Как в фотошопе создать одно фото из нескольких
Сегодня мы узнаем, как в фотошопе создать одно фото из нескольких, то есть как сделать коллаж из фотографий.
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
- Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.
- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
— Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
— Программа Adobe Photoshop любой версии.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
5. В панели инструментов есть Перемещение (клавиша V). Обычно он находится выше всех остальных. Инструментом Перемещение (Move Tool) перетащить фото на пустой холст, будущий коллаж. То же самое нужно проделать со всеми изображениями.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.
7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект «обводка» (в нижнем правом углу значок «fx»). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
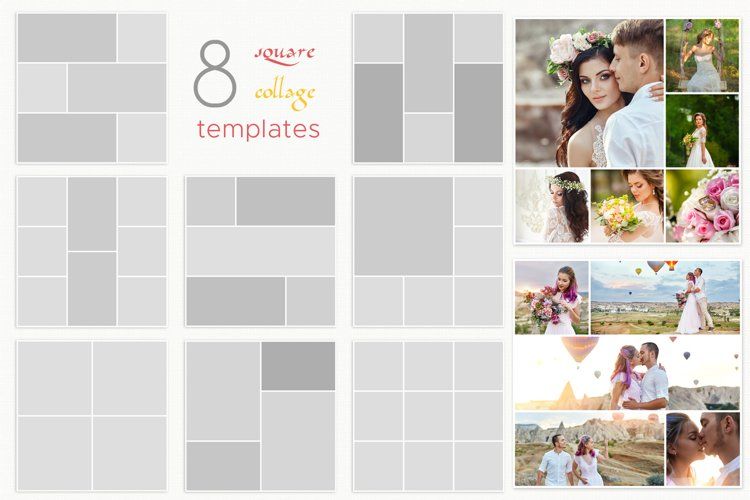
Рамки для коллажа
Если вы хотите сделать более эффектный и красивый коллаж, то вам понадобятся красочно оформленные рамки. Конечно их можно сделать самому, но проще скачать готовые в интернете.
Где взять рамки для коллажа?
Найти их можно на всевозможных сайтах, посвященных фоторедактору Photoshop или через Google и Яндекс картинки.
Заходим в Яндекс картинки и вбиваем один из подобных запросов:
- рамки для коллажа в фотошопе на прозрачном фоне
- рамки для коллажа в фотошопе png
и так далее. Главное смотрите, чтобы файл коллажа был в формате png, иначе ячейки для фото будут непрозрачными, что добавит лишних забот.
Пример рамки для коллажа (кликнув по фото правой кнопкой мыши, вы можете скачать её)
Результат использования коллажа.
Урок: как сделать коллаж в Photoshop онлайн быстро и легко?
Содержание
- Как создать коллаж в Фотошопе онлайн бесплатно?
- Делаем коллаж в Photoshop из нескольких фотографий
- Переносим несколько своих фото с компьютера на белый лист
- Добавляем креативное изображение
- Наш рисунок готов
Всегда может пригодиться возможность быстро исправить заметные недостатки на фото, скорректировать готовое изображение или сделать коллаж. В этих задачах могут помочь различные визуальные редакторы.
В этих задачах могут помочь различные визуальные редакторы.
Наиболее удобным и привычным из них можно назвать бесплатный онлайн-Фотошоп. Можно лишь поверхностно изучить функционал этого онлайн-редактора, чтобы потом его было легко освоить и использовать по мере необходимости.
Этот урок предназначен для новичков, которые только начинают открывать для себя возможности Photoshop. С простыми и подробными пошаговыми инструкциями, и иллюстрациями (скриншотами) даже начинающий пользователь может чувствовать себя вполне уверенно при обработке изображений онлайн в Photoshop.
Как создать коллаж в Фотошопе онлайн бесплатно?
Первым делом, найдите работающую версию Photoshop Online — например, по этой ссылке https://фотошоп-онлайн.рф. Сервис немедленно предложит вам открыть рисунок, который уже есть на ПК, ввести URL-адрес изображения или начать работу с чистого листа, задав желаемые значения ширины и высоты. Наиболее оптимально создать новое изображение не слишком большого размера, к примеру 800*500.
Делаем коллаж в Photoshop из нескольких фотографий
Для работы Вам нужно будет 6 картинок — океан, дерево в цветах, ночное небо и 3 различных планеты. Лучше всего сразу выбирать большие картинки, так как они потом не потеряют в резкости после обработки. Будет отлично, если в самом начале цветность выбранных изображений или фотографий похожа, но эта функция вовсе не обязательна — цвета в редакторе можно настроить достаточно легко.
На верхней панели редактора справа есть меню, которое начинается с «Файл». Щелкните здесь, чтобы открыть изображение океана на ПК.
