Простые советы и рекомендации по использованию шрифтов в мобильных и веб-приложениях
Типографика — это текстовый стиль или искусство использования письменных слов, символов и знаков для общения. Искусство письма для общения развивалось от простых графических символов до причудливого почерка с широким спектром символов и стилей. В наше время искусство типографики перешло в цифровой формат, и люди стали полагаться на эти цифровые тексты, шрифты и символы для общения с другими людьми в Интернете. Цифровая типографика стала самым распространенным средством общения в Интернете, миллионы людей используют эти шрифты и символы в мобильных и веб-приложениях. Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Неудивительно, что создатели мобильных и веб-приложений, таких как Note, использовали такое описательное название для своего приложения. Это мобильное приложение для ведения заметок упрощает процесс создания текста и доступно на Android, iOS и в Интернете. The Note — одно из самых популярных приложений, поскольку оно обеспечивает беспроблемный пользовательский опыт и насыщено полезными текстовыми элементами. Если вы решите создать подобное мобильное или веб-приложение, какие шрифты, текст и элементы дизайна лучше всего подходят для улучшения пользовательского опыта? Какие простые советы и приемы вы можете использовать для создания шрифтов в ваших мобильных и веб-приложениях?
Это мобильное приложение для ведения заметок упрощает процесс создания текста и доступно на Android, iOS и в Интернете. The Note — одно из самых популярных приложений, поскольку оно обеспечивает беспроблемный пользовательский опыт и насыщено полезными текстовыми элементами. Если вы решите создать подобное мобильное или веб-приложение, какие шрифты, текст и элементы дизайна лучше всего подходят для улучшения пользовательского опыта? Какие простые советы и приемы вы можете использовать для создания шрифтов в ваших мобильных и веб-приложениях?
Какой размер шрифта лучше всего подходит для мобильных приложений?
Когда речь идет о тексте и шрифтах, пользовательский опыт зависит от того, насколько легко их читать. Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Размер шрифта не должен быть слишком большим или жирным, чтобы текст не казался пользователю навязчивым. Однако он также не должен быть настолько мелким, чтобы шрифт стало трудно или невозможно комфортно читать. Это означает, что при разработке шрифтов дизайнеры мобильных и веб-приложений должны соблюдать баланс при создании этих элементов. Существуют также общепринятые универсальные стандарты, которых должны придерживаться дизайнеры приложений при определении оптимального размера шрифта для мобильных приложений.
Существующий стандарт дизайна для размера шрифта в мобильных приложениях составляет минимум 16 пикселей, что может создать проблему для людей с нарушениями зрения. Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Как выбрать шрифт для моего приложения?
Доступность
Шрифты для мобильных приложений должны быть читабельными и согласованными на всех типах устройств, независимо от размера. Начертание шрифта должно быть легким для чтения и удобным даже для пользователей, которые проводят много времени перед экраном. Шрифты также должны быть универсальными для различных платформ, чтобы текст отображался одинаково, независимо от того, какое устройство используется. Например, шрифт Times New Roman — один из самых популярных шрифтов, используемых дизайнерами мобильных приложений. Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Вес шрифта
Вес шрифта или ширина определенного текста или шрифта важны для создания хорошего пользовательского опыта. Предпочтения в выборе начертания шрифта в мобильных и веб-приложениях варьируются от пользователя к пользователю. Один может предпочитать читать или набирать текст жирным, толстым шрифтом, в то время как другой может предпочесть более тонкую версию того же шрифта. Разработчики приложений должны предоставить пользователям удобные опции для настройки текста в соответствии с предпочитаемым весом шрифта. Эта особенность дизайна напрямую влияет на уровень комфорта пользователей ваших мобильных и веб-приложений.
Предпочтения в выборе начертания шрифта в мобильных и веб-приложениях варьируются от пользователя к пользователю. Один может предпочитать читать или набирать текст жирным, толстым шрифтом, в то время как другой может предпочесть более тонкую версию того же шрифта. Разработчики приложений должны предоставить пользователям удобные опции для настройки текста в соответствии с предпочитаемым весом шрифта. Эта особенность дизайна напрямую влияет на уровень комфорта пользователей ваших мобильных и веб-приложений.
Читабельность
Читаемость текста — это уровень четкости, легкости и удобства чтения шрифта. Дизайнеры приложений должны уделять большое внимание элементам дизайна, чтобы обеспечить читаемость шрифтов для пользователей. Шрифт, который трудно читать, будет раздражать пользователей приложений и снизит вероятность того, что они будут взаимодействовать с любым контентом, использующим этот шрифт. Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Другие соображения
Лучшие шрифты для мобильных приложений имеют отличительные особенности, которые универсальны для всех пользователей. Дизайн шрифтов должен быть легкодоступным, настраиваемым и улучшать впечатления самых разных пользователей приложений. Дизайн шрифтов должен быть инклюзивным и помогать как обычным пользователям, так и пользователям с ограниченными физическими или когнитивными возможностями.
Пользовательская настройка
Поскольку возможности пользователей различны, размер шрифта и дизайн текста в мобильных и веб-приложениях должны быть настраиваемыми. Пользователям с нарушениями зрения будет полезно иметь возможность регулировать размер, цвет, вес и начертание шрифта. Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Какой тип шрифта лучше использовать в Интернете?
