Как добавить цвет на старую фотографию в Photoshop – PhotoDrum.com – сайт дизайнера
Один из самых знаковых фильмов “Волшебник страны Оз” стал пионером в переходе от сепии к цвету. В этом уроке я покажу вам, как раскрасить черно-белое (сепия) фото, чтобы получить цветное изображение.
Раскрашивание черно-белых или сепия- фотографий может произвести настоящий фурор, но может потребовать много времени и терпения, но меньше чем вы думаете. Для того чтобы раскрасить фотография, я буду использовать Adobe Photoshop.
Вот фотография, которую я возьму, чтобы объяснить вам процесс раскрашивания:
Я считаю,что с черно-белым файлом проще работать, чем с сепией, поэтому первое, что я сделаю – преобразую из сепии в ЧБ. Это всего лишь мои личные предпочтения, и вы можете работать с сепией, если вам так нравится.
Установка цветового режима
После того как изображение открыто в Photoshop, вы должны убедиться, что цветовой режим изображения является  Нажмите на Image> Mode> RGB Color.
Нажмите на Image> Mode> RGB Color.
Выбор больших цветовых блоков
Используйте инструмент Quick Select для выбора неба или другого крупного блока цвета на фотографии.
Нажмите на Refine Edge.
Ниже вы можете увидеть, что я установил Smart Radius и установил для него значение в 5 px. Тут вы можете настроить все так, как будет выглядит лучше для вашего изображения. Я также увеличил значение для Smooth до 3 px (чтобы убрать жесткие края). Вы можете использовать инструмент Refine/Erase Refinements, чтобы окончательно настроить свое выделение, и затем нажмите OK.
Теперь, когда у вас есть выделенный фрагмент, нажмите Adjustment Layers и добавьте слой Solid Colour.
Выберите цвет, который вы думаете, подойдет для неба. На данном этапе не имеет значения, если цвет выглядит чересчур ярко, потому что мы всегда сможем его изменить. После того как вы выбрали цвет, нажмите ОК.
На данном этапе не имеет значения, если цвет выглядит чересчур ярко, потому что мы всегда сможем его изменить. После того как вы выбрали цвет, нажмите ОК.
Измените режим наложения на Overlay и цвет неба станет выглядеть намного лучше. Если результат не совпадает с вашими пожеланиями, то дважды щелкните мышкой на синем квадрате рядом с маской и выберите в палитре лучший цвет.
После того, как вы определились с цветом, вы можете привести в порядок любые пропущенные или неаккуратные участки, используя мягкую черно-белую кисть на маске.
Выбор областей с одинаковым цветом
Повторите процесс выбора областей описанным выше способом, но на этот раз с морковью и дыней. Для этого случая я изменил значение
Создать новый слой с Solid Colour для выделенной области, как вы делали раньше, и выберите оттенок зеленого.
Измените режим смешивания слоя на Overlay, а затем можете подстроить цвет. Сделайте то же самое для огурца, но используйте различные оттенки зеленого цвета. После того, как овощи будут закончены, перейдем к тонированию кожи.
Тонирование кожи и глаз
Окрашивайте кожу у мужчины и женщины отдельно, так как вряд ли у них одинаковый цвет лиц. У мужчины, вероятно, кожа более обветренная!
Выберите кожу и уточнить края, как мы делали это раньше. Затем, нажмите ОК, а потом Q, чтобы перейти в режим Quick Mask. Используя кисть, окрасьте глаза и другие области, которые вы не хотите окрашивать в цвета кожи. Нажмите Q еще раз, и вы увидите, что те части, которые вы выделяли красной маской, теперь не выведены.
Когда будете подбирать тон для кожи, попробуйте несколько вариантов, чтобы увидеть, что выглядит лучше. Но помните, что, как только вы примените режим наложения Overlay, цвета немного изменятся. Поэтому, используйте приглушенный розово-коричневый цвет, а не персиковый цвет, если не хотите, в конечном итоге, получить апельсиновую кожу!
Поэтому, используйте приглушенный розово-коричневый цвет, а не персиковый цвет, если не хотите, в конечном итоге, получить апельсиновую кожу!
Для глаз, создать слой Solid Colour, но на этот раз без какого-либо выделения. Создайте маску и нажмите Ctrl+I, чтобы ее инвертировать. Теперь закрасьте глаза. Так как глаза у мужчины за очками, я уменьшил непрозрачность до 40%
Если вы добавляете цвет на фотографию, где вы можете увидеть глаза крупным планом, не забудьте, что нужно раскрасить только цвет радужки.
Губы и волосы
Когда вы закончите раскрашивать кожу и глаза, можно добавить на фото немного света и тени, делая цвет губ другого цвета. Выберите красно-коричневый цвет и, используя непрозрачную кисть, добавьте немного цвета.
Для волос, попробуйте взять темно-серый цвет, чтобы получить близкий по тону цвет. Я выбрал темный цвет для мужчины и уменьшил непрозрачность до 90%, чтобы получить немного седые волосы, так как это пожилой человек. Женщина не выглядит окрашенной, так что я тоже выбрал темно-серый цвет, но немного темней, чем у мужчины.
Женщина не выглядит окрашенной, так что я тоже выбрал темно-серый цвет, но немного темней, чем у мужчины.
Последние штрихи
Закончим раскрашивание фотографии выбрав цвета для одежды, а затем, как только вы установите нужные вам цвета, вы можете настроить непрозрачность слоя – это позволит получить более естественный цвет.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 7 Среднее: 3.4]Как сделать шаблон картинок в Adobe Photoshop
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документа
Сохранение документа
Картинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайн
В онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом
Как увеличить размер фото с помощью инструмента кадрирования в Photoshop
Чтобы самостоятельно сделать незабываемое фото и порадовать своих близких, вам однозначно понадобится хороший фотоаппарат. Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: смотрите здесь и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: смотрите здесь и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Для получения качественной фотографии, в большинстве случаев, понадобится постобработка. В этой статье вы узнаете как как увеличить размер фотографии с помощью инструмента кадрирования в Photoshop, чтобы она выглядела более профессионально.
Инструмент кадрирования в Фотошопе обычно используется для того, чтобы обрезать ненужные части изображения.
Малоизвестная функция инструмента кадрирования заключается в том, что он также может быть использован, для добавления свободного пространства вокруг изображения, так называемого паспарту.
В этом уроке вы узнаете, как добавить свободное пространство вокруг фотографии за счет увеличения ее размера с помощью инструмента кадрирования.
Итак, перед вами исходное изображение.
Запустили Фотошоп, открыли изображение, поехали!
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Панель Layers отображает изображение в виде фонового слояПрежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
Кликните на значок блокировки фонового слоя.
