Работа с векторной графикой онлайн — на примере вирусного видео
По Twitter и другим соцсетям вовсю гуляет «залипательное» видео, на котором мужчина, увеличивая на своем планшете изображение, открывает в нем все новые и новые картины, скрытые в мельчайших деталях. Разбираемся, как устроено это изображение и как его автор заработал на своем творчестве.
Читайте также
Как сделать классную презентацию, если вы не дизайнер Как раскрутить канал на YouTube: руководство для начинающих Как придумать название бренда: самый полный гайд по неймингу Это вирусное изображение сделал художник Лукас Васканж. Произведение искусства начинается за пределами рабочего стола художника, но художник начинает увеличивать изображение, и в итоге мы обнаруживаем на нем семь слоев. Зрелище завораживающее: неудивительно, что видео с картиной за два дня посмотрели пять миллионов раз.
Зрелище завораживающее: неудивительно, что видео с картиной за два дня посмотрели пять миллионов раз.
Вектор против пикселей
Наверняка вам знакома эта боль: при увеличении масштаба любого фото мы в конечном итоге увидим пиксели. С этим ничего не поделаешь, если мы имеем дело с фотографией — у любого фотоаппарата есть предел разрешающей способности, как и у компьютера, обрабатывающего снимок.
Но если создавать цифровые картины, тут простора для творчества намного больше. Помимо классической растровой графики можно использовать инструменты векторной графики. Они отличаются тем, что вне зависимости от степени приближения могут сохранять четкость. Чтобы понять, как это работает, немного погрузимся в математику.
Начнем с того, что все элементы, которые мы используем для рисования, можно представить математическими фигурами — прямая, окружность, кривые различных форм и размеров и так далее. А любую математическую фигуру можно описать уравнением с набором параметров. В двумерной векторной графике у нас всего две координаты, при помощи которых можно задавать огромное множество различных фигур, подставляя значения координат в нужные уравнения. Это была простая часть.
В двумерной векторной графике у нас всего две координаты, при помощи которых можно задавать огромное множество различных фигур, подставляя значения координат в нужные уравнения. Это была простая часть.
Теперь посложнее!
О форматах изображений – простыми словами для неспециалистов
Компьютеру для построения таких фигур нужно знать лишь пару дополнительных параметров, таких как радиус для окружности (координаты в случае этой фигуры задают ее центр) и опорные точки для кривых Безье (именно они используются для создания волнистых линий в векторе). При рисовании компьютер подбирает самое подходящее уравнение, описывающее тот элемент, который вы нарисовали, и строит соответствующую ему фигуру. В результате мы получаем не просто рисунок из пикселей, а совокупность фигур, каждая из которых описывается своим уравнением. При приближении такой рисунок не теряет четкости, ведь компьютер просто пересчитывает масштаб каждой фигуры, исходя из уравнений и степени приближения.![]()
Делаем блоги для бизнеса и бренд-медиа
Интересно и эффективно
ПодробнееКартина в картине
Векторная графика позволяет творить и не такие чудеса, как представленная на видео выше картинка. Весь секрет в том, чтобы начинать рисовать с последнего слоя. Когда он нарисован, изображение можно отдалить без потери качества и вписать его в гораздо более масштабную картину.
Если вас, как и нас, заворожила красота этой «бесконечной картины», то вот еще несколько примеров снимков и рисунков, при приближении которых открываются новые грани глубины.
Млечный Путь от Европейского космического агентства
Космические снимки, хоть и представляют собой растровую фотографию, но имеют такое высокое разрешение, что при их приближении в ранее пустых частях изображения появляются все новые и новые звезды. Вы можете убедиться в этом сами, если взглянете на снимок Млечного Пути, сделанный телескопом VISTA.
Вы можете убедиться в этом сами, если взглянете на снимок Млечного Пути, сделанный телескопом VISTA.
Картины в картине
Картина Лукаса Васканжа, конечно, поражает красочностью, однако произведение автора под ником @alirezashahbazi.art еще круче — в разных частях одного и того же изображения можно найти сразу несколько картин, в каждой из которых тоже есть картина.
Самый детальный снимок Нью-Йорка
Еще один пример бесконечных картин – съемки с невероятным разрешением. Да, это не вектор, но все равно поражает. Признаюсь, мой MacBook немного не выдержал этого снимка — через минуту просмотра начал сильно нагреваться. К счастью, есть хорошее видео, которые показывает все поразительные возможности этого инструмента.
