Как вставить картинку в Ворде (Word), варианты вставки Блог Ивана Кунпана
Оглавление:
- Как вставить картинку в Ворде рядом с текстом
- Как вставить фото и картинку в Ворде на весь лист
- Как вставить фото и картинку в Ворде в таблицу
- Как вставить надпись на картинку в Ворде
- Заключение
О том, как вставить картинку в Ворде, не всегда знают новички, при работе с программой Microsoft Word. Часто статьи не ограничивается, только текстом, иногда приходиться добавлять изображение. Из этой статьи Вы узнаете, как правильно это сделать.
Как вставить картинку в Ворде рядом с текстом Здравствуйте друзья! Как известно для начинающего пользователя, текстовый редактор Ворд кажется сложной программой с различными функциями, в которых можно запутаться. Но на самом деле это не так, просто нужно знать, как этой программой пользоваться.
Но на самом деле это не так, просто нужно знать, как этой программой пользоваться.
Итак, как вставить картинку в Ворде? Если Вам нужно добавить изображение в текст, откройте инструмент и напишите предложение. Далее ставите курсор мыши рядом с текстом и нажимаете на кнопку вставка. После чего выбираете картинки, которые находятся на Вашем компьютере. Впоследствии фото отобразится рядом с текстом. (Рисунок 1)
Существует ещё один способ, который помогает за несколько минут добавить фотографию. Для этого, в той же панели управления нажмите на слово картинка. Перед Вами с правой стороны появиться средство поиска, который может находить рисунки прямо из самой программы. Нажмите на кнопку начать и выбирайте любую и из них. Потом жмёте на неё левой кнопкой мыши. Далее, Вы заметите, что она появилась в том месте, где была сделана заметка.
