ТОП-8 как добавить ссылку в сторис (9 лайфхаков + 5 ошибок)
С помощью ссылки Вы можете повысить количество просмотров в своем профиле и увеличить посещаемость и число покупок на других ресурсах. И не верьте, если Вам говорят, что добавить её можно только если у Вас N-ое количество подписчиков. Они Вам нагло врут. Я раскрою восемь способов, как добавить ссылку в инстаграм сторис.
Если есть 10к подписчиков
Если у Вас есть такое количество подписчиков, значит Вам доступна функция добавления внешней ссылки с любого ресурса.
Копируйте адрес на ресурс, перейдите в instagram. Сделайте фото или добавьте уже созданное, затем в верхней панели найдите значок скрепки. Оказавшись в следующем окне, кликните «ссылка на сайт», после вставьте её и нажмите «готово».
Создаем ссылкуПодскажите подписчикам, что для перехода необходимо смахнуть вверх. Используйте текст или анимацию. Как только история будет загружена, подписчики смогут совершать действие. Например, салон красоты может размещать в сторис расписание работы мастеров и переводить подписчиков в сервис онлайн записи.
Например, салон красоты может размещать в сторис расписание работы мастеров и переводить подписчиков в сервис онлайн записи.
Если нет 10к подписчиков
Если нет столько подписчиков, то разместить активную ссылку в инстаграм истории тоже возможно, и сейчас мы разберем способы это сделать.
Способ 1. Упоминание
Этот способ подойдет, если Вы планируете отметить человека или аккаунт компании.
Зайдите в сторис, подберите подходящие фото, видео материалы или создайте новые. Затем в верхней панели кликните по значку с эмоджи. В открывшемся окне выберете упоминание.
Затем введите имя пользователя, профили появятся под строкой, выберите нужный. Далее у Вас появится строчка с ссылкой профиля. Вы можете изменить цвет, нажав несколько раз на упоминание и разместить там, где удобно.
Отмечаем профильСпособ 2. Ссылка на пост
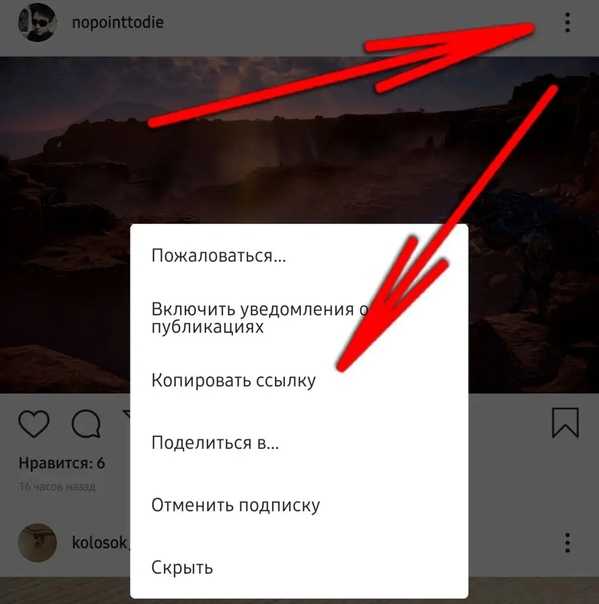
Для того, чтобы поделиться с друзьями постом, не надо делать скрины и писать инструкцию, можно просто добавить ссылку на пост в сторис.
Для этого под постом, которым хотите поделиться, нажмите на значок с самолетом. Выберите «добавить публикацию в историю», оформите и опубликуйте.
Отправляем постНебольшая фишечка: если нажмете на пост в истории перед загрузкой, тогда он выделится в рамку, нажмите еще раз — и рамка исчезнет.
Делаем рамкуВажно. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro (“INSCALE” скидка 20%).
Способ 3. Ссылка на сторис
Вы можете разместить историю, на которой Вас отметили, и на ней будет ссылка для перехода в изначальный аккаунт.
Когда пользователь упомянет Вас в своей истории, в директе у Вас появится сообщение об этом. Открыв это сообщение, Вы сможете добавить эту историю к себе в профиль.
Далее Вы можете изменить фильтр, подписать текст, увеличить сторис. Чтобы перейти по адресу, нужно просто чуть дольше нажать на изображение, и появится окошко для перехода.
Способ 4. Ссылка в виде текста
Конечно, можно скопировать ссылку с любого ресурса и вставить. Но сразу предупреждаю, что она будет некликабельной, то есть нажать на нее и перейти на сайт не получится. Такой способ размещения подходит, если адрес короткий и легко запоминается.
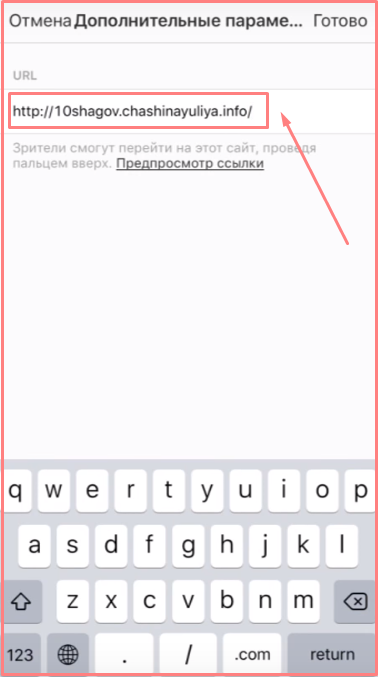
Копируйте ссылку, перейдите в сторис, выберите материал из галереи или создайте новый и нажмите «Аа», т.е. вставить текст. Затем вставьте ссылку в поле ввода текста.
Вставляем адресОпять же, если хотите выделить ссылку в рамку, нажмите на нее и выберите цвет выделения из палитры внизу.
ФорматированиеИнтересно. Хотите снимать крутые истории на телефон, чтобы увеличить охваты? Тогда рекомендую пройти специальный курс, на котром Вы научитесь снимать и монтировать оригинальные и профессиональные видео за несколько минут.
Способ 5. Ссылка на IGTV
Да, на видео в IGTV каналах также можно ссылаться в сторис. Вы можете размещать так, например, свои видео, увеличивая количество просмотров.
Выберите видео на IGTV канале, это может быть Ваш канал или любой другой. Откройте его и кликните на значок с самолетиком. Затем добавьте видео в историю.