Helvetica
Чистый, четкий, классический дизайн этого шрифта сделал его популярным с 1957 года. Он универсален, разборчив и хорошо виден даже при плохом освещении. Этот шрифт предпочитают за его четкость, минималистскую эстетику и универсальность.
Serif
Шрифт с засечками имеет элегантный, формальный дизайн, который придает изысканность любому документу. Легко читаемый, этот шрифт является одним из самых выразительных веб-шрифтов, с правильным балансом декоративных и формальных элементов.
Calibri
Это отличный выбор для веб-приложений, поскольку его мягкие закругленные края создают комфортные условия для чтения. Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Arvo
Шрифт Arvo — это геометрический шрифт, который широко используется в веб-приложениях и печатных изданиях. Этот универсальный шрифт доступен в вариациях 4 шрифтов: Roman, Roman Bold, Italics и Bold Italics.
Сколько разных шрифтов следует использовать на сайте?
Общее правило при разработке веб-приложений — на сайтах должно использоваться не более трех различных шрифтов или начертаний текста. Не более 3 шрифтов — это универсально, удобно для чтения, эстетично и уменьшает путаницу.
Какой шрифт наиболее приятен для глаз?
Helvetica
Helvetica снова занимает первое место как самый популярный шрифт для дизайна пользовательского интерфейса приложений! Он универсален и легко читается на веб-сайтах, экранах и в печатных изданиях. Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Raleway
Упрощенный, изысканный шрифт с чистым легким дизайном текста, напоминающим засечки. Современный дизайн. Он легко читается, универсален и очень аккуратен. Интервалы и дизайн текста делают этот шрифт излюбленным для дизайнеров приложений во всем мире.
Pacifico
Этот веселый шрифт с мазками используется для мобильного и веб-контента, который носит веселый и игривый характер. Его закругленные края, фантазийный стиль и вес шрифта делают его очень приятным для глаз!
Lato
Округлый дизайн шрифта Lato отлично подходит для маркетинга и печатных материалов, поскольку он очень приятен на вид, легко читается и является полуофициальным, но в то же время веселым. Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Какой шрифт Google лучше?
Google Fonts — это богатый источник вдохновения для новых шрифтов, которые разработчики могут включить в дизайн пользовательского интерфейса приложений! Он располагает обширной библиотекой из сотен бесплатных шрифтов, позволяющих придать вашему контенту и тексту особый вид. Google Fonts предлагает множество возможностей для дизайнеров приложений, независимо от размера проекта. Если вам нужно создать графический дизайн надписей, основной текст или другой контент, эти шрифты отлично подойдут для дополнения вашей работы.
Playfair Display
Этот шрифт отлично подходит для дизайнеров приложений, которым необходимо добавить классический штрих в оформление текста. Playfair Display обладает универсальным весом шрифта и отличным интервалом и отлично подходит для заголовков.
Ubuntu
Ubuntu — один из самых читаемых шрифтов в Интернете, он был разработан для оптимального использования в веб-приложениях и на сайтах. Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Treat
Treat — это несколько креативный шрифт из набора Google Fonts, поскольку, как и в Pacifico, в нем используется причудливое начертание кистью. Он также имеет умеренный интервал, что делает его легко читаемым. Этот привлекающий внимание шрифт придаст креативный оттенок вашему мобильному и веб-контенту.
Montserrat
Этот простой шрифт sans-serif Google Font — классический вариант оформления основного текста, используемый для создания разнообразного контента. На сегодняшний день существует 16 вариантов шрифта Monsterrat.
Hindu
Hindu — идеальный шрифт для оформления текста веб-страниц благодаря своему смелому дизайну. Несмотря на отсутствие курсивной вариации, он по-прежнему популярен для контента, который должен быть жирным. Этот шрифт часто используется для заголовков благодаря своим необычным характеристикам.
Raleway
Шрифт Raleway очень универсален и является одним из самых известных в Google Fonts. Этот шрифт идеально подходит для дизайна и контента, в котором требуется выделить огромный текст.
Arvo
Этот шрифт идеально создан для максимальной читабельности в Интернете. Arvo также отлично подходит для печатных изданий. Благодаря дизайну с засечками, его элементы декора изысканны и поразительны для основного текста, который должен выделяться.
April Fatface
Этот шрифт Google Fonts легко читается и доступен в различных вариантах. Шрифт April Fatface в основном используется для рекламного контента, чтобы придать драматический оттенок основному тексту вашего дизайна.
Karla
Благодаря своей четкости и читабельности Karla — идеальный шрифт Google Fonts для дизайнеров, которым необходимо придать своим проектам минималистскую эстетику.
Какой шрифт используется в Android?
К удачным элементам дизайна в приложениях для Android относятся фоны, символы и цвета. Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Roboto
Roboto — это шрифт для дизайна пользовательского интерфейса приложений Google для Android благодаря своей легкости чтения и чистому дизайну. Его выравнивание по интервалам, закругленные кривые и легкий внешний вид выделяют этот шрифт как один из самых универсальных для использования в текстовом контенте приложений для Android. Интересно, что этот шрифт был разработан самим технологическим гигантом Google!
