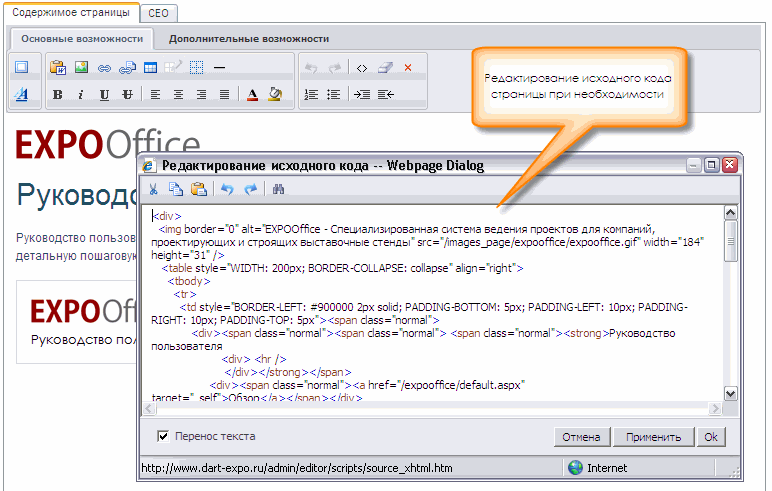
инструкция для 4 популярных браузеров
Привет, друзья! Продолжаю делиться с вами полезной информацией. Сегодня хочу рассказать о том, как открыть код страницы сайта. Зачем это нужно? По нескольким причинам. Например, не всегда получается скопировать текст со страницы. И тогда нужно идти в исходный код. Или интересно посмотреть, как автор сайта достиг того или иного эффекта. Лучше всего понять это позволит именно код. Достаточно подсмотреть несколько интересных вариантов на разных ресурсах и удастся создать собственный яркий классный сайт. Прочитав мою статью, вы поймете, как в браузере открыть код страницы. Точнее, в разных браузерах.
Содержание статьи:
Что такое код: общая информация
Читайте также: Как сделать страницу сайта: простой способ
Опытные пользователи часто могут найти много интересного в моих статьях. Однако они ориентированы, в первую очередь, на новичков. Поэтому для начала расскажу, что такое код и зачем он нужен.
Чтобы создать сайт, необходимо написать код. Используя его значения, операционная система и браузер создают общую «картину». То есть, отображают ресурс таким, каким его задумал создатель.
Обратите внимание! Создать сайт реально своими руками, даже если у вас нет профильных навыков. Не верите? Записывайтесь на мой бесплатный тренинг по созданию сайтов своими руками. Он длится всего 4 дня. Занятия проходят по вечерам. Я покажу, как сделать сайт. Вам нужно только повторять за мной. После окончания тренинга у вас будет свой сайт и масса полезных и нужных знаний!
Код – важный элемент. Без него не обойтись при создании, как простых ресурсов, так и сложных многоуровневых порталов.
Зачастую над проектом трудится несколько профильных специалистов. Каждый отвечает за свой фронт работ:
- дизайнер – создает внешний облик;
- верстальщик – переводит нарисованный дизайнером облик в код;
- программист – подключает и настраивает функциональные модули.

Человеку неподготовленному может показаться, что код – слишком сложен и вообще понять его невозможно. Код для него выглядит, как набор непонятных символов. Однако не все так сложно, как может показаться.
Для создания несложного ресурса достаточно знать основные элементы. Их не так уж и много. Всего около 150 тегов, каждый из которых отвечает за выполнение тех или иных действий, особенностей оформления:
- размер текста;
- выделение;
- заголовок;
- цвет;
- и многое другое.
Посредством кода можно решить фактически любую задачу. Независимо от уровня ее сложности.
Кстати! На моем тренинге, вам не понадобятся знания кода. Обучение проходит на базе популярной платформы Вордпресс. Она – функциональная и простая в понимании. Уже после первого занятия вы осознаете, что способны сделать сайт своими руками.
Опытные специалисты сами понимают, как посредством разных элементов кода можно достичь необходимых результатов. Другим же, зачастую новичкам, чтобы узнать, как сделать тот или иной эффект, приходится подсматривать код у других. Вот почему нужно знать, как открыть исходный код страницы. Для этого действия не нужны какие-то особенные супер-навыки и умения. Все очень просто!
