Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
2327 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами.
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
Выбор цвета для сайта, правильные сочетания цветов в веб-дизайне
Статьи на тему Создание сайтов
Зрительное образы составляют основу нашего восприятия мира. Важную роль здесь играют цветовые ассоциации. Благодаря определенной подборке цветов мы воспринимаем картину как гармоничную или негармоничную, красивую или некрасивую.
Эта особенность человеческого восприятия учитывается дизайнерами в любой сфере, будь то дизайн интерьеров, мода или IT-продукты. При выборе цветов на сайте используется понятие цветовая схема сайта.
Цветовая схема сайта — подборка нескольких оттенков и цветов, которые используется в дизайне конкретного сайта.
Сайт кафе — булочной
Для чего нужна цветовая схема?
Цветовая схема сайта изначально продумывается, чтобы:
- Сделать дизайн более целостным и продуманным;
- Отразить в дизайне фирменные цвета компании;
- Упростить и ускорить работу дизайнера;
- Вызвать определенные эмоции и ассоциации у пользователей;
- С большей вероятностью попасть в ожидания клиента.

Подбор цветовой схемы обычно идет сразу за созданием прототипа. Когда дизайнер видит, какие элементы и в каких местах будут расположены, можно понять сколько оттенков понадобиться и как их лучше сочетать.
Чаще всего цветовая гамма подбирается под фирменные цвета, но если их нет, дизайнер будет отталкиваться от тематики бизнеса, цветов характерных для этой тематики, целевой аудитории сайта и пожеланий заказчика.
Интернет-магазин по продаже органической косметики и полезных продуктов питания
Выбор цветовой схемы в зависимости от целевой аудитории сайта
Дизайн сайта и его цветовая схема должны соответствовать целевой аудитории ресурса. Возраст, пол, род занятий, интересы и предпочтения предполагаемых пользователей определяют выбор дизайнера.
Приведем простой пример. Планируется разработка двух интернет-магазинов. Продажа автомобилей бизнесс-класса и сайт с куклами Барби.Какому из больше подойдут розовые оттенки. Ответ здесь очевиден.
Куклы Барби выбирают в качестве подарка маленьким девочкам и разработать его в нежно или даже ярко-розовых тонах будет вполне логично.
Поэтому цвет на сайте это не просто вопрос разных вкусов и предпочтений. Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
При выборе цветовых решений по отношению к ЦА чаще всего отталкиваются от следующих принципов:
- Сайтам с детской тематикой хорошо подходят яркие, контрастные, «сочные» цвета;Сайт ясли-сада
- Для ресурсов, где основная аудитория девушки и женщины — светлые, нежные, пастельные оттенки;Сайт салона красоты
- Для «мужских сайтов» — темные или нейтральные цвета.Интернет-магазин по продаже шин и дисков
Если у вас на сайте есть товары для разных групп можно сделать ставку на нейтральность или отталкиваться от фирменных цветов компании. Иногда компании решают сделать ставку на нестандартность и выбирают цвета, которые пользователь не ожидает увидеть на сайте.
Как подобрать оптимальные цвета
В идеале подбором цветов должен заниматься профессиональный дизайнер. После заполненного технического задания и беседы с заказчиком он подбирает цветовую схему сайта исходя их всех параметров о которых мы говорили выше.
Кроме того дизайнер проанализирует цвета на сайтах ваших конкурентов и в смежных отраслях и позаботится о гармоничности всех сочетаний.
Сайт предприятия, специализирующегося на производстве молочных продуктов
Если же вы всё-таки хотите самостоятельно подобрать цвета для сайта или просто наметить подходящие оттенки для более предметного обсуждения с дизайнером можно воспользоваться специальными сервисами для подбора цветов.
Сервисы подбора сочетаний цветов для сайта
Остановимся на пятёрке наиболее популярных сервисом для подбора цветов:
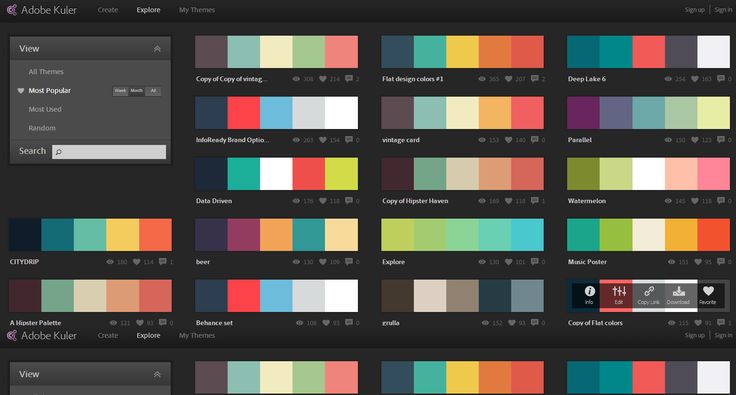
Adobe Color CC — этим сервисом пользуются как рядовые пользователи, так и профессиональные дизайнеры. Интерфейс инструмента достаточно прост, отличается гибкостью настроек. Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Colorschemedesigner.com — здесь можно не просто подобрать цвета, но и посмотреть макет сайта с подобранной гаммой цветов.
