Элементы кода HTML уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Компьютерный код
<code>
x = 5;<br>
y = 6;<br>
z = x + y;
</code>
HTML <kbd> для ввода с клавиатуры
Элемент HTML <kbd> представляет вводимые пользователем данные, такие как ввод с клавиатуры или голосовые команды.
Текст, окруженный тегами <kbd>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<p>Сохраните документ, нажав <kbd>Ctrl + S</kbd></p>
Результат:
Сохраните документ, нажав Ctrl + S
HTML <samp> для вывода программы
Элемент HTML <samp> представляет выходные данные из программы или вычислительной системы.
Текст, окруженный тегами <samp>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<p>If you input wrong value, the program will return <samp>Error!</samp></p>
Результат:
If you input wrong value, the program will return Error!
HTML <code> для кода компьютера
Элемент HTML <code> определяет фрагмент кода компьютера.
Текст, окруженный тегами <code>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<code>
x = 5;
y = 6;
z = x + y;
</code>
Результат:
x = 5;
y = 6;
z = x + y; Обратите внимание, что элемент <code> не сохраняет лишние пробелы и разрывы строк.
Чтобы устранить эту проблему, можно поместить элемент <code> внутри элемента <pre>:
Пример
<pre>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</pre>
Результат:
x = 5;
y = 6;
z = x + y;
HTML <var> для переменных
Элемент HTML <var> определяет переменную.
Переменная может быть переменной в математическом выражении или переменной в контексте программирования:
Пример
Einstein wrote: <var>E</var> = <var>mc</var><sup>2</sup>.
Результат:
Einstein wrote: E = mc2.
Элементы кода компьютера HTML
| Тег | Описание |
|---|---|
| <code> | Определяет программный код |
| <kbd> | Определяет ввод с клавиатуры |
| <samp> | Определяет выход компьютера |
| <var> | Определяет переменную |
| <pre> | Определяет предварительно отформатированный текст |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Код элемента как изменить
Прочее › Код
Как изменить код элемента в Google Chrome? Как изменить код?
- Откройте в браузере страницу, в которой необходимо изменить код.

- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
- Как редактировать HTML код страницы
- Как изменить код элемента на iPhone
- Как перейти в код элемента
- Как вывести код элемента
- Как редактировать HTML файл в Google Chrome
- Как форматировать HTML код
- Как изменить шторку на айфоне
- Можно ли открыть код элемента на телефоне
- Как изменить панель управления на айфоне
- Как программисты пишут код
- Как правильно читать код
- Как писать код и сразу видеть результат
- Как изменить текст на сайте через консоль
- Как изменить текст в Google Chrome
- Как исследовать элемент в гугл хром
- Как включить JavaScript в браузере Chrome
Как редактировать HTML код страницы
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как изменить код элемента на iPhone
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как перейти в код элемента
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как вывести код элемента
Комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как редактировать HTML файл в Google Chrome
Как открыть средства разработки? Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.
Как форматировать HTML код
Откройте код. Выделите код. Выберите Редактировать > Код > Применить исходное форматирование к выделенному. Или выберите Применить исходное форматирование к выбранному в разделе Общая панель инструментов > Форматировать исходный код.
Как изменить шторку на айфоне
Открываем приложение настроек вашего iPhone. Переходим во вкладку для настройки пункта управления. Вам откроется меню используемых элементов, а чуть ниже вы увидите элементу управления, которые можно добавить в пункт управления. С помощью красных кружочков вы можете удалить из используемых элементов ненужные.
Можно ли открыть код элемента на телефоне
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия: Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)
Как изменить панель управления на айфоне
Добавление и упорядочивание элементов управления:
- Выберите «Настройки» > «Пункт управления».

- Чтобы добавить или удалить элементы управления, коснитесь кнопки или кнопки рядом с элементом управления.
- Чтобы переместить элемент управления, коснитесь кнопки рядом с элементом и перетяните его туда, где он должен находиться.
Как программисты пишут код
Чаще всего программисты пишут код в специальных программах: средах разработки, они же IDE, и редакторах кода. Среда — более мощный инструмент со множеством дополнительных функций. Код можно запустить прямо из нее одной кнопкой. Редактор проще, в нем легче разобраться, и он менее ресурсоемкий.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.
- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как писать код и сразу видеть результат
Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска. После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы.
