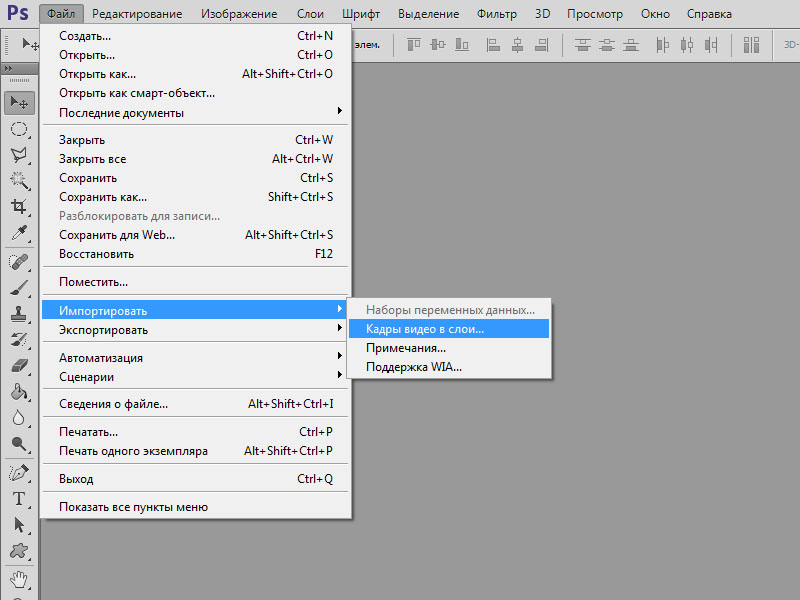
Работа со слоями в Photoshop
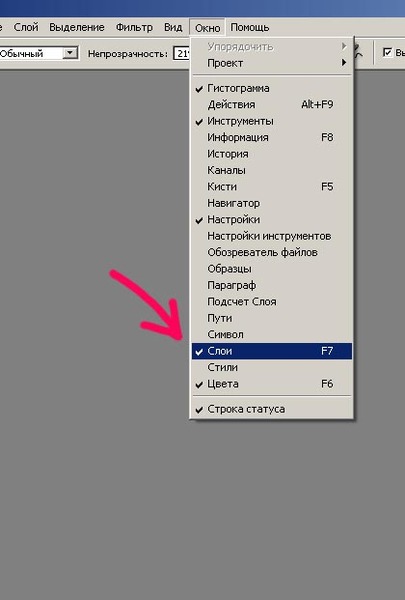
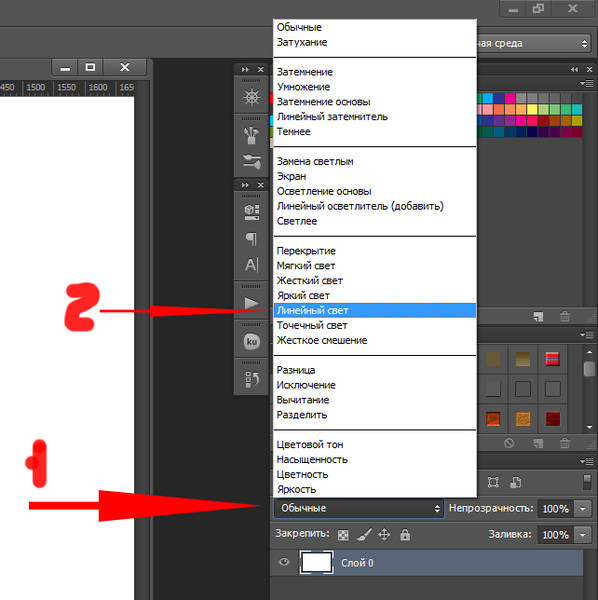
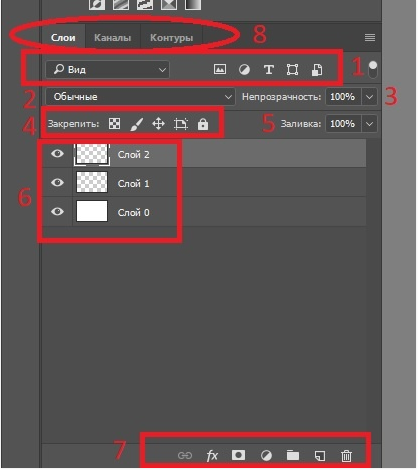
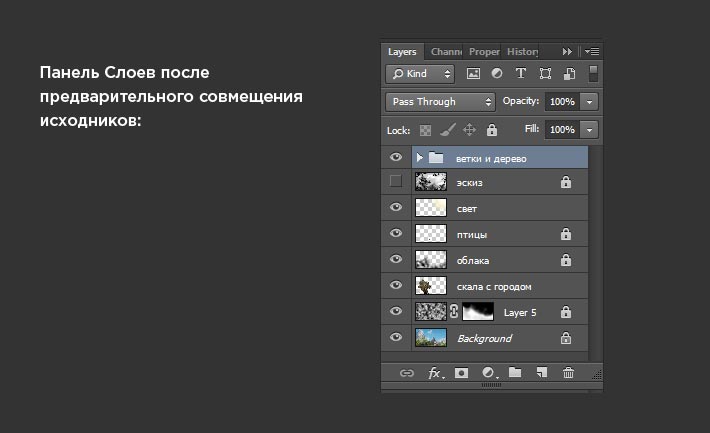
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый). Работать со слоями можно на панели слоев (Layers, чтобы включить эту панель, поставьте галочку в меню Window — Layer или нажмите F7). В ней отображается небольшой эскиз (превью каждого слоя). Отображающийся в Photoshop документ — это соединение всех видимых слоев. Давайте взглянем на панель слоев и рассмотрим ее основные функции. Основные сведения:  Чтобы скопировать слой, перетащите его на кнопку New Layer или нажмите Ctrl+J. Вы можете переименовать слои и группы, кликнув на названии дважды. Когда слой (выделен) подсвечен, это значит, что вы работаете с ним, пока не выберете другой. Вы можете изменять прозрачность активного слоя или группы, перетаскивая ползунок Opacity. Кроме того, можно просто ввести значение Opacity. Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Можно добиваться всевозможных эффектов, смешивая слой фотографии с его же копией (и не одной) либо с любым другим слоем. Уменьшить результат смешивания можно, отрегулировав прозрачность. Не буду приводить много примеров — попробуйте сами! Слои могут быть связаны между собой. Выделите на панели слои, которые хотите связать (не забываем, что для выделения нескольких слоев удобно пользоваться кнопками Ctrl и Shift), затем либо в контекстном меню по щелчку правой кнопки мыши выберите Link Layers, либо нажмите на кнопку в виде змочка внизу панели слоев. При использовании инструмента Чтобы добавить слои в группу, выделите их на панели и
перетяните на значок группы. Будет создана новая группа с выделенными
слоями. Слои можно помещать и в уже созданную группу — просто
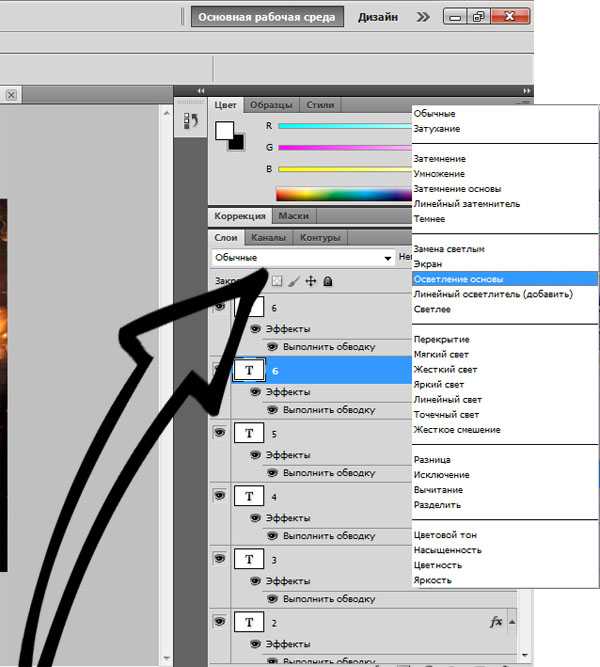
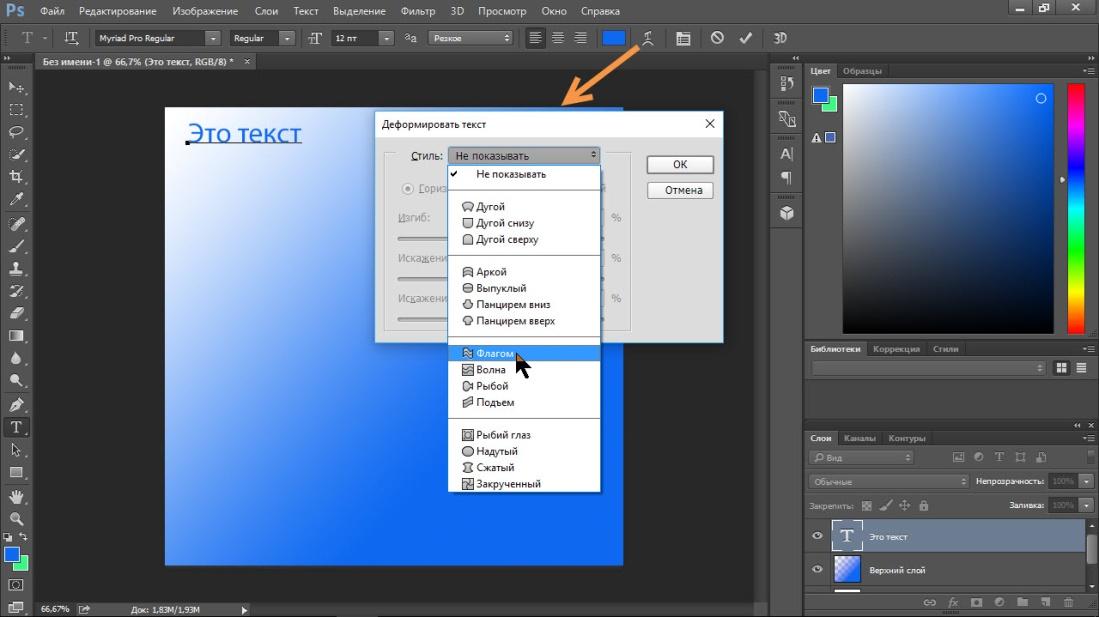
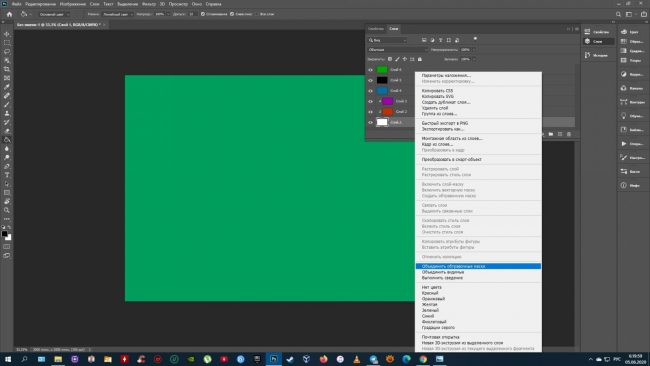
перетяните мышкой. В процессе работы может понадобиться объединить часть слоев (или все). Для этого откройте дополнительное меню, нажав на кнопочку в виде треугольника (см. рис.). При