Виды шрифтов и их название, определение, какие они бывают, существующие типы, основные характеристики, что такое гарнитура, начертание, размер
Письменность существует уже давно. Сначала люди изображали причудливые очертания на стенах своих пещер, пытаясь запечатлеть увиденное. Далее символы стали складываться в определенные формы и в конкретном порядке. С изобретением полноценного алфавита, умения писать и печатать, человек стал пользоваться термином «шрифт».
Что такое шрифт
Слово «шрифт» происходит от немецкого слова «schrift» (производное от «schreiben» — «писать»). Термин обозначает стиль и характер написания букв и символов. Величина букв, их толщина, характер очертаний, составляющие единый ансамбль, и есть шрифт. Различают понятие гарнитуры. Это единый стиль, объединяющий один или несколько видов, сходных по начертанию, размеру, толщине. Главное в гарнитуре – составление единого стилистического акцента. Она может состоять из цифр, букв, пунктуационных и других знаков.
Виды шрифтов
Выделяют несколько существующих разновидностей и типов:
- с засечками;
- рубленный;
- рукописный;
- машинописный;
- декоративный.
Назначение каждого из видов разобрано ниже.
С засечками
Шрифты с засечками и без них – это две главные категории, которые выделяют в гарнитуре. Засечки представляют собой специальные мелкие начертания по разным концам букв и знаков. Одним из первых шрифтов с засечками считается Антиква. Это набор древних шрифтов, которыми писали еще в эпоху Возрождения. На антикве впервые стали писать ручным книжным текстом.
