Как создать сайт без домена?
Готовое решение ,Бесплатно ,Установка за 5 минут ,Для любого сайта ,Ваши стили ,Скидки ,Промо-коды ,Варинты доставки ,Онлайн-оплата ,Заказы на почту ,Заказы в Telegram ,Заказы в Битрикс24 ,Заказы в МойСклад ,Поддержка
Готовая корзина для сайта
Готовый виджет корзины EasyNetShop устанавливается на любой сайт добавлением нескольких строк и превращает его в полноценный интернет-магазин. Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
Пример работыПолучить код
Как установить на сайт [видео, 46 секунд]
смотреть инструкцию
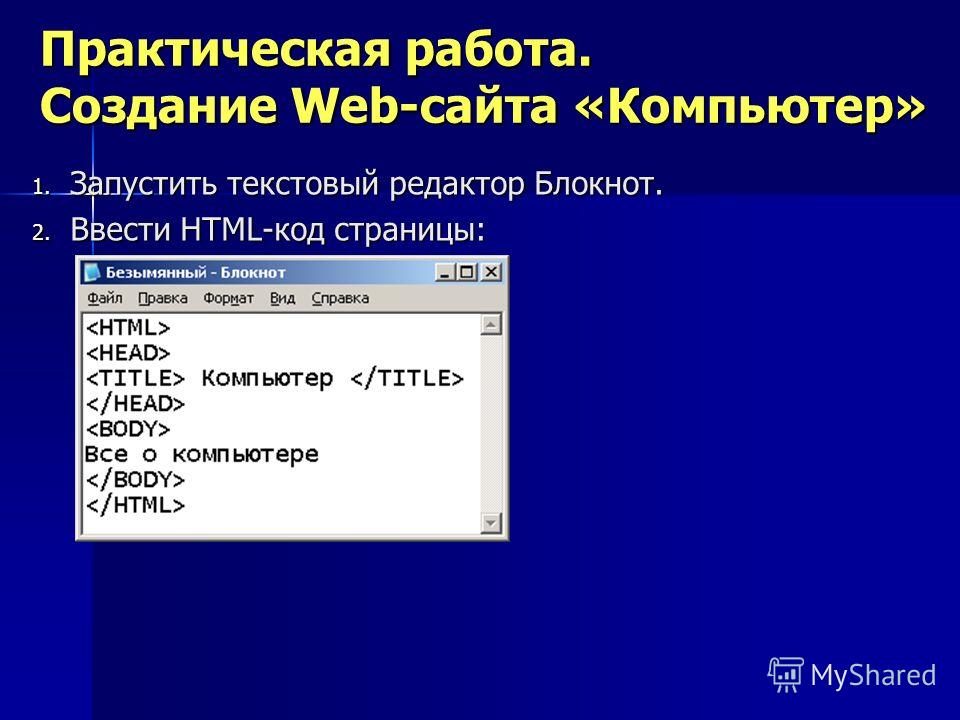
Обычно сайты создаются на локальной машине и после реализации выгружаются на сервера хостинга. Если речь идет исключительно об HTML-сайте, который не использует интерпретаторы скриптов, то вполне возможно обойтись и без домена или веб-сервера. Просматривать результат работы HTML-страниц можно в браузере обращаясь к страницам как к файлам на диске.
Но часто возникают ситуации, когда требуется придать сайту доменное имя. Например, если мы подключаем сервисы или желаем сохранять информацию о сессии пользователя. В этом случае хранение информации в куках осуществляется по доменному имени и без него уже не обойтись.
Для создания сайта без домена мы можем использовать собственный веб-сервер. Веб-сервер это набор программ, аналогичные по своему функционалу тому, что установлено на серверах хостинга для корректной работы сайта.
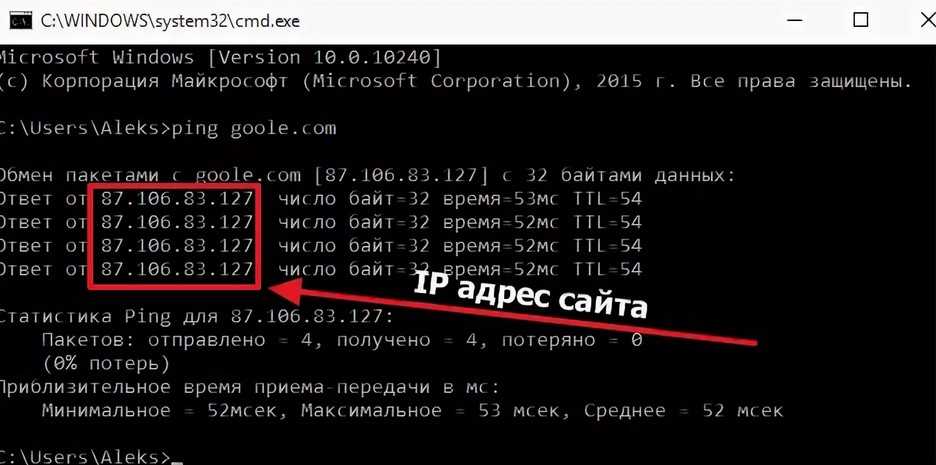
Если мы установим на локальной машине веб-сервер — мы сможем самостоятельно управлять всеми доменами и создавать для себя такие, которые нам нужны абсолютно бесплатно и без участия регистраторов. Они будут доступны только с нашей локальной машине, но этого вполне достаточно. Это возможно из-за принципов работы с доменами. Доменное имя необходимо для того, чтобы сопоставить буквенную запись IP-адресу сервера, на котором размещен сайт. В случае, если установлен собственный веб-сервер — он перехватывает домен и пытается определить самостоятельно IP-адрес сервера. Если знает, то на этом поиск адреса заканчивается.
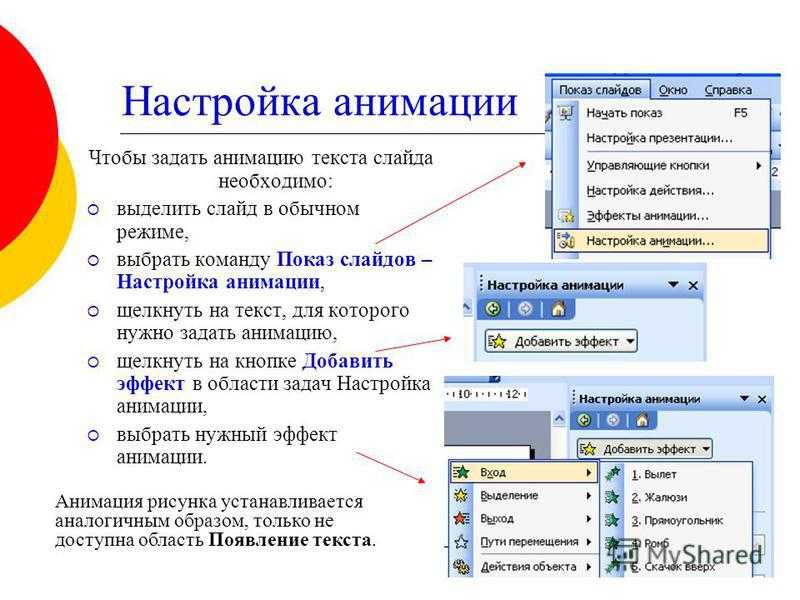
Инструкция по созданию сайта с «придуманным» доменом на локальной машине.
- Скачайте и установите набор программ http://www.denwer.ru/
- После установки запустите веб-сервер
- По-умолчанию будет создано несколько сайтов: test1.
 ru, test2.ru. Содержимое будет находиться в соответствующих папках внутри /home. А обращаться к ним вы можете уже по доменному имени.
ru, test2.ru. Содержимое будет находиться в соответствующих папках внутри /home. А обращаться к ним вы можете уже по доменному имени. - Если переименуете папку и вместо test1.ru назавете папку, например, mysite.ru и перезапустите веб-сервер. К содержимому вы можете обращаться уже по адресу mysite.ru Перенесите в неё файлы своего сайта и можете обращаться к ним через указанный домен.
Создайте любое доменное имя и используйте его на локальном компьютере.
Этот домен можно указать в настройках личного кабинета корзины и корзина будет корректно отображать заказ.
Предыдущая статьяКорзина на Mobirise. Бесплатно!
Следующая статьяКак сделать выбор даты в календаре HTML
Есть вопрос?
Нажимая на кнопку ОТПРАВИТЬ вы даете согласие на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ) и подтверждаете, что ознакомлены с политикой конфиденциальности компании.
Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
Как запустить свой сайт с нуля – чеклист из 28 пунктов
Содержание
- Глава 1. Задачи разработчиков и веб-дизайнеров
- 1.1 Проверьте доступность URL-адресов страниц
- 1.2 Проверьте скорость вашего сайта
- 1.3 Настройте страницу 404
- 1.4 Оптимизируйте сайт под мобильные устройства
- 1.5 Валидация кода
- Глава 2. Задачи специалистов по SEO
- 2.1 Убедитесь, что все нужные страницы открыты для индексации
- 2.2 Проверьте сайт на наличие дублей
- 2.3 Оптимизируйте URL-адреса страниц
- 2.4 Подключите Google Analytics и Google Search Console
- 2.5 Составьте семантическое ядро вашего сайта
- 2.6 Оптимизируйте мета-теги и контент
- 2.7 Используйте семантическую микроразметку
- 2.8 Проверьте пользовательский интерфейс
- Глава 3.
 Задачи копирайтеров и редакторов
Задачи копирайтеров и редакторов- 3.1 Создавайте полезный контент
- 3.2 Вычитывайте контент
- 3.3 Используйте надлежащее форматирование
- 3.4 Убедитесь в достоверности контента
- 3.5 Соблюдайте редакторскую политику
- 3.6 Составьте контент-план
- 3.7 Создайте аккаунты в социальных сетях
- Глава 4. Задачи менеджеров по маркетингу
- 4.1 Сформулируйте уникальное торговое предложение
- 4.2 Спланируйте информационную и рекламную кампанию
- 4.3 Настройте инструменты для маркетинга
- Глава 5. Задачи системных администраторов
- 5.1 Подготовьте резервные копии сайта
- 5.2 Контролируйте доступность сайта
- 5.3 Подготовьтесь к наплыву посетителей
- 5.4 Подумайте о безопасности
- Успешного запуска!
Всегда хочется запустить новый сайт как можно скорее. Вы поработали над дизайном, настроили функционал, наполнили сайт контентом, и осталось только проверить его в деле.
А вдруг может случиться вот это:
Поиск site:доменное имя не находит страниц, проиндексированных в Google
Или это:
Внутренняя 500 ошибка сервера — сайт недоступен
Или даже это:
Уведомление в панели вебмастера, что к сайту применены ручные меры
Хорошая новость — всех этих проблем можно легко избежать, протестировав свой сайт перед запуском. Имея под рукой четкий план по запуску, вы сможете распределить задачи и проконтролировать их выполнение, не боясь пропустить дедлайны. Поэтому следуйте нашему списку, и запуск вашего нового сайта будет успешным.
Для удобства весь список разделен по зонам ответственности, так вам будет проще поставить задачи соответствующим специалистам.
Глава 1. Задачи разработчиков и веб-дизайнеров
1.1 Проверьте доступность URL-адресов страниц
Часто новый сайт разрабатывается в так называемой песочнице, и уже после публикуется на основном домене. А поскольку домен песочницы отличается от основного домена, то в процессе публикации могут поломаться адреса страниц и внутренние ссылки.
В случае с небольшими корпоративными сайтами, состоящими из нескольких разделов, вы можете проверить работу ссылок вручную, по очереди переходя по каждому из URL-адресов. Если же мы говорим о больших сайтах, проверку адресов необходимо автоматизировать.
Как проверить URL-адреса на наличие проблем?
Запустите WebSite Auditor, создайте проект и подождите сбора данных. В зависимости от размера сайта, процесс может занять от минуты до получаса.
Когда данные будут собраны, вы сможете проверить ваш сайт на наличие проблем, связанных с URL, включая:
- Страницы с кодами 4xx
- Страницы с кодами 5xx
- Страницы с переадресацией 302
- Битые ссылки
Просто скопируйте список недоступных страниц и ресурсов и отправьте вашей команде разработчиков.
1.2 Проверьте скорость вашего сайта
Скорость загрузки страницы — официальный фактор, учитываемый Google при ранжировании результатов поиска. В 2018 году, когда Google выпустил свое первое обновление Page Speed, мы провели эксперимент, который доказал, что скорость страницы коррелирует (0,97) с ее позицией среди поисковых результатов. Сегодня считается, что страница должна загружаться за 2,5 секунды. А теперь, когда известно, что Google добавил критерии качества страниц в список факторов ранжирования, медленная загрузка просто недопустима. Скорость уже давно стала одним из главных приоритетов SEO-специалистов.
Сегодня считается, что страница должна загружаться за 2,5 секунды. А теперь, когда известно, что Google добавил критерии качества страниц в список факторов ранжирования, медленная загрузка просто недопустима. Скорость уже давно стала одним из главных приоритетов SEO-специалистов.
Как проверить скорость сайта?
Существует множество способов проверки скорости сайта. Вы можете проверить страницы с помощью PageSpeed Insights от Google или выполнить быстрое сканирование в WebSite Auditor. Последний покажет вам полный список медленных страниц (с указанием размера каждой страницы) прямо в разделе Слишком большие страницы (Too big pages) в панели SEO-анализ вебсайта (Site Audit).
Для более детального анализа скорости страниц откройте модуль Page Audit. В разделе Technical Audit добавьте страницу, которую вы хотите проверить, перейдите во вкладку Мобильная оптимизация и скорость и просмотрите параметры скорости страницы. Здесь отдельно отображается скорость загрузки страницы на мобильных и стационарных устройствах.
Кроме того, WebSite Auditor может получать данные от PageSpeed API. Нужно сгенерировать ключ для вашего домена и вставить в программу. Через пару минут вы получите подробную статистику скорости загрузки для всех страниц, а также детальный список проблемных ресурсов.
В этой вкладке вы увидите ряд факторов, используемых Google для оценки скорости страницы — размер страницы, время отклика сервера, количество перенаправлений, несжатых изображений и ресурсов, и т.д. В идеале все факторы в этом разделе должны быть отмечены зеленым значком Correct.
Как повысить скорость сайта?
Для начала можно выполнить следующие действия:
- Храните медиафайлы в CDN (сети доставки контента) — это снизит нагрузку на ваши серверы (актуально для географически распределенной аудитории).
- Используйте PageSpeed Module для интеграции с веб-сервером Apache или Nginx и автоматической оптимизации вашего сайта, включая сжатие используемых ресурсов.
- Перейдите на более быстрый хостинг.
 Протестируйте нескольких поставщиков, изучите отзывы и выберите лучший вариант.
Протестируйте нескольких поставщиков, изучите отзывы и выберите лучший вариант. - При запуске сайта на WordPress, обязательно используйте плагин для кэширования, например, W3 Total Cache или WP Super Cache.
- Добавьте заголовки клиентского кэширования Expires — это код, который подсказывает браузеру, откуда лучше загружать ресурсы — с сервера или из кэша.
- Используйте сжатие — вы можете сжимать большие страницы (с помощью таких инструментов, как Gzip для снижения затрачиваемых ресурсов.
- Оптимизируйте изображения на вашем сайте. Вместо BMP или TIFF лучше использовать JPEG и PNG. Также следует избегать пустых строк в src-коде изображений.
- Уменьшите количество страниц с переадресацией (их нужно было собрать на этапе 1.1), поскольку они также негативно повлияют на время загрузки сайта.
Выполнив эти пункты, вы также можете проверить, насколько быстро ваш сайт загружается из разных стран и регионов, особенно если это актуально для вашего бизнеса.
1.3 Настройте страницу 404
Так или иначе, ваши посетители будут иногда сталкиваться со страницей 404. Они могут сделать опечатку в URL или нажать на битую ссылку на другом сайте. Важно чтобы в таких случаях они не наткнулись на уродливое сообщение об ошибке.
Чтобы избежать этого, обязательно настройте страницу 404 и рассмотрите вариант более симпатичного дизайна. Между прочим, WebSite Auditor обязательно сообщит Вам, если она настроена неправильно:
WebSite Auditor проверяет настройку страницы 404
Если вы не знакомы с PHP и HTML, у вас могут возникнуть сложности с изменением шаблона 404.php или созданием страницы с нуля. В этом случае вам придется поручить эту задачу опытному специалисту.
В качестве альтернативы вы можете использовать плагины для создания страницы 404 — например, 404page (работает только с сайтами на WordPress).
1.4 Оптимизируйте сайт под мобильные устройства
Вне зависимости от тематики вашего сайта, часть посетителей будет открывать его на телефонах. И таких посетителей с каждым днем становится все больше и больше.
И таких посетителей с каждым днем становится все больше и больше.
Вы можете проверить совместимость вашего сайта с мобильными устройствами в модуле Page Audit в Website Auditor.
