Microsoft выпустила программу для бесшовной циклической анимации / Хабр
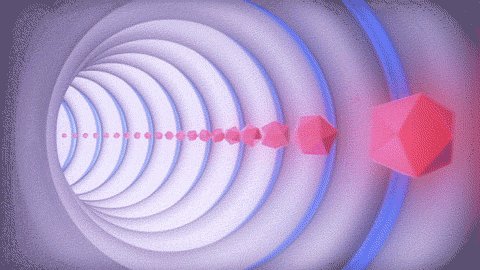
При просмотре GIF-анимации или других зацикленных роликов всегда заметен переход от конца видеоролика к началу, как бы скачок на исходную позицию. Специалисты из Microsoft Research выпустили программу автоматической обработки видео, которая элегантно решает эту проблему.Алгоритмы работы описаны в научной работе. Если вкратце, то программа изолирует все движущиеся объекты в кадре, определяет скорость их движения. После этого осуществляется оптимизация движения элементов таким образом, чтобы первый и последний кадр видеоролика совпадали. Грубо говоря, некоторые объекты нужно чуть замедлить, а другие — чуть ускорить. Оптимизация практически незаметна на глаз и выглядит очень естественно (см видео под катом).
Кроме бесшовных анимаций, программа позволяет создать красивые спецэффекты. Например, «заморозить» некоторые объекты в кадре, в то время как остальные продолжат движение.
Как показано на видео, интерфейс очень дружественный к пользователю: программа автоматически распознаёт все движущиеся объекты. Работая с отдельным объектами, достаточно выделить их мышкой: замораживание или зацикливание доступно как для всего видео, так и для отдельных объектов. Очень красиво, когда вы замораживаете весь пейзаж, при этом запуская движения только цветочков или флагов на ветру.
В общем, специалисты Microsoft Research, сами того не зная, сделали идеальный инструмент для GIF-анимации.
Поэкспериментировать с программой можно самостоятельно: она доступна для бесплатного скачивания с сайта Microsoft Research (для работы требуется 64-битная версия Windows 7 или Windows 8 с 8 ГБ оперативной памяти и установленными runtime-компонентами Visual Studio).
Авторы научной работы считают, что их метод можно использовать для сжатия видеороликов. В самом деле, часовую съёмку водопада размером 1 гигабайт можно легко сжать в 1 мегабайт, просто зациклив 10-секундный отрезок.
При этом авторы признают, что у технологии есть определённые ограничения. Например, при обработке видеоролика, где девушка в развевающемся платье сидит на камнях у берега моря всё отлично обрабатывается, пока она случайно не двигает рукой в конце ролика — такие спонтанные движения портят всю картину. Собственно, алгоритм в нынешней реализации просто сотрёт это движение из видеоролика.
Кроме того, программа даёт забавные глюки в некоторых ситуациях. Например, при зацикливании оживлённого трафика на автомагистрали некоторые автомобили пропадают посреди дороги. Не очень красиво выглядят и качающаяся на волнах лодка, поскольку алгоритм динамично меняет её форму.
Демонстрационные видеоролики
Научная работа (pdf)
Оптимизация анимации файлов GIF
В этом уроке мы внимательно рассмотрим все доступные варианты для преобразования видео в GIF-анимацию, и как оптимизировать размер файла.
Формат GIF (Graphics Interchange Format) — формат сохранения изображений, поддерживающий до 256 цветов и в настоящее время применяется, в основном, для показа изображений на страничках сайтов интернета.
Это довольно-таки старый формат, практически вытесненный более современными, например, PNG, но, тем не менее, он используется до сих пор из-за одной свой особенности — он поддерживает анимацию.
Если линейный размер картинки большой, а кадров в анимации много, то значительно разрастается объём файла (1Мб и выше), что недопустимо для показа на страницах сайтов, т.к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
Соответственно, при сохранении GIF-анимации, пользователь Photoshop должен оптимизировать анимацию так, чтобы объём готового файла минимальным при максимальном качестве.
В этом материале я дам несколько советов по уменьшению веса выходного GIF-файла с минимальными потерями качества.
