Как сделать заливку в Фотошопе – настройки и использование
Многое, в том числе и профессии, сейчас строятся на умственной и компьютерной деятельности. Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Заливка – инструмент, присутствующий даже в самых простых графических редакторах (Paint), и в профессиональных программах для рисования и редактирования (Paint Tool SAI, Adobe Photoshop). Она меняет оттенок или прозрачность выбранной площади на виртуальном холсте. Отличие от кисти в автоматизации действия, однородности и равномерности покрытия.
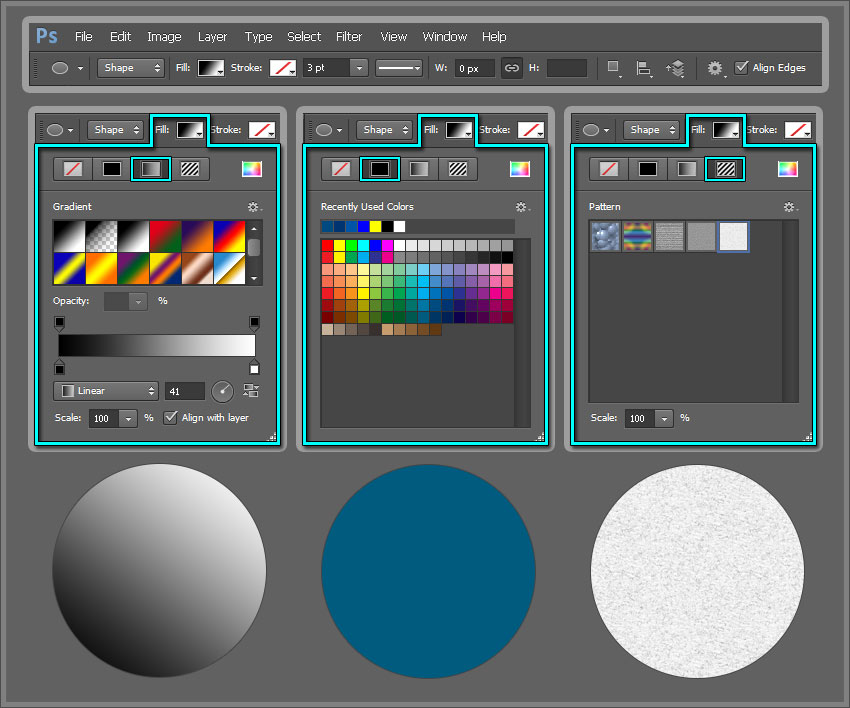
Заливки бывают четырех типов:
- Однородная. Выбранный участок холста заливается одним сплошным оттенком равномерно.
- Градиентная. Градиент – плавный переход от одного оттенка к другому. Может различаться в направлении или траектории (линейная, радиальная, квадратная, коническая).

- Узорная – особый тип заливки, при котором на участке изображения симметричный узор повторяется равномерно по всей площади, выбранной для заливки. Бывает двух- и многоцветный узор.
- Текстурная – способ, имитирующий природные материалы. Состоит из разнородных фрагментов, используется для придания выразительности и реалистичности предметам.
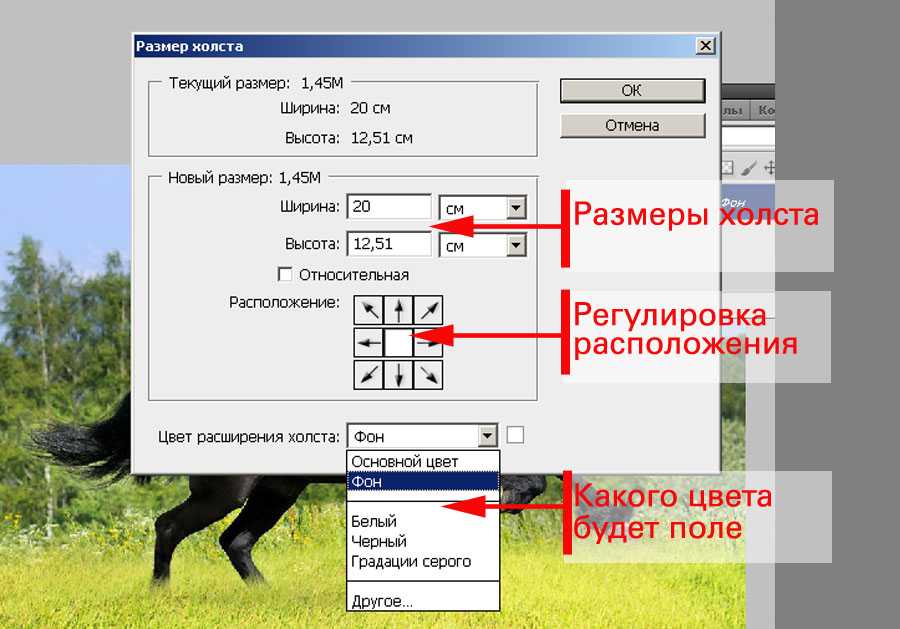
Первое, что нужно сделать – создать новый документ. При наведении на кнопку «Файл» в верхнем левом углу, открывается меню с пунктом «Создать». Открывается панель с выбором размеров холста. После выбора размеров появляется белый или прозрачный холст.
Заливка находится в левом боковом меню с другими инструментами и напоминает банку с краской. В самом низу этого меню находится мини-панель с двумя выбранными окрасками. После установки этих оттенков можно выбрать нужный инструмент.
Также для заливки можно использовать горячие клавиши:
- Ctrl+Delete или Ctrl+Backspace для использования фонового цвета;
- Alt+Delete или Alt+Backspace для использования основного цвета.

Внешний вид Adobe Photoshop может отличаться в зависимости от его версии, но инструменты по умолчанию находятся слева.
Заливка цветом
Чтобы залить определенный объект, фигуру или слой цветом, нужно навести курсор на этот предмет, и нажать левую кнопку мыши.
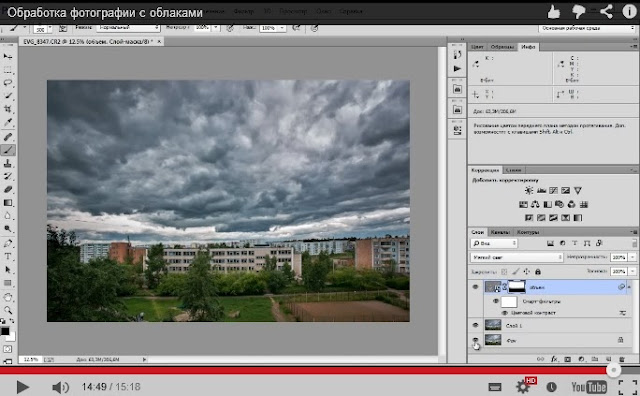
Чтобы залить весь фон в Фотошоп одним оттенком, можно нажать на любой участок холста. Если изначальный (нулевой) слой неоднородный, например, на нем изображена картинка, нужно будет создать новый слой поверх фона и залить его таким же образом.
В некоторых версиях Adobe Photoshop заливка и вектор имеют собственные иконки. В других же они объединены в одну и предоставляют выбор при непосредственном нажатии на них. Обычно изображаются они значком градиента.
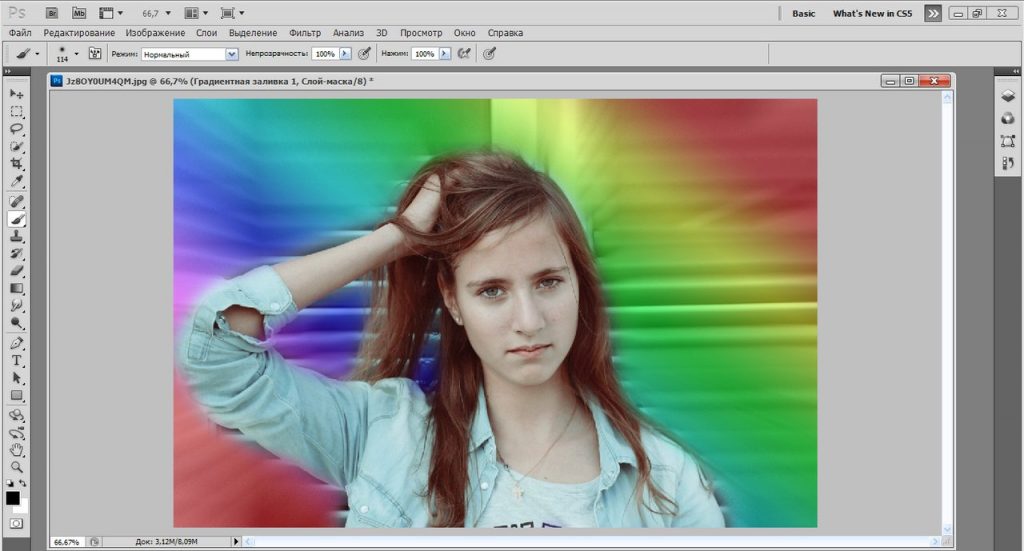
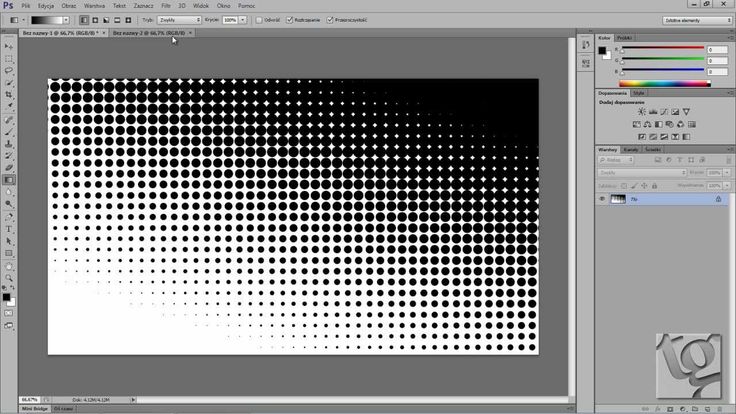
Градиент
Для работы с градиентом, сначала на уже упомянутой панели тонов выбирается два нужных. Вектор будет идти от первого (верхнего) ко второму. Нажимается значок градиента. Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Переход одного цвета в другой будет происходить лишь по длине заданной линии. Чем короче линия, тем более резок переход, и наоборот. В Adobe Photoshop есть готовые заданные наборы тонов для градиента. Открыть панель с ними можно, щелкнув по палитре градиентов. Она находится приблизительно под кнопкой редактирования. Рядом с палитрой градиентов можно выбрать его тип: линейный, конусовидный, ромбовидный, зеркальный, радиальный. Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Узор
Использование текстуры не сильно отличается от заливки основным цветом. Выбирается нужный инструмент. В верхнем меню можно выбрать, чем заливать выбранную область холста. Это может быть основной оттенок (цвет в верхнем квадрате выбора тонов) и регулярный. Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
На панели выбора текстуры отображаются не все узоры, а лишь используемый набор. Наборы можно менять, нажимая на стрелочку справа, и дополнительно скачивать.
Далее все происходит как при заливке оттенком – с помощью щелчка левой кнопки мыши.
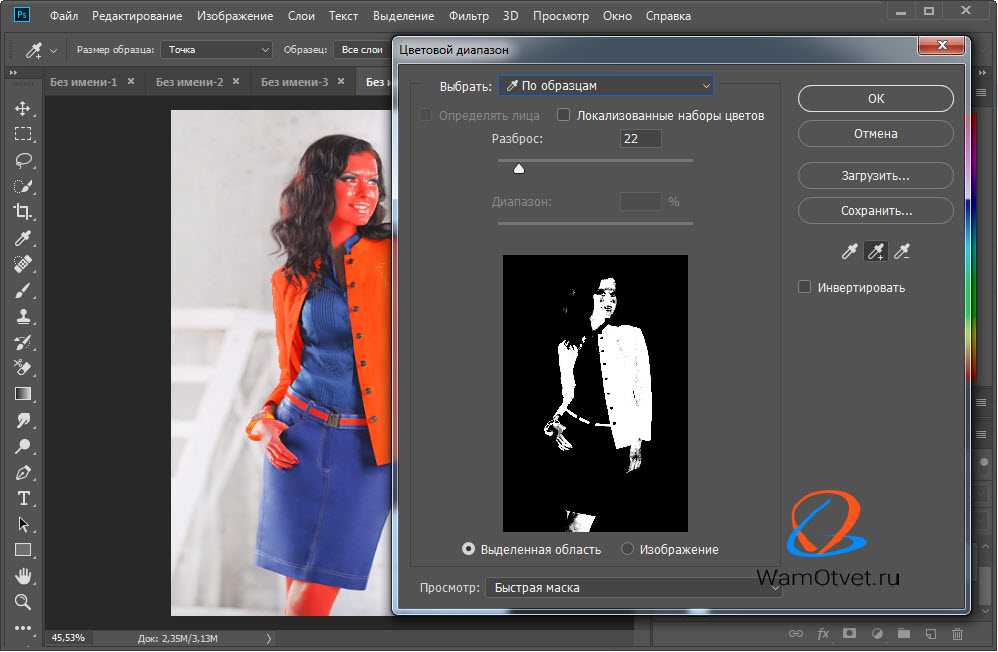
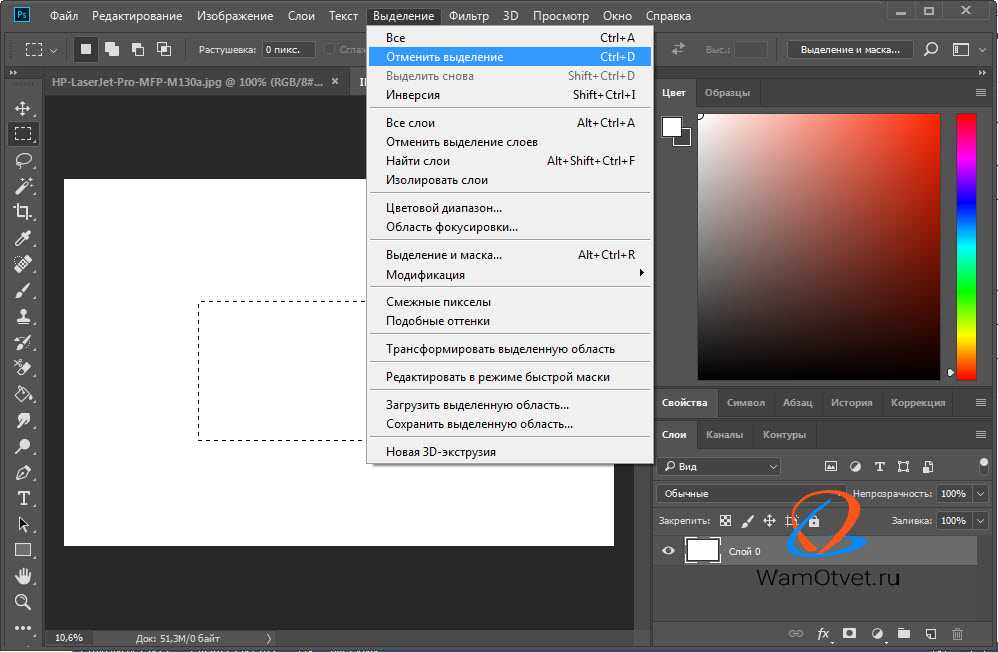
Как залить выделенную область
Выделить область в Adobe Photoshop можно с помощью пары кликов мышью. В панели инструментов, вверху, находится инструмент выделение. При нажатии на него можно выбрать либо «Быстрое выделение» либо «Волшебную палочку».
При нажатии на кнопку быстрого выделения предлагается выбор кисти, ее размера. Далее пользователь сам нажимает на области, которые нужно выделить. То, что не выбирается автоматически, дополнительно выбирается вручную.
Волшебная палочка удобна при однородности цвета объекта.
Чтобы залить выделенную область достаточно выбрать оттенки, узоры, текстуру или направление градиента и кликнуть на любом участке выделенной области.
Также выделенную область можно залить с учетом содержимого. В этом случае выделенная область будет плавно заполняться смежными участками фото.
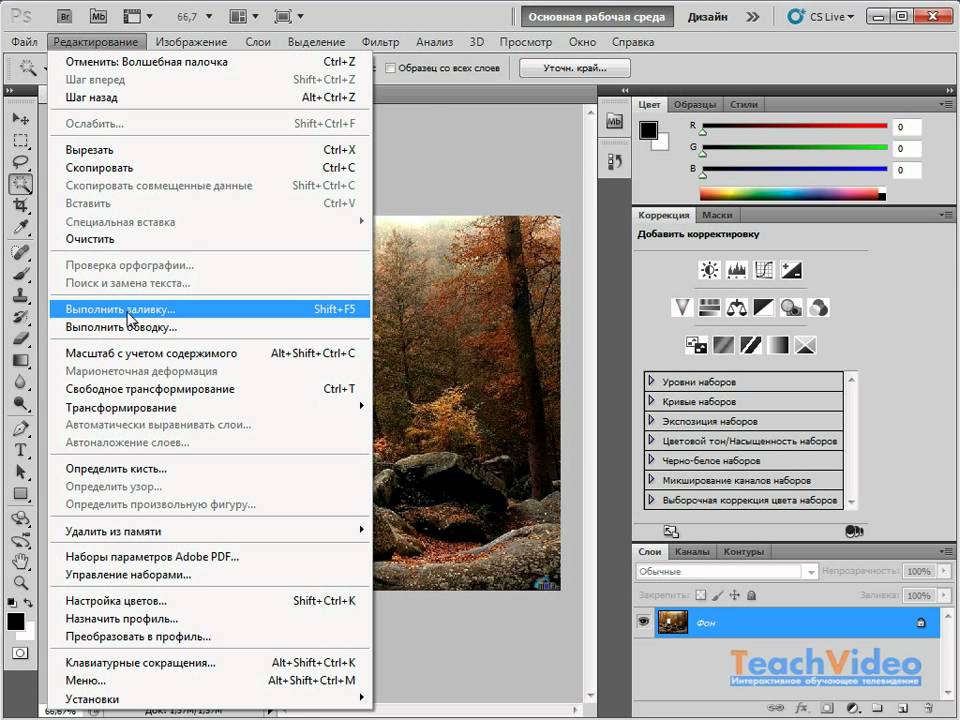
Для этого после выделения нужно перейти в «Редактирование» — «Выполнить заливку выделенной области». В окне «Залить слой» в списке «Использовать» указать «С учетом содержимого».
Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
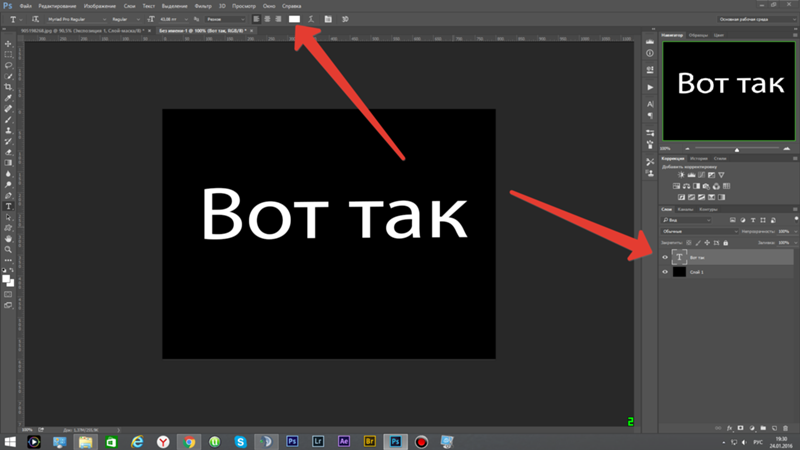
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
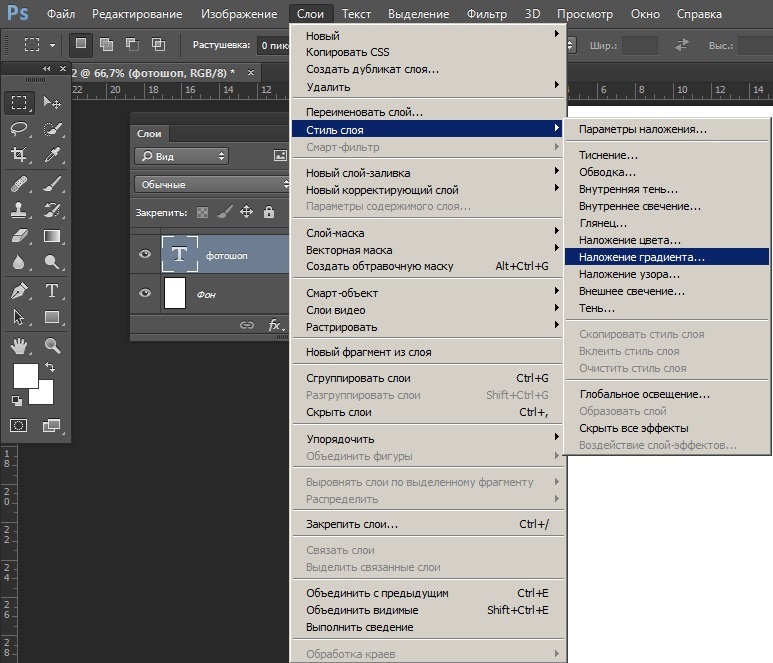
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
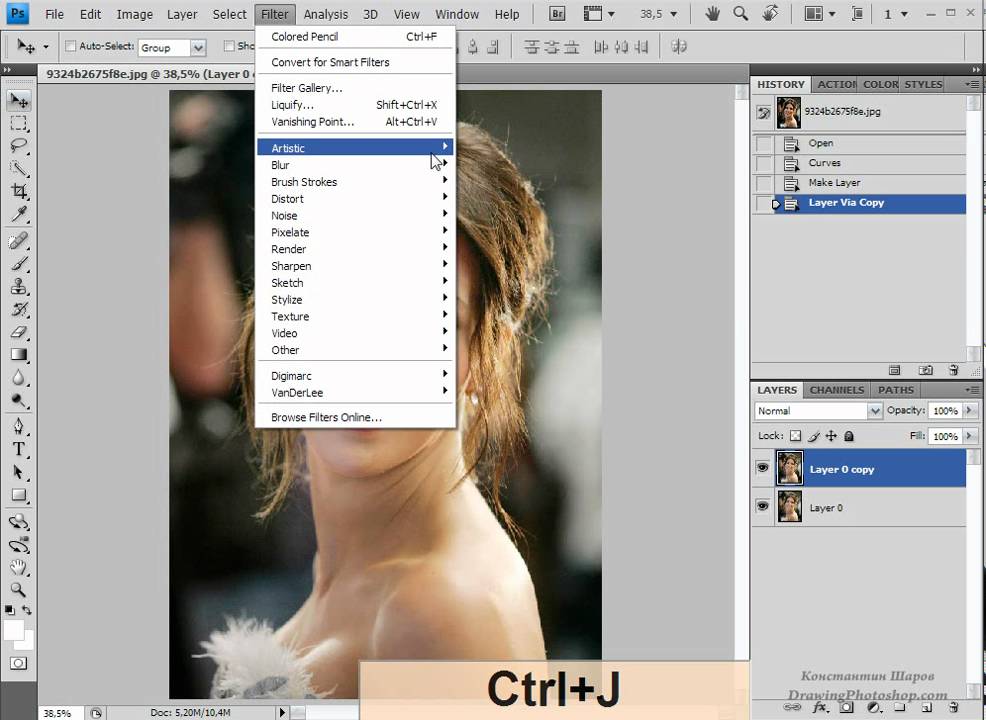
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить. Создастся выделение, которое не даст цвету заливки заполнить весь слой.
- Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.

После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
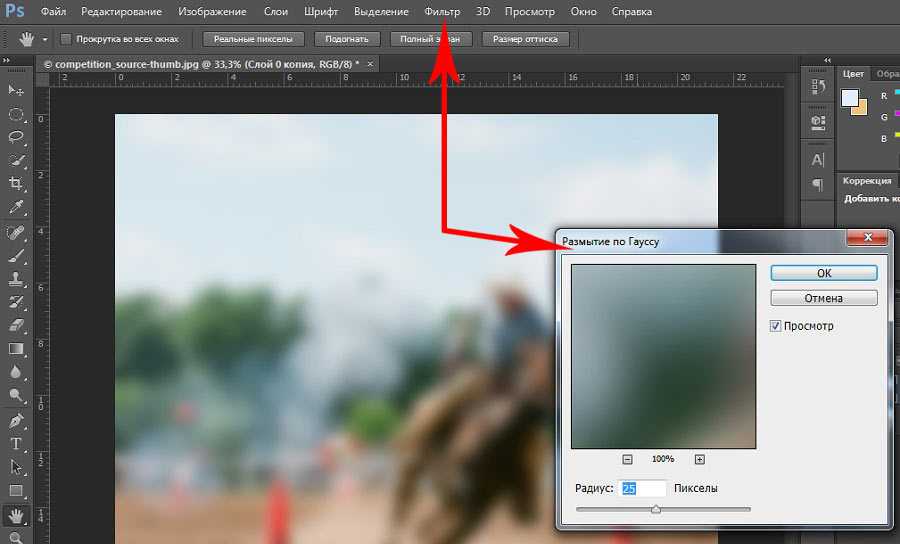
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Создание, открытие и импорт изображений в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
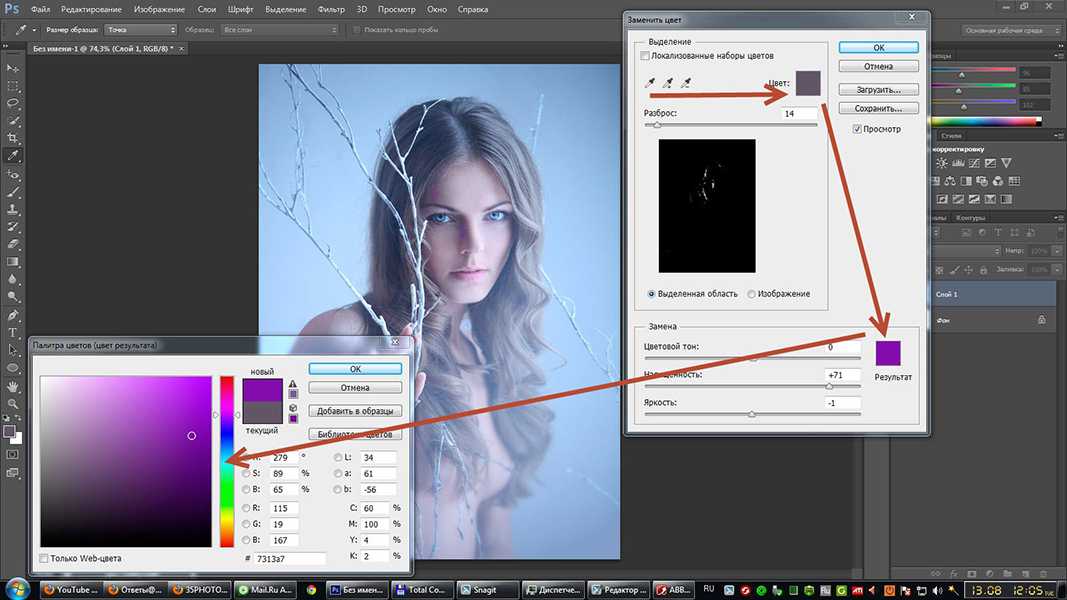
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Создать образ
Выберите Файл > Создать.

В диалоговом окне «Создать» введите имя образа.
(Необязательно) Выберите размер документа в меню «Тип документа».
Для создания документа с установленными размерами в пикселях для определенного устройства нажмите кнопку Device Central.
Установите ширину и высоту, выбрав предустановку из меню «Размер» или ввод значений в текстовые поля «Ширина» и «Высота».
Чтобы согласовать ширину, высоту, разрешение, цветовой режим и разрядность нового изображения с любым открытым изображением, выберите имя файла в нижней части меню «Тип документа».
Комплект разрешение, цветовой режим и битовая глубина.
Если вы скопировали выделение в буфер обмена, изображение размеры и разрешение автоматически основаны на этом изображении данные.
Выберите вариант содержимого фона:
Белый
Заполняет фоновый слой белым цветом, фоном по умолчанию.
 цвет.
цвет.Фоновый цвет
Заполняет фоновый слой текущим фоновым цветом.
Прозрачный
Делает первый слой прозрачным, без значений цвета. Результирующий документ имеет один прозрачный слой в качестве содержимого.
Другое Открывает диалоговое окно «Палитра цветов» для выбора цвета фона. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
(необязательно) При необходимости нажмите кнопку «Дополнительно», чтобы отображать дополнительные параметры.
(Необязательно) В разделе «Дополнительно» выберите цветовой профиль или выберите «Не управлять цветом этого документа». Формат пикселей Соотношение, выберите «Квадрат», если вы не используете изображение для видео. В В этом случае выберите другой вариант, чтобы использовать неквадратные пиксели.
Когда вы закончите, вы можете сохранить настройки как пресет нажав Сохранить пресет, или нажмите ОК, чтобы открыть новый файл.

Дублируйте изображение
Вы может дублировать все изображение (включая все слои, маски слоев, и каналы) в доступную память без сохранения на диск.
Откройте изображение, которое хотите продублировать.
Выберите «Изображение» > «Дублировать».
Введите имя копии изображения.
Если вы хотите дублировать изображение и объединить слои, выберите Дублировать объединенные Только слои. Чтобы сохранить слои, убедитесь, что этот параметр не выбран.
Нажмите OK.
Открытие файлов
Файлы можно открывать с помощью команд «Открыть» и «Открыть последние». Вы также можете открывать файлы в Photoshop из других приложений Adobe, таких как Illustrator, Fresco, Lightroom или Bridge.
При открытии определенных файлов, таких как Camera Raw и PDF, вы указываете настройки и параметры в диалоговом окне, прежде чем файлы полностью откроются в Photoshop.
Помимо неподвижных изображений, пользователи Photoshop могут открывать и редактировать 3D-файлы, видео и файлы последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Фотошоп использует подключаемые модули для открытия и импорта файлов многих форматов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл > Импорт подменю, возможно, вам потребуется установить подключаемый модуль формата.
Иногда Photoshop может быть не в состоянии определить правильный формат для файл. Это может произойти, например, из-за того, что файл был перенесен между двумя операционными системами. Иногда перевод между Mac OS и Windows может привести к тому, что формат файла быть неправильно маркированы. В таких случаях необходимо указать правильный формат в котором открыть файл.
Вы можете сохранить (где
возможные) слои, маски, прозрачность, составные фигуры, срезы,
карты изображений и редактируемый шрифт при переносе вашего искусства Illustrator
в Фотошоп. В Illustrator экспортируйте арт в Photoshop.
(PSD) формат файла. Если ваше изображение Illustrator содержит элементы, которые
Фотошоп не поддерживает, внешний вид арта сохраняется,
но слои объединяются, а изображение растрируется.
В Illustrator экспортируйте арт в Photoshop.
(PSD) формат файла. Если ваше изображение Illustrator содержит элементы, которые
Фотошоп не поддерживает, внешний вид арта сохраняется,
но слои объединяются, а изображение растрируется.
Открыть файл с помощью команды Open
Выберите «Файл» > «Открыть».
Выберите имя файла, который хотите открыть. Если файл не отображается, выберите параметр для отображения всех файлов из во всплывающем меню «Тип файлов» (Windows) или «Включить» (Mac OS).
Нажмите Открыть. В некоторых случаях появляется диалоговое окно, позволяющее вы устанавливаете параметры, специфичные для формата.
При появлении предупреждающего сообщения цветового профиля укажите, следует ли использовать встроенный профиль в качестве рабочего пространства, преобразовать цвет документа в рабочее пространство или отменить встроенный профиль.
Открыть недавно использованный файл
Выбрать Файл > Открыть недавние и выберите файл в подменю.

Кому укажите количество файлов, перечисленных в меню «Открыть последние», измените параметр «Список последних файлов содержит» в настройках «Обработка файлов». Выберите «Правка» > «Настройки» > «Обработка файлов». (Windows) или Photoshop > Настройки > Работа с файлами (Mac OS).
