Картинка с текстом — виджет Elementor — Блог о создании сайта, конструкторе сайтов и Elementor
Картинки на сайте это неотъемлемая составляющая любого сайта. Согласитесь, трудно представить себе современный сайт без картинок (изображений). Обычно в основной массе сайтов у любого изображения есть какой то текст-спутник которые описывает изображение.
Например это может быть изображение услуги, а рядом текст с ее описание или просто фотография товара, а ниже описание товара. Возможно и банально размещение просто подписи к изображению, как это делается в галереях. Лично я часто использую данный виджет для оформления логотипа, т.е слева логотип, а рядом название организации, а ниже краткое его описание.
Создавая свой сайт в онлайн конструкторе, мы часто встречаемся с таким оформлением контента, а иногда без этого просто никуда. Поэтому в конструкторе есть виджет, который так и называется «Картинка с текстом». Этот виджет выводит на страницу блок, который содержит изображение, заголовок и описание. Для данного виджета возможно задать произвольную ссылку на сайт, а так же изменить положение изображения.
Для данного виджета возможно задать произвольную ссылку на сайт, а так же изменить положение изображения.
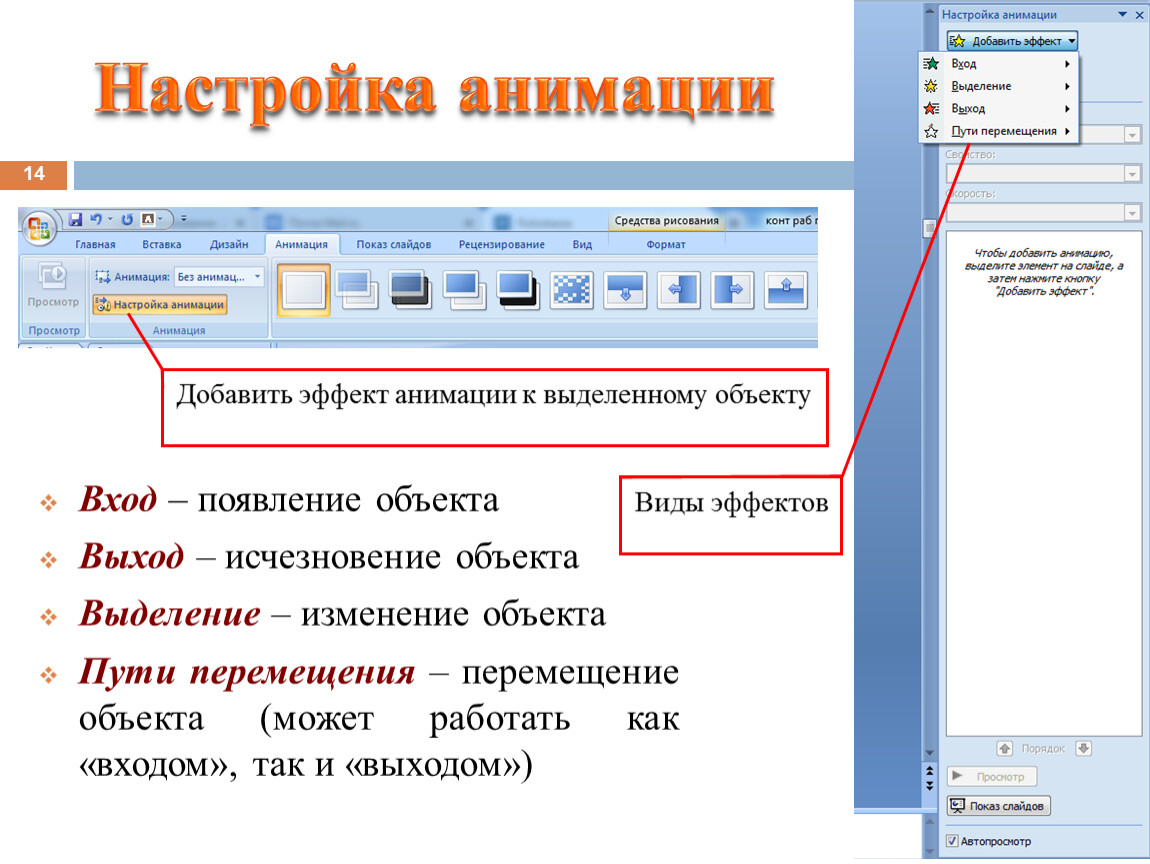
На картинке изображены 3 виджета «Картинка с текстом» у которых настройка выравнивание установлена в одном из положений. Настроек и стилей у изображения достаточно, единственное чего не хватает, это предустановленного размера изображения, как это сделано в виджете Изображение.