1. Обрезка исходного видеоролика
Обрезка исходного видеоролика
Если Вы создаёте анимацию из видеоролика, то для начала его необходимо открыть в Photoshop и посмотреть его длину на панели Окно —> Шкала времени (Window —> TimeLine). Как правило, большая часть кадров ролика для анимации не нужна, поэтому нужно выбрать необходимый участок, обрезав ролик сначала и с конца:
2. Уменьшение линейного размера изображения
Уменьшение ширины и высоты кадра анимации существенно уменьшает объём выходного файла. Это можно сделать в последнюю очередь, в окне «Сохранить для Web» (Save for Web), но я рекомендую уменьшать размер кадра с помощью команды Изображение —> Размер изображения (Image —> Image Size), особенно, если Вы работfте с версией выше CS6, у обновлённого инструмента появилось несколько дополнительных опций, в т.ч. окно предварительного просмотра. Подробнее о новшествах команды «Размер изображения» здесь.
Подробнее о сохранении для Web здесь, подробнее об уменьшении линейного размера изображения для публикации в Web здесь.
Figma ввела поддержку GIF файлов в прототипах
Мы рады сообщить, что на сегодняшний день прототипы Figma поддерживают анимированные GIF-изображения! Добавьте GIF в ваш файл и наблюдайте, как он оживает, просто нажав «Present».
Независимо от того, создаете вы прототип мобильного приложения или презентацию, GIF-файлы – это простой способ сделать ваши проекты динамичными, живыми и яркими. GIF-файлы могут заменять моушн дизайны и видеоэлементы, которые трудно использовать в прототипах.
Вот как работают GIF в прототипах Figma:
- Добавьте GIF в файл Figma. ScreenFlow, LICEcap, Principle и After Effects – наши любимые инструменты для создания GIF.
- Нажмите «Present» и наблюдайте, как оживает ваш прототип.
Поскольку GIF-изображения анимируются только в прототипах, в файле они будут отображаться просто в виде статического изображения. Чтобы различать несколько одинаковых GIF-файлов, вы можете выбрать рамку обложки, отображаемую в редакторе, открыв модальный GIF-файл на панели свойств и выделив другой фрейм. Невероятно удобно, если первый кадр вашего GIF пустой или у нескольких GIF файлов одинаковые начальные кадры.
Невероятно удобно, если первый кадр вашего GIF пустой или у нескольких GIF файлов одинаковые начальные кадры.
Вы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоНаконец, если вы создаете мобильный прототип, вы обязательно почувствуете улучшенный скролл и обнаружите новые курсоры. Мы улучшили эти моменты, чтобы ваш дизайн выглядел максимально реалистично.
Для вашего вдохновения, предлагаем просмотреть некоторые из наших любимых анимационных работ. Мы не можем дождаться, когда увидим, что вы будете делать с GIF-файлами в прототипах Figma! Не забудьте запостить в Твиттере над чем работаете, отметив @FigmaDesign с #GIFma.
Несколько наших любимых анимационных работ
1. Анимированная заставка Uber
Первое впечатление безусловно имеет огромное значение, а заставка как раз очень сильно влияет на него. Вот довольно популярная заставка Uber. Лого приложения разделяется на две части, во время загрузки приложения, после чего сразу приветствует пользователей.
Лого приложения разделяется на две части, во время загрузки приложения, после чего сразу приветствует пользователей.
2. Загрузка Slack
Каждое приложение преображает и представляет состояние загрузки по-своему. Slack, во время загрузки предлагает нам немного почитать, разные цитаты, полезные советы по продукту или же просто красивые фразы.
3. Индикаторы прогресса Material Design
Иногда, простота – залог успеха. Material Design модернизирует линейные и круговые индикаторы прогресса, каждый из которых представляет отдельное действие в приложении.
4. Иллюстративная регистрация Headspace:
Полезные анимации, а также советы по началу работы могут заинтересовать пользователей. Приложение Headspace использует прикольные анимации для связи и при переходах между разделами, с помощью которых пользователи могут помедитировать и обрести спокойствие.
