Работа с текстом
Работа с текстом
Ввод текста
Редактор Photoshop не предназначен для работы с большими текстом, однако позволяет легко делать надписи. Очень удобно, что текст вставляется в виде отдельного слоя в векторном формате, то есть, его можно перемещать и редактировать, как в любом текстовом редакторе, не затрагивая основной рисунок.
Для создания надписей служат четыре инструмента, которые связаны с одной кнопкой и клавишей T:
Надо выбрать нужный цвет букв как основной цвет, включить один из этих инструментов, выбрать параметры (шрифт, размер, сглаживание) и ввести текст с клавиатуры. Текст создается в виде отдельного слоя рисунка, это можно посмотреть в палитре Слои. Все текстовые слои обозначаются буквой T.
Чтобы зафиксировать текст, надо нажать клавишу Enter или щелкнуть по кнопке в правой части панели свойств инструмента. Для отмены надо щелкнуть по кнопке или нажать клавишу Esc

В редакторе Photoshop можно вводить не только однострочный текст, но и целые абзацы. Для этого надо, включив инструмент Текст, сначала выделить прямоугольник, в котором должен находиться многострочный текст, а затем набирать его. Перенос на другую строку выполняется автоматически, для досрочного перехода надо нажать клавиши Shift+Enter. Размеры и положение ограничивающей рамки можно менять в любой момент.
Параметры
Параметры текста удобно устанавливать с помощью панели свойств. Это можно сделать заранее (до ввода букв) или потом, когда текст уже введен.
Списки в панели свойств инструмента позволяют выбрать название (гарнитуру) шрифта, его размер и стиль:
- Regular — обычный
- Italic — курсив
- Bold — жирный
- Bold Italic — жирный курсив
Можно дополнительно усилить жирное и курсивное начертание. Для этого надо выделить нужные символы, вызвать контекстное меню правой кнопкой мыши и выбрать Псевдополужирный или Псевдокурсив
Можно изменить расположение текста в панели свойств есть также область, закрашенная
цветом текста. Щелкнув по ней, можно выбрать новый цвет для выделенной части
надписи.
Щелкнув по ней, можно выбрать новый цвет для выделенной части
надписи.
Чтобы переместить текст, надо включить инструмент Перемещение или нажать клавишу Ctrl. При этом вокруг текста появляется рамка с маркерами, ее можно перетащить его в нужное место и, сдвигая маркеры, деформировать (менять размеры, вращать и т.п.).
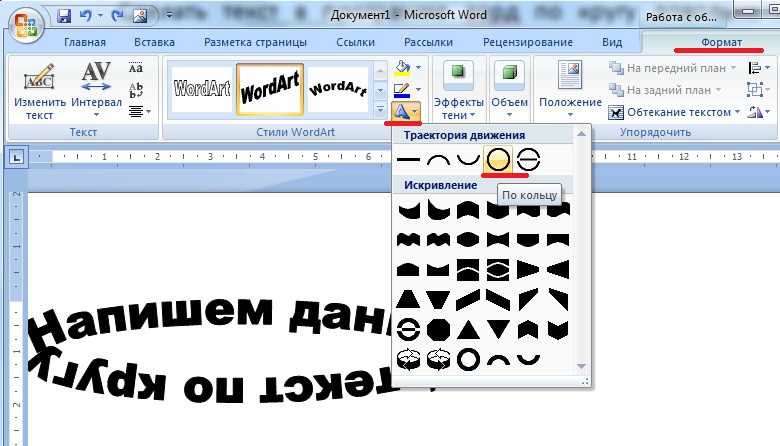
Очень интересная кнопка , выбрав ее можно деформировать текст. Выбираем стиль деформации, а так же можно поэкспериментировать с движками
Работая со следующим инструментом, вы получите настоящее удовольствие.
В палитре Слои выбираем инструмент Добавить стиль слоя
Затем остается выбрать один из нужных эффектов в появившемся меню, при этом открывается диалоговое окно, в котором можно включить другие эффекты и настроить их свойства., «гуляем» по всем кнопкам и наблюдаем, что происходит с текстом. Отключайте и подключайте стили, передвигаем рычаги в структуре стиля и т.д.