Открытая картинка возникнет на белом листе. Затем на верхней панели выберите раздел «Изображение», нажмите на позицию «Размер изображения», а затем установите необходимые параметры, например, базовые значения — 800*500. Подтвердите избранные размеры, кликнув «Да».
Как только ваш рисунок приобретет необходимый размер, самое время перенести его на белый лист. Чтобы это сделать сперва щелкните квадрат, обведенный пунктиром в меню «Инструменты», которое расположено на правой панели. Потом выберите нужное фото, найдите пункт «Изменить» в меню сверху и нажмите «Копировать».
Потом выберите нужное фото, найдите пункт «Изменить» в меню сверху и нажмите «Копировать».
Переносим несколько своих фото с компьютера на белый лист
Вернитесь к белому листу, выберите «Редактировать» и вставьте новое изображение. Фото с морским видом теперь не нужно, его можно закрыть без подтверждения изменений, если сервис попросит их сохранить. Или вы можете просто отодвинуть его в сторону — так оно не будет мешать вашей последующей обработке.
На чистом листе образуется еще один слой – фото морского вида, скопированное с предшествующей картинки. В левой части экрана размещены 3 панели инструментов — «Навигатор», «История» и «Слои».
В слоях будет отражаться проделанная работа, потому цветное изображение, расположенное на слое 1, появится над белым фоном (он обозначен прямоугольником).
В выпадающем списке «Файл» опять найдите «Открыть изображение». Если вы собираетесь создавать коллаж не на своем ПК или не хотите делать новую папку с картинками, удобнее всего найти подходящий рисунок в интернете и прописать его адрес в поле URL.
Выберите изображение дерева. Предпочтительно не применять фотографии, где у дерева обрезана крона или размыты линии. Не советуем выбирать фото, где желаемое дерево расположено в непосредственной близости от других объектов — в таком случае возникнут проблемы с его переносом на нужный фон.
Используя уже знакомые элементы «Copy» и «Paste» в меню «Редактирование», переместите дерево на океанический фон. Если изображение слишком большое, вы можете сначала отрегулировать размер. Следите за тем, чтобы дерево не прикасалось к нижнему или верхнему краю основного фото. Разместите его посредине между океаном и небом.
Далее нужно переместить дерево на основное изображение. Чтобы это сделать используйте ластик — он расположен в левом меню. Здесь он показан как прямоугольник из двух цветов. Возле слова «Редактировать» вы увидите «Кисть», на иконку которой необходимо нажать. В появившемся окне можно будет выбрать свой размер кисти.
Небольшие кисти хороши для создания переходов более резкого характера, а более крупные — для размытого эффекта. В нашем случае лучше всего подойдет кисть размером в 150. Ее можно найти на второй строке. Выглядит она как круг, у которого размыты края.
В нашем случае лучше всего подойдет кисть размером в 150. Ее можно найти на второй строке. Выглядит она как круг, у которого размыты края.
Удерживая левую клавишу мыши, методично удаляйте края фона, на котором изображено дерево, не задевая при этом ветки. Двигайтесь от углов к центру. Иногда нужно убирать палец с клавиши мыши, чтобы сохранять работу частями и не сделать шаг далеко назад при размытии очень большой области.
Ближе к окончанию процесса, лучше поменять диаметр кисти и перемещать ее по ветке и стволу дерева, дабы оставить минимум фона. Вы также можете увидеть весь процесс в правой части панели навигации, в слоях и истории.
Если цвет дерева существенно разнится с цветовой гаммой основного фото, его необходимо слегка подправить. Для этого выберите «Оттенок / Насыщенность» (Hue / Saturation) на верхней панели инструментов. Точно так же при необходимости вы можете скорректировать фон и получившийся фотоколлаж.
В области Hue / Saturation есть три ползунка, которые управляют оттенком, насыщенностью и освещенностью. Для придания изображению другой оттенок, осторожно перетащите ползунок, задающий цветовой тон.
Для придания изображению другой оттенок, осторожно перетащите ползунок, задающий цветовой тон.
Насыщенность может привести к тому, что узор изменится с черно-белого на очень яркий, а уровень освещенности, в свою очередь, сделает его темнее или светлее.
Добавляем креативное изображение
В меню File найдите Open Image и выберите фотографию космоса, нужное окно откроется вверху рабочего окна. Вы можете использовать простое ночное небо или фентезийные виды других галактик, если они содержат много ярких элементов.
Перенесите новую картинку на рабочую зону, а затем опять используйте ластик. Для этой цели лучше всего подойдет ластик большого размера, потому в настройках установите число 420.
Используйте ластик, чтобы стереть небо на океане и дереве, постарайтесь не оставить «лысых» участков. Намного лучше получить отражение звездного неба в воде или смешать его с ветвями дерева, чем увидеть исходный небесный фон с первой фотографии.
