Языки программирования для создания веб сайтов
Давайте разберёмся на каких языках пишутся веб сайт и какие функциональные задачи решает каждый из языков программирования. Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
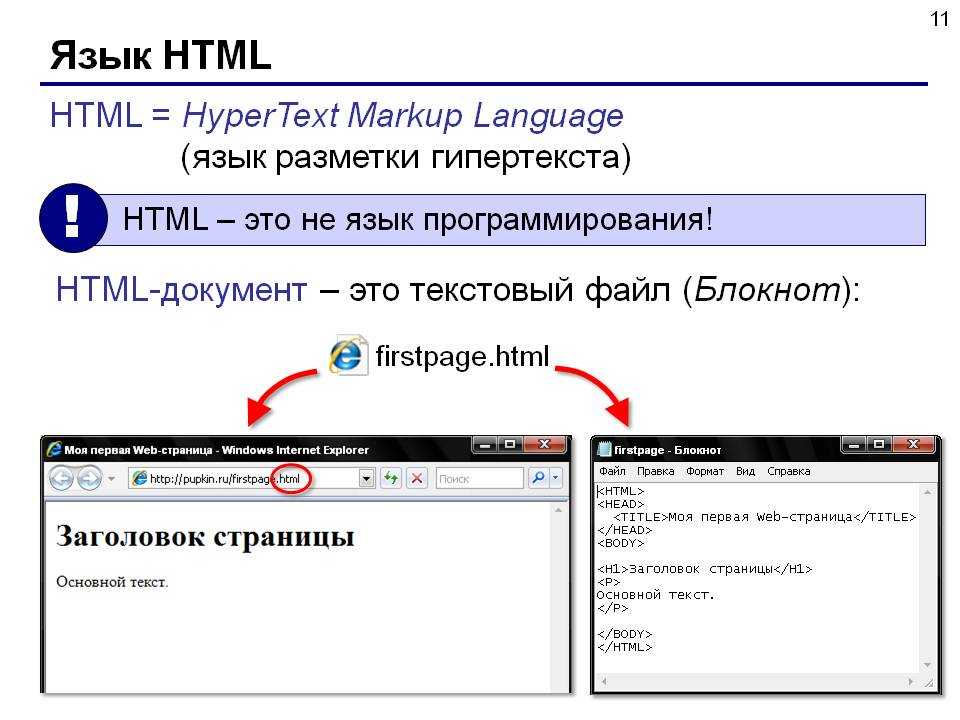
HTML
Это язык разметки гипертекста образованный от английской аббревиатуры «Hyper Text Markup Language». Является самым первым языком в веб программировании, появившимся в начале зарождения интернета. Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Как правило, сайты созданные с применением только HTML это небольшие статические страницы которые натребуют частых изменений и динамического наполнения.
Веб технологии продолжают стремительно развиваться, так и язык HTML получает все больше функций и возможностей создавая новые стандарты, последний из них это HTML5. Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
PHP
Это скриптовый серверный язык образованный от английского «PHP: Hypertext Preprocessor» — препроцессор гипертекста, служит для создания веб приложений. Язык не создает сайт, а лишь решает вычислительные и логические операции, выглядит это как тот же HTML только с внедрением PHP кода.
PHP генерирует HTML код в нужном месте сайта, сам код отвечает за логику работы сайта, его функциональность и связью с базой данных. Язык PHP получил широкое распространение в среде веб разработки из-за своей простоты, гибкости и производительности.
FLASH
Технология flash не является языком программирования и является отдельным модулем в браузере для интерпретации скриптов на XML языке.
Flash блоки позволяют создавать элементы интерфейса обладающие сложной анимацией, при это ни как не влияющие на сами возможности браузера. Action Script язык на котором пишутся скрипты программы на флеше. Сама технология позволяет помимо реализации сложной анимации задействовать и аудио и видео ресурсы, все это позволяет строить достаточно сложные игры.
Сама технология обладает одним большим минусом это его ресурсоемкость, поэтому в скором бедующем от нее возможно откажутся, об этом горят действия такого крупного ресурса как YouTube который полностью перешел на HTML5.
