Кнопки в дизайне — блог компании «Веб-Эталон»
Кнопки — незаменимый элемент взаимодействия с пользователем, они сообщают о действиях, которые можно совершить. Кнопка должна быть узнаваемой, заметной и понятной.
Кнопка на сайте trello.com узнаваема, заметна и понятна
Различие кнопок по внешнему виду
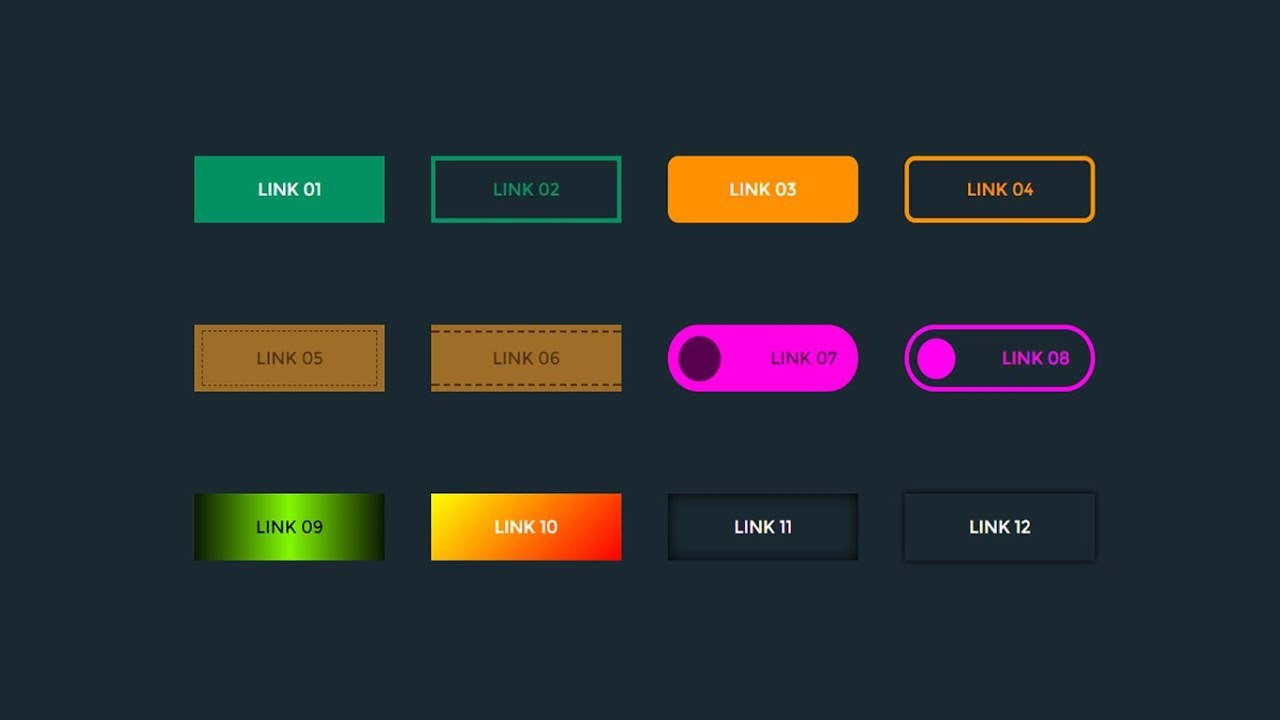
- Залитая цветом кнопка, как правило, выделяющаяся относительно других кнопок. Она обозначает самые важные действия на сайте
- Кнопка с контуром может использоваться для обозначения как вторичной кнопки, так и основной
- Текстовая кнопка используется для менее приоритетных действий и помогает сохранить акцент на основном тексте, не отвлекая на себя внимание
- Кнопка переключения группирует набор действий, из которых можно выбрать только одно. Такие кнопки используются реже остальных.
Различие кнопок по иерархии
На сайте может быть более одной кнопки одновременно, поэтому основная кнопка может сопровождаться другими.
- Основная (первичная) кнопка. Эта кнопка должна быть сильным визуальным индикатором, помогающим пользователю ориентироваться на сайте. Используйте для таких действий, как «перейти», «следующий», «смотреть еще», «заказать» и т.д. Основная кнопка «подробнее» на сайте brandon-visa.ru
- Вторичная кнопка используется для второстепенных действий, с более низким приоритетом, чем у основной кнопки. Может быть кнопкой-компаньоном для основной. Например, быть рядом с кнопкой «отправить» и называться «отмена». Не обязательно, чтобы эта кнопка имела отношение к первичной, суть ее в том, что она должна привлекать меньше внимания. Использование вторичных кнопок рядом с основной на сайте designmodo.com
- Плавающая кнопка используется для обозначения действия, на котором нужно сфокусировать отдельное внимание. Обычно используется в мобильных приложениях. Плавающая кнопка «больше похожих аккаунтов» в приложении Instagram
Несколько полезных советов
Внешний вид:
- горизонтальный внутренний отступ может быть либо выровнен по сетке, либо иметь одинаковый отступ по бокам.
 Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок
Выравнивание по сетке позволяет сохранять кнопку всегда одинакового размера (в таком случае это ограничивает количество текста в кнопке). Если сохранять одинаковый отступ по бокам, например, 32рх, это позволит менять длину кнопки и избежать ограничения по длине текста. Но в таком случае надо установить минимальную ширину кнопки, например, 100рх, чтобы избежать слишком маленьких кнопок - вертикальный внутренний отступ должен быть достаточным, чтобы тексту в кнопке не было «тесно», например, при высоте строки 22px сделайте отступы по 40рх
- делайте текстовую кнопку узнаваемой и понятной. Если она не написана заглавными буквами, ее цвет и стиль должен отличаться от обычного текста.