Содержимое
— Картинка с текстом
- Выберите изображение — собственно сам выбор изображения для отображения в виджете.
- Заголовок и описание — заголовок виджета и его описание. Если одно из полей не заполнено, соответственно оно не отображается.
- Ссылка на — возможно указать произвольную ссылку а какой либо ресурс. При нажатии на иконку шестеренки, доступны опции: открыть в новом окне и добавление тега nofollow
- Позиция изображения — позиция для изображения. Возможно разаместить изображение в следующих направлениях Лево; Верх; Право.

- HTML-тег заголовка — тег для заголовка виджета. Необходимо использовать при разработки семантического ядра для сайта.
Стили
— Изображение
Отступ от изображения — отступ от изображения до текста. Устанавливается значение в пикселях (до 100 пикселей)
Размер изображения — размер изображения в процентном соотношении.
Прозрачность (%) — прозрачность изображения (от 0,1 до 1)
Анимация при наведении — анимация изображения при наведении курсора мыши на изображение.
— Содержимое
- Выравнивание — выравнивание содержимого виджета. При расположении изображения сверху, выравнивание действует и на изображение.
- Вертикальное выравнивание — выравнивания содержимого по вертикали. При расположении изображения сбоку, то вертикальное выравнивание действует и на изображение (при условии что оно меньше высоты текстового описания)
- Заголовок (Отступ, Цвет, Типографика) — для заголовка возможно установить отступ, цвет текста и его типографику т.
 е размер шрифта, межстрочный интервал итд.
е размер шрифта, межстрочный интервал итд. - Описание (Цвет, Типографика) — для описания доступны свойства для изменения цвета текста и его типографики.
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
Создаем понятный текст в Stable Diffusion с помощью ControlNet — Нейро-искусство на DTF
Друзья, я не перестаю удивляться новым и новым применениям ControlNet, которые мы с вами находим. Казалось бы мы только недавно поняли, что через ControlNet можно управлять освещением и эффектами, неужели и это не все?
Сегодня я расскажу вам, как вы можете добавить понятный и читаемый текст в ваши генерации.
12 455 просмотров
Что нам понадобится:
- Актуальный Automatic 1111 с установленным и активированным ControlNet в коллабе или локально.
- Промпт для изображения на которое мы будем добавлять текст.
- Любой фото редактор. Для этого гайда я буду использовать бесплатный онлайн редактор https://pixlr.

Для начала сгенерируем изображение на которое мы добавим текст. Я для этого возьму свой промпт и сгенерирую девушку стоящую около стены покрытой граффити.
Конечно так эту мадам оставлять нельзя, давайте проведем быстренький инпеинтинг и все почним, это не займет больше 10 минут.
Готово, есть стена, есть девушка, нет текста, копируем картинку и открываем фото редактор, я открываю https://pixlr.com/ru/, он бесплатный, но там ограничено кол-во сохранений в сутки.
Нажимает создать и указываем имя и размер картинки, размер должен быть такой же как и ваша картинка, на которую вы будете добавлять текст.
Копируем нашу картинку из интерфейса автоматика
И просто вставляем с помощью ctrl+V в интерфейсе pixlr.com. Далее выбираем инструмент Текст
Теперь нужно создать слой с текстом и написать сам текст, вы можете выбрать из множества шрифтов и различных эффектов. Текст создавайте белым, это важно. Примеряйте его на то место где он должен быть на вашей генерации, настраиваете размер и стиль текста.
Теперь нам надо отключить видимость нашей картинки и отдельно сохранить только слой с текстом.
Теперь через меню Файл сохраняем как png с прозрачностью и возвращаемся в Автоматик.
Теперь отправляемся в инпеинтинг и выделяем нужную нам зону, в которую планируем вставить текст.
Теперь опускаем вниз к ControlNet и загружаем там нашу картинку с текстом, нажимаем Enable, нажимаем Invert Input Color, препроцессор не нужен, а модель ставим Depth. Я еще вес модели выставил на 2.
Все готово, генерируем, и самое приятное, что наша текстовая маска безупречное вплетается в нашу картинку. Вот что получилось у меня. Как будто трафаретом нарисованный граффити текст.
