HTML-код — что это такое?
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
Займите ребёнка полезным хобби, не отрывая от экрана
Научим создавать сайты, интернет-магазины, анимировать странички, а ещё — занятия прокачают логику, усидчивость и внимание, помогут подтянуть оценки в школе. Записывайтесь на бесплатный урок
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота. Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения.
Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Введение в HTML
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег
Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это src, в котором мы указываем путь к картинке, и alt, который задает описание картинки на случай, если она не загрузится.
Для создания заголовков применяется группа тегов <h2></h2> ... <h6></h6>. Например:
<h2>Заголовок первого уровня</h2>
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p>
<img src="http://placekitten. com/g/200/300" alt="Котик"/>
com/g/200/300" alt="Котик"/>
</body>
</html>
Здесь можно увидеть несколько секций:
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе. Например,<title>— это заголовок вкладки браузера.<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p><img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
управлять таблицами — создавать строки, столбцы и т. д.;
вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.
Важный функционал HTML, о котором стоит упомянуть отдельно, — это создание форм. Внутри формы можно ввести текст в поле, выбрать отдельный пункт из списка, а затем отправить эти данные на сервер.
Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт. Для решения этой проблемы создатели 3-й версии HTML добавили поддержку нового инструмента под названием CSS (Cascading Style Sheets, «каскадные таблицы стилей»). CSS — это отдельный язык для описания внешнего вида страниц на сайте.
Стили — очень полезная штука:
они упрощают верстку для различных устройств и разрешений экрана;
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.

С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню. Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением. Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | ||
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
что это за код и для чего нужен HTML, основные теги языка и базовая структура
С помощью HTML структурируют страницу на сайте, добавляют картинки, таблицы, списки.
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Этот стандарт применяют, когда разрабатывают веб-страницы. Он не относится к языкам программирования, на которых пишут программы и приложения. В нём есть только теги — они говорят браузеру, как отображать сайт. HTML — это старт в профессиях верстальщика и веб-программиста.
Зачем нужен HTML
Когда пользователь открывает сайт в браузере, в ответ он получает HTML-страницу, файлы стилей CSS и скрипты JS, если они есть на странице. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
С помощью HTML определяют структуру: блоки с контентом и их порядок. Блок содержит текст и различные атрибуты. Например, так создают заголовок:
Например, так создают заголовок:
<h3>Это заголовок второго уровня</h3>
А так делают параграф:
<wp-p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</wp-p>
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
Основные теги
Любая современная HTML-страница начинается с тега. Это указывает браузеру на последнюю версию HTML5. Без этого тега страница отобразится некорректно.
Структура HTML довольно проста: весь код находится внутри тега . В блоке подключают стили, указывают метатеги и метаописание. Устанавливают тайтл — название, которое отобразится на вкладке в браузере. В блоке располагают контент страницы, ее видимую часть: текст, картинки, видео, ссылки.
Пример простой страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Это название страницы</title>
</head>
<body>
<h2>Это заголовок первого уровня</h2>
<wp-p>Размещаем текст, а далее изображение</wp-p>
<img src="/media/image. png">
<wp-p>Таких тегов может быть сколько угодно</wp-p>
</body>
</html>
png">
<wp-p>Таких тегов может быть сколько угодно</wp-p>
</body>
</html>
К основным тегам, с помощью которых структурируют документ, относят теги для отображения медиа, работы с текстом, гиперссылками. А еще теги, чтобы создавать списки, заголовки, кнопки, формы и пользовательские блоки — div-контейнеры.
🚀 Для текста
Кроме тега параграфа
чаще используют . Это специальный строчный тег, с помощью которого у части текста меняют форматирование. То есть выделяют часть информации внутри других тегов и устанавливают стиль. Внутри абзаца меняют цвет и размер первой буквы: добавляют начальный и конечный тег и определяют для него стиль текста. Например, делают его жирным, курсивным или цветным.
<wp-p><b>Этот текст будет написан жирным</b></wp-p> — благодаря тегу форматирования </b>. <wp-p>Часть текста <i>будет курсивной</i></wp-p> — этого добиваемся с помощью тега <i>.<wp-p>Пример с <span><i>красным курсивом</i></span><wp-br>и переносом строки</wp-p>.
🚀 Для изображений
Тег используют, чтобы добавить картинку. Его атрибуту src устанавливают значение, в котором — путь до нужного файла. Например, чтобы отобразить изображение 200 на 200 пикселей, напишите:
<img src="путь_к_картинке.png" width=200 height=200> — width и height — атрибуты тега <img>.
🚀 Для сложной структуры данных
К такой структуре относят маркированные и нумерованные списки. Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
<h3>Маркированный список</h3>
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
<h3>Нумерованный список</h3>
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
Результат
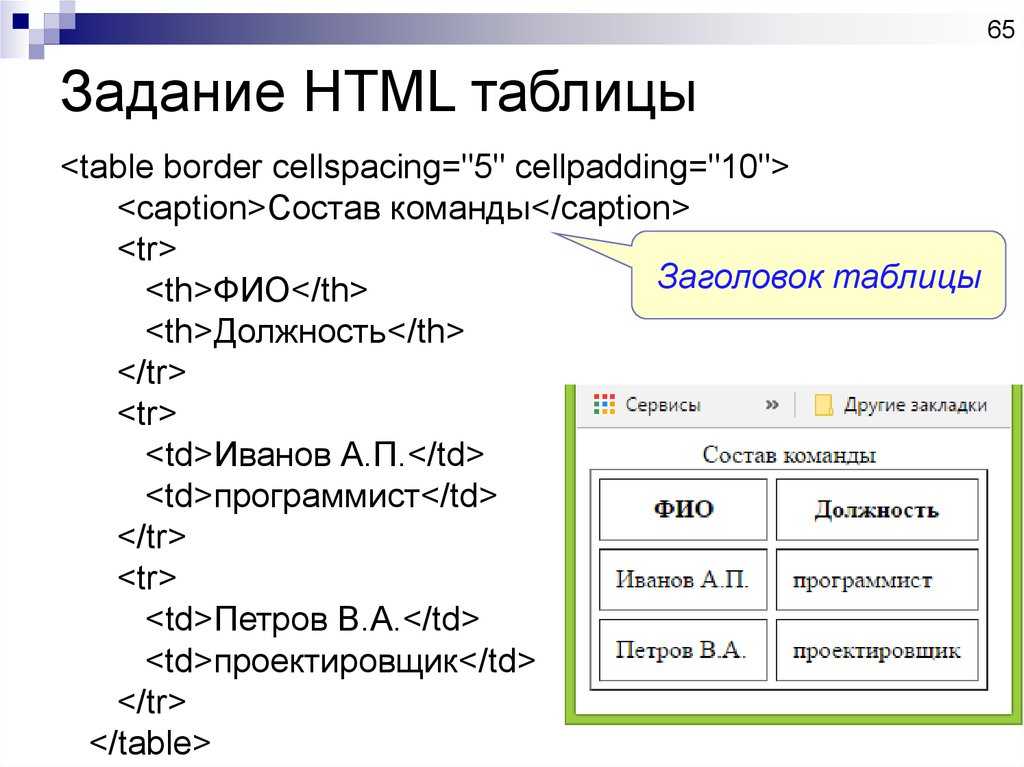
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
<!-- Здесь описывают столбцы таблицы --> <table border="1"> <caption>Теги html</caption> <tr> <th>ТЕГ</th> <th>ДЛЯ ЧЕГО НУЖЕН</th> <th>ОПИСАНИЕ</th> </tr> <!-- Далее идут значения --> <tr> <td>caption</td> <td>Таблицы</td> <td>Создает заголовок таблицы</td> </tr> <tr> <td>a</td> <td>Гиперссылки</td> <td>Создают ссылки на другие документы</td> </tr> <tr> <td>br</td> <td>Перенос</td> <td>Переносит текст на новую строку</td> </tr> <tr> <td>img</td> <td>Изображение</td> <td>Содержит ссылку на изображение</td> </tr> </table>
Результат кода
HTML и другие технологии
HTML — фундаментальная технология, но для разработки сайтов используют не только ее. С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
Так выглядит страница яндекса, если из нее убрать CSS
Изучите HTML, CSS и JavaScript на курсе «Веб-разработчик» онлайн-университета профессий Skypro. Познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, фреймворком React, backend-разработкой.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Главное об HTML
- HTML — это язык гипертекстовой разметки страницы. Он состоит из тегов — команд браузеру, как отображать страницу.
- С помощью HTML делают текст жирным, курсивным, подчеркнутым, меняют его цвет.
 Ставят абзацы, обозначают заголовки, таблицы, списки. Размещают не только текст, но и ссылки или изображения.
Ставят абзацы, обозначают заголовки, таблицы, списки. Размещают не только текст, но и ссылки или изображения. - Полный список тегов — на сайте HTML5Book. А закрепить навыки можно в онлайн-редакторе Сodesandbox.
- HTML отвечает за структуру и контент — не за форматирование элементов страницы или динамику сайта. Поэтому разработчику нужно знать и другие технологии: CSS и JavaScript.
что это и как применять
Если на сайте часть контента отображается неправильно или элементы медленно загружаются, проблема может быть в коде. В этой статье расскажем, как выполнить проверку HTML-кода за 40 секунд, даже если вы не знаете стандарты наизусть и не обладаете специальными техническими знаниями.
Что такое валидация кода
Валидация — это проверка верстки на корректность. Код считается валидным и качественным, если соответствует стандартам организации W3C и не содержит ошибок.
Ошибкой может быть, например, некорректно составленный тег или непрописанный путь. Представьте, что программист решил добавить к тексту картинку. Он внес в код тег <img>, который позволяет вставить изображение, но не указал путь к нужной иллюстрации и забыл про это. Клиент зашел на веб-ресурс, а вместо фото товара увидел пустое место — из-за ошибок в верстке картинка не смогла подгрузиться.
Представьте, что программист решил добавить к тексту картинку. Он внес в код тег <img>, который позволяет вставить изображение, но не указал путь к нужной иллюстрации и забыл про это. Клиент зашел на веб-ресурс, а вместо фото товара увидел пустое место — из-за ошибок в верстке картинка не смогла подгрузиться.
Код проверяют не только на ошибки, но и на соответствие стандартам HTML, CSS и другим. Если этого не сделать, верстка может некорректно отображаться на мобильном устройстве или не открываться в старых браузерах.
Почему важно проверять код
Проверка кода на ошибки перед публикацией страницы важна по нескольким причинам:
- Нужно убедиться, что сайт будет корректно отображаться в различных браузерах.
- Необходимо понять, что в коде нет неточностей. Если вы начинающий программист, то вполне возможно, что из-за отсутствия опыта могли что-то забыть. Например, не добавили атрибут <alt> для изображения, не закрыли тег или использовали в ссылках не рекомендованные элементы.

- Требуется проверить, что ресурс адаптирован для людей с ограниченными возможностями. В код для каждой картинки должен быть добавлен тег <alt> с текстом, который описывает, что на ней изображено. Так люди со слабым зрением смогут лучше понять контент, находящийся на сайте. Специальная программа — скринридер — зачитает им то, что написано, в том числе и подписи к изображениям.
- Стоит поработать над длиной кода и убрать лишние элементы. Например, удалить ненужные мета-теги и невидимые символы. Чем короче HTML-код, тем быстрее работает ваш сайт. Это положительно сказывается на ранжировании и релевантности веб-ресурса.
- Важно удостовериться, что на странице нет битых ссылок. Их наличие негативно влияет и на продвижение сайта в поисковых системах, и на поведение пользователя. Вполне вероятна ситуация, когда человек хочет посмотреть товар, но ему это не удается из-за некорректной ссылки. Он может воспользоваться поиском на сайте, а может просто перейти к конкурентам.

Что именно проверять и в каких сервисах
Проверяется не только HTML-разметка, но и соответствие кода спецификации CSS, адаптивность верстки и наличие битых ссылок. Расскажем, что такое валидатор кода и как он поможет сделать автоматическую проверку.
Валидация HTML
Рассмотрим, как проверить, работает ли код HTML. Он отвечает за правильное отображение контента во всех браузерах. Для проверки используем валидатор W3C — один из самых популярных, так как разработан авторами стандартов для HTML.
Чтобы выполнить проверку, нужно зайти на сайт, ввести адрес веб-ресурса и нажать кнопку Check
Через 30–40 секунд сервис выдаст результат проверки данных. На сайте, который был взят для примера, мы обнаружили 63 ошибки.
