Как правильно подобрать шрифт в дизайне?
Выбрав неправильный шрифт, многие «разрушают» свои проекты, потому что даже если остальное действительно блестящее – неподходящий шрифт может испортить все. Разбираемся, какие бывают шрифты и что еще важно в оформлении текстовой части дизайна.
Это, наверное, одна из самых распространенных проблем, с которыми сталкиваются неопытные графические дизайнеры.
Но вначале…
Давайте определимся:
- Людям какого возраста и пола адресовано ваше предложение?
- Предназначены ли услуги или продукты для широкой или узкой аудитории?
- Это «бренд для всех»?
- Или цель очень точная, например, образованные женщины в возрасте 25−35 лет из больших городов?
- Каковы ценности компании и что она хочет донести до получателей?
- Бренд строгий эксклюзивный или, может быть, детский милый?
Запишите ответы на эти вопросы! Они помогут вам с окончательным выбором шрифта, о чем мы подробно расскажем в этой статье!
Типографика — что это?
Типографика — это один из самых важных вопросов при проектировании, и проблему выбора подходящего шрифта для проекта не стоит недооценивать.
Типографика — это среда, с помощью которой визуально формируется содержание текста.
Выбор этой формы, существенно влияющей на читабельность текста и ощущения читателя, зависит от сотен, если не тысяч доступных шрифтов. Типографика может быть нейтральной или вызывать эмоции, она может отражать художественные, политические или философские тенденции или характеризовать личность человека или идеологию компании.
Типографика — это не статичная сфера, она постоянно развивается. Ряд используемых сегодня шрифтов основан на дизайне, разработанном в ранние исторические эпохи.
Римские маюскулы и минускулы Каролингов, введенные на заре полиграфической промышленности во время правления Карла Великого, в качестве стандарта, действовавшего в 15 веке, все еще широко используются сегодня.
- Размер
Размер шрифта исторически относится к размеру печатаемых шрифтов. Размер шрифта комфортного для чтения от 8 до 14 пунктов. Важно понимать, что изменение регистра букв в тексте вводит градацию важности данного фрагмента текста. Именно размер шрифта определяет, что будет прочитано в первую очередь, и, следовательно, текст, написанный более крупным шрифтом, будет прочитан первым.
Размер шрифта комфортного для чтения от 8 до 14 пунктов. Важно понимать, что изменение регистра букв в тексте вводит градацию важности данного фрагмента текста. Именно размер шрифта определяет, что будет прочитано в первую очередь, и, следовательно, текст, написанный более крупным шрифтом, будет прочитан первым.
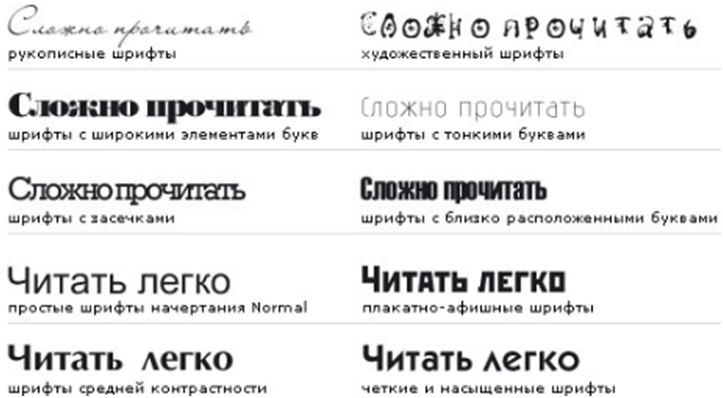
- Разборчивость и удобочитаемость
Это важные факторы, которые следует учитывать при выборе правильного шрифта для проектов. Каждый используемый шрифт должен быть разборчивым и комфортным для чтения. Разборчивость шрифта влияет на внешний вид дизайна.
С другой стороны, удобочитаемость — это то, насколько легко читатель может обнаружить текст на странице печатного издания или экране. В отличие от удобочитаемости, разборчивость заключается в понимании и усвоении содержания текста. Следует эффективно сочетать эти два фактора. Шрифт должен быть разборчивым и удобочитаемым, так как он улучшит внешний вид проекта в целом.
Следует эффективно сочетать эти два фактора. Шрифт должен быть разборчивым и удобочитаемым, так как он улучшит внешний вид проекта в целом.
