Как сделать текст жирным в html
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным, используя тег в HTML?
- Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
Как сделать текст жирным, используя
ярлык?В HTML, Тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование
Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>смелый</заглавие>
</глава>
<тело>
<див>
<пстиль=»Размер шрифта: 30px;»>
<б>Этот текст выделен жирным шрифтом с помощью ярлык.</б>
</п>
</див>
</тело>
</HTML>
В этом коде мы пишем текст между HTML тег, чтобы сделать текст жирным. А также увеличиваем размер текста, чтобы он был заметен.
Выход:
Этот вывод показывает, что мы успешно выделили текст жирным шрифтом с помощью HTML. ярлык.
Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
В HTML мы также можем выделить текст жирным шрифтом с помощью CSS. вес шрифта имущество. Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся с использованием этого свойства на соответствующем практическом примере.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»шрифт: полужирный»;>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы используем свойство font-weight и устанавливаем его значение жирным, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Выход
Этот вывод показывает, что текст в HTML выделен полужирным шрифтом после того, как мы использовали свойство font-weight.
Пример 2
Теперь давайте посмотрим на другой практический пример, в котором мы попробуем выделить текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»Шрифт: 600;»>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы сделали текст жирным в HTML, используя свойство CSS font-weight с пользовательскими значениями.
Выход:
Вывод показывает, что мы успешно выделили текст в HTML, присвоив пользовательское значение свойству CSS font-weight.
Вывод
В HTML мы можем выделить текст жирным шрифтом, используя HTML тег и свойство CSS font-weight. Мы также можем использовать свойство font-weight, чтобы установить жирность текста, задав пользовательские значения. В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
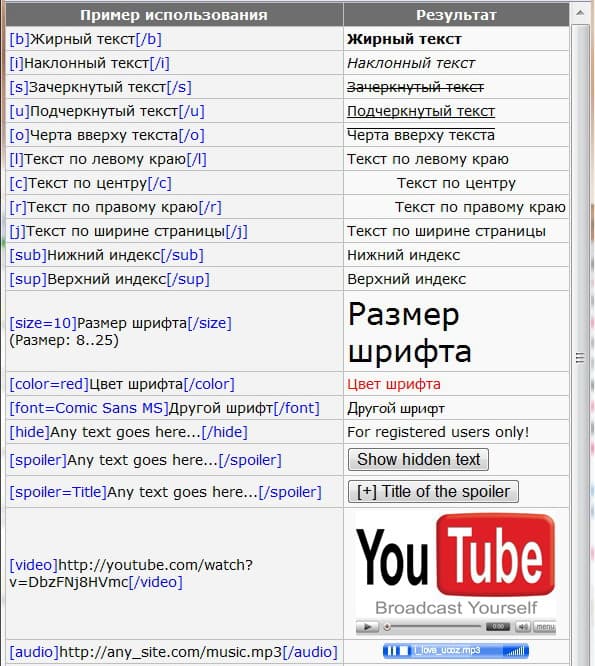
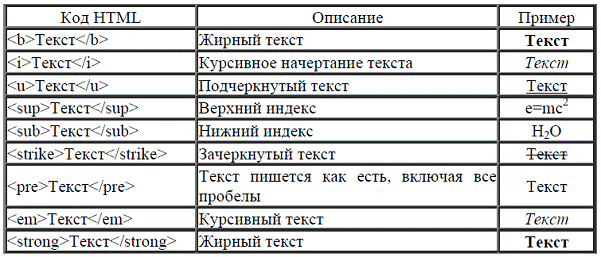
Как выделять текст жирным, курсивом или зачеркнутым в телеграм?
Какие теги поддерживает telegram?
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать телеграму понять, как нужно отображать текст.
Тегов html очень много, но телеграм поддерживает не все!
Пройдем по каждому из них: (Пробелы при использовании не нужны, мы их добавили для наглядности)
1)Жирный: <b> Жирный</b>или <strong>Жирный</strong>
2)Наклонный: <i>Наклонный</i> или <em>Наклонный</em>
3)Подчеркнутый: <u>Подчеркнутый</u> или <ins>Подчеркнутый</ins>4)Зачеркнутый: <s>Зачеркнутый</s> или <strike>Зачеркнутый</strike> или <del>Зачеркнутый</del>
Теги также можно комбинировать (Вкладывать один в другой):
bold italic bold italic bold strikethrough <b> bold <i> italic bold <s> italic bold strikethrough </s> <u> underline italic bold </u> </i> bold </b>
5) Ссылки :<a href="https://bot-t. ru/"> inline URL</a>
ru/"> inline URL</a>
6) Ссылки на пользователя (Внутренняя система ссылок в тг) :<a href="tg://user?id=123456789"> inline mention of a user </a>
7) Код:<code> inline fixed-width code <code>
8) блок предварительно форматированного текста(pre):<pre> pre-formatted fixed-width code block </pre>
pre и code можно комбминировать:
9) спойлер — Функция возможно будет скрыта в меню стилей, которое можно развернуть длительным нажатием при вводе текста. Если пользователь выделит текст до отправки, применит к нему форматирование «Спойлер» и нажмёт «Отправить», сообщение со спойлером станет нечётким. Исходный текст можно будет увидеть только при нажатии на него. Так же можно сделать спойлеры этими тегами
<span>spoiler</span>, <tg-spoiler>spoiler</tg-spoiler>pre-formatted fixed-width code block written in the Python programming language
<pre> <code> pre-formatted fixed-width code block written in the Python programming language </code> </pre>
Как это выглядит в телеграм?