Почти хорошо, добавим еще несколько штрихов и быстренько отинпеинтим полученную надпись на низком деноизинге, где-то на 0.22, для того, чтобы она лучше вписывалась в окружение. Не забудьте на время инпеинтинга выключить контролнет, он свое дело уже сделал. Ну и сделаем небольшой апскейлинг. Думаю минут за 15 управимся.
Ну и сделаем небольшой апскейлинг. Думаю минут за 15 управимся.
Готово, друзья, это потрясающий, а главное простой и понятный инструмент, который позволяет нам избавиться от последней преграды — текста, в наших генерациях. Но самое важное, что мы не просто накладываем текст сверху, как можем сделать в редакторе, а именно вплетаем его внутрь нашей генерации, на примере из первой картинке у меня в промпте школьная доска и текст стилизован в виде написанного мелом. В этом примере у меня в промпте стена с граффити и мой текст автоматически стилизовался под стену с граффити. И так будет с любым сценарием. Если это не взрывает вам мозг, то что вообще тогда!
А на этом у меня все, посмотрите мои ссылочки и увидимся на стримах!
—-
Вот мой список полезных ресурсов:
- Арт-нейросети от Neural Dreaming основной канал по нейросетям — подпишитесь, чтобы быть в курсе всего!
- Neural Dreaming на YouTube тут проводятся стримы и выкладываются гайды — подпишитесь!
- Neural Dreaming на Boosty — записи всех стримов, ххх сеты, ассеты и секретные гайды только для подписчиков, и доступ в чат для самых продвинутых.

- ДЕНЬГИ — чат, где мы учимся зарабатывать на наших нейро-талантах вместе с настоящими профи.
- ЧЕЛЛЕНДЖИ — группа с новыми нейро-челенджами каждый день — участвуй!
- СКЛАД — все, что нужно для вашей нейросети: лоры, модели, эмбединги — осторожно, там нет цензуры.
- АДМИНСКАЯ — группа для администраторов нейро-каналов, добавьте свой канал в био, прежде чем подавать заявку.
- Чат нейро-операторов — общайтесь, задавайте вопросы, делитесь опытом с более чем 500 нейро-операторами
Создание фототекста в Silhouette Studio
Как вы, возможно, знаете, я недавно посетил саммит Silhouette Summit на Гавайях в мае! (Это повторное сообщение — Саммит был до Covid). Две мои дочери присоединились к нам, и мы прекрасно провели время. Я хотел сделать небольшой сувенир из поездки — поэтому я решил создать фототекстовый коллаж. С Designer Edition программного обеспечения Silhouette вы можете добавлять фотографии в папку шаблонов в вашей библиотеке — очень просто!
Для этого просто откройте свою библиотеку, а затем найдите файл, в котором выбраны ваши фотографии. Просто выберите эти фотографии и перетащите их в папку Pattern в библиотеке силуэтов. Всего через несколько минут они появятся в папке с вашими шаблонами. Как только они там загрузятся, вы можете перейти в окно «Дизайн».
Просто выберите эти фотографии и перетащите их в папку Pattern в библиотеке силуэтов. Всего через несколько минут они появятся в папке с вашими шаблонами. Как только они там загрузятся, вы можете перейти в окно «Дизайн».
Я установил для страницы размер 8 1/2 x 11″, потому что я собирался печатать на нем, но вы можете выбрать размер бумаги, который собираетесь использовать.
Откройте панель инструментов «Текст» и выберите нужный шрифт. Это должен быть «толстый» шрифт с как можно большим пространством для максимизации ваших изображений. Я использовал безделушку, которую скачал в магазине Silhouette Design Store. Выбрав мой шрифт, я набрал слово «ALOHA» всеми заглавными буквами.
Сначала разгруппируйте текст, чтобы каждую букву можно было заполнить отдельной фотографией. Затем выберите первую букву.
Откройте окно «Заливка» и выберите значок «Узор». Прокрутите список, чтобы найти фотографии, которые вы только что загрузили. Выбрав письмо, просто нажмите на фотографию, которую хотите использовать, и она заполнит ваше письмо. Это может выглядеть или не выглядеть так, как вы хотите, поэтому у нас есть несколько вариантов. Перейдите в нижнюю часть этой панели и откройте Дополнительные параметры.