WAP
WAP (Wireless Application Protocol) данная технология позволяет отображать «облегченный» сайт, так называемая мобильная версия. Такой сайт адаптирован для просмотра на мобильных устройствах где важно снизить трафик и нагрузку на сам гаджет. В WAP сайтах используется специальный формат изображений «wbmp», все делается для одной цели снизить размер страницы сайта.
ASP
ASP (Active Server Pages) в переводе с английского «активные серверные страницы» это среда разработке предложенная компанией «Microsoft». Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
PERL
Perl (Practical Extraction and Report Languge) в переводе с английского «практический язык для извлечения данных и составления отчётов» это универсальный серверный язык программирования общего назначения. На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
С++
Си, Си++ это компилируемый язык программирования получивший широкое распространение в веб разработке используется на большинстве серверов, в частности для реализации различных модулей расширений веб сервера.
JavaScript
JavaScript – это «клиентский» скриптовый интерпретируемый браузером, язык программирования. Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
CSS
CSS «Cascading Style Sheets» в переводе с английского «каскадные таблицы стилей» можно назвать условным языком программирования, отвечает за внешний вид веб-страниц, написанного с помощью языка разметки (HTML, XHTML, SVG, XUL). Стандарт CSS3
поддерживающий всеми современными браузерами способен воплотить самые смелые фантазии дизайнера, создавать потрясающие анимационные эффекты, при этом в отличии то JavaScript гораздо производительнее.
Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков. Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.
Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
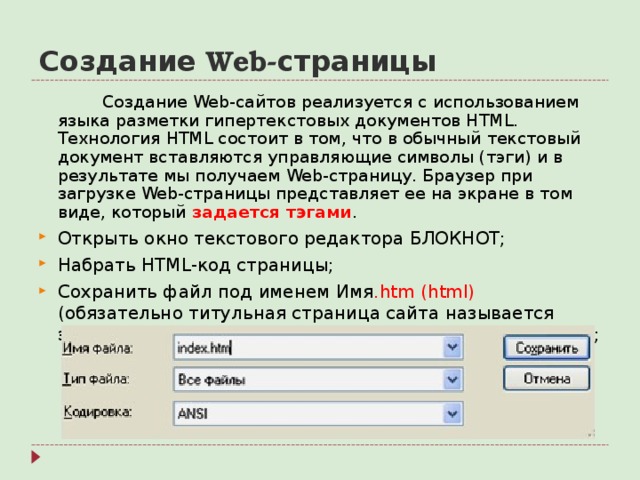
Используйте язык HTML для фундамента вашего веб-сайта
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
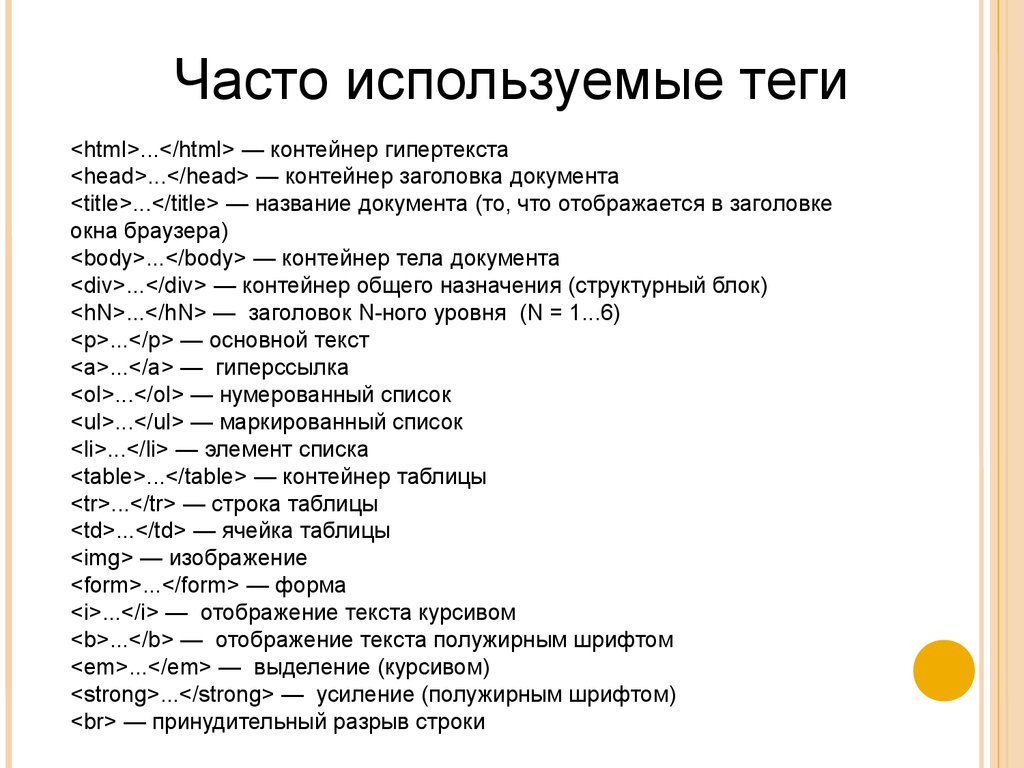
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>. ..</имя_тега>, например: <h2>Title</h2>.
