Страница не найдена – Блог Виталия Котова
Разное 57
Здравствуйте читатели моего Блога. В этой статье я покажу, как вы можете оформить подписку
Сайтостроение 472
При записи видео, подкастов, обучающих уроков, качество звука имеет огромное значение. Какой микрофон выбрать
Истории 43
Здравствуйте друзья и подписчики моего блога. На связи Виталий Котов. Эта история произошла со
На связи Виталий Котов. Эта история произошла со
MLM 50
Здравствуйте друзья и подписчики моего блога. На связи Виталий Котов. Сегодня продолжим разговор о
MLM 83
Здравствуйте друзья и подписчики моего блога. На связи Виталий Котов. Сегодня поговорим о том,
Партнёрки 1 163
Здравствуйте читатели моего Блога. В этой статье мы с вами разберём, что такое партнёрская
В этой статье мы с вами разберём, что такое партнёрская
Страница не найдена – Блог Виталия Котова
Программы 148
Что такое QR-код, я узнала год назад от одного моего бразильского приятеля. Сейчас я
Программы 407
Здравствуйте друзья и подписчики моего блога. На связи Виталий котов. Сегодня поговорим о том
Книги 69
Здравствуйте дорогие читатели. На связи автор блога Виталий Котов. Представляю вашему вниманию свою настольную
На связи автор блога Виталий Котов. Представляю вашему вниманию свою настольную
Партнёрки 1 163
Здравствуйте читатели моего Блога. В этой статье мы с вами разберём, что такое партнёрская
MLM 50
Истории 43
Здравствуйте друзья и подписчики моего блога. На связи Виталий Котов. Эта история произошла со
На связи Виталий Котов. Эта история произошла со
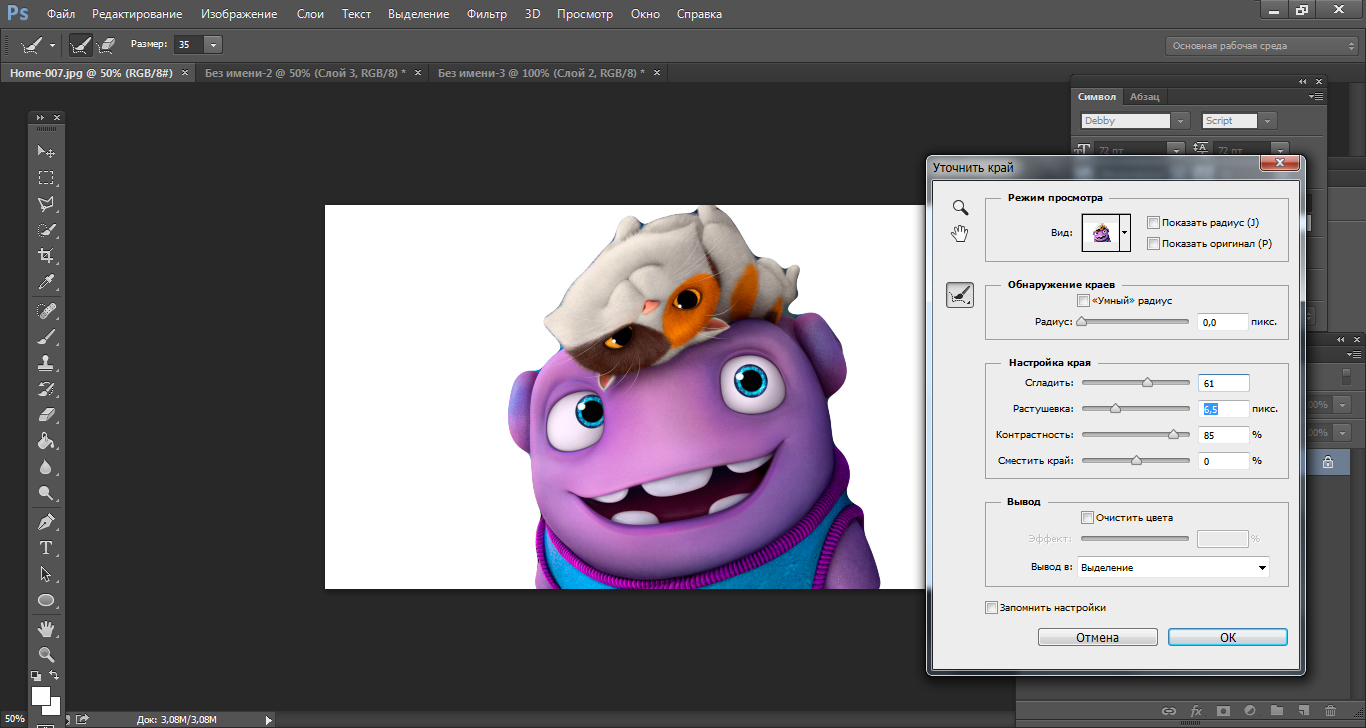
Выделение фрагментов в Photoshop Elements
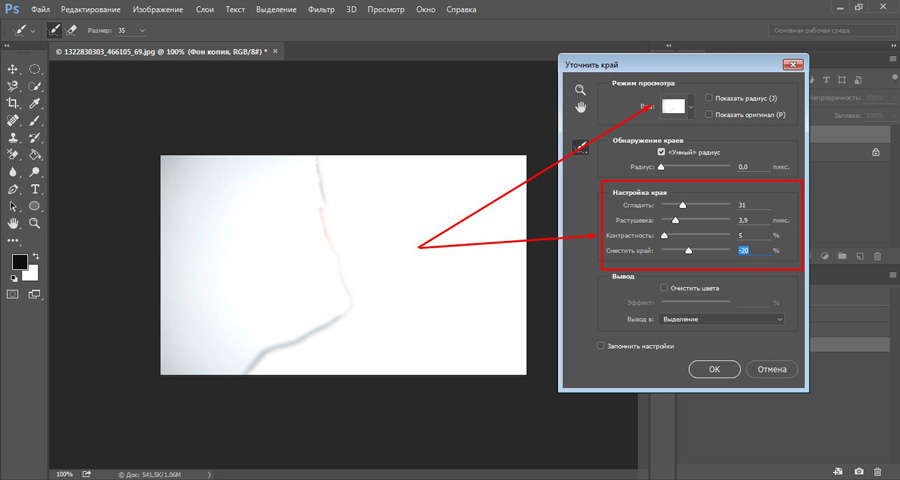
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
12 способов выделить объект в Adobe Photoshop. От простейших инструментов к продвинутым
Как перенести объект на белый фон или на фон из другой фотографии? Такие задачи постоянно возникают в работе фотографа и дизайнера. Первый шаг здесь — выделить объект и вырезать его из исходного изображения. В этой статье разберёмся, как это лучше сделать.
Мы не будем рассматривать методы, которые подразумевают сложные и неочевидные алгоритмы действий (например, выделение с помощью цветовых каналов или кривых). Во-первых, такие приёмы требуют солидных навыков работы в программе, а во-вторых, они постепенно уходят в прошлое. Сейчас есть масса более удобных и логичных инструментов для выделения объектов.
При работе над этим уроком мы будем использовать ConceptD 9.
PROPHOTOS10 дает 10% скидку на любое устройство линейки ConceptD при покупке в ru-store.acer.com до 15 мая
17,3-дюймовый сенсорный экран устройства размещён на шарнирах, так что ConceptD 9 может быть как классическим ноутбуком, так и планшетом или «мольбертом», на котором удобно рисовать пером. Кстати, поддерживаются перья, работающие по технологии Wacom EMR — в них нет батареек, и они не требуют подзарядки.
Экран имеет разрешение 4К и матрицу IPS. Как и другие дисплеи от ConceptD, он прошёл сертификацию Pantone. Это означает, что экран уже «из коробки» имеет отличную калибровку и подходит для профессиональной работы с фото, видео и графикой.
Тачпад в ConceptD 9 представляет собой ещё и цифровой блок клавиатуры. Эти два режима переключаются посредством кнопки, что довольно удобно: часто в работе нужен правый цифровой блок, и редко на каких ноутбуках он есть.
Немного теории
Есть такой термин — фотография под обтравку. Процесс вырезания объекта с фона называется обтравкой, а сами изображения с прозрачным или белым фоном — изолятами. Под обтравку снимают для каталогов интернет-магазинов, рекламы, фотостоков. Вот несколько рекомендаций о том, как лучше сфотографировать объект, чтобы потом его легко вырезать.
- Объект должен полностью попасть в глубину резкости. Размытые фрагменты сложнее выделить.
- Качественное освещение — равномерное, без контрастных бликов и теней.
 На вырезанном с фона объекте тени смотрятся нелогично. Лучше снимать в студии с импульсным освещением, на полупрозрачном предметном столе или хотя бы в лайтбоксе.