Во вкладке «Файл» найдите «Открыть изображение» и выберите картинку с какой-либо из планет. Взять возможно, как одну из планет Солнечной системы, так и любые фантастические изображения из интернета – к примеру, из фильма «Звездные войны». Здесь главное – найти планету примерно одинакового с деревом размера.
Взять возможно, как одну из планет Солнечной системы, так и любые фантастические изображения из интернета – к примеру, из фильма «Звездные войны». Здесь главное – найти планету примерно одинакового с деревом размера.
Выделив квадрат, обведенный пунктиром на левой инструментальной панели, щелкните эллипс, чтобы выделить не всю картинку, а только выбранную круглую область с планетой. На верхней панели есть вкладка «Правка», где можно поменять прямоугольник на круг.
Переведя планету на рабочую область, следует разместить ее поверх изображения дерева. При этом следите, чтобы планета не касалась моря.
Затем выберите ластик с кистью того же диаметра (420), и пару раз нажмите на центр планеты, чтобы не затереть ее совсем, а, чтобы ветви деревьев стали видны.
В меню «Файл» выберите «Открыть изображение» и найдите следующую планету. Его также следует выбрать, используя эллипс. Если вы не можете точно отметить круглую часть изображения и выбрать нужный размер, просто переместите все изображение на основной фон, а затем аккуратно удалите все лишние области, стараясь не касаться самой планеты.
Загрузив планету в рабочую зону Вам необходимо определить ее местоположение. Вы можете расположить ее выше и левее – так на картинке будет видна только ее часть. Это сделает изображение более органичным.
Теперь сделайте планету не такой заметной. Чтобы этого достичь в левом мелю ищите пункт Layers. Внизу есть ползунок непрозрачности. Перетащите его левее, чтобы планета была менее заметной. Достаточно будет остановиться на 40-50%.
Во вкладке «Файл» выберите «Открыть изображение» и найдите оставшуюся планету. Попробуйте найти Сатурн или другую планету с кольцами – это может сделать картинку более разнообразной. Но придется уже не с помощью эллипса, а полностью.
Когда фотография перемещена на главный фон, Вы должны, прежде всего, определить ее положение. Как вариант — с противоположного края относительно предыдущей планеты.
Снизьте уровень прозрачности на вкладке со слоями.
Используйте большой ластик, чтобы аккуратно очистить края изображения. Старайтесь не задеть кольца или саму планету. Для этого также лучше использовать ластик побольше.
Старайтесь не задеть кольца или саму планету. Для этого также лучше использовать ластик побольше.
На верхней панели есть раздел «Уровни». После переключения на него выберите «Объединить слои». Сделав это можно объединить все изображения, используемые в рабочем процессе. Это отображено на вкладке «Слои», где изображение будет выглядеть как сплошной фон.
Выберите пункт «Фильтр» на верхней панели и щелкните «Magic Glow». Этот элемент также включает в себя другие эффекты, такие как виньетирование, матрицу цвета, гравировку или тиснение, наиболее часто используемые чтобы создать коллаж.
Для сохранения получившейся картинки, выберите «Файл» на верхней панели, нажмите «Сохранить», затем назовите созданную картинку и выберите папку, в которой он будет сохранен.
Наш рисунок готов
Вы можете использовать его в качестве обоев рабочего стола или в качестве фона для дальнейших экспериментов в Photoshop. Вы можете наложить текст или изображение и испробовать различные особенности и фильтры в онлайн-Фотошопе, чтобы познакомиться с их возможностями более подробно.
Как легко сделать коллаж в Photoshop
Коллаж — это возможность рассказать свою историю так, как вы хотите. Это отличный метод для семейных фотосессий, фотографий с мероприятий, веб-сайтов и так далее. Вам нужно выбрать программу и красивые фотографии, а затем придумать, какие инструменты помогут сделать вашу историю ярче.
Теперь давайте научимся создавать красивые коллажи. Раньше для этого требовалось много усилий и знаний. Но в современном мире для редактирования любой фотографии достаточно одного приложения. И сегодня Photoshop поможет вам в создании вашей истории. Итак, после того, как вы выбрали программу, пришло время выбрать красивые общие фотоснимки, которые показывают всю сцену, и несколько подробных фотографий, которые показывают текстуру и личности.
Поздравляем, вы готовы творить!
Простые шаги по созданию фотоколлажей в Photoshop
Ниже приведены несколько простых шагов, которые помогут вам узнать, как сделать свой первый коллаж.
Шаг 1: Выберите тему вашего проекта.
На этом этапе вы закладываете основу для своего будущего проекта.
- Выберите тему вашего коллажа.
- Выбирайте средние, широкие и большие изображения с разной ориентацией, но желательно одинакового цвета и формы, это поможет взглянуть на ваш результат с разных точек зрения.
- На этом этапе выберите примерно 6-10 картинок, часть из которых войдет в ваш окончательный макет.