- Выравнивание
Выровненный по ширине текст приводит к изменению расстояния между словами. В таком тексте при большом количестве длинных слов между ними очень большие свободные пробелы. Они, в свою очередь, создают последовательности белых поверхностей, визуально соединяющихся друг с другом в нескольких последовательных строках текста. Это довольно часто встречается при автоматической обработке текста.
Во время выравнивания, помимо слишком больших промежутков между словами, вы также должны остерегаться переносов в конце строки. Если вы сомневаетесь, как выровнять текст — выровняйте блок по левому краю. В западной культуре мы читаем текст слева направо, сверху вниз. Поэтому выравнивание по левому краю делает чтение более комфортным.
- Характер
Как вы могли заметить, разные шрифты вызывают разные ассоциации. Мы даже не осознаем, что автоматически присваиваем им личностные черты. Есть шрифты грустные или радостные, игривые или серьезные. Мы можем использовать это, чтобы помочь читателю лучше интерпретировать содержание текста. С другой стороны, если характер шрифта несовместим с контентом, читатель хуже усваивает информацию.
Мы даже не осознаем, что автоматически присваиваем им личностные черты. Есть шрифты грустные или радостные, игривые или серьезные. Мы можем использовать это, чтобы помочь читателю лучше интерпретировать содержание текста. С другой стороны, если характер шрифта несовместим с контентом, читатель хуже усваивает информацию.
Например, в дизайне сайта, продающего детские вещи, уместен детский шрифт, например: Walt Disney Script. Этот шрифт, использованный в проекте, переносит в мир сказок, грез, позволяет перенестись в прошлое и вызывает положительные эмоции. Еще один шрифт, который подходит для дизайна, предназначенного для детей — это Comic Sans.
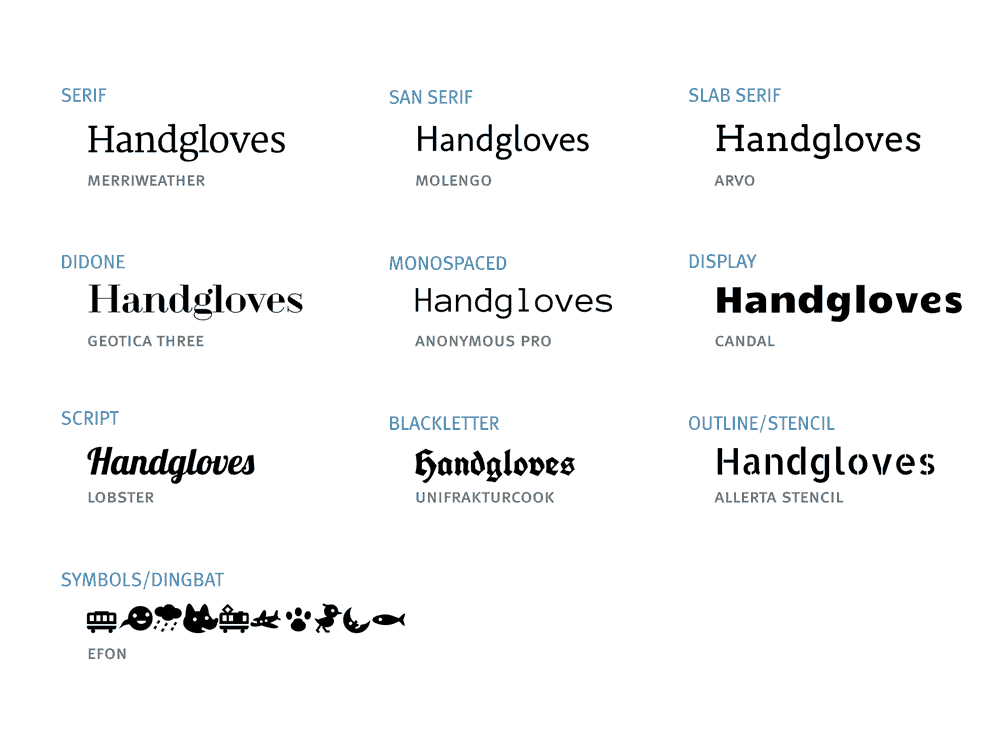
Базовая система классификации шрифтов