У меня получилось вот что:
Ну и напоследок помечтаю… Назову этот
самолет своим именем. Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
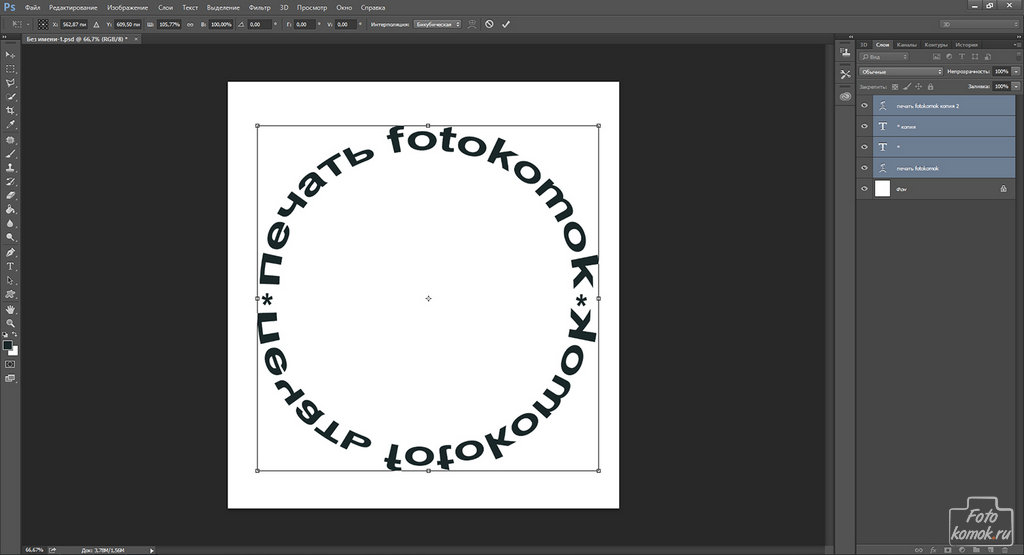
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета.
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Распределение объектов по кругу в Adobe Photoshop
Главная » Adobe Photoshop, Уроки » Распределение объектов по кругу в Adobe Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Всем привет. Сегодня я хочу показать вам, как с помощью нехитрых инструментов в Photoshop можно расположить объекты, будь то фигуры или растровые элементы, по кругу. При условии, что даже опытного пользователя данный вопрос может ввести в ступор, если забыть волшебное сочетание клавиш, данная статья будет полезна широкому кругу читателей.
Довольно часто, в своих работах мы сталкиваемся с задачей равномерного, линейного трансформирования объектов, например, при создании сетки или решетки в Photoshop. Здесь возможно несколько вариантов решения поставленной задачи, вплоть до скрупулезного дублирования каждого слоя и изменения координат объектов.
В случае, когда какую-либо фигуру нужно расположить по кругу – пользователи часто попадают в тупик. Дело начинает доходить до смешного, когда в сети люди ищут кисти, например, со звездами, расположенными по кругу. Это правда, смешно. Давайте сейчас вместе попробуем расположить объекты, в нашем случае звезды по кругу с помощью стандартных возможностей Photoshop.
Итак, у нас уже создан пустой документ размером 300×300 px и с помощью направляющих обозначен центр рабочего холста. На холсте находятся два эллипса, которые вместе образуют кольцо, за счет разницы цветов. Они нарисованы с помощью фигур (shapes), о работе с которыми я подробно писала в статье «Космические иконки в стиле FLAT дизайна в Adobe Photoshop»
Теперь, используя инструмент «Произвольная фигура», выберите из списка готовых фигур звезду и расположите ее на месте первоначального расположения.
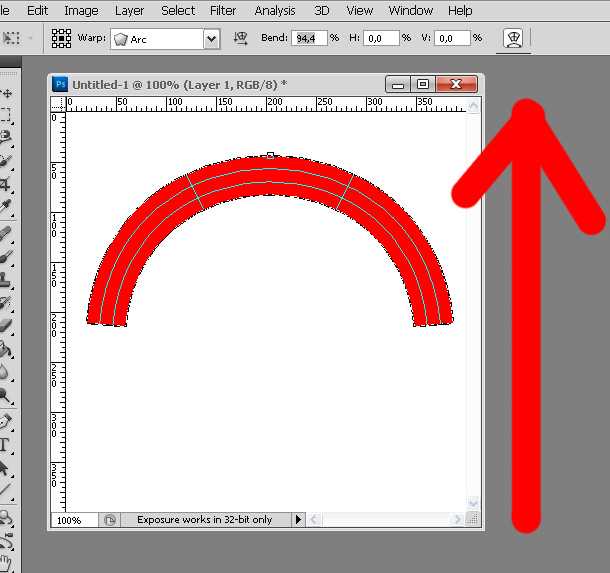
Выделите слой со звездой и нажмите сочетание клавиш Ctrl + Alt+ T.