Как можно использовать векторные изображения для заработка
Создание любого рисунка требует большого труда и колоссальных временных затрат. А теперь умножьте это в десять раз и получите количество усилий, которые затрачивают художники на создание векторных изображений с несколькими «подслоями». Конечно, усилия эти должны окупаться.
А теперь умножьте это в десять раз и получите количество усилий, которые затрачивают художники на создание векторных изображений с несколькими «подслоями». Конечно, усилия эти должны окупаться.
Автор вирусного ролика Лукас Васканж, например, с помощью вирусного изображения привлек внимание к своему творчеству.
«Оригинальное видео моих работ здесь.Оставайтесь на связи, чтобы открыть для себя еще больше бесконечных историй!», — написал он в своем посте Twitter, к которому и прикрепил ролик.
У художника есть галерея на сайте InPrint, где он продает произведения. Купить картины можно по цене от 15 до 80 долларов в зависимости от их размера. Также можно заказать чехол для телефона с выбранным изображением по цене в 35 долларов. Это дешевле фирменных чехлов Apple или Samsung, но при этом намного красивее.
Реклама в виде вирусного видео сильно увеличила популярность Лукаса Васканжа — сегодня на его аккаунте Twitter 94 тысячи подписчиков и, по данным сервиса Social Blade, почти 61 тысяча из них пришла с 20 июля.
Один из вариантов дополнительного заработка на таких изображениях — продажа NFT. Тут векторные изображения смотрятся выигрышнее обычных растровых, ведь их можно не просто скачать и наслаждаться тем, что обладаешь одной из тысяч картинок обезьян, а приближать и находить в рисунке все новые и новые скрытые грани.
Можно ли сегодня заработать на NFT? – Да, но…
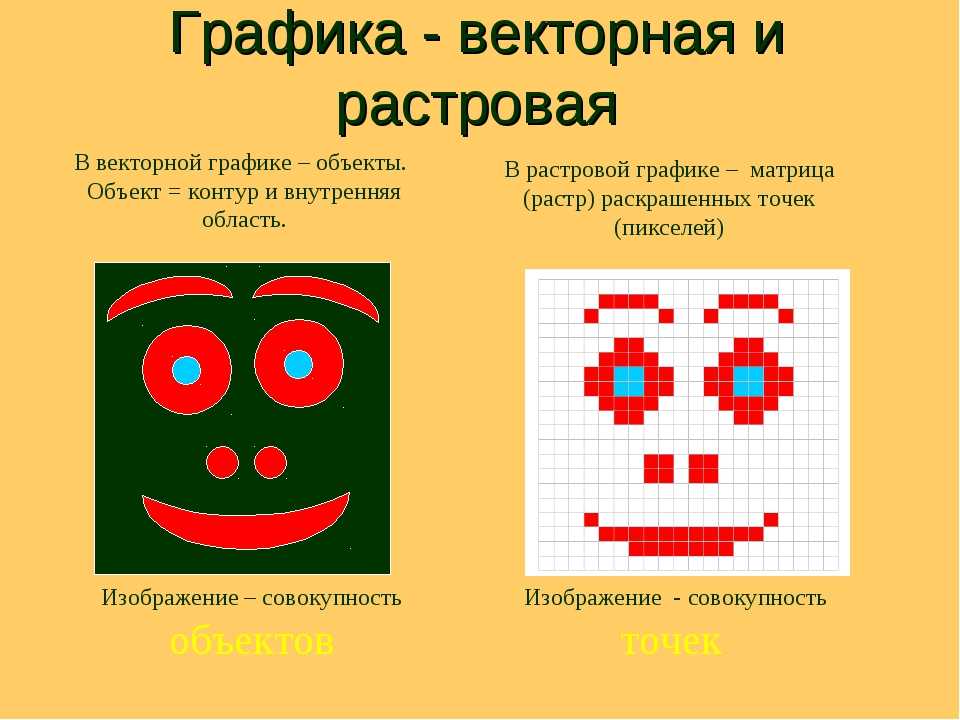
Чем отличается векторная графика от растровой
Растровая графика
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая этикетки для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Что такое векторная графика? Что вам нужно знать
- Векторная графика — это бесконечно масштабируемые изображения, созданные с использованием математически определенных элементов.

- Проще говоря, вы можете сделать векторную графику настолько большой или маленькой, насколько хотите, без потери качества.
