Как подготовить снимки под соцсети, и как — под печать | Статьи | Фото, видео, оптика
«Опять VK сожрал качество фоток», — вы точно хотя бы раз слышали эту фразу. А может быть, даже произносили. И вероятно были в ситуации, когда снимки после печати не похожи на те, которые вы обрабатывали на компьютере. Может ли VK урезать качество, как не позволить ему это сделать, что делать, чтобы фото после печати выглядело так, как надо — разбираемся в тонкостях и развенчиваем мифы в этой статье.
Вечерние краски великолепны, градиентами заката можно любоваться / Фото: Алиса Смирнова, Фотосклад.Эксперт
Итак, вы сняли прекрасный закат, пришли домой, проявили RAW, собрали панораму, доработали её в Photoshop, и ваше фото выглядит как то, что вы видели своими глазами. И хотите, чтобы этот снимок выглядел точно так же и в соцсетях, и на отпечатанной открытке.
Размер фото для публикации в соцсетях и на сайтах в интернете
Настройка цвета для публикации фото в соцсетях и на сайтах в интернете
На чём печатать фото, как выбрать типографию
Повышение резкости для печати фото
Первое и самое главное: не стоит выкладывать в интернет снимки в полном размере. Существует миф, что если уменьшить картинку, она сильно испортится, и зрители не смогут оценить её по достоинству.
Существует миф, что если уменьшить картинку, она сильно испортится, и зрители не смогут оценить её по достоинству.
Но проблема в том, что даже если вы снимаете на хорошую камеру с высоким разрешением и получаете кадры по 40-50 Мп, смотреть их будут на мониторе или на телефоне с куда меньшим разрешением. Большинство современных мониторов и экранов смартфонов имеет разрешение 2К. Это значит, что на этом экране будет хорошо смотреться картинка около 2000 пикселей по длинной стороне (разрешение такого экрана примерно 2Мп). Более дорогие и продвинутые модели имеют разрешение 4К, но и это всего лишь 6-8 Мп и, соответственно, могут показывать во всех деталях картинки до 4000 пикселей по длинной стороне.
Да и увидеть фото во весь экран получается не всегда — например, вот так выглядит лента ВКонтакте на 24-дюймовом мониторе:
Лента ВК занимает только небольшую центральную часть экрана, и даже открытое фото занимает чуть больше половины / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
Просмотреть размер снимка перед тем, как добавить его в соцсети, можно при помощи стандартного обозревателя Windows.
Чтобы правая панель появилась, нужно кликнуть по пиктограмме Details pane/Панель сведений /Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Поэтому фото под публикацию в соцсетях стоит уменьшать. Как правило, все соцсети и сайты-портфолио публикуют требования к фотографиям. Вот список самых популярных:
- VK — 2560 х 2160
- Одноклассники — 1680 х 1680
- Tumblr — 500 х 750
- Обложка канала в Youtube — 2560 x 1440
- Pinterest — 800 x 1200
- MyWed — 1200 х 800
Не стоит относиться к этим цифрам, как к требованиям к минимальному размеру картинки. Как правило, речь о максимальном размере принимаемых фото. Более того, некоторые сайты (тот же ВК, например) самостоятельно уменьшает снимки до нужно размера.
Если вы не хотите тратить время на уменьшение и доверяете автоматике, просто прикрепляйте к посту фотографии любого размера, и ВК сам уменьшит их до размера 2560 пикселей по длинной стороне. Правда, это работает не всегда — если ваша картинка очень большая и её ширина+высота превышает 14000 пикселей, соцсеть просто откажется загружать её и выдаст ошибку.
Правда, это работает не всегда — если ваша картинка очень большая и её ширина+высота превышает 14000 пикселей, соцсеть просто откажется загружать её и выдаст ошибку.
ВК и другие соцсети, которые способны уменьшать фото сами, не всегда делают это хорошо. Может упасть резкость, может, наоборот, появиться избыточная, могут усилиться шумы. Чаще всего это не бросается в глаза, но если вы любите всё контролировать и замечаете детали, можно уменьшить снимки при помощи Adobe Photoshop.
Воспользуемся командой Image/Изображение — Image size/Размер изображения. Размер для соцсетей ставим 2000 пикселей, способ уменьшения — либо Automatic/Автоматический, либо Bicubic Sharper/Бикубическая с уменьшением.
В квадратном окошке превью видно, как будет выглядеть фотография после уменьшения. Перетащите в эту область важную часть изображения, чтобы увидеть, насколько резкой она будет после уменьшения / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
После уменьшения стоит дополнительно поднять резкость. Для этого делаем копию слоя (Ctrl+J), и применяем к ней фильтр Smart Sharpen/Умная резкость (Filter/Фильтр —Sharpen/Усиление резкости — Smart Sharpen/«Умная» резкость) с вот такими настройками:
Настройки Smart Sharpen для уменьшенных фотографий / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если фото после фильтра кажется слишком резким, можно уменьшить непрозрачность верхнего слоя до 40-70%.
ВКонтакте также позволяет прикрепить фотографию к посту как файл. В этом случае он прикрепляется в оригинальном качестве и размере. Но смотреть такие картинки неудобно — они открываются по одной, нет привычной возможности листать фотографии. Если фотография большая, а интернет медленный, это может растянуться на пару минут.
Загружать изображения в виде документов стоит только, если вы хотите, чтобы люди их скачали и напечатали. Например, в таком виде можно выложить плакат с полезной информацией или красивую фотографию, которую люди смогут распечатать и повесить себе на стену /Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
Самое главное, что нужно знать про цвет при публикации снимков в интернете — в браузерах используется цветовое пространство sRGB. Его специально разработали для того, чтобы изображения выглядели более-менее одинаково и на дорогом мониторе фотографа или дизайнера, и на стареньком ноутбуке, и на мобильном телефоне.
А ваши фото могут существовать в другом цветовом пространстве. Это зависит от параметров сохранения в графических редакторов, но чаще всего это пространство Adobe RGB.
У цветового пространства sRGB меньший диапазон цвета, чем у других, благодаря чему изображения выглядят практически на любом устройстве / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если загрузить в интернет фото в Adobe RGB, браузер не опознает его, и решит, что это привычный ему sRGB, и цвета могут быть искажены. Мы выложили одну и ту же фотографию в AdobeRGB в ВК и в популярный конструктор сайтов, и посмотрели на результат.
Слева фото в sRGB, на нём видны детали в тенях и плавные переходы градиентов на небе. Фотографии, выложенные в «непонятном» браузеру цветовом пространстве (средняя и правая) изменились: тени стали слишком тёмными, в них исчезли детали, на небе переходы между цветами стали более грубыми, многие оттенки исчезли / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Фотографии, выложенные в «непонятном» браузеру цветовом пространстве (средняя и правая) изменились: тени стали слишком тёмными, в них исчезли детали, на небе переходы между цветами стали более грубыми, многие оттенки исчезли / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Так что, перед тем, как выложить фотографию в соцсети, отправить другу в мессенджере или выложить на сайт, её надо перевести в sRGB. Для этого проще всего использовать Adobe Photoshop.
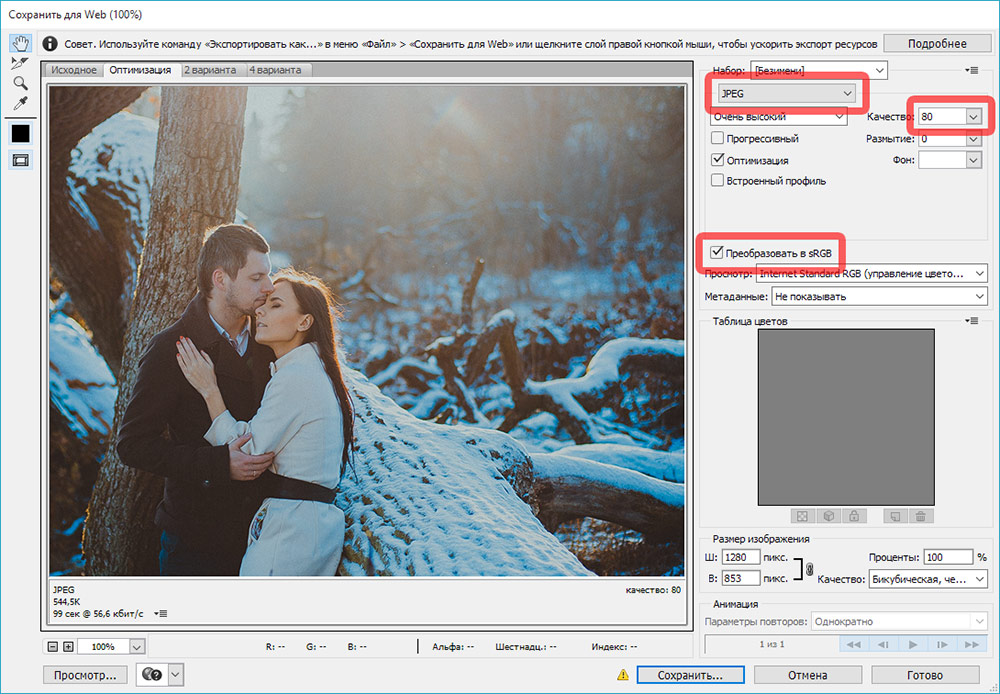
Загружает туда фотографию и используем команду File/Файл — Save for Web/Сохранить для Web / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Убеждаемся, что стоит галочка «Convert to sRGB/Преобразовать в sRGB», выбираем формат файла и жмём Save/Сохранить.
Формат файла лучше всего выбрать JPEG, качество — от 70 до 85. При меньшем могут возникнуть артефакты сжатия, при большем вряд ли что-то визуально улучшится, а вот размер файла неоправданно возрастёт / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
Если же вы предпочитаете снимать сразу в JPEG и использовать снимки прямо из камеры, без дополнительной обработки, убедитесь, что она снимает в sRGB (если в вашей камере нет такой настройки — не беспокойтесь, значит, она умеет снимать только в sRGB и ничего дополнительно настраивать не нужно).
Вот так выглядят меню настройки цветового пространства в зеркалках Canon (слева) и Nikon (справа) / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Теперь поговорим про печать. Для большинства задач нам хватит фотографии, сохранённой всё в том же цветовом пространстве sRGB. Её можно распечатать на домашнем принтере или отнести в фотоцентр, занимающийся печатью фотографий — современные печатные устройства сделают так, чтобы фото выглядело хорошо.
Для домашней печати стоит выбирать струйный принтер, способный печатать на специальной фотобумаге — такие отпечатки позволяют максимально качественно передать все оттенки и детали вашего фото.
Но дома печатать не всегда выгодно.![]() Если вы печатаете редко, то не имеет смысла покупать себе принтер — за 2-3 недели простоя чернила в печатающей головке засохнут, и принтеру понадобится дорогостоящая чистка или вообще замена головки. И недорогие домашние принтеры ограничены в размерах бумаги, на них нельзя напечатать фото больше, чем А4. Если хочется украсить стену фотографией размером метр на полтора, придётся идти в типографию.
Если вы печатаете редко, то не имеет смысла покупать себе принтер — за 2-3 недели простоя чернила в печатающей головке засохнут, и принтеру понадобится дорогостоящая чистка или вообще замена головки. И недорогие домашние принтеры ограничены в размерах бумаги, на них нельзя напечатать фото больше, чем А4. Если хочется украсить стену фотографией размером метр на полтора, придётся идти в типографию.
Принтер для широкоформатной фотопечати / Фото: Epson.ru
Основной минус типографии в том, что в ней могут оказаться как не очень компетентные люди, плохо разбирающиеся в печати, и не самая подходящая для печати фотографий техника (особенно если это маленький копировальный центр, в котором бюджетное оборудование, а сотрудники меняются каждый месяц).