Именно такой стиль письма предпочитает большинство печатных изданий – журналы, газеты, книги. Считается, что большой объем текста так читать легче. На чем основано утверждение – неясно. Электронные версии, сайты в основном заполнены рубленым текстом.
Рубленый
Рубленый набор знаков и букв предполагает отсутствие засечек. Такой тип письма называется гротеском. Именно таким текстом предпочитают заполнять сайты и социальные сети. Считается что «засеченный» текст при небольшом разрешении гаджета (компьютера, смартфона или планшета) не будет изображен в полном объеме.
Такой тип письма называется гротеском. Именно таким текстом предпочитают заполнять сайты и социальные сети. Считается что «засеченный» текст при небольшом разрешении гаджета (компьютера, смартфона или планшета) не будет изображен в полном объеме.
Изначально гротески использовались для создания рекламы и больших заголовков для привлечения внимания. С XX века такой стиль успешно применяют и для набора более объемного текста.
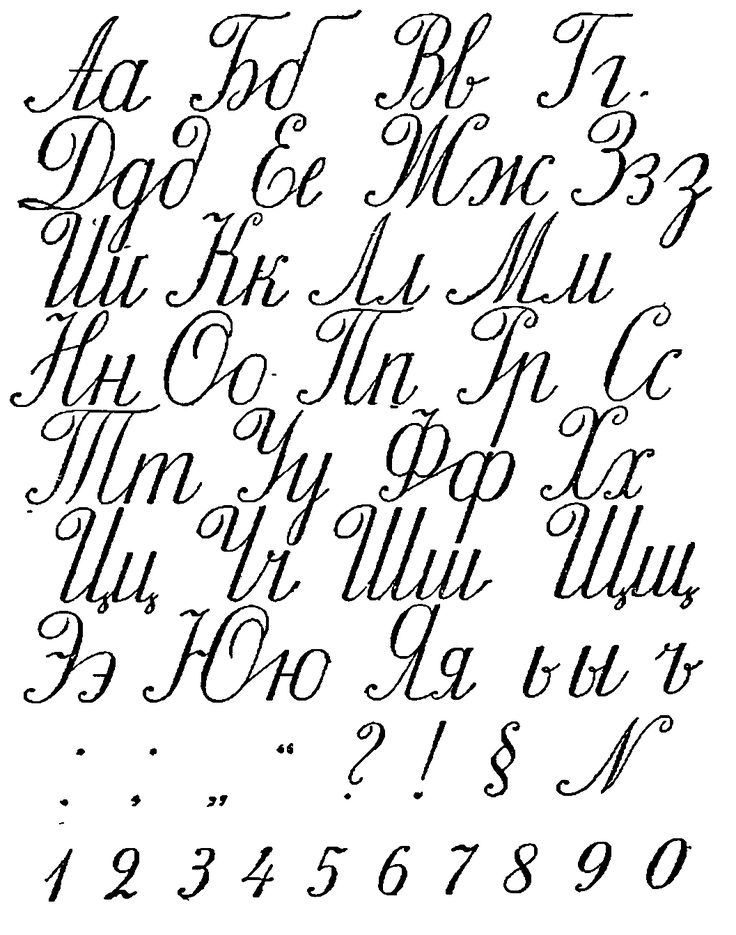
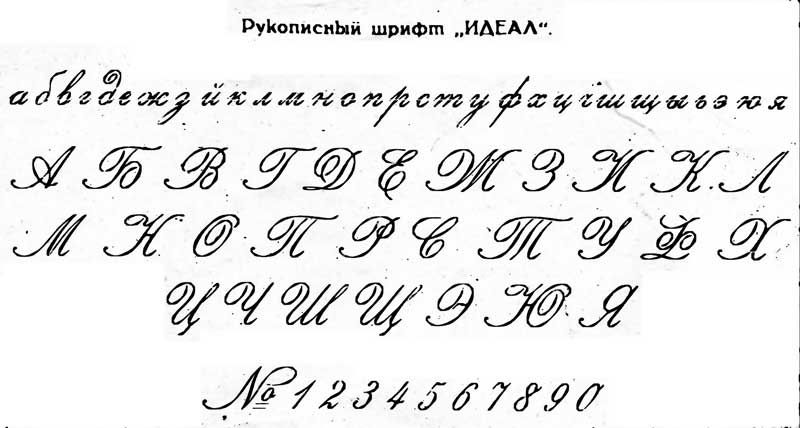
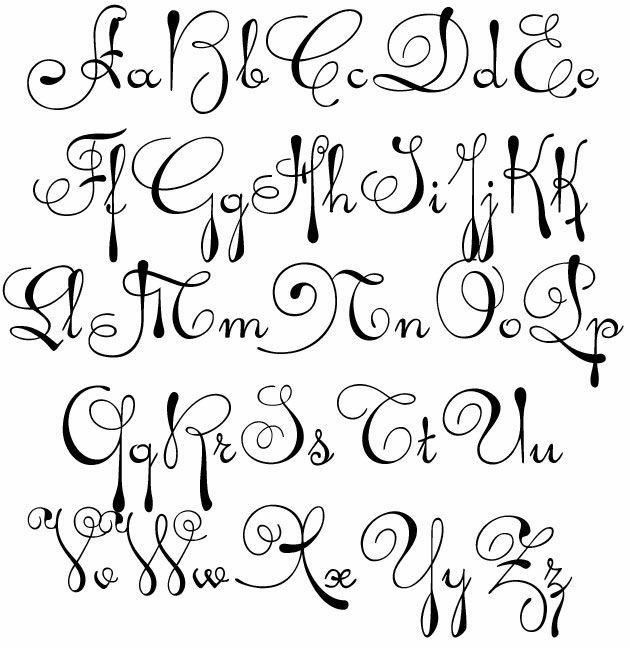
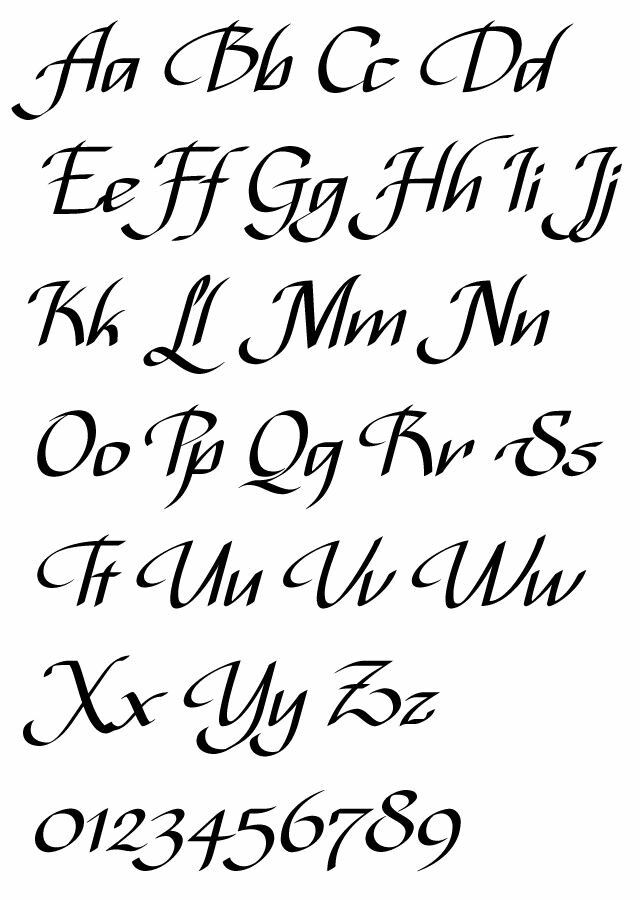
Рукописные
Такой вид письма предполагает имитацию написания рукой. Делится по характеру выполнения в зависимости от предполагаемого инструмента написания – пером, ручкой, карандашом, маркером или кистью.