Вокруг фигуры звезда появится рамка трансформации.
Зажав клавишу Alt – перетащите центральную точку трансформации в центр холста.
Затем на панели редактирования задайте значение параметру «Угол поворота» — 30 градусов.
И нажмите Enter – появится еще одна звезда.
На данной панели вы можете задавать такие параметры, как:
- Смещение по координатам X и Y
- Масштабирование по ширине и высоте.
- Угол поворота.
- Углы наклона по горизонтали и по вертикали.
Теперь, для того чтобы продолжить дублировать звезды нужно оставить выделенной последнюю звезду и несколько раз нажать на сочетание клавиш Shift + Ctrl +Alt + T до тех пор, пока не появится нужное количество звезд.
Таким образом, используя параметры трансформации при нажатых клавишах Ctrl + Alt+ T и Shift + Ctrl +Alt + T, можно не только располагать объекты по кругу, но и создавать многочисленные красивые узоры.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
Как изогнуть текст в Canva (простое видеоурок)
Автор: Ксения Красилич. 010 Попробуйте Canva Pro бесплатно в течение 3 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Попробуйте Canva Pro бесплатно в течение 30 дней
Получите доступ к более чем 35 000 занятий по развитию навыков
Получите доступ к более чем 35 000 занятий по развитию навыков.Начните БЕСПЛАТНУЮ пробную версию Canva
Создан с помощью ConvertKit
Попробуйте Canva PRO бесплатно в течение 30 дней здесь! #afflink
Изогнутый текст — это забавный и творческий способ добавить индивидуальности вашему дизайну и, кажется, это определенная тенденция в прошлом году, и неудивительно, что эффект арки — это простой способ добавить интереса и глубины вашей композиции.
Попробуйте Canva Pro бесплатно в течение 30 дней
Canva — это бесплатный онлайн-инструмент для графического дизайна, простой и удобный в использовании. Он также имеет массу функций, облегчающих вашу жизнь, если вы создаете графику для социальных сетей, своего блога или веб-сайта. Я рекомендую инвестировать в план Canva Pro, если вы планируете создавать много маркетинговой графики для своего бизнеса. Неважно, профессионал вы или новичок (или где-то посередине). Canva — это мощный инструмент для дизайна, который позволяет воплощать ваши идеи в жизнь.
Создан с помощью ConvertKit
Статья по теме: 40 бесплатных шрифтов Canva Cursive Script.Для разработки проектов-победителей
как изогнуть текст в Canva
Шаг 1: Создайте свой дизайн
Войдите в свою учетную запись Canva и создайте дизайн, выбрав размер монтажной области, который соответствует вашим потребностям.
Шаг 2. Добавьте текстовое поле в Canva
Чтобы создать текстовое поле в Canva, нажмите кнопку со значком текстового поля в левой части экрана. Затем выберите «Новое текстовое поле».
Шаг 2. Измените стиль текста
Измените шрифт текста на более уникальный, прокрутив библиотеку шрифтов Canva. Или вы можете добавить свой собственный шрифт.
Связано: Как загрузить шрифт в Canva
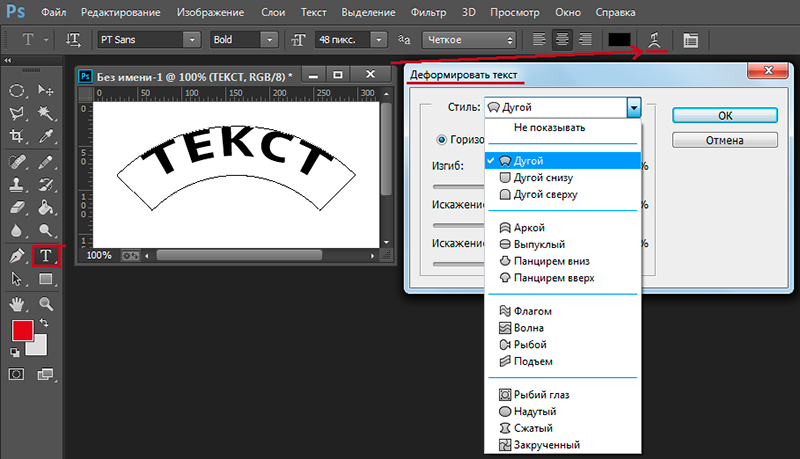
Шаг 3: Добавьте текстовый эффект кривой
Когда ваш текст выделен (он имеет сплошной синий контур), перейдите к верхней панели навигации и нажмите «Эффекты». Слева появится новое окно. Прокрутите до конца и в разделе «Форма» выберите кнопку «Кривая».
