Имитация боке в Photoshop
Как имитировать эффект боке (Bokeh) в программе Photoshop?
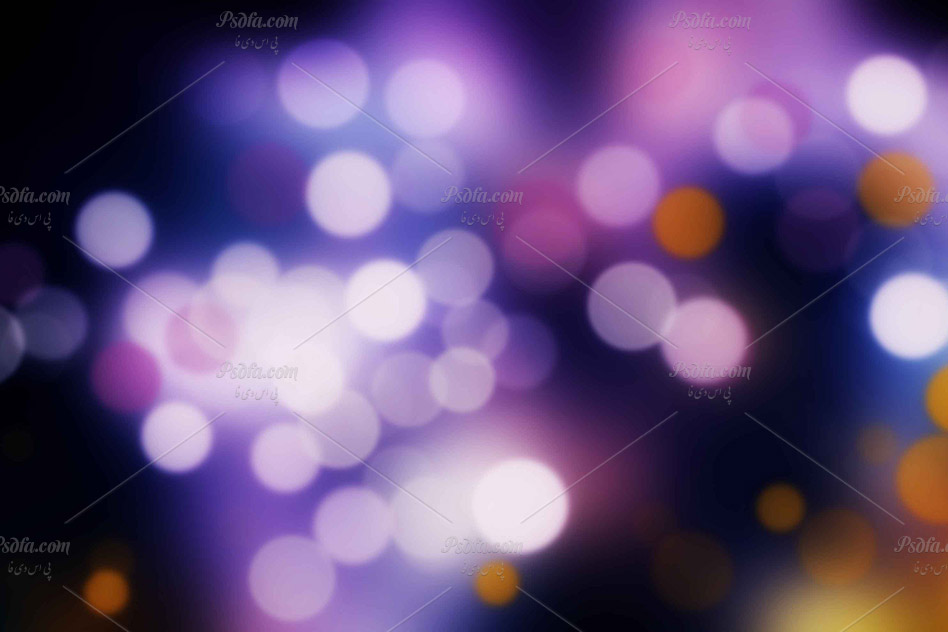
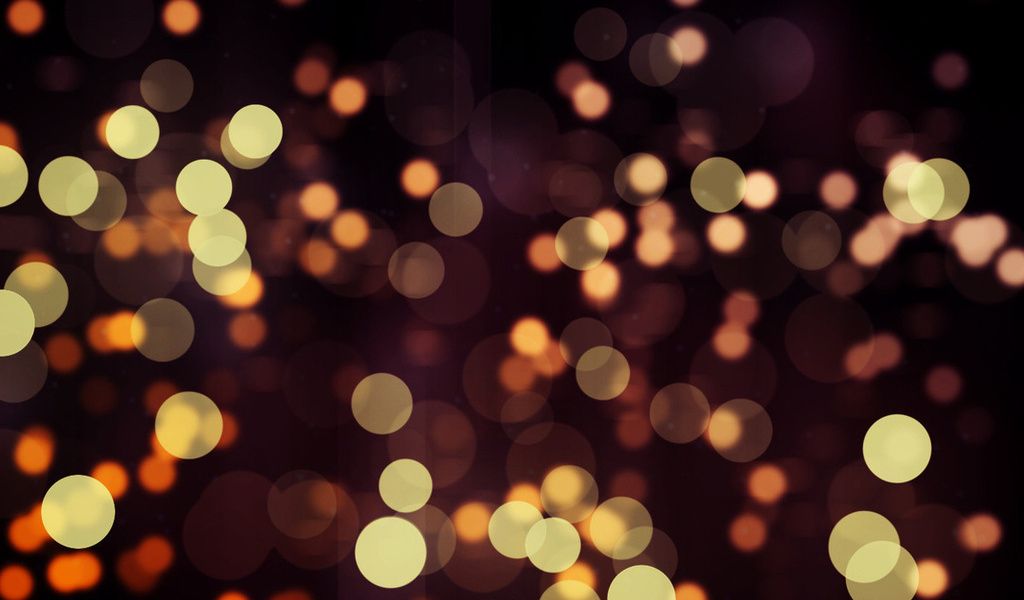
В статье рассказано о том, как имитировать боке наподобие того, что можно наблюдать в кинофильмах или на фотографиях искушённых фотографов, когда съёмка ведётся ночью с малой апертурой или достаточно длиннофокусным объективом, а на заднем плане имеются яркие огоньки.