Colors — генерирует различные цветовые палитры. Можно выбирать наиболее подходящие варианты или если ни один не подошёл задать определенные цвета, поменять оттенки, сгенерировать палитру заново.
Colourlovers.com — на этом сайте пользователи выкладывают уже готовые цветовые схемы. Их можно отсортировать по категориям (мероприятия, место применения, тематика)
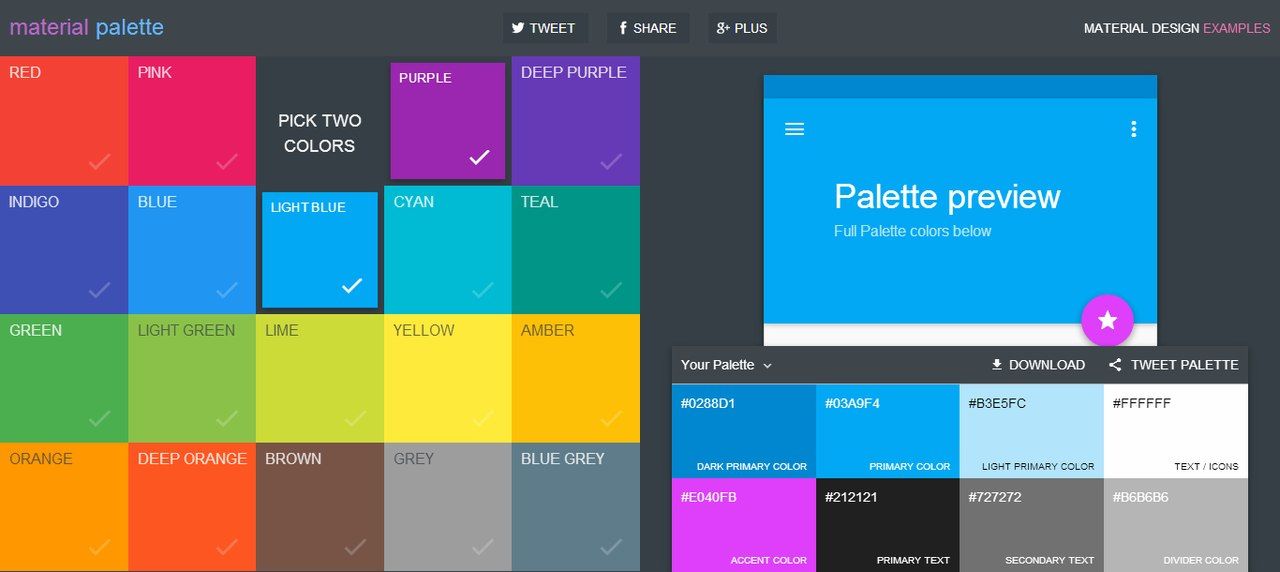
Material Color Tool — сервис больше подходит для профессиональных дизайнеров интерфейсов. Его преимуществом в том, что подобранную палитру цветов можно применить с прототипу веб-страницы и оценить получившийся результат.
Его преимуществом в том, что подобранную палитру цветов можно применить с прототипу веб-страницы и оценить получившийся результат.
Будет отлично, если перед использованием любого из этих сервисов вы определите:
- Основной цвет, им будет выделяться основная информация.
- Вторичный цвет. Он будет подчеркивать второстепенную по важности информацию.
- Фоновый цвет. Этот цвет будет преобладать на сайте, заполнять большие пространства. Его задача сочетаться с с остальными цветами и не слишком выделяться.
- Также можно определить акцентирующий цвет. Им будут выделяться блоки к которым надо сразу привлечь внимание пользователя.
Всеми перечисленными выше сервисами можно пользоваться не только для подбора цветов на сайте, но и при разработке макетов постов в социальные сети, презентаций, писем-рассылок и т.д.
Правила сочетаемости гармоничности и привлечения внимания пользователя с помощью цвета будут работать в любом визуальном продукте.
Уже определились с цветовой палитрой своего сайта и вам нужна небольшая уточняющая консультация? Или хотите разработать брендбук для своей компании и на уже на его основе создавать сайт? — В любом из этих случаев мы будем рады помочь вам.
Больше наших работ здесь.
