Кнопки «Поделиться» – uSocial.pro | Кнопки социальных сетей для вашего сайта
Кнопки “Поделиться“
Вернуться к выбору сервисаперетащите сюда иконки или кликните на них
цвет фона окна предпросмотра
Набор кнопок «Поделиться» для сайта позволит посетителям Вашего сайта удобно делиться материалами в своих социальных сетях и привлекать дополнительный трафик. Инструкции по установке кнопок на сайт читайте в разделе «Инструкции».
Кликните на иконки или перетащите их в окно предпросмотра
ВКонтакте
Одноклассники
Мой Мир
LiveJournal
Tumblr
Telegram
Спойлер
Закладки
Печать
Квадратные иконки с закругленными краями Квадратные иконки Круглые иконки round-rect
style1 style2 style3 style4 pro-style-145675 pro-style-145676 pro-style-145677 pro-style-145678 pro-style-145679 pro-style-1456710 pro-style-1456711 pro-style-1456712 pro-style-1456713 pro-style-1456714 pro-style-1456715 pro-style-1456716 pro-style-1456717 pro-style-1456718 pro-style-1456719 pro-style-1456720 pro-style-1456721 pro-style-1456722
- Обычный
- Поворот
- Сонар
- Увеличение
- сверху
- снизу
- слева
- справа
- статичное
?
добавить подложку
- вертикальная
- 48px
- 32px
- 24px
отдельные счетчики для каждой иконки
?
- снизу
- справа
С эффектом при наведении «Объём» или «Поворот» нельзя выбрать положение счетчиков.
общий счетчик
- перед
- после
Кнопка вверх
добавить кнопку «вверх»
- слева
- справа
Настройки мобильного вида
не использовать мобильный вид
Расположение
?
справа
слева
Не делиться текущей страницей
?
подставлять собственный url «поделиться» premium
Добавить свой текст репоста premium
Привлечение внимания к кнопкам
?
активировать eye-catcher premium
Сбросить
Кнопки шеринга в соцсетях: как сделать так, чтобы вашим письмом делились
Идеи
Для тех, кто любит делиться
Читайте наc в TelegramРазбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Что такое шеринг-контент
В email-маркетинге мы многое знаем о предпочтениях подписчиков, их личных данных и увлечениях. Всё это делает общение в письмах более личным, живым и открытым. Но в этом и минус рассылок — общение тет-а-тет не даёт больших охватов и не повышает узнаваемость бренда, как социальные сети. Решить проблему поможет sharing-контент.
Sharing-контент в email-рассылках — это кнопки соцсетей, которые помогают подписчикам репостнуть статьи, приглашения на мероприятия или целые письма в свою ленту.
Чем хорош sharing-контент:
- Мы повышаем узнаваемость бренда, а зачастую и узнаваемость рассылки.
- Расширяем охват за пределы базы email-адресов.
- Можем получить больше трафика для продукта, который продвигаем.

Я расскажу, зачем подписчикам вообще делиться содержимым рассылок и покажу классные примеры sharing-контента в письмах. Для удобства мы разделили статью на несколько разделов:
- Зачем подписчикам делиться контентом.
- Как работает шеринг-контент в других рассылках.
- Как правильно вставить в письмо ссылку для репоста.
Любую тему или идею всегда хорошо рассматривать через вопрос-призму «зачем…?» Так проще понять, что движет подписчиками, когда они совершают то или иное действие.
Мотиваций для репоста может быть много из-за разных интересов аудитории и особенностей бизнеса. Но все они сводятся к 3 основным:
- Вознаграждение. Возможность участия в акциях, розыгрышах, квестах или другой промо-активности, где за шеринг предлагают подарок или скидку.
- Единство. Пользователи показывают принадлежность к какому-то сообществу, делятся достижениями или выделяют любимый бренд в поисках единомышленников.

- Альтруизм. Подписчики делятся материалом, который им близок, отражает мысли или чем-то зацепил.
В таком чистом виде мотивации в примерах мы не увидим — все письма совмещают сразу несколько причин для репоста.
Предлагаю рассмотреть sharing-контент с точки зрения маркетолога — как репосты из письма помогают улучшить рекламную кампанию.
