Как вставить ссылку в код html и в картинку на сайте?
Приветствую вас, мои уважаемые читатели.
Не удивляет ли вас, блогеров и вебмастеров с определенным стажем, что те ссылки, которые вы делаете правильно и по инструкции, остаются практически незамеченными поисковиками, не приводят к вам на страницу новых посетителей и работают не на вас, а совсем наоборот?
Не знать, как вставить ссылку в код html – это не позор (ведь не стыдились вы, в самом деле, не уметь читать в три года, или не знать высшей математики на первом курсе института), это просто упущение, которое может принести много вреда вашему сайту, если вовремя не спохватиться и не начать изучение процесса.
Многих начинающих блогеров приводит в ужас вид html разметки: эти скобки, эта латиница, эти символы… На первый взгляд кажется, что их значения обычному человеку невозможно запомнить никогда. Но есть прекрасная пословица: «Не святые горшки лепят», которую советую вспоминать всегда, если что-то кажется вам непосильным. А так же держите в памяти тот факт, что ссылки в инете создают такие же люди, как и вы, которые в свое время их тоже пугались, но несколько тренировок сделали свое дело и теперь они запросто (почти на автомате) могут ссылаться на любую из страниц или фотографий.
А так же держите в памяти тот факт, что ссылки в инете создают такие же люди, как и вы, которые в свое время их тоже пугались, но несколько тренировок сделали свое дело и теперь они запросто (почти на автомате) могут ссылаться на любую из страниц или фотографий.
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
| <a href=»http://vachsit.ru«>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
| <a href==»http://vachsit.ru«> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
Как правильно «вшить» ссылку в картинку?
Как правило, вебмастера – люди творческие и просто обожают иллюстрировать свои ресурсы фото, схемами и таблицами. Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Ну, а если нет подходящего фотоматериала? Тут нужна картинка-ссылка, которую можно найти и на давних страницах своего сайта, и на других ресурсах.
Если быстро нашли – молодец, умеете оперативно работать с информацией! Но в нашем случае обычным копированием не обойтись – нужно ссылаться.
Стандартный для html-редактора тег для всех изображений <img> — не парный, закрывающего тега не требует. Выглядит так:
| <img src=”имя изображения.формат”> |
Имя картинке задавайте в виде цифр или букв английского алфавита, формат выбирайте любой среди этих: gif, jpg, png, bmp – и не ошибитесь, прописывая его в коде.
Например, вы задали имя картинке «liza123», а формат ее gif, таким образом, ее код обретает уникальность и выглядит так:
<img src=”liza123. gif”> gif”> |
Но это при загрузке непосредственно на сайт, в корневую папку, а если вы хотите разместить картинку в отдельной папке, назовем ее примитивно для примера: «papka»,то и код придется несколько видоизменить:
| <img src=”papka/liza123.gif”> |
Чтобы вставить картинку в текст, применяют схему обтекания, но в html-формате она выглядит совсем по-иному и требует использования тега align:
| <img src=” liza123.gif ” align=”left”> — текст будет обтекать картинку слева <img src=” liza123.gif ” align=”right”> — текст будет обтекать картинку справа
|
Чтобы показать посетителю картинку, которая лежит на другом сайте, перед именем фото просто вставьте адрес этого ресурса, а чтобы создать максимальные удобства для просмотра, обозначьте еще и размеры картинки, используя атрибуты height=”высота” и width=”ширина”.
🔥 Это Невероятно! Мы собрали в один каталог больше 40 крутых бесплатных игр. Вот ссылка на каталог!
А чтобы уж совсем шокировать посетителей своим вниманием и гостеприимством, добавьте короткое описание картинки (атрибут alt), тогда во всплывающем окне гость сможет прочитать, что за фото ему предлагают.
Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут.
⚡Если материал оказался полезным, тогда поделись им с друзьями в соц. сетях:
Как вставить ссылку в текст и картинку. Виды ссылок
Можно выделить 2 вида ссылок: внешние и внутренние.
Внешние — это ссылки на объекты, расположенные вне текущей страницы (другие страницы, картинки, мультимедийные приложения).