Различают формальный скрипт – имитация написания пером с одинаковой толщиной элементов. Часто используется в наборе текста для грамот или приглашений, придавая праздность и элегантность посланию. Казуальный вид имитирует письмо кистью. Так оформляют витрины, заголовки.
Машинописные
Машинописный – это больше обозначение стандарта. Машинописным шрифт будет считаться, если набранный им текст будет вкладываться в стандарт машинописной страницы. Обычно используют моноширные шрифты (все знаки имеют одинаковую длину).
Машинописным шрифт будет считаться, если набранный им текст будет вкладываться в стандарт машинописной страницы. Обычно используют моноширные шрифты (все знаки имеют одинаковую длину).
Машинописная страница – это лист в текстовом редакторе, который максимально приближен к странице напечатанной на печатной машинке.
Для примера можно привести такие значения:
- лист – А4;
- книжная ориентация;
- левое поле – 3,5 см, правое – 1,5 см, верхнее – 2,0 см, нижнее – 1,9 см;
- моноширный тип шрифта, например Lucida Console или Courier New;
- кегль – 12 пт;
- межстрочный интервал – 24 пт.
Декоративные
Группа шрифтов, оформленных декоративными элементами.
Основные характеристики
Шрифты характеризуются не только множеством разновидностей и типов. Они отличаются друг от друга набором отличительных черт и характеристик. Некоторые из них просты и известны всем – ширина, размер и насыщенность знаков. Есть и много других понятий, объясняющих создание и особенности каждого вида.
Есть и много других понятий, объясняющих создание и особенности каждого вида.
Гарнитура – совокупность разных шрифтов, их размеров, толщины, видов, начертаний, объединенных общим стилистическим смыслом.
Начертание — одна из разновидностей написания, когда регулируется ширина знаков и расстояния между ними, их наклон, ширина и насыщенность нанесения. Выделяют прямое, курсивное, жирное, широкое или узкое начертания.
Насыщенностью называют соотношение толщины мазков (символов знака) к размеру и межсимвольному пространству. Она бывает прозрачная, жирная или полужирная. Исходя из ширины (горизонтального размера символов) различают узкий, широкий, пропорциональный (все знаки одной ширины) и непропорциональный (знаки разной ширины).
Размер — обозначается как кегль. Единица измерения – пункт, равный 0,357 или 0,376 мм (по разным системам подсчета). Существуют фиксированные размеры, которые очень удобны в применении в типографии. Например, диамант – 4 пункта, нонпарель – 6 пунктов, бриллиант – 3 пункта. Также шрифт может быть четким, когда все части букв и символов хорошо различимы, и размытым. В размытом тексте буквы и слова оставляют за собой, так называемый смазанный след.
Например, диамант – 4 пункта, нонпарель – 6 пунктов, бриллиант – 3 пункта. Также шрифт может быть четким, когда все части букв и символов хорошо различимы, и размытым. В размытом тексте буквы и слова оставляют за собой, так называемый смазанный след.
Выделяют разновидности форм засечек. Они могут быть тонкими или утолщенными прямыми, закругленными, длинными или короткими.
Другие понятия
Помимо основных характеристик, есть и другие понятия. Графемой называют отдельную единицу письма. Это буква, цифра, пунктуационный знак. Каждую графему можно написать разным глифом. Это характер изображения каждого элемента. В типографии также измеряется расстояние между каждой буквой в слове – это трекинг:
В отличие от трекинга, путем кернинга измеряется расстояние от ближайших и дальнейших точек между символами. Расстояния регулируются и выравниваются для удобства чтения и красивого расположения текста.
Базовая линия – это мысленно проводимая линия по нижним краям букв в строке. Выносные элементы знаков (как в букве «р») будут выступать ниже, за ее пределы. Говоря о весе, обычно подразумевают толщину знаков. Поэтому выделяют жирный, нормальный или легкий шрифт.
Стиль определяет общее направление шрифта. А семейство объединяет все вышеперечисленные параметры, схожие по стилю, дизайну, начертаниям, глифу, но различные по насыщенности, весу и/или размеру.
118. Семейство шрифтов в CSS — Шрифт — codebra
Из урока узнаете, какие бывают семейства шрифтов в CSS и как с ними работать. Теперь посмотрим, какие семейства шрифтов есть в CSS.
- Шрифт с засечками (serif) – это шрифты, буквы которых имеют разную ширину (а и ш имеют разную ширину) и у этих букв есть засечки.
- Рубленые шрифты (sans-serif) – пропорциональные (буквы имеют разную ширину) без засечек шрифты.