Добавляем видеоТеперь добавьте свои комментарии, стикеры или эмоджи. Затем сторис можно публиковать, после этого при нажатии на видео появится ссылка для его открытия.
Активная кнопкаСпособ 6. Ссылка на маску
Использование масок в instagram разнообразит Ваши истории, а самое главное — если будете постить истории со своей собственной маской, это поможет продвижению Вашего профиля.
Перейдите в сторис, выберите «обычный режим». Затем пролистните до конца стандартные маски и маски подписок, выберите значок лупы со звездочками.
После того, как сделаете фото или запишите видео с маской, добавьте текст или стикеры — что хотите, и опубликуйте. Ссылка на маску появится в левом верхнем углу под Вашим именем.
Делимся маскойСпособ 7. Через фейсбук
Этот способ уже посложнее. Если Вы пользуетесь рекламным кабинетом в Facebook, то у Вас есть возможность добавить ссылку в объявление через него. Если Вам еще нужно завести кабинет, то об этом в другой статье. Я расскажу лишь по теме: как добавить ссылку на объявление в сторис.
Для этого при настройках рекламного объявления, после выбора цели, бюджета и ключевой ЦА, выберите место размещения — Инстаграм.
Выбор места публикацииПосле этого поставьте галочку напротив «Истории в Инстаграм». Кроме этого можно поделиться публикацией и в Фейсбук.
Далее Вам нужно выбрать оптимизацию и показ, отталкиваясь от Вашей цели. Например, если цель — трафик, то оптимизацию выставите «Просмотры страниц». А если цель — лайки, то «Показы».
Оптимизация показаДалее выберите формат изображения: картинка, видео, слайд- шоу и т.д. Можно еще настроить полноэкранный режим, чтобы Ваша публикация привлекла больше внимания.
Формат публикацииЗагрузите нужное изображение, редактируйте, если нужно.
РедактированиеВажно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
Ниже укажите место назначения — «сайт», вставьте нужную ссылку и оформите призыв к действию. Здесь же можете настроить цвета фона в Вашей будущей истории.
Чтобы посмотреть, как будет выглядеть объявление, нажмите «Проверка», и если все хорошо — кликайте «Опубликовать».
Проверка публикации
По теме:
Реклама в Инстаграм Сторис: пошаговая инструкцияЧто ещё нужно знать
На такую банальную тему, вроде бы, нечего говорить, но всё же я нашла несколько моментов, которые у Вас всё равно возникают.
Лайфхакушки
Они же фишечки, фишульки и рекомендашки… А если серьёзно, то вот список того, что поможет Вам сделать Вашу ссылку ещё интереснее и эффективнее.
- Интрига. Пообещайте в сторис, что свайпнув, пользователи получат эксклюзивный контент, скидочные промокоды или результаты проведенного в Вашем блоге конкурса;
- Продвижение. Если Вы хотите продвигать свой сайт, то создавайте ссылку с utm-меткой. Так через аналитику Google и Яндекса Вы сможете отследите трафик из Инстаграма;
- Подробности.
 Расскажите больше полезной информации о ресурсе, куда Вы направляете своих подписчиков. Это создаст доверие, и переходы по Вашей ссылке увеличатся;
Расскажите больше полезной информации о ресурсе, куда Вы направляете своих подписчиков. Это создаст доверие, и переходы по Вашей ссылке увеличатся; - Сохраните сторис. Этим Вы привлечете еще больше посетителей на свой ресурс, сайт рекламодателя или Вашего партнера;
- Дополнителные показатели. Прикрепляйте свайп на Вашу историю и смотрите в статистике новые показатели: количество кликов и переходов.
Ошибочки
Скорее всего у Вас могут возникнуть в ходе работы следующие ошибки. Хотя, может и не возникнут. Но лучше знать и быть на чеку, чтобы потом не рвать волосы на голове.
На правах рекламы
- Отсутствует значок скрепки. Даже при 10К подписчиков у Вас может отсутствовать значок скрепки. Причина может быть в том, что Вы когда-то пользовались сервисами накрутки подписчиков или не перешли на бизнес-профиль;
- Swipe Up не работает.
 Возможно, Вы не прикрепили ссылку или возникла техническая ошибка, проверьте настройки или немного подождите, даже instagram может ошибаться;
Возможно, Вы не прикрепили ссылку или возникла техническая ошибка, проверьте настройки или немного подождите, даже instagram может ошибаться; - Не можете пройти по ссылке со своего аккаунта. Тестировать ссылку необходимо с другого, внешнего аккаунта. Возможно, у Вас есть второй аккаунт или попросите протестировать кого-то из знакомых;
- Отсутствует символ самолетика. Обновите инсту. Он часто вносит изменения в свой интерфейс и функционал, поэтому требует регулярного обновления.
коротко о главном
Мы разобрались, как добавить ссылку в инстаграм сторис. Теперь Вы можете смело делиться с подписчиками интересной и полезной информацией. А для блогеров или коммерческих аккаунтов это еще одна возможность привлечь трафик на сайт или другие соцсети. Напоследок повторим еще раз все способы ссылки:
1. Упоминание;
2. На пост;
3. На сторис;
4. В виде текста;
5. На IGTV;
На IGTV;
6. На маску;
7. Через Фейсбук;
8. Через закреп.
По теме:
Идеи для сторис 150+ с примерами от блогераКак добавить ссылку Телеграмма в Инстаграм: пошаговое руководство
Всем привет, уважаемые читатели блога AFlife.ru! У большинства пользователей интернет-ресурсами есть аккаунты в популярных социальных сетях (Instagram, ВКонтакте, Фейсбук) и мессенджерах (Telegram, Viber, WhatsApp и т.д.). Каждый из вышеперечисленных сервисов обладает своими преимуществами и недостатками. И у каждого из них есть почитатели, которые используют только определенный мессенджер. Тем, кому важно постоянно быть на связи со своими клиентами и подписчиками разумнее всего дать пользователю возможность самостоятельно выбрать способ связи. Поэтому сегодня мы разберем, как добавить ссылку Телеграмма в Инстаграм.