..</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
С помощью языка CSS вы сможете усложнить свой сайт, сделав его понятнее и удобнее.Источник: Unsplash
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
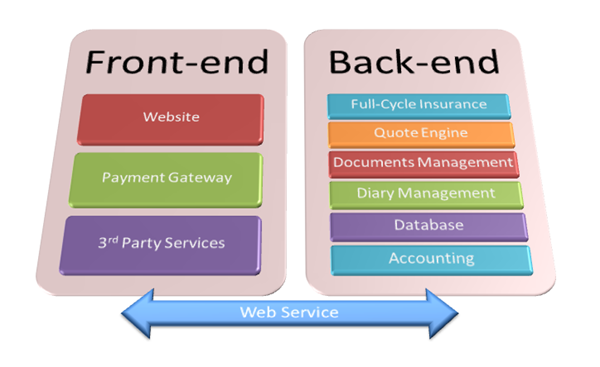
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
- Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL.
 Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
10 лучших языков программирования для создания вашего первого веб-сайта
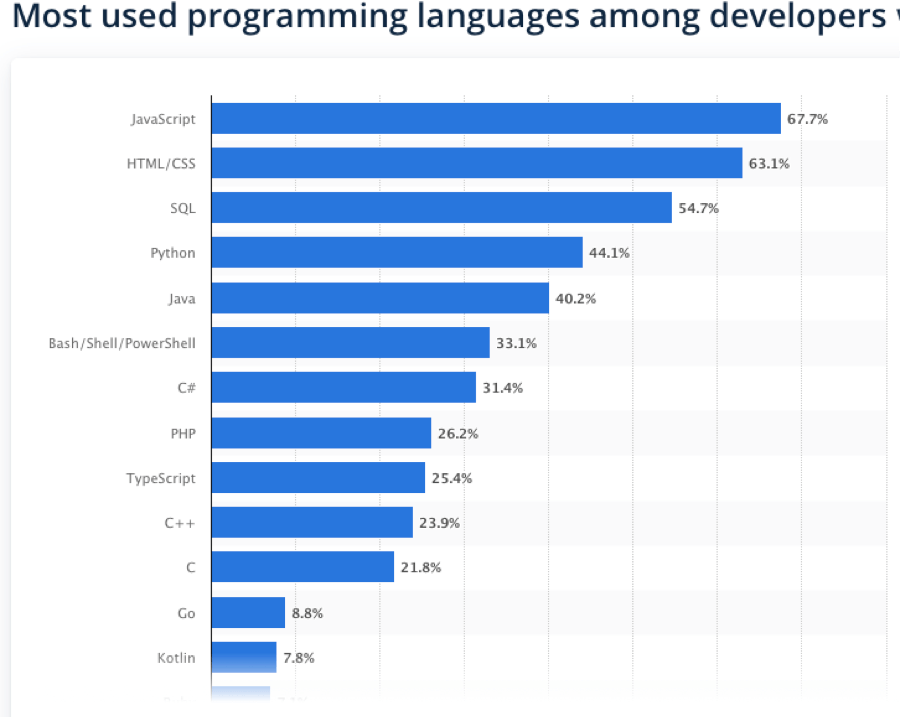
Существует множество различных языков программирования, но наиболее распространенными в веб-разработке являются HTML и CSS Выбор лучшего языка программирования для разработки вашего первого веб-сайта является важной задачей. Отличный выбор способствует быстрой разработке проекта и помогает вашей команде разработчиков интегрировать основные функции с меньшими усилиями. Бэкенд-разработка включает в себя процесс использования языков программирования и фреймворков для облегчения разработки надежных систем для веб-приложений. Деятельность по веб-разработке на бэкэнде программ называется бэкэнд-разработкой. Он охватывает логику веб-приложений на стороне сервера и действия по интеграции, такие как написание API, создание библиотек и работа с системными компонентами, в отличие от разработки внешнего интерфейса. Хотя существует множество различных языков программирования, наиболее распространенными в веб-разработке являются JavaScript, HTML, CSS, PHP и т. д. По данным Statista, популярность JavaScript среди разработчиков во всем мире составляет почти 65%. Вот 10 лучших языков программирования для создания вашего первого веб-сайта.