Как понять, что сотрудник не понимает, о чём речь, и лучше выбрать другую типографию:
- Вам с ходу говорят, что разрешение фото должно быть строго не меньше 300 DPI (точек на дюйм). Существует миф о разрешении: многие слышали про то, что фотография для печати должна иметь разрешение 300 точек (пикселей) на дюйм.
 Дело в том, что эта норма разрабатывалось для печатной продукции, рассматриваемой с небольшого расстояния — журналы, открытки, книги.
Дело в том, что эта норма разрабатывалось для печатной продукции, рассматриваемой с небольшого расстояния — журналы, открытки, книги.
Если же наше фото будет висеть на стене, и рассматривать его будут с нескольких метров, его можно смело делать раза в два больше и печатать размером 100х60 см — никто не заметит потери качества, если не уткнётся в отпечаток носом. Если коротко, 300 DPI — скорее рекомендация, чтобы было более красиво, но никак не строгое требование.
- Вам говорят, что файлы для печати должны быть переведены в цветовое пространство CMYK. Если вам это предлагают, то это не та типография, в которую стоит обращаться. В CMYK работают печати больших книг, журналов и прочих больших тиражей. Если вам предлагают работать с CMYK, скорей всего, у типографии просто нет фотопринтера и ваше фото отправят на лазерную цифровую печатную машину — по сути, на большой и дорогой лазерный принтер. Он способен быстро напечатать десятки и сотни отпечатков, но плохо подходит для высококачественной фотопечати.

Справа — открытка, напечатанная на струйном фотопринтере. Слева — результат цифровой лазерной печати. Цвета потускнели, оттенок синего заметно изменился / Фото: Алиса Смирнова, Фотосклад.Эксперт
Снимок после печати может выглядеть не таким резким, как исходный кадр на экране. Поэтому перед отправкой фото на печать можно добавить ему резкости.
Проще всего это сделать с помощью фильтра Smart Sharpen/«Умная» резкость. Для фотографии разрешением 16-30 Мп значение Amount/Эффект можно поставить 100, а радиус выбрать в пределах 0,8-1,5 пикселя. Фото должно визуально стать резче, но без артефактов и ореолов.
Слева — радиус выбран верно, изображение выглядит резче. Справа — слишком большой радиус, изображение выглядит неестественно, текстура ресниц и кожи слишком выделяется / Фото: Алиса Смирнова, Фотосклад.Эксперт
Готово. Сохраняем фото и отправляем его печататься.
Сюжеты в ВК — что такое сюжеты ВКонтакте и как их использовать
«Вечные истории» ВКонтакте появились в 2018 году и были доступны только сообществам, отмеченным «Огнем Прометея». Сейчас сюжеты доступны всем пользователям. Это удобный инструмент, позволяющий сохранять важную информацию для подписчиков в виде навигации по странице. В этой статье разберем, как создавать сюжеты, где их искать на странице и как лучше использовать.
Сейчас сюжеты доступны всем пользователям. Это удобный инструмент, позволяющий сохранять важную информацию для подписчиков в виде навигации по странице. В этой статье разберем, как создавать сюжеты, где их искать на странице и как лучше использовать.
Содержание
Что такое сюжеты
Сюжеты ВКонтакте — это ранее опубликованные истории, собранные в подборку. В отличие от историй, которые доступны только 24 часа, сюжеты остаются на странице сообщества навсегда. Их можно редактировать, делиться ими с друзьями, добавлять в сюжеты актуальную информацию о группе. Сюжеты — аналог хайлайтсов из другой соцсети.
Истории ВКонтакте
Прежде чем разбираться в том, как формировать и публиковать сюжеты, давайте вспомним, как создаются истории ВКонтакте.
