Создание сайта в блокноте – актуально ли в 2022 году?
СтатьиP| Вадим Зарецкий
Ежедневно пользуясь интернетом, многие из нас не задумываются, как создается то, что мы в нем видим. На заре развития информационной сети в 90-ых годах 20 века для создания сайта нужно было написать код на языке разметки html, который распознает веб-браузер и, при переходе по ссылке сайта, покажет текст с картинками.
С тех времен принцип не изменился, интернет стал быстрее, новые программы открыли свежие возможности. Способы разработки тоже не стоят на месте. Разберем самые популярные в 2022 году и выясним, актуально ли еще создание сайта в блокноте.
Какие способы для создания сайта бывают?
Для отображения на экране сочетания картинок и текста с сайта, браузер должен понимать что, и в какой последовательности показывать.
HTML (Hypertext Markup Language) – это язык гипертекстовой разметки, который кодирует расположение информации на веб-странице. За цветовое оформление, шрифты и общий стиль отвечает другой язык.
За цветовое оформление, шрифты и общий стиль отвечает другой язык.
CSS (Cascading Style Sheets) – каскадные таблицы стилей, которые формируют внешний вид страницы. Технически при загрузке сайта вы скачиваете документ написанный языком html, а браузер трансформирует его в изображение.
Рассмотрим способы написания этих документов, принимающих вид интернет-магазинов, новостных порталов, сайтов компаний.
Самописный сайт
Пользуясь любым текстовым редактором, например Блокнотом Windows, можно написать код на языке html который можно будет открыть в браузере. В текст добавляются ссылки на фото, видео и плагины – программы, расширяющие возможности сайта.
Плюсы
- Возможность развить навыки работы с языками разметки и потренироваться в создании простых веб-страниц.
Минусы
- Написание страниц кода требует профессиональных знаний, опыта и времени.
- Самописный сайт не сможет справиться с большинством функций, требующихся от современных проектов.

Конструктор сайтов
Сервисы для создания сайтов предоставляют доступ к уже написанным шаблонам, в которые вы вносите информацию. Здесь зачастую нет возможности редактировать исходный код, есть лишь интерфейс, позволяющий вносить небольшие изменения в дизайн и расположение блоков.
Плюсы
- Конструктор не требует никаких знаний в написании сайтов, достаточно зарегистрироваться и разобраться в управлении. Создание сайта займет 1-2 дня и обойдется недорого.
Минусы
- Проект принадлежит сервису, и у вас не всегда есть доступ к его коду.
- Дизайн и функции ограничены, можно заметить, что сайт создан в конструкторе.
- Из-за шаблонности и низкого качества некоторых, создаваемых на этих площадках проектов, поисковики их плохо продвигают, отдавая предпочтение аналогам лучшего качества.
CMS
CMS (Content Managment System) – системы управления контентом. Через удобный интерфейс сайт собирается из готовых программных блоков. Имея доступ к коду, можно настраивать работу по собственному желанию.
Имея доступ к коду, можно настраивать работу по собственному желанию.
Плюсы
- Свободные настройки и управление позволяют создавать проекты с разнообразными возможностями. Удобно продвигать в поисковых системах.
Минусы
- У CMS движков зачастую открытый код, из-за чего высок риск взлома или заражения вирусами.
- Создание и настройка сайта требуют знаний в веб-дизайне.
- Разработка крупного проекта займет от недели и дольше.
Читайте также: Как перенести HTML сайт на WordPress.
Актуальность создания сайта в блокноте
Пожалуй главная проблема разработки сайта вручную – это трудоемкость. Чем больше и сложнее проект, тем дольше его создание. Требуются богатый опыт и знание языков программирования. Элементы сайта, отвечающие за взаимодействие, например чат или счетчик посещений, создаются на отдельном языке.
Современные площадки, конструкторы и CMS, облегчают работу, делают ее нагляднее и понятнее. Экономия времени важна в стремительно меняющемся мире.
Экономия времени важна в стремительно меняющемся мире.
Сейчас все еще встречаются сайты, написанные в текстовых редакторах, они, как одежда по индивидуальному заказу, решают особые задачи. Писать сайты в блокноте может быть полезно тем, кто осваивает профессию веб-разработчика для получения опыта.
Рассмотрим основные этапы создания самописного сайта.