к оглавлению ↑
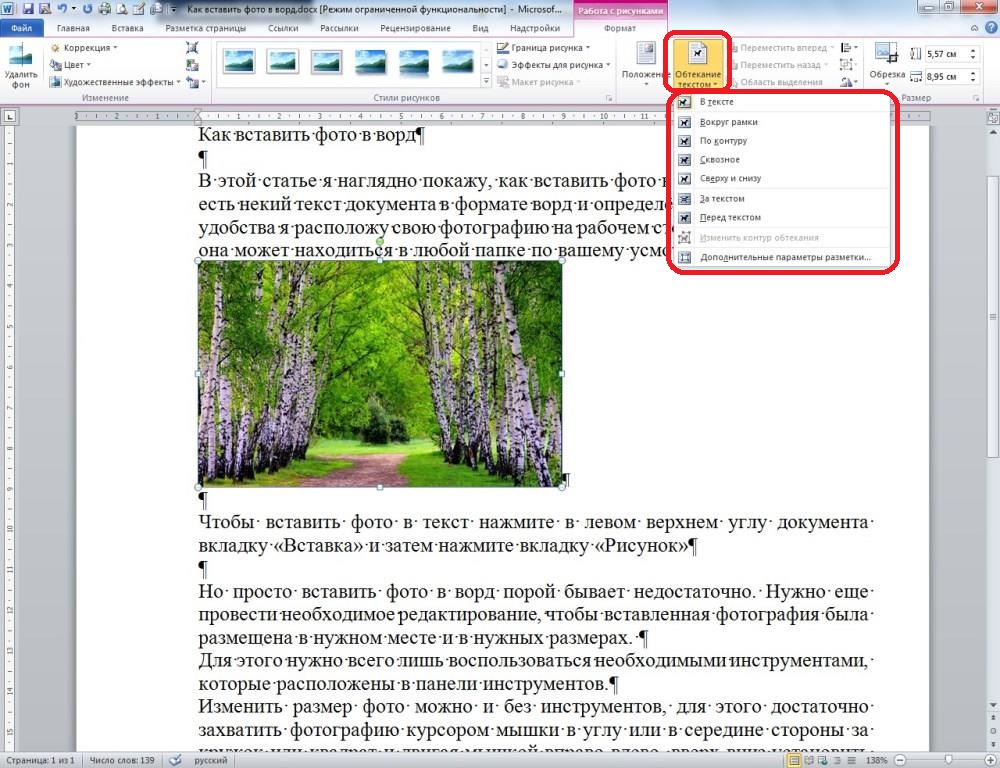
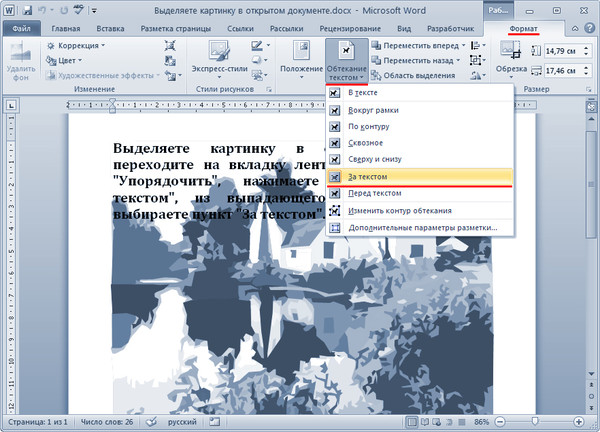
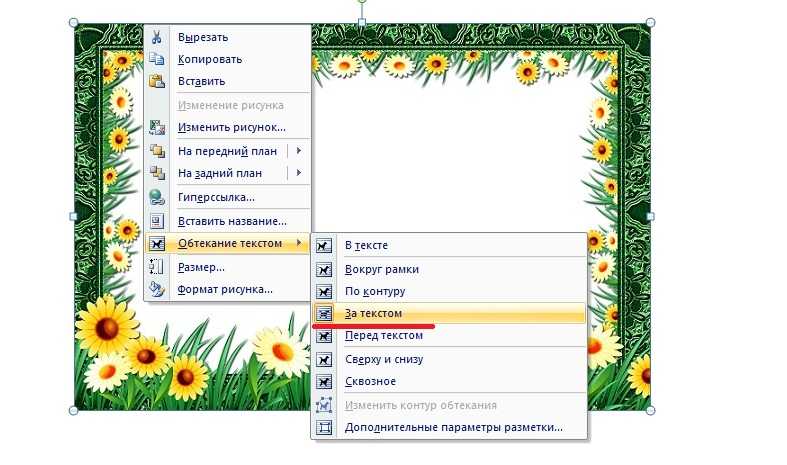
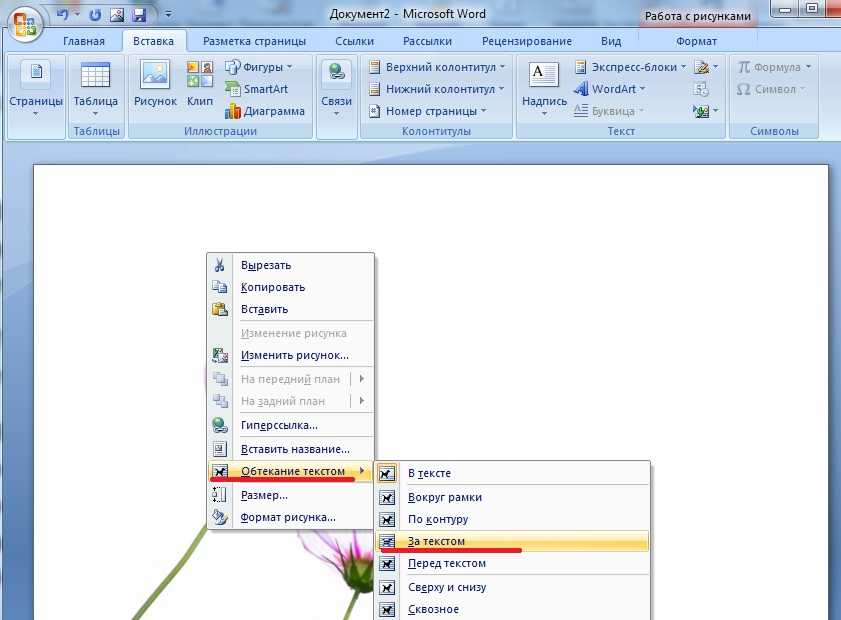
Как вставить фото и картинку в Ворде на весь листВставка картинки в Ворде на основной лист текстового документа, осуществляется следующим образом. Откройте чистый раздел главного листа в данной программе. Добавляйте изображение тем же методом, который был указан выше. После чего, нажимайте правой кнопкой мыши на картинку и выбирайте такие пункты из меню как обтекание текстом и за текстом.
Откройте чистый раздел главного листа в данной программе. Добавляйте изображение тем же методом, который был указан выше. После чего, нажимайте правой кнопкой мыши на картинку и выбирайте такие пункты из меню как обтекание текстом и за текстом.
Такие функции позволяют манипулировать картинкой, и тем самым фото удлиняется во всю ширину. Но, чтобы это произошло, необходимо удерживать углы мышкой и растягивать картинку до тех пор, пока она не захватит всю область.
к оглавлению ↑
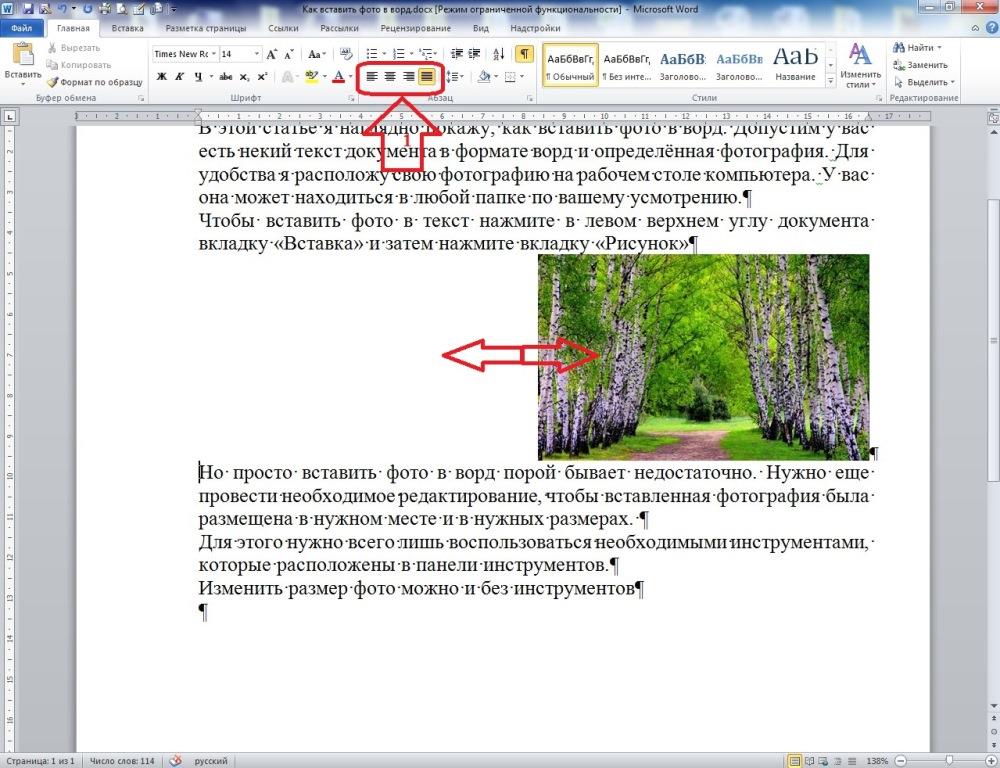
Как вставить фото и картинку в Ворде в таблицуУстановка картинки в программе Ворд, происходит следующим образом. Выбирайте нужное Вам место в таблице и просто загружайте файл. После, того когда загрузка завершиться, появляется полное изображение. (Рисунок 2).