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименуется в «Layer 0»:
Шаг 2: Выберите Инструмент Crop
Теперь, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент кадрирования нажав на клавиатуре клавишу С:
Выбрав инструмент crop, Фотошоп обозначает границы кадрирования. По умолчанию они находятся в верхней, нижней, левой и правой границах сторон, и по углам. Мы будем использовать эти маркеры, чтобы изменить размер границы изображения, добавив холсту дополнительное пространство:
Эти маркеры обведены красным вокруг изображения.Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:
Перетащив правую ручку вправо.

Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.
Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:
Чтобы добавить дополнительное пространство на левой части фотографии, нажмите на левую ручку и перетащите его влево. Или, чтобы добавить равное количество пространства по обеим сторонам изображения в то же время, нажмите и удерживайте значок Alt (Win) / Option (Mac), как вы щелкните и перетащите левой или правой ручки. Это позволит изменить границы обрезки от ее центра, в результате за ручку на противоположной стороне, чтобы двигаться одновременно в противоположном направлении:
Добавление дополнительного пространства для обеих сторон, удерживая вариант клавиши Alt (Win) / Option (Mac), как я перетащить.

Равный отступ был добавлен к обеим сторонам.
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:
Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:
Если вам нужно сохранить пропорции, то отменить предыдущие действия.
Сохранение пропорций изображения
Если вам нужно сохранить пропорции, увеличив размер фотографии. Тогда нажимая и удерживая клавиши Shift+Alt (Win) / Shift+Option (Mac), возьмите за маркер в углу и потащите от центра на нужный отступ.
Тогда нажимая и удерживая клавиши Shift+Alt (Win) / Shift+Option (Mac), возьмите за маркер в углу и потащите от центра на нужный отступ.
Удерживая горячие клавиши, вы увеличите фотографию не исказив пропорций сторон.
Шаг 4: Примените новые размеры фото
Чтобы выполнить обрезку, нажмите на галочку на панели параметров или клавишу Enter (Win) / Return (Mac):
Нажмите на галочку, чтобы применить кадрирование.
С помощью инструмента кадрирование в этом случае, мы использования для расширения пространства, а не уменьшения.
Вот так выглядит финальный результат после применения инструмента кадрирования.
Графика для Web — как подготовить изображение в Фотошопе и вставить картинку или фото на сайт
16 июля 2017
- Создание изображения для сайта в Photoshop
- Добавляем слои и переносим их на наше изображение
- Добавление текста или логотипа на изображение
- Рамка КАДРИРОВАНИЯ
- Окно ИСТОРИЯ
- Как добавить стиль слоя в Фотошопе
- Сохранение изображения для Web
- Как вставить созданную картинку на сайт
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT.
Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями. Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п .
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Обработка видео в Adobe Photoshop
Часть I: Использование встроенных инструментов
Зря читатель надеется, что, прочитав здесь несколько абзацев, тут же научится творить в фотошопе видеошедевры. Данный цикл статей |
Зачем это нужно?
Неужели существуют такие операции, которые можно произвести только в Adobe Photoshop, и нельзя повторить в Adobe After Effects или Adobe Premiere Pro? Однако, почему мы только Adobe-вские продукты в список включили? Давайте продолжим: Edius, Liquid, Vegas… Final Cut Pro, в конце концов! Почти все эти пакеты имеют ну о-о-очень серьёзный набор встроенных фильтров, позволяющих работать с масками, проводить достаточно глубокую цветокоррекцию, убирать нежелательные шумы или иным образом модифицировать картинку.
Помимо встроенных, существуют и дополнительные фильтры, выполненные в виде плагинов от сторонних разработчиков. Этих красавцев нынче пруд пруди, только выбирай да денежку готовь.
Так зачем же Photoshop?
Таким вопросом озадачивался, наверное, каждый, кто хотя бы краем уха слышал о возможности обрабатывать видео в Photoshop-е. Недоумение, растерянность, настороженность, сарказм вот список эмоций, посетивших многих и многих видеолюбителей (да и профессионалов тоже) в недавнем 2007 году именно тогда корпорация Adobe внедрила в свой графический редактор поддержку видео. И первые робкие вопросы, высказывания: «а можно ли «прикрутить» к AE фильтры от Photoshop?«, «adjustment layers в Photoshop есть?«, «на сайте Adobe почти никакой информации«, «чем After Effects не устраивает?«, «вот дожили» и т.д. и т.п.
Давайте уже разберёмся: почему Photoshop, зачем Photoshop, и как Photoshop?
Вначале неплохо бы узнать об основных правилах, соблюдая которые, вы сумеете работать в Photoshop с видео. Проверим-ка, на что он годен. Версия, которую мы станем мучать самая «свежая» на сегодня, CS4.
Проверим-ка, на что он годен. Версия, которую мы станем мучать самая «свежая» на сегодня, CS4.
Импорт видео
Импортировать видео в Photoshop можно двумя способами:
Рассмотрим оба варианта, и выясним их преимущества и недостатки. Итак, первый вариант, импорт видео с разделением на отдельные кадры: File -> Import -> Video Frames to Layers…
В открывшемся окне выбора файла следует найти нужное видео, и нажать Load. Тут же появится окно с параметрами импорта Import Video to Layers . Обратите внимание: на рисунке красной рамкой обведена чёрная прямоугольная область. Здесь спрятана шкала времени с ползунком, передвигая который, можно просмотреть импортируемое видео и даже выбрать интервал, который нужно импортировать. По непонятной причине у автора эта шкала не отображается (возможно, виновата Windows 7), хотя видео можно проиграть, передвигая этот невидимый ползунок вслепую.
Данный способ импорта видеоматериала накладывает одно существенное ограничение: какой бы длительности ни было импортируемое видео, оно всегда обрезается до 500 кадров (проверялось на ПК с 32-битной Windows 7 и тремя ГБ оперативной памяти).
Время, необходимое программе для разбиения материала на кадры (слои), зависит от длительности клипа, а также способа сжатия видео (на современном достаточно мощном ПК импорт 5-секундного AVCHD клипа производится за 20-30 секунд).
Открывшийся документ представляет собой этакую раскадровку, где один слой представляет собой один кадр видео.
Становится понятным преимущество такого способа импорта: с каждым кадром можно работать индивидуально. Недостаток этого способа все до единого импортируемых кадра целиком и полностью загоняются в оперативную память ПК. Здесь без 64-битной операционной системы со множеством гигабайт оперативки и делать нечего тех «жалких» трёх с небольшим гигабайтиков, что доступны 32-битным операционным системам, хватит разве что на 10-20 секунд Full-HD видео. Имейте это в виду.
