Как в фотошопе работать с текстом – Photo7.ru
Если вы решили поработать с текстом в программе фотошоп, то в вашем распоряжении будет сразу несколько инструментов. Давайте на них глянем.
Основной текстовый инструмент.
Возьмем инструмент «Текст» с панели инструментов.
Если щелкнуть правой клавишей мыши по инструменту «Текст», то появятся несколько текстовых инструментов, таких как: инструмент «Горизонтальный текст», инструмент «Вертикальный текст», инструмент «Вертикальный текст-маска» и инструмент «Горизонтальный текст-маска». Но чаще всего мы будем использовать инструмент «горизонтальный текст».
Теперь просто нажмите на холст и увидите на панели слоев пустой текстовый слой.
Теперь напишем «photo7.ru – сайт о фотографии».
Для выделения текста, сделаем двойной клик на текстовый слой.
Теперь нам станут доступны различные опции для изменения вида текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
Существует огромный список стилей шрифтов.
2) Здесь вы можете указать некоторые обычные эффекты шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта.
4) Вот несколько вариантов центрирования текста.
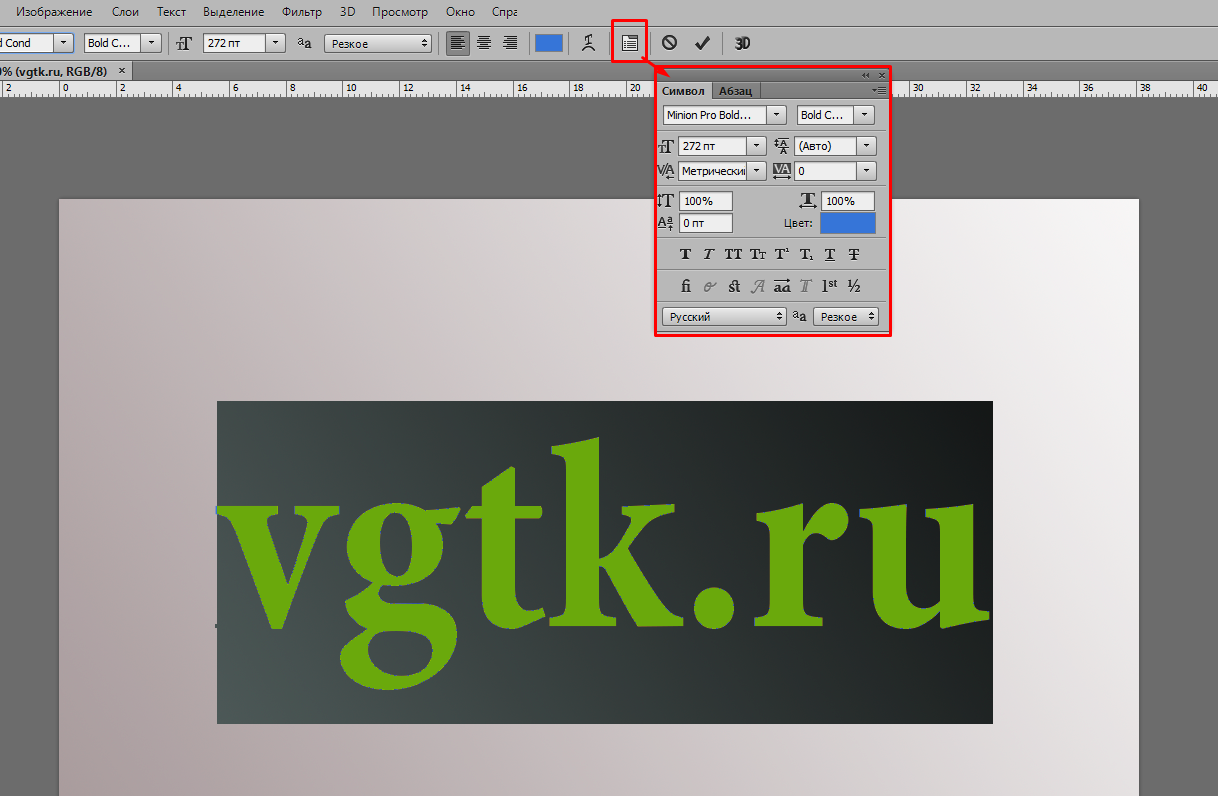
5) Нажмите этот значок, чтобы открыть панель «символ».
Панель Символ
Панель Символ содержит все настройки по работе с текстом. Мы также можем открыть это окно через меню.