Это может выглядеть или не выглядеть так, как вы хотите, поэтому у нас есть несколько вариантов. Перейдите в нижнюю часть этой панели и откройте Дополнительные параметры.
Теперь я заполнил все буквы картинками, чтобы показать вам, как настроить их с помощью дополнительных параметров и получить желаемый вид!
Угол — Это позволяет вам поворачивать и наклонять фотографию в нужном вам направлении, что дает вам возможность размещать важные части фотографии в определенных частях письма. В этом нет правильного или неправильного — это просто то, что вы хотите, и вы чувствуете, что это визуально привлекательно. Вы можете использовать ползунок или проценты и стрелки справа.
Масштаб – Выбрав букву, используйте ползунок, чтобы отрегулировать изображение вверх или вниз. Таким образом, вы можете получить лучший выбор вашей фотографии. Если вы увеличите его, вы также можете иметь несколько копий одной и той же фотографии в одной букве, уменьшив размер фотографии. Затем вы увидите, как фотография многократно заполняется вашей картинкой. Мой пример — буква «О», заполненная кратными изображениями девушек.
Затем вы увидите, как фотография многократно заполняется вашей картинкой. Мой пример — буква «О», заполненная кратными изображениями девушек.
Pan — когда вы нажимаете на этот значок, в середине вашей фотографии появляется маленький знак + в круге. Поместите курсор на этот значок, и вы сможете перемещаться по фотографии, чтобы убедиться, что вы получили нужную часть фотографии в правой части буквы! Я использовал эту функцию в первой «А» — чтобы быть уверенным, что я получил большинство лиц девушек.
При масштабировании изображений вы можете использовать «Соотношение сторон», чтобы либо сохранить точное соотношение, либо растянуть/уменьшить изображения, чтобы они соответствовали букве. Вы также можете отражать по горизонтали и по вертикали, но я не использовал эту функцию в своем примере.
В процессе заполнения писем вы могли их переставлять. Итак, выберите все ваши буквы и откройте вкладку выравнивания на панели быстрого доступа. Оттуда вы можете выровнять их по центру и расположить по горизонтали. Это размещает каждую букву на равном расстоянии друг от друга.
Это размещает каждую букву на равном расстоянии друг от друга.
На следующем фото показаны варианты, которые я использовал для каждой буквы.
После настройки всех ваших фотографий на буквы, и они у вас такие, какие вы хотите, Выделите все свои буквы и сгруппируйте.
Граница:
В этот момент я хотел, чтобы вокруг моих фотографий была рамка. Поскольку мы печатаем, а не вырезаем это изображение, я просто открыл панель Line Tool l и, выбрав букву, увеличил толщину линии до 6,0. (Вы можете сделать это сразу со всем словом, я просто использовал одну букву для этих фотографий.)
На этой панели у вас есть несколько вариантов. чтобы поместить вашу линию перед или за изображениями. С Опция угла , вы можете решить, хотите ли вы, чтобы углы вашего текста были квадратными, плоскими или круглыми. Для этого шрифта мне нужны были закругленные углы, поэтому я выбрал первый вариант (выделен синим цветом), но в зависимости от вашего шрифта вам может понадобиться что-то другое.
С помощью опции Position Option вы можете выбрать, хотите ли вы, чтобы толстый контур был перед вашими фотографиями или позади них. Я выбрал заднюю часть. И оттуда я мог выбрать «Цвет линии» — и раскрасить границу любым цветом, который я хотел. Я использовал инструмент «Пипетка», чтобы раскрасить толстую линию в синей воде на картинках.
Вот и все! Теперь вы готовы распечатать свое творение и использовать его так, как считаете нужным! Я увеличил свой дизайн, чтобы максимизировать фотографии, а затем повернул его, чтобы он поместился на листе 8 1/2 x 11. Я распечатываю это для сублимации — но есть так много других вещей, которые вы можете сделать! (Если вам интересно узнать больше о сублимации, вы можете посетить мою страницу All Things Silhouette & Sublimation в Facebook). Вы можете распечатать его на картоне или ткани для печати и вставить в рамку; Напечатайте на термотрансферных листах, таких как этот (моя любимая копировальная бумага), и приутюжьте их к одежде или большой сумке. Я применил эту же технику для своих девочек для открыток ко Дню матери — так что это идеально подходит для Дня отца — или любого другого дня для бабушек и дедушек! Есть так много вариантов вещей, которые вы можете сделать с этой техникой!