Внутренние помогают передвигаться внутри одной страницы. Удобно, когда на одной странице много текста. Создали ссылки и ,кликая на них, автоматически передвигаемся к нужной части документа.
С помощью этого кода можно вставить ссылку в текст:
<a href="ссылка">текст</a>
Вместо «ссылка» вставляете свою ссылку, а вместо «текст» вставляете слово или любой текст:
Пример: Я вставил ссылку в слово «Блог». Кликнув на него, Вы перейдёте по ссылке http://zheki.net/. Вот какой код получился:
<a href="http://zheki.net/">Блог</a>
А теперь, если вы хотите разобраться что к чему, распишу подробнее:
Для создания ссылок служит элемент
<a> и <a/> — это теги, между которыми располагается текст ссылки.
Адрес документа для перехода записывается в элементе a в качестве значения атрибута href. После href ставится знак =.
<a href="http://zheki.net/">Блог</a>
Так можно ссылаться и на любые файлы (картинки, документы и т. п.), которые хранятся в интернете.
п.), которые хранятся в интернете.
Чтоб создать внутреннюю ссылку, нужно с помощью атрибута name элемента a определить место, к которому ссылка приведёт. Необходимый кусок текста заключается в элемент a. Но не обязательно помещать туда текст, можно просто установить теги этого элемента в месте, к которому браузер перейдёт при клике на ссылку.
В качестве значения атрибута name берём любое имя, лучше чтобы оно характеризовало текущее место, так будет проще пользоваться метками.
Теперь нужно создать ссылку на эту метку. Она создаётся как и ссылка на внешний документ, но вместо url-адреса надо ввести адрес метки в виде #met1 (это имя вашей метки).
При клике на ссылке браузер автоматически перейдёт к месту, указанному меткой.
Вот такой код для примера:
<a name="met1">Это метка для перехода 1</a> <a href="#met2">Кликните для перехода к метке 2</a> <a href="#met1">Кликните для перехода к метке 1</a> <a name="met2">Это метка для перехода 2</a>
Вот что вышло:
Это метка для перехода 1
Кликните для перехода к метке 2
Это метка для перехода 2
Все атрибуты элемента a можно применять при создании как внутренних, так и внешних ссылок. Их действие в зависимости от этого не меняется.
Их действие в зависимости от этого не меняется.
У элемента a есть вспомогательные атрибуты: target, title, rel.
Чтобы ссылка открывалась в новом окне, используем атрибут target и его значение _blanc.
<a href="ссылка" target="_blank">текст</a>
Чтобы создать всплывающую подсказку для ссылки, используем атрибут title.
<a href="ссылка" title="текст всплывающей подсказки">текст</a>
Например:
<a href="http://zheki.net/obo-mne/" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
В данном случае ссылка откроется в текущем окне.
А чтобы ссылка со всплывающей подсказкой открылась в новом окне, код будет такой:
<a href="ссылка" target="_blank" title="текст всплывающей подсказки">текст</a>
Пример:
<a href="http://zheki.net/obo-mne/" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Чтобы не передавать вес/авторитет (Тиц, PR) другому сайту, используем атрибут rel и его значение nofollow.
Атрибут rel и его значение nofollow используется и для ссылок, ведущих на другие страницы Вашего сайта, если Вы не хотите чтобы вес страницы передавался другой странице.
<a href="ссылка" rel="nofollow">текст</a>
Так мы указываем поисковым системам, что вес страницы не нужно передавать другому внешнему сайту или внутренней странице нашего сайта.
Пример кода с атрибутами target, title, rel и их значениями, о которых шла речь выше:
<a href="http://zheki.net/obo-mne/" rel="nofollow" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Помимо этого, любой тип ссылки можно реализовать в виде изображения, т. е. новая страница будет открываться при клике на картинку. Для этого нужно поместить картинку внутри элемента a:
е. новая страница будет открываться при клике на картинку. Для этого нужно поместить картинку внутри элемента a:
<a href="ссылка" target="_blank" title="текст всплывающего окна"><img src="ссылка на картинку"/></a>
Пример:
<a href="http://zheki.net/" target="_blank" title="Кликнув на изображение, вы попадёте на главную страницу этого блога"><img src="http://zheki.net/wp-content/uploads/2013/10/Kotik.jpg" /></a>
Не забываем про rel=«nofollow», если нужно.