- Самое время запустить программу Photoshop и открыть там выбранные фотографии.
Помните, что ваша цель — показать нужную тему, наполнив ее эмоциями, красками и деталями, но все должно выглядеть гармонично. Это секрет того, как создать коллаж в Photoshop, который будет смотреться великолепно.
Шаг 2: Измените размер фотографий
Теперь нам нужно определиться с размером фотографий. В данном случае все зависит от того, как вы их преподнесете в дальнейшем. Например, если вы собираетесь разместить их в социальных сетях, то нужно сделать их меньше. Если вы хотите распечатать их в будущем, то сделайте их крупнее.
Если вы хотите распечатать их в будущем, то сделайте их крупнее.
Важно прямо сейчас определиться с разрешением и установить его для своих фотографий.
Пока это выглядит не так уж и сложно, поэтому продолжим делать коллаж в Photoshop
Шаг 3: Создаем новый файл в Photoshop
А теперь заходим в меню и видим панель «Новый документ». Мы можем использовать предустановленные или готовые шаблоны коллажей, а также можем создать новый документ. Очень важно создать документ с правильным разрешением, которое должно быть немного больше, чем то, которое вы хотите получить в итоге.
Шаг 4. Добавьте свои фотографии в новый файл
Перейдите к одной из открытых фотографий и используйте инструмент «Выделение», чтобы выделить их все (или нажмите CTRL+A). Введите комбинацию для копирования и вставки. Нажмите CTRL+C, чтобы скопировать. Перейдите к новому документу и нажмите CTRL+V, чтобы вставить выделение. Это скопирует фотографию в новый документ на отдельный слой.
Или вы можете открыть их папку и перетащить их на холст документа. Этот способ позволяет автоматически преобразовывать их в смарт-объекты Photoshop и поддерживать целостность качества изображения при изменении его размера.
В зависимости от размера и разрешения изображения может потребоваться их настройка. Для этого нажмите Edit, а затем Free Transform. Воспользуйтесь угловым узлом и, удерживая нажатой клавишу Shift, установите такой размер, чтобы вам было удобно перемещать изображение в новом документе.
Если вы хотите что-то клонировать, вырезать или исправить, щелкните правой кнопкой мыши нужный слой и выберите «Растрировать слой».
Перед изменением размера и импортом фотографий лучше сначала закончить их редактирование, а затем продолжить создание коллажа в Photoshop.
Чтобы было легче видеть размещаемые фотографии, скройте те, которые вы еще не разместили.
Включайте каждый новый слой в компоновку.
Шаг 5: Создайте макет коллажа
После того, как вы добавили все фотографии, из которых хотите сделать коллаж, пришло время их упорядочить!
Перемещайте изображения, пока не почувствуете, что такое расположение лучше всего передает вашу историю.
Чтобы изменить положение фотографий, выберите инструмент «Перемещение», затем щелкните и перетащите фотографии в нужное место.
Создав несколько коллажей, вы разработаете свой стиль слоя. Многие профессионалы предпочитают создавать в макете симметрию или делать его похожим на пазл. Как говорится, у каждой истории свои потребности.
Шаг 6: Добавьте расстояние между изображениями
Когда макет готов и фотографии настроены на нужный размер, вы можете создать тонкую белую линию между ними, чтобы добавить визуальное пространство. Этот шаг не является обязательным, а ширина и высота разделительных линий зависят от ваших предпочтений.
Для этого выберите каждую фотографию и перетащите ее мышью до появления пробела. Или вы можете дважды щелкнуть каждое изображение на панели «Слои». Откроется меню «Стиль слоя», где можно выбрать вариант наложения, например, обводку, а в открывшемся окне настроить размер, положение, непрозрачность и цвет.
Шаг 7: Объединение слоев
Когда ваш коллаж готов и фотографии разделены так, как вы хотите, пришло время объединить все слои. И угадайте, что самое простое во всем уроке по коллажам Photoshop, просто нажмите Ctrl+Shift+E и переходите к следующему шагу.
И угадайте, что самое простое во всем уроке по коллажам Photoshop, просто нажмите Ctrl+Shift+E и переходите к следующему шагу.
Шаг 8: Настройка цвета фонового слоя
Это последний этап, и теперь вы смотрите на результат вашей успешной установки. Но если нет, есть еще пара параметров, которые вы можете изменить.
Нажмите на слой с фоновым изображением и попробуйте изменить цвет или добавить градиент. Фон должен улучшать ваши фотографии.
Шаг 9: Сохраните новый коллаж
А теперь самый важный и последний шаг. Вы проделали хорошую работу и теперь вам нужно сохранить плоды своих трудов. Для этого зайдите в меню, выберите «Файл», а затем выберите «Сохранить как». В новом окне выберите место, имя файла и формат файла JPEG и сохраните. Наконец, выберите желаемое качество изображения.