На сайте equatorcoffees.com у кнопки горизонтальный внутренний отступ выровнен по сетке и все кнопки одного размера
Содержание:
- выберите текстовый стиль кнопки и придерживайтесь его
- определите формулировку текста в кнопке и придерживайтесь ее.
 Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас)
Например, глагол (смотреть), глагол+существительное (смотреть видео), глагол+наречие (купить сейчас) - не используйте слишком длинный текст
- не переносите текст на вторую строчку без острой необходимости
- кнопка может содержать не только текст, но и иконку для более быстрого распознавания.
На сайте ekolife.co.uk кнопка имеет формулировку глагол+наречие и недлинный текст в одну строку
Сочетание:
- при использовании нескольких кнопок рядом, основной кнопкой выделите более важное действие
- не ставьте рядом две основные кнопки, которые будут спорить друг с другом
- не размещайте кнопки друг под другом, если есть место расположить их рядом.
Основная кнопка на сайте themelooks.com выделена, а менее приоритетная кнопка—контурная
Состояние:
- Неактивные кнопки.
 Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной.
Кнопка может быть не активной, (отключенной), если пользователь не выполнил необходимые действия. После выполнения действий кнопка становится активной. - Активная кнопка—ее внешний вид дает пользователю понять, что она кликабельна
- Наведение
- Фокус обозначает, например, открытую вкладку
- Нажатие.
На сайте brandon-visa.ru фокус сосредоточен на одной кнопке, из этого можно понять, что остальные кнопки кликабельны и при нажатии на одну из них откроется нужная вкладка
Выводы:
- Кнопки различаются по внешнему виду: залитая цветом кнопка, кнопка с контуром, текстовая кнопка, кнопка переключения
- Различаются по иерархии: основная (первичная), вторичная и плавающая
- Во внешнем виде соблюдайте горизонтальные и вертикальные отступы и выделяйте текстовую кнопку, чтобы она отличалась от обычного текста
- Следите за содержанием кнопки: придерживайтесь одного текстового стиля, формулировки, не делайте текст слишком длинным и не переносите его на вторую строчку
- Правильно сочетайте кнопки: при использовании нескольких кнопок рядом, основной кнопкой выделите более важное действие, не ставьте рядом две основные кнопки, не размещайте кнопки друг под другом.

javascript — script.js код, реализующий кнопку «Подробнее» для просмотра статьи
я совсем ещё зеленый в этой теме,подскажите пожалуйста.Как реализовать кнопку подробнее через js ,я хочу сделать так: overflow: hidden; при нажатии заменить на overflow: visible;
Возможно ли это как то сделать через js?
var info=document.getElementsByClassName("button_info")
var text_info=document.getElementsByClassName("text_none")
info.onclick = function ()
{
document.getElementByClassName('text_none').style.overflow="visible";
} (Этот код не работает,возможно я неправильно обращаюсь,или же вообще так делать нельзя?)C
Есть HTML код:
<div>Показать всё содержимое статьи: </div> <div > Текст,который будет не вмещаться в рамки <br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> </div>
CSS-код:
.text_none { max-height: 150px; max-width: 300px; overflow: hidden; border: 1px solid black; } .button_info { background-color: darkcyan; color: white; padding: 12px 16px; font-size: 18px; font-weight: bold; border: none; cursor: pointer; width: 120px; }
- javascript
- html
- css
Не очень понял, что это «Текст,который будет не вмещаться в рамки». Но в остальном можно использовать класс модификатор, к примеру «more». Который по кнопке будет добавлять необходимые вам стили и при повторном клике возвращать обратно. Надеюсь правильно понял вопрос.
let info=document.querySelector(".button_info")
let text_info=document.querySelector(".text_none")
info.onclick = function ()
{
text_info.classList.toggle('more')
} .text_none {
max-height: 150px;
max-width: 300px;
overflow: hidden;
border: 1px solid black;
}
.text_none.more {
max-height: none;
overflow: visible;
}
.button_info {
background-color: darkcyan;
color: white;
padding: 12px 16px;
font-size: 18px;
font-weight: bold;
border: none;
cursor: pointer;
width: 120px;
}<div>Показать всё содержимое статьи:</div> <div> Текст,который будет не вмещаться в рамки <br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который вмещается в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> Текст,который не вмещался в рамки<br> </div>
9
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
дизайнов кнопок, тем, шаблонов и графических элементов для загрузки на Dribbble
Просмотр компонентов ввода для веб-сайта.

Компоненты ввода для веб-сайта.