Содержание
- Где взять адрес в Телеграмме
- Как добавить ссылку в Инстаграм
- Почему ссылка может не работать
Где взять адрес в Телеграмме
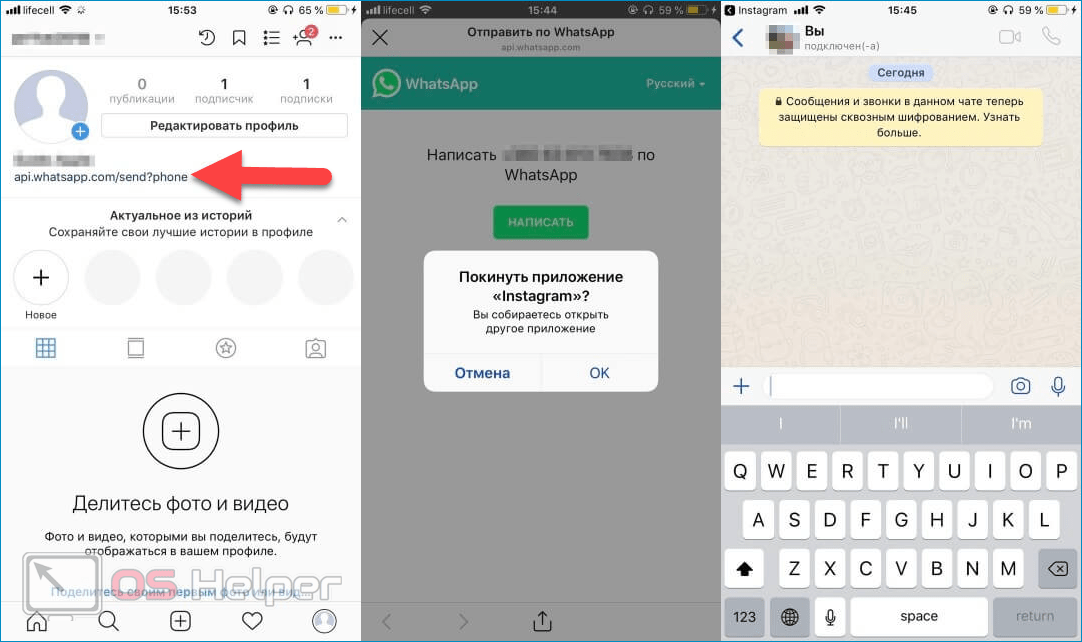
Инстаграм – это отличная площадка для раскрутки и продвижения своего бизнеса. Данная соцсеть дает отличную возможность показать «товар лицом». Но многие заинтересованные потребители большую часть дня находятся на работе, когда звонить не очень удобно. А вот написать сообщение в Телеграмме – без проблем. Можно разместить кликабельную сноску на мессенджер в Инстаграме и дать своим клиентам возможность связаться с компанией в удобное время.
Данная соцсеть дает отличную возможность показать «товар лицом». Но многие заинтересованные потребители большую часть дня находятся на работе, когда звонить не очень удобно. А вот написать сообщение в Телеграмме – без проблем. Можно разместить кликабельную сноску на мессенджер в Инстаграме и дать своим клиентам возможность связаться с компанией в удобное время.
Ключевой вопрос – где взять адрес своего аккаунта или канала Телеграмм для размещения на внешних ресурсах? На самом деле, его получение – достаточно простая процедура, доступная каждому пользователю. Необходимо выполнить несколько несложных действий:
- зайти в свой аккаунт или канал Телеграмм;
- выбрать раздел «Настройки» и щелкнуть на подраздел «Имя пользователя»;
- в строке для ввода необходимо ввести свой юзернейм, если его нет, или выбрать, если он уже существует;
- во вкладке имени и находится адрес перехода в аккаунт в виде https://t.me/ВашеИмя;
- необходимо скопировать этот адрес и разместить в своем профиле в Инстаграм.

К сожалению, после недавней временной блокировки ресурса Телеграмм адрес такого формата может не срабатывать. Как поступить в этом случае, мы рассмотрим немного ниже. А пока разберем, каким образом можно разместить внешнюю ссылку на мессенджер в своем Инстаграме.
Как добавить ссылку в Инстаграм
Можно наивно полагать, что залить линк на мессенджер в Инстаграм – легкая задача. Достаточно просто добавить ее в текст записи поста на странице и опубликовать. На самом деле, существует множество подводных камней, и размещенная таким образом ссылка просто не будет работать. Рассмотрим несколько правильных вариантов размещения.
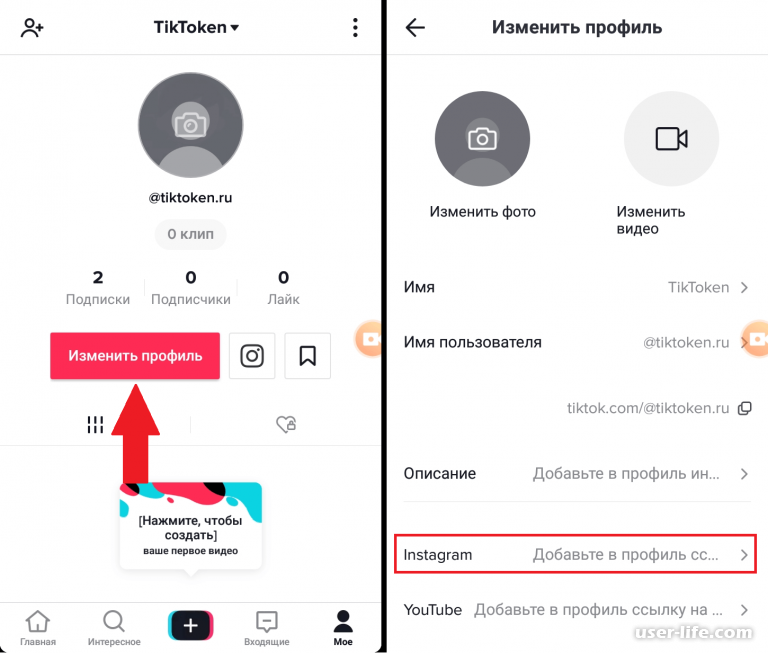
- Добавить профиль Телеграмм (адрес своего сайта или любого другого ресурса) в описание аккаунта. Это, пожалуй, самый оптимальный вариант. Заинтересованный пользователь сразу сможет увидеть, куда ему нужно перейти.
Чтобы разместить ссылку в описании, необходимо выполнить следующие шаги:
- зайти в свой аккаунт Инстаграм;
- кликнуть на раздел «Редактировать профиль»;
- среди перечня настроек выбрать кнопку «Веб-сайт»;
- в эту строку необходимо вставить скопированный адрес Телеграмм-аккаунта;
- по желанию можно заполнить поле «О себе», емко и лаконично описав все, что необходимо.

- Разместить и закрепить сториз, содержащий заветный адрес. Данная функция доступна пользователям, имеющим более 10 000 подписчиков. После размещения ссылки в Stories, необходимо добавить ее в Highlights – раздел с закрепленными историями. Это относительно новая функция Инстаграм, но она пользуется большим успехом, особенно у предпринимателей. Таким образом, закрепленная история будет всегда на виду у пользователей, и они в любой момент смогут перейти в профиль Телеграмм, даже не зная номера телефона. Чтобы завлечь потенциальную аудиторию, можно добавить в сториз тематическое фото или небольшое видео.
- Отправить ссылку на Телеграмм прямо в директ. Это касается случаев, когда необходимо перенаправить конкретного пользователя на другой, более удобный для обоих сторон мессенджер.
Это наиболее действенные и популярные способы размещения адреса профиля Телеграмм. Каждый пользователь может самостоятельно выбрать наиболее приемлемый для себя вариант, учитывая преимущества и недостатки каждого.
Используя эти методы, также можно разместить линк на определенный канал или групповой чат Телеграмма. Это особенно хорошо для тех, кто продвигает свой собственный проект и пытается привлечь активную аудиторию. Одно из главных преимуществ Телеграмма – боты, которые могут отлично контролировать публикацию записей в паблике, поэтому новым пользователям всегда будет интересно посетить канал. Перейти по заданному адресу с помощью ссылки в Инстаграм можно легко и быстро.
Почему ссылка может не работать
Теперь разберемся, как быть в ситуации, если скопированная в настройках ссылка не открывается или дает сбой. Основная причина, по которой она не работает (если не считать тех случаев, когда адрес некорректно указан) является недавняя блокировка Телеграмма. Но и у этой проблемы есть свое решение – достаточно просто сгенерировать новую ссылку. Делать это нужно правильно, используя специальные сервисы и строго следуя инструкции.
Чтобы составить новую работающую внешнюю ссылку на Телеграмм, необходимо воспользоваться одним из бесплатных сервисов: teleg. run, tlgg.ru или t-do.ru. Принцип работы всех трех ресурсов примерно одинаковый. При их использовании составить линк можно двумя способами:
run, tlgg.ru или t-do.ru. Принцип работы всех трех ресурсов примерно одинаковый. При их использовании составить линк можно двумя способами:
- Вручную. Для этого нужно добавить к URL сервиса свой юзернейм, без знака @. Важно не забыть поставить слеш (/). Если рассматривать на примере t-do, то конструкция будет выглядеть следующим образом: https://t-do.ru/ИмяПользователя.
- С помощью генератора. В этом случае необходимо также зайти на любой из перечисленных ресурсов. На главной странице будет располагаться пустая строка, предназначенная для ввода юзернейма. Сюда необходимо вставить скопированное из Телеграмма имя пользователя. После этого следует кликнуть на кнопку «Создать ссылку» (располагается прямо под строкой для ввода имени пользователя). Получив команду, ресурс автоматически генерирует внешний адрес. После этого ее можно скопировать и разместить в Инстаграм.
Такими простыми и доступными манипуляциями можно быстро получить рабочую ссылку и залить ее в Инстаграм любым из перечисленных выше способов. Теперь пользователь социальной сети сможет спокойно переходить со страницы Инстаграма сразу в Телеграмм. Подобным образом можно разместить ссылку и на другие мессенджеры, чтобы потенциальные покупатели смогли выбрать для себя наиболее удобный способ связи.
Теперь пользователь социальной сети сможет спокойно переходить со страницы Инстаграма сразу в Телеграмм. Подобным образом можно разместить ссылку и на другие мессенджеры, чтобы потенциальные покупатели смогли выбрать для себя наиболее удобный способ связи.
Для тех, кто двигается в ногу со временем и думает об удобстве своих клиентов, размещение ссылки на другие мессенджеры в Инстаграм – это отличное и доступное решение для увеличения объемов реализации, если дело касается бизнеса. Ведь далеко не каждый пользователь имеет возможность позвонить, зато многие из них предпочитают какие-нибудь определенные мессенджеры. Такая небольшая деталь – это проявление заботы о пользователях, которые могут стать будущими покупателями.
В этой статье мы рассмотрели, как можно получить ссылку на свой аккаунт, как поступить, если она не работает, и как разместить ее в Инстаграме. Используя пошаговые инструкции, сделать это сможет даже начинающий пользователь.
Если вам понравилась наша статья, то делитесь ею в социальных сетях и обязательно подписывайтесь на обновления блога, чтобы не пропустить много чего интересного!
Полное руководство по встраиванию контента на ваш веб-сайт
Если вы хотите добавить к своему контенту социальную защиту, поддержать блог реальными примерами или расширить охват вашего веб-сайта с помощью ленты новостей, встраивание контента с других платформ может принести большую пользу.
Но выяснить, как на самом деле встроить этот контент, может быть сложно.
В этом посте вы найдете пошаговое руководство по внедрению социальных сетей и связанного с ними контента на ваш веб-сайт из Twitter, Facebook, Instagram, Pinterest, Календаря Google, YouTube и SlideShare.
(К сожалению, LinkedIn по-прежнему не позволяет встраивать возможности для определенных сообщений, хотя и предлагает плагины, чтобы вы могли встроить свой профиль или страницу LinkedIn.)
Нажмите на название раздела, чтобы автоматически перейти к этому разделу.
- Как встроить твит
- Встроить публикацию или видео в Facebook
- Встроить ленту Facebook
- Встроить ленту и публикации Instagram
- Встроить пины Pinterest
- Встроить доски Pinterest
- Встроить публикацию Google+
- Как встроить Календарь Google
- Как встроить видео с YouTube
- Встраивание презентаций и инфографики SlideShare
Как встроить твит
- Найдите твит, который хотите встроить.

- Нажмите на стрелку вниз в правом верхнем углу вашего твита.