Отличный выбор способствует быстрой разработке проекта и помогает вашей команде разработчиков интегрировать основные функции с меньшими усилиями. Бэкенд-разработка включает в себя процесс использования языков программирования и фреймворков для облегчения разработки надежных систем для веб-приложений. Деятельность по веб-разработке на бэкэнде программ называется бэкэнд-разработкой. Он охватывает логику веб-приложений на стороне сервера и действия по интеграции, такие как написание API, создание библиотек и работа с системными компонентами, в отличие от разработки внешнего интерфейса. Хотя существует множество различных языков программирования, наиболее распространенными в веб-разработке являются JavaScript, HTML, CSS, PHP и т. д. По данным Statista, популярность JavaScript среди разработчиков во всем мире составляет почти 65%. Вот 10 лучших языков программирования для создания вашего первого веб-сайта.
5 лучших языков программирования, которые вы должны знать в технической сфере Топ-10 самых старых языков программирования, которые откажутся умирать в 2022 году 10 лучших языков программирования, используемых при создании AI Chatbot
Питон Python — это язык общего назначения, который позволяет разработчикам использовать несколько разных стилей программирования (например, функциональный, объектно-ориентированный, рефлексивный и т. д.) при создании программ. С помощью Python было разработано несколько популярных цифровых инструментов и платформ, включая YouTube, Google Search и компьютеры iRobot.
д.) при создании программ. С помощью Python было разработано несколько популярных цифровых инструментов и платформ, включая YouTube, Google Search и компьютеры iRobot.
Одним из лучших языков программирования для создания вашего первого веб-сайта является PHP, это все, что вам нужно знать. Он исследует циркуляцию данных от входных параметров до разумных стратегий в веб-приложении. Разработчик PHP, работающий над вопросами безопасности, может использовать RIPS. Разработчик PHP, ориентированный на безопасность, впишет логику веб-приложения на стороне сервера.
Javascript На данный момент JavaScript в значительной степени является лидером среди языков программирования. Сочетание JavaScript и HTML5 делает JavaScript популярным и в разработке игр. Он предоставляет библиотеку Ease JS, которая предоставляет простые решения для работы с богатой графикой. Он также имеет API, знакомый разработчикам, работающим с флеш-памятью, с иерархическим списком отображения.
Он также имеет API, знакомый разработчикам, работающим с флеш-памятью, с иерархическим списком отображения.
Лучшие объектно-ориентированные языки программирования реализуют известные алгоритмы Java для написания концепций, которые могут выполняться где угодно. Это позволяет запускать Java-программы в любой системе, поддерживающей Java, без необходимости перекомпиляции. Язык используется для создания приложений для Android, веб-приложений, настольных и научных приложений.
УСБCSS или каскадные таблицы стилей обычно применяются в сочетании с HTML и определяют внешний вид сайта. В то время как HTML упорядочивает текст сайта по частям, CSS отвечает за определение размера, цвета и положения всех элементов страницы.