этом команда Merge Down объединяет активный слой со слоем под ним (либо выделенные). Merge Visible позволяет объединить все видимые слои. Flatten Image — «сливает» все абсолютно слои. К слою можно применить следующие специальные эффекты: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эффект(ы) слоя могут быть применены к любому слою, даже к редактируемому текстовому слою, и в любой момент их можно включить/выключить. Стиль — это сочетание одного или нескольких эффектов слоя. Эффекты применяются и редактируются с помощью диалогового окна Layer Style (Стиль слоя) или всплывающего меню Add layer style (Добавить стиль слоя), содержащего названия эффектов. Галочка рядом с элементом меню означает, что данный эффект уже применен к текущему слою. На палитре Layers Можно копировать эффекты одного слоя и применять их к другим
слоям (в том числе и в других документах) — для этого правой кнопкой
кликнуть по имени слоя на панели слоев и выбрать в меню Copy Layer
Style (для вставки — Paste Layer Style). Там же можно очистить эффекты
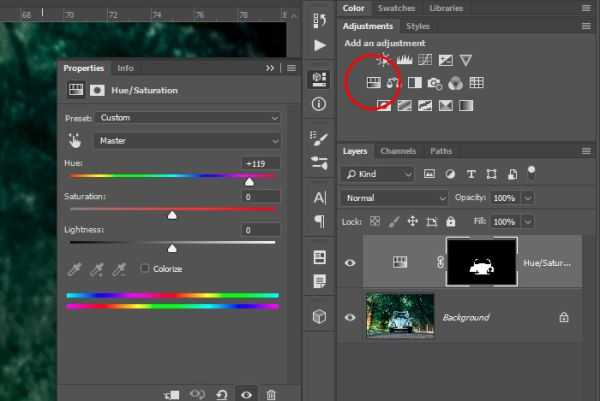