Open Sans
Шрифт Open Sans — еще один популярный выбор для приложений Android благодаря своей легкости чтения. Его плавность распространяется на мобильный, веб- и печатный контент, и этот шрифт является предпочтительным, поскольку он повышает связность текстового контента. Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Лучшие приложения для создания шрифтов для Android
HiFont
Встряхните свой опыт создания шрифтов для Android с HiFont! Это уникальное приложение является одним из самых умопомрачительных приложений для создания шрифтов для Android и поставляется с множеством красочных опций настройки для пользователей Android. Это приложение шрифтов для Android имеет широкий спектр веселых, современных приложений, которые даже могут быть настроены так, чтобы напоминать животных! Это более интересная альтернатива стандартным статичным текстовым шрифтам, которые мы использовали.
Fonty
Если вы хотите уникальности в создании своего шрифта, Fonty — идеальный инструмент! Он позволяет пользователям создавать свои собственные шрифты, основанные на их собственном почерке, с помощью интерфейса создания текста. Это приложение позволяет пользователям рисовать и создавать собственные шрифты и символы с помощью эскиза руки. Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Кроме того, в нем имеется широкий набор предварительно загруженных шрифтов, которые вы можете выбрать и применить в своих андроид-приложениях. Однако его уникальная привлекательность заключается в возможности легко настроить свой почерк, чтобы создать свой уникальный стиль шрифтов для приложений.
Какой шрифт легче всего читать?
Исторически слово «шрифт» относится к собственно шрифту, используемому для создания текста или печатных символов. Читабельность шрифта зависит от плавности символов, разнообразия настроек, дизайна текста, выравнивания интервалов и других элементов. По сути, легче всего читаются две категории шрифтов: с засечками и без засечек.
Serif
Serif — это типографский термин, используемый для обозначения орнаментации текста и символов. Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Sans Serif
Шрифты Sans Serif означают «без приукрашивания». Как следствие, эти шрифты не имеют элементов декора или дополнительных украшений. Они выглядят как прямые линии без украшений. Некоторые из них имеют классический, аккуратный и минималистичный дизайн, чтобы улучшить впечатления пользователей от чтения. К наиболее читаемым шрифтам с засечками относятся Arial, Calibri, Franklin Gothic и Helvetica. Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Размер и расстояние между шрифтами также определяют читаемость основного текста вашего мобильного приложения. Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Заключение
Следуя этим простым советам и рекомендациям, можно ожидать, что дизайн приложений будет успешным при создании мобильных и веб-приложений. AppMaster предоставляет вам лучшее решение и руководство с помощью своей команды экспертов.
Определить шрифт: уловки, чтобы узнать, какой шрифт используется
Представьте себе сцену. Вы просматриваете Интернет, вошли в pdf, веб-страницу или видите рекламный баннер, и вы влюбляетесь в типографику, которую они использовали. Но их так много, что невозможно определить шрифт перед вами!
Не волнуйтесь, потому что несколько лет назад вам на помощь пришли некоторые способы определения шрифта, и теперь вы можете найти правильный шрифт. Конечно, следующий шаг — выяснить, платный он или бесплатный. Но это будет уже другая тема.
Конечно, следующий шаг — выяснить, платный он или бесплатный. Но это будет уже другая тема.
Индекс
- 1 Что такое шрифт
- 2 Страницы для обозначения шрифтов
- 2.1 Определите шрифт с помощью What Font is
- 2.2 WhatFont
- 2.3 Определить шрифт с помощью WhatTheFont
- 2.4 Сопоставитель шрифтов
- 2.5 Определить шрифт с помощью Identifont
- 2.6 Определите шрифт с помощью Photoshop
Что такое шрифт
Прежде чем начинать предлагать вам варианты идентификации шрифта, удобно, что вы точно знаете, о чем мы говорим. И дело в том, что типографика на самом деле не тот тип шрифта, который используется, а скорее мы говорим о задаче по выбору и использованию различных типов букв, цифр и символов, чтобы иметь возможность создавать задания печати (или, в данном случае, видимость в Интернете ).
Согласно RAE, типографика — это «Режим или стиль, в котором печатается текст». Это означает, что он основан не только на лирике, но и на всем наборе, который будет частью этого проекта. Например, в газете, где преобладают и изображение, и тексты в нем.
Это означает, что он основан не только на лирике, но и на всем наборе, который будет частью этого проекта. Например, в газете, где преобладают и изображение, и тексты в нем.
Подпишитесь на наш Youtube-канал
В типографике очень важной частью является «изучение» букв. В нем проводится анализ анатомии буквы, то есть ее высоты, кольца, асцендента, руки, наклона … Все эти аспекты очень важны, и люди, которые делают шрифты, принимают их во внимание. при создании собственных дизайнов.
Вот почему сегодня их так много, разделенных на платные и бесплатные. Но также и те, которые предназначены исключительно для личного использования, для коммерческого использования или в свободном доступе.
Страницы для обозначения шрифтов
Теперь, из-за большого количества шрифтов и возможности создания новых шрифтов, это часто заставляет вас находить тот, который вам нравится, или вы хотите знать, как он называется, либо использовать его, либо просто потому, что он выглядело очень красиво.
Проблема в том, что на веб-страницах, баннерах и других печатных работах (на бумаге или в Интернете) не говорится, как называется шрифт и как его получить. Итак, раньше вы хотели знать, что это было. До.