5. Видеоредактор Hyperlapse:
Hyperlapse предлагает быстрый доступ к продукту благодаря мобильному подключению. Они демонстрируют конкретные сценарии, в которых показывают привилегии съемки видео в Hyperlapse, демонстрируют что их приложение работает лучше, чем другие стандартные видео приложения.
Они демонстрируют конкретные сценарии, в которых показывают привилегии съемки видео в Hyperlapse, демонстрируют что их приложение работает лучше, чем другие стандартные видео приложения.
6. Сайт Mapbox:
GIF-файлы отлично работают на веб-сайтах, к примеру, использование зацикленного видео Mapbox для веб-героя. Сайт демонстрирует, как компании могут использовать технологии геолокации в реальном времени.
7. Иллюстрации сайта Mailchimp:
Удачные GIF-файлы могут быть очень эффективными. На сайте Mailchimp вы можете найти тонкие анимации, которые добавляют текстуры в иллюстрации.
Нужна помощь, чтобы начать? Попробуйте этот стартовый файл Figma с мобильными UI файлами GIF, с которыми вы можете работать и экспериментировать прямо сейчас. Для получения более подробной информации вы можете ознакомиться со статьей поддержки.
Как зациклить фон GIF в PowerPoint 2013
Animation может легко заинтересовать аудиторию, особенно если она увлекательная и интерактивная. Поддержка вашего выступления с помощью хорошо разработанной анимированной графики побуждает толпу слушать. Включите анимированную графику в качестве фона в PowerPoint, чтобы оживить вашу бизнес-презентацию.
Поддержка вашего выступления с помощью хорошо разработанной анимированной графики побуждает толпу слушать. Включите анимированную графику в качестве фона в PowerPoint, чтобы оживить вашу бизнес-презентацию.
В этом посте мы сосредоточимся на использовании анимированного GIF (Graphic Interchange Format) и на том, как использовать его в качестве фона с помощью параметров настройки PowerPoint 2013.
Цикл GIF в PowerPoint 2013
Перед этим вам нужно подготовить анимированное изображение в формате GIF.Когда файл будет готов, его можно разместить на слайде следующим образом:
1. Щелкните вкладку Design , а затем справа выберите Format Background в группе Customize . Вы заметите, что в правой части окна в области слайда появятся опции Format Background .
2.В этом окне выберите из опций Picture или Texture Fill .
3. В том же окне щелкните File , чтобы вставить GIF из загруженных или сохраненных файлов, а затем выберите нужный файл GIF.
4. Просмотрите текущий слайд, чтобы узнать, воспроизводится ли GIF. На вкладке Слайд-шоу щелкните Из текущего слайда в группе Начать слайд-шоу или просто нажмите Shift + F5
Некоторые важные напоминания
1. Нажмите Применить ко всем , чтобы ваш GIF воспроизводился на фоне всех ваших слайдов.
2. Вы можете увидеть эту кнопку в нижней части панели окна Format Background , доступ к которой можно получить в самой правой области вкладки Design .
3. Вы также можете выбрать другие GIF-изображения в качестве фона, чтобы вызвать различную реакцию вашей аудитории.Этот параметр растягивает изображение, чтобы заполнить фон, поэтому выберите высококачественный GIF-файл, чтобы он не выглядел пиксельным при расширении.
4. И последнее, но не менее важное: не все GIF-файлы могут правильно зацикливаться при воспроизведении в более старых версиях PowerPoint. Сосредоточьтесь на содержании презентации, если ваша анимация не загружается.
5. Действия, описанные в этой статье, существенно отличаются от простого перетаскивания GIF в область слайда. Вы не можете изменять размер или перетаскивать GIF-файл, если он используется в качестве фона.Эта функция помогает уменьшить количество слайдов в вашей колоде и надежно удерживает фон на месте.
Анимация фона
Благодаря возможности PowerPoint настраивать слайды, вы можете добавлять анимацию, чтобы пробудить интерес вашей аудитории.