Как выбрать потрясающую цветовую палитру для вашего веб-сайта
Ни для кого не секрет, что выбор правильных цветов для дизайна вашего веб-сайта имеет решающее значение для обеспечения успеха вашего продукта в Интернете. Но цветовая палитра — это гораздо больше, чем просто эстетическое соображение. Так же, как шрифты и стиль, цвета придают тон и эмоциональное воздействие, которое влияет на то, как ваши клиенты воспринимают ваш бренд, и это делает цвет самостоятельным мощным инструментом дизайна.
При правильном использовании правильная цветовая палитра может привлечь новых посетителей на ваш веб-сайт, укрепить ваш бренд, повысить продажи и привлечь потенциальных клиентов. Но с огромным выбором из 16,8 миллионов цветов создание гармоничной цветовой палитры и успешное внедрение ее в дизайн вашего веб-сайта может быть довольно сложной задачей. Вот куда мы входим!
Вот куда мы входим!
В этом сообщении блога мы проведем вас через процесс выбора уникальной цветовой палитры для вашего веб-сайта, разбив его на девять простых шагов.
Вот что мы рассмотрим:
- Ускоренный курс теории цвета
- Что такое цветовая палитра?
- Почему цветовая палитра важна для вашего сайта?
- Как выбрать цветовую палитру за 9 шагов
- Заключение
Начнем!
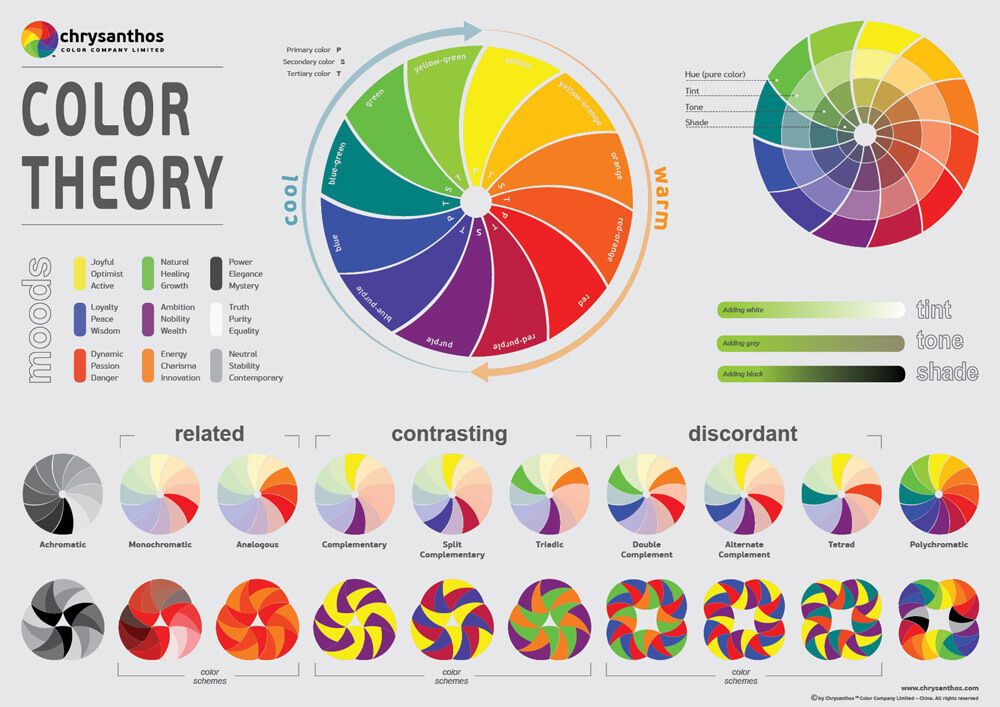
1. Ускоренный курс теории цвета
Прежде чем мы углубимся в выбор фактических цветов, которые будут составлять вашу цветовую палитру, давайте быстро вспомним, что такое теория цвета и почему она так важна в дизайне веб-сайтов.
Если вы предпочитаете визуальное обучение, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, а также основные советы по выбору правильной цветовой схемы: арт, живопись и дизайн. Известный в просторечии как «наука о цвете», дизайнеры полагаются на фундаментальные знания теории цвета, чтобы понять психологию выбора идеальной цветовой схемы для веб-сайта или приложения.
Известный в просторечии как «наука о цвете», дизайнеры полагаются на фундаментальные знания теории цвета, чтобы понять психологию выбора идеальной цветовой схемы для веб-сайта или приложения.
Напомним некоторые из основных принципов теории цвета:
- Цветовые категории: Существует три категории цветов: основные цвета (красный, синий и желтый), вторичные цвета (оранжевый, фиолетовый и зеленый). ) и третичные цвета (пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый).
- Варианты цвета: Существует четыре варианта цвета: оттенок (чистый пигмент цвета), оттенок (оттенок + черный), оттенок (оттенок + белый) и тон (оттенок + черный и белый).
