Создаем красивые HTML таблицы (часть 2)
Здравствуйте, продолжаем изучать лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы.
Скачать исходники для статьи можно ниже
11. Jquery плагин jExcel
Сайт: “bossanova.uk/jexcel”
jExcel-это легкий jQuery плагин, который позволяет вставлять на веб-страничку таблицы, совместимые с Excel.
Плагин помогает также создавать таблицы, похожие на Excel, позволяя редактировать данные таблицы: перемещать, копировать, вставлять и др.
12. jQuery плагин DataTables
Сайт: “datatables.net/”
Супер гибкий jQuery плагин для создания таблиц.
Позволяет добавлять дополнительные элементы управления к любой HTML-таблице. Можно добавить пагинацию, функцию поиска, есть темы оформления и т.д.
Кроме того, он предоставляет большое количество расширений для добавления ещё большего функционала к таблице.
13. jQuery плагин Bootgrid
 com/”
com/”
jQuery Bootgrid представляет собой интуитивно понятный плагин для создания таблиц.
Он предоставляет такие функции, как поиск, разбиение на страницы, и др.
Так же есть настраиваемые шаблоны.
14. Плагин jQuery-Tabledit
Сайт: “markcell.github.io/jquery-tabledit/”
jQuery-Tabledit – это онлайн-редактор для Bootstrap совместимых HTML таблиц, который позволяет пользователям редактировать данные в таблицах.
Вы можете создать кнопки для переключения между обычным режимом и режимом редактирования, кнопки удаление и восстановление, а также настраивать таблицы с помощью CSS.
15. Плагин jsGrid
Сайт: “js-grid.com/”
jsGrid-это легкий jQuery плагин, который помогает создавать и управлять данными таблицы.
Он поддерживает различные операции с данными таблицы, например: фильтрация, разбиение по страницам, сортировка и т.д.
Он также позволяет настраивать внешний вид таблицы.
16. Библиотека Smart-table
Сайт: “smart-table. org”
org”
Библиотека Smart-table поможет вам преобразовать любую HTML-таблицу в смарт-таблицу, путем добавления следующих функций: поиск, сортировка, разбивка на страницы и т.д.
17. Библиотека HighchartTable
Сайт: “highcharttable.org/”
HighchartTable автоматически преобразует HTML-таблиц в графики и диаграммы.
18. Библиотека TableExport
Сайт: “tableexport.v5.travismclarke.com/#tableexport”
TableExport – это простая библиотека для экспорта HTML-таблицы в CSV, txt или Excel.
19. Плагин Tabulator
Сайт: “github.com/olifolkerd/tabulator”
Tabulator – это jQuery плагин для создания интерактивных таблиц из HTML-таблиц. Он поддерживает почти все стандартные функции интерактивной таблицы, такие как поиск, сортировка, фильтрация данных, а также предлагает множество других функций:
20. FancyGrid
Сайт: “fancygrid.com/”
FancyGrid – это JavaScript-библиотека для рендеринга таблиц с функцией построения диаграмм и графиков, а также обменом данными с сервером. Есть плагины для AngularJS и jQuery.
Есть плагины для AngularJS и jQuery.
FancyGrid поддерживает большое количество функции:
21. Библиотека KingTable
Сайт: “github.com/RobertoPrevato/KingTable”
KingTable поставляется с большим количеством отличных функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и более общие функции. Вы можете настроить внешний вид таблицы, добавляя пользовательские фильтры, а также экспортировать данные в различные форматы, таких как CSV, json и в Excel.
22. Плагин stacktable.js
Сайт: “johnpolacek.github.io/stacktable.js/”
Этот jQuery плагин позволяет конвертировать любые широкие таблицы в 2 колоночные (типа ключ/значение). Идеально разрешение для показа больших таблиц на малых экранах, например для мобильных устройств. Кроме того, можно складывать строки или столбцы по мере необходимости.