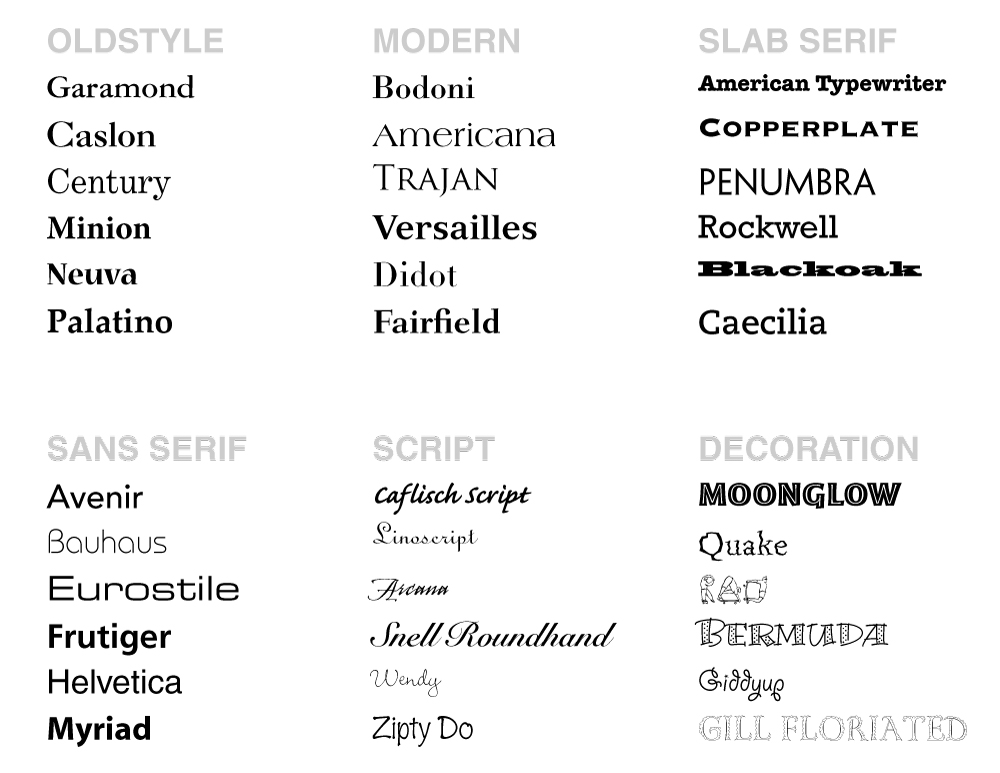
Как классифицируются семейства шрифтов? Исходя из их характеристик. Различают следующие: шрифты с засечками, шрифты без засечек, декоративные.
- Шрифт с засечками
Засечки упрощают распознавание символов, что позволяет следить за текстом.
- Шрифт без засечек
Шрифты без засечек, как нетрудно догадаться, лишены засечек. Поэтому длинные тексты с таким шрифтом обычно довольно трудно читать. Следовательно, он чаще всего используется для заголовков, подзаголовков и других дополнительных текстов.
- Декоративные шрифты
Объединенная группа, включающая шрифты, похожие на рукописный почерк, готические шрифты. Выбираются «по случаю». Так, например, рукописный шрифт используется для оформления дизайна приглашений, визиткок.
Параметры шрифта, то есть его толщина, цвет и размер
- Толщина
Вес шрифта — это его толщина. Это стоит учитывать в дизайне каждого проекта. Стоит помнить, что жирный текст всегда читается первым, так как он привлекает внимание.
Следовательно, рекомендуется использовать шрифты разного веса:
- самый жирный шрифт в основном заголовке
- в подзаголовках чуть меньше толщины
- обычный текст уже с нормальным весом
- Цвет
Цвет также является важным моментом, и влияет на особенности чтения текста. Часть текста, написанная отличным от остального цветом, будет более «заметной». Это прекрасная возможность для дизайнера обратить внимание на определенные части высказывания, чтобы подчеркнуть что-то важное. Лучше всего читается черный текст на белом фоне, но графические дизайнеры уже давно начали отходить от этого правила.
Часть текста, написанная отличным от остального цветом, будет более «заметной». Это прекрасная возможность для дизайнера обратить внимание на определенные части высказывания, чтобы подчеркнуть что-то важное. Лучше всего читается черный текст на белом фоне, но графические дизайнеры уже давно начали отходить от этого правила.