Я применил эту же технику для своих девочек для открыток ко Дню матери — так что это идеально подходит для Дня отца — или любого другого дня для бабушек и дедушек! Есть так много вариантов вещей, которые вы можете сделать с этой техникой!
К сведению. Этот пост может содержать партнерскую рекламу. Это означает, что если вы нажмете ссылку в сообщении, я могу получить комиссию на основе вашей покупки. Цена, которую вы платите за продукт или услугу, не выше, а комиссионные, которые я зарабатываю , позволяют мне продолжать делиться с вами учебными пособиями и информацией!
Когда слова встречаются с картинками: как использовать текст и изображения для создания ярких статей для читателей
Мысль о том, чтобы беспокоиться о картинках для своих статей, может не иметь смысла: в конце концов, вы писатель. Однако в современном мире веб-копий изображения необходимы для создания более сильных статей, привлекающих внимание читателей. Иногда редакторы даже просят вас найти изображения для сопровождения ваших статей, поэтому полезно знать, как сбалансировать ваш текст с яркими изображениями.
Иногда редакторы даже просят вас найти изображения для сопровождения ваших статей, поэтому полезно знать, как сбалансировать ваш текст с яркими изображениями.
Преимущества использования изображений
Представьте себе запись в блоге или статью, которая не содержит изображений: да, это очень скучно. Изображения имеют много целей, когда они используются в вашем тексте, помимо того, что они помогают вашей статье выглядеть великолепно.
Конкретно изображения:
- Помогите сделать паузу в тексте . Никто не хочет читать длинный непрерывный поток текстов.
- Свяжите свои баллы . Картинки поддерживают интерес читателя к продолжению чтения. Если вы только что прочитали абзац, а теперь есть картинка с подписью, намекающей на то, о чем ваш следующий раздел, это заставляет вас задуматься о том, чтобы узнать больше.
- Сделайте так, чтобы читателю было легче понять, что вы говорите . Диаграммы или графики могут быть бесценны при объяснении вещей читателю, таким образом работая над тем, чтобы сделать ваш текст более эффективным и удобным для пользователя.

Как выбрать правильные изображения
Когда вы читаете веб-страницы или печатные издания, скорее всего, вы не обращаете особого внимания на мысли, которые стоят за выбором правильного изображения. Если вы читаете статью для родителей о том, как мамы могут эффективно дисциплинировать своих детей, а сопроводительное изображение — это мать, держащая ребенка, кажется, что это детская игра, чтобы объединить эту картинку с копией. Однако не всегда легко подобрать правильный образ.
Примите во внимание эти советы :
1. Качество изображения . Размытые или зернистые изображения просто не подойдут. Убедитесь, что изображение высокого разрешения и четкое. Если у вас есть размытое изображение или изображение с низким разрешением, не волнуйтесь — вы можете улучшить его с помощью средства масштабирования изображения.
2. Яркие цвета . Картинка — это первое, что увидят читатели, поэтому убедитесь, что она привлекает их внимание своей смелостью и красочностью.
3. Придайте ему лицо. Часто изображения, на которых изображены люди, могут быть мощными, поскольку они помогают читателю установить с ними связь.
Исследование, проведенное консультантом по веб-сайтам и автором Якобом Нильсеном , показало, что случайные или стоковые изображения, используемые на веб-сайтах, игнорируются посетителями и добавляют неопрятности веб-странице. На самом деле, по словам Нильсона, приятные, декоративные изображения игнорируются, в то время как обычные люди на фотографиях намеренно игнорируются. С другой стороны, когда посетители сайта знают, что изображение человека настоящее, они могут дольше взаимодействовать с ним.
4. Изображения должны сочетаться с вашим текстом. Не останавливайтесь на привлекательных изображениях. Изображение должно работать с вашим текстом для общей привлекательности. Например, обучающая графика может пригодиться для технической статьи; с другой стороны, эмоциональный снимок работает с вдохновляющей частью.
5. Избегайте банальных изображений. Некоторые изображения являются клишированными и использовались уже миллион раз. Например, изображение двух людей, пожимающих друг другу руки, или пары, улыбающейся во время позирования перед камерой. Избегайте таких клише. Лучше выберите что-то более уникальное и интересное, что не утомит ваших читателей.
Почему изображениям нужны слова
Важно не только само изображение — подумайте над текстом изображения.