23. Tabella.js
Сайт: “iliketomatoes.github.io/tabellajs/”
Tabella. js поможет создать вам адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными (есть даже горизонтальная прокрутка).
js поможет создать вам адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными (есть даже горизонтальная прокрутка).
24. Wordpreds плагин TablePress
Сайт: “wordpress.org/plugins/tablepress/”
TablePress – это фантастический плагин для WordPress, который позволяет Вам создавать и вставлять таблицы в посты, страницы и виджеты, используя шорткод. Есть такие функции, как поиск и сортировка, а также экспорт данных в различные форматы.
25. WordPress плагин Data Tables Generator by Supsystic
Сайт: “wordpress.org/plugins/data-tables-generator-by-supsystic/”
Плагин Data Tables Generator by Supsystic помогает в создании и управлении таблицами непосредственно из панели администратора с помощью редактора таблиц frontend.
Вы также можете добовлять диаграммы и графики в таблицы.
Таблицы также можно экспортировать в форматы CSV, Excel или PDF.
26. WordPress плагин Pricing Table by Supsystic
Сайт: “wordpress. org/plugins/pricing-table-by-supsystic/”
org/plugins/pricing-table-by-supsystic/”
Плагин Pricing Table by Supsystic позволяет создавать таблицы цен без особых усилий. Вы можете выбрать шаблон, отредактировать контент и опубликовать готовую таблицу цен на своём WordPress сайте.
Кроме того, таблицы, созданные с помощью этого плагина, являются адаптивными и отлично выглядять на любых устройствах.
27.Wordpress плагин Magic Liquidizer Responsive Table
Сайт: “wordpress.org/plugins/magic-liquidizer-responsive-table/”
Плагин Magic Liquidizer Responsive Table создаёт адаптивные таблицы, которые отлично выглядят даже на очень маленьких экранах. Вы можете вставлять в таблицы изображения, тексты и т.д.
28. Расширение для браузера Google Chrome – Copytables
Сайт: “chrome.google.com/webstore/detail/copytables/ekdpkppgmlalfkphpibadldikjimijon?hl=en”
Copytables – это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать таблицу ( или отдельные ячееки, строк, столбцы) и копировать их непосредственно как форматированный текст с разделителями CSV или HTML, чтобы далее использовать их по мере необходимости.
На этом всё! Красивых вам таблиц!
35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных — ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
Этот трюк может сделать тело таблицы прокручиваемым — функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
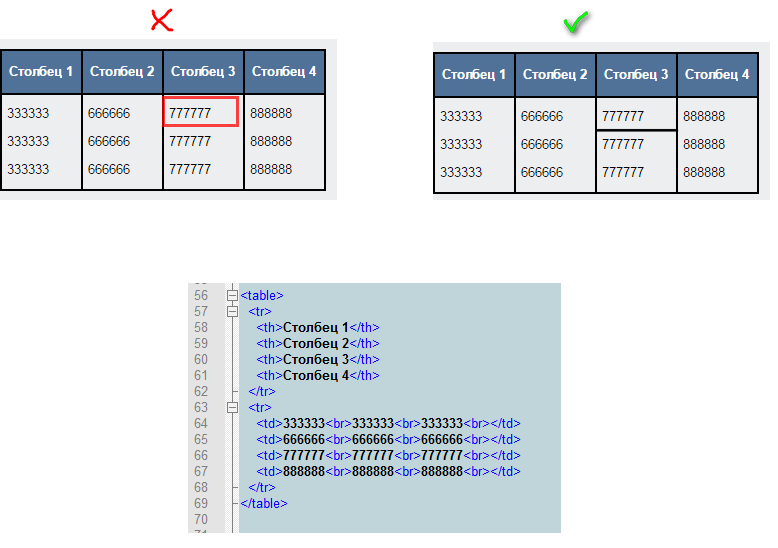
Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении — как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator
HTML Table Generator — это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Инструменты преобразования
Инструменты преобразования — это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table — это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
jExcel
jExcel — это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid — это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit — это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
jsGrid