- Моноширинные шрифты (monospace) – непропорциональные, то есть все буквы одинаковой ширины. Чаще всего такой шрифт используют для кода. Код становится читать намного проще, если он написан моноширинным шрифтом.
- Рукописные (cursive) – шрифты, которые имитируют человеческий почерк. Например, буквы более круглые, имеют какие-то дополнительные штрихи и т.д.
Рассмотрим пример первый, где мы указываем для абзаца моноширинный шрифт. Браузер сам выберет моноширинный шрифт, который есть у пользователя. То есть мы указываем только то, что нам нужен моноширинный шрифт и все.
Пример 1, HTML
<p>Моноширинный абзац</p>
Пример 1, CSS
p {
font-family: monospace;
}Задание конкретного семейства шрифтов
Теперь мы будем задавать конкретное семейство шрифтов, например, Arial или Tahoma. Смотрим пример второй.
Пример 2, CSS
p {
font-family: Tahoma;
}Теперь абзац написан шрифтом Tahoma, но не стоит забывать, что пользователю должен быть доступен шрифт Tahoma. Tahoma является стандартным шрифтом, поэтому, он есть у многих.
Tahoma является стандартным шрифтом, поэтому, он есть у многих.
Обратите внимание, что мы используем все тоже свойство – font-family. font-family универсальный, например, можем мы писать как в третьем примере.
Пример 3, CSS
p {
font-family: Tahoma, serif;
}То есть если браузер не найдет шрифт Tahoma на компьютере, то будет использован какой-то шрифт с засечками. Далее смотрим на четвертый пример.
Пример 4, CSS
p {
font-family: Tahoma, Arial, 'PT Mono';
}В четвертом примере показано, что если не будет найден шрифт Tahoma, то будет использован шрифт Arial, но если не будет найден и шрифт Arial, то будет использован шрифт PT Mono. Обычно указывают похожие шрифты. Обратите внимание, что последний шрифт я взял в кавычки, это потому что в имени данного шрифта есть пробел. Любой шрифт, в имени которого есть какой-то отличный от букв и цифр знак, должен быть взят в кавычки.
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Написание модулей в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Предыдущий урок «113. Числа и процентные значения в CSS» Следующий урок «119. Насыщенность шрифта в CSS»
Числа и процентные значения в CSS» Следующий урок «119. Насыщенность шрифта в CSS»
Что означает каждый шрифт? И почему?
Почему шрифты имеют значение?
Посмотрите на эти шрифты:
Какой шрифт лучше для: фитнеса, настольной игры, макияжа.
Вы, наверное, выбрали C, A, B, да?
Но почему ? Они просто… чувствовали себя правильно?
Конечно, но почему они чувствовали себя хорошо? Большинство людей не могут сформулировать причину, поэтому давайте распутаем этот механизм.
Примитивные черты
Каждый раз, когда вы видите шрифт, ваш мозг активирует визуальные черты:
Посмотрите на эти черты — широкий, рыхлый, тонкий.
Ничего не заметили? Это общих черт, верно?
Действительно, шрифты напоминают объекты из чувственного мира.
Хотите выбрать правильный шрифт? Выберите признаки, которые соответствуют вашему контексту.
Например, реклама «тонкого» телефона работала лучше с тонким шрифтом. Реклама «элегантного» телефона работала лучше с элегантным шрифтом (Choi & Kang, 2013).
Реклама «элегантного» телефона работала лучше с элегантным шрифтом (Choi & Kang, 2013).
Шрифты также активируют прошлый опыт:
Шрифт Fraktur во многих отношениях ассоциируется с нацистской Германией, а шрифт Helvetica обычно ассоциируется с правительством США, поскольку он используется IRS в налоговых формах. (Шейх, 2007, стр. 21)
Вид шрифта (например, Fraktur) активирует его прошлое значение, включая семантическое значение (например, нацистская Германия) и эмоциональное значение (например, отвращение).
И ты постоянно обновляешь шрифты в своем мозгу. Шрифты с…
- …похожие впечатления будут усилить соединения.
- …разный опыт ослабит связи.
- …новые впечатления добавят подключения.
Так шрифты (и другие стимулы) обретают смысл.
Если вам нужна дополнительная информация об основных механизмах, вы можете обратиться к моей книге The Tangled Mind.
Активация распространения
Ваш мозг имеет ассоциативную сеть .
Все концепции связаны с родственными концепциями.
Например, ваш узел «зубная паста» связан с зубной нитью, жидкостью для полоскания рта и всем остальным, что вы связываете с зубной пастой.
Вы также испытываете активацию распространения : Активация концепции активирует все связанные с ней концепции (Collins & Loftus, 1975).