Самые интересные ролики на Youtube
Близкие темы.
Имитация глубины резкости в программе Photoshop (Часть 1).
Имитация глубины резкости в программе Photoshop (Часть 2).
Новый революционный инструмент для обработки изображений от компании Adobe.
К написанию этого урока меня подтолкнул другой урок. История такова. Автор урока «Awesome digital bokeh effect in Photoshop» Fabio Sasso, который расположен по этому адресу, допустил несколько неточностей в изложении.
В переводе урока, который находится здесь, другой автор не стал уточнять подробности, так как сам урок, видимо, не повторял и в суть не вникал.
В результате получилось как в том анекдоте:
Главбух — молодой сотруднице: «Вот вам отчёт, проверьте его три раза!»
Молодая сотрудница, в конце рабочего дня: «Я проверила всё три раза. Вот три результата.»
Неточностей найденный в оригинальном уроке.
Шаг 1.
Автор оригинала пишет: «The color I used was #262626».
(Я использовал цвет #262626)
Реально же используется #0f0f0f. Так как это намного темнее, то и результат будет слегка отличаться. Конечно, это можно подрегулировать, но об этом там ничего не сказано.
Шаг 5.
Автор оригинала пишет: «Before we start painting our bokehs let’s create a new layer and fill it with a colorful gradient. I created a new layer and used the layer styles to do that but feel free to do the way you are used to».
(Перед тем, как мы начнём рисовать наше боке, давайте создадим новый слой и зальём его цветным градиентом. Я создал новый слой и использовал Layer Style, но чтобы чувствовать себя свободно, делайте как вы привыкли. )
)
Вновь созданный слой будет прозрачным и его можно залить, например, Gradient Tool, но указанный на скриншоте Layer Style нужно применять не к прозрачному слою, а к залитому каким-то тёмным цветом. Конечно, можно было бы догадаться, что автор, скорее всего, просто продублировал слой, но это уже, простите, не урок, а загадка для пытливого ума…
Думаю, из-за этих нестыковок и возникло 15 страниц вопросов на сайте Demiart.
В общем, я решил вместо написания правильного перевода, написать новый урок с отличными от авторского расположением слоёв и режима смешивания. Естественно, что результат при этом не пострадал, а на мой взгляд, пользоваться представленной заготовкой стало удобнее.
Старался, чтобы было понятно для тех, кто в танке, так как я и сам в нём часто нахожусь, но при этом люблю точность и определённость.
Так что, если этот урок попадётся на глаза продвинутому фотошоповцу, то может вызвать улыбку или даже раздражение.
Имитация киношного боке.
Разделим урок на две части. Вначале создадим кисть для рисования боке, а затем уже приступим к самому рисованию.
Тем, кому лень всем этим заниматься, могут скачать готовую кисть с настройками в формате ABR и заготовку в виде уже разрисованных слоёв в формате PSD из «Дополнительных материалов» (в конце статьи).
Создание кисти.
Создаём новый прозрачный холст размером 1800х1200 пикселей (Ctrl+N).
Вообще-то для создания кисти можно было бы применить холст любого размера, но именно этот размер холста будет использоваться при имитации боке, так как он соответствует самому распространённому размеру фотографий 10х15 см (4х6 inch).
Берём инструмент Elliptical Marquee Tool (M), устанавливаем его в режим Fixed Size и задаём размеры 470х470 пикселей.
Создаём окружность в виде выделения.
Заливаем круг чёрным цветом (#000000) инструментом Paint Bucket Tool или (D, Alt+Backspace).
Удаляем выделение Ctrl+D.
В палитре Layer устанавливаем параметр Fill равным 50%.
В главном меню выбираем Layer > Layer Style > Stroke (или два раза кликаем на слое), где устанавливаем для Stroke следующие параметры:
Size — 15 px,
Position – Outside,
Color – чёрный (#000000).
Получили заготовку для кисти.
В меню Edit > Define Brush Preset добавляем новую кисть.
Сразу настраиваем эту кисть, как показано на четырёх закладках.
