Фотографии в wiki-разметке
Как получить код фотографии?
Для того, чтобы получить код фотографии необходимо открыть нужную фотографию и скопировать нужную конструкцию. Всего есть два вида конструкций: фотография пользователя и фотография в сообществе.
| Фотография пользователя | Фотография в сообществе |
| photoXXX_YYY | photo-XXX_YYY |
где XXX — идентификатор пользователя или группы, YYY — номер фотографии.
Пример: Скопируем конструкцию у фотографии пользователя и фотографии в сообществе.
Откроем любую фотографию пользователя и скопируем нужную конструкцию (photo27440897_373145651).
Откроем любую фотографию в сообществе и скопируем нужную конструкцию (photo-38309255_456239021).
Как вставить фотографию в wiki-страницу?
После того, как мы скопировали конструкции фотографий, нам необходимо вставить их в wiki-страницу. сделать это можно, заключив конструкции в квадратные скобки:
сделать это можно, заключив конструкции в квадратные скобки:
[[photoXXX_YYY]] или [[photo-XXX_YYY]]
Обратите внимание: коды для фотографий сообществ и пользователя различаются по написанию.
| Расположение картинки | Код |
| Фотография, находящаяся на странице пользователя. | [[photoXXX_YYY]] |
| Фотография, находящаяся в сообществе | [[photo-XXX_YYY]] |
| Простейший код фото | Результат |
| [[photo-38309255_456239021]] | У вас появится изображение размерами 75×75 (в пикселах). |
| Код фото с текстом при наведении | Результат |
| [[photo-38309255_456239021|Фотография из группы Артёма Санникова]] | У вас появится изображение размерами 75×75 (в пикселах), но при наведении появится всплывающая надпись «Фотография из группы Артёма Санникова» |
Параметры для фотографий
Всего к фото доступно 8 параметров, некоторые из которых совмещать не стоит по той или иной причине.
Пример: при использовании параметра nopadding пропадает смысл в параметре noborder. Также, используя plain с любым из параметров, мы получаем функцию, перекрывающую любую другую и т.д.
| plain — превращает фото в текстовую ссылку | Результат |
| [[photo-38309255_418689259|plain|Аватар сообщества]] | Получим текстовую ссылку: Аватар сообщества |
| noborder — удаляет рамку (отступы для текста) вокруг фото | Результат |
| [[photo-38309255_418689259|noborder| ]] | |
| Результат | |
| [[photo-38309255_418689259|nolink| ]] | |
| nopadding — фото без пробелов и рамки | Результат |
| [[photo-38309255_418689259|nopadding| ]] [[photo-38309255_418689259|nopadding| ]] [[photo-38309255_418689259|nopadding| ]] [[photo-38309255_418689259|nopadding| ]] | |
| Npx — пропорциональное изменение размеров фото | Результат |
| [[photo-38309255_418689259|120px| ]] [[photo-38309255_418689259|80px| ]] | |
| NxNpx — изменение размеров фото по ширине и высоте | Результат |
| [[photo-38309255_418689259|120x30px| ]] [[photo-38309255_418689259|80x30px| ]] | |
| right — обтекание фото справа | Результат |
| [[photo-38309255_418689259|100px;right| ]] Описание | |
| left — обтекание фото слева | Результат |
| [[photo-38309255_418689259|50px;left| ]] Описание |
Привязка ссылок к фотографиям
К любой фотографии можно привязать любую ссылку, на которую будет переходить пользователь при клике на фотографию.
Ссылка к фото прописывается на месте слова «link» следующего шаблона:
[[photo-XXX_YYY|parameters|link]]
Ниже приведены варианты написания адресов ссылок на некоторые внутренние и внешние ресурсы через фотографии.