Поздравляем! Ваш фотоколлаж в Photoshop готов. Продолжайте хорошую работу!
Как настроить фотоколлажи в Photoshop
Теперь у вас есть самый красивый коллаж в вашей жизни, но, может быть, вы могли бы добавить что-то еще? Чем еще можно украсить коллаж? Вы можете прочитать об этом в этом разделе.
- Вы можете изменить фон вашего коллажа с белого на любой цвет или даже фотографию
- Вы можете добавить текст с интересным шрифтом или различные формы и дополнить их своей идеей.
- Также попробуйте изменить рамку коллажа.
- Придайте фотографии винтажный вид или добавьте неоновый свет или метель. Комбинируйте различные эффекты.
- Попробуйте поиграть с градиентом.
- Вы можете добавить яркие брызги или просто мерцание на свои фотографии.
- Добавьте матовое покрытие, и ваши фотографии приобретут новую привлекательность.
- Вы также можете сделать акцент на ярких цветах, чтобы усилить контраст.
- Некоторые эффекты позволяют размещать капли или пузыри на поверхности, делая фотографию уникальной
- Добавление свечения добавит немного волшебства в общую картинку для создания коллажа в Photoshop.
- Также, если вы хотите добавить симпатичную карикатуру, это также возможно сделать в Photoshop
- Любите картины маслом и хотите реализовать такой эффект? Сделать это реально быстро и красиво.

Вы можете попробовать каждый из этих эффектов. Вы можете использовать столько, сколько хотите в одном коллаже, если вам нравится результат.
Быстрый и простой коллаж в Luminar Neo
Теперь вы знаете, как создавать коллажи в Photoshop. Давайте посмотрим на отличную альтернативу, которая значительно упрощает жизнь.
Luminar Neo — это программное обеспечение, основанное на искусственном интеллекте. Программа регулярно обновляется и с каждым разом работать с ней становится все удобнее и эффективнее.
Одной из главных отличительных особенностей программы Luminar Neo является возможность работы со слоями и масками прямо в интерфейсе raw-конвертера. Это позволяет добиться желаемых результатов, не прибегая к помощи других программ или плагинов.
Кроме того, благодаря принципам неразрушающей обработки все правки можно исправить в любой момент.
Итак, теперь вы знакомы с этой программой, самое время попробовать сделать в ней коллаж.
- Выберите базу. Это будет фон вашего будущего коллажа.
- Выберите дополнительные фотографии, которые дополнят вашу базу, но помните и соблюдайте правило цветов и форм.
- Используйте параметр «Наложение» и приклейте фотографии к основному фону.
- Воспользуйтесь преимуществами инструментов, представленных в Luminar Neo, а именно, вы сможете очищать небо, добавлять блики на фото и улучшать черты лица или тела. Дайте волю своему воображению.
- Если вы довольны своим коллажем, просто сохраните его в нужном формате.
Итак, если вы хотите быстро и качественно обработать фото для личного архива или социальных сетей, если вы хотите сделать свое фото идеальным, без лишних деталей, или если вы хотите попробовать разные эффекты, это приложение вам поможет сделай это. Luminar Neo поможет любому творческому человеку реализовать свои цели.
И напоследок несколько слов о том, как делать коллажи в Photoshop
Прочитав эту статью до конца, вы сможете понять, что коллаж – это проявление вашей фантазии и возможностей вашей программы. Все необходимые инструменты в ваших руках и только от вас зависит, как будет выглядеть конечный результат вашей работы. Коллаж может быть очень простым или состоять из множества деталей. В первый раз это может занять много времени, но со временем, когда вы наберетесь опыта, вы будете делать их очень быстро. И не будем забывать, что программы постоянно обновляются и всегда есть что-то новое и интересное. Так что выбирайте приложение, в котором хотите работать, выбирайте изображения для будущего коллажа, запасайтесь временем и начинайте свое волшебство.
Все необходимые инструменты в ваших руках и только от вас зависит, как будет выглядеть конечный результат вашей работы. Коллаж может быть очень простым или состоять из множества деталей. В первый раз это может занять много времени, но со временем, когда вы наберетесь опыта, вы будете делать их очень быстро. И не будем забывать, что программы постоянно обновляются и всегда есть что-то новое и интересное. Так что выбирайте приложение, в котором хотите работать, выбирайте изображения для будущего коллажа, запасайтесь временем и начинайте свое волшебство.
Превратите фотографию в коллаж с помощью Photoshop
Узнайте, как легко превратить одно изображение в забавный квадратный фотоколлаж с помощью Photoshop!
Автор сценария Стив Паттерсон. Чтобы создать эффект фотоколлажа, мы начнем с обрезки изображения в квадрат, а затем разделим его на более мелкие квадраты. Мы добавим рамку вокруг каждого, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и закончим, добавив тень за эффектом. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Мы добавим рамку вокруг каждого, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и закончим, добавив тень за эффектом. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Вот изображение, которое я буду использовать. Я скачал это из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Вот как будет выглядеть фотоколлаж, когда мы закончим:
Окончательный эффект фотоколлажа.
