Как центрировать изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Точная настройка положения изображения — типичный процесс в Photoshop. Чтобы создавать привлекательные визуальные эффекты, важно изучить методы, которые автоматически размещают и выравнивают элементы там, где вы хотите. Узнайте, как точно и быстро центрировать изображение в Photoshop.
Быстрая Навигация
- Как точно и быстро центрировать изображение в Photoshop
- Центрирование изображения с помощью инструмента «Выделение»
- Центральные слои в сложном документе
- Центрировать изображение с помощью настраиваемых сочетаний клавиш
- Центрировать изображение с помощью направляющих
- Часто задаваемые вопросы
- Почему кнопки выравнивания выделены серым цветом в инструменте «Перемещение»?
- Могу ли я центрировать несколько слоев и групп слоев одновременно?
- Заключение
Как точно и быстро центрировать изображение в Photoshop
Размещение изображения точно в центре холста может показаться сложной задачей. Вы можете опасаться, что определение правильного положения пикселя будет трудным и займет много времени, поскольку вам придется работать с измерениями и показывать высокую точность.
Вы можете опасаться, что определение правильного положения пикселя будет трудным и займет много времени, поскольку вам придется работать с измерениями и показывать высокую точность.
Наоборот, вы можете положиться на свое видение и ручное позиционирование и в итоге получить непрофессиональный дизайн. Если у вас возникнет соблазн сделать это ненадлежащим образом, помните, что несоответствие в дизайне приведет к несоответствию в ваших социальных сетях. сетка, веб-сайт или любое другое место, где вы размещаете изображение.
Первый метод, который мы собираемся описать, — это самый быстрый и эффективный способ тщательного размещения изображения в центре. Мы также объясним, как руководства могут быть вам полезны в определенных сценариях. Этот метод подходит не только для изображений, но и для слоев, текста, объектов и других элементов в Photoshop.
Центрирование изображения с помощью инструмента «Выделение»
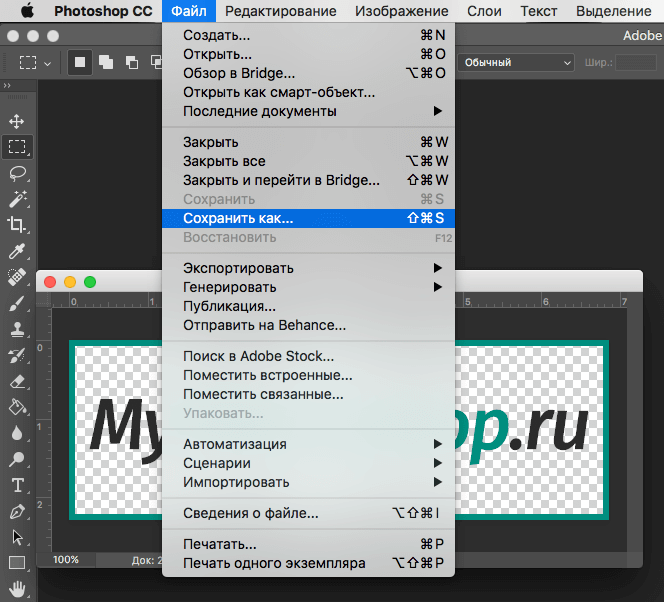
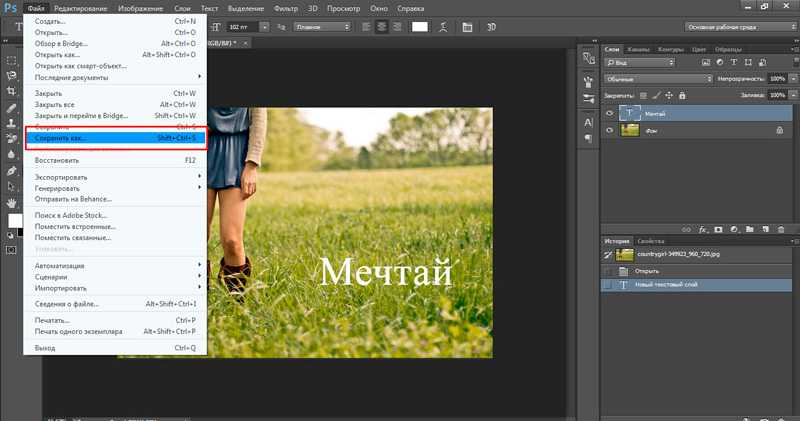
- Откройте изображение в Photoshop, либо вставив его в новый документ (ФАЙЛ > НОВЫЙ), либо напрямую открыв его (ФАЙЛ > ОТКРЫТЬ).

Преобразование фона в смарт-объект
- Разблокируйте фоновый слой, нажав на значок маленького замка рядом с ним на панели слоев.
- Преобразуйте изображение в смарт-объект, чтобы оно не растягивалось и не сжималось неестественно. Щелкните правой кнопкой мыши слой изображения и выберите Преобразовать в смарт-объект.
Изменить размер изображения
- Используя режим преобразования, измените размер изображения, чтобы оно было меньше размера холста.
- Используйте CTRL + T (Windows) или CMD + T (на Mac) для трансформации. После изменения размера зафиксируйте, нажав на галочку на панели параметров.
Используйте инструмент выделения для выделения
- Теперь выделите весь кадр с помощью инструмента Marquee на панели инструментов. Перетащите прямоугольник, охватывающий весь холст.
- Выберите слой изображения на панели слоев.
Выровняйте изображение по вертикали и горизонтали по центру
- Выберите инструмент «Перемещение» на панели инструментов.

- Щелкните значки «Выровнять центры по горизонтали» и «Выровнять центры по вертикали» на панели параметров инструмента «Перемещение» вверху. Ваше изображение будет точно по центру.
- Нажмите CTRL + D в Windows или CMD + D в Mac, чтобы отменить выбор.
Центральные слои в сложном документе
Предположим, мы разрабатываем базовый пост-коллаж для нашего профиля в Instagram о недвижимости. В дизайне несколько изображений внутренних обеденных зон, и нам нужно разместить нашу любимую в центре. Для этого мы будем использовать параметры подменю «Слой», чтобы центрировать слой.
Кроме того, вам также нужно поработать над контрастным фоном, обработкой изображения и изменением размера, но об этом мы поговорим в другом посте. А пока давайте посмотрим, как найти конкретную центральную точку и поместить один из наших слоев в это положение.
Создайте свой дизайн
- Создайте свой пост добавление изображений
- Поместите изображение приблизительно в центр.

Выделите весь холст
- Теперь выберите весь документ, нажав CTRL + A в Windows или CMD + A в Mac. Кроме того, вы можете использовать инструмент Marquee, чтобы выделить весь кадр.
- Теперь на панели слоев выберите слой, который вы хотите центрировать.
Используйте инструмент «Перемещение», чтобы центрировать слои
- Выберите инструмент «Перемещение» на панели инструментов слева.
- Перейдите в меню «Слой», наведите указатель мыши на «Выровнять слой по выделению» и выберите «Вертикальные центры» и «Горизонтальные центры».
Выберите несколько слоев или групп, чтобы центрировать их вместе
- Вы также можете выбрать более одного слоя одновременно нажав CTRL/CMD и щелкнув слои, и выровняйте их по центру вместе.
- Снимите выделение с документа, нажав CTRL + D (Windows) или CMD + D (Mac).
Центрировать изображение с помощью настраиваемых сочетаний клавиш
Что, если мы скажем вам, что описанный выше процесс можно еще больше ускорить с помощью сочетания клавиш?
Хотя в Photoshop нет ярлыка по умолчанию для центрирования объектов, мы всегда можем создать новый. Вы можете назначить уникальные комбинации клавиш для вертикального и горизонтального выравнивания.
Вы можете назначить уникальные комбинации клавиш для вертикального и горизонтального выравнивания.
- Перейдите в меню «Правка» и выберите команду «Сочетания клавиш».
- В диалоговом окне сочетаний клавиш выберите команды Layer > Align Layers to Selection > Vertical centers. Назначьте комбинации клавиш команде. Например, вы можете использовать ALT + CTRL + 1 (Windows) или OPT + CMD + 1 (Mac).
- Сделайте то же самое для Горизонтальных центров и назначьте комбинацию клавиш для команды. Мы использовали SHIFT + CTRL + 1 (в Windows) или SHIFT + CMD + 1 (в Mac).
Центрировать изображение с помощью направляющих
Вы можете найти центральную область изображения и поместить туда свою фотографию, слой или объект с помощью направляющих. Направляющие — это полезная функция Photoshop, которая помогает и в других процессах, например разделение изображения.
- Откройте изображение в Adobe Photoshop CC (или создайте многослойный документ).
- Перейдите в меню «Вид» и прокрутите вниз до параметра «Новое руководство».
 Нажмите здесь.
Нажмите здесь. - Откроется диалоговое окно. Нажмите Горизонтальная ориентация и введите 50% в поле положения.
- Посередине холста появится горизонтальная линия.
- Перейдите в меню «Вид» и снова выберите «Новое руководство».
- На этот раз выберите вертикальную ориентацию и введите 50% в значение положения.
- Посередине появится вертикальная линия.
- Точка пересечения этих двух направляющих является центральной точкой. Здесь вы можете разместить свое изображение, объект или любой другой элемент.
- Выберите слой, который вы хотите центрировать. Нажмите CTRL + T в Windows или CMD + T в Mac. Когда режим преобразования активен, выровняйте ограничивающую рамку в середине слоя по точке пересечения направляющих.
- Нажмите Enter, чтобы закрыть режим трансформации.
- Выберите Вид > Очистить направляющие, чтобы удалить направляющие из документа.
Часто задаваемые вопросы
Почему кнопки выравнивания выделены серым цветом в инструменте «Перемещение»?
Если вы видите, что кнопки выравнивания для центрирования изображения выделены серым цветом, скорее всего, вы не выбрали весь холст.
Если вы новичок в Photoshop, даже самые простые задачи могут показаться запутанными, пока вы не освойте его многофункциональный интерфейс и стандартные практики. Пока вы не укажете Photoshop фактическое полотно, которое необходимо использовать для центрирования объекта, параметры выравнивания не будут включены.
Выберите все активные слои с помощью выделения инструмента Marquee. Еще проще, нажмите CTRL+A (Windows) или CMD+A (Mac). Это скажет Photoshop выровнять определенный слой по центру всего документа.
Могу ли я центрировать несколько слоев и групп слоев одновременно?
Да, ты можешь. Используйте тот же метод выбора всего холста, а затем используйте опцию множественного выбора слоя (нажмите CTRL / CMD и выберите несколько слоев или групп на панели слоев). Используйте инструмент «Перемещение» и выберите значки для горизонтального и вертикального выравнивания, чтобы разместить их в центре холста.
Заключение
Мы надеемся, что после прочтения этого руководства позиционирование изображения, слоя или объекта по центру больше не будет казаться вам сложным. Как и многие другие быстрые и полезные функции в фотошопе, инструменты выравнивания также удобны, когда вы хотите быстро и точно переместить что-либо в центр.
Как и многие другие быстрые и полезные функции в фотошопе, инструменты выравнивания также удобны, когда вы хотите быстро и точно переместить что-либо в центр.
Как поместить изображение в текст с помощью Photoshop CC и CS6
Автор Стив Паттерсон.В этом уроке мы узнаем как поместить изображение в текст , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок размещение изображения внутри текста с помощью Photoshop становится простым и легким. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным руководством по размещению изображения в тексте.
Вот изображение, которое я буду использовать (фото гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как это же изображение будет выглядеть, если его поместить внутрь текста:
Конечный результат.
Начнем!
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое хотите поместить внутрь текста. С только что открытым изображением, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
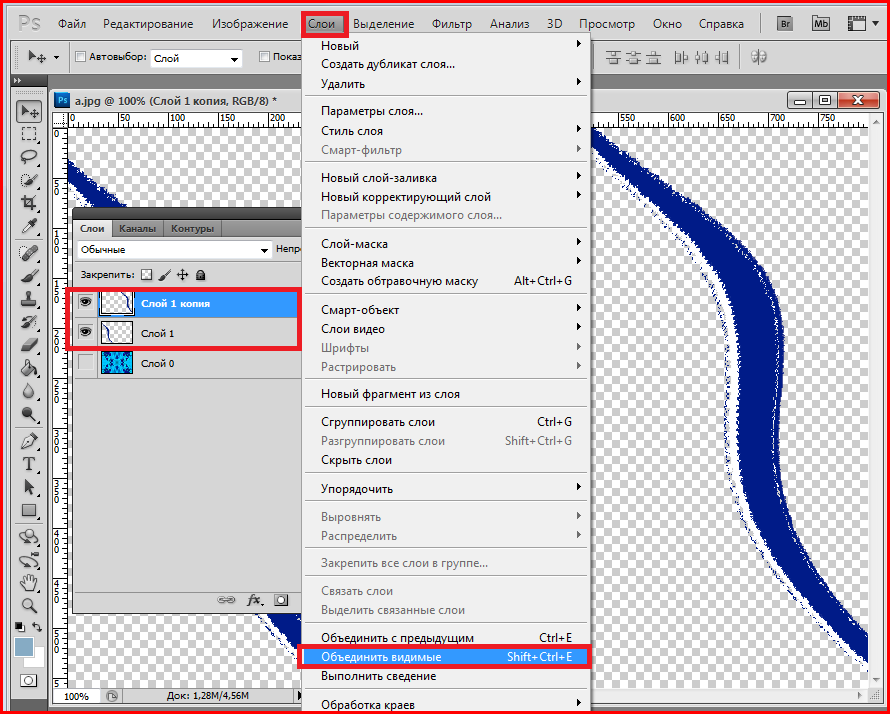
Нам нужно сделать копию этого слоя. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl+J (Win) / Command+J (Mac):
Перейдя в Слой > Создать > Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и размещает непосредственно над фоновым слоем:
Копия слоя появляется над оригиналом.
Шаг 2. Добавьте слой-заливку белого сплошного цвета
Далее давайте добавим один из слоев заливки сплошным цветом Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок New Fill или Adjustment Layer.
Выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B. дает нам белый.
Нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой «Заливка сплошным цветом».
И поскольку слой заливки находится над обоими слоями изображения, документ теперь временно заполнен белым цветом:
Изображение временно скрыто слоем заливки.
Шаг 3: перетащите слой с заливкой сплошным цветом под слой 1
Нам нужно переместить слой с заливкой сплошным цветом ниже слоя 1. Нажмите на слой с заливкой сплошным цветом (убедитесь, что вы нажали на его маленькую иконку с образцом цвета слева, , а не значок маски слоя справа), и, удерживая нажатой кнопку мыши, перетащите слой вниз, пока не увидите полосу выделения , которая появится между фоновым слоем и слоем 1:
Перетаскивание слой заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Нажмите на верхний слой ( Layer 1 ) на панели слоев, чтобы выбрать его:
Выбор слоя 1.
Шаг 5: Выберите инструмент «Текст» добавляем наш текст. Выберите Photoshop
Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав букву T на клавиатуре:Выбор инструмента «Текст».
Шаг 6: Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку наша цель — поместить изображение в текст, обычно лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black, но, конечно, вы можете выбрать любой понравившийся вам шрифт. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Выбор шрифта на панели параметров.
Шаг 7: Установите цвет шрифта на белый
Следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если цвет вашего шрифта уже установлен на белый (или какой-либо другой цвет, который вы можете легко увидеть перед своим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет типа, щелкните образец цвета на панели параметров:
Чтобы изменить цвет типа, щелкните образец цвета на панели параметров:
Щелкните образец цвета.
Это снова открывает Палитра цветов . Я выберу белый, как и раньше, введя значение 255 для параметров R , G и B . Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
Установите значения R, G и B на 255.
Шаг 8: Добавьте свой текст
С выбранным инструментом «Текст», выбранным шрифтом и типом установите белый цвет, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавляю свой текст.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Щелкнув галочку.
Узнайте все о работе со шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials!
Шаг 9: перетащите текстовый слой под слой 1
Если мы посмотрим на панель «Слои», мы увидим наш недавно добавленный текстовый слой, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой «Тип» в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не появится полоса выделения между слоем 1 и слоем сплошной заливки:
Перетащите слой «Тип» под слой 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой «Тип» на место:
Слой «Текст» теперь находится ниже слоя 1.
Шаг 10: Снова выберите слой 1
Нажмите еще раз на Слой 1 , чтобы выбрать его и сделать его активным:
Щелкните на Слой 1, чтобы выбрать его.