Ошибка 8 не прошла проверку, так как в элементе dl отсутствует обязательный дочерний элемент.
Ошибка 9: атрибут role не разрешен для элемента label
При этом валидатор указывает, с какой по какую строчку содержится ошибка, и предлагает варианты решения. Сервис также предоставляет ссылки на стандарты и правила HTML, чтобы можно было глубже изучить тему и самостоятельно настроить корректный код.
Сервис также предоставляет ссылки на стандарты и правила HTML, чтобы можно было глубже изучить тему и самостоятельно настроить корректный код.
Важно учитывать, что программа проверит только ту страницу, URL-адрес которой вы введете. Если укажете адрес сайта, валидатор проверит главную страницу.
Мы проверили только одну страницу сайта nic.ru — «Блог», введя ссылку на нее. Остальные страницы валидатор не проверял
Проверка HTML-кода может выполняться через расширения в браузерах. Например, в Google Chrome оно установлено по умолчанию и включается сочетанием трех клавиш: Ctrl + Shift + I. Вы увидите значок в строке состояния, который показывает количество ошибок в HTML-странице. Подробная информация об ошибках видна при просмотре исходного HTML-кода.
Значок с количеством ошибок и предупреждений отобразится в правом верхнем углу экрана
Валидация CSS
В сервисе W3C можно проверить код на соответствие требованиям CSS 2.1 или CSS 3. CSS — это язык, который отвечает за внешний вида документа. Благодаря ему вы видите не просто «простыню» текста, а красиво оформленную страницу с таблицами, подзаголовками, разными шрифтами и цветом фона. Чтобы выполнить проверку, достаточно перейти по ссылке и ввести адрес.
Благодаря ему вы видите не просто «простыню» текста, а красиво оформленную страницу с таблицами, подзаголовками, разными шрифтами и цветом фона. Чтобы выполнить проверку, достаточно перейти по ссылке и ввести адрес.
Валидатор покажет все ошибки, и вы сможете привести код к нужному виду
Валидация ссылок
Ее важно выполнять по двум причинам:
- Если пользователь нажмет на битую ссылку, он может потерять интерес к сайту и уйти к конкурентам.
- Поисковые роботы могут понизить репутацию сайта, если найдут битые ссылки.
Корректность ссылок проверяют в разных сервисах. Например, это возможно в «Яндекс Вебмастере».
Чтобы проверить ссылки, нужно открыть сайт в «Яндекс Вебмастере» и перейти в раздел «Ссылки»
Программа покажет вам список всех «поломанных» ссылок. Вы сможете скачать файл в формате TSV.
Валидация адаптивности
Большая часть пользователей заходит на сайты и просматривает их контент на смартфонах. Поэтому важно предусмотреть для последних адаптивную версию. Вы можете провести проверку с помощью Google Chrome — нужно запустить режим эмуляции мобильного устройства. Для этого нажмите Ctrl+ Shift+ I, если у вас установлен Windows, и Cmd+ Opt+ I, если — macOS. Затем кликните на иконку смартфона на верхней панели в правом углу экрана и в списке Responsive выберите нужную модель.
Вы можете провести проверку с помощью Google Chrome — нужно запустить режим эмуляции мобильного устройства. Для этого нажмите Ctrl+ Shift+ I, если у вас установлен Windows, и Cmd+ Opt+ I, если — macOS. Затем кликните на иконку смартфона на верхней панели в правом углу экрана и в списке Responsive выберите нужную модель.
При запуске режима эмуляции появляется небольшое окошко, которое симулирует экран мобильного устройства
Как определить валидность HTML-кода
- Проверить корректность HTML-верстки с помощью специального валидатора.
- Проверить код на соответствие спецификации CSS.
- Проверить код на наличие битых ссылок.
- Проверить адаптивность кода.
Перейти ко всем материалам блога
онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Онлайн тестер-просмоторщик HTML кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.
Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.
Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.
Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.
Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.
Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.
Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.
Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.
Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Генератор HTML-кода [2023]
Генератор HTML-кода [2023] Что это? Легко начать, Mobirise представляет загружаемое приложение, которое дает пользователям возможность
для создания небольших и больших веб-страниц, целевых страниц и интернет-магазинов с более чем 7000 адаптивных
блоки, темы и шаблоны.
Вам не хватает технических знаний? Не позволяйте этому стоять на пути к участию в революция без кода. Присоединяйтесь к нам сегодня!
Почему?Наш конструктор сайтов отличается минимализмом и простотой. удобство для пользователя. Кроме того, наши сайты подходят как для смартфонов, так и для Google, предоставляя вам бонус в цифровом мире. В отличие от других конструкторов сайтов, вы можете получить всю власть над тем, где размещен ваш веб-сайт, и без дополнительных затрат можно использовать в коммерческих целях.
7500+ удивительно шаблоныГенератор HTML-кода предлагает более 7500 блоков веб-сайтов в бесплатных премиальных темах и шаблонах страниц.
 Наслаждайтесь широким выбором бесплатных настраиваемых дизайнов и шаблонов веб-сайтов приложения Mobirise.
из последних тенденций дизайна — все легко доступно! Вы не будете небрежны с обильным
выбор из более чем 7600 красивых блоков, чтобы выбрать тот, который лучше всего подходит для вашего сайта. Присоединяйтесь к более чем 1 000 000 счастливых пользователей! Как работает генератор HTML-кода Блоки перетаскивания
Наслаждайтесь широким выбором бесплатных настраиваемых дизайнов и шаблонов веб-сайтов приложения Mobirise.
из последних тенденций дизайна — все легко доступно! Вы не будете небрежны с обильным
выбор из более чем 7600 красивых блоков, чтобы выбрать тот, который лучше всего подходит для вашего сайта. Присоединяйтесь к более чем 1 000 000 счастливых пользователей! Как работает генератор HTML-кода Блоки перетаскивания С помощью большой красной кнопки «плюс» в правом нижнем углу вы можете расширить панель блоков.
для вашего нового сайта. Когда он открыт, вы можете просто перетаскивать различное содержимое. блоки, чтобы начать персонализировать свой шаблон.
блоки, чтобы начать персонализировать свой шаблон.
Изменить материал блоков очень просто, как в текстовом редакторе. Плюс вы можете быстро заменить любые медиа-компоненты собственными видео, фотографиями или графикой.
Установить параметры блокаЧтобы изменить настройки, нажмите синюю кнопку с символом шестеренки, которая откроется. панель параметров.
Предварительный просмотр и публикация Измените «Представления» в редакторе HTML-кода.
У создателя веб-страницы есть опция «Мобильный просмотр», которую вы должны выбрать, чтобы гарантировать
Сайт будет визуально привлекательным на всех типах устройств. После этого можно
публикуется на указанном субдомене FTP или Mobirise или сохраняется на локальном диске.
После этого можно
публикуется на указанном субдомене FTP или Mobirise или сохраняется на локальном диске.
Благодаря простому процессу перетаскивания Mobirise позволяет легко
создай сайт! Имея на выбор такие элементы, как содержимое и стиль, вы можете
настроить страницу в точном соответствии с вашими требованиями.
Mobirise предлагает впечатляющий набор из более чем 7600 блоков веб-страниц, шаблонов и тем.
Они сильно различаются по внешнему виду и функциям, что означает, что их можно легко
смешивайте и сочетайте элементы из разных стилей и создавайте красивые индивидуальные макеты.
Поддержание веб-сайта, который выглядит великолепно и легко доступен для всех типов
устройства больше не являются обязательными; благодаря мобильному интернет-трафику, превышающему десктопный в
2016 г. и, по прогнозам, продолжит расти до 2023 г., теперь это необходимость.
К счастью, для достижения этой цели нет необходимости в дополнительных шагах; Программное обеспечение Mobirise
включает в себя функции, облегчающие гладкий дизайн, совместимый с полностью отзывчивым
веб-сайт, чтобы он мог меняться между устройствами без необходимости создания отдельных версий.
Став владельцем своей веб-страницы, вы контролируете то, как она будет представлена.
 Вы можете сохранить его на локальном диске, загрузить на FTP-сервер, выбрать
*.mobirisesite.com или настройте доменную ссылку. Освободите возможности, которые вы
можно получить, разместив в нескольких системах, и получить преимущество в большей гибкости сейчас
и в будущем! Повысь свой рейтинг!
Вы можете сохранить его на локальном диске, загрузить на FTP-сервер, выбрать
*.mobirisesite.com или настройте доменную ссылку. Освободите возможности, которые вы
можно получить, разместив в нескольких системах, и получить преимущество в большей гибкости сейчас
и в будущем! Повысь свой рейтинг! Веб-сайты, одобренные Google Test, созданные с помощью Site Builder, максимально оптимизированы для смартфонов. устройства. Такая сильная позиция официально одобрена Google. Клиенты Mobirise получают дополнительный положительный аспект благодаря поддержке ускоренных мобильных страниц, что помогает увеличить скорость загрузки сайта.
 Модный сайт блокирует
Модный сайт блокирует Выбор предварительно настроенных блоков, включая магазины, слайдеры контента, параллакс прокручиваемые галереи, социальные каналы, видеофоны с липкими заголовками предлагаются в разнообразный и разнообразный ассортимент, все на самых современных уровнях.
Построитель начальной загрузкиГенератор HTML-кода основан на Bootstrap. Будьте законодателем моды, используя новейшую мобильную платформу, чтобы подпитывать все без фона стили программного обеспечения для дизайна веб-сайтов.
Слайдеры изображений Использование WOW Slider в вашем проекте может привести к уникальной визуальной презентации
изображения и видео. Это расширение предлагает простой доступ к обычным ползунковым элементам управления, таким как
как изменение размера и манипуляции с цветом. Он также предоставляет множество дополнительных вариантов для более
индивидуальный подход. С помощью этого эффективного инструмента вы можете быть уверены, что ваши слайдеры выглядят
именно так, как вы хотите, чтобы они были красивыми и уникальными!
Это расширение предлагает простой доступ к обычным ползунковым элементам управления, таким как
как изменение размера и манипуляции с цветом. Он также предоставляет множество дополнительных вариантов для более
индивидуальный подход. С помощью этого эффективного инструмента вы можете быть уверены, что ваши слайдеры выглядят
именно так, как вы хотите, чтобы они были красивыми и уникальными!
Клиенты могут быстро связаться с вами — просто создайте индивидуальный контактный вид, чтобы встроить на свой сайт. Техническое обслуживание — это забота прошлого, и технологии не создадут проблемы. Ответы придут быстро после того, как вы разместите форму на своей странице.
Корзина для покупок С расширением корзины покупок PayPal клиенты могут легко и быстро находить, добавлять и
получить то, что они хотят, в процессе «одним щелчком мыши». Это означает меньше хлопот для них обоих,
и вы, когда дело доходит до платежей, так как все можно сделать с минимальными усилиями и
практически без стресса.
Это означает меньше хлопот для них обоих,
и вы, когда дело доходит до платежей, так как все можно сделать с минимальными усилиями и
практически без стресса.
Получите максимум от специальных предложений и рекламы на своем веб-сайте с помощью всплывающего окна. Расширение Creator — без суеты, просто всплывающее окно!
Особенности блога Сделайте решительный шаг и начните свое собственное блог-путешествие прямо сейчас — это легко сделать с помощью
предоставленные блоки. Расширьте охват, публикуя свежие сообщения, контент и многое другое.
Shop Blocks делает создание интернет-магазина быстрым и приятным! Загрузка продукты и ввести необходимые данные и цены — это все, что вам нужно сделать — это не может быть проще! Достаточно скоро вы будете иметь удивительную систему на месте.
Построитель PWAВключение этой функции позволяет превратить ваш веб-сайт в прогрессивное веб-приложение. позволяя пользователям устанавливать его на свои устройства. С помощью этой опции вы преображаетесь ваше присутствие в Интернете и создание потрясающего опыта работы в Интернете для пользователей.
Редактор изображений Вы можете настроить изображение по своему вкусу и, если хотите,
возьмите одну из наших разнообразных бесплатных коллекций. Масштабируйте, вращайте, переворачивайте и делайте что угодно
иначе вы выбираете! Измените его размер, чтобы он соответствовал всем критериям вашей работы!
Масштабируйте, вращайте, переворачивайте и делайте что угодно
иначе вы выбираете! Измените его размер, чтобы он соответствовал всем критериям вашей работы!
Убедитесь, что ваши клиенты могут получать быстрые ответы на свои запросы, почему бы не добавить всплывающее окно общаться с вашим веб-сайтом, чтобы предоставить им еще более высокий уровень удобства? Такие решения, как Telegram, WhatsApp, Viber, Messenger, Discord и Signal могут сделать это возможным для них. для эффективной связи с вами.