Второй способ импорта привычная команда File -> Open. В этом случае Photoshop-у безразлична длительность импортируемого материала. Открытый таким образом файл представляет собой нечто вроде ссылки на оригинальное видео так работает любая нормальная программа нелинейного видеомонтажа. Следовательно, и оперативная память не забивается информацией. Недостаток: пропадает возможность работы со слоями (что естественно), однако работа с отдельными кадрами будет вестись по прежнему.
Следовательно, и оперативная память не забивается информацией. Недостаток: пропадает возможность работы со слоями (что естественно), однако работа с отдельными кадрами будет вестись по прежнему.
Признаться, не совсем ясно, для чего всё-таки может понадобиться обработка каждого кадра в отдельности. Очень может быть, что какие-то архибюджетные фильмы рисуются, обрабатываются и «рихтуются» именно так, покадрово. Но в нашей малобюджетной реальности такой вариант вряд ли кого устроит: все фильтры и эффекты обычно накладываются сразу на всё видео (сцену), не иначе.
Кстати, о фильтрах и эффектах. В зависимости от способа, которым было импортировано видео, встроенные в Photoshop инструменты, фильтры либо сторонние плагины могут вести себя по-разному: некоторые фильтры работают только с отдельными кадрами, отказываясь обрабатывать видеоролик целиком. При этом соответствующие строки в меню становятся неактивны, и их невозможно задействовать (с этим мы ещё не раз столкнёмся).
Наконец, расскажем о форматах видео. Больной нынче вопрос… Развелось форматов самых разных не пересчитать. Но Photoshop отчего-то думает, что видео бывает только… Quick Time. Правда, «обыкновенные» DV-AVI импортируются без проблем (даже обычным Drag&Drop), но почти все остальные форматы программа предпочитает видеть только в любимом ею контейнере MOV.
Больной нынче вопрос… Развелось форматов самых разных не пересчитать. Но Photoshop отчего-то думает, что видео бывает только… Quick Time. Правда, «обыкновенные» DV-AVI импортируются без проблем (даже обычным Drag&Drop), но почти все остальные форматы программа предпочитает видеть только в любимом ею контейнере MOV.
Отсюда вывод: перед обработкой видео в Photoshop желательно провести его перепаковку в MOV. Сделать это проще всего с помощью программы Quick Time Pro. Однако данное творение программистов Apple не столь всеядно, как, скажем, какой-нибудь бесплатный (а уж тем более коммерческий) программный плеер. Ну вот отказывается QT Player открывать и проигрывать видео с современных AVCHD-видеокамер! Что с ним поделаешь… Поэтому такое трудное видео перед обработкой в Photoshop требуется довести до ума: распаковать на элементарные потоки, которые затем соединить в Quick Time Pro. Автору удалось найти лишь пять-шесть файлов, снятых разными современными видеокамерами, которые без проблем импортировались в Photoshop без предварительного их кипячения и усушки. Увы. Есть подозрение, что на данном этапе отсеется немалая часть энтузиастов, возжелавших поэкспериментировать в Photoshop-е с видео. В выигрыше здесь обладатели видео-фотокамер, которые записывают видео в контейнере QuickTime. Такое видео почти гарантированно подружится с Photoshop-ом. Прям теория заговора какая-то…
Увы. Есть подозрение, что на данном этапе отсеется немалая часть энтузиастов, возжелавших поэкспериментировать в Photoshop-е с видео. В выигрыше здесь обладатели видео-фотокамер, которые записывают видео в контейнере QuickTime. Такое видео почти гарантированно подружится с Photoshop-ом. Прям теория заговора какая-то…
Один и тот же формат видео (к примеру, AVC 1920×1080) может быть принят программой, а может и не быть принят многое зависит от способа его упаковки, контейнера, и даже марки видеокамеры. Спотыкаясь на некоторых форматах или контейнерах, Photoshop либо напрочь зависает, либо прекращает работу с извинениями.
Но, скорее всего, вам быстро надоест мучаться с форматами, нехваткой оперативной памяти, схлопываниями и зависаниями программы. Идеальный выход здесь перекодировать видео в MJPEG A с одновременной его упаковкой в контейнер QuickTime (MOV). И лепота! Никаких тебе проблем: вне зависимости от размера кадра или продолжительности загруженного в программу видеоролика Photoshop просто летает!
Но перейдём к практическим изысканиям что же этакого позволяет сделать Photoshop с импортированным видео?
Работа со слоями
Ну какой же серьёзный видеоредактор или компоузер обходится без многодорожечного редактирования? А тем более пакет, претендующий на звание программы композитинга. Photoshop в этом плане вполне подходящая кандидатура: и здесь имеется возможность оверлейного редактирования.
Photoshop в этом плане вполне подходящая кандидатура: и здесь имеется возможность оверлейного редактирования.
Работа с вышележащим слоем здесь ведётся в точности так же, как и в After Effects ну, разве что здесь инструментов поменьше. Точнее, почти совсем нет.
Но по крайней мере основные операции, такие, как длительность отображения слоя на таймлинии, выполняются простым перетаскиванием краёв клипа. Все имеющиеся слои можно соединить (подобно вложенной таймлинии в других программах), что позволяет применить один эффект сразу ко всем этим слоям.
Нельзя забывать и о скрытых, невидимых глазу инструментах. Они спрятаны в выпадающем меню, которое появляется при нажатии на неприметную кнопку, расположенную в правом верхнем углу таймлинии.
Как видим, из данного меню доступны все часто требующиеся операции, а присутствующим здесь командам можно назначить горячие клавиши, что значительно ускорит работу.
Работа с ключевыми точками
Ага, не ждали?!!
Тем не менее, в Photoshop существует возможность изменения многих параметров во времени с помощью ключевых точек, точно так, как это делается во всех без исключения полноценных видеоредакторах.
К этим параметрам относятся не только штатные, присутствующие по умолчанию (положение, размер, прозрачность, стиль), но и пользовательские эффекты, добавленные к клипу (сторонние плагины).
Всё как обычно: щёлкаем по пиктограмме с будильником, тем самым активируя запись параметров в ключевые точки. Изменяем значение выбранного параметра (к примеру, прозрачность слоя) тут же в соответствующей строке автоматически появится новая ключевая точка. Теперь, проигрывая таймлинию, можно наблюдать, как постепенно изменяются отредактированные параметры.
Стабилизация видео и коррекция геометрии кадра
Загрузим видео, снятое с руки видеокамерой, не имеющей оптического стабилизатора. Пусть картинка и неплоха по качеству, но вот дрожание в кадре портит всё дело.
Для того, чтобы стабилизировать трясущуюся картинку, видео требуется импортировать как серию кадров-слоёв (см. первый способ импорта). Открывшийся документ представляет собой раскадровку, где каждый слой это отдельный кадр.
