Как вырезать объект в Фотошопе. Пошаговая инструкция
Приветствую! С вами Андрей Зенков и очередная полезная статья для тех, кто желает научиться чему-то новому. Сегодня вновь затронем работу в графическом редакторе Photoshop, а именно отделение человека от фона. Вдруг вам захотелось блеснуть в социальных сетях своей фотографией с Бали, но билеты непомерно дороги. Вместе с моей наглядной инструкцией вы окажетесь на курорте бесплатно. Не это ли мечта многих?
Итак, как вырезать человека из фотографии в Фотошопе? Не могу сказать, что это сложно. Главное — последовательно выполнять каждый шаг этого урока.
Знакомимся с инструментами
При работе с программой я пользуюсь четырьмя способами выделения объекта. С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
К примеру, вы хотите вырезать объект с белого фона. С помощью инструмента «Волшебная палочка» можно сделать это за пару секунд. И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
Продолжайте читать — и узнаете!
Лассо: играем в ковбоя
Как я уже говорил выше, для удаления объекта с однородного фона можно использовать «Волшебную палочку». Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Нажмите Ctrl+X и поместите человека на другое изображение при помощи комбинации Ctrl+V.
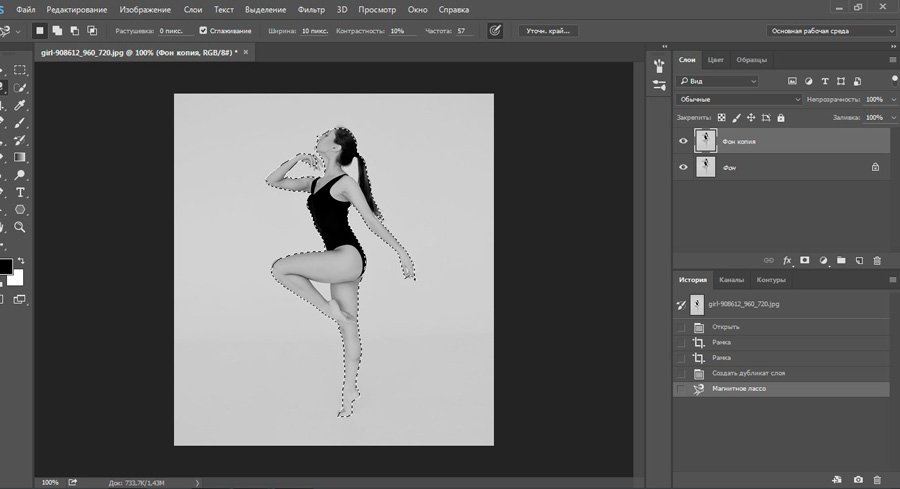
Если же вам надо выделить объект на неоднородном фоне, следует освоить такой инструмент, как «Лассо». Загрузите нужное фото в графический редактор. Теперь опустите взгляд на вертикальную панель слева, где и находится Лассо. Нашли? Кликайте! Для знакомства со скрытыми инструментами кликните на значке правой кнопкой мыши. Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Оно «приклеивается» к границам и с лёгкостью выделяет его:
Теперь осталось или избавиться от объекта (с помощью Ctrl+Delete), или вставить его на другое изображение (Ctrl+X, а затем Ctrl+V).
Быстрая маска: участвуем в карнавале
Этот инструмент подробно рассматривался в одной из статей моего блога. Если говорить кратко, он работает по следующему алгоритму:
- Загрузите фотографию в окно программы и найдите инструмент «Кисть». Выберите его, а затем активируйте Быструю маску на панели в нижней части.
- Выставьте параметры для кисти. Я всегда устанавливаю максимальную жёсткость, а размер регулирую кнопками [ и ] на клавиатуре:
- Проследите за тем, чтобы в панели инструментов чёрный цвет стоял перед белым:
- Закрасьте объект. Если случайно вылезли за контур, не расстраивайтесь: поменяйте чёрный и белый цвета местами и уберите лишнее. После того как результат устроит вас, активируйте инструмент «Быстрое выделение». Для этого зажмите левую кнопку мыши и немного поводите внутри закрашенной области.
 Она должна выделиться:
Она должна выделиться:
Осталось снова кликнуть на иконке фотоаппарата, чтобы убрать маску, и воспользоваться уже знакомыми комбинациями клавиш.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Комбинация инструментов: выделяем волосы
Логично предположить, что труднее всего выделению в Фотошопе поддаются волосы (особенно волнистые). Аккуратно очертить каждый штрих не получится, но если воспользоваться нужными инструментами, то результат будет вполне сносным.
Быстрое выделение вам уже знакомо. Осталось его использовать. Загружаем в программу фотографию девушки с волнистыми волосами и выделяем её:
Кликаем на выделении правой кнопкой мыши и выбираем опцию под названием «Утончить край»:
Всплывёт окно с настройками. Кликаем на стрелочке возле иконки «Вид» и делаем выбор в пользу пункта «Чёрно-белое»:
Установите следующие параметры:
Переходим обратно к разделу «Режим отображения». Уже известным вам способом выберите в меню «Вид» вариант «На чёрном». Опустите глаза в «Вывод» и выставьте настройки:
При желании можно провести курсором, зажав левую кнопку, по тем участкам, которые нуждаются в редактировании. В моём случае — по белым промежуткам между прядями волос. Если вы довольны результатом, то в разделе «Вывод» установите способ сохранения — «Новый слой со слоем-маской». Нажмите ОК и наслаждайтесь результатом — девушкой на прозрачном фоне:
При желании можете поместить красавицу на любой другой фон:
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Как вырезать объект в фотошопе с помощью инструментов Волшебная палочка и Перо
Рубрика: Полезные уроки Photoshop Опубликовано 17.07.2012 · Комментарии: 37 · На чтение: 5 мин · Просмотры:1 396
Здравствуйте, дорогие мои читатели! Продолжаем учиться вырезать объект из фотографий в фотошопе. В предыдущей статье мы познакомились с такими способами, как быстрая маска и инструменты Прямолинейное и Магнитное лассо. Сегодня же в своем очередном уроке фотошоп для начинающих я поведаю Вам о своих самых любимых приемах, которые использую почти всегда, когда хочу поменять фон на фото или просто вырезать объект для дальнейшего его применения. Речь пойдет о двух инструментах: Волшебная палочка и Перо.
Речь пойдет о двух инструментах: Волшебная палочка и Перо.
1.Волшебная палочка
Этот инструмент мне был знаком еще тогда, когда фотошоп я изучала методом тыка: выбирала понравившуюся вкладку в Панели инструментов и смотрела, к чему приводят результаты использования каждого. Тогда-то я и наткнулась на
Нажимаем правой кнопочкой в указанном на скриншоте месте в Панели инструментов и выбираем инструмент Волшебная палочка.