Другим же, зачастую новичкам, чтобы узнать, как сделать тот или иной эффект, приходится подсматривать код у других. Вот почему нужно знать, как открыть исходный код страницы. Для этого действия не нужны какие-то особенные супер-навыки и умения. Все очень просто!
Как открыть код страницы: подробная инструкция
Пожалуй, лучший способ, как открыть html код страницы чужого сайта подразумевает сохранение страницы себе на компьютер. Метод несколько сложный для новичков, но дающий хороший результат.
Чтобы сделать это, необходимо выполнить следующие действия:
- перейти на интересующую страницу;
- кликнуть правой кнопкой мыши;
- в появившемся окошке выбрать раздел «Сохранить как… »;
- страницу полностью сохраняете в выбранное место;
- у вас появится две папки.
В этих папках будут все детали страницы. Каждый отдельный элемент. Поэтому удастся разобраться во всех особенностях понравившегося сайта или его отдельной страницы.
Однако подобный способ, как в браузере открыть код страницы становится доступным все реже и реже. Разработчики ставят запрет на скачивание и копирование страниц. Как поступить? Все зависит от особенностей браузера.
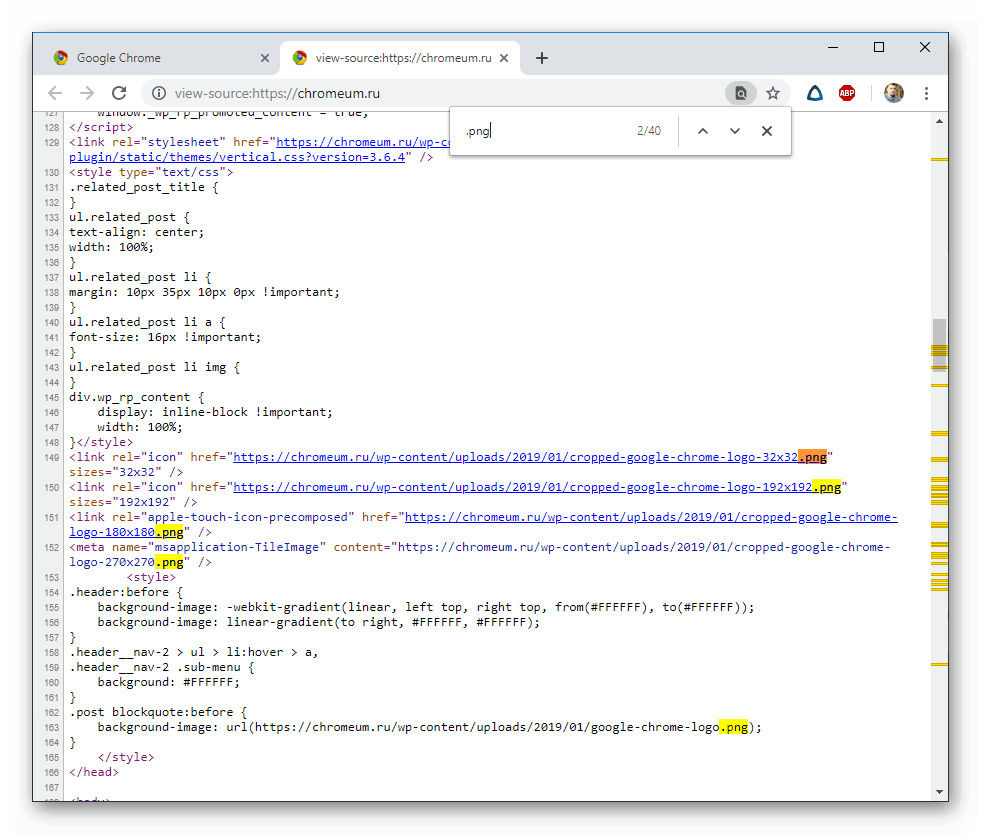
1. Как в браузере открыть код страницы: Google Chrome
Один из наиболее популярных браузеров. С ним тоже все будет довольно просто. Последовательность действий следующая:
- открываете нужную вам страницу;
- клацает правой кнопкой мыши в любом месте;
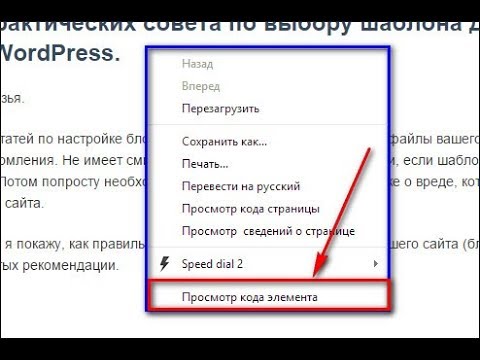
- появляется небольшое окно;
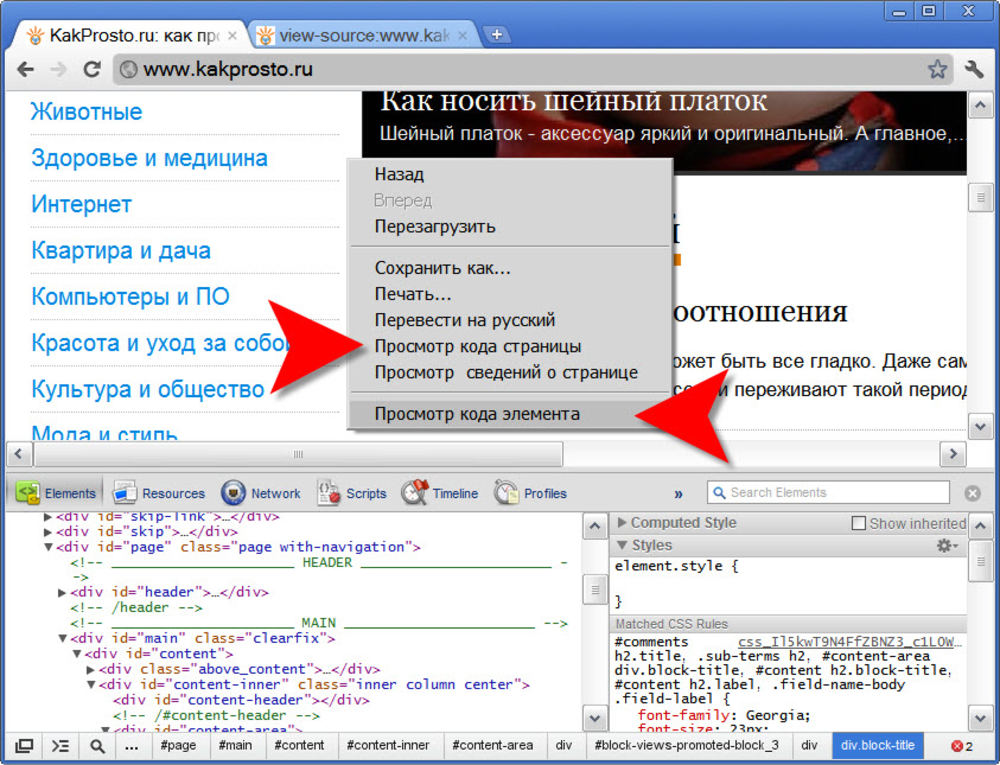
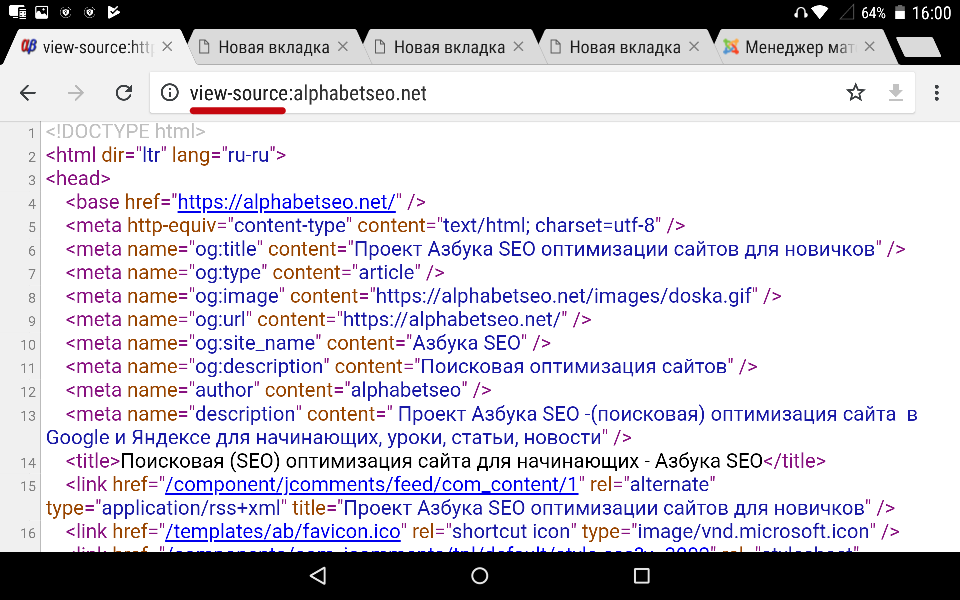
- в нем выбираете раздел «Посмотреть код страницы».
Код откроется в новом окне. На первый взгляд окажется, что все очень сложно и непонятно. Но не нужно бояться и паниковать.
Если вы хотите узнать, как с помощью кода был отображен тот или иной элемент, вам нужно навести на него мышкой и снова клацнуть правой кнопкой. Только теперь выбрать раздел «Посмотреть код элемента». Данный способ позволяет узнать, как именно был сделан, например, логотип – это просто картинка или же применялся язык программирования.
Просматривая код элемента, приходит понимание, как именно был достигнут конкретный результат – посредством html и/или css. Первый язык – html – отвечает за текст. Второй – css – за оформление, дизайн. Если бы человечество не изобрело css, то посредством кода пришлось очень долго и нудно писать цвет и прочие визуальные элементы. А вот без html не было бы текстов.
Конечно, такое объяснение выглядит уж очень грубым, но зато, надеюсь, вы поняли, что именно я хотел сказать.
2. Mozilla Firefox
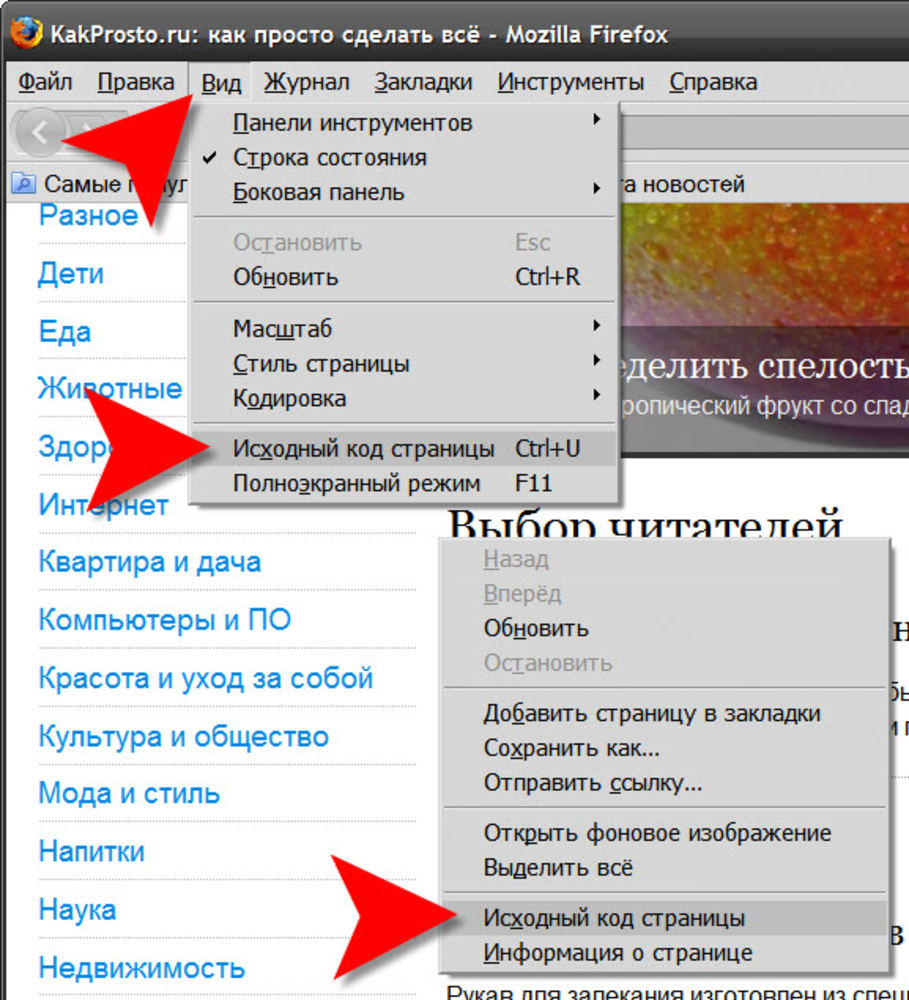
В этом браузере последовательность действий будет аналогичной. Кликаете правой кнопкой мыши на любое место страницы и выбираете в появившемся окошке «Исходный код страницы». В новом окне откроется полотно кода.