Теперь необходимо выделить все эти слои (Alt+Ctrl+A), и выполнить команду Edit -> Auto-Align Layers. Данная команда запускает встроенный в Photoshop модуль, выравнивающий слои (Align (англ.) выравнивание). В открывшемся окне желательно выбрать параметр Auto и нажать ОК.
Можно, конечно, использовать другие способы (Perspective, Collage и т.д.), но стабилизация может произвестись не так тщательно, да и скорость просчёта от этого вряд ли увеличится. М-да… Скорость. Считает Photoshop не просто долго. Он считает ОЧЕНЬ долго. Просто неприлично долго по современным меркам. Программа дотошно перетряхивает и сравнивает все кадры, выравнивая их друг относительно друга.
Страшно признаться: Photoshop обрабатывал пять секунд видео… почти час! Результат прыгающая на прозрачном фоне картинка.
Но зато уж попадание точно в тютельку! И заметьте вся работа произведена автоматически, мы ведь не указывали программе ни одной точки, за которую ей следует «зацепиться» (как это делается, например, в After Effects).
Время просчёта зависит от множества факторов: мощности центрального процессора (впрочем, во время просчёта четырехъядерный AMD Phenom особо не напрягался загрузка в среднем не превышала 70%), длительности обрабатываемого видео, размера кадра, и главное от содержимого этого кадра. Нетрудно понять: чем меньше контрастных деталей в видео, тем быстрее программа справится с многопроходным сопоставлением содержимого в каждом кадре и выравниванием кадров друг относительно друга. Кстати говоря, во время анализа Photoshop вынужден ведь ещё и отфильтровывать движущиеся объекты их же нельзя использовать в качестве якорей, отправных точек, служащих для стабилизации. Наш пример, на котором мы испытали способности Photoshop-а пожалуй, сверхнеудачный и чертовски сложный для расчёта. Судите сами: помимо того, что кадр гуляет во все стороны, в нём ещё присутствует активное движение двигаются люди, шевелится листва.
Подведём итог: при наличии терпения, везения, хорошего исходного материала, такой способ стабилизации вполне имеет право на существование. Ничуть не жалея о потраченном времени, перейдём к работе с геометрией кадра.
О геометрическом искажении видео при съёмке знает, наверное, каждый. Например: часто встречающийся изъян с названием «бочка». Или получающийся при использовании широкоугольной насадки дефект с весёлым прозвищем «рыбий глаз». Исправить такие недостатки в монтажной программе незаурядная задачка. Чуть легче это сделать в программах композитинга, но удобнее всего, наверное, всё-таки в Photoshop-е. Тем более и специальный инструмент здесь имеется, который предназначен для коррекции искажений, привносимых оптической системой: Filter -> Distort -> Lens Correction. Имеющиеся в данном модуле параметры позволят «вытянуть» геометрию кадра как душе угодно, и вкривь, и вкось, и сверху вниз.
Помимо этого инструмента, существуют и специальные плагины, предназначенные для работы с геометрией кадра. Об одном таком мы обязательно расскажем в следующей части статьи.
Обработка движущихся объектов
Интересно, как происходят съёмки постапокалиптических фильмов, когда зритель подолгу наблюдает на экране пустые улицы больших городов? Что, специально для съёмок всех жителей эвакуируют? Это дорого, да и… неаккуратненько как-то.
Иногда требуется обработать движущиеся в кадре объекты, с тем, чтобы превратить их в некое подобие призраков, либо вовсе удалить из видео. Такое можно проделать в After Effects с помощью сложной комбинации масок и прочих инструментов, но мы же рассматриваем сейчас работу в Photoshop.
Глупо напоминать, что исходное видео должно быть снято со штатива (если вы не хотите повторять вышеописанный подвиг со стабилизацией). Импортируем в программу одну из съёмок, сделанных с помощью тестового бокса.
Следующий шаг изменение режима отображения материала на панели Animation из режима отдельных сцен (кадров) в режим слоёв. Нажмите кнопку Convert to timeline animation, находящуюся в правом нижнем углу палитры Animation.
Теперь таймлиния чертовски напоминает рабочую область After Effects. Каждый кадр это слой со своими параметрами. Дерево параметров каждого слоя можно открыть, нажав стрелочку слева. Как видите, ролик (анимация кадров) здесь представляет собой последовательность слоёв, каждый из которых имеет различные параметры прозрачности, хранящиеся в ключевых точках строки Opacity.
Теперь требуется склеить все слои-кадры в один виртуальный объект это необходимо для того, чтобы все последующие операции производились не с одним кадром, а применялись сразу ко всему видео (если хотите, можете провести аналогию с вложенными таймлиниями в AE или Premiere Pro). Итак, Alt+Ctrl+A и все слои выделены. Теперь выполните команду Filter -> Convert for Smart Filters.
Сделайте дубликат получившегося слоя (Layer -> Duplicate Layer), и выполните на нём команду Layer -> Smart Objects -> Stack Mode -> Median. Результат: паровозик… исчез!
Правда, и всё остальное в кадре застыло проще говоря, программа, проанализировав видео, удалила все движущиеся объекты. Поэтому сейчас мы станем экспериментировать со смешиванием получившихся слоёв. Это самое простое, лежащее на поверхности решение: изменить метод смешивания или наложения. Выделив полученный слой (он находится над основным), изменим метод его отображения широкий выбор способов смешивания находится в выпадающем списке палитры Layers.
В зависимости от выбранного метода наложения, паровозик в кадре будет выглядеть по-разному:
Впрочем, в поисках подходящего эффекта можно попытаться использовать любой другой параметр Stack Mode.
К примеру, вот какой замечательный шлейф от движения объекта получается, если выполнить Stack Mode -> Maximum:
Также можно использовать слой, получившийся после Stack Mode -> Median, в качестве паттерна (Pattern шаблон, трафарет), который впоследствии можно применить к основному слою через параметр Blending.
Поигравшись со способами смешивания (Blend Mode), можно получить совсем неожиданные результаты. В конце концов, чтобы полностью избавиться от ненужных движущихся объектов, можно просто затереть ластиком либо вырезать те области, где движение или шевеление должно оставаться.
Actions
Этой возможности отчаянно не хватает в монтажных программах и пакетах композитинга (похожим образом наверняка думает тот, кто привык автоматизировать рутинные действия при работе в Photoshop или даже в Word). Действительно, в большинстве случаев во время обработки видео мы немало времени тратим на одни и те же действия, причём идут они в одной и той же последовательности. Почему бы не заставить программу записать эти действия в некую команду, дав которую, можно отвлечься на что-то другое, пока компьютер выполняет нудную работу? Например, такая ситуация: в наличии имеется несколько видеоклипов, снятых в одинаковых условиях и имеющих одинаковый же изъян «кривой» баланс белого.