Шаг 11. Создание обтравочной маски
Выделив слой 1, щелкните маленький значок меню в верхнем правом углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое «Тип» под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое «Тип», остается видимой, создавая иллюзию того, что изображение внутри текста. Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой-заливку:
Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой-заливку:
Видна только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо, а маленькая стрелка указывает вниз на слой «Тип» под ним. Вот как Photoshop сообщает нам, что слой «Тип» используется в качестве обтравочной маски для слоя 1: 9.0007
Панель «Слои», показывающая слой 1, обрезанный по слою «Тип».
Учебник по теме: Как работают обтравочные маски в Photoshop
Шаг 12. Выберите слой «Тип»
Нажмите на слой «Тип» , чтобы выделить его и сделать активным:
Выбор слоя «Тип».
Шаг 13: Изменение размера и положения текста
Все, что осталось сделать сейчас, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите на уровень 9. 0005 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
0005 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Переход к «Правка» > «Свободное преобразование»
Это помещает поле «Свободное преобразование» и маркеры (маленькие квадратики) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта без искажения исходной формы букв, нажмите и удерживайте Удерживайте клавишу Shift при перетаскивании любой из четырех угловых ручек . Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение с помощью мыши:
Перемещение и изменение размера текста с помощью «Свободного преобразования».
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14. Добавьте тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, когда слой «Тип» все еще активен, щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу Opacity тени со значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти настройки, которые работают лучше всего:
Опции Drop Shadow.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и готово! Вот, после добавления тени к буквам, мой окончательный результат «изображение в тексте»:
Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение в одном слове или в одном текстовом слое. В следующем уроке вы узнаете, как разместить изображение сразу в нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как разместить изображение в Photoshop
Перейти к содержимомуПредыдущий Следующий
Это краткое руководство, предназначенное для того, чтобы научить вас, как замостить изображение в Photoshop. Прежде чем изучить этот простой метод, я вырезал / вставлял часть своего изображения, пока оно не заполнило экран. Это была такая пустая трата времени. После того, как вы научитесь этому трюку, вам понадобится буквально 16 секунд, чтобы разбить изображение в будущем.
Вы хотите превратить это:
в это:
Интернет только что взорвался
Шаги:
- Открыть Photoshop
- Выберите область, которую вы хотите разбить (вы можете нажать «m» для инструмента выбора и щелкнуть / перетащить, чтобы выбрать область)
- В меню выберите Edit->Define Pattern
- Назовите шаблон и нажмите OK
- Выберите инструмент «Заливка» (нажмите «g»)
- Измените источник с переднего плана на шаблон (см. изображение ниже)
- Выберите шаблон из раскрывающегося меню (см. изображение ниже)
- Нажмите на свое изображение, чтобы вставить мозаичный узор
Примечание. Не забудьте создать новый слой при использовании инструмента «Заливка». Это гарантирует, что вы не испортите ни один из ваших текущих слоев.
Если вам понравился этот урок, пожалуйста, ознакомьтесь с играми, которые я делаю на боковой панели 🙂
Кроме того, если вы хотите поделиться советами по фотошопу, пожалуйста, сделайте это в комментариях.
Мои игры
Наша музыка
Инди-игры Dev Friends
Таинственное море
Завершить игры с боссами
Интерабанг
Львиный щит
MagicalTimeBean
Чердак неудачников
Блестящая обувь
Архивы
Архивы Выберите месяц Апрель 2022 (1) Март 2022 (1) Ноябрь 2021 (2) Июль 2021 (2) Июнь 2021 (2) Декабрь 2020 (2) Ноябрь 2014 (2) Октябрь 2014 (1) Сентябрь 2014 (1) Август 2014 ( 2) июль 2014 г. (1) апрель 2014 г. (1) февраль 2014 г. (1) январь 2014 г. (2) ноябрь 2013 г. (1) октябрь 2013 г. (2) август 2013 г. (1) май 2013 г. (1) апрель 2013 г. (2) март 2013 г. ( 2) февраль 2013 г. (3) август 2012 г. (1) июнь 2012 г. (3) апрель 2012 г. (1) март 2012 г. (3) февраль 2012 г. (1) январь 2012 г.