Как изменить текст на сайте через консоль
В появившемся окне выберите вкладку консоль; Укажите команду document. designMode = ‘on’; Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Как изменить текст в Google Chrome
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Как исследовать элемент в гугл хром
Использование Инструментов разработчика Chrome для проверки тегов:
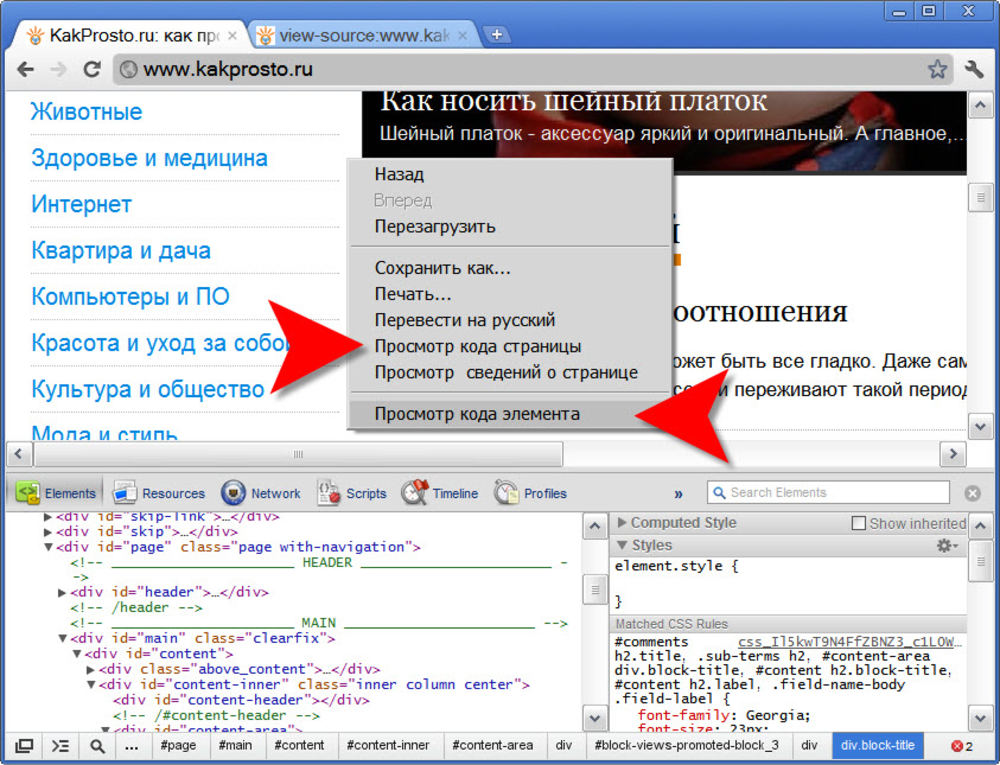
- Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента».

- Выберите Вид > Разработчикам > Инструменты разработчика.
- Также можно использовать сочетание клавиш Alt + Command + i.
Как включить JavaScript в браузере Chrome
Как включить поддержку JavaScript в Google Chrome:
- Откройте браузер Chrome на компьютере.
- Нажмите Настройки.
- Нажмите Безопасность и конфиденциальность.
- Нажмите Настройки сайтов.
- Выберите JavaScript.
- Выберите Разрешить сайтам использовать JavaScript.
- Как изменить текст в Google Chrome
- Как редактировать HTML файл в Google Chrome
- Можно ли открыть код элемента на телефоне
ЭЛЬКОД
ЭЛЬКОДДля видов: уникальный идентификатор элемента, который ранее использовался в системе биологических и природоохранных данных (). Код элемента (Elcode) состоял из 10-значной структуры, а именно:
. Для экологических сообществ: уникальный буквенно-цифровой код от 3 до 10 символов, присвоенный центральным администратором экологических данных. Первые 1-4 символа Elcode информативны следующим образом:
Первые 1-4 символа Elcode информативны следующим образом:
CEGL = Глобальный элемент сообщества
CES = Экологическая система сообщества
CEPP = предложенный элемент сообщества
CEPS = Специальный номер общественного парка
А = Альянс
Г = Группа
М = Макрогруппа
Д = Подразделение
F = Формация
S = подкласс
С = Класс
CST = культурный подтип
- CTY = культурный тип
CSG = культурная подгруппа
CGR = культурная группа
CSF = Культурная субформация
Финансовый директор = Культурное образование
CSC = культурный подкласс
CCL = культурный класс
NV = невегетарианский
FW = Пресная вода
SW = соленая вода
ST = Подземный
ПЕЩЕРА = Подземное сообщество
CECX = Общественный комплекс (устарело)
Для видов: каждый элемент однозначно идентифицируется в биотике по идентификатору элемента. Однако, поскольку устаревшие базы данных BCD могут по-прежнему зависеть от Elcode как уникального идентификатора, Elcode может быть назначен элементу в Biotics. Новые ELCODE для элементов видов не будут соответствовать насыщенной информацией структуре существующих ELcodes, а существующие ELCODE не будут пересматриваться из-за изменений в классификации. Коды ELCODE для видовых элементов должны быть обозначены Центральным отделом ботаники или зоологии NatureServe, в зависимости от обстоятельств.
