Коллажи и открытки — Фотошоп (Photoshop)
В категории «Коллажи и открытки» собраны бесплатные онлайн видео уроки по созданию интересных коллажей и красивых открыток в фотошопе. Коллаж (фотоколлаж) – это графическое изображение, созданное путем совмещения нескольких фотографий или изображений. Благодаря программе Adobe Photoshop, данное искусство стало гораздо доступнее для людей. Сейчас существует множество приёмов и методов создания коллажей с применением специальных эффектов в фотошопе. Очень многое зависит от фантазии самого автора и его желания сделать что-то необычное или сюрреалистическое. Изучение техник по созданию коллажей и открыток в фотошопе по видео урокам будет полезно как для начинающих так и для более опытных пользователей программы Photoshop. Все видеоуроки, представленные в категории «Коллажи и открытки», Вы можете смотреть абсолютно бесплатно в любое время. К некоторым урокам по фотошопу прилагаются дополнительные материалы для обучения, которые Вы также сможете скачать.
Новые · Лучшие · Популярные
Смотреть урок онлайн
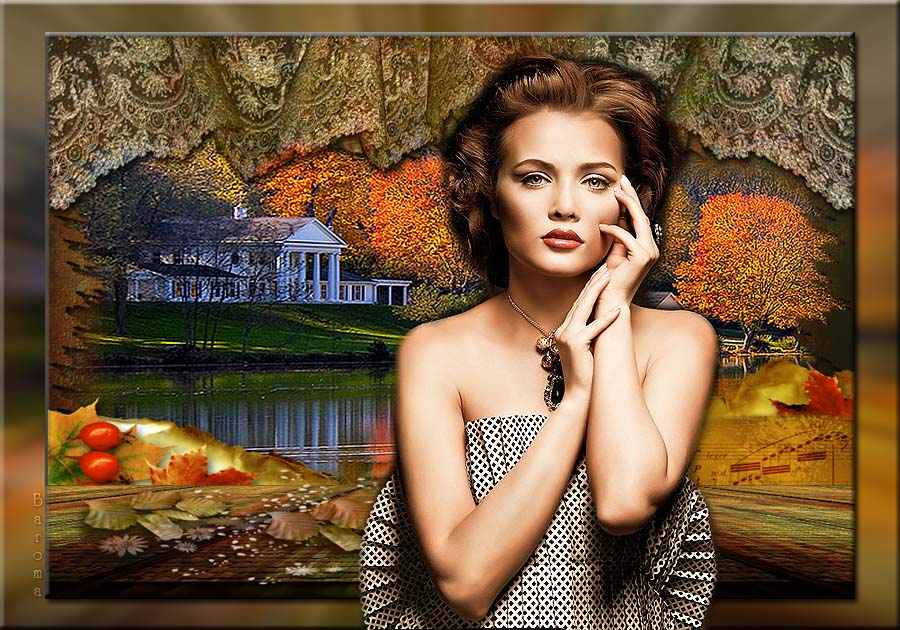
Открытка к Новому Году в фотошопе
Здесь рассказывается о том, как самостоятельно сделать красивую открытку к Новому Году в программе Adobe Photoshop. Нам потребуется несколько изображений, которые вы можете скачать из дополнительных материалов. Откроем фотографию, которая будет являться фоном для нашей открытки. Нам нужно немного осветлить темные участки данной фотографии, но при этом не затронуть светлые. Продублируем фоновый слой и выберем режим наложение Экран. Это осветлит всю фотографию. Но чтобы осветление касалось только…
Смотреть урок онлайн
Делаем коллаж В мире животных
В этом видео рассматривается вопрос о том, как самостоятельно сделать коллаж В мире животных. Скачайте архив с дополнительными материалами. Там находятся изображения, которые нам понадобятся для создания этого коллажа.