- Выберите «Вставить твит».
- Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
- Добавить «tw-align-center» после слов «twitter-tweet» в коде встраивания.
1. Найдите твит, который хотите встроить.
Чтобы встроить твит в свой блог или веб-сайт, вам нужно сначала найти твит, который вы хотите отобразить в его естественной среде обитания — Твиттере. Найдите твит в ленте новостей Твиттера или в профиле пользователя Твиттера. В этом примере мы встроим твит из Twitter-канала HubSpot, как показано на снимках экрана ниже.
2. Щелкните стрелку вниз в правом верхнем углу твита.
Найдя твит, который нужно встроить, щелкните значок направленной вниз стрелки, расположенный в правом верхнем углу твита, как показано ниже.
3. Выберите «Вставить твит».
При нажатии на этот значок со стрелкой открывается раскрывающееся меню параметров, в том числе пункт «Встроить твит». Щелкните этот параметр.
Щелкните этот параметр.
4. Скопируйте появившийся код и вставьте его в HTML-редактор вашего веб-сайта.
Если щелкнуть «Встроить твит» в раскрывающемся меню, показанном выше, откроется окно кода, показанное ниже. В разделе «Встроить этот твит» вы увидите строку текста, выделенную синим цветом. Используйте Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать этот код в буфер обмена.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот твит. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют значок «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания твита в свой HTML именно там, где вы хотите, чтобы твит отображался.
5. Добавьте «tw-align-center» после слов «twitter-tweet» в коде встраивания.
Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять этот твит по центру, чтобы он не отображался автоматически в левой или правой части вашей веб-страницы. Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Вот как должен выглядеть окончательный код:
tw-align-center data-lang=»en»>Сообщите нам! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Вот так! Вот как будет выглядеть ваш встроенный твит, когда вы закончите:
Дайте нам знать! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Встроить публикацию или видео в Facebook
1.
 Найдите публикацию в Facebook, которую хотите встроить.
Найдите публикацию в Facebook, которую хотите встроить.Аналогично шагам по встраиванию твита (перечисленным выше), встраивание поста Facebook в свой блог или веб-сайт начинается на Facebook. Перейдите к публикации, которую вы хотите встроить, из Facebook, на странице профиля пользователя Facebook или в вашей ленте новостей. В этом примере мы встроим сообщение Facebook из Академии HubSpot, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом верхнем углу публикации.
В правом верхнем углу поста Facebook, который вы хотите встроить, вы увидите значок с многоточием, состоящий из трех маленьких точек. Щелкните этот значок, как показано ниже.
3. Нажмите «Встроить».
Щелкнув по значку с многоточием, показанному ниже, вы откроете раскрывающееся меню с параметрами, в том числе с пометкой «Встроить». Если сообщение, которое вы хотите встроить, представляет собой видео, аналогичная опция с надписью « Embed» появится ниже в этом меню. Щелкните любой вариант.
Щелкните любой вариант.
Если вы не видите возможность встроить публикацию, значит она не общедоступна и не может быть вставлена.
4. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
Щелкнув показанную выше опцию «Встроить», откроется окно, показанное ниже. В верхней части этого поля, чуть выше кнопок «Скрыть предварительный просмотр» и «Дополнительные настройки», вы увидите строку закодированного текста. Выделите и скопируйте этот код в буфер обмена вашего компьютера.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот пост Facebook. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют «» значок, где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания сообщения Facebook в свой HTML-код именно там, где вы хотите, чтобы сообщение появилось.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левой или правой стороне вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все ! Вот как это будет выглядеть, когда вы закончите:
Встроить ленту Facebook
Хотите верьте, хотите нет, но встроить всю ленту профиля Facebook на свой веб-сайт так же просто, как встроить один пост или видео. И есть более чем один способ сделать это.
Использование плагина WordPress
Первый способ — установить плагин или виджет в вашу систему управления контентом (CMS). Например, пользователи WordPress имеют в своем распоряжении несколько плагинов для фидов Facebook. Вот как его использовать:
- Custom Facebook Feed от Smash Balloon — это один из таких плагинов WordPress, который вы можете загрузить через свою учетную запись WordPress. Вы можете скачать этот плагин здесь.
- После загрузки этого плагина войдите в свою учетную запись WordPress и активируйте этот плагин в меню «Плагины».
- Используйте настройки «Facebook Feed» вашей CMS, чтобы выбрать и настроить конкретную ленту Facebook, которую вы хотите отображать на своем веб-сайте.
- Введите текст «[custom-facebook-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Facebook.
Использование плагина страницы Facebook
У Facebook есть собственный плагин страницы, позволяющий вам создать код для встраивания в ленту Facebook любого профиля и ввести его в HTML-код вашего веб-сайта. Вот как это использовать:
Вот как это использовать:
1. Откройте инструмент «Плагин страницы» Facebook.
Чтобы встроить ленту Facebook в свой блог или веб-сайт, откройте собственный инструмент Facebook Page Plugin здесь. Прокрутите страницу вниз, пока не увидите раздел, показанный ниже.
2. Введите URL страницы Facebook, которую вы хотите встроить.
Открыв этот инструмент, создайте новую вкладку в веб-браузере и перейдите к профилю Facebook, фид которого вы хотите встроить. Нажмите Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать URL-адрес этой страницы в буфер обмена вашего компьютера.
Вернитесь на вкладку браузера, на которой открыт плагин страницы Facebook. Вставьте URL-адрес из буфера обмена в левое верхнее поле, как показано на снимке экрана ниже. В этом примере мы встроим ленту Facebook бизнес-страницы HubSpot в Facebook.
3. Добавьте вкладки, которые вы хотите отображать рядом со встроенным каналом.
Помимо отображения всей временной шкалы профиля, плагин страницы Facebook также позволяет отображать вкладки для событий и/или учетной записи Messenger этого профиля. По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
Чтобы добавить вкладки «События» или «Сообщения» во встроенную ленту Facebook, щелкните поле «Вкладки» в правом верхнем углу инструмента «Плагин страницы», как показано ниже. Добавьте слова «события» и/или «сообщения» рядом со словом «хронология» через запятую.
4. Настройте размеры своей ленты Facebook.