Слева появится новое окно. Прокрутите до конца и в разделе «Форма» выберите кнопку «Кривая».
Шаг 4: Сдвиньте, чтобы отрегулировать форму кривой
Скольжение влево изгибает текст вверх, скольжение вправо изгибает текст вниз и регулирует размер круга.
Шаг 5. Настройка интервала между текстами
Щелкните значок «Интервал» на панели инструментов, чтобы настроить расстояние между буквами, чтобы улучшить дизайн.
Шаг: 7: Проявите творческий подход с бесплатным программным обеспечением для графического дизайна!
Проявите творческий подход с новым эффектом и не забудьте протестировать другие доступные эффекты. Варианты бесконечны, если вы не знаете, с чего начать. Вот несколько идей для вашего
Совет для профессионалов. Кривой текст лучше всего смотрится при использовании шрифта с засечками или без засечек.Используйте изогнутый текст, если хотите выделить слова или короткие предложения.
Идеи использования изогнутого текста в Canva:
Изогнутый текст — отличный способ оживить графику Canva. Ниже приведены несколько идей о том, как использовать изогнутый текст, чтобы сделать ваш дизайн еще лучше!
Идея 1: Объединение двух полукруглых надписей в одну форму — отличный способ создать ощущение движения или действия. Создание ощущения потока, скорости и единства создаст мощный образ.
Идея 2. В Canva есть много способов использовать изогнутый текст. Один из самых популярных способов — изогнуть текст в форме круга. Добавьте глубины своему дизайну, наслаивая текстовые блоки и смешивая их с графическими фигурами.
Идея 3: На странице есть определенные части, которые вы заметите задолго до других, фокусные точки. Мы можем создать привлекательный дизайн, используя простые кривые, играя с макетом и смещая фокус.
как редактировать изогнутый текст в Canva
Чтобы отредактировать уже изогнутый текст, дважды щелкните текстовый блок, который вы хотите настроить, появится курсор для ввода, вы можете добавить больше текста или удалить его.
как изогнуть текст в Canva для мобильных устройств
У Canva есть мобильные приложения и приложения для браузера, которые упрощают дизайн на ходу!
Шаг 1:
Войдите в свою учетную запись Canva в мобильном браузере или загрузите приложение.
Шаг 2:
Создайте дизайн на главном экране, нажав фиолетовый кружок «+» внизу экрана.
Шаг 3:
Или просто перейдите к своему дизайну и выберите текстовый блок, который вы хотите изогнуть.
Шаг 4:
В нижней части экрана вы найдете панель инструментов. Прокрутите влево, чтобы увидеть кнопку «Эффекты».
Шаг 5:
Разверните панель «Эффекты», нажав на нее. Выберите «Форма» и сдвиньте, чтобы настроить форму кривой.Экономьте время с помощью шаблонов Canva
Вы когда-нибудь часами работали над дизайном поста в социальной сети, а потом понимали, что выравнивание в определенных областях не выполняется или ваше изображение находится сбоку в середине вашего постера? Потерянное время действительно увеличивается, когда вы пытаетесь реализовать маркетинговые материалы. Однако есть решение… просмотрите мою библиотеку премиальных шаблонов дизайна.
Зачем вам шаблон премиум-дизайна? Кроме того, что первое впечатление создается за треть секунды, а красивая дизайнерская графика способна привлечь вашего идеального клиента. Шаблоны предназначены для людей, у которых нет времени создавать графику для социальных сетей с нуля.
Шаблоны предназначены для людей, у которых нет времени создавать графику для социальных сетей с нуля.
Большинство из нас не умеет пользоваться фотошопом и не имеет времени изучать принципы графического дизайна. Эта проблема распространена среди тех, кто ведет блог или веб-сайт, поскольку им нужны привлекательные изображения для их контента. Все мы знаем, что лучший способ привлечь внимание — предоставить интересный и привлекательный контент. Существует множество причин, по которым компании используют визуальный контент. Фактически, современный потребитель не будет взаимодействовать с контентом, если он не содержит релевантного изображения. Тем не менее, создание качественных изображений — это в лучшем случае трудоемкая задача, которая не всегда дает своевременные результаты.