Пример всех html тегов, которые поддерживаются тг
Особенности html в tg

1) Все символы: и &не являющиеся частью тега или объекта HTML, должны быть заменены соответствующими объектами HTML:& lt & gt & amp соответственно(без пробела между & и lt)
2) Поддерживаются все числовые объекты HTML.
3) В настоящее время telegram поддерживает только следующие названные объекты HTML: & lt ;, & gt ;, amp; и quot
3) Используйте вложенные теги pre и code, чтобы определить язык программирования для объекта pre.
4) Для автономных тегов кода нельзя указать язык программирования.
Markdown (v1 и v2) в телеграм
Система bot-t.ru не поддерживает markdown
Это сделано СПЕЦИАЛЬНО, так как из-за него может возникать множество ошибок у неопытных пользователей!
Поэтому мы не будем их расписывать, но Вы можете ознакомиться с официальной документаций:
1) markdown-style
2) markdownv2-style
javascript — сделать текст жирным в середине предложения
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 2к раз
Как выделить одно слово из всего предложения жирным шрифтом?
Привет, меня зовут stackoverflow
Если я попытаюсь использовать stackoverflow
Слово переходит на следующую строку.
Здравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflow
Здравствуйте, меня зовут stackoverflow
Редактировать:
<имя основного класса='content'>
 Какая тема?
Это называется недообучением. Полином степени 4 приближает
<Всплывающее окно/>
Какая тема?
Это называется недообучением. Полином степени 4 приближает
<Всплывающее окно/>
.контент{
отступ слева: 260 пикселей;
отступы сверху: 100px;
дисплей: гибкий;
flex-направление: столбец;
цвет фона: белый;
}
.неожиданно возникнуть{
нижний отступ: 20px;
}
.диаграммы{
выровнять себя: по центру;
высота: 350 пикселей;
ширина: 800 пикселей;
}
. заголовок{
размер шрифта: 25px;
}
заголовок{
размер шрифта: 25px;
}
Даже с тегом выделенное жирным шрифтом слово переходит на следующую строку. Я добавил оставшийся код css для страницы. В чем может быть проблема?
- javascript
- html
- css
- реакция
5
Вы можете либо использовать тег , либо выделить слово, которое хотите выделить жирным шрифтом, с помощью и в наборе css:
.bold {
вес шрифта: полужирный;
}
3
Ваш полужирный текст переходит на новую строку, потому что основной контейнер .content — это display: flex и flex-direction: столбец , который помещает каждую новую группу под предыдущую.
Чтобы текст, выделенный полужирным шрифтом, не переходил на следующую строку, поместите целое предложение в какой-либо собственный тег, например, span.
Это называется недообучение. Многочлен степени 4 приближает
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта Требуется, но не отображается
Выделение текста жирным шрифтом, курсивом, выделением или установка других стилей
Главная >
Проектирование и создание баз данных >
Редактирование объектов на макетах >
Форматирование текста > Выделение текста жирным шрифтом, курсивом, выделением или установка других стилей
Выделение текста жирным шрифтом, курсивом, выделением или установка других стилей
Вы можете форматировать текст в трех областях:
•
форматировать текст в поле в режиме просмотра
• объекты поля форматирования в режиме макета
•
Статический текст формата на макете (например, метка поля) в режиме макета
Чтобы указать сразу несколько текстовых атрибутов:
1.
Выберите текст или поле, которое вы хотите изменить.
Чтобы выбрать
Сделай это
Текст в поле в режиме просмотра
В режиме просмотра выберите текст в поле.
Примечание Указанное вами форматирование будет сохранено вместе с данными, и вы увидите его в любом макете, отображающем поле. Дополнительные сведения см. в разделе Форматирование текста.
Полевые объекты в режиме макета
В режиме макета выберите одно или несколько полей. Дополнительные сведения см. в разделе Выбор объектов.
в разделе Выбор объектов.
Текст на макете
В режиме макета выберите текстовый объект или часть текста внутри текстового объекта. Дополнительные сведения см. в разделе Выделение текста.
2.
Выполните одно из следующих действий:
•
Выберите команду в меню «Формат» или на панели форматирования.
Если вы не видите панель форматирования, щелкните Форматирование на панели макета.
•
В режиме макета нажмите «Инспектор» на панели макета, затем нажмите «Внешний вид». Выберите вариант в текстовой области.
3.
Выберите текстовые атрибуты, которые вы хотите использовать.
от до
Сделай это
Укажите шрифт
Выберите шрифт.
Укажите размер шрифта
Выберите размер (выберите «Пользовательский», чтобы указать собственный размер шрифта от 1 до 500 пунктов).
Укажите стиль шрифта
Выберите один или несколько вариантов стиля (выделение, полужирный, курсив или подчеркивание).
Укажите цвет текста
Щелкните цветовую палитру и выберите цвет (выберите «Другой цвет», чтобы выбрать собственный цвет).
Примечания
•
Windows: чтобы просмотреть все доступные шрифты, выберите меню «Формат» > «Шрифт» > «Настроить/дополнительные шрифты».
Оставить комментарий