Предположим, вы видите логотип Avon:
Ваш мозг активирует визуальные черты этого шрифта, такие как высокий и тонкий . И тогда активация будет распространяться на родственные понятия.
Хм, высокий и худой? Разве эти черты не связаны с красотой?
Так и есть.
В этот момент вы можете подумать: Что ж, если активировать узел для красоты, то шрифт (и продукт) будет казаться более красивым.
Но не совсем — этот процесс более тонкий. Рассмотрим шрифт Fraktur из нацистской пропаганды:
Исходя из активации распространения, НИКОГДА не следует использовать Fraktur из-за сильных негативных эмоций. Но это не так. Ваш мозг считает уместность контекстов (см. Doyle & Bottomley, 2004). Вы можете использовать Fraktur в документальных фильмах, потому что шрифт кажется «подходящим» для этого контекста.
Но это не так. Ваш мозг считает уместность контекстов (см. Doyle & Bottomley, 2004). Вы можете использовать Fraktur в документальных фильмах, потому что шрифт кажется «подходящим» для этого контекста.
Одним словом, вид логотипа Avon пробуждает красоту. Поскольку этот бизнес продает косметические товары, это совпадение кажется приятным — и люди ошибочно приписывают эти положительные эмоции шрифту и бизнесу. Шрифт просто «кажется правильным».
Какие шрифты выбрать?
Легкий против жирного
Длинные тонкие линии передают красоту
В большинстве стран «эталоном» красоты является высокий и худощавый. Увидев эти черты в шрифте, вы активируете свое представление о красоте:
Шрифты с меньшим весом (по ширине и толщине штриха) воспринимаются как нежные, нежные и женственные, а более тяжелые шрифты — как сильные, агрессивные и мужественные. (Brumberger, 2003, p. 208)
Жирные шрифты сильны и мужественны
Жирные шрифты кажутся экстремальными:
Жирный шрифт может означать «смелый», «напористый» или «твердый» и «существенный», для например, и его противоположность может означать «робкий» или «несущественный».Но значения могут быть и обратными. Смелость может иметь и более негативное значение. Его можно перевести как «властный», «властный». (Ван Левен, 2006, стр. 148)
Жирный шрифт также кажется мужским из-за сходства с крупным телосложением (Lieven et al., 2015).
Шрифты среднего размера наиболее удобочитаемы
Исследователи показали слово «Мемфис» шрифтом разного веса, чтобы определить оптимальную читабельность. Наиболее удобочитаемыми были шрифты среднего веса (Luckiesh & Moss, 1940).
Круглые против угловатых
Круглые шрифты передают комфорт и мягкость
Люди предпочитают круглые предметы, потому что острые предметы кажутся угрожающими:
…резкие переходы в контуре могут передать ощущение угрозы и, следовательно, вызвать негативное предубеждение (Bar & Neta, 2006, стр. 645)
Круглые шрифты особенно эффективны для: et al., 2016)
 , 2015)
, 2015)официальный тон (Brumberger, 2003)
Простой или сложный
Простые шрифты лучше передают прямолинейность
шрифты Ridgifaces для простых сообщений, потому что эта визуальная простота соответствует простой природе этого контекста (Li & Suen, 2010).
Сложные шрифты передают уникальность
В одном исследовании люди с большей вероятностью покупали сыр для гурманов, когда шрифт был трудночитаемым:
В контексте товаров повседневного спроса повышенная беглость речи является положительным признаком того, что продукт знаком и безопасен, что приводит к более высокой оценке продуктов… Однако в контексте элитных товаров для особых случаев более высокая беглость речи служит отрицательным признаком это указывает на изобилие и знакомость продуктов, что приводит к более низкой ценности… Таким образом, сложность (а не простота) обработки таких продуктов заставит их чувствовать себя более особенными.(Почепцова, Лабру и Дхар, 2010, стр. 9)
Наклонные и прямые
Наклонные шрифты Covey Быстрое движение
Представьте, что что-то движется быстро. Как это выглядит? Наклоняется вперед?
Какие художественные приемы используются для передачи движения живых и неодушевленных предметов в неподвижных изображениях, таких как рисунки и фотографии? Один из приемов графики включает в себя изображение предметов, наклоняющихся вперед в своем движении, при этом больший наклон передает большую скорость. (Walker, 2015, стр. 111)
Действительно, люди быстрее определяют «быстрые» слова в наклонном шрифте (Lewis & Walker, 19).89).
Поэтому используйте наклонную ориентацию (например, курсив), если вы хотите сообщить о высокой скорости, например, о быстром обслуживании клиентов.
Прямые шрифты олицетворяют стабильность
Прямые шрифты — с их жесткой структурой — олицетворяют стабильность и долговечность.