Перед использованием его необходимо немного настроить, иначе результат разочарует. Но для этого нужно знать, по какому принципу работает данный инструмент. В отличие от Магнитного или Прямолинейного лассо, которые ищут границы перехода пикселей одного цвета в другой и привязываются к контурам объекта, Волшебная палочка реагирует на тон того места, где мы кликнем ею. И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска. Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска. Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
Я же выберу 35. Выделять сам цветок будет долго и сложно, предлагаю конкретно на этом фото выделить фон, а затем, инвертировав выделение, вырезать объект. Обратите внимание, чтобы выделение проходило успешно, необходимо выбрать в настройках параметр Добавить к выделенной области.
Теперь смело кликаем по фону, очерчивая все больше участков до тех пор, пока весь он не окажется выделенным.
Далее инвертируем выделение Выделение – Инверсия или сочетание клавиш Shift+Ctrl+I
Теперь либо копируем на новый слой (Ctrl+J), либо вырезаем и вставляем в новый документ.
Лишнее стираем ластиком, не забыв его настроить.
Обратите внимание, что не любая фотография подойдёт для вырезания данным способом. Желательно, чтобы фон и объект имели достаточно четкую границу и контрастировали, иначе работа Волшебной палочкой займет немало времени.
После трансформирования и удаления лишней части стеблей наших гербер мы имеем вот такой результат. Я люблю этим инструментом вырезать цветы, получается довольно неплохо и, главное, быстро (если фото подходящее).
2. Инструмент Перо
Сразу скажу, этот инструмент у меня №1 среди всех остальных. Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Давайте посмотрим в настройки инструмента: вверху выбираем параметр Контуры и установим параметр Исключить наложение областей.
Принцип действия Пера следующий: когда вы кликаете по картинке, в этом месте появляется опорная точка. Таким образом, нажимая в разных местах объекта, мы получим ломаную линию, как и при использовании прямолинейного лассо. Если же мы не просто нажмем, а еще и потянем в сторону мышкой, то получим уже не отрезок прямой, а кривую, которую можно регулировать направляющими по касательной.
Таким образом, обойдя вокруг весь объект, мы получим замкнутый контур, который в дальнейшем легко преобразовать в выделение. Я решила выделить одно яблочко.
Далее кликаем правой кнопкой мыши и выбираем вкладку Образовать выделенную область, устанавливаем следующие настройки
Мы получили выделение, теперь копируем на новый слой. Предлагаю поменять цвет нашего яблока. Для этого зажимаем клавишу Ctrl и кликаем мышью по иконке слоя, загрузив тем самым выделение. Далее создаем над ним новый слой, нажав на специальный значок.
Далее создаем над ним новый слой, нажав на специальный значок.
Выбираем кисть с настройками: размер 300 пикс, цвет f92a5b , непрозрачность 100% . Закрашиваем этой кистью выделенную область на новом слое, меняем режим смешивания слоя на Умножение.
Теперь сделаем яблоко более натуральным, добавим несколько светлых пятен. Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Аналогичным образом делаем тень от яблока. Вот что у нас получилось.
Как видите, инструмент Перо позволяет выделить любой объект на любом фото , поэтому данный метод считается универсальным. За что я его и полюбила. Единственный минус этого способа – невозможность выделить сложные объекты, такие как листья и ветки деревьев, волосы (хотя их всегда можно дорисовать). Здесь уже нужны более совершенные методы, о которых пойдет речь в следующем уроке.
Теперь Вы знаете, каким еще образом можно вырезать объект в фотошопе, а значит, в скором времени сможете начать создавать великолепные коллажи. А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас у себя в гостях снова! До скорого!
А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас у себя в гостях снова! До скорого!
Ваш домовенок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
Как вырезать объект в «Фотошопе»?
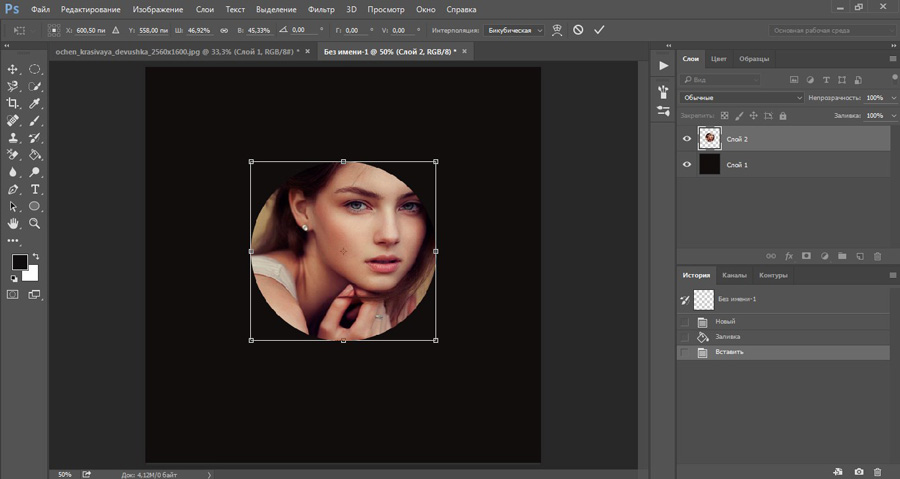
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
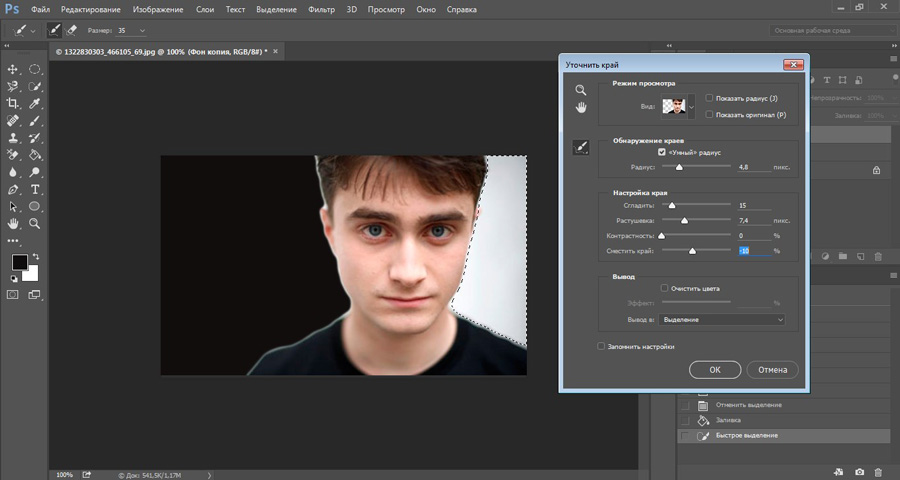
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
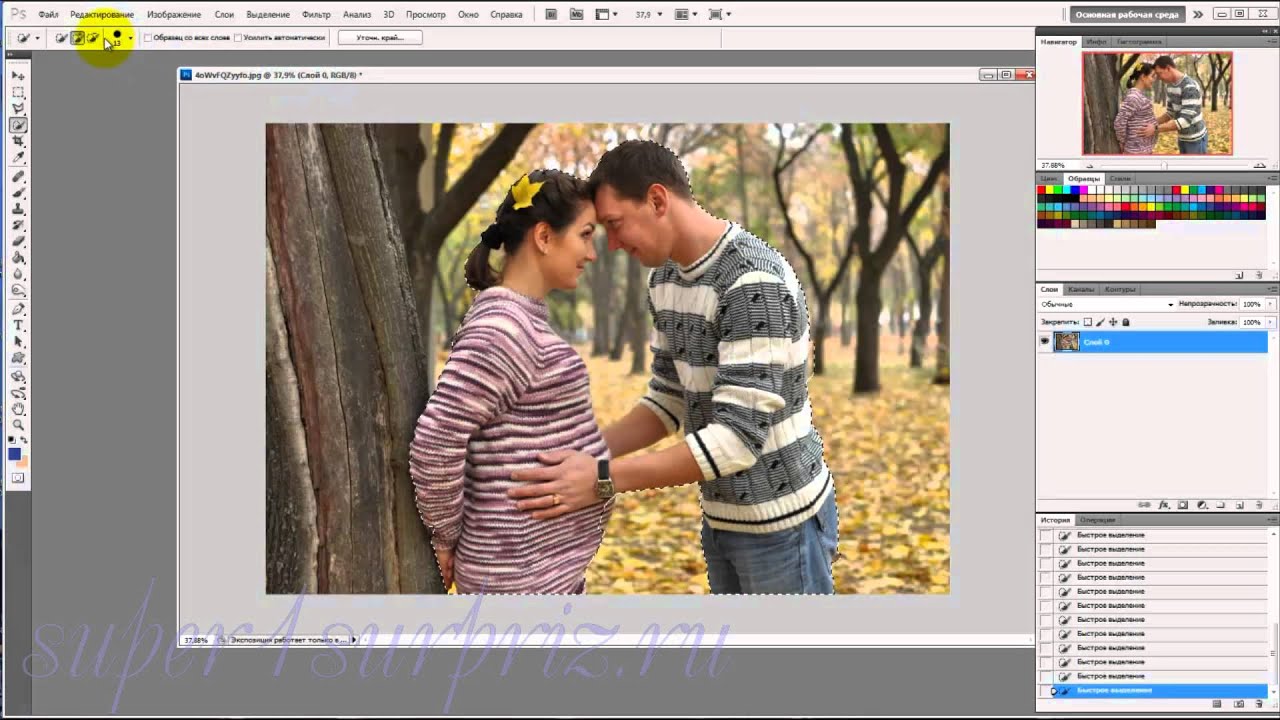
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).

В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что это настоящее изображение.
Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что это настоящее изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного силуэта человека все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов.
 Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части.
 Получим следующий результат:
Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку.
 На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.

Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Как в фотошопе вырезать изображение по контуру
В программе Photoshop мастера пользуются полезной функцией, которая заключается в удалении лишних деталей, чтобы создать удивительные фотографии. Коллажи выполняются разными способами. Ниже рассмотрим инструменты, вырезающие картинку из картинки, применение каждого из которых индивидуально к конкретному случаю. Первое, что необходимо сделать при использовании каждого инструмента – создать дубликат слоя.
Волшебная палочка для удаления фрагмента
Польза волшебной палочки проявляется при необходимости удалить один цвет. Итак, после открытия фотографии в программе Photoshop выполняем «Дубликат слоя» через верхнюю панель инструментов.
Инструмент «Волшебная палочка» присутствует в левом меню инструментов и покажется после удержания курсора на соответствующем значке. После выбора инструмента «Волшебная палочка»
После выбора инструмента «Волшебная палочка»
Далее, щелкаем на ту часть, где необходимо убрать цвет. Нажимаем на небо и видим, что выделилось не все небо. Для цельного выделения зажимаем на клавиатуре клавишу «Shift» и кликаем, пока не выделится цельная часть.
После выделения требуемой области отпускаем клавишу «Shift» на клавиатуре и нажимаем на клавишу «Delete».
Сохраняем изображение, которое, далее, перемещается на другую картинку путем нажатия сочетания клавиш на клавиатуре «Ctrl+A» (выделить всё), «Ctrl+C» (копировать), затем, перейти в другое изображение и нажать «Ctrl+V» (вставить).
Инструмент «Быстрое выделение» в Photoshop
Инструмент «Быстрое выделение» работает по схожему принципу. Выполняем дубликат слоя. Затем, выбираем соответствующую функцию в левом меню инструментов и начинаем аккуратно выделять каждый объект. Палочка обладает чувствительностью к цветовой гамме, а «Быстрое выделение» находит объекты.
Рекомендуется удалять по частям — выделил, нажал «Delete», затем, еще раз выделит – снова нажал «Delete». И так до завершения удаления предмета. Показательный контраст неба облегчает процедуру удаления, а вот с пляжем поработаем основательно. Сначала выделяем полосу между двумя объектами.
После чего снова используем «Быстрое выделение» для оставшейся зоны и нажимаем «Delete».
Инструмент Photoshop – магнитное Лассо
Инструмент захватывает конкретную область картинки. Для магнитного лассо подходят люди, поскольку линия захвата движется мягко с прилипанием. Переходим к инструменту.
Левой кнопкой мыши выделяем соответствующую область. Ведем в соответствии с контуром выделяемого объекта. После завершения и замыкания круга кликаем на отправную точку, чтобы заморгали своеобразные муравьи. Далее, копируем, вставляем или удаляем выделенную часть.
В прямолинейном лассо линия прямая, не прилипает – принцип действия тот же.
Как сгладить края в Фотошопе после вырезания
Для вырезания объектов в Photoshop как правило все пользуются стандартными средствами и это неправильно:
Инструмент «Перо»
Наиболее гибкий и удобный инструмент. На сложных объектах рекомендую использовать именно его.
1.Открываем картинку и создаем копию слоя. 2. Выбираем инструмент «Перо» и ставим опорную точку на изображении, в этом месте мы замкнем контур по завершению выделения. Следующую опорную точку ставим на некотором удалении. 3. Получившийся отрезок выгибаем в нужную сторону. Для этого ставим еще одну точку в середине отрезка, зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Любую точку в любой момент можно подвинуть — в этом вижу главное отличие от остальных методов.
4. Таким же образом обходим весь объект. Контур можно вынести за пределы холста. 5. По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
6. Выбираем инструмент «Прямоугольная область» и в контекстном меню по клику правой кнопкой мыши переходим на «Уточнить край». Такая кнопка есть так же на верхней панели.Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край».
