как войти, настроить внешний вид и что где находиться
Автор Алексей На чтение 8 мин Просмотров 1.6к. Опубликовано Обновлено
Содержание
- Что такое вордпресс админка и для чего она нужна
- Как зайти в wordpress в админку
- Обзор админ панели + как работать с WordPress
- Верхняя панель
- Боковая панель
- 1. Консоль
- 2. Записи
- 3. Медиафайлы
- 4. Страницы
- 5. Комментарии
- 6. Внешний вид
- 7. Плагины
- 8. Пользователи
- 9. Инструменты
- 10. Настройки
- Настройка внешнего вида главной страницы консоли
- WordPress демо админка
В данном уроке разберем административную панель WordPress (сокращенно Админка Wordpress, также ее еще называют “консоль”) — как в нее войти, что где находиться и сделаем первые мини настройки.
Что такое вордпресс админка и для чего она нужна
WP консоль — это удобный инструмент для управления сайтом (функционал, внешний вид и т.п.) и его контентом.
Для тех кто не любит читать записал видео.
https://youtube.com/watch?v=RKkXFjmKD1kVideo can’t be loaded because JavaScript is disabled: WordPress админка: что это, как войти, что и где находится (https://youtube.com/watch?v=RKkXFjmKD1k)
Как зайти в wordpress в админку
Чтобы зайти в админку wordpress нужно пройти авторизацию, для этого нужно пройти по одной из следующих ссылок:
- http://ваш_сайт/wp-admin/ (в моем случае https://web-revenue.ru/wp-admin/)
- http://ваш_сайт/wp-login.php (в моем случае https://web-revenue.ru/wp-login.php)
- Ссылки для входа в вордпресс: wordpress вход в админку и вход в админку wordpress (замените site.ru на свой домен).
Стандартный адрес входа в админку можно сменить (о том как это сделать мы поговорим в отдельном уроке), следовательно стандартные адреса входа работать не будут — вместо формы входа вы увидите страницу с 404 ошибкой.
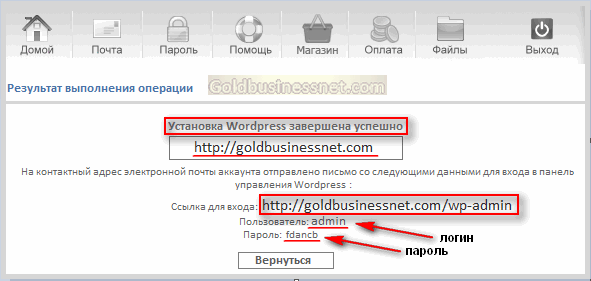
После чего вы попадете на страницу авторизации, где Вам нужно будет ввести свой логин и пароль, которые вы указали во время установки wordpress.
Окно авторизации WordPressПримечание! Если вы забыли свой логин или пароль, тогда вам необходимо нажать на ссылку «Забыли пароль?», после чего в открывшейся форме ввести свой e-mail (указанный при установке), после этого система сгенерирует ссылку для смены пароля и вышлет ее вам на ваш почтовый ящик. Переходите по ней и меняете пароль.
После прохождения авторизации, вы попадете в админку wordpress.
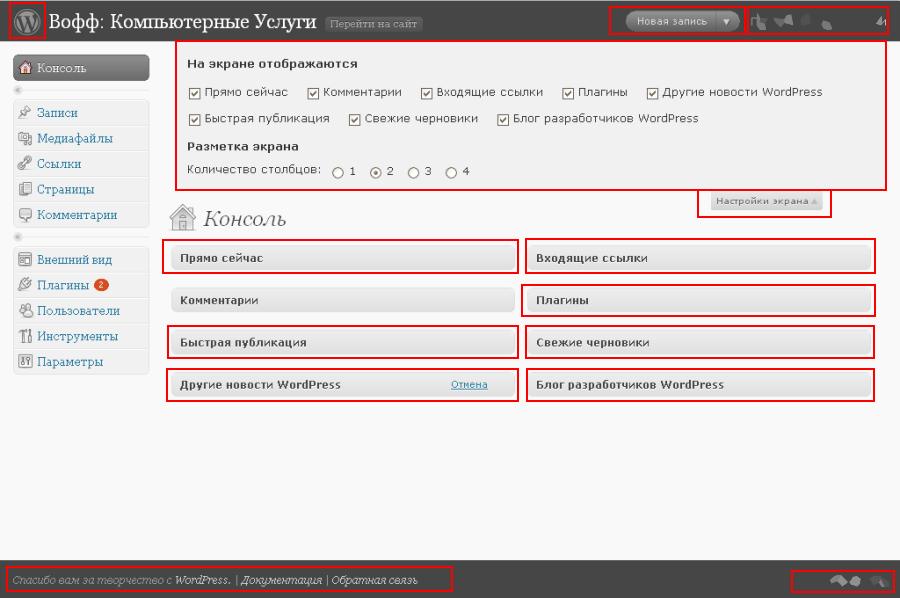
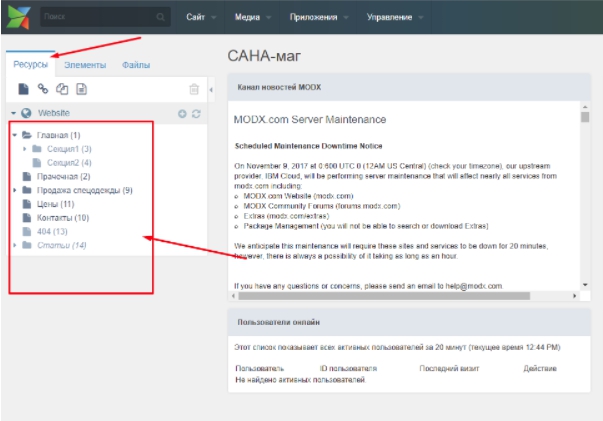
Обзор админ панели + как работать с WordPress
Как вы видите из изображения выше консоль управления имеет довольно простой и понятный интерфейс. Для того чтобы выполнить какое-либо действие, к примеру — добавить новую страницу, необходимо выбрать раздел «Страницы», а в нём «Добавить новую» и т.д..
Страницы — добавить новую.Теперь немного разберем основные вкладки и подменю панели управления по подробнее.
Верхняя панель
Пробежимся слева на право:
Значок WordPress — содержит ссылки на главную страницу официального сайта и другие страницы с него: документацию, форум поддержки, обратную связь.
- Домик и рядом название сайта — открывает главную страницу (фронт энед).
- Значок в виде круга из 2х стрелок, показывает наличие обновлений, если на него нажать попадете на страницу где можно обновить WP, его темы, плагины или переводы (при их наличии).
- Следующий значок и цифра рядом с ним, показывает количество неопубликованных комментариев.
- + Добавить, позволяет быстро создать сапись, страницу, пользователя и добавить медафайлы.
- Ну и если навести на аватар в правом углу, можно быстро перейти на страницу редактирования профиля или выйти из админки.
Боковая панель
1. Консоль
- Главная — дубляж главной страницы консоли управления.
- Обновления — отображает количество доступных обновлений и позволяет обновлять wordpress, установленные на него плагины, шаблоны и переводы.