Смотреть урок онлайн
Коллаж Ворота в другие миры
Здесь рассказывается о том, как сделать замечательный Коллаж Ворота в другие миры в программе Adobe Photoshop. В итоге у нас получится трое деревянных ворот, в которых будет вход в виде других миров. Для начала Вам нужно скачать дополнительные материалы к уроку, которые нам понадобятся. Откройте картинку с воротами и отделите их от фона. Теперь откроем картинку с новым фоном и вырежем нужную нам часть. Перенесем ворота на этот слой и уменьшим их при помощи свободной трансформации Ctrl+T. Также…
Смотреть урок онлайн
Коллаж Хранитель времени в Adobe Photoshop
Видео урок Коллаж Хранитель времени в Adobe Photoshop посвящен вопросу о том, как самостоятельно сделать коллаж, связанный со временем и животным. Нам понадобится несколько изображений для создания этого коллажа. Они находятся в дополнительных материалах, которые Вам нужно скачать и распаковать из архива. Для начала создадим новый документ с размером 2550×3300 пикселей, разрешение установим в значение 300 пикселей. Откроем фоновое изображение и переместим его с помощью мыши на наш документ…
Нам понадобится несколько изображений для создания этого коллажа. Они находятся в дополнительных материалах, которые Вам нужно скачать и распаковать из архива. Для начала создадим новый документ с размером 2550×3300 пикселей, разрешение установим в значение 300 пикселей. Откроем фоновое изображение и переместим его с помощью мыши на наш документ…
Смотреть урок онлайн
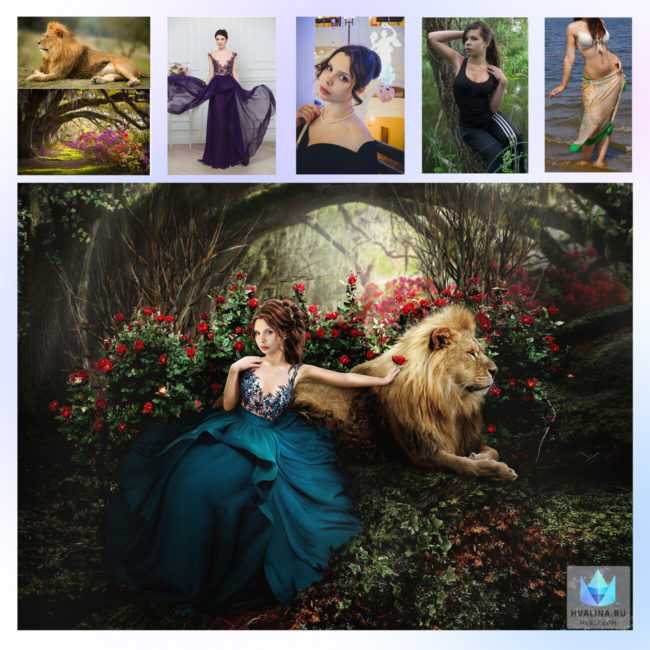
Коллаж Волшебное дерево в фотошопе
В этом видео рассказывается о том, как сделать коллаж Волшебное дерево в фотошопе. Для начала создадим новый документ для нашего коллажа. Размеры холста 1462×1857 пикселей, разрешение 200 пикселей. Скачайте и распакуйте дополнительные материалы к этому уроку, где находятся все необходимые изображения для создания нашего коллажа. Теперь откроем изображение, которое будет фоном. Выделяем нужную часть, копируем и вставляем в наш документ. Теперь перевернем этот слой на 180 градусов и растянем на…
Смотреть урок онлайн
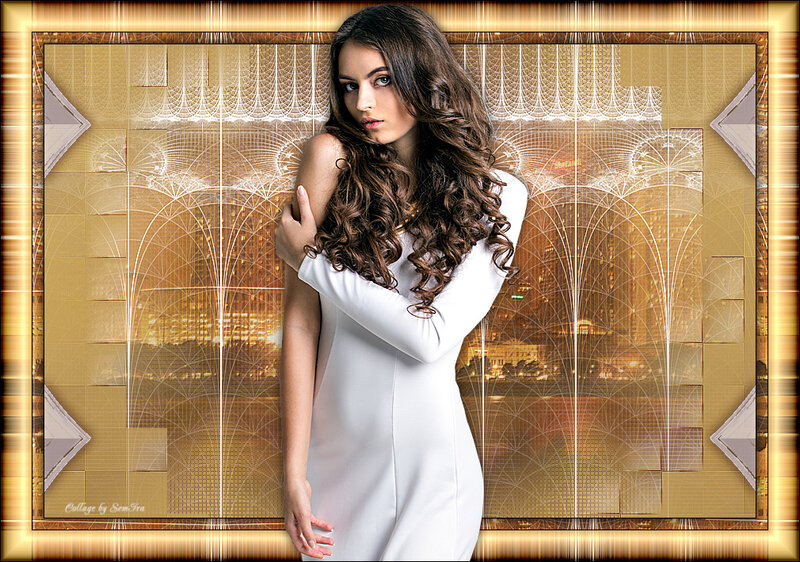
Коллаж Новый день в программе Adobe Photoshop
Здесь рассказывается о том, как сделать замечательный коллаж который называется Новый день. Для осуществления этого коллажа нам понадобятся три фотографии. В данном случае это фото человека стоящего спиной, фотография города и неба. Итак, начнем. Для начала нам нужно вырезать все необходимые объекты. Нам нужен человек, город, который нужно отделить от неба и верхняя часть нового неба. Дело в том, что на изображении города у нас день, а нам нужно сделать закат с помощью нового неба. Вы можете…