Теперь у нас есть несколько методов идентификации шрифта, поэтому оставим их ниже:
Определите шрифт с помощью What Font is
Это одна из страниц, которую вы можете использовать, чтобы узнать, как называется шрифт, который вам понравился. Метод очень прост, так как вам нужно загрузить фотографию типографики. Конечно, старайтесь не весить больше 1,8 МБ, иначе он будет отклонен и должен иметь формат jpg, gif или png. Другой вариант — указать URL-адрес, на котором находится изображение.
Поисковая система будет отвечать за то, чтобы сообщить нам, какой у нее шрифт, и даже скажет, где его можно найти. Но также он позволяет вам указать, чтобы показывать вам только бесплатные или платные (или и то, и другое).
WhatFont
Вот вам еще одна система, которая может быть даже проще предыдущей. Тем более, что речь идет о расширении браузера Chrome, которое можно установить за считанные секунды. А как это работает? Ну и очень просто. Все, что вам нужно сделать, это навести курсор на букву, которую вы хотите идентифицировать, и появится блок, в котором вам сообщат тип шрифта, его имя, вес стиля …
Тем более, что речь идет о расширении браузера Chrome, которое можно установить за считанные секунды. А как это работает? Ну и очень просто. Все, что вам нужно сделать, это навести курсор на букву, которую вы хотите идентифицировать, и появится блок, в котором вам сообщат тип шрифта, его имя, вес стиля …
Вам нужно только поискать его в Интернете, чтобы получить его.
Определить шрифт с помощью WhatTheFont
Еще один инструмент, на этот раз онлайн, связанный со страницей MyFonts, где вы можете найти разные шрифты. В этом случае он действует аналогично предыдущим. То есть вам необходимо загрузить фотографию, чтобы он мог видеть тип шрифта, а затем он предоставит вам список возможных шрифтов, близких к тому, который вы загрузили.
В этом случае часто вы можете не найти тот, который есть на самом деле, но он предоставит вам список с похожими, и это будет зависеть от того, как вы хотите использовать тот или иной.
Сопоставитель шрифтов
Другой вариант определения шрифта — это тот, для которого также нужна фотография наилучшего качества и как можно ближе к буквам, чтобы их идентифицировать. И как он это делает? Хорошо, изучим глифы букв. Если вы не знаете, глифы — это формы, которые имеет шрифт, то есть его дизайн или способ рисования букв (с учетом их деталей).
И как он это делает? Хорошо, изучим глифы букв. Если вы не знаете, глифы — это формы, которые имеет шрифт, то есть его дизайн или способ рисования букв (с учетом их деталей).
Таким образом, он даст вам ряд результатов, связанных с тем, который вы ищете, но они будут «ограниченными», поскольку будут входить только те, у кого есть Fontspring, компания, которая продает шрифты.
Определить шрифт с помощью Identifont
Имя говорит обо всем. Его цель — идентифицировать шрифт, но, в отличие от предыдущих, способ их поиска основан на деталях символов, а не столько на изображении, которое у вас может быть.
Фактически, вы сможете искать шрифты по их внешнему виду, названию шрифта, похожи ли они, символы или изображения, или по человеку, который их создал (их типограф). Поэтому не удивляйтесь, что он начнет задавать вам вопросы, чтобы подбросить результат максимально приближенный к тому, что вы ищете.
Определите шрифт с помощью Photoshop
Если вы не знаете, с 2015 года программа Photoshop позволяет вам идентифицировать шрифт или, по крайней мере, максимально приблизиться к аналогичному. Это делается с помощью инструмента под названием «Соответствие шрифтов» (его можно найти в меню «Текст»).
Это делается с помощью инструмента под названием «Соответствие шрифтов» (его можно найти в меню «Текст»).
Использование очень простое, поскольку оно будет использовать только механизм распознавания OCR для анализа изображения или фона и сможет сказать вам, какой источник, по его мнению, соответствует изображению. Для этого он использует базу данных TypeKit, которая сравнивает шрифт и его особенности, чтобы получить результат.
Подписка на
шрифтов | Myfonts
Подписка на шрифты для творческих людей с бесконечными идеями
Начать бесплатную пробную версию Посмотреть планы и цены
Доступ к более чем 40 000 шрифтов от более чем 25 литейных мастерских.
Исследуйте библиотекуСвобода создания бесчисленных мокапов, прототипов и презентаций.
Читать далееИнтуитивно понятные инструменты для совместной работы по брендингу и дизайну.
 Читать далее
Читать далееЭкономьте время на лицензировании шрифтов.
У нас есть не только поклонники типографики; у нас также есть знатоки лицензирования. Они знают процесс утверждения, документы о закупках, что делать, чтобы избежать нарушений, и что вы можете или не можете делать со своими шрифтами. Поэтому, когда вы будете готовы к производству, мы позаботимся о том, чтобы у вас все было готово на фронте лицензирования.
Посмотреть планыОставайтесь в рамках бюджета.
Никаких скрытых расходов. Никаких отдельных покупок шрифтов. Получите мгновенный доступ к более чем 40 000 шрифтов от независимых студий до всемирно известных дизайнеров по одной подписке. Наша подписка на шрифты обеспечивает предсказуемую и стабильную стоимость, необходимую каждой команде, чтобы они могли сосредоточиться на том, что действительно важно, — на творческом процессе.