То есть, ничего сложного в том, как открыть исходный код страницы, нет. Впрочем, как и отдельного элемента.
Обратите внимание! Код может открываться не только в новом окне, но и внизу страницы.
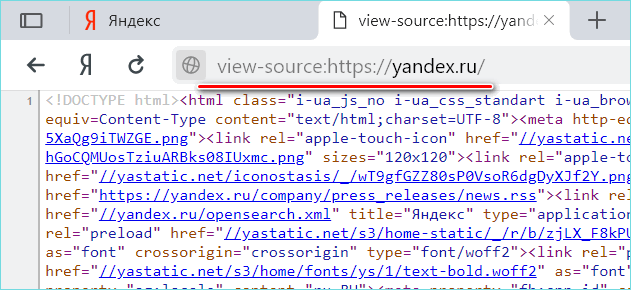
3. Как открыть исходный код страницы в Яндекс.Браузер
Как открыть исходный код страницы в Яндекс.Браузер
Не возникнет проблем с тем, как открыть html код страницы и в Яндекс.Браузере. Действия – аналогичные, описанным выше. Можно посмотреть, как код страницы в целом, так и отдельного элемента.
4. Как открыть html код страницы в Opera
И снова ничего – нового. Все действия точно такие же. Выполнив их, вы увидите код страницы или отдельного элемента.
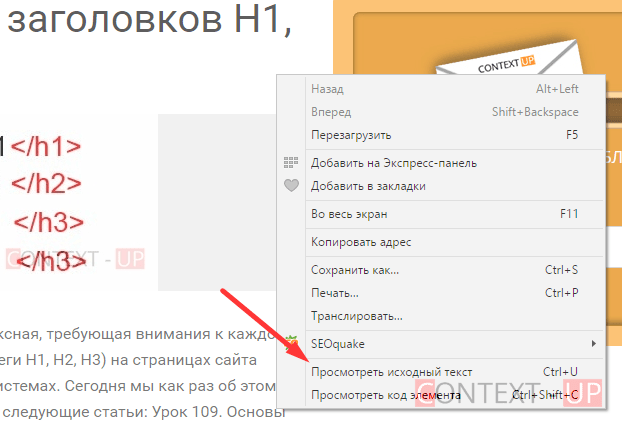
К сведению! Код можно посмотреть, используя сочетание «горячих клавиш». Оно – сочетание – одинаково для всех браузеров. Для просмотра всего кода нужно нажать CTRL+U, а чтобы увидеть код отдельного элемента — Ctrl+Shift+C.
Как открыть код страницы: личный совет
Читайте также: Вордпресс создать сайт с помощью 8 простых шагов
Теперь вы точно знаете, какие действия нужно выполнить, чтобы посмотреть код страницы в целом или отдельного элемента, размещенного на сайте. Что делать с кодом и как он может вам пригодится, вы узнаете на моем авторском бесплатном тренинге, как сделать сайт своими руками.
Что делать с кодом и как он может вам пригодится, вы узнаете на моем авторском бесплатном тренинге, как сделать сайт своими руками.
Обратите внимание! Чтобы записаться на тренинг, перейдите по ссылке и оставьте адрес электронной почты. На него вышлю информацию о дате начала.
Собственный сайт – отличная возможность запустить личный проект и зарабатывать на нем. Во время обучения вы получите много ценной и полезной информации. В частности, я расскажу:
- как выбрать тематику сайта;
- что такое домен и хостинг, как их выбрать;
- как готовить статьи для сайта;
- как развивать свой проект;
- как привлекать посетителей;
- и многое другое.
Если у вас возникнут сложности с созданием сайта, моя служба поддержки вам поможет. То есть, после тренинга у вас гарантированно будет собственный работоспособный проект.
Как открыть исходный код страницы
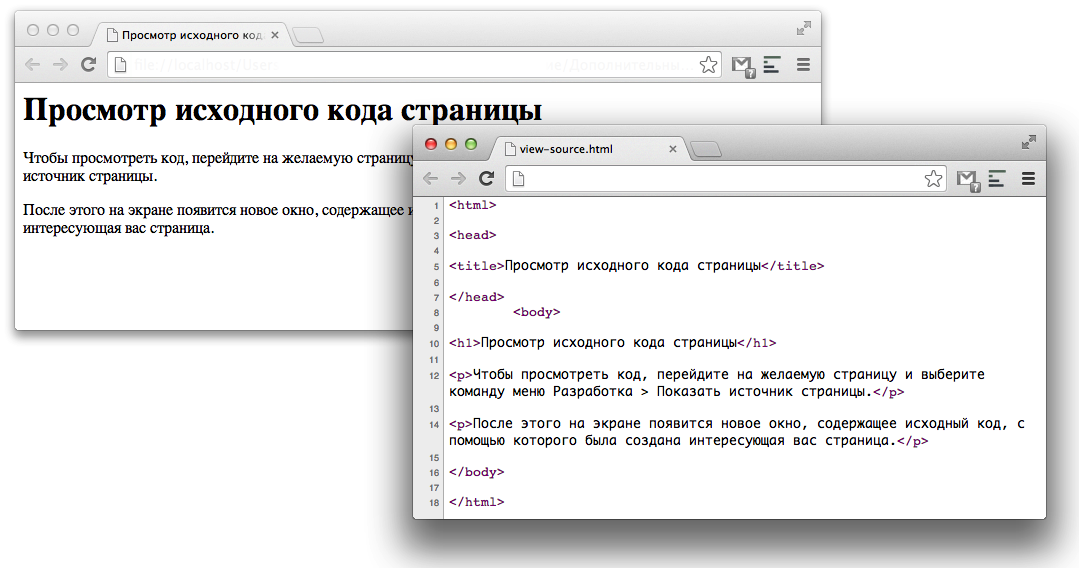
Вероятность заглянуть в начальный код веб-страницы , получаемый браузером в результат на запрос серверу, есть фактически в всяком интернет-обозревателе. Доступ к соответствующей команде организован приблизительно идентично, но есть значительные отличия в том, каким методом и в каком виде вам будет представлен начальный код .
Доступ к соответствующей команде организован приблизительно идентично, но есть значительные отличия в том, каким методом и в каком виде вам будет представлен начальный код .
Инструкция
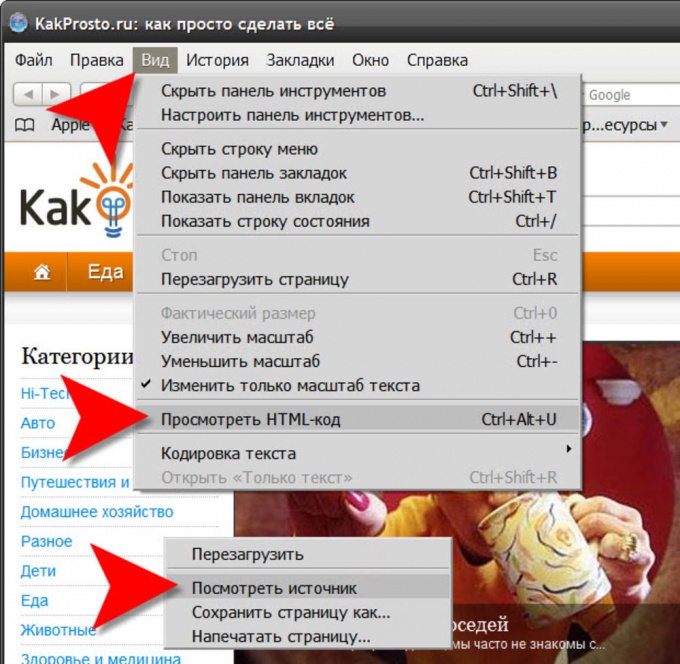
1. В браузере Mozilla FireFox раскройте в меню раздел «Вид» и щелкните пункт «Начальный
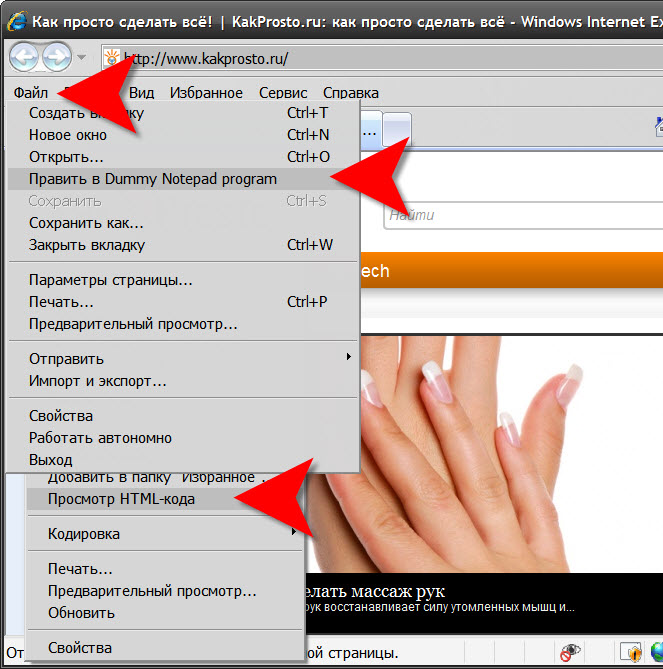
2. В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Взамен наименования Блокнот может быть написана иная программа, которую вы назначили в настройках браузера для просмотра начального код а. По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, дозволяющий открыть начальный код страницы во внешней программе – «Просмотр HTML-код а».