2. Записи
Добавление новой записи с классическим редактором- Рубрики — отображает все созданные рубрики. Рубрики можно создавать, редактировать и удалять.
- Метки – отображает имеющихся на блоге метки (теги публикаций). Метки так же можно создавать, редактировать и удалять.
3. Медиафайлы
- Библиотека — отображает все загруженные на блог Медиафайлы (изображения, аудио и видео файлы), которые можно просматривать, редактировать и удалять.
- Добавить новый – позволяет добавлять новые медиа файлы, которые в последствии можно будет использовать на страницах и записях блога.
4. Страницы
Все страницы — отображает все страницы сайта, данный раздел аналогичен разделу “Все записи”,
Добавить страницу — создание страниц сайта. Как правило, при помощи данного пункта создают страницы – “Контакты”, “Об авторе”, “Сотрудничество” и т. п..
п..
Примечание! За частую начинающие пользователи WordPress, начинают публиковать новый контент (к примеру, новости сайта) при помощи страниц, а это не правильно, т.к. страницы предназначены для статического контента (конечно если вы создаете не большой статический сайт состоящий из небольшого количества контента, то данный инструмент для Вас), а для динамического контента (постоянно добавляемого) используйте раздел “Записи”.
5. Комментарии
Данный раздел не имеет подразделов, в нем отображаются все оставленные на блоге комментарии, которые можно редактировать, помечать как спам и удалять.
6. Внешний вид
- Темы — установка на блог новых тем (шаблонов), их предварительного просмотра и настройки.
- Меню — позволяет создавать собственные меню, которые в последствии можно вывести в различных частях сайта (шапке, сайтбареи т.
 д.)
д.) - Заголовок — здесь вы можете изменить изображение шапки сайта, либо отключить его, а также изменить цвет текста заголовка.
- Фон — настройка внешнего вида блога, здесь вы можете выбрать свет фона вашего блога, либо в качестве фона какое-либо изображение.
- Редактор — здесь можно редактировать файлы тем по своему усмотрению (перед внесением изменений в HTML код, сделайте резервную копию редактируемой темы)).
7. Плагины
- Установленные —данный раздел отображает все плагины (дополнения) загруженные на блог, которые вы можете активировать/деактивировать , настроить, обновить или удалить).
- Добавить новый — загрузка новых плагинов на блог.
- Редактор — редактирование кодов плагинов.
8. Пользователи
- Все пользователи — отображает список всех зарегистрированных на блоге пользователей и их информация указанная при регистрации.
 Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Примечание: Данный раздел, будет полезен вам в случае, если над вашим блогом будет работать несколько человек (журналисты, редакторы и т.д.), которые к примеру будут писать новости на сайт, в этом случае вам желательно каждому из них определить соответствующие роли.
- Добавить нового — добавление нового пользователя.
- Ваш профиль — редактирование Вашей учетной записи.
9. Инструменты
- Все инструменты — в данном подразделе находиться ссылка на приложение «Конвертер рубрик и меток» при помощи которого преобразовать рубрики в метки (или наоборот).
- Импорт — данный инструмент предназначен для того, чтобы импортировать записи с другого сайта, или из ленты на ваш WordPress блог.
- Экспорт — данный инструмент пригодиться вам в случае, если вы решите перенести блог на другую cmc платформу, либо на другой wordpress сайт.

- Здоровье сайта — там показываются рекомендации по улучшению безопасности и производительности сайта.
10. Настройки
Данный раздел предназначен для изменение основных параметров WordPress, Именно с его настроек нужно начинать создания сайта, после установки. Каждый подраздел данного раздела мы подробно рассмотри и настроим в следующем уроке данного курса.
Примечание: Если вы создаете какой-нибудь специфический сайт, с различными задачами, и на ваш взгляд, функциональности WordPress не хватит для этого, то я могу с уверенностью на 99% сказать, что для решения Ваших специфических задач вы сможете найти готовое решение в виде плагина, который нужно будет установить, активировать и настроить на сайте.
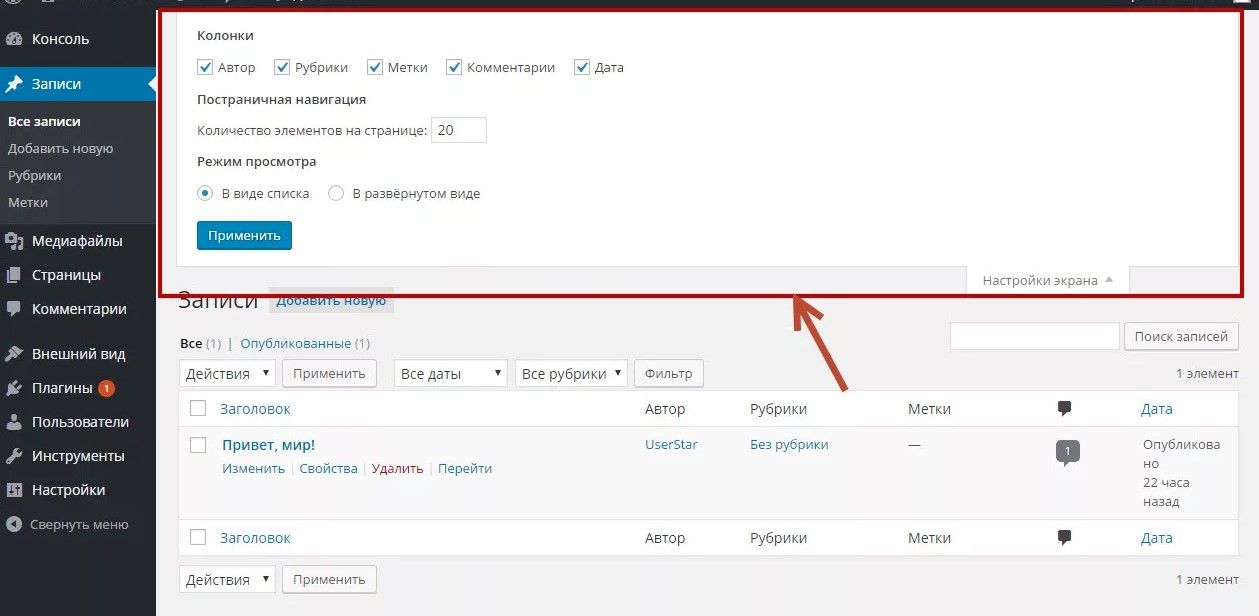
Настройка внешнего вида главной страницы консоли
Чтобы настроить внешний вид консоли (когда зашли в админку). Щелкните по кнопке «Настройки экрана» и в выпадающей вкладке снимите /установите галочки напротив названий панелей которые вы хотите оставить/убрать (я оставляю, только «активность» и «быстрый черновик»).
Таким же образом можно настраивать элементы и на других страницах, например в записях и т.д.
Надеюсь мой небольшой обзор по админке WordPress был для вас полезен.
WordPress демо админка
Если у вас все еще нет сайта на вордпресс и есть желание посмотреть его консоль (не на картинках, а в живую), то сделать это можно на демо сайте softaculous: https://softaculous.com/demos/WordPress (подождите пока он прогрузится) . Для того чтобы перейти в админку, щелкните по ссылке в правом верхнем углу, для используйте логин и пароль которые указаны рядом.
После нажатия на ссылку Admin Panel, вас перебросит на страницу авторизации:
По умолчанию админ панель будет англоязычной, язык можно сменить в основных настройках.
В следующем уроке произведем основные настройки WordPress, которые необходимо произвести сразу после установки.
Как войти в админку wordpress с помощью смартфона
Приветствую на блоге «Создание, продвижение и заработок на блоге«!
Сегодня хочу рассказать вам о новом плагине Clef, который позволяет делать вход в админку wordpress с помощью смартфона. Он заменяет стандартную форму входа (имя пользователя и пароль) штрих кодом.
Он заменяет стандартную форму входа (имя пользователя и пароль) штрих кодом.
Вам только нужно будет подвезти к экрану монитора смартфон и вы моментально попадете в админ панель своего блога. Круто да?
Движущиеся волны штрих кода (полосы штрих кода движутся, на скриншоте это не видно) представляют собой 2048-битный RSA — ключ, расшифровка которого по заявлению разработчиков займет миллиарды лет. Разумеется это лучше, чем ваш буквенно-цифровой пароль, который может быть взломан легко.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Теперь вам не надо запоминать все пароли на свои сайты, если их несколько конечно, а легко входить в систему с помощью своего смартфона.
Как это работает?
Для начала перейдите в getclef.com и нажмите скачать приложение (download the app).
Вам нужно будет ввести номер телефона, чтобы загрузить IOS или Android приложение (в настоящее время бесплатное) для вашего телефона. Откройте приложение и зарегистрируйтесь, используя тот же адрес электронной почты, который вы используете в вашем профиле wordpress.
Затем перейдите на ваш сайт wordpress и установите плагин WP Clef (также бесплатный). После установки плагина во вкладке Настройки откройте Clef и введите название блога а также URL сайта и нажмите кнопку Отправить. Это создаст ключ API для вас, чтобы вы могли начать использовать Clef.
Также можете выбрать, хотите ли использовать исключительно Clef и запретить имя пользователя/пароль (ставим галочки):
или добавить к стандартной форме входа вход с помощью смартфона (не ставим галочки):
Теперь, когда вам нужно будет войти в административную панель блога, откройте страницу входа вашего сайта wordpress и нажмите войти с телефона, на экране появится движущийся штрих-код. Откройте приложение на телефоне и наведите камеру на монитор. Когда штрих-коды на экране смартфона совпадут, вы автоматически попадете в админку своего wordpress.
Это действительно трудно описать, как это работает, вы просто должны попробовать сами.
Честно говоря, я думаю что это одна из самых крутых вещей, которые я видел, сделано с wordpress. Безопасность сайта становится на новом надежном уровне, ну и выглядит стильно.
В приложении на телефоне вы также можете установить таймер, какое время оставаться в системе (по-умолчанию 1 час, можно поставить бесконечно).
В целом плагин довольно просто поражает. Ставьте себе на сайт, пробуйте, думаю не пожалеете. На этом все, удачи!
Ставьте себе на сайт, пробуйте, думаю не пожалеете. На этом все, удачи!
P.S. Если вдруг, не дай бог конечно, потеряете или украдут телефон перейдите на эту страницу и деактивируйте Clef.
Всегда рад видеть вас на своем блоге!
Всего наилучшего!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
Как найти, изменить и управлять им
Вам интересно, как найти URL-адрес для входа в WordPress? Ваш поиск заканчивается здесь!
После установки WordPress на свой веб-сайт вы должны перейти на страницу администрирования WordPress, чтобы внести изменения в свой сайт, настроить домашнюю страницу и опубликовать свой первый пост в блоге.
Но прежде чем вы сделаете что-либо из этого, вам нужно войти на страницу администратора WordPress.
В этом руководстве я покажу вам, как найти URL-адрес входа WordPress на ваш сайт, чтобы вы могли легко получить доступ к странице администратора. Я также объясню, как изменить URL-адрес для входа по умолчанию, как защитить его, как настроить и многое другое.
Начнем.
Содержание
- Что такое страница администратора WordPress?
- Как найти URL для входа в WordPress
- URL для входа в WordPress на поддомене
- URL для входа в WordPress в подкаталоге
- Как изменить URL для входа в WordPress Настройка страницы входа администратора WordPress
- Распространенные проблемы входа на сайт WordPress и способы их устранения
- Забыли пароль
- Забыли имя пользователя
- Куки заблокированы
- Поврежденный файл входа
- Заключительные мысли
Что такое страница администратора WordPress?
Страница администратора WordPress или область администрирования WordPress — это серверная часть вашего сайта WordPress. Это первая страница, которую вы увидите после входа в систему.
Это первая страница, которую вы увидите после входа в систему.
Вот как она выглядит:
Страница администратора WordPress также известна как панель администратора, панель администратора WordPress, панель управления WordPress или панель администратора WP.
Панель администратора позволяет вам управлять своим веб-сайтом и делать важные вещи, такие как:
- Установка тем и плагинов
- Добавление или обновление страниц вашего веб-сайта
- Публикация новых сообщений в блоге
- Модерирование комментариев на вашем сайте WordPress
- Настройка ваш веб-сайт с помощью Theme Customizer
- И многое другое
Короче говоря, страница администрирования WordPress является наиболее важной областью вашего веб-сайта.
Как найти URL-адрес для входа в WordPress
Теперь, когда вы знаете, что такое страница администратора WordPress, вам должно быть интересно, как вы можете получить доступ к этой странице.
Чтобы открыть страницу администратора вашего сайта WordPress, вам нужно перейти на страницу входа в WordPress и ввести свои учетные данные для входа.
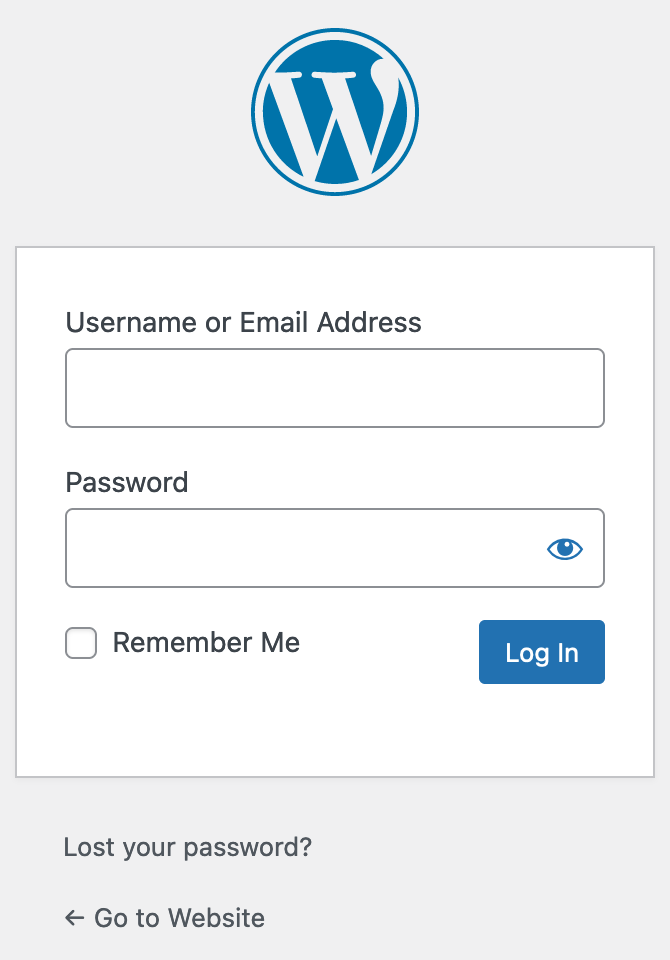
Вот как выглядит страница входа в WordPress:
Теперь ссылка на страницу входа вашего веб-сайта отсутствует на какой-либо конкретной странице.
Однако есть много способов открыть страницу входа. И один из наиболее распространенных способов — ввести имя вашего веб-сайта (или доменное имя) в адресную строку веб-браузера, а затем косую черту (9).0083 / ) и wp-admin :
http://example.com/wp-admin
Просто замените example.com на ваше доменное имя в приведенном выше URL-адресе и вставьте его в адресную строку. вашего браузера. Как только вы нажмете Enter на клавиатуре, откроется страница входа на ваш сайт WordPress.
Теперь вы можете ввести свое имя пользователя и пароль в указанные поля.
Если у вас нет учетных данных для входа, вы можете проверить свою электронную почту, так как большинство хостинг-провайдеров отправит такую информацию на ваш зарегистрированный адрес электронной почты.
Если на вашем хосте установлен такой установщик, как Softaculous, возможно, вы создали учетные данные для входа при настройке своего веб-сайта.
Наконец, вам нужно нажать Войти , чтобы получить доступ к странице администратора WordPress.
Есть 3 других URL-адреса, которые вы можете использовать для перехода на страницу входа:
- нужно заменить example.com своим доменным именем, и все готово.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
URL-адрес входа в WordPress на субдомене
Бывают случаи, когда вам нужно установить WordPress на субдомен. Например, вы можете запустить сайт электронной коммерции и установить WordPress на субдомен, например 9.
 0083 blog.example.com .
0083 blog.example.com .Как в таких случаях получить доступ к странице входа администратора WordPress?
Вот различные способы перехода на страницу входа, когда WordPress установлен на поддомене:
- blog.example.com/wp-admin
- blog.example.com/login
- blog.example .com/admin
- blog.example.com/wp-login.php
Вы можете использовать любой из приведенных выше URL-адресов и заменить blog.example.com своим поддоменом для доступа к странице входа в WordPress. Просто, не так ли?
URL-адрес входа в WordPress в подкаталоге
Как и в случае с субдоменами, вы также можете установить WordPress в подкаталог. URL-адрес может выглядеть примерно так: example.com/blog .
Чтобы получить доступ к странице входа в ваш подкаталог, вы можете использовать любой из следующих URL-адресов (замените example.com/blog на путь к подкаталогу):
- example.com/blog/wp-admin
- example.
 com/blog/login
com/blog/login - example.com/blog/admin
- example.com/blog/wp-login.php
Вы попадете на страницу входа. Вы можете использовать свои учетные данные для входа в административную область WordPress.
В то время как опытные пользователи WordPress могут легко запомнить URL-адрес для входа, новые пользователи WordPress могут столкнуться с трудностями при запоминании URL-адреса для входа на свой веб-сайт.
Итак, есть ли способ легко получить доступ к странице входа в WordPress?
К счастью, есть 3 способа, с помощью которых вы можете запомнить страницу входа в систему, не вводя ее каждый раз в адресной строке веб-браузера.
1. Добавьте в закладки страницу входа на ваш сайт WordPress
Самый простой способ запомнить любую веб-страницу — добавить ее в закладки в веб-браузере. Это поможет вам быстро получить доступ к странице входа каждый раз, когда вам это нужно.
Процесс добавления любой ссылки в закладки зависит от вашего веб-браузера.