Увеличить охват публикацииМногие компании ведут блог и минимум раз в месяц шлют подписчикам дайджесты или предлагают подписаться на RSS. Как вариант, к новостям и статьям можно добавить кнопки шеринга, чтобы подписчики могли поделиться интересными материалами с друзьями. Думаю, что для любого контентного ресурса — это must have. Ну или точно стоит попробовать:)
Например, в Popular Mechanics возле кнопки «Read more» стоят кнопки шеринга с социальными сетями. Пользователь может запостить новость у себя, что увеличит охват и посещаемость блога:
Ещё один хороший пример — Refinery29 предлагают поделиться историей в Facebook*:
Пример новостного дайджеста RSS от ZY, где под кнопкой «Read more» предлагают поделиться материалом в Facebook* и Twitter.
Email-маркетологи тратят много времени, чтобы создать и реализовать акции, бонусные предложения и программы лояльности. Важно, чтобы об этих активностях узнали как можно больше людей, которые могут стать покупателями.
Вариантов шеринга может быть 3:
- Репост баннера с акцией.
- Репост отдельной страницы сайта.
- Репост лендинга, который выпустили специально под какой-то продукт (конкурс, мероприятие).
Например, Circles предлагают подписчикам рассказать про конференцию:
Scoutbooks предлагают скидку к Чёрной пятнице, которой можно поделиться на своей странице:
Я решила твитнуть 🙂
Большие бренды тоже не остаются в стороне. Например, Nike предлагает поделиться письмом про выпуск Apple Watch Nike+:
Как идея
Под какой-то конкурс или акцию мы можем предложить расшарить баннер письма. Ссылки на такой репост удобно давать под хедером. Такой приём может быть актуален для больших промо-активностей: Чёрной пятницы, Киберпонедельника или Нового года.
Людям нравится рассказывать о своих достижениях. А ещё они любят, когда компании замечают их прогресс и вдохновляют на подвиги.
Один из моих любимых примеров шеринга я нашла в рассылке Grammarly. В письме собрали достижения подписчика и предложили поделиться этим в соцсетях. Что тут ещё примечательного: ссылка ведёт на лендинг, в который подставляются данные подписчика из письма:
В Slides, например, предлагают поделиться бесплатными материалами для дизайнеров. Такие штуки хорошо расходятся в профессиональных сообществах и быстро набирают охват.
Как вставить кнопки для шеринга в письмоЯ знаю 3 варианта, как можно вставить кнопки для шеринга в письмо.
Добавить вручнуюВозьмём для примера ссылку Facebook*, которая выглядит таким образом:
В этом примере https://www.URLexample.com — ссылка на сайт, лендинг или веб-версию письма, а «Поделиться в Facebook*» — текст ссылки.
Готовую ссылку нужно привязать к значкам соцсетей в письме. Сделать это можно через конструктор писем или вручную через HTML.
Сделать это можно через конструктор писем или вручную через HTML.
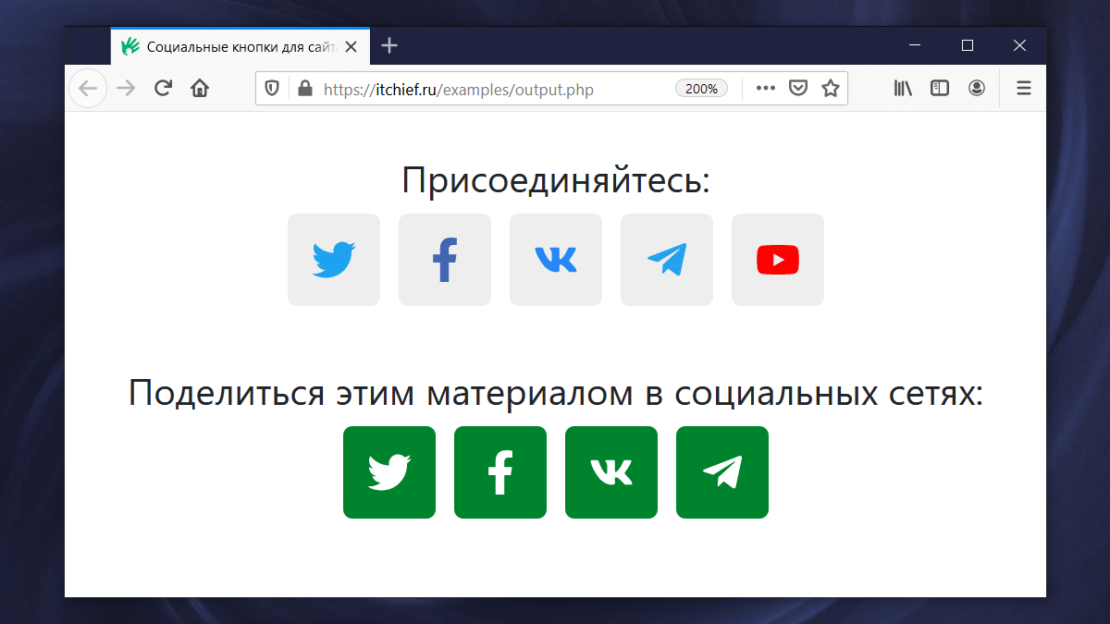
В блочных редакторах кнопки и ссылки для шеринга можно вставить парой кликов. Например, в блочном редакторе UniSender для этих целей есть блок «Поделиться в социальных сетях». В настройках по умолчанию стоит расшаривание веб-версии письма, но вставить можно любую ссылку. Она автоматически подтянется для всех кнопок соцсетей.