| Код ссылки на профайл пользователя с id XXX | Готовая ссылка |
| [[photo-38309255_418689259|idXXX]] | Получаем готовую ссылку на профиль пользователя |
| Код ссылки на главную страницу группы | Готовая ссылка |
| [[photo-38309255_418689259|club00000000]] | Получаем готовую ссылку на главную страницу нужной группы |
| Код cсылки на встречу | Готовая ссылка |
| [[photo-38309255_418689259|event00000000]] | Получаем готовую ссылку на встречу |
| Код ссылки на вики-страницу | Готовая ссылка |
| [[photo-38309255_418689259|28px|page-XXX_YYY]] | Получаем готовую ссылку на wiki-страницу |
| Код ссылки на внешний сайт | Готовая ссылка |
[[photo-38309255_418689259|https://artemsannikov. ru]] ru]] | Получаем готовую ссылку на внешний сайт |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
Полное руководство по статьям соцсети ВКонтакте
Статьи в ВК появились достаточно давно, но и авторы, и рядовые пользователи еще не оценили этот функционал в полной мере. Рассмотрим, как создаются статьи в редакторе ВК.
Содержание
- Как создать и оформить статью ВК: подробный гайд
- Заголовок и текст
- Как добавить и удалить блоки
- Добавление ссылок в тексте
- Как вставить картинку, гифку или видео
- Опросы в статье
- Создание списков
- Добавление товара
- Горячие клавиши
- Подсказка
- Обложка и публикация
- Статистика статьи
Статьи в ВК появились достаточно давно, но и авторы, и рядовые пользователи еще не оценили этот функционал в полной мере. Рассмотрим, как создаются статьи в редакторе ВК.
Люди во ВКонтакте любят длинные статьи с подробными разборами какого-либо явления. Такие лонгриды полезны и в пабликах про психологию, и в профессиональных группах, и в сообществах про моду. Длинная статья с хорошими иллюстрациями воспринимается лучше, чем аналогичный пост. В конце концов, вариантов форматирования поста у нас не очень много, а вот длинную статью можно оформить так, как нужно: вставить картинки посередине (а не только в конце поста), оформить подзаголовки, блоки цитируемого текста, выделить текст жирным или курсивом и так далее.
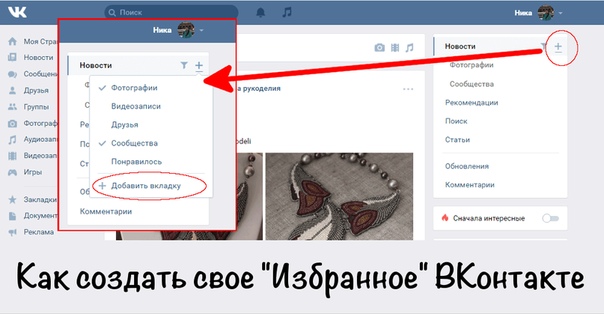
Создать статью можно в меню, которое есть справа от строки ввода нового поста. Это меню есть и на личной странице, и на странице вашего паблика или группы. Иконка создания статьи — самая правая, она выглядит как схематично изображенный листочек бумаги с буквой Т. Нажмите на нее — и вы переместитесь в редактор статьи.
Каждая статья, которую вы редактируете, автоматически сохраняется в виде черновика. Вы можете удалять черновики, править их или публиковать.
Итак, давайте разберемся с инструментами, которые предлагает редактор статей в ВК. Не все из них очевидны, так что обязательно ознакомьтесь со статьей, даже если приблизительно знаете, как пользоваться аналогичными редакторами.
Заголовок и текст
Интерфейс редактора очень прост, и здесь нет лишних элементов, поэтому поле заголовка никак особо не выделяется — это просто первая строка текста. Как только вы введете заголовок, нажмите Enter и начните писать саму статью — вы увидите разницу в форматировании.
В самом тексте вы можете добавлять подзаголовки 2 и 3 уровня. ВК не дает создавать более глубокую структуру, но в большинстве случаев этого и не требуется. Вы можете сделать текст полужирным, выделить его курсивом или зачеркнуть. Кроме того, ВК позволяет добавлять блок цитат. Но если вы внимательно посмотрите на интерфейс редактора, то не найдете никаких кнопок. Как же здесь форматировать статью? Для всех этих изменений нужно выделить интересующий вас кусок текста — появится всплывающее меню, из которого вы сможете выбрать нужный пункт.