Для осуществления этого коллажа нам понадобятся три фотографии. В данном случае это фото человека стоящего спиной, фотография города и неба. Итак, начнем. Для начала нам нужно вырезать все необходимые объекты. Нам нужен человек, город, который нужно отделить от неба и верхняя часть нового неба. Дело в том, что на изображении города у нас день, а нам нужно сделать закат с помощью нового неба. Вы можете…
1 2
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Создаем коллаж с магической книгой в Фотошоп
Сегодняшний урок посвящен волшебству. Мы будем создавать красивый фотомонтаж волшебной книги, используя текстуры, кисти и интересные методы для получения идеального результата.
Результат
1 Шаг
Создайте новый документ размером 2000 × 1500 пикселей с разрешением 72 пикселей/дюйм, цветовой режим – цвета RGB 8 бит, откройте изображение книги и вставьте в свой документ.
2 Шаг
Продублируйте слой с книгой (Ctrl + J) и измените режим наложения слоя на Осветление основы (Color Dodge).
Затем возьмите Инструмент Ластик (Eraser Tool) (E) и пройдитесь им в выделенной красным области.
3 Шаг
Теперь вставьте следующую текстуру в свой документ и расположите ее, как на изображении ниже:
И измените режим наложения слоя на Экран (Screen).
Затем продублируйте слой с текстурой, нажав Ctrl + J.
4 Шаг
Теперь, откройте и вставьте в наш рабочий документ, в центр книги, следующую световую текстуру:
После этого измените режим наложения слоя на Жесткий свет (Hard Light):
5 Шаг
Откройте еще одну световую текстуру и вставьте ее в наш документ, измените режим наложения слоя на Экран (Screen).
Примечание переводчика: Для изменения размера, и поворота воспользуйтесь Инструментом Трансформации: Редактирование (Edit) –Трансформирование (Transform).
6 Шаг
Теперь добавьте корректирующий слой Поиск цвета для изменения цветового настроения: Слои (Layers) – Новый Корректирующий слой (New adjustment layer) –Поиск цвета (Color Lookup) – Futuristic.Black.3dl
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6, если у вас нет этой функции, тогда попробуйте использовать корректирующий слой Цветовой тон / Насыщенность (Hue/saturation), и снизить насыщенность до -50
7 Шаг
Затем создайте новый слой, выше всех других слоев: главное меню –Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N), возьмите Инструмент Кисть (Brush Tool) (B) со следующими параметрами:
- Размер(Size): 100 – 300 пикселей
- Твердость(Hardness): 0%
- Непрозрачность(Opacity): 50%
- Нажим (Flow): 30%
8 Шаг
Затем, откройте и вставьте в нашу работу световой блик:
Измените режим наложения этого слоя на Экран (Screen).