WordPress нам всё упростил.
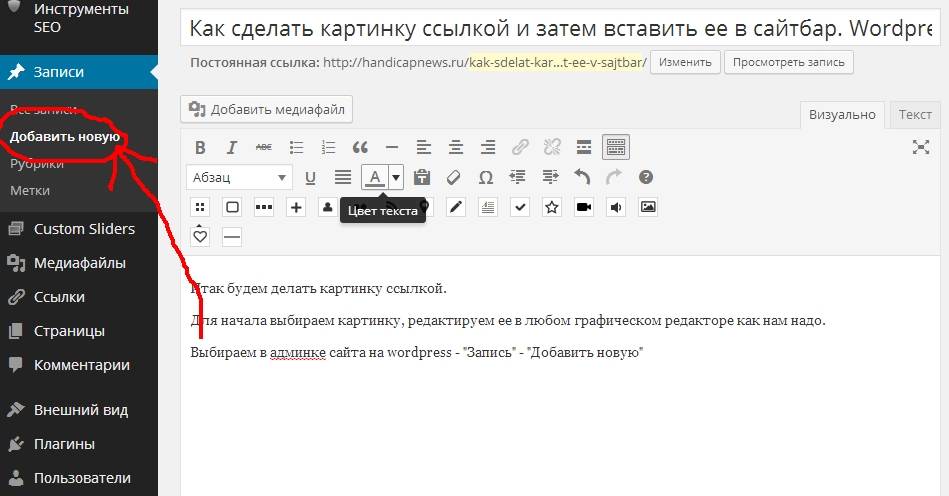
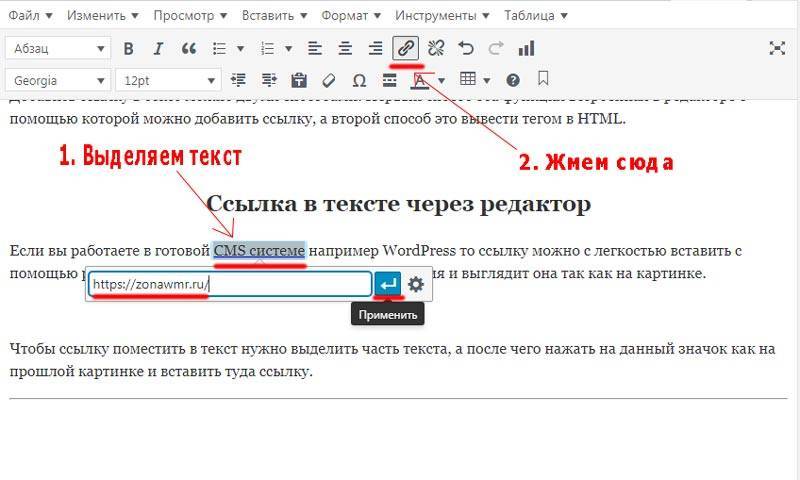
Чтоб вставить ссылку в текст, нужно выделить текст, в который хотим вставить ссылку, затем, в верхнем меню редактироания записи, нажать на кнопку . В появившемся окне вводите адресс, заголовок и, если хотите чтобы ссылка открылась в новом окне, ставите галочку напротив «открыть в новом окне/вкладке». Если хотите чтобы ссылка вела на внутреннюю страницу вашего сайта, то в строке «Поиск» начните вводить название и потом выберите нужную страницу.
Однако rel=«nofollow» в код приписывать нужно самостоятельно, переключившись в режим «Текст».
Чтобы удалить ссылку из текста — выделяете этот текст и жмёте на кнопку .
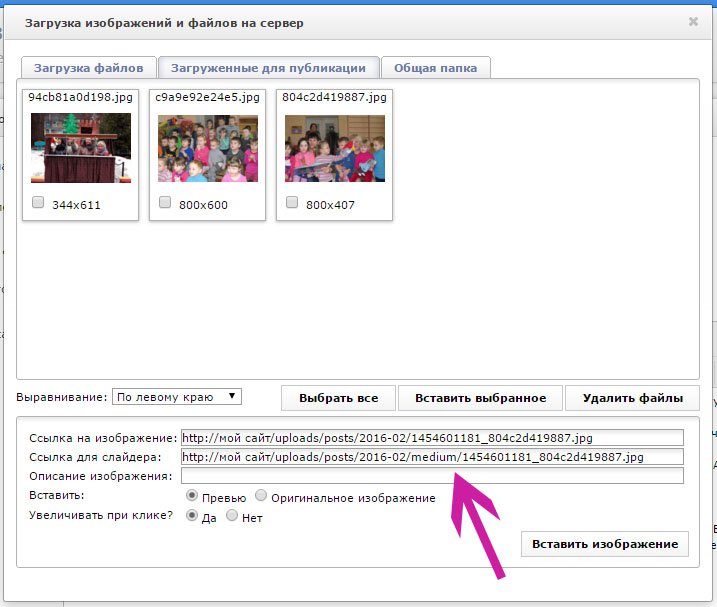
Как вставить ссылку в картинку в WordPress? При загрузке картинки в WordPress, ссылка на неё автоматически создаётся WordPress-ом. В окне загрузки медиафайла вы увидите эту ссылку справа снизу. Поэтому объяснять тут в принципе нечего. Скажу лишь что для того, чтобы вставить картинку в WordPress, нужно в меню редактирования записи нажать на кнопку , или нажав на кнопку «Медиафайлы» в админ. панеле слева. Дальше всё интуитивно понятно.
Однако когда Вы вставите картинку в запись, у Вас может возникнуть вопрос «Как убрать ссылку из картинки?» Для этого нужно нажать на эту картинку, а затем нажать на кнопку . Откроется окно редактирования этого изображения. Там увдитие строку «Ссылка», а ниже кнопку «Нет». Именно это кнопка и уберёт ссылку из картинки.
Не за что 🙂
Твитнуть
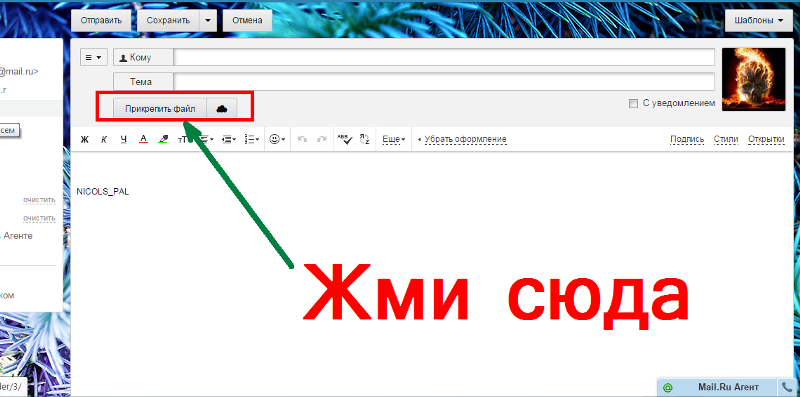
Добавление ссылки на изображение в Gmail
- Советы
- Водить машину
- Gmail
- Документы
- Класс
- Овердрайв
- Календарь
- Листы
- Хром
- Контакты
- Слайды
- Чат
- Встретиться
- Формы
- Держать
- Более.
 ..
..
- Сообщество
- Зал для членов
- Девопс и администратор
- Опытный пользователь
- Инструменты рабочей области
- Продуктивность пользователей
- Инструменты
- Изменить владельца
- Копировать папку
- Редактор имен файлов
- Услуги
- Разработка
- Обучение
- Программы
- Конструкторы сайтов
- CRM-решения
- Решения для резервного копирования
- Админ и безопасность
- Программное обеспечение для управления персоналом
- Производительность
- Ресурсы
- Рабочая область Google
- Образование
- Блог
Как добавить гиперссылку на изображение в Outlook (1-минутное руководство)
Для более быстрого и простого решения вы можете использовать генератор WiseStamp для создания красивой подписи с гиперссылкой (или даже значками социальных сетей, баннерами и кнопками ). WiseStamp автоматически подключит вашу новую подпись к электронной почте всего за несколько кликов.