Две буквы Н (одна побольше, другая поменьше) используются для создания подзаголовков соответственно второго и третьего уровней.
Небольшая хитрость — если один раз нажать на иконку цитаты, то цитата выделится курсивом, вертикальной линией и будет выровнена по левому краю. Нажмите второй раз — цитата выровняется по центру. Это пригодится, если вам предстоит цитировать стихи.
Как добавить и удалить блоки
Каждый структурный элемент или медиафайл считается редактором статей отдельным блоком. Чтобы добавить блок, создайте новый пустой абзац (нажмите Enter в конце предыдущего) — слева от него появится плюсик. Нажмите на плюсик и выберите нужный элемент. С помощью этого меню можно добавить фотографии, гифки, видео, аудио, товары, разделители текста (звездочки по центру строки) и опросы.
Добавление ссылок в тексте
Помните меню, в котором можно было форматировать текст, выделяя его? Там же можно добавлять гиперссылки. Выделите слово или фразу, которая станет текстом ссылки (например «здесь», или «на этом сайте»), и выберите значок звена цепи. В появившееся поле вставьте ссылку на страницу, которая должна открываться по клику на фразу.
В появившееся поле вставьте ссылку на страницу, которая должна открываться по клику на фразу.
Как вставить картинку, гифку или видео
Создав пустой абзац, вы можете добавить не только красивый разделитель текста, но и медиаэлементы. Предварительно их стоит закачать в свой аккаунт ВК. Редактор статей позволяет использовать также материалы сообщества (например, фотографии из альбомов паблика).
Создайте пустой абзац и нажмите на кнопку с плюсиком слева от него. Выберите нужный формат (гиф, фото или видео). Откроется окно с доступными файлами — выберите нужный, и он добавится в статью на указанное место. Если вы добавили фотографию, то под ней появляется поле, в котором можно написать краткое описание или комментарий к картинке.
Учтите, что видео загрузить в ходе редактирования статьи нельзя — можно использовать только поиск по уже загруженным роликам в ВК. Поэтому при необходимости загрузите нужное видео заранее! Ссылки на YouTube или другие видеохостинги тут не сработают так, как хотелось бы.
Опросы в статье
Точно так же в статьи можно добавлять опросники. Учтите, что опросы в статье не будут выводиться в пост, к которому вы прикрепите саму статью. Соответственно, об опросе и его результатах узнают лишь те подписчики, которые заглянули в статью.
Как и привычный опрос на стене, опрос в статье можно отредактировать — изменить цвет фона, добавить конкретные параметры, выбрать видимость отвечающих и так далее.
Создание списков
Если вам нужно создать список, это придется сделать вручную. Поставьте в начале абзаца астериск (*) и нажмите пробел — астериск преобразуется в маркер списка. Теперь, нажимая после введенного текста Enter, вы будете получать строку с новым маркером. Когда список закончится, нажмите Enter два раза — маркер пропадет, абзац будет пустым.
Аналогично создаются нумерованные списки, только вместо астериска нужно написать «1.» и поставить пробел. На следующей строке редактор автоматически подставит «2.» и продолжит нумерацию.![]()
В ВК нельзя создавать многоуровневые списки.
Добавление товара
Товар добавляется точно так же, как и медиаэлементы — через плюсик рядом с абзацем. Выберите иконку товара, найдите в каталоге нужный товар. У вас будет быстрый доступ к товарам вашего паблика и к сохраненным в закладках товарам. Кроме того, здесь есть интеграция с AliExpress — вы сможете вставить ссылку на товар на Али, и она будет работать, как интерактивный блок, а не просто ссылка.
Горячие клавиши
Чтобы ускорить работу с редактором, используйте горячие клавиши:
- Ctrl + B — жирный шрифт;
- Ctrl + I — курсив;
- Ctrl + Z — отмена ввода;
- Shift + Enter — новая строка (не абзац!).
Кроме того, здесь есть функция моноширинного текста (это полезно для статей с блоками программного кода). Чтобы сделать такой текст, используйте сочетание клавиш Alt + C. Фрагмент будет выполнен в моноширинном шрифте, а за ним появится серое выделение, отделяющее код от основного текста.