Теперь, откройте и вставьте в нашу работу, выше всех слоев, звездную туманность, продублируйте слой: меню – Слои (Layer) – Создать дубликат слоя (Duplicate Layer) (Ctrl + J)
Измените режим наложения этих двух слоев на Осветление основы (Color Dodge)
9 Шаг
Теперь создайте новый слой (Ctrl + Shift + N) выше всех других слоев и нарисуйте буквы с помощью кистей, которые вы загрузили.
Примечание переводчика:Чтобы загрузить кисть «Буквы» из архива перейдите в Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить-выбрать распакованный файл ABR с кистью ss-scrambled-letters – загрузить.
Автор создает несколько слоев для букв и символов, располагая на каждом из слоев буквы по размеру.
10 Шаг
После того, как вы расположили буквы в нужных местах, щелкните правой кнопкой мыши по одному из этих слоев и перейдите в Параметры наложения (Blending Options), откройте стиль слоя Внутренняя тень (Inner Shadow), со следующими настройками:
- Цвет: # ffe99d
- Непрозрачность (Opacity): 47%
- Угол (Angle): 120 градусов
- Смещение (Distance): 8 пикс.

- Стягивание (Choke): 0 пикс.
- Размер (Size): 8 пикс.
Затем примените фильтр: Фильтр (Filter) – Размытие (Blur) – Размытие в движении (Motion Blur) со следующими настройками:
Повторите те же шаги, со стилем слоя и размытием к другим слоям с буквами.
Примечание переводчика: для слоя с крупными буквами, при использовании фильтра Размытие в движении, попробуйте выставить значение Смещения не более 7 пикселей.
12 Шаг
После этого добавьте корректирующий слой Карта градиента, перейдя в меню Слои (Layers) – Новый Корректирующий слой (New adjustment layer) –Карта градиента (Gradient Map) с цветами: # 290a59 и # ff7c00, а затем измените режим наложения слоя на Перекрытие (Overlay)
Удерживая нажатой кнопку Alt, активируйте маску корректирующего слоя Карта градиента, выберите Инструмент Градиент (Gradient Tool) (G), установите цвета: от светло-серого (# b5b5b5) до темно-серого (# 323232) и нарисуйте радиальный градиент на маске слоя, как на изображении ниже:
13 Шаг
Теперь добавьте корректирующий слой Поиск цвета для изменения цветового настроения: Слои (Layers) –Новый Корректирующий слой (New adjustment layer) –Поиск цвета (Color Lookup)- Futuristic. Black.3dl
Black.3dl
14 Шаг
Наконец, измените режим наложения слоя Поиск цвета на Жесткий свет (Hard Light), и уменьшите непрозрачность (Opacity) до 65%.
И вот, наш конечный результат:
Автор: Grafolog
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- 8 лучших бесплатных PSD-мокапов транспортных средств
- Экшены с эффектом засвеченной пленки для Photohsop
Узнать больше интересного:
Collage Photoshop Tutorials Bundle Awesome Manuals
Я хотел бы поговорить о коллаже как о модном виде искусства. Коллаж — это особая техника искусства, состоящая из кусочков разных произведений искусства (или просто обычных вещей), которые создают новый совершенный вид. Это могут быть ленточки, вырезки из газет, немного цветной и самодельной бумаги, текстовые абзацы, фотографии и другие произведения искусства, наклеенные на бумагу или холст. Но в современном мире высоких технологий можно создать потрясающий коллаж на вашем компьютере без бумаги и клея.
Но в современном мире высоких технологий можно создать потрясающий коллаж на вашем компьютере без бумаги и клея.