Устранить блокпосты.
Наша синхронизация в один клик означает, что ваши шрифты готовы к работе, как только вы откроете программу дизайна. Приложение Monotype идентифицирует, синхронизирует и заменяет отсутствующие шрифты, чтобы вы могли легко заполнить их без поиска файлов шрифтов. Импортируйте шрифты из ваших дизайнерских программ, таких как Adobe Illustrator, Figma и Sketch, чтобы управлять всем на одной панели.
Ничего, кроме самого лучшего.
Качественные, надежные шрифты. Получите полнофункциональные шрифты с полными наборами рисунков, расширенными функциями OpenType и многим другим.
Функции отслеживания и отчетности. Следите за тем, кто какие шрифты использует и в каких проектах, чтобы убедиться, что все используют одни и те же шрифты.
Средства поиска и обнаружения. Эффективно изучайте нашу библиотеку типов с помощью тегов, стилей, дизайнеров и многого другого.
Начать Подпишитесь на нашу 14-дневную пробную версию.Никаких скрытых затрат.
Никаких условий.
Начать бесплатную пробную версию
Вы лучше всех знаете свой бренд.
Хотите настроить свой план? Поговорите с одним из наших экспертов по шрифтам, и мы поможем вам начать работу.
Свяжитесь с нами.
9 лучших вариантов для поиска шрифтов на изображениях
Если вы давно не пользовались инструментами обнаружения шрифтов, вы будете очень удивлены их точными решениями. Подобно тому, как развивается машинное обучение, эти алгоритмы (которые часто тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости объяснять, когда и почему вы можете прибегнуть к идентификатору шрифта. Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Определенно нет, особенно если вы видели шрифт в каком-нибудь журнале, веб-дизайне или даже метро!
Короче говоря, вы, возможно, где-нибудь видели какой-нибудь отличный шрифт и немедленно почувствовали желание иметь такой же или аналогичный шрифт в своем наборе инструментов или в своем текущем проекте. Связаться с автором, конечно, можно, но всегда ли это возможно? Определенно нет, особенно если вы видели шрифт в каком-нибудь журнале, веб-дизайне или даже метро!
Всего пару лет назад едва ли существовал идентификатор шрифта, показывающий точные результаты. Теперь вы можете больше полагаться на них, и с помощью одной фотографии или снимка экрана вы сможете найти нужные шрифты.
Вот почему мы решили поделиться с вами всеми различными инструментами: сформируйте приложения для расширений браузера и дайте вам возможность протестировать их, чтобы найти наиболее подходящий. Со своей стороны, мы также провели небольшое исследование и проверили все предоставляемые услуги, чтобы выбрать детектор шрифтов, который лучше всего справляется со своей задачей.
Типы идентификаторов шрифтов
Существует 2 типа идентификаторов шрифтов в зависимости от того, как они анализируют шрифт и его особенности:
- Средства идентификации шрифтов на основе изображений.
 Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв! - Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду веб-сайта и идентифицируя шрифты. Они могут оценить размер, стиль и цвет шрифта. Однако они беспомощны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы представляем детекторы шрифтов обоих типов, а также выделяем некоторые альтернативные инструменты на случай, если ни один из них вам не подойдет.
Идентификаторы шрифтов из изображений
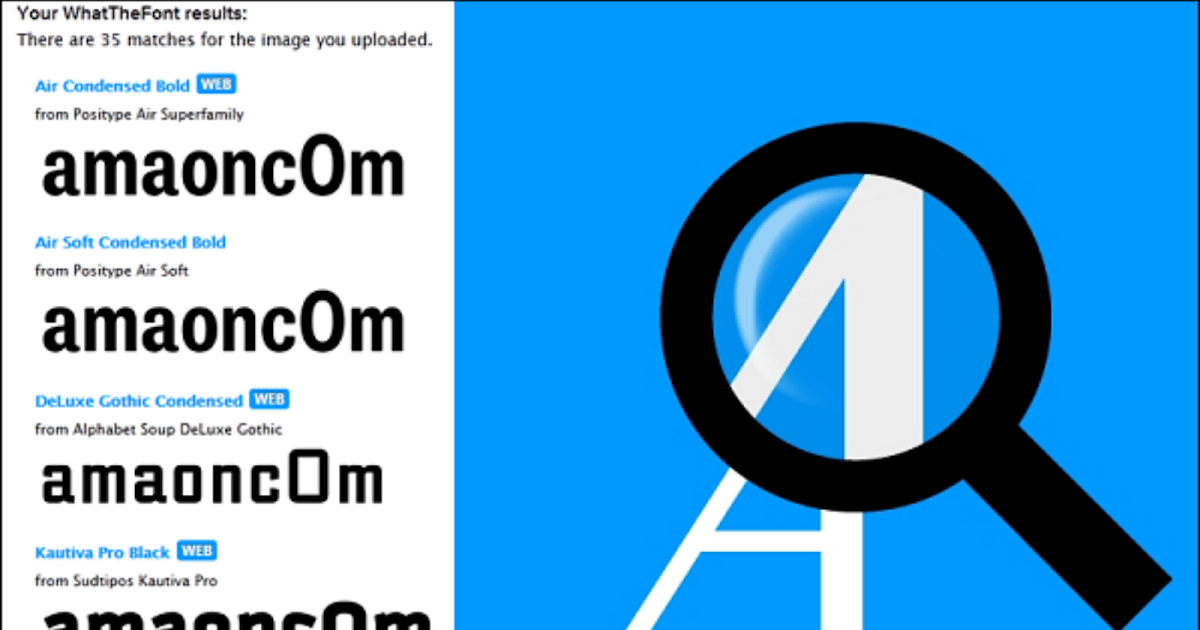
WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать рамку вокруг текста, если шрифт находится на его части).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Программа покажет вам список похожих шрифтов, из которых вы можете выбрать.