Возможность зацикливания фона GIF может улучшить ваш дизайн и изменить внешний вид презентации. Движущийся фон может привлечь внимание аудитории, что поможет им впоследствии сосредоточиться на элементах переднего плана.Анимированный дизайн также помогает выделить элементы слайда для визуального контраста. Это позволит вам создать запоминающуюся презентацию PowerPoint.
Это позволит вам создать запоминающуюся презентацию PowerPoint.
Создайте более динамичную и увлекательную колоду с анимацией. Эксперты SlideGenius могут помочь вам и предложить бесплатное ценовое предложение!
Артикул:
Менезес, Райан. «Как использовать циклический фон в PowerPoint». Бизнес и предпринимательство. н.о. yourbusiness.azcentral.com/use-looping-backgrounds-powerpoint-1766.html
Оживите свои прототипы Figma с помощью GIF-файлов
Мы рады сообщить, что с сегодняшнего дня Figma поддерживает анимированные GIF-файлы в прототипах! Просто добавьте GIF в свой файл и наблюдайте, как он оживает, когда вы нажимаете «Подарить».
Создаете ли вы прототип мобильного приложения, разрабатываете пользовательский поток продукта или собираете презентацию, GIF-файлы — это простой способ сделать ваш дизайн более динамичным и, возможно, вызвать улыбки на нескольких лицах. GIF-файлы могут заменять анимационный дизайн, видеоэлементы и тонкую анимацию, которые в противном случае было бы трудно точно воспроизвести в прототипах.
Вот как работают GIF-файлы в прототипах Figma:
- Добавьте GIF в свой файл Figma. Некоторые из наших любимых инструментов для создания GIF — это ScreenFlow, LICEcap, Principle и After Effects.
- Нажмите «Present» и посмотрите, как оживает ваш прототип.
Поскольку GIF-файлы анимируются только в прототипах, они будут отображаться в вашем файле как статическое изображение. Чтобы помочь вам различать несколько похожих GIF-файлов, вы можете выбрать рамку обложки, отображаемую в редакторе, открыв модальное окно GIF на панели свойств и перейдя к другому кадру.Это невероятно полезно, если ваш GIF-файл имеет пустой первый кадр или если у вас есть несколько GIF-файлов с одним и тем же начальным кадром.
Наконец, если вы создаете мобильный прототип, вы также заметите улучшенную прокрутку импульса с учетом ОС и новые сенсорные курсоры — некоторые детали, которые мы ввели, чтобы ваш дизайн выглядел как настоящий.
Для вдохновения, когда вы опробуете эти новые функции, вот некоторые из наших любимых анимационных моментов в Интернете. Нам не терпится увидеть все, что вы будете делать с GIF-файлами в прототипах Figma! Не забудьте написать в Твиттере, над чем вы работаете, пометив @FigmaDesign тегом #GIFma.
1. Анимированный экран-заставка Uber
Первые впечатления имеют значение, и заставки, безусловно, могут помочь в этом. Вот один из них, который вы, вероятно, видите довольно часто: анимированный экран-заставка Uber выполняет функцию загрузки и приветствует пассажиров.
2. Расценки на загрузку Slack
Каждое приложение по-разному реагирует на состояние загрузки. Slack отображает коллекцию цитат, некоторые из которых являются полезными советами по продукту, а другие — просто забавой. (Чтобы сформировать эти шлицы, нужно время!)
3.Простые индикаторы прогресса в Material Design
Иногда лучше всего сохранять простоту. Material Design модернизирует линейные и круговые индикаторы прогресса, каждый из которых представляет отдельную деятельность в приложении.
4. Иллюстративная адаптация Headspace:
Полезные анимации вместе с советами по началу работы могут удержать внимание пользователей во время адаптации. Приложение Headspace использует тонкую анимацию для передачи информации обо всех местах, где пользователи могут получить «свободное пространство».”
5. Видеообзор Hyperlapse:
Hyperlapse представляет собой краткий обзор продукта с его мобильной регистрацией. Они демонстрируют конкретные сценарии, в которых съемка видео с помощью Hyperlapse работает лучше, чем другие стандартные видеоприложения.