Творчество требует все новых и новых свежих идей. Для того, чтобы создать хороший и качественный дизайн, вам следует совершенствовать свои навыки. Большое желание воплотить свои идеи в жизнь может стать лучшей мотивацией для упорного повседневного труда. Если вы начинаете изучать Photoshop, самый эффективный способ познакомиться с этим графическим редактором — следовать превосходным руководствам по Photoshop. Сегодня я рад поделиться с вами самой большой коллекцией творческих уроков Photoshop в стиле коллажа , который вам очень поможет. Изучая эти уроки, вы получите возможность комбинировать фотографию с нарисованными от руки элементами и создавать фотоманипуляции, которые сочетаются с основным изображением. Вы сможете создавать различные формы и узоры, которые скрывают детали и делают композицию великолепной. Вы узнаете, как объединить все элементы в одно изображение, и заново откроете для себя некоторые основные инструменты Photoshop. Все эти коллажи можно легко использовать для создания открытки, подарочной упаковки или обложки для печатного издания. Это зависит от ваших потребностей.
Все эти коллажи можно легко использовать для создания открытки, подарочной упаковки или обложки для печатного издания. Это зависит от ваших потребностей.
Бесплатное руководство Psd Premium: создание коллажа в смешанном стиле в Photoshop CS5
New Premium TUT — как создать цифровой коллаж с трехмерными формами, узорами и цветами a Photoshop Collage
Учебное пособие по Photoshop: создание эффекта шелкографии в фотомонтаже
Создание иллюстраций Fantasy Girlbird в Photoshop CS4
Учебное пособие по интеграции с планетами
Как сделать фотоколлаж/объединение в CS4
Учебное пособие по Photoshop: создание потрясающего дизайна летнего флаера 002
Реальный -Мировой коллаж
Создание атмосферных дигиколлажей в Photoshop CS5 и Illustrator
Создание абстрактного мира с помощью текстур в Photoshop CS3
Будь ясным через абстракцию
Создание фотоколлажа в Photoshop (видеоурок)
Создание потрясающего городского фотомонтажа в Photoshop
Настройка настроения — Video Tut – Pt2
Композитинг с использованием корректирующих слоев: учебник по Photoshop
Обработка абстрактных фотографий в Photoshop CS 6
Пример Hard Candy, Адам Спизак
Практический пример «Смертельный улов»
Создайте сюрреалистический городской городской монтаж с эффектом молнии в Photoshop
Заработайте Как создать очаровательную композицию коллажа
Учебное пособие по Photoshop CS5.
 пин-ап коллаж
пин-ап коллажУчебное пособие по Photoshop: создание футуристического коллажа
Учебное пособие по Photoshop: расширенные методы создания коллажей в Photoshop CS3
Учебное пособие по Photoshop: методы ретро-коллажа
Учебное пособие по Photoshop: техника создания коллажей в винтажном стиле
Учебное пособие по Photoshop: создание цифрового коллажа из нарисованных от руки элементов
Учебное пособие по Photoshop: сочетание фотографии и геометрии
9000 2Учебное пособие по Photoshop. Добавление повествования к Нарисованная иллюстрация
Учебное пособие по иллюстрации: Как создавать потрясающие галерейные репродукции
Заключение
Я верю, что в каждой девятке вы найдете что-то полезное и интересное.0003 Photoshop коллаж учебник вы выбираете. Не стесняйтесь поделиться своими мыслями или просто сказать «привет» в разделе комментариев ниже.
Как создать смешанный фотоколлаж в Photoshop
Возможно, вы уже давно пользуетесь Adobe Photoshop или только начинаете. В программном обеспечении существует множество способов редактирования каждого типа, а также всевозможные советы, приемы и лайфхаки, которые упрощают и упрощают работу.
В этом уроке Колин Смит, создатель PhotoshopCAFE, демонстрирует, как объединить фотографии, плавно объединить их в цифровой коллаж и добавить текстовый эффект поверх.
Посмотрите приведенный ниже видеоролик с руководством по Adobe Photoshop или ознакомьтесь с краткими инструкциями!
В этом уроке Adobe Photoshop мы покажем вам, как смешивать изображения вместе и создавать фотоколлажи.
1. Загрузите изображения
Итак, первый шаг — загрузить три изображения, с которыми мы будем работать. Создайте папку, если вы еще этого не сделали, и поместите в нее изображения.
