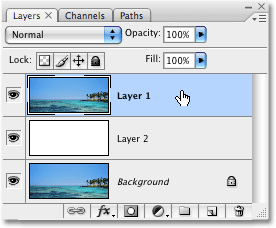
Как вставить текст в фотошопе
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
Рис.1
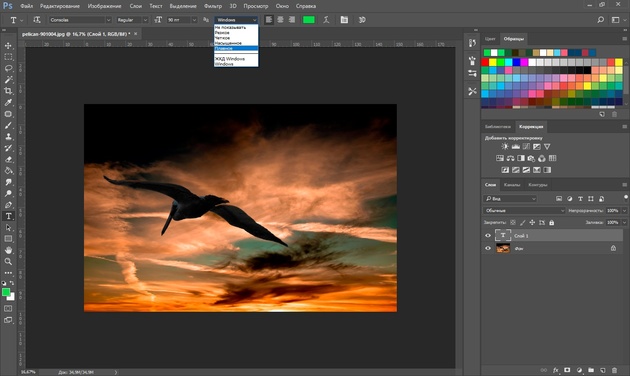
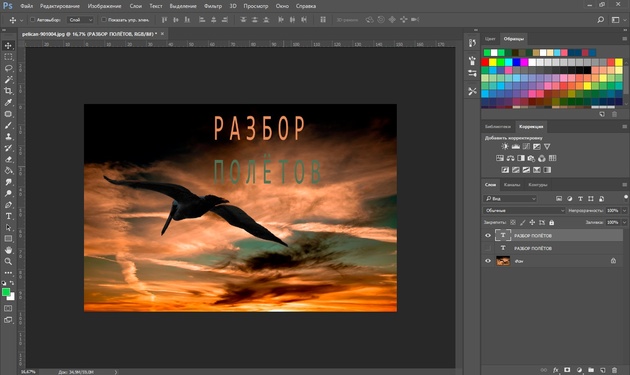
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
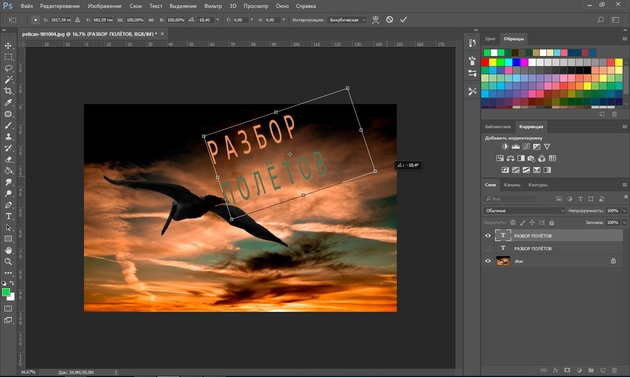
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Рис.2
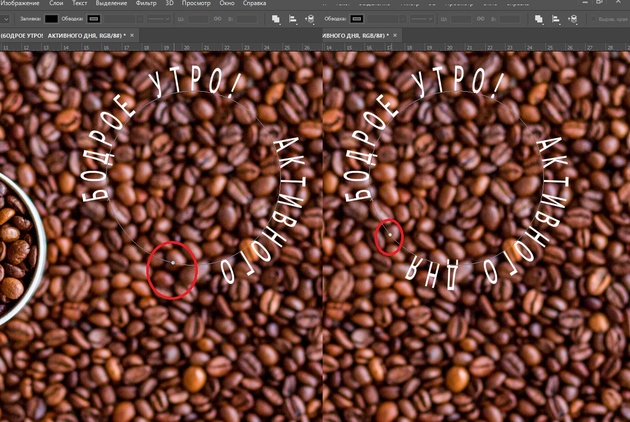
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
Рис.3
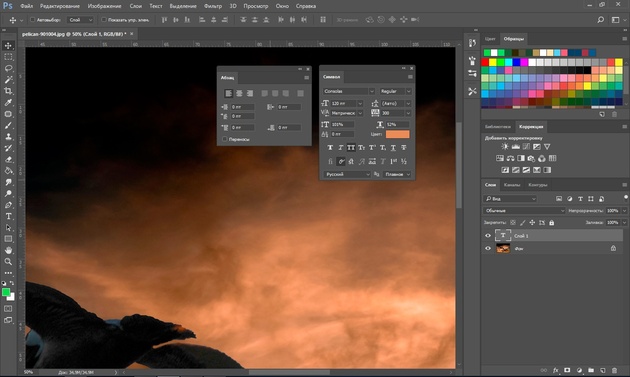
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Рис.4
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Рис.5
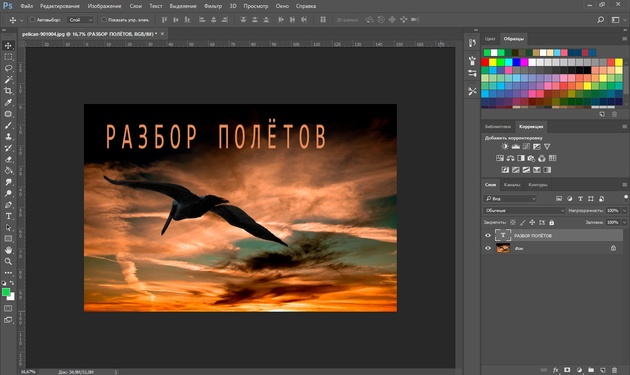
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
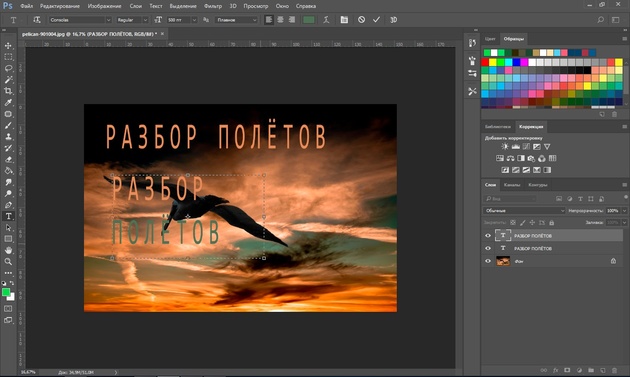
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Рис.6
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Рис.7
Поэтому вставлять текст из другого документа лучше в заданную область.
Так же читайте: Как установить шрифты в Фотошоп Как обвести текст Как написать текст Группа инструментов Текст

Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
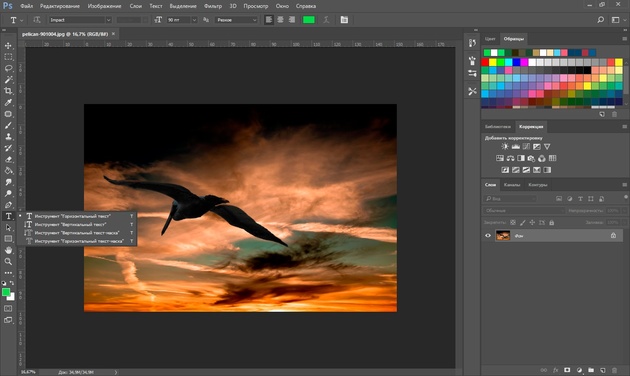
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.

Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.

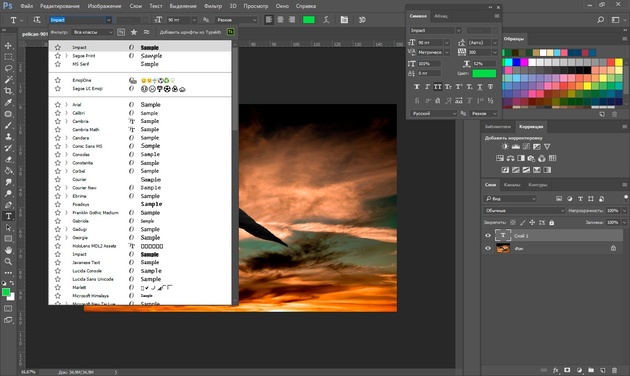
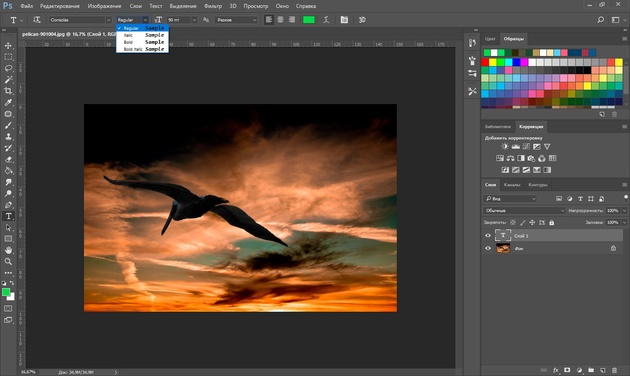
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.

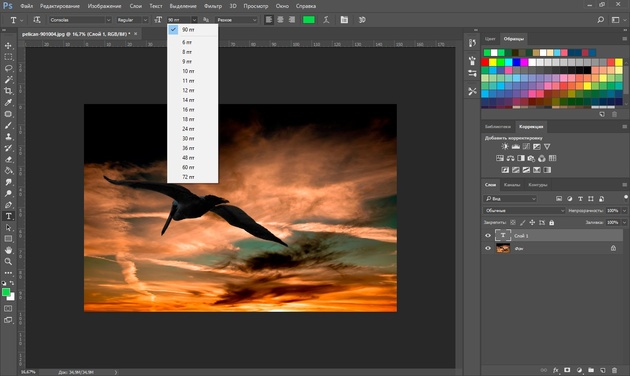
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.

Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.

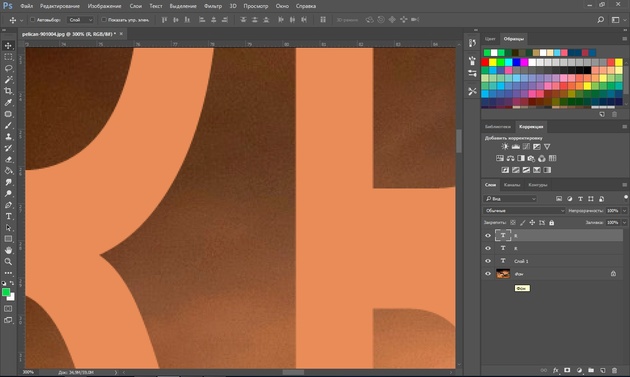
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».

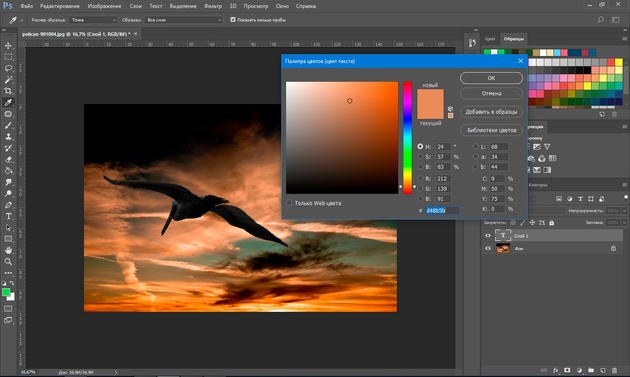
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.

Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.

Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.

Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей

Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.

Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.

Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.

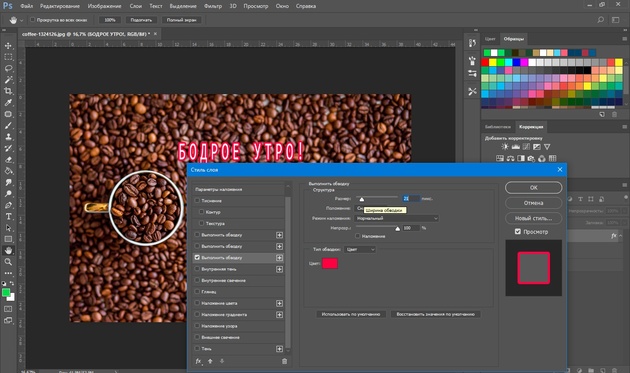
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать

В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.