View Nexudus — Система дизайна
Nexudus — система проектирования
Посмотреть приложение Nexudus — система
Приложение Nexudus — Система
Посмотреть Justuno — система веб-дизайна
Justuno — система веб-дизайна
Просмотреть библиотеку дизайна — арбуз
Библиотека дизайна — Арбуз
View Connect & Play — набор иллюстраций
Connect & Play — набор иллюстраций
View Multiply — руководство по стилю
Умножение — руководство по стилю
View Agrarzone — руководство по стилю с цветами, типографикой и компонентами
Agrarzone — руководство по стилю с цветами, типографикой и компонентами
Посмотреть 🐣 целевую страницу с креативным контентом 🐣
🐣 целевая страница с креативным контентом 🐣
Посмотреть 3D-меню
3D-меню
Просмотр кнопок Figma
Кнопки Figma
Посмотреть Dataman
Датаман
View Midjourney (ИИ для преобразования текста в изображение)
Midjourney (ИИ для преобразования текста в изображение)
Просмотр компонентов пользовательского интерфейса — система дизайна
Компоненты пользовательского интерфейса — система проектирования
Посмотреть Шпицы
Шпицы
Посмотреть веб-сайт makemepulse — Награды за микровзаимодействия
Веб-сайт makemepulse — Награды за микровзаимодействия
Вид ✨ Элементы пользовательского интерфейса – Поля ввода – Выпадающие списки – Кнопки
✨ Элементы пользовательского интерфейса – Поля ввода – Выпадающие списки – Кнопки
Просмотр компонентов пользовательского интерфейса Темная тема
Компоненты пользовательского интерфейса Темная тема
Посмотреть 🌟 Элементы пользовательского интерфейса банка
🌟 Элементы банковского интерфейса
Посмотреть демо-страницу запроса
Запрос демонстрационной страницы
Посмотреть БЛОККЕТЕН
БЛОККЕТЕН
Компонент View Inputs 😃🔥
Компонент входов 😃🔥
Просмотр компонента входов | Светлая часть 😃🔥
Компонент входов | Световая часть 😃🔥
Посмотреть дизайн компонентов пользовательского интерфейса (светлая тема)
Дизайн компонентов пользовательского интерфейса (светлая тема)
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Полное руководство по дизайну кнопок на веб-сайте, чтобы получить больше кликов
Наличие хорошо продуманной кнопки на вашем веб-сайте может иметь огромное значение, это может быть решающим фактором в отношении того, свяжется ли ваш клиент с вами или нет, покупает ваш продукт или нет, подписывается на ваш информационный бюллетень или нет. Как вы могли заметить, кнопки бывают самых разных стилей, форм, цветов и многого другого, а также для разных целей. Наличие хорошего дизайна кнопок, реализованного на вашем веб-сайте, является важным фактором веб-дизайна, и его нельзя упускать из виду. Кнопки играют огромную роль в пользовательском интерфейсе (UI) и пользовательском опыте (UX) веб-сайта, и поэтому ваш процесс веб-дизайна должен учитывать более широкие последствия ваших кнопок.
Как вы могли заметить, кнопки бывают самых разных стилей, форм, цветов и многого другого, а также для разных целей. Наличие хорошего дизайна кнопок, реализованного на вашем веб-сайте, является важным фактором веб-дизайна, и его нельзя упускать из виду. Кнопки играют огромную роль в пользовательском интерфейсе (UI) и пользовательском опыте (UX) веб-сайта, и поэтому ваш процесс веб-дизайна должен учитывать более широкие последствия ваших кнопок.
В этой статье мы углубимся в понимание дизайна кнопок, где мы рассмотрим:
- Различные типы кнопок для веб-сайтов
- Важность дизайна кнопок
- Эффекты размещения кнопок
- Как правильно использовать текст кнопки
- Психология кнопок на вашем сайте
- Дизайн мобильных кнопок
- Чего следует избегать при разработке кнопок
- Как проверить эффективность дизайна кнопок
Кнопки различаются в зависимости от их назначения, и каждая кнопка должна иметь уникальный внешний вид и перспективу для достижения желаемой цели. Независимо от того, используется ли ваша кнопка для покупки продукта, подписки на информационный бюллетень или подписки на подписку, они должны быть специально разработаны, чтобы вы могли максимизировать рейтинг кликов (CTR) этой кнопки.
Независимо от того, используется ли ваша кнопка для покупки продукта, подписки на информационный бюллетень или подписки на подписку, они должны быть специально разработаны, чтобы вы могли максимизировать рейтинг кликов (CTR) этой кнопки.
1. Кнопки добавления в корзину
Эти кнопки, чаще всего используемые на веб-сайтах электронной коммерции, имеют целью побудить пользователя добавить ваш продукт в корзину, чтобы оформить заказ и совершить покупку. Эти кнопки чрезвычайно важны, так как являются основным шлюзом между вашим бизнесом и вашим пользователем. Эта кнопка в одиночку превратит вашего пользователя в клиента. Некоторые общие синонимы «добавить в корзину», которые могут использовать веб-сайты электронной коммерции, могут быть «купить сейчас» или «купить сейчас».
2. Кнопки загрузки
Подобно кнопке добавления в корзину, кнопки загрузки предлагают пользователям получить что-либо, будь то программа, документ или что-то еще. Кнопки загрузки должны выглядеть привлекательными для пользователя, а также заслуживающими доверия, доверие к веб-сайтам трудно добиться из-за количества мошенничества и спама в Интернете, ваш веб-сайт должен внушать доверие, чтобы пользователи могли загрузить ваш продукт. Чтобы уменьшить нерешительность пользователей, может быть хорошей практикой включать дополнительную информацию о загрузке, например, размер файла, содержимое того, что они загружают, или что-то еще, что может помочь обеспечить уверенность.
Чтобы уменьшить нерешительность пользователей, может быть хорошей практикой включать дополнительную информацию о загрузке, например, размер файла, содержимое того, что они загружают, или что-то еще, что может помочь обеспечить уверенность.
3. Кнопки подписки
Ах да, знаменитая и одна из самых распространенных кнопок, подписаться. Никто не любит спамить, быть заваленным кучей электронных писем от компаний, предлагающих вам свои продукты и услуги. Кнопка подписки может стать решающим фактором для вашего бизнеса. Заставить пользователя подписаться на ваш список рассылки, на вашу компанию, означает, что они готовы и хотят получать от вас известия, поэтому вы не можете их подвести. Подобно кнопке загрузки, это требует доверия и уверенности, ваша кнопка подписки должна быть прямой, информативной и убедительной для пользователя и определенно не навязчивой и не навязчивой.