Для того, чтобы привести эти клипы в божеский вид, требуется открыть их в монтажной программе, присвоить тот или иной эффект (фильтр), после чего просчитать в результирующие файлы. Посмотрим, чем может помочь Photoshop в таких случаях. Создадим свою собственную Action, с помощью которой сможем впоследствии полностью автоматизировать весь процесс.
Откроем один из «неправильных» файлов (здесь нам не потребуется раскадровка на отдельные кадры-слои, поэтому действуем обыкновенно: File -> Open).
Сразу же начнём запись Action: нажмём кнопку Create new Action в панели Action.
В появившемся диалоговом окне New Action следует присвоить имя создаваемой последовательности команд; можно также задать хоткей для её выполнения.
Внимание! После нажатия кнопки Record любое действие, которое вы произведёте, станет тщательно отслеживаться и фиксироваться программой!
Конвертируем открывшийся видеоролик в Smart Filters (Filters -> Convert for Smart Filters) это делается для того, чтобы все последующие операции производились не с одним кадром, а распространялись на всё видео сразу. Теперь добавим поверх видео один управляющий слой: Layer -> New Adjustment Layer -> Levels. В появившемся окне настроек нажмём кнопку Auto положимся на автоматику.
Теперь, когда в кадре появились нормальные, привычные глазу цвета, нужно запустить просчёт: File -> Export -> Render Video.
Как только новый видеофайл создан, следует закрыть текущий документ, не сохраняя его, после чего можно смело останавливать запись Action:
Ну, и что нам даёт эта новоявленная Action? А вот что: теперь можно воспользоваться инструментом Batch, позволяющим вести пакетную обработку файлов! При этом мы можем использовать только что созданную последовательность команд.
Итак, File -> Automate -> Batch… В появившемся окне нужно выбрать только что созданную Action, указать папку, где находятся видеофайлы, требующие обработки, и папку, куда станет сохраняться обработанное видео.
Теперь вы свободны ровно настолько, насколько быстр ваш ПК.
Работа с цветом
Здесь автору придётся туго: любой фотограф с мало-мальским опытом легко заткнёт за пояс своими знаниями цветовых пространств, которые он привык править в Photoshop-е. Остаётся лишь надеяться на благоразумие и долготерпение заядлого фотошопера.
Начать следует с главного: работа с цветом и светом в Photoshop осуществляется обычно через меню Image -> Adjustments (существуют, конечно же, и продвинутые плагины но о них в следующей части статьи). Главная проблема в том, что по умолчанию какие-то изменения картинки присваиваются только одному кадру (текущему, выделенному слою). Если же сгруппировать слои (Convert for Smart Filters), то окажется, что практически ни один инструмент из вожделенного пункта Adjustments недоступен! Только лишь Shadows/Highlights да Variations можно применить к видеоролику.
В такой ситуации настоящим спасением являются дополнительные слои, которые создаются вручную и располагаются поверх слоя с видео. Слои эти знакомы каждому, кто работал в After Effects те самые Adjustment Layers, регулирующие слои. Выбор параметров достаточно богат, чтобы исполнить любую задумку по цвето- или светокоррекции.
Помимо такого гибкого инструмента, как Levels, для точной подгонки каждого оттенка незаменимым является инструмент Selective Color (Layer -> New Adjustment Layer -> Selective Color).
Встроенных в программу инструментов обычно хватает с избытком, всех не перечислишь. Однако немалая часть пользователей считает, что «каждый должен заниматься своим делом», и Photoshop для них всего лишь удобная оболочка для специализированных плагинов, с которыми (и только с ними!) они предпочитают иметь дело. Но о плагинах мы поговорим в следующей части статьи.
Экспорт видео
Экспорт из программы производится командой File -> Export -> Render Video. Только посмотрите: сжатие возможно во всех мыслимых форматах, включая и H.264!
Несколько хитростей (список может пополняться)
- При работе с HD-материалом в Photoshop может быть затруднено даже обыкновенное проигрывание исходного видео. Что уж говорить о быстродействии, когда клип обработан одним-двумя фильтрами… Остаётся тоскливо наблюдать, как программа пыжится, пытаясь на лету просчитать и отобразить видео. Нет, не нужно пытать нервы и тратить время достаточно лишь уменьшить размер проекта. Поколдуйте с размерами в панели Image -> Image Size, и просматривайте обработанное видео с гораздо большей скоростью. Ну а впоследствии ничто не мешает откатиться назад (Ctrl+Z либо соответствующая строка в History).
- Для работы с видео в Photoshop вам потребуется, конечно же, QuickTime. Но не спешите устанавливать самую свежую его версию! Дело в том, что чем новее версия, тем меньше она предоставляет возможностей (особенности современного мАркетинга?). Так, установленная версия 7.6 не даёт возможности настроить формат звука при экспорте видео из Photoshop, а список встроенных в QuickTime фильтров неслабо урезан (а они кому-то нужны? но тем не менее). Поэтому не гонитесь за новинками, оптимальным вариантом будет версия QuickTime 7.3. Правда, этот совет не должен касаться владельцев таких аппаратов, как 5D Mark II. Дело в том, что корректное декодирование видео с такого фотоаппарата производится только версией QuickTime 7.6. Более ранние версии, увы, при декодировании обрезают цветовой диапазон.
***
В следующей части статьи мы обсудим, пожалуй, главное преимущество Photoshop перед привычными компоузерами и монтажками. Это преимущество работа с плагинами, созданными для Photoshop.
Автор благодарит Е. Береснева за идейное вдохновение;
В. Дулепова, Д. Силаева, А. Милюкова за помощь при подготовке материала
[Все статьи в разделе «Цифровое Видео»]
10 самых частых вопросов о том, как сделать что-то в фотошоп
Обычно если мы не знаем, как что-то сделать в фотошопе, мы спрашиваем у Гугла, Яндекса или Ютуба (они почти все знают). А на фотокурсах по фотошопу новички задают разные вопросы преподавателям. Мы собрали топ-10 самых частых вопросов новичков, которые только начитают разбираться в обработке фотографий в Adobe Photoshop. Проверьте, все ли вы уже знаете из этого минимума.
Как сделать фотошоп белым, черным или серым?
Сделать рабочее пространство фотошопа комфортным для работы очень просто. Всего-то нужно кликнуть правой кнопкой мыши по фону и выбрать цвет: черный, темно-серый, средне-серый, светло-серый или задать любой цвет по палитре.