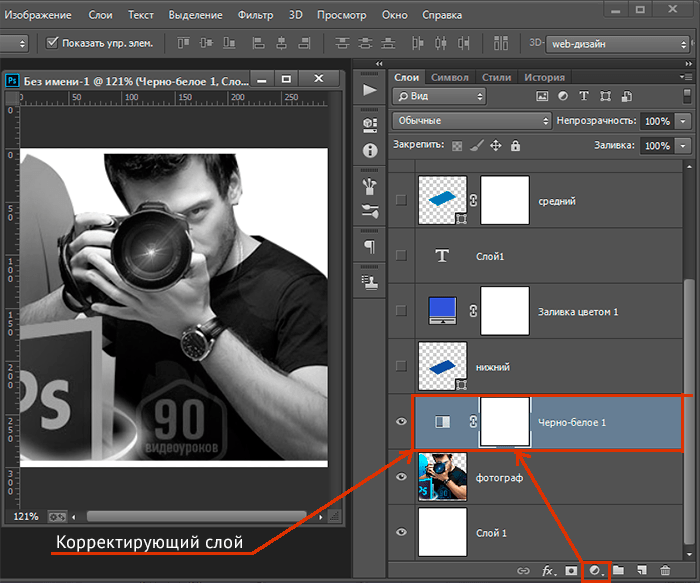
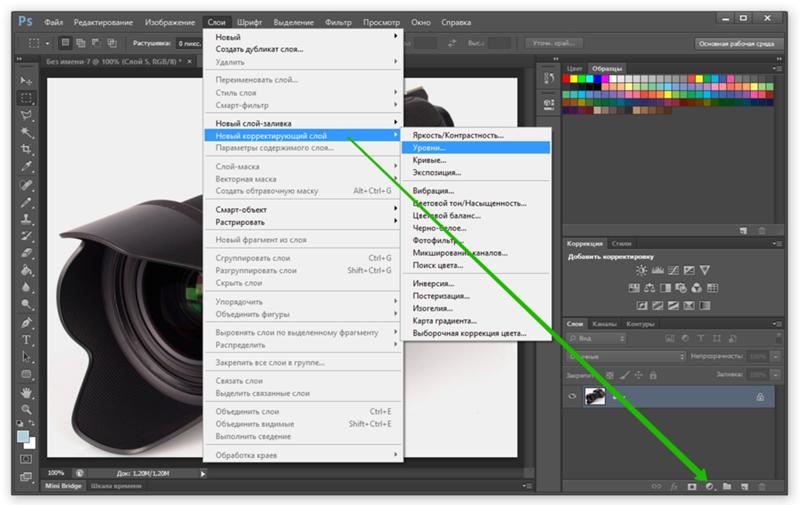
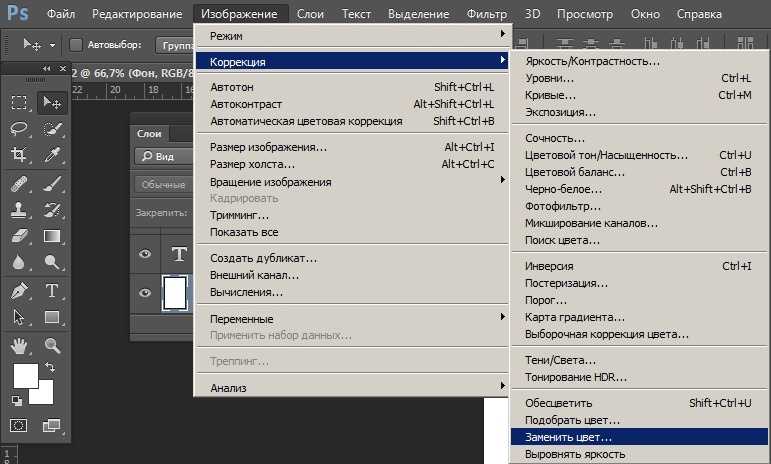
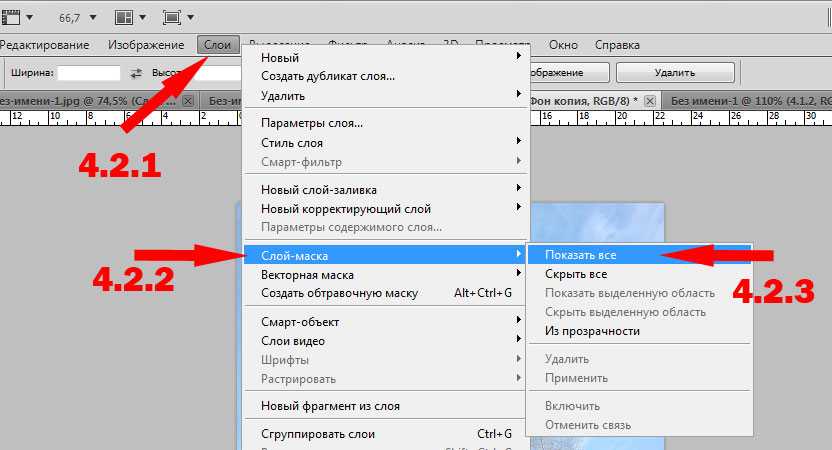
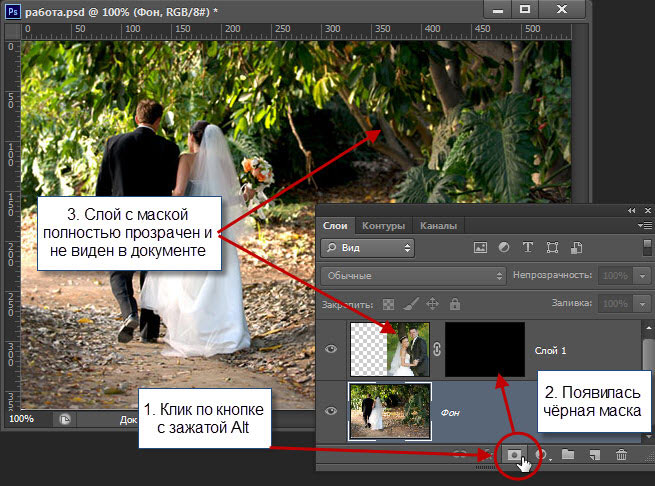
(Clear Layer Style). Остановимся немного на работе с масками слоя. В общем случае маска — это способ ограничить область воздействия на изображение чего угодно: фильтров, корректирующих слоев, видимости слоев. Также они очень удобны при фотомонтаже, изготовлении коллажей. Со стороны пользователя маска представляет собой поле размером с изображение, заполненное цветами от белого до чёрного. Чистый белый означает стопроцентную степень воздействия на картинку, чистый черный — «маскирует» её. Чем светлее серый, тем сильнее изменяется изображение. Для создания маски необходимо нажать на кнопку Add layer mask в палитре Layers. По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта стопроцентна. Для того, чтобы полностью отменить эффект на тех областях, где он лишний, нужно закрасить их на маске чистым черным. Корректирующие слои — это удобный инструмент для