- Цветовые системы: есть две цветовые системы: аддитивная и субтрактивная. Аддитивная цветовая модель (RGB) означает красный, зеленый и синий цвета, и диктует, что чем больше цвета вы добавляете, тем ближе цвет становится к белому.
 Поскольку аддитивная модель лежит в основе электронных экранов, эта цветовая модель используется дизайнерами пользовательского интерфейса и графическими дизайнерами.
Поскольку аддитивная модель лежит в основе электронных экранов, эта цветовая модель используется дизайнерами пользовательского интерфейса и графическими дизайнерами. - Цветовая гармония: Цветовая гармония относится к процессу подбора цветов для создания привлекательной и сбалансированной композиции. Гармоничные цвета способствуют положительному первому впечатлению о веб-сайте или приложении.
- Цветовая температура: Цветовая температура определяет, является ли цвет теплым или холодным. Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый.
- Относительность цвета: На внешний вид цвета могут влиять окружающие его цвета и свет, падающий на него.
Чтобы узнать больше о теории цвета и психологии цветов, перейдите к нашему полному руководству по теории цвета в блоге.
2.
 Что такое цветовая палитра?
Что такое цветовая палитра?Цветовая палитра — это набор цветов, которые гармонично сочетаются друг с другом и составляют основу цифрового брендинга. Сегодня цифровые дизайнеры чаще всего создают цветовые палитры, используя комбинацию HEX-кодов, также известных как шестнадцатеричные значения. Это способ сообщить компьютеру, какие цвета вы хотите отобразить на экране.
В то время как ранние версии компьютеров включали только восьмицветные цифровые палитры, теперь дизайнеры могут выбирать из цветового круга бесконечное множество оттенков и оттенков.
Какие существуют типы цветовых палитр?
Несмотря на то, что дизайнерам доступно бесконечное количество цветов, дизайнеры пользовательского интерфейса чаще всего используют пять цветовых палитр.
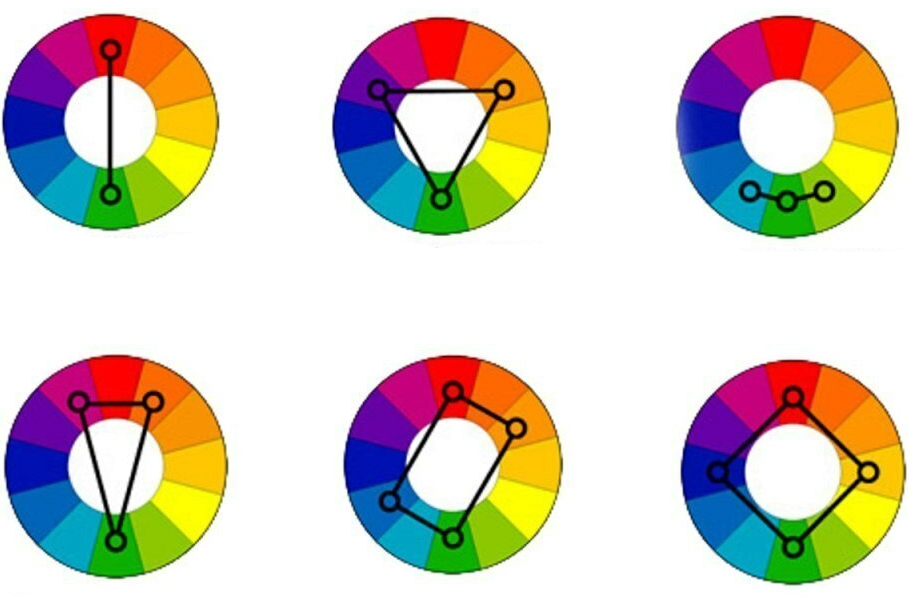
- Монохроматический: Монохроматические цветовые схемы формируются с использованием различных тонов и оттенков одного цвета.