Можно выбирать контрастные и согласованные с точки зрения цветовых различий оттенки текста и фона. Можно свободно играть с цветами шрифта в дизайне. Для темно-синего текста фон может быть, как синим, так и оранжевым. Однако важно, чтобы цвета не «конфликтовали» друг с другом. Если вам не хватает художественного чутья, не забывайте проверять соответствие цветов.
- Контраст и выделение
Помните, что вам нужен контраст! Правильное использование жирного шрифта, подчеркивания и т. д. — очень полезно. Благодаря этому текст становится более читабельным и прозрачным. Читатель часто при просмотре текста ищет фразы, которые его чем-то заинтересуют, а затем читает фрагмент текста рядом с ними. Если вы хотите, чтобы дизайн восприняли таким, как вы его задумали, обратите внимание на эти фрагменты. Конечно, будьте осторожны, не переборщите, весь эффект может негативно повлиять на читаемость текста.
Если вы хотите, чтобы дизайн восприняли таким, как вы его задумали, обратите внимание на эти фрагменты. Конечно, будьте осторожны, не переборщите, весь эффект может негативно повлиять на читаемость текста.
Выявление потребности
Конечно, вы можете использовать в своем проекте разные шрифты, но если у вас нет в этом опыта, не стоит слишком много экспериментировать. Безопаснее комбинировать не более двух или трех шрифтов. Однако важно, чтобы все они дополняли друг друга. Например, нельзя комбинировать шрифты, с засечками и без засечек. Лучше сочетать их с гротесками или похожими на рукописное написание. Один, более смелый, чтобы привлекать внимание, а другой, более серьезный и элегантный, чтобы придать первому эстетическое оформление и сбалансировать всю композицию.
Не используйте слишком много шрифтов в дизайне! Помните, что чем меньше шрифтов, тем больше гармонии. Конечно, идеальная гармония — не всегда наша цель. Иногда стоит добавить в нее немного волнующего хаоса. Однако будьте осторожны с этим, чтобы не перейти от смелой композиции к полному провалу.
Иногда стоит добавить в нее немного волнующего хаоса. Однако будьте осторожны с этим, чтобы не перейти от смелой композиции к полному провалу.
Семейство шрифта | CSS | CodeBasics
Многим знакома фраза «Поиграйся со шрифтами» — великая мантра, когда внешний вид текста не устраивает. Для того, чтобы указать шрифт, используется правило font-family, позволяющее выбрать один или несколько шрифтов, которые будут использоваться в документе.
<style>
.new-font {
font-family: Arial, Futura;
}
</style>
<p>Абзац</p>
Шрифты подключаются из тех, которые установлены в вашей системе. По этой причине стоит выбирать «распространённые шрифты», так как у другого пользователя их может не быть. Помимо этого возможно подключать шрифты со сторонних сервисов, таких как Google Fonts, или загружать их непосредственно на ваш сервер, на котором расположен сайт.
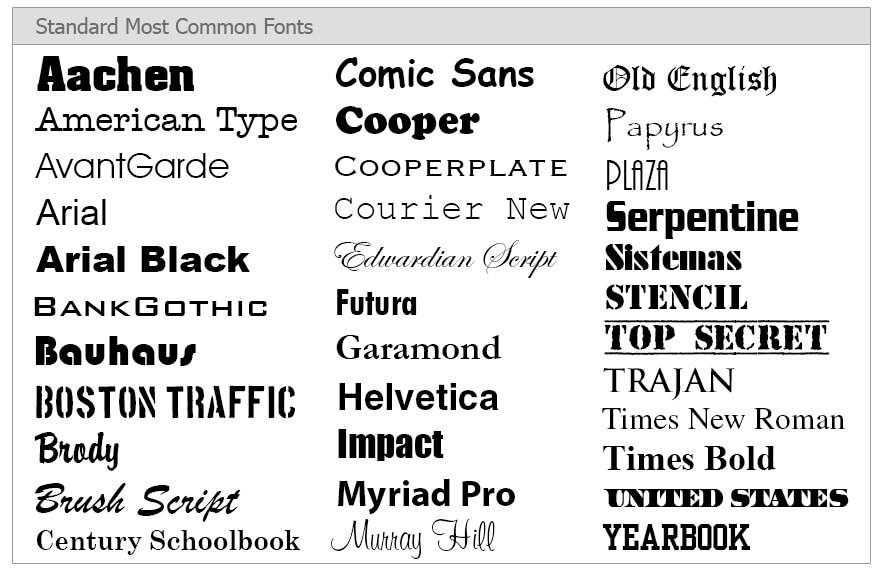
Наиболее распространёнными шрифтами являются:
- Times New Roman
- Arial
- Tahoma
- Verdana
- Courier New
С большей долей вероятности эти шрифты будут установлены и в системе у другого пользователя.