SQL SQL — это один из языков программирования для создания вашего первого веб-сайта в 2022 году. SQL известен как язык структурированных запросов, обеспечивающий связь с базами данных для эффективного управления данными. Программисты и разработчики могут получить работу в индийских технологических компаниях с этим навыком программирования, чтобы создавать веб-сайты и приложения.
SQL известен как язык структурированных запросов, обеспечивающий связь с базами данных для эффективного управления данными. Программисты и разработчики могут получить работу в индийских технологических компаниях с этим навыком программирования, чтобы создавать веб-сайты и приложения.
Ruby — это язык программирования, ориентированный на Интернет, и он входит в число лучших языков, используемых для создания веб-сайтов. С помощью Ruby профессионалы могут легко автоматизировать программы и предложить сверхгибкость для написания скриптов в хакерском программировании. Кроме того, язык обеспечивает эффективность при написании функциональных кодов и цепочек команд.
HTML HTML важен, потому что он используется почти на всех остальных сайтах. Это язык разметки и самый важный язык программирования среди всех. HTML — это своего рода вялая прогулка, прежде чем понять, как ходить.
Angular — это платформа приложений с открытым исходным кодом на основе TypeScript. Это полностью переработанная версия той же командой, которая создала AngularJS. Это платформа, которая позволяет легко создавать приложения в Интернете. Это позволяет разработчикам создавать приложения, которые работают в Интернете, на мобильных устройствах или на настольных компьютерах.
.NET.NET — это платформа, которую можно использовать для разработки широкого спектра приложений, от веб-приложений до мобильных приложений и приложений для Windows. Он имеет огромную коллекцию предопределенных библиотек классов, которые поддерживают простые и сложные структуры данных.
Отказ от ответственности: информация, представленная в этой статье, является исключительно мнением автора, а не инвестиционным советом — она предоставляется только в образовательных целях.
Лучшие языки программирования для веб-разработки
Самое время изучить веб-разработку. U.S. News and World Report недавно оценили разработку как восьмую лучшую работу в сфере технологий со средней зарплатой более 73 000 долларов в год.
Эксперты прогнозируют, что спрос на квалифицированных разработчиков вырастет на 13% в ближайшее десятилетие — «быстрее, чем в среднем по всем профессиям», по данным Бюро статистики труда США. Это означает, что к 2030 году будет создано более 25 000 новых рабочих мест9.0009
Если вы хотите работать полный рабочий день в веб-разработке или создавать приложения на стороне, вам необходимо знать, как программировать. Эта статья познакомит вас с самыми популярными приложениями и технологиями веб-разработки, а также с тем, как они работают, чтобы вы могли выбрать, какие из них изучать.
Какие языки программирования используют веб-разработчики?
Веб-разработчики используют разные языки программирования в зависимости от того, что они создают:
- Некоторые языки программирования применимы к внешнему интерфейсу или стороне клиента. Интерфейсная веб-разработка кодирует все интерфейсы и визуальные элементы, которые видит пользователь — от кнопок до графики. Такие языки, как HTML и CSS, являются интерфейсными языками.
- Другие языки программирования, такие как Python и Java, в основном предназначены для серверной веб-разработки. Эти так называемые «серверные языки» обеспечивают связь между внешним интерфейсом и базами данных и серверами, которые его поддерживают.
Full-stack разработчик может кодировать как на фронтенде, так и на бэкенде, набор навыков, который требует более широкого знания языка. Большинство разработчиков начинают с изучения интерфейсных языков, таких как JavaScript.
1. JavaScript
В 2020 году JavaScript восьмой год подряд возглавляет список самых популярных языков программирования в опросе разработчиков StackOverflow. Наряду с CSS и HTML, JavaScript является одним из трех основных языков веб-программирования.
JavaScript — это язык сценариев. Он запускается непосредственно из исходного кода; его не нужно переводить в машинный код перед запуском.
JavaScript также является языком с полным стеком, хотя чаще всего он используется во внешнем интерфейсе. JavaScript создает интерактивные элементы веб-страницы, такие как:
- Нажимаемые кнопки
- Изображения, которые можно увеличивать и уменьшать
- Аудио и видео на странице
JavaScript кодирует интерфейс некоторых из самых известных в мире веб-сайтов LinkedIn, Amazon, Facebook и других.
