от простого к сложному. Часть 66
6 — 2003Александр Шмаков
1 Упрощенный взгляд на векторную графику
2 Кривые Безье и вставка контуров
3 Создание композиции
Инструменты
векторной графики в Photoshop более эффективны, чем многие думают. Они не только
расширяют ваши творческие возможности, но и экономят время…Хотя Photoshop
— растровый графический редактор, компания Adobe позаботилась о том, чтобы расширить
его возможности, сделав программу универсальной.
Конечно, векторный инструментарий Photoshop скромнее, чем средства специализированных
программ типа Illustrator и FreeHabd, но он вполне достаточен, чтобы облегчить
жизнь дизайнеру-графику, избавляя его от необходимости переключаться на другие
программы.
Дизайнерам, предпочитающим не создавать векторные иллюстрации в Photoshop, предоставляется
возможность вставлять их в документ и обрабатывать средствами Photoshop.
Пользователю, привыкшему к пиксельным изображениям, поначалу будет довольно сложно понять, как работают кривые Безье. Мы постараемся объяснить это.
1 Упрощенный взгляд на векторную графику
Для начала можно нарисовать картинку традиционным способом. Этот набросок был сделан обычным фломастером…
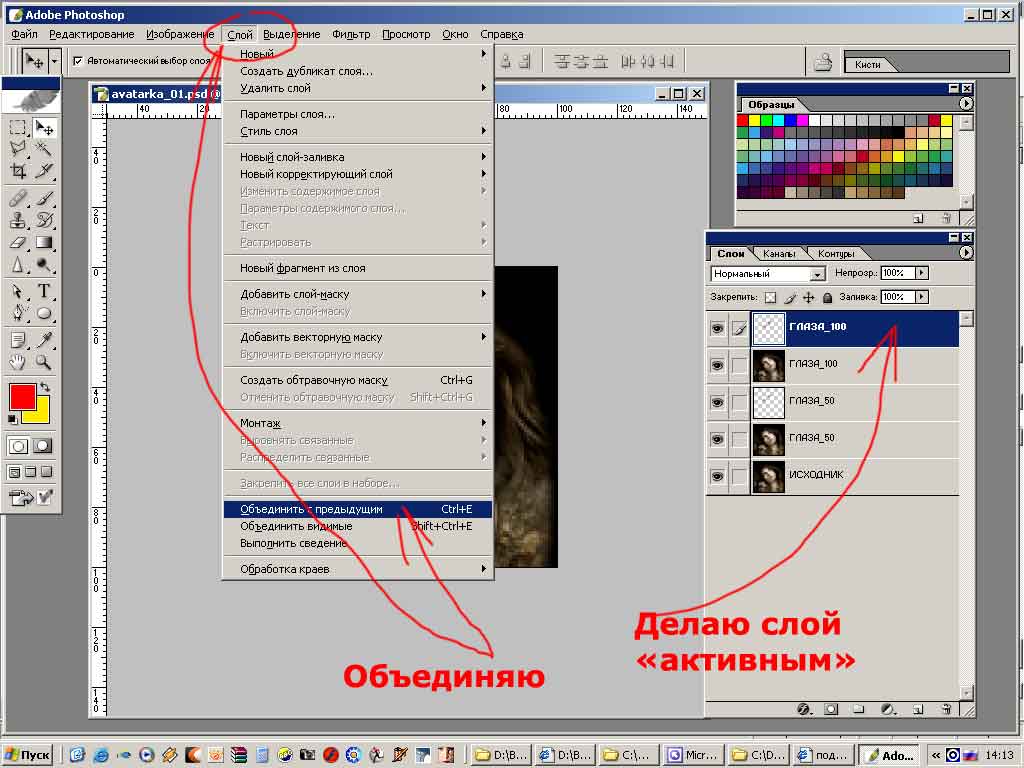
1 Откройте в Photoshop какой-нибудь сканированный штриховой рисунок. Он послужит основой для векторной иллюстрации. Мы взяли рисунок робота. Перенесем руку робота на новый слой: Layer => New => Layer Via Cut (Слой => Новый => Слой вырезанием).
2 Щелчком на пиктограмме «Глаз» на палитре Layers (Слои) спрячьте
исходный слой. Клавишей D установите стандартные черный и белый цвета. Чтобы
создать выделение на основе черных областей руки, выбираем команду Select =>
Color Range (Выделение => Цветовой диапазон). По умолчанию значение Fuziness
(Разброс) составляет 40, этого может быть достаточно, но лучше еще поэкспериментировать.
3 После того как появилась «муравьиная дорожка», откройте палитру Paths (Контуры) и нажмите кнопку «Выделение в контур» в нижней части палитры. На основе вашего выделения программа создает векторный контур.
4 Результат отображается на палитре Path как рабочий контур. Являясь временным элементом, контур не сохраняется при закрытии файла. Если дважды щелкнуть на строке рабочего контура, открывается окно, позволяющее назвать контур и сохранить его как часть файла.
5 Кнопка «Контур в выделение» в нижней части палитры Path позволяет преобразовать контур в обычное выделение. Это удобно, когда вы хотите многократно использовать одно и то же выделение.
6 Преимущество векторного контура перед альфа-каналом состоит в том, что контур можно редактировать не хуже, чем в программах Illustrator и FreeHand, используя инструмент «частичное выделение».
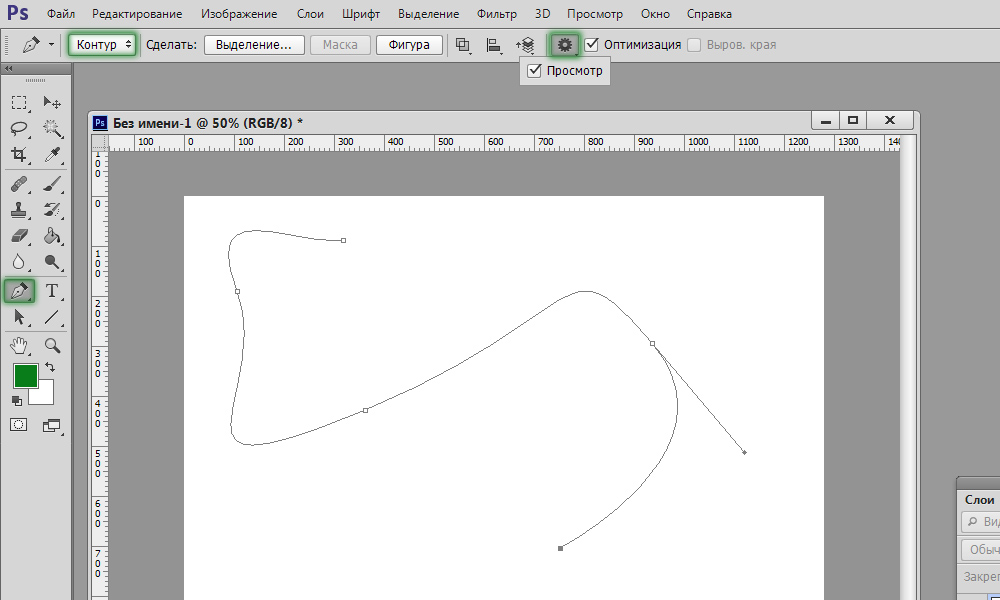
7 Контуры проще всего рисовать инструментом «свободное
перо», которым вы просто обводите объект, а Photoshop уже сам заботится о сложности
контура, автоматически расставляя опорные точки. Рисовать и чертить гораздо
удобнее не мышью, а специальным пером на графическом планшете.
Рисовать и чертить гораздо
удобнее не мышью, а специальным пером на графическом планшете.
8 Результат ваших действий отображается миниатюрой на палитре Path как рабочий контур. Чтобы сохранить контур, вы должны назвать его. В нижней части палитры есть кнопка «Залить контур основным цветом», которая позволяет заполнять выделенный контур текущим цветом переднего плана.
9 В отличие от векторных программ, Photoshop заливает не внутреннее пространство контуров, а заполняет сглаженным растровым цветом выделенные на слое области. Еще одна кнопка в нижней части палитры Path служит для обводки контуров основным цветом. При этом ширина штриха и сглаживание определяются параметрами выбранного вами рисовального инструмента.
2 Кривые Безье и вставка контуров
Контур строится из так называемых кривых Безье. Правильно созданный контур имеет
плавные линии и выглядит как профессиональная иллюстрация. Photoshop позволяет
вставлять в документ контуры из векторных программ, таких как Illustrator…
Photoshop позволяет
вставлять в документ контуры из векторных программ, таких как Illustrator…
1 Если вы хотите использовать контуры, то должны научиться управляться с кривыми Безье. Основным инструментом для построения этих кривых является «перо».
2 Формы, состоящие из прямых линий, строятся просто щелчками «пером» по углам. Чтобы замкнуть контур, последний щелчок должен приходиться на начальную точку.
3 С построением кривых все гораздо сложнее: процесс требует опыта и предварительного просчитывания. Кривая образуется щелчком и протягиванием «пером». Чем дальше вы протягиваете «перо», тем больше будет дуга, которая уходит в противоположном направлении.
4 Обведя контуром руку робота, даем рабочему контуру название. Это не только сохраняет работу, но и позволяет различать контуры, когда их набирается много.
5 Залейте контур (можете предварительно преобразовать
его в выделение) золотисто-коричневым цветом по команде Edit => Fill (Редактор
=> Залить). Поэкспериментируйте с режимами наложения слоев и их размещением,
пока не добьетесь желаемого эффекта.
Поэкспериментируйте с режимами наложения слоев и их размещением,
пока не добьетесь желаемого эффекта.
6 Перетащив строку контура на кнопку «Новый контур», дублируйте свой контур. Перемещая точки инструментом «частичное выделение», вы можете видоизменить его. Задав другую заливку и другой режим наложения, вы за считанные секунды создадите новый элемент.
7 Давайте вставим в Photoshop векторную иллюстрацию, например, из программы Illustrator, чтобы потом поработать над ней. Мы вставили векторного робота.
8 При вставке контуров из Illustrator или FreeHand в документ Photoshop вы можете указать, как программа должна представить PostScript-данные: в виде пикселов, контуров или форм.
9 При вставке в виде пикселов PostScript-контуры вместе
с заливкой, обводкой, текстовыми эффектами и прозрачностью будут растеризованы.
Перед превращением контуров в пиксельную картинку Photoshop 6 предлагает возможность
их масштабирования, поворота и деформации.
3 Создание композиции
Еще несколько векторных вставок — и можно приступать к созданию иллюстрации. Следует также определиться со стилем…
1 Поскольку мы раскрашиваем робота с помощью слоев цвета, выберите подходящий режим для наложения нового элемента.
2 Команда Paste As Paths (Вставить как контуры) предлагает другой набор параметров. Контуры частично теряют PostScript-информацию, такую как заливка и обводка, и образуют рабочий контур на палитре Paths.
3 Если вы хотите сохранить вставленный контур, дайте ему название. Контур можно редактировать, добавляя и убирая точки и перемещая опорные точки инструментами «перо+», «перо-« и «частичное выделение».
4 Команда Paste As Shape (Вставить как форму) предлагает
еще один способ вставки контуров. Формы сочетают в себе удобства пиксельных
слоев и редактируемых контуров. Вы можете использовать эффекты слоя, режимы
наложения, заливку, обводку и даже функции слияния и вычитания форм.
5 Вставленная форма размещается на слое, который содержит векторную информацию, связанную с цветовой информацией. Поскольку формы являются независящими от разрешения объектами, то при печати на PostScript-принтере из Photoshop или при сохранении как PDF они сохраняют плавность и четкость краев.
6 В отличие от контуров на палитре Paths, формы можно глобально деформировать и масштабировать с помощью команды Edit => Free Transform (Редактор => Свободная трансформация). Видоизмененные формы можно сохранять для последующего использования даже с другими изображениями по команде Edit => Define Custom Shape (Редактор => Определить новую форму).
7 Прежде чем приступить к созданию иллюстрации, отметим,
что для нашей картинки были использованы формы из библиотеки изображений Pixelsurgeon
Private Library. Вы можете создать формы сами или взять из какой-нибудь готовой
библиотеки на диске.
8 Мы решили не связываться с многослойным файлом Photoshop, а быть попроще и обратились к стилю комиксов. Попробуйте воспроизвести на экране то, что было на исходном рисунке. Возможно, он у вас выглядел как творение «хай-тек» — постарайтесь воссоздать то же и в конечном изображении.
9 Но сначала определитесь с цветами: в данном случае их число не должно быть больше шести-семи. Если вам захочется сделать линии такими же неровными, как здесь, просканируйте рваную бумагу, понизьте насыщенность и сильно повысьте контраст. Качество иллюстрации зависит от количества затраченного на ее создание времени.
КомпьюАрт 6’2003
1.6. Контуры и фигуры
Photoshop
— редактор растровой графики. Но элементы
векторной графики в нем также присутствовали
всегда. Это контуры (paths) и редактирующие
их инструменты из группы Реп (Перо). Что
такое контуры? Это векторные элементы,
не являющиеся частью изображения,
которые можно создавать и редактировать,
переводить в выделение или заливать
цветом. Можно сказать, что это еще одна
форма интерпретации выделения. На данный
момент контуры используются в следующих
случаях:
Что
такое контуры? Это векторные элементы,
не являющиеся частью изображения,
которые можно создавать и редактировать,
переводить в выделение или заливать
цветом. Можно сказать, что это еще одна
форма интерпретации выделения. На данный
момент контуры используются в следующих
случаях:
Создание сложных фигур. Инструменты группы Реп (Перо) очень удобны, когда необходимо нарисовать новую фигуру, особенно если она должна быть переведена в выделение. Конечно, то же самое можно выполнить и инструментом Lasso (Лассо), но это очень сложно и неудобно;
Shapes (Фигуры).
Инструменты работы с контурами и палитра Paths (Контуры)
Прежде
всего рассмотрим инструменты создания
и редактирования контуров, которые
находятся в палитре инструментов.
Реп (Перо) — основной инструмент при работе с контурами. Позволяет их создавать. Работает следующим образом: вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить якорь (опорную точку), достаточно щелкнуть правой кнопкой мыши. Если при этом вы не отпустите кнопку и начнете отводить контур, то линия получится кривая.
СОВЕТ
Не старайтесь при помощи одного инструмента Реп (Перо) создать весь контур. Если контур достаточно сложной формы, это получится у редкого профессионала. Как правило, при помощи пера строится только набросок контура, а тонкости доводятся специальными инструментами данной группы.
Freeform
Pen (Свободное перо) — инструмент, ближайшей аналогией
которого является Lasso (Лассо). Отличие
только в одном: Lasso (Лассо) создает
выделение, а данный инструмент — контур.
Этим инструментом удобно пользоваться
только в том случае, если вы можете очень
точно рисовать курсором, так как контур
полностью повторяет его траекторию. Как правило, при помощи мыши так не
получается, и поэтому Freeform Pen (Свободное
перо) — это излюбленный инструмент
пользователей, имеющих в наличии
дигитайзеры (панели для рисования).
Правда, если в свойствах инструмента
вы выставите значение Magnetic (Магнитное),
то он станет похож уже на Magnetic Lasso
(Магнитное лассо), а это очень часто
применяется, особенно при точном
выделении объектов.
Как правило, при помощи мыши так не
получается, и поэтому Freeform Pen (Свободное
перо) — это излюбленный инструмент
пользователей, имеющих в наличии
дигитайзеры (панели для рисования).
Правда, если в свойствах инструмента
вы выставите значение Magnetic (Магнитное),
то он станет похож уже на Magnetic Lasso
(Магнитное лассо), а это очень часто
применяется, особенно при точном
выделении объектов.
Аdd Anchor Point (Перо+) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если вам нужна дуга, то можно сделать ее следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии и вытянуть ее вверх. Очень быстро и удобно.
Delete Anchor Point (Перо-) — инструмент, противоположный предыдущему.
Convert Point (Угол) — удобный инструмент для модификации контура.
Палитра Paths (Контуры)
Палитра Paths (Контуры) — это единственная палитра, в которой можно редактировать контуры
В
нижней части этой палитры находятся
кнопки, за которыми закреплены наиболее
полезные команды работы с контурами.
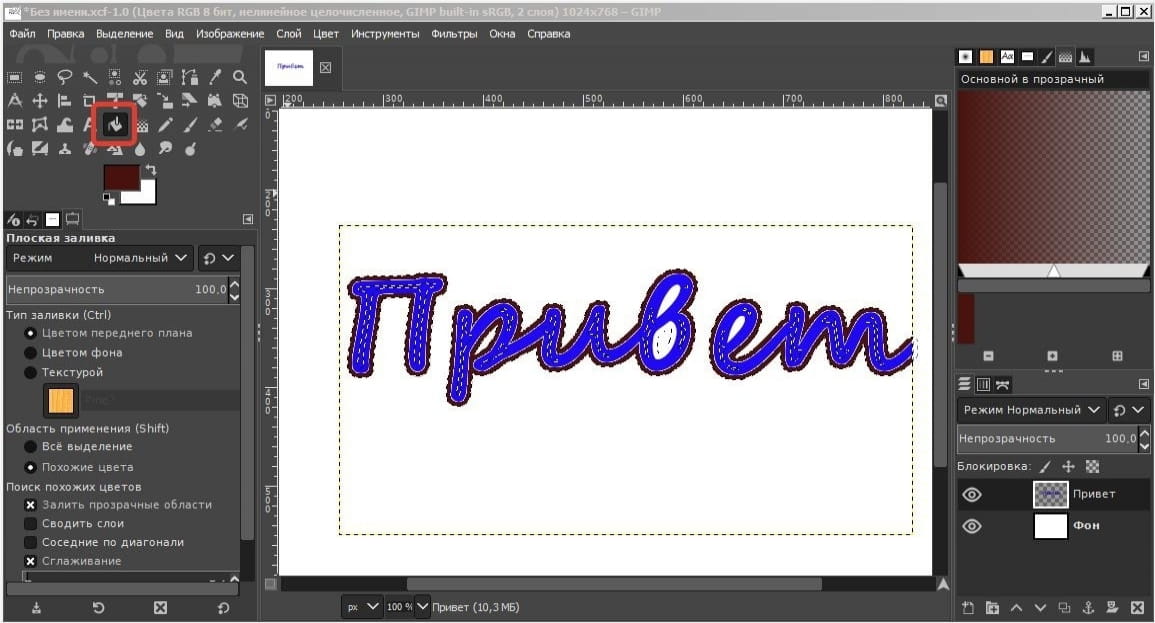
Fill Path (Залить контур). Залить контур текущим цветом. Применяется для создания одноцветных фигур. Когда необходимо залить текстурой, то лучше щелкнуть правой кнопкой мыши внутри контура и выбрать в открывшемся меню пункт Fill Path (Залить контур). В результате свойства заливки можно будет определять в стандартном окне Fill (Заливка) (вызываемом командой Edit > Fill (Редактирование > Заливка)).
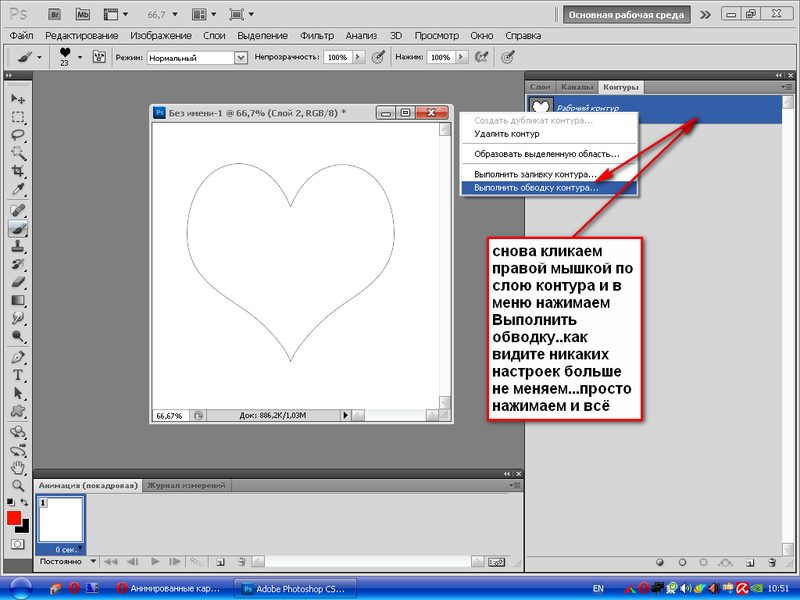
Stroke Path (Обвести контур). Вычертить контур текущим цветом. По умолчанию используется карандаш. Но можно значительно расширить возможности, если запускать эту команду из меню, которое появляется после щелчка правой кнопкой мыши внутри контура. Тогда откроется диалоговое окно Stroke Path (Обвести контур). Как видите, есть возможность строить контур любым из множества инструментов.
Make
Selection (Загрузить контур как выделение). Часто применяется, например, если вы
использовали контуры, чтобы обвести
очень точно объект, а теперь хотите
редактировать его.
Make Work Path (Загрузить выделение как контур). Загрузить выделение в качестве контура.
New Path (Создать контур).
Delete Current Path (Удалить контур).
С помощью команд меню, открывающегося по нажатию круглой кнопки, расположенной в верхнем правом углу палитры, можно сохранить и впоследствии использовать контур.
Фигуры
Практическая польза фигур (shapes) несомненна: это лучший способ создать любую двумерную геометрическую фигуру.
Сделайте активным первый инструмент этой группы — Rectangular (Прямоугольник). Обратите внимание на то, что в панели параметров среди прочих настроек стали доступны и другие виды фигур. Элементы панели параметров мы сейчас и рассмотрим.
Shape
Layers (Создать фигуру). Этот и следующие два параметра очень
важны. Они определяют, что будет
представлять собой фигура. В данном
случае будет создаваться самый полезный
тип фигуры — слой фигуры. Это некий
гибрид слоя и контура, то есть вы можете
редактировать такую фигуру как контур,
но при этом она обладает всеми свойствами
слоя. В этом масса преимуществ, в том
числе и возможность применять стили
слоя (Layer Style).
В данном
случае будет создаваться самый полезный
тип фигуры — слой фигуры. Это некий
гибрид слоя и контура, то есть вы можете
редактировать такую фигуру как контур,
но при этом она обладает всеми свойствами
слоя. В этом масса преимуществ, в том
числе и возможность применять стили
слоя (Layer Style).
Paths (Создать контур). Создавать фигуру только в виде контура, не занимая под нее отдельный слой.
Fill Pixels (Заполненная область). Создавать только фигуру. В таком режиме фигура будет сразу прорисована на активном слое, и вы не сможете ее изменить.
Rectangle (Прямоугольник). Сразу обратите внимание на кнопку Geometry Options (Геометрические параметры). При ее нажатии откроется окно свойств фигуры.
Unconstrained (Свободное рисование). Рисовать без всяких ограничений,
Square (Квадрат). Рисовать квадрат.
Fixed
Size (Фиксированные размеры). Прямоугольник с фиксированными размерами.
Прямоугольник с фиксированными размерами.
Proportional (Пропорции). Прямоугольник с фиксированным отношением длины и ширины.
From Center (От центра). Рисовать от центра изображения.
Snap to Pixels (Привязать к пикселам). Продолжить края до границ пикселов.
Rounded Rectangle (Скругленный прямоугольник). От обычного прямоугольника отличается только одним параметром — Radius (Радиус). Это радиус сопряжений по краям, определяемый в пикселах.
Ellipse (Эллипс). В настройках ничем не отличается от прямоугольника.
Polygon (Многоугольник). В панели параметров только одна индивидуальная настройка — Sides (Стороны), в которой вы указываете количество сторон многоугольника. Гораздо больше собственных настроек в диалоговом окне, вызываемом нажатием кнопки Geometry Options (Геометрические параметры). Ниже перечислены представленные в этом окне свойства многоугольника:
Radius
(Радиус). Радиус описанной окружности для данной
фигуры.
Радиус описанной окружности для данной
фигуры.
Smooth Corners (Скругленные углы). Делать углы закругленными.
Indent Sides By (Звезда). Придать фигуре форму звезды. Позволяет создавать огромное количество вариантов звезд.
Smooth Indents (Сглаживание выемки). Сглаживать внутренние части звезды.
Line (Линия). Инструмент, позволяющий создавать линии и стрелки. Для линии есть только одна настройка — Weight (Ширина). Несколько сложнее со стрелкой. Ее параметры определяются в окне настроек фигуры. Благодаря этим параметрам можно получить огромное количество вариантов стрелок.
Start (В начале). Рисовать стрелку в начале линии.
End (В конце). Рисовать стрелку в конце линии.
Width (Толщина). Процентное отношение толщины стрелки к толщине линии,
Length
(Длина). Define Custom Shape
(Редактирование > Определить
новую фигуру) вы можете сохранить любой
контур как фигуру и использовать ее в
дальнейшем. Раскрывающийся список Layer
Style (Стили слоя) позволяет применить к
фигуре слоевые эффекты. Это возможно
только для фигур, построенных в режиме
Shape Layer (Слой фигуры). Этих возможностей
вполне достаточно для того, чтобы
обойтись без любой программы векторной
графики. Но не забывайте о том, что фигуры
еще можно редактировать,
Define Custom Shape
(Редактирование > Определить
новую фигуру) вы можете сохранить любой
контур как фигуру и использовать ее в
дальнейшем. Раскрывающийся список Layer
Style (Стили слоя) позволяет применить к
фигуре слоевые эффекты. Это возможно
только для фигур, построенных в режиме
Shape Layer (Слой фигуры). Этих возможностей
вполне достаточно для того, чтобы
обойтись без любой программы векторной
графики. Но не забывайте о том, что фигуры
еще можно редактировать,
Для редактирования фигур используются два специальных инструмента.
Раth Selection (Перемещение фигур) — применяется для перемещения фигур. Если использовать его с нажатой клавишей Shift, то фигура будет перемещаться горизонтально, вертикально и под углом 45°, а с нажатой клавишей Ctrl фигура будет скопирована.
Direct
Selection (Модификация фигур) — инструмент, при помощи которого можно
менять вид фигуры путем воздействия на
точки и линии контура, ограничивающего
фигуру. Очень полезный и простой
инструмент, который удобно применять
не только к фигурам, но и к контурам. Не
забывайте также о том, что фигуры являются
контурами, и поэтому с ними можно работать
всеми инструментами группы Реп (Перо).
Очень полезный и простой
инструмент, который удобно применять
не только к фигурам, но и к контурам. Не
забывайте также о том, что фигуры являются
контурами, и поэтому с ними можно работать
всеми инструментами группы Реп (Перо).
Текст по пути
Одной из самых важных и давно ожидаемых возможностей Photoshop CS стало размещение текста по контуру. Теперь нет никаких трудностей в том, чтобы написать фрагмент текста любой формы. Пользоваться текстом по контуру очень просто. Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Указатель сменит вид. Теперь можно ввести нужный текст, Менять направление или расположение текста по кривой можно инструментом Path Selection (Перемещение фигур).
Освоение Photoshop с помощью Paths — Smashing Magazine
- Чтение через 10 минут
- Учебники, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Создание
Инструмент «Перо»
Инструмент «Перо» ( P ) — прост в использовании, но сложен в освоении. Он обеспечивает точный метод создания путей, но требует опытной руки для построения естественных кривых. Сила, открываемая при освоении этого инструмента, стоит времени, необходимого для этого. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, о которых следует помнить во время практики.
- Всегда используйте как можно меньше очков.
- Установите анкер под каждым острым или крутым углом.
- Анкеры посередине кривизны должны быть размещены так, чтобы было удобно приспосабливаться к переходам кривых.
- Чтобы помочь установить опорные точки, вы можете включить параметр «Резиновая лента», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательский инструмент фигуры» на панели свойств пера. Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Инструмент «Перо» с настройкой «Резиновая лента»
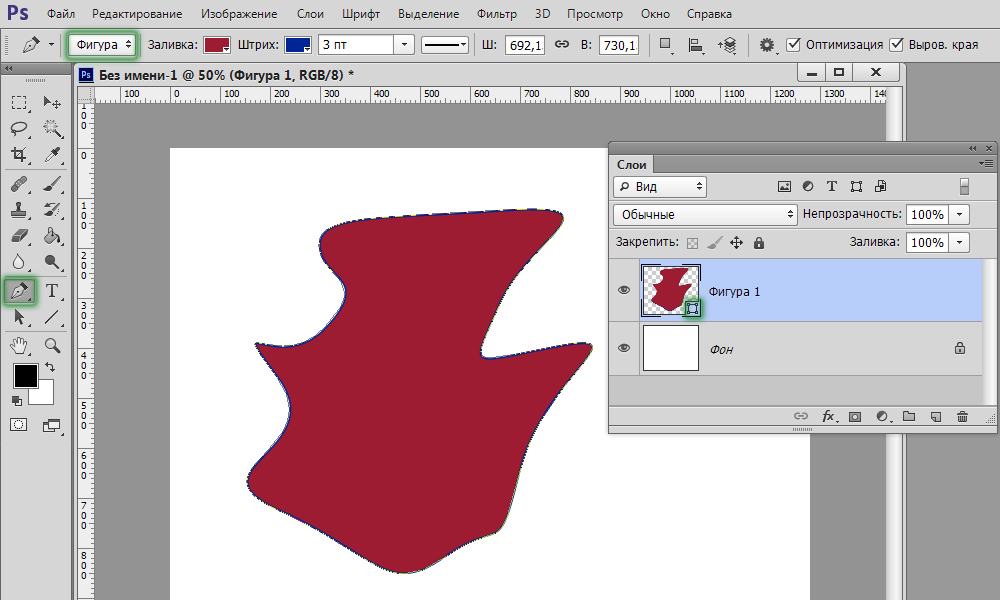
Инструмент «Форма»
Инструмент «Форма» ( U ) предоставляет доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить свою собственную фигуру, выберите фигуру с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить пользовательскую форму…», назовите ее и нажмите «ОК». При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
Расширенные настройки инструмента «Форма»
Из типа
Преобразование текста в слой формы позволяет вам работать непосредственно с якорями и кривыми каждой буквы и даже может помочь улучшить ваш набор текста. Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
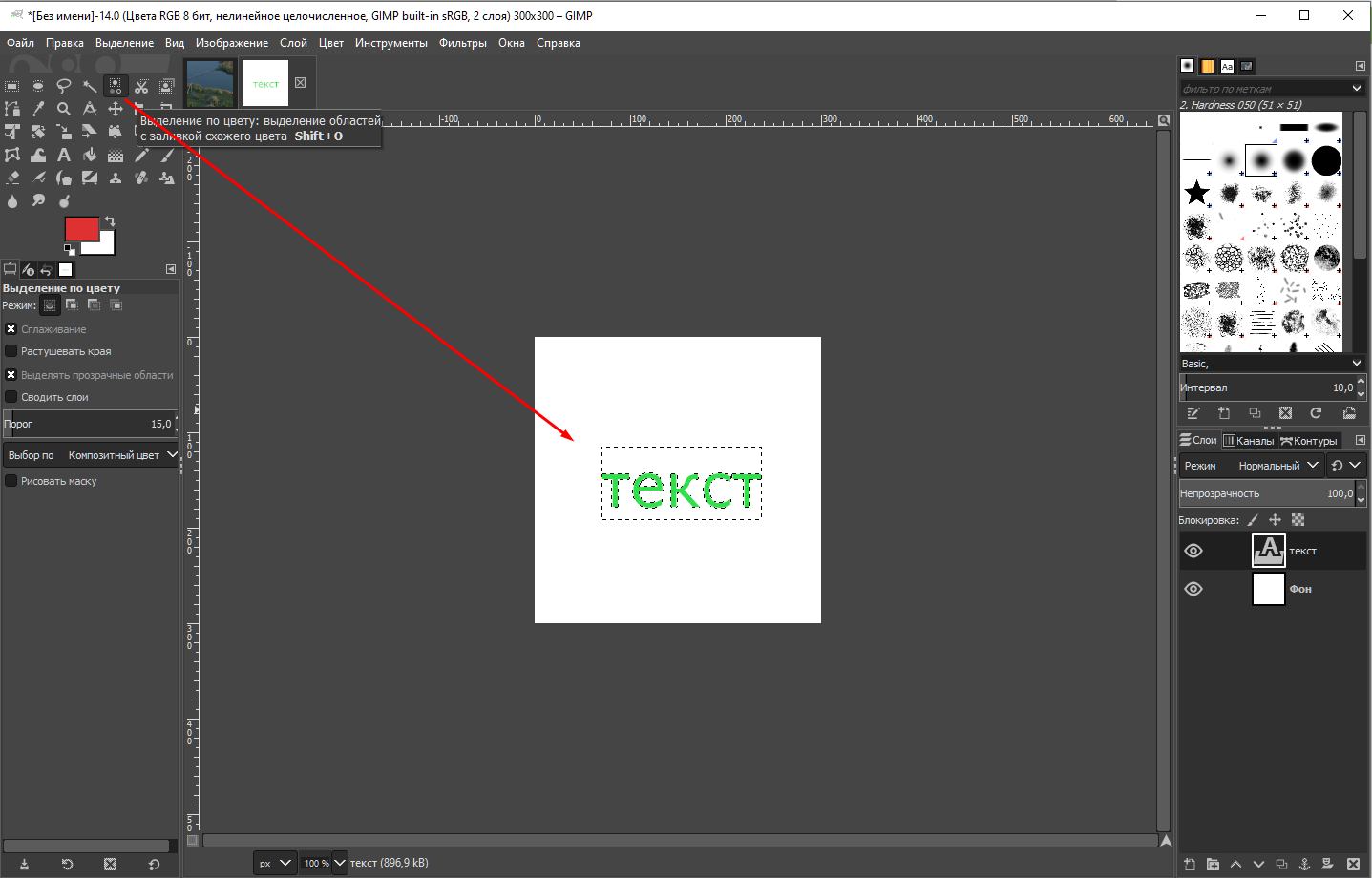
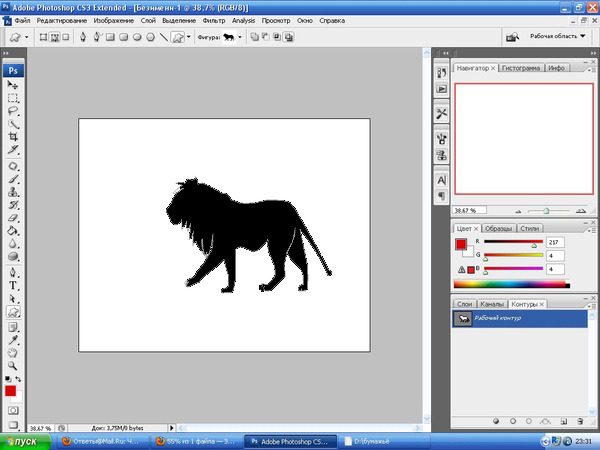
Из выбранных
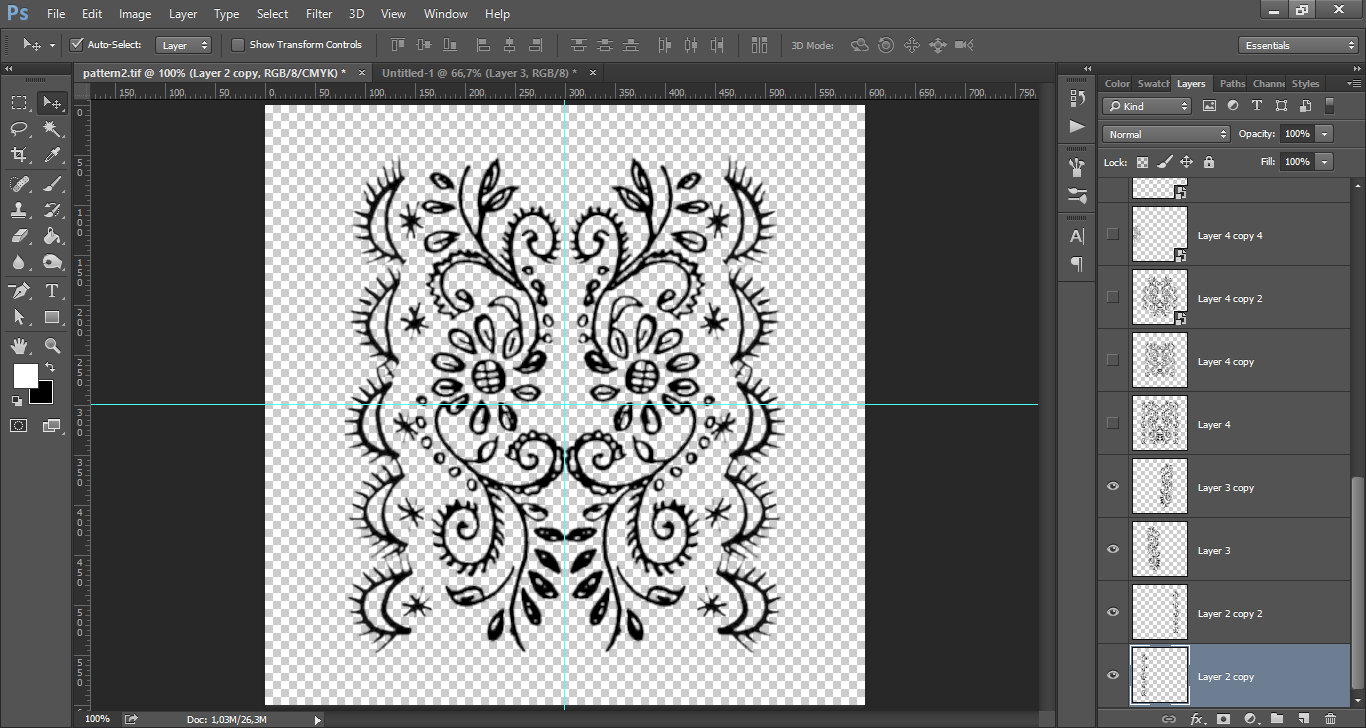
Редактирование путей намного лучше растровых данных, особенно когда речь идет об увеличении масштаба. Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Преобразование выделения в контур
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Фигура» доступны три параметра, которые можно найти на панели свойств инструмента, чтобы определить, как следует использовать контур: Слой формы. , пути и пиксели заполнения. Параметр Shape Layer автоматически создаст новый слой-заливку, используя цвет и стиль слоя, установленные справа. Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Набор инструментов «Перо» для создания слоя «Форма»
Слой «Форма»
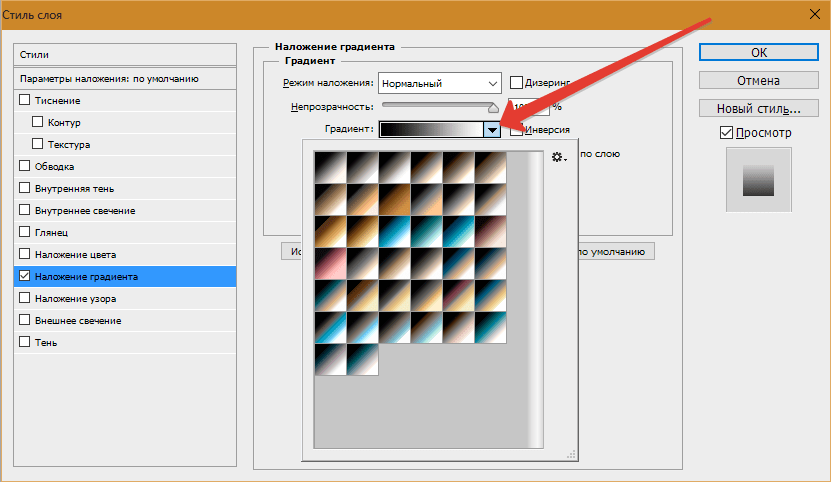
Самый простой способ создать слой «Форма» — это использовать инструмент рисования пути, для которого задан слой «Форма». Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Создание слоя градиентной формы
Векторная маска
Векторные маски часто предпочтительнее растровых, поскольку их можно легко настроить или масштабировать, но при этом они дают четкие края. С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Удерживая нажатой клавишу Command, можно быстро создать векторную маску
Пути текста: внутри и вкл.
Существует два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий путь, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на путь. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию. Нажмите на путь, и вы увидите, что шрифт течет прямо по пути. После фиксации типа ( Command + Enter ), вы можете использовать инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные символом «x» и черным кружком соответственно, или перевернуть текст с верхней части строки. ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Введите контур
Введите контур
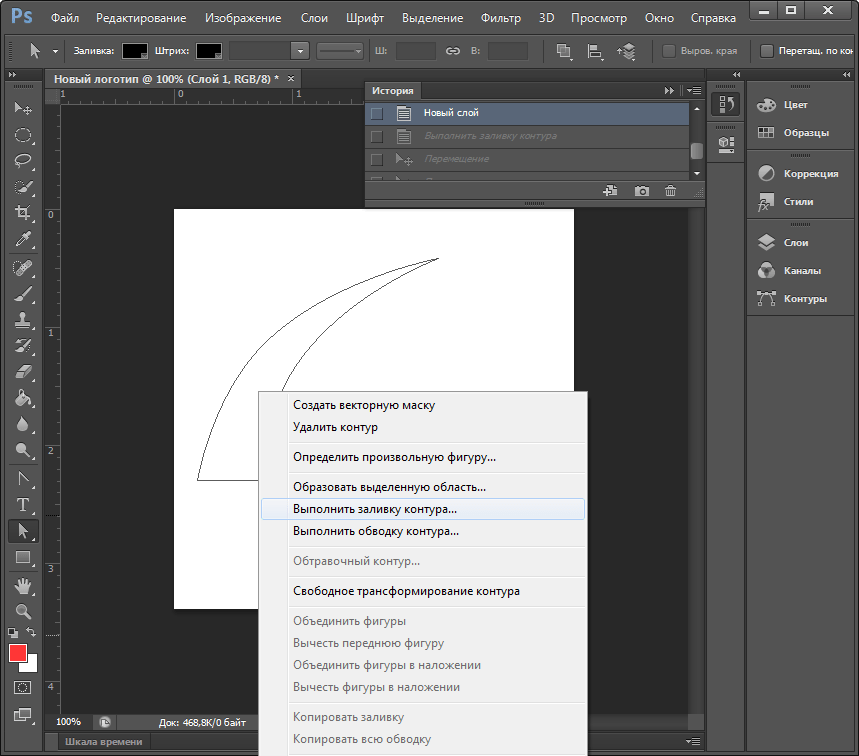
Заливка и обводка
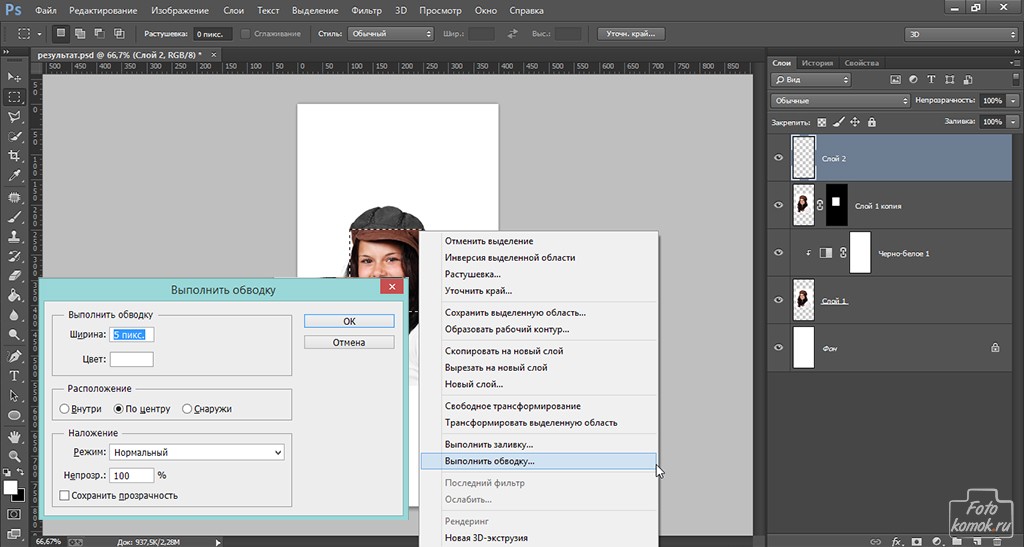
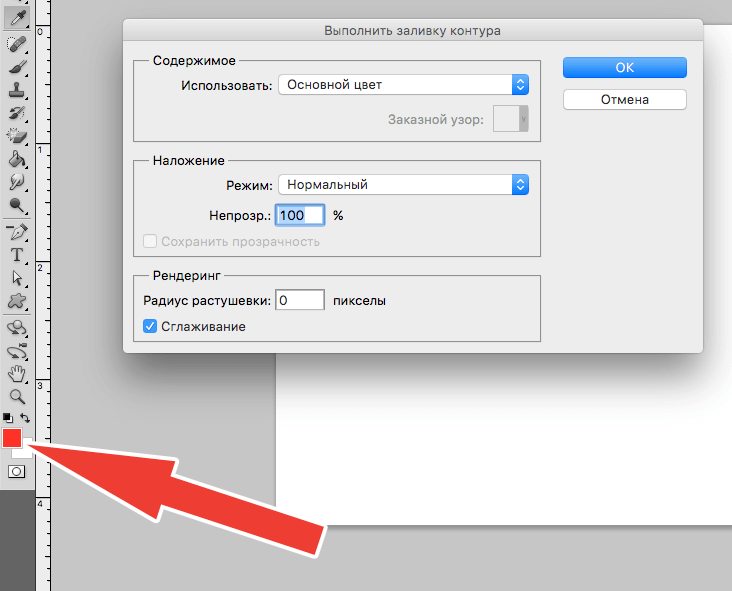
Палитра «Контуры» предоставляет интересный набор параметров для заполнения и обводки рабочего контура. Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Command + Option + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Диалоговое окно «Заполнить контур»
Инструменты обводки
Логические операторы
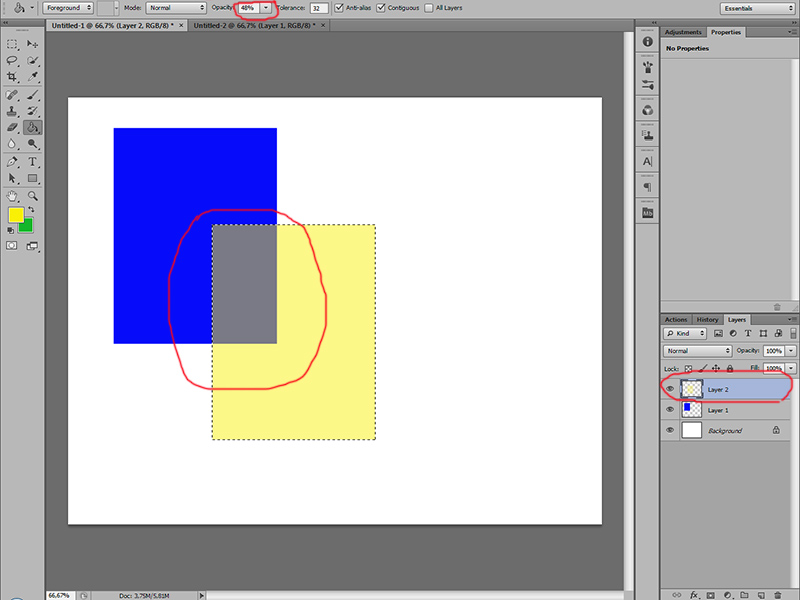
Использование
Чтобы использовать более сложные формы, несколько путей можно сгруппировать в составной путь, для которого можно задать логические операции. Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
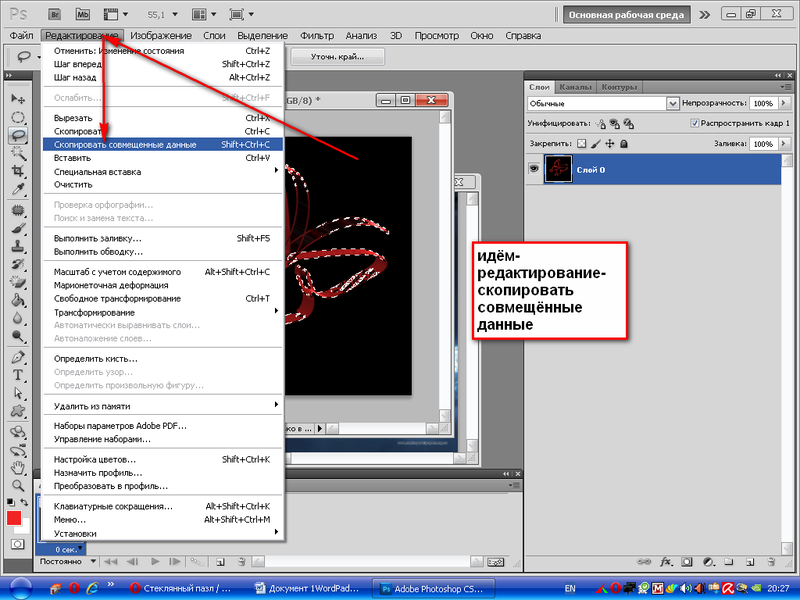
При создании составных путей важно учитывать положение путей в порядке наложения. Составная фигура с добавлением пути внизу и вычитанием вверху будет совершенно другой при изменении глубины. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого изменения глубины; вам нужно будет использовать серию Cut ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может уменьшить сложность за счет создания единого пути по периметру области заполнения составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем объединения путей
Импорт/Экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с легкостью и мощью Illustrator. К счастью, продукты Adobe работают согласованно. Вы можете создать свои пути в Illustrator и легко импортировать их, скопировав ( Command + C ) и вставив ( Command + V ) в Photoshop. В диалоговом окне «Вставить» выберите «Путь», чтобы импортировать рабочий путь, или «Слой формы», чтобы создать слой-заливку с цветом переднего плана.
Диалоговое окно Вставка пути
Экспорт
Illustrator…», чтобы создать новый документ Illustrator с теми же размерами и положением, что и текущий документ Photoshop.
Пути к Illustrator…
Pixel Precision
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте инструмент Direct Selection Tool ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных пиксельных координатах; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение краев на и вне пикселя
Сочетания клавиш
Инструмент «Перо» (P)
- Shift + P — переключение между инструментом «Перо» и инструментом «Перо произвольной формы» 90 004
- Shift — ограничение до 45 ° углы
- Опция — перейти на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — перейти на инструмент «Прямое выделение», используемый для перемещения узловых точек или сегментов линий растяжения
- Command + Shift — выбрать несколько узловых точек точки и сегменты
- Command + Option — перейти к инструменту группового выделения, используемому для выделения путей целиком
- Command + Option + Shift — выбрать несколько путей
- + – установить логический режим на Добавить
- — – установить логический режим на Вычитание
Инструмент формы (U)
- Shift + U – вращать с помощью инструментов формы
- Сдвиг – ограничение пропорций
- Опция (во время перетаскивания) — рисовать из центра фигуры
- Опция (до щелчка, если установлено создание слоев формы) — временно переключиться на инструмент «Пипетка»
- Опция (до и во время перетаскивания, если установлено создание дорожки) — установить логический режим на «Вычитание»
- Option + Shift (до и во время перетаскивания, если установлено создание контуров) — установить логический режим на «Пересечение»
- Команда — перейти на инструмент «Выбор контура», используемый для выбора и перемещения контуров.