По щелчку страницы правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, дозволяющий открыть начальный код страницы во внешней программе – «Просмотр HTML-код а».
3. В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет вероятность предпочесть в подразделе «Средства разработки» пункт «Начальный код » либо пункт «Начальный код фрейма». Такому выбору назначены жгучие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы правой кнопкой мыши, тоже есть пункт «Начальный код ». Opera открывает исходник страницы во внешней программе, которая назначена в ОС либо в настройках браузера для редактирования HTML-файлов.
4. Браузер Google Chrome безо любых сомнений имеет лучшую организацию просмотра начального код а.
5. В браузере Apple Safari раскройте раздел «Вид» и выберите строку «Просмотр HTML-код а». В меню, которое возникает по щелчку правой кнопкой открытой страницы , соответствующий пункт назван «Посмотреть источник». Этому действию назначены жгучие клавиши CTRL + ALT + U. Начальный код открывается в отдельном окне браузера.
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Я просто повторно публикую шаги, которые я использовал от msdn блог. Это может помочь сообществу.
это поможет вам
настройка локального веб-сервера, известного как lite-server С VS Code, а также поможет вам провести свой статический!—5—> файлы localhost и debug код Javascript код.
1. Установите Узел.js
если еще не установлен, сделать это здесь
он поставляется с npm (пакет менеджер по приобретению и управлению библиотеками разработки)
2. Создайте новую папку для вашего проекта
где-то на диске, создайте новую папку для вашего веб-приложения.
3. Добавьте пакет.JSON-файл в папку проекта
затем скопируйте/вставьте следующий текст:
{
"name": "Demo",
"version": "1. 1.3.1"
}
}
1.3.1"
}
}
4. Установите веб-сервер
в окне терминала (командная строка в Windows) откройте папку проекта, выполните следующую команду:
npm install
это установит lite-сервер (определенный в пакете.json), статический сервер, который загружает индекс.HTML в браузере по умолчанию и автоматически обновляет его при изменении файлов приложений.
5. Запустите локальный веб-сервер!
(если у вас есть индекс.HTML-файл в папке проекта).
в том же окне терминала (командная строка в Windows) запустите это команда:
npm start
Подождите секунду и индекс.html загружается и отображается в браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
и если у вас есть VS-код, настроенный для автоматического сохранения (меню File / Auto Save), вы видите изменения в браузере при вводе!
Примечания:
- не закройте окно командной строки, пока вы не закончите кодирование в своем приложение на день
- начинается с http://localhost:10001 но вы можете изменить порт по
редактирование пакета.
 файл json.
файл json.
вот и все. Теперь перед любым сеансом кодирования просто введите npm start и вы хорошо идти!
цитата здесь на msdn блог.
Кредиты идут автору:@Laurent Duveau
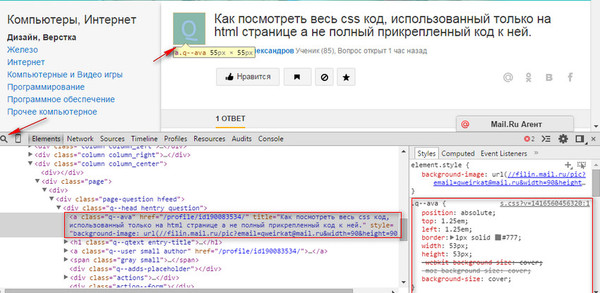
Как посмотреть исходный код страницы в Google Chrome?
Долгое время для меня опция «показать исходный код страницы» была бесполезна и неинтересна. Пока изучение HTML на Codecademy и верстках собственных сайтов не переросло в мое новое увлечение. Тут и возник вопрос: где найти реальные кейсы и позаимствовать интересные решения для своей «копилки»? Ответ был неожиданно прост, как все гениальное: посмотреть исходный код страницы в Google Chrome! Делюсь с вами своими скромными находками.
Что такое исходный код страницы
Если вы, как и я, только делаете первые шаги в HTML-программировании, не лишним будет узнать что такое исходный код страницы.
Исходный код, он же HTML код страницы – текст на языке Hyper Text Markup Language (HTML). Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Как посмотреть исходный код в странице браузера Google Chrome
Находим понравившуюся страницу. Например, меня заинтересовало оформление меню сайта. Открыть исходный код в браузере Google Chrome можно тремя способами:
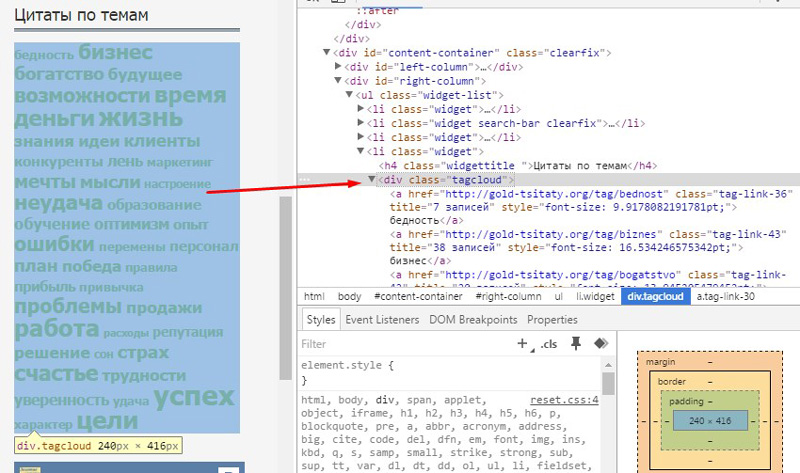
- Щелкаем по иконке меню в правом верхнем углу браузера и выбираем пункт «Дополнительные инструменты». Среди прочих есть опция «Посмотреть исходный код». Признаться, редко использую данный способ: много лишних движений. Можно сделать еще проще.
- Нажимаем комбинацию клавиш Ctrl+U – открывается новое окно с исходным кодом;
- Для фанатов контекстного меню: щелчок правой кнопкой мыши по странице и выбираем опцию «Просмотр кода страницы».

С задачей посмотреть HTML код страницы в браузере справились. Переходим к самому интересному этапу.
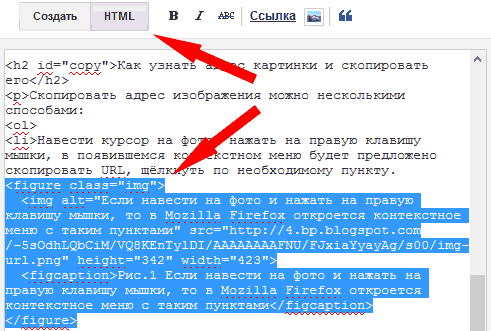
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML код. Нужно играть с ним, экспериментировать, вносить изменения и проверять результат. Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
Вариант 1. «Вручную»
После того, как мы открыли исходный код страницы, вызываем контекстное меню и выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в блокноте или Notepad, сохраняем изменения и открываем через браузер. Результаты наших изменений (удачные и не очень) отразятся в окне браузера.
Вариант 2. Для профи
Когда «играешь» с исходным кодом каждый день, процесс «сохранить – открыть – изменить – сохранить – проверить» утомляет. Для себя я нашла решение в виде установки плагина для Google Chrome – Firebug Lite. Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
Он позволяет отредактировать и сохранить исходный код, не покидая окно браузера.
Простой способ увидеть пароль, скрытый точками или звездочками: 2 варианта
Все браузеры при наборе пароля скрывают введенные символы звездочками или точками. Формат в данном случае зависит от настройки, как программы, так и сайта. Существует несколько простых способов увидеть пароль, скрытый за точками или звездочками. Но, в большинстве случаев, необходим прямой доступ к браузеру, через который вводилась данная комбинация.