А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
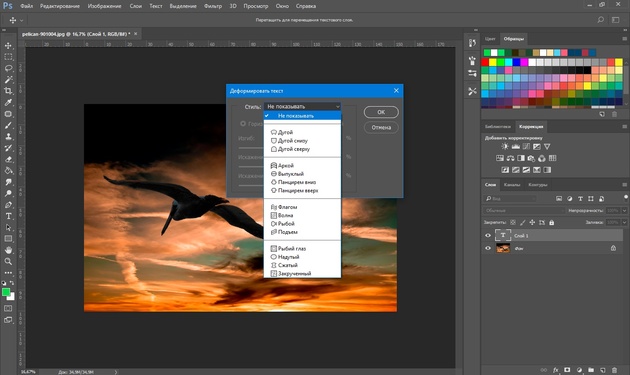
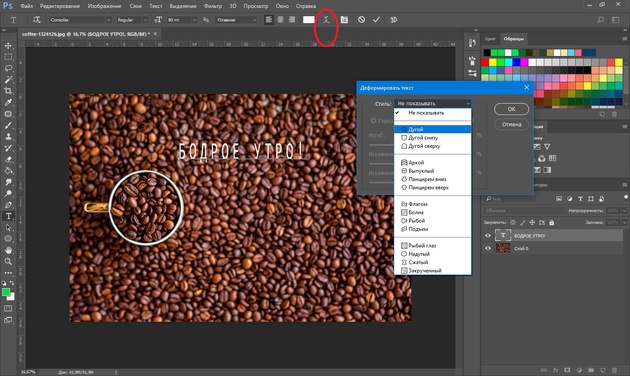
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.

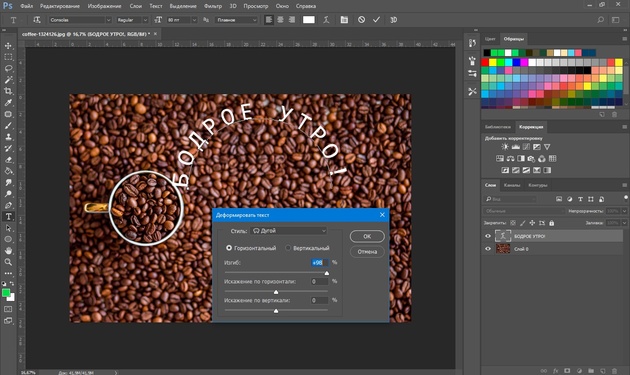
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.

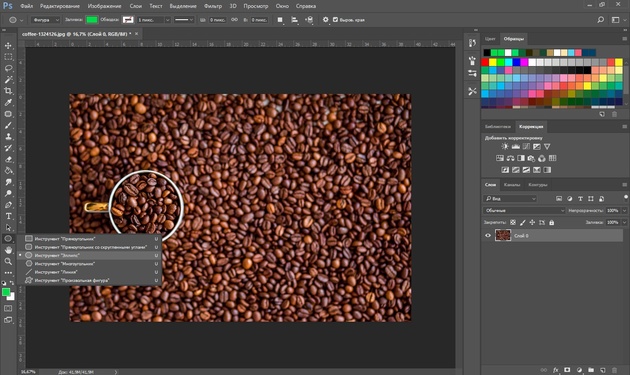
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.

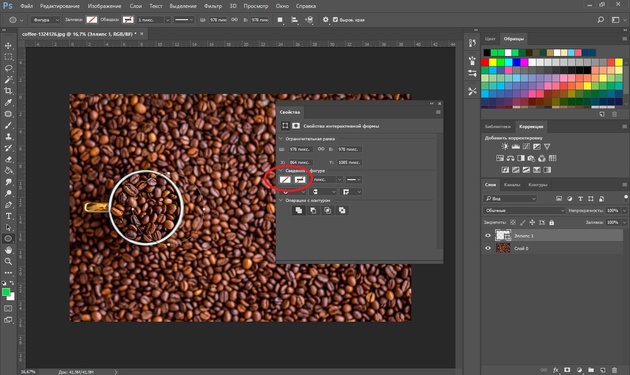
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.

Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.

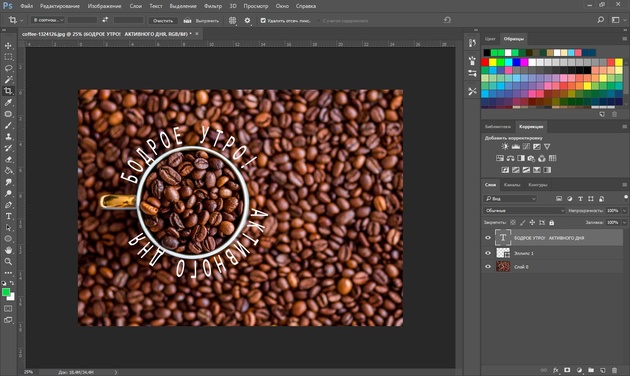
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!

Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».

Как вставить картинку в текст
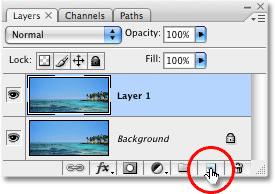
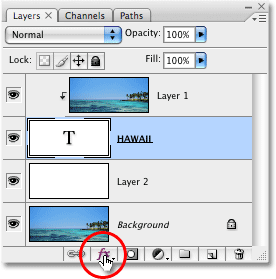
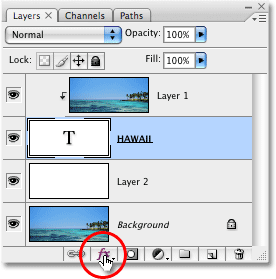
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:

На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:

Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
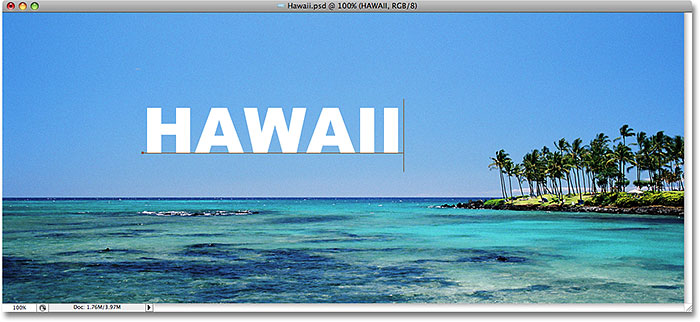
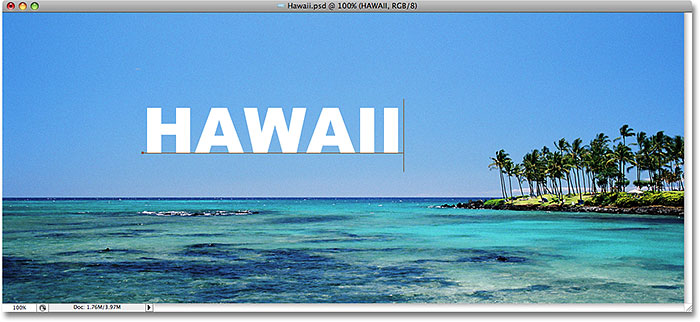
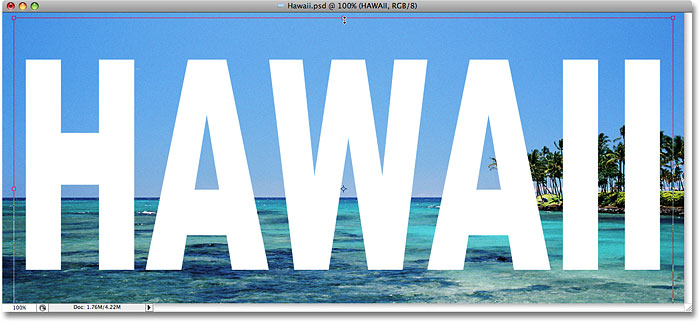
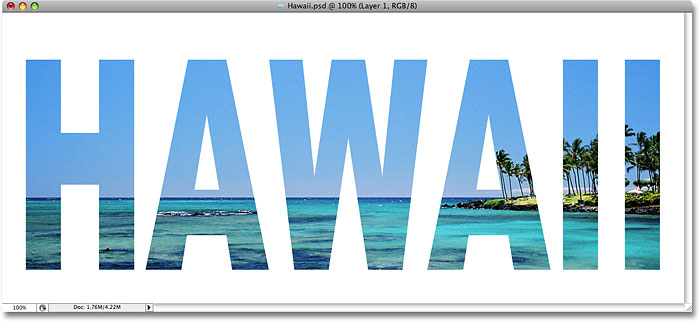
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:

Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
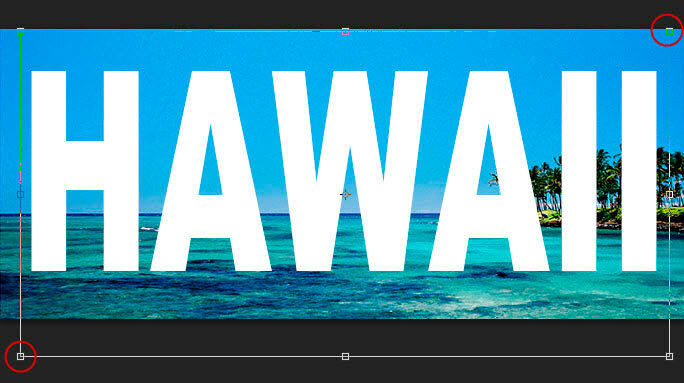
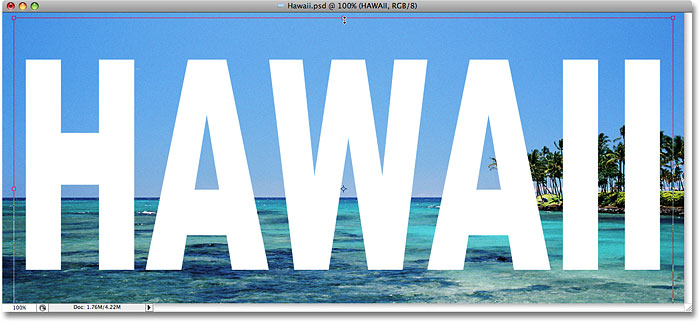
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:

Для применения действия инструмента нажмите клавишу Enter.
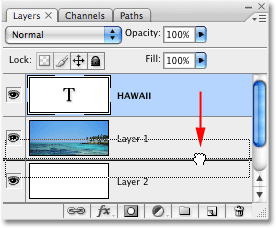
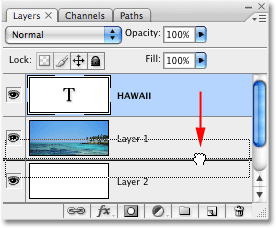
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):

Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):

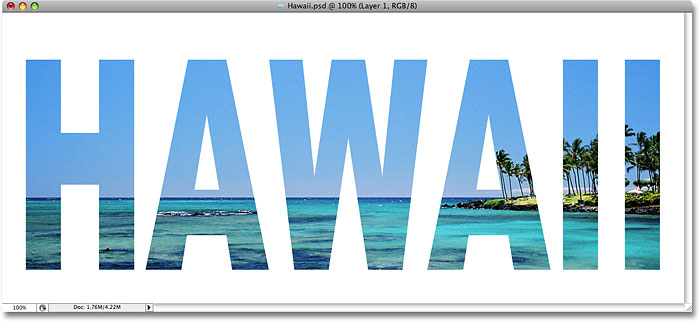
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:

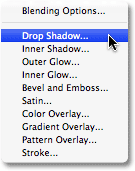
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):

Как вставить текст на картинку: в ворде и фотошопе
Доброго времени суток, уважаемые читатели моего блога. Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Если в обычной жизни каждый заметит странного человека, который пытается нарезать колбасу топором, то в интернете все несколько иначе. Многие боятся необычных решений, особенно если дело касается чего-то нового и делать это приходится в первый раз. Однако, стоит единожды решиться и попробовать, как запускается процесс изменений в жизни. Сейчас я объясню.

Сегодня я расскажу вам о том, как вставить текст на картинку разными методами и покажу какой из них является наиболее эффективным.
Как вставляют тексты в картинки копирайтеры
Когда вы находитесь в интернете, то любую задачу можно решить несколькими способами. Откуда растут ноги неправильного решения? Множество специалистов новичков выбирают ту программу, с которой привыкли работать. Копирайтеры и другие писатели скорее постараются вставлять текст в картинку в ворде. Это не очень сложно. Сейчас покажу.
Открываете программу и добавляете картинку. Для этого переходите во вкладку «Вставка», а затем находите «Рисунок». Кликаете по нему.

Теперь осталось только найти файл на компьютере и нажать на «Вставить» в нижнем левом углу открывшегося меню.

Кликните на рисунок, чтобы по краям появились маркеры. Справа, рядом с картинкой, появляется значок радуги. Нажмите на него и выберите опцию отображения «За текстом».

