Добавляем фото в HTML документ — Как создать сайт
Урок №5
Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
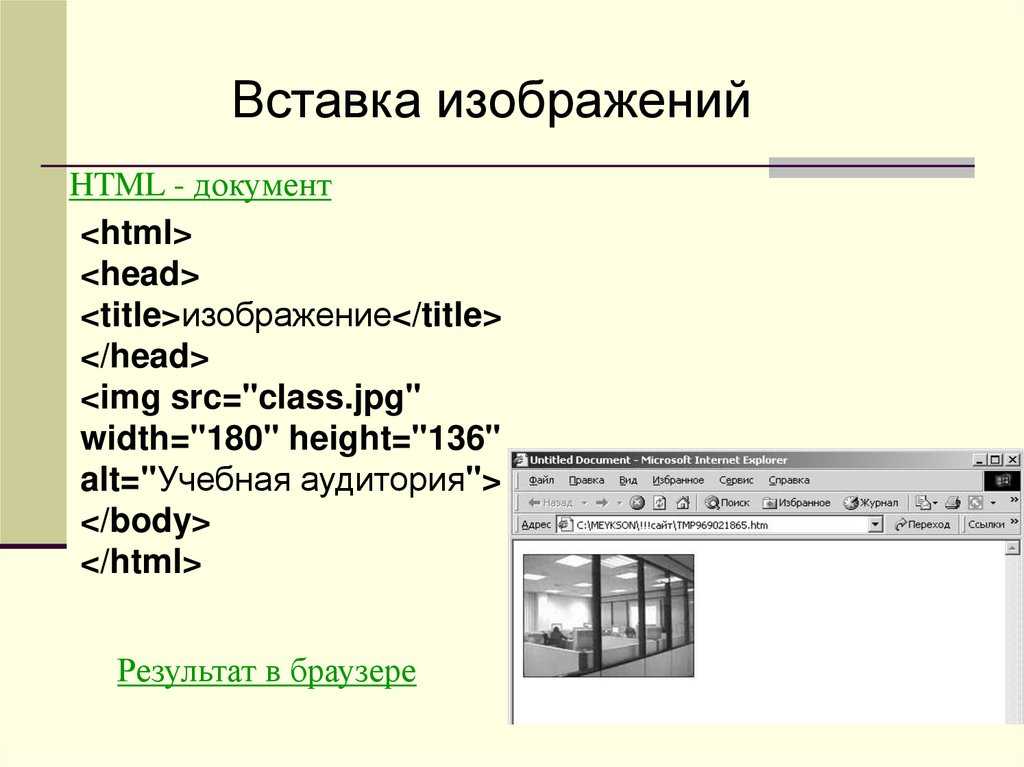
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии:
<img src="адрес фотографии">
Где:src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>, наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом.Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
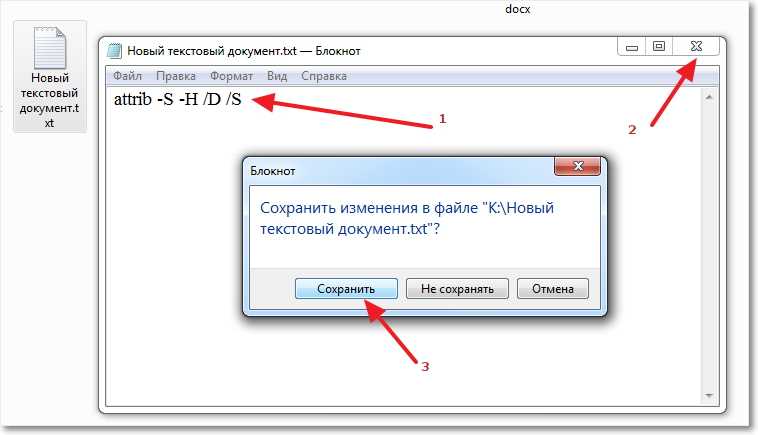
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
- Category: HTML
- Tag: html, изображение img, учебник html
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
Как установить картинку в HTML-страницу сайта, используя специальный код
Привет! Совсем недавно мне понадобилось установить на сайт в статьи кликабельный баннер с реферальной ссылкой. Установить его можно двумя способами. Первый способ: добавить в каждую статью картинку и сделать ее кликабельной. Согласитесь, что это довольно длительно по времени и очень монотонно. Второй способ: установить картинку в HTML-страницу сайта так, чтобы она автоматически появлялась в каждой статье, которую открывает читатель. Последний способ более легкий и не требует больших временных затрат для настройки. Поэтому я сегодня вам расскажу, как установить картинку в HTML-страницу сайта с реферальной ссылкой.