Начнем!
Шаг 1: Обрежьте изображение в квадрат
Первое, что нам нужно сделать, это обрезать наше изображение в квадрат. Выберите инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
На панели параметров установите Соотношение сторон на Квадрат :
Установка соотношения сторон на Квадрат.
Photoshop добавляет начальную квадратную рамку обрезки вокруг изображения:
Начальная квадратная рамка обрезки.
Вернувшись на панель параметров, убедитесь, что установлен флажок Удалить обрезанные пиксели :
Удалить обрезанные пиксели должен быть включен.
Затем перетащите маркеры обрезки, чтобы изменить размер границы вокруг объекта. Если вы работаете с портретом, старайтесь, чтобы основные черты лица человека (его глаза, нос и рот) находились в пределах центрального квадрата:
Изменение размера границы обрезки вокруг объекта.
Чтобы обрезать изображение, нажмите Введите (Win) / Верните (Mac):
Результат обрезки изображения в квадрат.
Шаг 2: Добавьте несколько направляющих
Чтобы помочь нам разделить изображение на более мелкие квадраты, мы добавим несколько направляющих.
Добавление первой горизонтальной направляющей
Перейдите к меню View в строке меню и выберите New Guide :
Переход к просмотру > новая направляющая.
В диалоговом окне «Новая направляющая» задайте для Ориентация значение Горизонтальная , а затем введите 33% для Положения . Нажмите OK, чтобы закрыть диалоговое окно:
Добавление первой направляющей.
Photoshop добавляет первую горизонтальную направляющую на треть пути вниз сверху:
Добавлена первая горизонтальная направляющая.
Добавление второй горизонтальной направляющей
Чтобы добавить вторую направляющую, вернитесь к шагу Просмотреть меню и снова выбрать Новая направляющая :
Вернуться к Просмотр > Новая направляющая.
Оставьте для Orientation значение Horizontal , но на этот раз введите 66% для Position . Нажмите OK, чтобы закрыть диалоговое окно:
Добавление второй направляющей.
И Photoshop добавляет вторую направляющую, на этот раз на две трети сверху вниз:
Добавляется вторая горизонтальная направляющая.
Добавление вертикальной направляющей
Вернитесь в меню View и снова выберите New Guide :
Вернитесь к View > New Guide.
Для этой третьей направляющей измените Orientation на Vertical и введите 33% для Position . Затем нажмите OK:
Добавление третьей направляющей.
Это добавляет вертикальную направляющую на треть пути слева:
Добавлена первая вертикальная направляющая.
Добавление второй вертикальной направляющей
И, наконец, вернитесь в последний раз в меню View и выберите New Guide :
Возврат к View > New Guide.
Оставьте для параметра Ориентация значение По вертикали , но измените Положение на 66% . Нажмите OK, когда закончите:
Добавление четвертой направляющей.
Photoshop добавляет вторую вертикальную направляющую, две трети пути слева, и теперь наше изображение разделено на меньшие квадраты:
Четыре направляющие, делящие изображение на квадраты.
Шаг 3: Выберите и скопируйте каждый квадрат на новый слой
Нам нужно выделить каждый квадрат и скопировать его на отдельный слой. Выберите инструмент «Прямоугольное выделение» на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Привязка выделения к направляющим
Чтобы убедиться, что выделение будет привязано к направляющим, перейдите в меню View , выберите Snap To и убедитесь, что Направляющие отмечены галочкой. Если это не так, щелкните по нему, чтобы выбрать его:
Найдите галочку рядом с Направляющими.
Выбор первого квадрата
Начнем с квадрата в левом верхнем углу. Нажмите и перетащите контур выделения вокруг него. Если вы выполнили последний шаг, контур выделения должен привязаться к направляющим:
Рисование контура выделения вокруг квадрата в левом верхнем углу.
Копирование квадрата на новый слой
Чтобы скопировать квадрат в отдельный слой, перейдите в меню Layer , выберите New , а затем выберите Layer via Copy . Или, более быстрый способ — нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Переход в «Слой» > «Создать» > «Слой через копирование».
На панели «Слои» мы видим, что Photoshop поместил копию квадрата на новый слой над изображением:
Квадрат скопирован на собственный слой.
Выбор фонового слоя
Прежде чем мы сможем выбрать второй квадрат, нам сначала нужно повторно выбрать изображение. Нажмите на фоновый слой, чтобы выбрать его. Каждый раз, когда вы выбираете и копируете новый квадрат, вам нужно сначала повторно выбрать фоновый слой:
Выбор фонового слоя.