Так как же создать что-то, что люди оценят и к чему примут меры, не нарушив при этом свой бюджет и не сойдя с ума? Вы создаете с помощью Canva! Картинка стоит тысячи слов, поэтому опубликуйте свое первое графическое изображение Canva уже сегодня.
Привет! Я Ксения ~ веб-дизайнер брендов и Squarespace. Я разрабатываю красивые индивидуальные веб-сайты на Squarespace для владельцев малого бизнеса, таких как вы.
Шаблоны Instagram Canva
как изогнуть текст в canvaКак редактировать изогнутый текст в Canva
Ксения Красилич
adobe illustrator — Как сформировать полукруглый текст в гимпе или фотошопе?
спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 10 тысяч раз
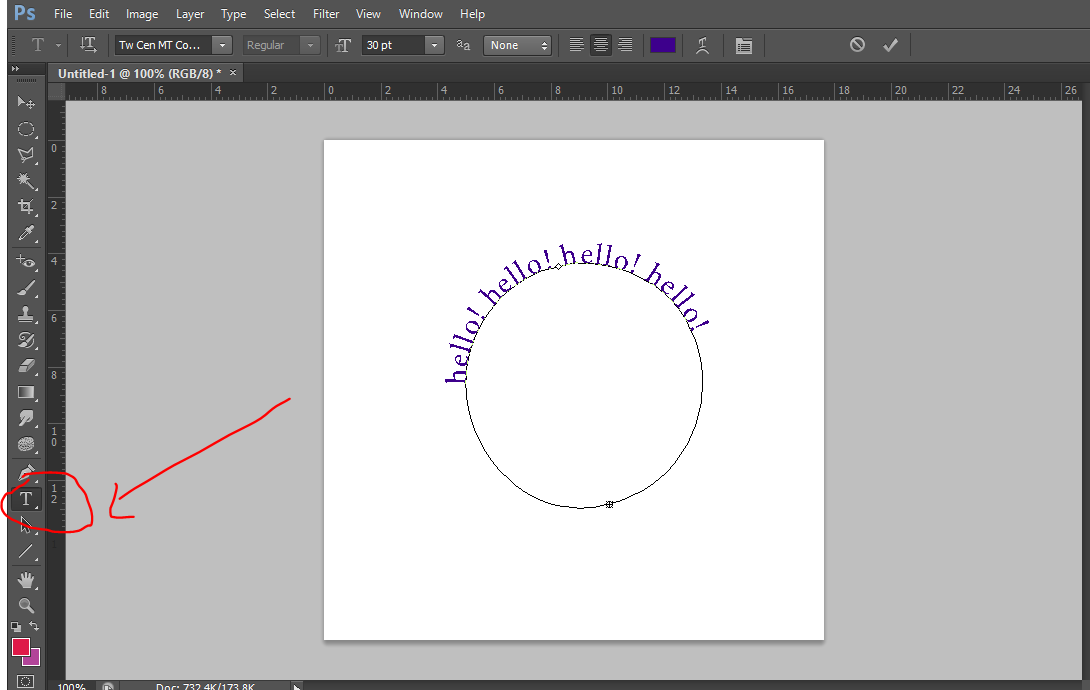
Я не пытаюсь обернуть текст вокруг полукруга, но формирую полукруг с текстом.
В основном шрифт будет постепенно увеличиваться слева к середине, а затем уменьшаться от середины к правому.
Можно ли для этого использовать фотошоп или гимп?
Большое спасибо заранее.
- adobe-photoshop
- adobe-illustrator
- gimp
- inkscape
- эффекты photoshop
Используя GIMP, вы можете писать текст как обычно и затем используйте фильтры->Искажение->Изгиб кривой фильтр — позволяет нарисовать нужную дугу с контрольными точками.
К сожалению, фильтр использует простую линейную интерполяцию, которая делает границы нечеткими, поэтому, если вы используете GIMP, вам следует работать с более высоким разрешением, чем то, которое предназначено для конечного результата, и использовать цветов->кривые инструмент для повышения контрастности по краям после применения эффекта и уменьшения масштаба.
Чтобы избежать этих печальных эффектов, вы должны использовать векторную программу для создания текста, а затем копировать его в растровую программу, если вам нужно растровое изображение.

 Для разработки проектов-победителей
Для разработки проектов-победителей  Используйте изогнутый текст, если хотите выделить слова или короткие предложения.
Используйте изогнутый текст, если хотите выделить слова или короткие предложения.