4. Кнопки «Подробнее» или «Узнать больше»
Эти кнопки более беззаботны, чем вышеупомянутые, и предлагают пользователям просто узнать немного больше о чем-то или прочитать статью. Кнопки обычно имеют более высокий CTR из-за того, что у них нет никаких условий, таких как загрузка или покупка, пользователи, скорее всего, нажмут на эти кнопки, потому что они знают, что конечная точка не привлечет их к чему-то слишком серьезному. Тем не менее, использование «узнать больше» или «прочитать больше» может быть хорошей подсказкой, чтобы ваши пользователи узнали больше информации.
Кнопки обычно имеют более высокий CTR из-за того, что у них нет никаких условий, таких как загрузка или покупка, пользователи, скорее всего, нажмут на эти кнопки, потому что они знают, что конечная точка не привлечет их к чему-то слишком серьезному. Тем не менее, использование «узнать больше» или «прочитать больше» может быть хорошей подсказкой, чтобы ваши пользователи узнали больше информации.
Хотя недавние исследования показывают, что было бы лучше, если бы текст кнопки был более прямым, поэтому вместо простого «узнать больше» может быть лучше включить больше контекста о том, что пользователь должен узнать, т.е. «Узнать больше о…».
5. Кнопки регистрации
Кнопки регистрации важны как для вас, так и для пользователя. Эти кнопки используются, когда вы хотите зарегистрировать нового пользователя или собрать конфиденциальные данные от потенциального клиента. Следовательно, эти кнопки должны быть успокаивающими и удобными для пользователя. Если вы хотите собрать потенциальных клиентов и информацию, эта кнопка должна выделяться и привлекать внимание, чтобы ваш пользователь был готов предоставить свою личную информацию.
6. Кнопки «Поделиться»
Эти кнопки, как правило, самые безобидные из всех остальных, но требуют правильного размещения и дизайна, чтобы ваши пользователи точно знали, чего они ожидают, нажимая на них. Они используются для обмена информацией с вашего веб-сайта на различных платформах социальных сетей, кнопки состоят из значков социальных сетей, которые пользователи могут щелкнуть, чтобы распространить информацию о вашем веб-сайте. По сути, эти кнопки помогают обеспечить бесплатный маркетинг вашего веб-сайта для связей вашего пользователя. Эти кнопки могут быть чрезвычайно полезными, если их использовать, и поэтому они должны присутствовать на каждом веб-сайте или в блоге.
7. Кнопки контактов
Кнопки контактов являются одним из наиболее безобидных типов кнопок по сравнению с другими, но все же могут требовать от пользователей предоставления информации, требующей доверия. Кнопки контактов обычно размещаются в стандартных местах на веб-сайте, обычно находятся в верхнем правом углу в заголовке/навигации и просто предлагают пользователям связаться с вами. Они беззаботны и помогают пользователям узнать больше информации, спросить или пожаловаться.
Они беззаботны и помогают пользователям узнать больше информации, спросить или пожаловаться.
Если кнопки вашего веб-сайта не работают, а пользователи не нажимают на них, значит, ваш веб-сайт не достигает поставленной цели. Поэтому важно понимать причины, по которым пользователи не нажимают на призыв к действию (CTA) вашего веб-сайта, и обычно причины следующие:
- Кнопка нечеткая
- Копия призыва к действию недостаточно привлекательна
- Кнопка находится не в обычном месте
- Непривлекательный цвет
- Пользователи не знают, что делает кнопка
Поэтому важно учитывать следующие факторы, чтобы убедиться, что ваши кнопки конвертируются, и вы видите положительный CTR на своем веб-сайте.
1. Кнопки должны выглядеть как кнопки
Да, это звучит очевидно, но во многих случаях веб-сайты пытаются быть чрезмерно креативными или недостаточно креативными, и их кнопки на самом деле не выглядят как кнопки, поэтому на них не нажимают. . Если вы думаете о типичном призыве к действию на веб-сайте, это кнопка, прямоугольная или с изогнутыми краями и круглыми углами. Кнопки также обычно имеют тень, меняют цвет при наведении или имеют какой-либо другой эффект при нажатии.
. Если вы думаете о типичном призыве к действию на веб-сайте, это кнопка, прямоугольная или с изогнутыми краями и круглыми углами. Кнопки также обычно имеют тень, меняют цвет при наведении или имеют какой-либо другой эффект при нажатии.
Хотя это общепринято и общепринято, это именно то, что вам нужно, вы хотите, чтобы ваши пользователи точно знали, где они могут щелкнуть, чтобы достичь конечной цели вашего веб-сайта. Если ваши кнопки не выглядят кликабельными, то они не будут распознаны, и вы не получите от них никакой пользы. Кнопки могут легко выглядеть как кнопки, просто в зависимости от формы, эффектов, цвета и типа курсора.
2. Психология цвета
Цвет кнопки на вашем веб-сайте может играть важную роль в том, сколько пользователей нажимают на нее. В зависимости от вашей отрасли и аудитории ваш CTR может увеличиться просто за счет определенного цвета для вашей кнопки, цвета, который привлекает определенных пользователей из отрасли больше, чем другие. Различные типы цветов кнопок будут иметь более высокие коэффициенты конверсии, в зависимости от вашей целевой аудитории. Некоторые примеры:
Некоторые примеры:
- Тематическое исследование Dmix. После теста вариантов A/B на главной странице призыва к действию Dmix обнаружил, что когда кнопка была красной, а не зеленой, коэффициент конверсии увеличился на 34%.
- A/B-тест Hubspot, аналогичный Dmix, также сравнивал зеленые и красные кнопки. Из 2000 посещений страницы красная кнопка получила на 21% больше кликов, чем зеленая кнопка призыва к действию.