Истории ВКонтакте — это вертикальные фото или видео, которые через 24 часа автоматически отправляются в архив. Публиковать истории могут только админы и редакторы сообщества. При формировании истории придерживайтесь технических требований:
- не более 50 историй в день;
- размер фото 1080х1920;
- размер видео 720×1280;
- соотношение сторон файла 9:16;
- видео до 15 секунд, не больше 5 Мб, кодек h.
 264, звук AAC.
264, звук AAC.
Не забывайте, что публиковать в историях можно только контент, разрешенный правилами ВКонтакте, иначе можно получить запрет на дальнейшие публикации.
Рассмотрим, как выложить историю из мобильной и десктопной версии.
История с телефона1. Заходим в сообщество ВКонтакте и кликаем на значок, напоминающий фото.
2. Снимаем историю, зажав круглую кнопку внизу экрана.
Снимаем историюМожно выбрать готовое фото / видео из галереи с помощью кнопки слева внизу экрана.
Галерея3. Оформляем историю с помощью стикеров, ссылок, добавления текста и музыки. Подробнее об оформлении вы можете прочитать в нашей статье «Клипы ВКонтакте: инструкция», все инструменты, применимые к клипам, доступны и для историй.
Оформление историй4. Добавляем получателей. Если хотите, чтобы историю увидели определенные пользователи, уберите галочку с «Моя история» и выберите нужные аккаунты.
Получатели истории5. Историю можно сохранить в галерею. Для этого нажимаем кнопку «Сохранить».
Историю можно сохранить в галерею. Для этого нажимаем кнопку «Сохранить».
6. Нажимаем «Опубликовать».
Публикуем историюОпубликованной историей можно поделиться, изменить настройки, сохранить, удалить и добавить в сюжет. Истории можно менять местами с помощью перетаскивания.
Доступные действияТакже вы можете посмотреть статистику по истории, кликнув при просмотре на кнопку в левом нижнем углу экрана и перейдя в раздел «Подробная статистика». Там хранится информация о просмотрах, сообщениях, ответах, реакциях и т. д.
СтатистикаПодробная статистикаИстория с компьютера1. На странице сообщества ВКонтакте переходим в раздел «Управление историями».
Управление историями2. Нажимаем на кнопку «Загрузить истории».
Загрузить истории3. Выбираем файлы, которые хотим загрузить в историю. Если загрузить файл не получилось, проверьте его на соответствие требованиям.
Выбираем файлы4. Нажимаем «Опубликовать историю».
Нажимаем «Опубликовать историю».
В десктопной версии также можно смотреть статистику по историям в разделе «Управление историями».
Как создать и опубликовать сюжет
Теперь давайте разберемся, как собирать из историй сюжеты. Требования к параметрам сюжетов:
- не более 100 историй в одном сюжете;
- не более 50 подборок в день;
- редактирование возможно в течение 24 часов;
- скачивать сюжеты нельзя, но можно сохранить их, добавив в закладки или сделав репост на стену.
Приложение
1. Создаем и публикуем историю.
Публикуем историю2. Переходим в просмотр истории, нажимаем на значок в правом верхнем углу (карточка с сердечком) или на три точки в нижнем углу — «Создать сюжет».
Создаем сюжет3. Придумываем название.
Название4. Нажимаем «Сохранить».
СохранитьЧтобы добавить в сюжет несколько историй, нужно перейти во вкладку «Все истории» и отметить все нужные файлы.![]()
Десктоп
1. Заходим в раздел сообщества «Управление историями» — «Создать сюжет».
Создать сюжет2. Добавляем истории из ранее созданных или сначала создаем истории, а потом переходим к созданию сюжета.
Добавляем историю3. Выбираем обложку и придумываем название для сюжета. Автоматически обложкой сюжета становится первая добавленная история.
Название и обложка4. Сохраняем сюжет с помощью кнопки «Создать сюжет».
Сохраняем сюжетСюжеты отображаются в новостной ленте подписчиков. На странице сообщества они находятся в разделе «Сюжеты».
На странице сообществаСюжеты в рекомендацияхНад лентой сообществаФункции
Разберем основные функции, доступные для сюжетов ВКонтакте.
РепостЧтобы поделиться сюжетом нужно перейти в просмотр сюжета и нажать на стрелочку в правом нижнем углу.
РепостВ появившемся меню выбираем место куда хотим отправить сюжет.
К сюжету можно добавить ссылку. С июня 2022 года можно прикреплять ссылки на любые внешние источники. Для этого на стадии создания или редактирования нажимаем кнопку «Добавить ссылку».
Добавить ссылкуВставляем ссылку и выбираем наименование кнопки. Например, заказать или заполнить.
Кнопка ссылкиУдалениеЧтобы удалить сюжет переходим к просмотру и нажимаем на значок три точки вверху экрана.
Выбираем «Удалить сюжет» — «Удалить».
Удаление сюжетаСтатистикаПосмотреть статистику по сюжетам и историям можно в разделе «Управление историями». Здесь доступны к анализу основные показатели: просмотры, реакции, сообщения, ответы, репосты, подписки, скрытия из историй, переходы по ссылкам.
СтатистикаВ мобильной версии статистика доступна только для активных историй (не прошло 24 часа с момента публикации).
Как использовать
Сюжеты, как и истории — отличный инструмент для повышения лояльности и вовлеченности аудитории. Главное публиковать в историях уникальный и интересный контент.
Главное публиковать в историях уникальный и интересный контент.
Например, для историй хорошо подходят опросы, обзоры, анонсы, игровые форматы, новости. Публикуйте истории регулярно и чередуйте полезный, развлекательный, информационный и рекламный контент. Вашим подписчикам должно быть с вами интересно.
В сюжетах можно собирать инструкции, шпаргалки, тематические альбомы, алгоритмы работы (например, этапы производства ваших товаров). Также в сюжеты можно собрать информацию о времени работы вашей компании, ценах, ассортименте, популярных товарах. Можно сделать сюжет, состоящий из отзывов или комментариев.
Сохраняйте важную и полезную информацию в своем сообществе с помощью «вечных историй».
Выводы
Сюжеты ВКонтакте — это подборки историй в одной тематике. Истории, собранные в сюжеты, сохраняются по истечении 24 часов.
Сюжеты можно публиковать как со смартфона, так и с десктопной версии. Они сохраняются на стене сообщества и исчезают только после удаления. Сюжеты можно редактировать, отправлять друзьям, добавлять в них полезные ссылки. При создании историй и сюжетов нужно придерживаться правил и требований ВКонтакте.
Сюжеты можно редактировать, отправлять друзьям, добавлять в них полезные ссылки. При создании историй и сюжетов нужно придерживаться правил и требований ВКонтакте.
Для анализа вовлеченности подписчиков для историй и сюжетов доступна статистика по просмотрам, лайкам, репостам.
Создавайте интересные и полезные сюжеты и повышайте с их помощью лояльность аудитории. А также не забывайте и про другие инструменты для продвижения ВКонтакте.
Надеемся, данная статья была вам полезна и помогла понять, что такое сюжеты и как их создавать.
Если вам необходимо продвижение ВКонтакте — оставьте заявку в форме ниже.
Интеграция CompanyCam API с vk API
Обзор/
Приложения/
CompanyCam/
vkНастройте триггер CompanyCam API для запуска рабочего процесса, который интегрируется с vk API. Интеграционная платформа Pipedream позволяет удивительно быстро интегрировать CompanyCam и vk. Бесплатно для разработчиков.
Популярные триггеры CompanyCam и vk#
Новый документ создан (мгновенно) из API CompanyCam
Генерировать новое событие при создании нового документа. См. документы.
См. документы.
Попробовать
Новое фото создано (мгновенно) из CompanyCam API
Создать новое событие при загрузке нового фото. См. документы.
Попробуйте
Создан новый проект (мгновенно) из API CompanyCam
Создать новое событие при создании нового проекта. См. документы.
Попробовать
Фотография с тегом (мгновенно) из CompanyCam API
Создать новое событие, когда фотография отмечена тегом. См. документы.
