить фотографию.
Советы Photoshop: стиль комиксов — эффект полутоновой печатиВот еще несколько полезных советов по добавлению полутоновых эффектов.
4. Представьте элементы комиксов А теперь самое время заняться интересным. Добавьте к фотографии забавных персонажей или стилизованные эффекты, чтобы сделать ее более похожей на комикс. Как вы можете видеть здесь, мы добавили эту фотографию ковбоя, добавив еще один слой и повторив шаги 1-3 для изображения ковбоя.
Пузыри речи — Чтобы добавить пузыри речи, выберите инструмент Elliptical Marqee Tool , не забудьте удерживать Shift и нарисуйте овал или круг. Затем используйте инструмент Polygonal Lasso Tool , снова зажмите Shift и создайте форму стрелки. Вы должны увидеть движущиеся пунктирные линии, щелкните правой кнопкой мыши, выберите Stroke и выберите свой цвет контура (возможно, черный). Наконец, используйте инструмент Paint Bucket Tool , чтобы заполнить пузыри речи, скорее всего, белым.
Подписи — Чтобы добавить прямоугольные блоки, как на фотографии ниже, нарисуйте небольшой прямоугольник на новом слое. Придайте ему обводку размером 3 пикселя и нарисуйте оранжевый или желтый цвет.
Fonts — Мы использовали Ariel только заглавными буквами, но если вы хотите получить шрифт в стиле комиксов, вы можете загрузить Digital Strip. Эта загрузка предлагает больше шрифтов, которые создают стиль старой школы.
Эта загрузка предлагает больше шрифтов, которые создают стиль старой школы.
Чтобы добавить рамку книги комиксов, выделите все изображение и перейдите в меню « Правка»> «Обводка» . Выберите свой цвет и пиксели. Мы выбрали белый цвет и 10 пикселей, но сделайте то, что лучше всего смотрится с вашим изображением.
Советы Photoshop: стиль комиксов — обводка границыА вот и наше последнее изображение! Как выглядит твое? До встречи на Comic Con и Kid Con!
Как создать портрет из комиксов в Photoshop
Посмотрите видео: создание портрета из комиксов в Photoshop
Дополнительные руководства по редактированию фотографий
Один из способов создать привлекательное изображение — придать фотографии стилизованный художественный вид. Для этого отлично подойдет портретный снимок на однотонном фоне. Используя фильтры Photoshop CC, вы можете упростить цвета и тона изображения, чтобы они выглядели так, как если бы они были нарисованы художником комиксов.
Для этого отлично подойдет портретный снимок на однотонном фоне. Используя фильтры Photoshop CC, вы можете упростить цвета и тона изображения, чтобы они выглядели так, как если бы они были нарисованы художником комиксов.
Этот метод — эффективный способ создания таких вещей, как креативные изображения профиля, которые будут представлять вас на сайтах социальных сетей, или даже персонализированный дизайн поздравительной открытки.
В этом пошаговом руководстве вы узнаете, как использовать галерею фильтров для применения фильтров к слоям, чтобы вы могли создать более убедительный и уникальный художественный эффект.Для стиля комиксов это означает использование простых смывок цвета и контуров, похожих на ручку, вокруг ключевых областей лица.
• Получите больше идей фотосессии
Загрузите файлы проекта на свой компьютер , чтобы вы могли следовать за ними:
Мы покажем вам, как смешивать цвета и тона отфильтрованного слоя с другими слоями, используя режимы наложения, помогающие создать более художественный вид. Мы также будем использовать фильтры, чтобы имитировать крошечные цветные точки (известные как точки Бен-Дея), которые создают размытость цвета в классических комиксах или постерах.Это помогает придать отфильтрованной фотографии вид поп-арта.
Мы также будем использовать фильтры, чтобы имитировать крошечные цветные точки (известные как точки Бен-Дея), которые создают размытость цвета в классических комиксах или постерах.Это помогает придать отфильтрованной фотографии вид поп-арта.
В этом руководстве вы также узнаете, как применять фильтры к изображениям неразрушающим образом с помощью смарт-фильтров. Это позволяет вам настраивать параметры любого фильтра в любое время и позволяет точно настроить внешний вид, создаваемый этими фильтрами.
