Кнопки | WebReference
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" value="Текст">
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для обычной кнопки значением является button. |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- значение атрибута value не может быть пустым.

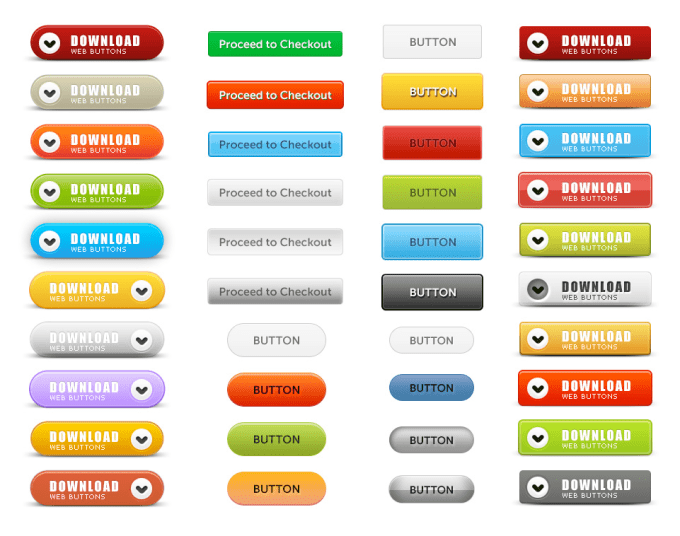
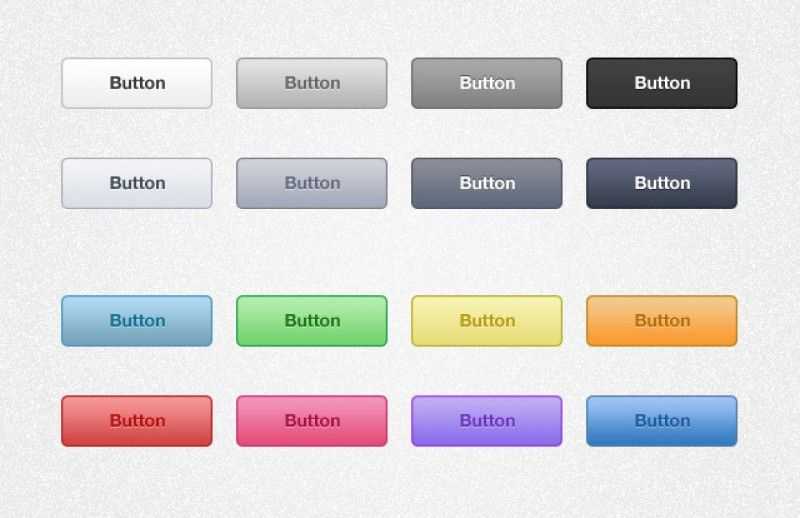
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella. gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a>;
- один <button> нельзя вкладывать внутрь другого.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form>. Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit"> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset"> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit»> <input type=»reset»></p> </form> </body> </html> Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».Автор: Влад Мержевич
Последнее изменение: 02.06.2020
HTML5 | Кнопки
Последнее обновление: 08.04.2016
Кнопки представлены элементом button. Они обладают широкими возможностями по конфигурации. Так, в зависимости от значения атрибута
type мы можем создать различные типы кнопок:
submit: кнопка, используемая для отправки формыreset: кнопка сброса значений формыbutton: кнопка без какого-либо специального назначения
Если кнопка используется для отправки формы, то есть у нее установлен атрибут type="submit", то мы можем задать у нее ряд дополнительных атрибутов:
form: определяет форму, за которой закреплена кнопка отправкиformaction: устанавливает адрес, на который отправляется форма. Если у элемента form задан атрибут
Если у элемента form задан атрибут action, то он переопределяетсяformenctype: устанавливает формат отправки данных. Если у элемента form установлен атрибутenctype, то он переопределяетсяformmethod: устанавливает метод отправки формы (post или get). Если у элемента form установлен атрибутmethod, то он переопределяется
Например, определим на форме кнопку отправки и кнопку сброса:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form> <p><input type="text" name="login"/></p> <p><input type="password" name="password"/></p> <p> <button type="submit" formmethod="get" formaction="index.html">Отправить</button> <button type="reset">Отмена</button> </p> </form> </body> </html>
Кроме элемента button для создания кнопок можно использовать элемент input, у которого атрибут равен submit или reset.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form> <p><input type="text" name="login"/></p> <p><input type="password" name="password"/></p> <p> <input type="submit" value="Отправить" /> <input type="reset" value="Отмена" /> </p> </form> </body> </html>
И еще один элемент input с атрибутом type="image" позволяет использовать в качестве кнопки изображение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форма ввода в HTML5</title> </head> <body> <form> <p> <input type="text" name="search" /> <input type="image" src="search.png" name="submit" /> </p> </form> </body> </html>
Кроме наличия изображения в остальном эта кнопка будет аналогична стандартной кнопке отправки input type="submit" или button type="submit".
НазадСодержаниеВперед
HTML-тег — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 20 июл, 2022
Улучшить статью
Сохранить статью
Тег
Синтаксис:
Атрибуты: Ниже перечислены различные атрибуты, которые можно использовать с тегом «кнопка». кнопка должна автоматически получить фокус или нет, когда страница загружается
кнопка должна автоматически получить фокус или нет, когда страница загружается

Пример: В приведенном ниже примере поясняется HTML-тег кнопки.
Output: Supported Browsers:
Related Articles What's New Кнопка | Semantic UIЗагрузка AD Стандартная кнопка Хотя для кнопки можно использовать любой тег, он будет фокусироваться на клавиатуре только в том случае, если вы используете Focusable Кнопка может быть отформатирована для отображения различных уровней выделения Установка основных и вторичных цветовых переменных в Кнопка может анимировать, чтобы показать скрытый контент Размер кнопки будет автоматически изменен в соответствии с размером видимого содержимого. Убедитесь, что имеется достаточно места для отображения скрытого содержимого Регистрация учетной записи Pro 12,99 долларов США в месяц Рядом с ярлыком может появиться кнопка Нравится 2048 2048 Нравится Нравится 1048 Вилки 1048 Кнопка может иметь только значок Кнопка может использовать значок в качестве метки Основная кнопка менее выражена Кнопка может быть отформатирована для отображения на темном фоне Кнопки могут существовать вместе как группа Группы кнопок могут отображать группы значков Группы кнопок могут содержать условные операторы Текст кнопок может быть локализован или изменен с помощью атрибута Оставить комментарий
|


 Кнопки, доступные с клавиатуры, сохранят стили фокуса после щелчка, что может визуально раздражать.
Кнопки, доступные с клавиатуры, сохранят стили фокуса после щелчка, что может визуально раздражать.