СОДЕРЖАНИЕ СТАТЬИ:
В каких случаях нужно узнать пароль
При заполнении соответствующих полей браузеры предлагают сохранить набранные символы. И пользователи часто это делают. Такой подход в будущем упрощает вход на различные сайты и помогает не запоминать пароли. Однако со временем может случиться так, что пользователю приходится переустанавливать браузер или операционную систему либо заходить в личный кабинет (страницу в социальной сети) на стороннем компьютере. В подобных ситуациях придется заново вводить заданный набор букв и цифр.
В подобных ситуациях придется заново вводить заданный набор букв и цифр.
Потребность узнать пароль возникает в тех случаях, когда пользователь забыл нужную комбинацию. Обычно сайты предоставляют возможность восстановить эти данные. Но в некоторых ситуациях данная операция занимает много времени. А если речь идет о доступе в личный кабинет на сайте банка, то процедура может потребовать дополнительных манипуляций типа предоставления паспортных данных и иной информации. В подобных случаях проще попытаться узнать, чем восстанавливать пароль.
Также за этой информацией нередко охотятся злоумышленники. Но нужно помнить о том, что использование личных данных против воли человека карается по закону.
Если доступ к компьютеру имеют другие пользователи, то сохранять пароли в браузере не рекомендуется. Получить такую информацию можно, воспользовавшись стандартными функциями программы.
Как это сделать при помощи браузера
Получить пароли можно при условии, если такая информация сохранена в браузере. В ином случае открыть эти данные невозможно.
В ином случае открыть эти данные невозможно.
Через код страницы
Чтобы узнать пароль через браузер, нужно:
Перейти на страницу, на которой пользователь ранее сохранил эти данные.
Ввести в соответствующее поле любой набор букв и/или цифр.
Навести курсор на данное поле, нажать правой кнопкой мыши и в выпавшем окне выбрать «Посмотреть код».
В открывшемся окне найти «type» с прописанным значением «password». Обычно это поле подсвечивается синим.
Выделить слово «password» и удалить либо изменить значение на «text».
Причина, почему браузер после выполнения описанных манипуляций раскрывает пароль, объясняется тем, что слово «password» выступает в качестве команды, которая автоматически шифрует введенные символы звездочками или точками. А «text» приказывает раскрыть ранее сохраненные буквы и цифры.
Описанный алгоритм можно применять в браузерах Google Chrome, Mozilla Firefox и Opera. Разница заключается только во фразе, при нажатии на которую раскрывается код страницы. Но в Microsoft Edge применяется другой алгоритм. После открытия в этом браузере требуемой страницы нужно нажать F12, открыв «Средства разработчика», затем — «Выбор элемента» (либо сочетанием клавиш Ctrl+B), после чего — удалить «password».
Разница заключается только во фразе, при нажатии на которую раскрывается код страницы. Но в Microsoft Edge применяется другой алгоритм. После открытия в этом браузере требуемой страницы нужно нажать F12, открыв «Средства разработчика», затем — «Выбор элемента» (либо сочетанием клавиш Ctrl+B), после чего — удалить «password».
Через сохраненные данные в браузере
Порядок выполнения рассматриваемой операции зависит от типа установленной программы. Чтобы узнать пароль через Google Chrome, потребуется:
Перейти в «Настройки», нажав на три точки, расположенные сверху.
Открыть одноименный раздел с паролями.
Найти название сайта с сохраненным паролем и нажать на значок глаза.
Если компьютер не запаролен, то искомая информация откроется сразу. В ином случае придется ввести PIN-код или криптографический ключ (в зависимости от того, что применяет владелец компьютера).
В Mozilla Firefox применяется другой алгоритм. Для раскрытия искомой информации необходимо через меню «Инструменты» перейти в раздел «Настройки». В открывшемся окне нужно нажать на «Защита и приватность». Далее появится вкладка «Формы и пароли», в которой следует кликнуть на «Сохраненные логины…». В конце достаточно нажать на «Отобразить пароли».
В открывшемся окне нужно нажать на «Защита и приватность». Далее появится вкладка «Формы и пароли», в которой следует кликнуть на «Сохраненные логины…». В конце достаточно нажать на «Отобразить пароли».
Сходным образом можно найти данную информацию в Яндекс.Браузере. В этом случае нужно открыть несколько разделов в следующем порядке:
- «Настройки».
- «Показать дополнительные настройки».
- «Пароли и формы».
- «Управление паролями» (располагается рядом с пунктом «Предлагать сохранять пароли для сайтов»).
В конце, как и в первом случае, нужно выбрать определенный сайт и нажать на звездочки.
В Opera данная информация хранится в разделе «Безопасность». Перейдя на эту вкладку, необходимо нажать на кнопку «Показать все пароли».
Применение специальных программ
Узнать данную информацию можно с помощью специальных расширений, которые устанавливаются непосредственно в браузер. Для Google Chrome это ShowPassword. Данное приложение автоматически раскрывает звездочки или точки при наведении курсора или двойном щелчке.
Для Firefox создано расширение Show/Hide passwords, отличающееся сходным функционалом. После установки этого приложения в браузере под соответствующим полем всегда появляется кнопка «Show», при нажатии на которую раскрываются звездочки или точки. А для Opera создано аналогичное расширение Show my Password.
Для раскрытия данной информации можно использовать сторонние программы. В этом случае помогает SterJo Browser Password. Программа раскрывает все сохраненные в установленных браузерах пароли.
При использовании подобных продуктов нужно учитывать два нюанса:
- Некоторые программы распространяют вредоносный код, «заражающий» компьютер.
- Подобные программы не всегда работают под определенной операционной системой.
 В частности, проблемы возникают при установке Asterisk Key, Password Cracker, Asterisk Password Spy и BulletsPassView на Windows
В частности, проблемы возникают при установке Asterisk Key, Password Cracker, Asterisk Password Spy и BulletsPassView на Windows
Есть также программы, которые позволяют узнать все пароли, сохраненные на компьютере, а не только в браузере.
Стоит ли хранить пароли средствами программ и браузеров
Сохранение подобной информации на компьютере упрощает работу. Пользователям не нужно запоминать различные циферно-буквенные комбинации, которые открывают доступ к сайтам и программам. Но сохранять такие сведения разрешается в том случае, когда компьютером пользуется только владелец. В иных ситуациях злоумышленники могут завладеть этой информацией.
Во избежание подобных последствий внесенные данные рекомендуется запоминать либо записывать в блокнот. Также нужно учитывать, что операционная система или программы могут потребовать переустановки, из-за чего данная информация будет утрачена навсегда.
Также нужно учитывать, что операционная система или программы могут потребовать переустановки, из-за чего данная информация будет утрачена навсегда.
Как и куда вставлять код на сайте
Правильно и вовремя внедренные коды позволят поднять уровень сайта, обновить информацию или сделать релевантное предложение посетителям. Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Где взять код для установки
Чтобы использовать код, для начала его необходимо найти. Для этого существуют специальные сервисы. Для примера рассмотрим, как работает сервис Crazy Egg:
- вводим регистрационные данные;
- входим в дашборд;
- переходим в раздел с кодом, который находится во вкладке «My cod».
Если все выполнено правильно, появится такая информация:
Перед размещением кода, нужно выяснить структуру сайта, на котором вносятся изменения. Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Какой код нужно вставить
Рассмотрим самые популярные варианты:
- Рекламные баннеры. Когда нужно установить подобный код, обычно используется верхняя часть сайта. К ней относится шапка сайта, меню навигации, место под постами. В редких случаях коды могут вставляться в конце страницы или внутри текста.
- Социальные закладки. Это иконки, которые размещают либо в начале страницы перед постом, либо уже после того, как пост закончился — в конце страницы.
- Счетчики посещаемости. Вставить код счетчика на сайт нужно в конце страницы. В нижней части экрана он выглядит более гармонично.
Это далеко не все возможные примеры, но они наиболее популярные. Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Вставка кода на WordPress
Разобраться, как вставить код на главную страницу сайта WordPress, несложно. Для этого достаточно использовать специальный плагин. Один из самых полезных в этом плане — Tracking Code Manager. Чтобы с ним работать, нужно следовать таким инструкциям:
- перейти в административную панель Интернет-ресурса и в самом низу панели управления найти раздел с плагинами;
- выбрать функцию «Add New»;
- появится строка поиска, куда необходимо вписать «Tracking Code Manager»;
- нажать клавишу «Install Now», которая расположена в верхнем правом углу;
- перейти в «Настройки» чтобы проверить, активирован ли плагин;
- нажать «Add new Tracking Code»;
- вставить код, который нужен пользователю, внеся в него необходимые изменения.

