Как запустить свой сайт? Хостинг и домен | Техника и Интернет
Теперь на пути встает новая задача. Как сделать сайт доступным всем пользователям глобальной сети Интернет? Конечно, из трех этапов, на которые я разделил процедуру запуска своего сайта в Интернете, именно о его внедрении можно сказать меньше всего.
А если разработкой вашего сайта занимается команда профессионалов или фрилансер, вы вполне можете рассчитывать на то, что вопросом внедрения будут заниматься именно они. Однако в любом случае для вас будет полезно знать общую схему, план действий, которые нужно выполнить, чтобы по определенному адресу в Интернете любой желающий смог увидеть ваш портал.
Для начала предлагаю определиться с понятиями. Существует два основных термина, суть которых нужно знать.
Теперь обо всем поподробнее. Начнем с хостинга. Данную услугу сейчас предоставляют множество компаний, а иногда и просто физических лиц. Разница здесь в цене и качестве обслуживания. Сами методы примерно одинаковы.
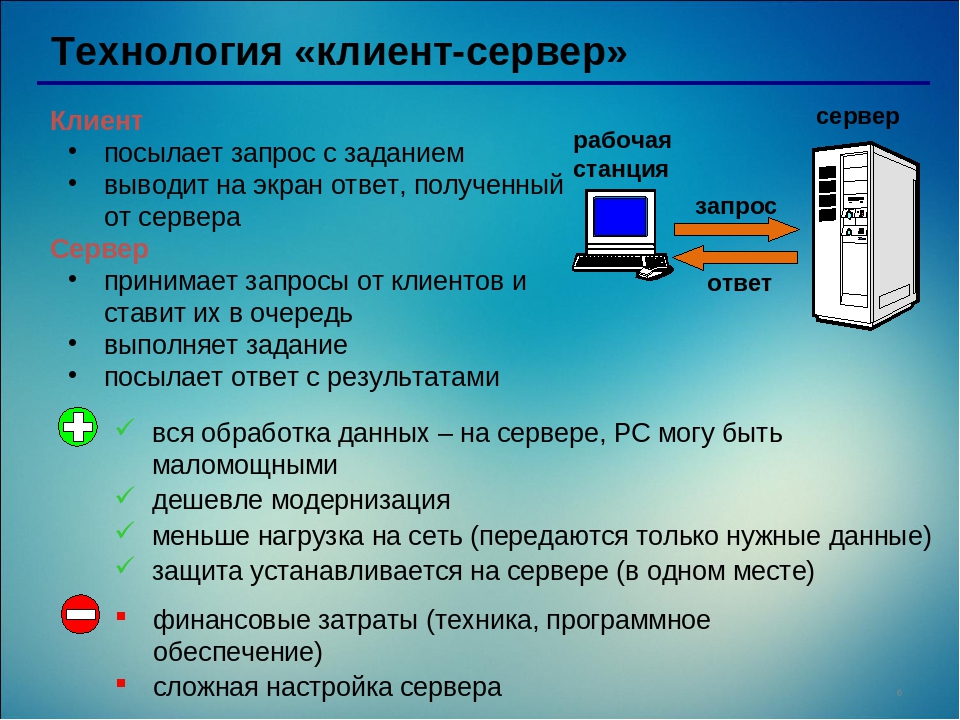
Чтобы к вашему сайту могли обращаться пользователи, чтобы они могли делать это часто, помногу и при этом быстро получать ответ, нужен очень мощный компьютер, который и будет обрабатывать все их запросы. Этот мощный компьютер должен быть оснащен специальным программным обеспечением, позволяющим ему обрабатывать программный код страниц вашего сайта, запросы к нему пользователей и многое другое.
Помимо этого, на таком компьютере должна быть установлена специальная панель управления пользователей и реализована биллинговая система для оплаты. И, наконец, должен быть высокоскоростной доступ в Интернет. Такой компьютер называется сервером. Сервер этот находится в специальном охраняемом месте — датацентре.
Не обязательно, чтобы этот датацентр находился где-то рядом с вами. Он может быть где угодно. Так, например, очень популярны датацентры, находящиеся в Германии. По сути, важным здесь является не местоположение, а оснащенность и современность, от которой и будет зависеть скорость работы вашего сайта.
К вопросу выбора хостинг-компании нужно относиться очень серьезно. Услуги хостинга могут предоставлять как компании-собственники серверов, так и просто физические лица (реселлеры), которые арендуют либо сами сервера, либо часть их дискового пространства.
Услуги хостинга могут предоставлять как компании-собственники серверов, так и просто физические лица (реселлеры), которые арендуют либо сами сервера, либо часть их дискового пространства.
Очень важную роль играет служба поддержки хостинга. На нее стоит обратить особое внимание, так как у вас непременно возникнет множество вопросов, и вам просто необходимо, чтобы поддержка осуществлялась круглосуточно, качественно и быстро. В связи с этим, как правило, рекомендуется отдавать предпочтение крупным компаниям, владеющим собственными серверами, нежели лицам и компаниям, арендующим эти сервера.
После того, как вы оплатили услуги хостинга, выложили свой сайт и базу данных на сервер, вам осталось купить адрес для своего сайта и сопоставить его с адресами серверов вашего хостинга. Зарегистрировать домен совсем не сложно. Для этого нужно придумать название сайта, проверить его доступность (так как название может быть уже занято кем-то другим), если все хорошо — пройти процедуру регистрации и оплатить домен. Услугу регистрации осуществляет множество компаний, и очень часто это можно сделать у той же, которая предоставляет вам услуги хостинга.
Зарегистрировать домен совсем не сложно. Для этого нужно придумать название сайта, проверить его доступность (так как название может быть уже занято кем-то другим), если все хорошо — пройти процедуру регистрации и оплатить домен. Услугу регистрации осуществляет множество компаний, и очень часто это можно сделать у той же, которая предоставляет вам услуги хостинга.
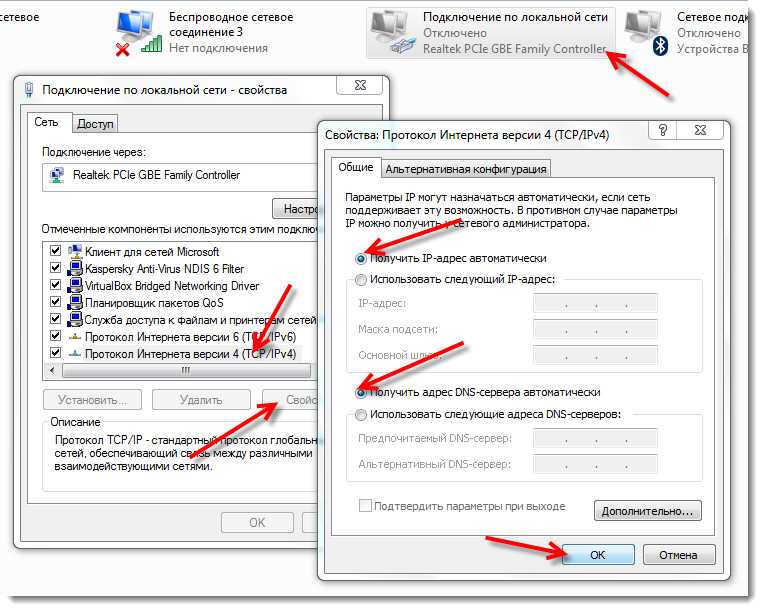
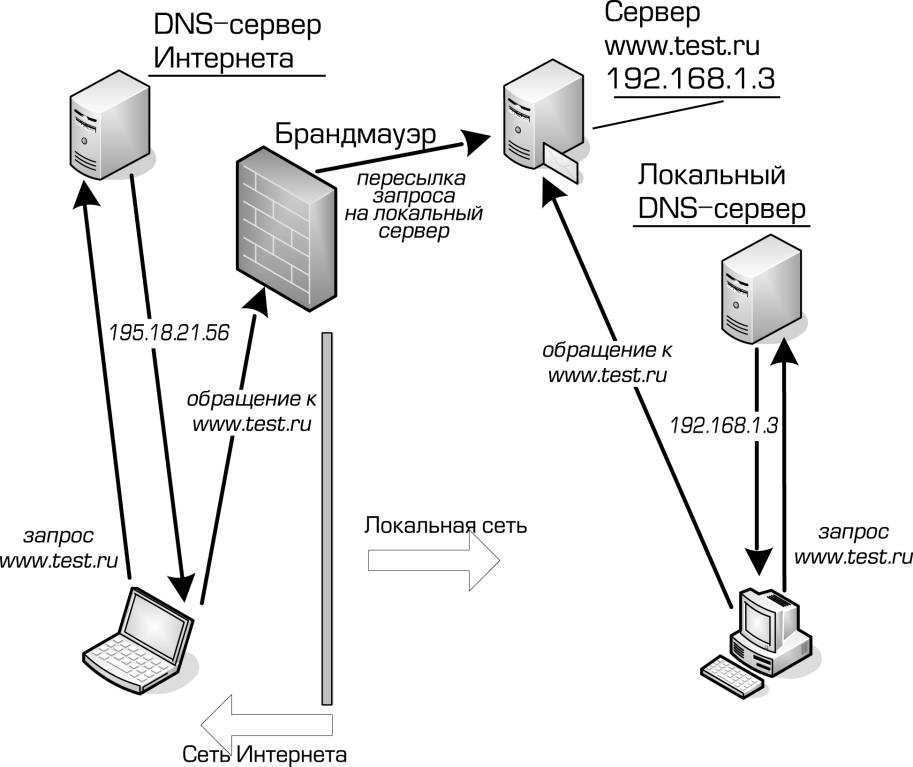
Последняя задача, которую, возможно, вам придется одолевать — это сопоставление доменного адреса адресам серверов вашего хостинга. Я говорю «возможно», так как это придется делать только в том случае, если услуги домена и хостинга вы покупали у разных продавцов. Как правило, если обе услуги покупались у одного продавца, никаких настроек делать уже не надо.
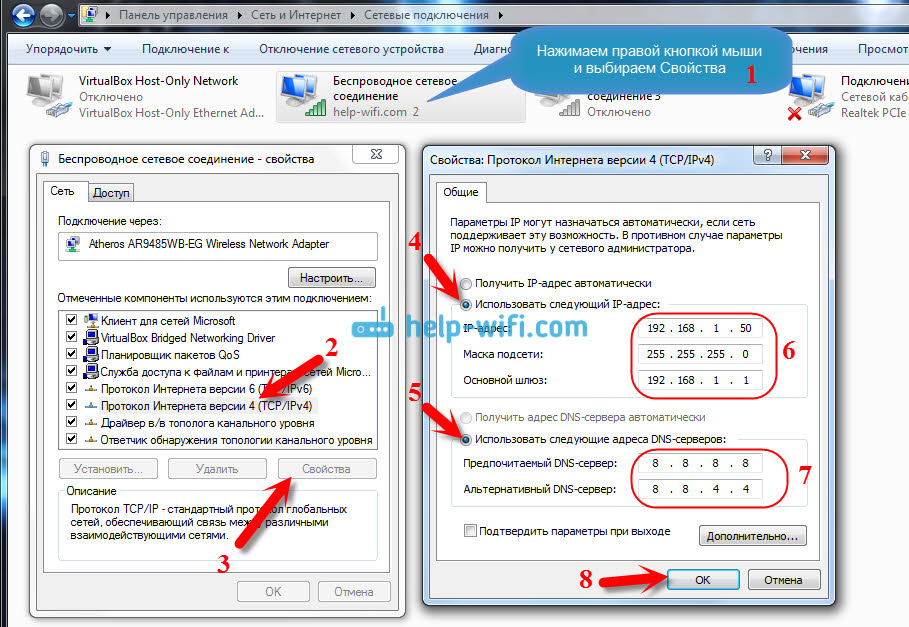
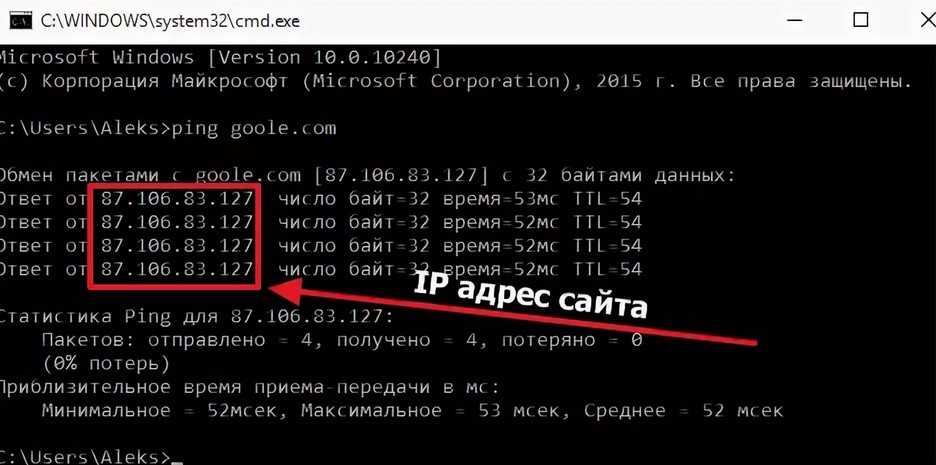
Чтобы сопоставить домен, нужно всего лишь прописать в панели управления домена, в его настройках, IP-адреса DNS-серверов, которые пришлет вам ваш хостинг-провайдер на тот электронный адрес, который вы указали при регистрации. После того, как все пункты будут выполнены, любой пользователь сети Интернет сможет увидеть ваш ресурс, просто введя его адрес в строке браузера!
После того, как все пункты будут выполнены, любой пользователь сети Интернет сможет увидеть ваш ресурс, просто введя его адрес в строке браузера!
Однако не спешите радоваться. Впереди вас ждет самая сложная и самая интересная задача. Сделать ваш сайт известным, раскрутить его!
Теги: домен, провайдеры, создание сайта, сайты, хостинг, способы, интернет-ресурс, Интернет
Как запустить идеальный сайт с нуля: советы по раскрутке
Оглавление
- Как правильно создать свой сайт: пошаговая инструкция
- Этап 1. Определение цели
- Этап 2.
 Определение задач
Определение задач - Этап 3. Решения технических аспектов
- Этап 4. Выбираем конструктор
- Tilda
- Setup
- Nethouse
- UCoz
- Wix
- Этап 5. Разрабатываем CMS-систему
- WordPress
- Joomla
- Drupal
- Битрикс
- Этап 6. Готовим контент
- Этап 7. Тестируем
- Этап 8. Работаем с аналитикой
- Заключение
Советы по созданию сайта с нуля: как запустить идеальный сайт
Все ли можно найти в Интернете? Нет. Там невозможно найти компанию, у которой нет сайта. Значит и потенциальные клиенты о такой организации маловероятно что узнают.
Сайт — это один из основных способов привлечения клиентов в 21 веке.
Чем он может заинтересовать посетителя?
Привлекательный сайт:
- полезный, на нем есть вся необходимая информация о продукте, хорошие статьи, инструкции;
- интересный, есть сведения, о которых клиент не знал;
- удобный, на нем можно легко и быстро найти информацию;
- красивый, с него не хочется уходить.

Однако этими качествами должен обладать любой хороший сайт. Какими же характеристиками обладает идеальный сайт компании? Самая главная одна — он выполняет поставленную перед ним цель. С чем можно справиться самому, а что лучше доверить агентству читайте у нас блоге. Рассмотрим, как можно ее сформулировать.
как правильно создать свой сайт: пошаговая инструкция
Этап 1. Определение цели
С одной стороны, кажется, что с этим можно справиться без труда: коммерческие сайты создаются для того, чтобы увеличить продажи. Однако на самом деле необходимо поставить промежуточную цель. Именно от нее зависит, каким получится конечный продукт.
Для того чтобы правильно определить цель создания сайта, ответьте на вопрос: Какую пользу принесет этот проект? Приведем вам 5 возможных вариантов ответа:
- Рассказать аудитории про свой продукт. О том, какую проблему в жизни людей он может решать, как он устроен и работает, кому нужен и зачем, и в каких ситуациях его стоит покупать.

- О компании узнают много нового. Вы хотите представиться, сообщить потенциальным клиентам о своих достоинствах. Быть может, у предприятия есть обширный опыт работы, награды, занимательная история основания, портфолио. Нужна платформа для размещения этой информации.
- О компании узнают последние новости. Устраиваете акции? Делаете это часто? Значит нужно постоянно сообщать о них. Новостью также является открытие нового филиала, переезд, запуск нового товара. Все это можно размещать на сайте.
- О работе компании оставят отзывы. Нужна обратная связь? Вы сможете не просто читать отзывы, но и отвечать на них: быстро исправить недоразумения, если они вдруг возникли, сообщить, что проблема позднее была решена и так далее.
- С компанией будет легче связаться для консультации. Потенциальный покупатель напишет сообщение с вопросами или оставит свои контактные данные, заполнив форму.
- Можно будет продавать через сайт, то есть необходимо создать интернет-магазин с каталогом товаров и корзиной.

И это далеко не исчерпывающий перечень целей создания сайта. Более того, рассмотрено только взаимодействие с потребителями. Сайт можно также использовать для работы с:
- сотрудниками, чтобы облегчить работу внутри организации;
- соискателями, чтобы не пользоваться услугами других сайтов;
- СМИ, чтобы представить компанию, причем в выгодном ключе;
- партнерами, чтобы поддерживать связи, налаживать новые;
- тендерами, компании о которых есть что почитать в интернете с большей вероятностью смогут их выиграть.
После определения цели станет понятно, какой требуется тип сайта. Например, нужно сделать сайт-визитку с информацией о компании, или нужен сайт-витрина с размещением описаний всех товаров. Именно так начинается создание сайта с нуля. Что делать дальше?
Этап 2. Определение задач
Продолжаем заниматься планированием предстоящей работы. Задачи — это ряд шагов на пути достижения поставленной цели. Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Это нужно сделать для того, чтобы не упустить важных моментов. Вот пример постановки задач в случае с интернет-магазином:
| Действие посетителя сайта | Создать |
| Найти нужный товар | Каталог с рубриками |
| Прочитать информацию о товаре | Карточка товара, иллюстрация |
| Выбрать несколько товаров | Корзина |
| Рассчитать полную стоимость | Онлайн-калькулятор |
| Узнать способы доставки | Раздел Доставка |
| Найти пункт самовывоза | Интерактивная карта |
| Связаться с менеджером | Кнопка Заказать звонок |
Сюда же входят действия, которые требуют решения многих задач, например, найти сайт компании в поисковой системе по запросу. О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
Теперь становится понятно, какая примерно планируется структура, будет ли это многостраничный сайт или лендинг, то есть 1 страница. Она предназначена только для выполнения конкретной функции, например убедить посетителя подписаться на рассылку компании.
К этому списку прибавятся задачи по технической разработке сайта. Рассмотрим, что требуется решить в этой области прежде всего.
Этап 3. Решения технических аспектов
Перед началом работы нужно продумать:
- каким будет домен, то есть имя сайта в строке браузера. Считается, что чем короче домен, тем проще его запомнить.
- на каком хостинге (сервере) будет располагаться ваш сайт. Это зависит от третьего пункта:
- каким способом будет создаваться сайт.
Существует несколько вариантов его разработки:
- Конструктор — сервис с готовыми шаблонами и блоками. Задача — скомбинировать их по своему усмотрению.
 Специальных познаний для этого не потребуется
Специальных познаний для этого не потребуется CMS-система (Content management system) позволяет использовать как готовые темы, так и редактировать самому.
- Написать код, для этого нужны специальные знания.
Если интересует создание сайта быстро, бесплатно, самостоятельно с нуля и вы не обладаете навыками программирования, то стоит выбрать конструктор. Если вы интересуетесь долгосрочной перспективой, то CMS, однако это довольно непросто. Охарактеризуем сначала конструкторы, затем CMS-системы.
Этап 4. Выбираем конструктор
Существует довольно много бесплатных сервисов подобного рода. Однако их функционал довольно ограничен. Рассмотрим достоинства и недостатки 5 популярных конструкторов.
Tilda
Плюсы:
- много хороших шаблонов
- их легко редактировать
- постоянно появляются подсказки
- можно настроить мобильную версию сайта
Минусы:
- автоплатежи: если вы не уберете галочку в нужном месте, после оплаты услуги за ее продление будут списываться деньги с карты без уведомления
- нельзя подключить свой домен при бесплатном тарифе, только домен третьего уровня формата xxxxx.
 tilda.ws
tilda.ws - только 50 Мб места на сервере при бесплатном тарифе
- высокая стоимость тарифов, 750 р./мес. за 1 сайт
- заблокируют сайт, если кто-то вдруг на него пожалуется, причем вы ничего не сможете с этим сделать
- тематическое деление шаблонов очень обобщенное
Вывод: бесплатно можно создать небольшой сайт-визитку.
Setup
Плюсы:
- домен второго уровня можно подключить бесплатно;
- домен не нужно оплачивать в первый год;
- шаблоны распределены по тематическим группам;
- их можно посмотреть до регистрации;
- есть “вечный” тариф: возможность выкупить весь функционал.
Минусы:
- небольшой выбор шаблонов, дизайн устаревший
- нет адаптации под мобильные устройства
- каждое изменение на сайте должно пройти модерацию
- возникают проблемы со шрифтами, картинками
- можно забрать домен при уходе с Setup, но его надо выкупить
- Кнопка Заказать доступна только при платном тарифе
- подсказки не появляются, в отличие от Tilda
- режим редактирования почти не отличается от предпросмотра
- рекламный баннер на сайте, если выбран бесплатный тариф, хотя вы заранее видите, как он будет располагаться.

Вывод: стоит внимания только в качестве бесплатного сервиса
Nethouse
Плюсы:
- есть адаптация под мобильные устройства
- легко разобраться новичку
- стоит 1 рубль в месяц, бесплатного тарифа нет
Минусы:
- только платный домен второго уровня
- ориентируются в первую очередь на интернет-магазины, шаблонов для других типов сайтов крайне мало
- мало возможностей для изменения внешнего вида сайта
- платный фавикон — небольшой значок на вкладке браузера, нужен для облегчения поиска открытого сайта среди других
- за 1 рубль можно разместить описания только 10 товаров
- нет всплывающих подсказок, только появляется это окно:
- разнообразие шаблонов невелико, и они довольно однотипные
- их нельзя посмотреть до регистрации
- они не распределены по темам, названия малоинформативны
Вывод: работать с ним можно, но пока что еще не очень удобно.
uCoz
Плюсы:
- легко сменить дизайн в ходе разработки, контент сохранится
- можно написать полностью свой код
Минусы:
- реклама даже при минимальном тарифе, и она навязчивая
- часть шаблонов платная, доступны только устаревшие
- их нельзя посмотреть до регистрации
- работать с модулями не очень удобно, почти все платные, причем узнаете вы об этом после просмотра всех модулей
- платная техподдержка при бесплатном тарифе
- перед индексацией необходимо пройти модерацию
- очень медленно грузится сам сервис
- автоплатежи: принцип тот же, что и у Tilda
- запрашивают личные данные при регистрации
Вывод: этот конструктор можно назвать бесплатным только условно.
Wix
Плюсы:
- большое разнообразие в выборе шаблонов
- много тематических категорий
- возможность скачать приложения для сайта
Минусы:
- подключение домена второго уровня платное
- перенести на другую платформу с Wix можно только домен
- платный фавикон
- даже самый дешевый тариф не позволяет отключить рекламу, только подключить свой домен и загружать больше данных
- сам сервис очень медленно грузится, особенно если делать многостраничный сайт с большим количеством элементов
- готовый сайт тоже грузится медленно
- если уже выбрали шаблон, потом ничего не изменить нельзя, только заново все переделывать
- проблемы с техподдержкой
- автоплатежи
Вывод: неудобный, особенно из-за медленной загрузки.
Таким образом, бесплатными конструкторами пользоваться можно, однако придется мириться с большим количеством недостатков. Впрочем, платные версии не всегда отличаются лучшим качеством, например Setup и Wix лучше от оплаты работать не станут.
В основном конструкторы сайтов используют для того, чтобы протестировать нишу, спрос, так как такой ресурс можно быстро собрать и относительно недорого, но у них у всех есть огромный минус — они не продвигаются в бесплатном поиске, поэтому без вложений в рекламу о них никто не узнает. На моменте тестирования спроса это не столь важно, но если вы серьезно хотите заниматься этим направлением, то лучше заказать сайт у профессионалов на CMS или самописный, так как они могут приводить трафик на сайт бесплатно ежемесячно при правильной SEO-оптимизации, что создает огромное преимущество перед конкурентами и определяет скорость развития компании и доходов.
Теперь перейдем к описанию CMS-систем.
Можем помочь с выбором стратегииПолучить бесплатную консультацию
Этап 5.
 Разрабатываем CMS-систему
Разрабатываем CMS-системуСреди сервисов подобного рода только четыре заслуживают внимание. Первыми 3 можно использовать бесплатно, а последний требует вложений.
WordPress
Плюсы:
- очень много статей по работе с этой системой
- огромное количество шаблонов, плагинов, их ассортимент все время расширяется
- возможность работать на разных языках
- можно создать сайт любого типа
- не нужно проходить никакую модерацию
- многие хостинги уже настроены на работу с этой системой
Минусы:
- нет технической поддержки, только статьи и форум
- придется действительно погрузиться в тему
- среди многообразия шаблонов трудно найти подходящий
- бесплатный домен и хостинг придется искать самостоятельно
- понадобится периодически обновлять
- если подключить много бесплатных дополнительных опций, ваш сайт начнет медленно грузиться
- WordPress часто взламывают, нужно думать о безопасности
- часть настроек и всплывающих подсказок на английском
Вывод: есть возможность создать сайт бесплатно, однако необходимо разобраться, как этот сервис работает.
Joomla
Плюсы:
- хорошие плагины для взаимодействия с пользователями
- удобно создавать сложные сайты с разветвленной структурой
- большое количество шаблонов
- можно запустить даже социальную сеть
Минусы:
- легко запутаться в системе модулей
- трудно выбрать нужный шаблон из такого многообразия
- есть риск перегрузить сайт плагинами
- часто встречается проблема невозможности интеграции сайта с чем-либо
- обновление иногда может провоцировать сбои работы
- эту систему тоже часто взламывают
Вывод: скорее всего, новичку на ней работать будет неудобно.
Drupal
Эта система ориентирована только на опытных веб-разработчиков, хотя при желании разобраться с ее настройками можно.
Плюсы:
- высокий уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество грамотно составленных инструкций
- получится воплотить любую идею оформления
Минусы:
- необходимы базовые знания языков программирования
- без чтения полезных статей ничего не выйдет
Вывод: для создания сайтов с небольшим количеством страниц пользоваться этой системой нет смысла. Не подойдет новичкам.
Не подойдет новичкам.
Битрикс
Дочерняя компания 1С. Эта система стоит денег, но компания объясняет это тем, что у них самая высокая безопасность сайтов и защита от взломов, что репутация подтверждает. Система достаточно мощная, позволяет создавать сайты разной сложности.
Плюсы:
- максимальный уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество шаблонов и инструкций
- получится воплотить любую идею оформления
- отлично интегрируется с большинством популярных сервисов
- своя система ускорения отображения страниц
- можно подключать модули, которые вы создали самостоятельно
Минусы:
- необходимы знания языков программирования
- она платная, требует немало вложений
- разобраться в системе сложно, необходимо прохождение специальных курсов
Вывод: если у вас есть навыки программирования и вы работаете в нише, где велика вероятность взлома, то можно выбрать эту систему. Однако разобраться в ней сложно
Однако разобраться в ней сложно
Разработка сайтов на CMS системах дольше, чем на конструкторах, но при этом практически не ограничивает вас в функционале и внешнем виде.
Наилучшим вариантом можно считать создание сайта на CMS профессионалами своего дела, так как заниматься этим самостоятельно — сложно и долго. Лучше доверить это маркетологам, дизайнерам и программистам, чтобы получить качественный ресурс, нежели тратить на это время самому. Ведь необходимо держаться на рынке, где полно конкурентов и маркетинговых возможностей, нежели терять время на попытку создания сайта.
После выбора способа создания сайта переходим к другому этапу.
Этап 6. Готовим контент
Мы уже знаем, что приблизительно будет находиться на сайте, поскольку учитывали это при постановке цели и задач проекта. Теперь нужно создать все содержимое продукта, то есть контент: фотографии, тексты разных жанров, видео.
Еще раз продумайте, что будет на сайте и на каких страницах. После этого можно приступать к сбору информации для контента. Источники будут зависеть от того, что необходимо создать.
Источники будут зависеть от того, что необходимо создать.
Допустим, сайт — это интернет-магазин. Нужны описания товаров. Они всегда должны строиться по одному и тому же четкому плану, а не сплошным текстом, чтобы посетителю было удобнее читать. Например, вот так можно писать самый обычный стол:
- Цена
- Длина
- Ширина
- Высота
- Толщина столешницы
- Материал
- Цвет
- Поверхность
- Гарантия
- И так далее…
Определите, какие характеристики товара интересны посетителю. Добавьте два-три качественных цветных фото. Обратите внимание: если товар маленький, лучше, чтобы он лежал рядом с линейкой, иначе у ряда потенциальных покупателей точно возникнут вопросы.
Сайт по продаже услуг тоже может быть снабжен какой-то витриной. Правда, в этом случае описание будет менее структурированным. Тем не менее, и здесь нужно сначала создать шаблон, черновик.
Если вы занимаетесь продажей продукции нескольких брендов, добавьте описание каждого из них, даже если они широко известны. Возможно, посетитель сайта откроет для себя что-то новое.
Возможно, посетитель сайта откроет для себя что-то новое.
Любые тексты обязательно должны быть:
- Уникальными. Но речь идет не о смысловой уникальности. Качественный рерайт, то есть переписывание своими словами, тоже оцениваются поисковыми системами положительно.
- Длинными. Примерно от 2500 символов в Word без пробелов. Это тоже необходимо для “одобрения” поисковых систем. Однако посетитель такие тексты только бегло проглядывает. Поэтому к этим пунктам добавляем как минимум еще один.
- Оформленными. С выделениями различными шрифтами, списками, иллюстрациями, разбивкой на короткие абзацы.
- Грамотными. Посетитель не будет читать тексты с ошибками. Явные опечатки тоже вызывают раздражение.
- С низкой водностью, то есть с минимумом вводных конструкций, предлогов, частиц, обращений, союзов. С одной стороны, без них кажется, что текст писала машина. Однако эти слова практически не несут никакой информации и затрудняют чтение.
Чтобы лучше разобраться в том, как писать продающие тексты читайте статью — Продающий сайт — просто о сложном.
Этап 7. Тестируем
Перед запуском необходимо убедиться, что все работает хорошо. Ни в коем случае не пропускайте этот этап. Что нужно сделать:
- Проверить отображение сайта в популярных браузерах. Задача — убедиться, что везде все выглядит так, как нужно. Можно сделать это вручную или с помощью онлайн-сервисов, например Browsershots, NetRenderer, Spoon. Если что-то не так, значит, скорее всего, возникли проблемы с кодом.
- Проверить мобильную версию или адаптивную версию сайта на разных устройствах.
- Оценить работу функций: оформить заказ, подписаться и т.д.
- Протестировать, удобно ли пользоваться сайтом. Насколько понятно, что нужно делать, чтобы найти нужную информацию. Рекомендуем прочесть заметку о том, как наладить навигацию
- Проверить, легко ли взломать сайт, особенно если вы работаете с CMS-системами, а не с конструкторами.
- Узнать, какую нагрузку выдержит сайт, то есть сколько посетителей может на нем находиться в одно и то же время.

Этап 8. Работаем с аналитикой
Распространенное заблуждение: сайт сделан — работа закончена. Это не так. Времена меняются, и сайт меняется вместе с ними. Чтобы понять, что нужно переделать, следим за статистикой.
В первую очередь важны показатели:
- посещаемость, динамика ее увеличения / уменьшения
- время пребывания посетителей на сайте
- какие страницы посещают чаще всего
- на какие кнопки посетители нажимают
- по каким запросам сайт был найден в поисковой системе
- местоположение посетителей — для владельцев зданий.
На основании этих данных уже можно строить неплохие прогнозы, поскольку количество посещений влияет на количество продаж. Подробнее о том, как работать с аналитикой.
Заключение
Итак, мы полностью и пошагово описали, как создать сайт с нуля. Теперь вы разбираетесь в технических тонкостях и планировании, знаете, как подготовить контент, тестировать сайт перед запуском. Узнайте как съэкономить бюджет на продвижении рекламы у нас в блоге.
Однако стоит подчеркнуть, что разработка сайта — задача не из легких. Владельцам компаний лучше заказывать сайты у программистов. Так вы точно будете уверены в качестве ресурса.
Если вы хотите разработать сайт для продаж, то можете заказать его у нас. Посмотрите наше портфолио и оставьте заявку.
Как запустить новый веб-сайт: полное руководство
Решения, принятые на этапе планирования запуска нового сайта, могут либо ограничивать сайт и заставлять его работать неэффективно, либо служить основой для, казалось бы, безграничного роста.
Это руководство по запуску нового сайта поможет обеспечить его максимальный потенциал.
Будь то новый сайт, редизайн старого сайта или объединение двух сайтов в один, эти шаги помогут вашему новому сайту работать с максимальной эффективностью.
Планирование сайта
Первый этап запуска веб-сайта состоит из исследования конкурентов, определения аудитории и ее потребностей, установления ваших целей для сайта, планирования контент-стратегии для поддержки сайта и, наконец, составления плана продвижения, который работает вместе с содержанием.
Исследование конкурентов
Изучите конкурентов и составьте список их сильных и слабых сторон. Изучение конкурентов на этом этапе сводится просто к пониманию того, в какую битву вступает ваш сайт.
Вот почему в обзоре рассматриваются как слабые, так и сильные стороны. Слабые стороны важны, потому что они представляют ваши возможности сделать что-то лучше. На этом этапе также полезен обзор ссылок.
Полное сканирование сайта не является чем-то из ряда вон выходящим, поскольку оно может многое рассказать вам о сложности (или ее отсутствии) их поисковой оптимизации (SEO) и стратегии содержания.
Содержит ли сайт внутренние неработающие ссылки? Это может указывать на плохое SEO.
Имеются ли повторяющиеся теги title и meta description? Это может указывать на небрежное SEO.
Насколько хорошо или плохо сайт оценивается по Core Web Vitals? Высокий балл может указывать на то, что вы имеете дело с сильным конкурентом.
Исследование конкурентов, как правило, не связано с анализом ключевых слов.
Речь идет о понимании барьера для входа и, следовательно, о том, есть ли у вас шанс занять удобное место в нише и победить в конкурентной борьбе.
Определите свою аудиторию и ее потребности
Иногда конкуренция нацелена не на ту часть пользовательской базы. Например, они могут ориентироваться на один пол и исключать другой.
Определение помогает прояснить направленность контента и визуального дизайна, а также создать визуальную идентичность для самого сайта, включая талисман сайта, если вы хотите пойти туда с ним.
Определение того, что нужно людям, важно для разработки контента, дизайна сайта и дизайна функций.
Определение целей сайта
Цели сайта влияют на разработку контента и дизайн сайта.
Стратегия контента
Все предыдущие шаги для информирования стратегии контента. Важно отметить, что контент-стратегия должна создаваться в партнерстве со стратегией ссылок.
Веб-сайты решают размещать ссылки на веб-страницы, потому что это удовлетворяет потребности и вызывает у кого-то энтузиазм и энтузиазм по поводу страницы.
Определение того, на что люди ссылаются, добавляет контекст к контентной стратегии.
Рекламный план
Будет ли контент привлекать ссылки?
Как социальные сети будут работать вместе с контентом?
Существуют ли возможности для получения ссылок, особенно возможности, которые могли быть упущены конкурентами?
Успешные сайты продвигаются как онлайн, так и офлайн.
Выберите доменное имя
Важно выбрать правильный домен. Вы определенно хотите избежать негативных ассоциаций в словах, выбранных для доменного имени.
Популярной тенденцией в области доменных имен является использование орфографической ошибки в ключевом слове путем пропуска гласной или согласной буквы или полного написания слова с орфографической ошибкой.
Но как только тренд копируется снова и снова, он начинает казаться скорее усталым, чем быстрым.
Например, в середине 2000-х SEO-компании использовали в качестве суффикса слово Media. Таким образом, SEO-компания под названием Beagle SEO стала BeagleMedia. com.
com.
Сегодня название вашей SEO-компании с суффиксом «Медиа» звучит немного глупо, потому что предполагается, что медиа-компания производит видео- и аудиоконтент.
Мой взгляд на выбор доменных имен сформировался благодаря более чем двадцатилетнему опыту создания веб-сайтов, блогов, форумов и консультирования других компаний. И, наблюдая, как тренды приходят и уходят, я могу сказать вам, что следование тренду может иметь неприятные последствия.
Существует (предположительно) два типа доменов:
- Фирменные домены.
- Домены ключевых слов.
Фирменный домен
Фирменный домен — это когда у вас есть название компании, которое является торговой маркой.
Название бренда может быть основано на имени или фамилии основателя, или это может быть что-то, что сообщает о полезности, устремлении или тонко передает близость к целевой аудитории с помощью жаргона или сленга.
Домены ключевых слов
Домены ключевых слов могут быть эффективными, потому что посетители, как правило, хотят знать, что содержится в ключевом слове. Мой собственный опыт показывает, что домен с ключевым словом из двух слов может конвертировать с невероятно высокой скоростью.
Мой собственный опыт показывает, что домен с ключевым словом из двух слов может конвертировать с невероятно высокой скоростью.
Иметь только одно ключевое слово и делать его комбинацией фирменного домена и домена ключевого слова — хороший компромисс, как FalafelKing или MattressOasis.
Сделайте доменное имя легко запоминающимся
Избегайте сложных доменных имен. Это включает в себя длинные имена, доменные имена, которые трудно написать по буквам, и домены с дефисом.
Вы почти никогда не проиграете, сосредоточившись на простоте и обращаясь к самому широкому кругу людей.
Выберите доменное имя на долгую перспективу
Выбирая доменное имя, будьте честны с собой относительно того, отражает ли оно весь спектр того, что предлагает домен. Брендирование домена словом «обувь» сделает его неудобным, когда компания решит также продавать куртки.
Брендирование домена словом «форум» становится ограничивающим, когда издатель решает расширяться как новостной сайт.
Иногда бывает полезно быть менее конкретным или более общим, поскольку это позволяет увеличить гибкость сайта.
Для получения дополнительной информации о доменах (включая «подводные камни», которые могут погубить ваш бизнес), прочитайте «Как выбрать доменное имя».
Разработка структуры сайта
На этом этапе многие предприятия могут оказаться загнанными в угол из-за плохо продуманного планирования сайта, недостаточно гибкого для роста.
Первым этапом планирования сайта является составление схемы его структуры.
Документировать то, о чем сайт собирается публиковать; это контент, услуги и продукты, которые вы представляете посетителям сайта. Иногда это называют таксономией.
Таксономия используется в науке как способ классификации видов животных.
На верхнем уровне у вас есть млекопитающие, а затем идут типы млекопитающих (приматы, сумчатые, грызуны и т. д.). С этого уровня он становится все более и более конкретным.
Таксономия обычно начинается на самом общем уровне (одежда), переходит на уровень категорий (рубашки, куртки, обувь) и иногда переходит на уровень подкатегорий (формальные рубашки, непромокаемые куртки, кроссовки), затем вправо вплоть до весьма определенного уровня (обувь Nike).
Этот вид разработки таксономии похож на научную таксономию в биологии. Такая структура использовалась в старых желтых страницах и в интернет-каталогах.
В SEO-сообществе это известно как пирамидальная структура сайта. Существуют и другие названия, которые даются такой структуре сайта, но пирамидальная структура сайта была первой.
Название называется пирамидальной структурой сайта, потому что иерархия сайта напоминает пирамиду.
Вершина пирамиды представляет главную страницу, которая является наиболее общим выражением того, чем занимается сайт (мы продаем одежду).
Следующие уровни вниз — это категории верхнего уровня, а нижние — подкатегории, затем весь путь вниз до основания широкой пирамиды, которая может состоять из тысяч страниц, посвященных конкретным продуктам или статьям на определенные темы.
Подробнее: Джон Мюллер рекомендует структуру сайта пирамиды.
Архитектура сайта должна строиться по тому же шаблону, который может обеспечить рост, как и при выборе доменного имени.
Иногда имеет смысл дать категориям верхнего уровня общую и широкую тему, чтобы дать возможность для роста путем добавления дополнительных подтем позже, когда это необходимо.
Дизайн сайта
Существует три уровня дизайна, которые следует учитывать:
- Общий уровень сайта.
- Уровень категории.
- Уровень веб-страницы.
Общий уровень сайта
Выбор CMS
Какая CMS и тема будут использоваться? Это важный шаг, потому что он заблокирует вас в любой системе, которую вы выберете.
При выборе конструктора страниц, темы или решения для корзины покупок попробуйте выполнить поиск по названию программного обеспечения и слову «уязвимость», чтобы получить представление о том, насколько хорошо закодировано это программное обеспечение.
Уязвимости межсайтового скриптинга (XSS) относительно распространены, и, по-видимому, большинство тем и плагинов имеют одну или две из них.
Но если каждый год вы видите множество уязвимостей, вы можете пересмотреть свой выбор.
Не думайте только о том, как выглядит сайт, какие функции или специальные эффекты он предоставляет.
Подумайте, насколько легким является код с точки зрения килобайтов или мегабайтов. Посмотрите, как работают сайты, созданные с помощью этого программного обеспечения, протестировав их с помощью Google Lighthouse или Chrome Dev Tools . Эти инструменты рекомендуются для отладки веб-страниц в режиме реального времени.
Функции навигации
Общее планирование сайта должно быть сосредоточено на навигации по сайту. Правильно спланированная навигация по сайту и структура сайта делают его удобным для посетителей сайта.
Определите функции пользовательского интерфейса для области заголовка (вверху страницы), области нижнего колонтитула (внизу страницы) и по всему сайту.
Эти три области помогут пользователям найти контент или продукты, которые им нужны. В центре внимания всегда должно быть то, как эти функции приносят пользу посетителю сайта.
Функции и утилиты сайта
Важно выбирать утилиты и функции, которые не пересекаются и не конфликтуют с другим программным обеспечением.
Примеры обязательных дополнений:
- Схема структурированных данных.
- Контактные формы.
- Защита от взлома.
- Кэширование.
- Формы подписки на рассылку новостей.
- Управление подпиской на рассылку новостей.
- Надстройки для SEO.
- Утилиты резервного копирования.
- Аналитика.
Планирование функциональности сайта помогает избежать дублирования между подключаемыми модулями.
Плагины безопасности, защиты от спама, кэширования, SEO и структурированных данных могут пересекаться друг с другом и в некоторых случаях могут привести к непредвиденным последствиям.
Руководство по стилю
Ни один шаблон не может быть достаточно хорош, чтобы его можно было использовать прямо с полки.
Значки никогда не оптимизируются и могут быть уменьшены.
Внимание никогда не уделяется минимизации ресурсов JavaScript, блокирующих рендеринг, и почти всегда на каждой странице загружается слишком много наворотов и связанных с ними CSS и JavaScript, независимо от того, используются они или нет.
Что касается шаблонов, выбор между:
- Начиная с чего-то минималистичного и заканчивая тем, что вы хотите.
- Или начните с чего-то похожего на то, что вам нужно, и удалите ненужные части, чтобы добраться до волшебного места — вашего веб-сайта.
Заинтересованные стороны должны согласовать руководство по стилю, в котором описывается, как все будет выглядеть.
Руководство по стилю может включать в себя такие вещи, как шрифты, значки, руководство по активам изображения (ширина и высота изображений и детали оптимизации), призыв к действию, кнопки, цвета, талисман, логотип и т. д. Вы хотите, чтобы оно охватывало все, что связано с внешний вид сайта.
Заинтересованными сторонами могут быть те, кто отвечает за SEO, веб-разработку, контент, веб-дизайн, графический дизайн, контекстную рекламу, а также руководители групп.
SEO сообщает, что может потребоваться для скорости на странице и метрик Google UX, таких как Core Web Vitals. Они также могут говорить об оптимизации активов и определять, что может быть проблематичным, прежде чем сайт будет в разработке.
Веб-разработчики могут взять список желаний SEO и воплотить его в жизнь. Веб-разработчики могут выявлять и удалять раздутый код, предлагать передовые методы добавления функциональности на сайт.
PPC может описать, как должна выглядеть страница, а также содержание.
Все эти соображения следует планировать заранее, чтобы обеспечить единообразие внешнего вида и облегчить оптимизацию.
Например, определение размеров рекомендуемых изображений и изображений в содержимом упрощает создание кода, который позволит избежать кумулятивного смещения макета за счет возможности точного объявления размеров высоты и ширины.
Это также поможет избежать использования слишком больших и случайных изображений, что упростит оптимизацию изображений.
Сторона, занимающаяся графическим дизайном, может сообщить, какие виды изображений имеют наименьший возможный вес, чтобы изображения измерялись в килобайтах, а не в мегабайтах.
И, конечно же, в случае редизайна или переноса сайта, когда два сайта объединяются, SEO и контент должны работать вместе, чтобы решить, что останется, а что будет перенаправлено.
Уровень страницы категории
Уровень категории определяет, как вы собираетесь упростить поиск содержимого в этой категории.
Важна структура, облегчающая посетителям поиск контента или продуктов. Иногда это означает показывать ссылки на новый и популярный контент или продукты вверху страницы и внизу, предоставляя простой способ перехода к подкатегориям.
Как правило, рекомендуется упростить навигацию к наиболее популярным статьям или продуктам в категории.
Если 25% посетителей страницы категории интересуются определенной темой статьи или разделом продукта, упрощение навигации по этим разделам или конкретным страницам удовлетворит 25% посетителей страницы этой категории. Это огромная победа.
Это огромная победа.
Цель страниц категорий — предоставить посетителям то, что они хотят, с минимальными трудностями.
Каждое решение, принятое при разработке страницы категории, должно приниматься в контексте того, как она служит посетителю сайта.
Планирование таким образом приведет к тому, что будет лучше для Google и Bing и, следовательно, для рейтинга сайта.
Уровень веб-страницы
Планирование на уровне веб-страницы связано с тем, как страница структурирована, как она выглядит и как страницы взаимодействуют с другими страницами.
Будут ли ссылки на дополнительный контент в конце контента, внутри контента или сбоку от контента?
Какой контент будет на странице продукта?
Будут ли обзоры на страницах продукта или контента?
Какие структурированные данные наиболее подходят для контента или страниц продукта?
Это те вопросы, на которые необходимо ответить, ответить и задокументировать, чтобы все заинтересованные стороны могли двигаться вперед вместе.
Подготовка сайта
Минимально жизнеспособный продукт
Сейчас самое время представить минимально жизнеспособный продукт (MVP).
MVP — это концепция разработки продукта, которая представляет собой способ достижения конкретной конечной точки — целей — для достижения приемлемой функциональности.
Этот подход помогает избежать паралича анализа, когда проект остается в постоянном состоянии разработки и никогда не кажется готовым. Проект может растянуться на месяцы дольше, чем нужно, из-за стремления к совершенству.
Записывая, что должно существовать, как должны выглядеть страницы, какие страницы должны быть полностью завершенными и функциональными, проект достигает конечной точки, с которой все могут согласиться. Он определяет, когда проект готов к запуску.
Пример решения MVP — не завершать раздел сайта, который не является критическим, чтобы ускорить запуск сайта.
Менее важным разделом может быть форум, каталог или какой-либо другой раздел, который не является основным для миссии или целей веб-сайта. Его можно добавить после того, как сайт будет запущен и в основном «закончен».
Его можно добавить после того, как сайт будет запущен и в основном «закончен».
Подготовка сайта
Последним шагом перед запуском сайта является подготовка сайта. Создание сайта может быть выполнено онлайн на любом сервере. Просто защитите сайт паролем, и все в порядке.
Существуют также подключаемые модули, облегчающие создание сайта, и службы, предоставляющие место для размещения сайта.
Для обоих подходов перевести сайт в режим реального времени так же просто, как нажать кнопку. Мне, как правило, нравится удобство и простота сайта, предназначенного для подготовки сайта, и возможность вытолкнуть его в живое пространство, когда я им доволен.
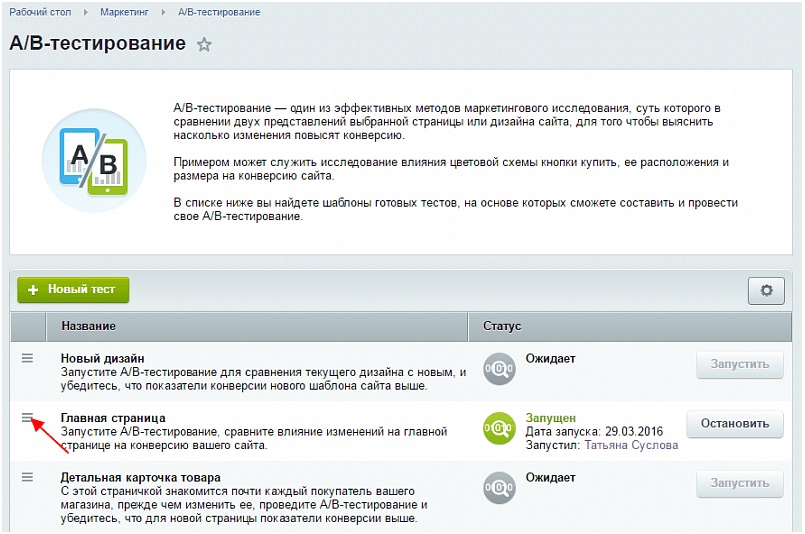
Это время, когда A/B-тестирование может быть полезно для выявления непреднамеренных недостатков в дизайне сайта.
Например, приложение тепловой карты может определить, куда нажимают люди. Это также может помочь определить области веб-страницы, где люди теряются или не понимают, как перемещаться.
A/B-тестирование может заключаться в том, чтобы попросить людей найти что-то или прочитать статью и посмотреть, как они отреагируют, а также попросить оставить отзыв.
Иногда кернинг шрифта или высота строки могут быть неправильными, что затрудняет чтение. A/B-тестирование может дать ключ к таким проблемам.
Две задачи перед запуском нового сайта
1. Просканировать сайт
Перед запуском сайта в реальном времени, если текущий сайт заменяет старый сайт или объединяет два сайта, остановите и сначала просканируйте старый сайт.
Если вы присоединяетесь к двум сайтам, вам нужен список URL-адресов со старого сайта (тот, который исчезает на втором сайте).
После запуска нового сайта вы можете взять список URL-адресов со старого сайта и передать их в программу диагностики сайта, такую как Screaming Frog.
В идеальном случае Screaming Frog сообщит, что все старые URL-адреса перенаправляют на новые страницы; они будут отображаться как 301 редиректы.
Если что-то пошло не так и страницы, которые должны были быть перенаправлены, не были перенаправлены, Screaming Frog сообщит об этих URL-адресах в отчете 404 Страница не найдена.
Вы также можете запустить все обычные проверки сайта, чтобы убедиться, что новый сайт исправен.
Процесс тот же, если вы просто обновляете дизайн сайта или меняете URL-адреса.
Запустите программное обеспечение для аудита сайта (например, Screaming Frog) перед обновлением, чтобы сохранить моментальный снимок старого сайта, который можно сравнить с новым сайтом.
2. Резервное копирование старого сайта
Второе, что нужно сделать, это создать резервную копию старого сайта. Загрузите как можно больше файлов — желательно все. Загрузите свои базы данных, изображения и любые другие активы.
Эта резервная копия станет вашей страховкой на случай, если что-то пойдет не так.
Например, если новый сайт содержит вредоносные программы и бэкдоры из-за установленного подключаемого модуля, у вас будет возможность быстро восстановить старый сайт и переместить новый сайт обратно в промежуточную среду.
Сайт работает… Диагностика после запуска
Когда все выглядит хорошо и работает должным образом, а цели MVP достигнуты, пришло время запустить сайт. Далее идет послепусковая диагностика.
Далее идет послепусковая диагностика.
В идеале все исходящие и внутренние ссылки должны быть проверены во время подготовки сайта. Тем не менее, всегда полезно запустить ваше любимое программное обеспечение для аудита сайта на действующем сайте.
Многие используют Screaming Frog, и это хорошая программа для проверки сайта после его запуска. Он сообщит вам о неработающих ссылках, если перенаправления на месте, предупредит вас об отсутствующих активах и так далее.
Но самое главное, вы можете передать список URL-адресов со старого сайта в Screaming Frog, и он сообщит об отсутствующих веб-страницах и других ошибках.
Ожидаются ошибки
Почти неизбежно, что некоторые проблемы (обычно незначительные) возникнут после запуска сайта.
Некоторые проблемы могут быть действительно серьезными, например изображения, загруженные через FTP с использованием формата данных ASCII вместо двоичного формата данных, что приводит к повреждению изображений.
Скорее всего, вы обнаружите менее катастрофические, но все же важные проблемы, такие как, например, неправильное отображение страниц или недостаточно контрастные цвета для дальтоников.
Несмотря на все наши усилия, проблемы с новым сайтом почти гарантированно будут обнаружены после его запуска.
Не расстраивайся из-за этого! Важно, чтобы сайт работал и находился в 99% (более или менее) пригодном для использования состоянии.
Дополнительные ресурсы:
- 9 важных оптимизаций для модернизации вашего веб-сайта
- 9 способов сделать свой сайт более доступным
- Продвинутое техническое SEO: полное руководство
Избранное изображение создано автором, апрель 2021 г.
80 вещей, которые нужно проверить до, во время и после запуска веб-сайта
Признайтесь: запуск нового веб-сайта вызывает стресс даже у самых опытных специалистов по цифровому маркетингу.
Сайты сложные. Есть так много вещей, которые легко упустить из виду, например, неработающая ссылка или слово с ошибкой.
И, конечно же, некоторые вещи могут пойти очень и очень плохо. Например, что, если вы забудете протестировать важную форму для сбора данных, а затем потеряете возможность генерировать кучу новых лидов? Или, что еще хуже, что, если вы забудете правильно настроить переадресацию сайта, и эти ценные посетители поисковой системы получат страница не найдена сообщение?
Вместо того, чтобы беспокоиться о том, что если, не будет ли намного проще иметь полный контрольный список веб-сайтов перед каждым запуском сайта? Тот, который вы могли бы использовать для корпоративных веб-сайтов, микросайтов, целевых страниц и всего, что между ними?
К счастью, мы создали именно это. Продолжайте читать, чтобы узнать обо всем, что вам нужно сделать до, во время и после запуска веб-сайта.
Продолжайте читать, чтобы узнать обо всем, что вам нужно сделать до, во время и после запуска веб-сайта.
Что нужно сделать перед тем, как приступить к дизайну сайта
Если это ваш первый веб-сайт, который создается с нуля, или вы занимаетесь редизайном веб-сайта, есть несколько шагов, которые вы должны предпринять, прежде чем нанимать веб-дизайнера или погрузиться в работу самостоятельно.
1. Проанализируйте свой предыдущий веб-сайт (если применимо).
Чтобы принимать правильные решения, вы должны сначала понять, где вы были. Это начинается с вашего существующего веб-сайта, если он у вас есть. Спросите себя:
- Какова цель нового дизайна или капитального ремонта?
- Чего еще не удалось сделать с этим существующим сайтом?
- Как новый дизайн послужит новой организации?
Ответы на эти вопросы могут помочь вам определить пробелы, которые затем могут помочь в постановке целей для нового сайта.
2.
 Просканируйте свой старый сайт (если применимо) и задокументируйте его структуру.
Просканируйте свой старый сайт (если применимо) и задокументируйте его структуру.Вы можете получить представление о существующей структуре, страницах и ресурсах вашего сайта с помощью инструмента сканирования, такого как Screaming Frog. Это необходимый шаг в создании плана разработки вашего веб-сайта, потому что вы будете иметь более конкретное представление о том, какие страницы существовали раньше, какие перенаправления используются и как в настоящее время выглядят метаданные.
3. Получите контрольные данные с вашего предыдущего веб-сайта (если применимо) и подтвердите процедуры тестирования.
Вы не только захотите сравнить, как ваш новый сайт работает по сравнению со старым, но вы также захотите продолжать выявлять пробелы, которые предоставят информацию на основе данных, чтобы помочь вашей новой стратегии.
Кроме того, вам необходимо подтвердить процедуры тестирования. Вскоре вы начнете тестировать свой веб-сайт, чтобы убедиться, что все различные компоненты работают, все работает и есть система для отслеживания ошибок и улучшений.
Используйте формы (например, Google Forms) вместо того, чтобы просить людей присылать свои мысли по электронной почте, чтобы упростить процесс сбора отзывов. Затем назначьте одного человека ответственным за выбор приоритетных ошибок и фильтрацию всех творческих отзывов, которые вы получаете через форму.
4. Определите цели нового дизайна, способы их достижения и способы измерения успеха.
После того, как пробелы будут полностью заполнены, вы можете приступить к формулированию целей дизайна. Вы можете прийти к следующим выводам:
- Текущий сайт громоздкий, и нам нужно простое использование.
- Текущий сайт больше не выглядит модным, поэтому нам нужно визуальное обновление.
- Текущий сайт не работает, поэтому нам нужна более оптимизированная для SEO структура с лучшим UX.
Какими бы ни были ваши цели, вам нужно точно знать, как новый сайт поможет вам их достичь, чтобы соответствующим образом разработать его реализацию.
5. Перечислите действия, роли и обязанности.
Составьте контрольный список управления проектом для веб-сайта. Какой контент нужно написать? Какие призывы к действию необходимо создать?
Составьте основной список вещей, которые вам нужны для вашего веб-сайта, и сроки, когда они должны быть выполнены.
Затем назначьте каждый элемент действия отдельному лицу или группе. Обычно для запуска веб-сайта требуется много людей: у вас есть маркетологи, которые пишут контент; дизайнеры, выбирающие изображения и определяющие общий внешний вид; техническая команда, занимающаяся всей внутренней разработкой. Чтобы убедиться, что все находятся на одной волне и не возникнет путаницы в ролях, вы должны составить подробный план того, за что отвечает каждая команда или человек.
Отличный способ сделать это — использовать модель DARCI, которая означает «лица, принимающие решения», «подотчетные», «ответственные», «консультируемые», «информированные». Это мощный инструмент, который поможет каждому понять, кто отвечает за выполнение тех или иных действий, с каким лицом (лицами) или группой (группами) необходимо проконсультироваться перед принятием каких-либо окончательных решений и с кем необходимо проконсультироваться после окончательного решения. принято решение или совершено действие.
принято решение или совершено действие.
6. Будьте готовы к наихудшему сценарию.
Опросите всех, кто участвует в запуске вашего веб-сайта, о том, что может пойти не так, а затем разработайте несколько запасных планов, что делать, когда — а не если — что-то из этого пойдет не так.
7. Выберите Solid CMS.
Если вы никогда раньше не запускали сайт, длинный список ниже может вас напугать. Однако на самом деле изучение большинства аспектов из этого списка не займет много времени, особенно если вы создали свой веб-сайт с помощью надежной CMS.
CMS, или система управления контентом, часто позволяет создавать веб-сайт на основе заранее созданного шаблона, оптимизировать контент для поисковой оптимизации и редактировать контент после его публикации. Если вы уже создали свой веб-сайт, возможно, у вас уже есть опыт использования CMS.
Но если вы все еще создаете веб-сайт, один из способов сократить время выполнения этого контрольного списка — создать свои страницы на CMS, которая уже делает большую часть работы за вас.
Например, CMS HubSpot, которая позволяет создавать и редактировать контент, включая целевые страницы и сообщения в блогах. Его функции также позволяют вам организовывать свой контент, планировать его, отслеживать аналитику и оптимизировать его для SEO.
Кроме того, вы также можете протестировать платформы CMS, такие как WordPress, Wix или даже Drupal.
8. Разработайте последовательный бренд.
Определите последовательное послание и тон бренда, которые вы намерены последовательно представлять. Это заставит вас выглядеть более законным, заслуживающим доверия и запоминающимся.
- Поймите свое ценностное предложение.
- Выберите заявление о миссии, заявление о видении и слоган, которые представляют эту ценность, а также индивидуальность вашего бренда.
- Выберите цвета и шрифты, которые хорошо передают эту индивидуальность.
- Определите тип изображений, которые вы будете использовать для дальнейшей передачи ваших сообщений.

9. Создайте свою техническую SEO-стратегию.
Потратьте некоторое время, чтобы убедиться, что ваш веб-сайт заложен прочный фундамент для успеха SEO. От архитектуры сайта и иерархии контента до метаданных и XML-карт сайта — не оставляйте ни одного камня на камне.
- Проведите исследование ключевых слов и решите, по чему вы хотите ранжироваться.
- Создайте контент-стратегию, удовлетворяющую этим ключевым словам.
- Поймите, как ваши существующие страницы (если применимо) могут быть скорректированы и какие страницы необходимо будет создать новые.
- Определите, какие страницы больше не нужны.
- Определите, куда можно перенаправить ненужные страницы (используя переадресацию 301).
10. Разработайте стратегию путей конверсии.
Как только вы получите представление об основных страницах, которые будут существовать на вашем сайте, вам нужно точно определить, какие действия вы хотите, чтобы пользователи выполняли, и как вы будете собирать их информацию. Это включает в себя продумывание:
Это включает в себя продумывание:
- Какие премиум-предложения в верхней части воронки необходимы
- Какое действие в нижней части воронки будет представлено на главных страницах
- Какие формы нужно создать
- Какие целевые страницы и страницы благодарности необходимо создать
- Как будут отслеживаться переходы
- Какие действия произойдут после того, как посетитель веб-сайта конвертируется (ответчик по электронной почте и т. д.)
11. Установите аналитическое программное обеспечение.
- Выберите, какие аналитические платформы вы будете использовать на новом сайте.
- Решите, будут ли использоваться какие-либо предыдущие сценарии отслеживания Analytics или потребуются новые учетные записи/скрипты.
- Настройте новые учетные записи (если применимо).
12. Установите дату запуска.
Как только вы поймете, что нужно сделать перед запуском, выберите дату запуска. Дайте себе хотя бы месяц. Большинство агентств планируют два-три месяца исследований, проектирования и разработки.
Дайте себе хотя бы месяц. Большинство агентств планируют два-три месяца исследований, проектирования и разработки.
Что проверить после того, как вы создали свой сайт
После того, как вы выбрали CMS и создали сайт, готовый к запуску, вот список из 80 вещей, которые нужно проверить до, во время и после запуска. Не стесняйтесь копировать, редактировать и создавать свои собственные на основе программного обеспечения, которое вы используете для запуска и размещения своего веб-сайта.
Нет времени проверить все 80? Вот список наиболее важных моментов из каждого раздела:
Контрольный список запуска веб-сайта
- Убедитесь, что текст точен и не содержит ошибок.
- Заменить все изображения-заполнители окончательными изображениями и рисунками.
- Убедитесь, что копия соответствует новому бренду.
- Убедитесь, что реализованы все настройки стилей.
- Убедитесь, что ваш дизайн эстетичен.
- Убедитесь, что права на изображения, шрифты и другое содержимое правильно лицензированы или процитированы.

- Протестируйте сайт на взаимодействие с пользователем (UX).
- Убедитесь, что пути преобразования реализованы правильно.
- Создайте стратегию резервного копирования вашего сайта.
- Храните пароли и учетные данные в безопасном месте.
- Проверить техническую реализацию SEO на наличие ошибок.
- Еще раз проверьте сайт на удобство для пользователей.
- Проверьте функциональность пути конверсии.
- Убедитесь, что интеграция со сторонними инструментами работает гладко.
- Сделайте копию окончательного веб-сайта для целей резервного копирования.
- Убедитесь, что резервное копирование выполняется правильно.
- Убедитесь, что ваш сайт в безопасности.
- Соблюдайте все применимые законы.
- Просканируйте сайт, чтобы убедиться в отсутствии ошибок при запуске.
- Проверить технические компоненты SEO на наличие ошибок.
- Оптимизируйте свои метаданные.
- Настроить аналитику.

- Создайте ожидание с помощью тизеров до того, как сайт заработает.
- Создайте стратегию объявления в социальных сетях.
- Определите интересные способы повышения вовлеченности для нового сайта.
- Отправьте электронное письмо в существующую базу данных.
- Продолжайте продвигать запуск в течение месяца.
Мы сгруппировали элементы на основе предзапуска и после запуска, обязательно затронув содержимое страницы, дизайн, функциональность, SEO, брендинг, аналитику, безопасность и соответствие требованиям. Продолжайте читать, чтобы ничего не забыть перед следующим запуском.
Контрольный список перед запуском веб-сайта
Перед запуском важно внимательно просмотреть все содержимое вашего веб-сайта. Конечно, это означает содержание страницы, но не забывайте и о премиальном контенте. От управляемого данными контента и загружаемых документов до мультимедийных материалов, таких как видео и изображения, вы хотите убедиться, что все находится на своих местах, работает правильно и выглядит красиво.
Важно отметить, что вам нужно настроить промежуточный сайт, чтобы подготовить новый веб-сайт к запуску. Промежуточные сайты — это точные копии вашего веб-сайта на частном сервере, которые используются для подготовки и проверки контента и изменений кода перед их запуском. Промежуточный сайт — это место, где можно редактировать и экспериментировать с обновлениями в среде, почти идентичной той, которая будет запущена. Это значит, что вам не нужно беспокоиться о том, что ваш сайт выйдет из строя или что-то испортится, когда вы вносите изменения.
Позже вы синхронизируете контент и шаблоны между промежуточной средой и вашим работающим веб-сайтом через систему управления контентом (CMS). Если вы являетесь клиентом HubSpot с платформой веб-сайта, вы обнаружите, что тестовая среда встроена прямо в программное обеспечение. Это позволяет вам генерировать URL-адрес предварительного просмотра всего сайта, поэтому вы можете щелкать и тестировать вещи в контексте.
1. Убедитесь, что текст точен и не содержит ошибок.

- Содержание сайта проверено на предмет орфографии и грамматики.
- Контактные данные компании точны на всем веб-сайте.
- Общий контент, такой как lorem ipsum , был надлежащим образом удален и заменен.
- Весь премиальный контент, такой как тематические исследования, электронные книги и технические документы, был проверен. Орфография и грамматика верны.
- Дата авторского права (возможно, в нижнем колонтитуле) включает текущий год.
2. Замените все изображения-заполнители окончательными изображениями и рисунками.
Иногда разработчик веб-сайта может использовать изображение-заполнитель, если у него не было нужного ресурса во время создания страницы. Вы должны убедиться, что каждая страница идеальна.
3. Убедитесь, что текст соответствует новому бренду.
- Текст был отредактирован для обеспечения единообразия голоса и стиля бренда.
- Все девизы и миссии компании актуальны.

4. Убедитесь, что реализованы все настройки стилей.
- Абзацы, заголовки, списки и другое форматирование правильное.
- Цвета брендов реализованы правильно, включая цвета ссылок и кнопок.
5. Убедитесь, что ваш дизайн эстетичен.
- Сценарии оптимизированы для веб-страниц.
- Изображения оптимизируются на веб-страницах.
- CSS оптимизирован для веб-страниц.
6. Убедитесь, что права на изображения, шрифты и другое содержимое правильно лицензированы или процитированы.
Даже если вы передали дизайн веб-дизайнеру/разработчику, на вас ложится ответственность за отсутствие проблем с лицензированием авторских прав. В противном случае вы можете получить крупную компенсацию за нарушение.
7. Протестируйте сайт на удобство использования (UX).
- Страницы веб-сайта совместимы в разных браузерах.
- Страницы веб-сайта совместимы на разных устройствах.
- Изображения, видео и аудиофайлы находятся в правильных местах, отформатированы и работают на всех устройствах.

- Весь премиальный контент, такой как тематические исследования, электронные книги и технические документы, хранится в соответствующих библиотеках/базах данных и работает должным образом.
- Внутренние ссылки между веб-страницами работают правильно.
- Значки общего доступа в социальных сетях связаны с правильными учетными записями.
- Логотип компании связан с главной страницей.
8. Убедитесь, что пути преобразования реализованы правильно.
- Присутствуют все необходимые бланки.
- Реализованы целевые страницы и страницы благодарности.
- Правильные кнопки и призывы к действию (CTA) находятся в правильных местах.
- Все правильно соединено.
9. Создайте стратегию резервного копирования сайта.
Вы можете предотвратить потерю данных и защититься от вредоносных программ и других повреждений, правильно настроив безопасность сайта и регулярно выполняя резервное копирование. Убедитесь, что:
Убедитесь, что:
- Расписание резервного копирования создано.
- Местоположение резервной копии определено.
- План внедрения должен быть приведен в действие после запуска.
10. Храните пароли и учетные данные в надежном месте.
Многие люди, вероятно, участвовали в запуске веб-сайта до этого момента, поэтому убедитесь, что пароли сброшены, когда придет время, и соблюдается надлежащий этикет паролей.
11. Аудит технической реализации SEO на наличие ошибок.
- Страницы имеют уникальные заголовки.
- Страницы имеют уникальные метаописания.
- Каждая страница имеет определенную цель, и страницы, предназначенные для органического ранжирования, оптимизированы для одного ключевого слова или набора ключевых слов.
12. Проведите стресс-тест.
При типичном редизайне веб-сайта проведение стресс-теста может не быть обязательным на 100 %, поскольку всплеск трафика может не превысить пропускную способность вашего сервера. Но стресс-тест (также называемый нагрузочным тестом) является обязательным для любой компании, которая планирует большой наплыв посетителей в определенное время, например, в праздники или после крупного пресс-мероприятия. Это поможет вам выяснить, какой одновременный трафик может обрабатывать ваш веб-сайт, имитируя до десятков тысяч одновременных виртуальных пользователей из разных мест по всему миру.
Но стресс-тест (также называемый нагрузочным тестом) является обязательным для любой компании, которая планирует большой наплыв посетителей в определенное время, например, в праздники или после крупного пресс-мероприятия. Это поможет вам выяснить, какой одновременный трафик может обрабатывать ваш веб-сайт, имитируя до десятков тысяч одновременных виртуальных пользователей из разных мест по всему миру.
Хотя стресс-тесты имитируют виртуальных пользователей, тест не будет полностью воспроизводить реальный сценарий, поэтому вам нужно найти тест, который максимально приблизит вас к реальности. Спросите у разработчика, какие нагрузочные тесты он рекомендует. Здесь, в HubSpot, многие из наших разработчиков используют JMeter от Apache, но это довольно технический инструмент, который не идеален для тех, кто плохо знаком с этой концепцией.
Не забудьте уведомить своего хоста или провайдера о том, что вы хотите выполнить стресс-тест, прежде чем вы действительно это сделаете. В противном случае ваш тест может выглядеть как DDoS (распределенный отказ в обслуживании) 9. 0175 атака на вашего провайдера. Многие провайдеры (включая HubSpot) считают несанкционированный нагрузочный тест нарушением условий обслуживания.
0175 атака на вашего провайдера. Многие провайдеры (включая HubSpot) считают несанкционированный нагрузочный тест нарушением условий обслуживания.
Пользовательский опыт является ключевым аспектом того, как они воспринимают вашу компанию, поэтому тестирование вашего веб-сайта перед его запуском даст больше уверенности в том, что посетители не будут немедленно недовольны вашими предложениями.
Контрольный список веб-сайта после запуска
Допустим, вы это сделали. Кнопка нажата, домен указывает на новый сайт, и вы готовы рассказать миру…
Но подождите одну секунду, потому что вам еще нужно кое-что проверить, поскольку ваш сайт официально запущен.
13. Еще раз протестируйте сайт на удобство для пользователей.
На случай, если возникнут проблемы с реализацией, вы должны убедиться, что опыт соответствует тому, что вы просмотрели, прежде чем он будет запущен.
- Убедитесь, что ваш дизайн отображается в браузерах так, как вы ожидали.

- Убедитесь, что ваш дизайн отображается так, как вы ожидали, на всех устройствах.
- Убедитесь, что CSS/HTML правильно проверены.
- Стиль CSS отображается правильно.
- Фавикон на месте и правильно отображается.
- Внутренние ссылки между веб-страницами работают правильно.
- Внешние ссылки на веб-страницы работают правильно и открываются в новой вкладке.
- Значки обмена в социальных сетях работают правильно.
- Ленты работают правильно (RSS, новости, социальные сети).
- Логотип компании связан с главной страницей.
- 404 Наличие страниц перенаправления (page-not-found.aspx).
14. Проверьте функциональность пути конверсии.
Потратьте некоторое время на тестирование и проверку всех различных функций вашего веб-сайта. Формы генерации лидов, интеграция с CRM и любые другие технологии должны безупречно работать на вашем сайте.
- Формы передают данные правильно.

- Сообщение с благодарностью или страница отображается после отправки формы.
- Данные формы отправляются получателю по электронной почте и/или сохраняются в базе данных компании.
- Автоответчики работают правильно (если применимо).
15. Убедитесь, что интеграция со сторонними инструментами работает гладко.
Интеграции, такие как ваша CRM, программное обеспечение для электронной коммерции и/или маркетинговая платформа, связаны с вашим сайтом и помогают вам вести свой бизнес. Если есть потенциальная проблема, которая может привести к потере данных, вы не хотите узнавать об этом постфактум.
16. Сделайте копию окончательного веб-сайта для целей резервного копирования.
Теперь, когда все готово и завершено, вы хотите иметь его нетронутую копию на случай повреждения или потери данных.
17. Убедитесь, что резервное копирование выполняется правильно.
Теперь самое время проверить реализацию вашей стратегии резервного копирования. Убедитесь, что текущие копии веб-сайта создаются и хранятся на регулярной основе.
Убедитесь, что текущие копии веб-сайта создаются и хранятся на регулярной основе.
18. Убедитесь, что ваш сайт в безопасности.
- Установлены сценарии круглосуточного мониторинга.
- Существует план обновления подключаемых модулей (если применимо).
- Убедитесь, что все соответствующие стороны осведомлены о политиках этикета паролей вашей организации.
- При необходимости приобретите SSL-сертификат. Для покупки и настройки SSL-сертификата требуется до двух недель, поэтому убедитесь, что он у вас есть до запуска. (Сертификат SSL гарантирует зашифрование вашего веб-сайта, чтобы хакеры не могли перехватить какие-либо ваши данные. Это не только облегчит жизнь посетителей вашего веб-сайта, но также повысит SEO вашего веб-сайта, поскольку SSL теперь является частью поискового рейтинга Google. алгоритм.)
19. Соблюдайте все применимые законы.
Убедитесь, что ваш веб-сайт соответствует всем применимым законам и правилам. Законодательство об Интернете может быть жестким, и в каждой отрасли есть свой набор правил, которым нужно следовать. Так что лучше проконсультироваться со своим юрисконсультом, чтобы убедиться, что вы ничего не упустили — этот пост не является юридическим руководством. Вот некоторые из них, о которых вам, возможно, следует знать:
Законодательство об Интернете может быть жестким, и в каждой отрасли есть свой набор правил, которым нужно следовать. Так что лучше проконсультироваться со своим юрисконсультом, чтобы убедиться, что вы ничего не упустили — этот пост не является юридическим руководством. Вот некоторые из них, о которых вам, возможно, следует знать:
- Доступность веб-страниц для пользователей с ограниченными возможностями (WAI-ARIA).
- Веб-страницы сообщают, использует ли веб-сайт файлы cookie (требуется в некоторых странах).
- Веб-сайт соответствует правам на использование приобретенного или заимствованного кода, изображений и шрифтов.
- Условия и политика конфиденциальности видны посетителям веб-сайта.
- Веб-сайт соответствует требованиям PCI (если вы храните и обрабатываете кредитные карты).
20. Просканируйте сайт, чтобы убедиться в отсутствии ошибок при запуске.
Сравните сканирование с предыдущим сканированием и посмотрите, не обнаружены ли непреднамеренные несоответствия. Вы также должны убедиться, что все страницы имеют правильные настройки индексации поисковой системы.
Вы также должны убедиться, что все страницы имеют правильные настройки индексации поисковой системы.
Кроме того, вам нужно проверить согласованность форматирования. Иногда коды шрифтов случайно попадают на страницу, поэтому вам нужно проверить свой сайт на наличие любой из этих странных ошибок форматирования. Убедитесь, что все ваше форматирование единообразно и в вашей копии нет странных бликов.
21. Проверьте технические компоненты SEO на наличие ошибок.
- Заголовки страниц, метаописания и URL-адреса присутствуют и соответствуют исходной технической стратегии SEO.
- Оптимизировано время загрузки страниц сайта.
- Создана динамическая карта сайта в формате XML.
- Карта сайта в формате XML отправлена в поисковые системы.
- URL-адреса страниц последовательно отражают информационную архитектуру сайта.
- 301 переадресация для всех старых URL-адресов (перенаправление старых на новые страницы). На соответствующих ссылках и страницах установлены теги rel=»nofollow»
- .

- Изображения на веб-сайте правильно сжаты (что сокращает время загрузки).
22. Оптимизируйте свои метаданные.
- Метаданные правильно размещены для любого контента в RSS-канале.
- Метаданные должным образом соответствуют любому содержимому, используемому в социальных сетях.
- Орфография и грамматика во всех метаданных верны.
- К каждому изображению добавлены теги Alt.
23. Настроить аналитику.
Убедитесь, что ваш веб-сайт настроен для сбора веб-данных и аналитики. Эта ценная информация позволит вам постоянно улучшать свой веб-сайт в будущем, так что вы не должны забывать об этом.
- Коды аналитики вашего сайта и скрипты отслеживания добавлены на сайт.
- Соответствующие IP-адреса исключены из отслеживания аналитики.
- Последовательности и цели были правильно созданы в вашем аналитическом программном обеспечении (если применимо).
- Учетные записи Google Webmaster и Google Analytics правильно синхронизированы.

- аккаунтов Google Реклама правильно синхронизированы (если применимо).
24. Запустите список улучшений после запуска.
Веб-сайт, который вы запускаете, должен быть функциональным, хорошо спроектированным и хорошо позиционироваться. Но, вероятно, это будет не все, на что вы надеялись и о чем мечтали с первого раза — и вы, конечно же, не хотите тратить месяцы усилий на разработку сайта, на который люди могут негативно реагировать. Что делать, если вашему клиенту это не нравится? Что, если показатели конверсии резко упадут? Это может привести к потере денег и усилий.
Вместо этого лучше всего опубликовать надежный веб-сайт, а затем протестировать его и построить на его основе — подход к созданию веб-сайта, известный как дизайн, ориентированный на рост. Создайте документ, в котором перечислите все, что вы не можете сделать для самого запуска, но хотите добавить в будущем, и добавляйте в него функции и элементы по мере того, как вы узнаете больше о том, как пользователи взаимодействуют с сайтом..jpg) Это можно сделать с помощью одного из этих инструментов пользовательского тестирования.
Это можно сделать с помощью одного из этих инструментов пользовательского тестирования.
Как объявить о запуске нового веб-сайта?
Это (будем надеяться) не было тщеславным проектом; вы проделали всю эту работу на благо посетителей вашего веб-сайта, потенциальных и существующих клиентов. Ваш следующий шаг — рассказать миру о новом дизайне вашего сайта. Вот как:
25. Создайте предвкушение с помощью тизеров до запуска сайта.
Запуск нового продукта, запуск нового фильма и — да — запуск нового сайта — все это требует маркетинга до фактического выпуска. Вспомните последний фильм, который вы смотрели в кинотеатре. Вы видели трейлер до того, как решили купить билеты в кино и попкорн?
Тизеры к запуску вашего веб-сайта могут только помочь создать предвкушение и заставить пользователей задуматься о том, на что будет похож новый опыт. Это может вызвать шумиху и интерес, как только вы, наконец, сообщите новость.
26. Создайте стратегию объявления в социальных сетях.

Решите, на каких каналах вы хотите продвигать новости, как вы будете делать объявления и как долго продлится продвижение.
Создавая сообщение, не забудьте сосредоточиться на новых функциях и на том, какую пользу они принесут вашей аудитории.
27. Определите интересные способы повышения вовлеченности для нового сайта.
Пользователям, которые не так вовлечены в ваш бренд, запуск нового сайта может показаться не таким уж большим событием. Ваша цель, таким образом, состоит в том, чтобы сделать его одним. Предоставлять эксклюзивное предложение для первых пользователей, посетивших сайт. Или создайте конкурс, продвигающий знакомство с новыми функциями сайта. Что бы вы ни выбрали, убедитесь, что вы делаете это весело и интересно.
28. Отправьте электронное письмо в существующую базу данных.
Возможно, вы захотите сообщить существующим лидам и клиентам о новом дизайне, особенно если это вызовет путаницу при следующем посещении. Вы можете сообщить новость из вежливости, а также прокрасться, чтобы подчеркнуть ценность, которую вы предоставляете.
Вы также можете предупредить всех заинтересованных лиц о редизайне и попросить их рассказать о новом веб-сайте.
29. Продолжайте продвигать запуск в течение месяца.
То, что вы один раз публикуете информацию о своем новом веб-сайте в социальных сетях, не означает, что ваша аудитория бросит все, чтобы посетить сайт толпами. Сделайте свой запуск важным событием и помните о новой функциональности, чтобы ваша аудитория несколько раз получала приглашение проверить ее.
(После запуска веб-сайта не забудьте повторно отправить карту сайта в формате XML во все основные поисковые системы, как только вы закончите.)
Ресурсы для запуска вашего первого веб-сайта
Вы можете облегчить часть стресса, используя этот исчерпывающий контрольный список запуска веб-сайта.
Если вы только начинаете работу над своим первым веб-сайтом, вот несколько инструментов, которые помогут вам упростить процесс. и отслеживайте свою аналитику после ее запуска. Если вы хотите протестировать несколько вариантов CMS, начните с нашей 14-дневной бесплатной пробной версии CMS.