Например, если вы используете Google Chrome, все, что вам нужно сделать, это перейти на страницу входа в систему WordPress вашего веб-сайта и щелкнуть значок звездочки в адресной строке. Откроется модальное окно, в котором нужно выбрать папку с закладками и нажать на Готово .
Это сделает закладку для вашей страницы входа в Google Chrome.
Чтобы открыть страницу с закладками, вы можете использовать сочетание клавиш CTRL + Shift + O (или Cmd + Shift + O), чтобы открыть диспетчер закладок Chrome, а затем выполнить поиск страницы входа с помощью панели поиска.
Если вы используете другой веб-браузер, следуйте этим инструкциям:
- Mozilla Firefox
- Microsoft Edge
- Safari
- Opera
2. Добавьте ссылку на страницу входа на свой сайт
Еще один способ запомнить страницу входа — добавить ссылку на страницу входа на ваш сайт. Это поможет вам открыть страницу входа с главной страницы.

Теперь вы можете добавить ссылку для входа в меню, боковую панель или нижний колонтитул вашего веб-сайта. Позвольте мне показать вам, как это сделать.
1. Меню
Чтобы добавить ссылку в меню вашего сайта, вы должны сначала зайти в админ-панель WordPress.
Далее вам нужно перейти на Внешний вид > Меню с левой боковой панели. Вы попадете на страницу Меню. Здесь вам нужно будет выбрать меню, в которое вы хотите добавить ссылку, щелкнув раскрывающееся меню. После этого вам нужно нажать на Select .
Затем вам нужно будет щелкнуть вкладку Пользовательские ссылки , представленную в разделе Добавить элементы меню , чтобы добавить ссылку для входа. Здесь вам нужно добавить URL-адрес входа на ваш сайт и текст ссылки (например, Страница входа).
Когда вы закончите, вам нужно нажать кнопку Добавить в меню .
Затем вы можете перетащить элемент меню, чтобы изменить его положение.
 И, наконец, вы должны нажать Сохранить меню , чтобы сохранить изменения.
И, наконец, вы должны нажать Сохранить меню , чтобы сохранить изменения.Это добавит ссылку для входа в меню вашего сайта. В любое время, когда вам нужно получить доступ к странице входа, просто откройте свой веб-сайт и нажмите на ссылку входа в меню, чтобы быстро открыть эту страницу.
2. Боковая панель и нижний колонтитул
Процесс добавления ссылки на боковую панель или нижний колонтитул одинаков.
Сначала вам нужно перейти к Внешний вид > Виджеты с левой боковой панели. На странице Widgets вы увидите все доступные области, в которые можно добавить виджет. Это будет зависеть от темы, которую вы используете.
В моем случае я использую тему Astra, поэтому у меня есть следующие варианты:
Теперь вам нужно открыть любую область виджетов (боковую панель или нижний колонтитул) и перетащить Виджет Meta , представленный в разделе Доступные виджеты , к нему.
 Это добавит ссылку для входа вместе с другими ссылками на боковую панель или нижний колонтитул.
Это добавит ссылку для входа вместе с другими ссылками на боковую панель или нижний колонтитул.Если вы просто хотите показать ссылку для входа, вам следует добавить виджет Custom HTML в область виджетов по вашему выбору и добавить следующий код в область содержимого:
Войти
Замените example.com своим доменным именем в приведенном выше коде, а затем нажмите Сохранить . Вы можете оставить поле Заголовок пустым.
3. Войдите на страницу администратора WordPress со своей панели управления веб-хостингом
Некоторые провайдеры веб-хостинга, включая Bluehost, Cloudways и SiteGround, позволяют вам входить на сайт WordPress со своей панели управления.
Чтобы использовать эту опцию, все, что вам нужно сделать, это войти в свою учетную запись веб-хостинга, и вы найдете ссылку на URL-адрес входа WordPress вашего веб-сайта на панели инструментов.
 Нажмите на эту ссылку, чтобы перейти на страницу входа на ваш сайт.
Нажмите на эту ссылку, чтобы перейти на страницу входа на ваш сайт.Как изменить URL-адрес входа в WordPress
Теперь, когда вы знаете, как найти URL-адрес входа на свой сайт WordPress, я покажу вам, как изменить URL-адрес входа.
Если вы хотите, вы можете сделать свой URL-адрес для входа примерно таким, как example.com/my-private-login-page , заменив URL-адрес по умолчанию.
Подождите! Почему вы должны изменить URL-адрес входа? Ответ прост – безопасность.
Проблема с URL-адресом для входа по умолчанию заключается в том, что все знают, как получить доступ к странице входа на любой сайт WordPress. Это может позволить хакерам попытаться получить доступ к вашему веб-сайту, используя атаки грубой силы.
Лучший способ избежать этой проблемы безопасности — изменить URL-адрес входа в WordPress на другой путь.
Самый простой способ изменить URL-адрес для входа — использовать подключаемый модуль WPS Hide Login. Это популярный плагин с более чем 700 000 установок, который поможет вам создать новый URL-адрес для входа, скрыв URL-адрес по умолчанию.