WiseStamp автоматически подключит вашу новую подпись к электронной почте всего за несколько кликов.
Подпись электронной почты Outlook с добавленной гиперссылкой | Сделано с помощью WiseStamp
Outlook 365 и OWA
Outlook 2013–2019
Outlook 2007–2010
Как добавить гиперссылку в Outlook 365 и OWA- 90 115 Нажмите на значок шестеренки перейдите в правый верхний окно Office 365, чтобы открыть меню настроек
- Нажмите « Просмотреть все настройки » в нижней части меню настроек
- Выберите вкладку « Написать и ответить » на левой боковой панели
- Выберите текст, который вы хотите превратить в гиперссылку
- Выберите значок ссылки в правом конце панели инструментов, чтобы «Вставить ссылку»
- Добавьте URL-адрес, на который вы хотите сослаться, и нажмите « OK »
- Нажмите на созданную вами ссылку, чтобы убедиться, что она работает правильно
- Нажмите « Сохранить », и все готово.

Чтобы сделать гиперссылку на изображение, сначала нужно добавить изображение, а только потом гиперссылку.
- Выберите значок изображения на панели инструментов, чтобы «Вставить встроенное изображение»
- Дважды щелкните изображение, чтобы выбрать его, затем щелкните значок ссылки, чтобы добавить гиперссылку, и нажмите « OK ».
- Нажмите « Сохранить », чтобы обновить свою подпись
Подпись Outlook 365 со ссылкой на изображение | Сделано с помощью WiseStamp
Как добавить гиперссылку в Outlook 2013/2016/2019
- Открыть новое сообщение электронной почты на рабочем столе Outlook 2019
- В меню Сообщение выберите Подпись > Подписи > выберите подпись, которую хотите изменить
3. Выберите текст, который вы хотите превратить в гиперссылку, и нажмите значок «Ссылка» в правом конце панели инструментов редактора.
Выберите текст, который вы хотите превратить в гиперссылку, и нажмите значок «Ссылка» в правом конце панели инструментов редактора.
- Добавьте URL-адрес, на который вы хотите сделать ссылку, и нажмите «ОК»
- Вернувшись в редактор, снова нажмите « OK », чтобы сохранить свою работу.
- Добавьте изображение (если вы еще этого не сделали), выбрав значок изображения в правой части панели инструментов > Загрузите изображение со своего ПК или скопируйте и вставьте его со своего компьютера или из Интернета
- Дважды щелкните изображение, чтобы выбрать его, а затем щелкните значок ссылки на панели инструментов, чтобы добавить гиперссылку > После добавления ссылки нажмите « OK ».
- Не забудьте « Сохранить », чтобы обновить свою подпись
Подпись электронной почты Outlook 2013-2019 со ссылкой | Сделано с помощью WiseStamp
Как добавить гиперссылку на изображение в Outlook 2007–2010
- Откройте приложение Outlook
- Перейдите в меню Файл > нажмите Параметры > затем перейдите на вкладку Почта и найдите кнопку Подписи
- Перейдите к Мастер подписи > Выберите Добавить новую подпись > Назовите свою подпись и отредактируйте ее содержимое
- Выберите текст, который вы хотите превратить в гиперссылку, и щелкните значок ссылки в правом конце панели инструментов редактора подписи (откроется диалоговое окно)
- Добавьте нужный URL-адрес в диалоговое окно
- Нажмите OK , чтобы сохранить подпись
- Во-первых, чтобы вставить изображение в свою подпись, нажмите на значок, доступный рядом с визитной карточкой
- Найдите и выберите изображение подписи на своем компьютере .


 net/obo-mne/" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a>
Обо мне
net/obo-mne/" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a>
Обо мне ..
..