jsGrid — это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator — это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress — это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
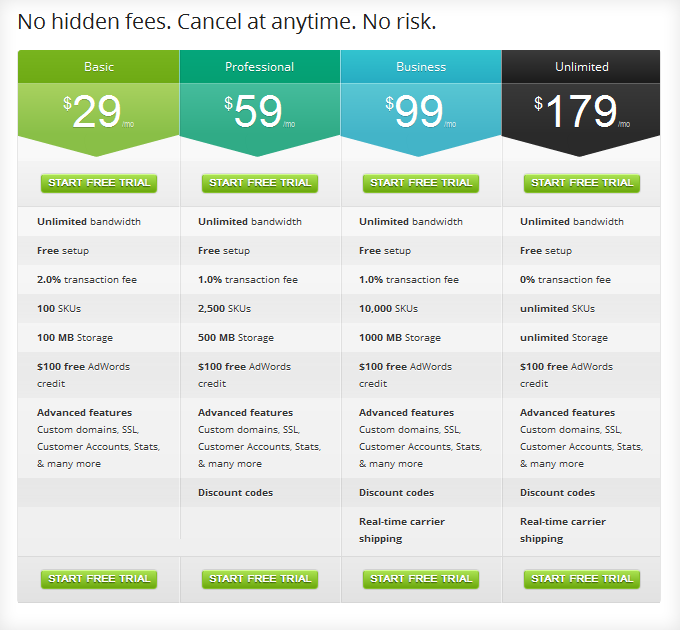
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables — это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
35 инструментов, скриптов и подключаемых модулей для создания красивых HTML-таблиц
Визуализация данных является ключом к лучшему пониманию громоздкой или сложной информации. Существует много способов визуализировать данные , т. е. вы можете создавать интересную инфографику или интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
Тем не менее, мой сегодняшний пост посвящен исключительно таблицам и некоторым действительно полезным ресурсам для создания различных типов таблиц . Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Встраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструмента
Встраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструмента
Каждый разработчик должен знать о CanIUse. Это удивительный ресурс, в котором собраны все новейшие HTML, CSS и… Читать далее
Styling Tables
Набор советов и приемов, которые помогут эффективно стилизовать ваши таблицы, улучшая их макет, типографику, выравнивание текста и многое другое. более. Более того, там также рассказывается о добавление цветов и графики и настройка подписей наряду с другими аспектами таблицы.
Таблиц больше нет
Фрагмент, который поможет вам создать мобильных адаптивных таблиц, отображающих каждую строку отдельно на маленьких экранах . Кроме того, вы можете изменить цвет, шрифт и размер шрифта и т. д. с помощью CSS.
Тело таблицы с возможностью прокрутки
Этот трюк может сделать тело таблицы прокручиваемым — функция, присутствующая в большинстве инструментов для работы с электронными таблицами, таких как Google Таблицы. Это означает, что вы можете исправить заголовок таблицы, и тело таблицы или ее содержимое будут прокручиваться , как обычно, делая таблицу более заметной, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, подобный предыдущему, Фиксированный заголовок таблицы помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты , но этот трюк не так подробен и объяснен, как тело таблицы с возможностью прокрутки.
Подсветка таблиц на чистом CSS
Простой трюк, который позволяет вам выделить конкретную ячейку при наведении — как по вертикали, так и по горизонтали. Кроме того, финальную таблицу можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе.
ТАБЛИЗЕР!
ТАБЛИЗЕР! — это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить итоговую таблицу с помощью CSS, как и любую другую таблицу в HTML.
Генератор HTML-таблиц
Генератор HTML-таблиц — это простой генератор таблиц, помогающий создавать и настраивать практически все аспекты таблицы с помощью экранных параметров . Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один интерактивный генератор таблиц, помогающий создавать таблицы с набором параметров настройки. Стиль 9Параметры 0003 включают размер, цвет, границу, и т. д. Однако параметр для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц.
Rapid Tables Генератор HTML-таблиц
Генератор HTML-таблиц от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет на больше параметров настройки, чем вышеупомянутый инструмент, например размер, границы, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создание таблицы вручную и не позволяет импортировать файлы или возьмите данные из инструмента для работы с электронными таблицами, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц, HTML Table Styler, позволяет вам стилизовать ваши таблицы, используя экранных параметра, которые генерируют CSS для вашей таблицы в HTML . Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
Инструменты преобразования
Conversion Tools — это полезный веб-сайт для всех, кто ежедневно работает с таблицами и электронными таблицами . Он помогает вам конвертировать HTML-таблицу в CSV-файл, Excel-файл в HTML-таблицу, Excel-файл в CSV-файл и выполнять множество других преобразований.
HTML Table to Div Converter
Онлайн-конвертер HTML Table to Div Converter позволяет преобразовывать традиционные таблицы в таблицы div, т. е. таблицы, созданные с использованием элементов div. Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div 9.0004 .
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений , который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Dynatable.js
Плагин интерактивной таблицы, Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур . Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, количество записей и разбиение на страницы.
Bootstrap Table
Bootstrap Table — это расширенная версия таблицы, предлагаемой с Bootstrap. Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он предоставляет такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, нумерация 9 страниц.0004 и т. д.
List.js
List. js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтрация, поиск и сортировка и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтрация, поиск и сортировка и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
jExcel
jExcel — это легкий подключаемый модуль jQuery, который позволяет вам встраивать любые электронные таблицы, совместимые с Excel, на вашу веб-страницу . Плагин помогает создавать таблицы, похожие на Excel, позволяя перемещать, изменять размер, копировать, вставлять и делать многое другое с данными листа.
DataTables
Сверхгибкий подключаемый модуль для jQuery Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Это поможет вам добавить нумерацию страниц, функцию поиска, темы и т. д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery-Tabledit
jQuery-Tabledit — это онлайн-редактор HTML-таблиц, совместимых с Bootstrap, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставить кнопок для переключения между режимами просмотра и редактирования , включите кнопки удаления и восстановления и настройте таблицы с помощью CSS.
jsGrid
jsGrid — это легкий подключаемый модуль jQuery, который помогает создавать сетки данных и управлять ими . Он поддерживает различные операции с сетками, такие как фильтрация, разбиение по страницам, сортировка и т. д. Он также позволяет настраивать внешний вид таблицы, а также поддерживает интернационализацию .
Smart Table
Надежная библиотека Smart Table поможет вам преобразовать любую HTML-таблицу в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. д. Он сочетается с дополнительными функциями, помогающими создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов.
HighchartTable
HighchartTable автоматически преобразует таблицы HTML в диаграммы и графики . Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel . Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
Tabulator
Tabulator — это подключаемый модуль jQuery для , создающий интерактивные таблицы из таблицы HTML, массива JavaScript, JSON и т. д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. д., и предлагает множество функций, таких как темы, обратные вызовы и локализация .
FancyGrid
Библиотека сеток FancyGrid позволяет создавать красивые таблицы, диаграммы и графики. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. д., позволяет тем и модульность, а также многие другие функции .
д., позволяет тем и модульность, а также многие другие функции .
KingTable
KingTable позволяет создавать административных таблиц с минимальным кодированием . Он поставляется с замечательным количеством функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить пользовательские фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel .
stacktable.js
Подключаемый модуль jQuery для таблиц stacktable.js позволяет вам преобразовать любую широкую таблицу в таблицу ключей/значений с двумя столбцами . Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете складывать строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже горизонтально, чтобы включать намного больше столбцов, чем обычно. Более того, вы можете включать несколько таблиц на одну и ту же страницу, а также создавать многоцелевые таблицы .
Более того, вы можете включать несколько таблиц на одну и ту же страницу, а также создавать многоцелевые таблицы .