font-family, на компьютере нет, то будет использован шрифт по умолчанию, заданный в настройках браузера.При подключении стилей хорошей практикой является добавление универсального семейства шрифта в правило font-family. Таких семейств на данный момент 5:
serif— шрифты с засечками (антиквы). Ярким представителем таких шрифтов является Times New Romansans-serif— шрифты без засечек (гротеск). Наиболее знакомыми такими шрифтами являются Arial и Verdanacursive— курсивные шрифтыfantasy— декоративные шрифты. Это семейство используется реже всего. Дело в том, что декоративные шрифты слишком разные, чтобы они были взаимозаменяемыеmonospace— моноширинные шрифты. К ним относятся шрифты, в которых все символы имеют одинаковую ширину. Очень часто их используют программисты в текстовых редакторах
Добавив универсальное семейство шрифта в правило font-family, мы страхуем себя от того, что у пользователя не окажется такого шрифта, который мы указали. Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Пример из начала урока при добавлении универсального семейства будет выглядеть следующим образом:
<style>
.new-font {
font-family: Arial, Futura, sans-serif;
}
</style>
<p>Абзац</p>
Теперь, если у пользователя в системе нет шрифтов Arial или Futura, будет выбран системный шрифт без засечек.
Задание
Добавьте в редактор параграф с классом verdana-text и установите для него шрифт Verdana. Стили запишите в теге <style>. Не забудьте указать универсальное семейство шрифтов — шрифты без засечек
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Что такое шрифт?
К
- Кэти Террелл Ханна
Слово шрифт относится к набору печатаемых или отображаемых типографских или текстовых символов определенного стиля и размера. Стили шрифтов используются как в печатном, так и в цифровом тексте.
Несмотря на то, что стили типографских шрифтов имеют настраиваемые интервалы и дизайн, после определения этот стиль будет применяться как к строчным, так и к прописным буквам, а также к знакам препинания.
Дизайн шрифта для набора шрифтов — это шрифт , а варианты этого дизайна образуют семейство шрифтов .
Например, Helvetica — это семейство шрифтов, Helvetica italic — это гарнитура, а Helvetica italic 10-pt — это шрифт. На практике шрифт и гарнитура часто используются как синонимы, даже если они представляют несколько разные аспекты определенного шрифта.
Каковы примеры часто используемых шрифтов и стилей шрифтов?На сегодняшний день существует безграничное количество типов шрифтов, доступных для использования. В дополнение к многочисленным шрифтам, которые можно использовать бесплатно, графические дизайнеры также могут создавать новые шрифты. Таким образом, количество доступных шрифтов будет продолжать расти.
Ниже приведены некоторые из наиболее традиционных стилей шрифтов, находящихся в обращении.
Шрифты с засечками
Шрифты с засечками имеют небольшие украшения, называемые засечками, на концах букв. Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Примеры шрифтов с засечками включают Times New Roman, Georgia и Courier.
Шрифты без засечек
Стили шрифтов без засечек не имеют засечек. Шрифты без засечек считаются более современными и часто используются в цифровых публикациях, таких как веб-сайты и онлайн-журналы.
Примеры стилей шрифтов без засечек включают Arial, Verdana и Helvetica.
