Как запустить свой сайт с нуля – чеклист из 28 пунктов
Содержание
- Глава 1. Задачи разработчиков и веб-дизайнеров
- 1.1 Проверьте доступность URL-адресов страниц
- 1.2 Проверьте скорость вашего сайта
- 1.3 Настройте страницу 404
- 1.4 Оптимизируйте сайт под мобильные устройства
- 1.5 Валидация кода
- Глава 2. Задачи специалистов по SEO
- 2.1 Убедитесь, что все нужные страницы открыты для индексации
- 2.2 Проверьте сайт на наличие дублей
- 2.3 Оптимизируйте URL-адреса страниц
- 2.4 Подключите Google Analytics и Google Search Console
- 2.5 Составьте семантическое ядро вашего сайта
- 2.6 Оптимизируйте мета-теги и контент
- 2.7 Используйте семантическую микроразметку
- 2.8 Проверьте пользовательский интерфейс
- Глава 3. Задачи копирайтеров и редакторов
- 3.1 Создавайте полезный контент
- 3.2 Вычитывайте контент
- 3.
 3 Используйте надлежащее форматирование
3 Используйте надлежащее форматирование - 3.4 Убедитесь в достоверности контента
- 3.5 Соблюдайте редакторскую политику
- 3.6 Составьте контент-план
- 3.7 Создайте аккаунты в социальных сетях
- Глава 4. Задачи менеджеров по маркетингу
- 4.1 Сформулируйте уникальное торговое предложение
- 4.2 Спланируйте информационную и рекламную кампанию
- 4.3 Настройте инструменты для маркетинга
- Глава 5. Задачи системных администраторов
- 5.1 Подготовьте резервные копии сайта
- 5.2 Контролируйте доступность сайта
- 5.3 Подготовьтесь к наплыву посетителей
- 5.4 Подумайте о безопасности
- Успешного запуска!
Всегда хочется запустить новый сайт как можно скорее. Вы поработали над дизайном, настроили функционал, наполнили сайт контентом, и осталось только проверить его в деле. Зачем ждать?
А вдруг может случиться вот это:
Поиск site:доменное имя не находит страниц, проиндексированных в Google
Или это:
Внутренняя 500 ошибка сервера — сайт недоступен
Или даже это:
Уведомление в панели вебмастера, что к сайту применены ручные меры
Хорошая новость — всех этих проблем можно легко избежать, протестировав свой сайт перед запуском. Имея под рукой четкий план по запуску, вы сможете распределить задачи и проконтролировать их выполнение, не боясь пропустить дедлайны. Поэтому следуйте нашему списку, и запуск вашего нового сайта будет успешным.
Имея под рукой четкий план по запуску, вы сможете распределить задачи и проконтролировать их выполнение, не боясь пропустить дедлайны. Поэтому следуйте нашему списку, и запуск вашего нового сайта будет успешным.
Для удобства весь список разделен по зонам ответственности, так вам будет проще поставить задачи соответствующим специалистам.
Глава 1. Задачи разработчиков и веб-дизайнеров
1.1 Проверьте доступность URL-адресов страниц
Часто новый сайт разрабатывается в так называемой песочнице, и уже после публикуется на основном домене. А поскольку домен песочницы отличается от основного домена, то в процессе публикации могут поломаться адреса страниц и внутренние ссылки.
В случае с небольшими корпоративными сайтами, состоящими из нескольких разделов, вы можете проверить работу ссылок вручную, по очереди переходя по каждому из URL-адресов. Если же мы говорим о больших сайтах, проверку адресов необходимо автоматизировать.
Как проверить URL-адреса на наличие проблем?
Запустите WebSite Auditor, создайте проект и подождите сбора данных. В зависимости от размера сайта, процесс может занять от минуты до получаса.
В зависимости от размера сайта, процесс может занять от минуты до получаса.
Когда данные будут собраны, вы сможете проверить ваш сайт на наличие проблем, связанных с URL, включая:
- Страницы с кодами 4xx
- Страницы с кодами 5xx
- Страницы с переадресацией 302
- Битые ссылки
Просто скопируйте список недоступных страниц и ресурсов и отправьте вашей команде разработчиков.
1.2 Проверьте скорость вашего сайта
Скорость загрузки страницы — официальный фактор, учитываемый Google при ранжировании результатов поиска. В 2018 году, когда Google выпустил свое первое обновление Page Speed, мы провели эксперимент, который доказал, что скорость страницы коррелирует (0,97) с ее позицией среди поисковых результатов. Сегодня считается, что страница должна загружаться за 2,5 секунды. А теперь, когда известно, что Google добавил критерии качества страниц в список факторов ранжирования, медленная загрузка просто недопустима. Скорость уже давно стала одним из главных приоритетов SEO-специалистов.
Как проверить скорость сайта?
Существует множество способов проверки скорости сайта. Вы можете проверить страницы с помощью PageSpeed Insights от Google или выполнить быстрое сканирование в WebSite Auditor. Последний покажет вам полный список медленных страниц (с указанием размера каждой страницы) прямо в разделе Слишком большие страницы (Too big pages) в панели SEO-анализ вебсайта (Site Audit).
Для более детального анализа скорости страниц откройте модуль Page Audit. В разделе Technical Audit добавьте страницу, которую вы хотите проверить, перейдите во вкладку Мобильная оптимизация и скорость
и просмотрите параметры скорости страницы. Здесь отдельно отображается скорость загрузки страницы на мобильных и стационарных устройствах.Кроме того, WebSite Auditor может получать данные от PageSpeed API. Нужно сгенерировать ключ для вашего домена и вставить в программу. Через пару минут вы получите подробную статистику скорости загрузки для всех страниц, а также детальный список проблемных ресурсов.
В этой вкладке вы увидите ряд факторов, используемых Google для оценки скорости страницы — размер страницы, время отклика сервера, количество перенаправлений, несжатых изображений и ресурсов, и т.д. В идеале все факторы в этом разделе должны быть отмечены зеленым значком Correct.
Как повысить скорость сайта?
Для начала можно выполнить следующие действия:
- Храните медиафайлы в CDN (сети доставки контента) — это снизит нагрузку на ваши серверы (актуально для географически распределенной аудитории).
- Используйте PageSpeed Module для интеграции с веб-сервером Apache или Nginx и автоматической оптимизации вашего сайта, включая сжатие используемых ресурсов.
- Перейдите на более быстрый хостинг. Протестируйте нескольких поставщиков, изучите отзывы и выберите лучший вариант.
- При запуске сайта на WordPress, обязательно используйте плагин для кэширования, например, W3 Total Cache или WP Super Cache.
- Добавьте заголовки клиентского кэширования Expires — это код, который подсказывает браузеру, откуда лучше загружать ресурсы — с сервера или из кэша.