Выделение и копирование второго квадрата
Затем нарисуйте выделение вокруг квадрата в центре вверху:
Выделение второго квадрата.
Чтобы быстро скопировать его на новый слой, нажмите Ctrl+J (Победа) / Command+J (Mac). И снова в панели Layers у нас теперь есть два квадрата над изображением:
Второй квадрат был скопирован.
Выделение и копирование оставшихся квадратов
Чтобы выделить и скопировать оставшиеся квадраты, просто повторите те же действия. Сначала щелкните фоновый слой , чтобы выбрать изображение:
Всегда повторно выбирайте фоновый слой перед выбором нового квадрата.
Нарисуйте контур выделения вокруг нового квадрата:
Выберите другой квадрат.
Затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы скопировать квадрат на новый слой:
Квадрат скопирован на новый слой.
Я буду продолжать выбирать и копировать квадраты, пока не выделю их все. А на панели «Слои» теперь мы видим все девять квадратов, каждый на отдельном слое, над изображением:
Все 9 квадратов скопированы.
Шаг 4: Скрываем направляющие
Наши направляющие нам больше не нужны, так что давайте спрячем их, поднявшись на Просмотр меню , выбор Показать , а затем выбор Направляющие :
Отключение направляющих.
Шаг 5: Добавьте больше пространства на холсте
Чтобы дать нам место для перемещения и вращения квадратов, мы добавим больше пространства на холсте вокруг изображения. И мы можем сделать это с помощью Crop Tool. Выберите инструмент Crop Tool на панели инструментов:
Повторный выбор инструмента Crop Tool.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите любой из маркеров кадрирования наружу и в сторону от изображения. Клавиша Alt/Option позволяет изменить размер границы обрезки от ее центра:
Увеличение площади холста с помощью инструмента кадрирования.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его, и Photoshop добавит дополнительное пространство на холсте:
Вокруг фотографии было добавлено больше пространства.
Шаг 6: Залейте фон черным цветом
По умолчанию Photoshop заполняет новое пространство белым цветом, но давайте заполним наш фон черным. На панели «Слои» выберите фоновый слой :
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Edit > Fill.
В диалоговом окне «Заливка» установите для параметра Contents значение Black , а затем нажмите «ОК»:
Установка содержимого на Black.
Теперь изображение отображается на черном фоне:
Результат после заливки фона черным цветом.
Шаг 7: Добавьте обводку вокруг первого квадрата
В данный момент мы не можем видеть наши квадраты, так что давайте сделаем их более очевидными. А чтобы они выглядели как отдельные фотографии, добавим вокруг них обводку. Мы начнем с добавления обводки к одному из квадратов, а затем скопируем и вставим ее на остальные.
Добавление обводки
На панели «Слои» выберите верхний слой (тот, который содержит квадрат в левом верхнем углу):
Выбор верхнего слоя.
Затем щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкните значок «fx».
И выберите Stroke из списка:
Добавление эффекта слоя Stroke.
Изменение цвета обводки
В диалоговом окне «Стиль слоя» нажмите кнопку образец цвета :
Щелкните образец цвета в параметрах обводки.
Затем в палитре цветов измените цвет обводки на белый , а затем нажмите OK:
Выбор белого цвета для нового цвета обводки.
Настройка размера и положения
Вернувшись в диалоговое окно Layer Style, установите Position обводки на Inside . Затем следите за квадратом в левом верхнем углу вашего изображения, когда вы увеличиваете Размер значение, перетащив ползунок. Я выберу значение около 32 px , но это будет зависеть от размера вашего изображения:
Я выберу значение около 32 px , но это будет зависеть от размера вашего изображения:
Настройка положения и размера обводки.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у нас есть рамка вокруг одного из квадратов:
Рамка появляется вокруг квадрата в левом верхнем углу.
Шаг 8: Добавьте обводку к другим квадратам
Вернувшись на панель «Слои», мы видим, что наша обводка указана как эффект под слоем:
Эффекты перечислены под слоем.
Чтобы быстро применить тот же штрих к другим квадратам, мы скопируем и вставим его. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на верхнем слое, а затем выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Нажмите на второй слой сверху (Слой 2), чтобы выбрать его:
Выбор второго слоя сверху.
Нажмите и удерживайте Shift , а затем щелкните слой чуть выше фонового слоя (слой 9). Это выделяет все остальные квадраты одновременно:
Это выделяет все остальные квадраты одновременно:
Удерживая Shift и выбирая нижний квадрат.
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев, а затем выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
Точно так же Photoshop вставляет обводку в другие квадраты:
Теперь все 9 квадратов имеют обводку вокруг себя.
Шаг 9: Переместите и поверните квадраты
Чтобы создать эффект коллажа, мы будем перемещать и вращать квадраты с помощью команды Free Transform в Photoshop.