- Предлагает варианты за секунды
- Практически не имеет проблем с рукописными шрифтами или узорчатым фоном
- Существует приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились
- Библиотека WhatTheFont ограничена одним источником
WhatTheFont — это популярный инструмент для поиска шрифтов на основе изображений, быстрый, интуитивно понятный и обеспечивающий поразительную точность. Для выполнения поиска он использует алгоритмы глубокого обучения и ищет аналоги предоставленных шрифтов среди коллекции из более чем 133 000 стилей на My Fonts. Да, вы правильно поняли, услуга предоставляется этой типографской торговой площадкой.
WhatTheFont позволяет неограниченно идентифицировать шрифт: он одинаково работает с шрифтами без засечек, с засечками и даже с подключенными шрифтами. Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, содержащие более одного шрифта, или изображения с рисунком вместо рекомендуемого белого фона.
Членство в PRO будет стоить 199$ в год и предоставит пользователям неограниченный поиск.
Сопоставитель шрифтов от Fontspring
Как использовать:
- Загрузите изображения со шрифтом, который вы хотите найти, и нарисуйте рамку ручной обрезки вокруг шрифта или текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator предоставит вам список шрифтов со ссылками, по которым вы сможете приобрести нужный шрифт.
- Прост в использовании, если у вас нет соответствующей графики
- Работает с Open Type, и нет другого приложения, которое могло бы это делать
- Отклоняет изображения и не предоставляет никакой информации о размере или формате перед их загрузкой
- Если вы загружаете изображение через URL-адрес, нет гарантии, что оно будет работать
Font Matcherator — это второй наиболее часто используемый идентификатор шрифта, который работает так же, как WhatTheFont, но совершенно бесплатен. И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать шрифт и почти любые детали типографского содержимого, включая глифы и Open Type.
И он также проверяет отсканированные типы в своей собственной библиотеке (которая также обширна и разнообразна). Более того, Fontspring заявляет, что может быстро идентифицировать шрифт и почти любые детали типографского содержимого, включая глифы и Open Type.
Может показаться, что я уже сделал свой выбор, но мне очень понравилась суперминималистичная форма Font Matcherator, позволяющая некоторые манипуляции с изображением. Например, вы можете повернуть изображение или выбрать определенные глифы, для которых нужно найти аналог. Однако, когда я начал загружать скриншоты, приложение отклонило их из-за большого размера. Судя по всему, Font Matcherator не является идентификатором шрифта для мгновенного использования, и вам придется заранее изменить размер/обрезать/оптимизировать образец изображения. Или загрузите URL-адрес изображения, если он у вас есть.
Что такое шрифт
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и обведите его рамкой (не забудьте оптимизировать его, если оно искажено).

- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям для достижения наилучших результатов.
- После выполнения этих шагов приложение попытается угадать, что это за шрифт.
- Самая обширная библиотека шрифтов и множество инструментов для точной идентификации шрифтов
- Инструмент поиска похожих или альтернативных шрифтов удобен и прост в использовании
- Инструменты не работают должным образом
- Повсюду бесконечные всплывающие окна и множество баннеров
- Расширенный функционал членства PRO не стоит покупать
Я никогда раньше не слышал об этом детекторе шрифтов, поэтому мне было очень любопытно проверить, как он работает. И меня сразу же покорил посыл What Font Is. В нем говорится, что пользователь должен иметь возможность использовать идентификатор шрифта независимо от издателя, производителя или производителя. И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
И в их каталоге более 850 тысяч шрифтов (коммерческих или бесплатных). Звучит здорово! Кроме того, What Font Is использует ИИ для поиска, что увеличивает наши шансы найти точную копию шрифта на изображении.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы PRO-пользователь, вы можете отправить образец изображения со шрифтом авторам сайта, и они помогут вам его идентифицировать), вы можете купить это за 39$/год.
Идентификаторы шрифтов с веб-сайтов
Шрифты Ниндзя
Как использовать:
- Установите инструмент и откройте сайт, на котором вы нашли шрифт, который хотите идентифицировать.
- Щелкните значок Font Ninja, и идентификатор шрифта проанализирует веб-сайт и предоставит вам список используемых там типов.
- Вы также можете попробовать каждый предложенный шрифт прямо во вкладке Font Ninja, прежде чем покупать его. Приложение позволяет тестировать шрифты в любом ПО, что особенно удобно.

- Существует приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox). Веб-сайт.