В дальнейшем, его придётся немного отредактировать, чтобы размер рисунка был приемлемым для нормального просмотра. Это сделать просто, достаточно лишь передвинуть углы фото, в различные стороны.
к оглавлению ↑
Как вставить надпись на картинку в ВордеИтак, после того когда Вы узнали, как вставить картинку в Ворде, её можно так же красиво оформлять в виде, специальной надписи. Как известно, в данном текстовом редакторе этот вариант проделать вполне возможно.
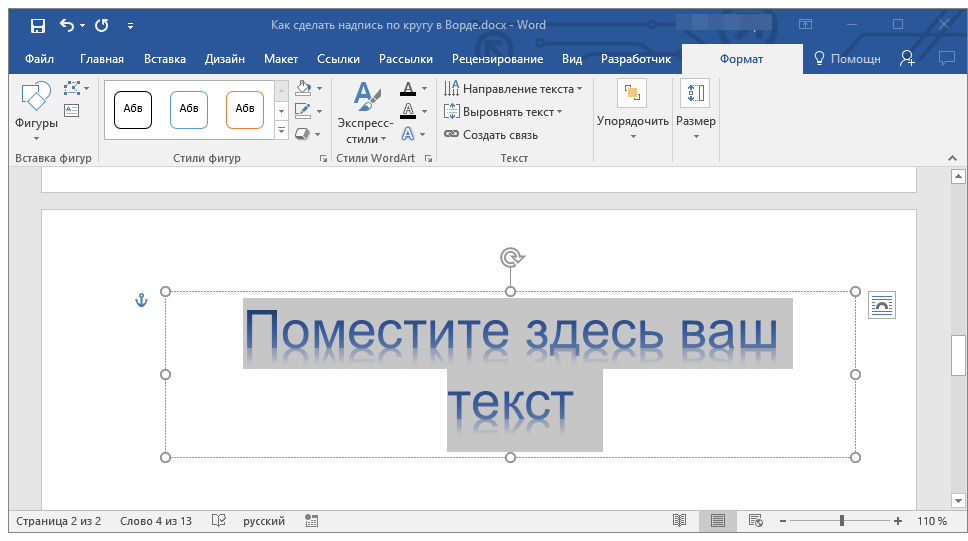
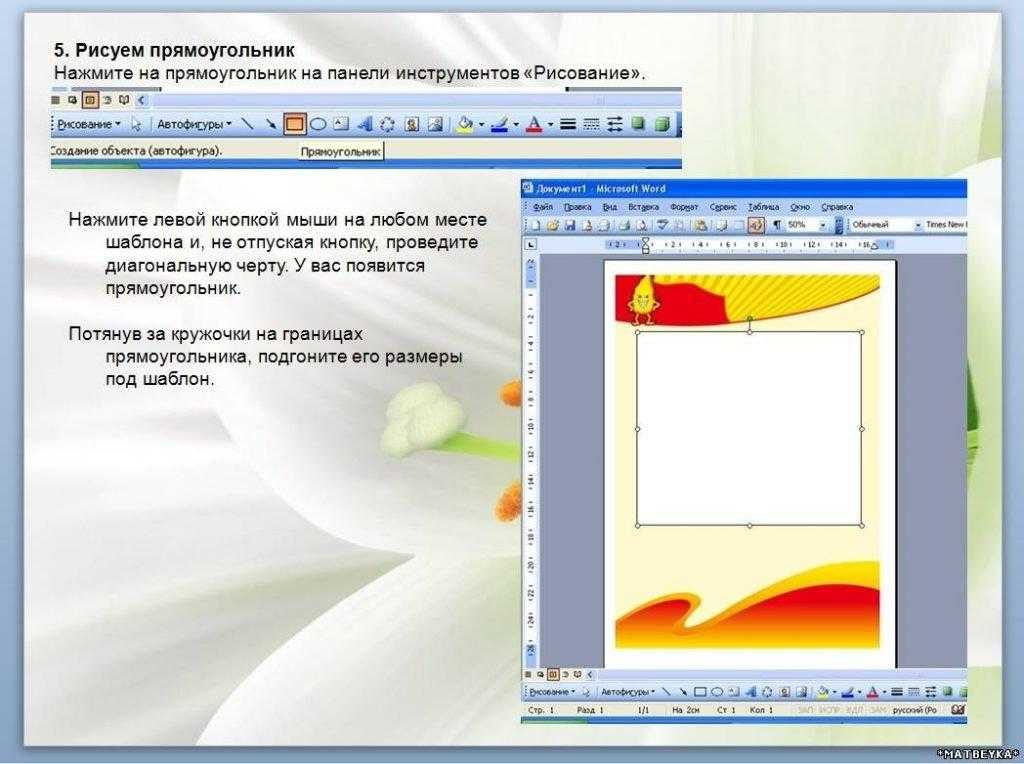
Далее мы с Вами рассмотрим эффективный метод, который поможет создать фигуру из текста на картинке. Для этого нужно открыть вкладку Вставка и выбрать пункт WordArt. Впоследствии, Вы увидите окно, из которого следует подобрать стили для текстового поля. Потом добавляйте её на страницу и напишите что-нибудь.
Для того чтобы этот текст отобразился на картинке, необходимо добавить любое фото и потом перенести надпись на само изображение. Делается это так. Вы нажимаете на вкладку Вставка, добавляйте рисунок. Когда он будет добавлен, удерживайте левой кнопкой мыши, созданный текст, и переносите его на фотографию.
Когда всё будет готово, можете добавлять картинки и соединять их с надписью, которая получилась.
к оглавлению ↑
ЗаключениеИз статьи Вы узнали, как вставить картинку в Ворде. Данная программа, позволяет не только работать с текстом, но и улучшать его с помощью различных инструментов. Например, для Вас откроются новые возможности при работе с картинками, и тем самым написанный материал, будет радовать Ваших читателей.
Пользуйтесь способами, которые были рассмотрены выше и тогда сможете написать качественную статью или книгу. Не всегда хочется писать, но Вы можете надиктовывать текст. Прочитайте информацию о том, как набирать слова с помощью голосового набора. Всего Вам лучшего и высоких заработков через Интернет.
С уважением, Иван Кунпан!
P.S. Если Вы хотите перевести вордовский текст в PDF то Вы можете посмотреть эту статью. Так же на блоге есть статья как сделать гиперссылку в ворде.
Так же на блоге есть статья как сделать гиперссылку в ворде.
Просмотров: 10677
Как вставить текст в картинку в ворде: подробная инструкция
9 сентября, 2015 GoodUser
Несмотря на то, что Word является графическим редактором, он также позволяет работать и с картинками, причем весьма продуктивно. По большому счету, вставить картинку в документ очень просто, однако зачастую ведь дело только этим не ограничивается. Например, частенько возникают ситуации, когда необходимо на картинку наложить текст. Неопытный юзер не поймет, что нужно делать, да что там, не каждый опытный с ходу найдет решение. Если вам, как и мне, стало интересно, как вставить текст в картинку в ворде, присоединяйтесь к чтению этого материала!
Как вставить картинку в Word
Начну я, пожалуй, с азов, в частности, как вообще вставить фото или картинку в текстовый документ. Процесс этот очень прост, но, несмотря на это, его можно выполнить несколькими способами.
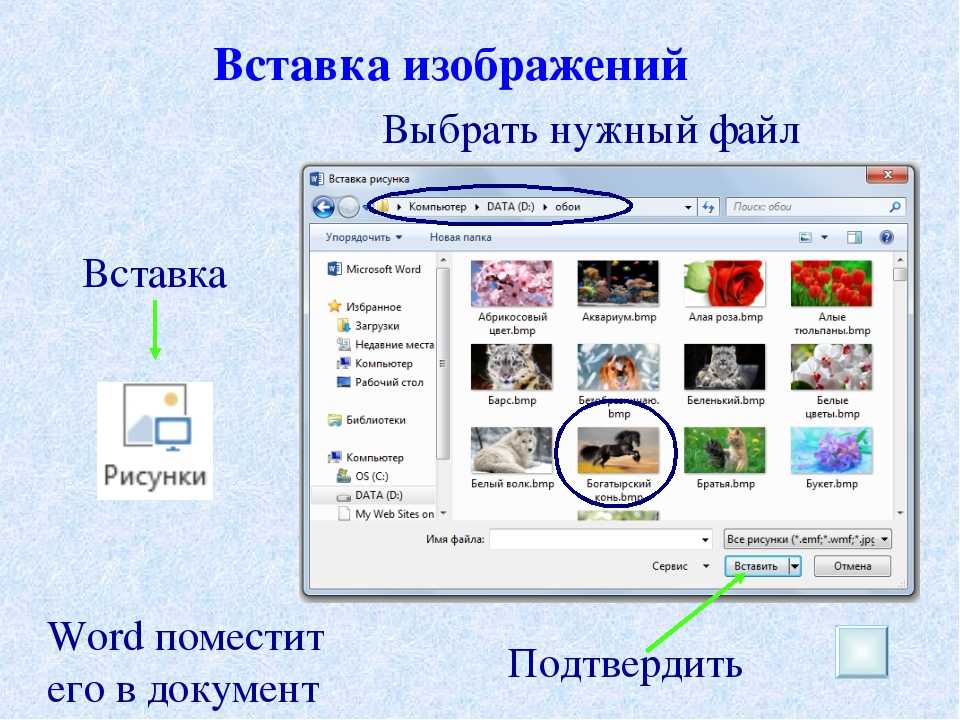
- В главном меню программы, которое располагается в виде горизонтальной линии вверху документа, есть раздел «Вставка», откройте его. Теперь отыщите блок «Иллюстрации», а в нем – кнопку «Рисунок». После нажатия на нее откроется проводник, посредством которого вы можете добраться до нужной вам картинки. После двойного клика на нее, картинка появится в документе в том месте, где вы поместили курсив.
- Второй способ вообще просто до неприличия: выделив требуемую картинку мышкой, просто перетащите ее в документ. Опять-таки, ее местоположение зависит от того, где был расположен курсив мышки.
Как вставить текст в картинку в Word
После того, как мы разместили в нашем текстовом документе картинку, попробуем наложить на нее текст. Я предлагаю вам два варианта этой работы, каждый по-своему хорош, однако и нацелен каждый на разный результат.
- Первый способ будет актуальным в том случае, если вы хотите, чтобы текст обтекал рисунок, то есть, окружал его с разных сторон.
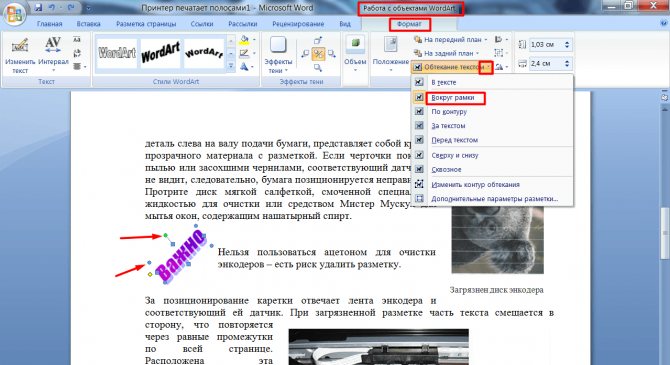
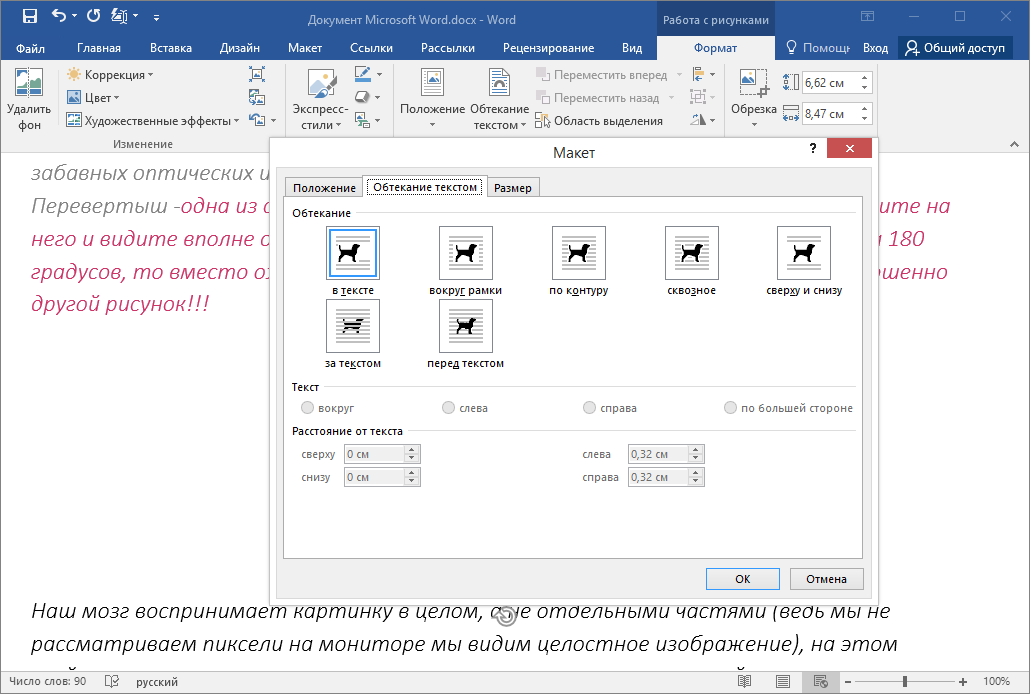
 Итак, выделите картинку мышкой, кликнув по ней один раз. После этого нажмите правой мышиной кнопкой и выберите пункт «Обтекание текстом».Теперь необходимо определиться с типом обтекания, тут уж каждый решает для себя, что ему нравится больше. Если ни один параметр вас не устраивает, в контекстном меню можно выбрать «Дополнительные параметры разметки». Откроется новое окно, в котором можно выбрать другие настройки обтекания, расположение текста, а также расстояние от текста.
Итак, выделите картинку мышкой, кликнув по ней один раз. После этого нажмите правой мышиной кнопкой и выберите пункт «Обтекание текстом».Теперь необходимо определиться с типом обтекания, тут уж каждый решает для себя, что ему нравится больше. Если ни один параметр вас не устраивает, в контекстном меню можно выбрать «Дополнительные параметры разметки». Откроется новое окно, в котором можно выбрать другие настройки обтекания, расположение текста, а также расстояние от текста. - Кроме того, вы можете воспользоваться инструментом WordArt, который располагается все в том же разделе «Вставка». Просто выберите понравившийся стиль, затем введите текст надписи.После этого кликните по надписи правой кнопкой мыши и выберите строку «Формат объекта WordArt». В открывшемся новом окне откройте раздел «Положение» – «Перед текстом». Далее перетяните надпись на картинку и отрегулируйте ее размер и положение.
Вот и все, картинка с надписью готова.
Как видите, в том, чтобы вставить текст в картинку в редакторе Word, нет абсолютно ничего сложного. Уверен, что у вас все получится!
Видео в помощь:
Подробное руководство по:: RMagick — Добавление текста к изображению (с переносом слов)
Ситуация : Давайте представим, что мы разрабатываем «кулинарный» сайт.

- Итак, мы автоматически генерируем изображение для поста в нашем Instagram
- На изображении будет DP шеф-повара , а также название рецепта , который он/она только что создал.
- Также, чтобы имя всегда было читаемым, мы добавим на изображение наложение градиента.
Авторы изображений:
- Еда Фотограф | Дженнифер Паллиан
- Фебриан Закария
Шаг 1. Установите RMagick Gem (и базовую библиотеку ImageMagick)
Этот раздел может вам понадобиться, а может и не понадобиться. Но для полноты я собрал всю информацию в одном месте.
Если вы считаете, что приведенная ниже информация каким-то образом устарела, вы можете проверить ее в официальном репозитории RMagick Github здесь.
Перед установкой RMagick необходимо установить ImageMagick. RMagick — это библиотека-оболочка, помогающая использовать ImageMagick в Ruby.
Согласно официальной документации.
RMagick — это интерфейс между языком программирования Ruby и библиотекой обработки изображений ImageMagick.
Установка ImageMagick
Пользователи Ubuntu, вы можете запустить:sudo apt-get установить libmagickwand-devПользователи Centos, вы можете запустить:
sudo yum установить gcc ImageMagick-devel сделать которыйПользователи Arch Linux, вы можете запустить:
pacman -Syy pkg-config imagemagickПользователи Alpine Linux, вы можете запустить:
apk добавить pkgconfig imagemagick imagemagick-dev imagemagick-libsпользователей macOS, вы можете запустить:
варить установить pkg-config imagemagickВ Windows:
- Установите последний пакет Ruby+Devkit, который можно получить с помощью RubyInstaller для Windows.

- Возможно, вам потребуется настроить переменную среды
PATH, где находится компилятор. (Например:установить PATH=C:\Ruby27-x64\msys64\usr\bin;C:\Ruby27-x64\msys64\mingw64\bin;%PATH%) - . Загрузите двоичный файл
ImageMagick-7.XXXX-Q16-x64-dll.exe(неImageMagick-7.XXXX-Q16-x64-static.exe) из двоичной версии Windows или вы можете загрузить ImageMagick 6 из Windows. Бинарный релиз. - Установите ImageMagick. Вам нужно установить флажки
Добавьте каталог приложения в системный путьиУстановите заголовки разработки и библиотеки для C и C++
Установка RMagick Gem
Добавьте в свой Gemfile:
драгоценный камень 'rmagick'
Затем введите:
пакетная установкаУстановка через RubyGems
гем установить rmagick
Шаг 2: RMagick Read – Как загрузить изображение (несколько разных способов в зависимости от ваших потребностей)
Вариант 1: загрузка изображения из файла
Давайте посмотрим на код. Он откроет файл, указанный в строке 4, в новом окне. Это отлично подходит для быстрого просмотра вывода вашего скрипта.
Он откроет файл, указанный в строке 4, в новом окне. Это отлично подходит для быстрого просмотра вывода вашего скрипта.
Это не работает в Windows . Итак, вам нужно будет записать вывод в новый файл вот так..
Это создаст файл с именем «output.jpg» в текущей папке. Вы можете открыть этот файл, чтобы увидеть, что происходит.
Что делать с «.first»?Вы могли заметить, что в строке 4 выше , мы передаем путь к изображению, но затем вызываем «.first» для результата. Что с этим делать?
Ну, видите ли, RMagic имеет возможность читать «многослойные изображения» . Например файлов GIF .
Официальная документация RMagick гласит, что:
Итак, давайте воспользуемся этим и разделим GIF на кадрыПримечание : Поскольку файл изображения может содержать несколько изображений или несколько слоев изображения, чтение всегда возвращает массив, содержащий 0 или более элементов, по одному элементу для каждого изображения или слоя изображения в файл.
Вот GIF глобуса, который я взял из Википедии.
Вы можете использовать этот небольшой скрипт, чтобы разделить этот GIF на все составляющие кадры.
Ниже скриншот папки, в которой я сохранил все эти кадры. (Из URL-адреса)
RMagick не поддерживает напрямую чтение изображений с URL-адреса . Но вы можете использовать «open-ui» из стандартной библиотеки Ruby в сочетании с методом загрузки изображения «from_blob» следующим образом:
Вариант 3: Создание нового изображения через RMagick
изображение с градиентом, используя строку , например так..
Приведенный выше скрипт создает градиент PNG с размером 200 на 200 пикселей.
Теперь вы, вероятно, задаетесь вопросом, откуда берется «градиент:rgba(0,0,0,0.7)-rgba(0,0,0,0.0)» и что еще можно. Ну, это взято из документации ImageMagick по градиентам.
На самом деле, можно генерировать изображения со всякими безумными и удивительными вещами . Вот полная документация «Создание холста» от ImageMagick.
Шаг 3: RMagick Composite — как наложить одно изображение поверх другого Это.
Давайте посмотрим на код для этого, а затем разберем его. Итак, давайте просто сосредоточимся на новых битах:
recipie_image = recipie_image.composite( chef_image, 30, 30, OverCompositeOp)
Когда у нас есть объект «Изображение» в переменной, мы можем наложить другой объект изображения на поверх него , используя «композитный» метод . Вот официальная документация метода.
Параметры «композитного» метода следующие:
- Первый параметр: Изображение для наложения (в нашем случае chef_image)
- Второй и третий параметры: Смещение по осям x и y составного изображения, измеренное от верхнего левого угла изображения.
 (в нашем случае 30, 30)
(в нашем случае 30, 30) - Третий параметр: CompositeOperator (для этого требуется дополнительное объяснение. Мы рассмотрим это ниже)
Что такое CompositeOperator? Как выбрать значение для этого? Какие есть варианты?
Когда вы помещаете одно изображение поверх другого , вы можете решить, как пиксели двух изображений взаимодействуют друг с другом.
Если вы хотите наглядно понять этот , то можете посмотреть это видео. Это показывает, что Photoshop позволяет использовать различные «Режимы наложения» . Это отличное краткое объяснение.
Если вы решили, что хотите на самом деле поиграть со всем этим , и у вас нет Photoshop, вы можете сделать это с помощью отличной версии Photoshop с открытым исходным кодом, которая работает в вашем браузере под названием Photopea .
Хорошо, теперь вы понимаете, что такое CompositeOperator. Давайте посмотрим, как вы можете выбирать различные параметры.
Полный список возможных вариантов приведен здесь, в документации RMagick.
И если вам нужно больше узнать о том, что означает каждое из этих значений, вы можете проверьте документы ImageMagick о том же здесь.
Итак, возвращаясь к линии. просто поместите «Над» другим изображением. Нет смешения пикселей.
Другие интересные строки: уменьшение изображения с помощью RMagic0004 Эту строку достаточно легко понять. Вот документы для метода «масштабирования».
Другие интересные строки: получение размеров изображения с помощью RMagick
ширина, высота = recipie_image.columns, recipie_image.rows
По сути, каждое изображение имеет метод «столбцы» и «строки» . Вы можете использовать это, чтобы получить ширину и высоту изображения.
Примечание (есть более быстрый способ получить размеры): Если все, что вам нужно сделать, это получить ширину и высоту изображения, есть более эффективный способ. Это называется «ping» .
Официальные документы говорят: опускает данные пикселей . Сохраняются только атрибуты. Этот метод на быстрее, чем метод « чтения» , и использует меньше памяти.
Шаг 3: RMagick Annotate — Как написать текст на изображении
Давайте посмотрим на некоторый код для создания изображения с текстом на нем в пользовательском шрифте.
Результат вышеприведенного сценария:0009 Google fonts просто для того, чтобы показать, что любой шрифт легко использовать. Вам просто нужен файл TTF .
Как видите, с этим изображением большая проблема . Текст не виден . Он больше, чем изображение и был обрезан. Мы исправим эту проблему в следующем разделе.
Во-первых, давайте правильно поймем код.
Представляем класс Draw в RMagick
Draw — это класс, используемый в RMagick для рисования фигур и текста на изображении.
Подумайте об этом так: Мы создаем новый «Чертеж». Поскольку это код ruby, рисунок является объектом. Мы можем установить различные свойства объекта . И когда мы будем готовы, мы , наконец, используем метод «аннотации» , чтобы наклеить рисунок на изображение.
Вот фрагмент кода рисования в действии:
Метод «аннотации»
Вот ссылка на официальную документацию метода.
Метод принимает следующие параметры: (img, ширина, высота, x, y, текст)
- img : изображение, на которое нам нужно поместить текст
- ширина : ширина прямоугольника, внутри которого расположен текст
- height : высота прямоугольника, внутри которого расположен текст
- x : «слева» от прямоугольника, в котором расположен текст (верхний левый угол равен 0,0)
- и : «верх» прямоугольника, в котором расположен текст (верхний левый угол равен 0,0)
- текст : текст, который будет написан на изображении
Как видите, похоже, что RMagick рисует виртуальный прямоугольник , используя ширину, высоту, x и y. Внутри этого виртуального прямоугольника размещается текст.
Внутри этого виртуального прямоугольника размещается текст.
ПРИМЕЧАНИЕ : RMagick создает виртуальную коробку, но НЕ ДЕЛАЕТ НИКАКОГО ПЕРЕНОСА СЛОВ САМОСТОЯТЕЛЬНО! Мы должны реализовать это сами. Подробнее см. в следующем разделе.
Гравитация: что это значит?
Вы могли заметить линию.
text.gravity = NorthWestGravity
Видите ли, в «виртуальном поле», которое создает RMagic, текст вытягивается настройкой «гравитации» . Вот схема из документации RMagick.
Независимо от того, какую настройку гравитации вы установите, текст перемещается в этом направлении внутри поля, как показано на изображении выше. Вот список возможных значений гравитации из документации.
Возможные настройки гравитации:
- ForgetGravity : Не использовать гравитацию.
- NorthWestGravity : Поместите объект в верхнем левом углу области
- NorthGravity : Поместить объект в центр верхней части области
- NorthEastGravity : Поместите объект в правом верхнем углу области
- WestGravity : Поместить объект в левый центр области
- CenterGravity : Позиция объекта в центре области
- EastGravity : Позиция объекта в правом центре области
- SouthWestGravity : Поместите объект в левом нижнем углу области
- SouthGravity : Позиция объекта в нижней части центра области
- SouthEastGravity : Поместите объект в правом нижнем углу области
Как видите, в приведенном выше примере кода используется NorthWestGravity .
Шаг 4. Исправление проблемы переноса текста с помощью вспомогательного класса
Благодаря пользователю StackOverflow drakkin в этом вопросе я написал простой класс, который вы можете использовать для автоматического определения разрывов строк.
Ниже приведен код класса.
Вы можете использовать класс следующим образом. нужно в этой позиции . По сути, это все, что нужно для определения размера текста.
Наконец, вы можете вызвать метод: «get_text_with_line_breaks» и получить текст с разрывами строк, например: «Эй, это\nкакой-то текст!»
Окончательный результат..
Наконец, давайте завершим наш проект..
Вот финальный скрипт . Если вы были со мной до сих пор, окончательный сценарий должен быть легким для понимания..
И окончательный результат..
pdf — MS Word — Экспорт изображения с наложенными текстовыми полями как изображение
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 36 тысяч раз
Я пытаюсь экспортировать изображение с наложенными текстовыми блоками, стрелками и фигурами как единое изображение с разрешением >300 точек на дюйм.
В данный момент я экспортирую в pdf и копирую изображение в Paint.NET. Однако при этом снижается качество изображения.
Я думал, что могу использовать «выбрать объект» и «группировать», чтобы сделать это, но фоновое изображение не выбирается, когда я пытаюсь это сделать.
Кто-нибудь знает, как это сделать?
Это не дубликат:
Могу ли я экспортировать изображение PNG из Word?
или
Скопировать изображение из Microsoft Word
- microsoft-word
- изображения
- microsoft-word-2007
4
Вот простое решение, которое работает в Office 2013. Вам придется попробовать его, чтобы увидеть, работает ли оно в 2007.
- Выберите все нужные элементы, удерживая Ctrl и щелкая каждый элемент
- Скопируйте все это и вставьте обратно в документ Word
- В селекторе параметров вставки выберите изображение
(Обратите внимание, что для всех элементов необходимо установить для параметра Обтекание текста (в разделе Формат) значение Перед текстом или За текстом)
Сделав это, вы можете скопировать изображение и вставить его в Paint. net, или еще лучше щелкните его правой кнопкой мыши и выберите «Сохранить как изображение», что позволит вам сохранить его как правильное изображение в нескольких форматах без потери качества (при условии, что вы выберете PNG)
net, или еще лучше щелкните его правой кнопкой мыши и выберите «Сохранить как изображение», что позволит вам сохранить его как правильное изображение в нескольких форматах без потери качества (при условии, что вы выберете PNG)
Вот один, который я сделал… ну, только что:
ОБНОВЛЕНИЕ
Я обнаружил, что если вы вставите изображение и добавите текстовое поле, и попытаетесь выбрать их оба, это не позволит этого. Убедитесь, что для всех элементов для параметра «Перенос текста» (на вкладке «Формат») установлено значение «Перед текстом» или «За текстом». Я обновил свой ответ соответственно.
5
У меня была такая же проблема. Я решил это на
- Не группировать текст и изображение
- Щелкните Выберите в главном меню, а затем щелкните Выбрать все
- Щелкните Вставить в главном меню, а затем щелкните Специальная вставка
- В раскрывающемся меню «Специальная вставка» щелкните Изображение (Расширенный метафайл)
- Щелкните OK , после чего у вас должно появиться изображение с текстовыми полями, вставленными в один файл изображения в слове, который затем можно копировать и вставлять в другие приложения.

Чтобы этот метод работал, все объекты должны быть настроены так, чтобы они отображались либо позади, либо перед текстом на странице.
Удерживая нажатой клавишу Ctrl, щелкните, чтобы выбрать все объекты одновременно. При выборе текстовых полей обязательно щелкайте по краю/границе, чтобы выделить весь объект. Как только все будет выделено, щелкните правой кнопкой мыши и выберите «Группа» в контекстном меню (скриншот ниже).
После того, как вы нажмете группу, вокруг всех объектов должен появиться один большой прямоугольник. Этот единственный объект теперь можно копировать и вставлять в разные приложения. Если вы вставите его в другое приложение MS Office, вы все равно сможете выбрать отдельные объекты и сгруппировать их, если хотите. Если вставить его в PowerPoint и щелкнуть правой кнопкой мыши один сгруппированный объект, в контекстном меню будет опция «Сохранить как изображение…». Я не уверен, почему контекстное меню в Word не имеет этой опции, но я уверен есть способ сделать это без PowerPoint. %$#!), элементы прыгают, и чтобы понять, как все это вернуть на место, о брат!
%$#!), элементы прыгают, и чтобы понять, как все это вернуть на место, о брат!
Решение: Откройте новый документ, возьмите фотографии, сгруппированные элементы и скопируйте их в новый документ. Расставил все как надо, увеличил размер изображения до максимального по объему документов… и….PrntScr! Вернулся к исходному документу, Ctrl V, обрезал то, что не нужно (части экрана), и увеличил изображение, как нужно! Вуаля! Удивительно, но потери качества было гораздо меньше, чем я ожидал. Это как быстрое решение, если вам не нужно высокое разрешение. Ваше здоровье!
Я думаю, что мне просто повезло найти способ сделать это, так как у меня есть очень базовые навыки работы с компьютером! Я разрабатывал открытку, и у меня было много слоев текстовых полей и фотографий. Я просто щелкнул правой кнопкой мыши внешнее текстовое поле и выбрал «сделать текстовое поле по умолчанию». Затем вы можете скопировать и вставить его, не теряя позиционирования слоев, но по-прежнему делать коробку и содержимое меньше / больше и т.