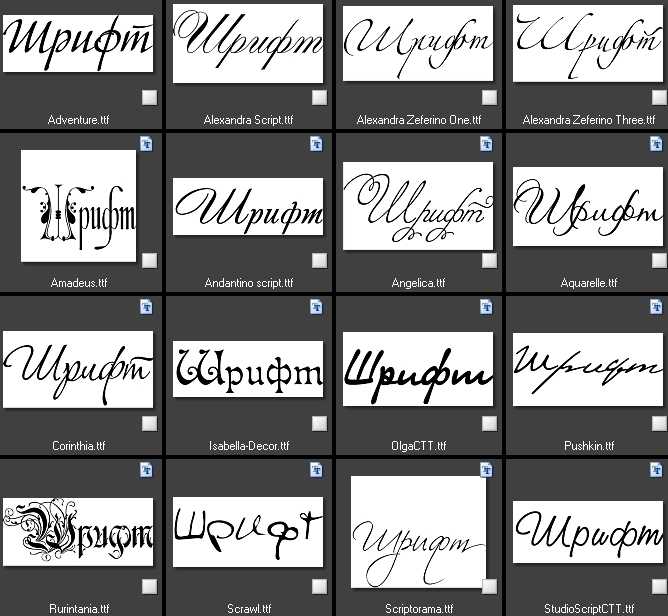
Рукописные шрифты
Стили шрифтовScript имитируют внешний вид рукописного текста. Они часто используются для приглашений и других официальных документов.
Примеры стилей рукописных шрифтов включают Brush Script, Calligraphy и Freestyle Script.
Отображение шрифтов
Стили шрифтов дисплея предназначены для использования в определенных размерах, чтобы подчеркнуть определенное сообщение или улучшить читаемость. Они часто используются для заголовков и другого привлекающего внимание текста.
Примеры стилей отображаемых шрифтов включают Comic Sans, Impact и Papyrus.
Какие существуют различные форматы файлов шрифтов?Существует множество форматов файлов шрифтов, которые можно использовать как на компьютерах Windows, так и на компьютерах Mac. Некоторые из наиболее распространенных форматов файлов выделены ниже:
- TrueType ( .ttf ) — это формат файла шрифта, разработанный Apple и Microsoft. Это наиболее распространенный формат шрифтов на компьютерах Windows и Mac.
- OpenType ( .otf ) — это формат файлов для масштабируемых или структурированных файлов шрифтов, которые расширяют существующий формат файлов шрифтов TrueType.
- PostScript Type 1 ( .pfb и .afm ) — это формат файла шрифта, разработанный Adobe. Он обычно используется на компьютерах с Windows и Mac. Формат
- Web Open Font Format ( .woff ) был разработан для обеспечения компактного формата файлов шрифтов, которые можно использовать на веб-сайтах.

- Bitmap ( .bmp ) использует единицу, называемую пикселем , для создания символов, называемых глифами , которые составляют общий растровый шрифт. Растровые шрифты чаще всего встречаются в программном обеспечении Adobe.
Большинство современных текстовых процессоров, таких как Microsoft Word и Google Docs, предоставляют вам доступ к многочисленным шрифтам. Они также позволяют вам изменить начертание шрифта, размер шрифта, цвет шрифта и стиль шрифта текста в вашем документе.
При загрузке коммерчески лицензированного шрифта или заказе пользовательского шрифта у графического дизайнера файлы шрифтов обычно устанавливаются в папку C:\Windows\Fonts или C:\WINNT\Fonts на компьютере с Windows. На Mac файлы шрифтов устанавливаются в папку Library/Fonts или System/Library/Fonts.
Принтеры и шрифты Принтеры используют два типа шрифтов: встроенные и программные. Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
См. также: глиф, Dyslexie, CPI, психология шрифтов, grawlix
Последнее обновление: апрель 2022 г.
Продолжить чтение О шрифте- Microsoft запускает средство транскрипции Word
- Сравнение предложений: Microsoft 365 и Google Workspace
- Общие сведения о возможностях Windows 11 Корпоративная
- Microsoft делает Universal Print общедоступной
- Небольшие ИТ-инновации — даже грамотное управление шрифтами! — может сократить расходы
SpaceX
SpaceX (Space Exploration Technologies Corporation) — производитель космических транспортных средств и аэрокосмической техники, основанный в 2002 году Илоном Маском.
Сеть
- основная полоса
Основная полоса частот при передаче сигналов связи означает, что для отправки и приема цифровых сигналов доступен только один путь …
- широкополосный
Широкополосный доступ относится к телекоммуникациям, в которых для передачи информации доступна широкая полоса частот.
- оптоволокно до дома (FTTH)
Оптоволокно до дома (FTTH), также называемое оптоволокном до помещения (FTTP), представляет собой установку и использование оптического волокна от центрального …
Безопасность
- Общая система оценки уязвимостей (CVSS)
Общая система оценки уязвимостей (CVSS) — это общедоступная платформа для оценки серьезности уязвимостей безопасности в …
- WPA3
WPA3, также известный как Wi-Fi Protected Access 3, представляет собой третью версию стандарта сертификации безопасности, разработанного Wi-Fi .