С засечками и без засечек
Шрифты без засечек лучше читаются на экранах
Экраны компьютеров отображают информацию в виде сетки, что может ухудшить читаемость шрифтов с засечками. Они могут не вписаться в эту сетку.
Они могут не вписаться в эту сетку.
Но современные технологии в основном решили эту проблему. И наоборот, шрифты с засечками лучше читаются при печати:
Латинские шрифты более разборчивы, потому что теория утверждает, что засечки помогают в горизонтальном потоке чтения и движениях глаз. (De Lange et al., 1993, стр. 246)
Шрифты с засечками более элегантны и научны
В целом шрифты с засечками кажутся научными (Kaspar et al., 2015) и элегантными (Tantillo, Lorenzo-Aiss, & Mathisen, 1995 ).
Строчные и прописные
Строчные буквы символизируют сострадание и новаторство
Строчные буквы эффективны в брендах «опекуна», которые способствуют состраданию и альтруизму (Oosterhout, 2013).
Прописные буквы символизируют мощь и силу
Прописные буквы эффективны для брендов-героев, которые передают энергию, смелость и сосредоточенность:
BWM, Diesel, Duracell, Nike и Sony также используют заглавные буквы в своих словесных знаках, чтобы выразить свою власть и сила.(Остерхаут, 2013, стр. 39)
Буквы смешанного регистра наиболее удобочитаемы
Буквы смешанного регистра наиболее удобочитаемы (Garvey, Pietucha, & Meeker, 1997).
По следующим причинам:
- Ожидания. Люди ожидают увидеть дорожные знаки в смешанном регистре, поэтому их мозг ищет эту закономерность.
- Высшее отличие. Прописные буквы менее различимы, поскольку они имеют одинаковую высоту.
Сокращенные и объемные шрифты
Сокращенные шрифты передают компактность и точность
Тонкие шрифты лучше работают с тонкими продуктами, такими как мобильные телефоны:
Максимально сжатые шрифты позволяют максимально использовать ограниченное пространство. Они точны, экономичны, наполняют страницу контентом. Широкие шрифты, напротив, расползаются, используя пространство так, как будто оно в неограниченном количестве. (Choi & Kang, 2013, стр. 148)
Если буквы начинают соприкасаться, этот физический контакт также может означать близость:
Просторные шрифты передают расслабление
Дополнительное пространство может чувствовать себя расслабляющим:
Широкие шрифты также можно рассматривать в положительном свете, поскольку они дают пространство для дыхания и движения, в то время как сжатые шрифты могут, напротив, восприниматься как тесные, переполненные, ограничивающие движение.(Choi & Kang, 2013, стр. 148)
Короткие и высокие
Короткие шрифты передают тяжесть и устойчивость
Высота шрифта напоминает гравитацию. Короткие шрифты расположены ближе к земле, поэтому они более устойчивы.
Смысловой потенциал горизонтальности и вертикальности в конечном итоге основан на нашем опыте гравитации и прямохождения. Например, горизонтальная ориентация может указывать на «тяжесть», «твердость», а также на «инерцию», «самоудовлетворенность» (Choi & Kang, 2013, стр. 149).)
Короткие шрифты могут сделать продукты прочными и неподвижными.
Высокие шрифты передают легкость и роскошь
Высокие шрифты передают легкость и быстроту. Они также могут чувствовать себя амбициозными (Choi & Kang, 2013) и роскошными (Van Rompay, De Vries, Bontekoe & Tanja-Dijkstra, 2012).
- Бар, М., и Нета, М. (2006). Люди предпочитают изогнутые визуальные объекты. Психологическая наука, 17(8), 645-648.
- Брумбергер, Э.
 Р. (2003). Риторика типографики: личность шрифта и текста. Техническая связь, 50(2), 206-223.
Р. (2003). Риторика типографики: личность шрифта и текста. Техническая связь, 50(2), 206-223. - Чой, С. М., и Канг, М. (2013). Влияние шрифта на рекламу и оценку бренда: роль семантического соответствия. J. Исследование рекламы и продвижения, 2(2), 25-52.
- Коллинз, А. М., и Лофтус, Э. Ф. (1975). Теория распространения-активации семантической обработки. Психологический обзор, 82(6), 407.
- Де Ланге, Р.В., Эстерхуизен, Х.Л., и Битти, Д. (1993). Различия в производительности Times и Helvetica в задаче чтения. Electronic-Publishing-Chichester, 6, 241-241.
- Дойл, Дж. Р., и Боттомли, П. А. (2004). Уместность шрифта и выбор бренда. Журнал бизнес-исследований, 57(8), 873-880.
- Гарви, П. М., Пьетруча, М. Т., и Микер, Д. (1997). Влияние шрифта и заглавных букв на удобочитаемость указателей. Протокол транспортных исследований, 1605 (1), 73–79.
- Цзян Ю., Горн Г. Дж., Галли М. и Чаттопадхьяй А. (2016). У вашей компании правильный логотип? Как и почему круглые и угловатые формы логотипов влияют на суждения об атрибутах бренда.
 Журнал потребительских исследований, 42 (5), 709-726.
Журнал потребительских исследований, 42 (5), 709-726. - Каспар, К., Велитц, Т., фон Кнобельсдорф, С., Вульф, Т., и фон Зальдерн, Массачусетс (2015). Вопрос типа шрифта: влияние засечек на оценку научных рефератов. Международный журнал психологии, 50(5), 372-378.
- Льюис, К., и Уокер, П. (1989). Типографика влияет на чтение. Британский журнал психологии, 80 (2), 241–257.
- Ли, Ю., и Суен, К.Ю. (2010). Индивидуальные черты шрифта и их конструктивные характеристики. По делу 9Международный семинар IAPR по системам анализа документов (стр. 231-238).
- Ливен, Т., Грохманн, Б., Херрманн, А., Ландвер, Дж. Р., и Ван Тилбург, М. (2015). Влияние дизайна бренда на гендерное восприятие бренда и предпочтения бренда. Европейский журнал маркетинга.
- Luckiesh, MATTHEW, & Moss, FK (1940). Смелость как фактор шрифтового дизайна и типографики. Журнал прикладной психологии, 24(2), 170.
- Остерхаут, Л. (2013). Словесные знаки: полезный инструмент для выражения вашей идентичности: эмпирическое исследование шрифтов словесных знаков как инструмента для передачи архетипической идентичности (магистерская работа, Университет Твенте).

- Почепцова А., Лабру А. А. и Дхар Р. (2010). Делать продукты особенными: когда метакогнитивная сложность улучшает оценку. Журнал маркетинговых исследований, 47(6), 1059-1069.
- Шейх, А. Д. (2007). Психология экранного шрифта: исследования индивидуальности шрифта, его уместности и влияния на восприятие документа (докторская диссертация).
- Тантилло, Дж., Лоренцо-Айсс, Дж. Д., и Матисен, Р. Э. (1995). Количественная оценка воспринимаемых различий в стилях шрифта: предварительное исследование. Психология и маркетинг, 12(5), 447-457.
- Ван Ромпей, Т.Дж., Де Врис, П.В., Бонтеку, Ф., и Таня-Дийкстра, К. (2012). Воплощенное восприятие продукта. Психология и маркетинг, 29(12), 919-928.
- Веласко, К., Вудс, А.Т., Хайндман, С., и Спенс, К. (2015). Вкус шрифта. i-Perception, 6(4), 2041669515593040.
- Уокер, П. (2015). Изображение визуального движения на неподвижных изображениях: наклон вперед и смещение слева направо для бокового движения. Восприятие, 44(2), 111-128.

Анатомия шрифта | printsupport-copi
Как и у большинства ремесел, у книгопечатания есть свой собственный язык. Знание правильной терминологии для компонентов шрифтов и гарнитур может продемонстрировать ваш опыт и дать вашему полиграфическому бизнесу преимущество в борьбе за заказы от опытных маркетологов.
Каждая буква нашего алфавита представляет собой систему, состоящую из компонентов. Большинство из нас не задумывались о формах букв с первого класса. Для дизайнеров шрифтов элементы символов, которые они формируют, являются их запасом и предметом торговли.
Для общения друг с другом дизайнеры шрифтов разработали стандартную терминологию, начиная с 18 века. Он начался со стандартизации имен, используемых для стандартных шрифтов, и продолжился включением частей, составляющих каждый символ.
Основой терминологии, используемой дизайнерами шрифтов, является базовая линия. Это воображаемая линия или ось, на которой держится каждый символ. Мы все учились писать на разлинованных страницах, чтобы улучшить почерк. Хотя в их готовом продукте нет видимой линии, дизайнеры шрифтов также строят свои шрифты вдоль стандартного края.
Мы все учились писать на разлинованных страницах, чтобы улучшить почерк. Хотя в их готовом продукте нет видимой линии, дизайнеры шрифтов также строят свои шрифты вдоль стандартного края.
Эта стандартная линия имеет решающее значение, поскольку позволяет типографам выравнивать текст с фотографиями, иллюстрациями и другими материалами. Общая базовая линия также позволяет типографам эффективно комбинировать более одного шрифта в документе.
Установив базовую линию, следующие два параметра — высота и ширина. Высота кепки — это расстояние от базовой линии до верха большинства символов. Типографы измеряют высоту кегля шрифта в единицах, называемых пунктами. Пункт равен 1/72 дюйма. В пике двенадцать точек, а шесть пик равны одному дюйму.