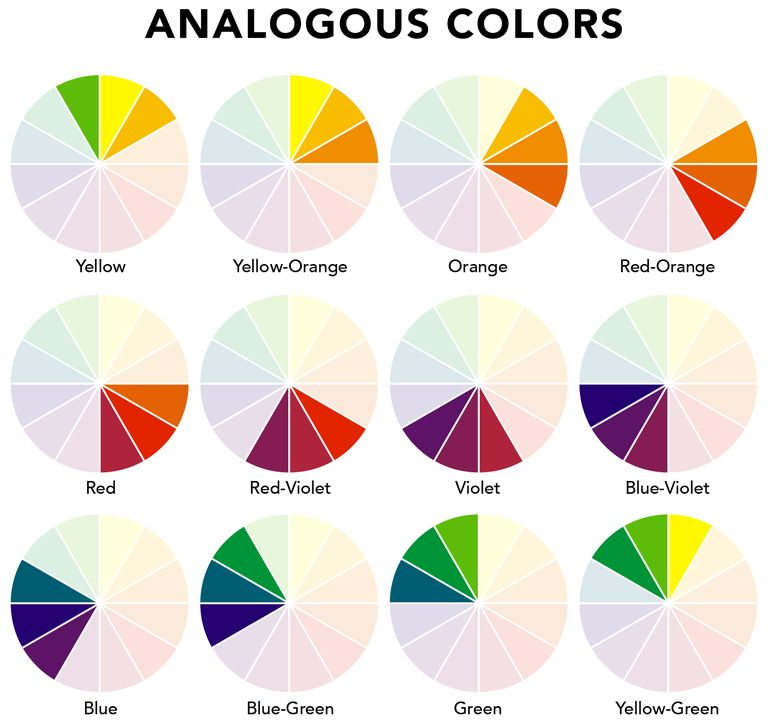
- Аналог: Часто используется, когда не требуется контраст, аналогичная цветовая схема формируется из трех цветов, расположенных рядом друг с другом на цветовом круге.

- Дополнительные: Дополнительные цветовые палитры, предназначенные для создания контраста, состоят из цветов, расположенных друг напротив друга на цветовом круге.
- Сплит-комплементарность: Подобно дополнительной цветовой палитре, сплит-дополнительные цветовые палитры используют большее количество цветов.
- Триада: Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге.
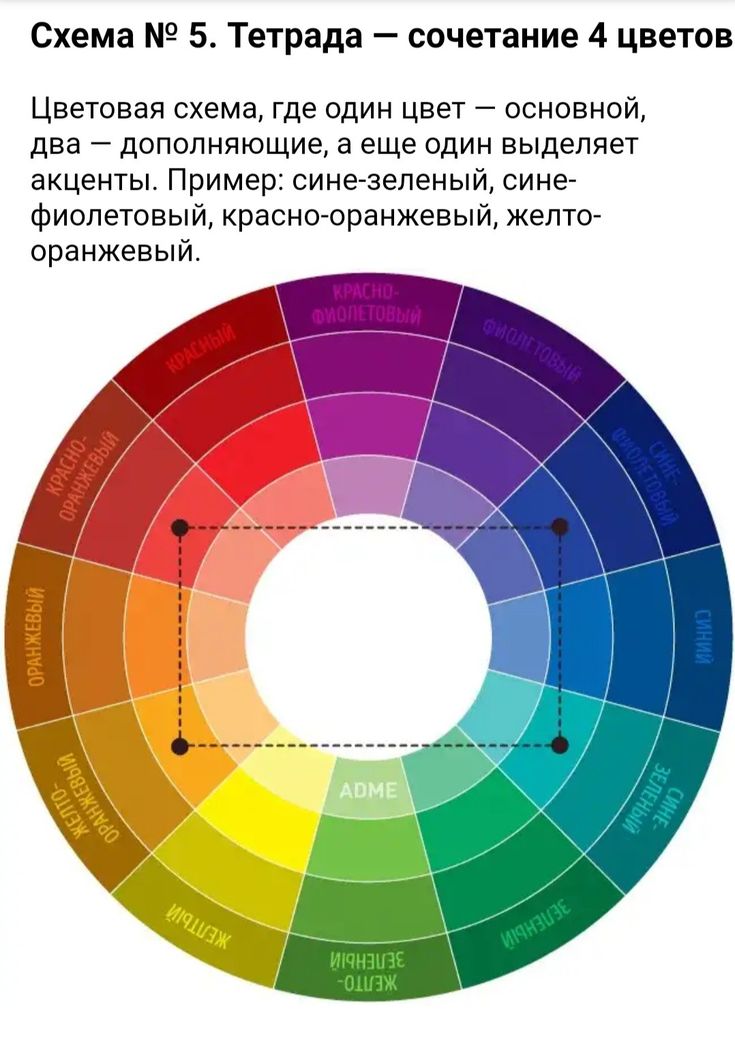
- Тетрадика: Обычно используемая более опытными дизайнерами, тетрадная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник.
3. Почему цветовая палитра важна для вашего сайта?
Давайте немного подробнее рассмотрим, почему цветовые палитры так важны для передачи истории вашего бренда вашей аудитории.
Цветовые палитры составляют основу вашего бренда
Архитектор не стал бы проектировать дом без чертежа. Точно так же ни один дизайнер не должен создавать визуальные активы без надежной цветовой палитры. Бренды и цвета неразрывно связаны, и хотя ваша цветовая палитра может меняться по мере развития вашего бренда, крайне важно иметь прочную основу с самого начала. Ваша цветовая палитра будет информировать все визуальные элементы вашего бренда (например, графику, шрифты, значки и изображения), чтобы все гармонично работало вместе.