Изображение на белом фоне кажется более ярким, нежели на темном. Также на восприятие изображения очень влияет освещение и время суток: вечером будет комфортнее обрабатывать на темном фоне, а утром – на светлом. Наиболее нейтральным для обработки является средне-серый цвет фона.
Однако если вы обрабатываете фотографию для сайта или журнала, у которого зеленые или фиолетовые страницы, то имеет смысл задать цвет рабочего пространства по палитре, чтобы он совпадал с будущим фоном. Иначе могут вылезти неожиданные цветовые акценты.
Как создать слой в фотошопе?
Принципиальное отличие Adobe Photoshop от других программ обработки в том, что каждое изображение и каждый эффект здесь представлен в виде слоя, а готовый кадр – это слоеный пирог, из которого можно достать любой коржик, глобально не повредив его.
Любое изображение открывается в фотошопе в виде слоя. Создать слой можно, кликнув по значку нового слоя в окне слоев или используя горячие клавиши Ctrl+N.
Слои в фотошопе можно:
- создавать и удалять;
- дублировать;
- закреплять как фон;
- перетягивать между собой вверх-вниз;
- скрывать и снова делать видимыми;
- объединять в группы;
- накладывать друг на друга в разных режимах наложения;
- растрировать;
- менять заливку и степень прозрачности;
- менять масштаб и смещать в плоскости относительно друг друга;
- преобразовывать в смарт-объекты;
- применять к ним маски.
Эти операции мы будем проделывать, отвечая на другие вопросы по фотошопу.
Как сделать прозрачный фон в фотошопе?
Обычно этот вопрос задают новички, когда не знают, как белый или цветной фон сделать прозрачным. Такой вопрос возникает, когда есть задача заменить фон или вырезать объект из кадра и вставить в другой кадр. Также это может понадобиться при съемке товаров для интернет-магазинов.
Сделать фон прозрачным в фотошопе можно при помощи двух инструментов: быстрого выделения и волшебной палочки.
Удаление фона при помощи быстрого выделения:
Выберите инструмент быстрого выделения и обведите объект по контуру, не затрагивая границы объекта.
Если с первого раза не удалось точно выделить фон, вычтете или добавьте области к выделенному фону. Если у вас, напротив, оказалась выделенной область с объектом, нажмите на область выделения правой кнопкой мыши и выберите инверсию выделенной области.
Когда весь фон удалось аккуратно выделить, нажмите Delete. Подотрите ластиком края, если где-то еще заметен фон.
Если у вас не появились шашечки, которые условно обозначают прозрачный фон, а появилось окно, в котором предлагается выбрать цвет для замены фона, значит, ваш кадр закреплен как фон. Закройте окно, кликните по замочку на строке слоя, и снова нажмите Delete.
Чтобы фон так и остался прозрачным, сохраните изображение в формате PNG.
Если вы снимаете предметку с целью разместить ее на прозрачном фоне, снимайте в специальном белом фотобоксе на закрытой диафрагме, чтобы глубина резкости была достаточной и все части объекта были четкими.
Удаление фона при помощи волшебной палочки:
Откройте файл с объектом, который должен в результате оказаться на прозрачном фоне. У нас это повар, снятый в студии на зеленом фоне.
Кстати, съемки людей для фантастических фильмов проходят именно на зеленом фоне, так как в коже человека нет зеленых пигментов, и поэтому фотохудожникам проще отделять людей от зеленого фона, а уже потом дорисовывать драконов, единорогов и прочую атрибутику мира фэнтэзи.
Выберите волшебную палочку и кликните левой кнопкой мыши по зеленому фону. Этот инструмент корректно работает именно с однотонными фонами.
Если не сразу выделились все зеленые пиксели, зайдите в параметры инструмента (панель сверху) и добавьте к выделенной области невыделенные места.
Убедитесь, что фон выделен, но при этом не затрагивает области с объектом, и нажмите Delete. Возможно, на лице или на одежде могут остаться цветовые рефлексы от фона, от них можно избавиться при помощи инструментов цветокоррекции.
Сохраните изображение в формате PNG, чтобы фон остался прозрачным.
Как сделать картинку фоном в фотошопе?
Дальше можно вырезать это изображение и вставить на другой фон (например, этого повара на найденную в интернете кухню).
Когда вы сделали фон прозрачным, не имеет значения, повара вставлять на кухню или кухню вставлять в файл с поваром, так как они являются отдельными слоями, которые можно перемещать между собой. Главное, перетяните повара так, чтобы он оказался выше кухни.
Должно получиться примерно так:
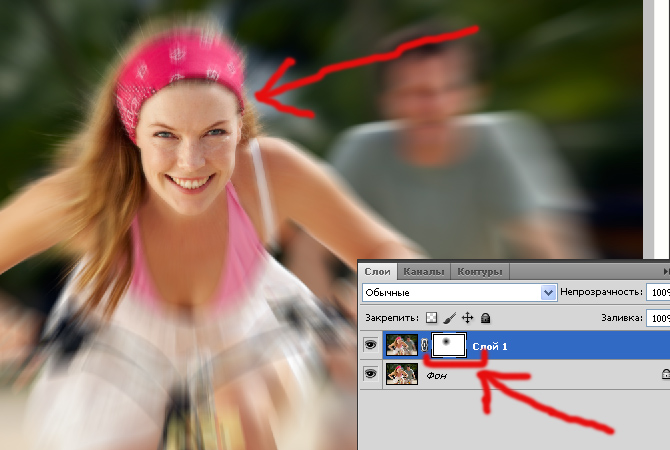
Как сделать размытый фон в фотошопе?
Чтобы отделить объект от фона, нужно немного размыть фон. Для этого, находясь на слое с фоном (кухней), зайдите во вкладку Фильтры — Размытие — Размытие по Гауссу.
Подберите достаточный радиус размытия, а данном случае не больше 1.
Сохраните изображение в формате JPG.
Если же вы сняли портрет на закрытой диафрагме, и вам захотелось размыть фон уже при обработке, откройте фотографию в фотошопе и сделайте дубль слоя (Ctrl+J). Находясь на верхнем дубле слоя, зайдите в Фильтры — Размытие — Размытие по Гауссу. Подберите нужный радиус размытия и нажмите Ок.
Не пугайтесь, что вся фотография стала размытой. Находясь на том же верхнем слое, нажмите на маску слоя. А потом выберите кисть (B) и черным цветом протрите всего повара.
Таким образом вы стираете эффект размытия с героя фотографии, но фон остается размытым. Это помогает сделать акцент на портрете и отделить героя от фона.
Как сделать рамку в фотошопе?
Проще всего сделать рамку в фотошопе, используя инструмент кадрирования (С). Просто потяните за край снимка, и у вас появятся поля того цвета, который у вас выбран как фоновый.
Вы можете сделать поля рамки белыми, черными или любого цвета из палитры. Например, поля можно сделать только сверху и снизу, если хотите добавить кадру киношный эффект.
Цветными рамками лучше не увлекаться, но если очень хочется, вбейте в поиск что-нибудь типа «рамка для фото png», и вам поисковик выдаст множество вариантов. Выбирайте простой, сдержанный дизайн. Например:
Скачайте рамку на компьютер и откройте в фотошопе. А потом вставьте какую-нибудь фотографию. В данном примере мы используем свадебные фотографии, снятые Кириллом Гринько на фотослете, организованном фотошколой BLENDA.
Если вставленная фотография меньше или больше по размеру, чем рамка, изменяем размеры фотографии, захватив за квадратик скраю кадра и зажав клавишу Shift, чтобы сохранить пропорции снимка при изменении его размера. Поскольку рамка повернута, нам нужно и фотографию повернуть. Для этого заходим в Редактирование – Свободная трансформация (Ctrl+T).
Ловим фотографию за уголок, но не за самый краешек, а чуть поодаль, чтобы появилась скругленная стрелочка поворота. Поворачиваем и совмещаем края фотографии с краями рамки. Не забудьте нажать клавишу Enter.
Рамка и фото – это отдельные слои, которые отображаются в окне со слоями. Перетащите слой с рамкой поверх фотографии.
Вставьте еще одно фото и повторите все эти действия еще раз.
Те области фотографии, которые не влезли в рамку, выделите инструментом лассо и нажмите Delete. Кликните по слою со вторым кадром (проверьте, что именно он стал активен) и проделайте то же самое.
Сохраните фото в формате PNG, чтобы прозрачные края рамки остались прозрачными.
Результат получился плохого качества, так как исходный размер рамки был очень мал. Поэтому будьте внимательны при выборе рамки, обращайте внимание на ее разрешение.
Блиц
А теперь блиц-опрос. То есть вопросы, на которые можно ответить сходу и без скринов.
Как работать в фотошопе онлайн?
В браузере никак. Есть мобильное приложение, которые можно скачать для iOS и Android и установить на телефон.
Как установить фотошоп на телефон?
Зайдите в PlayMarket или AppStore, в поисковой строке введите Adobe Photoshop Express, установите и обрабатывайте фотографии у себя на телефоне.
Как установить фотошоп бесплатно?
Установить фотошоп на компьютер можно бесплатно, но по истечении бесплатного периода программа у вас попросит оплату. Многие пользуются пиратскими версиями софта, однако это нарушает права правообладателей и может повлечь серьезные последствия, особенно если программа используется для бизнеса.
Как установить русскую версию фотошопа?
При загрузке программы вы можете выбрать русский язык интерфейса. Но если в процессе установки вы оставили английский язык, который стоит по умолчанию, вы можете его изменить, зайдя в Edit – Preferences – Interface. А там в графе UI Language выбрать русский язык.
Материалы по теме обработки в Adobe Photoshop ищите по тегу #фотошоп.
Если есть вопросы по фотошопу, задавайте в комментариях.
Поделиться в социальных сетяхВконтакте
Вот простой способ повысить резкость увеличенных фотографий в Photoshop CC
Мы видели пару алгоритмов, способных масштабировать изображения с низким разрешением. Но вы также можете увеличить разрешение своих фотографий в Photoshop, сохранив их резкость и удобство использования. В этом видео из Blue Lightning TV Photoshop вы узнаете, как легко повысить разрешение и резкость изображений в Photoshop CC, чтобы не потерять детали в изображениях.
Из видео вы также можете узнать, как повысить качество черно-белой графики с низким разрешением, что также может оказаться полезным.Но фото начинается в 5:25 и использует так называемое масштабирование с помощью искусственного интеллекта. Имейте в виду, что он доступен только в Photoshop CC и более поздних версиях, и вот как с его помощью можно увеличить размер фотографии и сохранить резкость:
Откройте изображение, которое нужно увеличить или повысить резкость, и перейдите в Редактировать > Настройки > Технологические превью . Установите флажок Включить сохранение деталей 2.0 Повышение масштаба . Теперь вернитесь к изображению и нажмите Image > Image Size .Откройте список Resample и нажмите Preserve Details 2.0 . Выберите Percent в качестве параметров и введите желаемый процент увеличения размера. В ролике фото увеличено в три раза, или на 300 процентов. Вы также можете уменьшить шум, но не переусердствуйте, потому что вы потеряете детали.
Чтобы сделать фотографию еще резче, вы можете применить фильтр высоких частот. Сделайте копию фотографии (Ctrl / Cmd + J) и перейдите к Filter > Other > High Pass .Отрегулируйте количество пикселей в зависимости от размера и разрешения вашей фотографии и измените режим наложения на Overlay. Вот и все.
Я считаю, что этот метод может быть полезен, например, если вы кадрируете изображение и хотите увеличить его без потери деталей. Кроме того, фильтр High Pass работает с теми фотографиями, которые немного не в фокусе, которые вы действительно хотите сохранить. Если вы используете Photoshop CC, попробуйте это и сообщите нам, работает ли он для вас.
[Photoshop: преобразование низкого разрешения в высокое! Апскейлинг и апскейлинг.через FStoppers]
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG, чтобы сжимать изображения для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Может кто отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Все ненужные метаданные тоже удаляются. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет Photoshop?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения как 24-битные прозрачные файлы PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные индексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
Размер и размеры изображения в Instagram на 2021 год (+ бесплатная инфографика!)
От сообщений в ленте до IGTV и Reels, зная, что лучший размер и размер для каждого сообщения в Instagram — непростое дело.
В этом удобном руководстве вы найдете все размеры, необходимые для создания изображений и видео идеального размера для Instagram.
Мы также создали бесплатную инфографику для удобства пользования! Проверьте это ниже:
Общие сведения о размере изображения в Instagram и соотношении сторон
При публикации фотографий и видео в Instagram следует помнить о двух основных вещах: соотношении сторон и размере.
Соотношение сторон
Соотношение сторон относится к ширине изображения по отношению к его высоте.Он выражается в виде отношения, например 4: 5 или 9:16, где первая цифра представляет ширину, а вторая цифра — высоту.
Важно убедиться, что ваши фото и видео соответствуют рекомендациям Instagram по соотношению сторон, иначе они будут обрезаны до поддерживаемого соотношения сторон, что может привести к потере части вашего изображения.
Размер
Размер (или разрешение) означает количество пикселей, составляющих ширину и высоту вашего фото или видео.Как и соотношение сторон, размер выражается двумя числами: первое представляет ширину, а второе — высоту.