Ширина каждого символа называется установленной шириной. Установленная ширина включает в себя ширину фактической буквы, а также пространство, необходимое между каждым символом. Дизайн шрифта с широкой установленной шириной выглядит открытым, а шрифт с узкой установленной шириной выглядит компактным.
Конечно, вы также можете использовать стандартные размеры, и большинство типографских приложений позволяют работать с долями дюйма или миллиметра. Типографы, которые работают в основном с экранным дисплеем, могут измерять свои символы в пикселях.
Многие из нас помнят, что, когда мы учились писать на линованной бумаге в начальных классах, посередине между рядами более жирных линий были тусклые центральные линии. Наши учителя говорили нам делить наши символы точно пополам по этим тонким линиям, но дизайнеры шрифтов слишком изобретательны, чтобы придерживаться этого правила.
Большинство шрифтов не делятся точно пополам. Вместо этого у них есть то, что называется x-высотой. Традиционно x-height — это высота символа «x» в нижнем регистре в заданном дизайне шрифта. Это также может относиться к высоте основного тела или нижней части каждого символа в наборе.
Высота x почти всегда выше центральной линии. Одна замечательная особенность x-height заключается в том, что она может изменить наше восприятие размера шрифта. Вот пример. Хотя эти шрифты без засечек очень похожи друг на друга, они выглядят очень по-разному из-за незначительных различий в их высоте x, а также в их весе. Дизайнеры шрифтов могут сделать свой шрифт больше или меньше, чем он есть, изменяя элементы, из которых состоят отдельные символы.
Вот пример. Хотя эти шрифты без засечек очень похожи друг на друга, они выглядят очень по-разному из-за незначительных различий в их высоте x, а также в их весе. Дизайнеры шрифтов могут сделать свой шрифт больше или меньше, чем он есть, изменяя элементы, из которых состоят отдельные символы.
Возможность обсуждать шрифты с точки зрения их высоты, установленной ширины и x-height дает каждому профессиональному принтеру преимущество над конкурентами. Сравнение стандартных шрифтов и умение распознавать различия в этих трех основных характеристиках шрифта позволяет специалистам в области печати делать правильный выбор между похожими шрифтами таким образом, чтобы поддерживать индивидуальность бренда клиента. Вы можете узнать больше на сайте Typography Deconstructed.
Типографская терминология выходит за рамки этих трех основных факторов. Нам также необходимо уметь описывать характеристики отдельных персонажей. Существуют термины даже для самых мелких аспектов того, как дизайнеры формируют буквы.
В этой серии мы рассмотрели антиква. Это небольшой декоративный штрих, прикрепленный к концам более длинных штрихов в шрифтах с засечками. Напоминаем:
Вы можете подумать, что шрифт с засечками слева (Times New Roman) меньше шрифта без засечек справа (Helvetica) или что из-за засечек шрифты выглядят меньше, чем шрифты с засечками. Причина этой иллюзии в том, что Helvetica имеет очень большую высоту x. Это делает Helvetica стандартным выбором для дизайна вывесок и форм, потому что его легко читать при любом размере шрифта.
Основа — это крупная засечка в основании заглавной буквы шрифта с засечками. У заглавной «А» слева есть основа, а у заглавной «А» справа — нет.
Нисходящий элемент — это часть символа, которая опускается ниже базовой линии. Дизайнерам нужны выносные элементы с такими буквами, как «у». И наоборот, надстрочный элемент — это часть буквенного символа, которая продолжается выше высоты прописной буквы. Спусковые элементы появляются с такими буквами, как «h».
Чаша — это закрытая закругленная часть строчного символа, такого как «a», «b» или «q». Дизайнеры шрифтов используют форму чаши, чтобы передать читателю различные впечатления. Например, новый шрифт Coca-Cola использует чашу в форме слезы, чтобы предложить жидкость.
Терминал — это конец штриха без засечек. Финиал представляет собой конусообразную кривую в конце штриха. Вот пример.
Лигатура — это штрих, соединяющий одну букву с другой. Гутенберг использовал многие из этих соединителей в своих первоначальных дизайнах шрифтов, потому что библейские рукописи сильно повлияли на его подход. Курсивный текст сегодня гораздо менее стандартен, но дизайнеры шрифтов по-прежнему используют лигатуры в некоторых наборах курсивных символов. Вот пример.
Современные маркетологи хорошо разбираются в дизайне, в том числе в дизайне шрифтов. Профессионалы полиграфии, знакомые с терминами, которые типографы используют для обсуждения шрифтов друг с другом, имеют конкурентное преимущество на сегодняшнем жестком и конкурентном рынке.