Однако, поскольку устаревшие базы данных BCD могут по-прежнему зависеть от Elcode как уникального идентификатора, Elcode может быть назначен элементу в Biotics. Новые ELCODE для элементов видов не будут соответствовать насыщенной информацией структуре существующих ELcodes, а существующие ELCODE не будут пересматриваться из-за изменений в классификации. Коды ELCODE для видовых элементов должны быть обозначены Центральным отделом ботаники или зоологии NatureServe, в зависимости от обстоятельств.
Для сообществ: Каждый элемент сообщества однозначно идентифицируется в Biotics с помощью идентификатора элемента и кода Elcode. Коды Elcodes для глобального сообщества Элементы должны быть назначены NatureServe Central Ecology. Первые 1-4 символа сообщества Elcodes являются информационными и имеют формат:
.CEGL###### = Глобальный элемент сообщества
CES###.
 ### = Экологическая система сообщества
### = Экологическая система сообществаCEPP###### = предложенный элемент сообщества
CEPS###### = Специальный номер общественного парка
A#### = Альянс
G### = Группа
M### = Макрогруппа
D### = Подразделение
F## = Формация
S## = Подкласс
С## = класс
CST###### = культурный подтип
CTY### = культурный тип
CSG### = культурная подгруппа
CGR### = культурная группа
CSF## = Культурная субформация
CFO## = культурная формация
CSC## = культурный подкласс
CCL## = культурный класс
CECX#### = Общественный комплекс (устарело)
Elcode для сообществ всегда начинается с буквы, обозначающей его тип, и заканчивается последовательными цифрами, которым предшествуют начальные нули. Таким образом, для глобальных элементов ассоциации сообщества код elcode всегда будет начинаться со строки CEGL (глобальный элемент сообщества), за которой следуют порядковые номера (например, CEGL000001, CEGL000002, CEGL000003,…). Коды экологических систем глобального сообщества всегда начинаются со строки CES, за которой следует информационный трехзначный код основного экологического подразделения, в котором он встречается, за которым следует (по возможности) уникальный трехзначный номер.
Таким образом, для глобальных элементов ассоциации сообщества код elcode всегда будет начинаться со строки CEGL (глобальный элемент сообщества), за которой следуют порядковые номера (например, CEGL000001, CEGL000002, CEGL000003,…). Коды экологических систем глобального сообщества всегда начинаются со строки CES, за которой следует информационный трехзначный код основного экологического подразделения, в котором он встречается, за которым следует (по возможности) уникальный трехзначный номер.
Для национальных и субнациональных элементов сообщества или других нестандартных, Elcode может следовать соглашению, которое использовалось агентством. При отсутствии схемы кодирования рекомендуется использовать условное обозначение CE + штат/провинция или аббревиатура страны (например, CEMN000001 для первого элемента сообщества в Миннесоте).
- Назначение нового ELCODE
- Изменить ELCODE
- ELCODE для нестандартных субнациональных элементов сообщества
- Типы элементов
- Предыдущее использование более высокой таксономии видов ELCODE
- Исключения из схем кодирования для латиноамериканских видов Элементы
| Окно : глобальное отслеживание сообщества Раздел: Идентификаторы Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: | Окно: глобальное отслеживание видов Раздел: Идентификаторы/Концепция Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: |
Окно: Национальное отслеживание сообщества Раздел: Идентификаторы Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: | Окно: Национальное отслеживание видов Раздел: Идентификаторы/Концепция Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: |
| Окно : Субнациональное отслеживание сообщества Раздел: Идентификаторы Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: | Окно: Субнациональное отслеживание видов Раздел: Идентификаторы/Концепция Поле: ELCODE Таблица базы данных: ELEMENT_GLOBAL Столбец: elcode_bcd Тип данных: CHAR(10) Дополнительно: NULL Значение по умолчанию: Внешний ключ от: Имя столбца: Столбец дисплея: |
Пользовательский код – Bricks Academy
- Особенности
 ..
..19 июля 2022 г.
Bricks позволяет добавлять собственный код (CSS, JavaScript, HTML, PHP) в различные части вашего веб-сайта.
Глобальный CSS и JavaScript
Вы можете добавить свои собственные Пользовательский CSS и Пользовательский JavaScript глобально с панели инструментов WordPress в разделе Bricks > Settings > Custom Code .