После всех манипуляций можно изменить название кода и сам его вид. Также плагин позволяет выбрать, в каком месте будет расположен код.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Установка кода на WordPress. com
com
Несмотря на созвучность названий, сайты WordPress и WordPress.com отличаются:
- WordPress — платформа, управление которой осуществляется установленной на сервере CMS. Пользователю придется платить не только за хостинг, но и за доменное имя.
- WordPress.com — бесплатный ресурс. Пользователи могут регистрировать на нем сайты и не платить за хостинг. URL ресурса, на котором изменения внесены с помощью WordPress.com — myname.wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
Доступность в финансовом плане сказывается на функциональной части. Пользователя ограничивают в выборе кодов и фрагментов JavaScript. Так настроен протокол безопасности. Несмотря на неудобства, платформа относительно успешна.
Компенсировать неудобства работы на WordPress.com могут разнообразные бонусы. Они будут полезны пользователям, которые ведут бизнес и нуждаются в качественной поддержке. Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Внесение кодов и сниппетов JavaScript на самописной админке
Чтобы воспользоваться возможностью изменить код JavaScript, необходимо воспользоваться FTP. Учитывая популярность самописных ресурсов, которые создавались с нуля без помощи дополнительных площадок, управлять на них контентом нужно без CMS.
Вставить новый код на таком ресурсе будет сложнее, чем, если бы площадка была разработана на WordPress, но все же возможно. Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Удобнее всего воспользоваться бесплатными FTP-клиентами, вроде FileZilla. Здесь можно выполнять следующие задачи:
- перетаскивать изображения и другие файлы на сервер с сайтов;
- скачивать файлы, которые расположены на сервере;
- заменять устаревшие файлы новыми;
- удалять информацию, которая больше не нужна;
- менять названия.

Даже если это первое знакомство с процедурой, она настолько простая, что будет достаточно и получаса, чтобы в ней разобраться.
Сложнее всего установить связь с сервером. Поэтому желательно сделать резервную копию ресурса. Так, если по неопытности или невнимательности допустите ошибку, ничего важного не потеряете. Важная информация и файлы останутся нетронутыми на компьютере, и при необходимости, их можно будет восстановить.
Процедура внесения изменений следующая:
- открыть FTP-менеджер. В правой колонке данные из сервера, а в левой файлы на компьютере;
- отметить файл с компьютера и перетащить его в колонку сервера. При необходимости, выполнить обратную манипуляцию.
Но помните, что осторожность и внимательность в данном процессе важна. Часто новые файлы заменяют старыми и теряют актуальность ресурса. Чтобы все подлежало восстановлению, нужно не полениться и сохранить резервную копию. Желательно это сделать в отдельной папке на компьютере. Так будет проще их найти.
Так будет проще их найти.
Как вставить код Яндекс.Метрики
Один из самых актуальных вопросов, который часто задают — как вставить код яндекс метрики на сайт. Это бесплатный инструмент веб-аналитики, который предоставляет полную информацию об источниках и объемах трафика. Используя эти сведения, можно следить за эффективностью рекламной кампании, анализировать активность посетителей и не только. Чтобы получать такие сведения, нужно:
- Авторизоваться. Перейти на Яндекс.Метрику, кликнуть по желтой клавише «Перейти».
- Создать информер. Открыть раздел «Добавить счетчик» и заполнить поля.
- Когда это выполнено, кликнуть по клавише «Создать счетчик».
- Внести первичные настройки.
- Указать код счетчика.
Дальше осталось все сохранить, и пользоваться преимуществами.
Как вставить код с помощью header.php
Header необходим, чтобы активировать код или фрагмент JavaScript. Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Когда Sublime Text откроется, появится код. Он выглядит сложным, но это не так. Страницы разделены на пару секций:
- the head или заголовки, что обозначаются кодами HTML <head> и </head>;
- the body или тело, коды которого <body> и </body>.
Между этими секциями и находится все, что заставляет ресурс работать в нужном режиме. Поскольку информации может быть много, чтобы разыскать теги, можно использовать форму поиска. Достаточно указать код/сниппет перед тегом.
Когда сделаете, сохраните и загрузите изменения на сервер.
Если же на самописной админке невозможно найти файлы head и header, из ситуации можно выйти, вставляя коды вручную на каждой отдельной странице. Это долго, но просто.
Когда изменения внесены, осталось сохранить файлы и внести обновленные данные на сервер.
Изменение кода Squarespace
Для внесения кода или сниппета JavaScript, применяется «code injection»:
- открыть меню;
- перейти во вкладку Settings;
- указать Code Injection;
- вписать нужный код и сохранить.
Также код можно добавлять в футер ресурса или <head>.
Алгоритм изменения кода на Shopify
Чтобы внести изменения в код на Shopify, необходимо сделать следующее:
- перейти в панель управления, выбрав там Online Store, и нажав на Themes;
- нажать «Actions» и выбрать «Edit HTML/CSS»;
- кликнуть на «Фрагменты»;
- вставить новый фрагмент в открывшееся диалоговое окно, дать ему название и нажать «Create snippet»;
- ввести сниппет-код в tracking snippet.liquid и нажать «Сохранить».
После этого процедура закончена.
Изменение кода сайта на Wix
Еще один актуальный вопрос — как вставить html код на сайт Wix? Несмотря на то, что сервис популярный, он существенно ограничивает пользователей, которые хотят выполнить эту процедуру. Но эти блокировки можно частично обойти благодаря Wix App Market.
Но эти блокировки можно частично обойти благодаря Wix App Market.
Сервис очень напоминает вышеописанные, потому подробнее описывать, как с ним работать, не имеет смысла. Главное, что в нем есть разные виджеты:
- соцмедиа;
- маркетинга;
- аналитики.
Пользователи могут проголосовать за самый полезный из них.
Запомнить
- Вовремя сделанные изменения в коде сайта позволят ресурсу всегда оставаться актуальным.
- Самые популярные варианты изменений кода связаны с размещением рекламы, социальных закладок или счетчиков посещаемости.
- Алгоритм внесения изменений в код зависит от базы, на какой ресурс изначально разрабатывался: Wix, WordPress, самописные площадки и другие.
- Для изменения кода в большинстве случаев нужны специальные программы или навыки работы с панелью управления.
Вызов fromAfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua & BarbudaArgentinaArmeniaArubaAscension IslandAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia & HerzegovinaBotswanaBrazilBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских Rep. ChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongoCongo (Киншаса) Кук IslandsCosta RicaCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDiego GarciaDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEnglandEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuineaGuinea- БисауГайанаГаитиГондурасГонконгВенгрияИсландияИндияИндонезияСпутник InmarsatИранИракИрландияIridi гм SatelliteIsraelItalyIvory CoastJamaicaJapanJordanKazakhstanKenyaKiribatiKorea, NorthKorea, SouthKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth MacedoniaNorthern MarianaNorwayOmanPakistanPalauPalestinePanamaPapua Новый GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint LuciaSaint MartinSamoaSan MarinoSao Tome & PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth SudanSpainSri LankaSt. ChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongoCongo (Киншаса) Кук IslandsCosta RicaCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDiego GarciaDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEnglandEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuineaGuinea- БисауГайанаГаитиГондурасГонконгВенгрияИсландияИндияИндонезияСпутник InmarsatИранИракИрландияIridi гм SatelliteIsraelItalyIvory CoastJamaicaJapanJordanKazakhstanKenyaKiribatiKorea, NorthKorea, SouthKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth MacedoniaNorthern MarianaNorwayOmanPakistanPalauPalestinePanamaPapua Новый GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint LuciaSaint MartinSamoaSan MarinoSao Tome & PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth SudanSpainSri LankaSt. Китс и НевисСант. Pierre & MiquelonSt. Винсент и GrenadinesSudanSurinameSwazilandSwedenSwitzerlandSyriaTaiwanTajikistanTanzaniaThailandThuraya SatelliteTogoTokelauTongaTrinidad & TobagoTunisiaTurkeyTurkmenistanTurks и CaicosTuvaluUgandaUkraineUnited Арабского EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican CityVenezuelaVietnamVirgin остров, BritishVirgin остров, U.S.Wallis и FutunaWestern SaharaYemenZambiaZimbabwe Китс и НевисСант. Pierre & MiquelonSt. Винсент и GrenadinesSudanSurinameSwazilandSwedenSwitzerlandSyriaTaiwanTajikistanTanzaniaThailandThuraya SatelliteTogoTokelauTongaTrinidad & TobagoTunisiaTurkeyTurkmenistanTurks и CaicosTuvaluUgandaUkraineUnited Арабского EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican CityVenezuelaVietnamVirgin остров, BritishVirgin остров, U.S.Wallis и FutunaWestern SaharaYemenZambiaZimbabwe |
Телефонные коды для США — Полный список телефонных кодов США
Код страны США: +1
Соединенные Штаты Америки состоят из 50 штатов и других территорий.Если вы хотите позвонить в США, вы должны отслеживать коды стран и регионов США для каждого из этих штатов и территорий. Чтобы помочь вам, мы составили список всех этих кодов, который вы можете найти под этой статьей.
Содержание
- Как позвонить в США с телефона
- Как звонить в США с Rebtel
- Как звонить бесплатно в пределах США
- Самый дешевый способ звонить из Великобритании в США
- Позвонить из Индии в США стало проще
- Список кодов городов
Как позвонить в США с телефона
Код страны США +1. Вы добавите его в начало любого набираемого номера телефона в США. Когда вы сохраняете свои американские контакты в своем телефоне, обязательно укажите этот номер как часть их телефонного номера! Конечно, не забудьте добавить код города — трехзначное число, обозначающее город, к которому вы хотите подключиться, из списка ниже. Таким образом, вам не придется добавлять эти данные каждый раз при звонке. Вкратце:
Вы добавите его в начало любого набираемого номера телефона в США. Когда вы сохраняете свои американские контакты в своем телефоне, обязательно укажите этот номер как часть их телефонного номера! Конечно, не забудьте добавить код города — трехзначное число, обозначающее город, к которому вы хотите подключиться, из списка ниже. Таким образом, вам не придется добавлять эти данные каждый раз при звонке. Вкратце:
- Наберите международный код страны выхода (или замените его на + на мобильном устройстве)
- Добавьте код страны США (1)
- Добавьте код города США из списка ниже
- Укажите местный номер телефона.
Звонок в США с помощью Rebtel
Если вы часто звоните в США из других стран, вы можете попробовать бесплатную услугу, такую как приложение для звонков Rebtel International. Все, что вам нужно сделать, это зарегистрироваться, установить приложение и активировать подписку. Просто выполните следующие простые шаги:
- Загрузите приложение Rebtel из Google Play или App Store.

- Следуйте инструкциям по регистрации.
- Выберите предпочитаемый тип подключения — по наземной линии связи, мобильной передаче данных или Wi-Fi.
- Синхронизируйте контакты с приложением (при необходимости дайте приложению разрешения в области настроек смартфона).
- Активировать безлимитный план подписки.
- Выберите контакт, которому хотите позвонить, коснувшись панели поиска или панели набора номера в верхней части главного экрана.
- Выберите тип вызова: «Обычный» (доступен с планом подписки) или «Из приложения в приложение» (для связи с другими пользователями Rebtel — бесплатно), нажав нижнюю часть контакта.
- Коснитесь контакта, чтобы позвонить.
Вот как можно бесплатно позвонить в США
Если вам нужен дешевый тарифный план для звонков в США, лучший вариант — БЕСПЛАТНЫЙ безлимитный план Rebtel. С его помощью вы можете бесплатно звонить на любой стационарный или мобильный телефон в США, так что вы можете оставаться на связи с друзьями и семьей по выгодной цене. Соединение осуществляется по местным линиям, 3G / 4G / 5G или через Wi-Fi, что обеспечивает наилучшее качество связи без прерывания или пропадания звука. Кроме того, вы можете бесплатно поддерживать связь с любыми другими пользователями приложения Rebtel (контакты, отмеченные красным значком R в приложении) с помощью сообщений и звонков.
Соединение осуществляется по местным линиям, 3G / 4G / 5G или через Wi-Fi, что обеспечивает наилучшее качество связи без прерывания или пропадания звука. Кроме того, вы можете бесплатно поддерживать связь с любыми другими пользователями приложения Rebtel (контакты, отмеченные красным значком R в приложении) с помощью сообщений и звонков.
Самые дешевые тарифы на звонки в США из Великобритании
Поскольку у многих жителей Великобритании есть друзья и родственники в Соединенных Штатах, иногда лучше выбрать план международных звонков с неограниченным количеством минут по единой низкой цене. Rebtel предлагает такие услуги в виде ежемесячной подписки, которую вы можете попробовать бесплатно в течение первых семи дней, просто чтобы посмотреть, нравится ли вам, как это работает. Все, что вам нужно сделать, это выполнить следующие шаги, конечно же, после установки и настройки вашей учетной записи:
- Найдите контакт, используя панель поиска или панель набора номера в верхней части экрана, или проведите пальцем вниз, чтобы увидеть свои контакты.
- Затем коснитесь нижней части контакта, чтобы выбрать тип вызова: Обычный или От приложения к приложению.
- Коснитесь контакта, чтобы позвонить.
Удобный способ позвонить из Индии в США
Rebtel предлагает отличное решение, позволяющее держать друзей и родственников со всего мира на расстоянии одного телефонного звонка с планом Global Unlimited, ежемесячной подпиской, которая охватывает более 55 стран, включая Индию. По сути, это позволяет пользователям совершать стабильные звонки на мобильные и стационарные телефоны, не беспокоясь о потерянных звонках или прерывистых соединениях.И вы можете попробовать его бесплатно в течение первой недели, просто чтобы увидеть, как он вам подходит. Необходимые шаги:
- Установите приложение и следите за процессом регистрации.
- Выберите план подписки.
- Найдите контакт с помощью строки поиска, панели набора номера или адресной книги приложения с вкладками A – Z и Rebtel.
- Коснитесь нижней части контакта, чтобы выбрать обычный вызов или вызов из приложения в приложение.
- Коснитесь контакта, чтобы позвонить.
- Подождите, пока они ответят.
Для получения дополнительной информации о тарифных планах посетите раздел продуктов Rebtel, чтобы позвонить в США.
- Реклама
Безлимитные звонки в США
Как позвонить в США
Последнее обновление , автор — Aoife McCambridge .
Телефонный номер в США состоит из 10 цифр: трехзначного кода зоны, за которым следует трехзначный код обмена и четырехзначного номера абонента.В зависимости от того, из какой точки мира вы звоните, количество цифр, необходимых для связи с кем-либо, может варьироваться — абонентам с одним и тем же кодом города необходимо набрать только последние 7 номеров, а вызывающему абоненту со всего мира потребуется код выхода, United Код страны штата, а также 10-значный номер телефона.
В этой статье будет предпринята попытка упростить , как позвонить на американский номер телефона из любой части мира, будь то Австралия, Великобритания, Индия или Бельгия.Он также будет охватывать коды стран и коды городов, которые вам понадобятся.
N.B. Эти советы должны работать даже при звонке с мобильного номера или попытке доступа к нему.
Международный телефонный код США
Международный код страны для США: : +1 (001). Этот код страны требуется каждый раз, когда вызывающий абонент из-за пределов США пытается связаться с кем-то, у кого есть номер в США.США Телефонные коды
Код города — это префикс из трех цифр, который указывает, из какой области США общается вызывающий абонент.Количество кодов городов, присвоенных штату, зависит от размера и распределения его жителей. Например, в штатах с низкой численностью населения, таких как Айдахо, меньше кодов городов, в то время как в более густонаселенных штатах, таких как Нью-Йорк, кодов городов намного больше.