- Используйте сжатие — вы можете сжимать большие страницы (с помощью таких инструментов, как Gzip для снижения затрачиваемых ресурсов.
- Оптимизируйте изображения на вашем сайте. Вместо BMP или TIFF лучше использовать JPEG и PNG. Также следует избегать пустых строк в src-коде изображений.
- Уменьшите количество страниц с переадресацией (их нужно было собрать на этапе 1.1), поскольку они также негативно повлияют на время загрузки сайта.
Выполнив эти пункты, вы также можете проверить, насколько быстро ваш сайт загружается из разных стран и регионов, особенно если это актуально для вашего бизнеса.
1.3 Настройте страницу 404
Так или иначе, ваши посетители будут иногда сталкиваться со страницей 404. Они могут сделать опечатку в URL или нажать на битую ссылку на другом сайте. Важно чтобы в таких случаях они не наткнулись на уродливое сообщение об ошибке.
Чтобы избежать этого, обязательно настройте страницу 404 и рассмотрите вариант более симпатичного дизайна. Между прочим, WebSite Auditor обязательно сообщит Вам, если она настроена неправильно:
Между прочим, WebSite Auditor обязательно сообщит Вам, если она настроена неправильно:
WebSite Auditor проверяет настройку страницы 404
Если вы не знакомы с PHP и HTML, у вас могут возникнуть сложности с изменением шаблона 404.php или созданием страницы с нуля. В этом случае вам придется поручить эту задачу опытному специалисту.
В качестве альтернативы вы можете использовать плагины для создания страницы 404 — например, 404page (работает только с сайтами на WordPress).
1.4 Оптимизируйте сайт под мобильные устройства
Вне зависимости от тематики вашего сайта, часть посетителей будет открывать его на телефонах. И таких посетителей с каждым днем становится все больше и больше.
Вы можете проверить совместимость вашего сайта с мобильными устройствами в модуле Page Audit в Website Auditor.
При обнаружении проблем следуйте официальным руководствам Google по мобильной оптимизации:
Сайты, оптимизированные для мобильных устройств
Mobile Usability Report
При этом работа над мобильной версией сайта это не только про красивый вид.
Насколько сложно сделать заказ через мобильную версию вашего сайта? Вы точно хотите, чтобы посты в блоге занимали большую часть главной страницы? Можно ли отправить вам сообщение по электронной почте прямо с сайта? Удобно ли это сделать? Маркус Миллер предлагает отличный контрольный список по оптимизации сайта для мобильных устройств, в котором он приводит следующие пункты:
- Призывы к действиям должны находиться на первом плане.
- Меню должно быть коротким и удобным.
- Навигация должна быть интуитивной.
- Не заставляйте пользователей растягивать изображения пальцами.
- Изображения продуктов должны разворачиваться при необходимости.
Даже если вы уже реализовали все вышеперечисленное, не забывайте протестировать работу мобильной версии вашего сайта — всегда есть что-то, что можно улучшить.
1.5 Валидация кода
Хотя Google и заявляет, что наличие некоторых ошибок в HTML/CSS не повлияет на выдачу вашего сайта, все равно рекомендовано проверять «чистоту» кода. Для сканирования можно использовать онлайн-инструменты, например, W3C Markup Validator и W3C CSS Validator, или тот же WebSite Auditor.
Для сканирования можно использовать онлайн-инструменты, например, W3C Markup Validator и W3C CSS Validator, или тот же WebSite Auditor.
Для просмотра списка страниц с ошибками W3C в WebSite Auditor откройте панель SEO-анализ вебсайта (Site Audit) и нажмите Страницы с ошибками в коде HTML и CSS (Pages with W3C HTML errors and warnings и Pages with W3C CSS errors and warnings). Вы увидите список страниц с ошибками в правой части экрана.
Ошибок нет? Отлично, теперь пора заняться непосредственно поисковой оптимизацией, чтобы поисковики проиндексировали все страницы как можно быстрее. А проверить техническую сторону вашего SEO помогут различные инструменты и плагины.
Глава 2. Задачи специалистов по SEO
2.1 Убедитесь, что все нужные страницы открыты для индексации
На мой взгляд, это самая важная техническая SEO-задача перед запуском сайта: убедиться, что краулеры имеют доступ к нужным страницам и контенту.Чтобы проверить сайт на возможные проблемы с индексацией, откройте WebSite Auditor и выполните следующие действия:
1. На этапе создания/повторного построения проекта включите функцию экспертных настроек (Enable expert options).
На этапе создания/повторного построения проекта включите функцию экспертных настроек (Enable expert options).
2. На втором этапе уберите флажок Следовать инструкциям robots.txt (Follow robots.txt) и нажмите Далее.
3. После завершения аудита нажмите Страницы, закрытые от индексирования (Resources restricted from indexing), чтобы увидеть, какие элементы вашего сайта скрыты от поисковых роботов. Убедитесь, что в списке отсутствуют важные страницы и ресурсы сайта (например, CSS и JavaScript).
2.2 Проверьте сайт на наличие дублей
1. Выберите главную версию вашего домена (с www или без www)
Если вы не определите основную версию вашего сайта, поисковые системы могут индексировать обе версии одной и той же страницы. В разделе Site Audit > Fixed www and non-www versions в WebSite Auditor вы можете увидеть, требует ли эта проблема внимания.
В разделе Site Audit > Fixed www and non-www versions в WebSite Auditor вы можете увидеть, требует ли эта проблема внимания.
2. Готовьте уникальный контент
В первую очередь это касается владельцев онлайн-магазинов. Я знаю, как сложно создавать уникальные описания продуктов для тысяч товаров и как соблазнительны описания от поставщиков. Но если вы ими воспользуетесь, то на вашем сайте будут такие же тексты, как и на десятках, если не сотнях других сайтов.
Если вы хотите узнать, как очистить онлайн-магазин от дублей, прочтите это прекрасное руководство от Дэна Керна.
3. Избегайте дублирующихся мета-тегов
Будьте внимательны с настройками CMS — убедитесь, что вы не используете одинаковые заголовки и описания для разных страниц.
Вы найдете список страниц с дублирующимися мета-тегами в модуле SEO-анализ вебсайта > Онпэйдж.
Дубликаты заголовков и описаний могут появляться, когда одна и та же страница доступна по нескольким адресам. В таких случаях один из адресов нужно назначить главным — вы можете сделать это, задав атрибут rel=canonical или использовав редирект 301.
В таких случаях один из адресов нужно назначить главным — вы можете сделать это, задав атрибут rel=canonical или использовав редирект 301.
2.3 Оптимизируйте URL-адреса страниц
Проверьте «чистоту» URL-адресов вашего сайта — следует избегать динамических и слишком длинных URL-ов. Вы можете найти соответствующие ошибки в разделе Site Audit > URLs.