Выбор инструмента перемещения
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Включение автоматического выбора
На панели параметров убедитесь, что параметр Автовыбор включен и установлен на Слой . Это позволит нам легко выбрать каждый квадрат, просто нажав на него:
Убедитесь, что автоматический выбор включен и установлен на слой.
Щелкните, чтобы выбрать квадрат
Щелкните квадрат в верхнем левом углу, чтобы выбрать его:
Выбор верхнего левого квадрата.
Переместите и поверните квадрат с помощью Free Transform
Затем перейдите в меню Edit и выберите Free Transform. Или используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac):
Переходим в Edit > Free Transform.
Photoshop помещает поле Free Transform и ручки вокруг квадрата:
Появляются ручки Free Transform.
Чтобы переместить квадрат, щелкните и перетащите в любом месте поля «Свободное преобразование». Вы также можете перемещать его с помощью клавиш со стрелками на клавиатуре. Чтобы повернуть его, переместите курсор мыши за пределы поля, а затем щелкните и перетащите:
Перемещение и вращение квадрата на место.
Чтобы принять это, нажмите Enter (Win) / Return (Mac), и наш первый квадрат был перемещен и повернут на место:
Результат после перемещения и поворота первого квадрата.
Повторение шагов для других квадратов
Чтобы переместить и повернуть другие квадраты, просто повторите те же шаги. Сначала щелкните квадрат, чтобы выбрать его, а затем нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать Free Transform . Переместите квадрат на место, а затем поверните его на место. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
В моем случае я оставлю центральный квадрат на его исходном месте, но буду продолжать перемещать и вращать внешние квадраты, пока не буду доволен результатом. Если вы просто хотите переместить квадрат, не поворачивая его, нет необходимости открывать Free Transform. Вы можете просто щелкнуть и перетащить его с помощью инструмента «Перемещение» или подтолкнуть его на место с помощью клавиш со стрелками на клавиатуре:
Результат после корректировки всех внешних квадратов.
Шаг 10. Изменение цвета фона
На данный момент мы создали основной эффект, но есть еще пара вещей, которые мы можем сделать. Одним из них является то, что мы можем изменить цвет фона. И для этого мы будем использовать слой-заливку сплошным цветом.
Одним из них является то, что мы можем изменить цвет фона. И для этого мы будем использовать слой-заливку сплошным цветом.
На панели «Слои» щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer :
Щелкните значок New Fill или Adjustment Layer.
И выберите Сплошной цвет из списка:
Выбор слоя заливки сплошным цветом.
Выбор цвета фона из изображения
В палитре цветов выберите новый цвет фона. Или выберите цвет прямо из изображения, наведя курсор на изображение и щелкнув цвет, чтобы выбрать его:
Выборка нового цвета фона из изображения.
Найдя нужный цвет, нажмите OK, чтобы закрыть палитру цветов:
Фотоколлаж с новым фоновым цветом, выбранным из изображения.
На панели «Слои» мы видим наш новый слой заливки сплошным цветом над фоновым слоем:
Слой заливки находится между фоновым слоем и квадратами.
Шаг 11: Добавьте тень
Наконец, давайте закончим эффект, добавив тень позади квадратов. Чтобы добавить тень сразу ко всем квадратам, мы сначала поместим их в группу слоев.
Группировка квадратов
Щелкните верхний слой (Слой 1), чтобы выбрать его. Затем нажмите и удерживайте Shift и нажмите на слой прямо над слоем заливки (Слой 9). Это выделяет все квадраты одновременно:
Нажмите на Слой 1, затем щелкните, удерживая клавишу Shift, на Слое 9.
Поднимитесь в меню Слой и выберите Группировать слои :
Переходим в Слой > Группировать слои.
Вернемся к панели слоев, все наши квадраты были помещены в новую группу. Вы можете открыть или закрыть группу, щелкнув стрелку рядом с названием группы:
Квадраты теперь находятся внутри группы слоев.
Добавление тени
Чтобы применить тень к группе, щелкните значок Стили слоя :
Щелкните значок «fx» при выбранной группе слоев.
Затем выберите Тень из списка:
Выбор тени.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень»:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Отсюда можно настроить Угол и Расстояние тени, но проще просто щелкнуть и перетащить внутри документа. По мере перетаскивания вы увидите обновление значений угла и расстояния в диалоговом окне:
Нажмите и перетащите внутри документа, чтобы отрегулировать угол и расстояние тени.
После установки угла и расстояния вернитесь в диалоговое окно и настройте значение Size , чтобы смягчить края. Вы также можете настроить Непрозрачность , чтобы сделать тень светлее или темнее. Я уменьшу свой до 30% :
Регулировка размера (мягкости) и непрозрачности тени.
Если вы довольны результатами, нажмите OK, чтобы закрыть диалоговое окно. И с применением тени, вот мой окончательный эффект:
Окончательный эффект фотоколлажа.