неразрушающей модификации изображения.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Можно объединять корректирующие слои в группы и выполнять операции над группами. Чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетяните их на остальные изображения. |
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
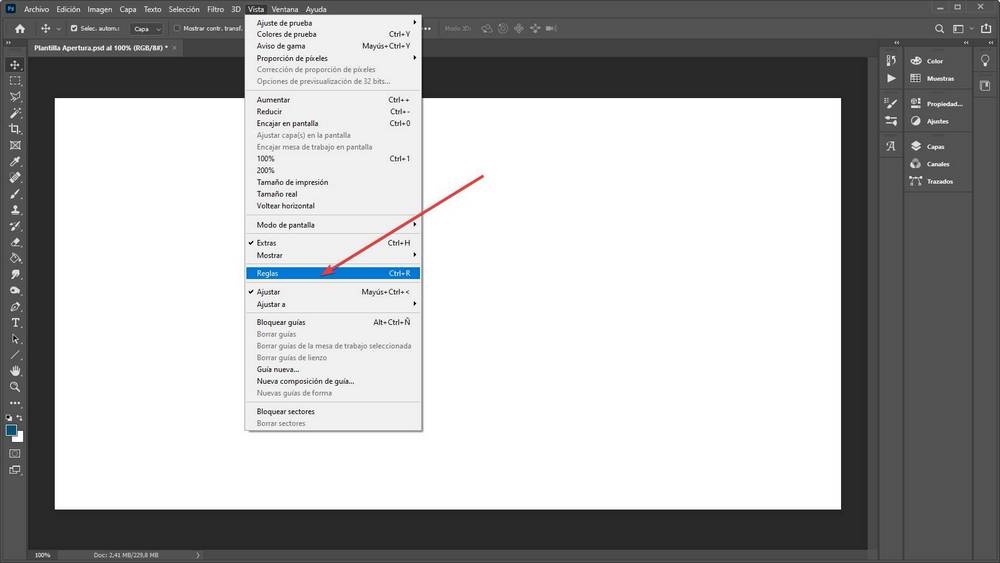
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
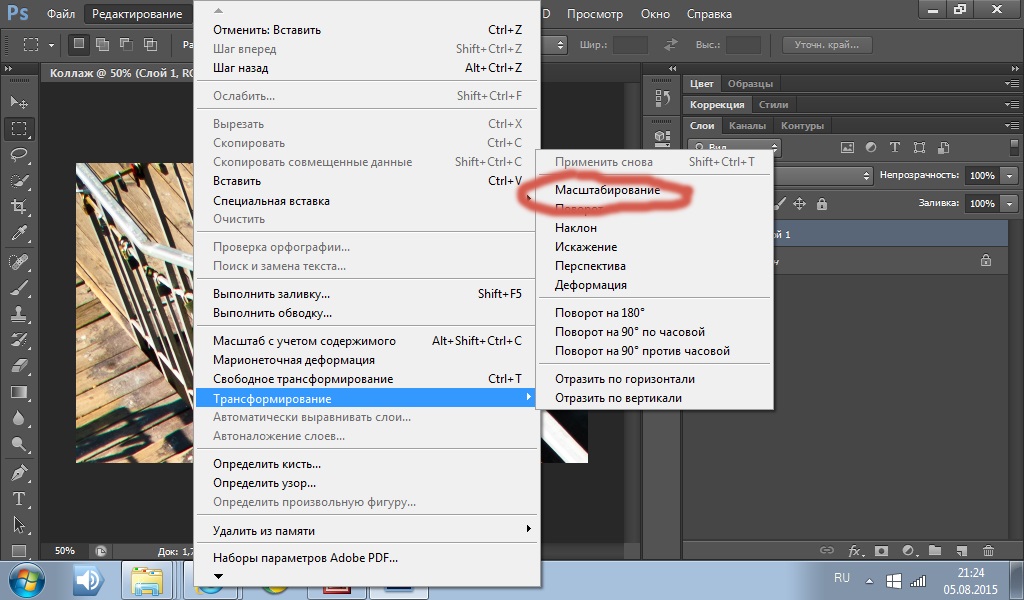
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно.
Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
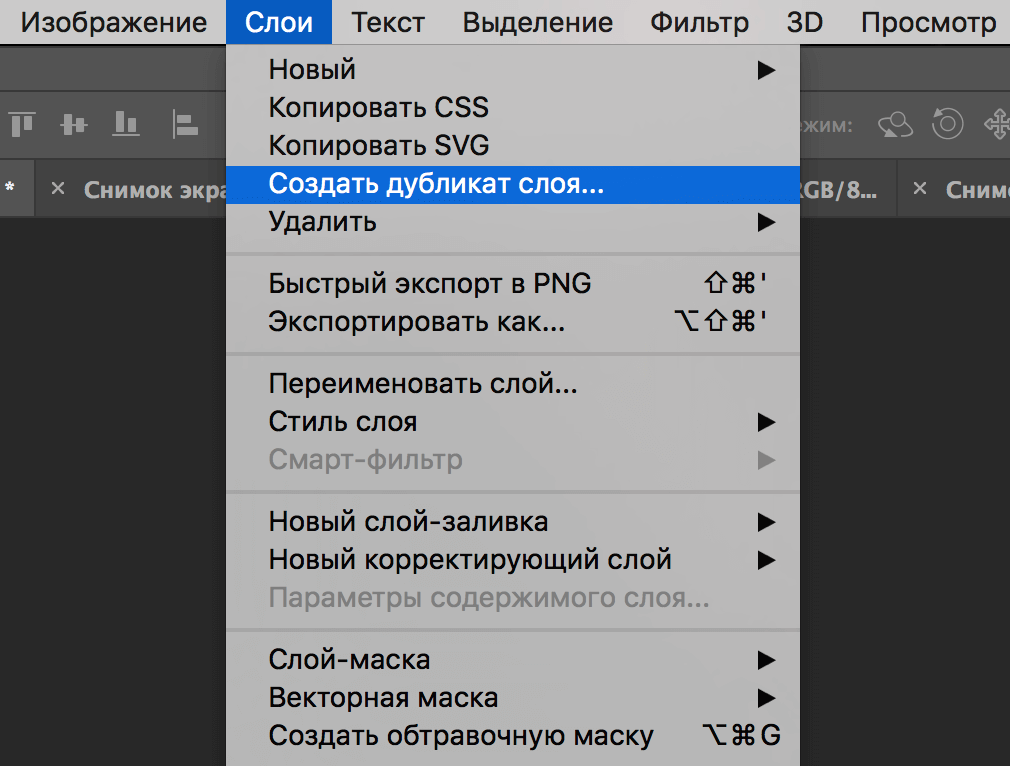
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Блог Джулианны Кост | Сочетания клавиш для работы с группами слоев в Photoshop
Вот несколько советов и сочетаний клавиш для более эффективной работы с группами слоев:
- Чтобы создать пустую группу слоев, щелкните значок «Создать группу слоев» (папку) в нижней части слоев. панель. Группа будет добавлена над текущим целевым слоем. Если нет целевых слоев, Photoshop добавит группу в верхнюю часть стека слоев.