При обнаружении проблем следуйте официальным руководствам Google по мобильной оптимизации:
Сайты, оптимизированные для мобильных устройств
Mobile Usability Report
При этом работа над мобильной версией сайта это не только про красивый вид. Тут важны потребности, привычки и ожидания мобильных пользователей.
Насколько сложно сделать заказ через мобильную версию вашего сайта? Вы точно хотите, чтобы посты в блоге занимали большую часть главной страницы? Можно ли отправить вам сообщение по электронной почте прямо с сайта? Удобно ли это сделать? Маркус Миллер предлагает отличный контрольный список по оптимизации сайта для мобильных устройств, в котором он приводит следующие пункты:
- Призывы к действиям должны находиться на первом плане.
- Меню должно быть коротким и удобным.

- Навигация должна быть интуитивной.
- Не заставляйте пользователей растягивать изображения пальцами.
- Изображения продуктов должны разворачиваться при необходимости.
Даже если вы уже реализовали все вышеперечисленное, не забывайте протестировать работу мобильной версии вашего сайта — всегда есть что-то, что можно улучшить.
1.5 Валидация кода
Хотя Google и заявляет, что наличие некоторых ошибок в HTML/CSS не повлияет на выдачу вашего сайта, все равно рекомендовано проверять «чистоту» кода. Для сканирования можно использовать онлайн-инструменты, например, W3C Markup Validator и W3C CSS Validator, или тот же WebSite Auditor.
Для просмотра списка страниц с ошибками W3C в WebSite Auditor откройте панель SEO-анализ вебсайта (Site Audit) и нажмите Страницы с ошибками в коде HTML и CSS (Pages with W3C HTML errors and warnings и Pages with W3C CSS errors and warnings). Вы увидите список страниц с ошибками в правой части экрана.
Ошибок нет? Отлично, теперь пора заняться непосредственно поисковой оптимизацией, чтобы поисковики проиндексировали все страницы как можно быстрее. А проверить техническую сторону вашего SEO помогут различные инструменты и плагины.
Глава 2. Задачи специалистов по SEO
2.1 Убедитесь, что все нужные страницы открыты для индексации
На мой взгляд, это самая важная техническая SEO-задача перед запуском сайта: убедиться, что краулеры имеют доступ к нужным страницам и контенту.
Чтобы проверить сайт на возможные проблемы с индексацией, откройте WebSite Auditor и выполните следующие действия:
1. На этапе создания/повторного построения проекта включите функцию экспертных настроек (Enable expert options).
2. На втором этапе уберите флажок Следовать инструкциям robots.txt (Follow robots.txt) и нажмите Далее.
3. После завершения аудита нажмите Страницы, закрытые от индексирования (Resources restricted from indexing), чтобы увидеть, какие элементы вашего сайта скрыты от поисковых роботов. Убедитесь, что в списке отсутствуют важные страницы и ресурсы сайта (например, CSS и JavaScript).
Убедитесь, что в списке отсутствуют важные страницы и ресурсы сайта (например, CSS и JavaScript).
2.2 Проверьте сайт на наличие дублей
Страницы-дубликаты могут появиться по разным причинам и повлечь за собой множество неприятных последствий — перерасход краулингового бюджета, размытость ссылочной массы и падение позиций сайта. Вот что можно сделать, чтобы избежать появления дублей:
1. Выберите главную версию вашего домена (с www или без www)
Если вы не определите основную версию вашего сайта, поисковые системы могут индексировать обе версии одной и той же страницы. В разделе Site Audit > Fixed www and non-www versions в WebSite Auditor вы можете увидеть, требует ли эта проблема внимания.
2. Готовьте уникальный контент
В первую очередь это касается владельцев онлайн-магазинов. Я знаю, как сложно создавать уникальные описания продуктов для тысяч товаров и как соблазнительны описания от поставщиков. Но если вы ими воспользуетесь, то на вашем сайте будут такие же тексты, как и на десятках, если не сотнях других сайтов.
Если вы хотите узнать, как очистить онлайн-магазин от дублей, прочтите это прекрасное руководство от Дэна Керна.
3. Избегайте дублирующихся мета-тегов
Будьте внимательны с настройками CMS — убедитесь, что вы не используете одинаковые заголовки и описания для разных страниц.
Вы найдете список страниц с дублирующимися мета-тегами в модуле SEO-анализ вебсайта > Онпэйдж.
Дубликаты заголовков и описаний могут появляться, когда одна и та же страница доступна по нескольким адресам. В таких случаях один из адресов нужно назначить главным — вы можете сделать это, задав атрибут rel=canonical или использовав редирект 301.
2.3 Оптимизируйте URL-адреса страниц
Проверьте «чистоту» URL-адресов вашего сайта — следует избегать динамических и слишком длинных URL-ов. Вы можете найти соответствующие ошибки в разделе Site Audit > URLs.
Кроме того, инструмент позволяет исследовать структуру сайта. Вы можете включить отображение древовидным списком и исследовать папки на предмет соответствия темам и иерархии вашего контента. После внесения необходимых изменений, нажмите Пересобрать проект, чтобы просканировать веб-сайт заново.
После внесения необходимых изменений, нажмите Пересобрать проект, чтобы просканировать веб-сайт заново.
2.4 Подключите Google Analytics и Google Search Console
Настройте Google Analytics для вашего сайта перед запуском; не следует откладывать настройку на потом, поскольку вы легко можете забыть о ней, и часть данных будет навсегда утеряна. Обратите внимание, что метод добавления кода отслеживания зависит от конфигурации вашей системы управления контентом (CMS).
Я также рекомендую добавить фильтры, которые помогут исключить из аналитики ваши собственные посещения сайта.
- Войдите в учетную запись Google Analytics
- Нажмите Admin и выберите All filters. Нажмите + Add filter.
- Укажите критерии фильтрации и нажмите Save.
Для связи данных Google Search Console с вашей учетной записью в Google Analytics войдите в Google Analytics, выберите Admin > Property settings и нажмите кнопку Adjust Search Console.
И, наконец, задайте цели для ваших конверсий: войдите в свою учетную запись в Google Analytics, откройте модуль Conversions, выберите Goals и нажмите кнопку Set up goals. После этого введите данные для страниц с конверсией.
2.5 Составьте семантическое ядро вашего сайта
Исследование ключевиков — основа всей вашей дальнейшей работы по оптимизации. На этом этапе я рекомендую собрать семантическое ядро для наиболее важных страниц, т.е. главной страницы и категорий.
После начального поиска ключевых слов еще раз взгляните на структуру вашего сайта и свяжите ключевые слова с главными страницами сайта.
Управлять структурой можно с помощью простой таблицы:
Если для управления ключевыми словами вы используете Rank Tracker, вы можете открыть модуль Семантическое Ядро (Keyword map) (в разделе Target Keywords) и составить карту запросов и лендингов прямо в нем.
Для чего нужно семантическое ядро?
- Позволяет упорядочить действия по внутренней оптимизации.

- Позволяет проще проверить эффективность страниц, сгруппированных по определенным темам.
- Помогает связать наиболее важные страницы с ключевыми словами.
- Будет полезно авторам контента и редакторам.
2.6 Оптимизируйте мета-теги и контент
Оптимизация заголовков и описаний — не самое веселое занятие, но оно однозначно окупается и не вызывает сложностей с технической точки зрения. Для того, чтобы проверить заголовки, мета-теги и альтернативные теги на ваших страницах, в WebSite Auditor откройте SEO-анализ вебсайта > Онпэйдж (Site Audit > On-page) (см. скрин в шаге 2.2).
После этого вы можете переключиться на модуль Page Audit и получить более подробную информацию о том, насколько хорошо страница оптимизирована по целевым ключевикам.
Я настоятельно рекомендую вам взглянуть на панель TF-IDF в WebSite Auditor, чтобы найти основные ключевики, которые используют ваши конкуренты.
2.7 Используйте семантическую микроразметку
Микроразметка помогает поисковым системам понять ваш контент и представить его в более понятном для пользователя виде. Просто взгляните на этот пример:
Просто взгляните на этот пример:
В первом результате используется схема микроразметки, и он явно отличается от остальных. Кстати говоря, этот сайт дважды появлялся на первой странице в Google — он попал в расширенный сниппет Google.
И это работает не только на сайтах с рецептами — вы можете использовать микроразметку для статей, описаний компаний, обзоров, отзывов, товаров, и часто задаваемых вопросов.
В WebSite Auditor вы можете проверить страницу сайта на наличие структурированных данных и микроразметки Open Graph в соответствующей вкладке аудита.
2.8 Проверьте пользовательский интерфейс
Google уделяет много внимания удобству использования сайта в своих гайдах и возможно даже использует какие-то показатели для ранжирования сайтов в поисковой выдаче.
Поскольку вы только запускаете свой сайт, у вас пока нет данных о количестве отказов или продолжительности сеанса. Но есть другие способы проверить удобство использования вашего сайта. Работа вашего веб-разработчика заключается в том, чтобы сайт быстро загружался и хорошо выглядел на разных устройствах — это примерно половина успеха в области пользовательского опыта.
UX/UI дизайн также можно протестировать с помощью специальных сервисов самостоятельно. Если вам интересно, как поведение пользователей связано с SEO-оптимизацией, читайте наше руководство по оптимизации пользовательских метрик.
Глава 3. Задачи копирайтеров и редакторов
Контент высокого качества — основа успеха вашего сайта. Можно обойтись без стильных элементов дизайна, но никак не без ценного и актуального контента. Поэтому вот вам чеклист для ваших копирайтеров и редакторов, который поможет создавать контент в соответствии с лучшими практиками по оптимизации.
3.1 Создавайте полезный контент
Перед запуском сайта необходимо провести аудит контента. Чистая самореклама в текстах не сильно поможет. Приводите экспертные мнения и полезные советы, делитесь своим уникальным взглядом, публикуйте интервью с лидерами отрасли, и так далее. Важно отметить, что у вас уже должна быть часть этого контента на момент запуска. В противном случае посетители увидят на сайте лишь короткое описание компании и приветственный пост в блоге и, возможно, уже никогда не вернутся.
3.2 Вычитывайте контент
Отсутствие грамматических ошибок в контенте — важное требование, которым, однако, часто пренебрегают. Вычитка содержимого на сайте — признак уважения к вашим пользователям. Более того, Google в своей документации грозится снижать позиции страниц с чрезмерным количеством грамматических ошибок. Для автоматизации процесса используйте приложения для вычитки, например, Hemingway или Grammarly, а для русскоязычных текстов — Главред.
3.3 Используйте надлежащее форматирование
Важно, чтобы страницы сайта и статьи не выглядели громоздко. Используйте заголовки, подзаголовки, списки и правильно расположенные изображения. Они разобьют страницу на сегменты и помогут читателю разобраться в контенте.
3.4 Убедитесь в достоверности контента
Фальшивые новости набрали такие обороты, что даже Google пришлось внедрить функцию проверки фактов. Теперь в поисковых результатах на важные темы указываются еще и источники информации. Поэтому, если хотите попасть в выдачу, подкрепляйте ваши посты исследовательскими данными и таблицами и проверяйте все факты, которые приводите.
3.5 Соблюдайте редакторскую политику
Стиль вашего контента должен следовать единой редакторской политике. Это не значит, что вам нужно составить целую книгу рекомендаций; у многих компаний такие рекомендации пылятся где-то на полках. Очень важно найти свой собственный голос и стиль и придерживаться их при создании контента, рекламных материалов, видео и т.д.
3.6 Составьте контент-план
Мы не создаем контент просто ради контента, не так ли? Каждая страница, над которой вы работаете, отвечает на важные вопросы и удовлетворяет чьи-то потребности в конкретной информации. Контент-план поможет вам организовать нужды пользователей, цели компании и ваши планы в отношении контента.
Создание контент-плана близко к построению графических схем. Это может выглядеть так:
Интерактивная визуализация всех страниц сайта в WebSite Auditor
Контент-план позволяет расставить приоритеты по созданию контента и демонстрирует пробелы, которые необходимо заполнить.
Специалисты по маркетингу, редакторы и даже руководители должны быть вовлечены в процесс, поскольку он определяет дальнейшее развитие сайта. Кроме того, он показывает, какие типы бизнес-задач будут решаться в первую очередь.
Кроме того, он показывает, какие типы бизнес-задач будут решаться в первую очередь.
3.7 Создайте аккаунты в социальных сетях
Социальные сети стремительно становятся основой поисковой оптимизации. Почему? Дело в том, что люди проводят большую часть времени в соцсетях и предпочитают получать информацию оттуда, в том числе и коммерческую информацию. Социальные сети — лучшее место, чтобы объявить о запуске вашего нового сайта.
Для нового проекта работу с социальными сетями можно поручить вашим копирайтерам (и даже всей команде — почему бы и нет?) Копирайтеры будут создавать емкие описания, а дизайнеры — разрабатывать обложку и логотип, загружать фото и видео.
Глава 4. Задачи менеджеров по маркетингу
Маркетинговая команда работает над запуском не просто нового сайта, а продукта или услуги, которые необходимо представить потенциальным клиентам. Вот список задач маркетологов перед запуском сайта.
4.1 Сформулируйте уникальное торговое предложение
Маркетинг начинается на этапе, когда команда определяет свое уникальное торговое предложение. УТП — это документ, включающий описание преимуществ вашего продукта и поясняющий, как именно он способен удовлетворит нужды клиентов. Другими словами, оно помогает людям понять, что отличает вас от похожих компаний.
УТП — это документ, включающий описание преимуществ вашего продукта и поясняющий, как именно он способен удовлетворит нужды клиентов. Другими словами, оно помогает людям понять, что отличает вас от похожих компаний.
Работая над УТП, помните о следующих шагах:
- Проанализируйте вашу целевую аудиторию — кто с большей вероятностью будет покупать ваши товары и заказывать ваши услуги?
- Составьте список всех потребностей, которые способны удовлетворить ваши продукты — это, по сути, черновые версии вашего УТП.
- Теперь изучите своих конкурентов, обращая внимание на уже используемые ими УТП. Просмотрите составленный вами список и вычеркните предложения, которые уже используются вашими конкурентами.
- Ищите пробелы — изучите нишевые форумы в поисках «уникальных» потребностей ваших потенциальных клиентов.
- Попросите других членов команды взглянуть на ваше УТП и сказать, достаточно ли убедительно оно сформулировано. Если возможно, обратитесь за советом к людям, которые не слышали о вашем продукте, но могут быть частью вашей целевой аудитории.

Продолжайте отслеживать тренды и деятельность конкурентов для поиска новых возможностей — вы можете получать автоматические уведомления по электронной почте об определенных ключевых фразах, используя инструменты для отслеживания социальных сетей.
Awario как пример инструмента для мониторинга упоминаний бренда в соцсетях
4.2 Спланируйте информационную и рекламную кампанию
Подумайте обо всех категориях людей, которые могли бы поддержать запуск вашего сайта. Это могут быть ваши коллеги, партнеры, друзья, родственники, и так далее. Вы можете попросить людей подписаться на ваши страницы в Facebook и Twitter и сделать репосты.
Помимо этого, можно изучить инфлюенсеров и блогеров в социальных сетях и связаться с ними перед запуском. Если вы предлагаете уникальный и интересный продукт, люди могут быть заинтересованы в том, чтобы первыми рассказать о нем. Вы можете организовать интервью перед запуском, позволить нескольким пользователям зарегистрироваться и протестировать продукт. В этом случае к моменту публикации пользователи уже смогут прочесть некоторые посты и отзывы.
В этом случае к моменту публикации пользователи уже смогут прочесть некоторые посты и отзывы.
И, наконец, спланируйте ваш рекламный бюджет. Собираетесь ли вы использовать контекстные рекламные кампании? Баннеры? Платные отзывы? Изучите варианты и выберите те из них, с которых вы начнете.
4.3 Настройте инструменты для маркетинга
Представьте, что люди начали заходить на ваш сайт и регистрироваться, но при этом они не получают никакого ответа. Всё потому, что вы начисто забыли о настройке электронных писем! Вот что я рекомендую сделать перед запуском:
- Включите отслеживание конверсий в Google Analytics.
- Выберите инструмент для маркетинга по электронной почте.
- Выберите инструмент для анализа общественного мнения, который позволит в реальном времени отслеживать и оперативно реагировать на обзоры либо комментарии, относящиеся к вашему продукту/компании.
- Подумайте об инструменте для работы с клиентами, который поможет вам обрабатывать заказы (CRM).

Убедитесь также, что вы знаете, как связаться с поставщиками ПО (по телефону, электронной почте, через Twitter или другим способом) на случай, если какие-либо инструменты перестанут работать, и вам понадобится срочная помощь.
Глава 5. Задачи системных администраторов
И последний, но не менее важный пункт в нашем чеклисте: вам необходимо обеспечить управление сайтом, его защиту и обновление на регулярной основе. Как правило, это входит в обязанности системного администратора, о которых рассказываем дальше.
5.1 Подготовьте резервные копии сайта
Потерять бизнес, потому что не делал бэкапы сайта — это глупо. Особенно, когда доступны нескольких стратегий, способных помочь вам защитить свои данные:
Резервирование вручную.
Самый простой способ — вы можете вручную копировать файлы на ваш жесткий диск через FTP; минусом является тот факт, что вам придется делать это регулярно, так как в противном случае резервные копии будут быстро устаревать, и вы можете потерять множество контента.
Автоматическое резервирование.
Вы можете запланировать полное резервирование сайта с помощью плагинов и инструментов, например, BackWPup (для сайтов на WordPress) или Akeeba backup (для сайтов на Joomla).
Вне зависимости от того, какое решение вы выберете, всегда используйте самую актуальную исправную версию.
5.2 Контролируйте доступность сайта
Ваш сайт — как бы живой организм, требующий регулярной заботы и ухода. Oн также может время от времени заболевать, и вам стоит следить за его состоянием. Приложение или плагин для мониторинга доступности сайта позволит вам получать оперативную информацию обо всех возникающих проблемах.
Говоря простым языком, эти приложения регулярно проверяют страницы, чтобы убедиться в том, что контент доступен посетителям сайта. Если проверенная страница не реагирует должным образом, приложение уведомит вас через электронную почту/SMS. Для настройки такого способа мониторинга сайта, можн
Как запустить веб-сайт в 2022 году: полное руководство из 12 шагов
Независимо от того, создаете ли вы новый веб-сайт или ждете его запуска, мы знаем, что вы не можете дождаться запуска веб-сайта.
Ничто не сравнится с ощущением запуска собственного веб-сайта, верно?
Несмотря на то, что информативный новый сайт — это здорово, запуск сайта может быть довольно напряженным событием.
Чтобы успокоить ваши нервы, мы подготовили полное руководство о том, как подготовиться к запуску вашего потрясающего веб-сайта.
Вам нужно выполнить 12 простых шагов, чтобы заполнить контрольный список запуска и обеспечить успешный выпуск.
Начнем!🤩
Содержание
#1: Найдите хорошее доменное имя
Один из первых шаги, которые необходимо предпринять на этапе подготовки к запуску: с по найти хорошее доменное имя .
Доменное имя — это виртуальный адрес, по которому живет ваш бизнес. Однако, в отличие от обычного адреса, вы можете выбрать доменное имя, которое поможет вам продвигать свой бизнес 9.0012 .
Успешные компании и предприниматели с процветающими веб-сайтами имеют определенные доменные имена.
Успешные доменные имена четко сообщают своей аудитории, какой контент они могут ожидать от этого сайта. У них есть дополнительный бонус, заключающийся в создании доверия у посетителей и повышении рейтинга сайта в результатах поиска.
Вот почему короткие, запоминающиеся и креативные доменные имена — лучшие!
Помимо доступности, хорошее доменное имя должно быть:
- Короткий и простой в написании
- Суперлегкий для запоминания
- Описательный (то есть содержащий ключевые слова, связанные с тем, что продвигает ваш сайт)
- Фирменный (в идеале)
Кроме того, ваш домен должен иметь общий CTLD (верхний код страны). Домен уровня), например «.com» или «.org».
Домен уровня), например «.com» или «.org».
Примечание о субдоменах
В этот момент вы можете спросить: «Зачем мне нужно доменное имя, если я могу получить субдомен бесплатно?»
Мы рады, что вы упомянули об этом!
С помощью таких инструментов, как Wix и WordPress, вы можете создать веб-сайт, не вкладывая средства в домен. Тем не менее, мы по-прежнему рекомендуем вам купить домен перед запуском вашего сайта.
Мы знаем, что большинство платформ без кода и с низким кодом предлагают своим пользователям бесплатные поддомены. Однако использование поддомена может не помочь вам установить доверие потребителей к вашему бренду .
Кроме того, доменное имя дает вашему бизнесу мгновенный URL-адрес во всемирной паутине, точно так же, как почтовый адрес.
Доменное имя также ставит вас на тот же онлайн-рынок, что и другие, более опытные компании. Это также позволяет вашим клиентам знать, что вы не срезаете углы, когда дело доходит до ведения вашего бизнеса в Интернете.
#2: Выберите надежную CMS
Выбрав запоминающееся доменное имя, выберите систему управления контентом (CMS), которая наилучшим образом соответствует вашему бюджету, опыту написания кода, доступности и бизнес-потребностям.
Другими словами, подсчитайте, сколько времени и денег у вас есть, чтобы:
- Управление контентом
- Научитесь кодировать
- Наймите веб-разработчика (полный рабочий день или проектная работа)
Помните, что если вы поручите внештатному разработчику создать свой бизнес-сайт, вам придется поддерживать и управлять Это.
В этом случае у вас есть два варианта на выбор:
- CMS с низким кодом или без кода : лучший вариант для малого бизнеса и профессионалов с ограниченным бюджетом и небольшим опытом программирования.
- Комплексный код CMS : лучше всего подходит для предприятий с командой разработчиков или профессионалов с опытом программирования.

Ниже вы найдете три примера CMS, для успешного использования которых требуется либо отсутствие кода, либо минимум кода.
CMS #1: WebflowWebflow — это визуальная платформа для создания веб-сайтов на основе холста без кода , разработанная для команд, не имеющих опыта веб-разработки.
Источник изображения: WebflowWebflow представляет собой отличный инструмент управления контентом для создания классных веб-сайтов в больших масштабах без написания единой строчки кода.
Кроме того, эта платформа позволяет пользователям:
- Создавать дизайн для незабываемого пользовательского опыта
- Использовать адаптивные шаблоны веб-сайтов
- С легкостью управлять интернет-магазинами
- Оптимизировать поисковую систему (SEO) без помощи разработчиков
 Это также хорошо для тех, у кого нет опыта программирования, кто хочет создать веб-сайт с минимальными усилиями и ресурсами. CMS #2: WordPress
Это также хорошо для тех, у кого нет опыта программирования, кто хочет создать веб-сайт с минимальными усилиями и ресурсами. CMS #2: WordPress WordPress — это CMS с открытым исходным кодом, в которой используется система шаблонов для простого создания и обслуживания веб-сайтов.
Источник изображения: WordPressЭто один из самых популярных конструкторов веб-сайтов, доступных сегодня, на его долю приходится более 40% веб-сайтов, которые вы видите в Интернете.
Несмотря на то, что WordPress предлагает несколько удобных для начинающих инструментов веб-разработки, пользователи должны быть немного знакомы с HTML, CSS и PHP, чтобы вносить более сложные изменения в веб-дизайн.
WordPress имеет несколько возможностей, в том числе:
- Инструменты для публикации контента
- Управление пользователями и мультимедиа
- Плагины и виджеты для широкого спектра целей (например, SEO, социальные сети, календари и т.
 д.)
д.) - Темы и шаблоны
Ghost — еще одна издательская система с открытым исходным кодом. Он позволяет пользователям создавать и монетизировать блоги, информационные бюллетени и другие типы онлайн-публикаций.
Источник изображения: ПризракКроме того, Ghost — отличный инструмент для создания списков адресов электронной почты благодаря встроенной функции регистрации участников.
Другие важные функции включают в себя:
- Поддержка уценки и настраиваемые карты уценки
- Бесплатная библиотека изображений
- Пользовательские HTML-карты
- SEO-функции без плагинов
- Темы и шаблоны (необходимы знания HTML и CSS)
Поисковая оптимизация (SEO) — это то, что делает ваш сайт заметным для целевой аудитории.
В частности, SEO-оптимизированный веб-сайт стал более заметным в Интернете, что привлекает новых посетителей на веб-сайт. Новые посетители означают новых потенциальных клиентов, поэтому SEO имеет большое значение для ваших продаж.
Новые посетители означают новых потенциальных клиентов, поэтому SEO имеет большое значение для ваших продаж.
Следовательно, поскольку SEO может повлиять на производительность вашего сайта (и, в конечном итоге, на ваш доход), веб-сайтам нужна надежная стратегия SEO для:
- SEO на странице
- SEO вне страницы
- Техническое SEO
SEO на странице или (SEO на сайте) — это практика оптимизации элементов веб-сайта, видимых пользователю.
Большинство людей считают, что достаточно использовать правильные ключевые слова в своем контенте и изображениях на веб-странице. Однако это не поможет ему ранжироваться в результатах поиска. Но SEO на странице — это больше, чем просто ключевые слова.
А именно, хорошая стратегия SEO на странице должна также отражать такие элементы, как:
Теги заголовковУбедитесь, что каждое из ваших сообщений в блоге имеет теги заголовков h2 в своем HTML (
название вашего блога
). Наличие тегов h2 помогает поисковым системам лучше понять структуру веб-страниц вашего сайта.
Наличие тегов h2 помогает поисковым системам лучше понять структуру веб-страниц вашего сайта.Вы также всегда должны включать целевые ключевые слова в свои заголовки. Это помогает и пользователям, и поисковым системам определить, о чем ваша страница, с самого начала.
ЗаголовкиТеги заголовков являются важными элементами вашей SEO-стратегии на странице. Они помогают пользователям легко перемещаться по вашим веб-страницам и быстрее переходить к интересующей теме.
Другими словами, заголовков помогут вам повысить удобство использования вашего веб-сайта .
В то же время теги заголовков помогают поисковым системам оценить ваш контент. Они также сканируют релевантную информацию для поисковых запросов, связанных с вашими целевыми ключевыми словами.
Контент (копирайтинг) Сначала напишите для своей аудитории , а затем еще раз просмотрите свой контент и внесите необходимые настройки, связанные с SEO.
Не наоборот.
Вы должны помнить, что, в конечном счете, ваш контент будут читать люди. Если ваш контент не представляет ценности, не отвечает на распространенные вопросы и не содержит содержания, читатели не будут удовлетворены.
Плохой контент приводит к высокому показателю отказов, , который отражает негативный опыт пользователей при посещении вашего веб-сайта.
Чтобы не разочаровывать читателей, вам следует:
- Тщательно освещать темы
- Вносить оригинальные вклады и мнения (не просто переписывать существующий контент из других источников)
- Делать предложения короткими понять
После того, как вы написали свою статью, повторите ее еще раз. Обратите внимание на ключевые слова, которые вы использовали, и на то, как часто вы их использовали.
Убедитесь, что вы достаточно упоминаете целевое ключевое слово во всем содержании страницы, чтобы поисковые системы могли определить, о чем ваша страница на самом деле.
Однако будьте осторожны, не перегружайте свой контент ключевыми словами — это может повредить вашему рейтингу.
Мета-описанияДобавление мета-тегов описания () на ваши страницы является одним из рекомендуемых Google методов поисковой оптимизации.
Метаописания обобщают ваш контент на определенной странице. Они помогают поисковым системам быстро понять, о чем страница.
ИзображенияЧтобы оптимизировать изображения для SEO, убедитесь, что они не увеличивают время загрузки вашего сайта. Вы можете использовать высококачественные сжатые изображения, чтобы сократить время загрузки.
Вы также должны включать ключевые слова в имена изображений и добавлять соответствующий замещающий текст ко всем изображениям .
Все эти элементы способствуют удобному взаимодействию с пользователем, что всегда должно быть вашим главным приоритетом.
SEO вне страницы относится к действиям, предпринимаемым за пределами веб-сайта, чтобы повлиять на его рейтинг. Эти действия могут включать внутренние ссылки, обратные ссылки, социальные сети и т. д.
Внутренние ссылки . Ссылки на другие страницы вашего сайта, посвященные связанным темам, могут помочь вам удержать читателей на вашем сайте. Кроме того, это может помочь вам повысить авторитет страниц, на которые вы ссылаетесь. Убедитесь, что вы перенаправляете все неработающие ссылки, так как они вредны как для UX, так и для SEO.
Обратные ссылки . Обратные ссылки означают, что другие веб-сайты ссылаются на ваш контент, что может привлечь трафик в вашу сторону. Еще одно преимущество обратных ссылок заключается в том, что они повышают авторитет вашего сайта.
Социальные сети . Публикация ваших постов в социальных сетях поможет вам повысить узнаваемость вашего контента. Это может сигнализировать поисковым системам о том, что ваш контент ценен и достоин прочтения.
Это может сигнализировать поисковым системам о том, что ваш контент ценен и достоин прочтения.
Техническое SEO относится к оптимизации веб-сайта и сервера, которая помогает роботам поисковых систем сканировать и индексировать сайт более эффективно.
Здесь нужно проверить скорость загрузки, файлы robots.txt, XML-карты сайта, канонические теги и многое другое.
#4: Обратите внимание на веб-дизайн
Хорошо спроектированный веб-сайт с простой навигацией поможет вам произвести хорошее первое впечатление. Все дело в обеспечении наилучшего пользовательского опыта.
Веб-страница — это как холст для дизайнера. Они используют свои способности, чтобы привлечь внимание к красочным областям, построить формы и продвигать продукт. Все это подталкивает людей к определенному тексту или изображениям.
Например, фавикон или стрелка, указывающая на текст, могут выделять CTA или помогать пользователям находить интерактивный контент.
Чтобы выбрать правильный веб-дизайн, начните с изучения типов веб-сайтов, которыми пользуется ваша целевая аудитория. Затем убедитесь, что у вас есть вся информация, которую читатели могут искать в наиболее заметных местах на вашем сайте. Подумайте о домашней странице, заголовке блога, нижнем колонтитуле и т. д.
Вы также должны убедиться, что контактные данные, предложения услуг или продуктов, а также страницу «О компании» для вашего бизнеса также легко найти.
Совет: ускорьте процесс с помощью средств проверки правописания
При разработке веб-сайта дизайнеры могут оптимизировать свой рабочий процесс с помощью программных средств утверждения иллюстраций, таких как MarkUp.io.
Платформы утверждения и проверки помогают: форматы файлов, включая JPG, JPEG, PNG, GIF, PSD, EPS, AO, TIFF, SVG и BMP. Этот диапазон типов файлов позволяет дизайнерам просматривать все, от простой графики до полномасштабных макетов.
Чтобы создать разметку, просто перетащите дизайн в рабочую область MarkUp. io. Платформа автоматически создаст виртуальную копию соответствующего файла.
io. Платформа автоматически создаст виртуальную копию соответствующего файла.
Как только ваша разметка будет создана, вы можете начать добавлять к ней примечания в виде комментариев. Их можно закрепить контекстно в любом месте вашего дизайна.
Кроме того, MarkUp.io позволяет пользователям записывать свои комментарии в формате видео, используя интеграцию Loom. Видео, которое вы записываете с помощью Loom, затем прикрепляется к вашему комментарию в виде кликабельной ссылки. Эта функция поможет вам быстрее донести свою точку зрения, не объясняя свой отзыв или замечания в письменной форме.
Лучшая часть? Программное обеспечение для утверждения иллюстраций позволяет вам делиться проектами, не беспокоясь о типах файлов.
Например, MarkUp.io позволяет вам делиться разметкой через ссылки. Они используются вашей командой, рецензентами, клиентами и ключевыми заинтересованными сторонами, которые открывают ссылку в своем браузере для проверки.
Не нужно ничего устанавливать на свой компьютер, чтобы это работало. MarkUp.io — это веб-программное решение, которое вы можете использовать в любом удобном для вас интернет-браузере.
MarkUp.io — это веб-программное решение, которое вы можете использовать в любом удобном для вас интернет-браузере.
Поскольку никогда нельзя быть слишком осторожным, когда дело доходит до дизайна, ориентированного на клиента, запустите еще один этап проверки после запуска.
Для этого вы можете использовать расширение MarkUp.io для Chrome. Это поможет вам создавать разметки живых веб-сайтов с простотой создания закладки.
Итак, вы проверили SEO и веб-дизайн. На ваш взгляд, все выглядит прекрасно и все должно идти по плану.
Но будет ли?
Измерьте производительность вашего сайта , чтобы убедиться, что вы ничего не упустили, а ваш визуальный и письменный контент эффективен.
#5: Настройка программного обеспечения для аналитики
Каждый бренд должен знать, как посетители взаимодействуют с его контентом и как работает сайт.
Вот почему аналитические платформы, такие как Google Analytics и аналитика CMS, должны контролироваться.
Отслеживание и анализ соответствующих KPI даст вам ценную информацию о:
- окупаемости инвестиций в кампании цифрового маркетинга и усилиях SEO
- типах контента, которые предпочитает ваша аудитория сайт)
- Функциональность устройства
Поэтому важно выяснить, какие показатели вы хотите отслеживать, прежде чем запускать свой веб-сайт.
У вас будут данные с первого дня, и вы сможете сразу же вносить улучшения на основе данных.
Некоторые из наиболее важных показателей, которые могут помочь вам понять, успешен ли ваш веб-сайт или нет, включают:
- Скорость загрузки страницы (насколько быстро загружаются ваши страницы)
- Показатель отказов (насколько быстро ваши посетители уходят после доступ к странице на вашем веб-сайте)
- Количество страниц, прочитанных пользователями за сеанс
- Общее количество посетителей вашего веб-сайта
- Источник трафика, чтобы увидеть, откуда приходят посетители (например, социальные сети, органический поиск, обратные ссылки и т.
 д.)
д.) - Рейтинг ключевых слов
- Показатели конверсии (сколько посетителей нажимают на ваш призыв к действию; т. е. сколько людей регистрируются в вашем списке рассылки, покупают ваш продукт, звонят вам и т. д.)
#6: Оптимизация для мобильных устройств мобильных посетителей, необходим отзывчивый, удобный для мобильных устройств веб-сайт.
Мобильные веб-сайты легко адаптируются к экранам меньшего размера и имеют упрощенный дизайн для мобильных пользователей. Мобильные веб-страницы имеют большие навигационные кнопки, меньшие изображения (или их отсутствие) и т. д.
Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств, поскольку мобильный веб-трафик постоянно растет.
Этот рост использования мобильного интернета частично происходит из-за отсутствия инфраструктуры и/или финансовых ограничений на развивающихся цифровых рынках.
COVID-19также ускорил наше общение и использование Интернета, сделав мобильные устройства любимыми устройствами для просмотра веб-страниц.
Принимая во внимание предпочтения людей в отношении мобильных устройств, убедитесь, что ваш веб-сайт отлично смотрится на настольных и мобильных устройствах.
При тестировании веб-сайта на предмет плавности навигации для мобильных устройств убедитесь, что:
- Ваш контент хорошо выглядит на разных устройствах (например, на смартфонах, планшетах и т. д.)
- Форматирование контента, интервалы и отступы отображаются правильно
- Изображения загружаются быстро и отображаются правильно
- Прокрутка страниц работает правильно
- Кнопки, меню и всплывающие окна реагируют на запросы
- Ваш веб-сайт корректно загружается в различных интернет-браузерах
#7: Проверка удобства использования
Основная цель тестирования различные функциональные возможности веб-сайта, чтобы убедиться, что ваш дизайн интуитивно понятен и прост в использовании.
Протестировав все внутри компании, получите объективное мнение от репрезентативных пользователей. Как? Наблюдайте за ними, когда они выполняют определенные действия на вашем сайте.
Как? Наблюдайте за ними, когда они выполняют определенные действия на вашем сайте.
Юзабилити-тестирование — важный шаг перед запуском вашего нового веб-сайта. В 9 случаях из десяти простота использования упоминается как отличительный фактор между похожими веб-сайтами .
Подумайте об этом так. Два сайта предлагают одинаковую информацию. Тем не менее, один из них трудно ориентироваться. Как и ожидалось, пользователи предпочитают использовать веб-сайт, который обеспечивает плавный пользовательский интерфейс (UX).
Итак, что делает навигацию по веб-сайту удобной?
Проще говоря, удобство использования зависит от таких вещей, как:
- Обучаемость : насколько быстро пользователи могут научиться пользоваться сайтом
- Интуитивность : насколько легко пользователям выполнять определенные задачи без инструкций задача после того, как они научатся ее выполнять
- Запоминаемость : насколько хорошо пользователь может запомнить выполнение задачи после того, как он какое-то время не использовал ваш сайт навигация по вашему сайту
- Ошибки : пользователи выполняют различные процессы на вашем веб-сайте и пытаются выявить ошибки
Чтобы попросить пользователей ранжировать ваш веб-сайт на основе вышеупомянутых критериев, создайте различные сценарии для пользователей.
Вы можете попросить свою тестовую группу войти в систему, отправить контактную форму, перейти на другие страницы (например, в блог) или выполнить другие задачи.
Пока фокус-группа выполняет задания, записывайте любые жалобы, предложения или замечания людей.
#8: Проверка безопасности
Обеспечение безопасности веб-сайта — еще один важный шаг, о котором люди должны помнить перед днем запуска.
Вы не только сохраните свои данные в безопасности, но и повысите свои шансы на ранжирование. Например, Google подтвердил, что алгоритмы поискового ранжирования учитывают безопасность сайта.
Таким образом, очень важно обеспечить безопасность веб-сайта для общей производительности вашего сайта. Для этого вы можете:
Инвестировать в SSL-сертификат
Вы, наверное, уже видели, что большинство URL-адресов сегодня начинаются с «HTTPS», где «s» означает «безопасный». Веб-сайты с URL-адресом HTTPS используют сертификат Secure Sockets Layer (SSL) или Transport Layer Security (TLS), который обеспечивает безопасное подключение к сайту.
Используйте программы для защиты от вредоносных программ
Программное обеспечение для защиты от вредоносных программ контролирует безопасность сайта, обнаруживая и удаляя вредоносное ПО, запуская веб-брандмауэр, исправляя уязвимости и т. д.
Регулярно выполняйте резервное копирование
Даже если вы внедрили комплексное решение для обеспечения безопасности веб-сайта, ничто не может гарантировать, что атаки не проскользнут.
Регулярное резервное копирование данных вашего веб-сайта поможет вам подготовиться к наихудшему сценарию и быстро восстановиться в случае возможного взлома.
#9: Оптимизация для привлечения лидов
Важно, чтобы веб-сайты были оптимизированы для превращения пользователей в платных клиентов.
В зависимости от вашей цели вы можете привлекать потенциальных клиентов с помощью форм регистрации по электронной почте, четких CTA и удобного пути пользователя.
Как правило, лиды на веб-сайте генерирует кнопка «призыв к действию» (CTA). После нажатия CTA посетители перенаправляются на целевую страницу. Обычно им необходимо заполнить и отправить форму со своей контактной информацией.
После нажатия CTA посетители перенаправляются на целевую страницу. Обычно им необходимо заполнить и отправить форму со своей контактной информацией.
Отличные показатели конверсии обеспечиваются тщательно продуманным дизайном и копирайтингом текста.
Например, если вы хотите, чтобы CTA-кнопка выделялась, вы можете использовать яркие цвета, чтобы выделить ее, и яркую и запоминающуюся фразу, чтобы убедить ваших читателей нажать на кнопку.
Допустим, вы хотите, чтобы ваши читатели подписались на рассылку новостей. Чтобы побудить людей подписаться, разместите кнопку CTA в конце соответствующей записи в блоге (например, статьи о важности электронного маркетинга).
Нажав кнопку CTA, они попадут на целевую страницу, где объясняются преимущества, связанные с чтением вашего информационного бюллетеня. На той же странице вы должны разместить форму подписки, которую читатель может использовать для подписки.
После того, как читатель подпишется, он будет добавлен в ваш список адресов электронной почты и с этого момента считается лидом.
#10: Проверка на ошибки
Для разработчиков важно искать потенциальные ошибки в коде веб-сайта и устранять их до того, как веб-сайт будет запущен.
Обычно это делается на этапе обеспечения качества (QA), когда назначенные специалисты тщательно проверяют функциональность веб-сайта.
Все, что не работает должным образом, называется «ошибкой» (то есть кнопкой, которая ничего не делает).
Ошибки задокументированы и отправлены разработчикам для исправления.
Чтобы упростить процесс отладки, вы можете интегрировать инструменты аннотации в свой рабочий процесс.
Например, MarkUp.io помогает разработчикам быстро делиться своими мыслями о пользовательском интерфейсе во время контроля качества и о любых других нарушениях UX.
С помощью MarkUp.io инженеры по контролю качества могут создавать разметки веб-сайта и прикреплять комментарии к элементам, которые не работают должным образом.
С другой стороны, разработчики могут видеть комментарии в режиме реального времени и одновременно решать выделенные проблемы.
Использование инструментов для создания аннотаций поможет вашей команде сделать больше и быстрее, с меньшими трудностями и разочарованиями.
#11: Выберите дату запуска
Ваш сайт отлажен, ваша группа пользователей довольна, безопасность проверена, соблюдаются передовые методы SEO, и все остальное, кажется, становится на свои места.
Что теперь?
Пришло время выбрать дату запуска! Вы официально завершили контрольный список запуска веб-сайта и, наконец, завершили самую сложную часть процесса разработки веб-сайта.
🎉
Скорее всего, проект немного просрочен, а первоначальный график проекта не является допустимым ориентиром.
Вот почему так важно установить новую дату запуска после завершения проекта.
Новая дата запуска поможет вам убедиться, что члены вашей команды согласованы и проинформированы об обновленном графике проекта.
Каждый выполнит свою часть работы вовремя, и пользователи будут знать, когда ожидать запуска веб-сайта.
При выборе даты запуска учитывайте:
Сезонные акции и события . Лучше избегать запуска в период больших праздников, если только ваш продукт или услуга не могут быть полезны для потребителей в это время года. Поэтому изучите любые сезонные и религиозные праздники, которые могут повлиять на реакцию вашей аудитории на запуск.
День недели . Как правило, придерживайтесь рабочих дней. Избегайте запусков в выходные дни, когда потребители обычно расслабляются и занимаются досугом вдали от технологий. Исследования показывают, что лучший день недели для запусков — вторник.
Часовой пояс . При установке времени запуска важно учитывать часовой пояс вашей аудитории, особенно если вы ведете глобальный бизнес. Итак, убедитесь, что ваш запуск не происходит в час ночи по часовому поясу ваших клиентов. Затем распространите информацию внутри компании и в социальных сетях, чтобы убедиться, что все готовы к большому запуску.
#12: Продвижение вашего веб-сайта
Продвижение веб-сайта должно быть неотъемлемой частью вашей стратегии запуска и после запуска. Почему? Это может помочь вам увеличить посещаемость сайта и повысить узнаваемость вашего бренда.
При выборе платформы социальных сетей для продвижения вашего нового сайта помните о своей целевой аудитории. Посмотрите на демографические данные каждой платформы и выясните, какая из них соответствует вашей аудитории.
Например, если вы предлагаете услуги B2B, вам подойдет LinkedIn. Если ваша целевая аудитория моложе 25 лет, вы можете рассмотреть TikTok.
Если у вас уже есть список адресов электронной почты людей, заинтересованных в вашем бизнесе, расскажите об этом с помощью рассылки новостей.
Или, , создайте реферальную программу с крутыми стимулами , которые будут мотивировать людей рекомендовать ваши услуги друзьям и семье.
Реферальный маркетинг творит чудеса! Как вы думаете, как PayPal стал таким популярным?
Реферальная программа PayPal помогла компании получить 1 миллион пользователей за первые два года на рынке! Шесть лет спустя они достигли 100 миллионов пользователей, и платформа продолжает расти по сей день.
Как они это сделали?
Они внедрили двустороннюю программу вознаграждений. Он предлагал стимулы людям, которые пригласили своих друзей присоединиться к платформе, и новым пользователям, принявшим приглашения своих друзей.
Пресс-релиз также является отличным способом распространения новостей о вашем запуске.
Найдите то, что подходит для вашей ниши, и продолжайте делать это, пока не будете удовлетворены органическим присутствием в Интернете — и даже после этого!
Всегда есть место для совершенствования, верно?
А теперь к вам
Говоря об улучшении…
День запуска не за горами, и вам не нужно напрягаться. Мы здесь для вас.
GIF Источник: GiphyMarkUp.io может помочь вам придерживаться графика проекта, оптимизируя процесс контроля качества, рабочий процесс утверждения веб-дизайна и графического дизайна, а также операции проверки контента.
Зарегистрируйтесь в MarkUp.io, чтобы запустить веб-сайт без головной боли. 😊
😊
5 шагов к запуску вашего нового веб-сайта
Предприниматели все больше осознают, насколько важно их присутствие в Интернете для будущего их бизнеса.
Технологии и онлайн-маркетинг развиваются так быстро, что вы можете потерять бизнес, потому что ваш веб-сайт не поддерживает функции, которые нужны клиентам или поисковым системам.
Если платформа вашего веб-сайта устарела, успешные предприниматели принимают меры и задают вопрос: «С чего начать?»
1. Начните свой проект веб-разработки
Перед началом проекта веб-сайта обязательно учтите следующее:
- Кто из вашей команды будет поддерживать проект продолжительностью от четырех до шести месяцев?
- Каков бюджет вашего веб-сайта?
- Как узнать, успешен ли ваш проект?
Проверьте, обладает ли технический специалист в вашем штате или существующий поставщик веб-разработки навыками для достижения ваших цифровых целей. Возможно, пришло время рассмотреть другие варианты. Никаких обид; возможно, вы просто переросли их.
Никаких обид; возможно, вы просто переросли их.
Наконечник
По возможности следует избегать отделения от вашей нынешней фирмы по разработке веб-сайтов без предоставления им справедливого шанса доказать, что они могут справиться с вашим новым проектом веб-сайта, особенно если у вас нет доступа ко всем вашим цифровым активам. Постарайтесь остаться друзьями.
2. Построить фундамент
Точно так же, как инженер не может начать строительство без чертежей, у вас должен быть план, в котором указаны обязательные и нежелательные элементы. Часто существует список пожеланий от различных заинтересованных сторон, который может раздуть бюджеты, привести к расширению масштабов и отложить запуск, не обязательно поддерживая ваши бизнес-цели.
В BDC мы настоятельно рекомендуем вам ознакомиться с вашими бизнес- и маркетинговыми планами, брендом, ценностным предложением, сегментацией клиентов/рынка, технологическими потребностями и существующими цифровыми активами. Затем вы можете составить подробный документ с требованиями к новому веб-сайту с учетом наиболее важных инструментов для увеличения продаж, автоматизации задач и повышения удовлетворенности клиентов в течение следующих 12-24 месяцев.
Затем вы можете составить подробный документ с требованиями к новому веб-сайту с учетом наиболее важных инструментов для увеличения продаж, автоматизации задач и повышения удовлетворенности клиентов в течение следующих 12-24 месяцев.
Наконечник
При составлении документа требований к сборке нет быстрого пути. Убедитесь, что лицо или фирма, которым поручено это задание, обладают всеми необходимыми отраслевыми, онлайн-маркетинговыми и технологическими навыками.
3. Найдите подходящего партнера
После того, как вы задокументируете требования, существует множество вариантов разработки нового веб-сайта. Вы можете купить готовое решение за ежемесячную плату; воспользоваться услугами веб-разработчика-фрилансера; или наймите веб-агентство с полным спектром услуг.
Основываясь на нашем опыте работы с более чем 200 проектами по разработке веб-сайтов, мы рекомендуем выбирать хорошо зарекомендовавшую себя фирму по веб-разработке в Канаде, которая понимает ваши технологии, бюджет и потребности бизнеса. Навыки дизайна также являются важным фактором, потому что, если вам не нравится внешний вид вашего сайта, высока вероятность того, что вы не будете тратить на него время, как и ваши клиенты.
Навыки дизайна также являются важным фактором, потому что, если вам не нравится внешний вид вашего сайта, высока вероятность того, что вы не будете тратить на него время, как и ваши клиенты.
Наконечник
Если вы еще не работаете с фирмой, занимающейся веб-разработкой, хорошей идеей может быть запрос предложений по проекту. Но имейте в виду, что, если вы пригласите больше нескольких участников, проверка технологий и объемов может занять много времени. Будьте проще и постарайтесь, чтобы процесс выбора занял около месяца.
4. Управляйте своим проектом веб-разработки
Одной из областей, где многие предприниматели застревают, является письмо. Вот почему мы настоятельно рекомендуем использовать профессионального копирайтера для создания контента. Юридические и налоговые аспекты, бэк-офисные системы, доменное имя и т. д. — это другие элементы, которые могут стать препятствием для показа, если их вовремя не отметить и не решить.
Наконечник
Если ваша веб-компания использует гибкий метод управления проектами, убедитесь, что вашей команде достаточно времени/доступности, которые потребуются во время проекта.
5. Отслеживайте свои успехи и празднуйте свой новый веб-сайт!
Убедитесь, что вы понимаете, что вы просматриваете на каждом этапе, чтобы вы могли с уверенностью подписать результаты (как определено в документе требований к сборке).
Кроме того, убедитесь, что вы отслеживаете любые ошибки с вашим веб-партнером и подтверждаете наличие аналитического решения с первого дня для измерения вашей производительности. Если это веб-сайт электронной коммерции, проверьте каждый шаг процесса заказа, чтобы обеспечить бесперебойную работу с клиентами и оптимальную конверсию продаж.
Помимо гарантии после запуска веб-фирма также должна предоставить программу безопасности и обслуживания, чтобы поддерживать ваш веб-сайт в актуальном состоянии. Это важно.
Наконечник
Отметьте новый веб-сайт и получите ранние отзывы от текущих клиентов, партнеров и поставщиков, поскольку они знают ваш бизнес и прежний веб-сайт. Немедленно начните отслеживать предложения по оптимизации и расставляйте приоритеты в соответствии с вашими бизнес-целями.