Пользовательский домен Ничего сложного – вы можете бесплатно получить уникальный субдомен от *. mobirisesite.com
и быстро подключите его к домену вашего веб-сайта.
mobirisesite.com
и быстро подключите его к домену вашего веб-сайта.
Ваш сайт предназначен для размещения любого устройства, которое выберет ваш клиент для максимальной комфорт и оптимизированный опыт. Восприимчивый макет гарантирует, что он мгновенно использовать независимо от того, какое устройство используется.
Новейшие технологииАнимированный контент может оживить ваши творения, выглядя красиво, когда пользователь прокручивается в нужное положение, переводя динамические визуальные эффекты на следующий уровень.
Умная тележка Оплата удобна для наших клиентов, полагаясь на предпочитаемый ими метод — PayPal,
Stripe или даже WhatsApp. Покупательская тележка выглядит великолепно, а наша обтекаемая и надежная
Процедура проверки повышает удовлетворенность клиентов.
Покупательская тележка выглядит великолепно, а наша обтекаемая и надежная
Процедура проверки повышает удовлетворенность клиентов.
Ваш бизнес может получить огромное преимущество, интегрировав кнопку чата — гораздо больше, чем
вы, возможно, ожидали. Эта уникальная функция позволяет установить беспрецедентную связь
с посетителями сайта; они могут общаться с вами и вашей командой в WhatsApp! И получите это:
вовлеченность клиентов, запросы о продажах и удовлетворенность, скорее всего, резко возрастут, плюс
вы будете автоматизировать разговоры по обслуживанию клиентов одним быстрым щелчком мыши. Пусть клиенты
знайте, что помощь квалифицированных специалистов всегда доступна круглосуточно и без выходных. Затем смотрите как клиент
потребности быстро и умело заботятся о. Обновите свое присутствие в Интернете сегодня с помощью
Расширение кнопки чата, идеально подходящее для бизнеса любого размера!
Затем смотрите как клиент
потребности быстро и умело заботятся о. Обновите свое присутствие в Интернете сегодня с помощью
Расширение кнопки чата, идеально подходящее для бизнеса любого размера!
Mobirise представляет современный ответ на ваше желание показать свое присутствие в социальных сетях
по-новому. Оптимизируйте свои каналы из Instagram, TikTok, Facebook и Twitter, а также
добавьте их прямо на свой сайт. Создайте привлекательную, актуальную витрину, демонстрирующую
последние сообщения из любой или всех этих учетных записей без необходимости кодировать! Дайте вашему пользователю
увлекательный опыт, позволяя им видеть каждый аспект того, кто вы в Интернете. Проверить
наши расширения для социальных сетей прямо сейчас!
Проверить
наши расширения для социальных сетей прямо сейчас!
Разблокируйте безграничный контроль над своими веб-сайтами с молниеносной скоростью закодированных прототипов смешанный со стилем и уникальными фрагментами контента вашего собственного дизайна. Пусть Блок Панель свойств дает вам возможность создать именно тот внешний вид, который вы хотите, а затем комбинировать это с доступом ко всем блочным кодам в вашем арсенале, что позволяет вам создавать идеальные комбинация. Попробуйте редактор кода HTML Code Creator.
Получить редактор кода
Классные интеграции Учитывая новейшие и наиболее полные веб-комбинации, Mobirise ставит задачу
создать сверхсовременный веб-сайт проще, чем когда-либо! Из полезных YouTube и Vimeo
интеграции для защиты решений PayPal, и давайте не будем забывать о воспроизведении, поддерживаемом SoundCloud
функции, а также возможности прогрессивных веб-приложений, Mobirise гарантирует, что ни одно желание
ваш остается без поддержки.
Посмотреть все расширения
Функции электронной торговлиПростые инструменты интеграции для учетных записей Paypal и Stripe помогут вам начать работу. Предложение клиентам возможность совершать покупки в Интернете с помощью защищенных платежных шлюзов от Stripe и PayPal. Один щелчок — это все, что нужно для управления заказами и оптимизации операций по их выполнению в дополнение к налоговым расчетам и мультивалютным преобразованиям для нескольких стран. Все благодаря быстрому, индивидуальному и умному расширению корзины. Ищете больше, чем кирпич и миномет? Вы не будете разочарованы!
Получить смарт-корзину
Что говорят эксперты »
Появилось совершенно новое программное решение для создания веб-сайтов, которые
хорошо выглядеть как на ПК, так и на мобильных устройствах — приложение для создания веб-сайтов Mobirise. Даже
проще, чем когда-либо прежде, приложение делает разработку веб-сайтов абсолютным
ветер.»
Даже
проще, чем когда-либо прежде, приложение делает разработку веб-сайтов абсолютным
ветер.»
Алекс Ивановы
ХаффингтонПост
» Если бы начинающий веб-дизайнер обратился ко мне за советом по бесплатному приложению для веб-сайта, Mobirise средство для создания веб-страниц сейчас на первом месте в моем списке. Я абсолютно взволнован».
Кая Исмаил
CMS Критик
»
Программное обеспечение Mobirise не требует изучения программирования. позволили веб-дизайнерам, разработчикам, художникам-графикам и любителям стать
знаком с Bootstrap, благодаря его статусу лидера классификации».
позволили веб-дизайнерам, разработчикам, художникам-графикам и любителям стать
знаком с Bootstrap, благодаря его статусу лидера классификации».
Том Грин
О сайте
» Вам нужен оптимизированный для мобильных устройств веб-сайт с HTML, CSS, и JavaScript, но вы не хотите прилагать никаких усилий или тратить деньги? Вам повезло! Вот ваше решение!»
Знак Гиббс
NetworkWorld
»
Используя Mobirise, создание привлекательных и современных веб-сайтов никогда не было
Полегче. Это удивительное, удобное программное приложение, которое берет на себя все
беспокойство из веб-строительства. Вообще никаких проблем!»
Это удивительное, удобное программное приложение, которое берет на себя все
беспокойство из веб-строительства. Вообще никаких проблем!»
Майк Уильямс
Консультант по программному обеспечению для ПК
» Новейший Bootstrap 5 используется для создания новейшего веб-сайта, расширяющего границы. шаблоны с помощью программного обеспечения для веб-дизайна Mobirise».
Бломберг Бизнес
Блумберг
»
Аллилуйя! Теперь мы можем создавать веб-сайты, которые не требуют каких-либо
знание кода или программирования. Какое время быть живым!»
Какое время быть живым!»
Роджер Холлингс
КиллерСтартапы
» Мне кажется, что создание сайта, который хорошо работает на мобильной платформе это похоже на сборку конструктора Lego, состоящего из множества различных деталей. Выбери из. Давайте создадим что-то великое!»
Рик Мэннинг
ГизмоРедактор
Сделано с помощью генератора HTML-кода№ кода
Я серьезно влюбился в конструктор сайтов Mobirise! Это дало
совершенно новый подход к веб-дизайну! С его безумно интуитивным
удобные функции, конструктор помогает мне проявить творческий подход, а не
сдерживается трудоемким и сложным кодированием HTML
процедуры. Более того, у них есть исключительное обслуживание клиентов на
руки, которые всегда готовы протянуть руку, когда мне нужно. Настоятельно рекомендую
этот феноменальный инструмент для всех, кто хочет сделать свой веб-сайт
видения жизни с молниеносной скоростью, поддерживая безупречный
стандарты качества! Ная Мейсон
Более того, у них есть исключительное обслуживание клиентов на
руки, которые всегда готовы протянуть руку, когда мне нужно. Настоятельно рекомендую
этот феноменальный инструмент для всех, кто хочет сделать свой веб-сайт
видения жизни с молниеносной скоростью, поддерживая безупречный
стандарты качества! Ная Мейсон
После того, как я почувствовал себя перегруженным всеми системами веб-сайтов, которые я искал для
мой маленький бизнес, веб-строитель Mobirise был удивительной находкой!
удобство использования было потрясающим — за считанные минуты я построил фантастический
сайт, что заставляет меня гордиться тем, что я продвигаю свои услуги. Пока я хотел бы видеть
более интегрированные темы, это совсем не помешало моему творчеству, так как я
все еще может создать красивый индивидуальный вид с минимальным кодированием HTML.
Итак, если вы хотите получить полный контроль и хотите получить свой проект или идеи
онлайн быстро, тогда этот веб-конструктор для вас! Тайлер Б.
Пока я хотел бы видеть
более интегрированные темы, это совсем не помешало моему творчеству, так как я
все еще может создать красивый индивидуальный вид с минимальным кодированием HTML.
Итак, если вы хотите получить полный контроль и хотите получить свой проект или идеи
онлайн быстро, тогда этот веб-конструктор для вас! Тайлер Б.
Несмотря на то, что у Mobirise всего пять бесплатных тем, веб-сайт
создание от сложной рутины до практически легкого процесса с
мощная мобильная функция реагирования; он интуитивно понятен и позволяет
мне разработать что-то действительно впечатляющее с минимальным вкладом. Что делает
еще лучше то, что веб-сайты, которые я создал на платформе, имеют
выглядеть лучше, чем у профессиональных веб-разработчиков
которые делают это как полный рабочий день! В общем, Mobirise позволил мне
делать веб-сайты высокого уровня с минимальными усилиями. Эдвард
Что делает
еще лучше то, что веб-сайты, которые я создал на платформе, имеют
выглядеть лучше, чем у профессиональных веб-разработчиков
которые делают это как полный рабочий день! В общем, Mobirise позволил мне
делать веб-сайты высокого уровня с минимальными усилиями. Эдвард
С тех пор, как мы недавно столкнулись с создателем сайтов, все изменилось. С
этот невероятный инструмент, мы можем управлять нашим веб-сайтом в рамках бюджета без
необходимость нанимать дорогих программистов и при этом обеспечивать удобство для пользователя
каждый. На самом деле он был удивительно прост в использовании; их фантастические
диапазон шаблонов позволил мне, кому-то с ограниченным веб-дизайном
знания, чтобы создавать фантастические проекты практически в любое время.
интерфейс удивительно продвинутый, а также невероятно доступный — даже
по сравнению с программным обеспечением с открытым исходным кодом. Риту Арора
На самом деле он был удивительно прост в использовании; их фантастические
диапазон шаблонов позволил мне, кому-то с ограниченным веб-дизайном
знания, чтобы создавать фантастические проекты практически в любое время.
интерфейс удивительно продвинутый, а также невероятно доступный — даже
по сравнению с программным обеспечением с открытым исходным кодом. Риту Арора
Я чувствовал отсутствие энтузиазма по поводу структуры веб-сайта в течение
довольно долгое время, но в последнее время я решил вернуться к нему и исследовать
функции последнего веб-создателя. То, что я обнаружил, было невероятным!
Мое творческое воображение было высвобождено из-за множества возможностей настройки.
варианты, позволяющие мне действительно создать веб-сайт, о котором я мечтал
о. От всей души хочу выразить благодарность
разработчикам — спасибо за предоставленную нам возможность узнать
рост в Интернете без особых усилий и независимо от того, какой предыдущий опыт мы
иметь. Мастер веб-разработки
То, что я обнаружил, было невероятным!
Мое творческое воображение было высвобождено из-за множества возможностей настройки.
варианты, позволяющие мне действительно создать веб-сайт, о котором я мечтал
о. От всей души хочу выразить благодарность
разработчикам — спасибо за предоставленную нам возможность узнать
рост в Интернете без особых усилий и независимо от того, какой предыдущий опыт мы
иметь. Мастер веб-разработки
Mobirise оказался отличным сервисом! Его удобный дизайн сделал
создание замечательных веб-сайтов за несколько минут под силу мне,
никогда раньше не пробовал веб-дизайн. Mobirise не только доставляет
его обещание быстрого создания привлекательных и эффективных веб-страниц, но
их обслуживание клиентов превосходно, они быстро отвечают на любые
запросы. Очень похвально для новичков в процессе веб-дизайна
ищете простой способ создать привлекательный и полнофункциональный
сайты. LinkCircle
Mobirise не только доставляет
его обещание быстрого создания привлекательных и эффективных веб-страниц, но
их обслуживание клиентов превосходно, они быстро отвечают на любые
запросы. Очень похвально для новичков в процессе веб-дизайна
ищете простой способ создать привлекательный и полнофункциональный
сайты. LinkCircle
Вернувшись в мир веб-дизайна, я открыл для себя
создатель. Как будто иностранный язык вдруг стал более
понятный, стимулирующий мой энтузиазм к веб-дизайну, как никогда
до. Большое спасибо всем творческим умам, стоящим за этим сайтом
билдер для создания веб-сайтов, захватывающих для меня! Странный сценограф
Большое спасибо всем творческим умам, стоящим за этим сайтом
билдер для создания веб-сайтов, захватывающих для меня! Странный сценограф
Mobrise — отличный выбор для тех, кто хочет создать веб-сайт свои собственные с минимальными усилиями — индивидуальный поддомен для вашего собственного сайт позволяет проще, чем когда-либо, встать самостоятельно. И для кто-то, кто любит контролировать пользовательский опыт своего сайта, простота Mobrise определенно помогает ему выделиться среди других решения для интернет-хостинга. В общем, Mobrise — отличный вариант для тех, кто ищет удобный способ создать свое собственное присутствие в Интернете! СерфТех
Я более чем впечатлен этим феноменальным конструктором сайтов. Из
превосходный набор функций для обтекаемой простоты, они
действительно превзошли самих себя. Даже я, абсолютный новичок, смог пройти
удобный интерфейс и дизайн веб-сайта, который выглядел великолепно!