 ..
.. - защита облачных рабочих нагрузок
Защита рабочих нагрузок в облаке — это защита рабочих нагрузок, распределенных по нескольким облачным средам. Предприятия, использующие …
ИТ-директор
- Agile-манифест
The Agile Manifesto — это документ, определяющий четыре ключевые ценности и 12 принципов, в которые его авторы верят разработчикам программного обеспечения…
- Общее управление качеством (TQM)
Всеобщее управление качеством (TQM) — это система управления, основанная на вере в то, что организация может добиться долгосрочного успеха, …
- системное мышление
Системное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как…
HRSoftware
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) — это надзор за работой сотрудника .
 ..
.. - вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.
- кадровый резерв
Кадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
Служба поддержки клиентов
- бесконтактная оплата
Бесконтактный платеж — это беспроводная финансовая транзакция, при которой покупатель совершает покупку, перемещая жетон безопасности в …
- исходящий вызов
Исходящий вызов — это вызов, инициированный оператором центра обработки вызовов клиенту от имени центра обработки вызовов или клиента.
- социальная CRM
Social CRM, или социальное управление взаимоотношениями с клиентами, — это управление взаимоотношениями с клиентами и взаимодействие с ними, поддерживаемое .
 ..
..
Различные типы шрифтов и когда их использовать правильный цвет, которым можно покрасить свой дом. Вы хотите получить его
в самый раз , потому что это новое пальто освежит ваш дом и расскажет вашим гостям многое о людях, живущих в нем. Облупившаяся краска показывает заброшенный дом; глянцевые, яркие цвета изображают дом, о котором хорошо заботятся.И, как цвета для дома, шрифты используются для того, чтобы вызывать определенные реакции и создавать уникальные ментальные ассоциации с брендом. У каждого типа шрифта есть свои плюсы, минусы и психологическое значение, которые следует учитывать при создании логотипа.
Сегодня доступны тысячи бесплатных шрифтов, но большинство из них можно разделить на 5 широких категорий или «семейств шрифтов», доступных при использовании нашего инструмента для создания логотипов. Все эти стили обладают уникальными характеристиками, и шрифты в этих семействах играют важную роль в их символическом значении, оказывая влияние на окончательный дизайн вашего логотипа.
Посмотрите это видео, чтобы узнать о различных семействах шрифтов и о том, что они означают для вашего логотипа и бренда:
Или вы можете прочитать дальше, чтобы изучить каждый тип шрифта и узнать, какой стиль окажет правильное влияние на ваш логотип!
Шрифты с засечками
Это самые старые типы шрифтов, первые образцы которых появились еще в конце 15 века. Слово «засечки» относится к маленьким ножкам, расположенным вверху и внизу каждой буквы. Эти крошечные завитки были созданы кистями художников и добавлялись к буквам в качестве декоративных элементов.
Шрифты с засечками можно еще больше разбить на несколько подкатегорий (старый стиль, классический, неоклассический, переходный, Clarendon и т. д.). Сегодня шрифты с засечками являются одними из самых популярных используемых шрифтов, а такие стили, как «Times New Roman», постоянно присутствуют в книгах, документах и даже некоторых логотипах.
Этот стиль шрифта характеризуется более консервативным дизайном и (несмотря на некоторые из многочисленных подклассов) наличием засечек вверху и внизу большинства букв.
Бренды, использующие засечки: Zara, Tiffany & Co, Abercrombie & Fitch.
Психология шрифтов с засечками : Шрифты с засечками популярны среди компаний, стремящихся представить элегантный и утонченный бренд. Логотипы с этими типами демонстрируют атмосферу традиции, респектабельности и надежности.
Кроме того, засечки помогают компаниям казаться более устоявшимися и идеально подходят для передачи индивидуальности, основанной на авторитете и величии. Организации в академических, редакционных и финансовых сферах отдают предпочтение шрифтам с засечками благодаря консервативному и респектабельному внешнему виду, который они излучают.
Шрифты без засечек
Шрифты без засечек обходятся без завитков своего предшественника для более чистого и современного подхода, и этот контраст делает их хорошо сочетающимися со шрифтами с засечками. Они восходят к 19 веку и стали чрезвычайно популярными в 1920-х и 30-х годах. В середине 20 века немецкие дизайнеры еще больше расширили шрифт, создав популярный дизайн Helvetica.