Прежде чем я покажу вам, как использовать этот плагин, сделайте полную резервную копию вашего сайта. Вы можете прочитать наше пошаговое руководство о том, как сделать резервную копию вашего сайта WordPress.
Теперь, чтобы установить плагин WPS Hide Login, вам нужно сначала перейти к Плагины > Добавить новый на левой боковой панели панели администратора. На странице Add Plugins вам необходимо выполнить поиск WPS Hide Login с помощью поля поиска.
И вы должны установить и активировать плагин, как только вы его найдете.
После активации плагина вы должны перейти к Настройки > Общие на боковой панели, чтобы получить доступ к Общие настройки стр. Здесь вам нужно прокрутить вниз, чтобы найти настройки WPS Hide Login.
Теперь вы должны добавить новый путь (любой текст на ваше усмотрение) в поле URL входа . Просто убедитесь, что вы записали его где-нибудь или добавили в закладки новый URL-адрес для входа, иначе вы можете потерять доступ к своему сайту.

Вы можете написать 404 в поле URL-адрес перенаправления, чтобы перенаправить URL-адрес входа по умолчанию на страницу 404 или ошибку. После этого нажмите Сохранить изменения , чтобы сохранить настройки.
Теперь вы можете протестировать новый URL-адрес для входа и убедиться, что он работает правильно.
Как заблокировать страницу входа в WordPress
Если вы не хотите менять URL-адрес входа по умолчанию, вам следует ограничить попытки входа на ваш веб-сайт в целях безопасности. Это поможет вам заблокировать страницу входа, если кто-то попытается взломать ваш сайт.
Лучший способ ограничить количество попыток входа — использовать плагин Limit Login Attempts Reloaded. Этот плагин может помочь вам ограничить количество попыток входа в систему и при необходимости заблокировать пользователя.
Для установки плагина нужно зайти на 9Плагины 0084> Добавить новую страницу , а затем найдите плагин Limit Login Attempts Reloaded .
 Как только вы найдете плагин, вы должны установить и активировать его.
Как только вы найдете плагин, вы должны установить и активировать его.Далее необходимо настроить плагин, перейдя на страницу настроек плагина ( Настройки > Ограничить количество попыток входа ). На странице настроек вы должны нажать на вкладку Настройки , чтобы внести какие-либо изменения.
Здесь вы можете изменить количество разрешенных попыток входа в систему. Вы также можете контролировать время, по истечении которого пользователь должен быть заблокирован, если он достигает максимального количества попыток.
Наконец, вам нужно прокрутить страницу вниз и нажать Сохранить настройки после внесения необходимых изменений.
Теперь давайте проверим нашу страницу входа, введя неправильную комбинацию имени пользователя и пароля.
Как видите, плагин показывает сообщение об ошибке и сообщает, что у вас осталось две попытки. Если вы введете неправильные учетные данные еще два раза, вы будете заблокированы на 20 минут.

Как настроить страницу входа администратора WordPress
Допустим, вы ведете блог с несколькими авторами, и к вашей странице входа в систему администратора WordPress обращаются несколько пользователей. В таких случаях может быть полезно настроить страницу входа.
Не волнуйтесь, вам не придется иметь дело с каким-либо кодом для настройки страницы входа. Для этой цели вы можете просто использовать плагин LoginPress (Custom Login Page Customizer).
Позвольте мне показать вам, как его использовать.
Во-первых, вы должны перейти к Добавить плагины ( Плагины > Добавить новый ) , а затем найдите LoginPress с помощью окна поиска. А затем установите и активируйте плагин, как только вы его найдете.
После активации плагина вы увидите новый пункт меню LoginPress на левой боковой панели. Чтобы настроить страницу входа, нажмите LoginPress > Customizer , чтобы открыть страницу Customizer.

Здесь вы можете добавить или удалить любой элемент.
Например, вы можете добавить фоновое изображение, нажав кнопку Фон Опция на левой панели. Затем вы можете выбрать цвет фона или изображение по вашему выбору. Вы даже можете добавить фоновое видео, если хотите.
Кроме того, вы можете заменить логотип WordPress на логотип вашего бренда, используя опцию Logo . Вы даже можете отключить логотип, если хотите.
Вы можете поэкспериментировать с другими доступными параметрами (такими как reCAPTCHA, настройка формы входа, красота кнопок и т. д.) и настроить страницу входа в соответствии с вашими требованиями.
Когда вы закончите, вы должны нажать кнопку Опубликовать , присутствующую в верхней левой части страницы, чтобы сохранить изменения.
Распространенные проблемы со входом на веб-сайт WordPress и способы их устранения
Могут быть случаи, когда вы сталкиваетесь с проблемами, связанными со входом на сайт WordPress, которые не позволяют вам войти в панель управления WordPress.

Не волнуйтесь! Вы можете легко решить большинство этих проблем самостоятельно.
Итак, без лишних слов, позвольте мне рассказать о некоторых наиболее распространенных проблемах входа в WordPress и о том, как их можно исправить.
Забыли пароль
Потеря или забывание пароля — одна из наиболее распространенных проблем, которая может помешать вам получить доступ к странице администрирования WordPress.
Чтобы решить эту проблему, вам нужно сначала перейти на страницу входа в WordPress — example.com/login (замените example.com своим доменным именем). Если вы изменили URL-адрес входа в систему, вы должны использовать этот URL-адрес для перехода на страницу входа.
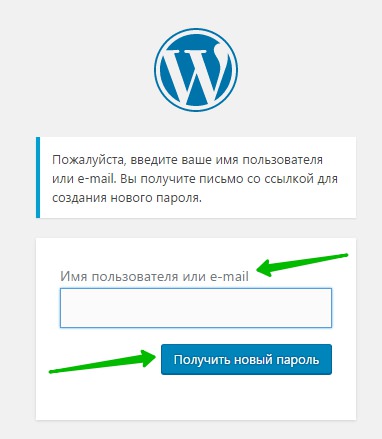
Далее следует нажать на ссылку Забыли пароль , расположенную под формой входа.
Откроется новая страница, на которой вам нужно будет ввести свое имя пользователя или адрес электронной почты. Когда вы закончите, нажмите Получить новый пароль .

Теперь WordPress отправит электронное письмо со ссылкой подтверждения на ваш адрес электронной почты . Вы должны нажать на эту ссылку подтверждения, чтобы сбросить существующий пароль.
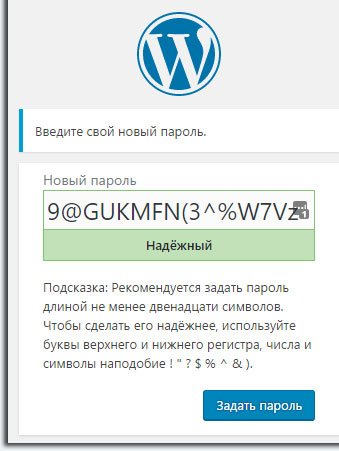
Откроется новая страница, где вам будет предложено выбрать новый пароль. После того, как вы ввели новый пароль, вы должны нажать на Кнопка сброса пароля .
Теперь вы можете перейти на страницу входа в систему администратора и войти на свой сайт с новым паролем.
Чтобы избежать этой проблемы в будущем, вы можете записать свой пароль где-нибудь или использовать менеджер паролей LastPass для хранения учетных данных для входа на ваш сайт.
Забыли имя пользователя
Что делать, если вы забыли имя пользователя своей учетной записи WordPress? В отличие от пароля, нет возможности получить (или изменить) имя пользователя на странице входа. Так что же делать в таком случае?
Ну, вы можете открыть базу данных, используя phpMyAdmin , чтобы найти (или изменить) свое имя пользователя в таких случаях.
 Однако вы должны быть очень осторожны при внесении любых изменений в базу данных, поскольку это может повлиять на работу веб-сайта.
Однако вы должны быть очень осторожны при внесении любых изменений в базу данных, поскольку это может повлиять на работу веб-сайта.Итак, первое, что вы должны сделать, это сделать резервную копию вашего сайта с помощью плагина UpdraftPlus.
Затем перейдите в свою учетную запись веб-хостинга и откройте phpMyAdmin . Если вы не знаете, как найти параметр phpMyAdmin, вы можете выполнить поиск в базе знаний хостинга или обратиться в службу поддержки вашего веб-хостинга.
После того, как вы откроете phpMyAdmin, вы должны выбрать базу данных вашей установки WordPress. Затем вы должны нажать на таблицу wp_users , представленную на левой боковой панели, чтобы открыть ее.
Здесь вы можете найти свое имя пользователя под user_login . Как видите, в приведенном выше примере мое имя пользователя — admin .
Если вы хотите изменить свое имя пользователя, нажмите на ссылку Изменить , чтобы открыть страницу редактирования.

Здесь вы можете изменить user_login значение на что угодно (например, jamie ). После этого вы должны прокрутить страницу вниз и нажать Перейти , чтобы сохранить изменения.
Файлы cookie заблокированы
В некоторых случаях вы можете получить следующую ошибку, связанную с файлами cookie:
Файлы cookie заблокированы или не поддерживаются вашим браузером. Вы должны включить файлы cookie, чтобы использовать WordPress.
Это не позволит вам войти в панель управления WordPress.
Поскольку для правильной работы входа в WordPress требуются файлы cookie, вы должны убедиться, что файлы cookie включены и работают правильно.
Вы также можете очистить кеш браузера, если ошибка все еще возникает.
Поврежденный файл входа в систему
В некоторых случаях файл входа в систему может быть поврежден. В этом случае на странице входа появится сообщение об ошибке.
Лучший способ решить эту проблему — заменить поврежденный файл новым файлом входа.

Во-первых, вам нужно зайти на сайт WordPress.org и нажать Получить WordPress , чтобы загрузить последнюю версию WordPress на свой компьютер.
Далее следует открыть папку и скопировать файл wp-login.php на рабочий стол.
Теперь вам нужно заменить поврежденный файл входа в систему этим новым файлом wp-login.php . Вы можете сделать это с помощью FTP или файлового менеджера вашего веб-хостинга.
Чтобы использовать FTP, вам необходимо загрузить и установить на свой компьютер программу FileZilla Client. Затем вы должны открыть FileZilla, чтобы подключиться к серверу вашего веб-хостинга. Вы можете связаться со службой поддержки вашего веб-хостинга, если вам нужна помощь.
После подключения через FTP вам нужно открыть папку public_html вашей установки WordPress и удалить существующий файл wp-login.php . Наконец, вы должны загрузить новый файл wp-login.php со своего рабочего стола, чтобы решить проблему входа в систему.

Заключительные мысли
В этой статье вы узнали, как найти URL-адрес для входа в WordPress на ваш сайт. Вы также узнали, как изменить и заблокировать URL-адрес входа в систему по соображениям безопасности.
Вы также можете настроить страницу входа на свой сайт WordPress, выполнив шаги, описанные в этой статье.
Есть вопросы? Пожалуйста, не стесняйтесь, дайте мне знать в разделе комментариев. Кроме того, поделитесь этой статьей в своей любимой социальной сети, потому что делиться — значит заботиться!
Как войти в WordPress: руководство для начинающих
Блог WP Buffs |
Заказать звонок
Если вам интересно как войти в WordPress , вы не одиноки. Поиск URL-адреса страницы входа и выяснение того, как попасть в панель администратора, может вызвать разочарование, особенно если вы впервые используете систему управления контентом (CMS).
Хорошая новость заключается в том, что это на самом деле просто, особенно если вы понимаете, как работает административная область.
 После того, как вы изучите основы доступа к вашему собственному сайту WordPress , вы сможете настраивать его, создавать и публиковать новые сообщения, управлять пользователями и многое другое.
После того, как вы изучите основы доступа к вашему собственному сайту WordPress , вы сможете настраивать его, создавать и публиковать новые сообщения, управлять пользователями и многое другое.В этом посте мы рассмотрим все, что вам нужно знать о входе в WordPress . Мы начнем с обзора страницы входа в WordPress, а затем расскажем, как войти в WordPress, как найти URL-адрес для входа в WordPress, как его настроить и многое другое. Давайте начнем!
В этой статье 🤓
- Знакомство со страницей входа в WordPress
- Как найти URL-адрес для входа в WordPress0016
- Как создать ярлык для страницы входа в WordPress
- Как защитить страницу входа в WordPress
- Как настроить страницу входа в WordPress
- Часто задаваемые вопросы
- Подведение итогов
Наша команда в WP Buffs занимается помогая владельцам веб-сайтов, агентствам-партнерам и партнерам-фрилансерам управлять, защищать и настраивать свои области входа и администрирования WordPress.
 Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, мы вас поддержим!
Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, мы вас поддержим!Знакомство со страницей входа в WordPress✍🏻
Прежде чем мы начнем, мы сначала хотим отметить, что в этой статье будет подробно описана логистика входа в CMS WordPress.org с открытым исходным кодом, также известную как self. -хостинг WordPress.
Не следует путать с WordPress.com, который является конкретной реализацией WordPress.org, принадлежащей Automattic. Если вы хотите узнать больше о различиях между WordPress.com и WordPress.org, ознакомьтесь с нашим руководством, чтобы выяснить, что подходит именно вам.
Чтобы войти на сайт, размещенный на WordPress.com , вы можете просто нажать кнопку Войти в правом верхнем углу главной страницы платформы.
Это приведет вас к панели управления, где вы сможете войти в панель управления WordPress (аналогично той, которую вы видите на собственном сайте WordPress):
Кроме того, вы можете посетить wordpress.
 com/log-in , и вы автоматически попадете на экран входа в систему. Когда вы используете собственный сайт WordPress, 9Процесс 0083 немного отличается от . В дополнение к различным URL-адресам для входа последний предлагает больше гибкости для настройки панели администратора и страницы входа.
com/log-in , и вы автоматически попадете на экран входа в систему. Когда вы используете собственный сайт WordPress, 9Процесс 0083 немного отличается от . В дополнение к различным URL-адресам для входа последний предлагает больше гибкости для настройки панели администратора и страницы входа.Страница входа в WordPress — это место, где вы можете перейти на и получить доступ к панели администратора вашего веб-сайта — также известной как бэкенд. Здесь вы можете выполнять все задачи, необходимые для персонализации и работы вашего веб-сайта, такие как создание и публикация контента, добавление и редактирование тем и установка плагинов.
Как администратор вашего сайта WordPress, вы также можете добавлять новых пользователей и давать им свои данные для входа (но мы вернемся к этому позже).
Страница входа в WordPress важна, поскольку она защищает ваш сайт от злоумышленников. Создание безопасной среды входа в систему помогает предотвратить доступ хакеров и других злонамеренных агентов к конфиденциальным данным и информации вашего сайта или причинение им вреда.

Однако, прежде чем вы действительно сможете приступить к настройке и защите своего сайта, вам сначала нужно научиться входить в WordPress . Поначалу это может сбивать с толку, но мы здесь, чтобы помочь сделать это проще.
Как найти URL для входа в WordPress 🧭
Чтобы войти в WordPress, вам нужно знать какой URL использовать . URL-адрес для входа на ваш веб-сайт WordPress обычно представляет собой ваше доменное имя с одним из следующих дополнений:
- /login
- /admin
- /wp-login.php
16 805admin-0916 15 5
Для иллюстрации, если домен вашего веб-сайта был example.com , тогда ваш URL-адрес для входа в WordPress может быть example.com/login . Однако этот не всегда является .
Например, вы пытаетесь войти в подкаталог ( example.com/wordpress/ ) или поддомен ( blog.
 example.com ) вашего основного сайта. Если это так, вы можете использовать example.com/wordpress/wp-login.php или blog.example.com/wp-login.php для доступа к экрану входа в WordPress.
example.com ) вашего основного сайта. Если это так, вы можете использовать example.com/wordpress/wp-login.php или blog.example.com/wp-login.php для доступа к экрану входа в WordPress.Вы также можете найти свой URL-адрес для входа в WordPress через своего хостинг-провайдера . Когда вы впервые настраиваете учетную запись хостинга и устанавливаете WordPress, вы должны получить электронное письмо с подробной информацией о доступе и входе на ваш сайт.
Большинство хостинг-провайдеров также позволяют вам получить доступ к панели инструментов и странице входа из панели управления вашей учетной записью. Например, если вы являетесь пользователем Kinsta *, когда вы входите в свою панель управления MyKinsta, вы можете перейти на Сайты , чтобы найти информацию о своем веб-сайте:
Аналогично, с SiteGround *, когда вы входите в панель управления хостингом. , вы можете найти эту информацию под Веб-сайты . Если у вас по-прежнему возникают проблемы с поиском страницы входа, мы рекомендуем обратиться к вашему хостинг-провайдеру за дальнейшими указаниями.

Как войти в панель администратора WordPress 💻
Выяснение URL-адреса может быть одной из самых неприятных частей изучения того, как войти в панель администратора WordPress. Однако, как только вы узнаете, какой адрес использовать, вы попадете на страницу входа в WordPress , где вы можете просто ввести свой адрес электронной почты или имя пользователя и пароль:
Если вы являетесь администратором сайта, вы можете найти свои учетные данные у своего хостинг-провайдера . После настройки учетной записи хостинга вы должны получить электронное письмо с данными для входа.
В качестве альтернативы, если ваш хостинг-провайдер использует cPanel (или, точнее, Softaculous), возможно, вас попросили создать учетные данные для входа при настройке вашего сайта. Обратите внимание, что для прямого доступа к этой странице вы также можете использовать example.com/wp-admin/ :
Как мы уже упоминали, административная панель WordPress (также известная как панель инструментов) — это серверная часть вашего сайта .
 Здесь вы будете выполнять всю важную работу по созданию и поддержке вашего веб-сайта, включая:
Здесь вы будете выполнять всю важную работу по созданию и поддержке вашего веб-сайта, включая:- Создание и обновление страниц и сообщений
- Установка тем и плагинов
- Добавление пользователей и управление ими
- Настройка внешнего вида и дизайна вашего сайта
По сути, панель администратора WordPress находится там, где вы контролируете и управлять практически всеми аспектами вашего веб-сайта . Поэтому важно, чтобы вы знали, как легко войти в WordPress.
Если вы нашли страницу входа, но не можете вспомнить свой пароль, вы также можете использовать функцию восстановления пароля , чтобы получить логин для WordPress. Если нажать на Забыли пароль? под формой входа, вам будет предложено ввести ваше имя пользователя или адрес электронной почты:
После того, как вы введете эту информацию, ссылка для сброса пароля будет отправлена на адрес электронной почты, связанный с вашей учетной записью.
 Вы можете следуйте инструкциям в этом письме , чтобы восстановить или сбросить пароль.
Вы можете следуйте инструкциям в этом письме , чтобы восстановить или сбросить пароль.Как создать ярлык для страницы входа в WordPress ⏲
URL-адрес входа в WordPress иногда бывает трудно запомнить. Тем не менее, хорошая новость заключается в том, что есть несколько методов, которые вы можете использовать, чтобы сделать доступ к вашей административной области быстрее и проще .
Во-первых, вы можете выбрать опцию Запомнить меня , которая появляется под формой входа в WordPress:
Если установить этот флажок, ваш браузер запомнит данные для входа на веб-сайт и сохранит вас в системе. Таким образом, вам не придется вводить свои учетные данные каждый раз, когда вы заходите на панель инструментов WordPress.
В дополнение к сохранению ваших данных для входа в браузер, есть и другие шаги, которые вы можете предпринять, чтобы создать ярлык для страницы входа в WordPress .
 Давайте взглянем на некоторые варианты:
Давайте взглянем на некоторые варианты:- Добавить в закладки администратора WordPress в браузере
- Добавьте ссылку для входа на свой сайт
Добавьте в закладки своего администратора WordPress в браузере
Чтобы создать ярлык для страницы входа в WordPress, вы можете добавить ее в закладки в браузере . Если вы не знакомы, это способ сохранить сайт или веб-страницу, чтобы вам не приходилось вводить URL-адрес каждый раз, когда вы хотите получить к нему доступ.
Процесс добавления сайта в закладки немного зависит от браузера. Если вы используете Google Chrome, вы можете просто щелкнуть значок звездочки, расположенный в конце адресной строки URL-адреса 9.0086 . Затем вы можете настроить имя сайта, выбрать папку для его добавления и нажать кнопку Готово :
Вы также можете добавить его на панель закладок, чтобы он отображался под адресной строкой в открытой вкладке браузера. Если вы не используете Chrome, это руководство содержит полезные инструкции о том, как добавить сайт в закладки в любом браузере.

Добавить ссылку для входа на ваш сайт WordPress
Другой вариант создания ярлыка для входа в WordPress — добавить ссылку на страницу вашего сайта . Вы можете включить его в главное меню, нижний колонтитул или боковую панель.
Таким образом, вы сможете получить к нему доступ, посетив свой сайт в интерфейсе, не запоминая URL-адрес для входа. Это также полезно, если вы планируете, чтобы несколько пользователей вошли на ваш сайт WordPress.
Для этого перейдите к Внешний вид > Меню на панели инструментов:
Обратите внимание: если вы еще не создали меню, вам нужно будет сделать это в первую очередь.
Далее, , выберите меню, в которое вы хотите добавить ссылку на , из выпадающего меню и нажмите кнопку Select . В разделе Add Menus нажмите на опцию Custom Links и добавьте URL-адрес вашей страницы входа в WordPress: хотите, чтобы он отображался в навигации вашего сайта в интерфейсе.
 Когда вы закончите, нажмите кнопку меню «Сохранить» 9.0085 .
Когда вы закончите, нажмите кнопку меню «Сохранить» 9.0085 .Как защитить свою страницу входа в WordPress 🔐
После того, как вы узнали, как получить доступ к своей административной области и войти в WordPress, вы можете предпринять некоторые шаги для повышения безопасности этого экрана. Один из способов — изменить URL-адрес входа в WordPress.
Как изменить URL-адрес входа в WordPress
Как мы упоминали ранее, существует несколько различных URL-адресов, которые вы можете использовать для доступа к странице входа на ваш сайт WordPress. Они полезны, потому что, как только вы с ними познакомитесь, их легко запомнить.
К сожалению, это также означает, что хакеры знают, какие URL-адреса использовать для доступа к странице входа на большинство сайтов WordPress. Вот почему было бы разумно изменить URL-адрес, который вы используете для входа в WordPress .
Это можно сделать несколькими способами. Один из вариантов — вручную отредактировать файл .
 htaccess . Однако это может быть сложно, и вы рискуете повредить весь свой сайт, если не знакомы с кодированием.
htaccess . Однако это может быть сложно, и вы рискуете повредить весь свой сайт, если не знакомы с кодированием.Еще один вариант, который мы рекомендуем, особенно для начинающих, – используйте плагин . Один из наших фаворитов — iThemes Security Pro:
. Этот мощный плагин обладает широким спектром функций, которые вы можете использовать для защиты своего сайта WordPress. Вы можете использовать его, чтобы изменить URL-адрес по умолчанию для области входа в систему , а также установить надежные пароли для защиты от атак грубой силы.
Если вы ищете более простое и бесплатное решение, вы можете использовать WPS Hide Login:
Этот популярный и легкий плагин позволяет быстро и легко изменить URL-адрес для входа. После установки и активации перейдите к Настройки > WPS Hide Login на панели управления:
Затем вы можете просто ввести новый путь URL-адреса входа , который вы хотите использовать, в поле URL-адрес входа .
 Вы также можете создать URL-адрес перенаправления, который будет срабатывать, когда кто-то попытается получить доступ через /wp-login.php или /wp-admin .
Вы также можете создать URL-адрес перенаправления, который будет срабатывать, когда кто-то попытается получить доступ через /wp-login.php или /wp-admin .Дополнительные советы по защите вашей страницы входа в WordPress
Изменение URL страницы входа — это лишь один из способов повысить безопасность. Некоторые Дополнительные методы, которые вы можете использовать для защиты вашего входа в WordPress , включают:
- Ограничение попыток входа в систему
- Внедрение CAPTCHA
- Добавление двухфакторной аутентификации (2FA)
Это особенно важно, если ваш сайт поддерживает открытую регистрацию пользователей или многие пользователи имеют доступ к вашей панели инструментов. 2FA, CAPTCHA и другие превентивные меры могут помочь защититься от спама и ботов . Самый простой способ добавить эти функции на ваш сайт — это плагины.
Мы уже обсуждали плагин iThemes Security, который можно использовать для настройки двухфакторной аутентификации, интеграции с Google CAPTCHA и лимитов попыток входа.

Тем не менее, есть несколько других популярных и высоко оцененных плагинов WordPress, которые также стоит проверить, в том числе Ограничение количества попыток входа в систему, Логинайзер и Действительно простая CAPTCHA.
Как настроить страницу входа в WordPress 🖌
Помимо изменения URL-адреса входа в WordPress и принятия мер безопасности для предотвращения входа хакеров, есть и другие способы изменить страницу входа в WordPress. Один до измените логотип входа , чтобы он соответствовал вашему брендингу (а не WordPress).
Хотя в этом нет необходимости, это может быть полезно, если вы создаете сайты для клиентов или имеете несколько пользователей. Это может помочь персонализировать страницу входа и сделать ее более профессиональной.
Чтобы изменить логотип, который появляется над формой страницы входа на ваш сайт WordPress, у вас есть два варианта — вручную отредактировать код вашего сайта или использовать плагин.
 Если вы знакомы с кодом, вы можете обратиться к документации WordPress по настройке страницы входа.
Если вы знакомы с кодом, вы можете обратиться к документации WordPress по настройке страницы входа.В противном случае мы рекомендуем использовать плагин. Для получения дополнительной информации вы можете прочитать нашу предыдущую публикацию о том, как изменить свой логотип входа в WordPress, или посмотреть это видео:
Он предлагает множество функций для настройки контента WordPress, в том числе виджет входа для создания пользовательских форм входа.
Часто задаваемые вопросы ☝️
Как войти в панель управления WordPress?
Чтобы войти в WordPress и получить доступ к панели администратора, вы можете использовать несколько разных URL-адресов. Как правило, URL-адрес входа
 Вы также можете попробовать /wp-admin .
Вы также можете попробовать /wp-admin .На экране входа в систему вы можете ввести свой адрес электронной почты или имя пользователя и пароль в форму. Если учетные данные верны, вы попадете на панель управления, где сможете управлять своим сайтом.
Могу ли я создать новый логин для WordPress?
Да, можно создать новый логин для WordPress. Есть несколько способов сделать это, в зависимости от вашей цели. Один из них — изменить URL-адрес входа с помощью плагина.
Если вы пытаетесь сбросить или восстановить свой пароль, вы можете нажать на Забыли пароль? Ссылка на странице входа в WordPress. Затем вам будут отправлены инструкции по его сбросу по электронной почте.
Если вы хотите создать новый логин для другого пользователя, вы можете сделать это, выбрав пользователей > Добавить новый на панели управления. Если вы используете сайт членства или подписки, вы также можете добавить форму входа, чтобы пользователи могли регистрироваться и входить в свои собственные учетные записи.

Подведение итогов 👋
Когда вы впервые создаете новый сайт или блог WordPress, выяснить, как получить доступ к административной области и подписать в WordPress, может быть непросто . Даже если вы это сделаете, возникает проблема запоминания URL-адреса и предотвращения его использования хакерами для атак методом грубой силы.
К счастью, есть несколько советов и приемов, которые вы можете использовать, чтобы сделать процесс входа в WordPress проще (и безопаснее) . Помимо создания ярлыка для страницы входа, вы можете защитить свой сайт с помощью плагина, такого как iThemes Security Pro, чтобы изменить URL-адрес для входа, ограничить количество попыток входа и многое другое.
Если вам нужна помощь в создании пользовательского URL-адреса для входа, применении безопасных паролей или любых других аспектах управления и оптимизации ваших страниц входа и администрирования WordPress, мы можем помочь.
В WP Buffs мы предлагаем планы обслуживания, которые оптимизируют обслуживание и безопасность WordPress .