Программисты также используют JavaScript для создания серверных приложений с использованием среды выполнения Node. js. Node.js позволяет разработчикам писать программы на JavaScript для таких операционных систем, как Linux, macOS и Windows.
js. Node.js позволяет разработчикам писать программы на JavaScript для таких операционных систем, как Linux, macOS и Windows.
JavaScript удобен в использовании и относительно быстро изучается благодаря огромному сообществу пользователей и большому количеству документации. Как только вы познакомитесь с основами JavaScript, вы сможете начать использовать библиотеки и фреймворки, расширяющие возможности этого языка.
React.js и React Native
React.js и React Native — это ресурсы с открытым исходным кодом для фронтенд-разработки.
С помощью React.js вы создаете, упорядочиваете и визуализируете повторно используемые компоненты. Это делает разработку приложений более простой и удобной в сопровождении. React.js также использует объектную модель виртуального документа (DOM), что означает, что вы можете вносить изменения без записи непосредственно в основной интерфейс.
React Native — это более крупная платформа для разработки собственных мобильных приложений, хотя некоторые разработчики использовали ее для создания настольных приложений. Он использует React.js в качестве своей основной библиотеки, но добавляет гораздо больше функций, в основном за счет интеграции других языков, таких как Java и C++.
Он использует React.js в качестве своей основной библиотеки, но добавляет гораздо больше функций, в основном за счет интеграции других языков, таких как Java и C++.
React — одна из самых популярных сред для современной веб-разработки.
AngularJS
AngularJS — это структурная платформа с открытым исходным кодом для создания динамических приложений. Он использует HTML в качестве языка шаблонов, но расширяет доступный синтаксис, чтобы вы могли создавать и масштабировать многофункциональные интернет-приложения (RIA). RIA придает веб-приложениям большую интерактивность и визуальную привлекательность за счет интеграции элементов графических настольных приложений.
AngularJS создает одностраничные приложения (SPA). SPA загружает один документ и обновляет содержимое этого документа с помощью JavaScript. Это ускоряет процесс загрузки и повышает производительность приложения.
AngularJS улучшает процесс сборки SPA, обеспечивая:
- Возможность модульного тестирования
- Многоразовые компоненты кода
- Привязка данных для более быстрого реагирования
- Контроллеры на основе JavaScript для представлений HTML
- Больше функциональности с более коротким кодом
В качестве кроссплатформенной среды AngularJS работает во всех основных веб-браузерах и может создавать мобильные приложения для Android и iOS.
Vue
Vue — это легкая базовая среда JavaScript для создания SPA и пользовательских интерфейсов (UI). Вы можете использовать Vue для улучшения существующего внешнего кода или написать одностраничное приложение с нуля.
Vue особенно полезен для:
- прототипирования веб-страниц
- Дизайн проекта пользовательского интерфейса
- Расширение существующих приложений
Vue — это то, что разработчики называют «постепенным внедрением», что означает, что вы можете сразу приступить к работе с основами и добавлять больше по ходу дела. Фреймворк:
- Идеально подходит для разработчиков, которые не хотят усложнять слишком рано.
- Легкий и быстрый рендеринг.
- Поддерживается официальными библиотеками, которые при необходимости добавляют дополнительные функции.
TypeScript
TypeScript использует все стандартные функции JavaScript и добавляет функцию ввода, чтобы сделать код более безопасным, удобным в сопровождении и развертываемым. В отличие от JavaScript, TypeScript является строго типизированным языком — по сути, программист может присваивать имена и ограничивать их для конкретных целей в своем коде.
В отличие от JavaScript, TypeScript является строго типизированным языком — по сути, программист может присваивать имена и ограничивать их для конкретных целей в своем коде.
TypeScript упрощает обнаружение распространенных ошибок кодирования и предупредит вас, прежде чем вы получите ошибку во время выполнения. Вы можете использовать все доступные языки JavaScript и интерфейсы прикладного программирования (API), но при этом видеть больше подробностей о своем коде и уменьшать количество ошибок.