Подсказка
Если вы вдруг забыли, как делается то или иное действие, не беда — откройте подсказку, она справа внизу. Нажмите на знак вопроса, и вы найдете краткую, но емкую инструкцию по работе с редактором.
Обложка и публикация
Чтобы статья была привлекательнее для читателей, загрузите обложку. Предпочтительно использовать широкие изображения высокого качества. Завершив статью, нажмите наверху на кнопку «Публикация» — появится небольшое меню. Вы сможете загрузить обложку для статьи (не из ВК, а с собственного компьютера, поэтому подготовьте картинку заранее). Кроме того, редактор позволяет написать уникальный адрес для вашей статьи. Это ни на что особо не влияет, но красивые ссылки на статьи многим нравятся.
Статистика статьи
Когда у вашей статьи наберется 100 просмотров, вы сможете увидеть ее статистику. Статистика доступна автору, а также модераторам паблика, где она опубликована. Статистика демонстрирует количество открывших и дочитавших статью людей, также вы сможете узнать, на каком месте аудитория чаще всего бросала читать статьи. Кроме того, в статистике видно общее число лайков, репостов и просмотров.
Кроме того, в статистике видно общее число лайков, репостов и просмотров.
Работа со статьями в ВК открывает перед владельцами пабликов новые возможности по подаче текста. Теперь вы можете оформлять красивые длинные статьи так, что их будет гораздо приятнее читать. А красочные обложки помогут притянуть внимание читателей к новой публикации.
*вставьте сюда нехорошее слово* (Посты помечены vk)
Сказал малышке, что выложу это здесь, они такие КРАСИВЫЕ
Он делает меня таким счастливым
Я не в порядке …. .Ч И М
.Ч И М
Новые фото Джилуки, черт возьми, да, они такие
Такие великолепные
Если этот человек не уедет в Вену
Я даже не знаю, как выразить, насколько я одержима им
Аяха
Вот это пост
Последнее на данный момент Я НА РАБОТЕ
Но он ТАКОЙ. ..
..
Каждый раз, когда он публикует фото, я становлюсь немного более диким, СЭР
Черт возьми, мы пишем посты на главной, видео Руки в твиттере — мои любимые
VK WRIST THUMB 6″ | OPC Health
- Дом /
- Здоровье союзников /
- Товары в продаже /
- Предметы распродажи /
- VK НАРУЧНИК ДЛЯ ЗАПЯСТЬЯ, 6 ДЮЙМОВ
От 42,00 австралийских долларов без налога на товары и услуги
Снят с производства: ограниченное количество.![]() Строго без дождевиков. Если нет «в наличии», то не будет поставлено. Возврат и обмен не предусмотрены.
Строго без дождевиков. Если нет «в наличии», то не будет поставлено. Возврат и обмен не предусмотрены.
Повязка для большого пальца из нейлона и неопрена со вставкой из термопласта из полипропилена. Для определения размера измерьте обхват запястья.
подробнее…
| Код | Размер | Тип | Единица измерения | Измерение | Рекомендуемая розничная цена (в австралийских долларах)* | В наличии | Количество |
|---|---|---|---|---|---|---|---|
| ВК1188ЛЛ | Большой | Левый | EA | 18см — 21см | $42,00 Освобожден от налога на товары и услуги | Да | |
| ВК1188ЛМ | Средний | Левый | EA | 15 см — 18 см | $42,00 Освобождение от налога на товары и услуги | Да | |
| ВК1188ЛС | Маленький | Левый | EA | 14см — 15см | $43,60 Освобожден от налога на товары и услуги | Да | |
| ВК1188РЛ | Большой | Право | EA | 18см — 21см | $42,00 Освобожден от налога на товары и услуги | Да | |
| ВК1188РМ | Средний | Право | EA | 15см — 18см | $42,00 Освобожден от налога на товары и услуги | Да | |
| ВК1188РС | Маленький | Право | EA | 14см — 15см | $42,00 Освобожден от налога на товары и услуги | Да | |
| VK1188RXL | Очень большой | Право | шт. Оставить комментарий
|