- Библиотека могла бы быть и побольше
Мы закончили с инструментами идентификации шрифтов на основе изображений, поэтому давайте посмотрим, что могут предложить веб-инструменты. Font Ninja — один из самых очевидных вариантов. Fonts Ninja — это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет идентифицировать, пробовать, добавлять в закладки и даже покупать коммерческие шрифты на веб-странице. Он предлагает приятный пользовательский интерфейс, который отличает его от любого другого детектора шрифтов в списке. И это действительно хорошо для того, чтобы уделять пристальное внимание всем мелким деталям и находить точное соответствие шрифту, который вы ищете.
В библиотеке Font Ninja 3000 шрифтов, и если нет точного совпадения, он предложит что-то сопоставимое. Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов в год.
Идентификатор шрифта предоставляется бесплатно в течение 15 дней с 20 бесплатными установками шрифта. После этого это 29 долларов в год.
WhatFont
Как использовать:
- Установите инструмент, откройте веб-сайт и прокрутите до текста, написанного шрифтом, который вы хотите найти.
- Просто укажите на текст, и WhatFont выдаст имя шрифта.
- Он также предоставляет дополнительную информацию о нем, когда вы щелкаете по тексту: семейство, стиль, вес, размер, высота строки и цвет. По сути, все, что можно получить из исходного кода.
- Очень прост в использовании, без проблем идентифицирует любой шрифт на странице
- Предоставляет обширную информацию о шрифте и хорошо работает независимо от версии вашего браузера та же информация в исходном коде страницы
Этот идентификатор шрифта предоставляется как бесплатное расширение браузера Google Chrome. Он минималистичный и очень простой, но является мощной рабочей лошадкой, когда вам нужно распознать шрифт на веб-сайте. Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Вы можете открыть столько информационных окон, сколько вам нужно, что может пригодиться, когда вам нужно сравнить типы с одинаковым стилем на одной странице.
Этот изящный детектор шрифтов используется более чем миллионом пользователей (вы можете в это поверить?) и завоевал сердца многих авторов по всему миру — и меня тоже! Фактически, это пример программного обеспечения, которое делает именно то, что вы от него хотите. Это также поможет вам найти коммерческие шрифты.
Типовой образец от Typewolf
Как использовать:
- Откройте веб-сайт и найдите текст, шрифт которого вы хотите определить.
- Нажмите кнопку приложения и наведите указатель мыши на текст.
- Бесплатно, но предоставляет ту же функциональность, что и услуги премиум-класса
- Удобный, интуитивно понятный пользовательский интерфейс
- Иногда вы щелкаете, и распознавание шрифтов срабатывает как надо, а иногда происходит сбой, и вы просто щелкаете по ссылке.

Этот идентификатор шрифта кажется еще более минималистичным, чем WhatFont, однако он творит другую магию при проверке шрифтов, символов и букв на странице. После того, как вы установите его и добавите на панель закладок, и каждый раз, когда вам нужно проверить шрифт на веб-сайте, вы нажимаете кнопку и наводите указатель мыши на текст. Вы также можете щелкнуть по нему, и в этом случае вы сможете протестировать шрифт во вкладке. Звучит удобно, и это действительно так. По сравнению с Font Ninja Type Sample еще более компактен. Кроме того, это бесплатно и поможет вам найти точное совпадение!
Идентификационный шрифт
Как использовать:
- Ответьте на вопросы викторины, предложенной приложением, чтобы сузить поиск.
- После того, как вы закончите с вопросами, Identifont предложит вам несколько вариантов, похожих на шрифт, который вы искали.
- Бесплатная доза ностальгии
- Вы можете никогда не найти нужные шрифты и, скорее всего, упустите какую-то деталь при выборе параметров глифов
- Тест может занять много времени
Предупреждение: это не средство поиска шрифтов по изображению и не веб-идентификатор шрифта. Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Identifont — это огромный возврат к временам, когда такие инструменты не подразумевали сканирование изображений/кода или ИИ. Вместо этих современных привилегий это бесплатное приложение предлагает своего рода анкету: оно спрашивает вас, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает варианты из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения викторины будет разрешено несколько совпадений (а может и нет!). Найти конкретный шрифт будет крайне сложно.
Это действительно похоже на викторину, которая отнимет у вас довольно много времени и не гарантирует успеха. Я был откровенно удивлен, что половина моих коллег знала об этом. Действительно, существует так много инструментов для поиска шрифтов за секунды, поэтому Identifont — это потеря времени.
Фонтанелло
Как использовать:
- Добавьте приложение в качестве расширения в свой браузер.
- Когда вы найдете тип, который хотите идентифицировать, просто нажмите на него и подождите, пока приложение не предложит варианты шрифта.

- Простота использования даже для новичков
- Отображает информацию о размере, толщине и цвете шрифта, а также некоторые другие свойства CSS, которые не так часто используются
- Можно найти не только шрифты, но и цвет фона сайта
- Работает только с Google Chrome и Firefox
Чтобы помочь разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и дизайн для своего веб-сайта или другого приложения, существует бесплатное приложение под названием Fontello. Это расширение браузера, и в верхней части окна вашего браузера будет отображаться его значок. Просто нажав на предложение или абзац, который приходит на ум после нажатия на значок браузера, вы можете узнать название, размер и семейство шрифта. Это помогает дизайнерам веб-сайтов выбрать лучший шрифт для своей работы, экономя их драгоценное время.