Настройка кисти Brush Tip Shape.
Настройка кисти Shape Dynamics.
Настройка кисти Scattering.
Настройка кисти Other Dynamics.
Можно сохранить настройки командой New Brush Preset и заняться рисованием.
Иммитация боке.
Те, кому лень возиться с созданием слоёв и прочего, могут загрузить готовую заготовку боке и только нарисовать новые кружки взамен уже имеющихся. Ссылка есть в начале урока.
Ссылка есть в начале урока.
Создаём новый прозрачный холст размером 1800х1200 пикселей.
Создаём ещё четыре прозрачных слоя. Можно четыре раза нажать Ctrl+Alt+Shift+N, или Ctrl+J, или кликнуть по кнопке «Create a new layer» в палитре “Layer”.
Заливаем самый нижний слой чёрным цветом #000000 (D, Alt+Backspace).
Заливаем самый верхний слой чёрным цветом (#000000), используя
инструмент Paint Bucket Tool или (D, Alt+Backspace).
Назначаем этому слою режим смешивания Overlay, а Fill — 50%.
В главном меню выбираем Layer > Layer Style > Gradient Overlay или дважды кликаем по верхнему слою, чтобы добраться до этого окошка.
Потом кликаем мышкой по полоске с градиентной заливкой.
В появившемся окне выбираем самый яркий градиент и жмём OK.
На этом этапе можно создать свой градиент, если не устраивает готовый. Но, можно это сделать и потом при окончательной настройке боке.
Выбранному градиенту назначаем следующие параметры:
режим смешивания — Blend Mode: Overlay,
угол — Angle: 45 градусов,
перевернуть – Reverse: птицу в чекбокс.
И нажимаем OK.
Вот так должна выглядеть в результате палитра Layers.
По краям два чёрных слоя, а в середине три нетронутых прозрачных слоя. Эти три прозрачных слоя я уже подписал, чтобы было понятно, какой диаметр кисти и радиус фильтра Gaussian Blur использовать для каждого прозрачного слоя.
Приступаем к рисованию нашей самодельной кисточкой, для чего берём инструмент Brash Tool (B). Выбираем белый цвет (#ffffff) или (D, X).
По первому сверху прозрачному слою проводим кисточкой размером 500 пикселей через весь холст.
Вообще-то рисовать можно в произвольном порядке и количество слоёв выбрать тоже произвольное.
Применяем к слою фильтр Filter > Blur > Gaussian Blur с радиусом 20 пикселей.
По следующему прозрачному слою проводим кистью размером 400px.
Чтобы быстро изменить диаметр кисти можно использовать клавиши «Квадратные скобки»(] [).
Радиус для Gaussian Blur выбираем — 5px.
Для третьего прозрачного слоя устанавливаем размер кисти – 300px.
Радиус Gaussian Blur – 2px.
Обычно получается что-то вроде этого.
Тут нужно добавить, что окончательный вид этой картинки сильно зависит от радиуса, с которым применяется фильтр Gaussian Blur. Чем меньше радиус, тем сочнее и «круче» выглядит картинка, но при этом она хуже имитирует реальное боке.
Для того чтобы было удобнее подставлять искусственное боке в обрабатываемые фотографии, можно создать из этих пяти слоёв одну группу (Group). Выделяем, как в «Проводнике», и дальше по стрелочкам.
Результат непосильных трудов.
Настройка боке.
Если при рисовании кистью что-то не заладилось и результирующая картинка не нравится, то можно быстро очистить слой хоткеями Ctrl+A, Ctrl+X и снова нарисовать кружочки.
Быстро добраться до последнего используемого фильтра (в нашем случае — Gaussian Blur) с возможностью выбора новых параметров можно комбинацией клавиш Ctrl+Alt+F.
Для тонкой настройки всего изображения, можно воспользоваться движками Fill в палитре Layers для каждого из пяти слоёв. При этом будет меняться яркость, как всей картинки так и соотношение яркостей слоёв с кружками.
Кроме этого, управляя движком Opacity для самого верхнего слоя, можно регулировать насыщенность цвета.
Если цвета градиента не подходят, то их можно заменить.
Если нужно изменить цвет фона, то можно залить целевым цветом верхний или нижний слой.