Если у вашего веб-сайта есть определенные размеры, которые ограничивают размер встраиваемых мультимедийных файлов, и вы знаете, каковы эти размеры, введите их в два нижних поля инструмента Facebook Page Plugin. Вы можете ввести определенную ширину в левом поле и конкретную высоту в правом.
По умолчанию ваша лента Facebook будет отображаться примерно в размере 340×500, хотя вы увидите рекомендуемые размеры в тексте предварительного просмотра инструмента.
5. Нажмите «Получить код».
Заполнив все четыре поля, просто нажмите синюю кнопку «Получить код» в нижней части инструмента, как показано на снимке экрана выше. Это откроет окно кода, показанное ниже.
Это откроет окно кода, показанное ниже.
6. Перейдите на вкладку «IFrame».
Будьте осторожны, какой код вы выбираете, однако… если вы не пишете свой веб-сайт с нуля, первая вкладка (помеченная как «JavaScript SDK») делает , а не имеют нужный вам код. Переключитесь на вкладку с надписью «IFrame», как показано ниже. Этот текст готов для встраивания в ваш блог или HTML-редактор веб-сайта.
7. Скопируйте и вставьте этот код в HTML-редактор вашего веб-сайта.
Скопируйте приведенный выше код в буфер обмена. Затем перейдите на веб-сайт, на который вы хотите встроить этот канал Facebook. Откройте исходный код вашего веб-сайта (некоторые системы управления контентом имеют значок «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания фида в ваш HTML именно там, где вы хотите, чтобы он отображался.
8. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левой или правой стороне вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все! Вот как это будет выглядеть, когда вы закончите:
Встраивание фида и постов Instagram
Instagram пользуется популярностью у маркетологов, но встроить фид Instagram целиком может быть сложно. Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Плагин Instagram Feed WordPress
От создателей Custom Facebook Feed появился Instagram Feed. Этот плагин WordPress, разработанный Smash Balloon, позволяет веб-сайтам на основе WordPress легко встраивать целые каналы Instagram из определенных учетных записей Instagram. Вот как это использовать:
- Загрузите плагин Instagram Feed для WordPress здесь.
- После загрузки этого плагина войдите в свою учетную запись WordPress и активируйте этот плагин в меню «Плагины».
- Используйте настройки «Instagram Feed» вашей CMS, чтобы выбрать свой токен доступа к Instagram и идентификатор пользователя.
- Введите текст «[instagram-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Instagram.
Согласно инструкциям этого плагина в WordPress, вы можете одновременно отображать несколько каналов Instagram, вводя текст в формате: «[instagram-feed num=6 cols=3]». В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.
В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.
Функция встраивания Instagram
Чтобы встроить отдельные изображения из Instagram, вам не нужно искать ничего, кроме встроенных функций Instagram. Вот как это сделать:
Важно: Чтобы встроить определенные сообщения Instagram в блог или веб-сайт, учетная запись Instagram, к которой они принадлежат, не может быть установлена как закрытая. Чтобы сделать учетную запись общедоступной, перейдите к этому профилю и нажмите «Редактировать профиль» > «Конфиденциальность и безопасность». На этой странице снимите флажок «Частная учетная запись», и все будет готово.
1. Нажмите на изображение Instagram, которое хотите встроить.
Перейдите к публикации в Instagram, которую вы хотите встроить на свой веб-сайт, и нажмите на нее, чтобы увеличить изображение. В этом примере мы встроим изображение из культурной учетной записи HubSpot, hubspotlife, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом нижнем углу сообщения.
Просмотрите публикацию полностью и посмотрите в правый нижний угол раздела комментариев. Щелкните значок с многоточием, состоящий из трех маленьких точек, как показано ниже.
3. Выберите «Встроить».
При нажатии значка с многоточием, показанного выше, открывается окно параметров, показанное ниже. В этом меню выберите «Встроить», третья кнопка сверху.
4. Скопируйте и вставьте код вставки в HTML-редактор вашего веб-сайта.
Как и в инструкциях для Twitter и Facebook (перечисленных выше), эта кнопка «Вставить» создаст еще одно поле, содержащее фрагмент закодированного текста. Когда это окно откроется на вашем экране, выделите код вверху, как показано ниже. Затем нажмите синюю кнопку «Копировать код для вставки» внизу, чтобы скопировать этот текст в буфер обмена вашего компьютера.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять публикацию в Instagram по центру, чтобы она не отображалась автоматически прижатой к левому или правому краю вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот оно! Вот как будет выглядеть встроенный пост в Instagram:
Посмотреть этот пост в Instagram
Мы очень рады, что благодаря отзывам сотрудников Great Place to Work назвали нас лучшим рабочим местом в сфере технологий! Мы гордимся корпоративной культурой, которую мы построили, поскольку мы выросли до более чем 2500 сотрудников по всему миру, чтобы сделать HubSpot местом, куда люди любят приходить на работу каждый день.
Хотите узнать больше о нашей корпоративной культуре? Ознакомьтесь с объявлением здесь: https://www.greatplacetowork.com/best-workplaces/technology/2019🧡 . Заинтересованы в добавлении к нашей культуре? Мы нанимаем! Ознакомьтесь с нашими открытыми вакансиями на https://www.hubspot.com/jobs 🙌
Сообщение, опубликованное HubSpot Life (@hubspotlife) в
Встроить пины Pinterest
1. Откройте конструктор виджетов Pinterest.
Чтобы встроить закрепленный контент из Pinterest в свой блог или веб-сайт, откройте конструктор виджетов Pinterest, доступный здесь.
2. Выберите «Закрепить виджет» в левом столбце.
Прокрутите вниз, пока не увидите опцию Pin Widget, как показано на снимке экрана ниже.
3. Вставьте URL-адрес пина, который вы хотите встроить.
Начните с заполнения поля «URL-адрес булавки» в верхней части инструмента URL-адресом булавки, которую вы хотите встроить на свой веб-сайт, как показано ниже.
4. Скопируйте и вставьте код из этого раздела в HTML-редактор вашего веб-сайта.
Находясь в виджете пина Pinterest, прокрутите вниз до раздела сразу под изображением предварительного просмотра вашего пина, где вы найдете две строки закодированного текста, как показано ниже.
Откройте HTML-редактор вашего веб-сайта, скопируйте и вставьте первую строку именно туда, где вы хотите, чтобы ваш пин-код Pinterest отображался на странице. Затем скопируйте вторую строку текста и вставьте ее в HTML-редактор своего веб-сайта в самом низу страницы.