- Command + G (Mac) | Control + G (Win) создает новую группу слоев, одновременно помещая выбранные слои в эту группу. Группа будет добавлена над самым верхним текущим целевым слоем.

- Command + Shift + G (Mac) | Control + Shift + G (Win) разгруппирует слои.
Добавление слоев в группы слоев
- При добавлении слоя в группу слоев Photoshop размещает слой вверху стека слоев (в группе).
- Добавление клавиши Shift при отпускании мыши поместит слой в нижнюю часть стека (внутри группы).
Перемещение слоев
- При изменении порядка размещения слоев на панели «Слои» мне было трудно предсказать, попадет ли перетаскиваемый слой в группу слоев или за ее пределы. В приведенном ниже примере я хочу перетащить слой «бумага» над слоем «грецкие орехи», но не хочу включать его в группу слоев «текстура».
- Если вы внимательно посмотрите на следующую иллюстрацию, то увидите, что значок руки расположен над нижним слоем в группе слоев. Если я отпущу мышь в этот момент, слой «бумага» будет добавлен в группу слоев «текстура».
- Вместо этого, если я поставлю курсор немного ниже (ниже базовой линии группы слоев) и отпущу мышь (как показано на следующем рисунке), слой будет перемещен над слоем «грецкие орехи».
 но не в группе слоев «текстура».
но не в группе слоев «текстура».
- Примечание. Другой способ убедиться, что слой «бумага» не был включен в группу слоев текстуры, — закрыть группу слоев перед изменением положения слоя.
Дублирование групп слоев
- Command + J (Mac) | Control + J (Win) дублирует выбранные группы слоев.
- Опция — перетаскивание (Mac) | Удерживая клавишу Alt (Win), перетащите группу слоев (на панели «Слои») для одновременного дублирования и изменения положения группы слоев.
- Control-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на группе слоев и выберите «Дублировать группу».
Удаление групп слоев в Photoshop
- Выбрав группу слоев, коснитесь клавиши «Удалить» или Option, удерживая ее (Mac) | Alt-щелчок (Win) по значку корзины.
- Чтобы удалить группу слоев, но сохранить слои, выберите «Слой» > «Удалить» > «Группа» или щелкните значок корзины. Любой метод отображает диалоговое окно с возможностью удаления «Только группа» (которая разгруппирует слои внутри группы и удалит группу слоев, оставив слои нетронутыми).

- Команда-перетащить (Mac) | Удерживая клавишу Control, перетащите (Win) группу слоев на значок корзины, чтобы удалить группу слоев без удаления ее содержимого.
Выбор групп слоев
- Для автоматического выбора групп слоев с помощью инструмента «Перемещение» включите поле «Автовыбор» на панели параметров и выберите «Группа» в раскрывающемся меню.
Вложение групп слоев
- Вы можете вкладывать группы слоев до 10 групп в глубину. Это должно помочь организовать даже самые сложные документы!
Отображение содержимого групп слоев в Photoshop
- Command (Mac) | Control (Win) — щелкните треугольник раскрытия рядом с группой слоев, чтобы развернуть/свернуть все группы слоев в документе.
- Опция (Mac) | Alt (Win) — щелкните треугольник раскрытия, чтобы развернуть или свернуть все группы, вложенные в текущую группу слоев.
- Вариант + Команда (Mac) | Alt + Control (Win) — щелкните треугольник раскрытия, чтобы развернуть и свернуть все группы (вложенные или нет).

- Управление (Mac) | правой кнопкой мыши (Win) — щелкните треугольник раскрытия группы и выберите «Закрыть/открыть эту группу» или «Закрыть/открыть все остальные группы».