Примеры использования заготовки для имитации боке.
Эта фотография была сделана многомегапиксельной мыльницей с использованием встроенной вспышки.
Попытка восстановить фон не увенчалась успехом.
Подходящий случай, чтобы воспользоваться нашей заготовочкой.
Вырезаем объекты переднего плана любым знакомым инструментом.
Отделяем объекты от фона (Ctrl+J).
Вставляем между слоями папку с заготовкой боке.
На мой взгляд, боке в оригинальном уроке и в моём варианте этого урока выглядит недостаточно правдоподобно. Поэтому я использовал другие настройки. В частности увеличил размер радиуса для фильтра Gaussian Blur и уменьшил яркость движком Fill, а насыщенность движком Opacity для верхнего слоя.
В качестве объекта второго плана вставил дерево, чтобы фотография не выглядела слишком искусственной.
Конечно, для большей реалистичности, лучше использовать в качестве фона реальные фотографии с боке или нарисовать каждый огонёк вручную, но это уже совсем другая история.
Ещё один пример применения этого эффекта, но уже к фотографии снятой в яркий солнечный день.
Видеоурок.
Чтобы увидеть видеоурок в оригинальном качестве, выберите в плеере “720p” и разверните изображение на весь экран. Исходное разрешение 1280х720 пикселей.
Дополнительные материалы.
Готовая кисть с настройками в формате ABR (размер архива 47 кБ).
Заготовка в виде слоёв в формате PSD (размер архива 2,2 мБ).
22 Январь, 2010 (17:19) в Работа с картинками
Сегодня полночи бродил по просторам сети и набрёл на несколько интересных ресурсов. Это значит, что жизнь продолжается! 🙂 И в завершение новостей о погоде: в Сан-Франциско предательски тепло, в деревне Гадюкино дожди.
Необычный эффект боке, создание красивого фона, шестигранноый кубики, разноцветное боке в уроке фотошопа
Создание интересного эффекта боке, с помощью встроенных фильтров и возможностей фотошопа.
Шаг 1 Создайте новый документ 2560×1440 pix Залейте фон темно-серым цветом #181818
Шаг 2
Создайте еще один слой и залейте его градиентом под углом 30º, используя темно желтый, красный и синий цвета. Blend Mode — Overlay.
Blend Mode — Overlay.
Шаг 3 Добавьте новый слой и примените Filter>Render>Clouds. Убедитесь, что цветом фона является черный, а цветом переднего плана — белый. Далее Filter>Blur>Gaussian Blur. Используйте параметр Amount от 70 до 100, затем поставьте Blend Mode на Color Dodge.
Шаг 4 Далее возьмите инструмент Polygon Tool и создайте шестиугольник черного цвета. После Layer>Layer Styles>Stroke. Укажите 7 pix для параметра Size и в Position установите Inside. Затем перейдите Blending Options: Fill Opacity — 50% Чтобы создать кисть, активируйте шестиугольник, нажав клавишу Ctrl и кликните по иконке слоя, после чего идите Edit>Define Brush. Дайте название своей кисти.
Шаг 5
Далее Windown>Brushes. Выберите Shape Dynamics и установите Jitter на 40%.
Все остальные значения без изменений.
Затем Scattering , поставьте галочку Both Axes для Scatter и укажите значение 700%.
Далее настройте Transfer.
Шаг 6 Создайте новый слой и добавьте его в группу, он должен находится в папке. Измените Blend Mode папки на Color Dodge. При помощи инструмента Brush Tool, выбрав созданную в предыдущем шаге кисть из шестиугольника белого цвета, раскрасьте слой с шестиугольниками.
Шаг 7 Далее Filter>Blur>Gaussian Blur
Шаг 8 Дублируйте слой, примените Filter>Blur>Gaussian Blur еще раз, но в этот раз Radius -5pix. Измените Fill Opacity на 60%. Удалите инструментом Eraser Tool слишком яркие области
Шаг 9 Выберите папку в палитре слоев и перейдите в меню Layer> Add Layer Mask> Reveal All. Щелкните по иконке маски слоя и примените фильтр Filter>Render>Clouds. После ерейдите Filter> Blur> Gaussian Blur (Radius 20 pix)
Шаг 10
Создайте новый слой выше всех предыдущих, возьмите инструмент Paint Bucket Tool, укажите тип Pattern и выберите текстуру .