Пользовательские сценарии (JavaScript) можно добавить в три разных места (документа):
- Сценарии заголовков : Добавляет ваши сценарии прямо перед закрывающим тегом. Сюда вы хотите скопировать и вставить скрипты отслеживания и т. д.
- Скрипты тела (заголовка) : скрипты добавляются сразу после открывающего тега.

- Скрипты тела (нижнего колонтитула) : Добавляет ваши скрипты прямо перед закрывающим тегом .
CSS и JavaScript для конкретной страницы
Чтобы применить пользовательский CSS и JavaScript к определенной странице, отредактируйте эту страницу с помощью Bricks и перейдите в Настройки > Настройки страницы > Пользовательский код . Там вы можете добавить свои собственные CSS и JS, которые должны применяться только к странице, которую вы редактируете в данный момент.
Пользовательский CSS для конкретного элемента
Вы можете расширить стиль любого элемента внутри конструктора, добавив к нему свой собственный пользовательский CSS.
Сначала отредактируйте элемент, к которому вы хотите добавить свой собственный CSS.
Затем на вкладке «Стиль» откройте группу управления «CSS».
Там вы можете найти настройку Custom CSS .
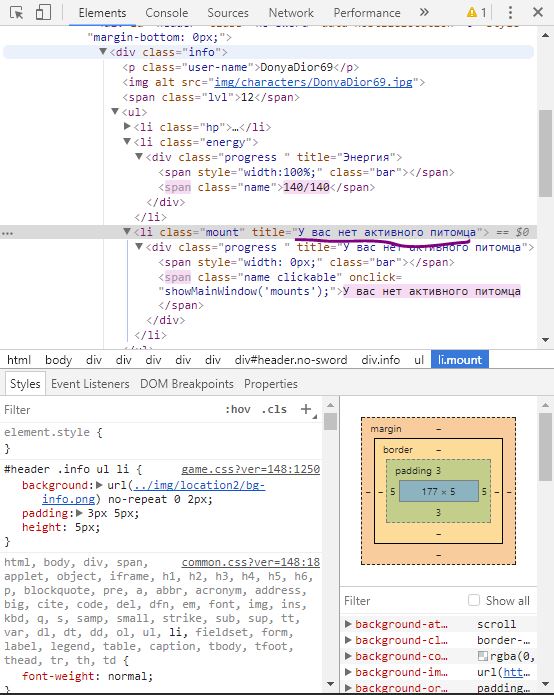
Используйте заполнитель root , чтобы настроить таргетинг на редактируемый в данный момент элемент. Bricks автоматически преобразует этот заполнитель root в идентификатор вашего элемента.
Bricks автоматически преобразует этот заполнитель root в идентификатор вашего элемента.
Если вы добавляете пользовательский CSS при выбранном глобальном классе, то root выступает в качестве заполнителя для класса (вместо идентификатора).
На снимке экрана справа показано, как добавить к элементу красную рамку шириной 1 пиксель.
Завершение кода CSS через Emmet
Начиная с версии 1.3.6 вы можете использовать сокращения CSS, чтобы писать CSS еще быстрее. Вместо того, чтобы писать margin: 10px , просто введите m10 и нажмите клавишу TAB.
https://docs.emmet.io/css-abbreviations/
Элемент кода (PHP, HTML, CSS, JS)
Элемент «Код» позволяет выполнять собственный код (PHP, HTML, CSS и JS) в любом месте на любой странице.
По умолчанию код, добавленный в элемент Код, отображается в виде фрагмента кода.
Чтобы выполнить ваш код, вам необходимо сначала включить «Выполнение кода» для соответствующей роли пользователя или пользователя в вашей панели управления WordPress в разделе «Кубики — Настройки — Доступ к Builder» (см. снимок экрана ниже).
снимок экрана ниже).
Убедитесь, что выполнение кода разрешено только для пользователей и ролей пользователей, которым вы доверяете на 100%.
Элемент кода: выполнение кода HTML и PHPКак добавить код PHP и HTML в ваш элемент
После включения вы можете начать добавлять элемент «Код» в любое место, где вы хотите выполнить свой код. Обычно вы выполняете код PHP и HMTL, поскольку CSS и JS можно добавить намного проще с помощью решений, описанных выше.
После того, как вы добавили элемент кода на свою страницу, вы можете добавить к нему свой собственный код (как показано на снимке экрана ниже).
Чтобы запустить/выполнить код в построителе, включите настройку « Выполнить код ».
Не забудьте щелкнуть значок «Выполнить код» в правом верхнем углу редактора кода после того, как закончите редактирование исполняемого кода.
Завершение HTML-кода с помощью Emmet
Начиная с версии 1.