Применение режимов наложения к группам слоев
- Группы слоев по умолчанию настроены на отображение эффектов наложения (таких как непрозрачность, режимы наложения и т. д.), как и любой другой слой в Photoshop. Например, если для слоя в группе слоев установлен режим наложения «Умножение», он будет умножен (смешан) со всеми другими слоями под ним. В этом состоянии по умолчанию при щелчке по группе слоев на панели «Слои» в качестве режима наложения группы слоев отображается «Пропустить через» (т. это).
Режим наложения каждого слоя установлен на умножение. Группа слоев настроена на сквозную передачу.
- Чтобы изменить это поведение по умолчанию и ограничить смешивание между слоями только теми слоями в группе слоев, выберите группу слоев на панели «Слои» и установите режим наложения группы слоев на «Нормальный».
 Примечание: круги по-прежнему умножаются в группе слоев (если для каждого слоя было установлено значение «Обычный» вместо «Умножение», все круги будут иметь один и тот же цвет, но не фон, потому что фон не находится в группе слоев).
Примечание: круги по-прежнему умножаются в группе слоев (если для каждого слоя было установлено значение «Обычный» вместо «Умножение», все круги будут иметь один и тот же цвет, но не фон, потому что фон не находится в группе слоев).
Режим наложения каждого слоя установлен на умножение. Для группы слоев установлено значение «Обычный».
Применение стилей слоя или эффекта к группам слоев
- Чтобы повысить эффективность работы с несколькими слоями, вы можете перетащить несколько слоев в группу слоев и добавить стиль слоя или эффект в группу (вместо каждого отдельного слоя). ). Но есть небольшая разница, о которой вы должны знать. Когда вы добавляете эффект/стиль в группу, Photoshop обрабатывает содержимое группы так, как если бы оно было объединено/сведено до добавления эффекта/стиля. Пока ничего не перекрывается, это не проблема, а преимущество в том, что если вы хотите изменить эффект/стиль, вам нужно изменить только один в группе (а не на каждом отдельном слое).
 Конечно, это также может быть внешний вид, которого вы пытаетесь достичь!
Конечно, это также может быть внешний вид, которого вы пытаетесь достичь!
Эффект/стиль слоя, примененный к группе слоев.
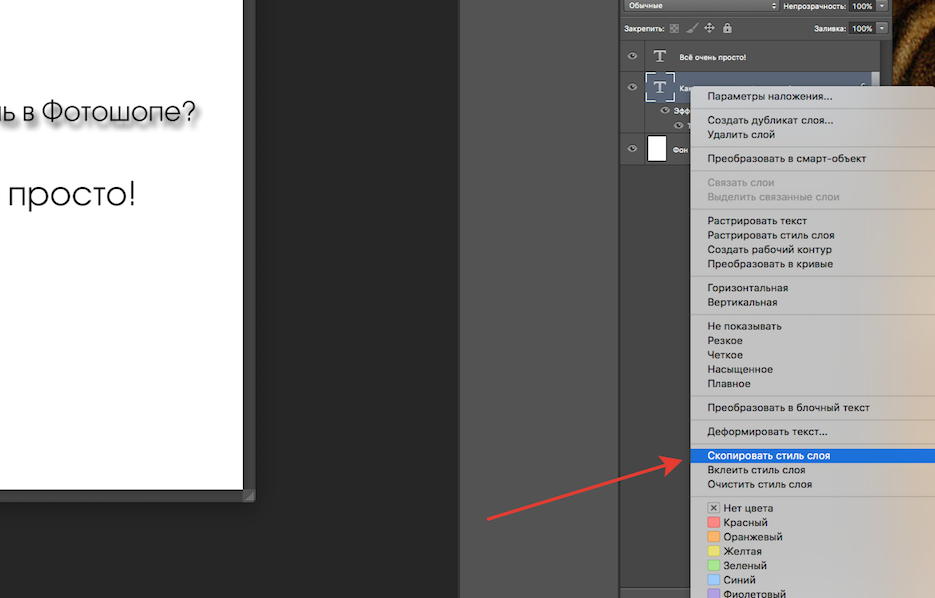
- Если у вас есть несколько перекрывающихся слоев (и вы не хотите, чтобы эффект выглядел так, как будто слои объединены), вы можете применить эффект/стиль к одному слою и скопировать/вставить его в другие. Для этого добавьте желаемый эффект/стиль. Затем щелкните, удерживая клавишу Control (Mac) | Щелкните правой кнопкой мыши (Win) эффект/стиль на панели «Слои» и выберите «Копировать стиль слоя». Затем выберите все остальные слои и щелкните, удерживая клавишу Control (Mac) | Щелкните правой кнопкой мыши (Win) и вставьте эффект.
Эффект/стиль слоя, применяемый к каждому отдельному слою.
Добавление масок к группам слоев
- Группы слоев не только отлично подходят для организации слоев, но и могут использоваться для маскирования содержимого нескольких слоев одновременно. Выбрав группу слоев на панели «Слои», щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
 Рисуйте в маске, чтобы контролировать видимость всех слоев в группе слоев.
Рисуйте в маске, чтобы контролировать видимость всех слоев в группе слоев. - Этот ярлык также работает с векторными масками (и с комбинацией векторных и растровых), как показано ниже.
Откройте для себя семь советов по работе с группами слоев в этом выпуске 3, 2, 1, Photoshop!