- Command + Shift — выбрать несколько путей
- + — установить логический режим на «Добавить» перетаскивание) – переместить исходную точку фигуры
Инструмент выбора пути (A)
- Shift + A или Command-щелчок внутри окна документа — переключение между инструментом выбора пути и инструментом прямого выбора
- Shift + щелчок — выбрать несколько 221 Shift + перетаскивание — перемещение и привязка к углам 45°
- Command + Option — инструмент «Преобразовать в форму»
- Command + Option + Shift — инструмент «Преобразовать в форму» (ограничено углами в 45°)
- Option — перейти к инструменту выбора группы
- Option-щелчок-перетаскивание — Дублировать выбранный путь
- Клавиша со стрелкой — Сдвинуть выбранный контур или опорную точку на 1 пиксель 222 — Сдвинуть выбранный путь или якорь точка 10 пикселей
- Option + клавиша со стрелкой — Дублировать выбранный путь или опорную точку и переместить копию 1 пиксель
- Option + Shift + стрелка — Дублировать выбранный путь или опорную точку и переместить копию 10 пикселей
Целевой путь
- Enter — Отклонить целевой путь
- Command + Enter — Выбор из целевого пути
- Command + Option + Enter — вычесть область пути из текущего выбора
- Command + Option + Shift + Enter — пересечь область пути из текущего выделения
- Command + T — Свободное преобразование пути
- Command + Shift + T — Свободное преобразование пути снова
- Command + C — Копировать путь или точку привязки с соседними точками
- Command + X — Вырезать путь или точку привязки с помощью
Дополнительная информация на SmashingMag:
- Photoshop Techniques And Professional Tu учебники
- Знакомство с Photoshop Маски
- Полное руководство по клонированию в Photoshop
почему я не могу заполнить путь в фотошопе?
Ответ
- Существует несколько причин, по которым вы не сможете заполнить контур в Photoshop.

- Возможно, путь не закрыт. Чтобы закрыть путь, щелкните первую созданную точку, а затем нажмите клавишу Enter.
- Другая возможность заключается в том, что путь слишком сложен для заливки Photoshop.
- В этом случае вы можете попробовать упростить путь, выбрав его и выбрав Правка > Упростить.
почему я не могу заполнить путь в фотошопе?
Почему фотошоп не дает заполнить? Photoshop не позволяет выполнять заливку, поскольку области, которые вы пытаетесь заполнить, не являются смежными. Чтобы исправить это, выберите область, которую вы хотите заполнить, и используйте инструмент выделения, чтобы создать непрерывную область.
Чтобы исправить это, выберите область, которую вы хотите заполнить, и используйте инструмент выделения, чтобы создать непрерывную область.
Есть несколько способов заполнить контур в Photoshop. Один из способов — использовать «Paint Bucket Tool» и щелкнуть по пути, который вы хотите заполнить. Другой способ — использовать «Инструмент градиента» и щелкнуть по пути, который вы хотите заполнить.
Почему путь заливки отображается серым цветом в Photoshop?Путь заливки отображается серым цветом в Photoshop, поскольку в настоящее время он не активен. Чтобы активировать путь заполнения, вам нужно выбрать его, нажав на него.
Как включить заливку в Photoshop?Чтобы включить заливку в Photoshop, выберите «Правка» > «Заливка» и выберите тип заливки, который вы хотите использовать. Существует множество различных вариантов на выбор, включая цвет, рисунок и градиент.
Как заполнить выделение пути? Чтобы заполнить выделенный контур, вы можете использовать инструмент «Заливка» или команду «Заполнить контур». С помощью инструмента Paint Bucket щелкните в центре выделения и перетащите его наружу. С помощью команды «Заполнить контур» выберите путь, а затем выберите «Правка» > «Заполнить контур». В диалоговом окне «Путь заливки» выберите цвет и нажмите «ОК».
С помощью инструмента Paint Bucket щелкните в центре выделения и перетащите его наружу. С помощью команды «Заполнить контур» выберите путь, а затем выберите «Правка» > «Заполнить контур». В диалоговом окне «Путь заливки» выберите цвет и нажмите «ОК».
Есть несколько способов заполнить фигуру в Photoshop. Один из способов — использовать Paint Bucket Tool. Для этого выберите Paint Bucket Tool на панели инструментов, а затем щелкните фигуру, которую хотите заполнить. Инструмент «Заливка» автоматически заполнит фигуру выбранным вами цветом.
Другой способ заполнить фигуру — использовать команду «Заливка». Для этого выберите фигуру, которую хотите заполнить, а затем перейдите в меню «Правка» > «Заливка».
Есть несколько причин, по которым ваше ведро с краской может не работать в Photoshop. Одна из возможностей заключается в том, что ведро с краской установлено в «динамическом режиме». В этом режиме ведро с краской закрашивает только те пиксели, которые похожи по цвету на выбранный пиксель. Если ваше изображение содержит области сплошного цвета, ведро с краской не будет работать в динамическом режиме. Чтобы это исправить, измените режим ведра с краской на «статический».
В этом режиме ведро с краской закрашивает только те пиксели, которые похожи по цвету на выбранный пиксель. Если ваше изображение содержит области сплошного цвета, ведро с краской не будет работать в динамическом режиме. Чтобы это исправить, измените режим ведра с краской на «статический».
Чтобы заполнить цветом в Photoshop 2021, сначала выберите нужный цвет из цветовой палитры. Затем с помощью Paint Bucket Tool закрасьте нужную область.
Почему я не могу редактировать обводку в Photoshop?Штрихи — это векторные объекты, используемые для создания линий и форм. Их можно редактировать в Photoshop, но только в том случае, если они будут преобразованы в растровые объекты.
Как включить заливку и обводку в Photoshop? Чтобы включить заливку и обводку в Photoshop, перейдите в меню «Правка» и выберите «Заливка». Затем выберите цвет из палитры цветов. Если вы хотите добавить обводку, выберите «Обводка» в меню «Правка» и выберите цвет и толщину.
Путь штриха отображается серым цветом, поскольку в данный момент он не выбран.
Как включить траекторию хода?Чтобы включить траекторию обводки, необходимо открыть панель Обводка. Вы можете сделать это, выбрав Окно > Обводка. Когда панель открыта, вы сможете увидеть несколько различных вариантов. Чтобы включить путь обводки, вам нужно установить флажок рядом с «Путь.
Как залить в Photoshop 2022?Существует несколько способов заливки в Photoshop 2022. Один из них — использовать инструмент «Пипетка», чтобы выбрать цвет на изображении или в другой части документа. Другой способ — использовать цветовую палитру для выбора цвета. Вы также можете ввести шестнадцатеричный код нужного цвета.
Как заполнить цветом в Photoshop 2022? В Photoshop 2022 вы можете заполнить цветом, выбрав инструмент «Заливка» и щелкнув нужную область.