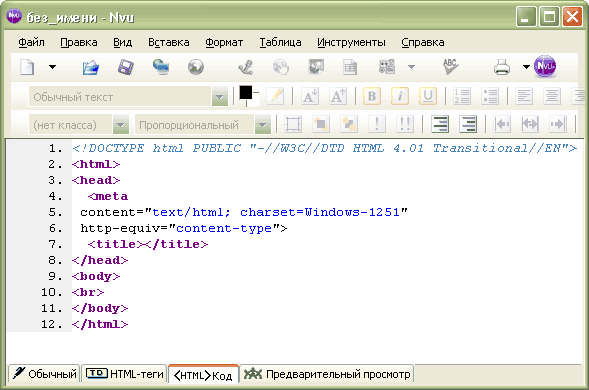
- 1. Откройте любой текстовый редактор. Можно использовать обычный Блокнот Windows, но для удобства рассмотрите другие варианты. Существуют программы подсвечивающие код и ошибки.
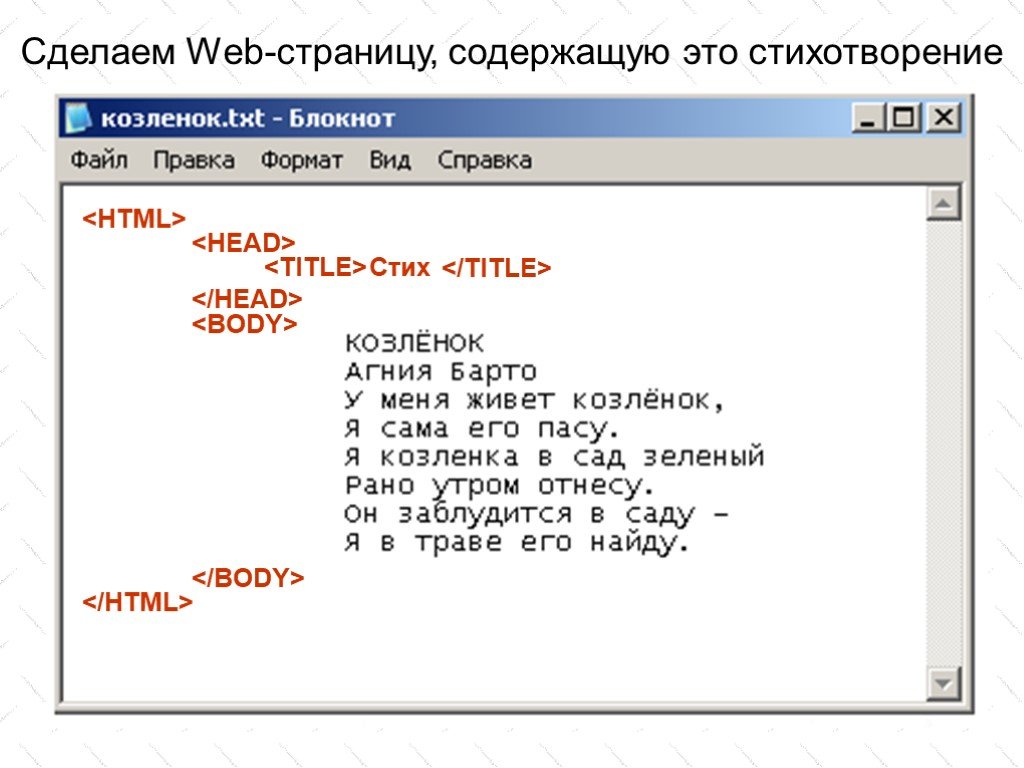
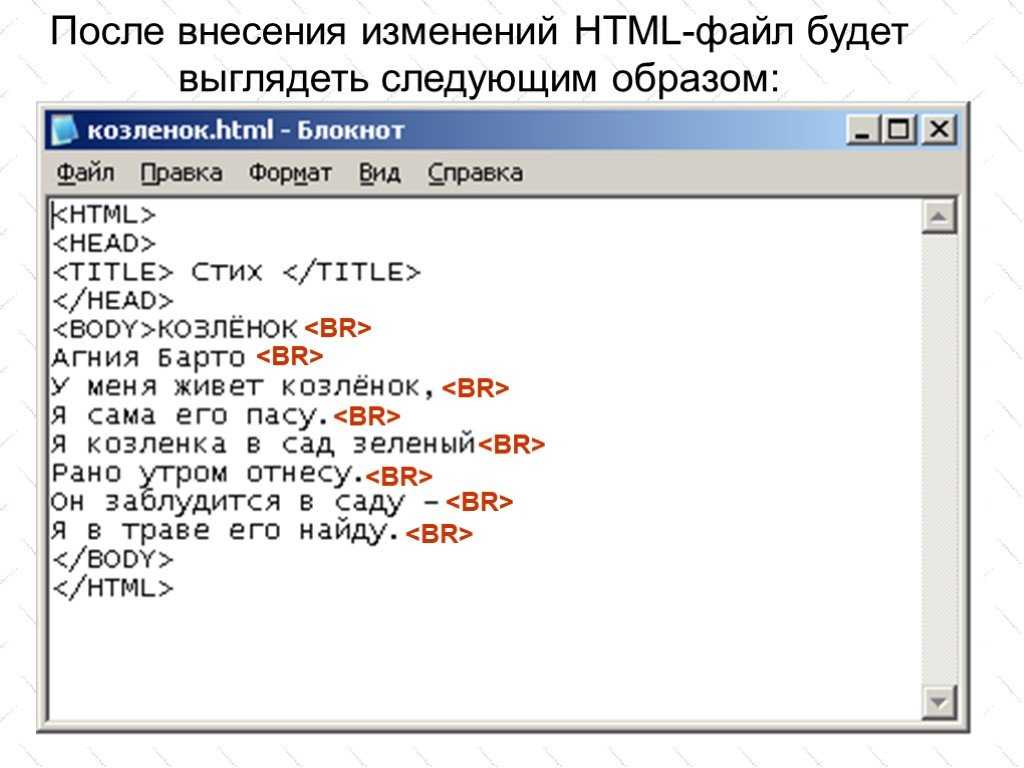
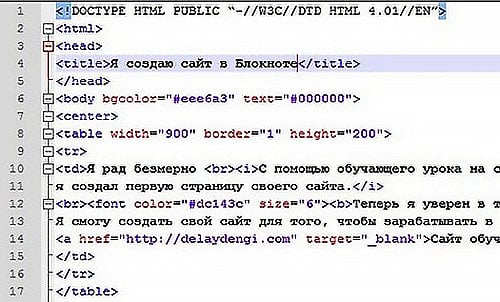
- 2. Создайте тело веб-страницы, которое после наполните. Для разметки используются теги – элементы языка html. В версии HTML5 используется более 100 тегов. Каркас составляет следующая структура:
<HTML>
<HEAD></HEAD>
<BODY></BODY>
</HTML> - 3. Наполните страницу информацией. Для этого нужно разобраться в языке. Добавляйте текст, изображения, ссылки и форматируйте по своему усмотрению.
 Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.
Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов. - 4. Усложните проект. Чтобы получить многостраничный сайт со стильным дизайном и возможностями шире демонстрации текста с картинками, нужно углубиться в разработку. Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей.
- 5. Дайте файлу имя и сохраните как текст, поменяв расширение на html. После этого можно открыть получившийся сайт в любом браузере на компьютере. Однако кроме разработчика, его пока никто не видит.
- 6. Разместите данные на хостинге. Чтобы любой пользователь интернета мог получить доступ к сайту, его нужно разместить на площадке, предоставляющей ресурсы для быстрой работы и бесперебойной связи. Выберите хостинг-сервис, оплатите его услуги и храните на нем ваши файлы.
Выводы
В 2022 году существует много площадок, предоставляющих услуги создания сайтов. Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Основой для веб-страниц остаются языки разметки, и все еще встречаются сайты, написанные вручную. Однако новичкам в веб-дизайне сложно осваивать работу в текстовых редакторах с нуля, а мастерам удобнее пользоваться специальными программами для разработки.
Для интерактивности недостаточно голого html. Функции, обеспечивающие работу с людьми в чате или через обратную связь, требуют написания программных блоков на языках программирования, подключения скриптов и плагинов, поэтому создание сайтов в блокноте сегодня – это долго и технически сложно.