На этой панели у нас есть те же параметры, которые мы видели на «панели параметров», и плюс еще целый ряд других параметров, таких как «кегль», «интерлиньяж», «кернинг между двумя символами», «трекинг для выделенных символом», «цвет шрифта» и много других параметров.
Теперь сделайте выделение текста, дважды щелкнув по текстовому слою и нажав CTRL + T, чтобы «показать трансформацию».
Вы можете перетаскивать и масштабировать текст без его разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите текст. Когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Вы можете увеличивать и уменьшать текст, как вы делаете с изображением, но при этом не теряете качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле это изменение размера текста, чтобы его можно было масштабировать неразрушающим образом.
Теперь, если вы хотите изменить стиль шрифта, выберите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифта один за другим, тогда просто нажмите на название стиля шрифта и оставьте его выбранным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все шрифты один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. Кернинг означает изменение интервала между двумя символами, а Трекинг означает изменение интервала между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Мы также можем масштабировать наш текст по горизонтали и по вертикали, изменяя значения в параметрах «вертикальный масштаб» и «горизонтальный масштаб».
Текст на пути
Итак, а теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли добавить на нее текст.
Теперь просто посмотрите на курсор. Когда он находится в области холста за пределами пути, он выглядит как обычный текстовый курсор, но когда я удерживаю его над путем, он изменится. И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь нажмите на этот путь, и вы сможете ввести текст, следующий по этому пути.
И вы также можете определить начальную точку и конечную точку текста на пути.
Так что выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните и перетащите курсор, чтобы вы могли видеть две разные точки.
Вы можете увидеть измененный курсор, теперь щелкните и перетащите курсор, чтобы вы могли видеть две разные точки.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкните и перетащите их.
Вы можете переходить вверх и вниз текст по контуру, перемещая курсор внутрь и наружу контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простой траектории, нарисованной пером. Так что давайте проверим это.
Возьмите инструмент перо и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, нажмите на путь и начните печатать.
Собственный стиль шрифта
А теперь мы поговорим о создании собственного стиля шрифта.
Возможно, готовые стили шрифта не могут вам дать то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Вы можете сделать это, преобразовав текст в путь.
Позвольте мне напечатать слово «PHOTO7». Затем щелкните правой кнопкой мыши на текстовом слое в текстовой панели и выберите «Создать рабочий контур».
Затем щелкните правой кнопкой мыши на текстовом слое в текстовой панели и выберите «Создать рабочий контур».
В результате, ваш текст преобразуется в путь, который вы можете легко изменить.
Выключите текстовый слой и убедитесь, что он теперь вокруг текста идет путь.
Теперь, если вы можете изменить путь, просто возьмите инструмент «Перо» или «Перо+» или «Перо-» и выберите некоторые контрольные точки, которые вы хотите переместить, добавить или удалить и установите их так, как считаете нужным.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
Теперь вы должны заполнить путь цветом. Выделите весь контур инструментом Перо. Добавьте новый слой, выберите цвет, например черный, перейдите на вкладку Контуры и нажав правую кнопку мыши, выберите Выполнить заливку контура.
В результате, вы получите новый стиль текста.
НОУ ИНТУИТ | Лекция | Выделения
< Лекция 18 || Лекция 14: 123456789101112
Аннотация: В этой лекции мы рассмотрим инструменты Photoshop для работы с выделениями, каналами и масками, расскажем, как ими пользоваться с наибольшей эффективностью, а также будет продемонстрирована техника одноэтапного создания простых и сложных выделений с применением всех доступных средств.
Ключевые слова: альфа-канал, маска, прямоугольник, контур, reselect, графический планшет, point sample, фильтр Gaussian Blur, программа, атрибут, режим быстрой маски, feathering, RGB, CMYK, bitmap, command-line option, luminosity, меню, contract, median, маска слоя, макетная группа, печать, обтравка, quarkxpress, solid color, reveal, clipping path, embossing, drop shadow, DCS, knockout, chroma
Контуры, маски и каналы
Мы уже говорили о слоях, инструментах рисования и ретуши в Photoshop и даже о вариантах сохранения файлов, а вот термины «альфа-канал» или «маска» до сих пор остаются загадкой. Вы не первый, кого при словах «отредактируйте выделение в режиме быстрой маски и вычтите его из восьмого альфа-канала» охватывает неподдельный ужас.
Не надо отчаиваться. В действительности в масках, каналах и выделениях нет ничего сложного. Они часто применяются при создании силуэтов и построении композиций.
В первой части этой лекции мы рассмотрим инструменты Photoshop для работы с выделениями, каналами и масками, расскажем, как ими пользоваться с наибольшей эффективностью, а в завершение продемонстрируем технику поэтапного создания простых и сложных выделений с применением всех доступных средств.