Однако не только изменение цвета увеличило CTR, но и аудиторию, о которой идет речь. Например, исследование показало, что любимый цвет как женщин, так и мужчин — синий, с 35% и 57% ретроспективных голосов. Таким образом, выбор цвета кнопки должен сочетать в себе ваш бренд, личность покупателя и психологию, стоящую за цветом.
3. Доступность кнопок
Ваши кнопки должны быть доступны, без вопросов. Под этим мы не подразумеваем, что они должны быть доступны для нажатия, мы подразумеваем, что они должны быть доступны для всех пользователей, включая людей с ограниченными возможностями и использующих вспомогательные технологии при просмотре веб-сайтов, такие как программы чтения с экрана. . Итак, как вы можете сделать свои кнопки доступными? Кнопки должны иметь доступные имена, которые пользователи могут прочитать и понять, что они делают, поэтому текст кнопки, такой как «узнать больше», может быть здесь бесполезен, особенно если ваш пользователь полагается на программу чтения с экрана, «узнать больше» слишком неоднозначно, поэтому текст призыва к действию должен быть более конкретным, т.е. «Узнать больше о…».
. Итак, как вы можете сделать свои кнопки доступными? Кнопки должны иметь доступные имена, которые пользователи могут прочитать и понять, что они делают, поэтому текст кнопки, такой как «узнать больше», может быть здесь бесполезен, особенно если ваш пользователь полагается на программу чтения с экрана, «узнать больше» слишком неоднозначно, поэтому текст призыва к действию должен быть более конкретным, т.е. «Узнать больше о…».
Еще одним фактором, обеспечивающим доступность ваших кнопок, является соответствие цветового контраста требуемым стандартам, изложенным в Руководстве по обеспечению доступности веб-контента (WCAG). Цвет фона вашей кнопки призыва к действию и цвет текста должны быть определенного контрастного минимума, чтобы не было затруднений при чтении текста. Вы можете легко проверить контрастность ваших призывов к действию с помощью бесплатных онлайн-инструментов для проверки контрастности.
Важно отметить, что часто упускают из виду, что кнопки без текста, возможно, просто значок, обычно используемые для мобильных меню, кнопок поиска или учетных записей пользователей, должны быть помечены, чтобы программы чтения с экрана также могли их прочитать. Вы можете сделать это, вставив атрибут «aria-label» и дав описание aria-label, т.е. для значка мобильного меню вы можете установить aria-label=»menu», таким образом программа чтения с экрана сможет прочитать, что кнопка предназначена для пользователя, несмотря на то, что текст не отображается на интерфейсе.
Вы можете сделать это, вставив атрибут «aria-label» и дав описание aria-label, т.е. для значка мобильного меню вы можете установить aria-label=»menu», таким образом программа чтения с экрана сможет прочитать, что кнопка предназначена для пользователя, несмотря на то, что текст не отображается на интерфейсе.
4. Использование значков
Использование значков с кнопками до или после кнопки (обычно до) может помочь объяснить пользователям, что делает кнопка. Общие кнопки, такие как пользовательские значки, загрузки и добавления в корзину, обычно имеют значки, которые подсказывают пользователям конкретный характер кнопки. Многие кнопки имеют значки или являются только значками и признаны во всем мире, что обеспечивает дополнительное преимущество для вашего взаимодействия с пользователем (UX).
5. Размер не всегда имеет значение
Да, вы хотите, чтобы ваши кнопки распознавались, но вы не хотите, чтобы они стали раздражающими и неудобными для пользователя. Таким образом, при изменении размера кнопок вы можете выделить их не только размером, но и другими факторами. Добавление эффектов при наведении курсора, яркие цвета и эффективный контраст — все это отличные способы выделить ваш призыв к действию, не раздражая пользователя.
Добавление эффектов при наведении курсора, яркие цвета и эффективный контраст — все это отличные способы выделить ваш призыв к действию, не раздражая пользователя.
Дизайн кнопок зависит не только от цвета, шрифта и удобочитаемости, но и от расположения кнопки. Люди используют веб-сайты в течение многих лет, и за это время стандарт для размещения кнопок вырос и стал ожидаемым на веб-сайтах. Некоторые места размещения кнопок настолько естественны, что пользователи ожидают, что в определенных областях будет призыв к действию. Если вы отклонитесь от этого стандарта, вы можете потерять клики.
1. Кнопки в верхней части страницы
Как правило, в верхней части домашней страницы, на экране, который отображается вверху без прокрутки вниз, должно быть как минимум 2 кнопки, 1 кнопка в области навигации, предлагая либо связаться, зарегистрироваться, скачать или что-то подобное. Вторая кнопка обычно находится среди текста заголовка на главной странице, это основная кнопка, которая указывает, куда ваши пользователи должны перейти дальше. Это может быть страница магазина, страница контактов, страница регистрации или что-то подобное.
Это может быть страница магазина, страница контактов, страница регистрации или что-то подобное.
2. Иерархия кнопок
В каждом разделе веб-сайта обычно есть стандарт, которому следуют, заголовок, некоторый контекст, возможно, изображение, а затем все это округляется кнопкой, относящейся к разделу. и текст, который вы только что прочитали. Эта кнопка позволяет пользователю либо узнать больше, либо перейти к информации, которую он только что получил. Кнопка обычно размещается после текста, она может располагаться по центру или располагаться в правом нижнем или левом нижнем углу раздела, но должна следовать определенной иерархии потока информации. Пользователи ожидают призыва к действию после прочтения чего-либо на веб-сайте.
3. Несколько кнопок
Если у вас есть несколько кнопок в одном разделе вашего веб-сайта, вы должны быть осторожны при их размещении и дизайне, чтобы не запутать пользователя. Хорошей практикой может быть размещение кнопок рядом, контрастным образом, чтобы показать разделение, но последовательность в дизайне. Они должны быть четко разнесены и помечены, чтобы пользователь мог выбрать правильный.
Они должны быть четко разнесены и помечены, чтобы пользователь мог выбрать правильный.
Если вы используете несколько кнопок в одном и том же разделе, иногда это может привести к тому, что пользователь пойдет по неверному пути, что может расстроить потенциального клиента, и вы можете потерять интерес или продажу. Иногда следовать K.I.S.S, Keep It Simple Stupid — лучший путь вперед.
Преобразование копии кнопкиКопия кнопки — это текст, который находится внутри вашей кнопки, он определяет ваш призыв к действию и это то, что должно заставить пользователя сделать следующий шаг. Этот текст можно использовать, чтобы повлиять на пользователей и сделать их более склонными к действию. Вот несколько примеров того, как можно использовать текст кнопки:
- Персонализация
- Триггеры
- Срочность
- Креативность
естественный метод к ним. Текст вашей кнопки следует так, как если бы он был персонализирован для пользователя, например, «Начать бесплатную пробную версию» отвечает на вопрос посетителя, помогая ему завершить путешествие по вашему веб-сайту и напрямую разговаривая с ним на персонализированном уровне.

2. Триггеры
Триггеры — это дополнительные сигналы, которые вы можете включить в CTA, чтобы подтолкнуть своих клиентов в правильном направлении. Обычно встречается вокруг кнопок регистрации и бесплатных пробных версий и обычно выглядит как небольшой фрагмент текста со стрелками, указывающими на кнопку, побуждая клиентов щелкнуть ее. Триггеры кнопок работают так же, как таблицы цен, где вы обычно указываете наиболее ценный пакет цен или рекомендуемый пакет, предоставляя своим пользователям подсказки направления.
3. Срочность
Копия кнопки срочности содержит текст, побуждающий ваших пользователей нажать кнопку, а использование таких текстов, как «сейчас» или «сегодня», создает ощущение срочности, побуждая пользователей нажимать эту кнопку. Пользовательский опыт обычно показывает, что люди просматривают веб-сайт и, возможно, откладывают выполнение действий, однако вы можете пропустить эту задержку, используя ключевые слова срочности, чтобы слегка подтолкнуть, например, зачем ждать, если вы можете сделать это сейчас? Копирование кнопки с учетом времени показало успех на веб-сайтах и может помочь увеличить рейтинг кликов.
4. Креативность
Текст кнопки креативности говорит с пользователями, выделяется среди остальных и может повысить вовлеченность и интерес. Игривость со словами, в зависимости от вашей аудитории, может добавить изюминку и повысить CTR. Креативность может работать особенно хорошо в зависимости от вашего бренда, если известно, что ваш бренд немного резкий и необычный, использование игривого текста, каламбуров и гламура может работать в вашу пользу. Некоторые примеры этого могут быть такими: вместо «свяжитесь с нами» вы можете использовать что-то вроде «Давайте поговорим».
Психология кнопок Ранее мы упоминали психологию цвета кнопки, однако психология кнопки выходит за рамки цвета и может иметь благотворное влияние на CTR и количество кликов. Фактически, в этой статье мы затронули несколько ключевых областей, в которых существует психология кнопок, и чем больше вы знаете об этом раньше, тем лучше вы сможете оптимизировать призыв к действию на своем веб-сайте. Вот некоторые ключевые области, в которых применяется психология кнопок:
Вот некоторые ключевые области, в которых применяется психология кнопок:
1. Цвет
Цвет, как упоминалось ранее, может больше понравиться разным демографическим группам и покупателям. Тестирование цветов кнопок может помочь увеличить число кликов и способствовать развитию вашего бизнеса.
2. Копирование
Копирование, а также упомянутое выше, может помочь пользователям действовать быстрее и безотлагательно, а не ждать. Текст также может предоставить ключевую информацию, которая подтолкнет пользователей в нужном направлении.
3. Форма
Формы кнопок также могут оказывать психологическое воздействие на пользователя. Обычно кнопки имеют прямоугольную форму с острыми краями или прямоугольную форму с мягкими и изогнутыми краями. Оба из них могут лучше понравиться разным целевым аудиториям. Как правило, веб-сайты электронной коммерции выбирают кнопки прямоугольной формы с острыми краями, что продемонстрировало успех во всей отрасли. Принимая во внимание, что контактные кнопки и другие кнопки имеют дружелюбную привлекательность благодаря мягким кнопкам и кнопкам с закругленными краями.
4. Эффекты состояния
Эффекты состояния — это одна из самых важных подсказок для кнопок, с которыми пользователь может столкнуться и которая имеет огромное значение для навигации пользователя на вашем веб-сайте. В зависимости от кнопки и пути пользователя состояние кнопки может резко измениться, чтобы предоставить информацию о том, что она делает. Например, если кнопка кажется немного тусклой, прозрачной и даже показывает отключенный знак при наведении, это сразу показывает вашей аудитории, что на эту кнопку нельзя нажать.
Некоторые важные состояния кнопок, которые необходимо учитывать:
- Активно: при нажатии кнопки
- Наведение: когда пользователь наводит курсор на кнопку
- В фокусе: когда пользователь нажимает кнопку
- не могу нажать на кнопку
Каждое из этих 4 разных состояний передает пользователю разную информацию и играет важную психологическую роль в путешествии покупателя.
Разработка кнопок для мобильного дизайна Поскольку использование мобильных устройств превзошло настольные компьютеры, важность проектирования, ориентированного на мобильные устройства, резко возросла. В большинстве отраслей вам нужно больше сосредоточиться на мобильном дизайне, чем на рабочем столе. Поэтому ваша кнопка должна выглядеть привлекательно и привлекательно на мобильных устройствах. С мобильными ограничениями, такими как ограниченное пространство, легко поставить под угрозу ваш UX, ошибки обычно делаются из-за дизайна вашего пользовательского интерфейса (UI). Отсутствие визуальной обратной связи, неотзывчивые кнопки и скрытые кнопки — все это приводит к ошибкам, допущенным в плохом мобильном дизайне UI/UX. Таким образом, при разработке призывов к действию для мобильных устройств необходимо сосредоточиться на следующих ключевых моментах:
В большинстве отраслей вам нужно больше сосредоточиться на мобильном дизайне, чем на рабочем столе. Поэтому ваша кнопка должна выглядеть привлекательно и привлекательно на мобильных устройствах. С мобильными ограничениями, такими как ограниченное пространство, легко поставить под угрозу ваш UX, ошибки обычно делаются из-за дизайна вашего пользовательского интерфейса (UI). Отсутствие визуальной обратной связи, неотзывчивые кнопки и скрытые кнопки — все это приводит к ошибкам, допущенным в плохом мобильном дизайне UI/UX. Таким образом, при разработке призывов к действию для мобильных устройств необходимо сосредоточиться на следующих ключевых моментах:
1. Согласованность
Ваши кнопки должны быть одинаковыми по размеру, цвету, иерархии и т. д. как на мобильных устройствах, так и на настольных компьютерах. Более того, при разработке размера кнопок для мобильного дизайна вы должны быть осторожны с областью касания, ваша кнопка должна быть достаточно большой, чтобы ее можно было нажать, и не слишком близко к другим элементам и кнопкам, которые могут вызвать ошибки пользователя и, в конечном итоге. , разочарование.
, разочарование.
2. Размер
Размер — важный фактор, который следует учитывать при разработке дизайна кнопок на мобильных устройствах, поскольку пользователям приходится «нажимать» на них. У Apple, Android и Google есть конкретные рекомендации по размеру ваших сенсорных целей, это 48dp x48dp с некоторым отступом между кнопкой и копией кнопки не менее 8dp.
3. Отступы
Отступы — это ключевой компонент дизайна кнопок на мобильных устройствах, обеспечивающий передышку для пользовательского интерфейса и обеспечивающий ясность для пользователя, четкость иерархии информации и навигационные подсказки относительно того, где щелкнуть.
4. Форма
Форма кнопки в мобильном дизайне зависит от вашей аудитории и бренда, а также соответствует вашей настольной версии. Если вы используете изогнутые углы, вам следует продолжать в том же духе на мобильных устройствах, но с учетом необходимых факторов заполнения и размера.
5. Размещение
Как правило, на мобильных устройствах кнопки легко теряются и прячутся дальше по странице из-за меньшего размера экрана. Поэтому важно иметь четкие призывы к действию, чтобы пользователи могли сразу их видеть и нажимать, не прилагая особых усилий для их поиска.
Поэтому важно иметь четкие призывы к действию, чтобы пользователи могли сразу их видеть и нажимать, не прилагая особых усилий для их поиска.
Знание того, как создавать кнопки и призывы к действию, так же важно, как и знание того, чего нельзя делать при проектировании. Если вы избежите следующих ошибок, ваш сайт, скорее всего, будет иметь большие шансы на конверсию. Вот некоторые распространенные ошибки, которым подвержены веб-дизайнеры и веб-разработчики: 9.0005
- Неумеренность
- Нет визуальной обратной связи
- Несоответствие
- кнопки, которые не похожи на кнопки
- Неправильные иерархии
- Слишком много кнопки
1. agleess
. также дискредитирует ваш веб-сайт в рейтингах доступности в тесте Google Lighthouse. С нечетким текстом кнопки ваши пользователи могут либо проигнорировать кнопку, либо совершить неправильное действие, что негативно скажется на вашем бизнесе.
Тем не менее, благодаря четкой маркировке текста кнопки и точному указанию пользователя, ваш UX выиграет, и ваши пользователи будут в большей степени заинтересованы в этом.
2. Визуальная обратная связь
Благодаря визуальной обратной связи изменение состояния кнопки зависит от предпринятого или предстоящего действия. Например, если ваш пользователь вводит данные карты, но не заполняет форму, кнопки для оформления заказа или покупки должны быть в «отключенном» состоянии до тех пор, пока все поля не будут успешно заполнены. Это отключенное состояние можно отобразить с помощью визуальных средств, чтобы показать, что его нельзя щелкнуть, например, добавить прозрачность или показать отключенный курсор при наведении. Наличие отличной кнопки означает, что ваши пользователи могут получать визуальную обратную связь на протяжении всего процесса, состояния кнопок следующие:
- Первичный — Когда кнопка готова к использованию
- Активный — Состояние после нажатия кнопки или «активации»
- Наведение — При наведении курсора на кнопку должен произойти эффект
- Сфокусированный — Когда клавиатура фокусируется на кнопке или находится в состоянии нажатия
- Отключено — если кнопка в данный момент не интерактивна
3.
 Несоответствие
НесоответствиеДизайн кнопок должен быть одинаковым на всем веб-сайте, одинаковым по дизайну, форме, размеру, стилю , цвет и многое другое. Это помогает пользователям понять, что является кнопкой, а что нет, помогает вашему брендингу, устраняет ошибки и делает пользовательский интерфейс более привлекательным. Даже при разработке дизайна для мобильных устройств важно соблюдать последовательность, чтобы пользователи знали, что является кнопкой, а что нет.