Adobe Photoshop, видеоуроки
Режимы наложения (23), эффекты слоя (17), группы слоев (8), маски слоя (9), стили слоя (14), слои (42), проход (1 )
Adobe Photoshop — Как вы называете такой вид редактирования, при котором вы кладете слои, заполненные цветом, сверху?
Задавать вопрос
спросил
Изменено 6 лет, 7 месяцев назад
Просмотрено 527 раз
Мне очень интересно заниматься подобными вещами, но я не знаю, какие слова искать:
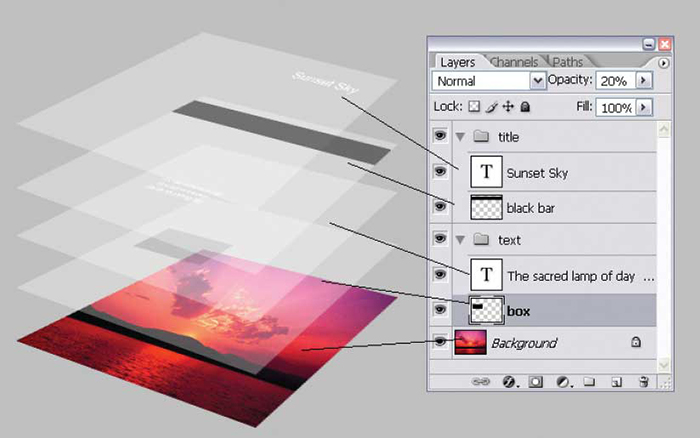
Вот что кто-то сделал с обложкой книги «Заводной ангел». Таким образом, человек, который сделал это, фактически наложил слои поверх изображения. Я читал ее учебник о том, как она это сделала, но я хочу знать больше. Она только назвала это «графическим редактированием», что на самом деле мало помогает. Она также неактивна в tumblr, поэтому спрашивать ее, вероятно, бесполезно.
Таким образом, человек, который сделал это, фактически наложил слои поверх изображения. Я читал ее учебник о том, как она это сделала, но я хочу знать больше. Она только назвала это «графическим редактированием», что на самом деле мало помогает. Она также неактивна в tumblr, поэтому спрашивать ее, вероятно, бесполезно.
Я не совсем знаком с техническими терминами ps, поэтому не знаю, как искать подобные вещи. Я также извиняюсь, если вопрос был сформулирован неправильно. Заранее спасибо!
Учебник, который она сделала: https://tmblr.co/ZpRNtt11Ehisy
- Adobe-Photoshop
- фоторедактирование
- иллюстрация
- определение стиля
0
Поиск режимов наложения слоя Photoshop. Это изображение, кажется, имеет несколько слоев с фигурами и буквами, их режимы наложения могли быть изменены, а также непрозрачность их слоя.
Извините за копание могилы, но это больше относится к векторным акварельным стилям.



 Чтобы вызвать окно Layer Style, надо либо дважды кликнуть по слою на панели слоев, либо нажать кнопку внизу панели (эффект добавится к активному слою).
Чтобы вызвать окно Layer Style, надо либо дважды кликнуть по слою на панели слоев, либо нажать кнопку внизу панели (эффект добавится к активному слою).
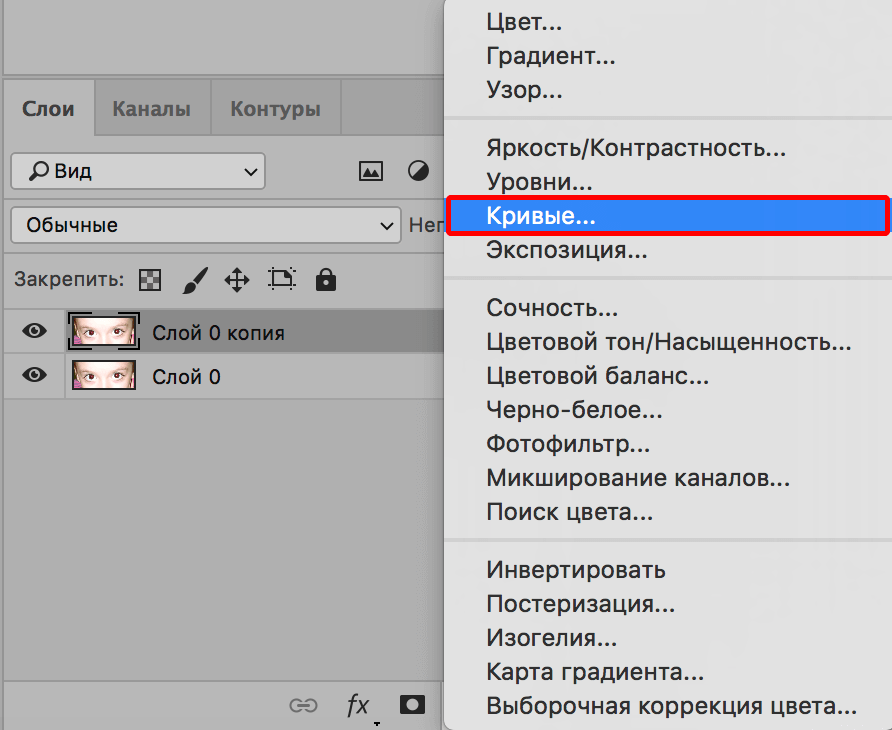
 Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.
Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.