Следует также поблагодарить услужливую группу поддержки потребителей, которая дала мне
руку помощи всякий раз, когда я в ней нуждался. В общем, этот сайт высшего уровня
Creator — лучший выбор по уважительной причине — он полон до краев
функции и приятно работать! Настоятельно рекомендуется! Солнечный пиксель
Из
превосходный набор функций для обтекаемой простоты, они
действительно превзошли самих себя. Даже я, абсолютный новичок, смог пройти
удобный интерфейс и дизайн веб-сайта, который выглядел великолепно!
Следует также поблагодарить услужливую группу поддержки потребителей, которая дала мне
руку помощи всякий раз, когда я в ней нуждался. В общем, этот сайт высшего уровня
Creator — лучший выбор по уважительной причине — он полон до краев
функции и приятно работать! Настоятельно рекомендуется! Солнечный пиксель
Установка Mobirise — предлагаемого идеального веб-конструктора — вызвала большой резонанс. проблема для меня как ярого пользователя Mac, так как это не работало ни на одном из
новые версии 10.15 и выше! Но, после решения вопроса на руках с
помощь на уровне экспертов из веб-учебников, я обнаружил, что диапазон
инструменты дизайна, включенные в эту программу, не имеют себе равных, предоставляя пользователям
с готовыми блоками настраиваемых функций, помогающих сэкономить время на
веб-разработчики ищут нечто большее, чем обычная недорогая установка. Излишне
сказать, передовые современные технологии, включенные в Mobirise, делают
Создание веб-сайта легко, эффективно и очень персонализировано. СолидДата
проблема для меня как ярого пользователя Mac, так как это не работало ни на одном из
новые версии 10.15 и выше! Но, после решения вопроса на руках с
помощь на уровне экспертов из веб-учебников, я обнаружил, что диапазон
инструменты дизайна, включенные в эту программу, не имеют себе равных, предоставляя пользователям
с готовыми блоками настраиваемых функций, помогающих сэкономить время на
веб-разработчики ищут нечто большее, чем обычная недорогая установка. Излишне
сказать, передовые современные технологии, включенные в Mobirise, делают
Создание веб-сайта легко, эффективно и очень персонализировано. СолидДата
Недавно мне посчастливилось нанять создателя веб-сайтов Mobirise. для быстрого запуска моего блога. Шаблоны были
простой, но достаточно сложный для любого крупного бизнеса»
веб-сайт — не такой навороченный, как Squarespace, но, безусловно, более чем достаточный
по цене. Стиль Сенсей
для быстрого запуска моего блога. Шаблоны были
простой, но достаточно сложный для любого крупного бизнеса»
веб-сайт — не такой навороченный, как Squarespace, но, безусловно, более чем достаточный
по цене. Стиль Сенсей
Данные моего проекта, защищенные от сохранения извне или вне сайта с помощью
дополнительный уровень защиты от офлайна, устанавливает этого соперника
кроме остальных. Редактировать можно только запустив
приложение снова, быстрое перемещение ноутбука — как и все настройки, резервные копии и
сценарии остаются безопасными без необходимости использования другого оборудования
ресурсов для каждого компьютера. Весь достигнутый прогресс в разработке проекта
остается нетронутым. М. Огбу
Весь достигнутый прогресс в разработке проекта
остается нетронутым. М. Огбу
Посмотрите видео ниже, чтобы узнать больше о том, как создать привлекательный веб-сайт с помощью HTML Code Creator.
Отзывы Одним из явных преимуществ этого приложения по сравнению с его противниками является то, что оно работает
в автономном режиме, обеспечивая дополнительную защиту моих данных — они не хранятся в облаке или
удаленно, на любом другом устройстве. Возможность запуска на одном компьютере дает мне
большая гибкость, позволяющая легче путешествовать с ноутбуком; все резервные копии, скрипты и
конфигурации остаются нетронутыми, поэтому я могу перемещаться между разными компьютерами в безопасности
знание того, что весь прогресс моего проекта не будет потерян в процессе. Спасибо HTML
Команда генератора кодов!
Возможность запуска на одном компьютере дает мне
большая гибкость, позволяющая легче путешествовать с ноутбуком; все резервные копии, скрипты и
конфигурации остаются нетронутыми, поэтому я могу перемещаться между разными компьютерами в безопасности
знание того, что весь прогресс моего проекта не будет потерян в процессе. Спасибо HTML
Команда генератора кодов!
Веб-дизайнер
Создание веб-сайта с помощью Mobirise изменило мой взгляд на дизайн страницы.
вообще. Удобная платформа упрощает понимание и использование,
что позволяет мне создавать собственные дизайны без многочасового кодирования HTML или CSS.
Визуальные эффекты и эффектный дизайн, которые можно сделать, поражают меня при каждой попытке, и
их команда обслуживания клиентов несравненна — всегда рядом, дружелюбна и отзывчива
быстро. Неважно, для чего вам нужен сайт, нет лучшего выбора, чем
Mobirise – не смотрите дальше!
Неважно, для чего вам нужен сайт, нет лучшего выбора, чем
Mobirise – не смотрите дальше!
SMM-менеджер
Я обнаружил настоящую жемчужину конструктора веб-сайтов, когда решил создать онлайн-
присутствие для моего малого бизнеса. Изучив так много разных платформ,
Mobirise оказался выдающимся с точки зрения простоты использования — мне потребовалось всего несколько
минут на разработку превосходного веб-сайта для демонстрации моих услуг. Несмотря на множество
доступных вариантов, доступных сегодня, на Mobirise могло бы быть больше шаблонов, но
его широкие возможности настройки дают вам полную творческую свободу даже без
необходимость знать много кодирования HTML. Чтобы сделать вывод, если вы
хотите быстро продвинуть проект или идею, при этом имея возможность получить точную
смотрите, что хотите, и не смотрите дальше — Mobirise — это то, что вам нужно!
Чтобы сделать вывод, если вы
хотите быстро продвинуть проект или идею, при этом имея возможность получить точную
смотрите, что хотите, и не смотрите дальше — Mobirise — это то, что вам нужно!
Веб-разработчик
Если вы действительно искали наиболее эффективные средства легко и
быстро создать удивительный веб-сайт, который предлагает вам полный контроль, услуга
Мобризе. Он настолько прост в использовании, что мне потребовалось всего несколько минут, чтобы создать идеальный
сайт для представления моих услуг. Не тратьте больше свое время и энергию
поиск других вариантов. Выберите Mobrise, и вы будете в восторге от своего
Результаты.
Директор по продукту
Подписывайтесь на нас!
12 принципов чистого HTML-кода — журнал Smashing Magazine
- 8 мин чтения
- Программирование, Рабочий процесс, CSS, Принципы, Персонажи, Проверка
- Поделиться в Twitter, LinkedIn
Об авторе
Крис — веб-дизайнер и разработчик. Он пишет обо всем, что связано с Интернетом, на CSS-Tricks, рассказывает обо всем, что связано с Интернетом, на конференциях по всему миру и в своих… Больше о Крис ↬
Красивый HTML — основа красивого веб-сайта. Когда я учу людей CSS, я всегда начинаю с того, что говорю им, что хороший CSS может существовать только при такой же хорошей HTML-разметке. Дом настолько прочен, насколько крепок его фундамент, верно? Преимущества чистого семантического HTML многочисленны, но многие веб-сайты страдают от плохо написанной разметки. Красивый и чистый HTML — основа красивого веб-сайта. Когда я учу людей CSS, я всегда начинаю с того, что говорю им, что хороший CSS может существовать только при такой же хорошей HTML-разметке. Дом настолько прочен, насколько крепок его фундамент, верно? Преимущества чистого семантического HTML многочисленны, но многие веб-сайты страдают от плохо написанной разметки.
Когда я учу людей CSS, я всегда начинаю с того, что говорю им, что хороший CSS может существовать только при такой же хорошей HTML-разметке. Дом настолько прочен, насколько крепок его фундамент, верно? Преимущества чистого семантического HTML многочисленны, но многие веб-сайты страдают от плохо написанной разметки.
Давайте посмотрим на плохо написанный HTML, обсудим его проблемы, а затем приведем его в форму! Имейте в виду, что мы не выносим никаких суждений о содержании или дизайне этой страницы, а только о разметке, которая ее создает. Если вам интересно, взгляните на плохой код и хороший код, прежде чем мы начнем, чтобы вы могли увидеть общую картину. Теперь начнем прямо сверху.
Дополнительная литература на SmashingMag:
- Почему стиль кодирования имеет значение
- 7 принципов чистого и оптимизированного кода CSS. Нет необходимости обсуждать, что использовать: HTML 4.01 или XHTML 1.0: оба они предлагают строгую версию, которая позволит нам быть вежливыми и честными при написании нашего кода.

Больше после прыжка! Продолжить чтение ниже ↓
В любом случае наш код не использует таблицы для разметки (отлично!), поэтому переходный DOCTYPE действительно не нужен.
Ресурсы:
- W3C: рекомендуемые DTD для использования в веб-документах
- Исправьте свой сайт с помощью правильного DOCTYPE!
