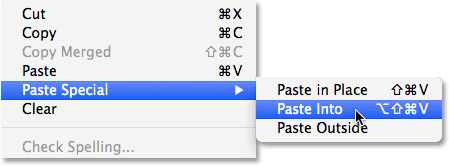
Как вставить картинку в фотошоп разные способы
Шалом всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

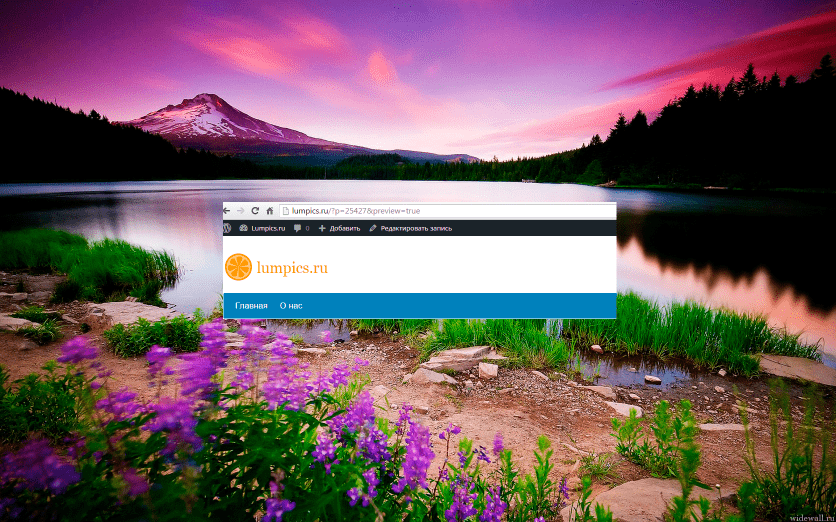
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
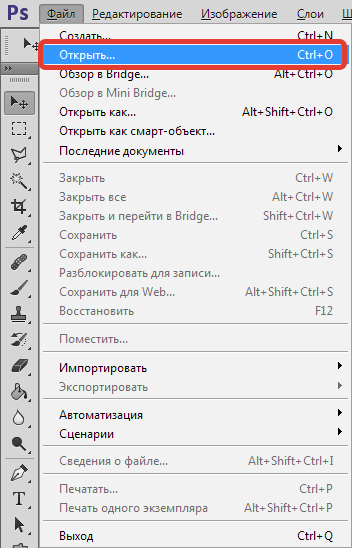
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