У TypeScript более крутая кривая обучения, чем у JavaScript, но как только вы его изучите, это может значительно сэкономить ваше время на устранение неполадок. В отчете о состоянии JS за 2020 год TypeScript назван «безоговорочным лидером» среди типов JavaScript. Среди 78% пользователей JS, которые пробовали его, 93% будут использовать его снова.
2. Python
Python — это язык общего назначения, интуитивно понятный для изучения и способный создавать сложные программы. В 2021 году Python впервые возглавил список самых популярных языков программирования.
В 2021 году Python впервые возглавил список самых популярных языков программирования.
Наиболее известный как язык программирования для машинного обучения, искусственного интеллекта и науки о данных, Python также является одним из лучших языков для веб-разработки. В основном используемый на серверной части, Python — отличный язык для начинающих. Его синтаксис прост и удобочитаем, даже если это ваш первый язык программирования.
Python также является объектно-ориентированным языком программирования; он делит ваш код на автономные блоки, которые вы можете переносить между проектами, чтобы избежать избыточного программирования с нуля.
Самое главное, Python может похвастаться обширной и растущей коллекцией модулей, библиотек и фреймворков — коллекций предварительно написанного кода, которые позволяют быстро масштабировать разработку приложений и программного обеспечения.
Django
Django был разработан для удовлетворения быстро меняющихся потребностей отдела новостей, и это видно. Эта платформа с открытым исходным кодом ускоряет создание функционирующих масштабируемых веб-приложений, поэтому вы можете создать работающее приложение за считанные часы.
Эта платформа с открытым исходным кодом ускоряет создание функционирующих масштабируемых веб-приложений, поэтому вы можете создать работающее приложение за считанные часы.
С Django вы получаете почти все структурные компоненты, которые могут вам понадобиться, «из коробки», что позволяет создавать детали вашего приложения, не тратя время на уже созданные части. Вы также получаете готовые решения для общих задач веб-разработки, включая аутентификацию пользователей и сопоставление сайтов.
Flask
Как и Django, Flask — это среда Python, разработанная для упрощения программирования веб-приложений. Это микрофреймворк, поэтому основное внимание уделяется простоте. Его легче изучить и запустить, чем Django, но вы все равно можете использовать его для написания больших приложений.
3. Ruby
Как и Python, Ruby — это объектно-ориентированный язык программирования, разработанный для удобства использования. Он популярен среди веб-разработчиков, потому что он:
- Классифицирует код на простые строительные блоки, называемые классами.

- Использует «сборку мусора» для управления и очистки памяти.
- Инкапсулирует инструкции в блоки, чтобы их было проще вызывать.
Ruby — это основа популярной среды Ruby on Rails для веб-приложений. Как и сам Ruby, Ruby on Rails интуитивно понятен для непрограммистов. Он имеет огромное сообщество пользователей и множество руководств, а также специальные библиотеки, которые ускоряют кодирование.
Поскольку RoR очень быстро учится, он позволяет разработчикам быстро создавать и запускать минимально жизнеспособные продукты (MVP). Это делает его популярным фреймворком для таких брендов электронной коммерции, как Shopify и Spree.
Jekyll
Jekyll — простой генератор статических веб-сайтов, основанный на Ruby. Если вы заинтересованы в размещении статических веб-страниц для простого контента, например блога, Jekyll предлагает простой способ сочетания Markdown, Liquid, HTML и CSS для развертывания вашего веб-сайта.
4. Swift
Swift — это язык с открытым исходным кодом для разработки приложений на платформах Apple. Созданный для современных разработчиков приложений, он отличается мощностью, скоростью и безопасностью. Особенности:
- Оптимизированный синтаксис, облегчающий обслуживание.
- Отказоустойчивые устройства, уменьшающие сбои во время выполнения.
- Высокая производительность с использованием самого простого кода.
- Интерактивная отладка .
Swift — это язык с полным стеком, который заменяет старый код Apple на Objective-C, но он достаточно совместим, чтобы разработчики Objective-C могли его использовать. Это также отличный язык для начинающих программистов благодаря игровым площадкам и учебным пособиям, которые позволяют каждому экспериментировать с программированием.