Содержание:
Добавление картинки (баннера) на сайт
Прежде, чем добавить картинку в HTML-страницу, необходимо загрузить ее на сайт и скопировать путь.
Делается это следующим образом (я буду показывать на примере своего сайта на движке wordpress): в левом меню найдите раздел Медиафайлы – Добавить новый. Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
Следующим шагом в параметрах файла скопируйте полностью URL картинки. Чтобы не потерять, вставьте эту ссылочку в Блокнот.
Код для добавления картинки в HTML-страницу сайта
Для того, чтобы установить картинку в HTML-страницу, необходимо воспользоваться специальным кодом.
Самый простой код имеет следующий вид <img src=”…”>
где “три точки” обозначают ссылку на путь к картинке, которую вы загрузили на сайт. В моем случае это выглядело бы так:
<img src=”https://denezhnye-ruchejki.ru/wp-сontent/uploads/2017/05/aban_728x90_adman.gif”>
Недостаток данного кода в том, что картинка не кликабельна и не несет функциональной нагрузки. Но если вам нужно просто добавить изображение, то этот код идеально для вас подойдет.
Код для добавления картинки в HTML-страницу сайта с реферальной ссылкой
Мне же на моем сайте хотелось сделать так, чтобы картинка (баннер) был кликабелен и вел на другой сайт при чем по моей реферальной ссылке, и чтобы все открывалось в новом окне.
Для этого есть еще один код, и вот как он выглядит:
<div><a href="рефссылка" target="_blank" rel="nofollow"><img src="ссылка на картинку"></a></div>
Команда target=»_blank» отвечает за то, что ссылка будет открываться в новой вкладке.
Пример кода, который установлен на моем сайте:
<div><a href=»http://surfearner.net/785063″ target=»_blank» rel=»nofollow»><img src=»https://denezhnye-ruchejki.ru/wp-content/uploads/2017/05/aban_728x90_adman.gif»></a></div>
Где http://surfearner.net/785063 — это реферальная ссылка, которая ведет на новый сайт,
https://denezhnye—ruchejki.ru/wp—content/uploads/2017/05/aban_728x90_adman.gif — это ссылка на загруженную картинку.
Как видите, все очень просто — главное, верно скопировать и вставить код на сайт.
Куда добавить код картинки на сайт
Давайте теперь разберем, куда вышеупомянутый код нужно вставить, чтобы картинка корректно отображалась и работала.
Внимание! Место вставки кода будет зависеть от шаблона вашего сайта. Прежде, чем производить изменения в редакторе, исходник страницы скопируйте и вставьте в Блокнот. Тогда в случае ошибки вы все сможете вернуть назад.
В моем случае установить картинку в HTML-страницу сайта с рефссылкой я хотела вверху каждой статьи. Это можно сделать, вставив код через Внешний вид – Редактор в раздел Отдельная запись (single.php).
На скриншоте видно то место, куда я установила данный код.
На сайте кликабельный баннер теперь отображается над статьями так, как я и хотела.
Зачем кликабельные картинки на сайте
Возможно, у новичков может возникнуть такой вопрос: а зачем устанавливать кликабельные картинки на сайт?
Дело в том, что если ваш сайт высокопосещаемый, картинку вы можете установить с реферальной ссылкой для того, чтобы собирать партнеров и в дальнейшем получать пассивную прибыль. При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
Вывод
Установить картинку в HTML-страницу сайта с реферальной ссылкой очень просто. Я не программист, и все-таки сделала это буквально за пару минут. В статье я постаралась описать весь подробный процесс, поэтому уверена, что и у вас все получится!
Денежные ручейки
Как вставлять изображения в Блокнот в Windows 10 — Что такое Mark Down
Если вы хотите вставлять изображения в Блокнот в Windows 10, вы можете использовать для этого программу рисования. Откройте документ «Блокнот», нажмите «Файл», затем нажмите «Открыть». В диалоговом окне «Открыть» выберите файл изображения, который вы хотите вставить. Изображение будет вставлено в документ Блокнота.
Можно ли вставлять картинки в блокнот?
Кредит: blogspot.com Да, вы можете вставлять изображения в блокнот с помощью функции вставки. Для этого откройте изображение в формате редактор изображений , например Paint, затем выберите все изображение с помощью инструмента выбора. Затем нажмите CTRL + C, чтобы скопировать изображение. Наконец, откройте Блокнот и нажмите CTRL + V, чтобы вставить изображение.
Затем нажмите CTRL + C, чтобы скопировать изображение. Наконец, откройте Блокнот и нажмите CTRL + V, чтобы вставить изображение.
Для редактирования Блокнота нельзя изменить шрифт или выделить текст жирным шрифтом или курсивом. Существует множество типов файлов, которые можно копировать без загрузки и сохранения текста, например защищенные файлы PDF. Блокнот можно использовать для копирования и вставки блоков текста из других программ. Четвертый шаг — нажимайте кнопку мыши, пока не дойдете до конца текста. На шаге 5 наведите курсор на выделенный текст и щелкните правой кнопкой мыши. На шаге 6 выберите местоположение курсора в документе «Блокнот». На шаге 7 используйте меню «Файл» в верхней части «Блокнота», чтобы сохранить файл.
Приложение «Блокнот» не может создавать изображения
Фотографии не будут отображаться в «Блокноте», поскольку это обычный текстовый редактор. WordPad — лучшая альтернатива Интернету. Чтобы скопировать и вставить текст Блокнота в WordPad, нажмите кнопку Копировать. Чтобы вставить изображение, нажмите кнопку «Копировать». Кто-нибудь еще читал этот ответ Quora, который был полезен? Ответ не сделал ничего полезного.
Чтобы вставить изображение, нажмите кнопку «Копировать». Кто-нибудь еще читал этот ответ Quora, который был полезен? Ответ не сделал ничего полезного.
Как скопировать изображение в Блокнот?
Авторы и права: Stack OverflowЧтобы скопировать изображение в Блокноте, сначала откройте файл изображения в программа редактирования изображений . Затем выделите все изображение, нажав Ctrl+A на клавиатуре. Затем откройте Блокнот и нажмите Ctrl+V на клавиатуре, чтобы вставить изображение в документ. Наконец, сохраните документ, нажав Ctrl+S на клавиатуре.
Руководство по преодолению проблемы извлечения изображения в текст с помощью программного обеспечения GT-Text (Ground Truth). Это приложение GT-TEXT основано на технологии оптического распознавания символов OCR (OCR) и обнаружении пикселей. Вы можете извлечь текст из файла изображения и скопировать его в Блокнот, Wordpad, MS Word и другие приложения, но необходимо извлечь изображение. Текст также может быть извлечен из сложного цветного изображения. При выборе и перетаскивании области изображения появляется текстовая область. Нажав CRTL V, вы можете вставить текст в Блокнот или любую другую подобную программу. В блокноте есть кнопка «Блокнот», которая отображает скопированный текст, вставленный. Для Windows Share не требуются платные приложения, которые могут копировать любой текст или изображение из любого источника.
Текст также может быть извлечен из сложного цветного изображения. При выборе и перетаскивании области изображения появляется текстовая область. Нажав CRTL V, вы можете вставить текст в Блокнот или любую другую подобную программу. В блокноте есть кнопка «Блокнот», которая отображает скопированный текст, вставленный. Для Windows Share не требуются платные приложения, которые могут копировать любой текст или изображение из любого источника.
Можно ли вставить изображение в блокнот?
Фотографию можно сохранить в блокноте. Мы не можем использовать Блокнот для сохранения изображений, но мы можем сохранить их в HTML. URL-адрес изображения должен быть указан как в теге IMG, так и в атрибуте src тега html, чтобы его можно было использовать при редактировании HTML.
Как вставить изображение в HTML-документ
Если вы хотите вставить изображение в HTML-документ, перейдите на страницу br>. Вы можете прочитать HTML-документ, щелкнув его в текстовом редакторе.
После того, как вы скопировали текст документа, сделайте копию.
В WordPad можно создать новый документ, просто вставив текст.
В документ необходимо добавить HTML-код: *br. Картинку можно загрузить здесь: http://www.example.com/picture.html. Необходимо сохранить документ.
Документ можно просмотреть в веб-браузере.
Как вставить изображение в HTML с помощью Блокнота?
Чтобы вставить изображение в HTML с помощью Блокнота, вам потребуется использовать код HTML для изображений. Этот код обычно предоставляется веб-сайтом, с которого вы получаете изображение. Получив код, откройте документ «Блокнот» и поместите курсор туда, где вы хотите, чтобы изображение появилось. Затем вставьте код в свой документ и сохраните файл. 9Теги 0003
должны использоваться для вставки или отображения элементов HTML в нашем браузере или документе HTML. Мы можем вставить изображение, размер изображения (html и ширину) и другие вещи в HTML-документ/веб-страницу, используя атрибуты тега изображения. Используя Блокнот, мы должны использовать свойство фона CSS, чтобы вставить фоновое изображение в HTML. Вы можете выбрать Блокнот и дважды щелкнуть его, перейдя на страницу результатов поиска. Сразу после этого откроется текстовый редактор «Блокнот». Для их назначения необходимо использовать имя и расширение файлов изображений, а файлы изображений должны назначаться SRC. Когда мы используем блокнот для вставки изображения в HTML, путь к файлу нашего изображения должен быть введен в атрибут SRC изображения нашего тега HTML.
Вы можете выбрать Блокнот и дважды щелкнуть его, перейдя на страницу результатов поиска. Сразу после этого откроется текстовый редактор «Блокнот». Для их назначения необходимо использовать имя и расширение файлов изображений, а файлы изображений должны назначаться SRC. Когда мы используем блокнот для вставки изображения в HTML, путь к файлу нашего изображения должен быть введен в атрибут SRC изображения нашего тега HTML.
Несмотря на то, что Блокнот не может отображать изображения, с его помощью мы можем создавать HTML-документы. Вы должны указать имя файла изображения и расширение изображения, если хотите использовать фоновое изображение в HTML из локальной папки. Теги HTML IMG должны использоваться для вставки и размещения фотографий в HTML. В этой статье вы узнаете, как вставить фоновое изображение в HTML с помощью CSS. В CSS есть свойство для определения фонового изображения. Файлы изображения и HTML находятся в одной папке, поэтому вы можете просто ввести имя файла изображения и расширение изображения в качестве фоновых изображений. Вы можете получить полный путь к файлу изображения, щелкнув по нему (на вашем изображении)> выберите свойства> в разделе «Безопасность» вы можете найти значок FullImagePath. Щелкните правой кнопкой мыши значок.
Вы можете получить полный путь к файлу изображения, щелкнув по нему (на вашем изображении)> выберите свойства> в разделе «Безопасность» вы можете найти значок FullImagePath. Щелкните правой кнопкой мыши значок.
Можно ли вставить картинку в блокнот?
Невозможно просмотреть фотографии в Блокноте, который является текстовым редактором. Вместо документа Word следует использовать WordPad. Текст Блокнота будет скопирован и вставлен в WordPad, а изображение WordPad будет скопировано и вставлено в файл Блокнота.
Как сделать так, чтобы ваше изображение отображалось в формате HTML
Если вы хотите, чтобы ваше изображение отображалось в формате HTML, вы должны сначала убедиться, что файл находится в той же папке, что и HTML-документ, и что имя файла соответствует тому, что указано в * тег img>. URL-адрес также можно использовать для указания местоположения изображения, что избавляет от необходимости вводить имя файла.
Как поместить изображение в HTML в HTML?
Изображение можно встроить в веб-страницу с помощью HTML-тега img>. Веб-страница не может содержать изображения, но может содержать ссылки на изображения. Пространство для хранения изображения создается с помощью *imgtag. Атрибуты *img%27s%27s содержатся только в метке; нет возможности добавить закрывающий тег.
Веб-страница не может содержать изображения, но может содержать ссылки на изображения. Пространство для хранения изображения создается с помощью *imgtag. Атрибуты *img%27s%27s содержатся только в метке; нет возможности добавить закрывающий тег.
Приложение «Блокнот с картинками»
Существует множество различных типов приложений для блокнота, но блокнот с номером Приложение с фотографиями может быть особенно полезным для отслеживания важной информации. С помощью этого типа приложений вы можете делать снимки важных заметок, документов или даже белых досок и сохранять их прямо в блокноте. Это может быть отличным способом отслеживать протоколы собраний, заметки о занятиях или любую другую информацию, которую вам нужно запомнить.
Используйте Wordpad для редактирования изображений
WordPad — отличный выбор, если вы ищете редактор, который может работать с изображениями. Вы сможете просмотреть сохраненный текст, скопировав и вставив существующий текст Блокнота в WordPad, а затем выбрав изображение из списка.
Как вставить изображение в HTML с помощью Блокнота – что такое Mark Down
Чтобы вставить изображение в HTML с помощью Блокнота, вам необходимо выполнить следующие шаги: 1. Сначала откройте Блокнот, а затем щелкните меню «Файл», расположенное в левом верхнем углу окна. 2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
При использовании тегов HTML мы можем вставлять или отображать элементы HTML в наших браузерах и документах. Прежде чем мы сможем вставлять изображения в документы HTML с помощью Блокнота, мы должны сначала создать файл HTML на нашем рабочем столе. Путь к нашему файлу изображения будет передан атрибутом SRC файла HTML (который должен быть вставлен в HTML). Мы упрощаем импорт ваших изображений в PDF-файлы с помощью нашего конвертера. Этот PDF-файл может быть создан с использованием изображений; следует поэтапному методу. После того, как вы перетащите файл PDF на рабочий стол, он будет автоматически загружен в наше облачное хранилище. Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Этот PDF-файл может быть создан с использованием изображений; следует поэтапному методу. После того, как вы перетащите файл PDF на рабочий стол, он будет автоматически загружен в наше облачное хранилище. Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Можно добавить форматирование текста, например жирный шрифт или курсив, но нельзя включать изображения. Изображения будут не в фокусе, поэтому WordPad будет лучшим выбором. Чтобы вставить изображение в Блокнот, можно создать файл в такой программе, как Microsoft Paint.
Тег iframe можно использовать для вставки файла PDF в HTML-страницу . Веб-разработчики используют теги iframe для встраивания файлов в веб-страницу в различных форматах, таких как текст и изображения. Теги iframe стали чрезвычайно популярными в последние годы из-за их широкой совместимости.
Как вставить изображение в HTML-файл PDF?
Кредит: sautinsoft. com
com
Выберите Инструменты. Найдите файл изображения, который вы хотите использовать, в диалоговом окне «Открыть». Вы можете открыть файл изображения, выбрав его и нажав «Открыть». Чтобы изменить размер изображения, нажмите и перетащите его, когда вы щелкнете в том месте, где вы хотите его разместить.
Вы можете добавить изображение в PDF с помощью программы Adobe Acrobat. Вы узнаете, как загрузить собственное изображение в любой файл PDF на вашем компьютере или Mac, выполнив следующие действия. Если у вас еще нет Acrobat Pro, вы можете использовать бесплатную пробную версию в течение целой недели. Вы также можете добавлять фотографии с помощью онлайн-редактора PDF. Онлайн-редактор PDF SmallPDF.com позволяет бесплатно вставлять изображение в существующий файл PDF. Чтобы поместить изображение на страницу, щелкните значок на панели инструментов. Если вы перетащите любые углы наружу, изображение увеличится; если вы перетащите внутрь, он сожмется.
Как вставить изображение в HTML с помощью Блокнота?
Кредит: wikiHow
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам нужно будет использовать полный URL-адрес изображения. Например, если у вас есть изображение, сохраненное на вашем компьютере в папке «C:\images\myimage.jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br>
Например, если у вас есть изображение, сохраненное на вашем компьютере в папке «C:\images\myimage.jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br>
 Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом.
Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML.
сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML.

 Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.
Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.
 Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения.
Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения. Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры.
Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры. Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете.
Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете. После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот».
После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот». . Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу.
. Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем.
Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем.