Как делать круглые углы в русском фотошопе
На заголовок не обращайте внимания — это просто один из популярнейших поисковых запросов в яндексах и мэйлрушечках по заданной теме, я бы так не смог построить предложение (но построил, потому что, чего греха таить, хочу попадать в поисковую выдачу).
Скругленные углы изображения, на удивление, остаются проблемой для пользователей ЭВМ. Еще большая проблема — то, что выдается в поиске под видом решения: это и квадратное выделение с применением к нему сглаживания (наизабавнейший fail в виде кирпичной кладки, обязательно посмотрите), и кисти формы отсекаемых угловых кусочков (OMG!), и пр.
Само собой, единственный православный способ решения задачи — работа с векторными инструментами.
Ниже я привожу самую подробную и максимально иллюстрированную скриншотами инструкцию изготовления фоточки для фконтактика со скругленными углами. Мануал также годен для создания кнопок, плашек и других веб-(и не очень) интерфейсов.
Можно даже не читать буквы, достаточно посмотреть картинки!
1. Слейте фоточку себя любимого с фотика в комп и откройте ее фотошопом.
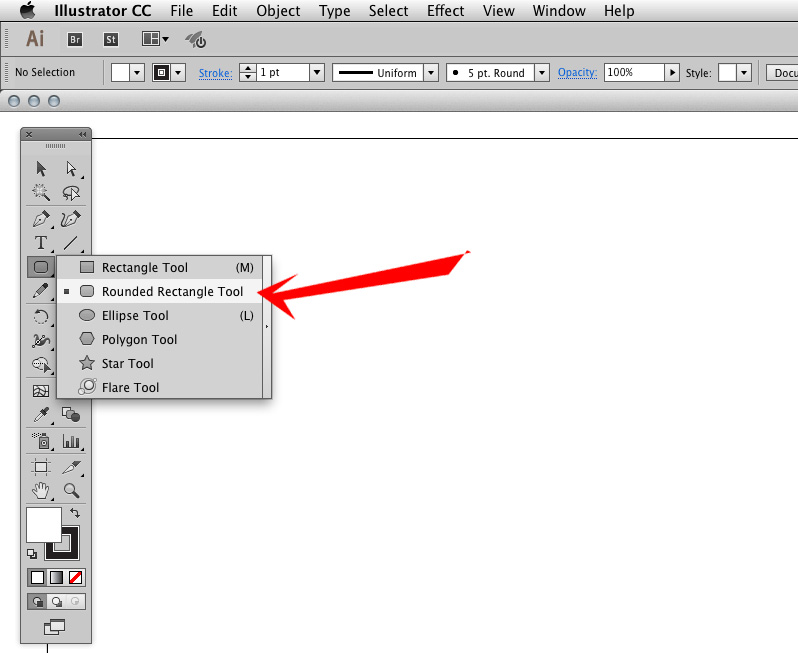
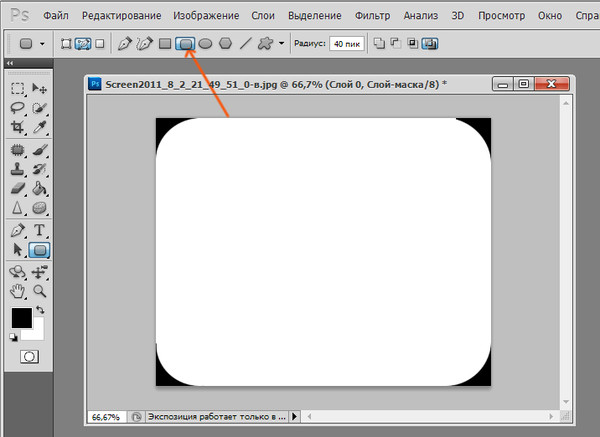
2. Выберите инструмент Rounded Rectangle.
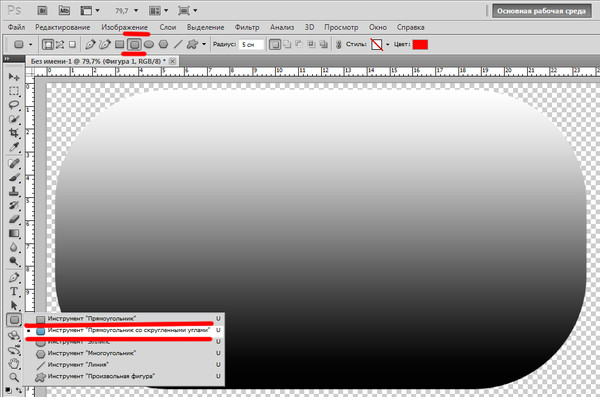
3. Обязательно нажмите кнопку рисования контуров без заливки и задайте желаемый радиус скругления для углов прямоугольника.
Для фотографий подойдут радиусы побольше (в пределах разумного), для элементов интерфейса — кнопок, вкладок и т.п. — радиусы должны быть не очень большими (от двух до восьми пикселей), если только вы не собираетсь создать дизайн в стиле проклятых 90-х.
4. Примерно представляя, где будет левый верхний угол изображения, нажмите в него мышью и ведите ее вправо-вниз, создавая таким образом нужный прямоугольный контур.
Поручик, молчать!
5. Получается приблизительно вот такой прямоугольный контур, ограничивающий желаемые размеры изображения.
Еще раз повторю: не обязательно стараться сразу попасть прямоугольником точка в точку в желаемый контур изображения. Можно вообще нарисовать его быстро и небрежно в любом углу фотки. Сейчас мы его подгоним, поиграем, поэкспериментируем.
Можно вообще нарисовать его быстро и небрежно в любом углу фотки. Сейчас мы его подгоним, поиграем, поэкспериментируем.
6. Выберите инструмент Path Selection
и щелкните им по получившемуся контуру, чтобы выделить его.
7. У выделенного контура появляются черные узловые точки. Теперь можно стрелками на клавиатуре подвигать его вправо-влево, вверх-вниз, чтобы подогнать левый и верхний края контура на желаемую позицию.
Контур двигается, как единое целое, не нарушая при этом своих очертаний.
8. После того, как он установлен в нужную позицию, подберем правильную высоту и ширину контура. Выберите инструмент Direct Selection.
9. С помощью этого инструмента выделите только нижние точки контура.
10. Теперь верхние узловые точки контура стали прозрачными, на них мы не будем оказывать никакого влияния. А нижние черные узловые точки можно двигать стрелками на клавиатуре вниз и вверх. Избегайте нажатий стрелок влево-вправо! Иначе вы сделаете из прямоугольника параллелепипед, что будет очень сильно заметно даже при малейшем искажении.
Так мы подгоняем нижний край контура в нужную нам позицию с любой точностью (не забывайте выставлять удобный вам масштаб). При этом форма контура не нарушается, радиусы закруглений тоже остаются в сохранности.
11. Точно так же выделите узловые точки, образующие правый край контура и подгоните его в нужную позицию.
Стоит ли упоминать, что подобным образом все еще не поздно изменить позицию и левого и верхнего краев контура?
12. После того, как вы установили прямоугольный контур в нужную позицию и придали ему желаемый размер, щелкните его в любом месте правой кнопкой мыши для вызова контекстного меню.
Из контекстного меню выберите пункт Make Selection.
13. В диалоге преобразования контура в область выделения укажите нулевой радиус размытия, поставьте галочку сглаживания и выберите операцию New Selection.
По умолчанию все эти опции выставлены как раз в нужные значения. Если вы ничего не перенастраивали, то при открытии диалога достаточно сразу нажать OK.
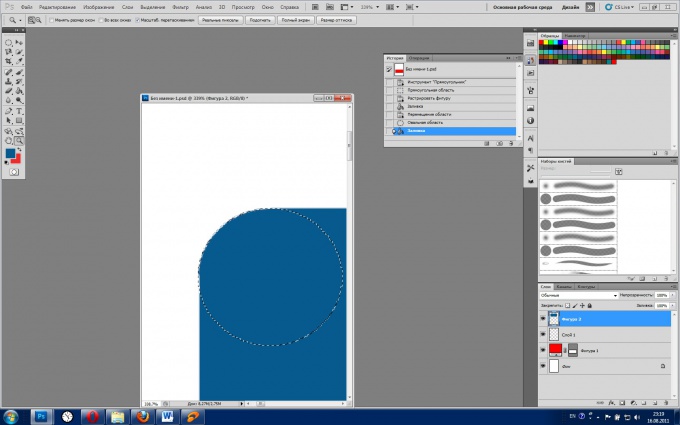
14. В результате вы получите вот такую замечательную выделенную область изображения, как раз в том месте, где и было запланировано и с идеально скругленными углами.
15. Выберите пункт главного меню Select -> Inverse.
Православные дизайнеры просто нажмут Crtl+Shift+I.
16. Теперь выделена вся фотка (пунктирная рамочка по краю), кроме той области, из которой мы хотим получить красивую картинку (внутренний пунктирный прямоугольник со скругленными углами). Другими словами, выделено все лишнее на фотографии.
17. Нажмите на клавиатуре Delete.
Все ненужное будет удалено.
— Шеф! Всё пропало! Ничего не произошло!
Убедитесь, что в момент нажатия Delete вы работаете именно с тем слоем, в котором расположена целевая фотография.
— Шеф! Всё таки пропало!
Убедитесь, что в момент нажатия Delete у вас активен слой с целевой фотографией, а не его миниатюра в панели слоев.
18. Нажмите Ctrl+D. Это снимет выделение, чтобы вы могли насладиться полученной картинкой со скругленными углами.
В принципе, на этом задачу можно считать решенной. Весь алгоритм выполняется за гораздо меньшее время, чем то, которое вы потратили на чтение.
Что дальше делать с полученной картинкой — уже на ваше усмотрение. Можно сохранить ее в полупрозрачный PNG и наложить на какие-то другие изображения, можно сохранить в JPG на белом фоне и отправить в соцсети интернетов. В любом случае, обсуждение достоинств разных форматов хранения изображений выходит за рамки данного мануала. Да и вы сами, наверное, заранее решили, для чего вам нужна эта картинка. Иначе, зачем читать весь этот текст?
У меня получилось что-то такое вот:
Такую картинку вполне можно использовать… хм… ну скажем, для иллюстрации инструкции по изготовлению картинок со скругленными углами. Да.
Удачи!
Закругляем края изображения в ФШ // 2 урока /: mangiana_irina — LiveJournal
?- catIsShown({ humanName: ‘компьютеры’ })» data-human-name=»компьютеры»> Компьютеры
- Cancel
1. Запускаем фотошоп, открываем нужную фотографию
2. Выбираем инструмент ПРЯМОУГОЛЬНИК СО СКРУГЛЕННЫМИ УГЛАМИ
3. В настройках инструменты можно задать радиус, на сколько сильно закруглить углы в фотошопе. Я выбрала 50 px
4. У нас выбран инструмент ПРЯМОУГОЛЬНИК СО СКРУГЛЕННЫМИ УГЛАМИ.
Теперь мышку подводим к левому верхнему углу, появился крестик он должен быть белого цвета, и тянем мышку в правый нижний угол, так чтоб крестик совпал с углом картинки, в этом случае крестик станет белым.
Далее картинку в слоях перетаскиваем в верхний слой, как показано на скрине
5. Выделяем область закругления.
На картинке жмем правой кнопкой мыши выбираем Образовать выделенную область и ничего не меняем, — жмем ОК.
У нас появиться закругленное выделение
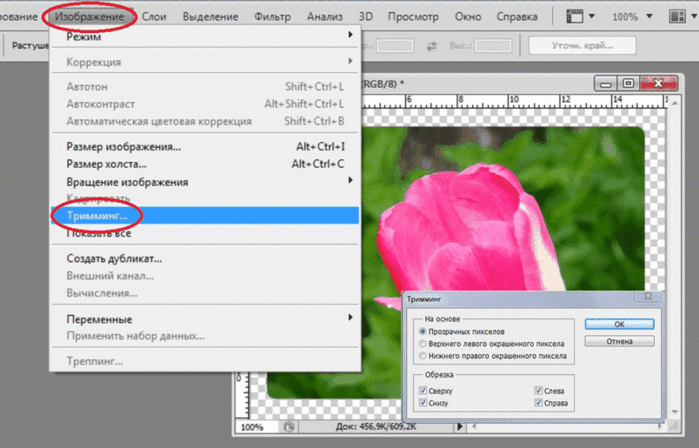
6.Заходим ВЫДЕЛЕНИЕ-ИНВЕРСИЯ или просто нажать Shift+Ctrl+I
7. Теперь нужно удалить выделенные углы с помощью кнопки Delete на клавиатуре.
8.Теперь убираем выделение, можно так Ctrl+D и смотрим на результат
9.Сохраняем: СОХРАНИТЬ ДЛЯ WEB, для того чтоб не было белых углов.
Урок от Натальи Петровой: (blogs.mail.ru/mail/petrovanata11/62219D
***********************************
КАК ЗАКРУГЛИТЬ УГЛЫ У КАРТИНКИ В ФОТОШОПЕ 2020г
Открываем картинку в фотошопе. Нажимаем на инструмент с закругленными краями. Ставим контур, нажимаем на радиус и ставим какой нам нужен размер закругления.
Картинка выделилась, теперь нажимаем на маску и все сохраняем себе на компьютер в формате png
Источник: www.liveinternet.ru/users/luba_galeeva/b
Tags: #adobe photoshop, #уроки, adobe photoshop, закруглить углы изображения, обработка изображений, уроки, шаблоны
Subscribe
Закругляем края изображения по формуле и в онлайн сервисе
Берём картинку Чтобы закруглить углы на картинке, пишем HTMLкод: <img src=»АДРЕС КАРТИНКИ»…
Бесплатный онлайн фоторедактор Online Image Editor // многофункциональный с фотоэффектами /
Загрузить основную картинку (можно ссылкой), перейти WIZARDS и, нажав на OVERLAY IMAGE, загрузить клипарт, который можно сделать прозрачным.
 …
…СОЗДАНИЕ РАМОЧЕК
Как сделать рамку с размытым краем или применяем Feather Вы наверняка видели такой эффект, особенно часто это использовалось на старых…
Онлайн-сервис «СКРУГЛИТЕЛЬ»
На этом сервисе вы сможете сделать следующие формы картинок: круг, капля, овал и квадрат с закругленными углами Работать на сервисе…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Создание закругленных углов с помощью Photoshop – обзор Better Host
Существует множество причин, по которым вы можете закруглить углы изображения, а не оставлять их под острыми углами в 90 градусов. Людям нравятся круги, квадраты или прямоугольники со скругленными углами, потому что они определенно кажутся нам более привлекательными, чем острые прямые углы.
Содержание
- Метод 1. Создание закругленных углов с помощью инструмента выделения прямоугольника
- Способ 2. Создание скругленных углов с помощью инструмента прямоугольника
Немедленная реакция человека на острые края — это опасность. Закругленные углы вызывают теплоту и доверие. Именно поэтому многие кнопки призыва к действию, такие как кнопки регистрации, добавления в диаграмму, проверки, разработаны таким образом. Вызывая чувство тепла и доверия, пользователи будут более склонны вести бизнес с брендом и конвертировать.
Если вы графический дизайнер или создатель веб-сайтов, на вашем компьютере установлен Photoshop, вы можете скруглить углы фотографии несколькими способами. В этом руководстве мы рассмотрим два быстрых и простых способа закруглить эти углы в Photoshop на компьютере с Windows.
Способ 1. Создайте закругленные углы с помощью инструмента «Прямоугольная область»
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.
Выберите Rectangle Marquee Tool , который можно найти в верхней части левой панели инструментов.
Нарисуйте прямоугольник на изображении. В верхнем меню выберите Select->Modify->Smooth . Введите желаемый радиус угла.
Выберите Инвертировать и удалить его с изображения. Выберите инструмент Crop на левой панели инструментов, чтобы при необходимости обрезать ненужные части изображения.
Сохраните изображение как файл PNG из меню «Файл», чтобы сохранить прозрачность закругленных углов.
Способ 2. Скругление углов с помощью инструмента «Прямоугольник»
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.
Выберите инструмент Rectangle Tool на панели инструментов слева. Нарисуйте прямоугольник на фоновом изображении. Выберите желаемую округлость, отрегулировав значение радиуса на панели свойств с правой стороны.
Переместите фоновый слой над слоем с прямоугольником на панели «Слои» в правом нижнем углу.
Щелкните правой кнопкой мыши фоновый слой и выберите
Перейдите к экспорту изображения в виде нового файла PNG из меню «Файл».
Закругленные углы InDesign | Узнайте, как создавать и использовать закругленные углы?
Закругленные углы InDesign — это функция формы или изображения, с помощью которой мы можем сделать их углы круглыми, что означает, что мы можем создать дугу в углу фигуры. В InDesign есть функция, с помощью которой мы можем скруглять углы для разных целей. Не только для формы, но мы также можем сделать это с размещенным изображением и некоторыми другими вещами. Есть два способа, с помощью которых мы можем сделать закругленные углы. Первый — с использованием параметра «Угол», а второй — непосредственно с помощью опорных точек фигуры или изображения. Итак, позвольте мне рассказать вам, как вы можете это сделать?
Есть два способа, с помощью которых мы можем сделать закругленные углы. Первый — с использованием параметра «Угол», а второй — непосредственно с помощью опорных точек фигуры или изображения. Итак, позвольте мне рассказать вам, как вы можете это сделать?
Как создать и использовать скругленные углы в InDesign?
Создание закругленных углов для фигур или изображений, имеющих угол, в этом программном обеспечении очень простая задача. Нам просто нужно понять некоторые параметры угловой опции этого программного обеспечения, и я расскажу вам еще один способ, который заключается в обработке опорных точек формы или изображения для этого.
Сначала я создам новый документ, и для этого я нажму кнопку «Создать новый» на экране приветствия этой программы.
И я оставлю настройки диалогового окна «Новый документ» по умолчанию.
Теперь давайте создадим прямоугольную форму, угол которой мы преобразуем в круглую форму. Для этой цели я возьму инструмент «Прямоугольник» с панели инструментов, или вы можете нажать M в качестве его сочетания клавиш.
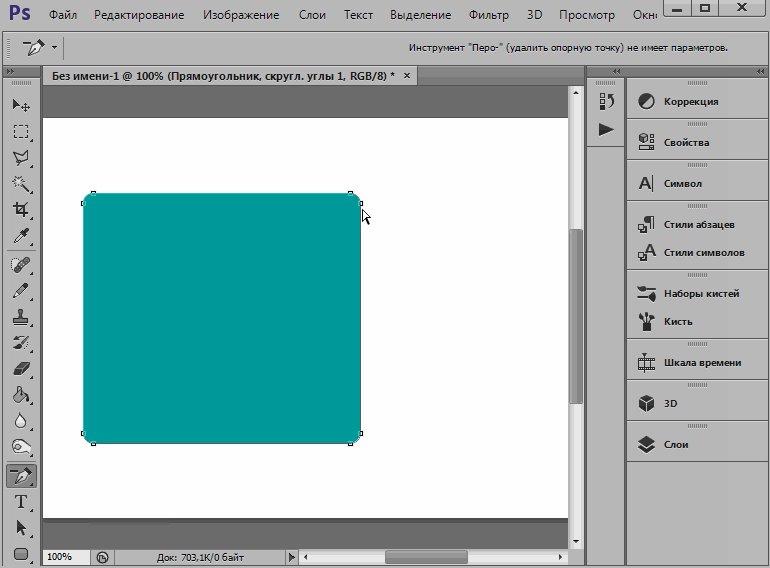
Я создам такой прямоугольник.
В этом прямоугольнике нет заливки, есть только обводка.
Я увеличу ширину обводки на 2 точки, чтобы мы могли ее четко видеть.
Я открою панель свойств для параметров угла, которая находится в правой части рабочего экрана в разделе панелей.
Если на вашем рабочем экране нет панели свойств, вы можете найти ее в меню «Окно». Итак, перейдите в меню «Окно» и нажмите на него. Здесь в прокручиваемом списке этого меню находится панель свойств.
Здесь на панели «Свойства» у нас есть опция «Угол», поэтому нажмите на нее. После того, как вы нажмете на нее, откроется диалоговое окно «Параметры угла».
Это диалоговое окно также можно открыть из меню «Объект» строки меню. Итак, перейдите в меню «Объект» и нажмите на него. В прокручиваемом списке у нас есть параметры угла. Нажмите на него, чтобы включить его.
В этом диалоговом окне у нас есть четыре варианта для всех четырех углов этого прямоугольника, поэтому давайте их обсудим. В центре есть значок, связанный цепочкой, который показывает, что значение всех четырех углов изменяется пропорционально, если мы изменим значение любого одного угла. Мы также можем отключить его в соответствии с нашим требованием. Я расскажу вам об этом позже в этой статье.
В центре есть значок, связанный цепочкой, который показывает, что значение всех четырех углов изменяется пропорционально, если мы изменим значение любого одного угла. Мы также можем отключить его в соответствии с нашим требованием. Я расскажу вам об этом позже в этой статье.
Я нажму кнопку со стрелкой вниз первого варианта углового поля, и здесь во всплывающем списке у нас есть несколько стилей для углов, таких как Fancy, Bevel и так далее. «Закругленный» находится в конце этого списка, поэтому я нажму на него, чтобы выбрать его.
Вы можете видеть, как углы этой прямоугольной формы превращаются в круглые. Все углы связаны, поэтому, если мы изменим один угол, остальные тоже изменятся вместе с ним.
Вы можете ввести желаемое значение в поле значения также для создания желаемой дуги в углу.
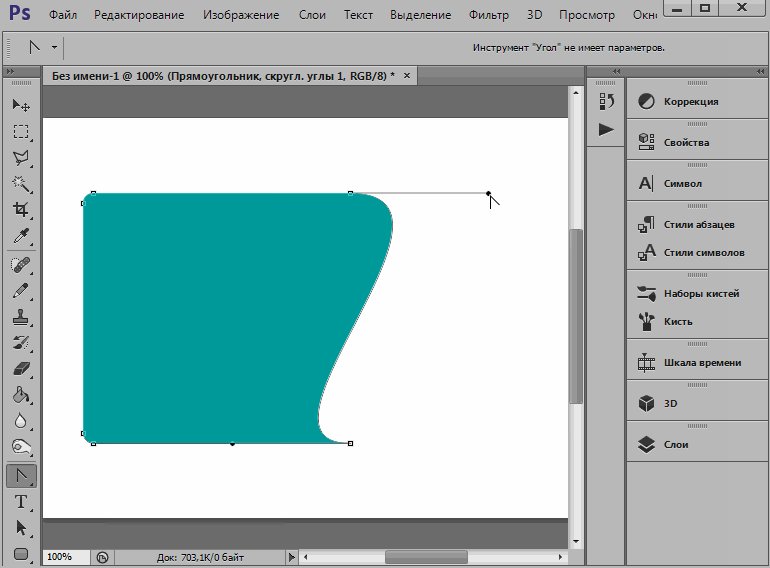
Есть еще один вариант скругления углов, но он скругляет углы в обратном направлении. На этот раз я выберу его из списка угловых стилей.
И вы можете видеть, что он будет скруглять углы в обратном направлении. Здесь также можно изменить значение дуги.
Теперь давайте посмотрим, что произойдет, если мы отсоединим этот значок цепочки. Для отмены нажмите на этот значок.
Теперь я изменю значение округления только для первого угла, и вы увидите, что это изменение времени применяется только к выбранному углу, потому что значок цепочки не связан.
Теперь я сделаю копию этого прямоугольника и заполню его цветом, чтобы объяснить другой способ закругления углов. Вы можете применить этот метод и к штрихам.
На краю этого прямоугольника есть точка привязки желтого квадрата.
Нажмите на эту опорную точку, и она превратится в четыре опорные точки, которые будут на всех углах.
Удерживайте эту желтую опорную точку инструментом выделения и перетащите внутрь.
И он будет огибать углы столько, сколько вы перетащите точку привязки внутрь.
Если вы хотите скруглить только один угол, удерживайте кнопку Shift на клавиатуре и перетащите эту желтую опорную точку внутрь.
И он превратит выбранный угол в круглый угол.
Если вы удерживаете кнопку Alt на клавиатуре, а затем щелкаете по этой желтой опорной точке, то стиль угла изменится, и в этой последовательности вы можете изменить угол скругления.
Теперь позвольте мне рассказать вам, как этот круглый угол будет работать с изображениями. Для этой цели я размещу изображение в этом программном обеспечении, поэтому я нажму на пункт «Поместить изображение» в меню «Файл» или вы можете нажать Ctrl + D в качестве его сочетания клавиш.
Я выберу это изображение.
И поместите его в область документа вот так.
Вы видите ту же желтую опорную точку, что и в форме. Так что нажмите на нее.
И я потащу его внутрь вот так.
И превращается в круглые углы.