Будьте осторожны, не вставляйте весь этот фрагмент более одного раза на одну веб-страницу. Если вы хотите, чтобы булавка появлялась несколько раз, вам просто нужно скопировать первую строку кода и вставить ее туда, где вы хотите, чтобы она отображалась на странице. И не забудьте повторить следующие шаги в каждом экземпляре пина, который вы решили встроить.
5. Скопируйте приведенный ниже фрагмент кода.

6. Вставьте этот фрагмент кода между открывающим тегом
и закрывающим тегом .Код должен выглядеть так:
Внизу страницы:
7. Добавьте теги
Вот как должен выглядеть окончательный код:
Готово! Вот как это будет выглядеть, когда вы закончите:
Встраивание досок Pinterest
Чтобы добавить доски Pinterest, шаги, как правило, такие же, как и для встраивания отдельных булавок, как описано выше. Вот как это делается:
Вот как это делается:
- Откройте конструктор виджетов Pinterest.
- Выберите «Виджет доски» в левом столбце, прямо под конструктором «Виджет булавки».
- Когда виджет платы открыт, выполните те же шаги, что и для добавления контактов, перечисленных выше.
Скопируйте и вставьте две нижние строки кода в HTML-редактор вашего веб-сайта, вот и все! Вот как выглядит встраиваемая плата:
Встроить сообщение Google+
1. Найдите сообщение Google+, которое вы хотите встроить. Наведите указатель мыши на верхний правый угол и щелкните появившуюся серую стрелку, чтобы открыть дополнительные параметры. 2. Выберите «Встроить публикацию». 3. Скопируйте весь появившийся код и вставьте его в HTML-представление своего веб-сайта.4. Отцентрируйте встроенный пост, добавив

Вот как должен выглядеть окончательный код:
Чтобы встроить определенный Календарь Google в свой блог или веб-сайт, вам потребуется использовать веб-версию Календаря Google, а не мобильное приложение.
Открыто? Давайте встроим это.
1. Щелкните значок шестеренки, чтобы открыть настройки.
В верхней части Календаря Google щелкните значок шестеренки и выберите «Настройки», как показано ниже.
2.
 Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».
Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».Перейдя в настройки календаря, на левой боковой панели найдите конкретный календарь, который вы хотите встроить на свой веб-сайт. В этом примере мы встроим календарь национальных праздников HubSpot.
После того, как вы выбрали свой календарь, посмотрите на правую часть настроек и прокрутите вниз, пока не увидите раздел «Интеграция календаря». (Вы также можете просто щелкнуть одноименную опцию слева под выбранным календарем.)
3. Нажмите «Настроить» и настройте размер и цвет календаря.
В разделе настроек «Интеграция календаря» найдите и нажмите кнопку «Настроить» над текстовой строкой «Встроить код». Откроется большое окно параметров, в котором вы можете изменить размер и цветовую схему своего календаря перед его встраиванием.
Если вас устраивает текущий вид календаря и вам не нужно вносить какие-либо эстетические изменения, вы можете просто скопировать этот код в буфер обмена.
4. Скопируйте код для встраивания вверху и вставьте его в HTML-редактор вашего веб-сайта.
Скопируйте код для встраивания из окна «Настройка» или со страницы «Настройки» и вставьте его в HTML-редактор своего веб-сайта. Если хотите, вы можете обернуть этот код для встраивания в теги
Как встроить видео YouTube
- Найдите видео YouTube, которое вы хотите встроить.
- Под видео выберите «Поделиться».
- В появившемся меню выберите «Встроить».
- Скопируйте появившийся код и вставьте в HTML-редактор своего веб-сайта.
1. Найдите видео на YouTube, которое хотите встроить.
Встроить видео с YouTube в свой блог или на веб-сайт невероятно просто. Для начала откройте YouTube и перейдите к видео, которое хотите встроить. В этом примере мы встроим видео о входящем маркетинге с канала HubSpot INBOUND на YouTube, как показано на снимках экрана ниже.
2. Под видео выберите «Поделиться».
Под самим видео найдите кнопку «Поделиться», как показано ниже.
3. В появившемся меню выберите «Встроить».
Нажав кнопку «Поделиться» под выбранным видео YouTube, вы откроете небольшое меню параметров, в котором вы можете поделиться видео в различных социальных сетях. Однако слева от этих опций вы также увидите круглую кнопку «Встроить». Нажмите эту кнопку.
3. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
В следующем появившемся окне появится большое поле с закодированным текстом, а также несколько вариантов настройки видео перед его встраиванием. Например, в коде встраивания вы можете указать, хотите ли вы, чтобы ваше видео начиналось с определенной временной метки.
После того, как вы настроили именно так, как вы хотите, выделите закодированный текст в верхней части окна. Затем нажмите «Копировать» в правом нижнем углу.
4.
 Добавьте теги
Добавьте тегиВот как должен выглядеть окончательный код:
Вот оно! Вот как это будет выглядеть, когда вы закончите:
2. Нажмите «Встроить» на панели навигации вверху.
2. Нажмите «Настроить».
Если вы хотите настроить встроенную презентацию или инфографику SlideShare, нажмите «Настроить», после чего появятся следующие параметры, показанные ниже. Выберите нужные параметры, затем скопируйте код из раздела «Встроить» и вставьте его в HTML-представление своего веб-сайта.
Выберите нужные параметры, затем скопируйте код из раздела «Встроить» и вставьте его в HTML-представление своего веб-сайта.
Вот как должен выглядеть окончательный код:
Готово! Вот как это будет выглядеть, когда вы закончите:
История любви в области продаж и маркетинга от HubSpot
Некоторые из этих кодов для встраивания могут нуждаться в небольшой настройке, чтобы они выглядели идеально в вашем блоге или на веб-сайте, но с помощью эти шаги, вы должны быть в отличном начале. Удачного встраивания!
Удачного встраивания!
Как добавить ссылки в свою историю и публикации в Instagram
Социальные сети это сложное место. Возможно, вы заметили при просмотре Instagram Stories о популярных людях и брендах, они часто содержат ссылки для пролистывания вверх . В ab истории Instagram внизу появляется опция Подробнее и функция смахивания вверх открывает новую веб-страницу. Вы можете часто прокручивать основную ленту Instagram и видеть некоторые рекламные сообщения с официальными ссылками под изображением.
Тем не менее, если вы будете рыться в своей ленте Instagram, чтобы выяснить, как именно добавлять свои собственные ссылки, скорее всего, вы разочаруетесь.
Маркетинговый и вовлекающий трафик в Instagram набирает скорость, как ракета, и вы столкнетесь с несколькими ссылками на Instagram Stories, в зависимости от того, сколько времени вы проводите на платформе социальных сетей. К счастью, возможность добавлять ссылки в историю и публикацию не ограничивается профилями Instagram Business. Это доступно каждому. Итак, как именно вы можете добавлять ссылки в свои истории и публикации в Instagram?
К счастью, возможность добавлять ссылки в историю и публикацию не ограничивается профилями Instagram Business. Это доступно каждому. Итак, как именно вы можете добавлять ссылки в свои истории и публикации в Instagram?
Вот лучшие варианты добавления ссылки на истории и посты в Instagram.
1. Добавьте ссылку в свою историю Instagram
С изменением ландшафта социальных сетей и их использования добавление ссылок в историю Instagram стало очень простым. Если у вас есть базовые знания или вы просто достаточно любопытны, чтобы повозиться, добавить ссылку на свою историю в Instagram можно в один миг. Вот как это сделать.
Шаг 1: Запустите приложение Instagram на своем Android или iPhone. Нажмите на опцию «Ваша история» в верхнем левом углу.
Шаг 2: Добавьте фото или видео в свою историю или используйте кнопку спуска затвора, чтобы сделать снимок.
Шаг 3: Нажмите значок стикера в правом верхнем углу и выберите в меню стикер Link (один со значком Link).
Шаг 4: В поле URL введите текст стикера, который является ссылкой, которой вы хотите поделиться, и нажмите на Готово..
Шаг 5: Теперь переместите стикер в нужное место. . Вы можете нажать на наклейку, чтобы просмотреть различные стили.
После этого нажмите на стрелку вправо в правом нижнем углу, чтобы поделиться своей историей.
Вы можете поделиться историей с близкими друзьями или со всеми в учетной записи Instagram. Вы можете зайти в свой профиль и нажать на изображение своего профиля, чтобы проверить свою историю и проверить, правильно ли работает ссылка.
Также в Guiding Tech
2. Добавьте ссылку на свои публикации в Instagram
В отличие от историй в Instagram, в ваши публикации в Instagram можно добавлять ссылки. Однако это тоже не совсем просто.
Вы можете ввести любой URL-адрес в подписи к своей фотографии, но он никуда не будет ссылаться. Единственный официальный способ добавить ссылку прямо на вашу фотографию в Instagram — это заплатить за рекламу. Если у вас нет законных оснований для этого, есть лучшие альтернативы.
Если у вас нет законных оснований для этого, есть лучшие альтернативы.
Один из лучших способов добавить ссылку в публикацию — использовать службу сокращения URL. Эти службы создают более короткие URL-адреса, которые легче набирать и делиться ими. Вы можете использовать такой сервис, как bitly.com, чтобы сократить URL-адреса назначения. Затем вы можете ввести новый сокращенный URL-адрес в заголовке публикации. Хотя он может не отображать кликабельную или нажимаемую ссылку, но ее легче скопировать и вставить, чем очень длинную ссылку.
Таким образом, вместо публикации длинной ссылки на сообщения в блоге , которые вы считаете полезными, вы можете просто создать их более короткие URL-адреса и поделиться ими в заголовке сообщения . Кроме того, это разумный способ запуска любых рекламных акций через вашу публикацию в течение более длительного времени.
3. Добавьте призыв к действию в свою историю Instagram
Иногда подписчики не понимают, что именно им следует делать, чтобы подписаться на вашу страницу или как перейти по ссылке, которую вы размещаете в своей истории.
Чтобы избежать этого, вы можете добавить CTA или призыв к действию в свои истории, чтобы информировать свою аудиторию о том, что они должны сделать, чтобы щелкнуть вашу ссылку и перейти на страницу, на которую вы хотите перейти.
Чтобы добавить призыв к действию, вам нужно сгенерировать кликабельную ссылку и поместить ее в свой пост-историю, а также написать действие (проведите пальцем вверх, дважды нажмите или щелкните по этому кругу), чтобы обучить свою аудиторию и привлечь трафик.
Альтернатива добавлению нескольких ссылок в историю или публикацию
Хотя Instagram еще не поддерживает ссылки в сообщениях Instagram для обычных пользователей, существует популярный обходной путь. Они не идеальны, но конечным результатом является ссылка, ведущая к большему количеству страниц.
Если вы хотите, чтобы это было просто, вы всегда можете просто обновить ссылку в своей биографии. Instagram позволяет одну ссылку, которая отображается в вашем профиле. Каждый раз, когда вы хотите включить ссылку в свой пост в Instagram, заходите в свой профиль в Instagram и проверяйте ссылку в биографии. Затем в заголовке вашего поста в Instagram направьте зрителей на ваш профиль, чтобы перейти к нужному контенту. Скажите что-нибудь вроде «Ссылка в биографии» или добавьте эмодзи со ссылкой.
Затем в заголовке вашего поста в Instagram направьте зрителей на ваш профиль, чтобы перейти к нужному контенту. Скажите что-нибудь вроде «Ссылка в биографии» или добавьте эмодзи со ссылкой.
Однако этот метод ограничивает ваши ссылки. Поскольку вам нужно обновлять свою биографию каждый раз, когда вы публикуете новое изображение, любой, кто просматривает ваши старые изображения в поисках ссылки, может быть сбит с толку, когда ваша обновленная биография перенесет их куда-то еще.
Еще один бесплатный вариант — сервис Linktree, который позволяет создать целевую страницу в виде мини-сайта для вашей страницы в Instagram. Это означает, что вы можете использовать несколько ссылок, включая URL-адрес вашего веб-сайта, учетную запись Twitter, каналы Youtube, идентификатор Discord и т. д. Никаких знаний веб-дизайна не требуется, поскольку макет представляет собой, по сути, просто список ссылок. Вы можете добавить столько ссылок, сколько хотите, а также отслеживать, сколько кликов они получают.
