Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ.

- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме. Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.

- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
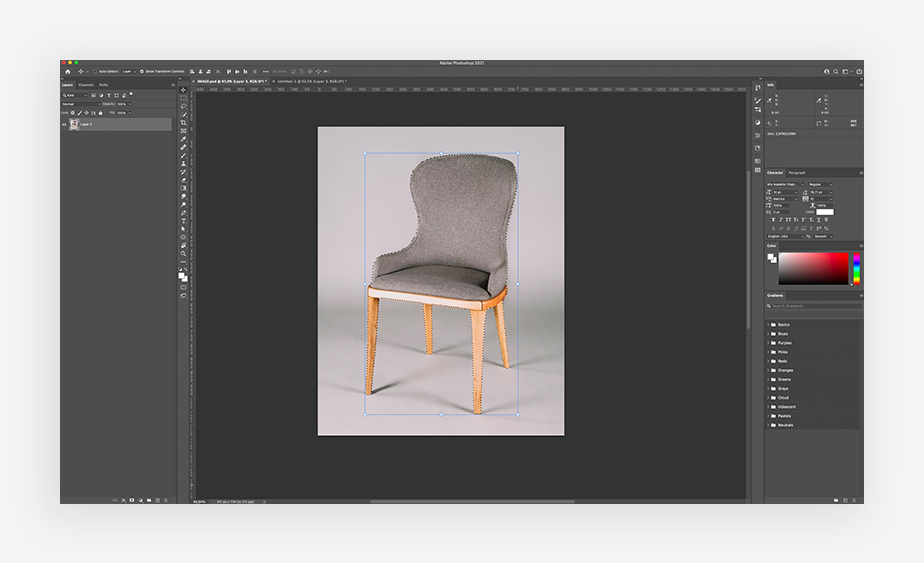
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Рис_44 alt:
В этой статье мы ответили на вопросы, как работать в фигме, сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Как использовать инструмент Лассо в Photoshop
Вычисление
0 1.019 3 минут на чтение
Как только мы начнем использовать фотошоп для редактировать и ретушировать наши фотографии или изображения, это Полезно знать, для чего используется каждый из инструментов, доступных в этом мощном инструменте, и особенно, как их использовать, чтобы получить от них максимальную отдачу. . То, что мы, безусловно, только начали делать первые шаги в публикации, — это необходимость делать фигуры или выбранные объекты По Поэтому ниже мы покажем, что лассо , типы и что делает каждый из них?
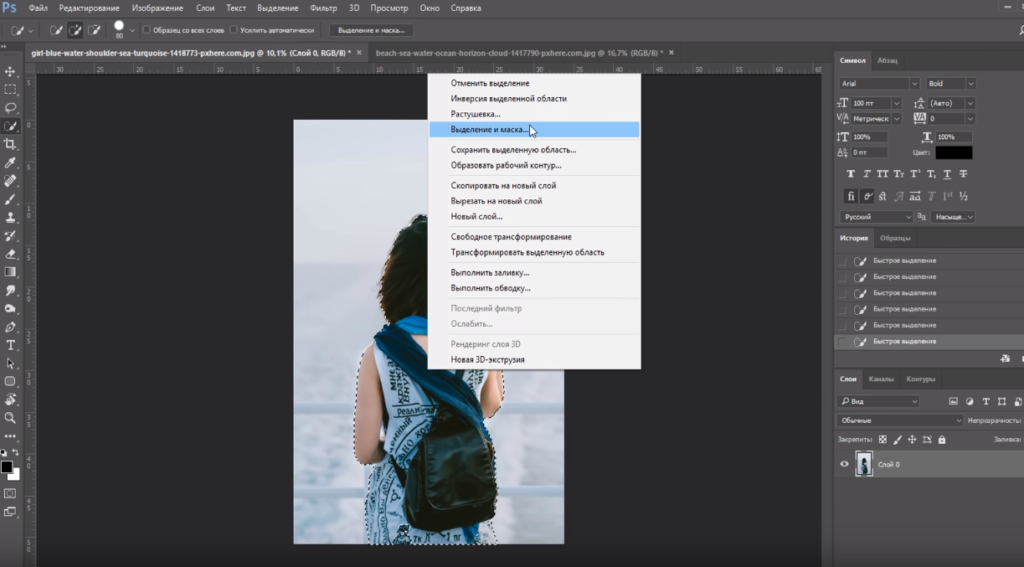
В основном Инструмент Photoshop лассо позволяет сделайте выбор, чтобы потом можно было вырезать интересующие нас части фотографии или изображения или извлекающие фон. Photoshop предлагает три типа лассо, инструмент лассо, многоугольное лассо и магнитное лассо. Мы можем найти их чуть ниже инструмента рамки, и мы можем активировать его, просто нажав клавишу «L» на нашей клавиатуре. Если навести указатель мыши на значок инструмента, отобразятся все три варианта лассо, и мы сможем выбрать тот, который нам нужен.
Если навести указатель мыши на значок инструмента, отобразятся все три варианта лассо, и мы сможем выбрать тот, который нам нужен.
Залог
Инструмент «Лассо» — самый простой из трех, и поэтому мы будем использовать его для упрощения выбора, так как они должны выполняться от руки и, следовательно, не подходят для выполнения точных разрезов. Это полезно для свободного выделения с различными формами, которые простым движением мыши позволяют нам выбрать то, что мы хотим.
Полигональное лассо
Как следует из названия, инструмент «Многоугольное лассо» идеально подходит для выбора объектов или частей изображения с прямыми линиями. Это недопустимо для выбора объектов, которые, помимо прямолинейных форм, также имеют другие изогнутые области, потому что это не позволяет выделять объекты в форме кривой.