Шаг 11 Создайте новый слой и поместите его в отдельную папку. Установите Blend Mode — Color Dodge, возьмите инструмент Brush Tool, при помощи круглой и очень мягкой кисти нарисуйте белым цветом несколько вспышек.
Шаг 12 В этой же папке добавьте новый слой. Возьмите инструмент Gradient Tool, затем, кликнув на градиент, откройте Gradient Editor. Установите параметр Type на Noise, Roughness на 100% и отметьте галочками обе опции: Restric Colors и Add Transparency. Залейте слой, используя этот градиент, выбрав тип градиента Angle
Шаг 13
На том же слоем с угловым градиентом, примените фильтр Filter>Blur>Gaussian Blur (Radius 10pix). Далее возьмите Brush Tool, добавьте другое световое пятнышко точно в центре углового градиента.
Далее возьмите Brush Tool, добавьте другое световое пятнышко точно в центре углового градиента.
Шаг 14 Создайте новый слой выше всех предыдущих, затем залейте этот слой черным цветом. Инструментом Eraser Tool, с большой мягкой круглой кистью, удалите центр, пока не получите эффект виньетки. Нужно затемнить края изображения.
Шаг 15 Выделите все слои и дублируйте их, после чего объедините все продублированные слои вместе (Layer>Merge Layers). Далее Filter>Blur>Gaussian Blur (Radius 15pix).
Шаг 16 Создайте дубликат слоя с размытием, чтобы у вас оказалось два слоя. Измените Blend Mode на Overlay и Opacity на 40%. Далее, у слоя, который находится выше, установите Blend Mode на Screen и Opacity на 30%.
Послесловие
Это очень простой эффект. Как видите, мы обошлись без использования специальных плагинов и стоковых фотографий.
Мы просто применили стандартные фильтры, настройки кисти и некоторые режимы смешивания.
Финиш!
уроке фотошоп, уроки фотошопа, урок Photoshop
Bokeh Brush — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(139 релевантных результатов)
5 Bokeh Brushes Кисти PS в формате .
 abr скачать бесплатно без ограничений id:178217
abr скачать бесплатно без ограничений id:178217— Автор: kiwis3 —
Кисти Photoshop (.abr) формат файла
Бесплатно только для некоммерческого использования
Купите чашку кофе для нашей команды дизайнеров
Метки
боке кисти фигурные формыСвязанные ps файлы кистей
[PS кисти] кисти элементы дизайна плоские черные гранжевые формы контур (.abr 11.11MB)
Скачать бесплатно.com
[ PS кисти ] кисти элементы дизайна плоские грязные формы контур ( .abr 12.65MB )
Скачать бесплатно.com
[ PS кисти ] туман кисти фон шаблон черный белый классический дизайн ( .abr 27.82MB )
Скачать бесплатно. com
com
[ PS кисти ] кисти из разбитого стекла фон темный грязный дизайн ( .abr 21.21MB )
Все-бесплатно-download.com
[ PS кисти ] текстовая кисть алфавит фон плоский размытый черный белый эскиз ( .abr 353.29KB )
Скачать бесплатно.com
[ PS кисти ] Векторные кисти ( 7.41MB )
Мэйси Сэфонг
[ PS кисти ] Светящиеся кисти ( 1.52MB )
Скрытный патруль
[ PS brushes ] трещины кисти фон шаблон современный реалистичный дизайн ( . abr 4.78MB )
abr 4.78MB )
Скачать бесплатно.com
[ PS кисти ] дождь изображения кисти фон реалистичный размытый дизайн ( .abr 3.72MB )
Скачать бесплатно.com
[ PS кисти ] блики кисти фон черный белый размытый иллюзия декор ( .abr 57.20MB )
Скачать бесплатно.com
[ PS кисти ] Набор абстрактных кистей vol. 10 ( 9,47 МБ )
сорок подмигиваний
[ PS кисти ] кисти из разбитого стекла фон монохромный дизайн крупным планом ( .abr 23.15MB )
Скачать бесплатно.