Укажите формат файла, в котором открыть файл
Если файл был сохранен с расширением, не соответствует своему истинному формату (например, файл PSD, сохраненный с расширение .gif) или не имеет расширения, Photoshop не сможет чтобы открыть файл. Выбор правильного формата позволит Photoshop чтобы распознать и открыть файл.
Делать один из следующих:
(Windows) Выберите «Файл» > «Открыть». As и выберите файл, который хотите открыть. Затем выберите желаемое формат во всплывающем меню «Открыть как» и нажмите «Открыть».
(Mac OS) Выберите «Файл» > «Открыть», и выберите «Все документы» во всплывающем меню «Показать».
 Затем
выберите файл, который хотите открыть, выберите нужный формат файла
во всплывающем меню «Формат» и нажмите «Открыть».
Затем
выберите файл, который хотите открыть, выберите нужный формат файла
во всплывающем меню «Формат» и нажмите «Открыть».
Если файл не открывается, то выбранный формат может не соответствует истинному формату файла, или файл может быть поврежден.
Открытие файлов PDF
Adobe Portable Document Format (PDF) — универсальный формат файлов, который может представлять как векторные, так и растровые данные. Имеет электронный поиск документов и навигацию функции. PDF является основным форматом для Adobe Illustrator и Adobe Acrobat.
Некоторые Файлы PDF содержат одно изображение, а другие содержат несколько страниц. и изображения. Когда вы открываете файл PDF в Photoshop, вы можете выбрать какие страницы или изображения открывать и указать параметры растеризации.
Вы
также может импортировать данные PDF с помощью команд «Поместить», «Вставить» и
функция перетаскивания. Страница или изображение размещается на отдельном
слой как смарт-объект.
Следующая процедура предназначена только для открытия общих файлов PDF в Photoshop. Вам не нужно указывать параметры в диалоговом окне «Импорт PDF» при открытии PDF-файлов Photoshop.
Делать один из следующих:
В диалоговом окне «Открыть» выберите имя файла, и нажмите Открыть.
В разделе «Выбрать» в диалоговом окне «Импорт PDF» выберите «Страницы». или изображения, в зависимости от того, какие элементы документа PDF вы хотите импортировать.
Щелкайте по эскизам, чтобы выбрать страницы или изображения, хочу открыть. Щелкните, удерживая клавишу Shift, чтобы выбрать более одной страницы или изображения. Количество выбранных элементов отображается под окном предварительного просмотра. Если вы импортируете изображения, перейдите к шагу 8.
Используйте меню «Размер эскиза» для настройки размера эскиза. просмотреть в окне предварительного просмотра.
 Параметр «Подогнать страницу» подходит для одного эскиза.
в окне предварительного просмотра. Полоса прокрутки появляется, если их несколько.
предметы.
Параметр «Подогнать страницу» подходит для одного эскиза.
в окне предварительного просмотра. Полоса прокрутки появляется, если их несколько.
предметы.Чтобы дать новому документу имя, введите его в поле Имя текстовое окно. Если вы импортируете более одной страницы или изображения, несколько документы открываются с базовым именем, за которым следует номер.
В разделе «Параметры страницы» выберите в меню «Обрезать до», чтобы указать какую часть документа PDF включить:
Ограничительная рамка
Обрезка до наименьшей прямоугольной области, включающей весь текст и графику страницы. Этот параметр устраняет лишнее пустое пространство и любые элементы документа за пределами поля обрезки.
Граничная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Медиабокс
Обрезка до исходного размера страницы.

Коробка обрезки
Обрезает область отсечения (поля обрезки) PDF-файла файл.
Коробка кровотечения
Обрезка области, указанной в файле PDF, для учета ограничений присущие производственным процессам, таким как резка, складывание и обрезка.
Коробка обрезки
Посевы в район, указанный для предполагаемого завершения размер страницы.
Художественная коробка
Обрезает область, указанную в файле PDF для размещения данные PDF в другое приложение.
В разделе Размер изображения введите значения (при необходимости) для ширины и высоты:
Для сохранения пропорций страниц поскольку они масштабируются, чтобы соответствовать прямоугольнику, определенному шириной и высоты выберите «Сохранить пропорции».
Для точного масштабирования страниц по ширине и высоте значений, снимите флажок «Сохранить пропорции».
 Возможно некоторое искажение
когда страницы масштабируются.
Возможно некоторое искажение
когда страницы масштабируются.
Если выбрано более одной страницы, ширина и высота текстовые поля отображают максимальные значения ширины и высоты выбранных страницы. Все страницы отображаются в исходном размере, если параметр Constrain Пропорции выбраны, и вы не меняете ширину и высоту ценности. Изменение значений приведет к пропорциональному масштабированию всех страниц. как они растеризованы.
Укажите следующие параметры в разделе Изображение Размер:
Разрешение
Задает разрешение для нового документа. См. также О размерах в пикселях и разрешении печатного изображения.
Режим
Задает цветовой режим для нового документа. См. также Цвет режимы.
Битовая глубина
Задает разрядность нового документа. См. также Бит глубина.
Значения ширины и высоты плюс разрешение определяют окончательный размер результирующего документа в пикселях.

Чтобы отключить предупреждения цветового профиля, выберите «Подавить предупреждение».
Нажмите OK.
Открытие файла EPS
Инкапсулированный PostScript (EPS) может представлять как векторные, так и растровые данные и поддерживается практически всеми графическими, иллюстрации и программы для верстки страниц. Приложение Adobe, которое в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты откройте файл EPS, содержащий векторную графику, это растеризовано — математически определенные линии и кривые векторного изображения преобразуются в пиксели или биты растрового изображения.
Вы также можете принести PostScript изображение в Photoshop с помощью команд «Поместить», «Вставить», и функция перетаскивания.
Выберите «Файл» > «Открыть».
Выберите файл, который хотите открыть, и нажмите «Открыть».

Укажите желаемые размеры, разрешение и режим. Чтобы сохранить то же соотношение высоты и ширины, выберите «Сохранить пропорции».
Чтобы свести к минимуму зубчатые линии по краям изображения, выберите Сглаживание.
Еще нравится это
- Управление и работа с облачными документами в Photoshop
- Размещение файлов
- Копировать между приложениями
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как импортировать изображение в Photoshop? (Шаг за шагом)
Вы хотите импортировать изображение в Photoshop, и не знаете, как это сделать? Есть несколько способов импортировать изображение в проект Photoshop в качестве нового слоя, что позволяет изменять его размер, настраивать и даже смешивать с другими слоями.
В этой статье вы узнаете, как импортировать существующее изображение в Photoshop.
Бесплатные загрузки для Lightroom и Ph…
Включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Как импортировать фото в Photoshop?Существует несколько способов импорта фотографии в Photoshop. Вы можете использовать такие простые методы, как Перетаскивание или классический Открыть Диалог .
Метод 1:
Импорт фото в Photoshop через диалоговое окно «Открыть» Чтобы импортировать изображение через диалоговое окно «Открыть» , сначала необходимо открыть Адоб Фотошоп. Затем нажмите меню «Файл» . Вы можете найти его в верхнем левом углу экрана. Затем выберите Откройте и дважды щелкните изображение, которое хотите импортировать.
Также вы можете сделать это, используя ярлык:
для Windows :
Ctrl+O
для MAC :
CMD+O
или вы можете выбрать. нажмите Открыть.
Метод 2:
С помощью экрана приветствия Adobe PhotoshopСначала необходимо открыть Adobe Photoshop. После открытия в верхнем левом углу экрана приветствия вы найдете кнопки Новый файл и Открыть . Имейте в виду, что положение этих кнопок на экране приветствия может измениться в будущих обновлениях.
Итак, это работает так же, как Open Dialog . Вы нажимаете кнопку Открыть , затем дважды щелкаете фото на ваш выбор.
Способ 3:
Импорт фото в Photoshop с помощью перетаскивания Как и везде, перетаскивание — это самый простой способ импорта изображения в Photoshop. Во-первых, вам нужно открыть Adobe Photoshop. Найдите изображение, которое хотите импортировать, перейдите по изображению и перетащите его в Photoshop.
Во-первых, вам нужно открыть Adobe Photoshop. Найдите изображение, которое хотите импортировать, перейдите по изображению и перетащите его в Photoshop.
Но если вам нужно импортировать другую фотографию с помощью перетаскивания, в то время как у вас уже есть изображение, открытое в фотошопе, вам нужно перетащить изображение в Панель вкладок . Таким образом, он не будет помещен как новый слой.
Итак, есть несколько способов сделать это. Начнем с самого простого.
Способ 1:
С перетаскиванием Вы можете сделать это, перетащив нужное изображение, как вы делали это при импорте одного изображения. Вы выбираете изображение, которое хотите поместить, перетаскиваете и опускаете его в рабочую область. Как только вы перетащите изображение в рабочую область, оно станет слоем, который теперь находится в режиме преобразования.
Вы можете изменить размер фотографии по мере необходимости, перетаскивая любые точки преобразования краев изображения, пока они не уместятся. По умолчанию изменение размера пропорционально. Но, если вы хотите растянуть изображение, удерживайте клавишу Shift , щелкая и перетаскивая маркеры по краям.
Когда вы закончите, нажмите кнопку Enter , чтобы разместить его. Или вы можете нажать кнопку Tick на панели вкладок.
Когда вы закончите, вы можете сохранить фотографию и перейти к следующему проекту. Вы можете сохранить фотографию, перейдя на Файл Меню и выбор параметра Сохранить копию .
При выборе параметра Сохранить копию появится Браузер файлов , где вы выбираете формат, в котором вы сохраняете файл, и нажимаете Сохранить .
Вы также можете использовать ярлык, чтобы сохранить его быстрее.
Для Windows :
Alt+Ctrl+S
Для Mac :
Opt+Cmd+S
Способ 2:
С перетаскиванием между файламиИтак, вы открыли Photoshop с уже импортированным изображением. Есть еще один способ импортировать изображение в уже существующую фотографию. Перейдите в меню «Файл» , импортируйте новое изображение, которое вы хотите поместить, или перетащите его на панель вкладок , как вы делали раньше. Теперь у вас есть два изображения, открытые отдельно.
Чтобы поместить другое изображение на уже существующее, вам просто нужно выбрать Инструмент перемещения (или нажмите кнопку быстрого доступа на клавиатуре — V ), нажмите на фотографию, которую хотите переместить, и перетащите ее на первую фотографию. Вы можете продолжить процесс изменения размера, как и раньше, и сохранить фотографию.
Метод 3: перетаскивание с использованием макета нескольких документов
Итак, вы научились перетаскивать документы между двумя вкладками. Теперь пришло время узнать, как перетаскивать изображение между документами с помощью Макет нескольких документов .
Чтобы использовать макет для нескольких документов, вам нужно перейти в меню окна , затем нажать Упорядочить, и выбрать 2-up Vertical макет.
Эта опция поместит два документа рядом в рабочую область следующим образом:
Теперь выберите инструмент перемещения на панели инструментов . Нажмите на изображение, которое хотите переместить, и перетащите его на фотографию, которую хотите заменить.
Чтобы центрировать изображение в документе, сначала нажмите и удерживайте Shift , затем отпустите кнопку мыши. И, конечно же, используйте Free Transform , чтобы расположить фотографию так, как вам нужно.
И, конечно же, используйте Free Transform , чтобы расположить фотографию так, как вам нужно.
Теперь вы знаете, как использовать макет для нескольких документов . Но если вам нужно вернуться к меню с вкладками, как и раньше, все, что вам нужно сделать, это вернуться в окно Меню , нажать Упорядочить и выбрать Объединить все во вкладки . Теперь вы вернулись в старую рабочую область. Вы можете сохранить картинку и перейти к следующему проекту.
Метод 4:
Путем дублирования фотографии Если у вас уже открыты две фотографии, другой способ поместить второе изображение в существующий файл Photoshop — скопировать второе изображение. Во-первых, вы заходите в меню Слой и нажимаете Дублировать слой .
Появится диалоговое окно Duplicate Layer . С Раскрывающееся меню документа в диалоговом окне дублирования слоя вы можете выбрать документ Destination для дублированного слоя и нажать OK .
Еще один более простой способ сделать это — щелкнуть правой кнопкой мыши фоновый слой и выбрать Дублировать слой .
Теперь вы снова увидите Диалоговое окно дублирования слоя , где вы будете делать то же самое, что и раньше. Выберите пункт назначения в раскрывающемся меню . и нажмите OK .
Когда вы вернетесь к первому изображению, вы увидите, что новое фото уже размещено там. На этот раз Transform Box не активирован по умолчанию, поэтому вам придется сделать это самостоятельно, перейдя в Edit Menu и нажав Free Transform .
Или вы можете использовать ярлык:
Для Windows :
Ctrl+T
Для Mac :
Cmd+T
Кроме того, вы можете щелкнуть правой кнопкой мыши по фотографии и выбрать Free Transform .
Способ 5: С помощью
Copy & PasteКак мы все знаем, Copy & Paste — это самый простой способ что-то заменить. Это также работает здесь, в Adobe Photoshop. Есть два способа сделать это. Вы можете делать это шаг за шагом, а можете использовать уже известные сочетания клавиш для копирования и вставки.
Сначала рассмотрим шаг за шагом 9Метод 0844.
Откройте или щелкните вкладку с фотографией, которую вы хотите поместить поверх другой фотографии. Чтобы выбрать его, чтобы вы могли поместить его на другую вкладку, перейдите в Меню выбора и нажмите Все .
Это выберет фотографию. Следующее, что нужно сделать, когда фотография выбрана, это перейти в меню редактирования и нажать Копировать .
Теперь, когда вы скопировали фотографию, вы можете переключиться на первую через панель вкладок . Сюда можно вставить скопированную фотографию, открыв Редактировать Меню и нажать Вставить .
Самый простой способ скопировать и вставить — использовать уже известные ярлыки . Таким образом, вы выбираете фотографию, копируете ее и вставляете поверх первой фотографии со следующими сочетаниями клавиш:
Копировать ярлык для Windows :
Ctrl+C
Вставить ярлык Windows :
Ctrl+V
Select shortcut for Windows:
Ctrl+A
Copy shortcut for Mac :
Cmd+C
Paste shortcut for Mac :
Cmd+V
Выберите ярлык для Mac :
Cmd+A
Как импортировать несколько фотографий в Photoshop
В отличие от импорта одного изображения, для импорта нескольких изображений в Photoshop выберите фотографии, которые хотите импортировать, в проводнике и перетащите их в Photoshop. Так же, как перетаскивание одной фотографии.
Или, если вы хотите использовать Open Dialog , он работает аналогично импорту одной фотографии. Разница в том, что здесь вы не можете дважды щелкнуть фотографии, чтобы импортировать их. Вместо этого вы выбираете несколько фотографий, удерживая Ctrl/Cmd и выберите фотографии, затем нажмите Открыть .
Существует несколько способов импорта изображения в Photoshop как слоя.
Вы можете использовать все три метода перетаскивания , упомянутые ранее. Наряду с Copy & Paste и Duplicate методы фото.
Другой способ сделать это — создать Новый документ .
При открытии Adobe Photoshop в верхнем левом углу экрана приветствия вы найдете кнопку Создать новый .
Как только вы нажмете кнопку Создать новый , это позволит вам создать Новый Документ . Вы можете выбрать размер Custom или использовать один из уже доступных пресетов. После того, как вы определились с нужным размером документа, нажмите Создать .
Вы также можете создать новый документ, используя ярлык вместо поиска Создать новую кнопку .
для Windows :
CTRL+N
для MAC :
CMD+N
Другой метод импорта изображения в качестве слоя — с вариантом . Вы можете сделать это, щелкнув File Menu , затем выбрав Place Embedded вариант.
При выборе параметра Place Embedded вы увидите File Browser , откуда можно выбрать нужную фотографию. Выберите фотографию и нажмите Поместите .
Выберите фотографию и нажмите Поместите .
Опция Place Embedded преобразует вашу фотографию в смарт-объект .
Это означает, что вы можете настроить фотографию без сохранения этих настроек. Вы всегда можете вернуться и отредактировать их в любое время. Это относится и к изменению размера.
Как импортировать GIF в Photoshop Дело в том, что вы можете импортировать GIF то же, что и фото. Все, что вы узнали об импорте изображений из этой статьи, можно использовать и здесь. Вы можете пройти Open Dialog или Drag and Drop его. Отличие здесь только в одном. В отличие от фотографии, GIF не является неподвижным кадром. Это анимация, и вы можете воспроизвести ее в Adobe Photoshop. Для этого вам нужно сначала открыть временную шкалу , перейдя в меню «Окно». Вы найдете настройку Timeline в конце списка. Нажмите на нее, и все готово.
Нажмите на нее, и все готово.
После того, как вы включите временную шкалу , она появится внизу экрана. Вы можете воспроизвести ее, нажав кнопку Play .
Как импортировать PDF-файл в PhotoshopВ отличие от открытия изображения, есть еще пара шагов, прежде чем вы сможете открыть PDF-файл в Photoshop. Итак, вы можете импортировать файл PDF в Photoshop, так же, как и с изображениями. С помощью Open Dialog или Drag and Drop . После того, как вы это сделаете, появится диалоговое окно импорта PDF .
Этот диалоговое окно дает вам возможность изменить Размер , . пара опций на панели Select . Вы можете выбрать между страниц , изображений и 3D . На данный момент все, что вам нужно знать, это то, как Страницы и Изображения варианты работают. Если вы выберете опцию Pages , это заставит Photoshop выбирать отдельные страницы для редактирования. Но если вы выберете вариант Изображения , Photoshop будет извлекать отдельные изображения со страниц для редактирования.
Если вы выберете опцию Pages , это заставит Photoshop выбирать отдельные страницы для редактирования. Но если вы выберете вариант Изображения , Photoshop будет извлекать отдельные изображения со страниц для редактирования.
Если вы выберете опцию Страницы , вы можете выбрать более одной страницы для редактирования. Или вы можете выбрать одну страницу, если это необходимо. Вы можете выбрать несколько страниц, нажав кнопку Ctrl/Cmd на клавиатуре и выберите нужные страницы. Выбранные вами страницы будут выделены синим цветом вокруг них. Но вы должны знать, что если вы выберете несколько страниц, Photoshop откроет все ваши страницы в отдельных вкладках.
Большинство настроек в диалоговом окне импорта PDF можно оставить без изменений. Самая важная настройка здесь — Crop To . Здесь вы можете выбрать один из нескольких параметров:
- Media Box: Определяет размеры конечной страницы.
 Кроме того, это самая большая коробка из всех.
Кроме того, это самая большая коробка из всех. - Обрезка: Показывает область, которую можно распечатать с помощью программы просмотра PDF.
- Коробка обрезки: Показывает окончательный размер страницы после ее печати и исправления.
- Коробка для обрезки : похожа на коробку для обрезки , но занимает больше места. Это больше, чем Trim Box .
- Художественная коробка: Самая маленькая из коробок. Art Box определяет содержимое страницы с некоторым дополнительным полем.
Если вы не уверены, какую культуру выбрать, Media Box — лучший выбор.
В разделе Размер изображения диалогового окна Импорт PDF, вы можете увидеть размер изображения по умолчанию, который имеет PDF , который вы собираетесь импортировать.