6. Веб-сайт Mapbox:
GIF-файлы также отлично работают на веб-сайтах, например, использование Mapbox зацикленного видео для своего героя веб-сайта. Он позволяет понять, как компании могут использовать свои технологии определения местоположения в реальном времени.
7. Иллюстрации на веб-сайте Mailchimp:
Тонкие GIF-файлы могут произвести впечатление.На веб-сайте Mailchimp вы можете найти тонкие анимации, которые добавляют текстуру к их иллюстрациям.
Нужна помощь для начала работы? Попробуйте этот стартовый файл Figma с GIF-файлами мобильного пользовательского интерфейса, с которыми вы можете сразу поиграть, или ознакомьтесь с этой статьей поддержки для получения дополнительных сведений о настройке.
Как создать анимированный gif с помощью предварительного просмотра Mac
Предварительный просмотр для Mac можно использовать для создания простого анимированного GIF-изображения путем создания нескольких снимков экрана окна и последующего их объединения в предварительный просмотр Mac путем экспорта в формате GIF.Ниже приведены шаги по созданию анимированного gif для оболочки терминала командной строки в Mac OSX Yosemite. После выполнения этих шагов мы создадим следующее анимированное изображение в формате gif:
- Откройте Mac Terminal и сделайте снимок окна из него. Вы можете использовать следующие шаги:
- [SHIFT] + [КОМАНДА] + 4
- [Пробел] (когда вы видите значок перекрестия)
- Щелкните в окне терминала.

Переименуйте файл в terminal-1.png. Вот как это должно выглядеть:
- Создайте еще два скриншота окна.
- Введите
lsв Терминале и сделайте снимок экрана. Переименуйте его в terminal-2.png - Нажмите Enter в Терминале и сделайте снимок экрана. Переименуйте его в terminal-3.png
- Введите
- Откройте terminal-1.png в предварительном просмотре Mac и экспортируйте его как animation1.gif. Следуй этим шагам:
- Щелкните Файл> Экспорт
- [ALT] + [Щелкните по формату] (без [ALT] параметр gif может не отображаться)
- Выберите формат GIF, снимите флажок Alpha, введите animation1 в имя файла и нажмите «Сохранить».
- Аналогичным образом преобразуйте terminal-2.png и terminal-3.png в формат GIF. Мы будем использовать terminal-1.gif, terminal-2.gif и terminal-3.gif для создания анимированного gif.
- Теперь откройте animation1.gif в Mac Preview и убедитесь, что отображается панель эскизов.
 Если он не отображается, щелкните меню «Вид»> «Эскизы», чтобы сделать его видимым. Перетащите terminal-2.gif, а затем terminal-3.gif на эскиз animation1.gif в Mac Preview. Убедитесь, что они находятся в правильном порядке. При необходимости исправьте порядок, перетащив эти эскизы.Вот как это должно выглядеть:
Если он не отображается, щелкните меню «Вид»> «Эскизы», чтобы сделать его видимым. Перетащите terminal-2.gif, а затем terminal-3.gif на эскиз animation1.gif в Mac Preview. Убедитесь, что они находятся в правильном порядке. При необходимости исправьте порядок, перетащив эти эскизы.Вот как это должно выглядеть: - Теперь сохраните animation1.gif, щелкнув «Файл»> «Сохранить». Это наша анимированная гифка. Просмотрите анимированный gif в Chrome и посмотрите, как он анимируется. Обратите внимание, что на этом этапе у него нет цикла и может быть очень быстрая анимация. Поэтому вам нужно быстро просмотреть его после загрузки / перезагрузки в Chrome.
- [Необязательно] Теперь мы изменим скорость анимации и добавим в нее цикл. Если у вас установлен imagemagick (
brew install imagemagick), запустите следующее в соответствующей папке на Терминале:$ convert -delay 50 -loop 0 animation1.gif animation2.gif
Это сделает FPS (кадров в секунду) равным 100/50 и зациклит анимацию.