Создайте папку, если вы еще этого не сделали, и поместите в нее изображения.
В Photoshop выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку» . Это поместит их все в один документ. Нажмите Browse , найдите созданную вами папку, выберите изображения и нажмите OK. Photoshop создаст новый документ и поместит три изображения одно поверх другого.
2. Обрезать холст
Теперь нажмите Ctrl/Cmd+0 , и это уменьшит масштаб, чтобы мы могли видеть все изображение.
Теперь давайте обрежем изображение до размера, который мы собираемся использовать. Используйте инструмент Crop tool (клавиша C) . Убедитесь, что для параметра «Удалить обрезанные пиксели» установлено значение 9.0173 не проверил. Если он это сделает, он фактически обрежет другие части изображения.
3. Переместите и измените размер слоев изображения
Используйте инструмент Move Tool (сочетание клавиш M) и поместите одно изображение поверх другого, где мы собираемся смешать его с другим изображением.
В моем примере я собираюсь перетащить изображение женщины в верхний левый угол, а людей в автобусе — справа. Измените размер изображений с помощью инструмента «Преобразование » (Ctrl/Cmd+T ), поэтому они нужного вам размера.
Совет: старайтесь не увеличивать размер изображений — это может привести к пикселизации. Делать это немного нормально, особенно для небольших изображений и для Интернета, но для больших изображений или для печати это не очень хорошая идея.
4. Наложение изображений
Итак, сначала создайте слой-маску поверх слоя. Выбрав верхний слой на панели Layers , нажмите кнопку New Layer Mask .
Нажмите Клавиша D , чтобы сбросить цвета переднего плана и фона на черный и белый. Выберите инструмент «Градиент» (горячая клавиша G ). Используйте передний план на фоне или черное на белом Swatch в папке Basics . Установите направление градиента на Линейный и Непрозрачность на 100.
Установите направление градиента на Линейный и Непрозрачность на 100.
Теперь, с выбранной маской слоя, перетащите мышь от правого края изображения к левому. Смесь должна удалить край фотографии, как на изображении ниже. Если вы хотите смешать больше, перетащите его дальше. Для более плавного смешивания вы собираетесь начать дальше и тянуть дальше.
5. Применить наложение
Чтобы создать наложение, мы будем использовать третье изображение в качестве текстуры фона, смешанной с двумя другими. В этом примере мы используем винтажный слой карты. Отобразите этот слой в стеке слоев. Используйте инструмент Transform (Ctrl/Cmd+T ), чтобы изменить размер слоя, чтобы он покрыл весь холст.
Совет: если форма меняется, когда вы ее перетаскиваете, удерживайте нажатой клавишу Shift, и это ограничит ее.
Изменить Режим наложения с помощью меню на панели «Слои». Есть много разных эффектов, которых можно добиться и с которыми можно поиграться. Попробуйте различные типы режимов наложения в зависимости от того, с какими изображениями вы работаете. Для этого урока мы собираемся выбрать Overlay и установить Opacity на 52%. Посмотрите, как теперь все становится немного лучше.
Есть много разных эффектов, которых можно добиться и с которыми можно поиграться. Попробуйте различные типы режимов наложения в зависимости от того, с какими изображениями вы работаете. Для этого урока мы собираемся выбрать Overlay и установить Opacity на 52%. Посмотрите, как теперь все становится немного лучше.
Теперь удалим наложение с лиц моделей. Создайте новую маску слоя и Выберите это. Нажмите клавишу X , чтобы установить черный цвет в качестве цвета переднего плана. Выберите инструмент «Кисть » (клавиша быстрого доступа B) > «Мягкая круглая кисть». Установите непрозрачность на 100.
Теперь закрасьте области, с которых вы хотите полностью удалить наложение, например, лица ваших объектов. Затем уменьшите Opacity примерно до 18 и продолжайте ослаблять наложение в областях, где, по вашему мнению, эффект можно смягчить — например, одежда и/или снаряжение объектов, или части фона, которые вы хотите сделать более заметными.