Вот список кодов городов по отдельным штатам:
| Штат | Коды регионов | ||||||
|---|---|---|---|---|---|---|---|
| Алабама | 205, 251, 256, 334 | ||||||
| Аляска | 907 | ||||||
| 60152 | , 50004|||||||
| Арканзас | 479, 501, 870 | ||||||
| Калифорния | 209, 213, 310, 323, 408, 415, 510, 530, 559, 562, 619, 626, 650, 661, 707, 714, 760 , 805, 818, 831, 858, 909, 916, 925, 949, 951 | ||||||
| Колорадо | 303, 719, 970 | ||||||
| Коннектикут | 203, 860 | ||||||
| Делавэр | |||||||
| Флорида | 239, 305, 321, 352, 386, 407, 561, 727, 772, 813, 850, 863, 904, 941, 954 | ||||||
| Джорджия | 229, 404, 478, 706, 770 , 912 | ||||||
| Гавайи | 808 | ||||||
| Айдахо | 208 | ||||||
| Иллинойс | 217, 309, 312, 618, 630, 708, 773, 815, 847 | ||||||
| Индиана | 219, 260, 317, 574, 765, 812 | ||||||
| Айова 319, 5 | Айова | , 563, 641, 712||||||
| Канзас | 316, 620, 785, 913 | ||||||
| Кентукки | 270, 502, 606, 859 | ||||||
| 98154 Луизиана | 225, 50, 318, 318 | ||||||
| Мэн | 207 | ||||||
| Мэриленд | 301, 410 | ||||||
| Массачусетс | 413, 508, 617, 781, 978 | ||||||
| Миннесота | 218, 320, 507, 612, 651, 763, 952 | ||||||
| Миссисипи | 228, 601, 662 | 9014ri | 314, 417, 573, 636, 660, 816 | ||||
| Монтана 90 004 | 406 | ||||||
| Небраска | 308, 402 | ||||||
| Невада | 702, 775 | ||||||
| Нью-Гэмпшир | 603 | ||||||
| Нью-Джерси, | |||||||
| 973 | |||||||
| Нью-Мексико | 505, 575 | ||||||
| Нью-Йорк | 212, 315, 516, 518, 585, 607, 631, 716, 718, 845, 914 | ||||||
| Северная Каролина 9 , 336, 704, 828, 910, 919 | |||||||
| Северная Дакота | 701 | ||||||
| Огайо | 216, 330, 419, 440, 513, 614, 740, 937 | ||||||
| , Оклахома 580, 918 | |||||||
| Орегон | 503, 541 | ||||||
| Пенсильвания | 215, 412, 570, 610, 717, 724, 814 | ||||||
| Род-Айленд | Южная Каролина | Южная Каролина 803, 843, 864 9 0004 | |||||
| Южная Дакота | 605 | ||||||
| Теннесси | 423, 615, 731, 865, 901, 931 | ||||||
| Техас | 210, 214, 254, 281, 325, 432, 361, 512, 713, 806, 817, 830, 903, 915, 936, 940, 956, 972, 979 | ||||||
| Юта | 435, 801 | ||||||
| Вермонт | 802 | ||||||
| Вирджиния 27 434, 540, 703, 757, 804 | |||||||
| Вашингтон | 206, 253, 360, 425, 509 | ||||||
| Вашингтон, округ Колумбия | 202 | ||||||
| Западная Вирджиния | 304 | 304 | |||||
| Вайоминг | 307 |
Звонок в США
Позвоните в США из Канады
Если вы звоните на номер США из Канады, все, что вам нужно сделать, это просто набрать код страны 1 , а затем код города + 7-значный номер (обратите внимание, что знаки + не обязательно набран).
Звоните в США из-за границы
Если вы звоните на номер телефона в США из других частей мира, вам необходимо набрать код выхода вашей страны перед применимым кодом страны и номером телефона. Например, звонящий из Великобритании, пытающийся дозвониться до контакта в США, должен набрать 00 1 ### ### #### .
Звонок за границу из США
Если вы находитесь в США и пытаетесь позвонить кому-либо, находящемуся за пределами США, наберите 011 (это международный код доступа ), затем соответствующий код страны и 7- или 8-значный номер телефона. .Если номер телефона начинается с номера 0 , 0 набирать не нужно.Например, вызывающий абонент в США, пытающийся дозвониться по номеру телефона во Франции, должен набрать 011 33 # ## ## ## ## .
Изображение: © niroworld — Shutterstock.com
Получите поддержку в Square | Центр поддержки Square
Обзор
Мы все можем использовать дополнительную руку, когда дело доходит до построения нашего бизнеса. Вот почему Square предлагает несколько каналов поддержки, чтобы найти ответы на ваши вопросы — встретиться с вами, когда и где вам понадобится поддержка.
Вот почему Square предлагает несколько каналов поддержки, чтобы найти ответы на ваши вопросы — встретиться с вами, когда и где вам понадобится поддержка.
Начните с поиска в нашем центре поддержки простых руководств по продуктам, справочных статей и советов по устранению неполадок. Перейдите в наше сообщество продавцов, чтобы узнать, как другие владельцы бизнеса используют Square для ведения и развития своего бизнеса. Square даже имеет ресурсы быстрой поддержки, встроенные в наше приложение Point Of Sale, Terminal и Register.
Для решения проблем с учетной записью, требующих дополнительной помощи со стороны Square, у нас есть команда агентов по работе с клиентами, которые могут помочь вам с вашей учетной записью Square.
Центр поддержки
Центр поддержки Square дает вам мгновенный доступ к поиску самых последних ресурсов поддержки Square. Выполните поиск в нашем центре поддержки по вопросу, ключевому слову или теме. Просмотрите наши ресурсы и найдите вдохновение в ресурсах поддержки по продукту , продукту или , теме , и посмотрите What’s Trending с другими продавцами Square.
В нашем Центре поддержки есть обширная библиотека ресурсов, руководств по началу работы и видеоуроков, которые помогут вам начать, управлять и развивать свой бизнес с Square.Необходимо настроить Square Online? Нет проблем . Нужно начать с управления командой? Возьми здесь . Хотите рассказать клиентам о своих новых картах eGift? Введите Square Marketing.
Ваш отзыв помогает нам расти вместе. Мы приглашаем вас оставить
отзыв о наших ресурсах поддержки, которые вы можете сделать из формы в конце каждой статьи поддержки:
Поддержка из приложения
Получите помощь, просмотрите обучающие материалы и закажите новую программу Square Reader в приложении Square, терминале или системе регистрации.Наша поддержка в приложении включает в себя связанные элементы действий, которые помогут вам приблизиться к желаемому решению. У вас также есть возможность связаться со службой поддержки по сообщению, телефону или через сообщество продавцов.
У вас также есть возможность связаться со службой поддержки по сообщению, телефону или через сообщество продавцов.
- Коснитесь трех горизонтальных линий в верхнем левом углу.
- Tap Поддержка> Reader Orders
- Нажмите Закажите Reader для просмотра оборудования Square.
Сообщество продавца
Сообщество продавцов Square — это место для сотрудничества и обучения с другими продавцами Square. Присоединяйтесь к сообществу продавцов, чтобы узнать, как другие компании используют Square, связаться с компаниями, сталкивающимися с аналогичными проблемами, и задать вопросы нашему онлайн-сообществу, когда вам понадобится помощь или совет.
Не стесняйтесь представиться на нашей доске для новичков в Square Board, присоединиться к местному сообществу Square или подписаться на примечания к выпуску обновления продукта.
- Перейти на squareup.com/community
- Нажмите Войти в правом верхнем углу.
- Используйте адрес электронной почты и пароль, связанные с вашей учетной записью Square. Если вы впервые используете сообщество продавцов, вам необходимо создать общедоступное имя пользователя для сообщества продавцов.
Примечание : Вы также можете получить доступ к сообществу продавцов с домашней страницы вашей Square Dashboard
Поддержка видео
На каналеSquare на Youtube есть все: от руководств по управлению онлайн-заказами с Square до онлайн-сериалов о Scarr’s Pizza, которые регулярно оцениваются как одна из лучших в Нью-Йорке.
Наши видеоролики помогут лучше узнать о налоговом сезоне :
Мы постоянно обновляем наш канал; подписаться и включить оповещения, чтобы получать уведомления, когда мы загружаем новый контент. Мы также приглашаем вас ставить лайки и комментировать все наши видео.
Square Успех клиентов
Мы знаем, что Square Seller может нуждаться не только в наших онлайн-ресурсах, чтобы управлять своим бизнесом, понимать его и развивать его. В Square есть специальная команда по работе с клиентами, которая может оказать помощь в транзакциях и переводах, связанных с конкретным аккаунтом, а также предложить экспертные знания о продуктах и услугах Square.Вы можете связаться с нашей командой по работе с клиентами в чате, по телефону или по электронной почте.
Сообщения
Часто самый быстрый способ связаться с Square Customer Success, обмен сообщениями является предпочтительным методом поддержки многих продавцов Square. Начните чат, предоставив нашей службе поддержки информацию о потребностях вашего бизнеса. Как только вы свяжетесь с вами, Square свяжет вас с первым доступным агентом по работе с клиентами для поддержки.
Телефон
Команда по работе с клиентами Square готова помочь вашему бизнесу по телефону.Когда вы звоните, возможно, вам придется немного подождать. Воспользуйтесь нашей опцией обратного звонка, если вы не можете ждать на линии.
Электронная почта
Команда по работе с клиентами Square готова помочь вашему бизнесу по электронной почте. Наша команда по работе с клиентами отвечает на все электронные письма в порядке очереди. Имейте в виду, что ответ по электронной почте может занять до двух дней.
Из приложения Square, терминала или регистра
- Коснитесь трех горизонтальных линий в верхнем левом углу приложения Square Terminal или Square Point of Sale.Для Square Register коснитесь стрелки вниз.
- Нажмите Поддержка> Помощь
- Нажмите значок чата в правом верхнем углу, чтобы начать чат.
Примечание : Вы можете в любое время вернуться к сеансу чата, нажав значок чата в меню поддержки в приложении.
С вашего компьютера
- Посетить квадрат .com / help .
- Щелкните Ресурсы в правом верхнем углу экрана.
- Выбрать Связаться .
Примечание : Вы также можете начать чат, нажав ? значок в правом верхнем углу панели Square Dashboard.
- Войдите в свою учетную запись Square.