TablePress
TablePress — фантастический плагин для WordPress, который позволяет вам создавать и вставлять таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода . Таблицы доступны для редактирования в интерфейсе, похожем на электронную таблицу, и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск, сортировка и экспорт данных в различные форматы.
Data Tables Generator от Supsystic
Data Tables Generator помогает создавать и управлять таблицами непосредственно из панели администратора с помощью внешнего редактора таблиц. Удивительно, но вы также можете включить диаграммы и графики в ваших таблицах вместе с заголовками, верхним и нижним колонтитулом . Что я нахожу более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF.
Таблица цен от Supsystic
Еще один плагин от Supsystic, Таблица цен, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовой контент и опубликовать его на своем WordPress . Кроме того, таблицы, созданные с помощью этого плагина, адаптивны и элегантны на всех устройствах.
25 Креативных прайс-листов для Inspiration
25 Креативных прайс-листов для Inspiration
Таблицы цен обычно используются компаниями, которые предлагают услуги и продукты премиум-класса в процессе регистрации…. Подробнее
Magic Liquidizer Responsive Table
Табличный плагин для WordPress, Magic Liquidizer Responsive Table превращает любой обычный стол в мобильный отзывчивая таблица . Вы можете вставлять изображения, тексты и т. д. в свои таблицы и показывать их как есть на всех устройствах — даже с маленькими экранами.
Copytables
Copytables — это расширение для Google Chrome, позволяющее копировать таблицы с веб-страниц. Вы можете выбирать ячейки таблицы, строки или столбцы на любой веб-странице и копировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Вы можете выбирать ячейки таблицы, строки или столбцы на любой веб-странице и копировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
LyzandeR|Красивые HTML-таблицы в R с tableHTML
Пару лет назад, когда я разрабатывал футбольное приложение с помощью Shiny, мне было довольно сложно создать красивую HTML-таблицу именно так, как я хотел. Например, рисование вертикальных линий через каждые три столбца тогда казалось сложной задачей даже при использовании таких замечательных пакетов, как 9.0236 таблица . Это дало мотивацию объединиться с Клеменсом и разработать tableHTML .
tableHTML используется для интуитивно понятного создания HTML-таблиц с поддержкой CSS. Эти таблицы можно использовать в блестящих приложениях, документах Rmarkdown (таких как этот!) или любом другом приложении, которое принимает HTML.
Давайте рассмотрим несколько основных вариантов его использования.
Простая таблица HTML
Основная функция tableHTML создает пустую таблицу HTML, к которой впоследствии можно применить CSS с помощью add_css функций. Пакет использует оператор канала %>% , полученный от magrittr , для объединения функций.
библиотека (таблицаHTML) mtcars[1:10, ] %>% TableTHTML (ширина = C (140, Rep (50, 11)))
| 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Привод | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3.15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3. 21 21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
Научная HTML-таблица
tableHTML предоставляет две темы (синяя и научная), которые можно использовать непосредственно с tableHTML функция.
библиотека (таблицаHTML)
mtcars[1:10, ] %>%
таблицаHTML (ширина = c (140, реп (50, 11)),
тема = 'научный') | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Привод | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
Особенности tableHTML
tableHTML позволяет пользователю расширить таблицу с помощью:
- Новые заголовки
- Вторые заголовки
- Имена строк
- Группы строк
- Надпись
- Нижний колонтитул
Все это можно указать в аргументах tableHTML .