- Векторная графика состоит из точек, линий, кривых и цветовых заливок, что отличает ее от обычных растровых изображений.
Если вы интересуетесь компьютерной графикой или дизайном, вам не потребуется много времени, чтобы понять, что существует два разных вида графики: векторная и растровая.
Хотя на первый взгляд вы, возможно, и не заметите разницы между ними, они существенно различаются по способу создания и использования.
Что нужно знать о векторной графике
Векторная графика — это изображения, созданные с использованием элементов, которые не зависят от размера изображения, а распространенные форматы векторных файлов включают EPS и SVG.
Напротив, растровая графика состоит из пикселей — представьте себе растровое изображение как сетку плиток, в которой каждая плитка обозначена определенным цветом. Встаньте достаточно далеко назад, и растровое изображение станет очевидным. Распространенные форматы растровых файлов включают JPG и PNG. Они более популярны для общего использования.
Встаньте достаточно далеко назад, и растровое изображение станет очевидным. Распространенные форматы растровых файлов включают JPG и PNG. Они более популярны для общего использования.
Концепция растровых изображений довольно проста для понимания, особенно если вы, вероятно, имеете некоторый опыт работы с пикселями на экране компьютера.
Вы можете увидеть отдельные пиксели на растровом изображении, если увеличить его достаточно близко. Дэйв Джонсон/Инсайдер Однако векторная графика не так интуитивно понятна. Векторные изображения создаются из «векторных примитивов», которые представляют собой математически определенные элементы, такие как точки, линии и кривые, а также цвета, заполняющие промежуточные элементы. Комбинируя примитивы, можно рисовать сложные и сложные изображения. Чуть позже мы разберем, что это значит.
Комбинируя примитивы, можно рисовать сложные и сложные изображения. Чуть позже мы разберем, что это значит.Различия между векторными и растровыми изображениями видны даже в инструментах, которые профессионалы используют для их создания и редактирования. Например, Adobe Photoshop — это программа для редактирования растровых изображений, которая позволяет изменять цвет пикселей в изображении. Другими словами, Photoshop — это сложная программа для рисования, потому что все, что она делает, основано на манипулировании цветом пикселей.
Но Adobe Illustrator — это программа векторного дизайна, в которой нет управления цветом на уровне пикселей. Вместо этого вы рисуете, используя библиотеку линий, точек и других фигур. Эти формы определяются не пикселями на экране, а математическим алгоритмом.
Векторная графика создается в таких программах, как Adobe Illustrator, в которых есть специальные инструменты для создания изображений из линий и кривых. Adobe
AdobeРазличия между векторной и растровой графикой
Итак, растры используют пиксели, а векторы используют математику. Но что это на самом деле означает для пользователя? Почему они не взаимозаменяемы?
В двух словах, математическая природа векторной графики делает ее «независимой от разрешения» или способной сохранять одинаковое качество при любом размере. Вы можете увеличить размер векторного изображения на 1000 процентов, и оно будет выглядеть точно так же — без размытия или размытых цветов. Это означает, что художникам и дизайнерам не нужно беспокоиться о том, какого размера будет напечатано их изображение, потому что оно всегда будет хорошо выглядеть.
Растровое изображение, с другой стороны, специально создано для определенного разрешения, и изображение буквально определяется как сетка. Если бы вы могли проверить код, содержащийся в файле растрового изображения, вы бы увидели, что он сообщает компьютеру, какой именно цвет поместить в каждый пиксель.
Если бы вы могли проверить код, содержащийся в файле растрового изображения, вы бы увидели, что он сообщает компьютеру, какой именно цвет поместить в каждый пиксель.
Это означает, что растровое изображение потеряет четкость, если вы отобразите или распечатаете его в большем размере, чем предполагалось — вы, несомненно, видели это при увеличении детали изображения JPG.
При увеличении вы легко увидите разницу между векторами и растрами. Венимо / Getty Images Также стоит отметить, что хотя векторную графику можно легко преобразовать в растровую — растровое изображение «заблокировано» в разрешении, указанном при конвертации — растровое изображение, как правило, не может быть преобразовано в векторное, хотя некоторые инструменты может преобразовывать простые растровые изображения в векторные ограниченным способом.
Плюсы и минусы векторных и растровых изображений
Суть в том, что оба вида графики имеют свои преимущества и недостатки.
Векторная графика
- Бесконечное масштабирование без потери резкости.
- Легко конвертируется в растровое изображение с заданным разрешением для импорта в другие проекты.
- Отлично подходит для иллюстраций в Интернете и печати, поскольку файлы можно масштабировать до любого размера, а иллюстрации легко представить с помощью линий, кривых и цветовых заливок.
Растровая графика
- Лучший выбор для фотографий, поскольку растровые изображения обеспечивают точное и детальное управление цветом попиксельно.
- Не масштабируется, поэтому теряет качество при увеличении.
- Обычно не может быть преобразован в векторную графику.
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — технический журналист, который пишет о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Категория:Векторная графика — Wikimedia Commons
Взято из Викисклада, бесплатного репозитория медиафайлов
Перейти к навигацииПерейти к поиску
Подкатегории
Эта категория имеет следующие 9 подкатегорий, всего 9. (пусто)0011
Штриховые шрифты (1 C, 2 F)
V
Программы редактирования векторной графики (33 C, 22 F)
Значки векторных изображений (6 C, 153 F)
Vector Markup Language (4 F)
Страницы в категории «Векторная графика»
Эта категория содержит только следующую страницу.
V
- Справка:Уроки векторной графики
Мультимедиа в категории «Векторная графика»
В эту категорию входят следующие 168 файлов из 168.
(STIB-MIVB) naambord Maalbeek.png 2518 × 323; 35 КБ
(STIB-MIVB) Panneau BEAULIEU.png 2518 × 323; 24 КБ
5 на 5 пикселей-вектор-сетки.png 620 × 150; 4 КБ
8219560 delivery.svg 512 × 512; 48 КБ
8219561 обзор.svg 512 × 512; 42 КБ
8219564 безопасность.svg 512 × 512; 31 КБ
8219588 настройки.svg 512 × 512; 23 КБ
8219589 исследование.svg 512 × 512; 26 КБ
8219597 труба.svg 512 × 512; 56 КБ
8219608 обзор.svg 512 × 512; 48 КБ
8219617 рабочая область.svg 512 × 512; 36 КБ
8219643 аналитика.svg 512 × 512; 90 КБ
8219645 сообщения.
 svg
512 × 512; 32 КБ
svg
512 × 512; 32 КБ AllelemodWlocus&karyotype eng.png 2500 × 1975; 405 КБ
Ангика.svg 1200 × 379; 5 КБ
Внешний вид квартиры 1.svg 512 × 554; 65 КБ
Внешний вид квартиры 2.svg 512 × 554; 48 КБ
Выгибание в поперечно защемленном slab.svg 569 × 251; 81 КБ
Arcor-logo-1951-1970.svg 1854 × 985; 16 КБ
Ауфгабе Драйке.png 911 × 470; 34 КБ
Плохое преобразование из растра в вектор.svg 141×130; 17 КБ
Теорема Байеса 2D.svg 512 × 425; 144 КБ
Лезвия с волнами.svg 1050 × 1050; 14 КБ
Логотип волнистого попугайчика.png 2864 × 561; 62 КБ
Мультяшный рисунок розетки.svg 512 × 597; 3 КБ
Изменить-icon-02.svg 39×39; 1 КБ
Конто EPS.png 300×300; 2 КБ
Преобразование координат, направленное на перевод WCS в CCS версии X0 — без аннотации.
 png
1000 × 595; 23 КБ
png
1000 × 595; 23 КБ Преобразование координат, направленное на перевод WCS в CCS версии X0.png 1000 × 595; 37 КБ
Корона Блокировка.svg 886 × 886; 710 КБ
COVID-19 Шри-Ланка случаев на душу населения map.svg 512 × 781; 124 КБ
Пожертвовать штамп.svg 2000 × 2000; 2,97 МБ
Электромагнитная волна EN.svg 599 × 317; 78 КБ
ЭлипсАфинидад 2.svg 552 × 247; 20 КБ
ElipseAfinidad 2b.svg 744 × 247; 23 КБ
ElipseAfinidad 2c.svg 753 × 247; 25 КБ
ElipseAfinidad.svg 583 × 252; 11 КБ
ElipseAfinidadAxonometrica.svg 585 × 458; 9 КБ
ElipseAfinidadAxonometrica2.svg 594 × 458; 7 КБ
ElipseAfinidadAxonometrica3.svg 429 × 321; 7 КБ
ЭлипсАнаморфоз2.png 907 × 540; 148 КБ
ElipseArquimedes.
 svg
637 × 301; 42 КБ
svg
637 × 301; 42 КБ ElipseDiametrosConjugadosI.svg 253 × 188; 3 КБ
ElipseDiametrosConjugadosIIb.svg 245 × 244; 2 КБ
ElipseDiametrosConjugadosIII.svg 590 × 244; 5 КБ
ElipseDimensionesDefinicion b.svg 321 × 241; 9 КБ
ElipseDimensionesDefinicion.svg 321 × 241; 9 КБ
ElipseFocosb.svg 583 × 239; 9 КБ
ElipseHacesProyectivos.svg 631 × 252; 22 КБ
ElipseHacesProyectivos2.svg 631 × 252; 20 КБ
ElipseLineasNotables.svg 344 × 244; 7 КБ
ElipseRadiosVectores.svg 575 × 202; 14 КБ
ElipseRectaDirectriz.svg 277 × 223; 5 КБ
Фемтосекундные импульсы.svg 1958 × 1777; 251 КБ
Guiwp.svg 750 × 449; 82 КБ
Ручной запайщик медицинских трубок 1.svg 512 × 836; 6 КБ
Ручной запайщик медицинских трубок 2.
 svg
512 × 274; 8 КБ
svg
512 × 274; 8 КБ JCwikiportfolio-01.png 1488 × 1053; 250 КБ
Джадсон Роузбуш «Космос ‡», 1974, Call Ispace JGR19740601 01.tiff 2573 × 2034; 15,01 МБ
Формат вывода изображения.PNG 744 × 852; 186 КБ
Обмен ключами.png 1000 × 1000; 67 КБ
Обмен ключами.svg 1080 × 1080; 20 КБ
Ключевой векторный рисунок.svg 1000 × 1000; 9 КБ
Алгоритм високосного года En Vector svg file.svg 744 × 1052; 30 КБ
Lights.svg 701 × 70; 40 КБ
Логотипы дистрибутивов Linux и Tux.svg 648 × 493; 4,26 МБ
Восстание вымирания логотипа vertical.svg 900 × 1000; 11 КБ
LOGO-CORELDRAW-GRAPHICS-SUITE.svg 487 × 557; 10 КБ
ЛОГОУЯ.png 1044 × 256; 35 КБ
Базовый пример Лотти.png 512 × 512; 12 КБ
Печать городского совета Махарагамы.
 svg
200×200; 67 КБ
svg
200×200; 67 КБ Махозад.svg 280 × 260; 1 КБ
Карта дайв-сайтов Уиттл-Рок 2021.svg 6771 × 4789; 2,42 МБ
Иллюстрация измерения (вектор).svg 364 × 598; 5 КБ
Портал медицинского линейного ускорителя, вид спереди.svg 512 × 564; 8 КБ
Micropython-logo.svg 765 × 779; 172 КБ
Штат Миннесота Shaped Vector Transparent Background.png 1000 × 1500; 72 КБ
Минскитрон-ПДП-1-20070512.jpg 3916 × 2634; 4,19 МБ
Мобильная антенна.png 1861 × 2105; 203 КБ
Модуль 6 Визуализация.png 1000 × 1000; 66 КБ
Модуль Математика.png 1000 × 1000; 66 КБ
Моя сова.svg 305×305; 4 КБ
Мой Экран.png 1024 × 768; 148 КБ
Нинипатало2005 с мечом бесконечности.png 646 × 1101; 77 КБ
Участие.
 direct-icon.png
1240 × 1240; 52 КБ
direct-icon.png
1240 × 1240; 52 КБ Участие.direct-icon.svg 400 × 400; 4 КБ
Участие.direct-logo-white-on-green.png 14 882 × 4 961; 588 КБ
Участие.direct-logo-white-on-green.svg 400 × 133; 62 КБ
Pasteuria ramosa LifeCycle DVizoso.svg 579 × 500; 226 КБ
Экран радара Pave Paws.jpg 1880 × 2820; 2,4 МБ
Значок PDF (маленький).svg 690 × 663; 3 КБ
Пингвин Санта.svg 197 × 197; 67 КБ
Пингвин обои.svg 481 × 262; 12 КБ
Флаг Филиппин-Японии.png 600 × 600; 29 КБ
Пипс логотип svg.svg 204×202; 37 КБ
PixelZoom.png 200 × 913; 21 КБ
PizzaDrawing.svg 94×101; 1 КБ
Populus Nigra Vector.svg 512 × 768; 51 КБ
Почтовый штемпель гашения 9ноябрь 2013.svg 512 × 384; 5 КБ
Подарки.