Материалы по теме:
Создание html страницы в блокноте: разъяснения для чайников
Главная › Новости
Опубликовано: 01.09.2018
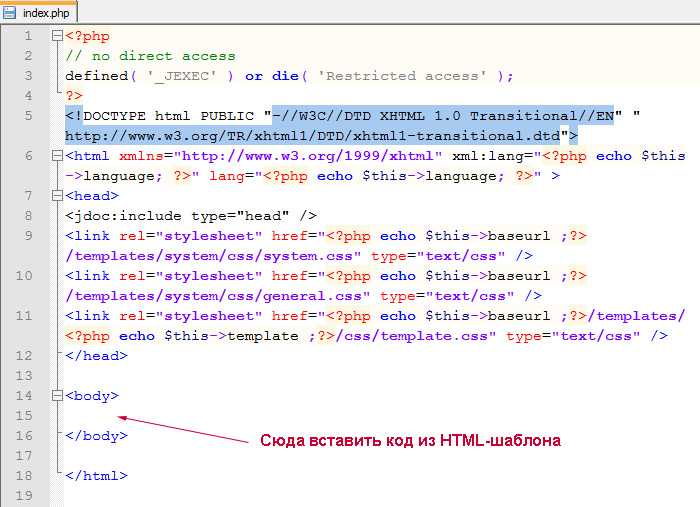
HTML-шаблон для быстрого старта верстки сайта
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
Пишем свой первый сайт (HTML, CSS) — Зеленчук Сергей
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Обзор HTML учебника для android
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Откройте документ.
Вставьте в него вот этот код.
< html >
< head >
< title > Моя первая страница < / title >
< / head >
< body >
< center >< h2 > Создать страницу проще, чем вы думаете < / h2 >< / center >
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
< br / >< br / >
< center >< img alt = «Компьютер» src = «https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720. jpg» >< / center >
< br / >< br / >
< font style = «color:red» > Простой код позволяет сделать текст красным < / font >
< br / >< br / >
< b> Написать жирным не намного сложнее < / b>
< br / >< br / >
Мы дошли до самого низа
< br / >< br / >
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
< br / >< br / >
< hr >
К примеру, вот ссылка на мой блог — < a href = «http://start-luck.ru/» > Start-Luck < / a> — рассказывает просто о «сложном».
< br / >< br / >
Ну вот и все. Ваша первая страница готова
< br / >< br / >
< / body >
< / html > jpg» >< / center >
< br / >< br / >
< font style = «color:red» > Простой код позволяет сделать текст красным < / font >
< br / >< br / >
< b> Написать жирным не намного сложнее < / b>
< br / >< br / >
Мы дошли до самого низа
< br / >< br / >
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
< br / >< br / >
< hr >
К примеру, вот ссылка на мой блог — < a href = «http://start-luck.ru/» > Start-Luck < / a> — рассказывает просто о «сложном».
< br / >< br / >
Ну вот и все. Ваша первая страница готова
< br / >< br / >
< / body >
< / html > |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»http://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все.
Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»http://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все.
Теперь нажмите «Сохранить как…» . Это очень важный момент.
Файл нужно назвать index.html . Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка « center » и вставим строчку, в которой содержится слово « Color ». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font> .
То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font> .
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер , который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html> . Они показывают браузеру, что это веб-документ, созданный при помощи html.
Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title . Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body> . Все видимое на странице: заголовки, текст, картинки и так далее.
Все видимое на странице: заголовки, текст, картинки и так далее.
Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style , как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации . Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center> . Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.
Картинка
Далее идет тег img , то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt , то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title . При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.
Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.
<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес” . В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а> .
После того как основная часть страницы написана, вы закрываете тег body , так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html .
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова « Основы html ». Всего 33 урока помогут вам выйти на новый уровень.
Всего 33 урока помогут вам выйти на новый уровень.
Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup
Помимо этого заберите Бесплатную книгу по созданию сайтов ! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.
Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
Новости
После создания сайта его владельцы сталкиваются с проблемой его продвижения. Конечно, самых первых клиентов вам предоставит контекстная реклама. Ее огромным недостатком является то, что стоимость клика
Как установить виджет instagram на свой сайт? Почему-то готового решения для внедрения от разработчиком социальной сети нет. Но это не повод отчаиваться — у instagram-а открыт API, поэтому можно
Обычно на таких страницах представлены красивые презентации и портфолио за которыми далеко не всегда стоят качественные услуги. Как говорится: «не все то золото, что блестит». Поэтому буду оригинальным
Как говорится: «не все то золото, что блестит». Поэтому буду оригинальным
- 14
- Все для смартфона и планшета
http://allfacebook.com.ua/quests/20210320/2012721753-distancionnoe-p
http://allfacebook.com.ua/quest
http://allfacebook.com.ua/quests/20211205/2012741531-za
Как запустить HTML-код в Блокноте Windows 11
HTML , что означает язык гипертекстовой разметки, представляет собой тип стандартного языка, используемого для создания веб-страниц. Файл HTML в основном описывает структуру веб-страницы. Он также может включать другие технологии, такие как CSS (каскадные таблицы стилей), которые управляют стилем и оформлением таких элементов, как шрифт, цвет, гиперссылка и т. д., а также сценарии, такие как JavaScript.