мткаров[1:15, ] %>%
tableHTML (ширина = c (120, 140, rep (45, 11)),
second_headers = список (с (2, 2, 4, 5), с ('', 'команда1', 'команда2', 'команда3')),
row_groups = список (с (7, 8), с ('Группа1', 'Группа2')),
caption = 'Это подпись',
нижний колонтитул = 'Это нижний колонтитул') | Группа 1 | Мазда RX4 | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 | |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 | |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 | |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 | |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 | |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 | |
| Группа 2 | Мерс 240D | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 | |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 | |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 | |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 | |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 | |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 | |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 | |
Украшение с помощью CSS
В настоящее время пакет предлагает следующие функции add_css , которые добавляют CSS в соответствующую часть таблицы HTML:
- add_css_caption
- add_css_column
- add_css_conditional_column
- add_css_footer
- add_css_header
- add_css_row
- add_css_second_header
- add_css_table
- add_css_tbody
- add_css_thead
Это пример того, как можно использовать некоторые из функций add_css .
мткаров[1:15, ] %>%
таблицаHTML (ширина = c (140, реп (45, 11)),
second_headers = список (с (3, 4, 5), с ('команда1', 'команда2', 'команда3')),
caption = 'Таблица автомобилей',
footer = 'Рисунок 1. Статистика известных автомобилей') %>%
add_css_second_header (css = список (c («высота», «цвет фона», «размер шрифта»),
c('40px', '#e6e6e6', '30px')),
second_headers = 1:3) %>%
add_css_header(css = list(c('высота', 'цвет фона'), c('30px', '#e6e6e6')),
заголовки = 1:12) %>%
add_css_row (css = список («цвет фона», «# f2f2f2»),
строки = даже (1:17)) %>%
add_css_row (css = список («цвет фона», «# e6f0ff»),
строки = нечетные (1:17)) %>%
add_css_column (css = список («выравнивание текста», «центр»),
столбцы = имена (mtcars)) %>%
add_css_caption(css = list(c('выравнивание текста', 'размер шрифта', 'цвет'), c('центр', '20px', 'черный'))) %>%
add_css_footer(css = list(c('выравнивание текста', 'цвет'), c('левый', 'черный'))) | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17..jpg) 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Привод | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Условное форматирование
Еще одной особенностью пакета является условное форматирование. Вы можете увидеть пример ниже, используя
Вы можете увидеть пример ниже, используя add_css_conditional_column .
мткаров[1:15, ] %>%
таблицаHTML(ширина = c(140, rep(45, 11))) %>%
add_css_conditional_column (условный = "==",
значение = 14,3,
css = список («цвет фона», «стальной синий»),
столбцы = 1) %>%
add_css_conditional_column (условный = "!=",
значение = 8,
css = список («фоновый цвет», «среднефиолетовый»),
столбцы = 2) %>%
add_css_conditional_column (условный = ">",
значение = 440,
css = список («цвет фона», «оранжевый»),
столбцы = 3) %>%
add_css_conditional_column (условный = ">=",
значение = 264,
css = список («цвет фона», «зеленый»),
столбцы = 4) %>%
add_css_conditional_column (условный = "<",
значение = 3,
css = список («цвет фона», «желтый»),
столбцы = 5) %>%
add_css_conditional_column (условный = "<=",
значение = 2,20,
css = список («цвет фона», «светло-серый»),
столбцы = 6) | Mazda8 RX4 902 | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2. 875 875 | 17.02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Привод | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Ранжирование цветов
Также доступны различные темы ранжирования цветов (включая пользовательские).
мткаров[1:15, ] %>% таблицаHTML(ширина = c(140, rep(45, 11))) %>% add_css_conditional_column(color_rank_theme = "RAG", columns = 1) %>% add_css_conditional_column (color_rank_theme = «Спектральный», столбцов = 2) %>% add_css_conditional_column (color_rank_theme = «Радуга», столбцов = 3) %>% add_css_conditional_column (color_rank_theme = «Бело-зеленый», столбцов = 4) %>% add_css_conditional_column (color_rank_theme = «Бело-синий», столбцов = 5) %>% add_css_conditional_column (color_rank_theme = «Бело-красный», столбцов = 6)
| Mazda8 RX4 902 | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2. 875 875 | 17.02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Привод | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Подробнее о tableHTML
Было бы невозможно уместить все варианты использования пакета в одном посте, поэтому я буду краток.