Попробуйте
Проект помечен (Мгновенно) из API CompanyCam
Создать новое событие, когда проект помечен. См. документы.
Попробовать
Популярные действия CompanyCam и vk#
Добавить фото с помощью CompanyCam API
Добавить фото в проект. См. документы.
Попробуйте
Добавить проект с помощью CompanyCam API
Добавить новый проект. См. документы.
См. документы.
Попробуйте
Найдите или создайте проект с помощью CompanyCam API
Найдите проект по названию или создайте его, если он не существует. См. документы.
Попробуйте
Поиск проекта с помощью CompanyCam API
Поиск проекта по названию. См. документы.
Попробуйте
Обзор CompanyCam#
CompanyCam предоставляет REST API, который разработчики могут использовать для взаимодействия с
данными и изображениями CompanyCam. API CompanyCam позволяет разработчикам создавать приложения
, который может:
- Загружать изображения в CompanyCam
- Получить изображения с CompanyCam
- Редактирование изображений в CompanyCam
- Удалить изображения с CompanyCam
Connect CompanyCam#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
импорт { axios } из "@pipedream/platform"
экспортировать по умолчанию defineComponent({
реквизит: {
корпоративная камера: {
тип: "приложение",
приложение: "камера компании",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
URL-адрес: `https://api.
companycam.com/v2/users/current`,
заголовки: {
Авторизация: `Bearer ${this.companycam.$auth.oauth_access_token}`,
},
})
},
})
Обзор ВКонтакте#
ВКонтакте, ранее известная как ВКонтакте, — популярная русскоязычная социальная сеть
сетевой веб-сайт, который предлагает обширный набор веб-API для разработчиков.
С помощью VK API разработчики могут создавать ряд приложений и сервисов
, которые могут взаимодействовать с пользователями и ресурсами ВКонтакте. С помощью VK API разработчики
могут создавать различные сервисы, начиная от традиционных функций социальных сетей
и заканчивая более сложными приложениями и играми.
Вот некоторые вещи, которые можно создать с помощью VK API:
- Платформы социальных сетей: позволяют пользователям устанавливать связи, отправлять сообщения,
обмениваться медиафайлами, создавать группы и события и управлять ими. Платформы потоковой передачи музыки и видео - : Создавайте платформы потоковой передачи музыки и видео
с поддержкой потоковой передачи популярного аудио- и видеоконтента из ВКонтакте.
- Games: Реализуйте полнофункциональные игровые приложения, которые можно интегрировать с
VK для категорий лидеров, игровых сообществ и многого другого. - Чат-боты: Создайте своего личного чат-бота для пользователей ВКонтакте,
позволяя им общаться с другими пользователями ВКонтакте в автоматическом режиме. - Электронная коммерция: используйте VK API для создания онлайн-рынков и магазинов электронной коммерции
с интеграцией VK. - Службы определения местоположения: разрабатывайте приложения, которые можно использовать для определения местоположения и обмена событиями, местами и достопримечательностями с пользователями ВКонтакте.
- Аналитика и отслеживание: собирайте данные и внедряйте аналитические инструменты для пользователей и компаний VK
- Реклама и продвижение: разрабатывайте кампании и рекламные мероприятия с интеграцией
ВКонтакте. - Настройка: Позвольте пользователям настраивать свой опыт работы с ВКонтакте с помощью различных
методов, включая пользовательские скины, макеты страниц и многое другое.
Connect vk#
1
2
3
4
5
6
7
9 0002 89
10
11
12
13
14
15
16
17
18
19
20
21
импорт { axios } из "@pipedream/platform"
экспортировать по умолчанию defineComponent({
реквизит: {
вк: {
тип: "приложение",
приложение: "вк",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
адрес: `https://api.vk.com/method/users.get`,
заголовки: {
Авторизация: `Bearer ${this.vk.$auth.oauth_access_token}`,
},
параметры: {
"в": `5.131`,
},
})
},
})