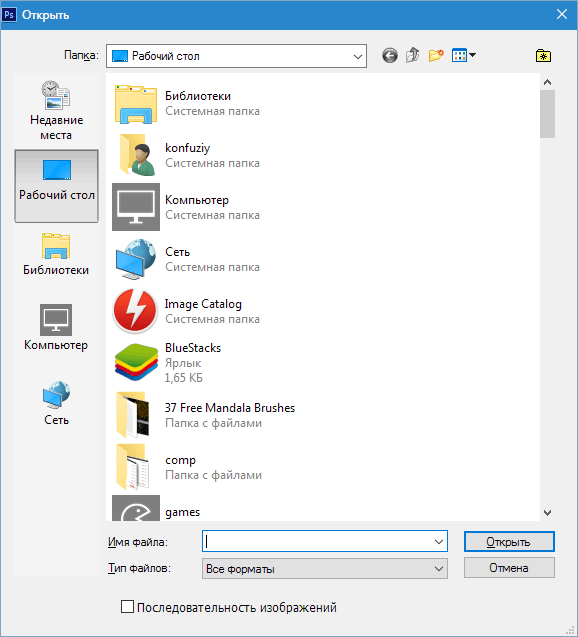
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
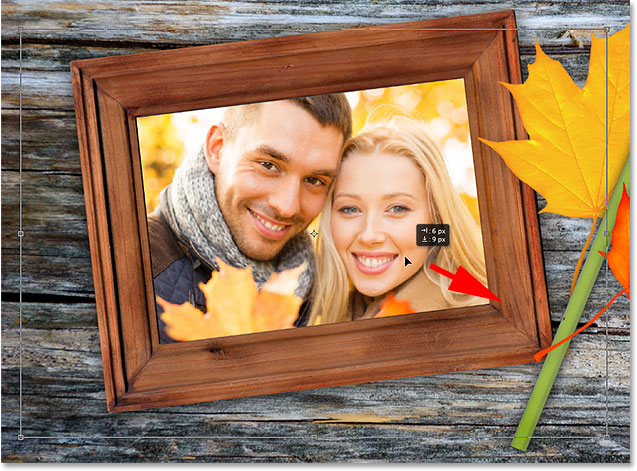
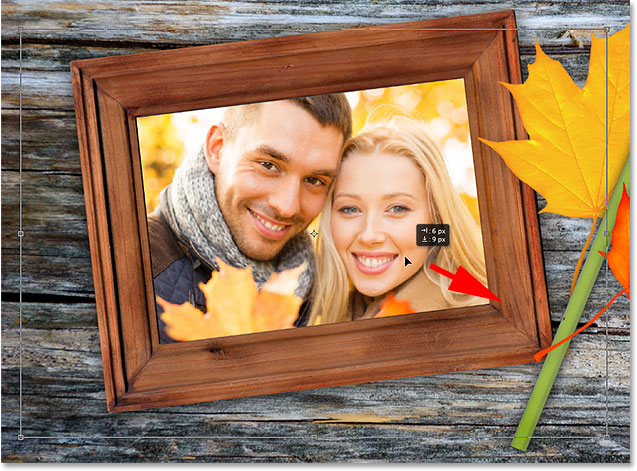
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Ситуации и обстоятельства бывают всякие, а фотографии сами себя не обработают. Поэтому не забывайте про эту маленькую подсказку.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.

- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.

- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.

Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.

Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается –
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.

Вставка перемещением из буфера обмена
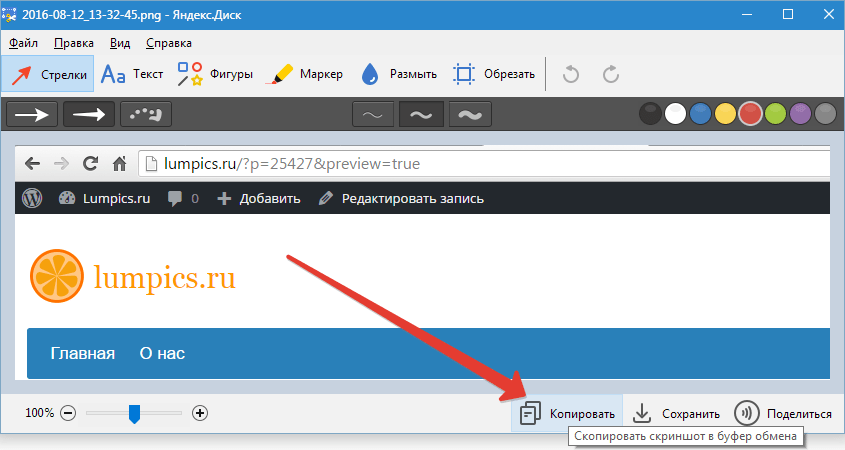
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.

Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.

Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.

Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как добавить фото в Фотошоп CS6 и CC
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:

После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.

То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:

Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.

Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
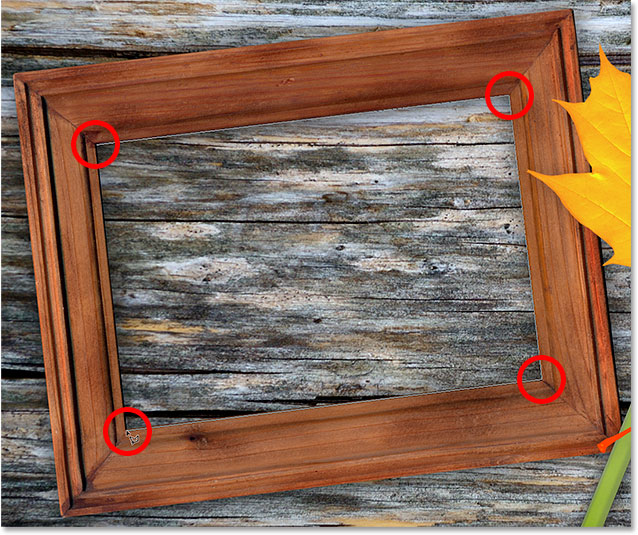
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
![]()
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
![]()
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
![]()
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
![]()
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
![]()
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
![]()
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
![]()
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
![]()
Когда нужный размер будет достигнут — нажмите ENTER.
![]()
Перейдите на слой с котом и проделайте тоже самое.
![]()
Найдите инструмент Перемещение на панели инструментов.
![]()
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
![]()
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
![]()
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
![]()
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
![]()
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
![]()
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
![]()
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
![]()
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
![]()
Результат нашей работы:
![]()
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
![]()
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
![]()
Для тех кто хочет продолжить обучение, советуем пройти курс «Фотошоп с нуля 4.0»!
Спасибо за внимание! Задавайте вопросы в комментариях.
Как вставить картинку в Фотошопе

После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.

- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.

- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.

Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.

Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).

Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.

Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».

После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.

Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.

Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как разместить одно изображение внутри другого
Шаг 1: Выберите область, в которую вы хотите вставить второе изображение в
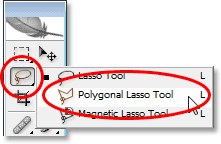
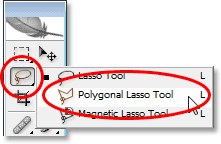
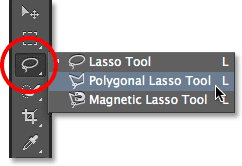
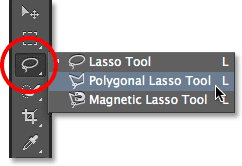
Сначала откройте изображение, в которое вы хотите поместить второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Разумеется, используемый вами инструмент выбора будет зависеть от формы области, которую вам нужно выбрать. Я хочу, чтобы мое второе изображение появилось на экране телевизора, который представляет собой простую четырехстороннюю форму, поэтому я собираюсь использовать Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso в палитре Tools.Я собираюсь нажать на значок инструмента Лассо, затем я удерживаю кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент Polygonal Lasso Tool из списка:


Выбор инструмента «Полигональное лассо» в палитре «Инструменты» в Photoshop.
Инструмент Polygonal Lasso Tool позволяет рисовать выделение, просто щелкая в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы нажимаете на новую точку, Photoshop добавляет прямую линию между новой точкой и последней нажатой точкой, аналогично тому, как работает инструмент Pen Tool при рисовании отрезков прямых линий.Вы просто продолжаете нажимать вокруг области, которая должна быть выделена, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это нажать в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь вниз, в нижний левый угол, затем в правый нижний угол и в верхний правый угол.Мы можем видеть три линии, которые были созданы до сих пор:


Нажатие в каждом углу экрана телевизора с помощью инструмента Polygonal Lasso Tool, чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз нажму на то же место, с которого я начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:


Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы разместить выделение вокруг всего изображения:


Нажмите «Ctrl + A» (Победа) / «Command + A» (Mac), чтобы разместить выделение вокруг всего изображения.
Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3: Вставьте второе изображение в выделенную область
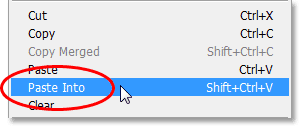
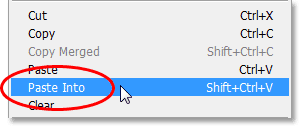
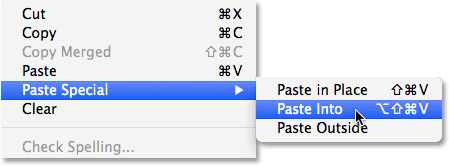
Вернитесь к исходному изображению в Photoshop. Вы все равно должны увидеть выбор, который вы создали минуту назад. Мы собираемся вставить второе изображение непосредственно в этот выбор. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в:
».

Выбор «Вставить в» из меню «Редактировать».
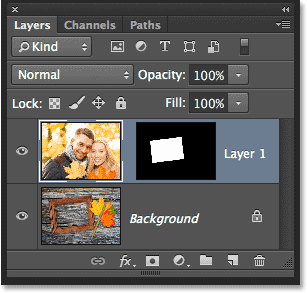
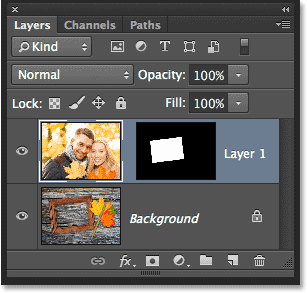
При выборе «Вставить в» с исходным изображением произойдут три вещи. Photoshop добавит новый слой над фоновым слоем в палитре слоев, поместит второе изображение на новый слой и будет использовать сделанный нами выбор для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, это область, которая вписывается в выделение, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев для исходного изображения, чтобы увидеть, что произошло. Мы можем видеть, что у меня теперь есть два слоя — оригинальный фоновый слой внизу, который содержит мое телевизионное изображение, и новый слой «Слой 1», над ним, который содержит футбольную фотографию. Мы также можем видеть эскиз маски слоя (обведено красным), показывая нам созданную маску слоя. Белая прямоугольная область в центре эскиза — это область, которая была выбрана (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:


Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выбора, который мы сделали на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть футбольное изображение, появляющееся на экране телевизора:


Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Изменение размера второго изображения с помощью бесплатной трансформации
Единственная проблема на данный момент заключается в том, что телевизор находится под углом, а фотография, которую я вставил в него, — нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы это исправить, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести второе изображение.Первое, что я собираюсь сделать, это попытаться разместить как можно больше футбольной фотографии на экране телевизора, поэтому я буду удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac) и перетаскивать одну из них. четыре угловых ручки направлены к центру, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, поэтому я случайно не искажаю внешний вид изображения, а нажатие «Alt / Option» указывает Photoshop изменить размер изображения от его центра, что облегчает задачу:


Измените размер изображения при необходимости с помощью команды «Free Transform» в Photoshop.
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему с перспективой. Когда Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим Перспективного преобразования. Вы также можете перейти в меню «Правка», выбрать «Преобразование», а затем выбрать «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме «Перспективное преобразование» я снова нажму на ручку в левом верхнем углу и немного перетащу ее вниз.Когда я перетаскиваю ручку в верхнем левом углу вниз, ручка в нижнем левом углу будет одновременно двигаться вверх. Это позволит мне уменьшить высоту левой стороны футбольного изображения, не влияя на высоту правой стороны изображения, создавая иллюзию, что изображение находится под тем же углом, что и телевизор:


Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы перспективы между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5: Добавить стиль внутреннего слоя теней
Чтобы закончить эффект, я собираюсь добавить небольшую тень к краям футбольного изображения, чтобы оно выглядело как будто оно действительно отображается на экране телевизора, а не как кто-то просто вставил его туда (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажму на значок «Стили слоев» в нижней части палитры «Слои» и выберу «Внутреннюю тень» из списка стилей слоев:


Щелкните значок «Стили слоев» в нижней части палитры «Слои» и выберите «Внутренняя тень» из списка.
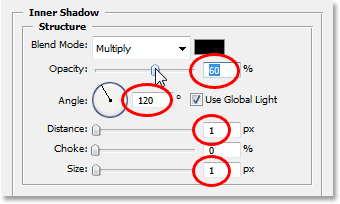
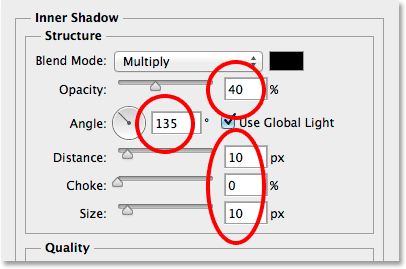
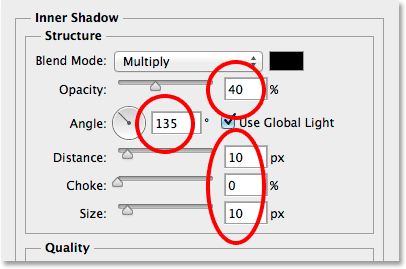
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Внутренняя тень» в средней колонке. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она была не такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может понадобиться настроить угол тени в зависимости от вашего изображения. У меня установлено значение 120 °:


Измените параметры стиля слоя Внутренняя тень, обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Здесь, после добавления моего эффекта тени по краям изображения футбола, чтобы он выглядел более естественно на экране телевизора, мой окончательный результат:


Окончательный результат.
,Как разместить изображение внутри другого
Шаг 1: Выберите область, где вы хотите, чтобы появилось второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Необходимый инструмент выбора будет зависеть от формы области. В моем случае я начинаю с изображения рамки рисунка и хочу поместить второе изображение в рамку.Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что Rectangular Marquee Tool будет работать. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором будет Photoshop Polygonal Lasso Tool .
По умолчанию инструмент Polygonal Lasso Tool вложен в стандартный инструмент Lasso на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удерживаю на значке инструмента Lasso, пока не появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним.Тогда я выберу Polygonal Lasso Tool из меню:


Нажав и удерживая инструмент «Лассо», выберите инструмент «Многоугольный инструмент Лассо».
См. Все наши учебные пособия по Photoshop Tool
Инструмент «Полигональное лассо» позволяет нам рисовать полигональные выделения с прямыми сторонами, просто щелкая точки, в которых необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем наш путь назад к началу.Чтобы завершить выбор, нам просто нужно еще раз нажать на начальную точку.
Выбрать область внутри рамки изображения с помощью инструмента Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это нажать в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к правому нижнему углу и нажму, а затем вернусь к левому нижнему углу и нажму. Вы не увидите традиционную схему выделения «марширующие муравьи», когда делаете выбор с помощью инструмента Polygonal Lasso.Вместо этого вы увидите тонкий контур, соединяющий точки:


Щелчок по углам для выбора области фотографии рамки.
Чтобы завершить выделение, я еще раз нажму на начальную точку в верхнем левом углу, и теперь выделена область внутри рамки со стандартным контуром выделения «походные муравьи»:


Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2. Выберите и скопируйте второе изображение
Переключитесь на второе изображение (которое вы будете размещать внутри выделения), либо открыв его, если оно еще не открыто, либо нажав на вкладку в верхней части документа:


Переключение на второе изображение, нажав на вкладку документа.
Работа с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому перейдите в меню Выбрать в строке меню вдоль верхней части экрана и выберите Все . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре:


Собираюсь выбрать> Все.
По краям изображения появится контур выделения, сообщающий, что он выделен:


Второе изображение выбрано.
Выбрав изображение, перейдите в меню Редактировать в верхней части экрана и выберите Копировать или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:


Собираюсь Правка> Копировать.
Шаг 3: Вставьте второе изображение в выделенную область
Вернитесь к первому изображению, нажав на вкладку в верхней части документа:


Нажмите на вкладку, чтобы снова просмотреть первое изображение.
Выбор, который мы создали минуту назад, все еще будет виден. Чтобы вставить второе изображение в выделенную область, перейдите в меню Редактировать в верхней части экрана, выберите Специальная вставка , затем выберите Вставить в :


Идём в Правка> Специальная вставка> Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение, очевидно, слишком велико для кадра, но мы посмотрим, как это исправить в ближайшее время:


Эффект после вставки второго изображения в выделение.
Прежде чем мы пойдем дальше, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:


Панель «Слои», отображающая второе изображение на собственном слое.
Почему второе изображение видно только внутри области, которую мы выбрали? Это потому, что Photoshop использовал наш выбор, чтобы создать маску слоя для второго изображения.Мы можем видеть маску на миниатюре слоя . Белая область представляет область, где изображение видно в документе, в то время как черная область, окружающая ее, находится там, где изображение скрыто от глаз:


Фотошоп превратил наш выбор в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Photoshop
Шаг 4: измените размеры и переместите второе изображение с помощью Free Transform
Если ваше изображение слишком велико для выбранной области, и вам необходимо изменить его размер (как я), перейдите в меню Редактировать в верхней части экрана и выберите Свободное преобразование .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:


Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите всего поля «Свободное преобразование», поскольку ваше изображение настолько велико, что расширяется прямо с экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите « По размеру экрана» :


Идем в Вид> Подогнать на экране.
Это мгновенно уменьшит изображение так, что все, включая поле Free Transform, уместится на вашем экране:


Поле «Свободное преобразование» окружает реальное изображение, а не только небольшую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов в поле «Свободное преобразование». Удерживая нажатой клавишу Shift при перетаскивании блокировок в исходном соотношении сторон изображения, вы изменяете его размер, чтобы случайно не исказить его форму.Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Удостоверьтесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите кнопку мыши, а , а затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:


Перетаскивая одну из угловых ручек внутрь, одновременно нажимая и удерживая клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование».На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:


Нажатие и перетаскивание внутри поля «Свободное преобразование» для изменения положения изображения внутри рамки.
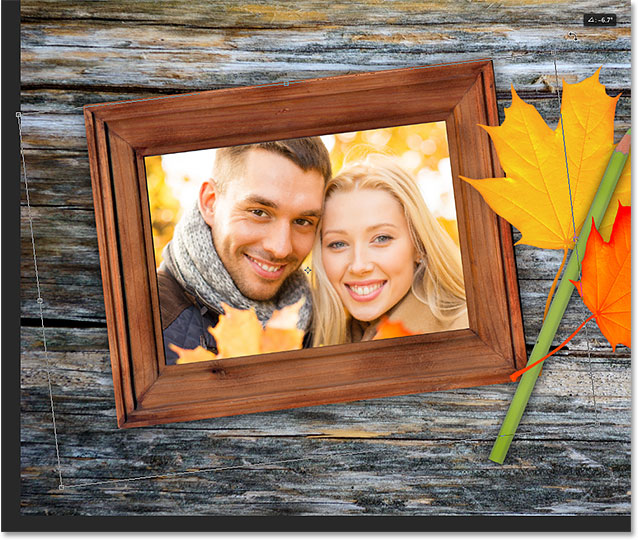
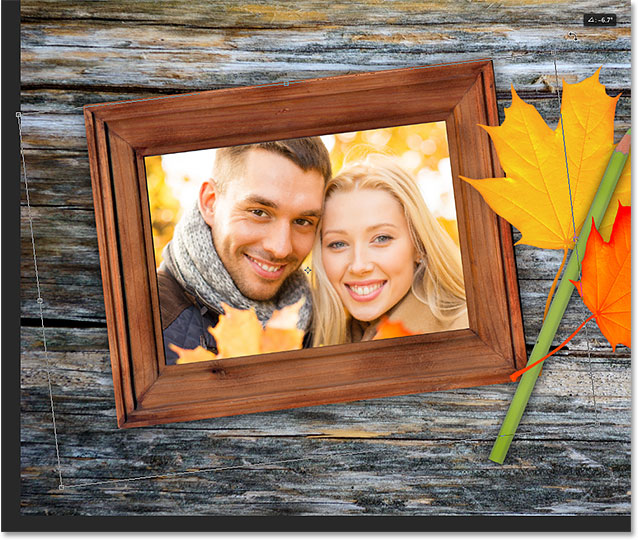
Если вам также нужно повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью.Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу рамки:


Нажатие и перетаскивание за пределы поля «Свободное преобразование» приводит к повороту изображения.
Когда вы довольны тем, как выглядит изображение, нажмите . Введите (Win) / . Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободной трансформации:


Второе изображение было перемещено, изменено в размерах и повернуто внутри рамки.
Шаг 5: Добавьте эффект внутреннего теневого слоя
Чтобы закончить эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она выглядела как будто она была внутри рамки, а не как будто кто-то просто вставил ее туда (что, конечно, именно то, что я сделал).Чтобы добавить внутреннюю тень, я нажму значок Layer Styles в нижней части панели «Слои»:
Щелчок по значку «Стили слоя».
Тогда я выберу Inner Shadow из появившегося списка:


Выбор Inner Shadow из списка.
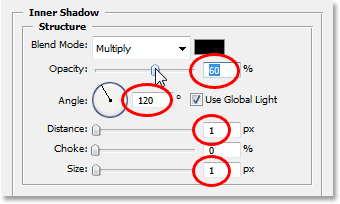
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Внутренняя тень» в среднем столбце. Я собираюсь понизить Opacity тени со стандартного значения 75% до 40% , чтобы оно выглядело менее интенсивным.Я установлю угол на 135 ° , чтобы свет, казалось, сиял с левого верхнего угла, хотя вам может потребоваться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень проходит от края, а значение «Расстояние» определяет мягкость края или растушевку. Значения, которые вам нужны, будут сильно зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:


Варианты внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после добавления эффекта слоя Inner Shadow, мой окончательный результат:


Конечный эффект.
,Как сделать фотошоп кем-то на фото
Возможно, вы найдете идеальный пейзаж для фотографирования людей, но у вас нет модели вокруг. Или, может быть, у вас получилась отличная фотография безмятежного пляжа или самой популярной улицы, и вам хотелось бы сделать автопортрет в этом месте.
Вместо того, чтобы сожалеть о том, что вы не думали вставить человека в кадр, когда делали снимок, вы должны научиться фотошопить кого-то на снимке, потому что, да, это очень возможно!
Узнайте, как сделать фотошоп
Фотосъемка изображения — это не просто настройка цветов и экспозиции, удаление шума, обрезка изображения до нестандартного размера и добавление фильтров.Это гораздо больше, чем это. Photoshop — это программное обеспечение, позволяющее пользователям редактировать изображения на всю глубину. Это означает, что вы можете выбрать один пиксель на изображении и редактировать его, если хотите. При таком уровне контроля неудивительно, что Photoshop позволяет вставить кого-то в совершенно другую фотографию за несколько простых шагов.
Если, однако, вы здесь просто для хорошего программного обеспечения для редактирования фотографий без всех этих супер продвинутых функций, то мы рекомендуем вам сначала попробовать удобный и способный Luminar.
 Luminar 3
Luminar 3 Luminar 3 — время не имеет значения
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с инструментами
AI-power
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- А — более

