Как сделать заливку в Фотошопе
Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться.
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.
- Взять инструмент «Градиент».
- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.
- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.
- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.
Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.
При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак залить фон в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.- Перейти в меню «Редактирование – Выполнить заливку».

- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
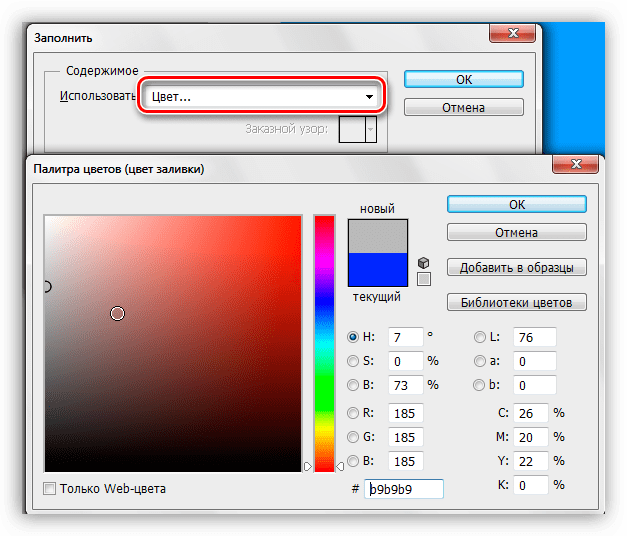
либо настроить цвет непосредственно в окне заливки.
- Узор.
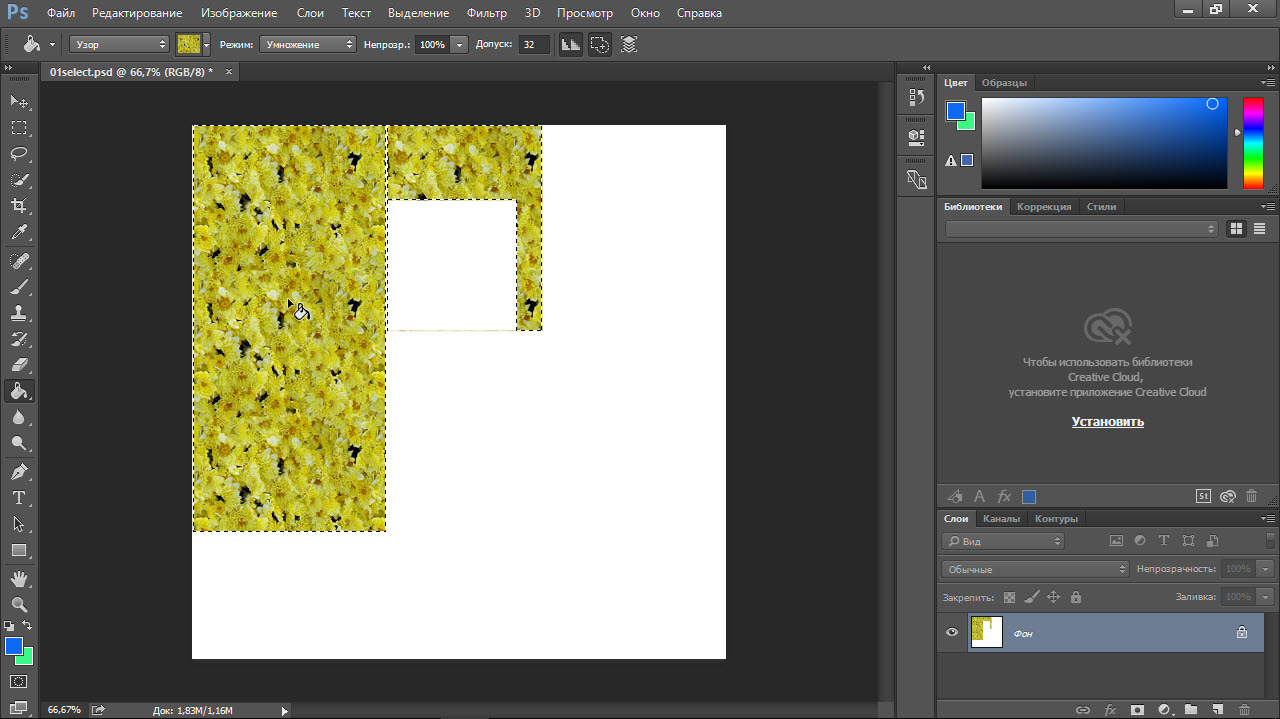
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный» и подобрать узор для заливки.
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент»
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
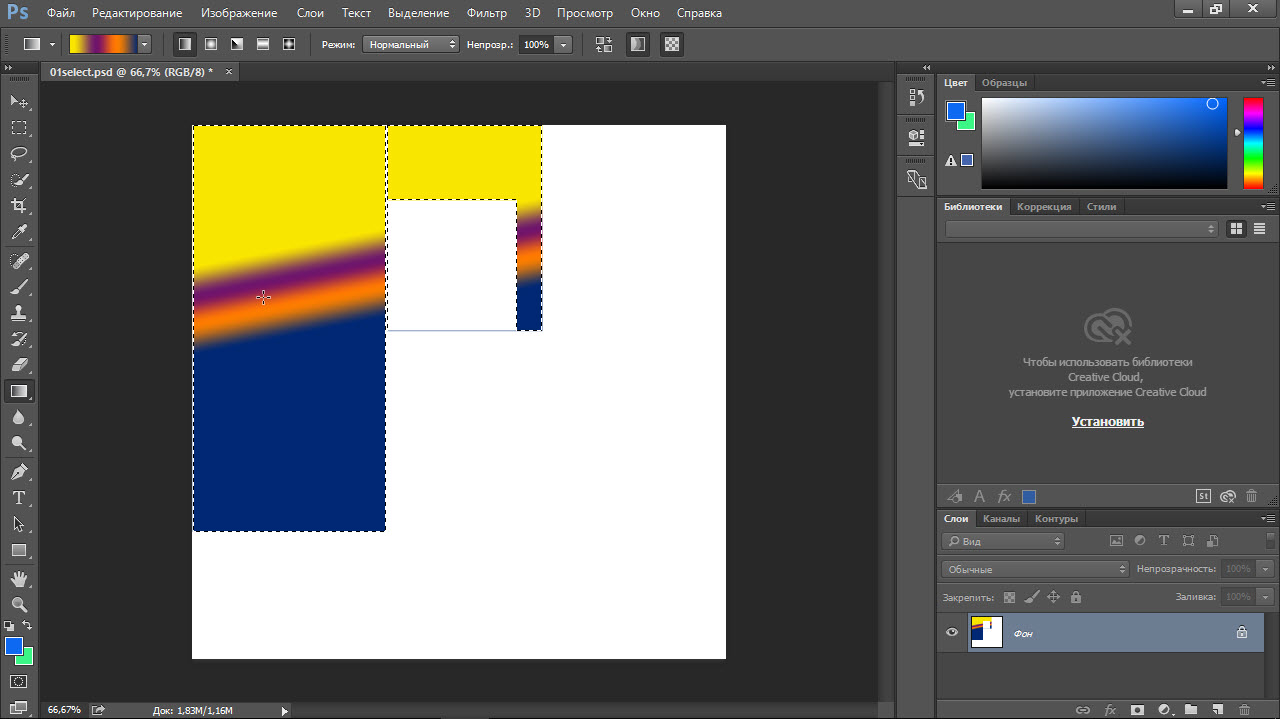
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак залить фон в Фотошопе CS6 и CC
Если вы не первый день пользуетесь программой Photoshop, то наверняка замечали, что при создании нового проекта, фоновый слой всегда находится под замком (заблокирован). Но это не помешает производить над ним определенные действия. В крайнем случае, блокировку можно снять двойным нажатием левой кнопкой мыши по слою и в появившемся окне щелкнуть “ОК”.
Но сегодняшний урок имеет конкретную цель – научить вас, как заливать фон в Фотошопе.
Заливаем фоновый слой (автозаливка)
Для вызова функции заливки существует 2 способа, которые мы и рассмотрим.
- В главном верхнем меню программы выберите “Редактирование” –> “Выполнить заливку, как показано на скриншоте ниже:
- Друго способ – воспользоваться коомбинацией горячих клавиш SHIFT+F5.

Горячие клавиши в Photoshop
Независимо от того, каким именно образом вы вызываете функцию, появится новое окно с настройками заливки.
Настройка заливки
- Цвет.Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
- Узор.
Ест еще одна интересная опция – заливка фона узором. Чтобы сделать это, нужно в пункте “Содержание” обязательно выбрать “Регулярный”. После этого, чуть ниже появятся дополнительные настройки, которые позволят нам выбрать любой из доступных узоров на свой вкус.
Заливаем фон в ручном режиме
Залить фон в Photoshop в “руками” помогут инструменты «Заливка» и «Градиент».
- «Заливка»
Здесь все предельно просто. Выбираем в палитре цветов основной цвет, а затем кликаем на холст слоя с фоном, который необходимо залить.
- «Градиент»
Благодаря градиенту можно создавать плавные переходы от одного цвета к другом или же от цвета к прозрачности. Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Когда с настройками определились, остается лишь кликнуть левой кнопкой мыши по холсту и, не отпуская, потянуть в нужную сторону, как показано на скриншоте ниже:
Заливаем часть фонового слоя
Иногда может случиться так, что нужно залить не весь фон, а лишь какую-то его часть. Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:
Затем залить его любым из выше перечисленных способов.
Таким образом, благодаря этому уроку вы теперь знаете, как заливать фон в Фотошопе всеми доступными способами.
До встречи в наших следующих уроках.
Как изменить цвет слоя в фотошопе
Здравствуйте, уважаемые читатели моего блога. Сегодня мы снова будем постигать основы работы с программой фотошоп. Интересно, как бы вы выглядели, если бы цвет ваших волос или кожи был совсем иным? Я уже рассказывал о том, как профессионально заменить цвет глаз, сделать их демоническими.
Сегодня я поведаю как изменить цвет слоя в фотошопе без лишних проблем. Не буду лишний раз упоминать что такое новый слой и как с ними работать, ну расскажу я и о выделении объектов различными инструментами: магнитное лассо, волшебная палочка и так далее.
Все соответствующие статьи уже есть в моем блоге, и если вы случайно наткнулись на эту публикацию и хотите восполнить кое-какие пробелы, то без труда сможете узнать всю интересующую информацию из подготовленных заранее материалов.
Сегодня мы с вами быстренько пробежимся по основным инструментам, в конце вы сможете найти неплохую видео инструкцию, а на протяжении ближайших 5-7 минут встретитесь с морем скриншотов, которые помогут разобраться с тем, какие манипуляции будут необходимыми для того, чтобы поменять цвет картинки или ее участка.
Буду работать в Photoshop CC, но если у вас другая версия, то ничего страшного. Все функции простые. Софт установлен на русском. Кстати, если у вас англоязычная версия, могу порекомендовать также статью «Как перевести свой фотошоп на русский». Очень удобно, облегчает жизнь.
Коррекция цвета
Итак, я уже выделил объект, а точнее фон фотографии, и перенес его на новый слой при помощи сочетания клавиш Ctrl+J.
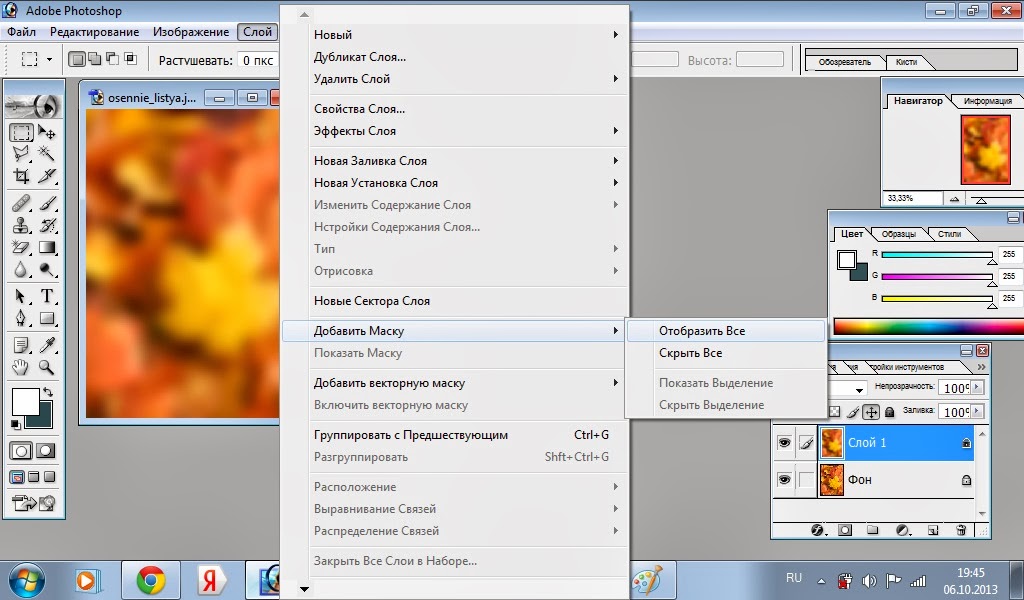
Теперь перехожу во вкладку «Изображение» — «Коррекция». Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
Я воспользуюсь «Цветовой тон/Насыщенность».
Можно дергать за разные ползунки, добиваясь превосходного эффекта.
Как вы видите, отличия разительными не назовешь, зато не нужно морочить голову с подборкой, чтобы слои выглядели едино и профессионально, а объект не выделялся из общего фона.
Разительные изменения
Чтобы сделать фон совсем другого цвета, я воспользуюсь инструментом «Замена цвета» все в той же вкладке «Коррекция» (о том как нарисовать черный фон для Фотошопа — читайте здесь).
После открытия диалогового окна, ваш курсор сменится. В нем будет спрятан инструмент пипетка. Просто щелкните по цвету, который хотите сменить. При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».
Я выбрал первый вариант. Кликнул на «Результат» и теперь выбираю оттенок и цвет на палитре, чтобы нежно голубой превратился в розовый.
Профессионально, быстро, легко
Самый на мой взгляд удачный инструмент для работы с цветами сложных объектов – кисть замена цвета. Долго удерживайте левую кнопку мыши на обычной кисти, пока не откроется дополнительное меню.
Теперь выберите оттенок, на который будете менять цвет слоя.
Осталось только закрасить необходимые участки, как вы можете заметить, все оттенки при этом сохранились. Очень быстро и удобно.
Можно перекрасить в любой подходящий вариант.
Видеоинструкция
Бонус
Еще один способ поменять цвет при помощи нового слоя мне не слишком импонирует, но предполагаю, что он может понравиться некоторым и уж точно когда-нибудь пригодится в будущем. Итак, создаю новый слой, а затем выбираю для него режим наложения «Цветовой тон».
Вот так должно получиться в итоге.
Теперь беру любой цвет, к примеру, желтый, инструмент «Заливка» и заливаю только что созданный слой.
Можете попробовать и другие режимы наложения. Не бойтесь экспериментировать.
При помощи ластика, можно вернуть девушке нормальный цвет лица.
Кстати, не забывайте, что многие профессионалы в качестве ластика используют слой-маску. Все еще не умеете с ней работать? Тогда вам пригодится публикация, ссылку на которую я дал.
Все еще не умеете с ней работать? Тогда вам пригодится публикация, ссылку на которую я дал.
Ну а если вы захотите узнать максимум обо всех инструментах, которые есть в фотошопе, могу посоветовать курс Зинаиды Лукьяновой «Photoshop для начинающих в видеоформате». Вам не придется ничего ждать. Всего несколько недель и вы будете знать все, что таит в себе эта программа.
На забывайте также подписываться на рассылку, чтобы иметь дополнительную мотивацию для собственного развития, а также быть в курсе новых способов легального и стабильного заработка через интернет. Может и вам что-то приглянется.
До новых встреч и удачи.
Как залить фон в Фотошопе: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.![]()
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
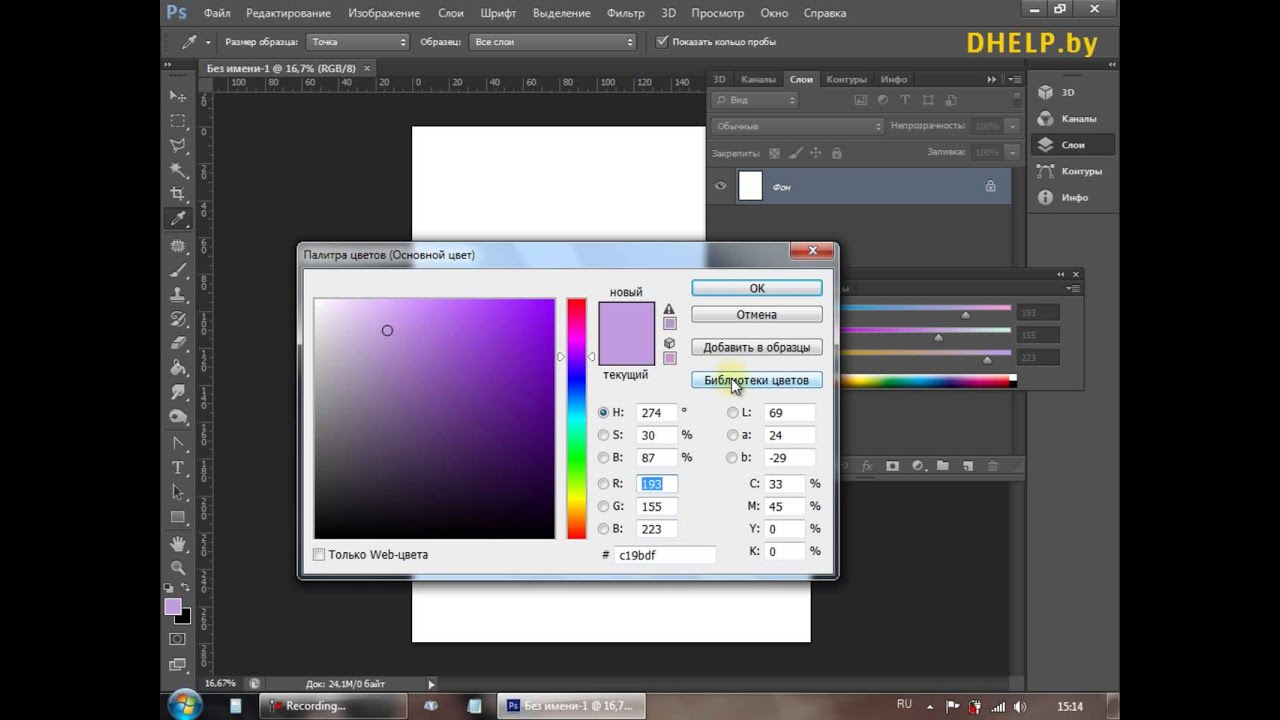
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».
На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.
Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.
Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.
От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — [urlspan]Телескоп для телефона[/urlspan].
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
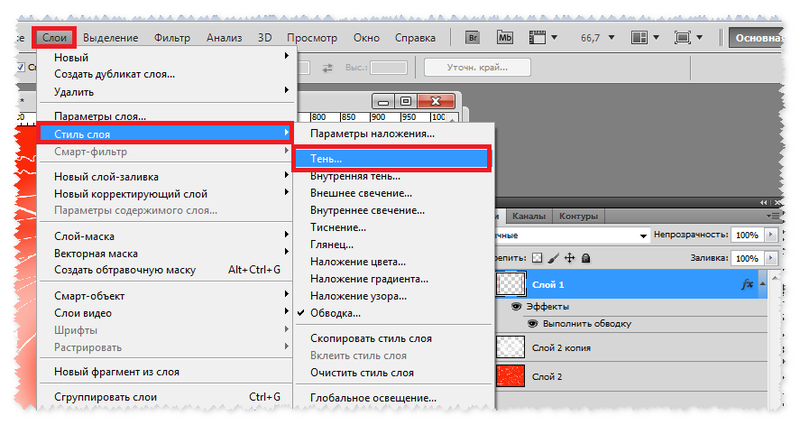
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.![]()
Рекомендации, как поменять заливку
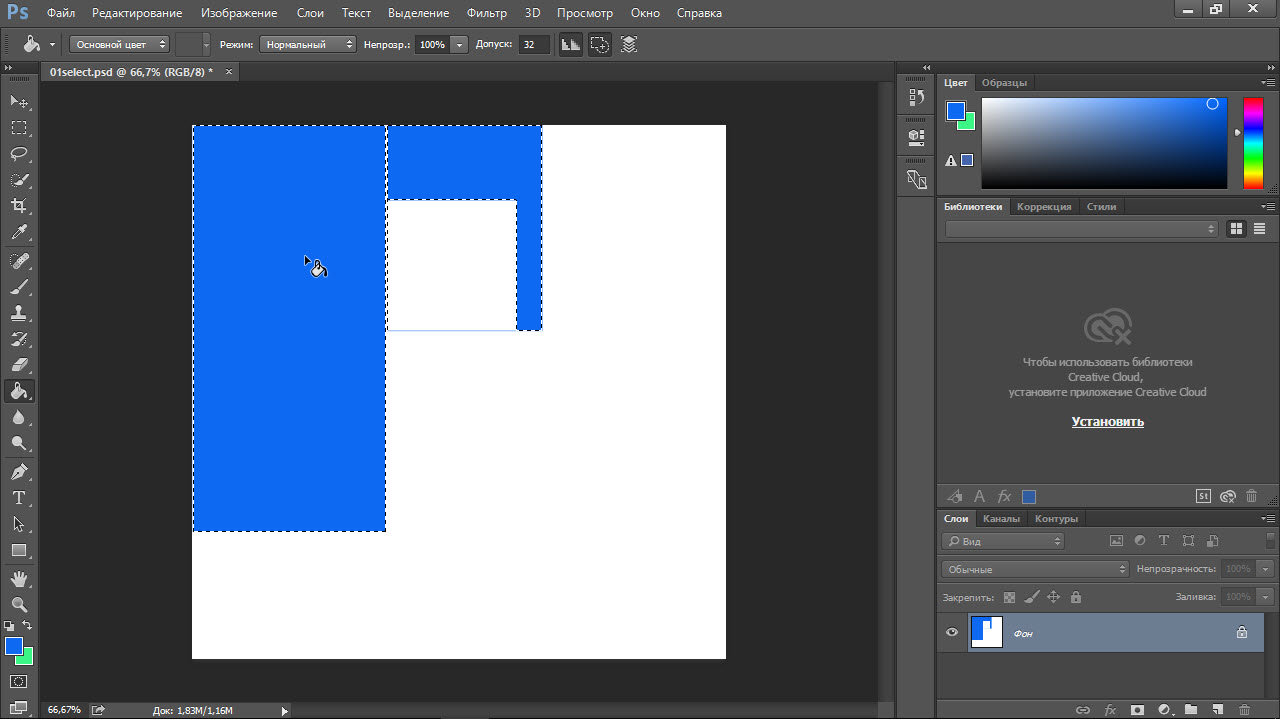
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как скомбинировать файлы текстур после экспорта из Substance Painter с помощью Photoshop ?!
Привет, ребята. В этом уроке я объясню, как комбинировать текстуры разных наборов материалов после их выгрузки из Substance Painter. К сожалению, в Substance невозможно экспортировать всю текстуру в это время, если вы использовали несколько наборов текстур. Но есть несколько простых способов решить проблему.
Я расскажу о самом простом, на мой взгляд, использовании фотошопа.
К сожалению, в Substance невозможно экспортировать всю текстуру в это время, если вы использовали несколько наборов текстур. Но есть несколько простых способов решить проблему.
Я расскажу о самом простом, на мой взгляд, использовании фотошопа.
Шаг 1
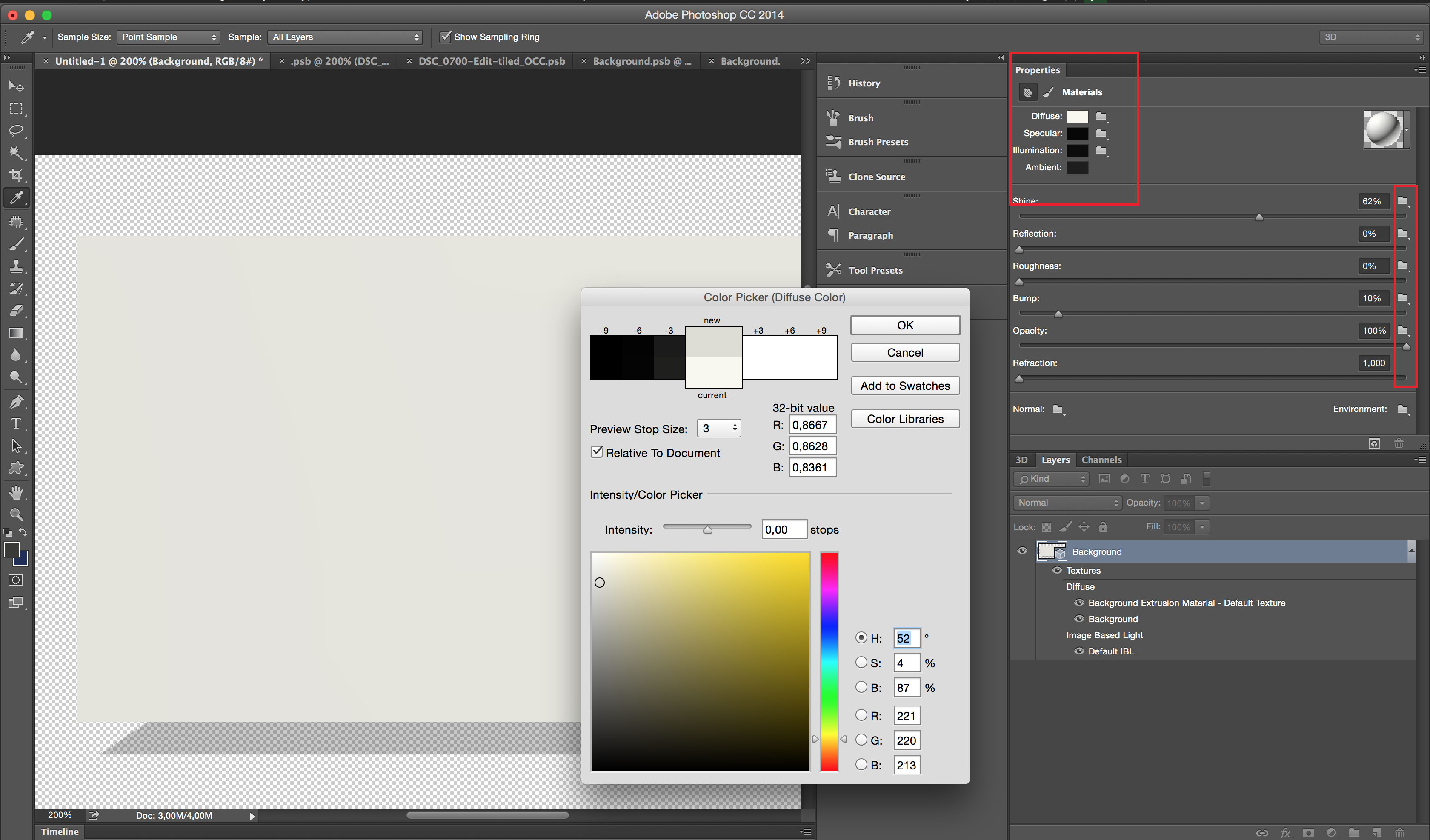
Правильно настроить экспорт из Substance Painter:
Вы можете увеличить количество пикселей в расширении, если расстояние между UV довольно большим.
Шаг 2
После экспорта у вас будет аналогичный набор текстур (их может быть больше)
Карты нормалей отмечены красным некорректно, они нам не подходят. они показывают только те элементы, которые вы сделали с помощью инструмента «Hard Surface» и запеченные нормали.Нам нужны карты без прозрачности.
Шаг 3
Поместите первую текстуру основного цвета (или другую) в Photoshop (или просто откройте ее с помощью PS).
Шаг 4
Потом выбираем все текстуры одного типа и кидаем в PS на первую. (В моем случае это всего одна текстура :))
(В моем случае это всего одна текстура :))
После того, как вы перетащили все текстуры в Photoshop, вам нужно нажать Enter для каждой из них:
Шаг 5
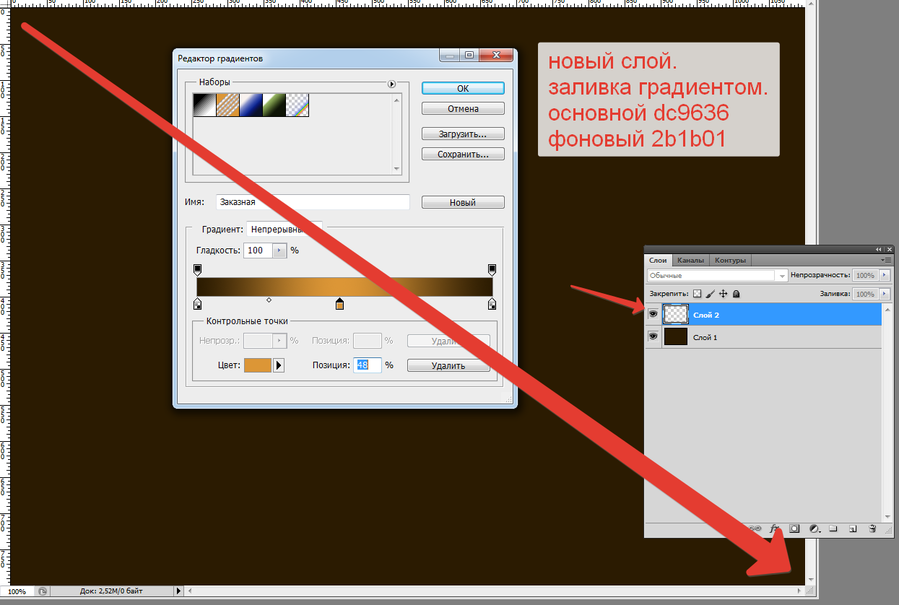
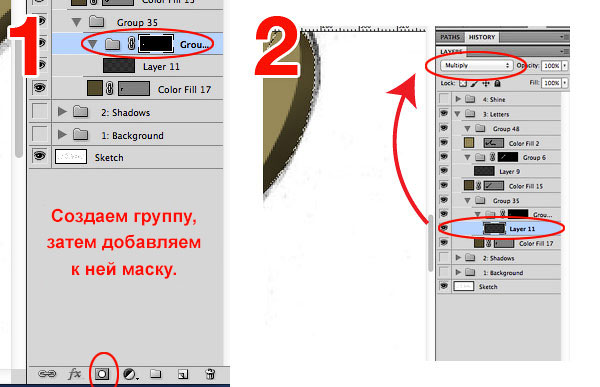
Затем мы создаем еще один слой и кладем его внизу, заливаем тем цветом, который мы используем чаще всего:
Вот и все.ваша текстура готова. вы можете сохранить его и повторить для других карт. как все это сделать для нормального маоса? Сейчас покажу 🙂
Шаг 6
Откройте карту nomar и соответствующую карту основных цветов в Photoshop. Затем скопируйте карту основных цветов на карту нормалей в качестве нового слоя.
Шаг 7
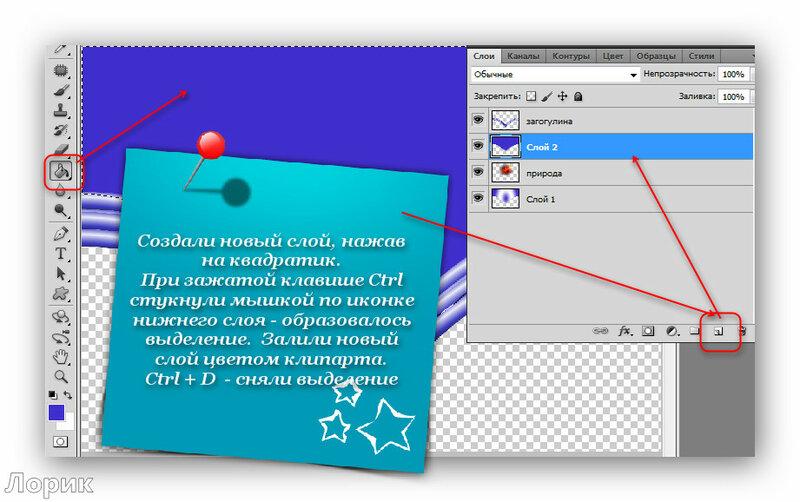
Затем выберите инструмент Magic Wand и щелкните пустую область на слое основного цвета.
Затем произведите инверсию выбранного:
Перейдите на слой карты нормалей и создайте маску:
В конце от основного цветового слоя:
, проделайте то же самое с другими картами нормалей и скомбинируйте их.
Вот и все, ребята. Легко, правда?)
Надеюсь, это руководство поможет вам в объединении карт. Спасибо за внимание и удачи!)
Как изменить цвет объекта в Photoshop с помощью волшебной палочки «Photoshop :: WonderHowTo
Используйте инструмент« Волшебная палочка », чтобы выбрать цвет, который вы хотите изменить. Следующим шагом является открытие поля замены цвета. Перейдите в Image> Adjustments> Replace Color. После открытия окна «Заменить цвет» вам, возможно, придется выбрать цвет, который вы хотите изменить в изображении.Иногда он автоматически выбирает цвет, который вы меняете, но иногда вам придется использовать инструмент «Пипетка» и щелкнуть оттенок цвета, который вы хотите изменить. После выбора цвета в поле «Заменить цвет» его можно изменить. Ползунок «Нечеткость» вверху покажет, какая часть выделения будет заменена вашими изменениями, в поле прямо под ним белого цвета. Если вы хотите заменить всю область, переместите ее до упора вправо. Следующий ползунок — «Оттенок», который изменит цвет выделения / изображения, которое вы меняете, на другой оттенок или цвет. Здесь начинается экспериментирование, и функция предварительного просмотра полезна, чтобы вы могли видеть свои изменения по мере их внесения. Следующий ползунок — «Насыщенность», который либо добавит больше оттенка к выделению, либо уберет его. Вы можете сделать его темнее или светлее с помощью этого параметра, переходя от черного к белому и имея любой оттенок текущего оттенка между двумя крайностями.
Здесь начинается экспериментирование, и функция предварительного просмотра полезна, чтобы вы могли видеть свои изменения по мере их внесения. Следующий ползунок — «Насыщенность», который либо добавит больше оттенка к выделению, либо уберет его. Вы можете сделать его темнее или светлее с помощью этого параметра, переходя от черного к белому и имея любой оттенок текущего оттенка между двумя крайностями.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
цветов слоя в Photoshop Elements — Инструкции
Цвета слоев в Photoshop Elements — Обзор
Вы используете цвета слоев в Photoshop Elements, чтобы назначать цветовые метки слоям, чтобы лучше организовать их. Например, вы можете раскрасить все корректирующие слои, используя «Красный» цвет, чтобы затем вы могли легко определить корректирующие слои на панели «Слои». Это позволяет вам организовывать слои с помощью созданной вами системы цветового кодирования.
Вы можете применить цвет слоя в Photoshop Elements при создании нового слоя в диалоговом окне «Новый слой». В диалоговом окне «Новый слой» используйте раскрывающийся список «Цвет», чтобы назначить цветовой тег для слоя. Затем закончите создание слоя, как обычно. Выбранный цвет слоя появится рядом со слоем на панели «Слои».
Цвета слоя в Photoshop Elements: изображение пользователя, применяющего цвет слоя к новому слою в Photoshop Elements.
Чтобы изменить цвет слоя или удалить цвет слоя, щелкните слой правой кнопкой мыши на панели «Слои».Затем щелкните цветовую кодировку, которую нужно применить, из вариантов, показанных в нижней части всплывающего меню. Если вы выберете вариант «Без цвета», он удалит цветовую кодировку со слоя, который вы щелкнули правой кнопкой мыши.
цветов слоя в Photoshop Elements — инструкции
- Чтобы назначить цветовой тег для слоя при создании нового слоя в диалоговом окне «Новый слой» , используйте раскрывающийся список «Цвет» для выбора выбора цвета.
- Чтобы изменить цвет слоя или удалить цвет слоя , щелкните правой кнопкой мыши слой на панели «Слои».
- Затем щелкните цветовую кодировку для применения из вариантов, отображаемых в нижней части всплывающего меню.
- Или же, чтобы удалить цвет слоя из слоя, на котором вы щелкнули правой кнопкой мыши , выберите вариант «Без цвета» во всплывающем меню.

Цвета слоев в Photoshop Elements — видеоурок
В следующем видеоуроке под названием «Цветовое кодирование слоев» показано, как использовать цвета слоев в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
Как использовать теорию цвета для балансировки цветов в Photoshop
, Васим Аббас, 14 декабря 2018 г.
Вы хотите знать, как сбалансировать цвета на своих фотографиях? Иногда вам нужно изменить один из цветов на фотографии, чтобы все цвета гармонично сочетались друг с другом. В этой статье мы покажем вам, как использовать теорию цвета для балансировки цветов в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Используйте теорию цвета для баланса цветов
Как фотограф вы, вероятно, уже понимаете важность теории цвета. Теория цвета — это набор рекомендаций по сочетанию цветов, чтобы они смотрелись вместе гармонично. Чтобы использовать теорию цвета для уравновешивания цветов на фотографиях, вы можете создать свои собственные цветовые схемы в Photoshop.
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Теперь перейдите в окно »Расширения» Kuler .В правой части экрана Photoshop появится всплывающее окно.
Затем выберите инструмент «Кисть» на панели инструментов в левой части экрана и нажмите Alt + щелкните на цвете, который вы хотите выбрать для следующих шагов. (Мы выберем один из цветов волос объекта, который соответствует фону и нейтральным цветам на изображении.)
После выбора цвета вы можете просто щелкнуть раскрывающийся список в окне Kuler и выбрать Дополнительные.
Затем нажмите на панель «Образцы», чтобы добавить выбранный цвет в качестве нового образца (если панель «Образцы» недоступна, перейдите в «Окно » Образцы ).
Поскольку цвет фона соответствует телу объекта, но красная рубашка конфликтует с нейтральными тонами, мы хотим заменить красный цвет.
Выберите сплошной цвет на панели «Образцы», который вы хотите использовать для замены нежелательного цвета.
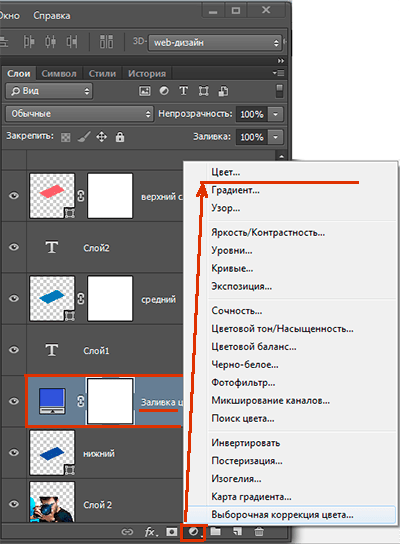
Теперь перейдите на Слой »Новый слой заливки» Сплошной цвет и нажмите OK.Он заполнит ваше изображение сплошным цветом, выбранным из образцов.
Затем перейдите к параметрам наложения слоя и выберите оттенок.
Создайте новый корректирующий слой Hue / Saturation на панели Adjustments (если панели Adjustments там нет, перейдите в меню Window »Adjustments ).
Вы должны выбрать два верхних слоя на панели «Слои» и нажать Ctrl + G , чтобы добавить их в группу. (Мы назвали эту группу «Платье»).
(Мы назвали эту группу «Платье»).
Теперь нажмите Alt + щелкните на значке «Добавить маску слоя» в нижней части панели «Слои». Это добавит перевернутую маску слоя на группу.
Выберите белый цвет в качестве цвета переднего плана и выберите инструмент «Кисть» на панели инструментов. Нанесите кисть на красное платье, чтобы вернуть ему выбранный цвет.
Чтобы уточнить цвет платья, мы перешли к настройкам оттенка / насыщенности и уменьшили насыщенность до -25.
Затем выберите группу «Платье» на панели «Слои» и нажмите Ctrl + J , чтобы скопировать группу.(Мы назвали группу дубликатов «Губы».) Ваша панель «Слои» теперь будет выглядеть, как показано на изображении ниже:
Не снимая выделения с инструмента «Кисть», вы можете провести кистью по губам. В этой группе вы можете изменить насыщенность обратно на 0 в слое оттенка / насыщенности.
Наконец, мы снизили яркость до -15, чтобы результат выглядел естественно.