Роботы поисковых систем не понимают изображения или видео. Если вы хотите максимизировать SEO своей статьи, это поможет добавить к ним текст, который является подходящим и содержит ключевые слова.
В частности, для изображений важно описание изображения в атрибуте « ALT » изображения HTML.
Напишите текст, связанный с окружающим его содержимым. Например, изображение женщины, наносящей макияж, которое используется в статье о советах по улучшению нанесения макияжа, может быть описано как «9». 0074 Как эффективнее наносить макияж «вместо просто» красотка. »
0074 Как эффективнее наносить макияж «вместо просто» красотка. »
Атрибут «ALT» также важен, потому что, если кто-то просматривает ваш веб-сайт в браузере, который не поддерживает изображения, содержимое атрибута «ALT» все равно может предоставить информацию об изображении.
При сохранении изображения на компьютер обязательно укажите расширение файла (например, «.jpg»), чтобы поисковые системы знали, что это фотография. При написании имен файлов делайте их короткими и информативными! В это время они наиболее эффективны.
Подпись к фотографии — это, по сути, короткое предложение, описывающее изображение; однако это не должно быть скучно. Убедитесь, что читатели это запомнили.
Например, если вы пишете статью о преимуществах веганской диеты и на вашей фотографии изображена здоровая женщина, которая ест овощи, ваша подпись может быть такой: « Исследования показывают, что веганская диета улучшает здоровье ». Сделайте заголовок правдоподобным и основанным на правде, не пытаясь убедить читателя в том, что вы говорите в своей статье.
Написание эффективных подписей к фотографиям
Ваша подпись к фотографии в основном помещает изображение в контекст, а также может заинтриговать читателя, чтобы он захотел прочитать статью полностью. Если вы сообщаете читателям, что определенные исследования раскрывают преимущества веганских диет, им будет интересно прочитать эти исследования из вашей полной статьи. Убедитесь, что в вашей статье упоминаются исследования, чтобы читатели не чувствовали себя обманутыми!
Иногда небольшие контрасты между изображением и подписью прекрасно работают. Возьмем в качестве примера статью о вреде моющих средств. На фотографии может быть ребенок, играющий с игрушками на ковре, с подписью «9».0074 Не подвергайте свою семью опасности с помощью химических чистящих средств ».
Это подчеркивает важный момент и вызывает эмоции у читателя, который увидит контраст между счастливым, здоровым ребенком и возможными опасностями, таящимися в только что вычищенном ковре, на котором они сидят.
1. Держите под заголовком
По словам легендарного директора по рекламе Дэвида Огилви (ум. 1999):
Читать заголовок обязательно для читателей и посетителей веб-сайта — он говорит им, что они могут ожидать от статьи. Не отвлекайте читателей от основного заголовка изображением.
Размещение и позиционирование изображений
2. Изображения отображают то, о чем говорит ваш текст
Убедитесь, что изображения размещены в соответствующих местах вашей копии. Возьмем в качестве примера статью под названием « Как выбрать правильную фитнес-программу ». Было бы неплохо поместить фотографию друзей на занятиях по аэробике вместе под абзацем о том, как занятия с приятелями по фитнесу могут помочь вам получить больше удовольствия от программы.
Точно так же изображение, на котором изображена женщина, занимающаяся танцами в стиле хип-хоп, будет уместно в разделе статьи, посвященном важности выбора фитнес-класса, который позволит вам весело провести время, отрабатывая калории.
3. Придерживайтесь выравнивания по левому краю
Хотя изображения важны, вы не хотите, чтобы они перегружали вашу статью или отвлекали читателей от того, что вы написали. Люди читают слева направо, поэтому не прерывайте легкое сканирование вашей статьи, размещая изображение слева от нее, заставляя глаза читателя прыгать.
Советы по поиску изображений1. Примите во внимание вопросы авторского права. Вы не можете использовать любое изображение из Интернета в своем блоге или статье без разрешения. Убедитесь, что вам разрешено использовать изображение, и вы правильно подтверждаете его. Например, некоторые сайты захотят, чтобы вы упомянули имя фотографа, а также ссылку на сайт. Тем не менее, у каждого веб-сайта будут свои требования к источникам изображений и местам их использования, поэтому не торопитесь, чтобы прочитать их условия использования.
2. Знайте, куда идти. Вы можете получать бесплатные изображения с этих сайтов: Photo Pin, Morguefile и Free Digital Photos.