6. Добавьте цветовой эффект с помощью градиента
Во-первых, убедитесь, что выбран слой, а не маска слоя.
Выберите два цвета, в идеале теплый и холодный оттенок, используя инструмент «Пипетка» (горячая клавиша I) . Вы можете выбрать цвета на изображении, щелкнув или перетащив мышь, когда панель «Палитра цветов» открыта. Для этого урока использовались цвета # b65d23 (передний план) и # 6ba1b4 (фон).
Теперь на панели слоев перейдите к Корректирующий слой > Градиент . Откроется окно Градиентная заливка. Измените тип градиента с на Foreground to Background, , и вы увидите, какие цвета мы выбираем. Установите угол на 1,46.
Теперь на панели слоев измените режим наложения на Color . Это делает то, что он применяет цвет из нашего градиента к изображению, позволяя просвечивать все детали изображения.
Теперь давайте смешаем исходные цвета со слоем цветового градиента. Уменьшить Непрозрачность корректирующего слоя градиента до 20%, затем отрегулируйте по своему вкусу.
Уменьшить Непрозрачность корректирующего слоя градиента до 20%, затем отрегулируйте по своему вкусу.
7. Добавьте текст с эффектом тени
Используйте инструмент «Текст» (сочетание клавиш: клавиша T) . Здесь используется шрифт Nexa Rust Sans, , который можно скачать и использовать бесплатно для личного использования, но вы можете использовать все, что вам нравится. Для этого урока мы набрали «ПРИКЛЮЧЕНИЕ». Измените цвет на Белый (#FFFFFF) и увеличьте размер.
Выберите слой с вашим типом. На панели слоев нажмите на Эффекты > Тень.
В открывшемся окне Layer Style убедитесь, что вкладка Drop Shadow отмечена флажком. Щелкните здесь. Установите Opacity на 100, Distance на 0. Поиграйте с Size в соответствии с вашими предпочтениями (на самом деле это относится к мягкости края тени). Установите Fill на 10%.
Совет: если вы хотите увидеть, как будет выглядеть окончательный результат текстового эффекта, перейдите под Blending Options и вы увидите Opacity и Fill Opacity , такие же, как на панели слоев. Уменьшите Fill Opacity до 0, и вы увидите, что он скрывает текстуры, но позволяет эффекту проявиться.
Теперь, когда выбран слой типа, Дублируйте (Ctrl/Cmd+J) слой. Установите Opacity и Fill на 100.
Мы хотим смешать дубликат слоя с более прозрачным исходным слоем под ним, чтобы создать эффект градиента. Итак, сначала создайте 9Маска слоя 0003 на дублирующем слое. Выберите инструмент Gradient Tool (горячая клавиша G) еще раз. Нажмите клавишу D , чтобы сбросить цвета переднего плана и фона на черный и белый. Затем используйте линейный градиент, как и раньше, перетаскивая его сверху вниз. Установите Непрозрачность на 50%.
Установите Непрозрачность на 50%.
Если вам кажется, что изображение слишком темное, вы можете изменить режим наложения на Screen , что сделает его светлее. Обратите внимание, что мы можем получить совершенно разные ощущения в зависимости от режима наложения, поэтому поэкспериментируйте с разными.
Всё! Вот наше финальное изображение ниже. Надеемся, вам понравился этот творческий проект.
Изучите эту технику и многое другое на уроке Photoshop Cafe!
Хотите узнать все об использовании слоев в Adobe Photoshop, как это делают эксперты? Изучите эту технику и многое другое в курсе Colin Smith’s Learning Layers in Photoshop или в любом из его курсов Photoshop Cafe!
О ведущем:
Колин Смит профессионально использует Adobe Photoshop уже 20 лет. Он обучает Adobe и Apple и написал 20 книг. На его канале YouTube, PhotoshopCAFE, у него есть сотни простых руководств и советов по Photoshop, а также учебные пособия по Lightroom и случайные видеоролики о технологиях фотографии или дроны.