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook.
 Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете.
Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете. - Задайте нужный вам вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете его.
- Многие профессиональные члены сообщества, которые довольно быстро отвечают на вопросы
- Высокая вероятность найти нужный шрифт
- С функцией поиска довольно сложно работать
- Если вы хотите найти свой вопрос в предыдущих сообщениях, вам нужно точно знать, как сформулировать этот запрос
- Невозможно найти что-то «похожее» ни так, ни по картинке
Quora — это веб-сайт типа вопросов и ответов, который позволяет людям задавать вопросы из всех областей экономики, бизнеса, маркетинга или просто повседневной жизни. И, конечно же, раздел дизайна в этом приложении тоже огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Существенным преимуществом Quora является то, что сервис использует алгоритм ранжирования ценности ответа каждого пользователя на основе оценок его предыдущих запросов. Это увеличивает шансы получить правильный ответ на ваш вопрос. Сайт также использует алгоритм машинного обучения для классификации темы вопроса на основе истории вопросов и запросов пользователя.
Одна категория посвящена дизайну и идентификации шрифтов, и в ней есть несколько очень знающих членов, которые всегда готовы помочь. Даже если вы не нашли точного соответствия шрифта и участники об этом не знают, вы, скорее всего, найдете пару похожих вариантов.
Сравнение идентификаторов шрифтов
Удобство использования
Качество поиска
Библиотека шрифтов
Цена и функциональность
WhatTheFont
Сопоставитель шрифтов
Что такое шрифт
Шрифты Ниндзя
WhatFont
Типовой образец
Идентификационный шрифт
Фонтанелло
1. Простота использования
Простота использования
Простота использования имеет решающее значение, поэтому я проверил каждое средство поиска шрифтов на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в рабочем шаблоне. Здесь 10 означает очевидность действий, и чем сложнее, тем ниже становится оценка.
2. Качество поиска
Это, очевидно, самый важный критерий для поиска шрифтов, так как мы пришли туда, чтобы получить результаты. Некоторые сайты предоставили мне именно тот шрифт, который я искал, что дало им твердую 10, другие дали мне похожие варианты, и были искатели шрифтов, которые даже близко не стояли. Я также учитывал время, которое я потратил на поиск, и легкость процесса.
3. Библиотека шрифтов
Библиотека шрифтов — большая часть успеха поиска. Чем он больше и разнообразнее, тем выше шансы найти именно тот тип, который вы искали. Также здорово, когда совпадения шрифтов, которые дало мне приложение, действительно похожи на тот, который мне нужен, так как это может помочь дизайнерам выбрать еще лучший шрифт для своих проектов.
4. Цены и функциональность
В этой коллекции искателей шрифтов есть варианты для любого бюджета: бесплатные сайты, премиальные сайты и возможность купить членство PRO после пробного бесплатного пробного периода. Здесь я оценил разнообразие вариантов, чтобы пользователь мог найти идеальный вариант для своих нужд и общую функциональность для каждого плана.
Идентификатор лучшего шрифта — выбор нашего редактора
После тестирования всех перечисленных инструментов обнаружения шрифтов почти сразу возникла идея лучшего, и она была подтверждена оценкой их по критериям. WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным UX и предоставленной библиотекой шрифтов. Имея более 133 000 типов, дизайнер гарантированно идентифицирует шрифт по загруженному изображению или его близкому аналогу, что делает приложение наиболее точным инструментом идентификации шрифтов.
Для веб-шрифтов победителями являются расширение WhatFont для Google Chrome и Type Sample. Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Несмотря на то, что он ограничен одним браузером, это все же лучший выбор, поскольку он бесплатный и простой в использовании. Правда, они больше, чем просто минималистичные, однако они предоставляют обширную информацию о шрифтах в кратчайшие сроки и бесплатно.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Для распознавания шрифтов по изображению необходимо, прежде всего, убедиться, что все буквы шрифта идеально читаются. Затем выберите инструмент идентификации шрифта из списка и просто перетащите изображение, которое вы обрезали, на выбранный сайт, настройте его, и инструмент выполнит поиск и покажет вам все возможные найденные совпадения.
Как отличить шрифт от текста?
В случае, если в тексте нужно быстро выделить шрифт из печатного экземпляра, нужно сделать фото или отсканировать его, а затем просто перетащить образец изображения в идентификатор шрифта. Если вы хотите идентифицировать шрифт, который вы встретили в Интернете на веб-странице, процесс будет еще проще.

 Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Они могут распознавать определенные атрибуты текста на изображении и сопоставлять их со шрифтом в базе данных инструмента. Такие инструменты могут идентифицировать выбранные глифы, и если алгоритм хорошо написан, происходит какое-то волшебство, и сервис приходит с предложением из доступной библиотеки. Чтобы получить максимально точные результаты, вы должны убедиться, что загруженное изображение имеет высокое разрешение и для анализа используется только один шрифт. Иногда достаточно даже пары букв! Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически.



 Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете.
Приложение предложит выбрать ваши интересы и представить темы, о которых вы знаете.