- Больше никаких переходных DOCTYPE, пожалуйста
2. Набор символов и кодировка символов
В нашем разделе
самым первым делом должно быть объявление нашего набора символов. Здесь мы используем кодировку UTF-8, что здорово, но она указана после нашего. Давайте продолжим и переместим его вверх, чтобы браузер знал, с каким набором символов он имеет дело, прежде чем он вообще начнет читать какой-либо контент.</p><p></p><p> Пока мы говорим о персонажах, давайте продолжим и убедимся, что все забавные символы, которые мы используем, правильно закодированы.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> У нас есть амперсанд в названии. Чтобы избежать возможного неправильного толкования этого, мы преобразуем его в <code> & Вместо </code>.</p><p> <strong> Ресурсы: </strong></p><ul><li> Википедия: UTF-8</li><li> Учебное пособие по вопросам кодирования символов</li><li> Расширенная таблица ASCII</li></ul><h3><span class="ez-toc-section" id="i-20"> уже раздражает отсутствие отступов. Отступ не влияет на то, как отображается страница, но оказывает огромное влияние на удобочитаемость кода. Стандартная процедура заключается в отступе на одну табуляцию (или несколько пробелов), когда вы начинаете новый элемент, который является дочерним элементом тега над ним. Затем вернитесь на вкладку, когда вы закрываете этот элемент. </span></h3></p><p></p><p> Правила отступов далеко не высечены на камне; не стесняйтесь изобретать свою собственную систему. Но я рекомендую быть последовательным в том, что вы выберете. Разметка с красивыми отступами значительно украсит ваш код, облегчит его чтение и переход.</p><p> <strong> Ресурсы: </strong></p><ul><li> Очистите веб-страницы с помощью HTML TIDY</li></ul><h3><span class="ez-toc-section" id="4"> 4.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Сохраняйте CSS и JavaScript внешними</h3><p> У нас есть некоторый CSS, который пробрался в наш раздел<head>. Это ужасное нарушение, потому что оно не только загрязняет нашу разметку, но и может применяться только к этой единственной HTML-странице. Хранение файлов CSS отдельно означает, что будущие страницы могут ссылаться на них и использовать тот же код, поэтому изменение дизайна на нескольких страницах становится простым.</p><p></p><p> В какой-то момент это могло произойти как «быстрое исправление», что понятно и случается со всеми нами, но давайте переместим это в более подходящее место во внешнем файле. В нашем разделе head нет JavaScript, но то же самое касается и этого.</p><h3><span class="ez-toc-section" id="5"> 5. Правильно размещайте теги </span></h3><p> Название нашего сайта «Мой сайт о кошках» правильно заключено в теги<h2><span class="ez-toc-section" id="i-21">, что вполне логично. И по норме заголовок является ссылкой на главную страницу. Однако якорная ссылка </span></h2><a> оборачивает теги заголовка. Легкая ошибка. Большинство браузеров справятся с этим нормально, но технически это нет-нет.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Якорная ссылка — это «встроенный» элемент, а теги заголовков — это «блочные» элементы. Блоки не должны находиться внутри строчных элементов. Это как переходить ручьи в «Охотниках за привидениями». Это просто не очень хорошая идея.</p><p></p><h3><span class="ez-toc-section" id="6_div"> 6. Удалите ненужные элементы div </span></h3><p> Не знаю, кто придумал это первым, но мне нравится термин «дивит», который относится к чрезмерному использованию элементов div в HTML-разметке. Иногда на этапах обучения веб-дизайну люди узнают, как заключать элементы в div, чтобы можно было ориентироваться на них с помощью CSS и применять стили. Это приводит к распространению элементов div и их чрезмерному использованию в ненужных местах.</p><p></p><p> В нашем примере у нас есть div («topNav»), в который помещается неупорядоченный список («bigBarNavigation»). И элементы div, и неупорядоченные списки являются элементами блочного уровня. На самом деле нет необходимости заворачивать<ul> в div; все, что вы можете сделать с этим div, вы можете сделать с<ul>.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <strong> Ресурсы: </strong></p><ul><li> Дивитис: что это такое и как его вылечить.</li></ul><h3><span class="ez-toc-section" id="7"> 7. Используйте лучшие соглашения об именах </span></h3><p> Самое время обсудить соглашения об именах, так как мы только что говорили о ненумерованном списке с идентификатором «bigBarNavigation». Часть «Навигация» имеет смысл, потому что она описывает контент, который содержит список, но «большой» и «Панель» описывают дизайн, а не контент. Это может иметь смысл прямо сейчас, потому что меню представляет собой большую полосу, но если вы измените дизайн веб-сайта (и, скажем, измените навигацию веб-сайта на вертикальный стиль), это имя идентификатора будет запутанным и неуместным.</p><p></p><p> Хорошими именами классов и идентификаторов являются такие вещи, как «mainNav», «subNav», «боковая панель», «нижний колонтитул», «метаданные», которые описывают содержимое, которое они содержат. Плохие имена классов и идентификаторов — это вещи, описывающие дизайн, такие как «bigBoldHeader», «leftSidebar» и «roundedBox».<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="8_CSS"> 8. Оставьте типографику CSS </span></h3><p> Дизайн нашего меню требует, чтобы текст был написан только заглавными буквами. Мы просто копаем, как это выглядит, и больше силы для нас. Мы добились этого, поместив текст заглавными буквами, что, конечно же, работает; но для лучшей расширяемости в будущем мы должны абстрагировать типографские варианты, подобные этому, в CSS. Мы можем легко нацелить этот текст и превратить его в заглавные с помощью {text-transform: uppercase}. Это означает, что в будущем, если внешний вид заглавных букв потеряет свое очарование, мы можем внести одно небольшое изменение в CSS, чтобы изменить его на обычный строчный текст.</p><p></p><h3><span class="ez-toc-section" id="9"> 9. Класс/идентификатор </span></h3><p> Под «классом тела» я буквально подразумеваю применение класса к телу, например<body class="blogLayout">. Почему? Я вижу две вещи, происходящие в этом коде, которые заставляют меня поверить, что эта страница имеет макет, отличный от других страниц на веб-сайте. Во-первых, основной блок контента имеет идентификатор «mainContent-500».<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Похоже, что у кого-то был div «mainContent» в какой-то момент, а затем ему нужно было изменить его размер позже, и для этого был создан новый идентификатор. Я предполагаю, что это было сделано для того, чтобы сделать его больше, потому что далее в коде мы видим, что <class="narrowSidebar"> применяется к боковой панели, и мы можем сделать вывод, что это было добавлено, чтобы уменьшить боковую панель по сравнению с ее нормальным размером.</p><p> Это не очень хорошее долгосрочное решение для альтернативных макетов. Вместо этого мы должны применить имя класса к телу, как было предложено выше. Это позволит нам однозначно ориентироваться на элементы div «mainContent» и «sidebar» без необходимости в причудливых новых именах или добавлениях классов.</p><p></p><p> Уникальные имена классов и идентификаторов для тела очень полезны и имеют гораздо больше применений, чем просто альтернативные макеты. Поскольку каждый бит содержимого страницы находится в теге «body», вы можете однозначно настроить таргетинг на что угодно на любой странице с помощью этого хука; особенно полезно для таких вещей, как навигация и индикация <strong> текущая навигация </strong> , так как вы будете точно знать, на какой странице вы находитесь с этим уникальным классом тела.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <strong> Ресурсы: </strong></p><ul><li> Идентифицируйте свое тело для большего контроля и специфичности CSS</li><li> Практический пример: повторное использование стилей с классом тела</li></ul><h3><span class="ez-toc-section" id="i-22"> код через старый валидатор, чтобы выявить небольшие ошибки. Иногда ошибки никак не влияют на отображение страницы, но некоторые ошибки определенно влияют. Проверенный код обязательно переживет непроверенный код. </span></h3></p><p></p><p> Хотя бы по какой-то другой причине, видя этот зеленый текст в инструменте проверки W3C, вы чувствуете себя хорошо внутри.</p><p> <strong> Ресурсы: </strong></p><ul><li> Служба проверки разметки W3C</li><li> XHTML-CSS Validator</li></ul><h3><span class="ez-toc-section" id="11"> 11. Логическое упорядочение </span></h3><p> Если это вообще возможно, сохраняйте логическую последовательность разделов вашего веб-сайта. Обратите внимание, как нижний колонтитул находится над боковой панелью в нашем коде. Это может быть связано с тем, что для дизайна веб-сайта лучше всего хранить эту информацию сразу после основного контента и вне боковой панели.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Понятно, но если есть способ сделать разметку нижнего колонтитула последней на странице, а затем использовать какой-то метод макета или позиционирования, чтобы визуально разместить ее там, где вам это нужно, это лучше.</p><p></p><h3><span class="ez-toc-section" id="12"> 12. Просто делай, что можешь </span></h3><p> Здесь мы многое рассмотрели, и это отличное начало написания чистого HTML, но есть и многое другое. Когда вы начинаете с нуля, все это кажется намного проще. При попытке исправить существующий код это кажется намного сложнее. Вы можете увязнуть в CMS, которая навязывает вам плохую разметку. Или на вашем сайте может быть так много страниц, что трудно даже придумать, с чего начать. <strong> Все в порядке! </strong> Главное, чтобы ты <strong> научиться </strong> писать хороший HTML и <strong> придерживаться его </strong> .</p><p> В следующий раз, когда вы будете писать HTML, будь то небольшой фрагмент на огромном веб-сайте или начало нового нового проекта, <strong> просто сделайте все возможное, </strong> чтобы все было правильно.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p></p><p> <em> (al) </em></p><h2><span class="ez-toc-section" id="HTML_freeCodeCamporg"> HTML — freeCodeCamp.org </span></h2><ul data-test-label="author-list"><li data-test-label="author-list-item"> Патрик Сибахиро <time datetime="Wed Mar 01 2023 23:34:27 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 2 дня назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Бо Карнс <time datetime="Tue Feb 21 2023 16:49:37 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 10 дней назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Франклин Околи <time datetime="Thu Feb 09 2023 22:48:03 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 22 дня назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Wed Feb 08 2023 19:20:23 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 23 дня назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> ТАПАС АДХИКАРИ <time datetime="Tue Jan 10 2023 18:18:31 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 2 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Остин Гил <time datetime="Thu Jan 05 2023 17:43:37 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 2 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Виктор Эке <time datetime="Fri Dec 09 2022 18:27:56 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 3 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джессика Уилкинс <time datetime="Mon Nov 07 2022 18:24:20 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 4 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Олуватоби Софела <time datetime="Fri Oct 28 2022 14:28:24 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 4 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Офи Боама <time datetime="Fri Oct 21 2022 23:12:52 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 4 месяца назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Виктор Эке <time datetime="Mon Oct 03 2022 23:49:06 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Диллион Мегида <time datetime="Mon Oct 03 2022 22:57:54 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Mon Sep 26 2022 14:25:06 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Ихечикара Винсент Абба <time datetime="Fri Sep 23 2022 19:18:19 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Thu Sep 22 2022 16:02:44 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Диллион Мегида <time datetime="Wed Sep 21 2022 23:17:05 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Диллион Мегида <time datetime="Mon Sep 19 2022 22:01:13 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 5 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Fri Sep 16 2022 20:39:17 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Mon Sep 12 2022 20:45:12 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Mon Sep 12 2022 17:30:49 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Бхавеш Рават <time datetime="Wed Aug 31 2022 21:47:30 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Джоэл Олаванле <time datetime="Fri Aug 26 2022 16:21:53 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Бо Карнс <time datetime="Wed Aug 24 2022 17:32:45 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Килан Парр <time datetime="Mon Aug 22 2022 22:16:38 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 6 месяцев назад </time></li></ul><ul data-test-label="author-list"><li data-test-label="author-list-item"> Диллион Мегида <time datetime="Fri Aug 12 2022 18:00:31 GMT+0000 (Coordinated Universal Time)" data-test-label="post-published-time"> 7 месяцев назад </time></li></ul><h2><span class="ez-toc-section" id="10_HTML_2023"> 10+ лучших проектов HTML для начинающих в 2023 году [с исходным кодом] </span></h2><p> Большинство людей выбрали проекты HTML и CSS в качестве отправной точки в мир кодирования, потому что их проще всего изучить.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Эти два ключевых строительных блока являются отправной точкой на пути любого начинающего программирования, поэтому для создания уникального приложения или веб-сайта, выделяющегося среди конкурентов, вам потребуется проявить творческий подход. Таким образом вы можете создавать оригинальные HTML-проекты.</p><p> Если вы всегда мечтали о создании многофункциональных и полезных веб-приложений, независимо от того, являетесь ли вы младшим разработчиком переднего плана или старшим разработчиком полного стека, пройдя наш полный курс веб-разработки, вы узнаете все о создании веб-страниц с помощью HTML, CSS и JavaScript, прежде чем переходить к созданию сложных веб-приложений с использованием востребованных фреймворков, таких как React и Angular.</p><h3></h3><strong> Что такое HTML (язык разметки гипертекста </strong>) <strong> ? </strong></h3><p> Язык гипертекстовой разметки, или HTML, — это распространенный язык разметки для создания базовой структуры веб-страницы и добавления таких функций, как текст, графика, таблицы, формы и т.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> д.</p><p> Хотя HTML — простой язык, вы должны практиковаться в создании HTML-кода, пока не почувствуете себя уверенно. Каждый фронтенд-разработчик также должен владеть HTML, чтобы повысить свою карьеру. Но прежде чем приступить к работе с HTML, важно понять, что, поскольку он не использует циклы или другие условные операторы или переменные, это не язык программирования.</p><p> HTML — мощный язык программирования для создания веб-сайтов. Он сочетается с CSS при разработке и создании веб-сайтов. Поэтому само собой разумеется, что изучение HTML является необходимым первым шагом, если вы хотите добиться успеха в области веб-разработки.</p><h3></h3><strong> Особенности HTML </strong></h3><h4></h4><strong> 1. Независимый от платформы язык разметки </strong></h4><p> Для запуска HTML используется браузер, присутствующий практически на всех устройствах с базовой операционной системой. До появления смартфонов, если у вас был мобильный телефон, вы могли знать, что даже старые телефоны Nokia под управлением SymbianOS могли открывать HTML-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Тег<figure> заслуживает особого внимания, поскольку он изменил способ отображения изображений в браузерах. Элемент<figcaption> можно использовать в дополнение к тегу<figure> для обозначения подписей.</p><h4></h4><strong> 2. Простота изучения и использования </strong></h4><p> HTML можно писать с использованием аннотаций, известных как теги. Структура, которую теги обеспечивают для HTML, помогает как людям, так и браузерам эффективно понимать содержимое. Они также позволяют браузеру добавлять CSS (каскадные таблицы стилей) в электронный документ, создавая сильную визуальную комбинацию.</p><p> Хотя в HTML есть сотни встроенных тегов, для повседневного использования разработчику достаточно знать лишь небольшое их количество. Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.</p><h4></h4><strong> 3. Не требует установки или настройки </strong></h4><p> Тот факт, что HTML является бесплатным и не требует установки или специального программного обеспечения, является одним из его основных преимуществ.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Поскольку HTML не требует каких-либо подключаемых модулей, пользователям не придется иметь дело с множеством подключаемых модулей, необходимых для работы любого программного обеспечения. Поскольку получение лицензии не связано с расходами, если весь веб-сайт создан в HTML, это невероятно выгодно с коммерческой точки зрения.</p><h4></h4><strong> 4. С небольшим кодированием могут быть включены ссылки, фотографии, видео, аудио и анимация. </strong></h4><p> Благодаря своей способности отображать изображения, видео и аудио, HTML обладает выдающимися возможностями воспроизведения мультимедиа. С введением тегов video> и audio> в HTML5 это стало намного проще. Конечно, HTML5 позволяет вам делать больше, чем просто воспроизводить видео; вы можете указывать элементы управления, добавлять изображения к кнопкам и даже программно управлять воспроизведением.</p><p> Особо следует упомянуть тег<figure>, который изменил способ отображения изображений в браузерах. Наряду с тегом<figure> тег<figcaption> может использоваться для обозначения подписей.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4></h4><strong> 5. Нечувствителен к регистру </strong></h4><p> HTML — это язык, нечувствительный к регистру, не имеет значения, пишете ли вы тег или атрибут строчными, заглавными буквами или и тем, и другим. Кроме того, мы можем комбинировать типы кейсов внутри одного тега или имени атрибута. Однако, как уже упоминалось ранее, XHTML чувствителен к регистру. Важно отметить, что XHTML имеет строгое требование, чтобы все элементы были написаны строчными буквами.</p><p> <strong> Пример </strong> : Используются ли строчные, прописные или какой-либо произвольный гибридный регистр, все следующие HTML-кодированные способы печати одного и того же текста являются точными и безошибочными.</p><h4></h4><strong> 6. Легко интегрировать HTML с пользовательским кодом, написанным на других языках. </strong></h4><p> Несколько языков могут быть легко включены в HTML без каких-либо проблем. Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3></h3><strong> 10+ лучших HTML-проектов с исходным кодом </strong></h3><p> Самые популярные HTML-проекты для студентов и начинающих с исходным кодом и примером</p><p> Ниже приведены HTML-проекты для начинающих: </p><h4></h4><strong> 1. Дань уважения </strong> <strong> страница </strong></h4><p> Это, вероятно, один из самых простых практических проектов HTML, которые вы можете выполнить. Как вы можете догадаться из названия, веб-страница дани посвящена тому, кем вы восхищаетесь и кого вдохновляете. Чтобы создать трибьют-страницу, вам нужно только базовое понимание концепций HTML.</p><p> Затем вы можете включить биографию человека, его достижения и фотографию лауреата. Вы также можете добавить несколько обнадеживающих замечаний к вашему письму. Использование CSS для этого проекта будет полезно, поскольку позволит вам использовать различные стили и макеты. Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.</p><p> <strong> Исходный код: </strong> https://codepen.io/vinay-khatri/pen/jOzjodR</p><h4></h4><strong> 2.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Форма опроса </strong></h4><p> Формы часто используются в тактике сбора данных о пользователях в Интернете. Вы можете получить важную информацию о вашей целевой аудитории, такую как их возраст, статус работы, географическое положение, вкусы и предпочтения, а также проблемы, с помощью хорошо разработанной формы опроса. Это HTML-задание — отличный шанс продемонстрировать свои знания в области дизайна форм и структуры веб-страниц.</p><p> Форму опроса легко создать. Для разработки форм необходимо ознакомиться с основными тегами HTML и полями ввода. Затем, используя теги, вы можете создать текстовое поле, флажок, переключатель, дату и другие необходимые элементы формы. CSS можно использовать еще раз, чтобы улучшить внешний вид вашей формы и веб-страницы.</p><p> <strong> Исходный код: </strong> https://codepen.io/vinay-khatri/pen/vYRmXMx </p><h4></h4><strong> 3. Страница технической документации </strong></h4><p> Страница технической документации может быть создана, если вы знакомы с основами HTML, CSS и JavaScript.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Основная цель этого проекта — создать страницу технической документации, где пользователи могут щелкнуть любую тему в левой части страницы и загрузить соответствующий контент в правой части.</p><p> В проекте нет ничего экстравагантного; это просто простая, понятная страница технической документации. Чтобы построить этот HTML-проект, вы должны разделить веб-страницу на две части. С правой стороны будет документация (описание) для каждой темы, а с левой стороны будет меню со списком каждой темы в алфавитном порядке. Функцию щелчка можно добавить с помощью закладок Javascript или CSS.</p><p> <strong> Исходный код: </strong> https://codepen.io/vinay-khatri/pen/bGKdBXx</p><h4></h4><strong> 4. Целевая страница </strong></h4><p> Еще один отличный пример HTML-проекта для начинающих, который вы можете создать и включить в свое портфолио. Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.</p><p> Целевая страница должна быть привлекательной и целеустремленной, если она надеется убедить посетителей совершить какое-либо действие. Ваш стиль целевой страницы должен основываться на выборе правильных цветовых схем, макета страницы и т. д. Кроме того, вы должны убедиться, что элементы страницы не перекрываются и не размещаются неправильно.</p><p> <strong> Исходный код: </strong> https://codepen.io/vinay-khatri/pen/LYdyoNZ </p><h4></h4><strong> 5. Страница события </strong></h4><p> Вы тоже можете попробовать свои силы в этом простом мастер-классе! Это повлечет за собой создание статической страницы, отображающей информацию о событии (конференция, вебинар, запуск продукта и т. д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.</p><p> Страница мероприятия будет иметь простой дизайн. Расписание, место проведения, имена спикеров и фотографии со ссылками будут в шапке.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Также должен быть включен раздел, описывающий цель мероприятия, в том числе для кого оно предназначено и для какой аудитории оно предназначено. Чтобы страница выглядела аккуратно, разделите ее на более мелкие разделы. Выберите подходящий цвет фона, стиль шрифта и цвет для каждого компонента страницы.</p><p> <strong> Исходный код: </strong> https://codepen.io/unrestben/pen/vYVyVJ </p><h4></h4><strong> 6. Сайт с параллаксом </strong></h4><p> Новичок, знакомый с основами HTML, может создать сайт с параллаксом за один день! Веб-сайт параллакса позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы изображения, закрепленного на заднем плане. Это создает потрясающий и отличительный эффект на веб-сайте.</p><p> Разделите страницу на три-четыре части, прежде чем приступить к разработке сайта с параллаксом. Выберите несколько фоновых изображений, поместите их в соответствующие части страницы с соответствующим текстом, отрегулируйте поля и отступы и добавьте фоновое положение.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.</p><p> <strong> Исходный код: </strong> https://codepen.io/Em-An/pen/XNaZdw </p><h4></h4><strong> 7. Простая веб-страница с анимацией </strong></h4><p> Один из лучших способов повысить интерактивность и привлекательность веб-страницы. осуществляется через анимацию. Веб-страницу с определенной анимацией можно сделать в виде HTML-проекта. GIF-файлы и фотографии можно использовать для создания анимационных эффектов на веб-сайте.</p><p> Как правило, CSS и JavaScript используются для создания основных анимаций, которые мы видим на многих веб-сайтах. Однако вы можете использовать HTML для создания веб-страницы и добавления к ней нескольких основных анимаций, чтобы больше узнать о возможностях языка разметки.</p><p> <strong> Исходный код: </strong> https://codepen.io/bramus/pen/AzmevE</p><h4></h4><strong> 8. Новостной веб-сайт </strong></h4><p> Вам будет сложно создать новостной веб-сайт с использованием HTML, поскольку вам нужно добавить множество частей и стилизуйте их с помощью CSS.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Чтобы получить четкое представление о разделах, которые вы можете включить в свой новостной веб-сайт, вам следует сначала просмотреть такие известные новостные веб-сайты, как CNN, Huffington Post и BBC News. Вы должны сегментировать новости при создании веб-сайта на разные части в зависимости от жанров, таких как политика, спорт, развлечения и т. д. Кроме того, вы должны предоставить выдержки и фотографии из самых последних новостей в каждой области.</p><p> Новостной веб-сайт в идеале должен иметь область заголовка, в которой на видном месте отображается имя домена, и меню, позволяющее пользователям просматривать различные категории.</p><p> <strong> Исходный код: </strong> https://codepen.io/poojavpatel/pen/NaPPzQ </p><h4></h4><strong> 9. Страница личного портфолио </strong></h4><p> Чтобы создать страницу личного портфолио, вы должны хорошо разбираться в HTML5 и CSS3. Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.</p><p> На странице портфолио должны присутствовать разделы верхнего и нижнего колонтитула. Меню с указанием ваших контактных данных, истории занятости и личной информации будет включено в область заголовка. Вы можете предоставить краткое описание своего профессионального опыта и увлечений вместе с вашей фотографией в верхней части страницы. Вы можете добавить несколько примеров работы после этого резюме.</p><p> <strong> Исходный код: </strong> https://codepen.io/celincky/pen/abPjZb</p><h4></h4><strong> 10. Страница музыкального магазина </strong></h4><p> Для любителей музыки страница музыкального магазина является идеальным полигоном для тестирования. Вы должны быть экспертом в HTML5 и CSS3, чтобы создать эту страницу.</p><p> Первым шагом в создании музыкальной страницы является включение соответствующего фонового изображения и краткого описания содержимого.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> В верхней части страницы можно найти различные меню, в которых песни перечислены в соответствии с такими атрибутами, как жанр, год, исполнитель, альбом и т. д.</p><p> Вам нужно будет включить кнопки для запуска, остановки, перемотки назад/вперед и других функций. Для доступной коллекции песен включите соответствующие ссылки и изображения. Контактная информация, ссылки для регистрации, в магазине </p><p> покупки, планы членства и пробные варианты можно найти внизу.</p><p> <strong> Исходный код: </strong> https://codepen.io/markhillard/pen/jOOKxM</p><h4></h4><strong> 11. Сайт фотографии </strong></h4><p> Последний проект нашего списка. Опять же, создание этого веб-сайта с фотографиями потребует работы с HTML5 и CSS3. Отзывчивый одностраничный веб-сайт с фотографиями — это план.</p><p> Включите название бренда, логотип и краткое описание сайта в верхней части целевой страницы. Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочитаемую цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.</p><p> <strong> Исходный код: </strong> https://codepen.io/yan-evtimov/pen/VOayGG </p><p> С нашим курсом Full Stack Development вы узнаете больше о темах и методах в рамках независимых и групповых проектов, получите индивидуальную обратную связь, работайте с экспертами MAANG в качестве наставников, оттачивайте свои навыки на нескольких хакатонах, разбросанных по всей программе, и получайте интенсивную подготовку к интервью и поддержку в начале карьеры.</p><h3></h3><strong> Зачем работать над HTML-проектами? </strong></h3><p> Основой работы разработчика является HTML. Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.</p><p> Самый эффективный способ изучения любого языка, включая HTML, — это проекты. Вам необходимо базовое понимание HTML для разработки любого веб-сайта, и если вам нужны интерактивные пользовательские веб-сайты, запоминания шпаргалки недостаточно. Также нужно уметь применять свои знания на практике.</p><h3></h3><strong> Заключение </strong></h3><p> В заключение, основное внимание в этих усилиях уделяется HTML и CSS. Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, выполняя практические проекты HTML и CSS.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Прежде чем перейти к более сложным задачам разработки, создайте прочную основу с HTML-проектами для учащихся. Это связано с тем, что прежде чем браться за более сложный материал, крайне важно хорошо понимать основы.</p><p> Создание статического веб-сайта значительно выигрывает от простоты изучения HTML и CSS. Только эти два языка упрощают учащимся создание внешнего интерфейса веб-сайта. Тем не менее, это также вариант, если вы представляете бизнес, который хочет нанять кого-то, кто сделает это за вас.</p><p> Кроме того, многие из этих проектов требуют от вас работы с CSS и JavaScript, которые вместе с HTML служат основой для современной веб-разработки. Таким образом, это небольшие проекты веб-разработки с исходным кодом.</p><p> Вы также можете загружать созданные вами базовые HTML-проекты в свое портфолио, чтобы продемонстрировать свои способности и выделиться перед работодателями.</p><p> Вы должны ознакомиться с полным курсом веб-разработки от KnowledgeHut, чтобы получить живое обучение под руководством инструктора и получить опыт работы над реальными проектами.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> После прохождения этого обучения вы получите возможность работать как с внешними, так и с внутренними веб-технологиями.</p><h2><span class="ez-toc-section" id="_IntelliJ_IDEA"> Переформатировать код | Документация IntelliJ IDEA </span></h2><p> IntelliJ IDEA позволяет переформатировать код в соответствии с требованиями, указанными в текущей схеме стиля кода или в файле .editorconfig. Если что-то не определено в <code> .editorconfig </code> , это берется из настроек проекта.</p><p> Вы можете переформатировать часть кода, весь файл, группу файлов, каталог и модуль. Вы также можете исключить из переформатирования часть кода или некоторые файлы.</p><h4 data-toc="reformat_code"><span class="ez-toc-section" id="i-23"> Переформатировать фрагмент кода </span></h4><ol><li><p> В редакторе выберите фрагмент кода, который вы хотите переформатировать.</p><p> Перед переформатированием вы можете посмотреть настройки стиля кода, которые применяются к выбранному коду: нажмите <kbd data-secondary_macos="⌥ ⏎" data-primary_kde="Alt+Enter" data-secondary_eclipse="⌃ 1" data-primary_gnome="Alt+Enter" data-secondary_emacs="⌥ ⏎" data-secondary_macos_system_shortcuts="⌥ ⏎" data-primary_netbeans="Alt+Enter" data-secondary_netbeans="⌥ ⏎" data-primary_emacs="Alt+Enter" data-secondary_eclipse_macos="⌘ 1" data-primary_visual_studio="Alt+Enter" data-secondary_visual_studio="⌥ ⏎" data-primary_windows="Alt+Enter" data-secondary_sublime_text_macos="⌥ ⏎" data-secondary_sublime_text="⌥ ⏎" data-primary_sublime_text="Alt+Enter" data-secondary_intellij_idea_classic="⌥ ⏎" data-primary_xwin="Alt+Enter" data-primary_eclipse="Ctrl+1"> Alt+Enter </kbd> и нажмите Настроить параметры стиля кода.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> В главном меню выберите Код | Переформатируйте код или нажмите <kbd data-secondary_macos="⌥ ⌘ L" data-primary_kde="Alt+Shift+L" data-secondary_eclipse="⌃ ⌥ L" data-primary_gnome="Ctrl+Alt+L" data-secondary_emacs="N/A" data-secondary_macos_system_shortcuts="⌥ ⌘ L" data-primary_netbeans="Alt+Shift+F" data-secondary_netbeans="⌥ ⇧ F" data-primary_emacs="N/A" data-secondary_eclipse_macos="⇧ ⌘ F" data-primary_visual_studio="Ctrl+Alt+Enter" data-secondary_visual_studio="⌃ ⌥ ⏎" data-primary_windows="Ctrl+Alt+L" data-secondary_sublime_text_macos="⌥ ⌘ L" data-secondary_sublime_text="⌃ ⌥ L" data-primary_sublime_text="Ctrl+Alt+L" data-secondary_intellij_idea_classic="⌥ ⌘ L" data-primary_xwin="Ctrl+Alt+L" data-primary_eclipse="Ctrl+Alt+L"> Ctrl+Alt+L </kbd> .</p><p> Если не выбрать фрагмент кода, IntelliJ IDEA переформатирует весь файл.</p></li></ol><h4 data-toc="reformat_file"><span class="ez-toc-section" id="i-24"> Переформатировать файл </span></h4><ol><li><p> Либо откройте файл в редакторе и нажмите <kbd data-secondary_macos="⌥ ⇧ ⌘ L" data-primary_kde="Ctrl+Alt+Shift+L" data-secondary_eclipse="⌃ ⌥ ⇧ L" data-primary_gnome="Ctrl+Alt+Shift+L" data-secondary_emacs="⌃ ⌥ ⇧ L" data-secondary_macos_system_shortcuts="⌥ ⇧ ⌘ L" data-primary_netbeans="Ctrl+Alt+Shift+L" data-secondary_netbeans="⌃ ⌥ ⇧ L" data-primary_emacs="Ctrl+Alt+Shift+L" data-secondary_eclipse_macos="⌥ ⇧ ⌘ L" data-primary_visual_studio="Ctrl+Alt+Shift+L" data-secondary_visual_studio="⌃ ⌥ ⇧ L" data-primary_windows="Ctrl+Alt+Shift+L" data-secondary_sublime_text_macos="⌥ ⇧ ⌘ L" data-secondary_sublime_text="⌃ ⌥ ⇧ L" data-primary_sublime_text="Ctrl+Alt+Shift+L" data-secondary_intellij_idea_classic="⌥ ⇧ ⌘ L" data-primary_xwin="Ctrl+Alt+Shift+L" data-primary_eclipse="Ctrl+Alt+Shift+L"> Ctrl+Alt+Shift+L </kbd>, либо в окне инструментов «Проект» щелкните файл правой кнопкой мыши и выберите «Переформатировать код».<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Продолжайте нажимать <kbd data-secondary_macos="⇧" data-primary_kde="Shift" data-secondary_eclipse="⇧" data-primary_gnome="Shift" data-secondary_emacs="⇧" data-secondary_macos_system_shortcuts="⇧" data-primary_netbeans="Shift" data-secondary_netbeans="⇧" data-primary_emacs="Shift" data-secondary_eclipse_macos="⇧" data-primary_visual_studio="Shift" data-secondary_visual_studio="⇧" data-secondary="⇧" data-primary_windows="Shift" data-secondary_sublime_text_macos="⇧" data-secondary_sublime_text="⇧" data-primary_sublime_text="Shift" data-secondary_intellij_idea_classic="⇧" data-primary_xwin="Shift" data-primary_eclipse="Shift" data-primary="Shift"> Shift </kbd> и выберите дополнительные файлы для группового переформатирования.</p></li><li><p> В открывшемся диалоговом окне «Переформатировать файл» при необходимости выберите следующие параметры переформатирования:</p><ul><li><p> Оптимизировать импорт: выберите этот параметр, если хотите удалить неиспользуемые импорты, добавить отсутствующие или организовать операторы импорта.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Дополнительные сведения см. в разделе Оптимизация импорта.</p></li><li><p> Переупорядочить записи: выберите этот вариант, если вам нужно переупорядочить код на основе правил расположения, указанных в настройках стиля кода.</p></li><li><p> Очистка кода: выберите этот параметр, чтобы запустить проверки очистки кода.</p></li><li><p> Не оставлять разрывы строк: переформатировать разрывы строк в соответствии с настройками стиля кода. Этот параметр переопределяет параметр Сохранить при переформатировании | Установка разрывов строк.</p></li></ul></li><li><p> Нажмите «Выполнить».</p><p> Если вы хотите увидеть точные изменения, внесенные в ваш код во время переформатирования, используйте функцию «Локальная история».</p></li></ol><h4 data-toc="reformat_module_directory"><span class="ez-toc-section" id="i-25"> Переформатировать модуль или каталог </span></h4><ol><li><p> В окне инструмента «Проект» щелкните правой кнопкой мыши модуль или каталог и выберите «Переформатировать код» или нажмите <kbd data-secondary_macos="⌥ ⌘ L" data-primary_kde="Alt+Shift+L" data-secondary_eclipse="⌃ ⌥ L" data-primary_gnome="Ctrl+Alt+L" data-secondary_emacs="N/A" data-secondary_macos_system_shortcuts="⌥ ⌘ L" data-primary_netbeans="Alt+Shift+F" data-secondary_netbeans="⌥ ⇧ F" data-primary_emacs="N/A" data-secondary_eclipse_macos="⇧ ⌘ F" data-primary_visual_studio="Ctrl+Alt+Enter" data-secondary_visual_studio="⌃ ⌥ ⏎" data-primary_windows="Ctrl+Alt+L" data-secondary_sublime_text_macos="⌥ ⌘ L" data-secondary_sublime_text="⌃ ⌥ L" data-primary_sublime_text="Ctrl+Alt+L" data-secondary_intellij_idea_classic="⌥ ⌘ L" data-primary_xwin="Ctrl+Alt+L" data-primary_eclipse="Ctrl+Alt+L"> Ctrl+Alt+L </kbd> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> В открывшемся диалоговом окне укажите параметры переформатирования.</p><p> Вы также можете применить фильтры к переформатированию кода, например указать область действия или сузить переформатирование до определенных типов файлов.</p></li></ol><h4 data-toc="tabs_and_indents"><span class="ez-toc-section" id="i-26"> Переформатировать отступы строк </span></h4><p> Вы можете переформатировать отступы строк на основе указанных настроек.</p><ol><li><p> Находясь в редакторе, выделите нужный фрагмент кода и нажмите <kbd data-secondary_macos="⌃ ⌥ I" data-primary_kde="Ctrl+Alt+I" data-secondary_eclipse="⌃ I" data-primary_gnome="Ctrl+Alt+I" data-secondary_emacs="⌃ ⌥ I" data-secondary_macos_system_shortcuts="⌃ ⌥ I" data-primary_netbeans="Ctrl+Alt+I" data-secondary_netbeans="⌃ ⌥ I" data-primary_emacs="Ctrl+Alt+I" data-secondary_eclipse_macos="⌘ I" data-primary_visual_studio="Ctrl+Alt+I" data-secondary_visual_studio="⌃ ⌥ I" data-primary_windows="Ctrl+Alt+I" data-secondary_sublime_text_macos="⌃ ⌥ I" data-secondary_sublime_text="⌃ ⌥ I" data-primary_sublime_text="Ctrl+Alt+I" data-secondary_intellij_idea_classic="⌥ ⌘ I" data-primary_xwin="Ctrl+Alt+I" data-primary_eclipse="Ctrl+I"> Ctrl+Alt+I </kbd> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> Если вам нужно настроить параметры отступа, в диалоговом окне «Настройки» ( <kbd data-secondary_macos="⌘ ," data-primary_kde="Ctrl+Alt+S" data-secondary_eclipse="⌃ ⌥ S" data-primary_gnome="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_macos_system_shortcuts="⌘ ," data-primary_netbeans="Ctrl+Alt+S" data-secondary_netbeans="⌃ ⌥ S" data-primary_emacs="Ctrl+Alt+S" data-secondary_eclipse_macos="⌘ ," data-primary_visual_studio="Ctrl+Alt+S" data-secondary_visual_studio="⌃ ⌥ S" data-primary_windows="Ctrl+Alt+S" data-secondary_sublime_text_macos="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_xwin="Ctrl+Alt+S" data-primary_eclipse="Ctrl+Alt+S"> Ctrl+Alt+S </kbd> ) выберите «Редактор | Стиль кода.</p></li><li><p> На странице соответствующего языка на вкладке Табуляции и отступы укажите соответствующие параметры отступов и нажмите кнопку ОК.</p></li></ol><p> В некоторых случаях параметр Обнаруживать и использовать существующие отступы файлов для редактирования находится в разделе Обнаружение отступов в Файл | Настройки | Редактор | Стиль кода может переопределить ваши настройки.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> В этом случае IntelliJ IDEA отобразит уведомление.</p><h4 data-toc="reformat-on-save"><span class="ez-toc-section" id="i-27"> Автоматически переформатировать код при сохранении </span></h4><p> Можно настроить IDE для автоматического переформатирования кода в измененных файлах при сохранении изменений.</p><ol><li><p> Нажмите <kbd data-secondary_macos="⌘ ," data-primary_kde="Ctrl+Alt+S" data-secondary_eclipse="⌃ ⌥ S" data-primary_gnome="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_macos_system_shortcuts="⌘ ," data-primary_netbeans="Ctrl+Alt+S" data-secondary_netbeans="⌃ ⌥ S" data-primary_emacs="Ctrl+Alt+S" data-secondary_eclipse_macos="⌘ ," data-primary_visual_studio="Ctrl+Alt+S" data-secondary_visual_studio="⌃ ⌥ S" data-primary_windows="Ctrl+Alt+S" data-secondary_sublime_text_macos="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_xwin="Ctrl+Alt+S" data-primary_eclipse="Ctrl+Alt+S"> Ctrl+Alt+S </kbd>, чтобы открыть настройки IDE, и выберите Инструменты | Действия при сохранении.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> Включите параметр «Переформатировать код».</p></li><li><p> Кроме того, можно настроить способ переформатирования кода в среде IDE:</p><ul><li><p> Щелкните Настроить область, чтобы указать шаблоны имен файлов и каталогов, которые вы хотите исключить из переформатирования.</p></li><li><p> В списке Все типы файлов выберите типы файлов, в которых вы хотите переформатировать код.</p></li><li><p> Выберите Весь файл или Измененные строки, если ваш проект находится под контролем версий.</p><p> Если выбрать Измененные строки, переформатирование будет применяться только к тем строкам кода, которые были изменены локально, но еще не возвращены в репозиторий.</p></li></ul></li></ol><h4 data-toc="exclude_file_from_reformat"><span class="ez-toc-section" id="i-28"> Исключить файлы из переформатирования </span></h4><p> Вы можете исключить группу файлов и каталогов из переформатирования, упорядочения кода и оптимизации импорта.</p><ol><li><p> В диалоговом окне «Настройки» ( <kbd data-secondary_macos="⌘ ," data-primary_kde="Ctrl+Alt+S" data-secondary_eclipse="⌃ ⌥ S" data-primary_gnome="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_macos_system_shortcuts="⌘ ," data-primary_netbeans="Ctrl+Alt+S" data-secondary_netbeans="⌃ ⌥ S" data-primary_emacs="Ctrl+Alt+S" data-secondary_eclipse_macos="⌘ ," data-primary_visual_studio="Ctrl+Alt+S" data-secondary_visual_studio="⌃ ⌥ S" data-primary_windows="Ctrl+Alt+S" data-secondary_sublime_text_macos="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_xwin="Ctrl+Alt+S" data-primary_eclipse="Ctrl+Alt+S"> Ctrl+Alt+S </kbd> ) выберите «Редактор | Стиль кода.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> Перейдите на вкладку «Форматирование» и в поле «Не форматировать» введите файлы и каталоги, которые вы хотите исключить, используя универсальный шаблон.</p><p> Вы можете указать несколько шаблонов глобусов, разделенных точкой с запятой <code> ; </code> . Если нажать , поле расширится, и каждый паттерн будет показан на отдельной строке.</p></li><li><p> Примените изменения и закройте диалоговое окно.</p></li></ol><h4 data-toc="exclude_part_of_code"><span class="ez-toc-section" id="i-29"> Исключение фрагментов кода из переформатирования в редакторе </span></h4><ol><li><p> В диалоге настроек ( <kbd data-secondary_macos="⌘ ," data-primary_kde="Ctrl+Alt+S" data-secondary_eclipse="⌃ ⌥ S" data-primary_gnome="Ctrl+Alt+S" data-secondary_emacs="⌃ ⌥ S" data-secondary_macos_system_shortcuts="⌘ ," data-primary_netbeans="Ctrl+Alt+S" data-secondary_netbeans="⌃ ⌥ S" data-primary_emacs="Ctrl+Alt+S" data-secondary_eclipse_macos="⌘ ," data-primary_visual_studio="Ctrl+Alt+S" data-secondary_visual_studio="⌃ ⌥ S" data-primary_windows="Ctrl+Alt+S" data-secondary_sublime_text_macos="⌘ ," data-secondary_sublime_text="⌃ ⌥ S" data-primary_sublime_text="Ctrl+Alt+S" data-secondary_intellij_idea_classic="⌘ ," data-primary_xwin="Ctrl+Alt+S" data-primary_eclipse="Ctrl+Alt+S"> Ctrl+Alt+S </kbd> ) перейдите в Редактор | Стиль кода.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li><li><p> Перейдите на вкладку Форматтер и включите параметр Включить/выключить модуль форматирования с маркерами в комментариях к коду.</p></li><li><p> В редакторе в начале области, которую вы хотите исключить, создайте строчный комментарий <kbd data-secondary_macos="⌘ /" data-primary_kde="Ctrl+/" data-secondary_eclipse="⌃ /" data-primary_gnome="Ctrl+/" data-secondary_emacs="⌥ ;" data-secondary_macos_system_shortcuts="⌘ /" data-primary_netbeans="Ctrl+/" data-secondary_netbeans="⌃ /" data-primary_emacs="Alt+;" data-secondary_eclipse_macos="⌘ /" data-primary_visual_studio="Ctrl+Alt+/" data-secondary_visual_studio="⌃ ⌥ /" data-primary_windows="Ctrl+/" data-secondary_sublime_text_macos="⌘ /" data-secondary_sublime_text="⌃ /" data-primary_sublime_text="Ctrl+/" data-secondary_intellij_idea_classic="⌘ /" data-primary_xwin="Ctrl+/" data-primary_eclipse="Ctrl+/"> Ctrl+/ </kbd> и введите <code> @formatter:off </code> . В конце области создайте еще одну строку комментария и введите <code> @formatter:on </code> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Код между маркерами не будет переформатирован.</p></li></ol><h4 data-toc="keep_existing_formatting"><span class="ez-toc-section" id="i-30"> Сохранить существующее форматирование </span></h4><p> Вы можете выбрать правила форматирования, которые будут игнорироваться при переформатировании кода. Например, вы можете настроить IDE так, чтобы простые методы и функции размещались в одной строке, тогда как обычно после переформатирования кода они разбиваются на несколько строк.</p><ol><li><p> Перейти к настройкам | Редактор | Code Style, выберите язык программирования и откройте вкладку Wrapping and Braces.</p></li><li><p> В разделе Сохранить при переформатировании выберите правила форматирования, которые вы хотите игнорировать, и отмените выбор тех, которые следует применять.</p></li><li><p> Переформатируйте код ( <kbd data-secondary_macos="⌥ ⌘ L" data-primary_kde="Alt+Shift+L" data-secondary_eclipse="⌃ ⌥ L" data-primary_gnome="Ctrl+Alt+L" data-secondary_emacs="N/A" data-secondary_macos_system_shortcuts="⌥ ⌘ L" data-primary_netbeans="Alt+Shift+F" data-secondary_netbeans="⌥ ⇧ F" data-primary_emacs="N/A" data-secondary_eclipse_macos="⇧ ⌘ F" data-primary_visual_studio="Ctrl+Alt+Enter" data-secondary_visual_studio="⌃ ⌥ ⏎" data-primary_windows="Ctrl+Alt+L" data-secondary_sublime_text_macos="⌥ ⌘ L" data-secondary_sublime_text="⌃ ⌥ L" data-primary_sublime_text="Ctrl+Alt+L" data-secondary_intellij_idea_classic="⌥ ⌘ L" data-primary_xwin="Ctrl+Alt+L" data-primary_eclipse="Ctrl+Alt+L"> Ctrl+Alt+L </kbd> ).<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p></li></ol><p> IntelliJ IDEA переформатирует ваш код в соответствии с текущими настройками стиля, сохранив существующее форматирование для выбранных вами правил.</p><p> Последнее изменение: 21 февраля 2023 г.</p><p> EditorConfig Изменить код</p><h2><span class="ez-toc-section" id="HTML_CSS"> HTML и CSS: в чем разница? </span></h2> <iframe src="https://www.youtube.com/embed/BANChTkxYYY" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><h3></h3><b> HTML и CSS — два основных языка для создания любого веб-сайта. Какая разница? </b></h3><p> Во-первых, HTML и CSS — это не одно и то же. Они действуют как команда! Вместе они образуют кости <i> и скин </i> для любого веб-сайта. Давайте разберем каждый по отдельности, а затем посмотрим, как они работают вместе…</p><h3></h3><b> Что такое HTML? </b></h3><p> HTML означает язык гипертекстовой разметки. Думайте о HTML как о скелете документа. HTML — это то, что придает структуру сайту. Это делается с помощью тегов, элементов и атрибутов. Нужны ли вам заголовки, списки, изображения или ссылки, HTML может сделать все это.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Начнем с простого HTML-документа.</p><pre data-enlighter-language="html"> <!DOCTYPE HTML> <html> <голова> <title>Добро пожаловать в один месяц <тело>Большой стиль Вилли
 Пример кода HTML
Пример кода HTML!DOCTYPE в первой строке выше сообщает браузеру, какой тип документа он просматривает. В данном случае это HTML-документ. Третья строка — это заголовок, а под ней вы можете увидеть тег title. Здесь вы бы поместили название вашего веб-сайта. В этом случае название документа — «Добро пожаловать в один месяц». Внутри тела (строки 6-9) вы можете добавить тег h2, как у нас, который помещает текст внутри него в стиле h2, самом большом теге заголовка.
Как добавить изображение в HTML?
Популярные теги HTML
Вот еще несколько популярных тегов!
,
,
,
,
,
Эти теги предназначены для заголовков, как и в этом сообщении блога!.
 h2 — самый большой тег заголовка, поэтому он имеет самый большой текст. H6 — это самый маленький тег заголовка, поэтому, как вы уже догадались, это самый маленький вариант текста заголовка.
h2 — самый большой тег заголовка, поэтому он имеет самый большой текст. H6 — это самый маленький тег заголовка, поэтому, как вы уже догадались, это самый маленький вариант текста заголовка.Текст абзаца:
Разрыв строки:
Добавить изображение в HTML:
Добавить ссылку в HTML :
Жирный текст:
Курсив:
Курсив:
Ненумерованные списки:
- .
- является потомком тегов
- или
- Сайнфелд
- Друзья
- Фрейзер
- Болезни роста
- . Итак, маркированный список наших любимых ситкомов 90-х будет выглядеть примерно так…
<ул>
CSS означает каскадную таблицу стилей.
В чем разница между HTML и CSS?
Если HTML — это скелет вашей страницы, то CSS — это оболочка.
Без CSS ваши веб-сайты выглядели бы довольно скучно, уныло и, осмелимся сказать, голыми. В CSS есть свойство и значение . Свойство — это качество, которое вы хотите изменить; значение — сумма сдачи.
Давайте вернемся к нашему примеру HTML.
Пример кода HTMLВзгляните на тег
. Мы можем дополнить тело HTML с помощью CSS, добавив детали. Например, предположим, что мы хотим изменить цвет тела. Это будет выглядеть примерно так…корпус { фон: красный; }Пример кода HTMLИли, скажем, мы хотим изменить цвет и размер любого текста, который мы помещаем в тело.
Это будет выглядеть так…
корпус { размер шрифта: 25px; фон: синий; оранжевый цвет; }Пример кода HTMLИли предположим, что вы хотите изменить атрибуты тега h2.
 Вы могли бы сделать что-то вроде этого…
Вы могли бы сделать что-то вроде этого…ч2 { цвет синий; размер шрифта: 100px }Пример HTML-кода. Использование названий цветов — это хорошо, но если вы хотите выбирать из более разнообразной палитры, попробуйте использовать шестнадцатеричный формат (#RRGGBB).
Как связать CSS с HTML?Чтобы воспользоваться потрясающими возможностями, доступными через CSS, нам нужно связать его с нашим HTML. Вот код, который вам нужен, чтобы связать CSS и HTML вместе:
Как видите, это означает, что существует связь (rel) между HTML и CSS.
Другой способ реализации CSS — использование свойства font-family. Это то же самое, что использовать текстовый редактор для изменения шрифта.
Мы делаем это, включив в код следующее:
ч2 { семейство шрифтов: Arial }Пример кода HTML Как центрировать текст в HTML?Нет! Никогда.
 HTML не следует использовать для визуального оформления, только для создания структуры вашей страницы. Если вы хотите центрировать текст или изображение, вы хотите использовать CSS. Например:
HTML не следует использовать для визуального оформления, только для создания структуры вашей страницы. Если вы хотите центрировать текст или изображение, вы хотите использовать CSS. Например:HTML
Некоторый текст, который вы хотите центрировать
УСБ
ч2 { выравнивание текста: по центру; }Как комментировать в HTML?
Как комментировать в CSS?/* Это комментарий CSS */
Практический пример: CSS Zen GardenПрекрасным примером связи между двумя языками является CSS Zen Garden .
CSS Zen Garden демонстрирует мощь CSS. Щелчок по ссылкам справа загрузит ту же страницу с одним заметным отличием — CSS. Это подчеркивает, что CSS может сделать, чтобы изменить смотрят и чувствуют страницы.
Вот несколько примеров из сада…
Разница между HTML и CSS Основные моменты руководстваЧто мы узнали?
- HTML может существовать сам по себе, CSS не может, но вместе происходит волшебство.

Упорядоченные списки: Если вы пишете неупорядоченный
- (маркированный) или упорядоченный
- (нумерованный) список, им наверняка понадобятся элементы списка! Для этого мы используем тег списка

 Пример кода HTML
Пример кода HTML