Если не получается, в верхней панели отыщите «Обтекание текстом» и ту же самую функцию.

Курсор отображается прямо на картинке. Вы можете писать прямо текстом. Измените цвет, размер шрифта, выравнивание.

Есть и другой вариант. Снова переходите во вкладку «Вставка» и находите тут «Надписи».

Кликните по стилю.

В верхней панели можете выбрать стиль отображения.

Поменять цвет заливки, контура, добавить эффекты – не проблема. Поэкспериментируйте.

Чтобы снова понять стиль, если приняли неправильное решение жмите на «Экспресс-стили».

Перетащить изображение можно за уголок, когда курсор изменится на стрелку с двумя перпендикулярными пересекающимися стрелками. Потащив за один из маркеров можно увеличить или уменьшить надпись.

Это неплохой вариант, но в word так мало функций! Результат получается не идеальным. Да и картинку вы с трудом потом сможете использовать для какого-то другого варианта, кроме как текстовый документ.
Работайте в фотошопе, привыкайте к программе и со временем вы захотите узнать как можно больше о ней, а со временем сможете даже зарабатывать, если захотите.
Многие люди просто боятся искать новые решения для старых задач. Они работают с вордом и не хотят ничего менять, но стоит им попробовать что-то сделать в фотошопе, как у них запускается особый процесс. Уже после того, как им удается сделать надпись на фотографии, появляется желание открыть и другие возможности.
Начинается поиск уроков, постижение основ, обретение опыта, а затем и применение его на практике. Сначала для себя и бесплатно, а потом и за деньги. Не стоит себя ограничивать.

Если вы еще не уверены, то не обязательно сразу же скачивать фотошоп. Можно попробовать онлайн версию. О ней я расскажу совсем скоро. Сначала о программе, которая устанавливается на компьютер. Они отличаются и когда дело касается вставки текста – довольно сильно, но это не главное.
Если вы решитесь, то сможете гордо заявить, что попробовали и сделали картинку действительно в фотошопе. Упрощенном, но фотошопе.
Как вставляют текст в картинки дизайнеры
В плане работы с изображениями, дизайнеры, конечно же, идут впереди планеты всей. Естественно, создание иллюстраций их кормит и глупо было бы использовать для создания текста на картинке не лучший способ. Итак, как действовать вам?
Скачайте фотошоп и установите его на компьютер. В интернете до сих пор есть целая куча взломанных и бесплатных версий для скачивания, но помните, что некоторые из них могут содержать вирусы. К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
Перейдем к делу. Открываем необходимую фотографию в фотошопе, кликнув по вкладке «Файл».

Согласитесь, с этим предложением.

Теперь нужно выбрать справа кнопку, отвечающую за «Текст». На ней буква «Т».

Справа расположена кнопка, отвечающая за цвет текста, сверху панель с шрифтами. Не обязательно сразу делать свой выбор. Сделайте пока кое-как, а потом будете выбирать по факту. Наблюдая за изменениями, которые делаете. Новичкам так проще.

Кликните в любом месте фотографии, чтобы начать писать, ориентируясь на размер мигающего курсора выберите размер шрифта. В зависимости от размера фотографии одинаковые показатели могут отображаться по-разному. Если фото в высоком качестве, то 26 пт вы можете не разглядеть.

*Реклама

Перемещать очень просто. Курсор меняется на стрелку с двумя пересекающимися. Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.

После того как закончите писать, щелкните по слою с текстом. Если захотите перемещать текст, то обращайте внимание, что после выбора нужного инструмента должен подсвечиваться именно этот слой. На эскизе, как вы можете увидеть на скриншоте внизу, на нем расположена буква «Т». Кликните сюда, чтобы продолжить работу.

Теперь выберите цвет. Нажмите на эту плашку.

Откроется цветовая палитра, а все изменения сразу отобразятся на фотографии. Щелкайте по цветам и смотрите как будет лучше. Когда закончите нажмите «Ок».

Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.

Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.

Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.

В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.

Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.

Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.

Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.

Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.

Чтобы применить изменения, щелкните мышью по слою в панели справа.

*Реклама

Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.

Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.

Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.

Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.

Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.

Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.

Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.

Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.

Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как в Фотошопе вставить надпись
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Запустите Photoshop и загрузите в него изображение, в которое следует добавить надпись. Эти две операции можно совместить — кликните правой кнопкой мыши по нужной картинке в «Проводнике» или на рабочем столе. Во всплывшем меню раскройте раздел «Открыть с помощью» и выберите пункт Adobe Photoshop.
Выберите на панели инструментов «Горизонтальный текст» либо «Вертикальный текст» — они закреплены за иконкой с изображением буквы «Т». Это можно сделать и с клавиатуры, достаточно нажать клавишу с русской литерой «Е» или латинской T.
Кликните мышкой нужное место на картинке, и Photoshop включит режим ввода текста. Наберите надпись, не обращая при этом внимания на ее размер, цвет и шрифт.
Выключите режим редактирования, щелкнув в панели инструментов, например, по самой первой иконке — инструмент «Перемещение». Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ».
В левом верхнем выпадающем списке панели выберите нужную гарнитуру, а в помещенном рядом с ним списке установите нужное начертание букв.
Во второй строке панели «Символ» размещены управляющие элементы, задающие размер шрифта и межстрочный интервал, а в третьей — отвечающие за расстояние между буквами. Установите нужные значения для этих настроек.В полях, которые помечены символом, составленным из буквы «Т» и двунаправленных стрелок (вертикальной и горизонтальной), можно задать пропорции букв надписи. Установите нужные значения ширины и высоты в процентах.
Щелчком по прямоугольнику у надписи «Цвет» раскройте палитру и выберите нужный оттенок окраски надписи.
С помощью миниатюрных кнопок в нижней части панели задайте дополнительные изменения начертанию символов надписи — сделайте их зачеркнутыми, подчеркнутыми, надстрочными, подстрочными и т.д.
Сохраните изображение с нанесенной надписью. Проще всего диалог сохранения вызвать одновременным нажатием клавиш Ctrl и S.
Как вставить в текст картинку в фотошоп
Для начала подберём исходник , например вот такую природу:
Пишем любой текст, шрифт лучше подобрать потолще :

Подгоните его размер на своё усмотрение (CTRL+T)

Дважды кликните по основному слою Background, чтобы можно было его редактировать

Перетащите его выше слоя с текстом

Теперь применим инструментОбтравочная маска. Суть ее состоит в том, что она закрывает все детали, выходящие за рамки нашего текста. Зажмите ALT и поместите курсор между слоями с фото и с текстом. Курсор поменяет свой вид, кликайте мышкой и Вы создадите Обтравочную маску(Clipping Mask).