Брендинг Airbnb от Design Studio
Цветовые палитры необходимы для удобного взаимодействия с пользователем
Хорошо продуманная цветовая палитра может превратить дизайн веб-сайта из хорошего в исключительный. С другой стороны, посредственная цветовая палитра может отвлекать пользователя от общего опыта или даже мешать удобству использования веб-сайта. Конфликтующие цвета могут затруднить чтение текста, а сильная цветовая система поможет пользователям легко перемещаться по сайту. Цветовая палитра гарантирует, что разделы, категории и функции разделены, и в то же время гарантирует, что веб-сайтом будет приятно пользоваться.
Цветовая палитра гарантирует, что разделы, категории и функции разделены, и в то же время гарантирует, что веб-сайтом будет приятно пользоваться.
Цветовые палитры обеспечивают согласованность
Если ваш логотип зелено-черный, а визитная карточка красно-розовая, это может запутать ваших клиентов и подорвать доверие к вашему бренду. То же самое касается небольших различий, таких как использование темно-бордового цвета вместо ярко-красного. Независимо от того, сознательно это или нет, даже эти незначительные несоответствия могут негативно повлиять на восприятие бренда. Единая цветовая палитра делает ваш бренд легко узнаваемым и запоминающимся.
Цветовые палитры делают дизайн более эффективным
Можете ли вы представить, насколько утомительным и трудоемким было бы, если бы каждый раз, когда вы создавали визуальный актив, вам приходилось перепроверять, какие именно шестнадцатеричные коды вы использовали ранее? Или, что еще хуже, если бы вам приходилось каждый раз выбирать новый цвет? Благодаря тому, что ваша цветовая палитра легко доступна для всех, кто выбирает дизайн в вашем бизнесе, вы можете сэкономить значительное время и усилия на более поздних этапах дизайна веб-сайта.
Цветовые палитры отличают вас от конкурентов
Изучая психологию цвета и выбирая цвета, которые значительно отличаются от цветов ваших конкурентов, вы будете выделяться на фоне конкурентов как очевидный выбор.
4. Как выбрать цветовую палитру за 9 практических шагов (с примерами)
Теперь, когда мы в курсе, давайте углубимся в то, как создать потрясающую цветовую схему для вашего веб-сайта, с которой ваши пользователи будут эмоционально идентифицировать себя.
Шаг 1: Познакомьтесь со своей пользовательской базой
Прежде чем приступить к выбору цветовой палитры, вам необходимо определить, кто является вашей аудиторией и целевыми демографическими группами. Создайте несколько персонажей пользователей и создайте несколько профилей. Вот некоторые ключевые вопросы, которые следует задать на этом этапе: Каковы общие черты и ожидания вашей целевой демографической группы? Каков их возраст и насколько они технически подкованы? Кто ваши конкуренты, и что бы вы сделали по-другому/лучше? Даже если вы попадаете в демографическую группу своей целевой аудитории, не делайте никаких предположений о цветовых предпочтениях!
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна, который отпугнет вашу целевую аудиторию.
Шаг 2: Вдохновитесь
Теперь, когда вы понимаете, кто именно является вашей пользовательской базой, вы можете начать черпать вдохновение для своей цветовой палитры. Есть так много способов сделать это, от создания мудборда до создания библиотеки вдохновения. Вспомните некоторые из ваших любимых веб-сайтов и проведите обратный инжиниринг их цветовой палитры. Как они использовали доминирующий цвет по отношению к цветам акцента? Они выбрали монохроматическую или аналогичную цветовую палитру? Как они экспериментировали с контрастом?
Если вы плохо думаете о некоторых веб-сайтах, которые успешно используют цвет, такие сайты, как Dribbble и Behance, станут отличным местом для начала! Мы также написали руководство по блогам, демонстрирующим красивый дизайн пользовательского интерфейса.
Шаг 3: Используйте психологию цвета
Психология цвета изучает влияние цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия. Это причина, по которой мы предпочитаем один бренд другому или чаще нажимаем зеленую кнопку, а не красную. Конечно, эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст.
