Как вставить картинку в фотошоп: разные способы
Автор Иван Чистяков На чтение 5 мин Просмотров 11к. Опубликовано Обновлено
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Содержание
- Самый простой способ – перетаскивание из вкладки
- Копирование
- Команда Поместить
- Перетаскиваем из папки
- Попробуйте все сами
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
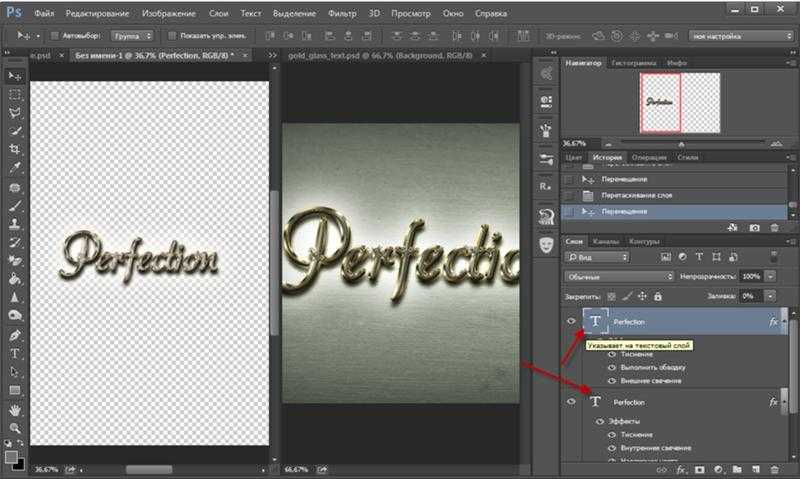
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.![]() е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl.
Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как вставить фото в фото в фотошопе или картинку в картинку
В том случае, когда вам нужно объединить в один все элементы с различных источников, вам нужно знать о том, как можно это сделать через фотошоп, либо как вставить в картинку другую картинку.

Показанная функция – это ничто иное, как база для качественного монтажа. Ниже мы рассмотрим несколько подробных вариантов соединения двух фотографий в фотошопе.
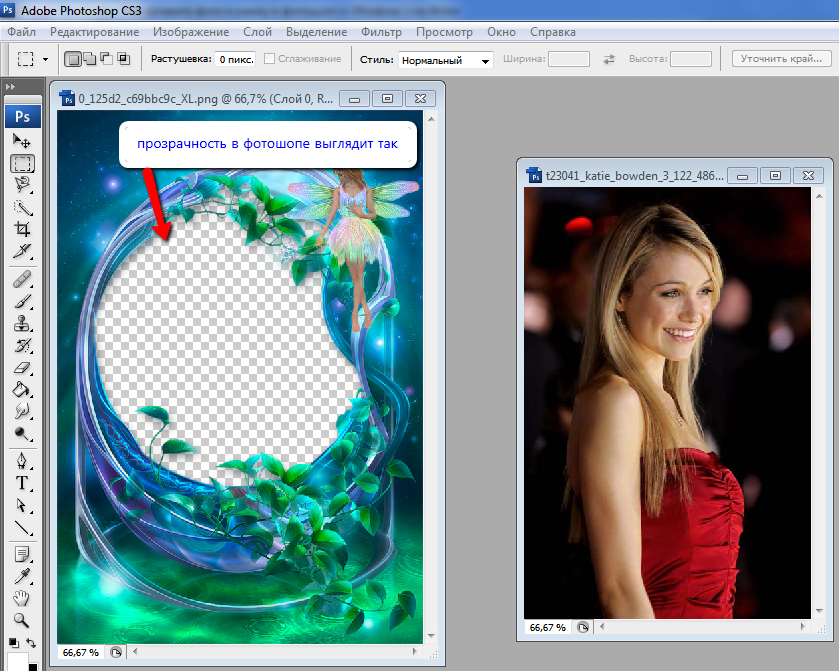
Способ отлично подойдет в тех случаях, когда в область изображения понадобится вставить другое изображение. Для этого надо:
— Открыть программу Фотошоп и открыть в ней исходное изображение, например:
— Создать при помощи «Лассо» область, в которую будет вставлена другая картинка. Форма зависит от участка картинки и самого вставляемого объекта. В некоторых случаях может подойти «Прямолинейное лассо».
— Откройте дополнительное фото в новом проекте, старый не закрывайте. В основном окне появится две вкладки «1» и «2» изображение. Вам следует перейти во второе и нажать Ctrl+A, тем самым выделить весь объект от края до края.
— Скопируйте объект.
— Вставьте объект в первый проект. Редактор предусматривает возможность вставки изображения. Для этого войдите во вкладку «Редактирование», а после найдите пункт «Специальная вставка» и в новом окне нажмите на «Вставить в…».
— После вставки изображения, оно станет как новый слой к, уже существующему проекту. Также эта картинка останется выделенной.
— Окно проекта и его слоев. В нем должен появиться «Слой 1
— При помощи команды «Вставить в..», вы автоматически вставите его в нужную область, картинка со второго проекта автоматически будет перенесена в первую. Вот как это выглядит:
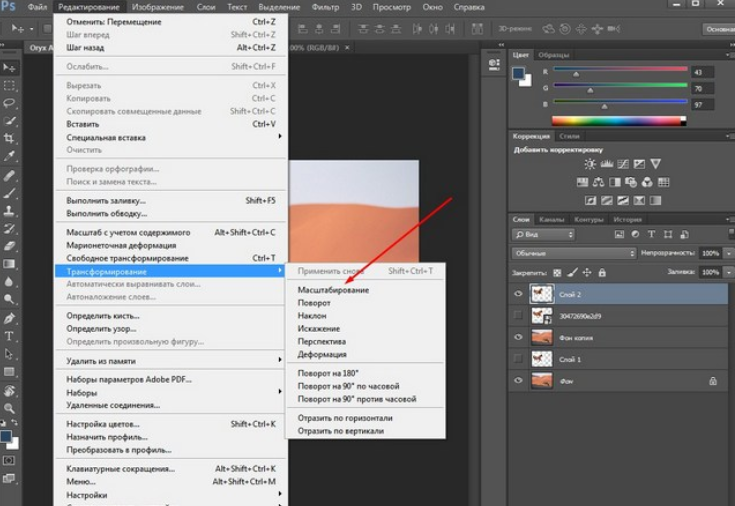
Для улучшения перспективы, лучше всего выбрать «свободную трансформацию». Выделяем область перенесенного фото, делается это при помощи Shift + Ctrl + Alt.
Вызвав специальный инструмент, вы получите возможность дополнительно настроить положение фотографии 2 проекта.
Для устранения некоторых деталей, можно добавить элементы тени. Делается это в основной маске. Это придаст картинки больше «жизни» и объема.
Несложный способ вставки фото. В результате чего изображение в проекте окажется в виде нового слоя. На первоначальную картинку, может быть добавлено сразу несколько изображений (слоёв).
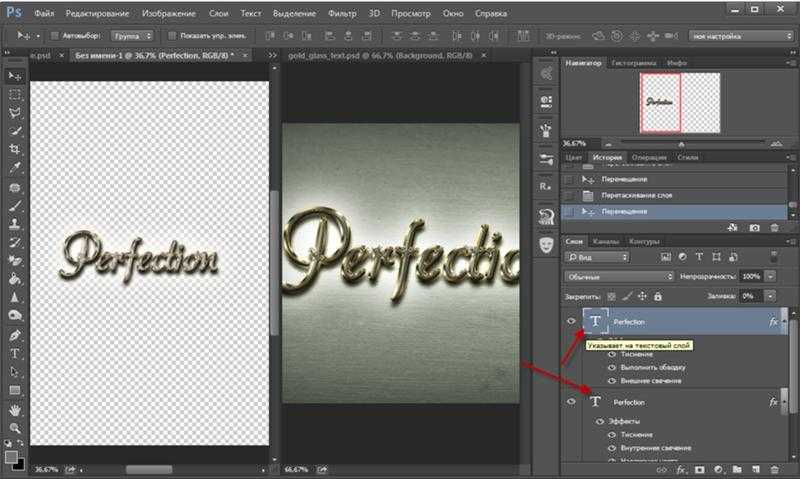
Для копирования картинки в другую, откройте одно и второе изображения в виде новых проектов фотошопа. Теперь просто перемещайтесь между вкладок. Вкладки находятся в верхней части программы.
Откройте специальную вкладку проекта с нужным изображением, с тем, на которое нужно будет добавить другое. Перетащите его во вторую вкладку, неважно в какую область. При помощи мыши просто отредактируйте положение картинке. А проект получит это изображение в виде дополнительного слоя вставленного в объект.
А проект получит это изображение в виде дополнительного слоя вставленного в объект.
Картинка в меньшем окне будет сразу выделена. Ее нужно будет перетащить на изображение-основу при помощи мыши
Как результат:
Другой способ вставки – через проводник. Откройте в ФШ первое фото. После найдите раздел «Файл», там нажмите на кнопку «Поместить». В новом окне укажите расположение второй картинки и снова нажмите «Поместить». Масштаб добавленного объекта может быть изменен.
Если способ будет выполнен, то эти две картинки могут быть соединены при помощи нормального, плавного перехода. Просто откройте сразу две фотографии при помощи пункта «Поместить…». Отредактируйте слои, сделайте верхний прозрачным на 50%.
Теперь двигайте картинки так, чтобы их края соприкасались. Вложите фотографии друг на друга так, чтобы они нормально смотрелись одна на другой, к примеру картинка ниже:
Такой же переход можно создать и при помощи обычного «Ластика».
Добавляем в проект два рисунка. После заходим в параметры ластика и выбираем следующие настройки: жесткость на 0, непрозрачность на 30-20%. И теперь приступите к удалению частей верхнего фото. После чего задайте другую прозрачность в 100%. Это делает слой видимым, но участки, которые были стерты, не будут отображены. Сопоставьте один и другой рисунок.
Теперь пришло время маски слоя. Для этого переходим в режим «градиента». Создайте маску активную и добавьте в нее градиент в область состыковки соединения. Для создания более натурального эффекта состыковки, можно дорисовать некоторые области при помощи кисти.
Как изменить размер слоя в Photoshop за 4 простых шага
- Вы можете изменить размер слоя в Photoshop всего за несколько шагов, используя инструмент Free Transform.

- При изменении размера вы можете зафиксировать пропорции слоя при манипулировании им или легко изменить размеры.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Работа с размером текста и изображений имеет решающее значение для процесса проектирования, особенно если вы хотите создать элегантно сбалансированную композицию.
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размеры слоев проекта Photoshop.
Кроме того, вы можете заблокировать или разблокировать размеры слоя при изменении его размера, чтобы не беспокоиться о случайном искажении высоты или ширины.
Вот четыре простых шага, которые вам нужно выполнить, чтобы изменить размер слоя в Photoshop 2020.
Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США в Best Buy)
IdeaPad 130 (от 299,99 долларов США в Best Buy)
для изменения размера слоя в Photoshop
1. Выберите слой, размер которого вы хотите изменить. Это можно найти на панели «Слои» в правой части экрана.
Выберите слой, размер которого вы хотите изменить. Это можно найти на панели «Слои» в правой части экрана.
Собака Ру больше не привязана к своему фону. Чтобы дать ей больше пространства для игр, когда я выберу новый фон, я немного уменьшу ее.
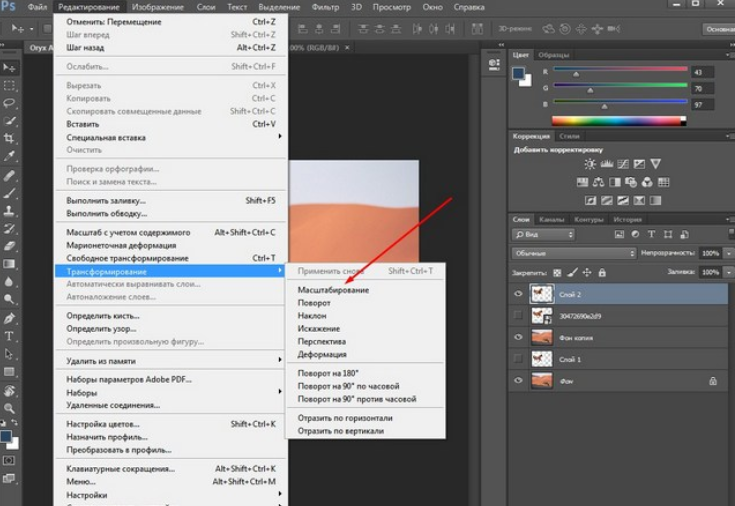
Эмма Уитман/Business Insider 2. Перейдите в «Редактировать» в верхней строке меню и нажмите «Свободное преобразование». Над слоем появятся полосы изменения размера.
Для компьютеров Mac вы можете нажать «Command + T» или для ПК «Ctrl + T», чтобы вызвать инструмент изменения размера «Free Transform». Эмма Уитман/Business Insider
Эмма Уитман/Business Insider 3. Перетащите слой до нужного размера. Чтобы управлять высотой и шириной, удерживайте клавишу Shift при перетаскивании.
Вы больше не увидите галочку на основной панели параметров, шрифт которой немного больше. Имейте в виду, что вам по-прежнему нужно нажимать Ctrl или Command + S, чтобы сохранить работу в процессе работы.
Эмма Уитман/Business Insider 4. Установите флажок на верхней панели параметров. Слова «Commit transform (enter)» появятся, когда вы наведете курсор на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.
Установите флажок на верхней панели параметров. Слова «Commit transform (enter)» появятся, когда вы наведете курсор на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера. Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования в Интернете
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как вставить в маску слоя в Photoshop
24 марта 2021 г. | Советы и рекомендации | 0 комментариев
В этом уроке я покажу вам быстрый трюк, который позволит вам вставить изображение в маску слоя в Photoshop. Я также покажу вам несколько способов редактирования маски и тонкой настройки результатов.
Чтобы продолжить, вам понадобятся два изображения. Первый твой основное изображение , к которому вы собираетесь применить слой-маску . Вторым является ваше изображение маски , которое вы собираетесь вставить в маску слоя.
В качестве основного изображения я буду использовать фотографию группы, выступающей вживую. Для моего изображения маски я собираюсь использовать абстрактную текстуру краски.
Если вы еще не знакомы со слоями-масками, я настоятельно рекомендую сначала прочитать эту статью из руководства пользователя Adobe Photoshop.
Как вставить изображение в маску слоя
Начните с открытия основного изображения в Photoshop.
Выбрав фоновый слой, щелкните значок «Добавить маску слоя» в нижней части панели «Слои» ( «Окно» > «Слои» ). Вы увидите, что теперь рядом со слоем есть пустая миниатюра маски слоя.
Затем нажмите Cmd+O (Mac) / Ctrl+O (Windows) и откройте изображение маски .
Нажмите Cmd+A (Mac) / Ctrl+A (Windows), чтобы выбрать все, затем Cmd+C (Mac) / Ctrl+C (Windows), чтобы скопировать изображение.
Вернитесь к основному изображению . Удерживайте Alt на клавиатуре и щелкните миниатюру маски слоя. Это откроет маску слоя.
Нажмите Cmd+V (Mac) / Ctrl+V (Windows), чтобы вставить изображение на холст, затем отмасштабируйте и расположите его соответствующим образом.
После этого щелкните миниатюру слоя, чтобы закрыть маску слоя и проверить результаты.
Вы увидите, что, как и в случае с маской, созданной с помощью инструментов «Кисть» и «Выделение» в Photoshop, черные области вашей маски скрыты, белые области видны, а серые области находятся где-то посередине.
Как отредактировать маску слоя
Чтобы мы могли более четко видеть, что мы делаем, давайте добавим слой сплошной заливки и поместим его позади нашего изображения.
Для этого щелкните значок Создать новую заливку или корректирующий слой на панели «Слои» и выберите Сплошная заливка .
Выберите белый цвет (#FFFFFF) в палитре цветов, затем переместите слой-заливку под изображение в стеке слоев.
Если, как и у меня, области вашего изображения только частично видны или скрыты, вы можете исправить это, используя настройку Уровни , чтобы увеличить контраст вашей маски слоя.
Для этого щелкните миниатюру маски слоя, затем нажмите Cmd+L (Mac) / Ctrl+L (Windows), чтобы открыть окно настройки уровней. Постепенно перемещайте оба черный и белый входные уровни ближе к центру. Это сделает темные области вашей маски слоя темнее, а светлые области вашей маски слоя — светлее, что, в свою очередь, поможет лучше скрыть и показать определенные области вашего изображения.
Старайтесь не завышать уровни ввода слишком сильно, иначе маска начнет выглядеть пиксельной.
Вы можете улучшить свою маску слоя, закрашивая ее с помощью Brush Tool (B) . Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, которые вы закрашиваете черным, будут скрыты и области, которые вы закрашиваете белым, будут видны .
Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, которые вы закрашиваете черным, будут скрыты и области, которые вы закрашиваете белым, будут видны .
Если это упрощает задачу, вы можете снова открыть маску слоя, удерживая клавишу Alt и щелкнув миниатюру маски слоя.
В моем примере я закрасил маску слоя, чтобы удалить лишнюю текстуру по краям и в центре.
В результате получается красиво замаскированное изображение, созданное в кратчайшие сроки, и все благодаря возможности вставки в маску слоя и использования существующего изображения в качестве отправной точки для нашей маски.
Надеюсь, этот совет был вам полезен. Если у вас есть какие-либо вопросы или вы хотите поделиться примерами того, как вы использовали этот совет, пожалуйста, не стесняйтесь использовать раздел комментариев ниже.
Написано Сэмом Джонсом
Сэм — дизайнер и создатель из Стаффордшира, Англия. Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Подпишитесь на информационный бюллетень и получайте новые советы, подобные этому, которые будут доставляться прямо на ваш почтовый ящик каждую неделю.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Подписывайся
Другие посты, которые могут вам понравиться
В этом посте я собираюсь показать вам, как сэкономить время, используя файлы шаблонов в InDesign, чтобы дать толчок вашим дизайнерским проектам и исключить повторяющиеся задачи по настройке файлов. Что такое файлы шаблонов? Файлы шаблонов позволяют создавать полезные отправные точки для серий документов…
В этом уроке я покажу вам прием, который позволит вам применять эффекты Pathfinder в Illustrator неразрушающим образом. Под неразрушающим я подразумеваю способ, который не разрушит формы, с которыми вы работаете.
 Выберите слой, размер которого вы хотите изменить. Это можно найти на панели «Слои» в правой части экрана.
Выберите слой, размер которого вы хотите изменить. Это можно найти на панели «Слои» в правой части экрана.Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования в Интернете
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
 Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.


 Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, которые вы закрашиваете черным, будут скрыты и области, которые вы закрашиваете белым, будут видны .
Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, которые вы закрашиваете черным, будут скрыты и области, которые вы закрашиваете белым, будут видны . Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.