На вырезанном с фона объекте тени смотрятся нелогично. Лучше снимать в студии с импульсным освещением, на полупрозрачном предметном столе или хотя бы в лайтбоксе. - Если вы делаете коллаж, фокусное расстояние для фона и объекта должно быть одинаковым. Если вы помещаете объект на белый фон, используйте большое фокусное расстояние, чтобы перспективные искажения не деформировали объект.
- Следите за тем, чтобы объект был показан на фото полностью, не был перекрыт другими предметами.
- Если вы снимаете объект, чтобы перенести его на белый фон, изначальный фон лучше выбрать нейтральным, без лишних деталей и цветов. В противном случае на объекте появятся цветные рефлексы, отражения. С глянцевыми предметами сложнее: в них будет отражаться исходный фон. Залог успеха таких кадров — белый фон и правильное освещение.
Из-за некорректно снятого исходника на нижней части объекта образовался синий блик. И без того тёмные части камеры находятся в тени, отчего на белом фоне выглядят почти чёрными.
Чем корректнее исходный снимок, тем удобнее, быстрее и качественнее получится его выделить и поместить на новый фон. В качестве примеров мы будем использовать и «правильные» кадры, и сложные, снятые на пёстром фоне (посмотрим, что можно сделать с ними!).
Базовые инструменты выделения
Rectangular Marquee и Elliptical Marquee позволят нарисовать зону выделения в форме прямоугольника или эллипса. Если зажать при их использовании CTRL, будут получаться ровные квадраты и круги. Эти инструменты самые простые, но и наименее точные. Их можно использовать, если не требуется мало-мальски аккуратное выделение.
Инструментом Rectangular Marquee выделен прямоугольный фрагмент снимка.
Объект можно просто выделить вручную инструментами Lasso Tool (обрисовываем объект) и Polygonal Lasso Tool (выделяем объект с помощью прямых линий). Несмотря на свою примитивность, они до сих пор обеспечивают самое корректное выделение — пользователю необходимо точно провести линию выделения вокруг предмета.
Что делать, если вы обвели объект, но потом захотели ещё поработать с выделением? Зажмите CTRL, чтобы добавить к имеющейся выделенной области новые участки, ALT — чтобы удалить нежелательные детали из выделенной области.
Выделенные с помощью инструментов Lasso Tool и Polygonal Lasso Tool контуры предмета
Вручную выделять предмет долго и трудно — это работа, требующая внимания и терпения (особенно непросто будет с мышкой). А если в нашем распоряжении графический планшет или сенсорный экран с возможностью использования пера, как у ConceptD 9 Pro, процесс можно здорово ускорить без ущерба для качества.
Часто эти ручные инструменты используют лишь для финишной доводки области, выделенной другими инструментами, чтобы поправить в ней какие-то небольшие неточности. Так что перейдём к другим, более автоматизированным (но менее точным и контролируемым) инструментам.
Magnetic Lasso Tool. Этот инструмент анализирует выделяемые области: линия выделения будет «прилипать» к контрастным границам объектов.
Инструмент «Волшебная кисть» (Magic Wand Tool) позволит сделать быстрое выделение одним кликом — щелчок на объекте, и программа сама выделит его, ориентируясь на контраст изображения. Для большей точности щёлкать лучше не по самому объекту, а по однородному фону. А чтобы его инвертировать (чтобы выделенным стал не фон, а объект), нажмём CTRL + SHIFT + I или зайдём в меню Select → Inverse Selection.
Quick Selection Tool работает как кисточка: водим им по объекту, и программа выделяет его. Этот инструмент значительно точнее предыдущего. Размер выделяющей кисти можно менять в зависимости от размеров объекта. Если программа захватила нежелательные области, отменить их выделение очень легко: достаточно щёлкнуть на них этим же инструментом, зажав кнопку ALT. А чтобы добавить какой-то участок к уже существующему выделению, нажимаем CTRL.
Object Selection Tool — самый новый инструмент из этой группы. Выбрав его, просто выделяем прямоугольной рамкой желаемый объект. Программа анализирует содержимое этой рамки и выделяет объект, который находится в ней. Выделение работает довольно точно, скорость работы очень высокая. Далее выделенную область можно подправить такими инструментами, как Lasso Tool или Polygonal Lasso Tool. Если вы выделяете главный и единственный объект на фото, инструмент Object Selection можно заменить функцией Subject — она работает ещё проще и быстрее. О ней расскажем далее.
Программа анализирует содержимое этой рамки и выделяет объект, который находится в ней. Выделение работает довольно точно, скорость работы очень высокая. Далее выделенную область можно подправить такими инструментами, как Lasso Tool или Polygonal Lasso Tool. Если вы выделяете главный и единственный объект на фото, инструмент Object Selection можно заменить функцией Subject — она работает ещё проще и быстрее. О ней расскажем далее.
Самые быстрые способы выделить объект
Все описанные выше способы требуют времени, внимания и труда со стороны пользователя. Теперь перейдём к инструментам для моментального выделения нужных областей. Их можно найти в пункте меню Select (здесь все настройки, связанные с выделением объектов).
Subject. Пожалуй, самая крутая функция из этого меню. Она выделяет главный объект на фото (обычно он нам и нужен). Кликаем по этому пункту, и всё! Программа анализирует снимок, находит главный объект (человека, предмет) и выделяет. Здесь уже задействован искусственный интеллект.
Здесь уже задействован искусственный интеллект.
Выделение получается на редкость точным! Но как и любая нейросеть, этот инструмент требует высокой производительности системы. С рабочей станцией ConceptD 9 проблем с производительностью не было — даже на фото высокого разрешения (45 Мп) функция Subject срабатывала практически моментально.
Focus Area. Этот инструмент позволит выделить зону, находящуюся в фокусе. Если вы снимали грамотно и главный объект в резкости целиком, у вас получится его задействовать. В окне настройки с помощью ползунка можно указать программе, что считать резким.
Инструмент позволит буквально в два-три клика выделить объект. В этом же окне есть инструменты ручной коррекции выделения — можно добавлять какие-то области или удалять нежелательные элементы (инструменты выделены жёлтой рамкой). Это лучший способ быстро выделить сложные объекты без больших временных затрат (главное, чтобы объект был полностью резким).
Color Range. Этот инструмент по своей сути похож на Focus Area, однако выделение строится не на основе чётких деталей, а на основе определённых цветов.
Щёлкаем на нужный пункт в меню, открывается небольшое окно с парой настроек. Щёлкаем по объекту нужного цвета, и он будет выделен. Обратим внимание на три «пипетки» в правой части окна. Если выбрать пипетку с плюсом, мы добавим к имеющемуся цвету ещё один, а пипеткой со знаком минус мы можем удалить какой-то цвет из выделяемой зоны. Инструмент очень простой, но подходит только для фотографий, где есть значительная разница в цвете между фоном и объектом.
Sky. Этот инструмент позволит выделить небо в один клик. Зачем выделять небо? Например, чтобы откорректировать его контраст и цвет, не затрагивая при этом остальной кадр. Это часто необходимо при обработке пейзажных фото. Инструмент быстрый, но точного выделения (особенно на сложных сюжетах, где, например, небо перекрывается кронами деревьев) ждать не стоит. Для выделения неба интереснее использовать инструмент Sky Replacement, мы о нём недавно рассказывали. Эта функция не только заменяет небо, но и создаёт его очень корректную маску. Никто не мешает запустить Sky Replacement не для замены неба, а для его выделения.
Никто не мешает запустить Sky Replacement не для замены неба, а для его выделения.
Функции Subject, Sky (и уж тем более Select and Mask) часто «тормозят» на слабых компьютерах, особенно если работать с фотографиями в высоком разрешении. И даже обтравка фотографии в наше время потребует высокой производительности компьютера. С хорошей рабочей станцией не придётся подолгу ждать, пока программа выдаст результат. Благодаря мощнейшему процессору и видеокарте ConceptD 9 без проблем справляется с ресурсозатратными задачами.
Инструмент Select and Mask
Это дополнительная функция, которую можно запустить как из настроек любого другого инструмента выделения, так и через меню Select → Select and Mask. С её помощью удобно выделять сложные и «мохнатые» поверхности, тогда как другими инструментами сделать это практически невозможно. Раньше эта функция называлась Refine Edge («Уточнить край»). Суть инструмента Select and Mask в том, что он позволит максимально точно подкорректировать уже имеющееся выделение или создать точное выделение с нуля.
В любом инструменте выделения (выделены красным) доступна кнопка Select and Mask.
Также функция Select and Mask есть в меню Select.
Итак, как максимально быстро выделить объект с помощью Select and Mask? Запускаем инструмент: Select → Select and Mask. На верхней панели находим пункт Select Subject. Нажимаем — выделяется объект. Тут же появляется пункт Refine Hair, он нужен для дополнительного уточнения выделения на волосах. Итак, после нажатия этих двух кнопок, скорее всего, вы уже получите отличный результат. Если нужно что-то подправить, обратим внимание на правую панель, в ней собраны все настройки.