Существует множество типов приложений, которые можно использовать для написания HTML-кода. Вы можете кодировать HTML в простом текстовом редакторе, таком как «Блокнот» в Windows, редакторе кода или программном обеспечении для веб-дизайна, созданном специально для HTML и других языков, таких как Adobe Dreamweaver.
Если вы предпочитаете кодировать HTML вручную в Windows, вы можете быстро сделать это, используя только предустановленное приложение «Блокнот» в Windows. Это руководство покажет вам, как писать и запускать HTML-код в Блокноте в Windows 11.
См. также : Как восстановить несохраненный Блокнот в Windows 11
Содержимое страницы
сохраните код как .html, чтобы веб-браузеры могли распознавать файл как тип файла HTML. Если у вас есть набор HTML-кода, который вы хотите выполнить, вы можете написать или вставить код в Блокнот в Windows 11, а затем сохранить его в формате HTML. Затем вы можете запустить файл HTML в веб-браузере, чтобы просмотреть результат кодов.
Пример. Напишите и запустите HTML-код в Блокноте
Сначала откройте Блокнот в Windows 11 и введите или вставьте код HTML, который вы хотите запустить в блокноте. Вы можете использовать приведенные ниже образцы HTML-кодов в качестве справки.
<голова>
Название HTML-страницы образца
<тело>
Запуск простого HTML-кода в Windows 11
Windows Digital показывает, как писать и запускать HTML коды в Блокноте в Windows 11.
Когда вы закончите ввод HTML-кода, который хотите запустить в Блокноте, щелкните Файл и выберите Сохранить как .
Затем в окне «Сохранить как» введите любое имя файла и измените расширение .txt на .html . Затем нажмите Сохранить , чтобы сохранить файл в формате HTML.
Если вы сохраните файл как обычный текстовый файл (.txt), код внутри будет распознаваться только как обычный текст, а не как исполняемый HTML-код. Вам необходимо правильно сохранить код в формате HTML, чтобы соответствующее программное обеспечение, такое как веб-браузер, распознало его как HTML-документ.
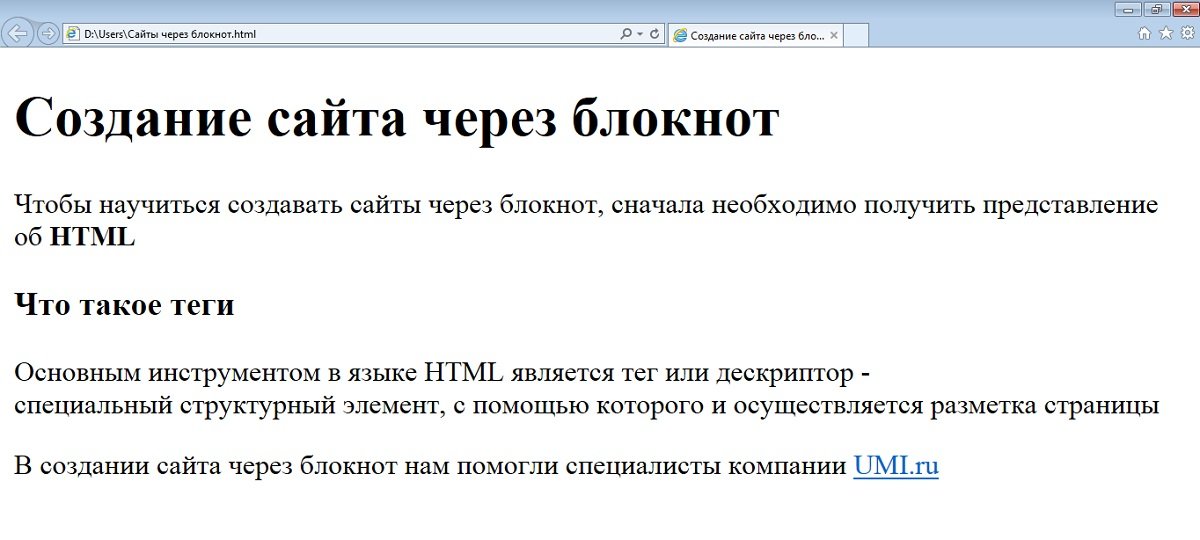
После сохранения HTML-файла вы можете запустить его в любом веб-браузере, например в Google Chrome или Mozilla Firefox. По умолчанию Windows автоматически запускает любой файл .html в веб-браузере по умолчанию, когда вы дважды щелкаете, чтобы открыть файл. Чтобы вручную выбрать браузер для открытия HTML-файла, щелкните файл правой кнопкой мыши, выберите Открыть с помощью и выберите браузер, который хотите использовать.