Выделения и защитная пленка
Работая с выделениями, масками или каналами, Photoshop делает одно и то же. Любую выделенную область – вычерченный инструментом «область» прямоугольник, обведенный «лассо» контур или захваченные «волшебной палочкой» цвета он воспринимает как каналы в градациях серого (см. рис. 14.1).
Если вам доводилось красить окна у себя дома, вы, вероятно, наклеивали на стекло ленту, чтобы защитить (маскировать) его от попадания краски. Выделения, маски и каналы являются электронными аналогами защитной ленты или пленки.
intuit.ru/2010/edi»>В Photoshop защитная пленка представлена черным цветом. Когда, например, инструментом «эллиптическая область» вы выделяете круг, Photoshop создает для него канал в градациях серого. Выделенные области (не закрытые пленкой) белые, а невыделенные (маскированные защитной пленкой) – черные.
Выделение и связанный с ним канал
Это выделение…Рис. 14.1. ..то же самое, что эта маска/каналПреимущества цифровой пленки
Как обычно, между двумя крайностями простирается спектр оттенков серого. В реальности сделать защитную пленку частично проницаемой невозможно – стекло либо защищено и краска на него не попадает, либо открыто, и тогда вся краска окажется на нем. К счастью, мы имеем дело не с реальностью, а с компьютером, а он способен предложить нечто более интересное, чем простая пленка.
intuit.ru/2010/edi»>Внимательно рассмотрев края круга, вы обнаружите, что на стыке между черным и белым присутствует узкая серая полоска.
Серые области канала маскирования показывают полупрозрачные, или частично выделенные, участки. Это означает, что область, например, 25-процентного серого выделена на 75 процентов. Запомните: чем светлее серый, тем непрозрачнее выделение.
Полупрозрачные выделения
Серые области в выделенном нами круге образовались потому, что инструменту «эллиптическая область» был задан режим сглаживания (см. рис. 14.2I). Если параметр Anti-aliased (Сглаживание) на панели Marquee Options (Опции выделения) отключить, выделение не будет иметь серых, частично выделенных пикселов.
Сглаживание краев
Маска с несглаженными краями получается ступенчатой
Сглаженная маска образует более ровные границыувеличить изображение
увеличить изображение
Рис.
 14.2. Векторные маски (подобные обтравочным контурам) создают математически гладкие края, но часто выглядят неестественно из-за излишней резкости
14.2. Векторные маски (подобные обтравочным контурам) создают математически гладкие края, но часто выглядят неестественно из-за излишней резкостиПлавные переходы между выделенными (белыми) и невыделенными (черными) областями чрезвычайно важны для любых видов работ в Photoshop, включая создание композиций, рисование и редактирование.
При закрашивании выделенной области (без черной маскирующей пленки) пикселам присваивается тот или иной 100-процентный цвет. При закрашивании невыделенной области (закрытой непроницаемой черной пленкой) пикселы остаются без изменений. Если же вы закрашиваете полупрозрачное выделение (область, закрытую проницаемой пленкой), пикселы получают лишь какой-то процент цвета.
То же самое касается удаления, размазывания, применение фильтра и любых других операций над пикселами в Photoshop.
Рис. 14.3. Частично выделенные пикселы
Подсказка. Перемещение границы выделения. Очень часто возникает необходимость переместить контур выделенной области без ее содержимого. Допустим, вы начертили прямоугольное выделение, но не совсем там, где надо. Не вычерчивайте его заново! Просто перетащите в нужное место. Граница выделения перемещается, а все пикселы остаются на месте.
Для смещения выделения на один пиксел пользуйтесь клавишами-стрелками. Если удерживать при этом (Shift), то с каждым нажатием клавиши-стрелки граница выделения смещается на 10 пикселов.
Подсказка. Перемещение выделения в процессе вычерчивания. Одной из самых замечательных (и наименее известных) особенностей Photoshop является возможность перемещения границы выделения в процессе его вычерчивания. Не отпуская кнопку мыши, нажмите клавишу «пробел». Это относится только к выделениям, создаваемым инструментом «область».
Не отпуская кнопку мыши, нажмите клавишу «пробел». Это относится только к выделениям, создаваемым инструментом «область».
Дальше >>
< Лекция 18 || Лекция 14: 123456789101112
Как выделить текст в Photoshop — Brendan Williams Creative
Хотите ли вы выделить и отредактировать текст, добавить выделение для стилистических целей или даже добавить выделение в PDF-файл в Photoshop, это очень легко сделать.