Эти шрифты отличаются четкими прямыми линиями. Они не содержат завитушек и подчеркивают читабельность и простоту для более масштабируемого вида. Шрифты без засечек также можно разделить на несколько подкатегорий, включая гротескные, квадратные, геометрические и гуманистические стили.
Бренды, использующие шрифты без засечек : LinkedIn, Calvin Klein и The Guardian.
Psychology of Sans Serif: Эти типы шрифтов предлагают чистый, серьезный вид. Они подчеркивают ясность с дальновидным подходом, но они также могут быть смелыми и использоваться для привлечения внимания благодаря своему отполированному и эффективному дизайну. Компании, которые выбирают это семейство шрифтов, отдают приоритет чувству чувствительности и честности, которым не нужны завитки или чутье.
Шрифты с засечками
Шрифты с засечками — это вариант традиционной типографики с засечками, появившейся в 19 веке. Эти шрифты выделены жирным шрифтом и подчеркивают отход от своих классических аналогов. Ноги, определяющие шрифты с засечками, крупнее и похожи на блоки (читай: выглядят как «плиты»).
Ноги, определяющие шрифты с засечками, крупнее и похожи на блоки (читай: выглядят как «плиты»).
Эти типы шрифтов отличаются солидным и смелым подходом и больше подходят для современных брендов, чем для классических. Эти шрифты могут быть либо закругленными, либо угловатыми, некоторые из них очень напоминают начертания пишущей машинки.
Бренды, использующие шрифт с засечками: Sony, Honda и Volvo.
Психология шрифтов с засечками: Все эти шрифты созданы для громкого, смелого изображения. Они передают чувство уверенности, надежности и творческой мысли благодаря жирным линиям и менее изящным засечкам. Бренды, пытающиеся произвести большой фурор или показать, насколько инновационными являются их идеи и продукты, выбирают шрифты с засечками, так как они могут помочь передать ощущение важности и необходимости.
Рукописные шрифты
Повседневные шрифты приобрели популярность в 20 веке и значительно снизили яркость завитушек.
Эти типы шрифтов также избавляются от блочного вида шрифта в пользу более естественного рукописного стиля. Шрифты делятся на две основные подкатегории — формальные и случайные — и предназначены для того, чтобы напоминать рукописную каллиграфию.
Формальные шрифты определяются их завитушками и завитками, которые называются «росчерками». Как правило, рекомендуется использовать эти шрифты экономно, так как они могут повлиять на читаемость и сделать словесные или буквенные обозначения трудными для понимания и масштабирования. Повседневные рукописные шрифты более сдержанны, чем формальные, и подчеркивают разборчивость.
Бренды, использующие рукописные шрифты: Coca-Cola, Instagram и Cadillac.
Психология из рукописные шрифты: Как правило, рукописные шрифты пробуждают идеи элегантности, творчества, свободы и женственности. Их изогнутые и раскрученные стили также демонстрируют более практичный, индивидуальный подход к бизнесу. Компании, которые хотят передать определенную эмоцию, могут с большим успехом использовать скриптовые шрифты. Точно так же рукописные шрифты идеально подходят для тех, кто пытается передать чувство уникальной и искусной мысли.
Компании, которые хотят передать определенную эмоцию, могут с большим успехом использовать скриптовые шрифты. Точно так же рукописные шрифты идеально подходят для тех, кто пытается передать чувство уникальной и искусной мысли.
Декоративные шрифты
Декоративные или акцидентные шрифты позволяют отказаться от условностей в пользу уникального и привлекательного шрифта. Большинство декоративных видов полезны для различных отраслей и потребностей, поскольку они, как правило, предназначены для конкретных компаний.
Декоративные шрифты редко используются для длинных строк текста. Вместо этого они идеально подходят для буквенных и словесных знаков, которые более экономичны с буквой «с».
Эти типы иногда могут выйти из моды, если их дизайн слишком актуален или нишев. Тем не менее, они отлично подходят для использования в логотипах.
Бренды, использующие декоративные шрифты: Toys R’ Us, Lego и Fanta.
Психология декоративных шрифтов: В целом эти шрифты передают уникальность и подчеркивают оригинальность.