Использовать инструменты для шеринга ссылок в письмаНекоторые сервисы могут быстро сгенерировать ссылки для шеринга практически во все соцсети.
Делюсь несколькими такими сервисами:
- Share Link Generator. Можно создать ссылки для расшаривания в Facebook*, Twitter, LinkedIn и Pinterest.
- Email Sharing от EMAILMATRIX. Можно создать ссылку, прикрепить её к картинке и получить готовый результат в виде HTML-кода. Расшаривать можно на Facebook*, ВКонтакте, Twitter и Одноклассники.
- Websiteplanet.
 В сервисе можно сгенерировать ссылку для Facebook*, Twitter, LinkedIn и Pinterest и вставить сопроводительный текст.
В сервисе можно сгенерировать ссылку для Facebook*, Twitter, LinkedIn и Pinterest и вставить сопроводительный текст.
2 важных правила шеринга
- Для шеринга нужен чистый HTML-код. Во многих инструментах для шеринга код выдаётся со скриптом, а его почтовики вырезают. Для писем нужный чистый HTML такого вида, который мы разбирали на примере Facebook*. Социальные сети разные, но ссылки для шеринга у них похожи.
- Осторожнее с веб-версией письма. Если репостнуть веб-версию письма, то данные подписчика станут открыты и кликабельны для всех. Например, кто-то может отписаться вместо пользователя. Особенно осторожно, если в письмах настроен автологин — автоматический вход в учётную запись сайта из письма. В таких случаях лучше предложить репостнуть баннер, страницу сайта или лендинг.
Подписчики у всех разные: одни сидят в соцсетях и любят делиться полезными материалами, для других Facebook* и Twitter — неизведанная зона. Если хотите узнать наверняка — протестируйте несколько писем с кнопками для шеринга. Результаты теста подскажут, подходит вам этот инструмент или нет 🙂
Если хотите узнать наверняка — протестируйте несколько писем с кнопками для шеринга. Результаты теста подскажут, подходит вам этот инструмент или нет 🙂
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Бесплатные настраиваемые кнопки обмена изображениями для вашего веб-сайта
Расширьте охват, позволив своей аудитории поделиться своим самым мощным визуальным контентом Миллионы создателей контента по всему миру
Бесплатное использование
Всегда бесплатное использование и готовность помочь вам сразу же увеличить вашу аудиторию
Настраиваемый
Вы сами решаете, что нужно вашей аудитории, ваши инструменты делают это
Оптимизировано для мобильных устройств
Создан для того, чтобы выглядеть и чувствовать себя потрясающе на любом экране, большом или маленьком
Языковая поддержка
Выберите один из 9 различных языков, чтобы убедиться, что наши инструменты подходят именно вам
Плагин WordPress
Полная интеграция с вашей любимой веб-платформой
Аналитика
Простое и понятное понимание того, что находит отклик у вашей аудитории
- Настройте дизайн
Выберите социальные сети и настройте кнопки в соответствии с вашим брендом - Добавьте код на свой сайт
Вставьте свой уникальный код ShareThis в шапку вашего сайта
Часто задаваемые вопросы
Есть вопросы о наших продуктах и услугах? Не смотрите дальше!
Что такое кнопки обмена изображениями?
На вашем сайте есть изображения, такие как фотографии, диаграммы, инфографика или даже забавные мультфильмы, которыми читатели могли бы поделиться?
Кнопки обмена изображениями прикреплены к вашему изображению (не к самой странице) , чтобы можно было поделиться этим изображением в социальных сетях вместе со ссылкой на страницу, с которой оно взято, всего одним щелчком мыши.
Как вы можете поделиться изображением?
Когда кто-то хочет поделиться изображением с веб-сайта в социальных сетях, у него есть несколько вариантов:
1. «По старинке»
Они могут щелкнуть изображение правой кнопкой мыши, загрузить его на свой компьютер, а затем снова загрузите его на выбранную социальную платформу. Это немного громоздко, и некоторые пользователи просто не будут знать, как это сделать.
С вашей точки зрения владельца или издателя веб-сайта это далеко не идеально. Изображение будет загружено без какой-либо сопроводительной ссылки, поэтому вы не получите дополнительного трафика на свой сайт (и, если человек, поделившийся с вами, не укажет вам кредит, даже не будет ясно, что оно ваше).
2. Способ «скрестить пальцы»
Многие социальные сети пытаются автоматически извлекать изображения из веб-контента, когда кто-то вводит ссылку в публикацию в социальной сети, которую они пишут.
Проблема с этим методом в том, что он немного хитрый. Если ваш пользователь хочет поделиться изображением на полпути через ваш пост, он может изо всех сил пытаться заставить правильное изображение появиться (и даже полностью сдаться в разочаровании).
3. Способ кнопки «Поделиться»
Если на вашем сайте есть кнопки обмена изображениями, ваши читатели могут просто навести курсор на любое изображение и нажать соответствующую кнопку, чтобы поделиться изображением на своей социальной платформе. выбор: легко!
Как я могу создавать изображения для своего веб-сайта?
Если вы хотите создать свои собственные изображения для своего веб-сайта, вы можете:
1. Сделать свои собственные фотографии. Это отличный вариант, если вы опытный фотограф: если вы не можете сделать ничего, кроме быстрого снимка на телефоне, возможно, вам стоит поискать другие способы создания изображений.
2. Создавайте собственные скриншоты. Это простой способ создать изображения для «как сделать» или учебника, или получить примеры для использования в статье. Чтобы сделать снимок экрана, нажмите Print Screen (часто сокращенно Prt Scn или аналогичный) на клавиатуре, затем вставьте его в редактор изображений.
3. Используйте сайт, например Canva (или другой онлайн-инструмент). Canva позволяет создавать любые изображения, от логотипов до сообщений в социальных сетях, с помощью интерфейса перетаскивания.
Где я могу найти бесплатные изображения для своего веб-сайта?
Если вы не хотите создавать свои собственные изображения, вот несколько отличных источников бесплатных изображений:
- Pixabay — на этом сайте есть множество бесплатных стоковых фотографий и других изображений. Вы можете скачать их бесплатно (хотя вам нужно зарегистрироваться, если вы хотите скачать самые большие размеры).

- Unsplash — этот сайт специализируется на высококачественных фотографиях, поэтому, если вы хотите что-то необычное, это отличное место для поиска.
- Pexels — аналогично Pixabay, у Pexels немного другой набор изображений… так что стоит посмотреть, если вы изо всех сил пытаетесь найти то, что вам подходит.
Все три сайта предоставляют изображения «без лицензионных отчислений», которые вы можете использовать в коммерческих целях. Никогда не используйте просто изображения, найденные с помощью поиска Google, так как они могут быть защищены авторским правом, и с вас может взиматься высокая плата за их использование.
Мы будем рады вашим отзывам об этом продукте!
Отзыв об этом инструменте обмена:
Имя:Название:Оценка:
Написать отзыв:
Получите кнопки обмена изображениями
Включите обмен одним нажатием, чтобы начать масштабирование трафика вашего сайта уже сегодня
Активировать сейчас
Как добавить на свой веб-сайт Shopify
Увеличьте онлайн-продажи, позволив своей аудитории
делиться продуктами и услугами одним нажатием кнопки!
Активировать сейчас
- Бесплатно
- Простота установки
- Быстрая настройка
Присоединяйтесь к миллионам создателей контента по всему миру
Бесплатно
Всегда бесплатно для расширения вашей аудитории сразу
Настраиваемый
Вы сами решаете, что нужно вашей аудитории, ваши инструменты делают это
Оптимизировано для мобильных устройств
Создан, чтобы выглядеть и чувствовать себя потрясающе на любом экране, большом или маленьком
Языковая поддержка
Выберите один из 9 различных языков, чтобы убедиться, что наши инструменты
Приложение Shopify
Полная интеграция с вашей любимой веб-платформой
Аналитика
Простые и понятные сведения о том, что находит отклик у вашей аудитории
- Выберите тип кнопок
Выберите соответствующие инструменты веб-сайта для увеличения посещаемости вашего веб-сайта - Настройте дизайн
Выберите социальные сети и настройте кнопки в соответствии с вашим брендом
Выберите для установки кнопок общего доступа из более чем 40 самых популярных социальных каналов.
Показать все кнопки
Есть вопросы о наших продуктах и услугах? Не смотрите дальше!
Что такое кнопка «Поделиться» в Shopify?
Вы хотите, чтобы ваши клиенты могли легко делиться вашими продуктами со своими друзьями и семьей? Это то, что Shopify Share Buttons делают: это кнопки, которые позволяют вашим клиентам делиться вашими продуктами на Facebook, твитить о них, прикреплять их на Pinterest и многое другое.
Есть даже кнопка «Электронная почта», чтобы посетители вашего сайта могли легко отправить товар другу по электронной почте — это особенно удобный вариант, если вы продаете товары, которые люди могут попросить (и подарить!) в качестве подарков.
Что такое Shopify и как он работает?
Если вы еще не знакомы с Shopify, вот что вам нужно знать:
Shopify — это платформа для электронной коммерции. возможное. Вместо того, чтобы иметь сайт на такой платформе, как WordPress, который затем нужно настроить с помощью сторонних плагинов для продажи продуктов, Shopify позволяет вам делать все в одном месте.
возможное. Вместо того, чтобы иметь сайт на такой платформе, как WordPress, который затем нужно настроить с помощью сторонних плагинов для продажи продуктов, Shopify позволяет вам делать все в одном месте.
Вы можете сделать свой интернет-магазин (почти) таким, каким захотите. Есть множество различных «тем» (дизайнов) на выбор, и вы даже можете настроить их с помощью кода CSS и HTML, если хотите.
Вы можете настроить любое количество «продуктов» и «коллекций» (групп продуктов). Помимо ручной настройки коллекций (например, группы товаров, которые, по вашему мнению, могут стать отличным подарком на Рождество), вы даже можете создавать автоматические коллекции, в которые будут включены товары, соответствующие определенным критериям, например товары в определенном ценовом диапазоне.
Если вы хотите узнать больше о Shopify и о том, как с ним начать, у WebsiteSetup есть отличное руководство.
Где я могу разместить кнопки «Поделиться» на Shopify?
Вы не ограничены наличием кнопок Shopify Share в одном разделе вашего интернет-магазина; Вы можете разместить их практически где угодно! Это включает в себя:
- На любой из ваших страниц Shopify или сообщений в блоге – вы можете скопировать кнопки «Поделиться» в любое место в сообщении блога, добавив соответствующий HTML-код.

- На всех страницах вашего продукта – Вы можете добавить кнопки «Поделиться» сразу на все страницы вашего продукта (вам не нужно возиться с каждой страницей в отдельности), отредактировав код своей темы Shopify, чтобы включить HTML код в правильном месте.
Как клиенты могут делиться моими продуктами Shopify на Facebook?
Facebook используют примерно 2,8 миллиарда человек во всем мире, а это означает, что это особенно важная социальная сеть, на которую обращают внимание многие интернет-магазины. В конце концов, подумайте о трафике (и продажах!), который вы могли бы получить, если бы один из ваших продуктов стал вирусным на Facebook.
Есть несколько способов добавить кнопку «Поделиться» на Facebook в свой магазин Shopify:
С помощью собственного кода кнопки «Нравится» Facebook. Это предназначено для разработчиков и включает в себя создание и оформление собственной кнопки, создание фрагмента кода в Shopify и многое другое.