• 15 исправлений Photoshop: решение проблем с фотографиями с помощью советов Photoshop CC
ШАГ ЗА ШАГОМ: Поразитесь этому
Используйте смарт-фильтры и слои для создания уникального вида комиксов
01.Плавно делает это
Откройте comic_start.jpg. Дублируйте слой «Фон». Выберите «Фильтр»> «Преобразовать для смарт-фильтров». Щелкните ОК. Перейдите в Filter> Noise> Median.![]() Установите Радиус равным 2. Нажмите ОК. Перейдите в Filter> Blur> Surface Blur. Установите Радиус на 23 и Порог на 15, чтобы сгладить кожу. Щелкните ОК.
Установите Радиус равным 2. Нажмите ОК. Перейдите в Filter> Blur> Surface Blur. Установите Радиус на 23 и Порог на 15, чтобы сгладить кожу. Щелкните ОК.
02. Перейти к окраске
Перейдите в раздел «Фильтр»> «Галерея фильтров». Щелкните Paint Daubs. Установите Brush Size 8, Sharpness 3. Установите Brush Type на Simple. Щелкните значок «Новый слой эффекта».Щелкните миниатюру с подчеркнутыми краями. Установите для параметра «Ширина края» значение 3. Установите для параметра «Яркость края» значение 14. Увеличьте «Гладкость» до 15. Нажмите «ОК».
03. Штамповать
Щелкните значок «Фоновая копия» в верхней части панели «Слои». Нажмите Shift + Ctrl + Alt + E. Эта команда «Штамп видимый» создает плоский слой («Слой 1») с объединенным видом всех слоев и фильтров ниже. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
04. Сосредоточьтесь на границах
Перейдите в Фильтр> Галерея фильтров. Нажмите на слой с эффектом «Акцентированные края», а затем на мусорное ведро, чтобы удалить его. Щелкните слой с эффектом Paint Daubs и замените его, щелкнув миниатюру «Края плаката». Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
Нажмите на слой с эффектом «Акцентированные края», а затем на мусорное ведро, чтобы удалить его. Щелкните слой с эффектом Paint Daubs и замените его, щелкнув миниатюру «Края плаката». Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
05. Упростите задачу
Щелкните значок «Новый слой эффекта». Щелкните миниатюру Diffuse Glow. Установите зернистость 0, степень свечения 5, чистую величину 19. Щелкните еще раз значок нового слоя эффекта. Нажмите на миниатюру фильтра выреза.Установите количество уровней 4, простота краев 3, точность 1. Нажмите «ОК».
(Изображение предоставлено: Future)06. Использование смарт-объектов
Когда вы используете команду «Преобразовать» или «Смарт-фильтры» для преобразования слоя в смарт-объект, Photoshop создает скрытую копию исходного слоя, чтобы вы могли получить доступ к его неотфильтрованному виду в любое время. Вы можете включать и выключать определенные фильтры при работе со слоем смарт-объекта, щелкнув значок в форме глаза соответствующей метки фильтра на панели «Слои».
07. Переставьте фильтры
Выберите «Фильтр»> «Размытие»> «Размытие по поверхности». Установите Радиус на 8 и Порог на 13, чтобы создать упрощенную версию особенностей объекта. Щелкните ОК. Перетащите метку «Размытие поверхности» под метку «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
08. Perfect blend
Чтобы смешать слой фильтра Cutout с фильтрами на нижнем слое, установите режим смешивания Layer 1 на Color Dodge.Для более тонкого наложения установите ползунок непрозрачности слоя 1 на 49. Теперь эффект «Вырез» более тонко смешивается с другими фильтрами, создавая более иллюстрированный вид.
09. Go dotty
Щелкните «Layer 1». Выполните видимость штампа. Перейдите в Фильтр> Галерея фильтров. Выберите «Полутоновый узор», установите для параметра «Тип узора» значение «Точка». Установите размер 4, контраст 17. Щелкните OK. Чтобы объединить точки с цветами из слоя ниже, установите режим наложения «Layer 2» на «Перекрытие» и установите непрозрачность 71%.
10.Просто добавьте акварель.
Перейдите в Layer> New> Layer. Щелкните ОК. Перетащите прозрачный «Слой 3» ниже «Слой 2». Возьмите инструмент «Кисть». В палитре Brush Preset выберите подсказку Water Color Light Opacity. Установите Непрозрачность на 45. Установите Размер на 400. Распылите синий цвет переднего плана на белый фон.
11. Он говорит!
Выберите инструмент «Произвольная форма». Выберите облачко с речью в палитре Custom Shape. Установите Заливку на белый цвет, а Обводку на черный.Установите ширину обводки 90, размер шрифта 41. Нарисуйте облачко с текстом. Создайте новый слой. Выберите инструмент «Горизонтальный текст» и введите текст.
(Изображение предоставлено: Future) 12: Настройте текст
Размер шрифта вашего речевого пузыря будет варьироваться в зависимости от размера и разрешения вашей фотографии. Дважды щелкните текстовый слой, чтобы выделить текст. Помимо увеличения размера шрифта в пунктах, вы можете щелкнуть значок панели символов на панели параметров. Откроется панель «Персонаж».Здесь вы можете настроить значения в полях масштабирования по вертикали и горизонтали, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
Помимо увеличения размера шрифта в пунктах, вы можете щелкнуть значок панели символов на панели параметров. Откроется панель «Персонаж».Здесь вы можете настроить значения в полях масштабирования по вертикали и горизонтали, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
КЛЮЧЕВЫЙ НАВЫК: обводка контура
Сделайте так, чтобы пузырь выглядел нарисованным от руки с краем, который различается по ширине
Для начала добавьте новый прозрачный слой в верхнюю часть стопки. Выберите инструмент «Кисть» и выберите кончик кисти «Жесткая щетина с круглым концом». Установите размер 50. Установите черный цвет переднего плана. Щелкните слой «Shape 1». Щелкните панель Paths.Дважды щелкните миниатюру «Shape 1 Shape Path». Нажмите ОК в окне Сохранить путь, чтобы создать копию. Вернитесь к панели слоев. Щелкните, чтобы выбрать новый прозрачный слой. Вернитесь к панели Paths. Щелкните правой кнопкой мыши копию «Shape 1 Shape Path copy» и выберите «Обводка контура». В раскрывающемся списке Инструментов выберите Кисть. Отметьте имитацию давления. Наконец, нажмите ОК.
В раскрывающемся списке Инструментов выберите Кисть. Отметьте имитацию давления. Наконец, нажмите ОК.
Подробнее:
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для фотографов
• Лучшие настольные компьютеры для редактирования фотографий
• 11 домашних фотопроектов
• 44 подсказки, которые нужно вырезать и сохранить
• Советы по фотографии для начинающих
• Лучшие бюджетные ноутбуки
• Лучшие столы для домашней работы
• Лучшие приложения для видеоконференцсвязи
CryptoComics.com :: CryptoComics.com — Удалите синие линии эскиза из вашего комикса в Photoshop
Я пришел с миром, мои товарищи дружинники. Я хотел поговорить с вами сегодня о чем-то очень важном. Мы собираемся удалить синие линии эскиза из нашего комикса в Adobe Photoshop. Обычно я писатель, но время от времени участвую в художественных проектах, в основном кавер-версиях.
Обычно я писатель, но время от времени участвую в художественных проектах, в основном кавер-версиях.
Видите ли, я считаю себя художником, но я еще далеко не достаточно быстр, чтобы сделать внутреннее оформление книги.Обычно на то, чтобы сделать снимок, у меня уходит целая неделя. Учтите, что в среднем на странице может быть до 6 панелей. Чтобы заполнить страницу, я мог легко потратить полтора месяца.
Это означает, что я мог потратить годы на одну книгу. Теперь, поскольку я не рисую Кевина Смита Сорвиголова / Яблочко: Цель, , вы, вероятно, могли бы увидеть в этом проблему.
Ух ты, немного не по теме. Извините за напыщенную речь.
Anywho, когда я работаю над обложкой, я выполняю несколько основных шагов.Эти шаги будут такими же, как если бы вы работали над интерьером, страница за страницей.
К вашему сведению, это руководство предназначено для тех, кто использует традиционный подход бумаги и карандаша на планшете с комиксами, например, эту доску для комиксов от Amazon. Это моя личная рекомендация из-за качества бумаги и того, насколько хорошо она удерживает чернила без царапин и кровотечений.
А теперь вернемся к нашему регулярному расписанию обучения. Предполагается, что я не работаю с другим артистом и делаю все соло.Мне нравится обрабатывать все, от сценария до надписи.
Для этого урока я работаю над статьей для местного Первого Робототехнического клуба (группа Ammoknights 1566), у которого из-за Коронавируса сорвалось соревнование штата. Они так много работали, и я хотел что-то для них сделать. Их талисман — рыцарь, управляющий дистанционно управляемым танком. Я хотел сделать для них более детальную и реалистичную картинку / плакат. В этом уроке я начну с танка.
Прежде чем мы действительно начнем, этот урок требует, чтобы вы имели хотя бы базовое понимание Adobe Photoshop. Вместо самой последней версии Photoshop CC я использую Photoshop CS6. Я делаю это, потому что это была последняя версия, для использования которой вам не нужно было покупать ежемесячную подписку.
В Photoshop CC процесс такой же, как и в CS6. Чтобы лучше понять это, я рекомендую вам посмотреть видео ниже. Если вы уже знакомы с программой, пропустите видео и сразу переходите к разделу рисования.
Гвоздь для большого пальца
После того, как сценарий будет готов, и перед тем, как положить ручку на бумагу, сделайте эскизы эскизов. Это несколько быстрых набросков, которые вы будете использовать, чтобы дать вам общее представление о том, чего вы хотите. Используйте сценарий, чтобы сделать эти наброски.
Иногда я показывал художнику эскизы, основанные на моем сценарии. Пока у нас с художником не наладятся рабочие отношения, миниатюры помогают зашлифовать неровности. Когда я работаю соло, это помогает мне напомнить, что я имел в виду в процессе написания.
Также могут быть случаи, когда художник читает мой сценарий и вскидывает руки, говоря: «Что, черт возьми, ты здесь пытаешься сказать!?!» И снова миниатюры помогают.
Этот этап выполняется карандашом синего цвета, который я купил в «Hobby Lobby» чуть менее чем за 4 доллара.
Карандаш
Что такое синие линии
Когда вы придумываете свой шедевр комикса, лучше всего нарисуйте карандаши и эскизы голубым цветом. Попытайтесь соответствовать цвету указаний на бумаге.Это упростит удаление их в Photoshop позже.
Синие линии, которые уже есть, известны как «руководящие принципы». Позже у меня будет другой урок по этому поводу. Скорее всего на следующей неделе, пока свежо в голове.
Синие линии, которые вы собираетесь проставить, — это ваши эскизы и, в конечном итоге, эскизы. Их можно легко удалить после того, как мы достанем карандаши, а затем чернила на бумаге.
ProCreate
При рисовании в ProCreate такие синие линии намного проще удалить.Рисуя миниатюру, сделайте это на основном слое. Когда вы будете готовы добавить свои наброски, сделайте это на другом слое и УМЕНЬШИТЕ непрозрачность ваших эскизов. Уменьшайте их до тех пор, пока они не станут едва видны.
Теперь, благодаря развитию технологий, вы можете пропустить этап рисования и карандашей и начать рисовать прямо с помощью чернил. вы можете манипулировать каждой строкой так, как считаете нужным. Если вы ошиблись, дважды коснитесь двумя пальцами, чтобы отменить или стереть, не сглаживая бумагу и не беспокоясь о досадных отвалах с остатками ластика.
Когда вы закончите, просто выключите слой эскизов. Очень просто.
Вернуться к нашему
Hand- Нарисованный слойПосле того, как вы закончите свой слой с наброском синим цветом, продолжайте и обводите его карандашом. Ваш синий карандаш не повлияет на новый слой. Мой личный фаворит — держатель Staedtler Mars Technico Lead Holder. Я люблю свою, и она была у меня много лет. Я пробовала другие «обычные» механические карандаши , и у них получилась отличная консистенция.Когда вы начнете использовать их на регулярной основе, вы начнете видеть разницу.
Теперь, когда вы довольны своей страницей (да, заполните всю страницу), начните использовать чернила. Для больших темных участков я рекомендую использовать кисть и тушь.
Просто будьте осторожны, когда дойдете до краев, чтобы не нарваться на сильное кровотечение. Это может испортить вашу страницу, и если она испорчена, исправить ее очень сложно (хотя это возможно). Это может быть еще одна идея для публикации в блоге.
Сканирование произведений искусства
Большинство сканеров более высокого класса сканируют с разрешением до 600 dpi (точек на дюйм).На этом этапе чем выше, тем лучше. У одного из моих приятелей есть сканер, настроенный на сканирование с разрешением 4800 dpi. Я люблю это.
Проблема в том, что большинство сканеров имеют размер 8,5 на 11,7 дюйма, а размер вашей монтажной области обычно составляет около 11 на 17 дюймов. Это означает, что вам нужно отсканировать его по частям и собрать их вместе в Photoshop, чтобы получился цельный фрагмент.
Если вам нужно это сделать, убедитесь, что ваши сканы прямые. Больно пытаться повернуть половину изображения, чтобы оно было настроено правильно.
Чтобы решить эту проблему, много лет назад я потратил немалые деньги на палочку сканера шириной 11,5 дюймов. Я также создал приспособление, которое позволяет моему сканированию никогда не шататься. Проблема в том, что он больше не работает с моими текущими настройками компьютера. Он перестал работать, когда я обновился до Windows 10, и теперь у меня все настроено на Mac.
По этой причине я создаю все на Procreate или отнесу в OfficeMax для сканирования. Моего приятеля нет дома, поэтому я не могу использовать его сканер.
Теперь, когда ваше произведение отсканировано
Когда все отсканировано и собрано в Photoshop, есть очень быстрый и простой способ удалить синие линии.Вот почему ты все-таки здесь. Все это накапливается, и это самая легкая часть.
Photoshop использует каналы для хранения цветовой информации о вашей странице. Когда вы откроете свое изображение, оно автоматически создаст их. У вас будет 4 варианта; RGB, красный, зеленый и синий.
RGB — это все цвета вместе. Поскольку это одно изображение на экране, вместо CMYK будет использоваться RGB. Для получения дополнительной информации об этом вы можете ознакомиться с более ранним сообщением в блоге под названием «Размер, размеры, цвета и стили».Что все это значит? Часть 1, где мы подробно рассмотрим различия между цветовыми режимами.
Красный канал покрывает все красные в ваших произведениях и так далее. Есть флажок для синего цвета. Щелкните по нему. Все синее уходит.
То, что синие визуально исчезли, не означает, что они действительно исчезли. Точно так же, как эта фотография вас в перетаскивании на Хэллоуин из-за ставки, которую вы проиграли, и ваши друзья поклялись, что удалили ее, она вернется, чтобы преследовать вас. Да, это было странно специфично, но ставка есть ставка.
Чтобы этого не произошло, переключитесь с каналов обратно на слои и сгладьте все изображение. Убедитесь, что на панели слоев вы разблокировали его для следующего шага. Сделайте это, дважды щелкнув значок замка рядом с вашим единственным слоем.
Линии сканирования
Мы еще не закончили. Есть еще несколько линий сканирования, которые выглядят светлыми и необычными. Вы видите светло-серые пятна? Это происходит почти с каждым сканером, который я когда-либо использовал.
Чтобы избавиться от этого, используйте инструмент Magic Wand Selection.Установите допуск около 50 и щелкните по середине линий развертки. Сделайте выделение и убедитесь, что это не ваша настоящая работа. Когда у вас все выбрано, нажмите удалить.
Presto, Все, что у вас осталось, — это ваши работы. Вероятно, у вас будет серый клетчатый фон. Не волнуйтесь, есть решение. Создайте еще один белый слой, а затем переместите его под текущий слой с вашим рисунком. На этом этапе вы готовы к работе.
Точность до
Когда вы закончите все свои работы, начните собирать комикс.