Кроме того, инструмент позволяет исследовать структуру сайта. Вы можете включить отображение древовидным списком и исследовать папки на предмет соответствия темам и иерархии вашего контента. После внесения необходимых изменений, нажмите Пересобрать проект, чтобы просканировать веб-сайт заново.
2.4 Подключите Google Analytics и Google Search Console
Настройте Google Analytics для вашего сайта перед запуском; не следует откладывать настройку на потом, поскольку вы легко можете забыть о ней, и часть данных будет навсегда утеряна. Обратите внимание, что метод добавления кода отслеживания зависит от конфигурации вашей системы управления контентом (CMS).
Я также рекомендую добавить фильтры, которые помогут исключить из аналитики ваши собственные посещения сайта.
- Войдите в учетную запись Google Analytics
- Нажмите Admin и выберите All filters. Нажмите + Add filter.
- Укажите критерии фильтрации и нажмите Save.
Для связи данных Google Search Console с вашей учетной записью в Google Analytics войдите в Google Analytics, выберите Admin > Property settings и нажмите кнопку Adjust Search Console.
И, наконец, задайте цели для ваших конверсий: войдите в свою учетную запись в Google Analytics, откройте модуль Conversions, выберите Goals и нажмите кнопку Set up goals. После этого введите данные для страниц с конверсией.
2.5 Составьте семантическое ядро вашего сайта
Исследование ключевиков — основа всей вашей дальнейшей работы по оптимизации. На этом этапе я рекомендую собрать семантическое ядро для наиболее важных страниц, т. е. главной страницы и категорий.
е. главной страницы и категорий.
После начального поиска ключевых слов еще раз взгляните на структуру вашего сайта и свяжите ключевые слова с главными страницами сайта.
Управлять структурой можно с помощью простой таблицы:
Если для управления ключевыми словами вы используете Rank Tracker, вы можете открыть модуль Семантическое Ядро (Keyword map) (в разделе Target Keywords) и составить карту запросов и лендингов прямо в нем.
Для чего нужно семантическое ядро?
- Позволяет упорядочить действия по внутренней оптимизации.
- Позволяет проще проверить эффективность страниц, сгруппированных по определенным темам.
- Помогает связать наиболее важные страницы с ключевыми словами.
- Будет полезно авторам контента и редакторам.
2.6 Оптимизируйте мета-теги и контент
Оптимизация заголовков и описаний — не самое веселое занятие, но оно однозначно окупается и не вызывает сложностей с технической точки зрения. Для того, чтобы проверить заголовки, мета-теги и альтернативные теги на ваших страницах, в WebSite Auditor откройте SEO-анализ вебсайта > Онпэйдж (Site Audit > On-page) (см. скрин в шаге 2.2).
Для того, чтобы проверить заголовки, мета-теги и альтернативные теги на ваших страницах, в WebSite Auditor откройте SEO-анализ вебсайта > Онпэйдж (Site Audit > On-page) (см. скрин в шаге 2.2).
После этого вы можете переключиться на модуль Page Audit и получить более подробную информацию о том, насколько хорошо страница оптимизирована по целевым ключевикам.
Я настоятельно рекомендую вам взглянуть на панель TF-IDF в WebSite Auditor, чтобы найти основные ключевики, которые используют ваши конкуренты.
2.7 Используйте семантическую микроразметку
Микроразметка помогает поисковым системам понять ваш контент и представить его в более понятном для пользователя виде. Просто взгляните на этот пример:
В первом результате используется схема микроразметки, и он явно отличается от остальных. Кстати говоря, этот сайт дважды появлялся на первой странице в Google — он попал в расширенный сниппет Google.
И это работает не только на сайтах с рецептами — вы можете использовать микроразметку для статей, описаний компаний, обзоров, отзывов, товаров, и часто задаваемых вопросов.
В WebSite Auditor вы можете проверить страницу сайта на наличие структурированных данных и микроразметки Open Graph в соответствующей вкладке аудита.
2.8 Проверьте пользовательский интерфейс
Google уделяет много внимания удобству использования сайта в своих гайдах и возможно даже использует какие-то показатели для ранжирования сайтов в поисковой выдаче.
Поскольку вы только запускаете свой сайт, у вас пока нет данных о количестве отказов или продолжительности сеанса. Но есть другие способы проверить удобство использования вашего сайта. Работа вашего веб-разработчика заключается в том, чтобы сайт быстро загружался и хорошо выглядел на разных устройствах — это примерно половина успеха в области пользовательского опыта.
UX/UI дизайн также можно протестировать с помощью специальных сервисов самостоятельно. Если вам интересно, как поведение пользователей связано с SEO-оптимизацией, читайте наше руководство по оптимизации пользовательских метрик.
Глава 3.
 Задачи копирайтеров и редакторов
Задачи копирайтеров и редакторовКонтент высокого качества — основа успеха вашего сайта. Можно обойтись без стильных элементов дизайна, но никак не без ценного и актуального контента. Поэтому вот вам чеклист для ваших копирайтеров и редакторов, который поможет создавать контент в соответствии с лучшими практиками по оптимизации.
3.1 Создавайте полезный контент
Перед запуском сайта необходимо провести аудит контента. Чистая самореклама в текстах не сильно поможет. Приводите экспертные мнения и полезные советы, делитесь своим уникальным взглядом, публикуйте интервью с лидерами отрасли, и так далее. Важно отметить, что у вас уже должна быть часть этого контента на момент запуска. В противном случае посетители увидят на сайте лишь короткое описание компании и приветственный пост в блоге и, возможно, уже никогда не вернутся.
3.2 Вычитывайте контент
Отсутствие грамматических ошибок в контенте — важное требование, которым, однако, часто пренебрегают. Вычитка содержимого на сайте — признак уважения к вашим пользователям. Более того, Google в своей документации грозится снижать позиции страниц с чрезмерным количеством грамматических ошибок. Для автоматизации процесса используйте приложения для вычитки, например, Hemingway или Grammarly, а для русскоязычных текстов — Главред.
Более того, Google в своей документации грозится снижать позиции страниц с чрезмерным количеством грамматических ошибок. Для автоматизации процесса используйте приложения для вычитки, например, Hemingway или Grammarly, а для русскоязычных текстов — Главред.
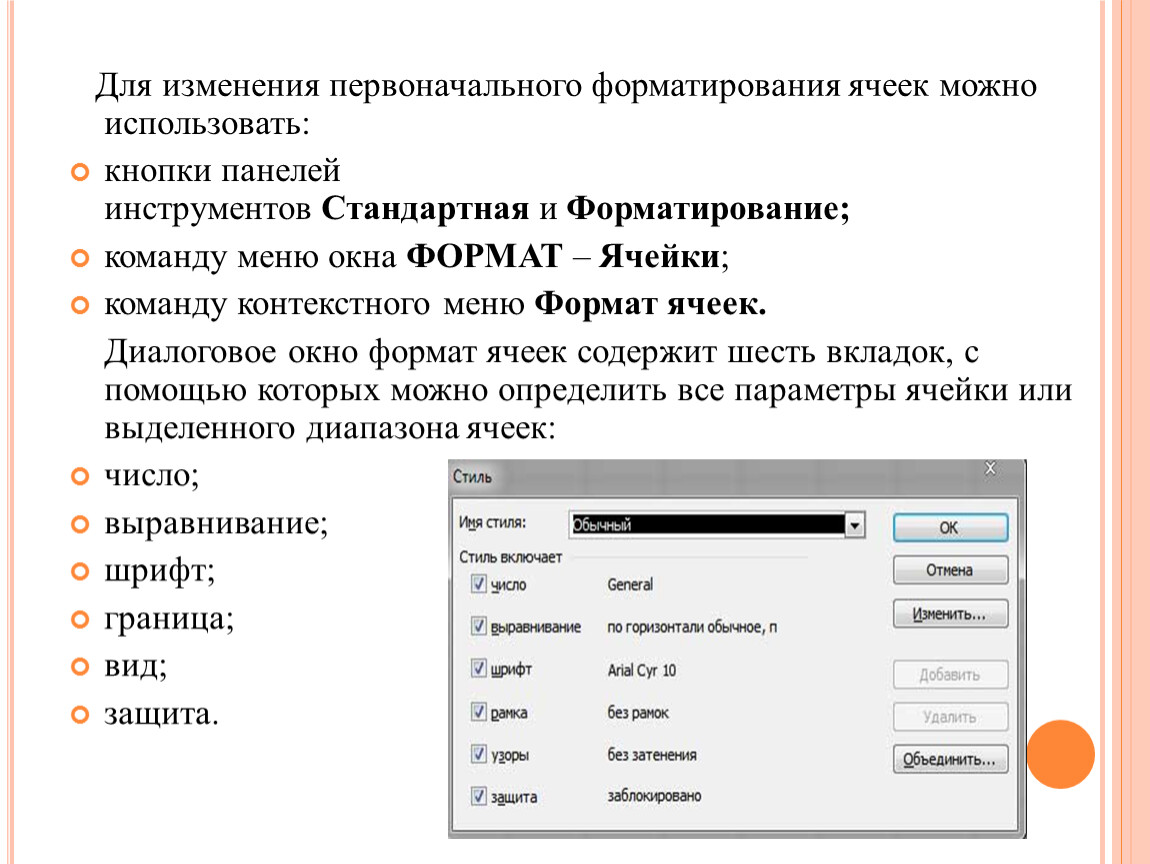
3.3 Используйте надлежащее форматирование
Важно, чтобы страницы сайта и статьи не выглядели громоздко. Используйте заголовки, подзаголовки, списки и правильно расположенные изображения. Они разобьют страницу на сегменты и помогут читателю разобраться в контенте.
3.4 Убедитесь в достоверности контента
Фальшивые новости набрали такие обороты, что даже Google пришлось внедрить функцию проверки фактов. Теперь в поисковых результатах на важные темы указываются еще и источники информации. Поэтому, если хотите попасть в выдачу, подкрепляйте ваши посты исследовательскими данными и таблицами и проверяйте все факты, которые приводите.
3.5 Соблюдайте редакторскую политику
Стиль вашего контента должен следовать единой редакторской политике. Это не значит, что вам нужно составить целую книгу рекомендаций; у многих компаний такие рекомендации пылятся где-то на полках. Очень важно найти свой собственный голос и стиль и придерживаться их при создании контента, рекламных материалов, видео и т.д.
Это не значит, что вам нужно составить целую книгу рекомендаций; у многих компаний такие рекомендации пылятся где-то на полках. Очень важно найти свой собственный голос и стиль и придерживаться их при создании контента, рекламных материалов, видео и т.д.
3.6 Составьте контент-план
Мы не создаем контент просто ради контента, не так ли? Каждая страница, над которой вы работаете, отвечает на важные вопросы и удовлетворяет чьи-то потребности в конкретной информации. Контент-план поможет вам организовать нужды пользователей, цели компании и ваши планы в отношении контента.
Создание контент-плана близко к построению графических схем. Это может выглядеть так:
Интерактивная визуализация всех страниц сайта в WebSite Auditor
Контент-план позволяет расставить приоритеты по созданию контента и демонстрирует пробелы, которые необходимо заполнить.
Специалисты по маркетингу, редакторы и даже руководители должны быть вовлечены в процесс, поскольку он определяет дальнейшее развитие сайта. Кроме того, он показывает, какие типы бизнес-задач будут решаться в первую очередь.
Кроме того, он показывает, какие типы бизнес-задач будут решаться в первую очередь.
3.7 Создайте аккаунты в социальных сетях
Социальные сети стремительно становятся основой поисковой оптимизации. Почему? Дело в том, что люди проводят большую часть времени в соцсетях и предпочитают получать информацию оттуда, в том числе и коммерческую информацию. Социальные сети — лучшее место, чтобы объявить о запуске вашего нового сайта.
Для нового проекта работу с социальными сетями можно поручить вашим копирайтерам (и даже всей команде — почему бы и нет?) Копирайтеры будут создавать емкие описания, а дизайнеры — разрабатывать обложку и логотип, загружать фото и видео.
Глава 4. Задачи менеджеров по маркетингу
Маркетинговая команда работает над запуском не просто нового сайта, а продукта или услуги, которые необходимо представить потенциальным клиентам. Вот список задач маркетологов перед запуском сайта.
4.1 Сформулируйте уникальное торговое предложение
Маркетинг начинается на этапе, когда команда определяет свое уникальное торговое предложение. УТП — это документ, включающий описание преимуществ вашего продукта и поясняющий, как именно он способен удовлетворит нужды клиентов. Другими словами, оно помогает людям понять, что отличает вас от похожих компаний.
УТП — это документ, включающий описание преимуществ вашего продукта и поясняющий, как именно он способен удовлетворит нужды клиентов. Другими словами, оно помогает людям понять, что отличает вас от похожих компаний.
Работая над УТП, помните о следующих шагах:
- Проанализируйте вашу целевую аудиторию — кто с большей вероятностью будет покупать ваши товары и заказывать ваши услуги?
- Составьте список всех потребностей, которые способны удовлетворить ваши продукты — это, по сути, черновые версии вашего УТП.
- Теперь изучите своих конкурентов, обращая внимание на уже используемые ими УТП. Просмотрите составленный вами список и вычеркните предложения, которые уже используются вашими конкурентами.
- Ищите пробелы — изучите нишевые форумы в поисках «уникальных» потребностей ваших потенциальных клиентов.
- Попросите других членов команды взглянуть на ваше УТП и сказать, достаточно ли убедительно оно сформулировано. Если возможно, обратитесь за советом к людям, которые не слышали о вашем продукте, но могут быть частью вашей целевой аудитории.

Продолжайте отслеживать тренды и деятельность конкурентов для поиска новых возможностей — вы можете получать автоматические уведомления по электронной почте об определенных ключевых фразах, используя инструменты для отслеживания социальных сетей.
Awario как пример инструмента для мониторинга упоминаний бренда в соцсетях
4.2 Спланируйте информационную и рекламную кампанию
Подумайте обо всех категориях людей, которые могли бы поддержать запуск вашего сайта. Это могут быть ваши коллеги, партнеры, друзья, родственники, и так далее. Вы можете попросить людей подписаться на ваши страницы в Facebook и Twitter и сделать репосты.
Помимо этого, можно изучить инфлюенсеров и блогеров в социальных сетях и связаться с ними перед запуском. Если вы предлагаете уникальный и интересный продукт, люди могут быть заинтересованы в том, чтобы первыми рассказать о нем. Вы можете организовать интервью перед запуском, позволить нескольким пользователям зарегистрироваться и протестировать продукт. В этом случае к моменту публикации пользователи уже смогут прочесть некоторые посты и отзывы.
В этом случае к моменту публикации пользователи уже смогут прочесть некоторые посты и отзывы.
И, наконец, спланируйте ваш рекламный бюджет. Собираетесь ли вы использовать контекстные рекламные кампании? Баннеры? Платные отзывы? Изучите варианты и выберите те из них, с которых вы начнете.
4.3 Настройте инструменты для маркетинга
Представьте, что люди начали заходить на ваш сайт и регистрироваться, но при этом они не получают никакого ответа. Всё потому, что вы начисто забыли о настройке электронных писем! Вот что я рекомендую сделать перед запуском:
- Включите отслеживание конверсий в Google Analytics.
- Выберите инструмент для маркетинга по электронной почте.
- Выберите инструмент для анализа общественного мнения, который позволит в реальном времени отслеживать и оперативно реагировать на обзоры либо комментарии, относящиеся к вашему продукту/компании.
- Подумайте об инструменте для работы с клиентами, который поможет вам обрабатывать заказы (CRM).

Убедитесь также, что вы знаете, как связаться с поставщиками ПО (по телефону, электронной почте, через Twitter или другим способом) на случай, если какие-либо инструменты перестанут работать, и вам понадобится срочная помощь.
Глава 5. Задачи системных администраторов
И последний, но не менее важный пункт в нашем чеклисте: вам необходимо обеспечить управление сайтом, его защиту и обновление на регулярной основе. Как правило, это входит в обязанности системного администратора, о которых рассказываем дальше.
5.1 Подготовьте резервные копии сайта
Потерять бизнес, потому что не делал бэкапы сайта — это глупо. Особенно, когда доступны нескольких стратегий, способных помочь вам защитить свои данные:
Резервирование вручную.
Самый простой способ — вы можете вручную копировать файлы на ваш жесткий диск через FTP; минусом является тот факт, что вам придется делать это регулярно, так как в противном случае резервные копии будут быстро устаревать, и вы можете потерять множество контента.
Автоматическое резервирование.
Вы можете запланировать полное резервирование сайта с помощью плагинов и инструментов, например, BackWPup (для сайтов на WordPress) или Akeeba backup (для сайтов на Joomla).
Вне зависимости от того, какое решение вы выберете, всегда используйте самую актуальную исправную версию.
5.2 Контролируйте доступность сайта
Ваш сайт — как бы живой организм, требующий регулярной заботы и ухода. Oн также может время от времени заболевать, и вам стоит следить за его состоянием. Приложение или плагин для мониторинга доступности сайта позволит вам получать оперативную информацию обо всех возникающих проблемах.
Говоря простым языком, эти приложения регулярно проверяют страницы, чтобы убедиться в том, что контент доступен посетителям сайта. Если проверенная страница не реагирует должным образом, приложение уведомит вас через электронную почту/SMS. Дл
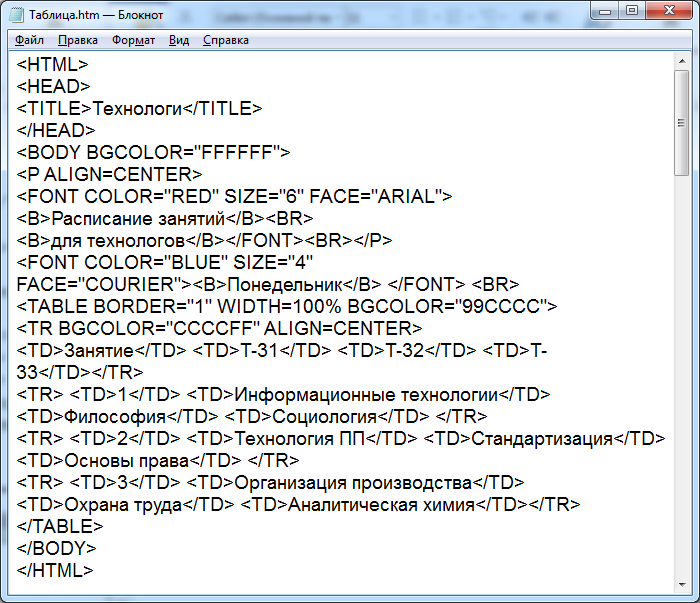
Как запустить сайт на HTML
Прочее › Открыть › Html файл как открыть
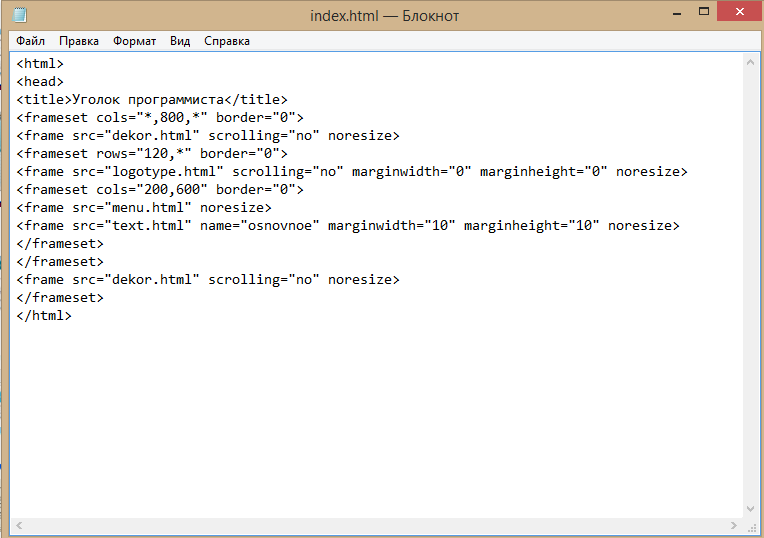
Самый простой способ — открыть папку с файлами через проводник и запустить файл index. html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
- Как запустить сайт в HTML
- Как запустить код в HTML
- Как запустить готовый сайт в интернет
- Как запустить сайт на хостинге
- Где можно открыть HTML
- Как начать HTML документ
- Как включить кнопку HTML
- Как открыть HTML файл на компьютере
- Как вставить сайт в HTML
- Что нужно сделать чтобы запустить сайт
- Как опубликовать сайт в HTML
Как запустить сайт в HTML
Самый простой способ — открыть папку с файлами через проводник и запустить файл index. html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Как запустить код в HTML
Самый простой способ — открыть папку с файлами через проводник, выбрать необходимый файл, щелкнуть по нему правой кнопкой мыши и выбрать в разделе «Открыть с помощью» VS Code.
Как запустить готовый сайт в интернет
Для этого нужно:
- Зарегистрировать домен.
- Заказать хостинг.
- Привязать домен к хостингу.
- Разместить сайт на хостинге.
Как запустить сайт на хостинге
2. Создание сайта:
- Войдите в панель управления хостингом, используя свой номер договора и пароль.
- Перейдите в раздел Сайты.
- Нажмите кнопку Создать сайт в правом верхнем углу.
- Выберите домен из списка зарегистрированных по договору или введите название сайта вручную, затем нажмите кнопку Продолжить.
Где можно открыть HTML
Для просмотра файлов HTML подойдет любой современный браузер, например Google Chrome, Microsoft Edge, Firefox, Opera или Safari.
Как начать HTML документ
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Как включить кнопку HTML
Кнопка HTML
Кнопку в HTML можно сделать тремя различными способами: С помощью тега input; С помощью тега button; С помощью ссылки (тег a) и CSS-свойств.
Как открыть HTML файл на компьютере
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Как вставить сайт в HTML
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Что нужно сделать чтобы запустить сайт
Для того чтобы создать своё представительство в Интернете — запустить свой сайт, нужно выполнить несколько важных шагов:
- Зарегистрировать доменное имя;
- Разработать сайт;
- Приобрести качественный хостинг;
- Разместить сайт на хостинге;
- Своевременно обновлять свой сайт, оплачивать хостинг и продлевать доменное имя.

Как опубликовать сайт в HTML
Шаг 2. Публикация сайта:
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите Опубликовать в верхней части экрана.
- Введите веб-адрес. Все элементы сайта должны соответствовать Правилам допустимого использования.
- Нажмите Опубликовать.
- Если нужно, откройте сайт, чтобы проверить вид страниц.
5 шагов к запуску вашего нового веб-сайта
Предприниматели все больше осознают, насколько важно их присутствие в Интернете для будущего их бизнеса.
Технологии и онлайн-маркетинг развиваются так быстро, что вы можете потерять бизнес, потому что ваш веб-сайт не поддерживает функции, которые нужны клиентам или поисковым системам.
Если платформа вашего веб-сайта устарела, успешные предприниматели принимают меры и задают вопрос: «С чего начать?»
1. Начните свой проект веб-разработки
Перед началом проекта веб-сайта обязательно учтите следующее:
- Кто из вашей команды будет поддерживать проект продолжительностью от четырех до шести месяцев?
- Каков бюджет вашего веб-сайта?
- Как вы узнаете, успешен ли ваш проект?
Проверьте, обладает ли ваш технический специалист или существующий поставщик веб-разработки навыками для достижения ваших цифровых целей. Возможно, пришло время рассмотреть другие варианты. Никаких обид; возможно, вы просто переросли их.
Возможно, пришло время рассмотреть другие варианты. Никаких обид; возможно, вы просто переросли их.
Наконечник
По возможности следует избегать отделения от вашей нынешней фирмы по разработке веб-сайтов без предоставления им справедливого шанса доказать, что они могут справиться с вашим новым проектом веб-сайта, особенно если у вас нет доступа ко всем вашим цифровым активам. Постарайтесь остаться друзьями.
2. Построить фундамент
Точно так же, как инженер не может начать строительство без чертежей, у вас должен быть план, в котором указаны обязательные и нежелательные элементы. Часто существует список пожеланий от различных заинтересованных сторон, который может раздуть бюджеты, привести к расширению масштабов и отложить запуск, не обязательно поддерживая ваши бизнес-цели.
В BDC мы настоятельно рекомендуем вам ознакомиться с вашими бизнес- и маркетинговыми планами, брендом, ценностным предложением, сегментацией клиентов/рынка, технологическими потребностями и существующими цифровыми активами. Затем вы можете составить подробный документ с требованиями к новому веб-сайту с учетом наиболее важных инструментов для увеличения продаж, автоматизации задач и повышения удовлетворенности клиентов в течение следующих 12-24 месяцев.
Затем вы можете составить подробный документ с требованиями к новому веб-сайту с учетом наиболее важных инструментов для увеличения продаж, автоматизации задач и повышения удовлетворенности клиентов в течение следующих 12-24 месяцев.
Наконечник
При составлении документа требований к сборке нет быстрого пути. Убедитесь, что лицо или фирма, которым поручено это задание, обладают всеми необходимыми отраслевыми, онлайн-маркетинговыми и технологическими навыками.
3. Найдите подходящего партнера
После того, как вы задокументируете требования, существует множество вариантов разработки нового веб-сайта. Вы можете купить готовое решение за ежемесячную плату; воспользоваться услугами веб-разработчика-фрилансера; или наймите веб-агентство с полным спектром услуг.
Основываясь на нашем опыте работы с более чем 200 проектами по разработке веб-сайтов, мы рекомендуем выбирать хорошо зарекомендовавшую себя фирму по веб-разработке в Канаде, которая понимает ваши технологии, бюджет и потребности бизнеса. Навыки дизайна также являются важным фактором, потому что, если вам не нравится внешний вид вашего сайта, высока вероятность того, что вы не будете тратить на него время, как и ваши клиенты.
Навыки дизайна также являются важным фактором, потому что, если вам не нравится внешний вид вашего сайта, высока вероятность того, что вы не будете тратить на него время, как и ваши клиенты.
Наконечник
Если вы еще не работаете с фирмой, занимающейся веб-разработкой, хорошей идеей может быть запрос предложений по проекту. Но имейте в виду, что, если вы пригласите больше нескольких участников, проверка технологий и объемов может занять много времени. Будьте проще и постарайтесь, чтобы процесс выбора занял около месяца.