Фотосъемка картины в простых шагах
Фотосъемка кого-либо в другое изображение — это простой процесс, но вам нужно следовать некоторым рекомендациям, чтобы успешно его осуществить.Давайте рассмотрим некоторые этапы процесса:
- Найдите нужные фотографии
- Помните о масштабе
- Очистить новое дополнение
- Вернуться к основам
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- А — более
Первое, что вам нужно понять, это то, что вы не можете добавить человека из одной фотографии в другую, если эти две фотографии не совместимы визуально. Что означает визуальная совместимость? Это просто означает, что оба изображения должны иметь схожие характеристики, такие как освещение, перспектива и общая атмосфера.
Например, допустим, у вас есть фотография зеленого холмистого пейзажа, который вы сняли в золотой час, и вы хотите вставить свою собственную фотографию в рамку.Вы не можете просто стоять в своей комнате перед простой стеной, делать фотографии, а затем добавлять их в сцену, потому что освещение не будет таким же, даже если вы профессионал в Photoshopping. Конечный результат не будет выглядеть так естественно.
Так что для этого было бы идеально, если бы вы на самом деле использовали свою фотографию в подобном месте. Вы также должны помнить о своем ландшафте, а также о погоде, в которой он снимался. Вы не можете добавить свою фотографию в зимней одежде в зеленый и солнечный пейзаж.
Еще одна вещь, которую многие люди забывают при фотосъемке таким образом, это сторона, откуда исходит свет. Если солнце или любой другой источник света на пейзажном снимке виден или направление света различимо, необходимо убедиться, что изображение, которое вы вносите в этот пейзаж, также имеет источник света в аналогичном направлении.
Обратите внимание, как свет попадает на фигуру слева от рамки.
Когда вы будете довольны выбором фотографий, пришло время объединить их.Чтобы начать процесс, используйте инструмент лассо в Photoshop, чтобы сделать грубый выбор вокруг человека, которого вы хотите привнести в свой ландшафт. Скопируйте ваш выбор и вставьте его в ландшафт.
Одна очень важная вещь, которую нужно помнить, чтобы этот процесс работал, это то, что вам нужно сохранить добавленное выделение в отдельном слое. Как только вы вставите его в Photoshop, он будет автоматически добавлен в качестве нового слоя, поэтому не объединяйте его с любым другим слоем. Вы хотите сохранить гибкость, необходимую для работы с ним.Еще одна вещь, которую часто забывают люди, изучающие фотографии в Photoshop, — это сделать копию нового слоя и сохранить оригинал скрытым на тот случай, если вы испортите и вам понадобится начать заново.
Следующий шаг, вероятно, является одной из самых важных вещей, которые вам необходимо учитывать при изучении того, как сделать фотошоп для этой цели. После того, как вы привели человека к тому, что станет окончательным изображением, вы должны быть очень осторожны, изменяя его размеры в масштабе. Мы говорим не об изменении размера фотографии для платформы, такой как Facebook, а о том, чтобы уменьшить человека, чтобы он соответствовал пейзажу.Во время изменения размера удерживайте клавишу Shift, чтобы пропорции не искажались.
При правильном масштабировании фотографии выглядят убедительно.
Теперь, когда вы добавили новое фото в пейзаж и масштабировали его, пришло время сделать так, чтобы оно выглядело как естественное изображение, а не как Photoshopped. Для этого вам нужно очистить свой грубый выбор.
Выберите инструмент «Маска» и увеличьте или уменьшите размер кисти в зависимости от степени очистки.Рекомендуется использовать маленькую кисть, так как она позволяет выполнять более точные настройки, делая окончательное изображение более естественным. Сделав это, просто закрасьте лишний фон, который сопровождал фотографию того, кого вы вставляете в пейзаж. При этом вы увидите, что лишние элементы этой вставленной фотографии исчезают.
Прежде, чем вы начнете чувствовать себя счастливым, узнав, что теперь вы умеете фотошопить человека из одной фотографии в другую, вам нужно включить некоторые основы редактирования фотографий в свое творение.Отрегулируйте цвета нового дополнения, чтобы убедиться, что они соответствуют окружению ландшафтного изображения. Немного поэкспериментируйте с экспозицией и контрастом, настройте освещение, используйте уровни, чтобы редактировать красные и синие цвета, и отрегулируйте баланс белого. Все они играют очень важную роль в создании естественного изображения, а не в цифровой обработке.

Чтобы правильно и убедительно научиться обрабатывать фотографии в Photoshop, требуется время, так что ничего страшного, если вы не получите идеальных результатов с первой попытки.С учетом сказанного, это очень простой и быстрый способ поместить человека на совершенно другую фотографию, если вам когда-либо понадобится. Просто будьте осторожны с типами фотографий, которые вы используете, и конечные результаты должны быть близки к естественным.
Один аспект, о котором люди иногда забывают при фотосъемке фотографий с помощью этого метода, заключается в том, что фотографии, которые нужно использовать, можно редактировать с до , и вы выполните все эти шаги. Таким образом, вместо того, чтобы вносить фотографию человека в пейзаж с другой атмосферой, вы можете отредактировать одну из двух фотографий, чтобы она выглядела одинаково по цвету и выдержке другой.Этот процесс можно легко выполнить в такой программе, как Luminar, поскольку вы сможете сделать это с помощью простых в использовании инструментов вместо того, чтобы тратить больше времени на сложные элементы управления Photoshop. Вы даже можете накладывать изображения в Luminar, добавляя, например, другое небо к своему ландшафту и помогая достичь желаемого вида.
Если вы не хотите, чтобы кто-то делал фотошоп самостоятельно, вы можете приобрести пакет Pro Photo Retouching и отредактировать до 24 фотографий по доступной цене и в соответствии с вашими требованиями.
Так чего же вы ждете? Загрузите бесплатную пробную версию Luminar, чтобы упростить добавление человека к пустому ландшафту и сделать более естественным конечный результат!
 Luminar 3
Luminar 3 Luminar 3 — время не имеет значения
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с инструментами
AI-power