Самое главное, что текст при этом останется текстом и его можно будет редактировать. Например, можно изменить надпись на слово WATER

Но оставим всё как есть, вернем все обратно (CTRL+Z).
Дальше создайте новый слой под всеми остальными

И залейте его белым цветом.

Применим к текстовому слою стиль Drop Shadow (кликните два раза на слое с текстом)

Значения оставляем как есть, просто нажимаем ОК
 Вот собственно и всё, текст с изображением внутри готов.
Вот собственно и всё, текст с изображением внутри готов.Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Поместите изображение в текст с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как поместить изображение в текст с помощью Photoshop , очень популярного эффекта для создания, который также очень легко сделать благодаря мощным обтравочным маскам Photoshop, поскольку мы собираюсь увидеть!
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с полностью переработанной и обновленной версией этого руководства.Вот эффект, к которому мы стремимся:

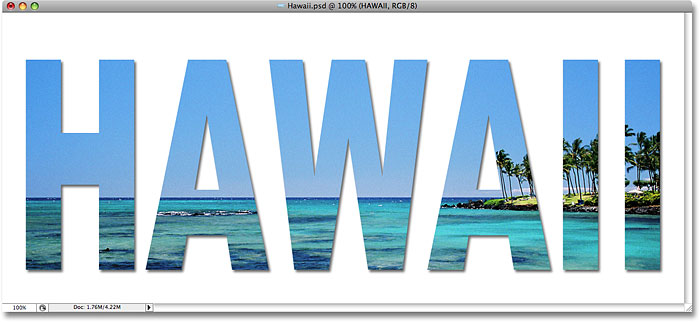
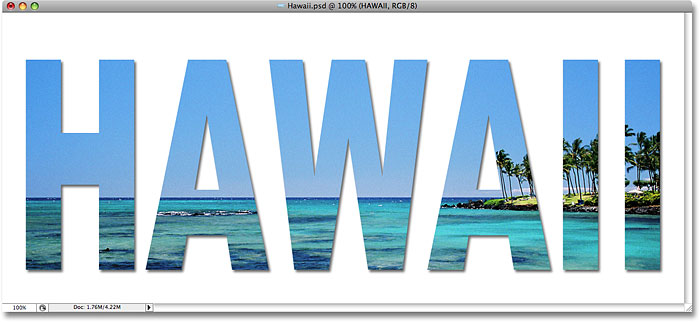
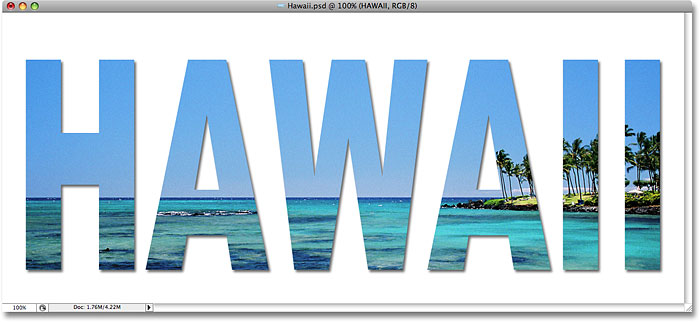
Окончательный эффект «изображение в тексте».
Давайте начнем!
Как разместить изображение в тексте
Шаг 1. Откройте фотографию для размещения внутри текста
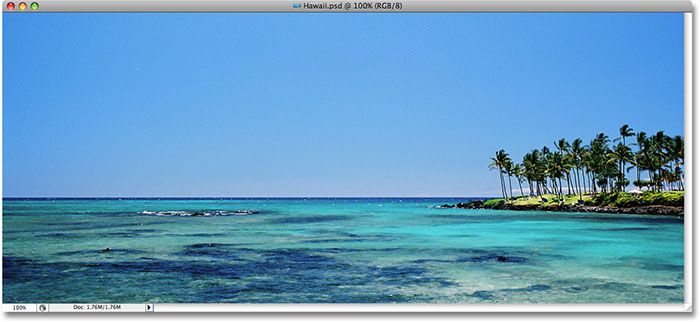
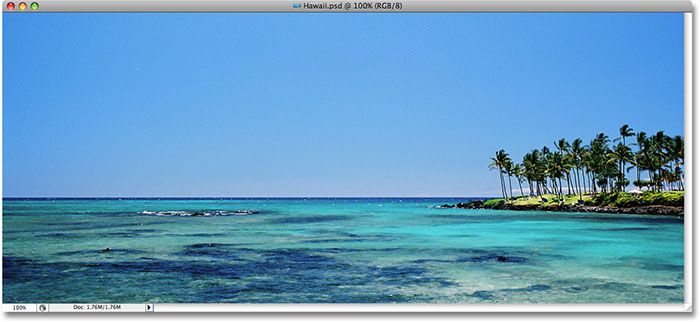
Во-первых, нам нужно изображение, которое мы собираемся разместить внутри нашего текста. Я буду использовать эту панорамную фотографию Гавайев:


Вид на океан с Гавайских островов.
Посмотрите видеоурок на нашем канале YouTube!
Шаг 2. Дублирование фонового слоя
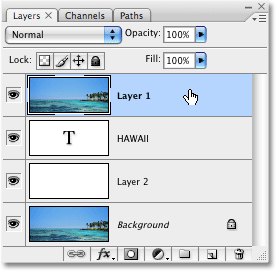
Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем Background .Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы еще раз посмотрим на палитру слоев, мы увидим, что теперь у нас есть два слоя. Оригинальный фоновый слой находится внизу, а над ним находится копия фонового слоя, который Photoshop автоматически назвал «Слой 1»:


Photoshop’s Layers palette.
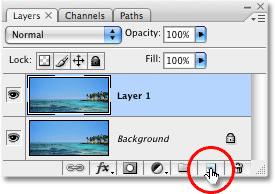
Шаг 3: Добавить новый пустой слой между двумя слоями
Далее нам нужно добавить новый пустой слой между фоновым слоем и «Слой 1».В настоящее время «Слой 1» — это слой, выбранный в палитре слоев. Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который выбран в данный момент, что означает, что Photoshop поместит слой выше «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой ниже выбранного в данный момент слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев.Удерживая нажатой клавишу Ctrl (Победа) / Command (Mac), нужно расположить слой под выбранным в данный момент слоем:


Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните значок «Новый слой» в палитре «Слои».
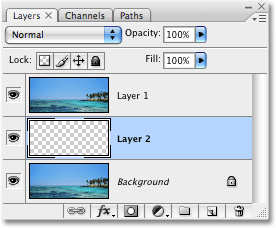
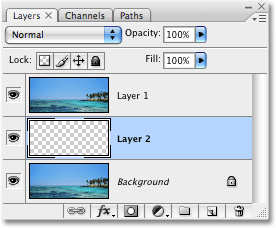
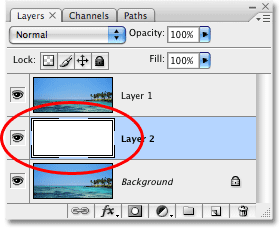
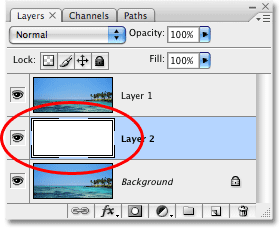
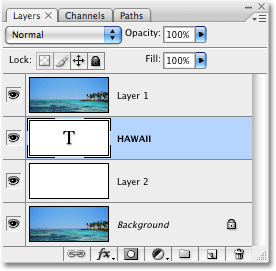
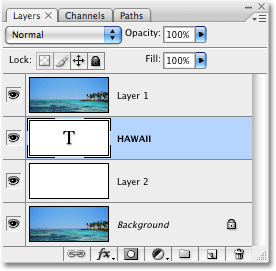
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слоем 1»:


Палитра «Слои», показывающая новый пустой слой между фоновым слоем и «Слоем 1».
Шаг 4. Заполните новый слой белым
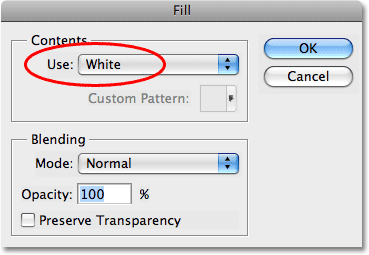
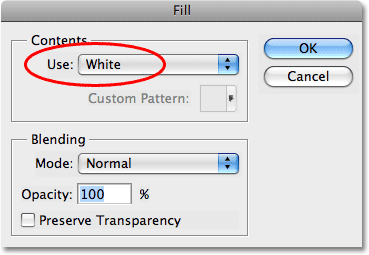
На данный момент наш новый слой полностью пуст.Давайте заполним его белым, чтобы он выглядел как белый фон после того, как мы поместили наше изображение в текст. Поднимитесь в меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно Fill в Photoshop. Выберите White для опции Contents в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:


Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна «Команда заполнения».
Похоже, что ничего не произошло в окне документа, поскольку изображение на «Слой 1» блокирует «Слой 2» из вида, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» в палитре Слоев, мы можем убедитесь, что слой заполнен сплошным белым цветом:


Миниатюра предварительного просмотра для «Слоя 2» показывает, что слой теперь заполнен белым.
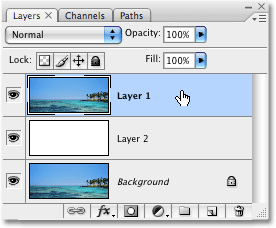
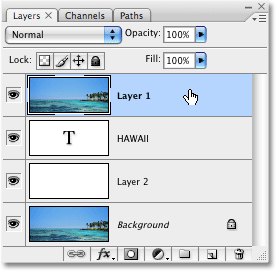
Шаг 5: выберите «Слой 1» в палитре слоев
Пришло время добавить наш текст, но для того, чтобы увидеть текст, когда мы его добавим, нам нужно, чтобы текст отображался над «Слоем 1», в противном случае изображение на «Слое 1» заблокирует текст для просмотра.Чтобы убедиться, что мы видим наш текст, нажмите «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый слой типа и поместит слой типа прямо над «Слоем 1»:


Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Шаг 6: Выберите инструмент Type
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры Tools. Вы также можете быстро выбрать Type Tool, нажав на клавиатуре букву T :


Выберите инструмент «Тип».
Шаг 7: выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать для эффекта. Как правило, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Не беспокойтесь о размере шрифта на данный момент:


Выберите шрифт на панели параметров.
Шаг 8: установите белый цвет в качестве переднего плана
Этот шаг не является абсолютно необходимым, но чтобы помочь мне увидеть мой текст, я собираюсь использовать белый для моего цвета текста.Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы заполним текст изображением через мгновение, но он по-прежнему помогает видеть текст при его добавлении. Чтобы установить цвет текста на белый, все, что нам нужно сделать, это установить цвет переднего плана Photoshop на белый. Сначала нажмите на клавиатуре букву D , чтобы значения цветов переднего плана и фона вернулись к значениям по умолчанию. Черный цвет по умолчанию для цвета переднего плана и белый цвет по умолчанию для цвета фона.Чтобы поменять их местами так, чтобы белый цвет стал основным, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цветов «Передний план» и «Фон» в нижней части палитры «Инструменты», то увидите, что белый теперь является цветом переднего плана (образец слева):


Установка цвета переднего плана на белый также устанавливает цвет текста на белый.
Шаг 9: добавьте свой текст
С выбранным инструментом Type Tool, выбранным шрифтом и белым в качестве цвета переднего плана, щелкните внутри окна документа и добавьте свой текст.Поскольку я использую фотографию океанской сцены на Гавайях, я собираюсь напечатать слово «ГАВАЙИ»:


Нажмите внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверх на панели параметров, чтобы принять текст.


Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 10. Изменение размера и изменение положения текста с помощью команды Free Transform
Возможно, вам придется изменить размер и изменить положение текста на этом этапе, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop.Нажмите клавиши Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть окно «Свободное преобразование» и обведите текст, а затем перетащите любой из маркеров, чтобы изменить его размер. Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любую из четырех угловых ручек. Вы также можете изменить размер текста из его центра, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:


Используйте команду Photoshop Free Transform, чтобы изменить размер и переместить текст.
Нажмите . Введите (Win) / . Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11: Перетащите текстовый слой ниже «Слоя 1»
Теперь, когда у нас есть текст, который мы хотим, нам нужно переместить слой типа ниже текста в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:


Перетащите слой типа ниже «Слой 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить слой типа на место между «Слоем 1» и «Слоем 2»:


Типовой слой теперь появляется между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Слой 1»
Нажмите еще раз на «Слой 1» в палитре слоев, чтобы выбрать его:


Типовой слой теперь появляется между «Слой 1» и «Слой 2».
Текст временно исчезнет внутри окна документа, теперь, когда изображение на «Слой 1» блокирует его вид.
Шаг 13: создайте обтравочную маску
Чтобы создать иллюзию, что фотография находится внутри текста, нам нужно использовать обтравочную маску . Это «обрезает» фотографию на «Слой 1» к тексту на слое, расположенном непосредственно под ним. Любые области фотографии, которые появляются непосредственно над буквами, останутся видимыми в документе. Остальная часть фото исчезнет из поля зрения.
Выбрав «Слой 1» в палитре «Слои», откройте меню «Слой » в верхней части экрана и выберите « Создать обтравочную маску» :


Перейдите в «Слой»> «Создать обтравочную маску».
Если мы посмотрим в окно документа, то увидим, что фотография теперь находится внутри текста:


Фотография теперь появляется внутри букв.
Шаг 14: добавьте тень (опционально)
Чтобы завершить эффект, я добавлю тень к буквам. Если вы хотите следовать, сначала выберите тип слоя в палитре слоев, а затем нажмите на Layer Styles значок в нижней части палитры слоев:


Выберите тип слоя, затем щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка стилей слоев:


Выберите стиль слоя Drop Shadow.
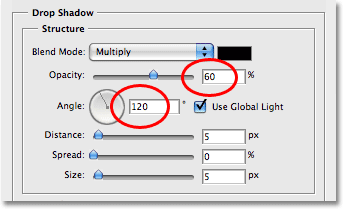
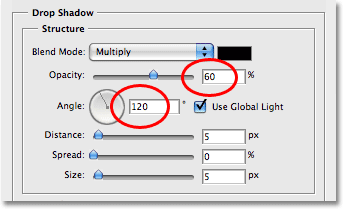
Откроется диалоговое окно Photoshop Layer Style с настройками Drop Shadow в средней колонке. Я собираюсь оставить большинство опций в покое, но я уменьшу непрозрачность тени до 60% , так что это не так уж и интенсивно, и я установлю угол тень до 120 ° :


Диалоговое окно «Стиль слоя», в котором отображаются параметры для «Тени».
Нажмите OK, когда вы закончите, чтобы применить тень от выхода из диалогового окна Layer Style. Вот мой последний эффект «изображение в тексте»:


Окончательный эффект «изображение в тексте».
Следующий урок: Как разместить изображение в нескольких текстовых слоях одновременно!
,Как ввести текст в режиме ввода абзаца в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как ввести текст в режиме ввода абзаца в Photoshop CS6
Барбара Обермейер
Абзацы лучше всего выделять для подписей, текстовых описаний или чуть более длинных фрагментов текста, которые сопровождают изображение, и Adobe Photoshop CS6 имеет идеальный инструмент для работы с абзацами. Тип абзаца аналогичен тексту, который вы вводите в программе обработки текста, за исключением того, что он содержится внутри рамки, называемой текстовым или ограничительным окном .
При вводе в текстовое поле строки текста оборачиваются, чтобы соответствовать размерам поля. Если вы измените размер окна, Photoshop отрегулирует завернутые концы, чтобы учесть новый размер.
Можно вводить несколько абзацев, использовать типографские элементы управления и поворачивать или масштабировать тип. Вы можете легко изменить размер типа абзаца (и тип точки тоже), введя новое значение размера точки в диалоговом окне «Символ» без необходимости повторного выбора всего текста. Убедитесь, что текстовый слой выбран на панели «Слои» и активен инструмент «Текст».Этот подход также работает для всех других характеристик текста.
Чтобы ввести тип абзаца, выполните следующие действия:
Откройте сохраненное изображение или создайте новый документ Photoshop.
Выберите инструмент «Горизонтальный» или «Вертикальный тип» на панели «Инструменты» или нажмите T, чтобы выбрать инструмент «Тип», если нужный вам активен.
Нажмите Shift + T, чтобы переключаться между четырьмя доступными инструментами типа, пока тот, который вам нужен, не станет активным.
Ваш курсор выглядит как двутавровая балка, похожая на ту, которую вы видите в программе обработки текста.
Вставьте и отформатируйте текстовое поле одним из следующих способов:
Перетащите, чтобы создать текстовое поле произвольного размера. После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров по углам и сторонам поля, чтобы настроить размер.
Удерживая нажатой клавишу «Alt» (опция на Mac), перетащите блок любого размера. Откроется диалоговое окно «Размер текста абзаца». Вы можете ввести точные размеры поля, которое вы хотите создать.Когда вы нажимаете OK, появляется ограничивающий прямоугольник указанного вами размера, с ручками для изменения размера поля позже, если вы хотите.
Выберите нужные параметры типа на панели параметров или панели символов или абзаца.
Введите свой текст. Чтобы начать новый абзац, нажмите Enter (Вернуться на Mac).
Каждая строка оборачивается, чтобы поместиться внутри ограничительной рамки.
Кредит: © iStockphoto.com / stacey_newman Image # 12711518
Если в текстовое поле введено больше текста, чем умещается, в правом нижнем дескрипторе появляется значок переполнения (знак плюс).Вы можете изменить размер текстового поля, нажав любую из восьми ручек и перетащив.
Нажмите кнопку «Применить» на панели параметров. (Кнопка выглядит как галочка.) Вы также можете нажать Ctrl + Enter (Ctrl + Return на Mac).
Photoshop создает новый тип слоя.
Чтобы преобразовать тип точки в тип абзаца или наоборот, выберите слой типа на панели «Слои». Затем выберите «Текст» → «Преобразовать в текст с точкой» или «Преобразовать в текст абзаца».
Об авторе книги
Барбара Обермейер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она является преподавателем в Школе дизайна в Институте Брукса.
,