Это причина, по которой мы предпочитаем один бренд другому или чаще нажимаем зеленую кнопку, а не красную. Конечно, эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, эта удобная инфографика описывает некоторые из наиболее распространенных цветовых ассоциаций:
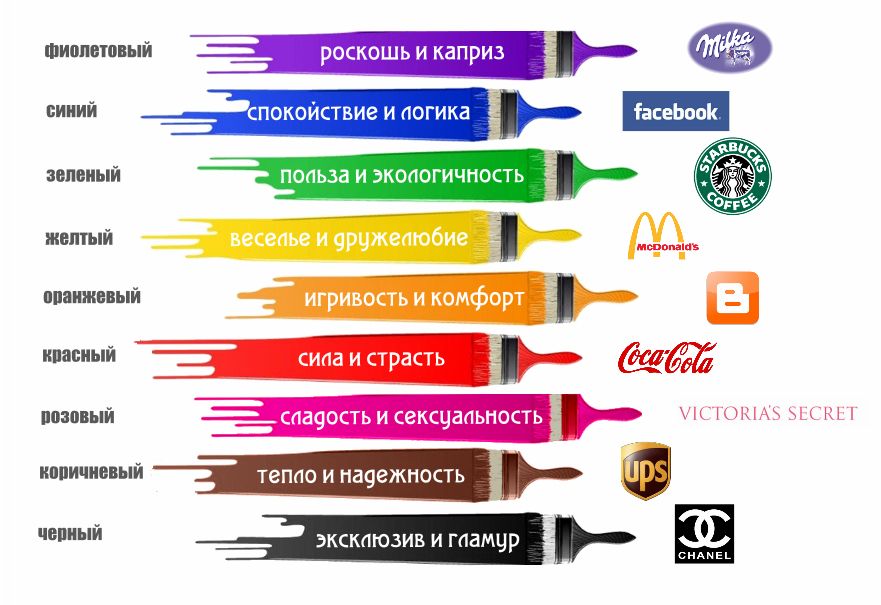
- Оранжевый — энергичный и теплый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
- Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.

- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Шаг 4: Начните с оттенков серого
Я знаю, о чем вы думаете; «Как начало работы с оттенками серого поможет мне в выборе цветовой палитры?» но выслушайте меня! Создание черновика в оттенках серого (с использованием различных оттенков серого для обозначения более светлых и темных цветов) позволит вам убедиться, что удобство использования находится в центре внимания, а не отвлекается на общую эстетику веб-сайта. Начните с каркаса каждой страницы, тщательно продумайте макет каждого элемента и подумайте, как вы будете оптимизировать пустое пространство. В сочетании с хорошей цветовой палитрой четкая иерархия шрифтов и элементов будет способствовать отличному взаимодействию с пользователем.
Начните с каркаса каждой страницы, тщательно продумайте макет каждого элемента и подумайте, как вы будете оптимизировать пустое пространство. В сочетании с хорошей цветовой палитрой четкая иерархия шрифтов и элементов будет способствовать отличному взаимодействию с пользователем.
Шаг 5. Подумайте, какие цвета хорошо сочетаются друг с другом
Цветовая палитра не должна превышать шести цветов, но для начала большинство дизайнеров выбирают четыре. Они должны состоять из одного доминирующего цвета, одного стандартного цвета (используемого в основном для текста, например, черного или серого) и двух акцентных цветов.
Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому очень важно, чтобы вы не торопились и экспериментировали при его выборе. Оглянитесь на цветовых ассоциаций; если бы вам нужно было описать свой бренд одним словом, что бы это было? Какой доминирующий цвет у ваших конкурентов? На какой цвет, по вашему мнению, лучше всего отреагирует ваша целевая аудитория?
После того, как вы выбрали свой доминирующий цвет, вернитесь к пятицветным палитрам и используйте их в качестве ориентира для создания акцентных цветов. Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Вы должны стремиться к цветовой гармонии, поэтому всегда помните об этом.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Вы должны стремиться к цветовой гармонии, поэтому всегда помните об этом.
Шаг 6: Добавьте немного контраста
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать мягкую степень контраста и применяют высококонтрастные цвета только для элементов, которые должны выделяться, например, для призывов к действию. Это связано с моим следующим пунктом…
Шаг 7: Используйте правило 60-30-1
Исходя из принципов дизайна интерьера, правило 60% + 30% + 10% обычно используется дизайнерами для обеспечения цвета. используемые остаются сбалансированными. Эта формула диктует, что 60% вашего веб-сайта должны состоять из вашего доминирующего оттенка, 30% должны быть вашим второстепенным цветом, а оставшиеся 10% должны быть вашим акцентным цветом. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Независимо от того, сколько цветов у вас есть в вашей цветовой палитре, эта формула будет поддерживать гармонию, позволяя глазам вашего пользователя легко перемещаться от одного фокуса к другому.
используемые остаются сбалансированными. Эта формула диктует, что 60% вашего веб-сайта должны состоять из вашего доминирующего оттенка, 30% должны быть вашим второстепенным цветом, а оставшиеся 10% должны быть вашим акцентным цветом. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Независимо от того, сколько цветов у вас есть в вашей цветовой палитре, эта формула будет поддерживать гармонию, позволяя глазам вашего пользователя легко перемещаться от одного фокуса к другому.
Шаг 8. Соблюдаете ли вы правила проектирования пользовательского интерфейса?
Помните ранее, когда мы говорили о роли, которую играет цвет в создании отличного взаимодействия с пользователем? Помимо того, что ваш сайт должен быть эстетичным, он должен быть доступным и простым в навигации. Соблазнительно бросить вызов условностям дизайна, экспериментируя, но резкий дизайн, который оставляет удобство использования в качестве второстепенной мысли, может привести к запутанному веб-сайту, который заставит ваших пользователей работать намного усерднее, чем им нужно.
Пользователи привыкли к тому, что общие элементы интерфейса ведут себя определенным образом, поэтому соблюдение соглашений о дизайне пользовательского интерфейса снизит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста для обеспечения читаемости
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживайтесь классических цветов призыва к действию, таких как красный для предупреждающего знака
Шаг 9: Время для пользовательского тестирования!
Неважно, насколько вы обожаете определенный цвет, цветовые палитры никогда не должны зависеть от личных предпочтений и не должны основываться на прихоти или вкусе вашего клиента. Эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; он может создать или разрушить отношения бренда со своей клиентской базой. Помните: сайт должен быть предназначен для пользователя!
Помните: сайт должен быть предназначен для пользователя!
Получение обратной связи от пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям и с которыми они будут себя идентифицировать. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
Источник: Анураг Гоял. Выбор цветовой палитры также не должен быть упражнением в модности или резкости, обусловленным личным вкусом или субъективностью. Хотя невероятно легко увлечься (особенно с таким количеством предлагаемых цветов), очень важно не торопиться и проводить пользовательское тестирование как можно раньше и как можно чаще.
Чтобы узнать больше о цвете, ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов, которые добились успеха в дизайне пользовательского интерфейса
- Что такое пользовательский интерфейс и из каких элементов он состоит?
- Руководство по цветам: введение в теорию цвета и цветовые палитры
Выбор цветов для веб-дизайна: практическое руководство по применению цветов в пользовательском интерфейсе
Познакомьтесь со Стефано Пескьерой, цифровым дизайнером, твердо убежденным в том, что цвет играет важную роль в создании отличный веб-дизайн. Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайтов. Сегодня он рассказывает, как выглядит этот процесс.
Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайтов. Сегодня он рассказывает, как выглядит этот процесс.
Стефано Пескьера Дизайнер-фрилансер, увлеченный дизайном продуктов, брендингом и дизайн-системами. Член жюри премии 2020
Цвет имеет важное значение для хорошего веб-дизайна и должен быть тщательно продуман. Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
На протяжении всей своей карьеры я понял, что правильная цветовая схема имеет большое значение для создания сайта, который будет привлекательным и будет хорошо принят вашими посетителями.
Я нашел простой рабочий процесс для управления цветом в моем дизайне пользовательского интерфейса, которым я хотел бы поделиться с вами. Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Схема палитры: соотношение 60-30-10
Наиболее эффективная цветовая схема веб-сайта и приложения будет соответствовать соотношению 60-30-10. Это означает, что основной цвет применяется к 60% дизайна веб-сайта, дополнительный цвет применяется к еще 30%, а последние 10% используются в качестве акцентного цвета, который контрастирует с двумя основными цветами.
При выборе трех разных оттенков помните, что акцентный цвет (10%) должен быть самым ярким, поскольку он будет подчеркивать важные элементы веб-сайта, такие как элементы призыва к действию. Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Распределение дополнительных цветов с учетом этих пропорций поможет визуально организовать и сбалансировать ваш дизайн.
Цветовое вдохновение
Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение. Чтобы найти свою палитру, я обычно просматриваю Unsplash и извлекаю из фотографии три основных цвета, которые соответствуют правилу 60-30-10. Я обязательно беру самый яркий цвет и использую его в качестве акцента в своем дизайне. Это сделает элементы призыва к действию более эффективными, а общий дизайн веб-страницы — более цифровым и современным.
Применение палитры: сначала сосредоточьтесь на градациях серого
После того, как моя цветовая палитра готова, я делаю каркас своего дизайна. Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Несмотря на то, что на данном этапе в каркасе нет цвета, это не значит, что он должен выглядеть скучно! Мне нравится использовать разные тона серого, чтобы сделать первый каркас более привлекательным. После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
Один из самых важных приемов теории цвета, который я усвоил, — избегать использования серых цветов без насыщенности. В реальной жизни чисто серых цветов почти не существует — то же самое касается и чистого черного. Не забывайте всегда добавлять немного насыщенности к вашему цвету. Это подсознательно сделает правильный цвет более естественным и привычным для пользователей.
Заключительные мысли
Цвет — сложное понятие, особенно в цифровом пространстве. Советы, которые я упомянул выше, должны помочь облегчить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, поэтому начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Стефано Пескьера
Привет, новая халява!
Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивым веб-сайт и приложение.