- «Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания. Не стоит злоупотреблять этим параметром, так как можно потерять некоторые мелкие детали.
- «Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница. Размер растушевки при работе с людьми не должен быть слишком большим: в зависимости от размера изображения 1-5 пикселей.
- «Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания. Этой функцией стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Нажимаем Ctrl+J, тем самым копируя вырезанные данные на новый слой.
Можно посмотреть результаты своей работы:
Как вырезать силуэты в Photoshop
Одна из многих функций, предлагаемых Photoshop, позволяет нам создавать силуэты и вырезать их, чтобы отделить их от фона и, следовательно, использовать их для закрепления изображения на другом фоне или создания нового изображения. Для этого достаточно выполнить следующие шаги :
- Шаг 1 : сначала выберите инструмент Pen и в настройках выберите режим контура.
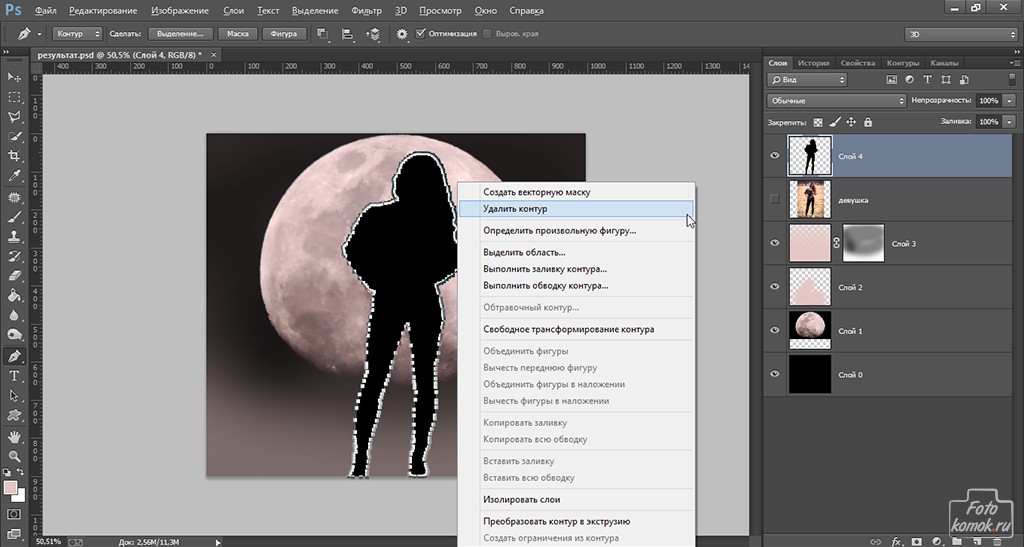
- Шаг 2 : теперь, когда мы уверены в том, что изображение будет вырезано, мы должны щелкнуть по контуру изображения. С каждым щелчком будет появляться крошечный квадрат, и чем ближе они друг к другу, тем точнее будет наш силуэт.
- Шаг 3 : как только мы вернемся к первому квадрату, с которого мы начали выделение, Photoshop покажет нам круг, указывающий, что мы можем закрыть контур. Щелкните по нему и дайте ему имя.
- Шаг 4 : теперь щелкните правой кнопкой мыши по пути и выберите опцию Make Selection .
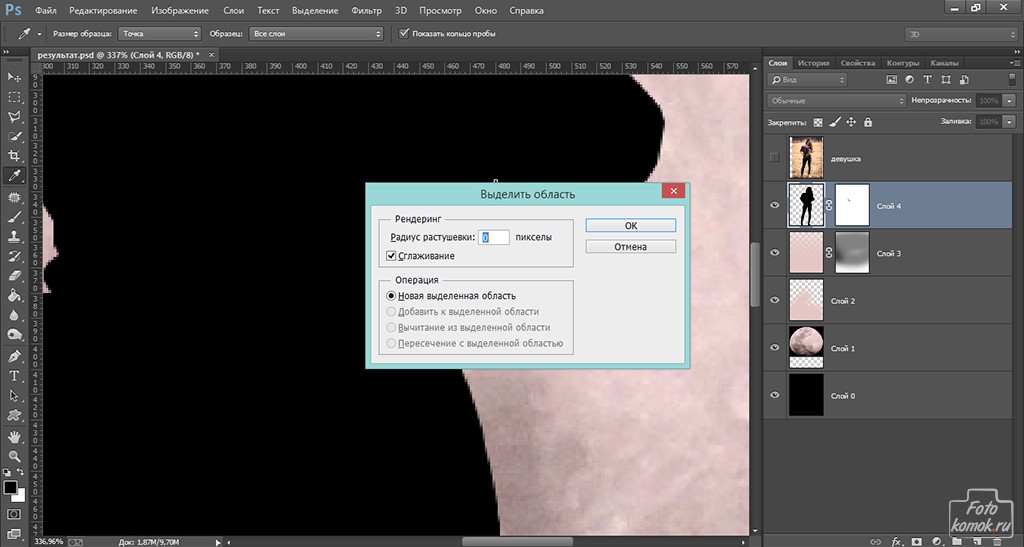
- Шаг 5 : теперь во всплывающем окне мы можем выбрать радиус растушевки для пикселей на границе изображения, чтобы слегка размыть их и убедиться, что обрезка останется незамеченной. Мы должны поиграть со значением радиуса, чтобы добиться желаемого эффекта для нашего силуэта.
- Шаг 6 : при активном вырезанном выделении мы должны нажать Ctrl + J , чтобы создать новый слой с вырезанным выделением. Таким образом, выбранное изображение с прозрачным фоном теперь можно использовать в другом изображении для выполнения любого монтажа.
Язык английский
ОПЕРАЦИОННЫЕ СИСТЕМЫ. Windows
Лицензия испытание
Скачать
Учебник Photoshop по созданию силуэта
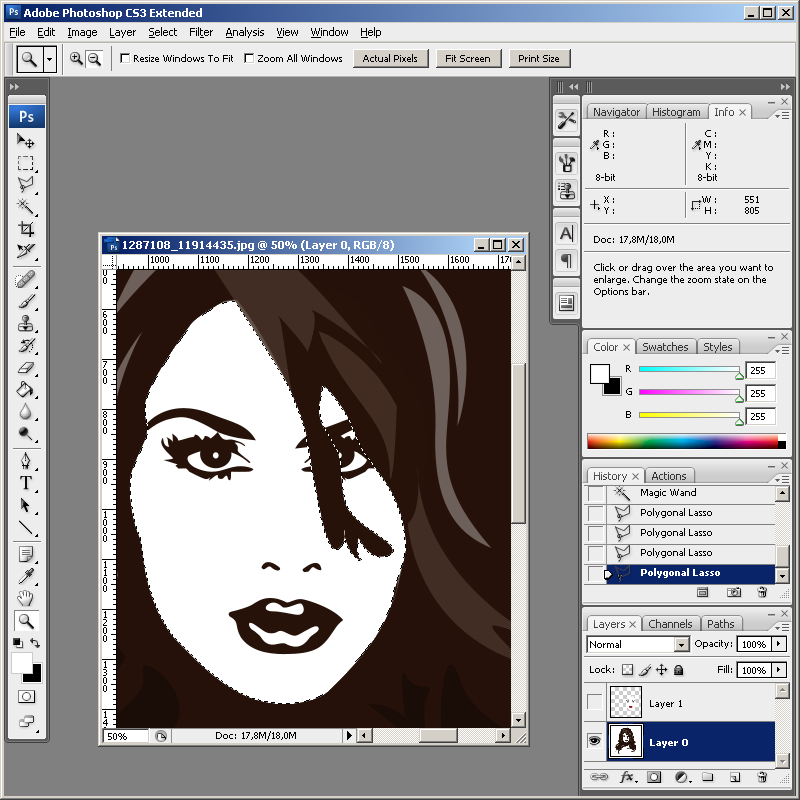
Из этого урока по фотошопу вы узнаете, как с легкостью создать свой собственный силуэтный рисунок.Мы могли бы сделать изображение в силуэте, используя инструмент «Многоугольное лассо» , инструмент «Перо», инструмент «Волшебная палочка» (, если фон белый или однотонный, ), но если вы хотите более четкое изображение силуэта, инструмент «Перо» — лучший инструмент для этого. В этом уроке мы будем использовать Pen Tool и Add Anchor Point Tool большую часть времени. Итак, вот пошаговая процедура того, как мы это делаем.
Откройте свое изображение в фотошопе, нажав Файл> Открыть .
в моем туриале, собираюсь использовать это изображение в качестве образца.
Неважно, хорошее или плохое качество изображения, это просто наш путеводитель по созданию нашего силуэта.
Щелкните правой кнопкой мыши на Layer 1 и выберите Duplicate Layer . Создайте новый слой между Layer 1 и Layer 1 Copy , используйте инструмент Paint Bucket Tool (G) и залейте слой #ffffff .
Щелкните на Layer 1 Copy , затем выберите Pen Tool (P) и начните размещать опорную точку на изображении.Я начну с ноги, изображенной на картинке.
Совет : используйте инструмент Zoom Tool (Z) или команду быстрого доступа CTRL ++ для увеличения и CTRL + — для уменьшения.
Выберите инструмент «Добавить опорную точку» (P).
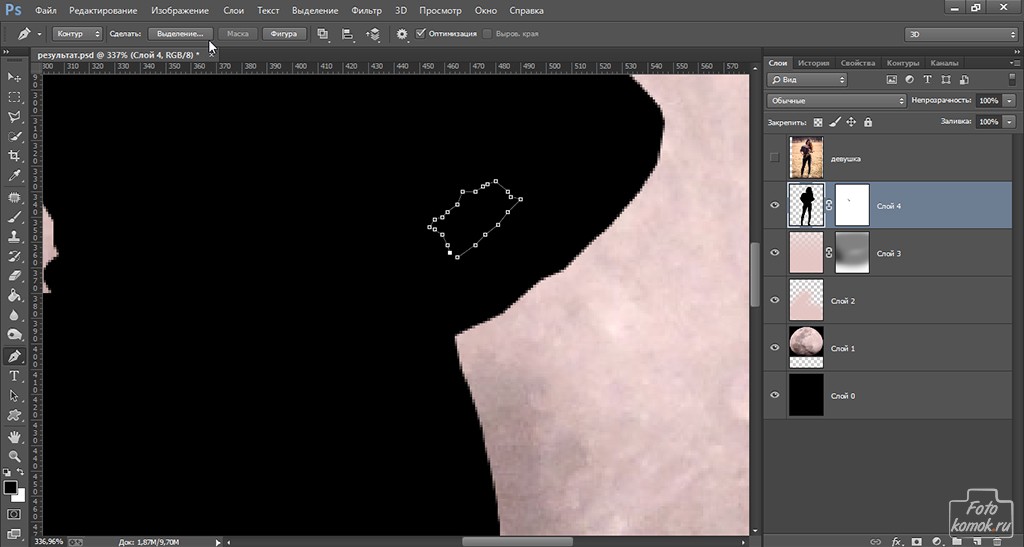
Добавьте точку привязки между первой и последней точкой привязки. Удерживайте нажатой опорную точку, которую вы только что добавили, и переместите ее. Также измените Непрозрачность копии слоя 1 на 50% , чтобы вы могли видеть стороны и края.Вот как это сделали
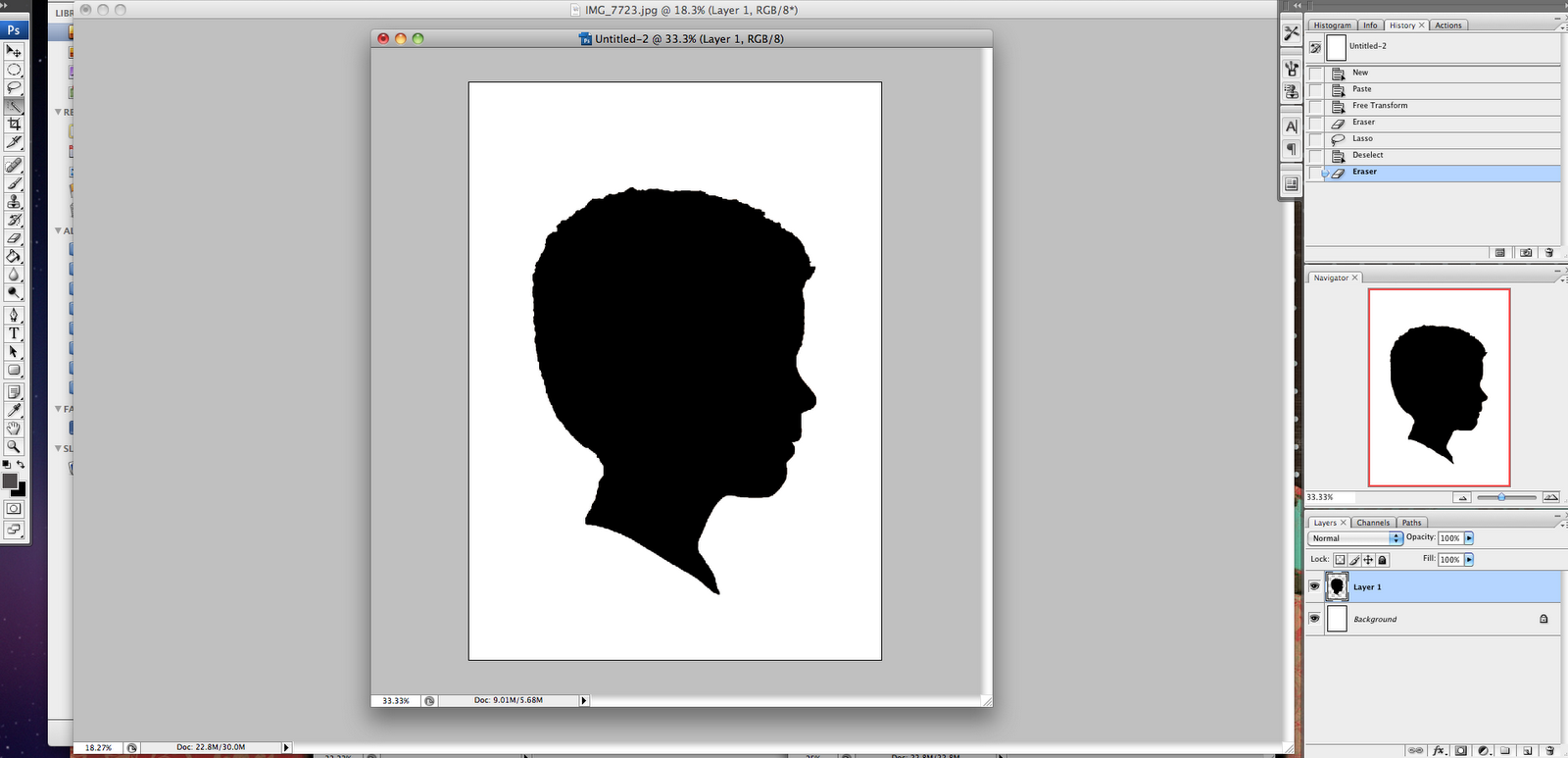
Продолжайте тот же процесс. Тогда картина будет выглядеть так.
Теперь снова отрегулируйте непрозрачность до 100% и закройте слой изображения. И мы закончили делать силуэтный рисунок.
Теперь гордитесь собой, вы сделали свою первую фотографию силуэта.
Об авторе: Графический дизайнер и основатель Naldz Graphics.Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы и руководства по дизайну.
Как создать силуэтное изображение с помощью Photoshop
Силуэтные изображения могут пригодиться в разных случаях. Например, вы можете использовать их для создания очень элегантной и минималистичной поздравительной открытки, для придания уникального стиля любой странице вашего веб-сайта или для придания индивидуальности вашему профилю Facebook, а также для многих других целей.
Из этой статьи вы узнаете, как легко создать силуэтное изображение из любой из ваших существующих фотографий или изображений с помощью Photoshop.
Давайте начнем с шагов, необходимых для этого.
Шаг 1: Сначала получите изображение или фотографию, которые хотите использовать, и откройте их в Photoshop.
Если вы посмотрите в нижний правый угол окна Photoshop, вы увидите панель «Слои». Здесь изображение, которое мы только что открыли, называется «Слой 0». Чтобы упростить работу с этим уроком, давайте переименуем этот слой в «Фон» (для этого просто дважды щелкните его имя).
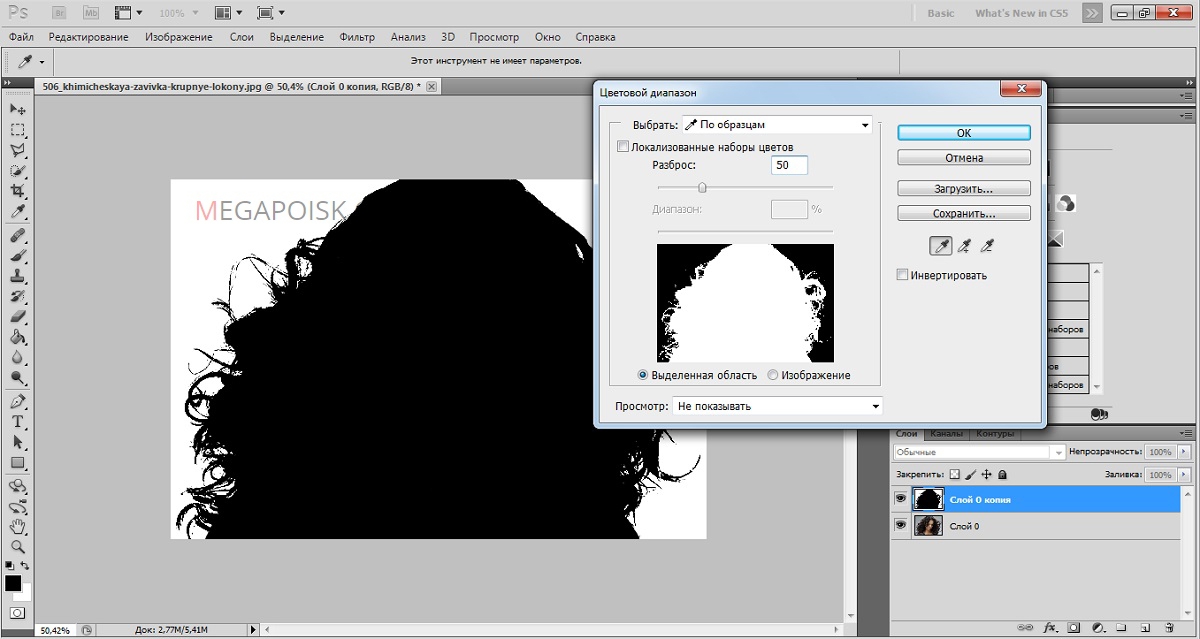
Шаг 2: Затем перейдите на панель инструментов слева и щелкните инструмент Quick Selection .После выбора отрегулируйте его размер с помощью клавиш со скобками на клавиатуре, а затем щелкните различные области изображения, чтобы выбрать объект.
Убедитесь, что вы выбрали всю область, которую хотите включить в силуэт.
Дельный совет: Если вы случайно выбрали области, которые не хотите использовать, вы можете нажать клавишу Alt при использовании этого инструмента, чтобы вместо этого удалить области из вашего выделения (обратите внимание, что он идет от знака плюса к знак минус, когда вы это сделаете).
Шаг 3: Затем щелкните правой кнопкой мыши только что выбранную область и выберите Layer через Copy из доступных опций.
Это создает новый слой только с объектом (слой 1 в этом примере). Вы можете выбрать / отменить выбор другого слоя на панели «Слои» и увидеть свой объект самостоятельно.
Если у вас есть более одного объекта, который вы хотите на своем силуэте, просто выберите его / их и создайте новый слой для каждого, используя опцию «Слой через копирование ».
Шаг 4: Теперь, прежде чем продолжить, перейдите на панель инструментов слева и выберите основной цвет, который вы будете использовать для фона вашего силуэта.
Затем снова выберите слой Background на панели слоев, а затем нажмите Alt + Delete на клавиатуре, и фон вашего изображения изменится на выбранный цвет.
Шаг 5: Теперь давайте изменим цвет объекта на белый, чтобы создать силуэт.Для этого выберите слой с предметом, а затем под ним нажмите маленький значок Create new Adjustment Layer и выберите Levels… , чтобы добавить специальный слой.
Затем вы должны привязать этот новый слой к своему «предметному» слою (Слой 1), выбрав этот новый слой и нажав кнопку над ним (как показано ниже), чтобы все изменения на этом новом слое повлияли только на ваш «предметный» слой.
Шаг 6: Теперь в графическом инструменте щелкните белый ползунок и сдвиньте его до противоположной стороны, пока ваше изображение не станет полностью белым (или любого желаемого оттенка).
Сделайте то же самое для любого другого слоя объекта, который у вас есть.
Теперь ваш силуэт почти готов. Итак, давайте сделаем несколько последних штрихов, чтобы наконец закончить.
Основные финальные доработки
Перед сохранением окончательного изображения силуэта вы можете немного отполировать его, избавившись от мелких дефектов по краям. Для этого выберите инструмент Eraser (вы также можете использовать скобки для увеличения или уменьшения его размера).
После этого сохраните изображение в желаемом формате.
Наслаждайтесь своим новым силуэтом!
В указанной выше статье могут содержаться партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается объективным и достоверным.
Как создать силуэт из фотографии в Photoshop — photoshopbuzz.com
by hannah 1 января 2017 г. 22:43 17471 просмотр0
Из этого туториала Вы узнаете, как быстро и легко создавать собственные силуэты из фотографий.Я часто использую этот метод, поскольку он означает, что конечная форма, которую вы создаете, уникальна для вас, затем ее можно использовать в других проектах, таких как эта анимация по кругу, или можно превратить в форму или кисть в Photoshop.
Для начала вам нужно убедиться, что исходное изображение, которое вы выбираете, имеет правильные элементы; объект на фотографии должен располагаться по центру, а не обрезаться краем фотографии. Вы должны убедиться, что объект на фотографии имеет хорошую форму без слишком большого количества размытых краев.Объект в идеале должен быть на однотонном или контрастном фоне. По-прежнему можно использовать этот метод с фотографией с загруженным фоном, но потребуется больше ручного редактирования, поэтому это будет более длительный процесс.
Шаг 1.
Я решил использовать эту фотографию маунтинбайкера.
Шаг 2.
Дублируйте фоновый слой в палитре слоев. (Выберите фоновый слой и нажмите Ctrl J / Apple J и скройте фоновый слой, отключив видимость).Это означает, что вы будете редактировать копию, а не оригинал.
Шаг 3.
Выберите инструмент быстрого выбора на панели инструментов (он может быть скрыт под инструментом «волшебная палочка»).
И щелкните и перетащите фон, который хотите стереть.
Шаг 4.
Возможно, вам придется делать это поэтапно. В параметрах панели инструментов в верхней части экрана выберите значок с символом добавления, и вы сможете щелкнуть и перетащить через несколько областей фона, добавляя к выбранному.
Шаг 5.
Когда выбран весь фон, я заметил, что передняя шина была выбрана как часть фона. (Это может быть связано с тем, что самая загруженная часть фона находится за шиной, поэтому инструмент быстрого выбора решил, что это часть фона).
Чтобы повторно выбрать шину, измените параметр панели инструментов на символ «минус», затем щелкните и перетащите указатель мыши на шину или область, которую вы хотите удалить из фонового выделения.
Шаг 6.
После того, как весь фон выделен и велосипед или объект, который вы хотите преобразовать в силуэт, не поврежден, вы можете нажать на клавиатуре кнопку «Удалить», и это уберет фон.
Шаг 7.
Дважды щелкните слой в палитре слоев, и вы откроете стили слоя для этого слоя.
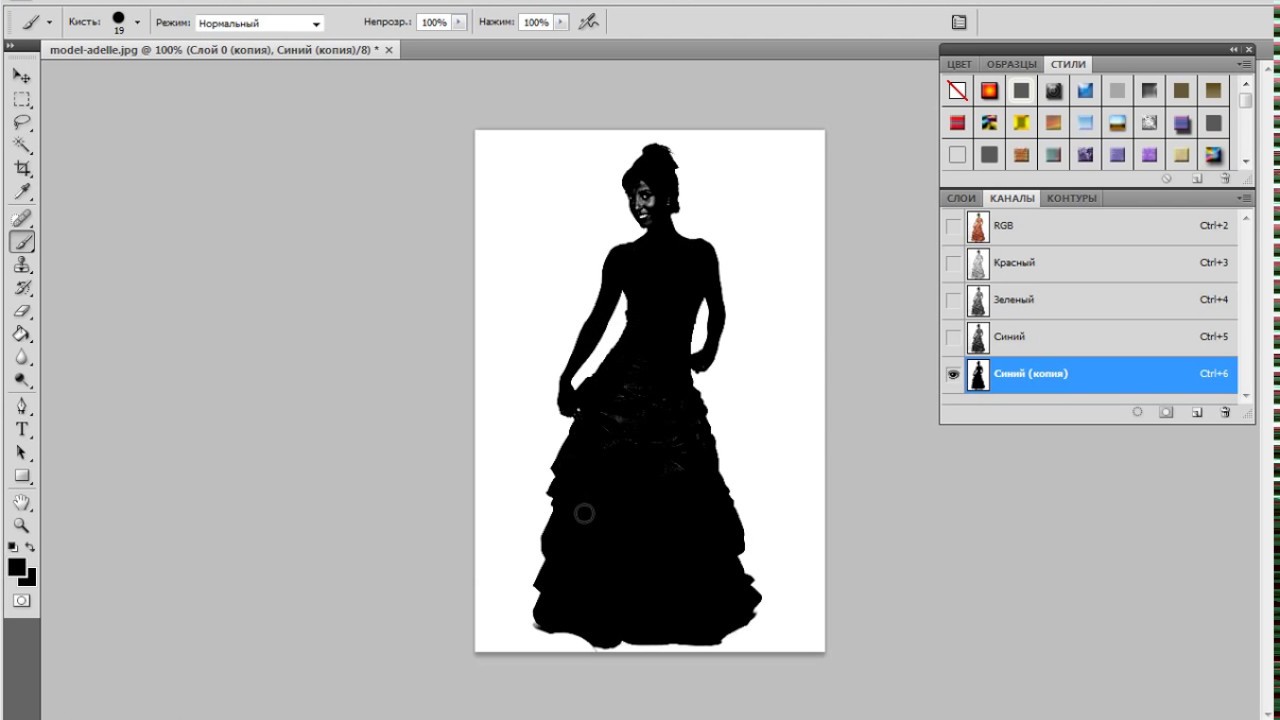
Чтобы создать черный силуэт, выберите наложение цвета и настройки «Нормальный» и «100%» Черный.
Теперь ваш холст должен выглядеть, как показано ниже.
Шаг 8.
Теперь вы можете щелкнуть и перетащить свой силуэт на другое изображение, подобное изображению заката ниже, или вы можете превратить свой выбор в индивидуальную форму Photoshop.
Искусство вырезания из бумаги — Использование бумаги для создания скульптурного эффекта
Бумага, несмотря на свое обыденное и повседневное использование, на удивление сыграла большую роль в мире искусства, будь то бумажный квиллинг или оригами, искусство художественного складывания бумаги.Бумага обладает тем неизмеримым качеством, которое каким-то образом, кажется, вдохновляет людей обращаться к своим внутренним художникам и делать из них прекрасные вещи. Существует простое, но сенсационное искусство изготовления и украшения бумажных фонариков, при котором многие культуры обращаются к цветной бумаге. Мы собираемся познакомить вас с миром вырезания из бумаги или вырезания из бумаги вырезок из бумаги для создания эффекта, подобного скульптуре. Хотя это не совсем просто, это также может сделать человек, не слишком разбирающийся в искусстве.
Существует захватывающий мир вырезанного вручную искусства из бумаги, который, вероятно, вдохновит вас погрузиться глубже, чтобы придумать собственные концепции, используя вырезки из бумаги. На самом деле, поскольку бумага — настолько распространенный материал, с которым легко обращаться, у вас даже есть проекты бумажных домиков для детей, которые будут заняты им на долгое время.
Вот несколько простых, но удивительных художественных проектов, вырезанных из бумаги, которые вы можете попробовать, не затрачивая слишком много усилий:
Контрастность: Вы можете наклеить темную бумагу на более светлую или обратную бумагу и вырезать нужный силуэт или рисунок из верхнего слоя.Как вариант, вы можете вырезать фигуру из верхнего слоя, которую хотите отобразить, и наклеить ее на более простую бумагу. Это можно улучшить, добавив несколько цветных пятен в область выреза.
Художественное произведение: Вы также можете создать правильное изображение, имеющее более трехмерный вид, вырезав разноцветную бумагу разной формы и наклеив ее на простой фон. Например, вы можете создавать деревья, цветы и другие элементы природы, чтобы создать произведение искусства, которое может иметь дополнительное измерение, даже если оно очень простое.Вы обнаружите, что можете заинтересовать детей искусством, если они будут участвовать в таких проектах.
Кружево: Вы можете просто сложить лист бумаги пополам, а затем на четверти и вырезать ножницами простые узоры, чтобы получился красивый узор. Один разрез может привести к четырем равным разрезам из-за сложенной бумаги, и это делает дизайн более сложным, чем при разрезании бумаги. Это может создать кружевной узор, который можно вставить в различные произведения искусства для хорошего эффекта.
Добавить еще: Если у вас есть простое произведение искусства, такое как фотография, но вы хотите добавить к нему еще одно новое измерение, тогда вырезанные из бумаги будут хорошей идеей. Например, вы можете сделать простую фотографию определенного места с указанием ориентира, а затем сделать это с помощью вырезанного из бумаги.
Зажгите: Есть еще один способ использования вырезок из бумаги, это размещение свечи в середине вырезки.Это заставляет свет падать через прорези в бумаге и создает новый вид теневого искусства, который является довольно неожиданным.
Иллюстрации: Если вы вовлекаете своего ребенка в конкретный рассказ, то добавление вырезанных из бумаги иллюстраций этого рассказа может быть хорошей идеей, чтобы сделать его более интересным. Мы уверены, что вам приходилось сталкиваться с такими сборниками рассказов, но в этом случае вы и ваши дети могли бы сделать это вместе.
INFO 362 A: Визуальный информационный дизайн
INFO 362 A: Визуальный информационный дизайн
Модули курса
Для этого курса не определены модули.
- Окончательная инфографика
Присвоение
назначение 6909043 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- портфолио
Присвоение
назначение 6909044 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Примеры портфолио
Страница
wiki_page 6909046 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Видео и отметки
Присвоение
назначение 6909045 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Отметки
Присвоение
назначение 7019091 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Расписание занятий
Страница
wiki_page 6909038 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Назначения группы регистрации
Страница
wiki_page 6909039 0
Набери не менее Должен набрать как минимум балл для завершения этого модуля Набрал не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- График заселения
Страница
wiki_page 7028863 0
Набери не менее Должен набрать как минимум балл для завершения этого модуля Набрал не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Доступ к программному обеспечению
Страница
wiki_page 6909040 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- К вашему сведению: как оцениваются лабораторные задания
Страница
wiki_page 6909041 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- РЕСУРС: Видео Illustrator
Страница
wiki_page 6909047 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Рекомендуемые модели
Страница
wiki_page 6909048 0
Набери не менее Должен набрать как минимум балл для завершения этого модуля Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Шаблон Wix
Внешний URL
external_url 6909049 0
Набери не менее Должен набрать как минимум балл для завершения этого модуля Набрал не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Ресурсы R
Страница
wiki_page 7020773 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- FirstDay_autumn2016.pptx
Вложение
привязанность 7019295 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Воссоздать инфографику с помощью Illustrator [~ 3 часа]
Присвоение
назначение 6909054 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Доступ к программному обеспечению
Страница
wiki_page 6909055 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- РЕСУРС: Видео Illustrator
Страница
wiki_page 6909056 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Выберите 3 темы, проанализируйте их на предмет визуального потенциала и выберите 1 для своего проекта [~ 1.5 часов]
Присвоение
назначение 6909057 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Узнайте о: Визуальный потенциал
Страница
wiki_page 6909058 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Зрение и визуальный потенциал
Страница
wiki_page 6909059 0
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен
- Создайте учетную запись WIX, чтобы получить копию шаблона [~ 15 минут]
Присвоение
назначение 6909062 1
Набери не менее Необходимо набрать как минимум, чтобы завершить этот модуль Забил не менее Элемент модуля был завершен, набрав не менее Посмотреть Необходимо просмотреть, чтобы заполнить этот элемент модуля Просмотрено Элемент модуля просмотрен и завершен Отметить как выполненное Необходимо отметить этот элемент модуля как выполненный, чтобы завершить Отмечено как выполненное Элемент модуля отмечен как выполненный и завершенный Способствовать Необходимо внести свой вклад в этот элемент модуля, чтобы завершить его Внесенный Участвовал в этом модульном элементе и завершен Разместить Необходимо отправить этот элемент модуля, чтобы завершить его Отправлено Элемент модуля отправлен и завершен

 Она должна выделиться:
Она должна выделиться:
 Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже: Получим следующий результат:
Получим следующий результат: На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.