5. HTML
Язык гипертекстовой разметки (HTML) — самый популярный язык разметки в мире, и его необходимо изучить веб-разработчикам. По сравнению с такими языками, как JavaScript и Python, HTML относительно прост.
По сравнению с такими языками, как JavaScript и Python, HTML относительно прост.
HTML — это декларативный язык разметки. Он определяет элементы веб-страницы посредством маркировки — он не обрабатывает логику, не манипулирует данными и не принимает входные данные и производит выходные данные, как это сделал бы язык сценариев. Он строго используется для структурирования страниц и шаблонов. Большинство начинающих фронтенд-разработчиков начинают с изучения HTML и формата веб-страниц, хранящихся на серверах.
HTML использует разделы, называемые «блоками элементов», для обозначения частей веб-сайта. Внутри этих блоков HTML добавляет теги, чтобы указать, как должны выглядеть разные элементы. Например:
-
отображает изображение.
указывает заголовок.
означает абзац.
Невозможно создать работающий веб-сайт без HTML. На самом деле, если щелкнуть правой кнопкой мыши любую веб-страницу (не ссылку) и выбрать «Просмотреть исходный код страницы», вы увидите HTML-код этого сайта.
6. CSS
Каскадные таблицы стилей (CSS) тесно связаны с HTML. CSS — это язык стилей — особый вид декларативного языка, который описывает, как HTML-код должен выглядеть на экране.
CSS может:
- Позиционировать элемент в определенном месте на странице.
- Добавить затенение и границы.
- Укажите цвет и стиль ссылки.
- Измените размер, шрифт или цвет текста.
- Изменить цвет фона страницы.
- Анимация элементов страницы и спрайтов.
- И многое (многое) другое…
CSS немного сложнее, чем HTML, но он по-прежнему доступен для начинающих и особенно важен для веб-дизайна. Изучив основы, вы сможете расширить свои знания с помощью языков расширения, таких как SASS и его синтаксис SCSS.
SASS
SASS расшифровывается как Syntactically Awesome Style Sheets. Это язык сценариев препроцессора CSS — инструмент, который упрощает создание и поддержку кода CSS, добавляя при этом более продвинутые функции.
SASS становится все популярнее и имеет обширную библиотеку ресурсов. Доступные ресурсы, а также большое и поддерживающее сообщество пользователей делают его отличным препроцессором для начинающих.
SCSS
SCSS – это наиболее распространенный синтаксис, используемый для SASS. Его легче читать, чем другие доступные синтаксисы, и он легче преобразуется в CSS.
7. PHP
PHP, сокращенно от Hypertext Preprocessor, представляет собой серверный язык сценариев. Этот язык создает сценарии на веб-серверах, которые создают индивидуальные ответы на запросы каждого пользователя — в отличие от того, что вы получили бы с веб-сайтом, который выглядит одинаково для всех.
Изучение PHP позволяет создавать веб-страницы с настроенным пользовательским интерфейсом. Одним из хорошо известных примеров является WordPress, который использует PHP для структурирования и отображения тысяч различных веб-сайтов для посетителей. PHP — это то, почему ваш сайт WordPress выглядит иначе, чем сайт вашего коллеги, и почему у вас и других пользователей WordPress разные панели инструментов.
Какой язык программирования лучше всего подходит для веб-разработки?
Если бы на этот вопрос был один простой ответ, в этом списке не было бы столько языков. JavaScript — лучший язык для фронтенд-разработки, но вам все равно нужно знать HTML и CSS, чтобы заставить его блестеть. И если вы хотите кодировать на серверной части, вам понадобится что-то вроде Python за поясом.
Воспринимайте свои знания в области программирования как набор инструментов. Каждый язык, который вы изучаете, является инструментом в этой коробке. Быть успешным разработчиком означает владеть несколькими языками и знать, какой использовать в конкретной ситуации.
Какие языки веб-разработки лучше всего подходят для начинающих?
Если вы новичок в веб-программировании, вам может быть сложно выбрать, какой язык изучать в первую очередь. Помните, что большинство студентов, изучающих веб-разработку, начинают обучение с фронтенда. Найдите курс по HTML, CSS или JavaScript.
Python также легко осваивается новичками.