4. Управляйте своим проектом веб-разработки
Одной из областей, где многие предприниматели застревают, является письмо. Вот почему мы настоятельно рекомендуем использовать профессионального копирайтера для создания контента. Юридические и налоговые аспекты, бэк-офисные системы, доменное имя и т. д. — это другие элементы, которые могут стать препятствием для показа, если их вовремя не отметить и не решить.
Наконечник
Если ваша веб-компания использует гибкий метод управления проектами, убедитесь, что вашей команде достаточно времени/доступности, которые потребуются во время проекта.
5. Отслеживайте свои успехи и празднуйте свой новый веб-сайт!
Убедитесь, что вы понимаете, что вы просматриваете на каждом этапе, чтобы вы могли с уверенностью подписать результаты (как определено в документе требований к сборке).
Кроме того, убедитесь, что вы отслеживаете любые ошибки с вашим веб-партнером и подтверждаете наличие аналитического решения с первого дня для измерения вашей производительности. Если это веб-сайт электронной коммерции, проверьте каждый шаг процесса заказа, чтобы обеспечить бесперебойную работу с клиентами и оптимальную конверсию продаж.
Помимо гарантии после запуска веб-фирма также должна предоставить программу безопасности и обслуживания, чтобы поддерживать ваш веб-сайт в актуальном состоянии. Это важно.
Наконечник
Отметьте новый веб-сайт и получите ранние отзывы от текущих клиентов, партнеров и поставщиков, поскольку они знают ваш бизнес и прежний веб-сайт. Немедленно начните отслеживать предложения по оптимизации и расставляйте приоритеты в соответствии с вашими бизнес-целями.
Что дальше?
Помните, что запуск вашего веб-сайта — это только начало фантастического пути. Вы сможете измерять всю онлайн-активность, постоянно оптимизировать онлайн-опыт, который вы предоставляете клиентам, и работать над повышением коэффициента конверсии, четко ориентируясь на то, где вы хотите, чтобы ваша компания была в следующие 12–24 месяца.
Следуйте этим простым шагам, и если у вас возникнут вопросы, обращайтесь к нам. Если вы только что запустили новый веб-сайт, сообщите нам, что прошло хорошо, а что можно было бы сделать лучше.
Более 25 вещей, которые нужно проверить перед запуском сайта
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы готовитесь к запуску своего сайта на WordPress? Чтобы сделать его успешным, мы создали этот удобный контрольный список запуска веб-сайта, чтобы обеспечить плавный запуск, когда вы сделаете свой сайт общедоступным.
Мы рассмотрим все, от корректуры до тестирования производительности. И хотя некоторые из этих советов могут показаться немного простыми, в этом-то и суть! Мы хотим помочь вам убедиться, что вы случайно не упустили какой-то небольшой, но важный аспект вашего сайта.
Для этого потратьте несколько минут и просмотрите свой сайт через этот список…
Ваш контрольный список запуска веб-сайта из 25 пунктов
1. Проверить наличие мелких ошибок
Не допускайте опечатки на ключевой странице. Потратьте несколько минут, вернитесь и проверьте как можно больше контента. Кроме того, обратите внимание на другие небольшие проблемы с аудиофайлами, видео или фиктивным текстом:
- Содержание должно легко читаться – размер шрифта, короткие предложения, маркеры, много пробелов
- Изображения должны быть оптимизированы, должным образом помечены и иметь замещающий текст
- Аудио- и видеофайлы должны работать правильно
2.
 Убедитесь, что у вас есть контактная страница
Убедитесь, что у вас есть контактная страницаСтраница контактов не только позволяет посетителям связаться с вами, но и повышает доверие к вашему веб-сайту. Узнайте, как добавить его на свой сайт в этом посте.
3. Настройте Google Analytics
Когда вы запускаете сайт, вы можете отслеживать его трафик и узнавать о своей аудитории. С помощью Google Analytics вы можете отслеживать:
- общие профили ваших посетителей
- какие устройства используют посетители
- ваши самые популярные страницы, посты и продукты
- поведение и вовлеченность пользователей
- коэффициенты конверсии
- эффективность маркетинговых кампаний
- насколько быстро загружается ваш сайт
- источники трафика
- много больше данных
Чтобы воспользоваться всеми этими данными, вам необходимо настроить Google Analytics на своем веб-сайте. Этот пост предлагает несколько различных методов интеграции Google Analytics с WordPress и учит вас, как реализовать каждый метод.
4. Проверьте удобство использования вашего сайта
Убедитесь, что все функциональные аспекты веб-сайта работают должным образом. Юзабилити важно как для конверсии, так и для SEO в целом. Самое главное, вам нужно смотреть на каждый элемент вашего сайта так же, как посетитель.
- Убедитесь, что изображения оптимизированы для скорости
- В частности, протестируйте все формы призыва к действию и контактные формы
- На многопользовательском сайте проверьте процедуру входа, роли и учетные данные
- Оцените общий опыт глазами пользователя, потребляющего контент на веб-сайте
- Если вы установили автоответчики, убедитесь, что они отвечают так, как вы предполагали
- Если ваш веб-сайт будет принимать платежи, выполните тестовый запуск каждого шага в процессе покупки/оплаты, включая перенаправление страницы успеха. Это включает в себя загрузку, регистрацию, функции корзины покупок, обработку платежей, уведомления по электронной почте, кнопки и ссылки 9.
 0014
0014
5. Убедитесь, что ваша навигация работает
Ни в коем случае посетители не должны быть уверены в том, какую кнопку на вашем веб-сайте нажать следующей. Кроме того, ваш поиск на сайте должен работать гладко и точно. Попробуйте перемещаться по разным местам на вашем веб-сайте, как обычный посетитель.
Прочтите этот пост, чтобы узнать больше о том, как создать отличную структуру навигации.
6. Проверка на совместимость с мобильными устройствами
Тестирование на совместимость с мобильными устройствами теперь является неотъемлемой частью контрольного списка запуска любого веб-сайта, учитывая акцент Google на индексации для мобильных устройств. Следовательно, ваш веб-сайт должен быть удобным для мобильных устройств и таким же функциональным и приятным на мобильных устройствах, как и на настольных компьютерах.
Другими словами, текст должен легко читаться на мобильных устройствах, контент должен быть одинаковым в обеих версиях вашего веб-сайта, навигация должна быть простой, кнопки должны иметь правильный интервал и т. д.
д.
К счастью, вы можете использовать собственный инструмент Google Mobile-Friendly Test для проверки этих аспектов.
7. Проверьте совместимость браузера
Недостаточно просматривать веб-сайт только в браузере. Кроме того, вам нужно посмотреть, как он отображается в разных версиях основных браузеров. Как минимум, вам нужно протестировать его в Chrome, Firefox и Safari.
Опять же, для этой цели вы найдете бесплатные инструменты, такие как Browsershots. Он использует несколько компьютеров в разных местах, чтобы открыть ваш сайт в разных браузерах. Затем он делает скриншоты ваших веб-страниц в разных браузерах и загружает их на центральный выделенный сервер для просмотра.
8. Запустите тестирование совместимости
Иногда может случиться так, что плагины не будут хорошо работать друг с другом. Поэтому рекомендуется запустить тест на совместимость с помощью таких плагинов, как PHP Compatibility Checker. Это позволяет избежать сбоев из-за конфликтов плагинов, тем или обновлений WordPress.
9. Будьте готовы к 404
Конечно, ошибки 404 вряд ли появятся на новом сайте. Тем не менее, посетитель может ошибиться или каким-то образом попасть на сообщение об ошибке «Страница не найдена». Чтобы не потерять этого посетителя и улучшить взаимодействие с пользователем, создайте пользовательскую страницу 404.
Мало того, вы можете настроить оповещения по электронной почте, чтобы отслеживать ошибки 404 с момента запуска вашего сайта и своевременно их исправлять.
10. Убедитесь, что URL указаны правильно
Часто, когда сайт перемещается из тестовой зоны в рабочую, необходимо изменить все URL-адреса. Обязательно дважды проверьте правильность всех URL-адресов в активной версии вашего сайта, прежде чем двигаться дальше по контрольному списку запуска веб-сайта.
11. Убедитесь, что у вас есть четкие призывы к действию
Это одна из проверок, которую вы не можете позволить себе игнорировать — убедиться, что на сайте есть четко определенные элементы призыва к действию. Призыв к действию поможет направить посетителей в самые важные места. Или они могут помочь вам создать список адресов электронной почты, если это ваша цель.
Призыв к действию поможет направить посетителей в самые важные места. Или они могут помочь вам создать список адресов электронной почты, если это ваша цель.
12. Установите и настройте плагин SEO
Установите плагин Yoast SEO или любой другой плагин SEO для оптимизации для SEO. Убедитесь, что каждая страница имеет уникальный заголовок, метаописание и оптимизирована для использования ключевых слов. Узнайте больше об основах SEO WordPress здесь.
13. Настройте постоянные ссылки
Использование постоянных ссылок, описывающих содержание каждой страницы, делает их более легкими для запоминания, более удобными и оптимизированными для SEO. Узнайте больше о том, как настроить постоянные ссылки в этом посте.
14. Проверьте свои карты сайта XML/HTML
Большинство SEO-плагинов обычно создают карту сайта автоматически, но вам следует дважды проверить это:
- Действительно существует.
- Работает правильно и содержит все необходимое.

15. Проверьте файл robots.txt
Файл robots.txt также помогает поисковым системам более эффективно сканировать ваш веб-сайт. Вы можете узнать больше об этом в руководстве Google по этому вопросу, и у нас есть статья о том, как оптимизировать файл robots.txt вашего сайта WordPress.
16. Тест на совместимость с AMP
Если вы используете проект Google AMP для ускорения своего сайта для мобильных посетителей, подключитесь к мобильному устройству или инструменту тестирования AMP и убедитесь, что все работает правильно.
17. Проверка интеграции с социальными сетями
Попробуйте значки социальных сетей, чтобы убедиться, что они работают должным образом. Они ссылаются на правильные страницы? У вас установлены нужные кнопки? Правильно ли работает функция «поделиться», если вы ее используете?
18. Проверьте доступность вашего сайта
Доступность — это гарантия того, что ваш сайт может использоваться всеми , даже людьми с ограниченными возможностями. Узнайте больше о специальных возможностях WordPress.
Узнайте больше о специальных возможностях WordPress.
19. Установите решение для резервного копирования
Непосредственно перед запуском веб-сайта позаботьтесь о том, чтобы установить подходящее решение для резервного копирования и протестировать его, прежде чем нажать кнопку запуска. Это может избавить вас от душевных страданий и бессонных ночей, если что-то случится с вашим сайтом после запуска.
20. Защитите свой сайт
Точно так же вы действительно должны серьезно относиться к безопасности с самого начала. В частности, область администратора должна быть максимально защищена, чтобы предотвратить проникновение вредоносных ботов и хакеров.
21. Подтвердите свой SSL
Знаете ли вы, что ваш веб-сайт может быть помечен как «Незащищенный», если он не имеет SSL-сертификата? Наш предыдущий пост может помочь вам добавить SSL-сертификат на ваш сайт. Кроме того, вы можете использовать бесплатные онлайн-проверки, чтобы узнать, не пропало ли чего-нибудь с вашим сертификатом.
22. Защита от спама
Из-за популярности WordPress необходимо убедиться, что у вас есть решение для защиты от спама, когда вы проходите контрольный список запуска любого веб-сайта. Это упрощает управление комментариями и делает ваш сайт более безопасным.
23. Обновить часовой пояс
Все запланированные действия и плагины зависят от времени, поддерживаемого вашим WordPress. Поэтому важно правильно настроить часовой пояс на вашем сайте WordPress. Вы можете сделать это, перейдя в Настройки -> Общие и найдя раскрывающийся список Часовой пояс .
24. Займитесь скучными юридическими делами
По правде говоря, это самая скучная часть нашего чек-листа запуска сайта. Однако это необходимо, если вы не хотите влезать в юридические вопросы позже.
- Позаботьтесь о наличии необходимых лицензий для изображений, шрифтов, плагинов и т. д.
- Рассмотрите возможность включения «Условий использования» для подробного описания ваших услуг.
 Auto Условия обслуживания и Политика конфиденциальности могут помочь вам начать работу с этим
Auto Условия обслуживания и Политика конфиденциальности могут помочь вам начать работу с этим - Если ваш веб-сайт является магазином электронной коммерции или каким-либо образом имеет дело с деньгами, вам следует добавить подробный раздел «Условия использования» .
- Если вы собираете данные, пользователям будет приятно, если ваша Политика конфиденциальности заверит их, что их личные данные в надежных руках. Соблюдение GDPR (Общее положение о защите данных) также необходимо.
- Предупреждение о файлах cookie является юридическим требованием во многих юрисдикциях, поэтому не забудьте включить его
- Ознакомьтесь с юридическими требованиями в разных регионах в отношении проверки возраста, требований согласия, обработки кредитных карт и многого другого.
25. Удалите все ненужные плагины
Наконец, вам следует проверить свою панель инструментов на наличие плагинов, которые больше не нужны, и удалить их, чтобы сайт WordPress оставался компактным и эффективным.

 3 Используйте надлежащее форматирование
3 Используйте надлежащее форматирование