Например, изображение размером 1080 x 1080 пикселей намного больше, чем изображение размером 50 x 50 пикселей.
Когда вы публикуете фотографию или видео в Instagram, изображение, которое отображается (как в приложении, так и в Интернете), обычно будет намного меньше загруженного вами оригинала.
Таким образом, даже если вы загрузите фотографию шириной 1080 пикселей, изображение, которое отображается в Instagram, будет сжато до меньшего размера.
Так имеет ли значение размер изображения в Instagram?
Да, конечно! Несмотря на то, что Instagram сжимает ваши фото и видео, всегда лучше делиться с ними в оптимальном разрешении. Таким образом, когда Instagram сжимает вашу фотографию, это не повлияет на качество изображения.
Примечание : вам все равно следует избегать публикации фотографий со сверхвысоким разрешением, например 5400 на 5400 пикселей. Это может негативно повлиять на качество вашего изображения.
Готовы улучшить свою маркетинговую стратегию в Instagram? Планируйте, просматривайте и планируйте целую неделю публикаций в Instagram за один раз с помощью Later — бесплатно!
Руководство по размеру Instagram # 1: Сообщения в Instagram Feed
Когда-то сообщения в Instagram были ограничены простым квадратом, но теперь (почти) все идет.
Квадратные сообщения (1: 1)
Хотя Instagram поддерживает горизонтальные и вертикальные фотографии, квадратные сообщения продолжают оставаться популярным выбором в Instagram, особенно когда сетка профиля Instagram обрезает контент до соотношения 1: 1.
Так как же оптимизировать под квадрат?
Рекомендуем делать квадратные фотографии размером 1080 на 1080 пикселей. Таким образом, когда Instagram сжимает файл, версия по-прежнему будет высокого качества.
Горизонтальные сообщения (16: 9)
В то время как Instagram рекомендует соотношение сторон 1.91: 1, вы действительно можете пойти до 16: 9.
В любом случае, мы рекомендуем вам сделать высоту горизонтальной фотографии не менее 1080 пикселей. Таким образом, когда Instagram сжимает файл, качество должно оставаться довольно высоким.
Вертикальные стойки (4: 5)
Вообще говоря, ваши вертикальные фотографии должны иметь соотношение сторон 4: 5. Что-нибудь длиннее (например, 4: 6 или 4: 7), и Instagram обрежет ваш контент.
Что касается размера, мы рекомендуем использовать 1080 на 1350 пикселей.Таким образом, когда Instagram сжимает фотографию, она должна отображаться размером около 480 на 600 пикселей.
Посты с видео (16: 9-4: 5)
Instagram поддерживает встроенные видео с соотношением сторон от 16: 9 до 4: 5. Видео должно иметь частоту кадров 30 кадров в секунду, а максимальный размер файла — 4 ГБ.
ЗНАЕТЕ ЛИ ВЫ: Вы также можете использовать встроенный в приложение редактор Later, чтобы легко обрезать фотографии до идеального соотношения сторон.
Легче мыслить нестандартно с помощью инструментов редактирования Later ! Доступен на все более поздние планы .
Размер изображения Instagram # 2: Посты карусели Instagram
Посты карусели Instagram могут быть квадратными, горизонтальными или вертикальными по формату — и могут включать как фотографии, так и видео.
Однако, как только вы выберете свою первую фотографию или видео, все следующие выбранные вами фотографии или видео будут обрезаны с одинаковым соотношением сторон.
Если первая выбранная фотография квадратная (как в приведенном выше примере), весь следующий контент будет обрезан до формата 1: 1.
Руководство по размеру Instagram # 3: Instagram Stories
Вы можете поделиться чем угодно в Instagram Stories, если минимальное соотношение сторон 1,91: 1 и максимальное соотношение сторон 9:16.
Итак, какой размер лучше всего подходит для историй?
Поскольку большинство людей предпочитают, чтобы их истории занимали весь экран (без границ), мы рекомендуем использовать соотношение сторон 9:16 с размером 1080 пикселей на 1920 пикселей.
Нужна помощь в редактировании историй в Instagram? Ознакомьтесь с нашими лучших приложений для создания историй в Instagram .
Руководство по размеру Instagram # 4: Видео IGTV
Теперь вы можете загружать видео IGTV с соотношением сторон по вертикали 9:16 или горизонтальное видео с соотношением сторон 16: 9.
Для вертикального видео (9:16) идеальный размер — 1080 на 1920 пикселей. Для горизонтального видео (16: 9) идеальный размер — 1920 на 1080 пикселей.
Еще нужно помнить о соотношении сторон фотографии обложки IGTV.
Обложка — это то, что будет отображаться на странице вашего канала и в категориях IGTV, поэтому ее стоит выбрать подходящего размера.Instagram рекомендует соотношение сторон 1: 1,55 и размер 420 на 654 пикселей.
Если вы планируете опубликовать превью своего IGTV в ленте Instagram (отличный способ получить больше просмотров), важно подумать, как ваша обложка будет выглядеть в ленте Instagram (1.91: 1-4: 5 ) и в сетке профиля Instagram (обрезано до 1: 1).
В целях безопасности лучше всего оставлять графические изображения заголовков в центральном квадрате изображения обложки, как это делает @glowrecipe. Это гарантирует, что ваш контент IGTV будет так же хорошо выглядеть в вашей сетке:
И помните, вы не можете редактировать обложку IGTV после публикации, поэтому стоит уделить этому особое внимание.
Не знаете, с чего начать IGTV? Ознакомьтесь с нашим полным руководством по IGTV , чтобы начать свою стратегию.
Руководство по размеру Instagram # 5: Instagram Reels
Как и истории, Instagram Reels предназначены для просмотра вертикально, в полноэкранном режиме и на мобильных устройствах.
Имея это в виду, мы рекомендуем использовать соотношение сторон 9:16. Съемка и монтаж прямо на мобильном устройстве — хороший способ сохранить оптимальные размеры.
Катушки могут иметь любую длину до 30 секунд.
СОВЕТ: Нижняя пятая часть барабана — это место, где отображается заголовок видео. По возможности избегайте использования важных визуальных элементов в этом разделе.
Руководство по размеру Instagram # 6: Видео в прямом эфире в Instagram
Видео в Instagram Live предназначены для вертикальной съемки, так как они предназначены для прямой трансляции с вашего мобильного устройства.
Это означает, что соотношение сторон всегда будет соответствовать всей ширине и высоте экрана (обычно 9:16).
Поскольку вы не можете вручную изменить размер или соотношение сторон ваших видео в Instagram Live, вам не нужно слишком об этом беспокоиться.
Вот и все! Теперь вы знаете, как оптимизировать публикации в ленте, истории, видео IGTV, ролики и многое другое.