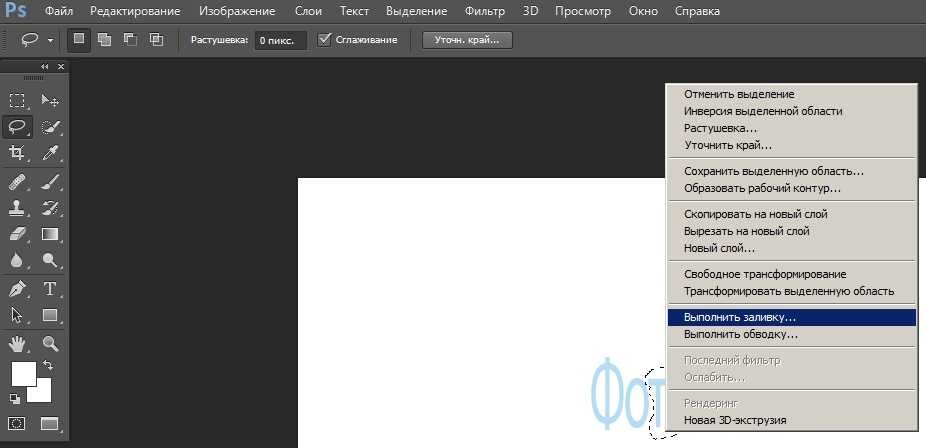
После того, как инструмент выбран, нам нужно выбрать, где мы начнем выделение, конечно, учитывая, что линия выделения всегда будет следовать прямой линии. Чтобы изменить направление, просто щелкните точку, где мы хотим изменить, и мы можем нарисовать следующую линию в направлении, в котором мы хотим следовать силуэту объекта, который мы хотим вырезать. Если в какой-то момент мы допустили ошибку, мы всегда можем отменить все, что захотим, нажав клавишу возврата.
Чтобы изменить направление, просто щелкните точку, где мы хотим изменить, и мы можем нарисовать следующую линию в направлении, в котором мы хотим следовать силуэту объекта, который мы хотим вырезать. Если в какой-то момент мы допустили ошибку, мы всегда можем отменить все, что захотим, нажав клавишу возврата.
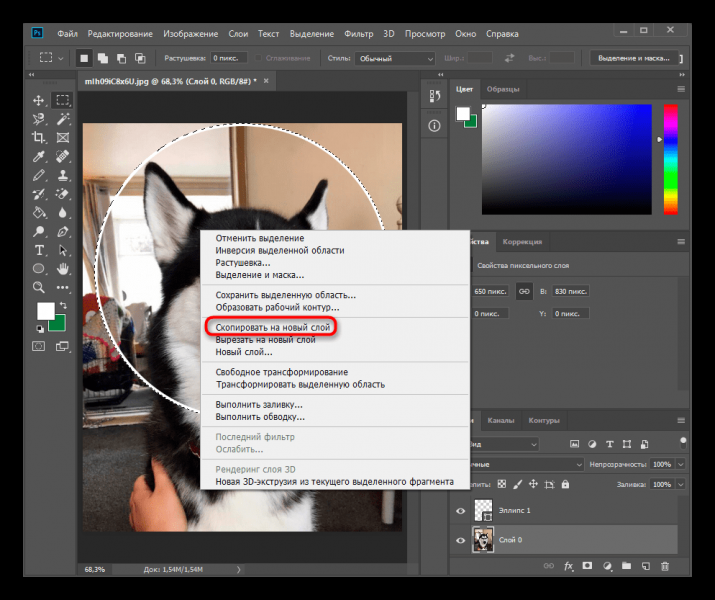
Как только мы дойдем до начальной точки, мы можем закрыть выделение и обрезать то, что мы выбрали, чтобы перенести его на новый слой, нажав Ctrl + J. Если мы хотим просто вырезать все вокруг этого объекта, тогда нам нужно инвертировать выделение Ctrl + Shift + I и, чтобы перенести его на другой слой, снова Ctrl + J.
Небольшая хитрость, которую нам нужно знать при использовании многоугольного лассо, заключается в том, что если мы удерживаем клавишу Shift, мы можем создавать прямые линии с несколькими углами в 45 градусов простым и всегда точным способом.
Магнитная пряжка
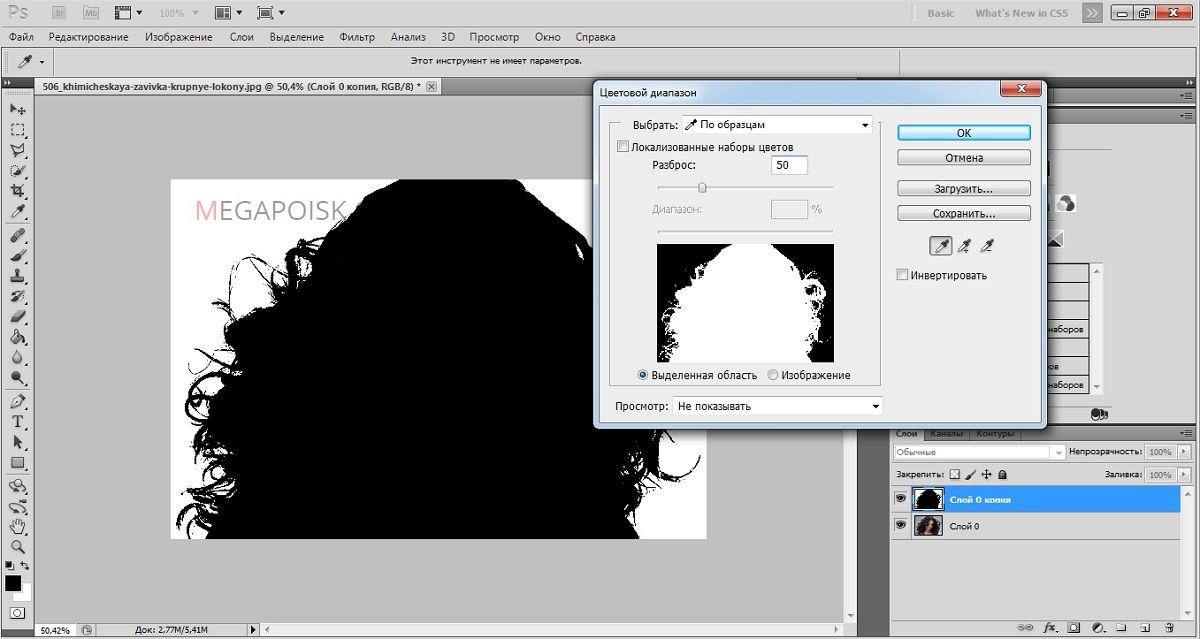
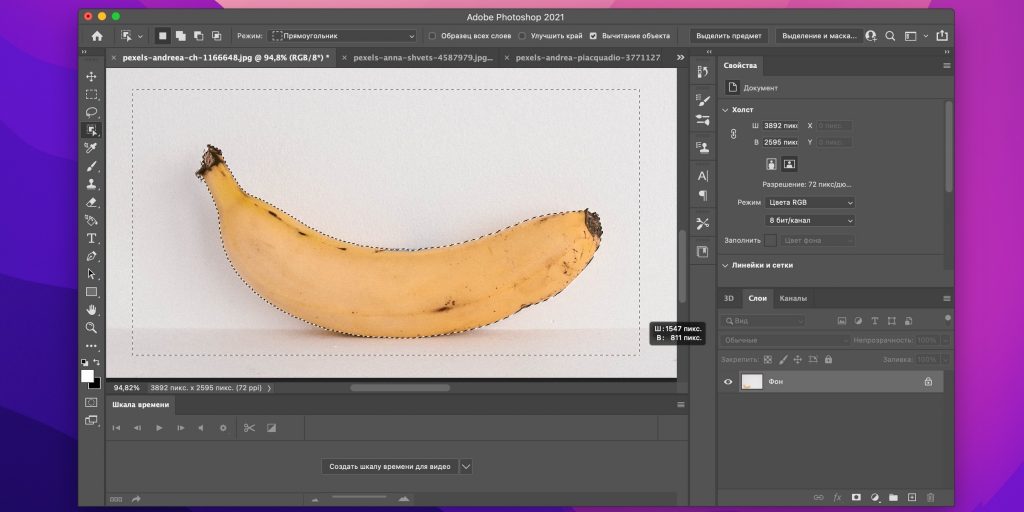
Это может быть наименее используемый вариант, но иногда он все же может быть очень полезным. Если вы хотите выделить объект или часть изображения, фон которого имеет однородный цвет, это не проблема, потому что с помощью волшебной палочки это легко сделать. Однако, когда фон неоднороден и силуэт того, что вы хотите вырезать, не прямой, как в предыдущем случае, все становится немного сложнее.
Если вы хотите выделить объект или часть изображения, фон которого имеет однородный цвет, это не проблема, потому что с помощью волшебной палочки это легко сделать. Однако, когда фон неоднороден и силуэт того, что вы хотите вырезать, не прямой, как в предыдущем случае, все становится немного сложнее.
Однако до тех пор, пока существует достаточный контраст между тем, что мы хотим выделить, и фоном, даже если он не однороден, мы можем использовать этот инструмент для очень быстрого выделения. И дело в том, что магнитная петля может автоматически делать выбор по силуэту изображения, обнаруживая достаточный контраст между ними.
Для этого просто щелкните в том месте, где вы хотите начать выделение, и наведите указатель мыши на силуэт, чтобы магнитная петля автоматически выполнила выделение. Если в любой момент вы захотите принудительно выделить определенный фрагмент, который инструмент не распознает, вы можете сделать это, сделав несколько щелчков мышью с желаемой формой. Как и раньше, если мы сделаем неправильный выбор, мы можем вернуться на сколько угодно, нажав клавишу возврата.
Как и раньше, если мы сделаем неправильный выбор, мы можем вернуться на сколько угодно, нажав клавишу возврата.
Важно добавить, что с помощью инструмента лассо у нас также есть возможность добавить или удалить выделение из верхней панели, где у нас также есть возможность смешать, смягчить или улучшить край объекта.
Подобные предметы
Вырезать часть изображения
Для изображения в файле Office вы можете удалить части изображения, которые вы не хотите включать.
Как описано ниже, вы начинаете с автоматического удаления фона. Затем вы вручную указываете области изображения, которые хотите сохранить и удалить.
Для файлов векторной графики, таких как масштабируемая векторная графика (SVG), графика Adobe Illustrator (AI), формат метафайла Windows (WMF) и файл векторного рисунка (DRW), подобное удаление фона невозможно, поэтому в этих случаях параметр «Удалить фон» неактивен.
Исходное изображение
То же изображение после удаления некоторых частей
Выберите изображение, из которого вы хотите удалить фон.
На панели инструментов выберите Формат изображения > Удалить фон или Формат > Удалить фон .
Если вы не видите Удалить фон , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат изображения .
Фоновая область по умолчанию будет окрашена в пурпурный цвет, чтобы пометить ее для удаления, в то время как передний план сохранит свой естественный цвет.
Затем на панели инструментов перейдите к Удаление фона и выполните одно или оба из следующих действий:
Если части изображения, которые вы хотите сохранить, окрашены в пурпурный цвет (помечены для удаления), выберите Отметить области для сохранения , затем используйте свободный карандаш для рисования, чтобы отметить области на изображении, которые вы хотите сохранить.
Для частей изображения, которые вы хотите удалить, которые еще не окрашены в пурпурный цвет, выберите Отметить области для удаления , затем используйте карандаш для рисования, чтобы отметить эти области.

Когда вы закончите, выберите Сохранить изменения .
Пурпурные области изображения удаляются, оставляя прозрачный фон.
Если вы хотите сохранить изображение в отдельный файл для последующего использования, щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение , а затем сохраните файл на своем устройстве.
См. также
Закройте часть изображения
Выберите изображение, из которого вы хотите удалить фон.
В разделе Инструменты для работы с рисунками на вкладке Формат в группе Настройка выберите Удалить фон .
Щелкните один из манипуляторов на линиях выделения, а затем перетащите линию так, чтобы она содержала ту часть изображения, которую вы хотите сохранить, и исключала большую часть областей, которые вы хотите удалить.
Иногда можно получить желаемый результат без дополнительной работы, поэкспериментировав с положением и размером линий выделения.
Совет: Чтобы отменить отмеченные области, выберите Удалить метку , а затем выберите строку.
Затем на панели инструментов перейдите к Удаление фона и выполните одно или оба из следующих действий:
Если части изображения, которые вы хотите сохранить, окрашены в пурпурный цвет (помечены для удаления), выберите Отметить области для сохранения , затем используйте карандаш для рисования, чтобы отметить области изображения, которые вы хотите сохранить.
Для частей изображения, которые вы хотите удалить, которые еще не окрашены в пурпурный цвет, выберите Отметить области для удаления , затем используйте карандаш для рисования, чтобы отметить те области, которые нужно удалить.

Когда вы закончите, выберите Сохранить изменения .
Пурпурные области изображения удаляются, оставляя прозрачный фон.
Если вы хотите сохранить изображение в отдельный файл для последующего использования, щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение , затем сохраните файл на своем устройстве.
См. также
Закройте часть изображения
Выберите изображение.
Выберите вкладку Формат изображения на ленте, затем выберите Удалить фон .
Если вы не видите Удалить фон или вкладку Формат изображения , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат изображения .
Фоновая область по умолчанию окрашена в пурпурный цвет, чтобы пометить ее для удаления, в то время как передний план сохраняет свой естественный цвет.

Затем на панели инструментов перейдите к Удаление фона и выполните одно или оба из следующих действий:
Если части изображения, которые вы хотите сохранить, окрашены в пурпурный цвет (помечены для удаления), выберите Отметить области для сохранения , затем используйте карандаш для рисования, чтобы отметить области изображения, которые вы хотите сохранить.
Для частей изображения, которые вы хотите удалить, которые еще не окрашены в пурпурный цвет, выберите Отметить области для удаления , затем с помощью карандаша отметьте эти области для удаления.

Когда вы закончите, выберите Сохранить изменения .
Пурпурные области изображения удаляются, оставляя прозрачный фон.
Если вы хотите сохранить изображение в отдельный файл для последующего использования, щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение , а затем сохраните файл на своем устройстве.
Как удалить фон с объекта (учебник по Photoshop)
КАК УДАЛИТЬ ФОН В PHOTOSHOP
Иногда вы найдете идеальное изображение для ваших нужд, но оно является частью другого изображения.
Вы не хотите использовать все изображение. Простой обрезки будет недостаточно. Вам бы очень хотелось извлечь именно это изображение из фона.
Точно так же, если вы покупаете стоковое изображение на ShutterStock или iStockPhoto, иногда вы можете приобрести целый набор похожих объектов на одном изображении вместо того, чтобы покупать каждый по отдельности. Когда изображения плотно упакованы, иногда простое прямоугольное кадрирование не поможет извлечь только одно изображение. Что вам нужно знать, так это то, как удалить один объект с фона.
Существует несколько способов удаления изображения с фона (или удаления фона с изображения) с помощью Adobe PhotoShop.
Я расскажу о двух разных подходах к этому, а также о простых и сложных случаях.
Проще всего, когда фон состоит из одного сплошного покрытия, но на практике это часто не так.
Хорошо знать различные методы, поэтому вы можете использовать самый простой метод, когда он работает, но иметь запасные планы на случай, если он не сработает.
На случай, если ваша версия Adobe PhotoShop может немного отличаться, вы можете знать, что я использую Adobe PhotoShop CC (т. е. через Creative Cloud).
БЫСТРЫЙ ВЫБОР
Когда инструменты быстрого выбора работают так, как вы хотите, они просто фантастические.
Идея состоит в том, чтобы быстро взять один объект, который вы «видите» на картинке, а затем просто вырезать его (Правка > Вырезать), открыть новый файл и вставить его (Правка > Вставить).
Проблема в том, что PhotoShop не всегда «видит» те же наборы объектов, которые вы видите глазами и интерпретируете разумом.
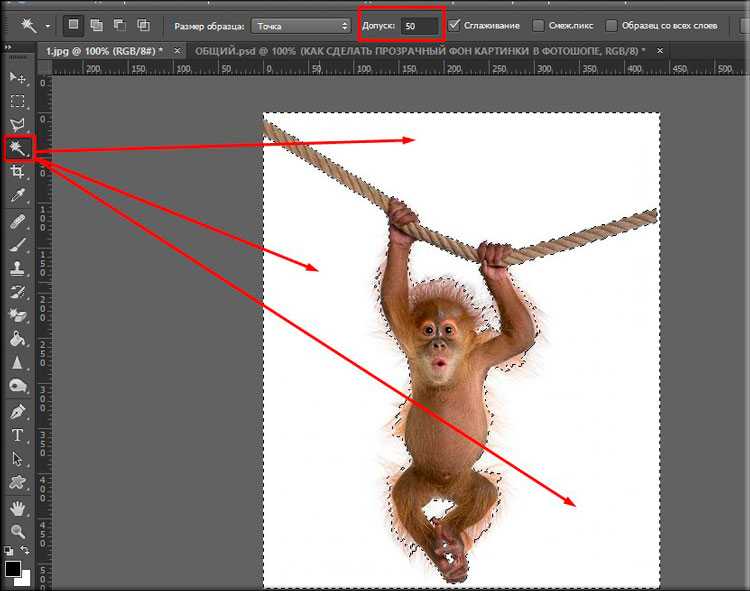
Если фон однотонный и хорошо контрастирует с изображением, инструмент быстрого выделения часто оказывается очень удобным.
Но если фон сложный или частично сливается с изображением, которое вы хотите захватить, вы можете обнаружить, что этот инструмент не всегда захватывает вещи так, как вам хотелось бы.
К счастью, этот инструмент легко протестировать и посмотреть, легко ли он подойдет для вашей задачи. Если нет, вы можете попробовать что-то еще.
Если нет, вы можете попробовать что-то еще.
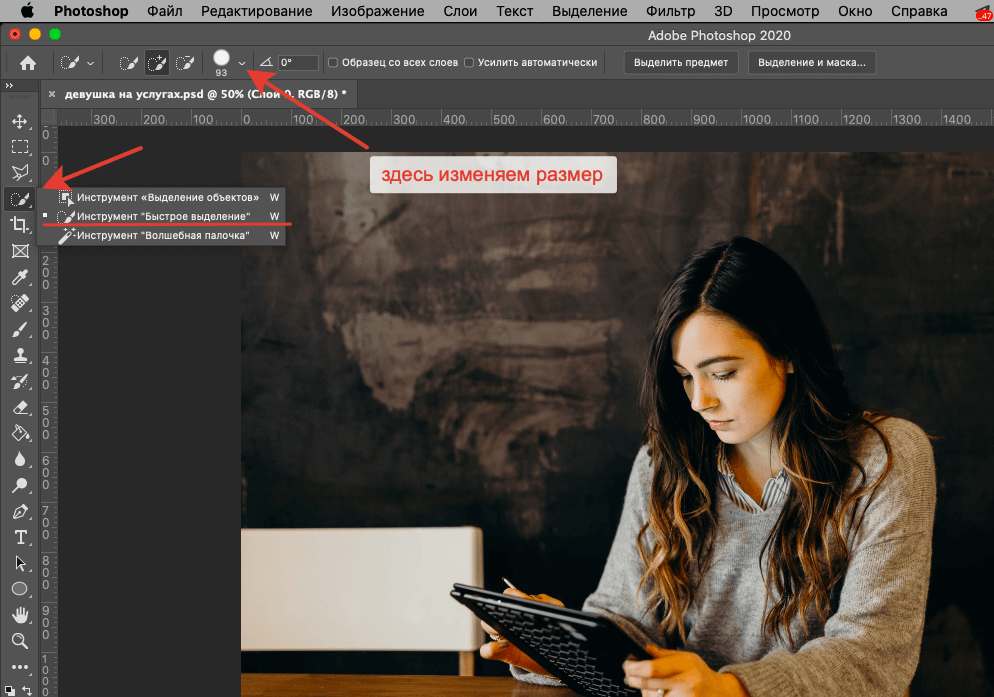
Найдите инструменты быстрого выбора на панели инструментов (которая отображается в столбце слева на моем экране). Для меня это четвертая иконка сверху вниз.
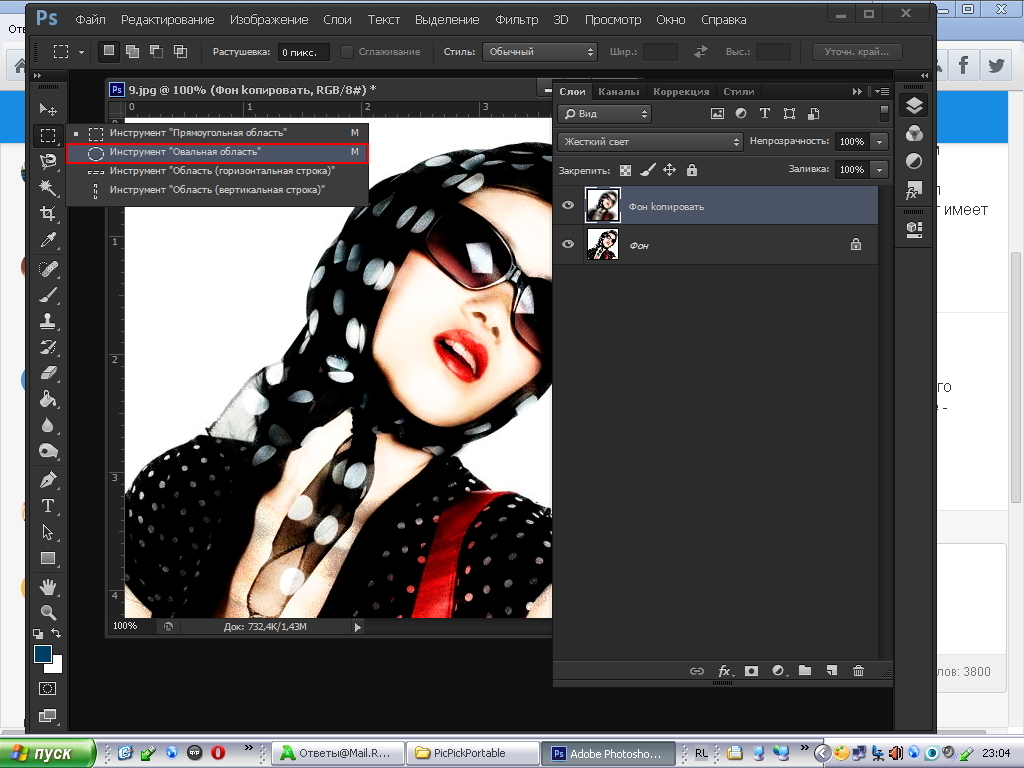
Два инструмента в одном: инструмент быстрого выделения и инструмент волшебной палочки. Нажмите любой значок, который появляется на панели инструментов, и удерживайте его некоторое время (или просто щелкните значок правой кнопкой мыши), чтобы отобразить оба варианта, после чего вы можете переключиться на другой инструмент.
Я использую инструмент быстрого выбора, чтобы попытаться захватить объект. Иногда мне помогает инструмент «Волшебная палочка», чтобы захватить одну небольшую часть изображения (или несколько небольших частей), которые я не мог захватить целиком с помощью инструмента быстрого выделения. Несмотря на свое название, инструмент «волшебная палочка» не просто читает ваши мысли и делает все, на что вы надеетесь; но «волшебство» проявляется, когда ему удается захватить маленькую странную форму, которую иначе трудно выбрать.
Когда вы выбираете инструмент быстрого выбора, появляется другая панель инструментов (в моем случае она отображается горизонтально вверху экрана). Один из этих значков имеет номер и позволяет выбрать средство выбора кисти. Щелкните этот значок и настройте размер в пикселях. Я обычно работаю со 100% округлостью. Если это не то, что вы хотите, другие вещи, с которыми вы можете поиграть, включают жесткость и интервал.
Моя первая цель — получить правильный размер в пикселях. Когда вы наведете курсор на изображение, вы увидите круг с перекрестием посередине. Когда вы меняете размер пикселя, размер круга изменяется соответственно. Сначала я хочу создать как можно больший круг, чтобы ни одна часть круга не уходила на задний план. Затем я навожу перекрестие над объектом так, чтобы полный круг находился внутри объекта, и один раз щелкаю левой кнопкой мыши.
На экране появится путь выбора. Если этот путь окажется именно тем, что вам нужно, то та-да, вы можете просто перейти в «Правка»> «Вырезать», чтобы поместить свое изображение в буфер обмена.
Если путь выделения уходит в фон, то если вырезать объект, он будет включать в себя часть фона вместе с ним. Если вы хотите также избежать захвата части фона, вам нужно быть осторожным, чтобы выделение не распространялось на фон. (Однако в сложных случаях иногда стоит выделить объект вместе с небольшим количеством фона, поместить это изображение на новый холст, а затем поработать над удалением этого небольшого лишнего фона.)
Если путь выделения меньше того, что вы хотите выделить, вы можете увеличить путь выделения, поместив перекрестие в другое место на изображении и снова щелкнув левой кнопкой мыши. Вы можете изменить размер круга, прежде чем сделать второй выбор. Вы можете щелкнуть третий, четвертый, пятый и т. д. раз по мере необходимости, чтобы попытаться построить именно то, что вы хотите.
Но иногда PhotoShop просто не видит объект так, как вы его видите, и как бы вы ни пытались выделить объект, инструмент быстрого выбора просто не дает нужного вам удобного варианта.
Обратите внимание, что вы можете нажать Ctrl + Alt + Z, чтобы перейти на шаг назад, и нажимать ее несколько раз, чтобы отменить несколько шагов (но обратите внимание, что существует ограничение на то, как далеко вы можете вернуться, поэтому будьте осторожны, чтобы не зайти слишком далеко вперед, если вы просто экспериментируете).
В приведенном ниже примере я использовал инструмент быстрого выделения, чтобы легко удалить Юпитер с изображения солнечной системы.
Однако удалить Сатурн с этой фотографии было не так просто, поскольку темные тени от колец и внутри них сливаются с фоном. Я использовал быстрое выделение три раза: один раз, чтобы захватить планету, и дважды (с кругами гораздо меньшего размера), чтобы захватить две стороны колец. Ниже он выглядит хорошо, потому что я наклеил его на черный фон:
Однако на следующем рисунке видно, что этот метод не работает идеально. В этом случае я мог бы использовать ластик фона (с мелкой шкалой), чтобы стереть небольшой фон, который был на изображении.
ЛАСТИК ФОНА
Если вам не удалось выделить объект с помощью инструментов быстрого выделения, возможно, вам больше повезет при удалении фона.
В этом вам помогут инструменты ластика. Для меня инструменты ластика — это 11-й значок на панели инструментов.
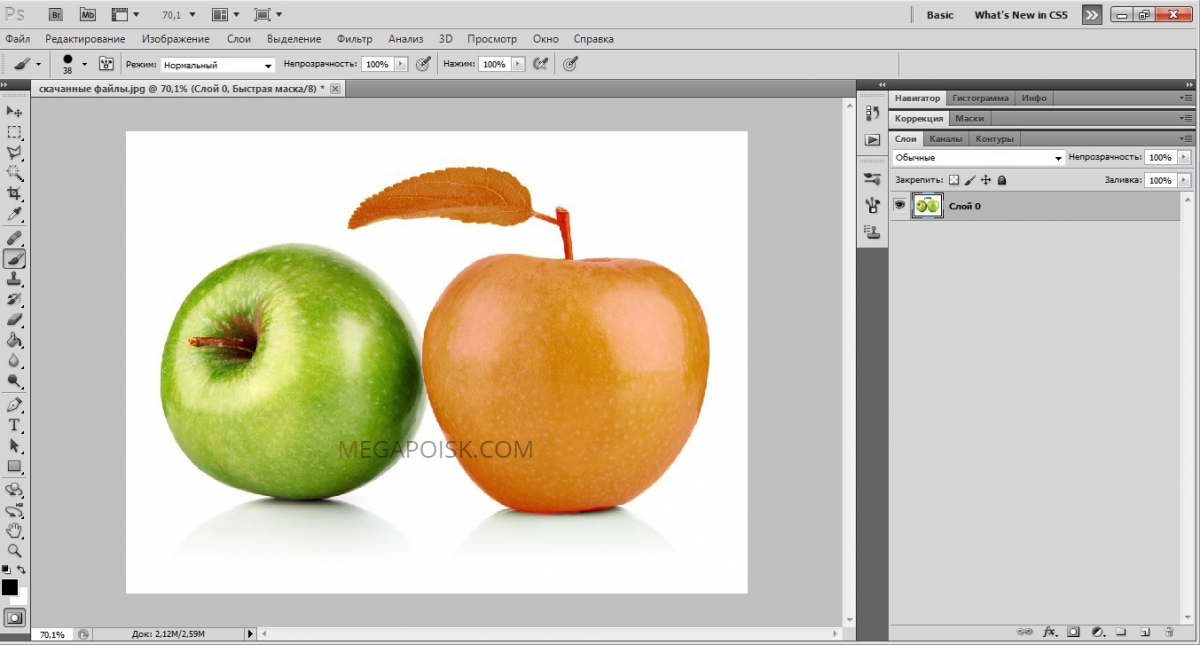
К ним относятся ластик, фоновый ластик и волшебный ластик. Щелкните правой кнопкой мыши значок ластика, чтобы увидеть альтернативы (или удерживайте его нажатым некоторое время).
Обычно я начинаю с ластика фона.
Ластик фона может быть удобен, когда у вас есть изображение, отличное от простого фона.
Ластики также могут быть полезны (хотя и не обязательно удобны) для сложных изображений или фона. Некоторые случаи проще, чем другие. Более сложные случаи могут потребовать некоторой работы и терпения.
Сначала рассмотрим простой случай.
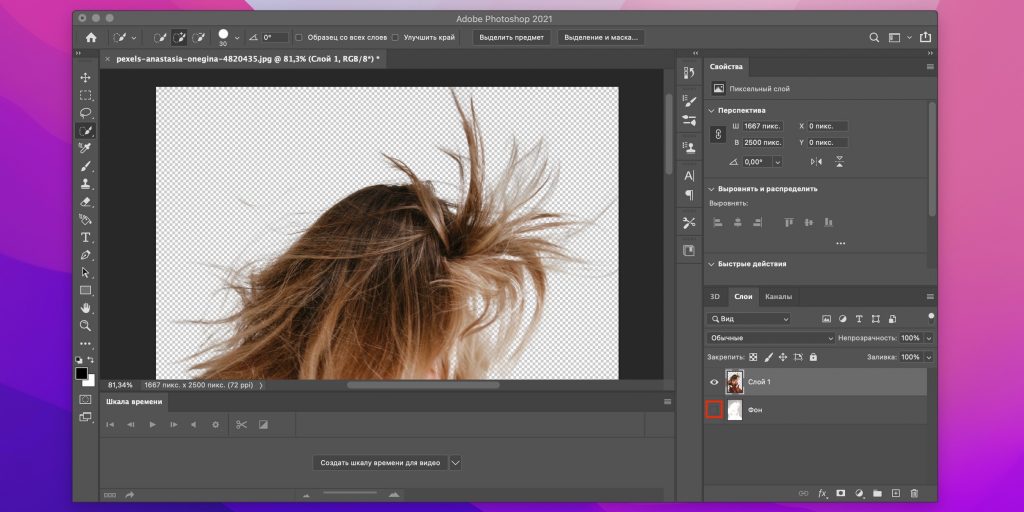
На изображении ниже я впервые попытался удалить землю с помощью инструмента быстрого выбора (затем вырезал и вставлял).
Сначала это выглядело довольно хорошо, но когда я вставил его в новый файл, я заметил некоторые недостатки. Это не гладко. Присмотритесь, и вы увидите несоответствие вдоль границы.
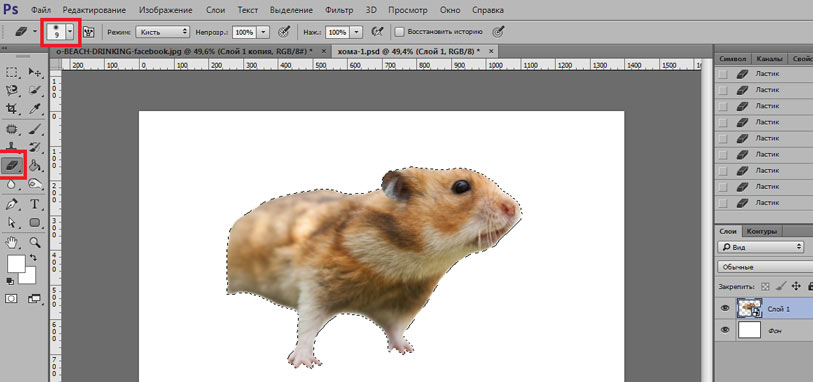
Затем я использовал инструмент для удаления фона.
Сначала отрегулируйте размер ластика фона. Найдите значок на верхней панели инструментов (когда фоновый ластик уже выбран), на котором есть номер. Мне нравится такой большой круг, который я могу использовать и который не создаст проблем.
Не размещайте перекрестие на изображении, которое вы пытаетесь сохранить. Поместите перекрестие на фон. Окружность может распространяться на объект, который вы пытаетесь сохранить на переднем плане, при условии, что цвет фона достаточно отличается от цветов на переднем плане. Например, если на вашем изображении есть белые или серые тона, а на фоне — белый, ластик фона может удалить светлые тона с переднего плана. В этом случае вы должны быть осторожны, чтобы не позволить кругу распространиться на те же цвета переднего плана.
Требуется немного проб и ошибок, чтобы получить правильный размер, и иногда вам нужно использовать большой размер для частей фона и меньший размер для других частей. Вы можете удалить огромную часть фона с помощью очень большого круга, но часто нужен меньший круг, если требуется точное удаление рядом с объектом переднего плана (но если цвета переднего плана и фона достаточно отличаются друг от друга, вам не нужно эти меньшие круги — точность не требуется).