4. Кнопки, которые не выглядят как кнопки
Как упоминалось ранее, если ваши кнопки не будут выглядеть как кнопки, ваши пользователи будут сбиты с толку и, вероятно, покинут ваш веб-сайт, если не смогут действовать. Совершение действий на веб-сайте, будь то контакт, звонок, покупка или что-то еще, для чего предназначена кнопка, является основной задачей и целью вашего веб-сайта. Многие дизайнеры поддаются проблеме чрезмерного творчества с дизайном своих кнопок, это может быть контрпродуктивным и влиять на UX. Вы никогда не должны жертвовать своим UX ради своего пользовательского интерфейса, потому что, в конце концов, то, как ваши пользователи воспринимают и используют ваш сайт, является наиболее важным аспектом.
Вы никогда не должны жертвовать своим UX ради своего пользовательского интерфейса, потому что, в конце концов, то, как ваши пользователи воспринимают и используют ваш сайт, является наиболее важным аспектом.
5. Неправильная или неудобная иерархия
Ваш UX следует определенному маршруту, с того момента, как ваш пользователь получает доступ к вашему веб-сайту, он находится на пути, конечным результатом является покупка продукта, заполнение формы, подписка или что-то еще на вашем веб-сайте. путешествие заканчивается в. Чтобы получить результат, пользователи должны нажать кнопку, однако, если они не расположены явно на «нормальных» позициях, то ваш сайт с меньшей вероятностью выполнит свою задачу. Под «нормальными» позициями мы подразумеваем обычные позиции, в которых пользователи ожидают, что кнопки будут находиться, например, в правом верхнем углу панели навигации.
6. Слишком много кнопок
Имея слишком много кнопок на своем веб-сайте, вы, вероятно, перегрузите своих пользователей и приведете их в неправильное место или полностью оттолкнете их от вашего веб-сайта. Меньший выбор может означать больше действий, слишком большой выбор может привести к нерешительности, запоздалым действиям и бездействию, также известному как Парадокс выбора. На каждом этапе вашего веб-сайта вы должны думать, какое самое важное действие вы хотите, чтобы ваши пользователи выполняли, и расставлять приоритеты.
Меньший выбор может означать больше действий, слишком большой выбор может привести к нерешительности, запоздалым действиям и бездействию, также известному как Парадокс выбора. На каждом этапе вашего веб-сайта вы должны думать, какое самое важное действие вы хотите, чтобы ваши пользователи выполняли, и расставлять приоритеты.
Здорово научиться создавать эффективные и конвертирующие кнопки, однако самое главное — протестировать их. Без тестирования ваших кнопок может быть трудно понять, успешны ли они или могут ли они быть более успешными. К счастью, есть 3 метода проверки эффективности кнопок призыва к действию.
- Навигационный тест
- A/B вариационный тест
- Тепловые карты
1. Навигационный тест
При разработке кнопок важно иметь в виду несколько ключевых вопросов, которые помогут вам с размещением кнопок и типом кнопок нужно и куда это должно привести пользователя. Тестирование навигации обычно происходит на уровне макета веб-дизайна, чтобы помочь вам визуально увидеть, как ваш пользователь будет перемещаться по вашему веб-сайту и как доставить его туда, куда вы хотите. Важный шаг при создании макета, который поможет вам разработать наиболее эффективные кнопки, — это задать себе несколько вопросов, таких как:
Тестирование навигации обычно происходит на уровне макета веб-дизайна, чтобы помочь вам визуально увидеть, как ваш пользователь будет перемещаться по вашему веб-сайту и как доставить его туда, куда вы хотите. Важный шаг при создании макета, который поможет вам разработать наиболее эффективные кнопки, — это задать себе несколько вопросов, таких как:
- Это логическая навигация?
- Могут ли пользователи найти основные услуги/функции?
- Понимает ли пользователь свой выбор?
- Будет ли пользователь знать, что делать дальше?
Есть много вопросов, которые вы можете выделить и использовать в качестве руководства для навигации по вашему веб-сайту. Навигационный тест — важный шаг, но его следует провести до разработки веб-сайта.
2. Сплит-тестирование вариантов A/B
Когда ваш веб-сайт уже запущен и вы получаете трафик, вы можете приступить к тонкой настройке дизайна, чтобы оптимизировать его и улучшить UX. Как вы можете это сделать? Просто изменив одну функцию, и это может быть что угодно, от кнопок до шрифта, цветов и многого другого, и увидеть эффекты после вашего изменения, отслеживая свою аналитику, чтобы увидеть, заметили ли вы какие-либо улучшения или недостатки.
Вы можете использовать A/B-тестирование для тестирования различных типов одной и той же кнопки, просто изменив цвет, визуальный эффект или копию, чтобы увидеть, как ваши пользователи реагируют на это. Отслеживание эффективности в течение определенного периода времени и определение того, какая кнопка имеет лучший CTR, может помочь вам понять, какой дизайн работает лучше всего.
3. Тепловые карты
Тепловые карты могут служить ключевым индикатором популярности вашей кнопки. Вы можете визуально увидеть, нажимают ли вашу кнопку, просматривают или видят. Как и в случае с A/B-тестированием, вы можете изменить расположение кнопки и ее дизайн, а также увидеть все положительные моменты на тепловой карте, чтобы отслеживать успехи и неудачи. Тепловые карты могут показать много преимуществ благодаря размещению кнопок, визуально видя путь вашего пользователя и то, как изменение положения кнопки может улучшить его. Программное обеспечение, такое как Smartlook, можно использовать для демонстрации вашего пользовательского опыта и навигации по вашему веб-сайту.