Здесь вы узнаете, как использовать фигуры для выделения слов, как редактировать отдельные буквы в одном слове путем выделения или как выделять важный текст в документах PDF с помощью кисти. Итак, приступим!
Как выделить текст, чтобы отредактировать его в Photoshop
Одной из причин выделения текста является его редактирование. Временное выделение позволяет вам определить текст, который вы хотите отредактировать, подобно текстовому документу.
Например, введите текст с помощью инструмента Type Tool (T).
Затем выберите текстовый слой на панели «Слои» , щелкнув его.
Затем вы можете выделить текст несколькими способами. Вы можете либо дважды щелкнуть, либо трижды щелкнуть, либо щелкнуть и перетащить, чтобы выделить разное количество текста.
Двойной щелчок для выделения
Наведите курсор на слово, которое хотите выделить, или на его конец.
Затем дважды щелкните, чтобы выделить это слово.
Этот метод позволяет выделить одно единственное слово.
Тройной щелчок для выделения
Если вы хотите выделить весь текст, вы можете сделать тройной щелчок. Следуя тому же совету, что и в предыдущем шаге, наведите курсор в любом месте текста и быстро трижды щелкните мышью.
Хотя этот метод кажется удобным, он часто занимает больше времени, чем следовало бы. Это связано с чрезмерным нажатием из-за быстрого нажатия; текст может быть выделен и не выделен еще до того, как вы это осознаете.
По этой причине часто бывает быстрее и менее неприятно использовать следующий совет, чтобы вместо этого выделить весь текст.
Нажмите и перетащите, чтобы выделить
Это наиболее распространенный метод выделения текста для его редактирования. Вы можете использовать эту технику для букв, отдельных слов, нескольких слов или всего текста. Хотя это может занять немного больше времени, это самый точный метод выделения текста для редактирования.
Как и в случае с другими методами, выберите текстовый слой на панели «Слои» и убедитесь, что у вас также выбран инструмент «Текст». Затем поместите курсор рядом с конечной буквой слова или слов, которые вы хотите выделить.
Нажмите, а затем перетащите курсор к другому концу любого слова или буквы, которые вы выделяете. Когда все, что вы планируете выделить, будет выделено, можно отпустить мышь.
Вы можете редактировать выделенный текст с помощью панели параметров или панели символов , чтобы изменить шрифт, размер, цвет или другие атрибуты.
Вы также можете нажать Удалить , чтобы удалить выделенный текст с холста.
Как выделить текст с помощью слоев-фигур
Если вы хотите выделить текст фигурой, чтобы выделить его, это также легко сделать. Используя инструменты формы и панель «Слои», вы можете легко создавать цветные рамки вокруг текста.
После того, как вы написали текст, выберите Rectangle Tool (U) . Для нетрадиционной формы подсветки вы также можете использовать другие формы, такие как эллипс или звездообразная форма. Традиционные выделения текста имеют прямоугольную форму, но если щелкнуть и удерживать значок инструмента «Форма» в Панель инструментов , появляются другие параметры формы. Выберите, что вы хотите использовать.
Выбрав фигуру, нажмите образец цвета переднего плана на панели инструментов и установите цвет.
Чтобы нарисовать фигуру выделения, щелкните один угол текста и перетащите его к диагональному углу слова или слов, которые вы выделяете. Ваша фигура скроет текст.
На панели «Слои» перетащите текстовый слой наверх, щелкнув и перетащив его над слоем формы.
Если вам нужно изменить размер, чтобы выделить текст более эффективно, выберите слой формы.
Затем используйте Инструмент «Перемещение» (V) , чтобы изменить его размер, щелкнув любую опорную точку и перетащив, чтобы изменить размер фигуры.
Чтобы выровнять текст и фигуру выделения по центру, что лучше всего работает, если вы выделяете только фразу из одного слова или выделяете весь текст, выберите оба слоя, удерживая Control (Windows) или Command ( Mac) и выберите каждый слой.
При активном инструменте «Перемещение» ( V ) на панели параметров используйте инструменты выравнивания, чтобы центрировать текст и выделить его вместе на холсте. Использование инструментов выравнивания таким образом будет работать, только если ваша форма выделения предназначена для всего текстового слоя.
Используйте инструменты для выравнивания по центру для сбалансированных результатов: Выровняйте центры по горизонтали и по вертикали .
Оттуда рекомендуется связать фигуру и текстовый слой вместе, чтобы убедиться, что они остаются в центре и перемещаются вместе, если вам нужно изменить их положение в проекте.