Для большинства заданий я установил округлость на 100%. Также поиграйте с допуском, чтобы получить правильное решение (удаляется слишком много или слишком мало?).
Обычно я предпочитаю, чтобы для параметра «Ограничения» было установлено значение «Найти края», но на сложных фонах PhotoShop может найти края, которые вы хотели бы игнорировать. В этом случае попробуйте отрегулировать допуск или попробовать смежный или несмежный.
Ниже вы можете увидеть, как я использовал фоновый ластик, чтобы удалить фон возле земли. (Обратите внимание, что с большими кругами было бы очень легко удалить остальные. Я оставил это так, чтобы вы могли видеть, как я начал процесс.)
(Обратите внимание, что с большими кругами было бы очень легко удалить остальные. Я оставил это так, чтобы вы могли видеть, как я начал процесс.)
По сравнению с инструментом быстрого выделения контур земной атмосферы стал более плавным.
Помогает обращать внимание на детали при использовании ластиков. Иногда вы стираете большую часть фона, а вместе с ним стираете лишь небольшую часть переднего плана, и не всегда легко заметить исчезнувшую часть переднего плана. Смотри внимательно.
Инструменты ластика не всегда работают так просто. Это зависит от сложности фона и от того, легко ли PhotoShop перепутает части переднего плана и фона.
Иногда бывает сложно удалить часть фона, примыкающую к частям переднего плана. Это часто происходит, когда в обоих есть похожие цвета.
В этом случае я сначала обрезаю как можно больше фона, не затрагивая передний план.
Затем я использую обычный ластик (не фоновый ластик), чтобы выполнить точную обрезку. (Или иногда, после удаления большей части фона, инструмент быстрого выбора работает лучше, чем изначально. Попытка не повредит, если вы не сделаете больше шагов вперед, чем сможете отменить.)
(Или иногда, после удаления большей части фона, инструмент быстрого выбора работает лучше, чем изначально. Попытка не повредит, если вы не сделаете больше шагов вперед, чем сможете отменить.)
После выбора обычного ластика на горизонтальной панели инструментов в верхней части крошечная стрелка раскрывающегося списка (слева от этой панели инструментов) позволяет выбрать точеный или карандашный ластик. Варианты режима включают кисть, карандаш или блок. Я нахожу блок удобным для вырезания прямых участков (и вы можете перейти в «Правка»> «Трансформировать», чтобы повернуть изображение так, чтобы часть, которую вы хотите обрезать, была идеально горизонтальной или вертикальной). Я не держу его и не таскаю блок; Я вырезаю по одному блоку за раз (щелкните, переместите, щелкните, переместите и т. д.), тщательно выстраивая каждый разрез (и нажимайте «Отменить», если он немного смещен). Если это не прямо, я могу использовать что-то другое, кроме блока, а затем я пытаюсь перетащить, чтобы стереть. Я делаю это поэтапно, не нажимая, чтобы сохранить один раздел, когда он меня устраивает. Точное стирание может стать утомительным, особенно со сложными границами.
Я делаю это поэтапно, не нажимая, чтобы сохранить один раздел, когда он меня устраивает. Точное стирание может стать утомительным, особенно со сложными границами.
Позвольте мне проиллюстрировать стирание следующим изображением игральных костей, которое я сделал для своего математического блога.
Сначала я вырезал фиолетовый кубик с помощью инструмента быстрого выбора, но вместе с ним была и тень.
Итак, я хотел убрать тень. Это оказалось непросто, так как PhotoShop легко перепутал темно-фиолетовый цвет самого штампа с темной тенью.
Я использовал «Правка» > «Трансформировать», чтобы свободно вращать изображение, пока нижний край не стал горизонтальным (позже я понял, что показанный вырез не совсем параллелен этому краю), а затем я использовал инструмент «Ластик» в блочном режиме, чтобы вырезать поперек.
Затем я сделал правый край вертикальным, чтобы обрезать правую сторону, и, наконец, вырезал угол.
Показанные разрезы не идеальны. Если мне нужно было больше точности, я мог продолжить точное стирание или попытаться размыть эти края, чтобы они соответствовали нечеткости других и т. д. PhotoShop, чтобы различать синие лица и темные тени. Однако, если вы внимательно посмотрите, вы увидите, что он не стерся полностью (но этот легкий беспорядок можно было бы убрать, поработав немного).
Если мне нужно было больше точности, я мог продолжить точное стирание или попытаться размыть эти края, чтобы они соответствовали нечеткости других и т. д. PhotoShop, чтобы различать синие лица и темные тени. Однако, если вы внимательно посмотрите, вы увидите, что он не стерся полностью (но этот легкий беспорядок можно было бы убрать, поработав немного).
АЛЬТЕРНАТИВЫ
В PhotoShop загружены опции, от масок до обтравочных контуров и фильтров. Обычно есть несколько способов сделать что-то, а не только один или два способа.
У вас есть другой метод извлечения изображения из картинки, который вы предпочитаете? Пожалуйста, поделитесь своей идеей в комментариях. 🙂
Авторы изображений
Все изображения, используемые в моих примерах, взяты с веб-сайта НАСА (за исключением, конечно, фотографии игральных костей, которую я сделал сам).
Chris McMullen
Copyright © 2015
Chris McMullen, автор книги Подробное руководство по самостоятельной публикации на Amazon и других интернет-магазинах книг
- Том 1 по форматированию и публикации
- Том 2 о конкурентоспособности и маркетинге
- Коробочный набор «4 в 1» включает оба тома и многое другое
Подпишитесь на меня в WordPress, найдите страницу моего автора на Facebook или свяжитесь со мной через Twitter.