В View Mode можно выбрать удобный режим отображения объекта. Это нужно для удобства работы с выделением. Режим отображения по умолчанию — Onion Skin. В нём объект показан ярко, а фон полупрозрачный. Прозрачность фона можно менять ползунком Transparency. Ещё удобны режимы Black and White: объект показан в виде белого пятна на чёрном фоне. Благодаря высочайшему контрасту тут удобно находить недочёты выделения.
Пожалуй, главный регулятор всего инструмента Select and Mask — ползунок Edge Detection. Именно с его помощью будет строиться наиболее точная маска выделения. Важнейшая галочка — Smart Radius. Порой одного клика по ней достаточно, чтобы выделение пришло в идеальный вид. Далее идут пункты, отвечающие за модификацию краёв выделения. Мы его можем сделать чуть более размытым или чётким. Тут надо экспериментировать и выбирать подходящие значения. Если вы сомневаетесь, оставьте эти регуляторы без внимания.
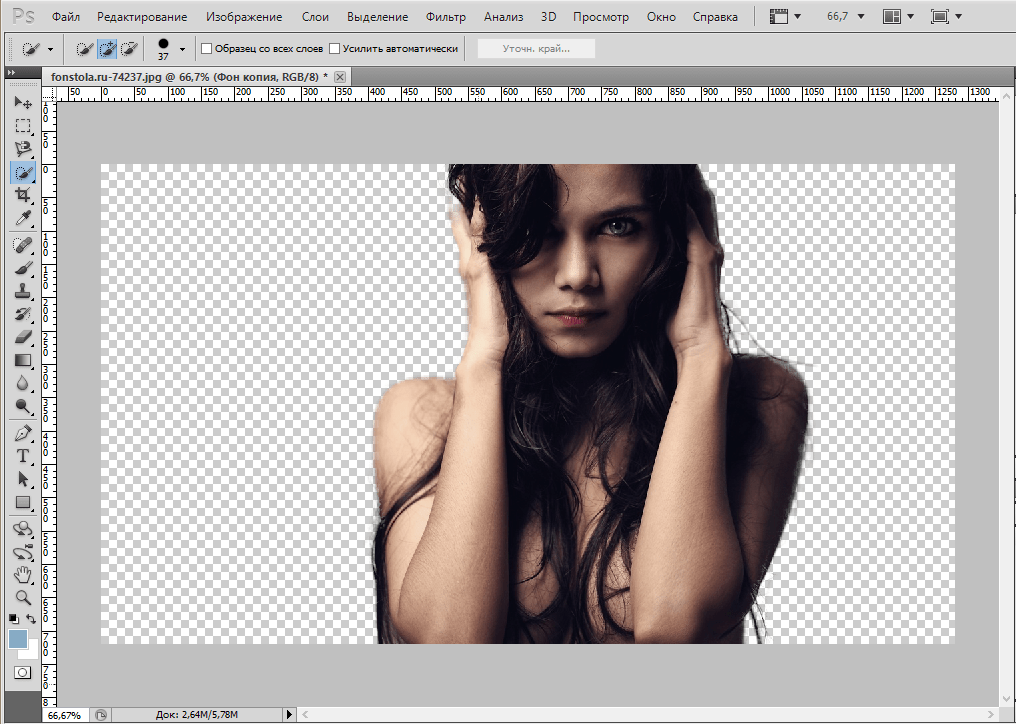
Модель на исходном фоне
Чтобы заменить фон, необходимо выделить модель (поможет функция Refine and Mask). Важно, чтобы модель и кадр для фона были сняты примерно с одинаковым освещением, на одинаковом фокусном расстоянии, с одинаковой высоты.
Слева находятся различные инструменты для коррекции выделения.
Тут есть кисточка, работающая по аналогии с Object Selection Tool, и ею можно обводить какие-то участки, выделять их. Но интереснее следующий инструмент. Это кисть, работающая с волосами, шерстью, мехом.
Это кисть, работающая с волосами, шерстью, мехом.
Кисть для выделения волос
Есть простая кисть для выделения, она не учитывает контент и просто рисует маску. Далее идёт инструмент Lasso Tool — его удобно использовать для выделения особо сложных областей. А Object Selection Tool можно использовать для грубого выделения больших фрагментов.
Объект выделен. Что дальше?
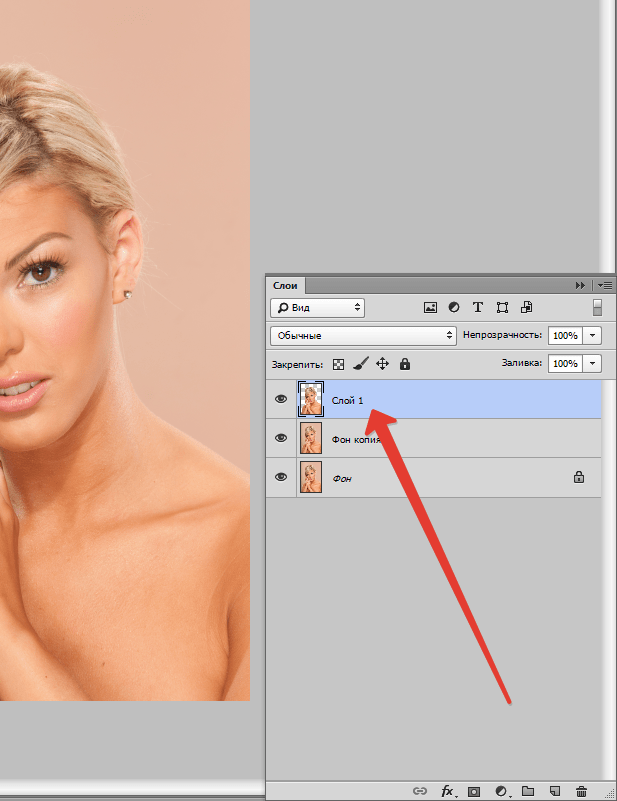
Итак, мы выделили объект на фото. Что дальше? Выделенный участок можно скопировать на новый слой. В таком случае на нижнем слое вы сможете расположить любой фон.
Жёлтой стрелкой показана кнопка для создания маски слоя, красной — готовая маска слоя.
А можно создать маску. Пожалуй, это более правильный путь. Не снимая выделения с объекта, найдём в панели Layers кнопку Add Vector Mask. Так на нашем слое с маской останутся видимыми лишь те участки, которые мы выделили до этого. Такой вариант удобнее тем, что маску в любой момент можно скорректировать. Впрочем, о слоях и масках у нас есть отдельный урок.
Работа с обтравкой изображений на ConceptD 9 очень комфортно. Во-первых, устройство эргономично: экран можно использовать в качестве планшета. Наклонив его под нужным углом, удобно пером точно обводить объект по контурам. Во-вторых, мощная конфигурация устройства позволяет повысить продуктивность. Больше не нужно ждать, пока функции типа Select → Subject или Select and Mask сработают. А ещё не нужно ждать при ресайзе, конвертации и сохранении готовых файлов. В результате при поточной работе получается обработать гораздо больше кадров, а при обработке небольшого количества снимков можно выполнить все действия максимально точно и деликатно.
Как удалить фон картинки на Mac без Photoshop
У пользователей компьютера Mac часто возникает необходимость быстро отредактировать фото.
Стандартного редактора с большим количеством инструментов в macOS не предусмотрено. Однако, базовые действия можно осуществить и в приложении Просмотр. Сейчас расскажем, как можно отделить объект от фона на фотографии.
Однако, базовые действия можно осуществить и в приложении Просмотр. Сейчас расскажем, как можно отделить объект от фона на фотографии.
? Спасибо re:Store за полезную информацию. ?
Отделить фон на фото с большим количеством объектов, плавными переходами цвета и тенями будет сложно, но для простых снимков способ подойдет отлично.
Как удалить фон картинки
1. Открываем нужное фото в приложении Просмотр (дважды тапаем на нем курсором).
2. Нажимаем на кнопку для отображения панели инструментов и выбираем инструмент Быстрая маска.
3. Теперь зажимаем фон для выделения и плавно перемещаем курсор в любую сторону.
Увидим меняющуюся маску выделения. Можно более точно подстроить выделение под контур объекта.
4. Отпускаем курсор и нажимаем Backspace.
5. Будет предложено преобразовать фотографию в формат *.png, чтобы иметь возможность сохранения картинки с отсутствующим фоном.
6. Сохраняем фото.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Обходимся стандартными средствами macOS.Артём Суровцев
@artyomsurovtsevЛюблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
- До ←
Apple бесплатно починит iPhone 6s и 6s Plus, у которых проблемы с питанием
- После →
Apple Arcade заработал на предрелизной версии macOS Catalina
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Как быстро вырезать тонкие объекты в фотошопе
Ранее я описывал пример (Как быстро подставить небо на фото), где, не вырезая тонкие ветки, мы поменяли фон, то есть было много тонких веток на фоне светлосерого неба, а стало на фоне голубого неба с облаками.
Теперь возьмем ту же самую картинку и попробуем все-таки вырезать эти ветки.
Вот эти ветки сейчас будем вырезать
Вырезаем сложный объект в фотошопе
Вообще если все это вырезать с помощью «лассо», то получится очень долго, и не факт, что хорошо. Поэтому именно «вырезать с помощью лассо» мы не будем.
Для начала разберемся, что значит — объект вырезан в фотошопе. Это значит, что в нашей картинке есть слой, а в этом слое есть дырки. Или немного по другому — есть слой с маской или альфа-каналом, в котором обозначены места с прозрачностью. Вот именно вторым способом и воспользуемся.
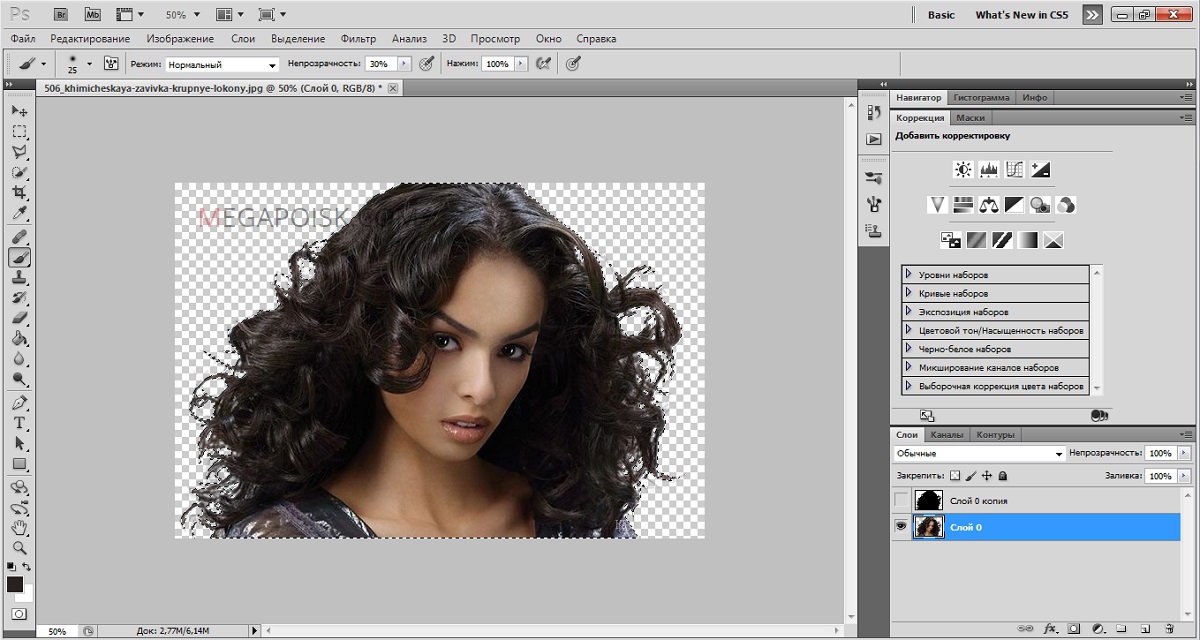
Вырезать, используя маску слоя
Что такое маска слоя или альфа-канал? Это черно-белое изображение, где области белого цвета означают — в этом месте изображение не прозрачно, а области черного цвета означают — изображение в этом месте прозрачно на 100% (то есть в этом месте картинки — дырка), соответственно области с заливкой 50% на картинке будут полупрозрачными.
Получается, чтобы наше фото с ветками осталось без неба, нужна маска, где на месте неба будет заливка 100%, а на месте веток должна быть заливка 0%. Если сказать еще проще, то маска должена выглядеть как наше фото, только инвертированное.
Добавляем маску к слою
Теперь нужно наше изображение скопировать в эту маску. Чтобы небо было прозрачным, а ветки нет, нужно максимально избавиться от полутонов. В идеале в маске должны быть заливки 100% и 0%, поэтому сделаем маску очень контрастной.
Усиливаем контраст изображения маски
После, контрастную маску делаем инвертной.
Инвертируем изображение маски
Получилась вот такая маска (альфа-канал)
Полученная маска
Готово. Сейчас можно посмотреть на наши ветки при включенной маске. Получается куча тонких объектов вырезана без помощи лассо.
Вырезанные ветки
Можно под этот слой ставить какое-нибудь изображение (например небо с облаками).
Ветки на фоне нового неба
Удаление фонового изображения без Photoshop
Если вы веб-дизайнер, маркетолог или просто владелец малого бизнеса, вы знаете, каково это — ежедневно работать с изображениями. Обычно это все знакомые задачи, такие как изменение размера, обрезка и ретушь изображений. В этом случае вы можете легко использовать камеру своего телефона или встроенный инструмент для редактирования изображений на своем ПК. Однако, если вы продолжите работать с большим количеством продуктов, вам захочется сделать гораздо больше, чем просто ретушировать изображения.
Возьмем для примера Packshots для нового каталога. Одна из наиболее распространенных задач, с которыми вы столкнетесь, — это создание простого белого фона, который может вам понадобиться для вашего интернет-магазина. Здесь нужно немного поработать.
Если вы еще не знакомы с фотографией продукта, прочтите мои предыдущие сообщения о советах и приемах фотографии продукта и о том, как делать потрясающие фотографии продукта с помощью смартфона.
Теперь, сделать фон белым или прозрачным (если вы хотите использовать свое изображение в другом месте и поверьте мне, вы это сделаете) может показаться немного сложным для тех из нас, кто не имеет дизайна фона.Что ж, у меня для вас хорошие новости! Не должно быть! Сегодня у нас есть множество опций как онлайн, так и офлайн, которые позволят вам делать что угодно с вашим фоном без каких-либо знаний о специализированном программном обеспечении, таком как Photoshop или GIMP.
Следующие инструменты могут быть отличной альтернативой, не будут стоить вам ни копейки, и вы будете удивлены, насколько легко можно редактировать фон. В конце концов, вы действительно думаете, что все эти блоггеры часами учатся редактировать свои визуальные эффекты? Нет, у них есть пара хитростей в рукаве, и ты тоже.Итак, давайте исследуем этот творческий дзен!
ОФИС МИКРОСОФТ
Прежде чем мы начнем с некоторых онлайн-опций, я хочу поговорить о наиболее распространенном приложении, которое почти у всех нас есть на нашем ПК. Верно! Microsoft Office Suit имеет все
необходимых функций, которые вам понадобятся, и на самом деле это довольно мощный инструмент, который с каждым годом становится только лучше. Вы можете легко удалить фон в Word, Paint, Publisher или PowerPoint.
Все 4 работают почти одинаково и следуют по одному и тому же маршруту.Я возьму PowerPoint в качестве иллюстрации.
Как это работает:
Удаление фона
Шаг 1: Вставьте изображение
Шаг 2: Щелкните Изображение> Выбрать Удалить фон (в разделе «Файл» на ПК или «Настроить на Mac»)
Шаг 3: Используйте маркер для корректировки любого объекта вокруг объекта. или Отметьте области для хранения инструментов.
Что действительно удобно при работе с приложениями Microsoft Office, так это то, что они автоматически определяют фон, который необходимо удалить, делая большую часть работы за вас.Все, что вам нужно сделать, это всего лишь несколько мелких исправлений, которые вы можете пометить карандашом и вырезать позже.
Единственное, о чем следует помнить, — это то, что вам понадобится Office 2010 или более поздняя версия, чтобы иметь эту функцию.
Чтобы сделать фон прозрачным:
Шаг 1: Щелкните изображение
Шаг 2: Перейдите на вкладку Формат> Настроить группу> Перекрасить
Шаг 3: Установите прозрачный цвет и щелкните фон, чтобы удалить его
В отличие от предыдущей, эта функция доступна в Microsoft Office 2007.Единственным недостатком может быть то, что он не работает для разноцветного фона. Но не волнуйтесь. Просто вернитесь к предыдущим шагам, сделайте его белым и продолжайте рисовать.
Цена : Бесплатно, если на вашем компьютере установлен MS Office.
А теперь перейдем к некоторым популярным онлайн-опциям. Сегодня существуют десятки хороших бесплатных инструментов для редактирования, но какой из них самый простой и не требует много времени для освоения. Я хотел бы показать вам двоим, что я их фанат на все времена.PicMonkey и Pixlr. Они очень удобны для быстрого редактирования и удаления фона. Помимо базовой обрезки и изменения размера, у них есть множество фильтров, из которых вы можете выбирать и использовать их, чтобы оживить ваши изображения. Эти два инструмента обязательно помогут вам раскрыть свой творческий дух.
PICMONKEY
Абсолютно обожаю. Это весело использовать, и вам не нужно ничего знать о редактировании фотографий, чтобы добиться действительно отличных результатов. Вы можете делать с ним практически все, от удаления фона и замены его некоторыми действительно классными рисунками до избавления от морщин и даже добавления эффекта спрей-загара на ваши фотографии.Неудивительно, что это любимый инструмент блоггеров. Если вы не можете позволить себе Photoshop, это прекрасная альтернатива.
Как это работает:
Шаг 1: Создайте пустой холст в PicMonkey
Шаг 2: Сделайте холст прозрачным
Шаг 3: Перейдите в меню Overlays> Select Your Own> Download изображение.
Шаг 4. Удалите ненужный фон с помощью ластика и сохраните изображение.
Цена : бесплатно для основных инструментов (а это много) и 3 доллара.33 в месяц для более продвинутого пакета.
Совет. Если вы являетесь постоянным пользователем Google, у меня для вас есть отличные новости. Прелесть этих приложений в том, что вы можете создать расширение в Chrome, поэтому при получении вложений по электронной почте у вас будет возможность предварительно просмотреть изображение прямо в Pixlr Editor или PicMonkey. Таким образом, вы можете приступить к редактированию фотографий или внести быстрые корректировки на месте, сэкономив несколько серьезных щелчков мышью.
PIXLR
Это, безусловно, мой любимый. Поначалу это не так просто использовать, как PicMonkey.Однако как только вы начнете, вы освоитесь и поймете, какой это бесценный инструмент. Я настоятельно рекомендую это приложение для любых целей, от удаления фона до создания изображений карт-бланш. Вам понравится его интерфейс, он удивительно интуитивно понятен и вы можете полностью настроить его под свои нужды. Лично мне требуется около 3 минут, чтобы сделать фон прозрачным и внести необходимые коррективы.
Как это работает:
Шаг 1: Выберите Волшебную палочку и щелкните область, которую вы хотите сохранить
Шаг 3: Удерживайте клавишу Shift, чтобы добавить больше областей
Шаг 3: Нажмите Удалить или Вырезать из Меню «Правка» для удаления выбранных областей.
Наконец, я хотел бы упомянуть еще два онлайн-инструмента. Они могут стоить вам несколько долларов, но они того стоят. Если вы хотите быстро удалить фон буквально за несколько кликов, это замечательно.
МАГИЯ ОБРЕЗКИ
Прежде всего позвольте мне познакомить вас с Clipping Magic. Это, безусловно, самый популярный облачный инструмент для удаления фона. Он очень прост в использовании и дает неплохие результаты всего за несколько кликов.Существует также возможность массовой обработки, позволяющая объединить несколько изображений и удалить фон одновременно.
Как это работает:
Шаг 1 Отметьте передний план с помощью инструмента Зеленый (области, которые вы хотите сохранить)
Шаг 2 Отметьте фон с помощью инструмента Красный (области, которые вы хотите удалить)
Шаг 3 Увеличьте масштаб до проверьте результат и внесите любые незначительные исправления. (Вы можете использовать Scalpel для улучшения некоторых проблемных краев)
И, как по волшебству, у вас есть фоновое изображение без фона, которое вы можете использовать поверх любой графики.
Цена: Их пакет начинается с 3,99 в месяц за 15 изображений и до 15,00 долларов за 500 изображений. Хорошая сделка, ха ?!
ФОНОВАЯ ГОРЕЛКА
Подобно Clipping Magic, Background Burner — это веб-инструмент, который удаляет фон за считанные секунды и так же прост, как перетаскивание и рисование. Это сделает вашу жизнь еще проще, предоставив вам 3 различных варианта на выбор после загрузки изображения.Это сэкономит вам много времени и энергии, особенно если у вас есть несколько изображений для работы с
. Как это работает:
Шаг 1: Загрузите изображение
Шаг 2: Посмотрите, нравится ли вам какой-либо из представленных результатов эскиза. Если да, загрузите изображение. Если нет, выполните шаг 3
Шаг 3: Используйте зеленую и красную кисти, чтобы сделать дополнительные Touch Ups.
Стоимость: 9,95 долларов в месяц за персональный план (20 изображений) и 28,95 долларов за план для малого бизнеса (250 изображений).
Это отличный инструмент, если вам нужно регулярно удалять фон и не обязательно добиваться идеальной обработки пикселей. Их новая версия Professional Edition была создана специально для предпринимателей и продавцов электронной коммерции, добавляя такие функции, как максимальное разрешение изображения, улучшение цвета и водяные знаки.
ЗАКЛЮЧЕНИЕ
Итак, какой бы ни была ваша цель: создаете ли вы новый каталог и нуждаетесь ли вы в бесплатных фоновых изображениях для Amazon или вашего интернет-магазина, или вы просто играете с коллажами и создаете маркетинговые материалы, нет никакой необходимости тратить месяцы на освоение специализированное программное обеспечение.К счастью, сегодня есть множество вариантов, которые вы найдете не менее хорошими и даже интересными в использовании. Удачи и помните: «Простота — высшая форма изысканности»! 🙂
Анна КачурАнна Качур — энтузиаст маркетинга и менеджер по входящему маркетингу в StoreYa. Она проводит дни в поисках новейших советов по социальному маркетингу и создает потрясающий контент. Когда она не сидит за компьютером, она любит гулять на природе, исследовать новые места и знакомиться с новыми людьми.
Комментарии
комментария
Работает на Facebook Комментарии
3 бесплатных инструмента для кадрирования и изменения размера изображений без Photoshop
Если у вас есть бизнес, особенно важно поддерживать профессиональный вид в Интернете. У вас есть не только собственный веб-сайт, но и несколько учетных записей в социальных сетях (Facebook, Pinterest, Instagram и т. Д.), Чтобы оставаться на связи со своими нынешними и потенциальными посетителями. Изображения также могут создать или испортить внешний вид вашего онлайн-профиля.Как дизайнеру грустно видеть, что на некогда красивом веб-сайте есть пиксельные или растянутые изображения. Я слышал раньше, что Photoshop слишком дорогой. Больше никаких оправданий — я рассказываю вам о трех вариантах, которые всегда под рукой.
Начните с высокого качества
Но сначала вот несколько рекомендаций по созданию красивых кадрированных изображений. Всегда проверяйте исходный размер и внешний вид изображения, убеждаясь, что при обрезке / изменении размера изображения не возникает пикселизация, поскольку оно и так имеет слишком низкое качество.Например, если вы найдете изображение размером 300×200 пикселей (пикселей) и хотите изменить его размер до профиля профиля 800×800 пикселей, оно не будет выглядеть хорошо. Если вы используете приобретенные стоковые изображения, у вас не должно возникнуть проблем с кадрированием и сохранением для Интернета. Если вы обрезаете что-нибудь еще, например личную фотографию, убедитесь, что вы начинаете с высококачественного изображения.
Обрезка для соотношения сторон
Если вам нужно квадратное изображение размером 800×800 пикселей для вашего профиля, обрезка до 1015×1015 пикселей должна работать нормально. Точно так же, если вам нужно изображение размером 400×300 пикселей, подойдет и обрезка до 800×600 пикселей.Загрузчик веб-сайта должен уметь его использовать и соответствующим образом масштабировать. С этими тремя бесплатными вариантами, которые я перечисляю, вы обнаружите, что соотношение сторон может стать более важным, чем точный размер.
Вот три доступных варианта изменения размера изображений:
1. WordPress — для пользователей Mac или ПК с WordPress
Возможно, вы уже знакомы с WordPress, если используете его для обновления своего бизнес-сайта, но, возможно, вы не знали, что вы можете использовать его для обрезки изображений при загрузке.В WordPress выберите «Медиа» слева и «Добавить». Перетащите файл со своего рабочего стола в меню браузера. Выберите «Изменить». Чтобы обрезать, перетащите курсор по изображению, чтобы активировать инструмент кадрирования. Измените выделение на соответствующий размер пикселя или соотношение сторон. Затем сохраните файл с новым именем, чтобы сохранить исходный файл. Вы сможете увидеть оба файла в своей медиатеке.
Пример: перетаскивание по изображению активирует значок кадрирования.
2.Google Фото — для пользователей Mac или ПК
Если вы используете Google Mail (gmail) или если у вас есть учетная запись Google, вы можете попробовать Photos.Google.com прямо сейчас. Вы можете получить доступ к Google Фото через photos.google.com или, если вы вошли в свою учетную запись, найдите значок Google Фото в параметрах меню.
В Google Фото перетащите фотографию в библиотеку. Выберите свою фотографию и нажмите кнопку карандаша / редактирования. Щелкните значок кадрирования в правом верхнем углу.
Здесь вы можете изменить соотношение сторон.(К сожалению, эта программа не позволяет вам точно указывать размеры в пикселях, как WordPress или Preview.) Когда вы нажимаете «Готово», чтобы сохранить новую фотографию, она займет место вашей исходной фотографии в вашем фотоальбоме. Хорошая новость: если вы снова отредактируете фотографию, у вас будет возможность вернуться к исходной.
Пример: Google Фото предлагает эти параметры размера.
3. Предварительный просмотр приложения — для пользователей Mac
Я обнаружил, что в крайнем случае Preview предлагает отличный (и мой любимый) вариант, отличный от Photoshop, для обрезки и изменения размера фотографий.Откройте свою фотографию с помощью приложения Preview. Щелкните значок панели инструментов, чтобы открыть панель инструментов.
Проведите курсором по фотографии (используйте клавишу Shift для квадратного изображения). Нажмите кнопку «Обрезать». Наконец, щелкните заголовок «Без названия», чтобы переименовать и сохранить новое изображение.
Пример: Предварительный просмотр показывает размер в пикселях в качестве кадрирования.
Надеюсь, один из этих трех вариантов подойдет для ваших потребностей в изменении размера и кадрировании изображения. Если у вас есть вопросы или вам нужен совет, вы знаете, куда обращаться! 😉
Рекомендации для социальных сетей:
Кстати, сайты социальных сетей часто меняют свои требования к размерам изображений.Есть много статей, в которых перечислены подходящие размеры для сайтов социальных сетей, но вот отличный веб-сайт, который нашел наш разработчик Тодд Денглер.
Используйте эту шпаргалку для социальных сетей, чтобы сохранять изображения подходящего размера и идеально настраивать:
Как легко удалить объекты с фотографии без Photoshop
Часто мы получаем наши идеально обработанные снимки, все испорченные из-за некоторых объектов или из-за некоторых ненужных туристов.Сегодня я собираюсь показать вам небольшой урок, с помощью которого вы можете легко удалить ненужные объекты со своих фотографий, не зная Photoshop или любого другого инструмента для редактирования изображений.
Должен прочитать (обновленная версия): как удалить объект с фотографии без Photoshop в Android и iOS
Как удалить ненужные элементы с изображений: —
Для этого есть и другие инструменты, но сегодня мы имеем дело с одним из лучших и бесплатных инструментов Inpaint .Вы всегда можете поручить редактирование фотографий таким сервисам, как FixThePhoto, и получить профессиональное удаление объектов по цене около 5 долларов за фотографию.
Inpaint волшебным образом заполнит выбранную область интеллектуально созданными текстурами, извлеченными из данных окружающего изображения. Перейдите на нашу страницу с руководствами и убедитесь сами, насколько легко это сделать, выполнив всего несколько простых шагов
Удалить ненужные объекты с фотографий
Удалить объекты с фотографий
Особенности Inpaint: —
- Восстановить старые фотографии
- Удалить водяные знаки
- Удалить ненужных людей с фотографии
- Стирание проводов и линий питания
- Удалить ненужные объекты
- Цифровая ретушь лица
- Снять отметку даты
- Удаление морщин и пятен на коже
- Удалить туристов с фотографий путешествий
- Заполнить черные области панорамы
- Удалить текст или логотип с изображений
- Удалить движущиеся объекты с фотографий
- Легко освоить и начать
- Совершенно нетехнический
Как работает Inpaint: —
Inpaint Программа восстановления фотографий восстанавливает выбранную область изображения по пикселям около границы области.Удалите с изображений нежелательные объекты, такие как логотипы, водяные знаки, линии электропередач, людей, текст или любые другие нежелательные артефакты. Больше не нужно вручную возиться со своим старым инструментом клонирования! Теперь вы можете использовать Inpaint, чтобы легко удалить все неожиданные объекты, которые в конечном итоге портят действительно отличную фотографию.
Должен прочитать (обновленная версия): как удалить объект с фотографии без Photoshop в Android и iOS
Загрузить Inpaint: —
В настоящее время Inpaint поддерживает Windows и Mac .
Скачать Inpaint
Как вырезать изображение и сделать фон прозрачным с помощью GIMP | Small Business
GIMP предоставляет инструменты выбора «Прямоугольник», «Эллипс» и «Лассо», которые помогут вырезать определенные части фотографии или иллюстрации для сохранения, удаления или редактирования. Кроме того, если вы добавите к изображению альфа-канал, вы можете удалить область, окружающую ваш выбор, и заменить ее прозрачным фоном. Какой инструмент выбора использовать, зависит от формы объекта, который вы хотите выделить.Например, инструмент «Эллипс» лучше всего подходит для выделения круглых, овальных или эллиптических объектов.
Объекты неправильной формы
Щелкните меню «Слой», «Прозрачность», а затем «Добавить альфа-канал». Альфа-канал добавляет к вашему изображению прозрачный слой.
Щелкните инструмент «Лассо» и затем обведите контур вокруг объекта, который вы хотите вырезать, щелкая левой кнопкой мыши, перемещая курсор по краям. Чем меньше расстояние между щелчками мыши, тем точнее вы сможете выделить только те части изображения, которые вам нужны.
Щелкните точку привязки или первое место, которое вы щелкнули с помощью инструмента «Лассо», чтобы замкнуть петлю вокруг объекта.
Щелкните меню «Выбрать», а затем «Инвертировать», чтобы выбрать все части изображения, кроме участка, который вы обвели с помощью лассо.
Нажмите «Ctrl-X», чтобы вырезать ненужные части изображения и отобразить выбранную часть поверх прозрачного фона.
Прямоугольные объекты
Щелкните меню «Слой», «Прозрачность», а затем «Добавить альфа-канал», чтобы добавить нижележащий прозрачный фон к изображению.
Щелкните инструмент «Прямоугольное выделение». Используйте этот инструмент, чтобы нарисовать прямоугольную область вокруг объекта, который вы хотите вырезать.
Щелкните и удерживайте левую кнопку мыши в верхнем левом углу объекта, а затем перетащите курсор вниз и вправо, пока прямоугольник выделения полностью не закроет его.
Отпустите кнопку мыши. GIMP поместит рамку, состоящую из движущихся черточек, вокруг той части изображения, которую вы хотите выделить.
Нажмите «Ctrl-I», чтобы инвертировать выделение, а затем «Ctrl-X», чтобы удалить ненужную часть изображения.Выбранный объект появится поверх прозрачного фона.
Круглые, овальные или эллиптические объекты
Щелкните меню «Слой», «Прозрачность», а затем «Добавить альфа-канал», чтобы создать прозрачный фон для вашего изображения.
Щелкните инструмент «Выбор эллипса». Инструмент «Выбор эллипса» может рисовать эллиптическую область вокруг объекта, который нужно вырезать.
Щелкните и удерживайте левую кнопку мыши чуть выше и слева от верхнего левого края объекта, а затем перетащите курсор вниз и вправо, пока не охватите весь объект.
Отпустите кнопку мыши. GIMP будет окружать объект движущимися черточками.
Щелкните и удерживайте левую кнопку мыши на одном из четырех квадратов, окружающих выбранный объект; перетащите квадрат влево, вправо, вверх или вниз, пока не получите наилучшее возможное совпадение, а затем отпустите кнопку мыши.
Нажмите «Ctrl-I», чтобы инвертировать выделение, а затем «Ctrl-X», чтобы удалить ненужную часть изображения.
Ссылки
Советы
- Сохраняйте изображения с прозрачным фоном в формате PNG или GIF.Изображения JPEG теряют свой прозрачный слой при сохранении. В формате GIF используется метод сжатия, который ухудшает качество ваших изображений. Однако PNG сохраняют исходную информацию о цвете и качестве изображения.
Предупреждения
- Информация в этой статье относится к GIMP 2.8.6. Процедуры могут отличаться в зависимости от других версий GIMP.
Writer Bio
Аллен Бетеа пишет статьи по программированию, веб-дизайну, операционным системам и компьютерному оборудованию с 2002 года.Он имеет степень бакалавра наук UNC-Chapel Hill и степень AAS в области офисных технологий, машиностроения / черчения и интернет-технологий. Аллен имеет обширный опыт работы с настольным и системным программным обеспечением для операционных систем Windows и Linux.
Как удалить фон с изображения без Photoshop
Простое руководство о том, как удалить фон изображения на Mac БЕЗ использования Photoshop! Вам нужно изучить этот прием редактирования.
Одна из моих любимых частей ведения блога — создание графики.Мне нравится делать графику для своих рецептов, обзоров и обзоров продуктов.
Я не лучший специалист в графическом дизайне, но постепенно учусь новому и использую Dr.Google везде, где необходимо, чтобы заполнить пробелы. Одна вещь, в которой я НИКОГДА не справлюсь полностью, — это Photoshop. Это так сложно!
Я намного лучше научился пользоваться им в прошлом году и на уроках цифровой фотографии в этом семестре, но я думаю, что буду постоянно узнавать о нем что-то новое.Меня это устраивает … довольно скучно, когда мы все знаем и нам нечего исследовать.
С учетом сказанного, иногда мне нужно делать что-то быстро и легко, не заглядывая в Интернет, не беспокоя моих друзей-блоггеров или вообще открывая Photoshop. Это особенно актуально для удаления фона с изображений.
На всю жизнь, я никогда не могу вспомнить, как это сделать в Photoshop, и мне всегда приходится смотреть видео на YouTube каждый раз, когда я хочу это сделать.Это делает то, что должно занять несколько минут, долгим и долгим процессом.
К счастью, я НАКОНЕЦ наткнулся на хак для редактирования фотографий! Я так взволнован этим, что решил поделиться им со всеми вами, если вам нужно регулярно удалять фон с изображений. Я знаю, что это особенно пригодится любому из вас, блоггерам!
Что делает этот прием редактирования таким крутым, так это то, что вам НЕ нужен Photoshop! Так что если вы просто не разбираетесь в технологиях или не выложили на это деньги, этот трюк для вас.(К сожалению, насколько я знаю, это работает только на компьютерах Mac, но если кто-то из вас не знает, как это сделать на ПК, обязательно поделитесь своим методом!)
Без лишних слов, пошаговое руководство по Как удалить фон с изображения БЕЗ Photoshop !
Шаг 1:Откройте выбранное изображение из Google и перетащите на рабочий стол.
Шаг 2:Дважды щелкните изображение, чтобы открыть его в режиме предварительного просмотра.
Шаг 3:Перейдите в раздел «Просмотр» и нажмите кнопку «Показать панель инструментов разметки», если она еще не отображается.
Шаг 4:Выберите «инструмент палочки» (также называемый Instant Alpha). Ваш курсор станет знаком плюса. Перетащите курсор со знаком плюса по фону. Выбранная область фона будет выделена красным. Перетаскивайте, пока не будет выделено желаемое количество фона.
Шаг 5:Отпустите курсор, и вокруг выбранной фоновой области появятся пунктирные линии.Теперь нажмите Удалить. Затем вам будет предложено сохранить изображение в формате .PNG. Выберите сохранить.
Шаг 6:Ваше изображение (без фона) теперь будет сохранено на рабочем столе, куда вы изначально перетащили его. Примечание: если вы откроете его, не будет казаться, что фон был удален, но если вы поместите его на цветной фон, вы сможете увидеть окончательный результат.
Просто, как яблочный пирог! 😉
Итак, вот оно! Простой способ удаления фона с изображений без использования Photoshop.Определенно полезно, когда у вас мало времени на ведение блога между работой и учебными обязанностями. 🙂
Надеюсь, вы нашли это полезным!
Блогеры! Что вам больше всего нравится в процессе написания блога? Конечно, я тоже люблю ПИСАТЬ настоящие сообщения!
Вы пользуетесь фотошопом?
Есть какие-нибудь крутые технические хаки, которыми вы хотите поделиться? Я всегда ищу новые советы и рекомендации!
Оставайтесь на связи: Подпишитесь на Healthy Helper Instagram: HealthyHelper Facebook: Healthy Helper Twitter: @Healthy_Helper ‘Helper77 ответов на «Как удалить фон с изображения БЕЗ Photoshop»
Оливия говорит:
Это так полезно! Я уже давно пытаюсь в этом разобраться!
— ОливияОчень круто.Спасибо, что поделился!! 😀
КАК я никогда не знал, что этот маленький инструмент существует ??? 😮 Превью Я тебя недооценил. Так умно и просто! И я только что смирился с тем, что всегда будут части фотошопа, которые я не понимаю. И меня это устраивает, ха-ха 😀
Какой замечательный урок, Кайла! В следующий раз, когда мне понадобится удалить фон с изображения, я вернусь к этой публикации! Я согласен с вами в фотошопе … это так сложно! Я когда-либо использовал его в колледже только для уроков по цифровым медиа, и я был так разочарован, пытаясь понять самые простые вещи, ха-ха.Я также согласен с вами в том, что вы хотите всегда узнавать больше и не скучать, зная все о чем-то!
Я не фотошоп. Я ужасно с этим справляюсь. Я просто использую то, что у меня есть, и инструменты редактирования на моей камере … и это немного! Я просто хочу, чтобы я мог писать сообщения и позволять кому-то другому делать фотографии! Я мог бы использовать все инструменты и хаки, которые только смогу найти!
Спасибо за этот урок! Это так полезно…
Линн Ле Кра говорит:
это будет действительно удобно на каком-то этапе, поэтому я споткнулся и прикрепил его для использования в будущем 🙂
Я вижу, что это на компьютере Apple.Эта опция доступна на майкрософте ????
Спасибо, что поделились, мне придется когда-нибудь попробовать, когда я буду за ноутбуком и у меня будет больше времени. Закрепление!
Это действительно полезно, потому что я тоже всегда забываю, как это сделать в Photoshop! Я обязательно попробую! Спасибо 🙂
#brillblogposts
Ах, штаны! Я думал, ты будешь ответом на все мои молитвы, лол, пока не упомянул Мак.Раньше у меня была одна луна назад, но теперь нет. Фактически у меня даже нет компьютера. Просто мой верный старый телефон, лол, и даже он больше не работает так, как должен. Мне действительно нужно выиграть в лотерею, потому что я ограничен в ведении блога с телефона
@honestblogposts
Это круто! На самом деле я только что купил PaintShop Pro, потому что он дешевле и такой же мощный, как Photoshop … но обратная сторона — меньше руководств по нему.Ура! Так что это будет процесс сам по себе 😉
Ой, это круто! Спасибо за это! У меня нет фотошопа и, вероятно, никогда не будет, но у меня есть Mac! 😉
Боже, это так здорово! На данный момент я хочу, чтобы у меня был Mac. Я делаю это удаление фона в PicMonkey, но это не так просто. Я использую наложение и инструмент «Ластик», чтобы обойти объект, удаляя фон.Но это не так быстро и не так просто, как ваше руководство. Я уверен, что это поможет многим, и прикрепляю это на тот день, когда у меня появится Mac.
Привет, Кайла, я был так взволнован, когда прочитал твой пост, но потом я дошел до того, что он работает только на компьютерах Mac, и теперь я выпотрошен!… Ну, больше не в восторге. Я пробовал удалять фон с изображений с помощью PicMonkey, но это болезненный процесс, из-за которого мои изображения выглядят немного шероховатыми по краям, и у меня нет Photoshop.
Вы посадили семя, так что мне, возможно, придется снова влезть в него и попытаться найти способ для пользователей Windows.
Спасибо, что поделились своим советом, хотя я не могу его использовать.
х х
Кто знал? (кроме вас, конечно!) Какой умный трюк. Закрепил, чтобы я мог снова найти тебя, когда мне это понадобится. Спасибо.
Я хотел сделать это НАВСЕГДА и никогда не мог этого понять.Определенно добавляю это в закладки и не могу дождаться, чтобы попробовать! Заглядывал с SITS.
Шак! Раньше у меня был Mac, а теперь я бы хотел, чтобы он у меня остался. Я использую Picmonkey большую часть времени, но это не так хорошо.
Я ненавижу Photoshop — и никогда не осваивал его — поэтому я собираюсь продолжать поиск решений для ПК. Спасибо, что поделились своим учебником. Это так вдохновляет!Спасибо, что поделились на Funtastic Friday — очень полезно!
Очень крутой инструмент, доступный для пользователей Mac.Вы можете добавить, что пользователи должны убедиться, что у них есть разрешение на использование изображения, которое они извлекают. Тот факт, что он отображается в поиске Google, не означает, что его можно использовать бесплатно. Эти изображения кому-то принадлежат, и их использование может быть нарушением их авторских прав, что может вызвать серьезные проблемы с законом. Что-то, о чем всегда нужно помнить при использовании вещей, которые не были созданы самим.
Супер легкий учебник! Я нашел один в Интернете, и инструкции, которые у них были, не были функциями, которые у меня были в моей версии Paint.Я должен попробовать. Кроме того, в Word 2013 есть очень простой инструмент для удаления фона — попробуйте его, если у вас есть Office 2013. #MotivationalMondays
Уже закреплено, потому что мне обязательно понадобится сослаться на ваш учебник в будущем. Я совсем не разбираюсь в Photoshop! Спасибо, что связались с Merry Monday на этой неделе!
Отличные подсказки! Это здорово!
Это так здорово и полезно.Я давно хотел знать, как это сделать! Спасибо. #BrilliantBlogPosts
Это то, что моя жена МНОГО просит меня сделать. У меня есть фотошоп, и мне это ОЧЕНЬ легко сделать.
Это отличный и простой способ получить изображения, необходимые для публикации в блоге и т. Д. Я использую Adobe Lightroom для большей части моих фотографий, на самом деле больше, чем фотошоп.
Спасибо, что поделились
Джон М
О, это так круто — сейчас попробую, пока не забыл! Спасибо, что поделились! #BrillBlogPosts
Отличный совет! Интересно, как это сделать!
Вау, это круто! Я понятия не имел, что вы можете это сделать.Большое спасибо за то, что поделились этим с нами на вечеринке Savoring Saturday.
Отлично! Так рада узнать, как это сделать!
СПАСИБО за то, что поделились этой жемчужиной знаний !! Я просто использовал это на значке в блоге, который мне дали — работает как шарм
Это здорово! Благодарю вас! Меня это беспокоит целую вечность.Думаю, мне следовало просто использовать Dr. Google
фунтов стерлингов.[…] Как удалить фон с изображения из Healthy Helper […]
Отличный трюк — спасибо !!
Отличный совет! Пришлось гуглить, как это сделать на днях 🙂 Прикреплено на потом!
Классный техничный, но понятный пост.Спасибо за хорошие подсказки =)
Я уже много лет использую альфа-версию с предварительным просмотром для удаления фона с изображений при работе на сайте. Хотя это не идеально, особенно со сложным фоном или если мгновенный альфа-канал используется слишком часто, само изображение становится немного непрозрачным или прозрачным. Но как минимум в 80% случаев предварительный просмотр и мгновенная альфа-версия являются идеальным решением для моих нужд. Рекомендуемые. В OS X спрятано так много полезных инструментов, о которых многие из нас даже не подозревают.
Я просто хотел сказать: я не могу достаточно полюбить этот пост !!! Еще раз спасибо за то, что поделились своими секретами 🙂 Я просто использовал этот трюк, чтобы настроить значок блога, который мне дали, с большим белым фоном. Совершенство!
Кайла говорит:
Не могу поверить, что я этого уже не знал! Спасибо за информацию! Не могу дождаться, чтобы попробовать!
Этот сайт использует Akismet для уменьшения количества спама.Узнайте, как обрабатываются данные вашего комментария.
5 инструментов для редактирования фотографий без Photoshop
M O B I L E
Lightroom CC / Free / App Store
Даже если он является частью пакета Adobe, для доступа к приложению Lightroom необязательно иметь подписку! Помимо того, что он бесплатный, он наполнен очень полезными функциями для редактирования фотографий на смартфоне. Действительно, это одно из самых полных мобильных приложений для редактирования фотографий. Используйте его, чтобы настроить освещение или цвета ваших фотографий перед публикацией их в социальных сетях, для профессионального результата!
Facetune / 5 долларов США.49 / App Store
Приложение Facetune, широко используемое «инстаграммерами» этого мира, в основном используется для быстрого редактирования портретов прямо на вашем телефоне: удаляйте красные глаза или нежелательные объекты с фотографии всего за пару касаний. Также очень проста в использовании, для использования Facetune не требуется никаких технических знаний. С другой стороны, вы должны быть осторожны, чтобы не злоупотреблять некоторыми функциями, например, инструментом «Сглаживание», так как им легко увлечься!
W E B
Pixlr / Бесплатно
Pixlr — это полностью бесплатное веб-приложение, которое похоже на Photoshop и содержит почти все те же функции.Если вы хотите добавить текст к своему изображению, быстро обрезать снимок или просто настроить цвета, все здесь есть! Также очень простой в использовании, это хороший способ начать редактирование фотографий. Таким образом, Pixlr — это законченное приложение, которое, безусловно, позволит вам редактировать любое изображение.
Canva / Бесплатная персональная версия и платная версия
Canva, немного отличающаяся от приложений, представленных выше, позволяет создавать графику, которую затем можно распечатать или опубликовать в социальных сетях.И все это без каких-либо знаний в области графического дизайна. Выберите шаблон или одно из миллионов доступных бесплатных изображений и создавайте собственные изображения для своего бизнеса, быстро добавляя текст или графику к вашим изображениям.
Gimp / Бесплатное программное обеспечение
Gimp — бесплатное программное обеспечение, очень похожее на Photoshop, поэтому оно требует установки на ваш компьютер, а также некоторых технических знаний. Однако это одно из самых полных программ в этом списке. Таким образом, у вас есть все те же функции, что и в Photoshop, такие как обрезка, изменение размера изображения, добавление текста или редактирование цветов и света.Это одна из лучших альтернатив Adobe Photoshop.
Наконец, независимо от вашего бюджета или знаний в области редактирования фотографий, определенно найдется приложение, которое удовлетворит ваши потребности в Интернете. Теперь в вашем распоряжении есть все инструменты, чтобы убедиться, что у вас есть профессиональные фотографии, которые обязательно будут соответствовать вашему бренду!
Редактирование изображений: без Photoshop
Если у вас нет роскоши Photoshop или приятеля-дизайнера, который может вам помочь, вы можете оказаться с почти идеальным изображением для вашего последнего сообщения или макета веб-сайта, но в неправильной форме или формат!
В предыдущей статье Бесплатные изображения: где их найти и как их использовать , мы рассмотрели создание руководства по стилю изображений для вашего сайта и перечислили несколько хороших источников бесплатных изображений.Здесь мы познакомимся с моими любимыми бесплатными сайтами, где вы можете изменять изображения в соответствии со своим сайтом, настраивать их в соответствии со своим стилем и обрезать их, чтобы они идеально подходили к вашим репостам в социальных сетях.
Я не собираюсь приводить вам огромный список, чтобы сбить вас с толку, это два лучших списка, которые я использую лично, когда уезжаю без доступа к Photoshop.
Canva — лучший способ создавать макеты онлайн бесплатно
Я уверен, что вы уже слышали о Canva.Это действительно известный сайт с множеством шаблонов для макетов, коллажей, публикаций в социальных сетях, публикаций на веб-сайтах, бесплатных материалов и даже видео. Его очень быстро освоить, поскольку в нем используются интуитивно понятные инструменты перетаскивания.
У них есть несколько прекрасных шаблонов и эффектов, и они постоянно добавляют что-то новое, чтобы идти в ногу с текущими тенденциями. Вам просто нужно зарегистрироваться, что легко сделать с помощью ваших учетных записей Google или Facebook. Бесплатная версия предоставляет вам множество функций, а ваша учетная запись синхронизируется между телефоном и настольным компьютером.Мне это очень удобно, особенно для постов в инстаграмм.
Их шаблоны предварительно отформатированы под размеры всех основных социальных платформ. Создав дизайн, вы можете загружать его сколько угодно раз.
Отличные возможности:
- В библиотеке изображений есть большой выбор бесплатных изображений, иллюстраций и значков, которые всегда под рукой.
- Их изображения премиум-класса часто имеют очень низкую стоимость.
- Все ваши проекты хранятся в облаке! Так что не имеет значения, работаете ли вы с компьютера или с телефона.
- Вы можете получить вдохновение в соответствии с текущими тенденциями, все, что вам нужно сделать, это подогнать его под свой собственный текст.
- Вы можете поделиться дизайном со своей командой или дизайнером, так что это также отличный инструмент для совместной работы.
Pixlr — достойная бесплатная альтернатива Photoshop
Pixlr.com очень похож на Photoshop, и вы можете использовать его бесплатно. Вы можете использовать его в Интернете, создать учетную запись (хотя это и не обязательно) или загрузить приложение на свой телефон или ноутбук.Существует премиум-версия, которая стоит всего 14,99 долларов в год, которая дает вам расширенные возможности и больше возможностей для масок, таких как Photoshop, но самая базовая бесплатная версия уже довольно универсальна.
Это действительно очень похоже на Photoshop, поэтому вы с большей вероятностью воспользуетесь им при редактировании изображений.
С помощью Editor вы можете работать со слоями, заменять цвета, преобразовывать объекты, добавлять текст, создавать коллажи — все это из вашего браузера ». А в экспресс-версии вы можете применить быстрое исправление или добавить индивидуальный подход с творческими эффектами, фильтрами и границами.
Я использую версию редактора, когда мне нужно сделать быструю кадрирование или настройку цвета, и меня нет за своим столом, но вы действительно можете сделать с ним много работы.
Если вы немного знакомы с Photoshop, инструменты покажутся вам знакомыми. Если вы ищете макеты и шаблоны, Pixlr не идеален, это отличный бесплатный заменитель Photoshop, но вам действительно нужно немного знать о слоях и редактировании изображений, если вы не хотите потратить некоторое время на изучение языка ‘инструмента.
Отличные возможности
- Pixlr позволяет действительно манипулировать изображениями, как в Photoshop.
- Инструмент клонирования работает нормально. Вы можете использовать это, если хотите, например, удалить что-то с фона изображения.
- Вы можете ретушировать изображение так же, как в Photoshop — размазывать пятна и тому подобное… Я имею в виду, я думаю, что вы отлично выглядите таким, какой вы есть, но эй, такая возможность есть 😉
- Вы можете найти изображения из Unsplash (отличная бесплатная библиотека изображений) и загружайте их, не покидая рабочего пространства Pixlr.