 svg
263 × 263; 10 КБ
svg
263 × 263; 10 КБ Протекторат Бомен-Марен Вектор Outline.svg 750 × 421; 194 КБ
Python 3. Стандартный тип иерархии-en.svg 512 × 731; 155 КБ
Квадратичные поверхности svg.svg 1052 × 744; 3,51 МБ
Радио PNG.png 1695 × 1519; 58 КБ
Ranma ½ восстановленный логотип в векторной графике.png 6159× 2051; 351 КБ
Красный перец чили Vector.svg 250 × 200; 282 КБ
Родезийские силы безопасности Logotype.svg 3928 × 4504; 158 КБ
Дорожный логотип.svg 354 × 177; 3 КБ
Линейка illustration.svg 5000 × 260; 52 КБ
Святые на Земле автора Жизель.png 1500 × 1179; 179 КБ
Сани Санта-Клауса.svg 349 × 349; 73 КБ
Схема бузумекури karuta.svg 203 × 187; 30 КБ
Схема chirashidori karuta.svg 601 × 483; 58 КБ
Схема gempeigassen karuta.
 svg
510 × 321; 52 КБ
svg
510 × 321; 52 КБ Схема goshikihyakuninisshu karuta.svg 275 × 241; 56 КБ
Схема kyogi karuta.svg 460 × 321; 31 КБ
Шахриарсамадов.jpg 1440 × 1440; 162 КБ
Боковой пингвин 1.svg 140 × 46; 4 КБ
Боковой пингвин стоит.svg 57×130; 4 КБ
Простой логотип Crystal ball.svg 132 × 128; 3 КБ
Простой лепесток.svg 274 × 506; 1 КБ
СМП 4 Кота Солок.svg 638 × 638; 74 КБ
Общество barnstar.svg 512 × 491; 210 КБ
Пространство Barnstar Hires.svg 512 × 488; 3,06 МБ
Значок космической программы.svg 6×12; 9 КБ
Символ спринклера белый fill.svg 100 × 100; 5 КБ
Символ спринклера white.svg 100 × 100; 5 КБ
Символ разбрызгивателя.svg 100 × 100; 5 КБ
Шри-Ланка Случаи COVID-19 по районам.
 svg
512 × 781; 123 КБ
svg
512 × 781; 123 КБ Шри-Ланка Плотность случаев COVID-19 Map.svg 512 × 669; 184 КБ
Шри-Ланка COVID-19 Смертность по районам.svg 512 × 781; 83 КБ
Шри-Ланка COVID-19 карта подтвержденных случаев.svg 512 × 781; 77 КБ
Шри-Ланка Денге карта подтвержденных случаев.svg 512 × 781; 77 КБ
Стационарные аппараты для запайки медицинских трубок, обычно используемые в лабораториях переливания крови.svg 512 × 274; 4 КБ
SVG Указатель мыши.svg 210 × 322; 2 КБ
Swim Team Hornet Mascot.svg 744 × 1052; 255 КБ
Символ Полярность разъема постоянного тока центр минус.svg 744 × 1052; 73 КБ
Символ Полярность разъема постоянного тока по центру plus.svg 744 × 1052; 73 КБ
T199618 батик.png 128 × 128; 9 КБ
T199618 Inkscape.png 128 × 128; 201 байт
T199618 librsvg.
 png
128 × 128; 161 байт
png
128 × 128; 161 байт T199618 rendersvg.png 128 × 128; 7 КБ
T199618.svg 128 × 128; 13 КБ
Текстиль логотип 2020.svg 445 × 213; 15 КБ
Крутые девчонки 2016: перезагрузка logo.svg 923 × 412; 70 КБ
Рейсмусовый станок.svg 512 × 512; 5 КБ
Полное солнечное затмение Графическое представление Malayalam.svg 1772 × 904; 18 КБ
Toyota Supra от меня-моего.png 1200 × 800; 681 КБ
Тюбинген-Санд-альте-Нутцунг.svg 960 × 450; 4 КБ
Генерация штрихов Uniscope символов.png 930 × 930; 84 КБ
Vector Cartoon Coffee Cup.svg 512 × 735; 5 КБ
Векторный характер.svg 62×88; 7 КБ
Вектор дядя.png 1920 × 1080; 74 КБ
Вектор вексель example.jpg 458 × 720; 190 КБ
VectorGraphicsExample.