Вывод HTML-кодов будет отображаться на новой вкладке в выбранном браузере.
Редактирование HTML-файла в Блокноте
Кроме того, любой HTML-файл можно редактировать непосредственно в Блокноте. Вам не нужно конвертировать его обратно в .txt только для редактирования HTML-кода в Блокноте. Чтобы отредактировать существующий файл .html с помощью Блокнота, щелкните файл HTML правой кнопкой мыши, выберите Открыть с помощью , а затем выберите Выбрать другое приложение .
Когда вам будет предложено выбрать приложение для открытия HTML-файла, прокрутите вниз и щелкните Дополнительные приложения . Затем выберите Notepad и нажмите OK , чтобы открыть файл HTML в Блокноте.
Затем выберите Notepad и нажмите OK , чтобы открыть файл HTML в Блокноте.
Блокнот сможет открыть файл HTML и отобразить в нем исходный код. Затем вы можете редактировать HTML-код по своему усмотрению. После того, как вы закончили редактирование, вы можете просто нажать Ctrl + S , чтобы сохранить файл как исходный файл.
Основы HTML | Microsoft Узнайте
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Большинство браузеров имеют возможность проверять исходный HTML-код просматриваемых страниц. При просмотре исходного кода вы увидите ряд тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки (<>), перемежающихся текстом.
При просмотре исходного кода вы увидите ряд тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки (<>), перемежающихся текстом.
В приведенных ниже шагах используются теги HTML для создания простой веб-страницы. На этих шагах вы наберете обычный текст в файл в Блокноте, внесете несколько изменений, сохраните файл и перезагрузите страницу в браузере, чтобы увидеть изменения.
Чтобы создать файл HTML
Откройте Блокнот или любой текстовый редактор.
В меню File выберите New .
Введите следующие строки:
<ГОЛОВА>
Основные теги HTML В меню File выберите Save и сохраните файл как c:\webpages\First.htm. Оставьте файл открытым в редакторе.
Переключитесь на браузер и в меню File выберите Open или введите file://C:/webpages/first.
 htm в поле редактирования URL-адреса браузера. Вы должны увидеть пустую страницу с заголовком окна «Лучшие теги HTML».
htm в поле редактирования URL-адреса браузера. Вы должны увидеть пустую страницу с заголовком окна «Лучшие теги HTML».Обратите внимание, что теги парные и заключены в угловые скобки. Теги не чувствительны к регистру, но часто используются заглавные буквы, чтобы выделить теги.
Тег начинает документ, а тег завершает его. Конечные теги (не всегда обязательные) такие же, как начальный тег, но имеют косую черту (/) перед тегом. Между угловой скобкой (<) и началом тега не должно быть пробелов.
Вернитесь в Блокнот и после строки введите:
<ТЕЛО> HTML набухает. Жизнь хороша.Из Файл меню, выберите Сохранить .
Вернитесь в браузер и обновите страницу.
Слова появятся в клиентской области окна вашего браузера. Обратите внимание, что ваш возврат каретки игнорируется. Если вы хотите иметь разрыв строки, вы должны включить тег

Для всех последующих шагов вставьте текст где-нибудь между
и, чтобы добавить его в тело документа.Добавить заголовок:
Вот общая картина
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:

Добавить список:
- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Чтобы пронумеровать список, используйте парные теги
- и
- и
Это поможет вам начать. Если вы видите замечательную функцию на веб-странице, вы можете узнать, как она была создана, изучив исходный код HTML. HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.
Вот весь исходный код HTML для файла, который вы создавали:
<ГОЛОВА>Основные теги HTML <ТЕЛО> HTML великолепен.