Как выделить текст с помощью инструмента «Кисть»
Вы можете выделять текст в документах PDF, а также в исходных файлах в Photoshop. Это отличная альтернатива иногда неудобной функции выделения Acrobat и, возможно, более экологичная альтернатива печати документов и использованию маркера. В этом примере я буду использовать страницу из моей электронной книги Photoshop Blueprint (бесплатно доступна здесь).
Открыв PDF-файл в Photoshop, перейдите на панель «Слои» и выберите Создайте новый слой .
Затем выберите инструмент Кисть (B).
На панели параметров выберите жесткую круглую кисть и установите жесткость на 100%.
Установите размер немного больше текста. Вы можете изменить размер кисти в настройках кисти на панели параметров , или, если вы наведете курсор на текст, вы увидите кружок, показывающий размер кисти. Чтобы изменить размер, нажмите [ , чтобы уменьшить или ] , чтобы сделать его больше.
Чтобы изменить размер, нажмите [ , чтобы уменьшить или ] , чтобы сделать его больше.
Дважды щелкните образец цвета переднего плана на панели инструментов и установите цвет выделения. Вы можете остаться традиционным с неоновым желтым или зеленым или выбрать любой другой цвет, который вы хотите, используя палитру цветов.
Щелкните кистью на одном конце текста, который вы выделяете, затем, удерживая Control (Win) или Command (Mac), щелкните курсором там, где должно заканчиваться выделение. Удерживая Command или Control, линия остается идеально прямой и соответствует тексту.
После добавления выделения вы не увидите выделенные слова. Чтобы исправить это, перейдите на панель Layers, оставьте выбранным слой с кистью, щелкните раскрывающееся меню Blending Modes и выберите Multiply .
Придает выделенному цвету эффект полупрозрачного выделения.
Затем вы можете повторить этот процесс выделения с теми же настройками кисти на всех страницах PDF. Оттуда вам просто нужно будет экспортировать PDF-файл из Photoshop, чтобы основные моменты были видны в новой версии документа!
Удачного выделения!
Как выделить текст в Photoshop-igi5studios.com
Хотите узнать, как выделить текст в Adobe Photoshop ? Это руководство предоставит вам различные стратегии для решения этой работы.
Основное назначение маркера — привлечь внимание зрителей к определенной части текста. Поскольку Photoshop не поставляется с эксклюзивным инструментом для выполнения этой работы, пользователи могут протестировать два метода, чтобы получить желаемый результат.
Метод 1. Используя подчеркивание, изменяя Можно создать выделение под текстом, используя точную геометрическую форму, однако вы должны изменить подчеркивание, которое вы создаете, используя копию текста. Это один из наиболее часто используемых методов, описанный авторами учебников по Photoshop, и я объясню, как это сделать.
ШАГ 1.
Создание новой рабочей области в PhotoshopЕсли уже есть background image вы можете импортировать изображение в Photoshop, перетащив его на рабочий стол или нажав кнопку «Открыть».
Если у вас нет изображения, вам необходимо создать совершенно новый документ, используя Cmd+N (Mac) или Ctrl+N (Windows). Нажмите «Файл» > «Создать». Выберите «Создать» в рабочей области «Пуск». Начните с «Новый» в рабочей области «Пуск». Щелкните правой кнопкой мыши документ, который хотите открыть, и выберите пункт «Новый документ» в контекстном меню.
ШАГ 2.
Введите необходимый текстНа панели «Слой» создайте совершенно новый слой. Выберите значок текста и введите нужное слово в выбранном стиле и шрифте. Вы можете добиться еще более яркого эффекта, если добавите полужирный шрифт в Photoshop.
Шаг 3.
Скопируйте текст Скопируйте текст на дополнительную страницу, нажав клавиши Ctrl и J. Выберите цвет текста, используя цветовую палитру.
Выберите цвет текста, используя цветовую палитру.
Шаг 4.
Создайте подчеркиваниеВыделите нижнюю часть текста. Откройте окно, затем выберите «Символ «Подчеркнуть», затем выберите «Подчеркнуть», затем выберите параметр «Подчеркнуть текст». Это полностью автоматизированный инструмент, который может создать геометрически правильное подчеркивание на соответствующем расстоянии сверху и снизу, а также по краям текста.
5.
Преобразование текста в фигуруСледующее, что вам нужно сделать, чтобы выделить текст в Photoshop, — преобразовать текст в фигуры. Щелкните правой кнопкой мыши имя слоя и выберите в раскрывающемся меню пункт «Преобразовать в форму» «Преобразовать в форму». Имейте в виду, что изменить текст после этого действия невозможно.
ШАГ 6.
Используйте инструмент «Выделение пути» Используйте инструмент «Выделение пути» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop.